如何在 Elementor 中创建图像比较滑块
已发表: 2024-10-08当今任何网页设计的成功很大程度上取决于它如何有效地以视觉方式向用户传达其信息和想法。图像比较滑块是一个强大的概念,可以将您网站的视觉叙事能力提升到一个新的水平。您可以使用 WordPress 工具轻松制作这些滑块。
Elementor 可以在这方面为您提供帮助。这个强大的页面构建器插件使您能够在您的网站上创建令人惊叹和迷人的图像比较滑块,而无需任何编码。在这篇博文中,我们将介绍详细的教程,解释如何在 Elementor 中创建图像比较滑块。
在此之前,我们将简要讨论什么是图像比较滑块及其一些特殊用例。
什么是图像比较滑块?
图像比较滑块是一个 Web 元素,允许用户和访问者并排查看两个图像并将它们与分隔线进行比较。您可以通过前后滑动分隔板来查看效果。此网络功能/元素使您能够直观地展示任何产品或信息的前后场景,突出它们的差异。
图像比较滑块的一些特殊用例
下面,我们列出了几个特殊的用例,其中图像比较滑块可以增强您的视觉叙事能力。快速浏览一下它们以获取灵感。
- 前后视觉比较
这在时尚、健身、美容、设计、家居装修等行业特别有用,您可以在其中展示产品或服务带来的转变。
- 突出显示照片编辑
如果您是摄影师或图形设计师,您可以通过比较编辑后和未编辑的照片来展示您的编辑技巧。
- 治疗和改造的结果
此功能在美容行业中用于显示面部和皮肤护理、理发、化妆和使用的化妆品的结果。
- 解释功能增强
软件开发人员可以使用此功能来演示对任何软件、Web 应用程序、主题或移动应用程序的视觉增强所做的更改。
- 显示历史变化
在建筑领域,你可以直观地看到城市发展后的样子。此外,您还可以展示您的周围环境随时间的变化。
如何在 Elementor 中创建图像比较滑块:分步指南
