如何通过 5 个无代码步骤创建自定义 WordPress 主题
已发表: 2022-01-17您想为您的网站创建自定义 WordPress 主题吗?
从头开始创建自己的 WordPress 主题通常涉及编写复杂的代码或雇用主题开发人员为您制作主题。 但是由于新的和易于使用的 WordPress 主题生成器,任何人都可以在不编写代码的情况下创建自定义 WordPress 主题。
本文将逐步向您展示如何在 WordPress 中创建自定义主题。
什么是 WordPress 主题?
WordPress 主题是用 PHP、HTML、CSS 和 JavaScript 编写的模板文件。 每个文件共同创建 WordPress 网站的设计和功能。
一个典型的 WordPress 主题将包括一些(如果不是全部)以下主题文件:
- 页脚.php
- 头文件.php
- 索引.php
- 页面.php
- 边栏.php
- 存档.php
WordPress 主题还包括一个 functions.php 文件和 style.css 文件。
通常,您需要对多种 Web 设计语言或 Web 开发人员有深入的了解才能创建自定义 WordPress 主题。
为初学者创建自定义 WordPress 主题
如果您聘请开发人员或 Web 开发机构,从头开始创建自定义主题的成本可能高达数千美元。 由于许多小企业负担不起成本,他们选择了平台附带的默认 WordPress 主题。
但是,如果您是不想满足于默认设置的网站所有者,您可以使用主题框架,例如 StudioPress 的 Genesis,或 WordPress 页面构建器插件来为您的 WordPress 网站创建自定义主题。
WordPress 主题框架通过自动处理大量设计和功能,使构建 WordPress 主题变得更加容易。 但是,它们仍然是一个有点复杂的解决方案,例如需要子主题,因此它们更适合开发人员而不是普通的网站所有者。
另一方面,WordPress 页面构建器使使用拖放界面创建自定义页面布局变得非常容易,但它们也有其局限性。 页面构建器仅允许您创建布局,通常您不能使用它们来构建自定义主题。
直到 SeedProd,自定义主题的最佳 WordPress 网站构建器决定使用其 WordPress 主题构建器解决这个问题。
什么是 SeedProd 主题生成器?

SeedProd 已经是超过 100 万网站所有者使用的强大的拖放页面构建器。 但是使用它的主题构建器,任何非技术用户都可以构建一个完全自定义的 WordPress 主题而无需代码。
只需单击几下,您就可以从头开始构建主题,而不是杂耍 wp-content 文件。 SeedProd 甚至会自动创建您的样式表。
SeedProd 附带:
- 可视化拖放界面
- 超过 150 多个专业模板
- 200 万张库存照片
- WooCommerce 支持
- 订户管理仪表板
- 电子邮件营销集成
还有很多额外的功能和小部件,您需要使用 WordPress 快速构建自定义网站。
考虑到这一点,让我们看看如何在不使用 SeedProd 编写任何代码的情况下创建自定义 WordPress 主题。
如何在没有代码的情况下创建自定义 WordPress 主题
要使用 SeedProd 创建自定义 WordPress 主题,您首先需要一个 WordPress 网站来安装 SeedProd 插件。 如果您还没有安装 WordPress,可以按照以下步骤学习如何创建 WordPress 网站。
您的网站还应该安装一个简单的 WordPress 主题。 您可以在 WordPress 主题目录中找到许多免费的解决方案。 您无需担心主题的外观,因为 SeedProd 会在您发布自定义设置时覆盖它。
在更改 WordPress 主题时使用开发环境也是一个好主意,以避免意外破坏您的网站。 BlueHost 等流行的 WordPress 托管公司默认提供测试环境。

在进行重要更改之前,您还应该备份您的网站。 这是您可以使用的最佳 WordPress 备份插件的列表。
一旦您的 WordPress 网站准备就绪,请按照以下步骤创建无需代码的自定义 WordPress 主题。
- 步骤 1. 安装并激活 SeedProd
- 步骤 2. 选择主题模板
- 第 3 步。自定义您的 WordPress 主题部分
- 第 4 步。连接您的电子邮件营销服务
- 第 5 步。启用您的自定义 WordPress 主题
步骤 1. 安装并激活 SeedProd
第一步是安装并激活 SeedProd 网站构建器插件。 要访问主题生成器功能,您需要 SeedProd Pro 或 Elite 许可证。
将 SeedProd 插件 zip 文件下载到您的计算机后,在您的 WordPress 仪表板上上传、安装和激活它。 如果您在这一步需要帮助,请按照本指南安装 WordPress 插件。
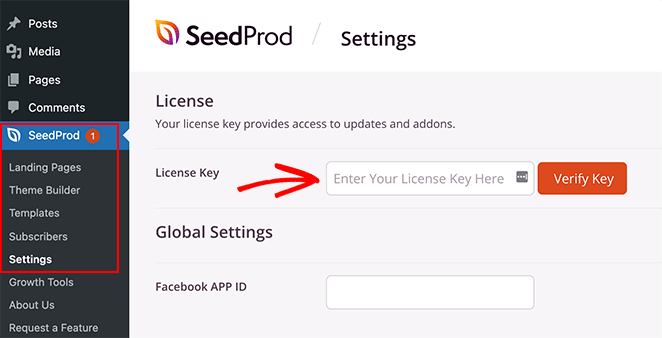
安装 SeedProd 后,从您的 WordPress 管理区域导航到SeedProd ≫ 设置,然后输入您的 SeedProd 许可证密钥。

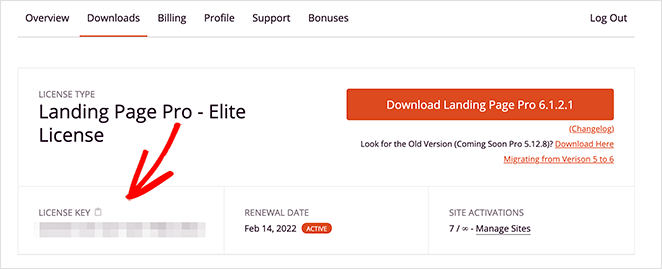
您可以通过访问您的 SeedProd 帐户区域并从“下载”选项卡复制它来找到您的许可证密钥。

