如何使用 Divi 创建浮动 Blurb 模块
已发表: 2024-01-08想要通过一些创造力和天赋来提升您的下一个网页设计项目吗? 在本教程中,我们将向您展示如何创建浮动简介模块并构建一个在滚动时吸引用户注意力的功能部分。 通过使用 Divi 的多功能模糊模块并添加滚动效果,您可以将静态布局转换为展示内容的动态部分。
如果您有兴趣探索模糊模块的创意可能性并了解滚动效果如何为您的网站添加一些引人注目的运动,那么这篇文章对您来说是一个很好的资源。
让我们开始吧!
- 1预览
- 2开始需要什么
- 3如何使用 Divi 创建浮动 Blurb 模块
- 3.1使用预制布局创建新页面
- 3.2修改浮动Blurb模块的布局
- 3.3添加 Blurb 模块
- 3.4启用具有滚动效果的浮动Blurb模块
- 4最终结果
- 5最后的想法
预览
这是我们将要设计的内容的预览。 左侧的宣传语向上滑动并保持漂浮在原地,立即吸引了人们的注意。 右侧的简介是单独显示的,每个简介都突出了独特的服务功能。
这是设计在移动设备上的外观。 每个简介都会出现微妙的滑入滚动效果。

您需要什么才能开始
在开始之前,安装并激活 Divi 主题并确保您的网站上有最新版本的 Divi。
现在,您准备好开始了!
如何使用 Divi 创建浮动 Blurb 模块
我们将使用四个简介模块为此设计创建一个动态功能部分。 在左栏中,我们将使用粘性效果使一个简介模块浮动,通过大图像和介绍该服务优点的标题文本来吸引注意力。 三个较小的简介模块将依次出现在右栏中,每个模块都有一个图标和一些文本。 通过使用 Divi 的滚动效果,我们可以单独显示简介,从而创建有效传达关键功能的沉浸式用户体验。
使用预制布局创建新页面
让我们首先使用 Divi 库中的预制布局。 我们将使用 SaaS 产品布局包中的 SaaS 产品登陆页面来进行此设计。
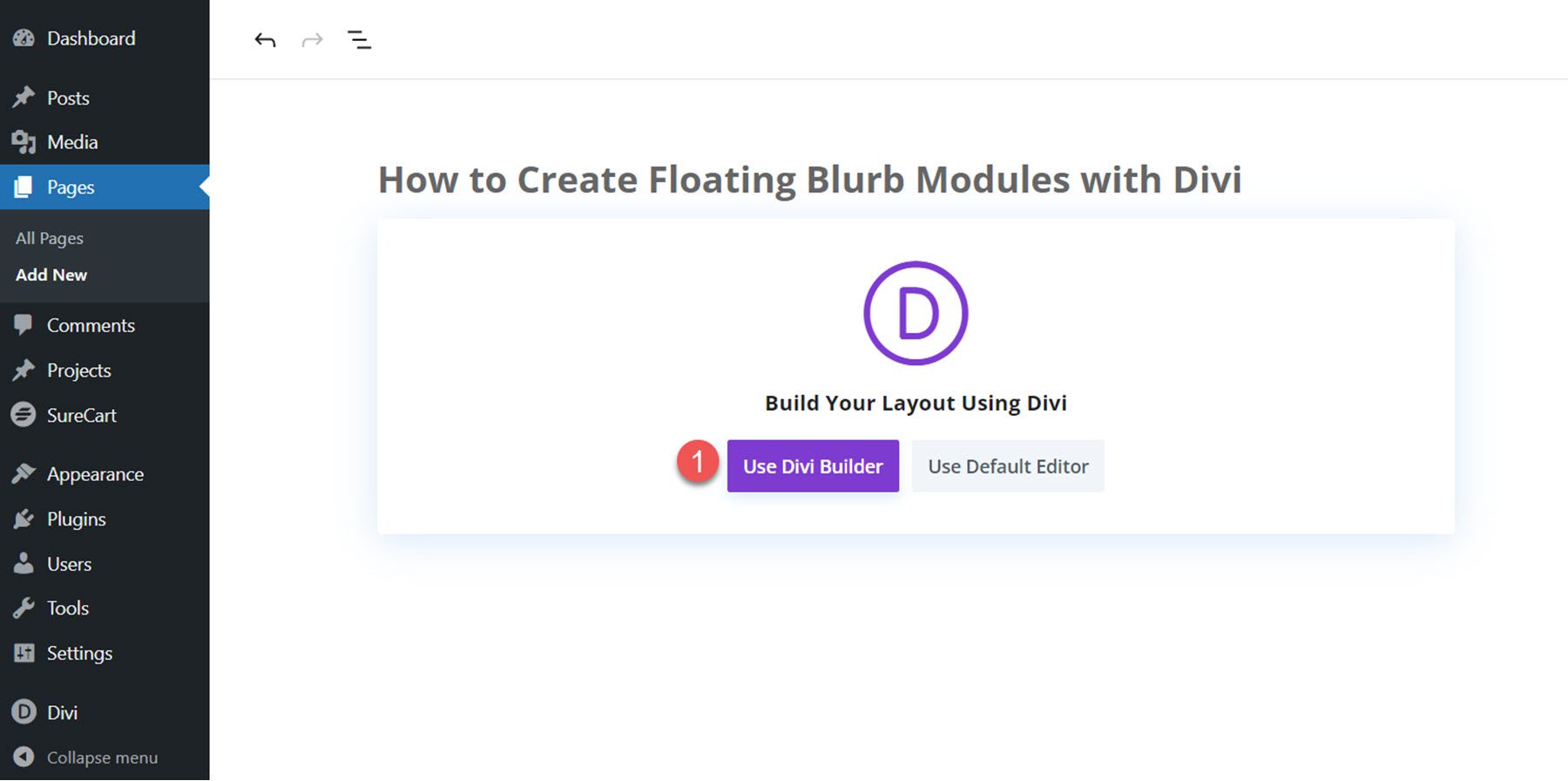
将新页面添加到您的网站并为其指定标题,然后选择“使用 Divi Builder”选项。

