如何创建自定义 WordPress 搜索表单(简单步骤)
已发表: 2022-09-07您是否正在考虑如何在 WordPress 中创建自定义搜索表单?
搜索表单可帮助用户轻松找到您网站上的内容。 如果访问者找不到内容,他们可以快速转移到其他网站。
在这篇文章中,您将逐步学习如何在您的网站上创建自定义搜索表单。
为什么需要自定义搜索表单?
自定义搜索表单使访问者可以轻松找到您网站上的内容。
WordPress 搜索小部件适用于帖子或页面等帖子类型,但忽略自定义字段中的搜索内容。
使用自定义搜索表单,您可以决定在您的网站上搜索的位置并控制搜索结果的排名。 例如,如果有任何匹配的结果,您可以确定首先要显示的内容。 靠近列表顶部的搜索结果往往会获得更多点击,因此您希望将最重要的页面放置在尽可能高的位置。
此外,您可以创建一个算法,仅在您网站的指定区域搜索匹配结果。 您甚至可以制作两种不同的搜索表单并在不同的地方使用它们,例如一个用于博客,另一个用于产品页面。
话虽如此,让我们看看如何创建搜索表单并在您的网站上显示结果。
如何创建自定义 WordPress 搜索表单

SearchWP 是 WordPress 网站排名第一的搜索插件。 它积极安装在 30,000 多个网站上,并为您提供自定义搜索结果的功能。
SearchWP 在帖子/页面、评论、分类和自定义字段中查找匹配结果。
SearchWP 插件的一些流行功能包括:
- 实时搜索结果: SearchWP 通过应用高级 Ajax 提供实时搜索结果。 它可以更轻松地实时查看所有匹配的搜索,而无需转到单独的结果页面。
- 自定义字段支持: WordPress 搜索小部件从搜索结果中跳过自定义字段。 SearchWP 在您网站的每个区域执行搜索,包括自定义字段。
- 自动完成搜索: SearchWP 的自动完成功能提供了与在 Google 或 Bing 中搜索类似的体验。
- 可定制的算法:您可以创建可定制的搜索引擎并设置包含或排除搜索结果的设置。
还有很多。
让我们深入了解在您的 WordPress 网站上创建自定义表单的确切步骤。
第 1 步:安装 SearchWP 插件
设置 SearchWP 插件很简单。
首先,您需要从 SearchWP 注册一个帐户。
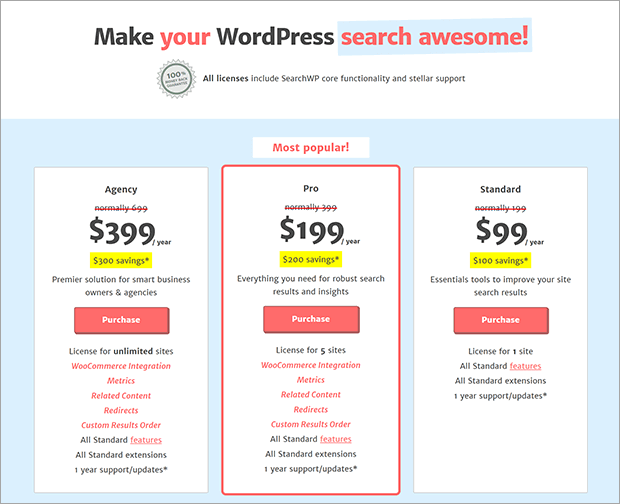
你会发现三个定价计划。 从 Standard、Pro 和 Agency 中选择适合您要求的计划。

购买完成后,您将收到一封电子邮件,其中包含插件下载链接和许可证密钥。
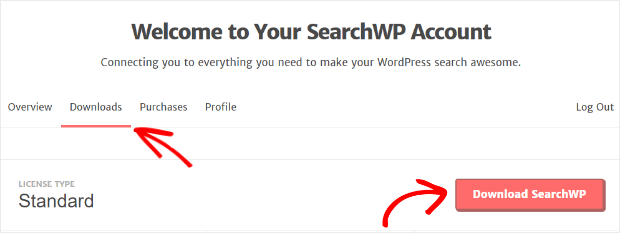
登录到您的帐户,然后单击下载 SearchWP按钮。

现在,您可以继续在您的网站上安装插件。 导航到插件»添加新»上传插件。
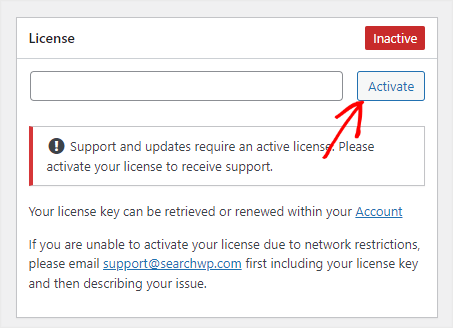
激活插件,转到Settings » License ,然后粘贴您的许可证密钥。