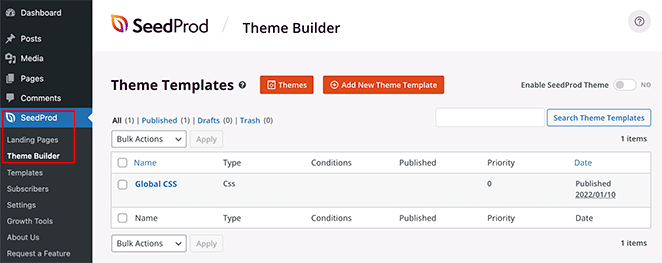
现在您可以转到SeedProd ≫ Theme Builder并查看 Theme Builder 概述。 您可以在此处为您的 WordPress 主题创建模板层次结构。

换句话说,您可以在其中创建构成主题的所有单独部分,例如:
- 标题
- 页脚
- 单个帖子
- 单页
- 存档(博客页面)
- 主页
- 侧边栏
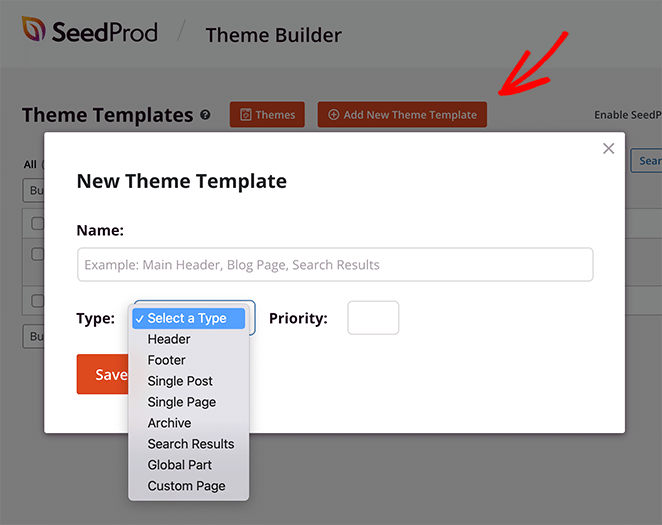
您可以通过单击“添加新主题模板”按钮单独创建每个主题部分。

但是,如果这听起来对您的第一次尝试来说太过分了,那么还有另一种方法可以创建您的主题。
您可以使用 SeedProd 的预制主题模板为您的主题快速创建基本框架并自定义它们以满足您的设计需求,无需代码。 因为这个解决方案对初学者来说非常简单,所以我们将在本教程中重点关注这一点。
注意: SeedProd 还提供数百个响应式登录页面模板,以帮助您构建自定义登录页面。
步骤 2. 选择主题模板
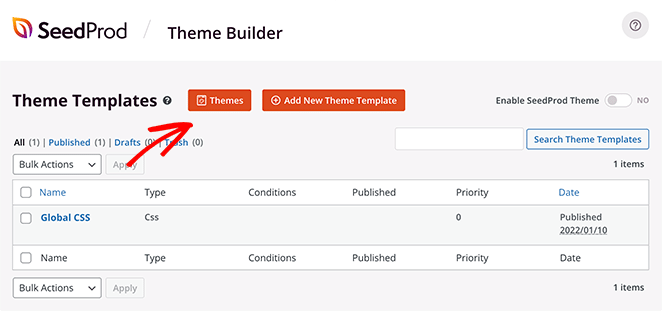
SeedProd 的主题构建器已经为您创建了几个主题。 要找到它们,请单击主题按钮。

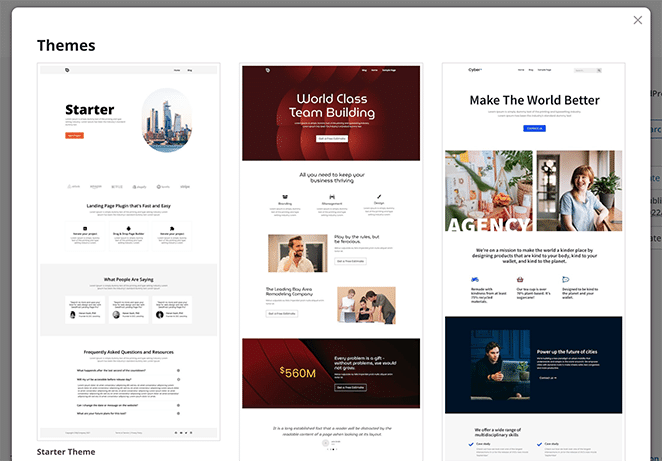
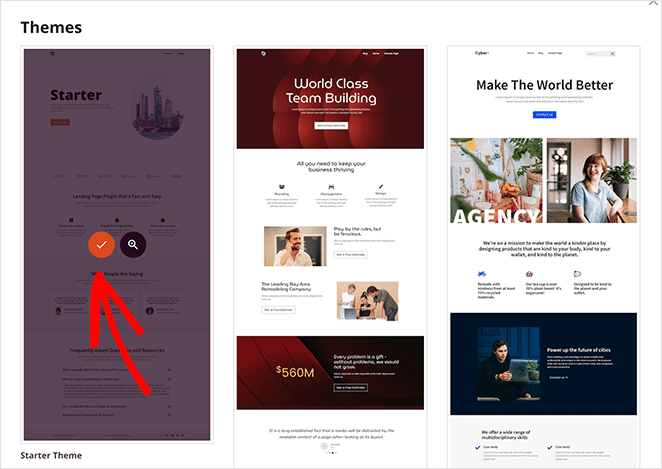
在撰写本指南时,共有 9 个主题模板,包括:
- 入门主题
- 现代商业
- 营销代理
- 产品设计主题
- 宠物护理公司
- 数字战略主题
- 现场音乐主题
- 抵押经纪人主题
- 餐厅主题