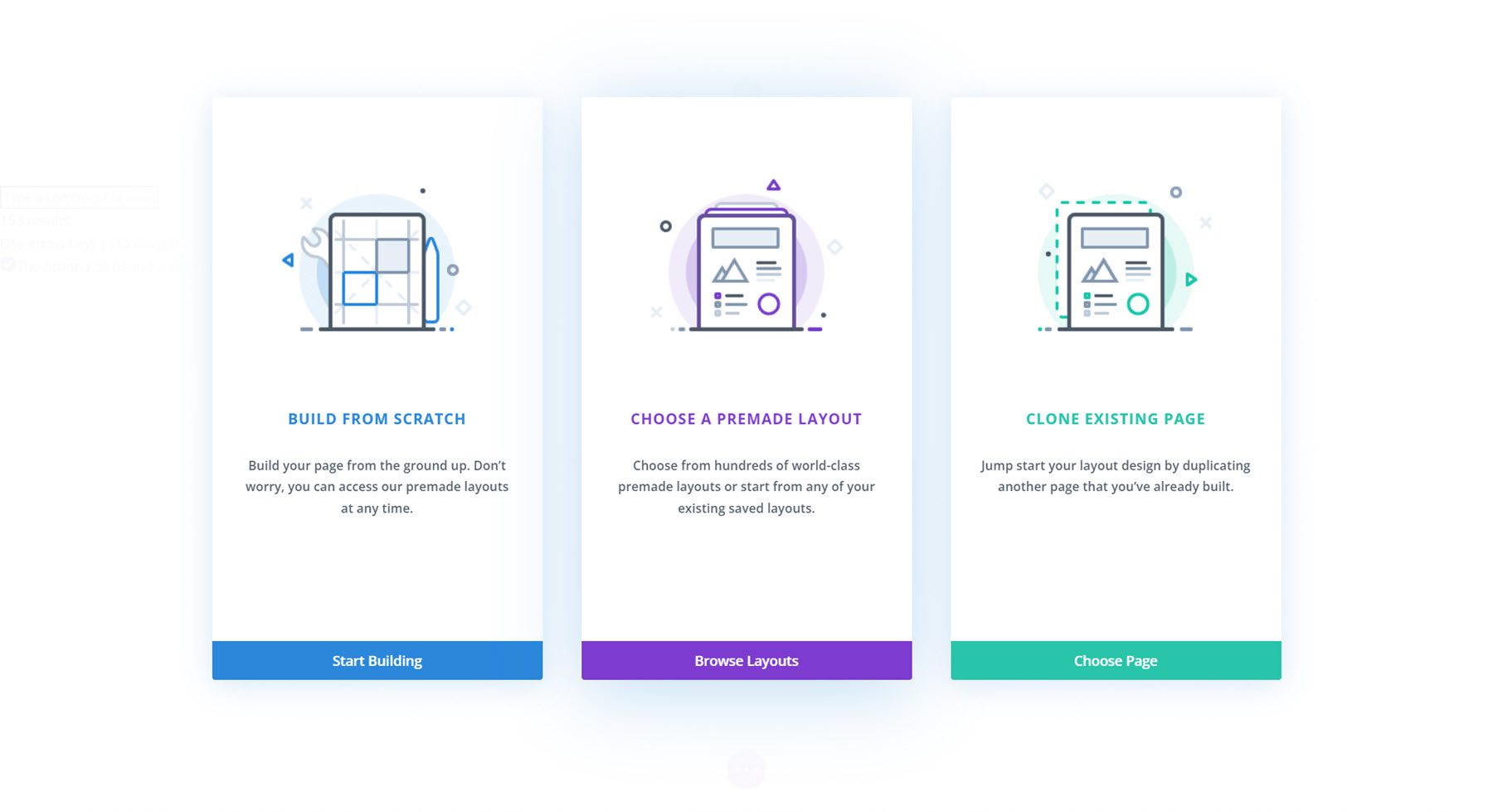
单击浏览布局以使用 Divi 库中的预制布局。

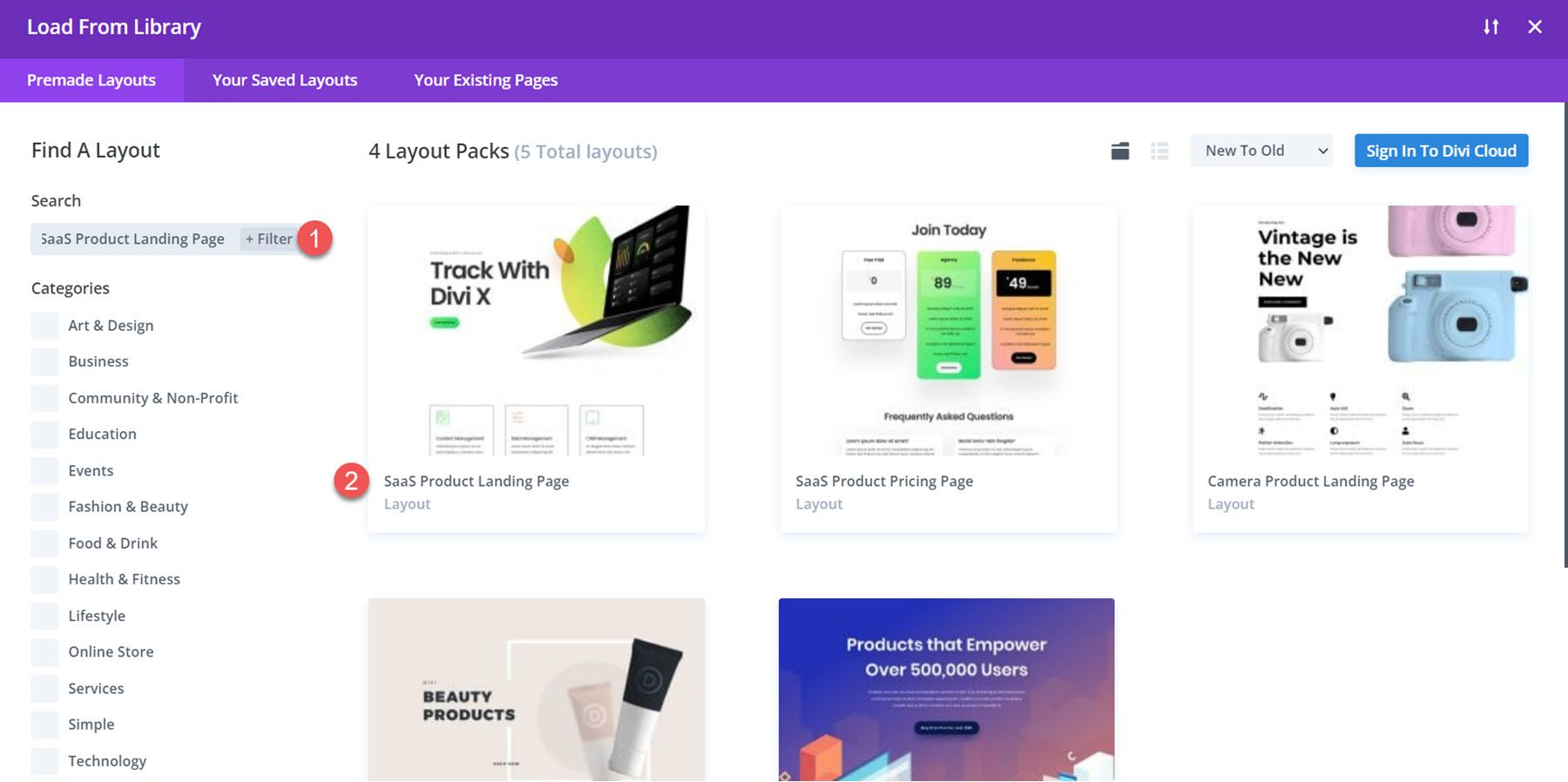
搜索并选择 SaaS 产品登陆页面布局。

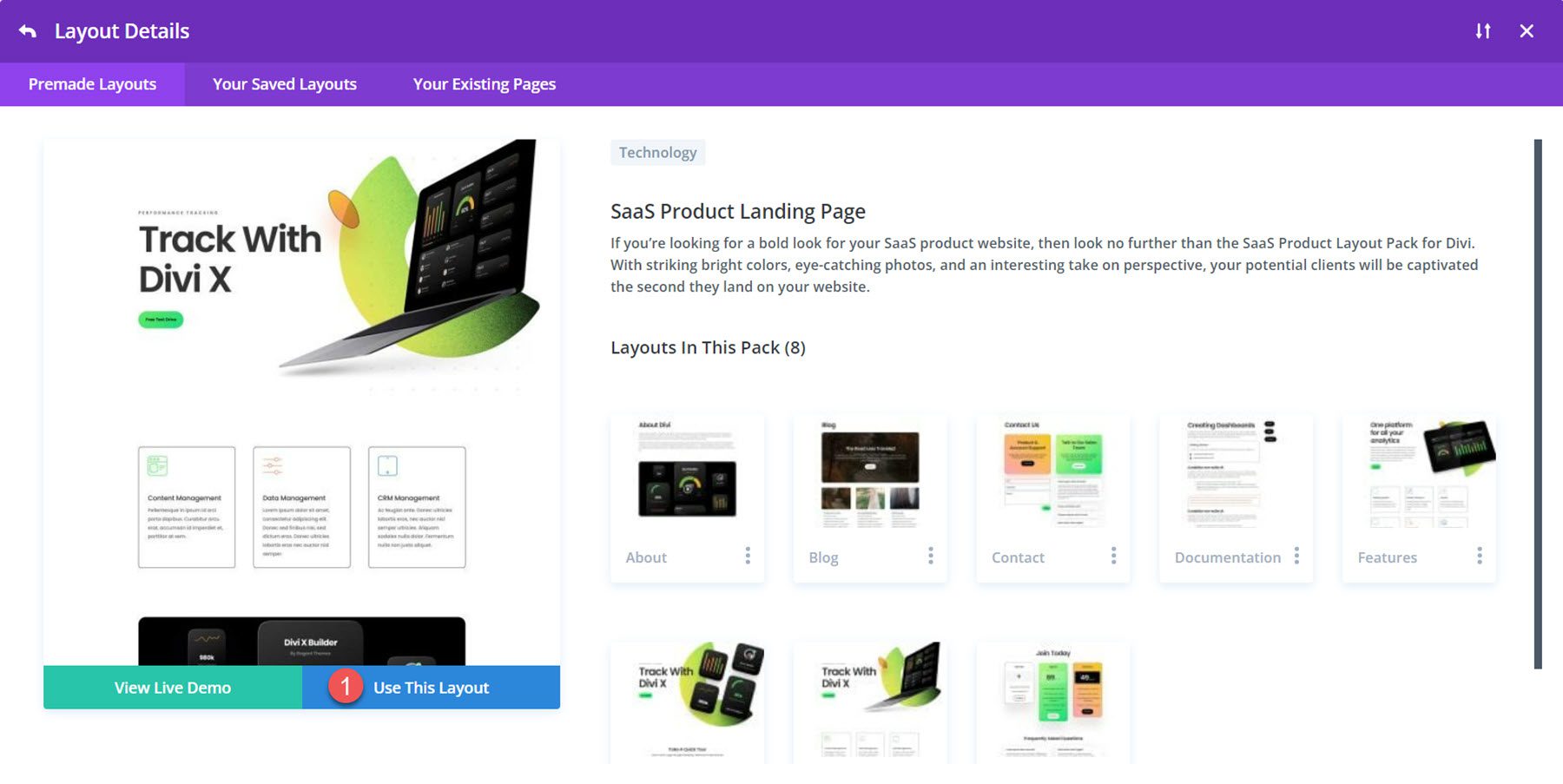
选择“使用此布局”将布局添加到您的页面。

现在,我们准备好构建我们的设计了。
修改浮动 Blurb 模块的布局
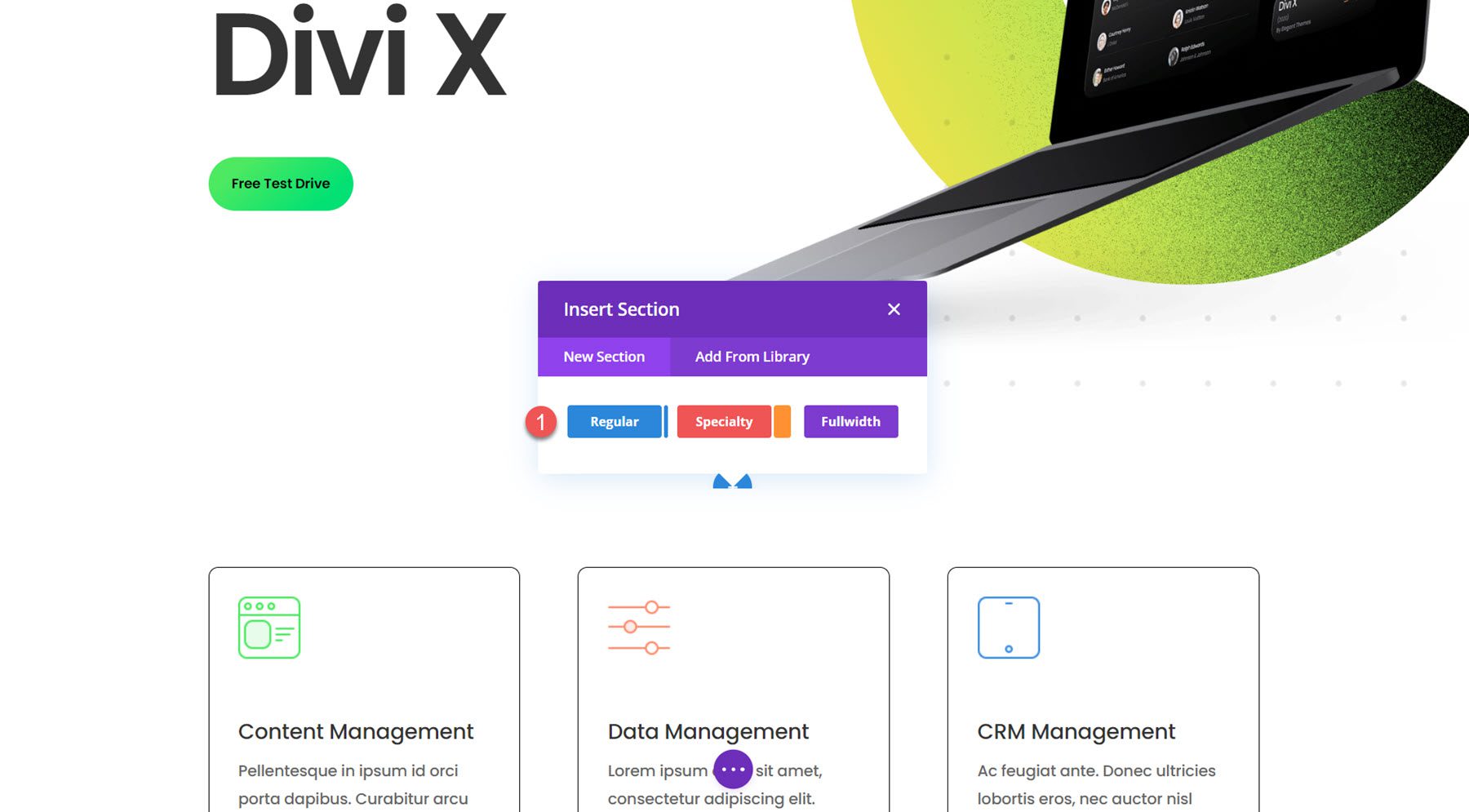
我们将使用服务行中的内容和布局中的其他图像创建动态功能部分。 首先,在英雄部分下面添加一个新部分。