Elementor 在市场上非常受欢迎,活跃用户超过 700 万,并且还在不断增加。如果您曾经梦想在 WordPress 上设计您的网站而无需任何手动编码,您一定会爱上这个页面构建器,因为它的功能丰富且用户友好。
但是,Elementor 本身没有图像比较工具或功能。但别担心! HappyAddons 是 Elementor 的一个强大插件,有一个名为“图像比较”的小部件,您可以像喝自己喜欢的果汁一样使用它。让我们开始教程吧。
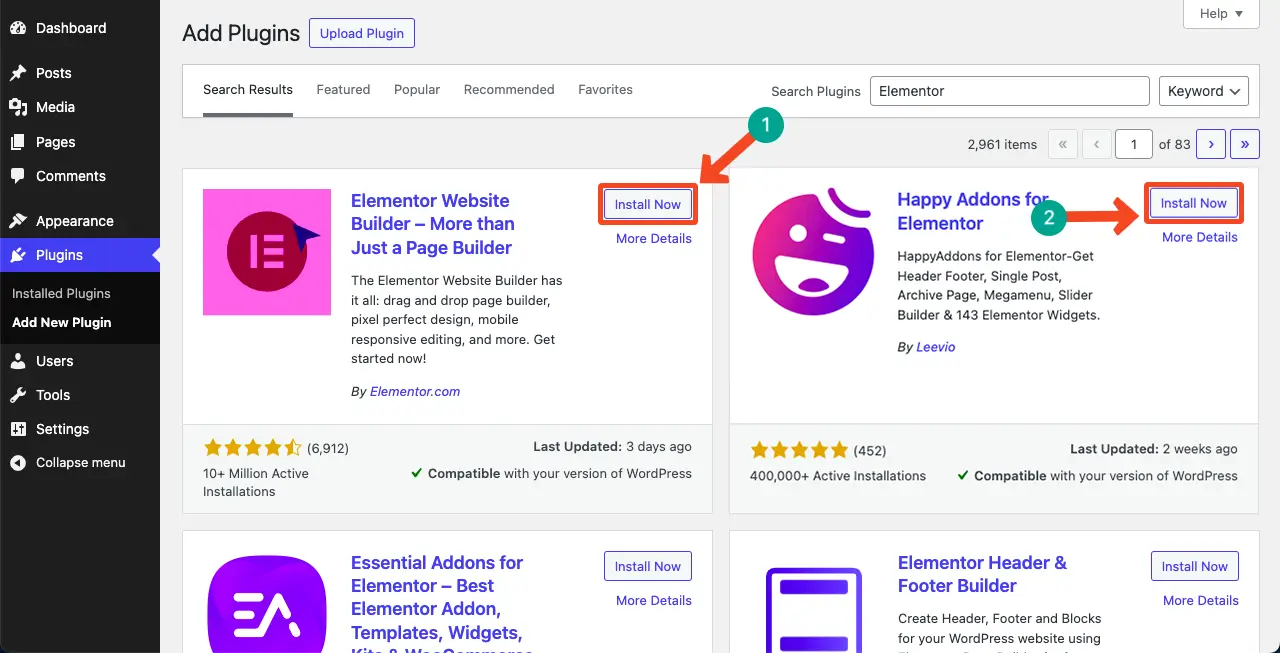
步骤 01:在您的网站上安装 Elementor 和 HappyAddons
首先,请确保您的网站上安装并激活了以下插件。
- 元素器
- 快乐插件
您不需要高级版本来使用此功能,因为 HappyAddons 免费提供。

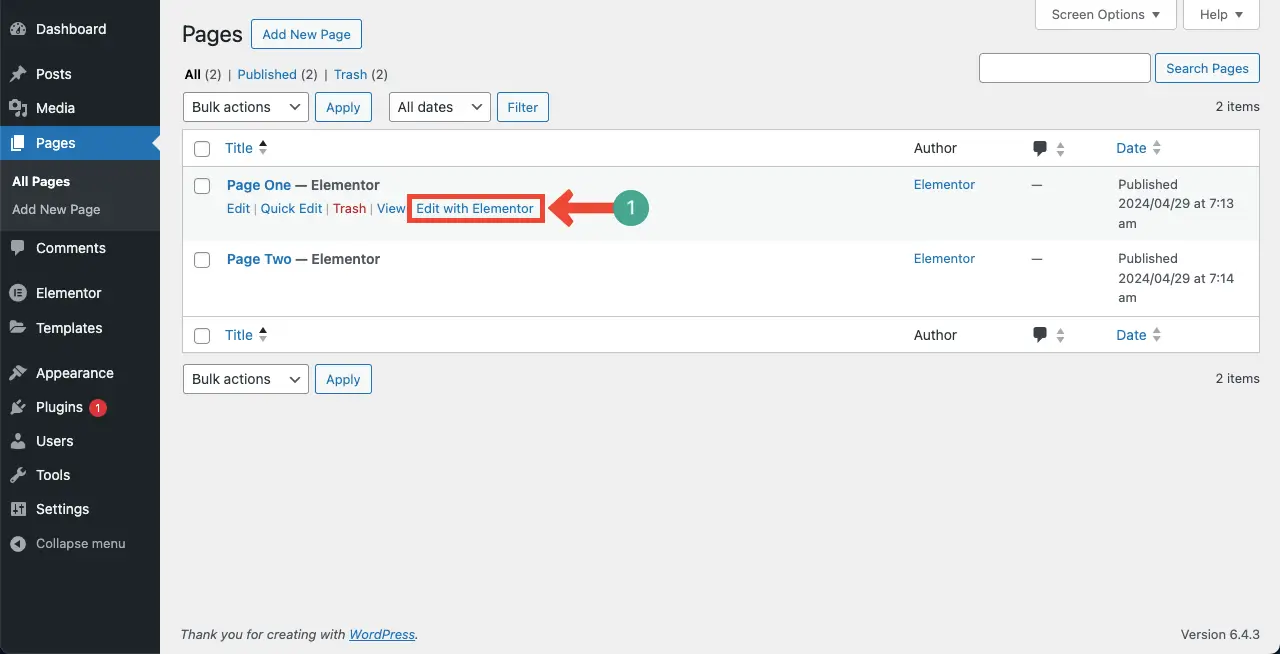
步骤 02:使用 Elementor 打开帖子/页面