要为您的网站选择主题模板,请将鼠标悬停在缩略图上,然后单击复选标记图标。 对于本指南,我们将使用 SeedProd Starter Theme。

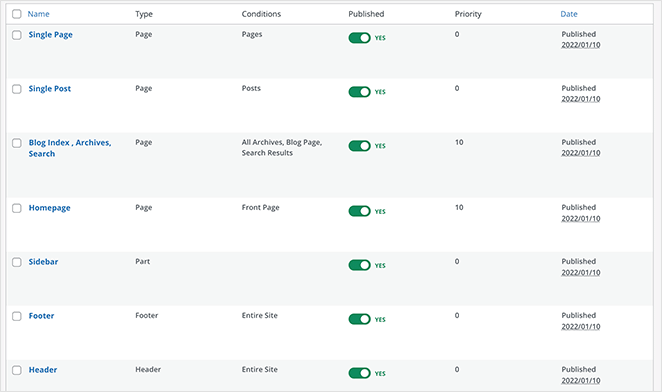
选择模板后,SeedProd 会自动创建构成主题的所有部分。

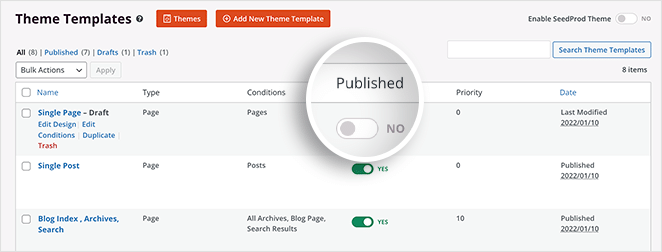
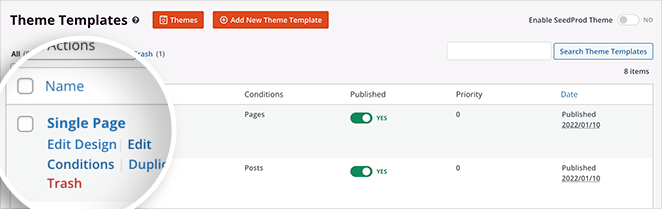
如果您不想在您的网站上显示某个特定功能,您可以单击“发布”标题下的切换按钮并关闭该主题部分。

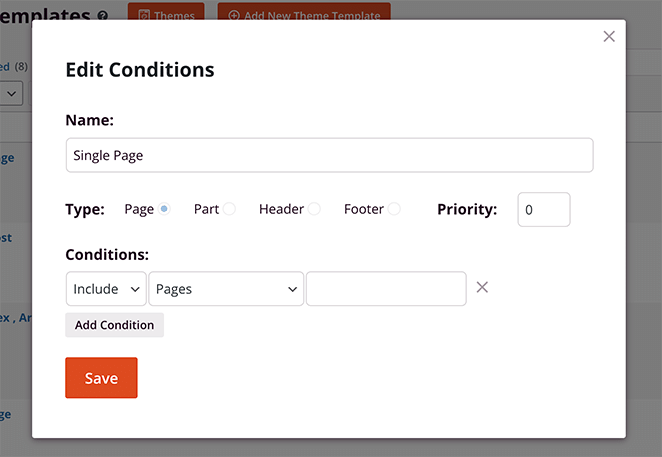
如果您单击每个模板部分的条件链接,您可以更改其名称、类型、优先级,并选择它出现在您网站上的时间和位置。

第 3 步。自定义您的 WordPress 主题部分
有了主题的基本构建块,现在是时候开始编辑每个主题部分,为您的网站创建真正自定义的 WordPress 主题了。
要编辑任何主题部分,请将鼠标悬停在其上并单击“编辑设计”链接。

我们将从编辑标题开始。
页眉和页脚
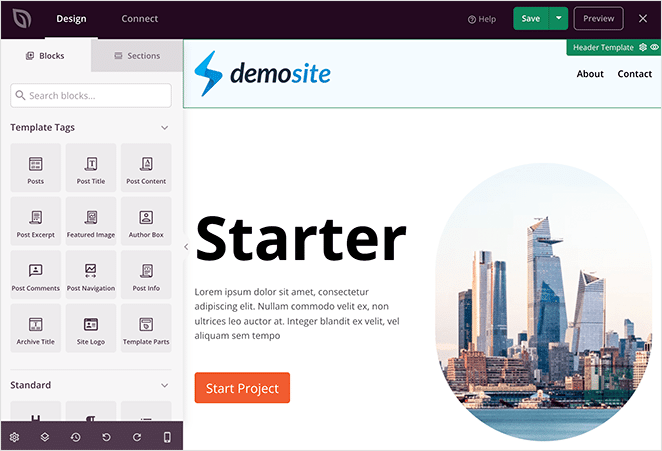
当您在 SeedProd 中编辑主题部分时,您将前往其可视化拖放构建器。 您只需指向并单击即可在此屏幕上自定义主题的标题。
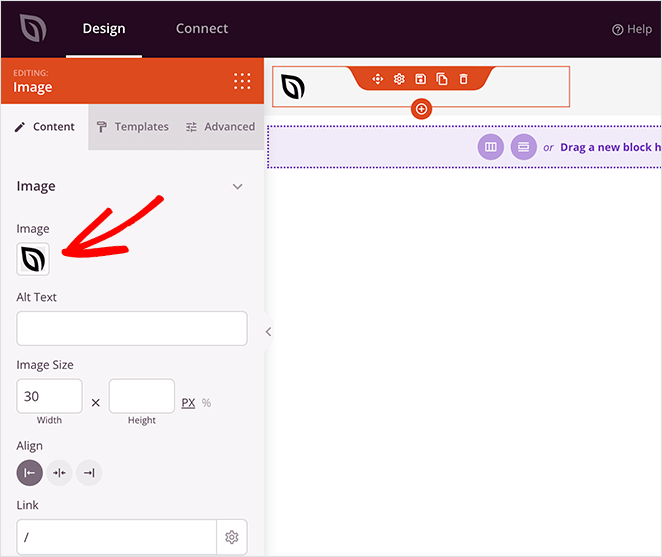
如您所见,Starter Theme 带有一个 2 列标题,其中包含一个徽标和导航菜单。 您可以通过单击实时预览上的徽标对其进行自定义以显示您的自定义徽标。