激活许可证密钥后,我们可以进行第二步。
第 2 步:添加搜索引擎
使用 SearchWP,您可以创建可自定义的搜索引擎。 搜索引擎控制结果将如何显示给访问者。
现在,我们可以继续构建您的第一个引擎。
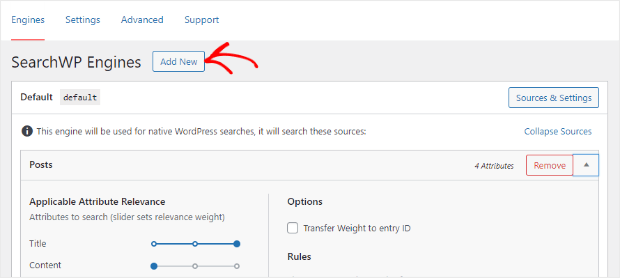
在 SearchWP 菜单中,单击设置 » 引擎选项卡。 现在您可以继续并单击“添加新”按钮。

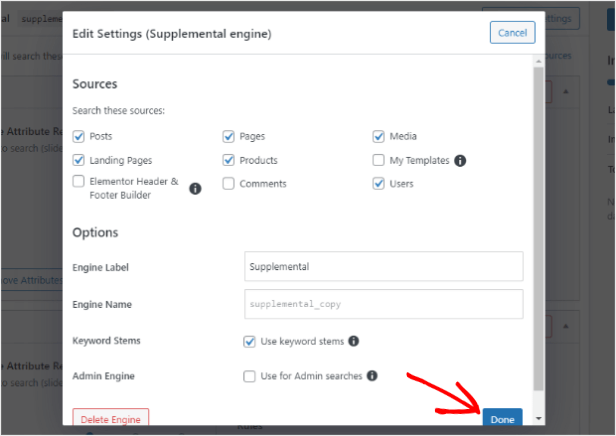
接下来,单击“来源和设置”按钮。

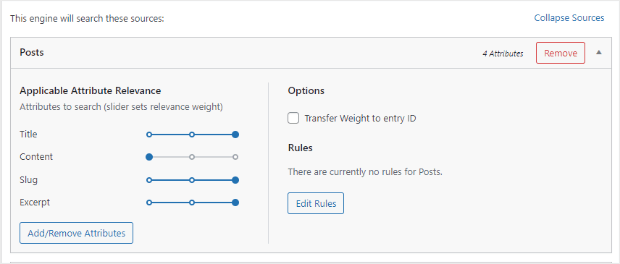
选择搜索源,例如页面、帖子、评论以及您想要搜索结果的任何位置。
请注意,默认情况下选中“关键字词干”选项。 它将搜索紧密匹配的结果,而不是只返回完全匹配的结果。

接下来,选择设置后单击“完成”按钮。
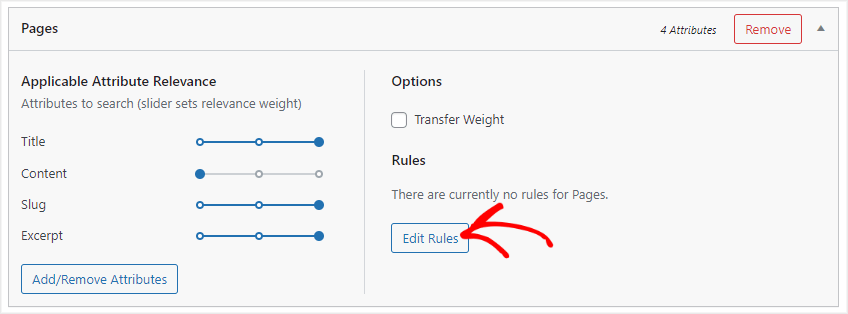
现在,我们可以为您的搜索引擎设置属性。
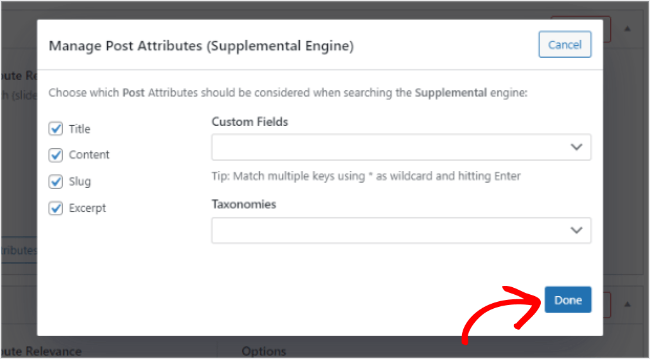
单击添加/删除属性会打开一个包含帖子属性列表的弹出窗口。