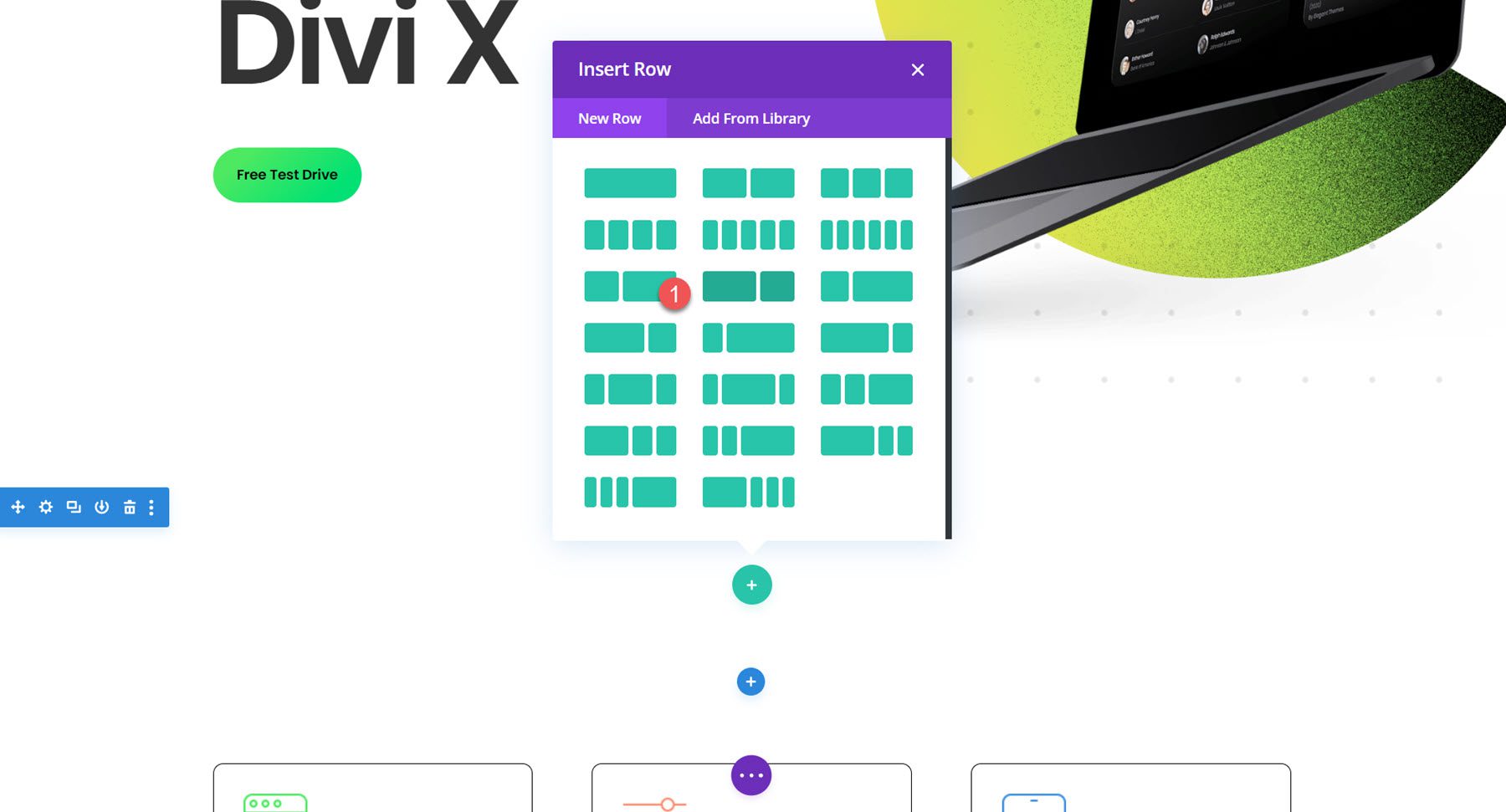
接下来,添加一行和两列。

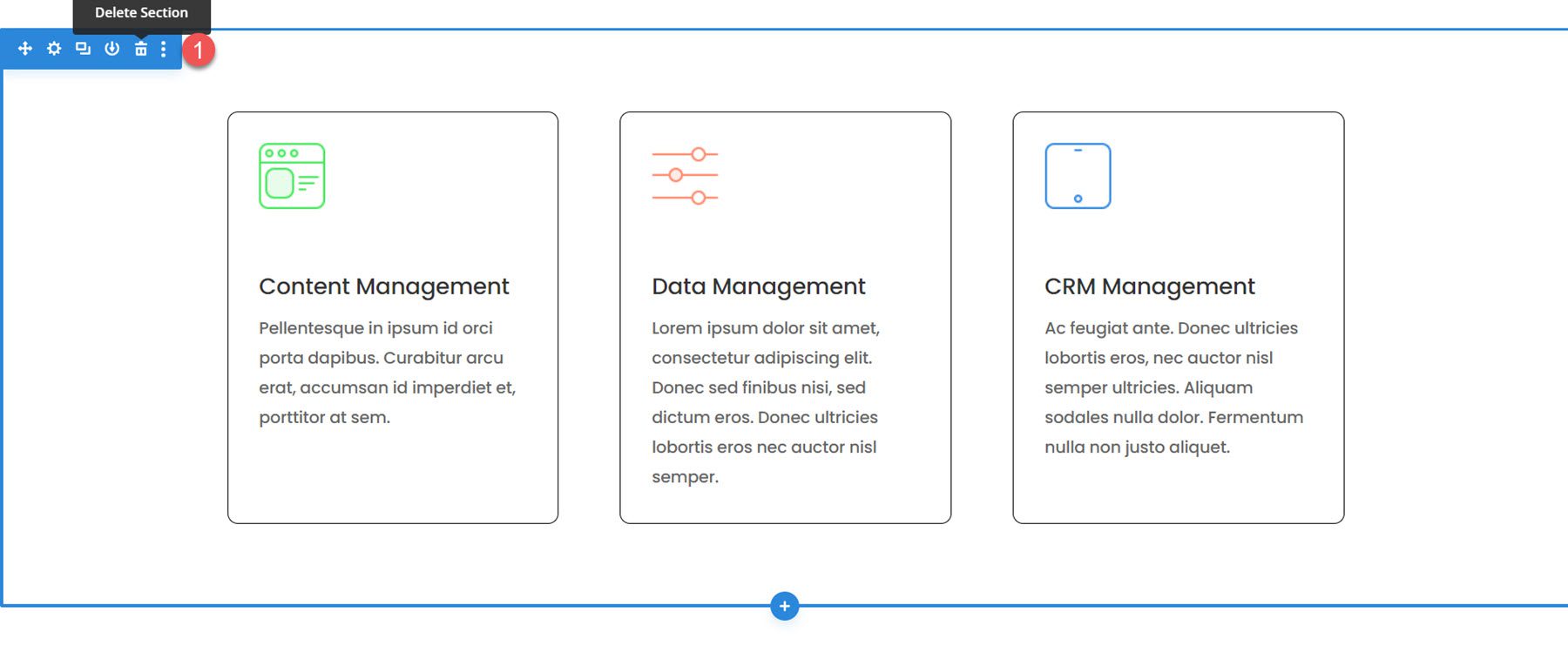
您还可以删除下面包含三个模块的部分,因为我们将在本教程中使用blurb 模块重新创建它们。

添加 Blurb 模块
第 1 栏
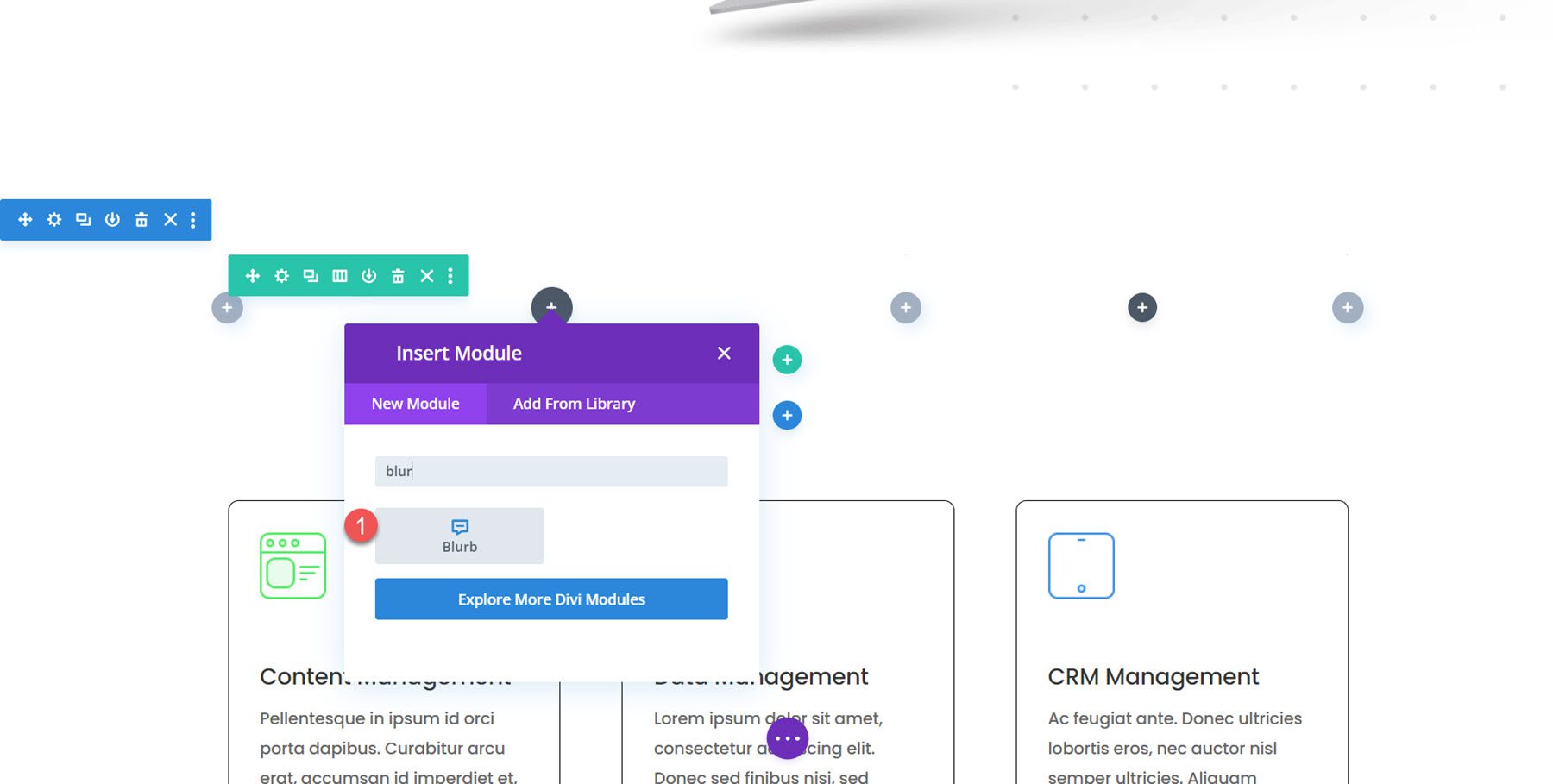
在左栏中,添加一个新的模糊模块。

将以下内容添加到简介中。
- 标题:轻松分析和管理您的数据
- 正文:描述文本
- 图片:saas-24.png,随布局包一起提供。

设计设置
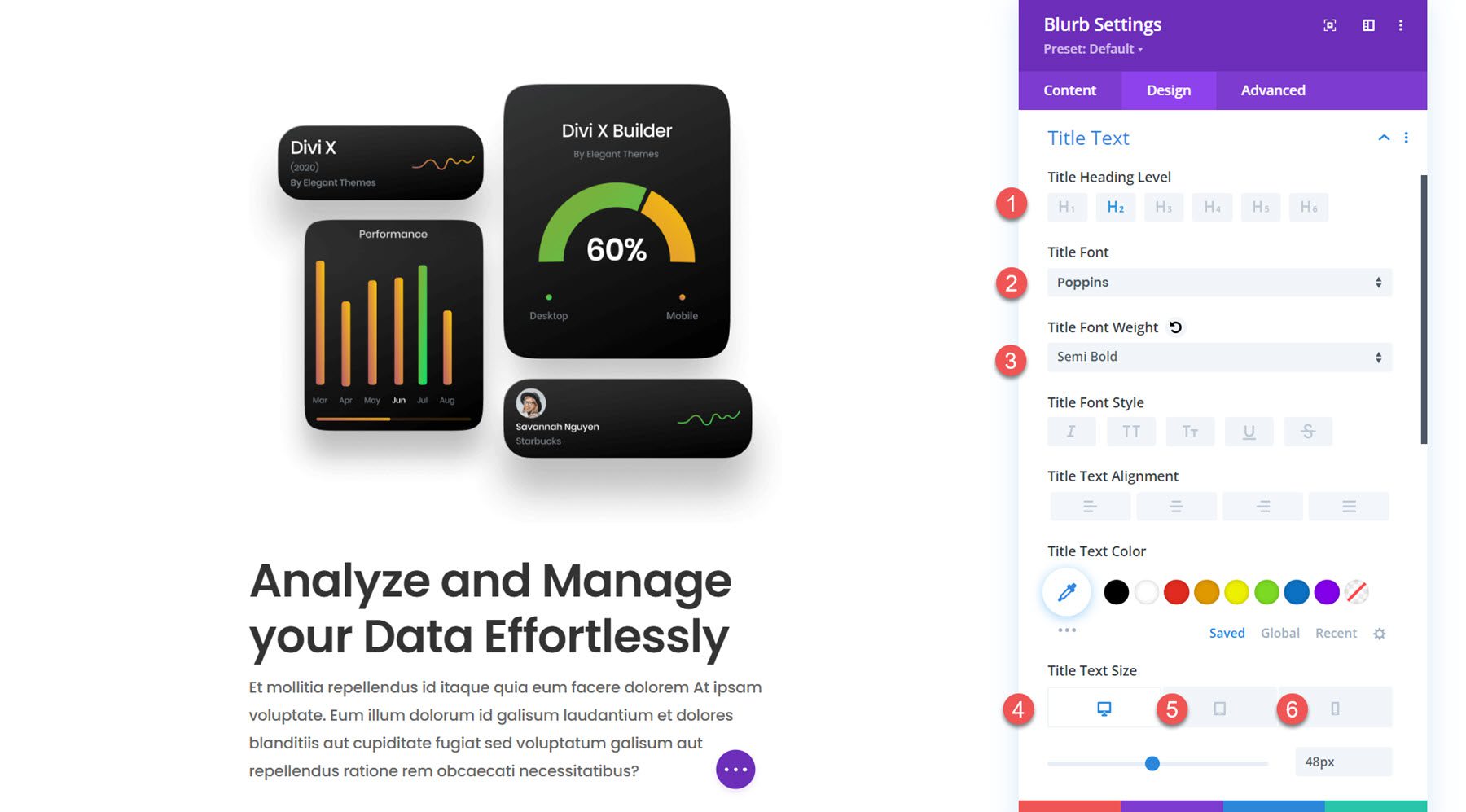
接下来,移至设计选项卡并修改标题文本设置,如下所示:
- 标题标题级别:H2
- 标题字体: Poppins
- 标题字体粗细:半粗体
- 标题文本大小:48 像素桌面、32 像素平板电脑、24 像素移动设备
- 标题字母间距:-0.02em
- 标题行高:1.2em