从那里,您可以删除左侧面板中的占位符徽标,然后从您的计算机或 WordPress 媒体库上传一个新徽标。
您可以在同一面板中调整徽标大小和对齐方式,并添加自定义链接,例如您的主要网站 URL。
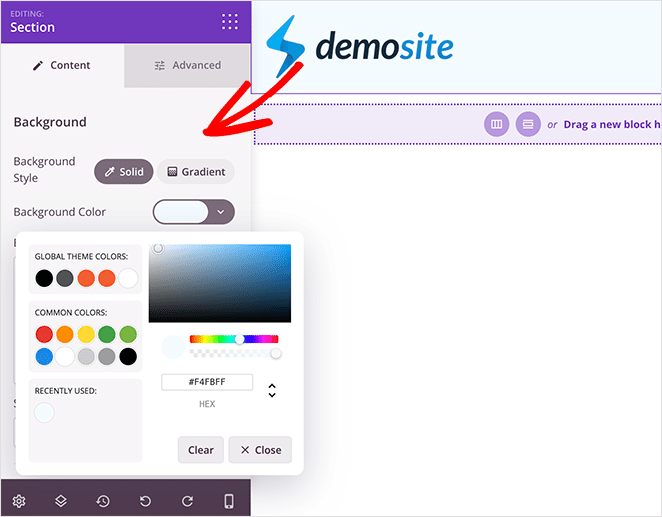
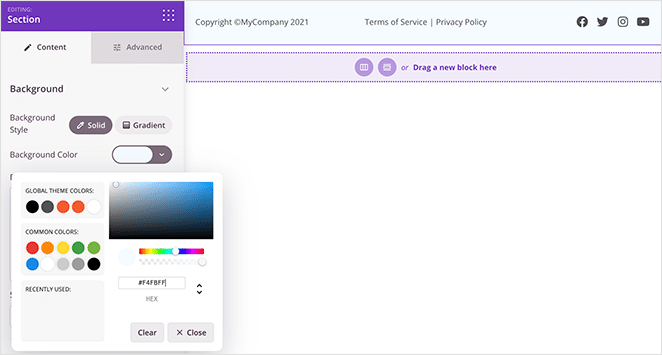
如果要更改标题背景颜色,请将鼠标悬停在标题部分上,直到它具有紫色轮廓,然后单击它以查看左侧面板中的部分设置。 从那里,您可以为您的标题提供自定义背景颜色、图像并选择标题宽度。

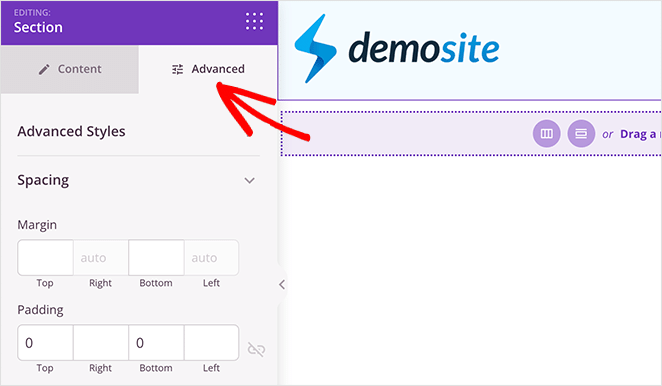
在高级选项卡中,您可以自定义标题的阴影、间距、边框等。

当您对自定义 WordPress 标题感到满意时,单击右上角的保存按钮并退出回到主题构建器。
现在重复这些步骤来编辑您的 WordPress 页脚。 单击编辑设计以在可视化编辑器中打开它,然后单击任何元素以自定义内容、颜色、链接等。

主页
接下来,我们将自定义您的 WordPress 网站主页,这通常是用户在访问您的网站时看到的第一页。 因此,在可视化编辑器中打开主页部分。

因为我们已经自定义了页眉和页脚设计,所以您会在主页的顶部和底部看到您的新设计。 但请放心,您在此屏幕上所做的更改不会影响您的页眉或页脚; 它们只是作为视觉指南存在。

SeedProd 的 Starter Theme 模板具有大多数商业网站所需的所有功能,包括:
- 英雄区
- 客户徽标
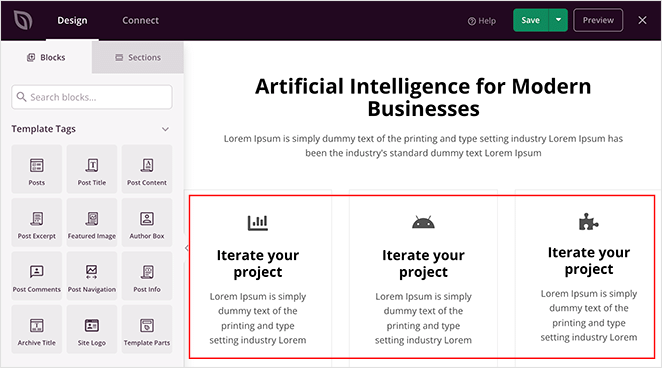
- 特征
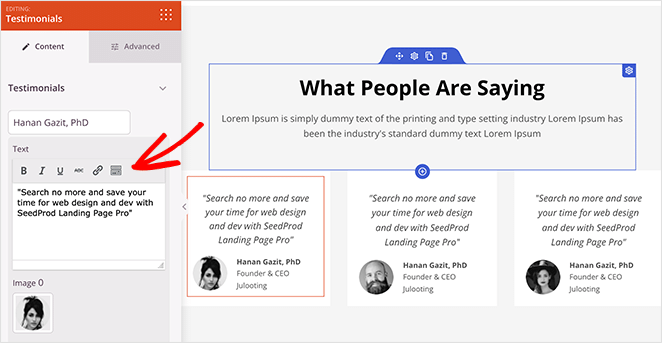
- 感言
- 常见问题部分
就像标题一样,您可以自定义每一英寸以使其独一无二。 让我们从改变英雄区域开始。
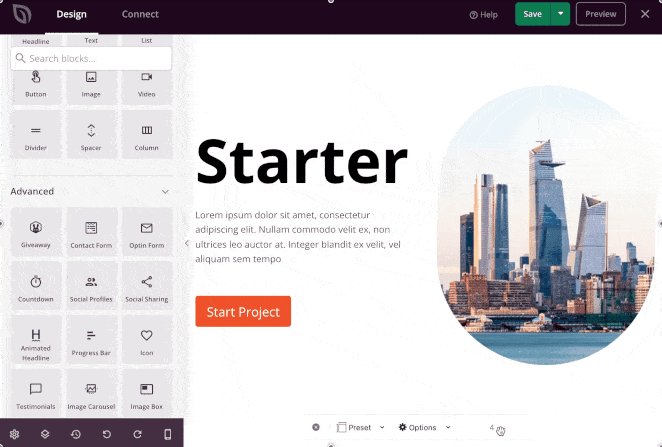
英雄区有以下特点:
- 部分
- 2列布局
- 图片
- 标题
- 文本
- 按钮
要更改默认图像,只需单击它并上传新图像,就像您对徽标所做的那样。
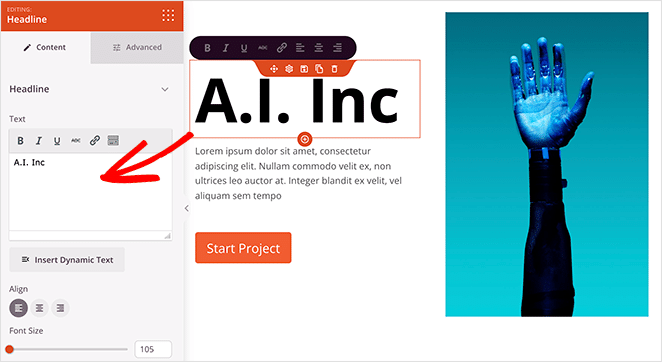
您还可以通过单击每个块并将内容替换为您的自定义文本来编辑标题和说明。