默认情况下选择标题、内容、slug 和摘录。 您可以从自定义字段和分类法下拉菜单中检查设置。 确保在选择属性后单击完成。
您还可以在搜索引擎中添加特定规则。

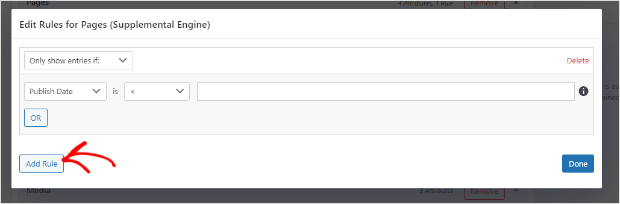
单击Edit Rules ,您可以使用下拉菜单中的选项设置规则。


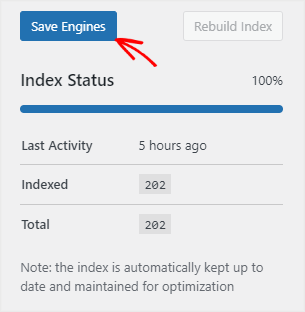
最后一步是自定义搜索结果的相关性。 您可以通过调整引擎设置中的滑块级别来做到这一点。

自定义相关性后,单击保存引擎以保存您的第一个搜索引擎。
第 3 步:下载 SearchWP 简码扩展
我们的下一步是将搜索表单添加到网站。
我们将使用 Shortcode Extension 插件,借助简码简化在您的网站上添加表单的工作。
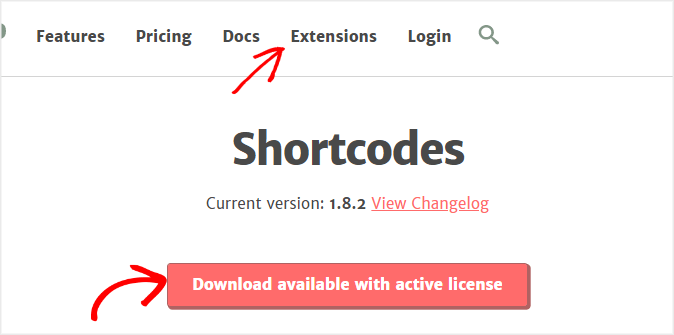
登录到您的 SearchWP 帐户并转到扩展菜单。

单击下载可用许可证按钮以下载扩展 zip 文件。
在您的网站上安装并激活扩展程序,就像安装任何其他插件一样。
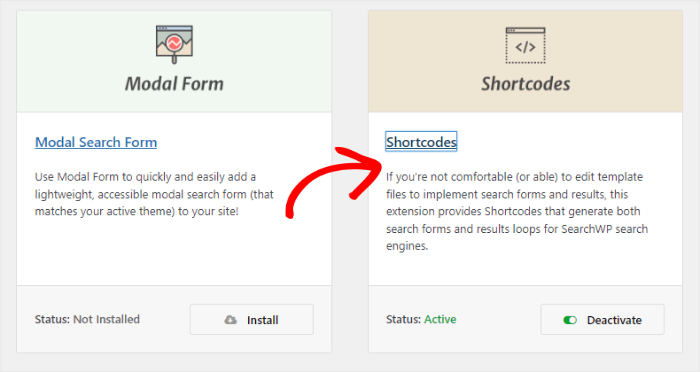
如果您已经安装并激活了 SearchWP Pro 计划的许可证,您可以导航到SearchWP » Extensions » Shortcodes » Install 。

我们已准备好将 SearchWP 表单简码添加到您的网站。
第 4 步:在您的网站上显示搜索表单
要添加简码,请导航到“帖子”选项卡并打开要添加搜索表单的帖子。
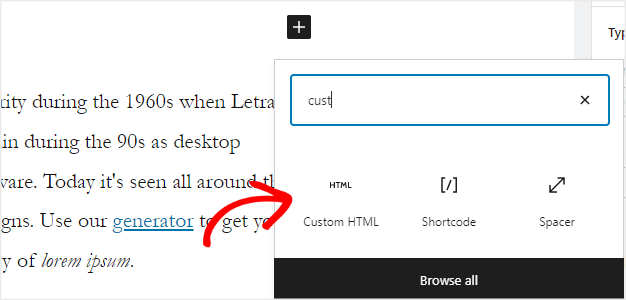
之后,单击+图标并选择自定义 HTML 块。