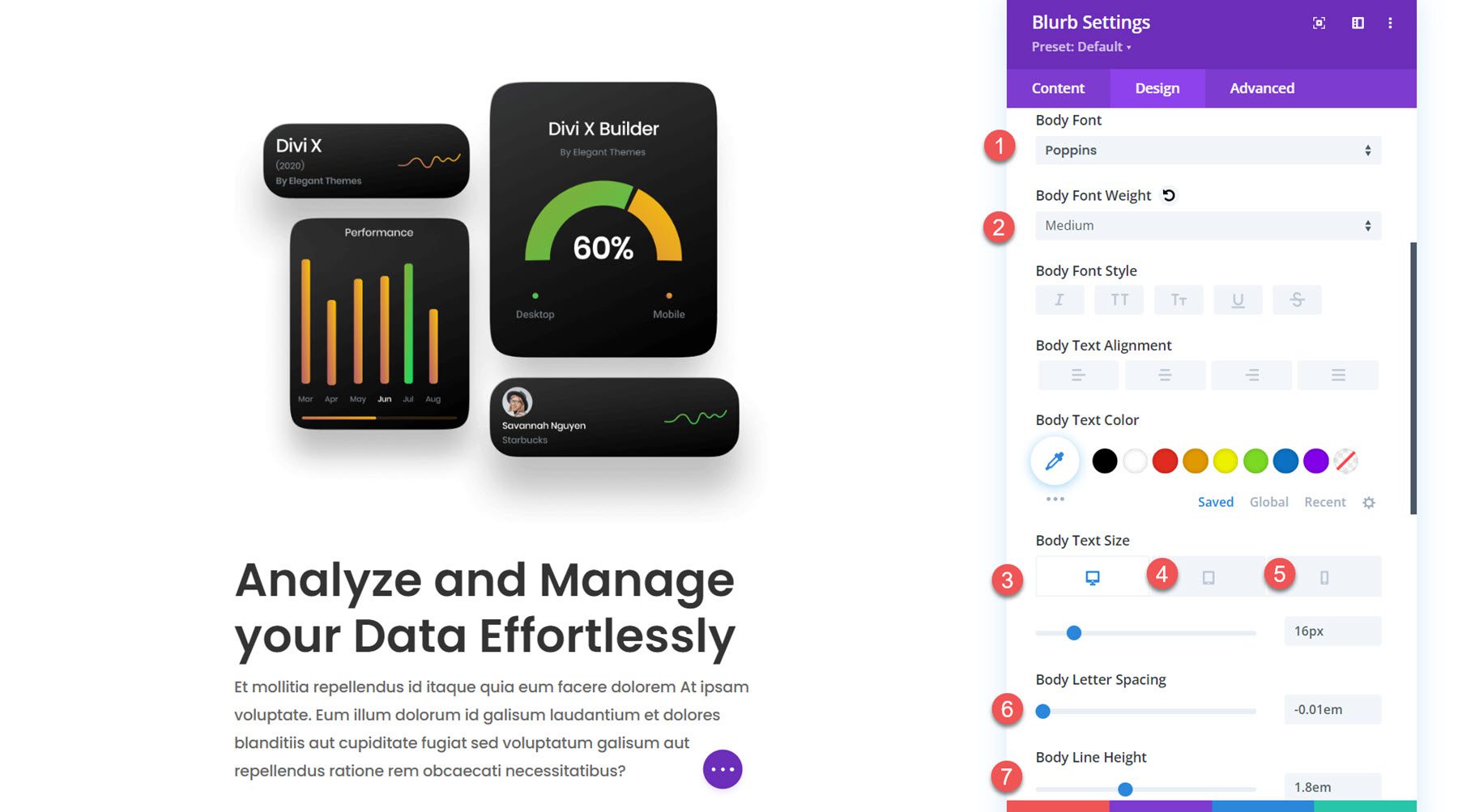
在正文文本设置中,修改以下内容:
- 正文字体: Poppins
- 正文字体粗细:中等
- 正文文本大小:桌面 16 像素、平板电脑 15 像素、移动设备 14 像素
- 正文字母间距:-0.02em
- 车身线条高度:1.8em


第2栏
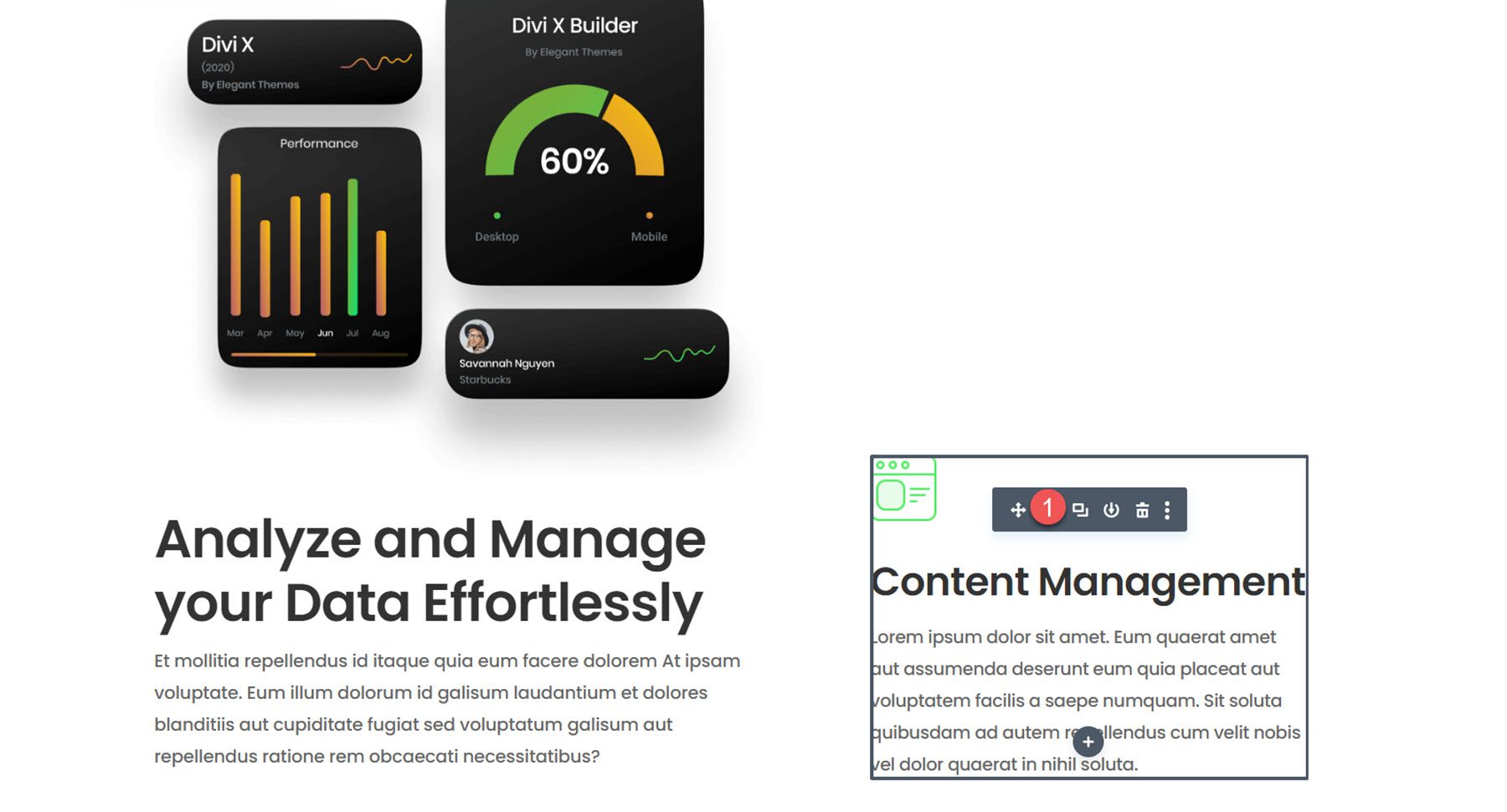
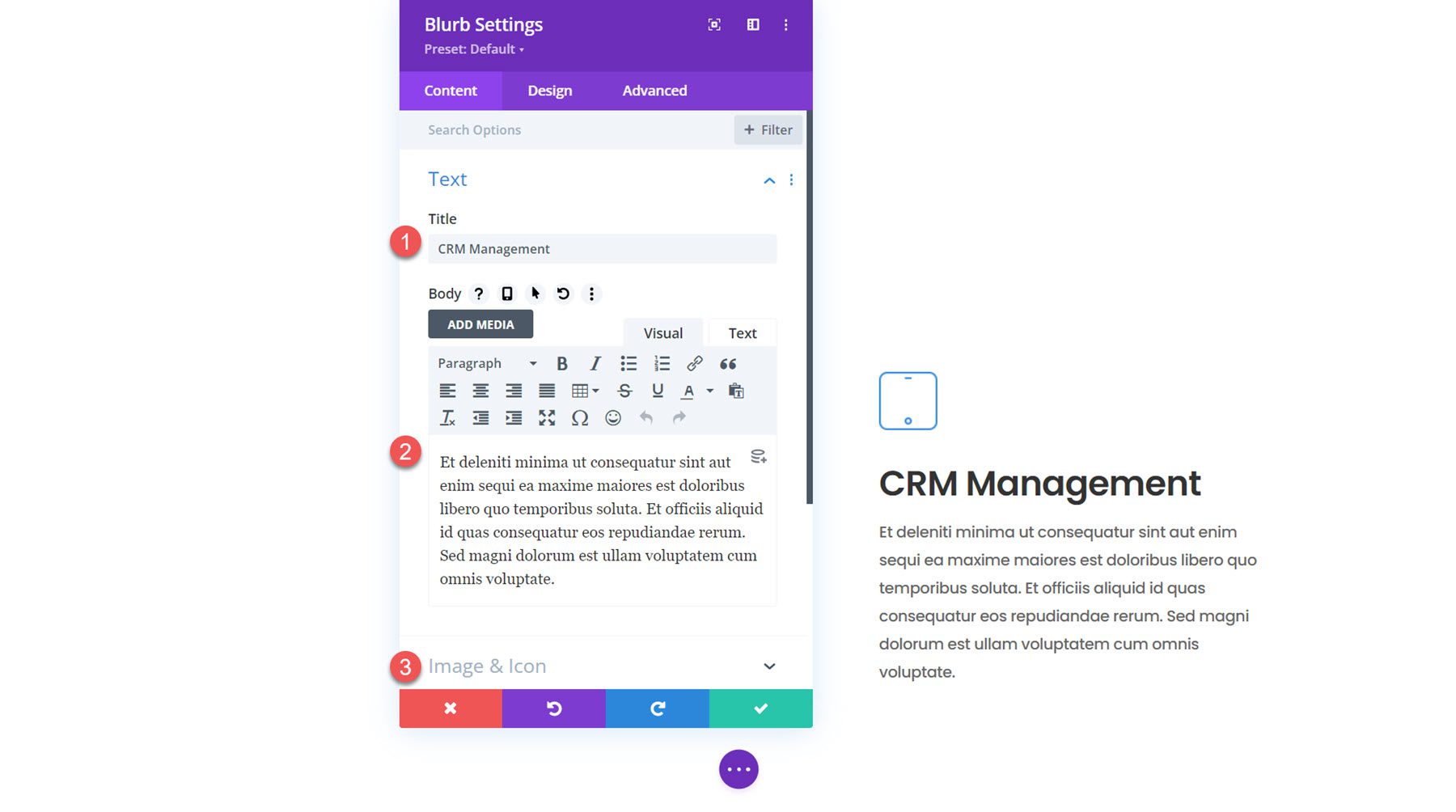
在右列中,添加新的模糊模块。