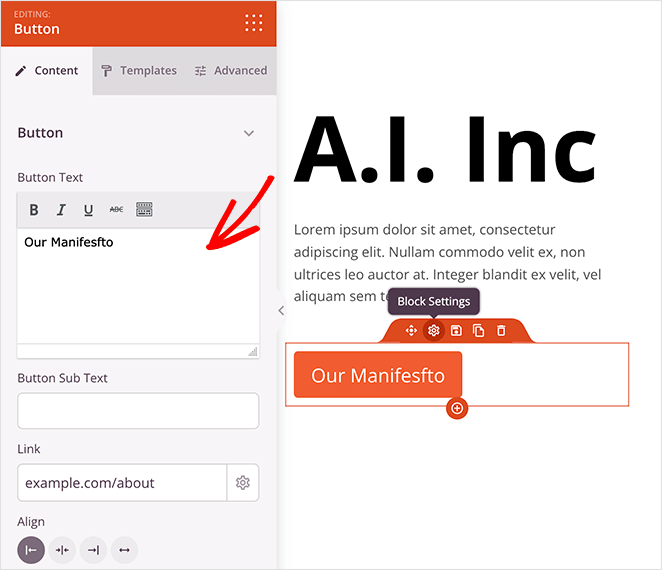
如果单击按钮块,则可以更改按钮文本、链接、对齐方式等。

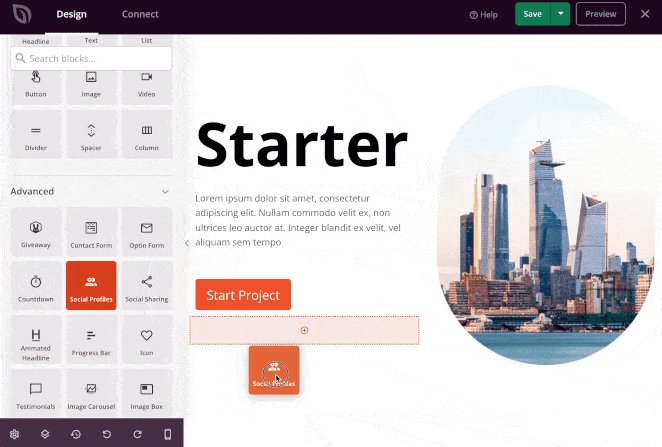
您可以在左侧的块面板中找到所有这些元素。 这样,您可以从左侧拖动一个块并将其拖放到您的设计中,以向您的主题添加更多内容。

按照此过程自定义主页的其余部分,直到它反映您的业务。 例如,您可以添加有关贵公司服务的信息或在功能部分突出显示您的产品功能。

然后,您可以使用 SeedProd 的内置推荐块添加来自现有客户和客户的积极社会证明。

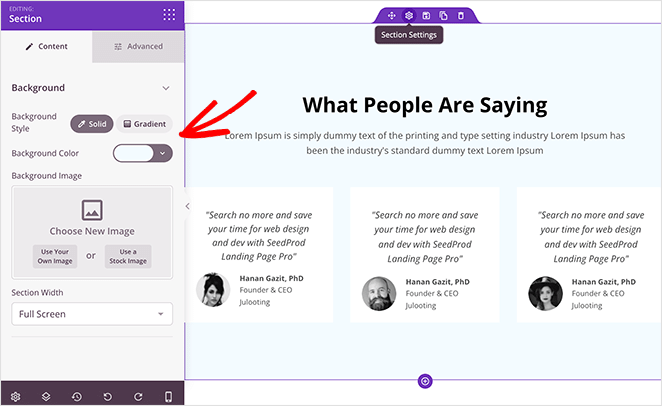
我们还通过打开部分设置并选择不同的颜色来更改此部分的背景颜色以匹配我们的主题标题。

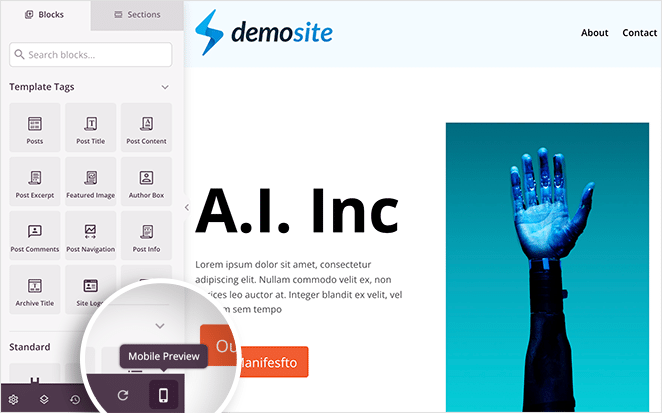
自定义主页后,您可以单击移动预览图标以查看您的设计在移动设备上的外观。

如果有任何看起来不正确的地方,您可以四处移动,直到您的移动屏幕提供良好的用户体验。

当您对主页的外观感到满意时,单击“保存”按钮并返回主题构建器。
博客页面、单个帖子和页面
您可能希望在新的 WordPress 主题中包含博客文章的自定义页面。 好消息是 SeedProd 有一个主题部分,您可以为此目的专门定制。
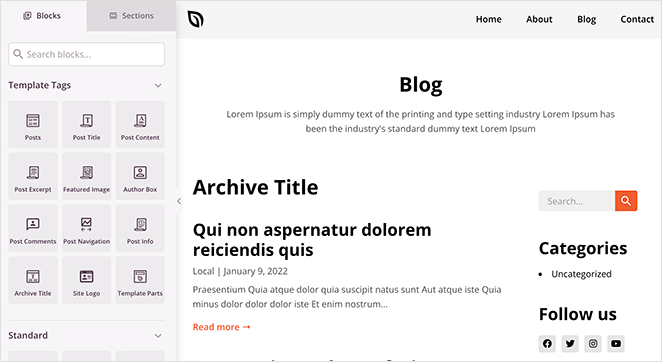
该部分在主题构建器中称为博客索引、档案、搜索。 它可以让您定制您的博客文章页面、文章存档和搜索结果页面,以匹配您网站的其他品牌。
因此,单击“编辑设计”链接以在拖放构建器中打开此主题部分。