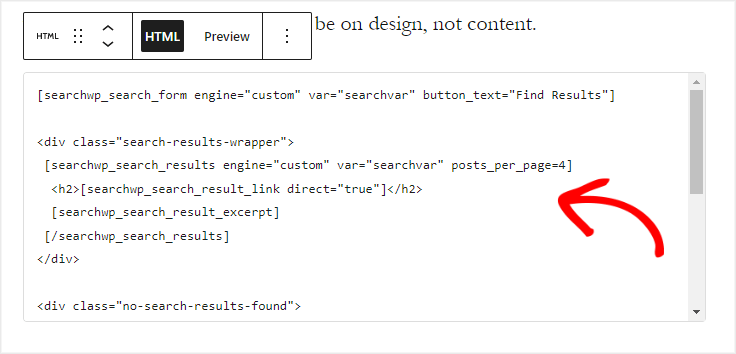
将以下代码复制并粘贴到自定义 HTML 块中以添加搜索框。
[searchwp_search_form engine="custom" var="searchvar" button_text="自定义搜索"] <div class="search-results-wrapper"> [searchwp_search_results engine="custom" var="searchvar" posts_per_page=4] <h2>[searchwp_search_result_link direct="true"]</h2> [searchwp_search_result_excerpt] [/searchwp_search_results] </div> <div class="no-search-results-found"> [searchwp_search_results_none] 没有找到结果,请重新搜索。 [/searchwp_search_results_none] </div> <div class="搜索结果分页"> [searchwp_search_results_pagination direction="prev" link_text="Previous" var="searchvar" engine="custom"] [searchwp_search_results_pagination direction="next" link_text="Next" var="searchvar" engine="custom"] </div>
嵌入代码如下所示:

单击更新按钮以保存更改。

现在您可以在新选项卡中打开帖子以检查新添加的搜索表单。
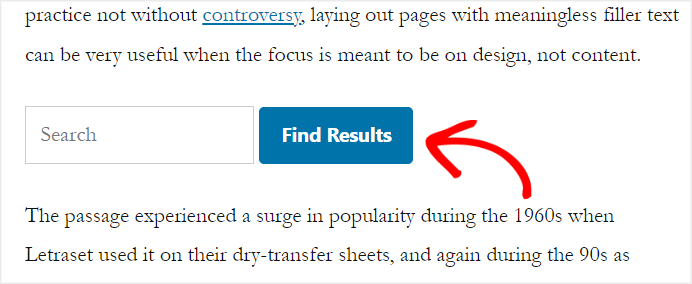
这就是我们的表格在前面的样子。

让我们看看它是如何工作的。
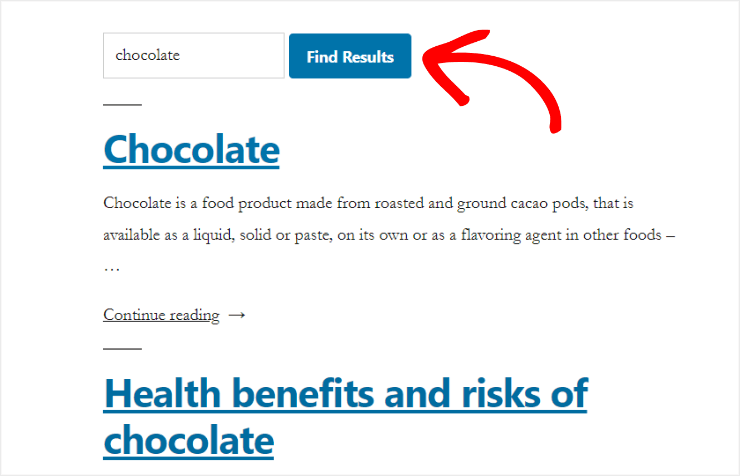
我们正在尝试搜索“巧克力”。

如您所见,它会在几秒钟内返回所有匹配的搜索结果,并允许访问者搜索您网站上的任何内容。
只需几分钟,您就已在帖子中添加了一个搜索框。 您还可以向网站页面、导航菜单和侧边栏添加简码。
使用 SearchWP Ajax 扩展,您可以更快地展示搜索结果,而无需重新加载页面。
此外,您还可以使用许多其他 SearchWP 扩展来为您的搜索表单添加更多功能。
这就是今天的内容。
我们希望您学会了如何通过 4 个易于遵循的步骤创建自定义 WordPress 搜索表单。
如果您喜欢这篇文章,请考虑查看以下文章,以获得有关使用搜索插件和提高内容可发现性的更多见解:
- SearchWP 评论:值得吗?
- 15 个最佳 WordPress 搜索插件(比较)
- 35+ 最好的 WordPress 插件和工具(免费和付费)
仍然考虑添加搜索表单?
你在等什么? 立即获取 SearchWP!
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费文章。