将以下内容添加到简介中。
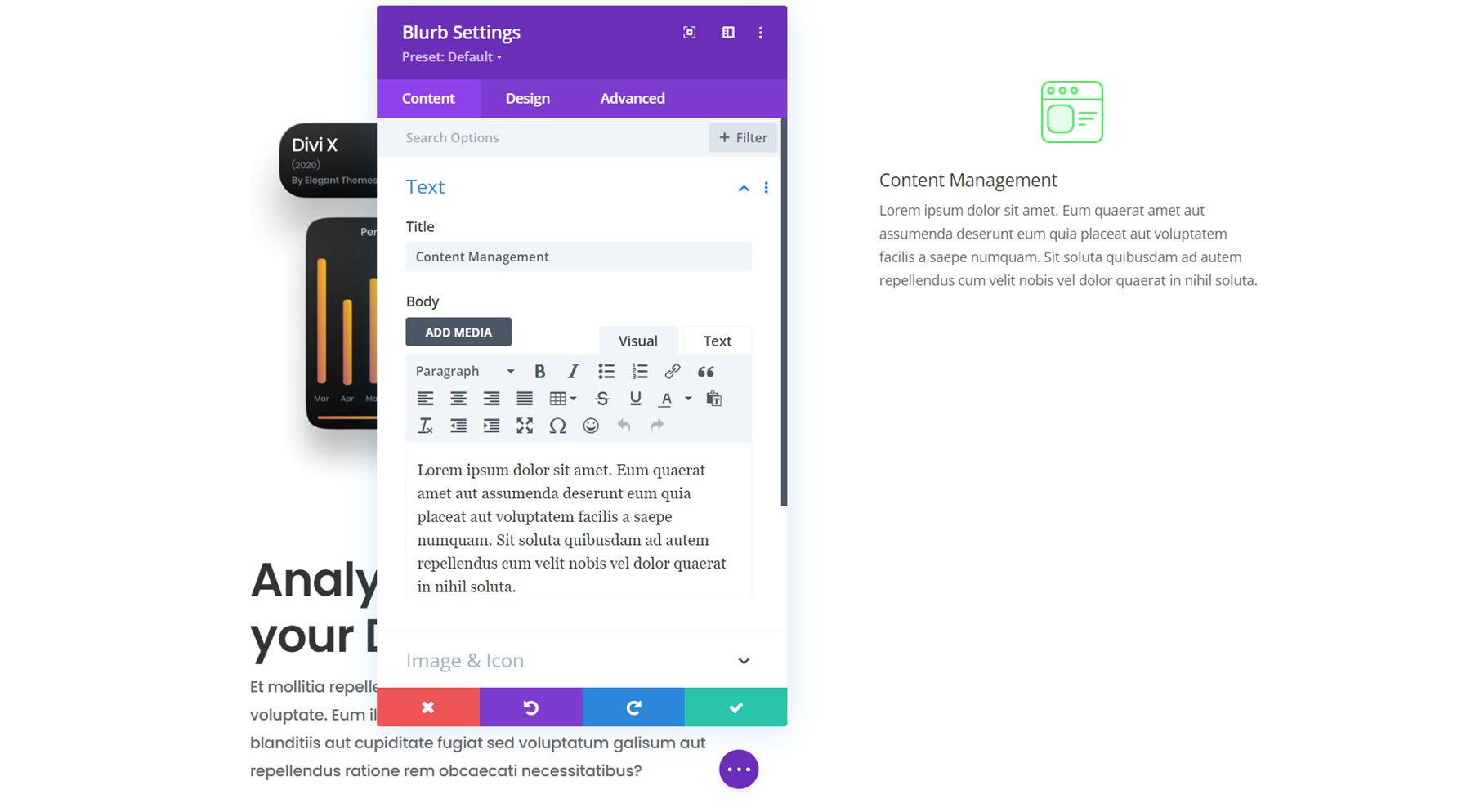
- 标题:内容管理
- 正文:描述文本
- 图片:saas-icon-01.png

设计设置
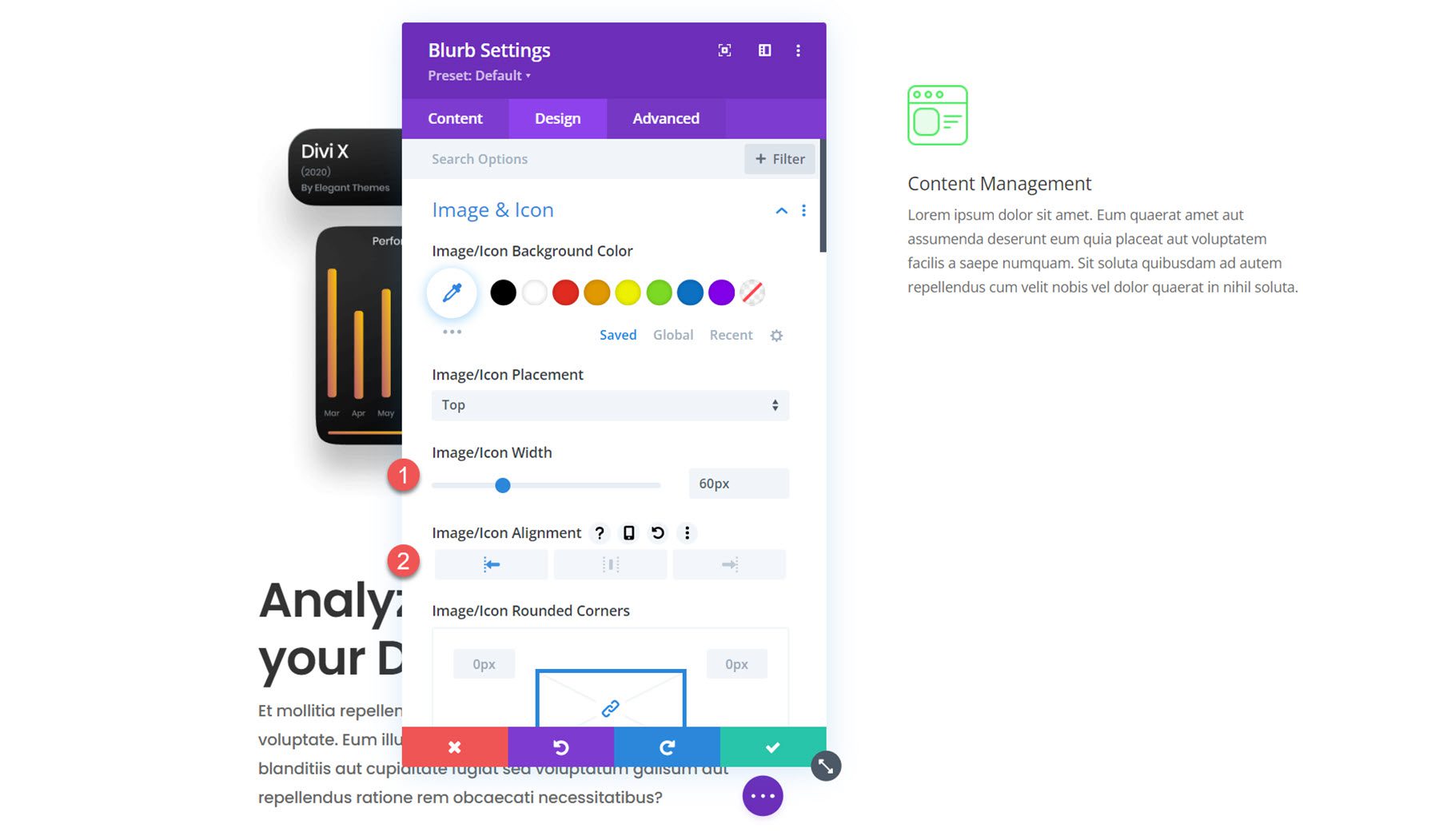
在设计选项卡中,首先打开图像和图标设置。 将图像宽度设置为 60px 并将对齐方式设置为左侧。

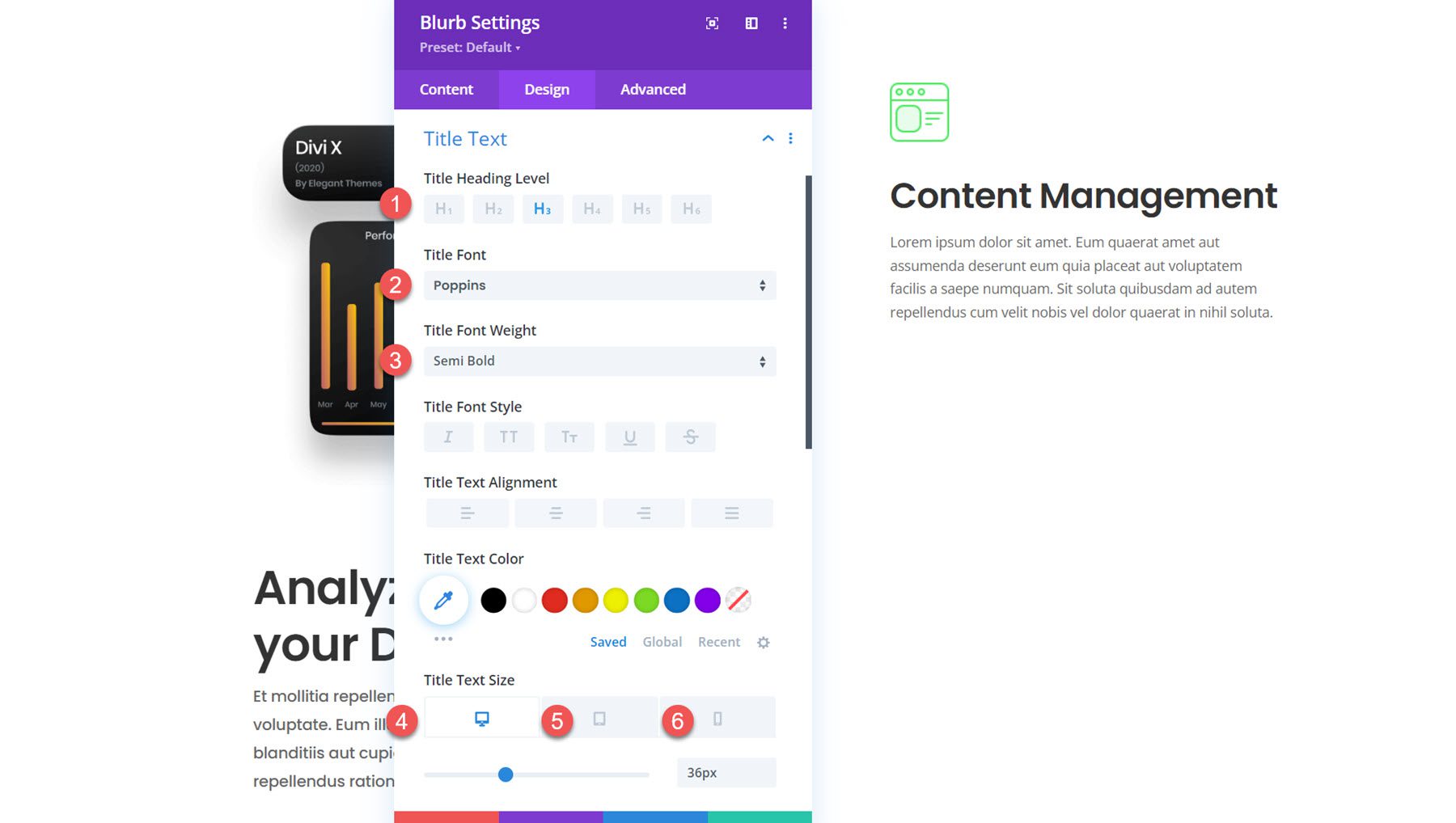
接下来,修改标题文本的样式,如下所示:
- 标题标题级别:H3
- 标题字体: Poppins
- 标题字体粗细:半粗体
- 标题文字大小:桌面 36 像素、平板电脑 20 像素、移动设备 16 像素
- 标题字母间距:-0.02em
- 标题行高:1.4em