在此页面上,Starter Theme 使用模板标签从 WordPress 中提取动态信息,包括存档标题和帖子。 当您单击这些块中的任何一个时,您将在左侧面板中看到它们的设置。
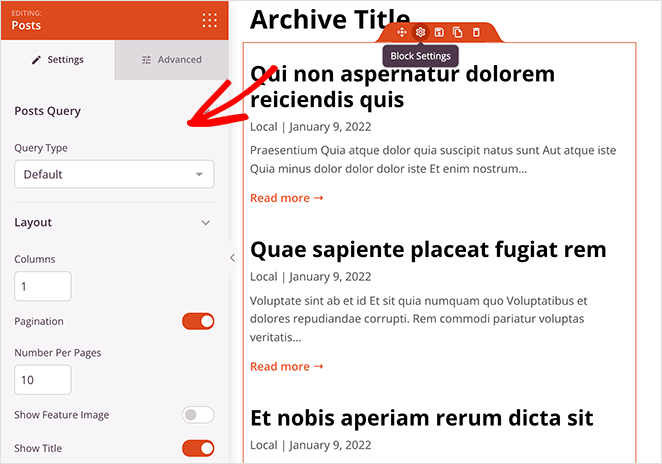
例如,当您单击帖子模板标签时,您可以通过键入特定查询参数来默认、自定义(帖子、媒体或自定义帖子)或手动显示帖子。

您还可以选择列数、每页帖子、显示或隐藏特色图片、显示摘录等等。
自定义存档或博客页面后,返回主题构建器,然后编辑单个帖子部分。

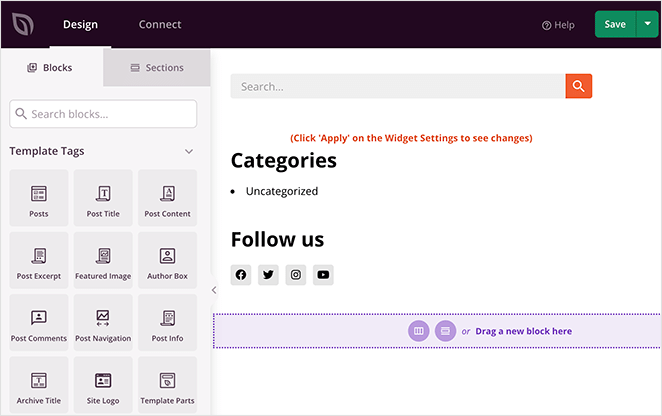
此主题部分使用以下模板标签来提取有关各个 WordPress 帖子的信息:
- 帖子标题
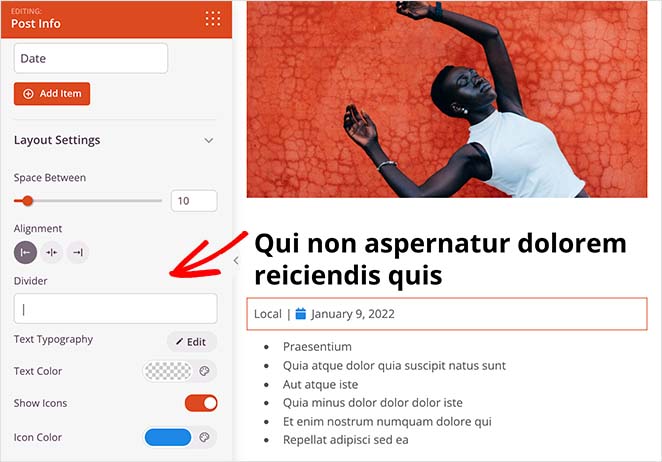
- 发布信息
- 发布内容
- 作者框
- 发表评论
- 发布导航
您可以像编辑任何其他 SeedProd 块一样编辑这些块中的每一个。 只需单击任何元素并在设置面板中对其进行自定义。
例如,如果您单击Post Info块,您可以添加更多元信息、更改对齐方式以及调整图标颜色。

侧边栏
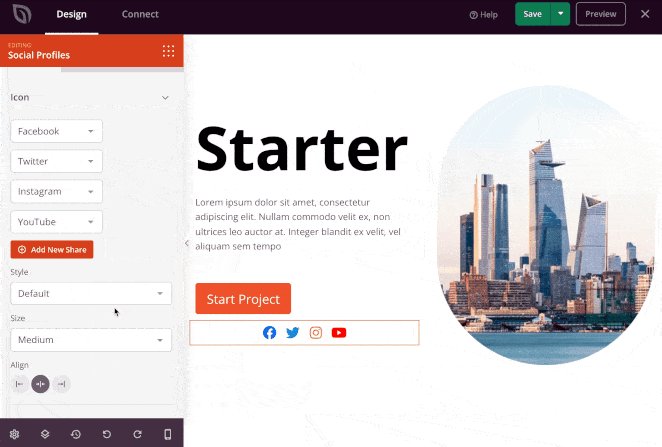
许多 WordPress 网站仍然使用侧边栏向访问者显示重要信息,例如他们的社交媒体资料、最新帖子和时事通讯注册框。 但与许多预制的 WordPress 主题不同,您可以使用 SeedProd 使用其可视化构建块创建自定义 WordPress 侧边栏。
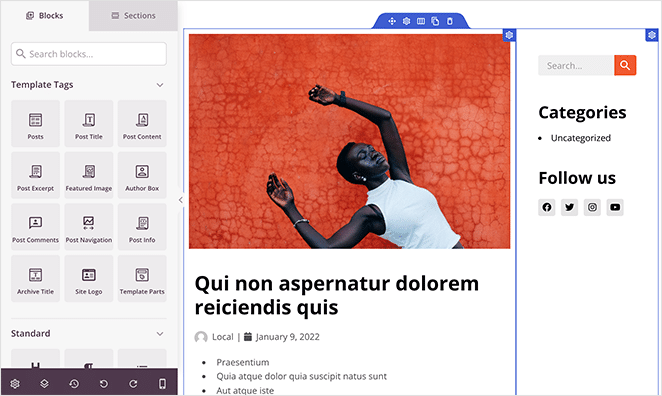
为此,请单击侧边栏模板部分上的编辑设计。 从那里,您可以将任何您喜欢的内容拖放到您的侧边栏设计中。

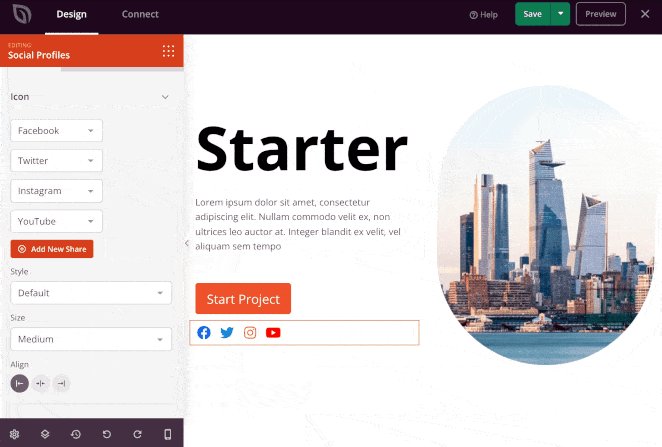
默认情况下,入门主题包括搜索框、社交媒体图标和帖子类别。 但是你可以在这里添加任何你喜欢的东西。 例如,您可能希望显示最近的博客文章列表或链接到附属合作伙伴的图像。
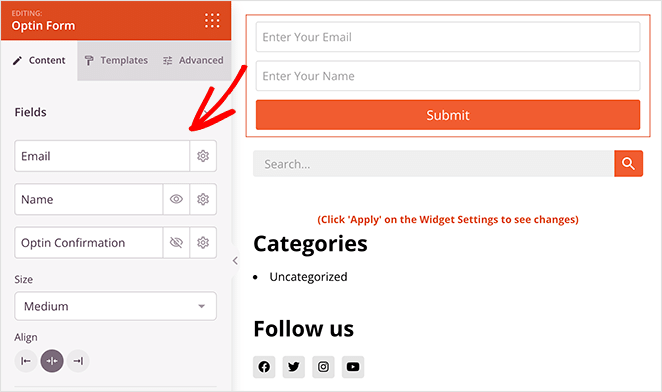
您还可以使用 SeedProd 的选择加入表单块并收集电子邮件地址来增加您的列表,就在您的侧边栏中。 最好的事情是,您不需要任何技术知识来实现它。

全局 CSS
到目前为止,您已经构建了大部分自定义 WordPress 主题而无需代码。 但是,您还应该查看另一部分,以确保所有内容在您的主题中都是一致的。
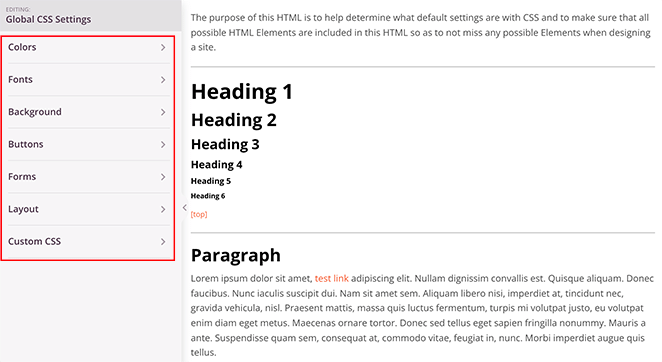
那就是你的Global CSS ,它控制着你的主题的全局样式、排版、颜色和布局。 因此,单击该主题部分上的编辑设计以在页面编辑器中打开它。

如您所见,此页面使您可以控制主题的许多样式。 左侧面板中有以下部分:
- 颜色
- 字体
- 背景
- 纽扣
- 形式
- 布局
- 自定义 CSS
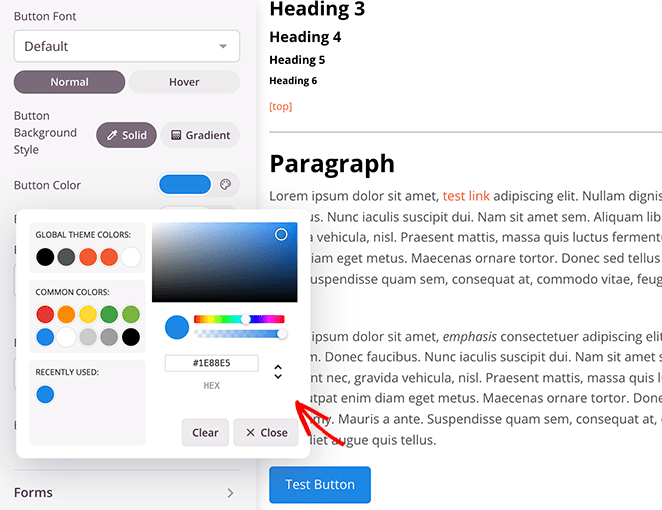
例如,您可以打开按钮部分并选择自定义颜色。 然后该颜色将显示在您主题中的每个按钮上。