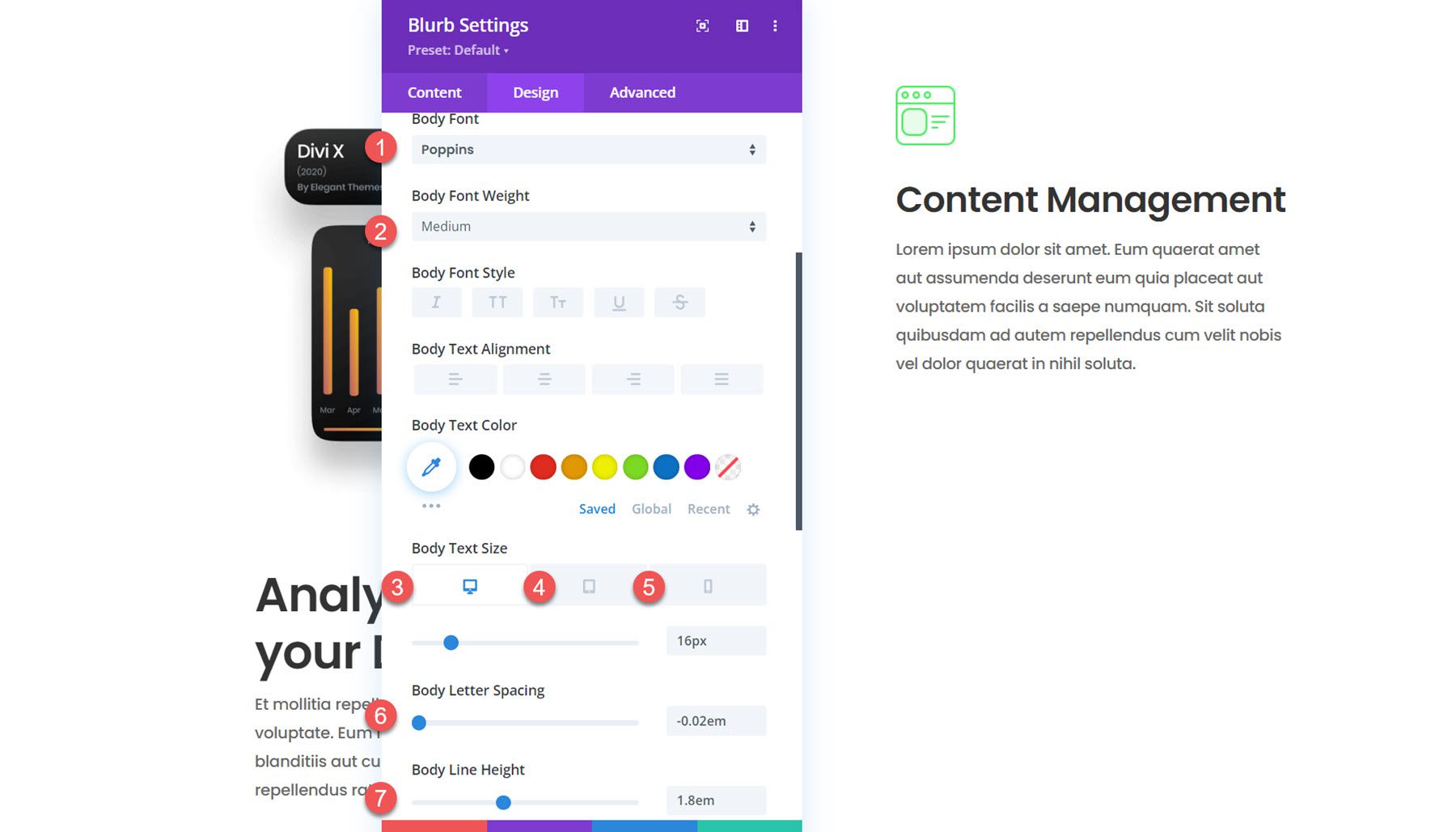
在正文文本设置中,更改以下选项:
- 正文字体: Poppins
- 正文字体粗细:中等
- 正文文本大小:桌面 16 像素、平板电脑 15 像素、移动设备 14 像素
- 正文字母间距:-0.02em
- 车身线条高度:1.8em

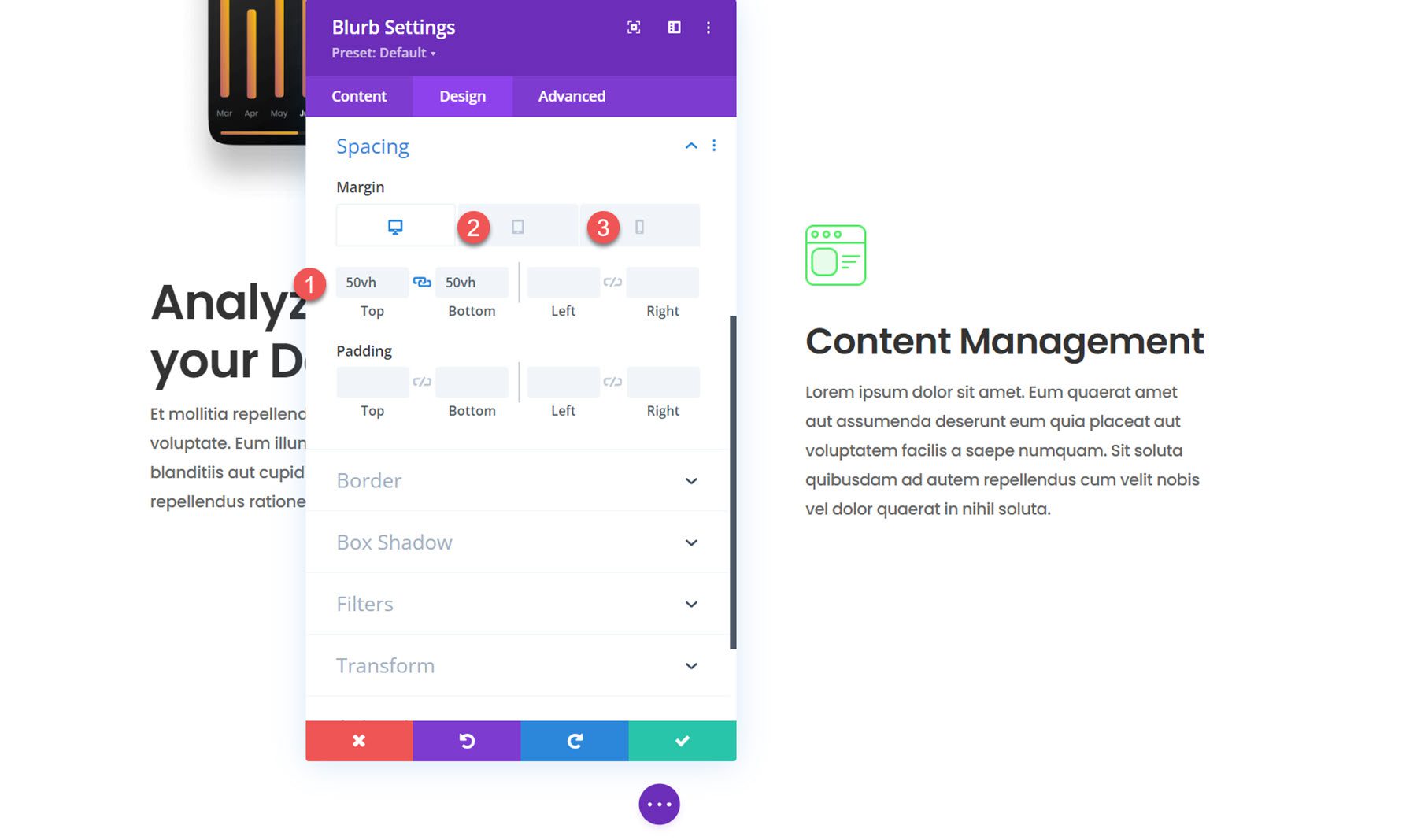
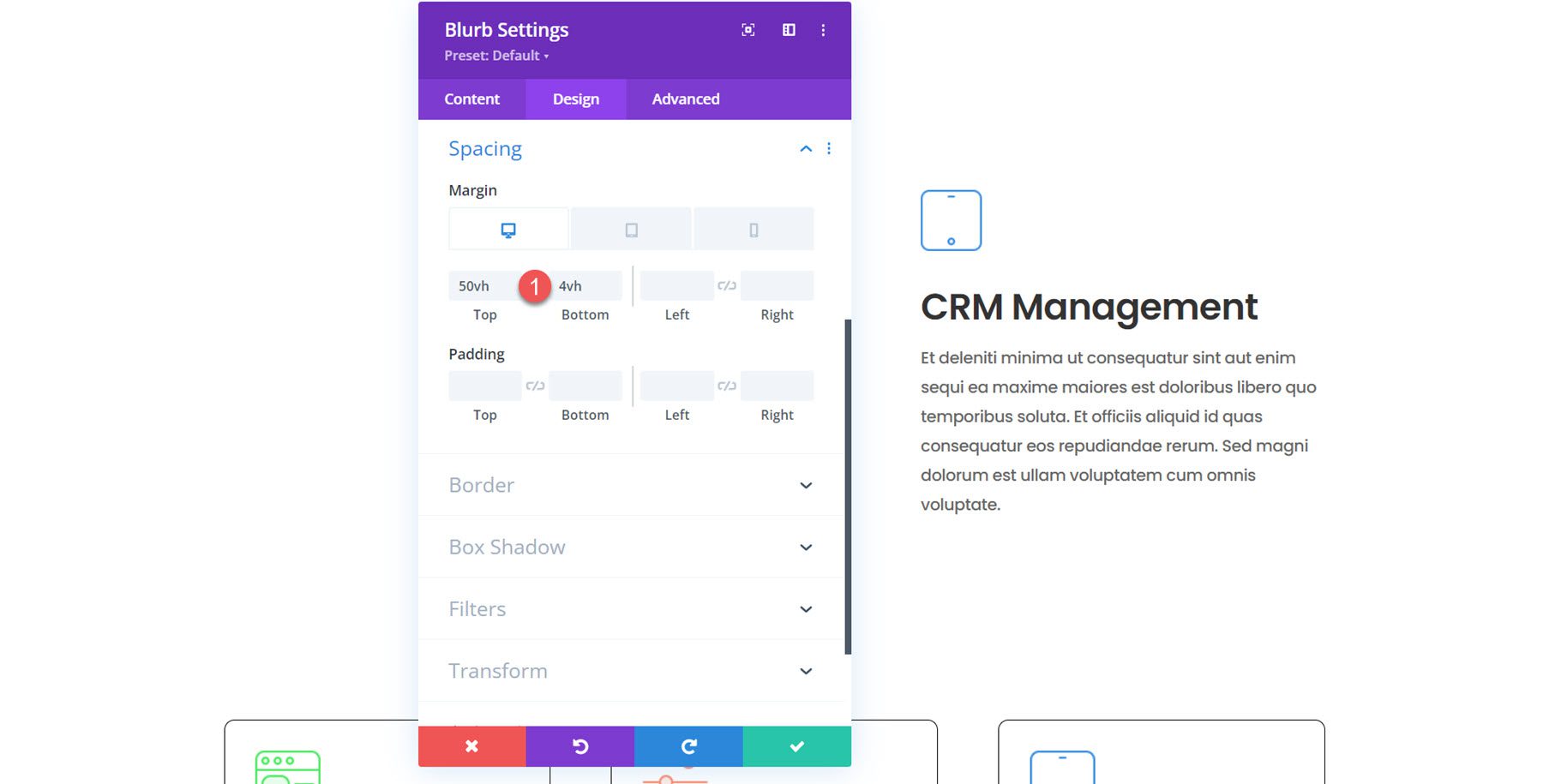
接下来,打开间距设置。 我们将添加顶部和底部边距,因为我们希望右侧的每个简介一次出现一个。 通过使用vh(视口高度)来设置我们的边距,我们可以确保blurb模块及其边距将占据屏幕的整个高度。 稍后,我们将添加一些滚动效果来增强效果。 我们不会在平板电脑和移动设备上出现粘性滚动效果,因此边距会小得多。
- 桌面上的顶部和底部边距:50vh
- 平板电脑和移动设备上的顶部和底部边距:4vh