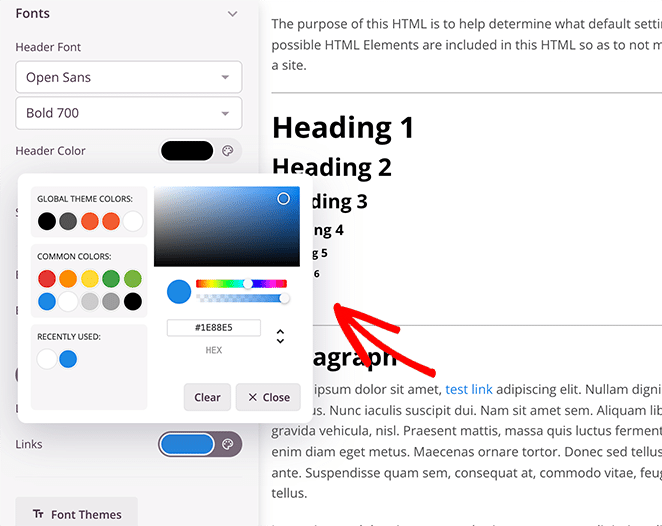
您可以在字体标题中执行相同操作,并为主题中的每个链接分配自定义颜色。

因此,继续调整这些设置,直到您的主题看起来完全符合您的要求,然后单击“保存”按钮来存储您的更改。
第 4 步。连接您的电子邮件营销服务
如果您的业务目标之一是增加您的电子邮件列表,那么您很可能已经在 WordPress 主题设计中的某处添加了注册表单。 但是要自动将新联系人添加到您的列表中,您需要将您的表单连接到您的电子邮件营销服务。
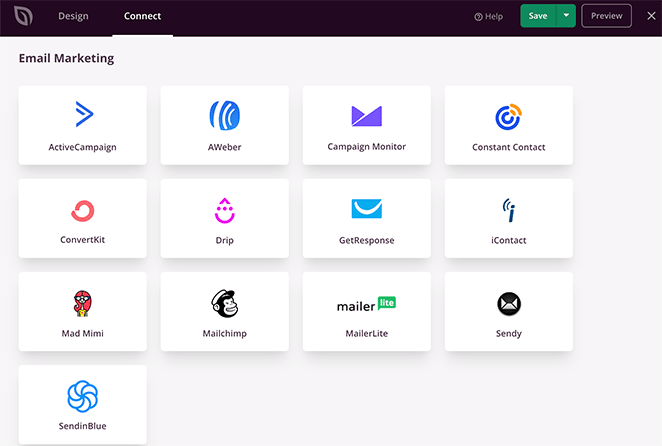
SeedProd 直接与许多流行的电子邮件营销服务集成,例如 Constant Contact、Mailchimp、Drip 等。链接到您的帐户是一件轻而易举的事。
只需编辑任何主题部分,然后单击屏幕顶部的“连接”选项卡。

然后,单击列表中的任何集成并按照屏幕上的说明进行操作。 因此,填写您的选择表单的任何人都将自动添加到您的电子邮件列表中。
第 5 步。启用您的自定义 WordPress 主题
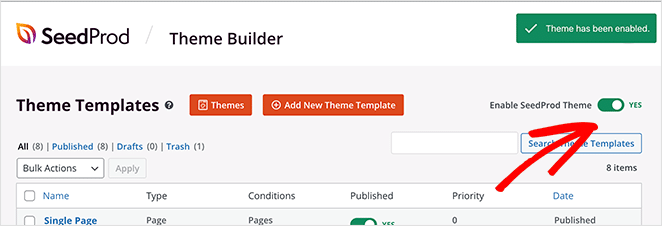
使用 SeedProd 创建自定义 WordPress 主题的最后一步是让主题在您的网站上生效。 为此,请在右上角找到启用 SeedProd 主题标题并将切换开关切换到“打开”位置。

您的新主题将覆盖您的默认主题,允许您在网站的前端查看您的自定义设置。
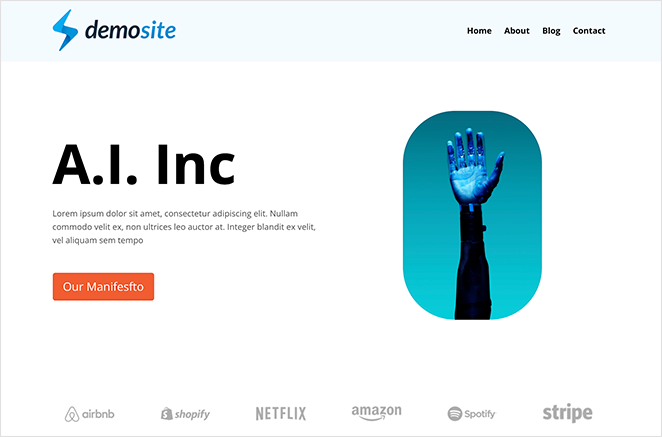
就是这样! 您的新自定义 WordPress 主题已在您的网站上发布。 让我们看看它的外观。
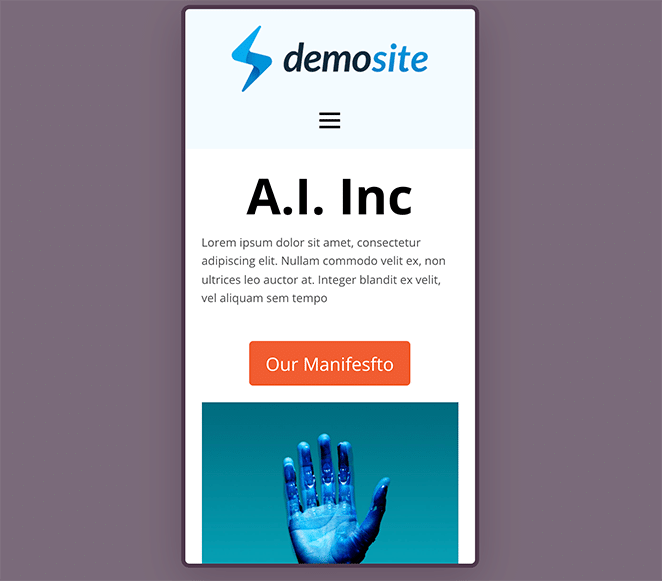
这是带有新页眉和页脚的主页:

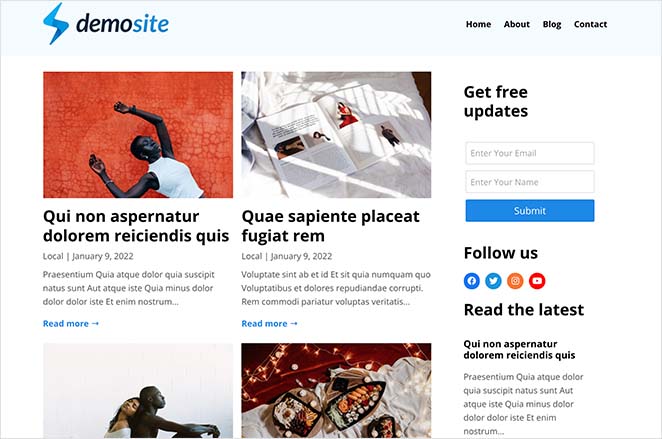
这是带有自定义 WordPress 侧边栏的博客页面:

恭喜!
您现在知道如何在没有代码的情况下创建自定义 WordPress 主题。
使用 SeedProd 简单而强大的 WordPress 主题构建器,您无需任何技术经验、WordPress 开发人员或大量预算即可创建自定义 WordPress 主题。
安装插件的那一刻,强大的功能就在您手中。
那你还在等什么?
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。