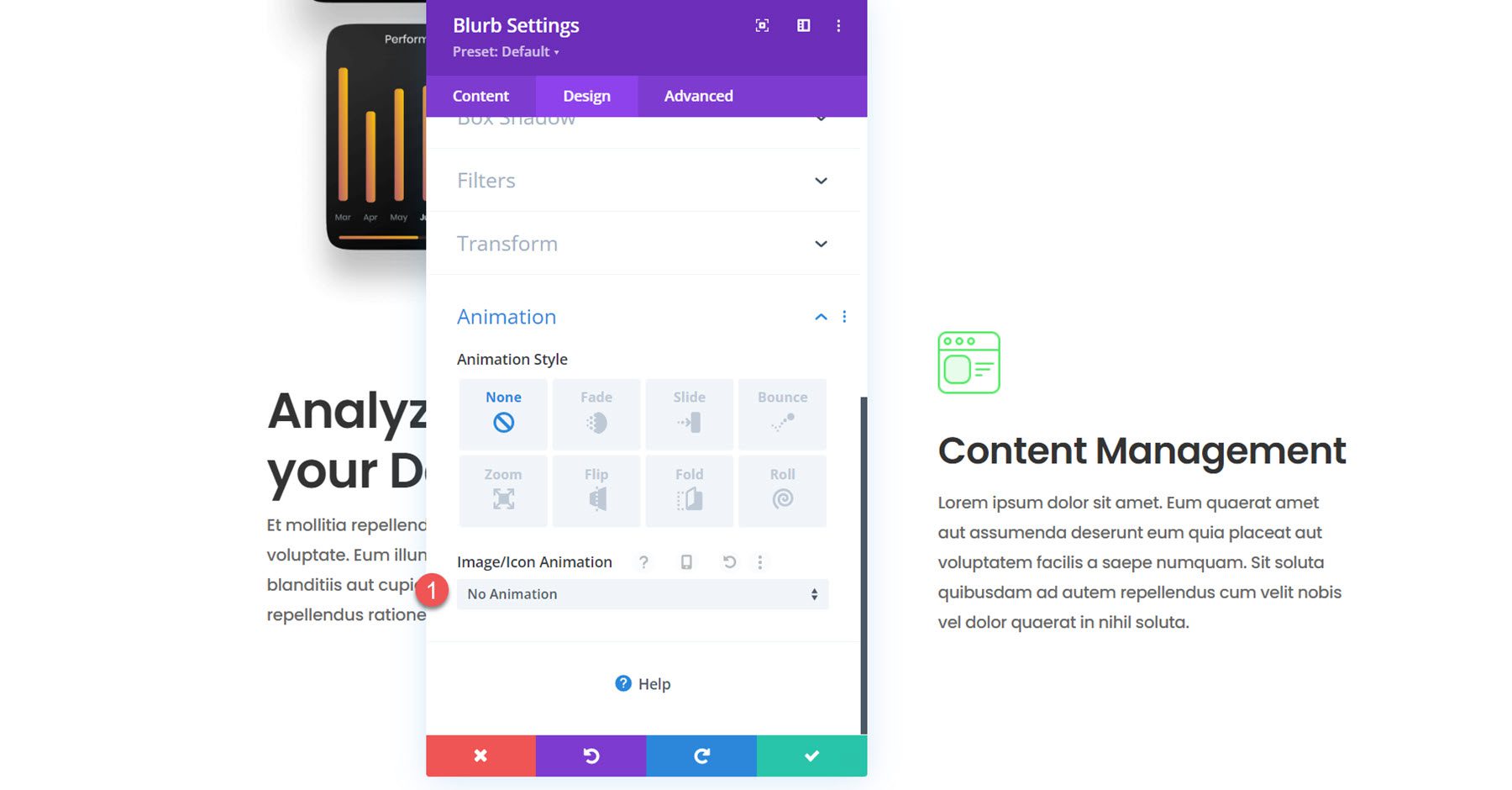
最后,打开动画设置,将图像/图标动画设置为无动画。

复制以创建另外 2 个简介
现在,第一个模糊模块已创建并设计样式。 复制该模块两次,以在右列中创建另外两个简介模块。

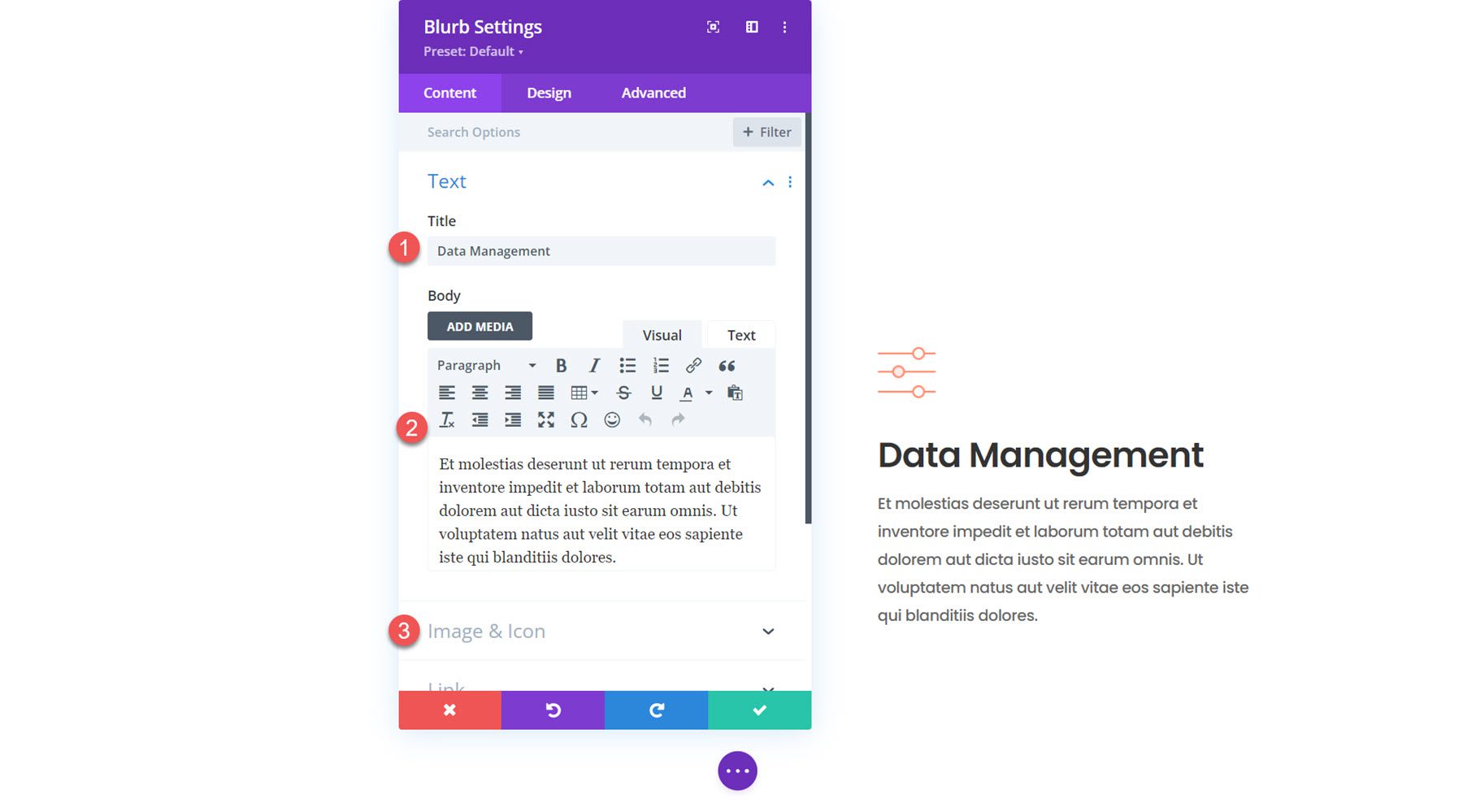
打开第二个简介的设置并修改以下内容:
- 标题:数据管理
- 正文:描述文本
- 图片:saas-icon-05.png

接下来,修改第三个简介的内容。
- 标题: 客户关系管理
- 正文:描述文本
- 图片:saas-icon-03.png

由于这是最后一个简介,因此我们不需要很大的底部边距。 修改间距设置。
- 桌面上的边距底部:4vh

启用具有滚动效果的浮动模糊模块
现在,我们的设计已经就位,我们可以添加滚动效果来创建动态布局。
第 1 栏
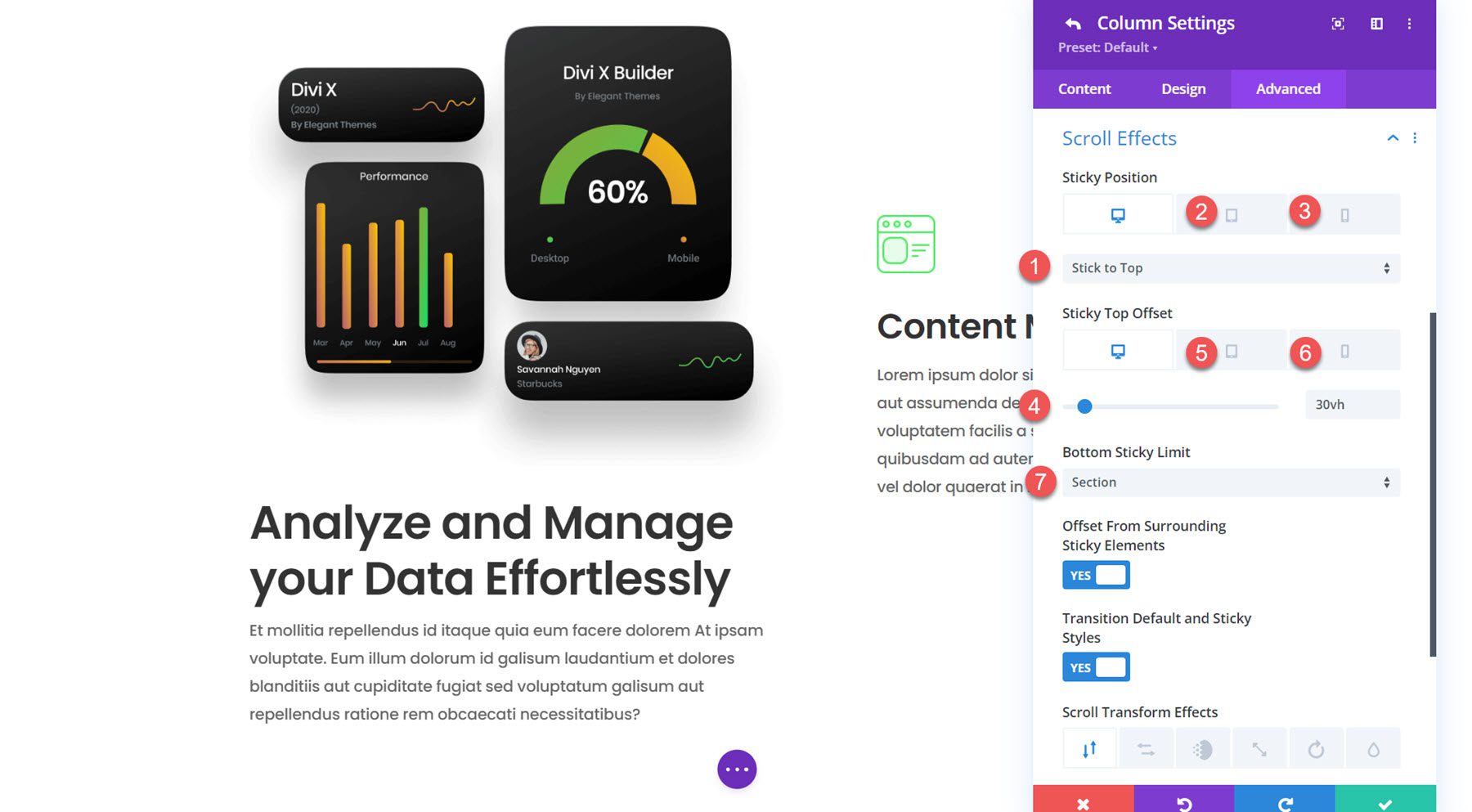
首先,打开第 1 列的设置。导航到“高级”选项卡中的“滚动效果”部分,然后修改以下选项以使该列粘在顶部。
- 桌面粘性位置:粘到顶部
- 粘性位置平板电脑和手机:请勿粘住
- 粘顶偏移桌面:30vh
- 粘性顶部偏移平板电脑和手机:0vh
- 底部粘性限制:部分

简介 1
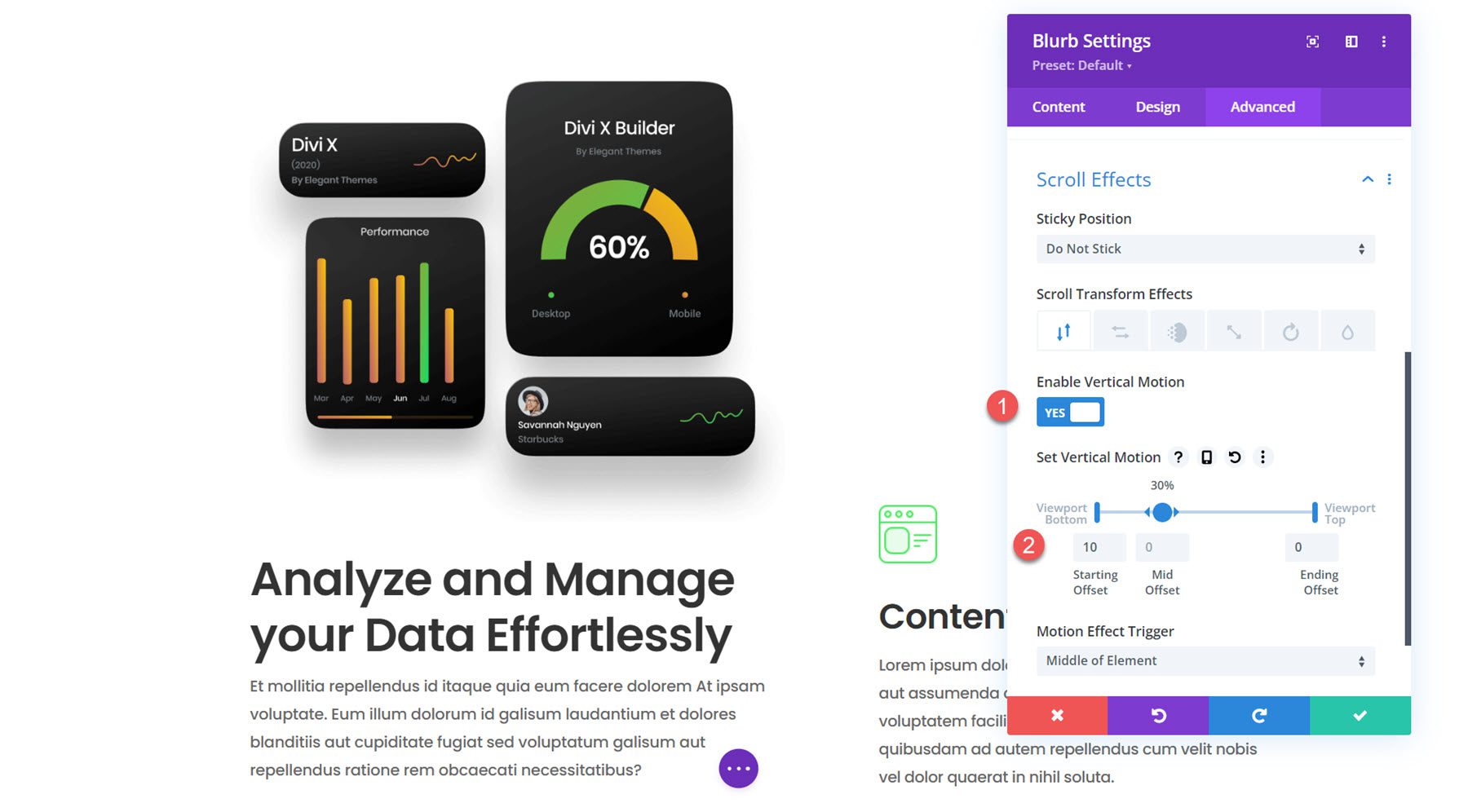
接下来,导航到第 1 列中简介的设置。我们将添加带有一些垂直运动的滚动变换效果,以在该列滑入视图时突出显示该列。
- 启用垂直运动:是
- 设置垂直运动
- 起始偏移:10
- 中偏移:30%、0
- 结束偏移量:0

第 2 栏简介
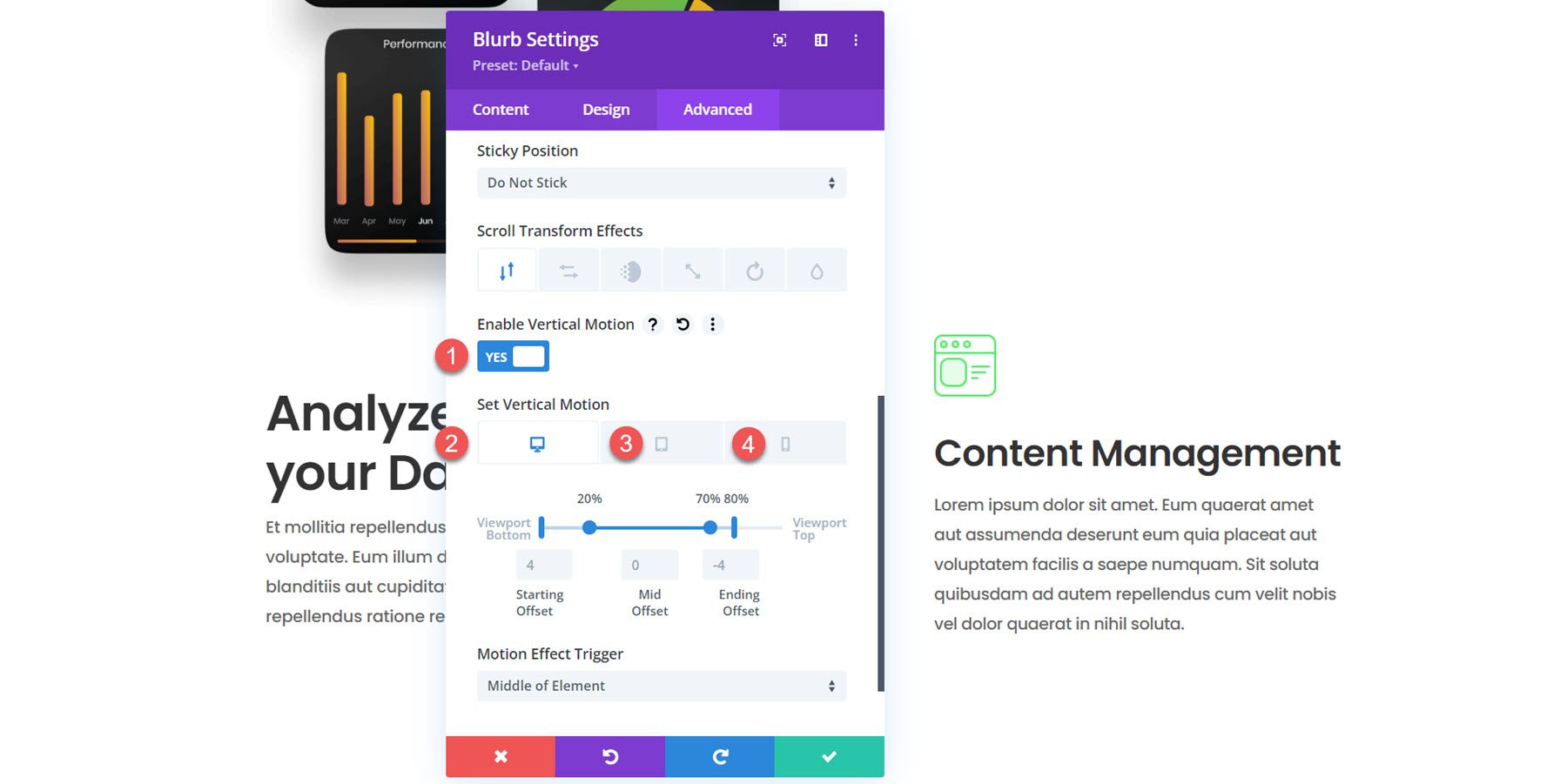
对于第 2 列中的简介,我们将使用一些垂直运动来创建滚动效果,以吸引用户的注意力。 拖动箭头将中间偏移延伸至 20-70%,以使简介在中心停留的时间更长。 移动版本增加了更微妙的滑入效果。 为第 2 列中的每个简介修改以下滚动效果选项。
- 启用垂直运动:是
- 设置垂直运动桌面
- 起始偏移量:4
- 中偏移:20%-70%, 0
- 结束偏移:80%,-4
- 设置垂直运动平板电脑和手机
- 起始偏移量:4
- 中偏移:30%、0
- 结束偏移量:0

就是这样! 浮动宣传模块布局现已完成。
最后结果
让我们看一下正在运行的浮动简介模块部分。
这是它在移动设备上的外观。

最后的想法
Divi 的简介模块可以轻松显示简洁的信息标注和引人注目的图像或图标。 滚动效果允许您创建引导用户注意力的创意布局,例如我们在本教程中设计的浮动简介模块。 有关 Divi 模糊模块的更多教程,请查看使用 Divi 变换和悬停选项的创意交互式模糊模块和 5 个创意 Divi 模糊模块设计。
您是否在自己的设计中向简介模块添加了滚动效果? 让我们在评论中知道!