现在,使用 Elementor 打开您想要创建图像比较部分的帖子/页面。 Elementor Canvas 将在您的屏幕上打开。

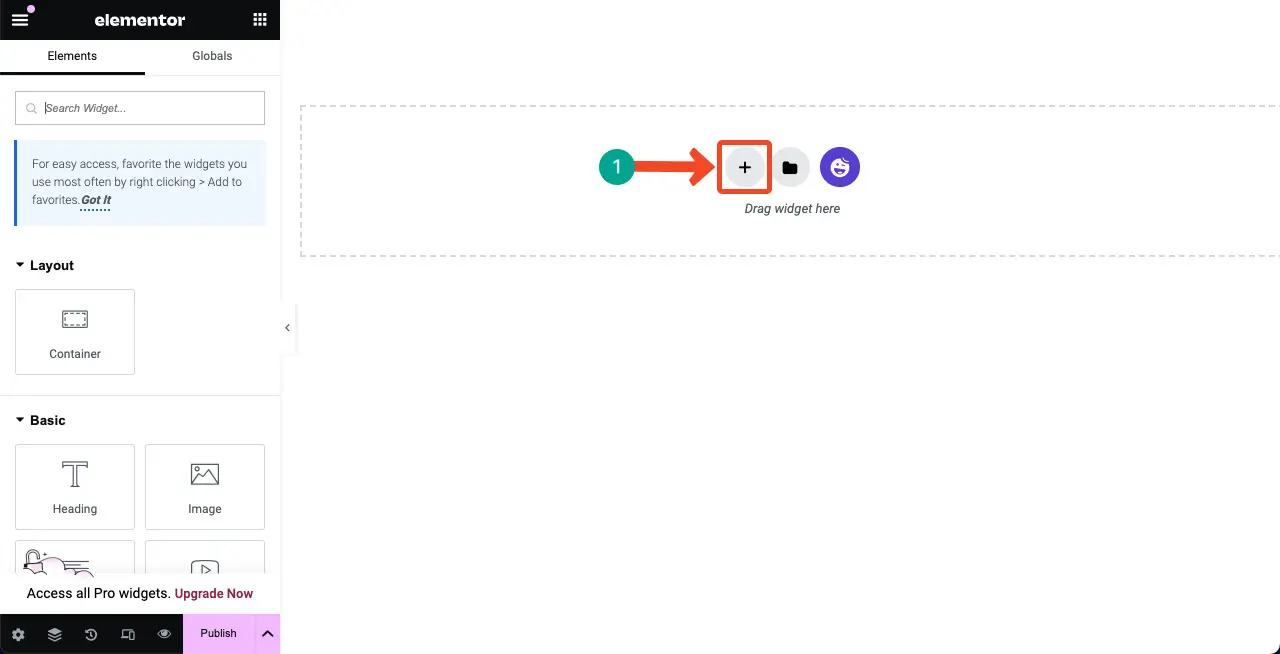
步骤 03:在画布上为图像比较小部件创建一个部分
如果您已经使用过 Elementor,您就会知道如何创建新部分来添加小部件。为了新用户,我们仍然会展示它。
单击Elementor 画布上的加号 (+) 图标。

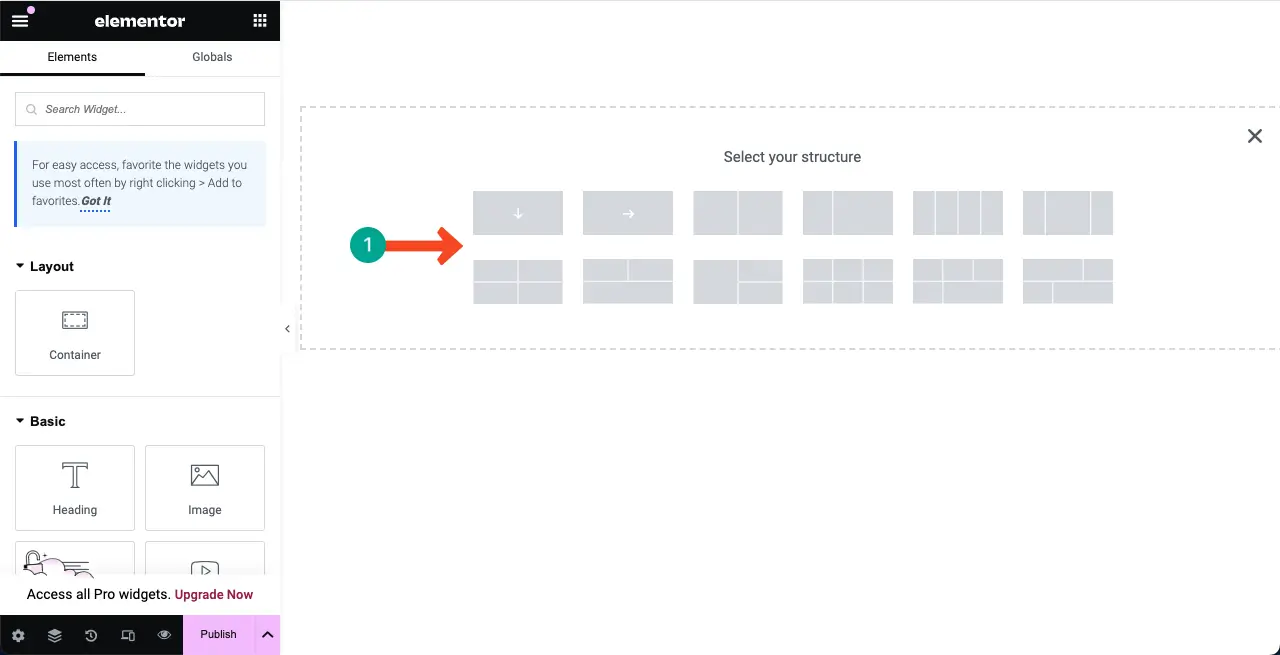
接下来,根据图像比较部分的宽度选择列结构。

您可以看到画布中添加了一个新部分。我们将在此列中添加并创建图像比较部分。

步骤04:将图像比较小部件拖放到该列
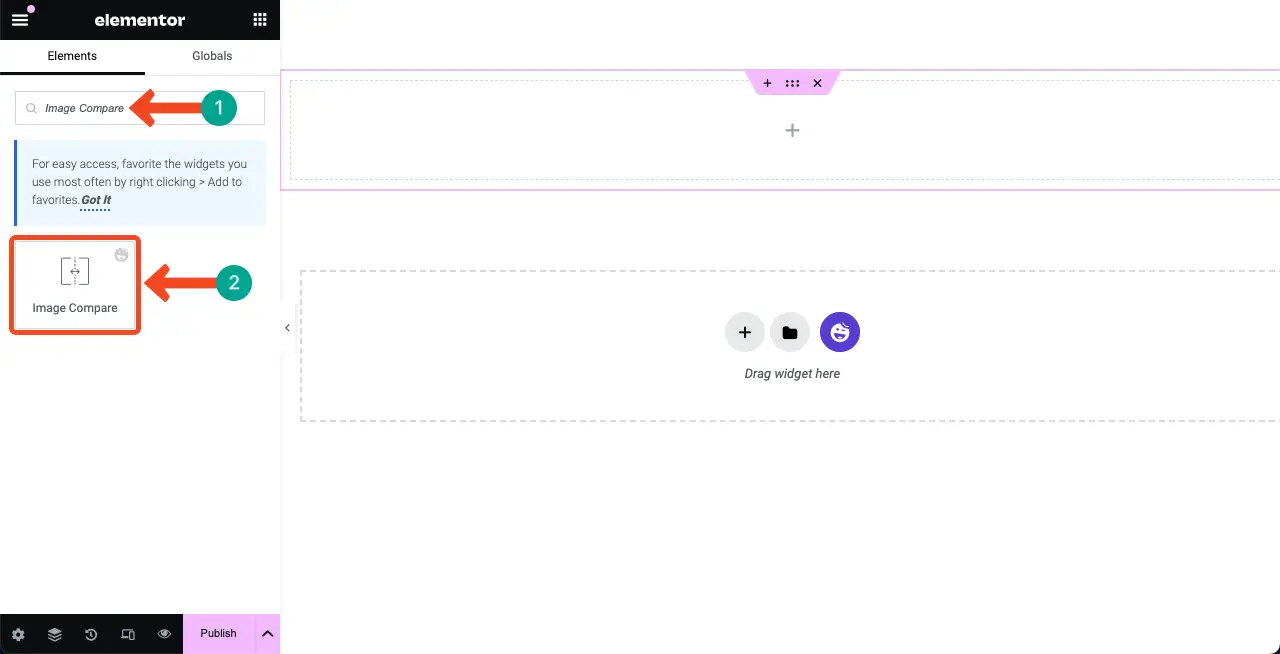
在 Elementor 画布左侧 Elementor 面板顶部的搜索框中输入“图像比较” 。

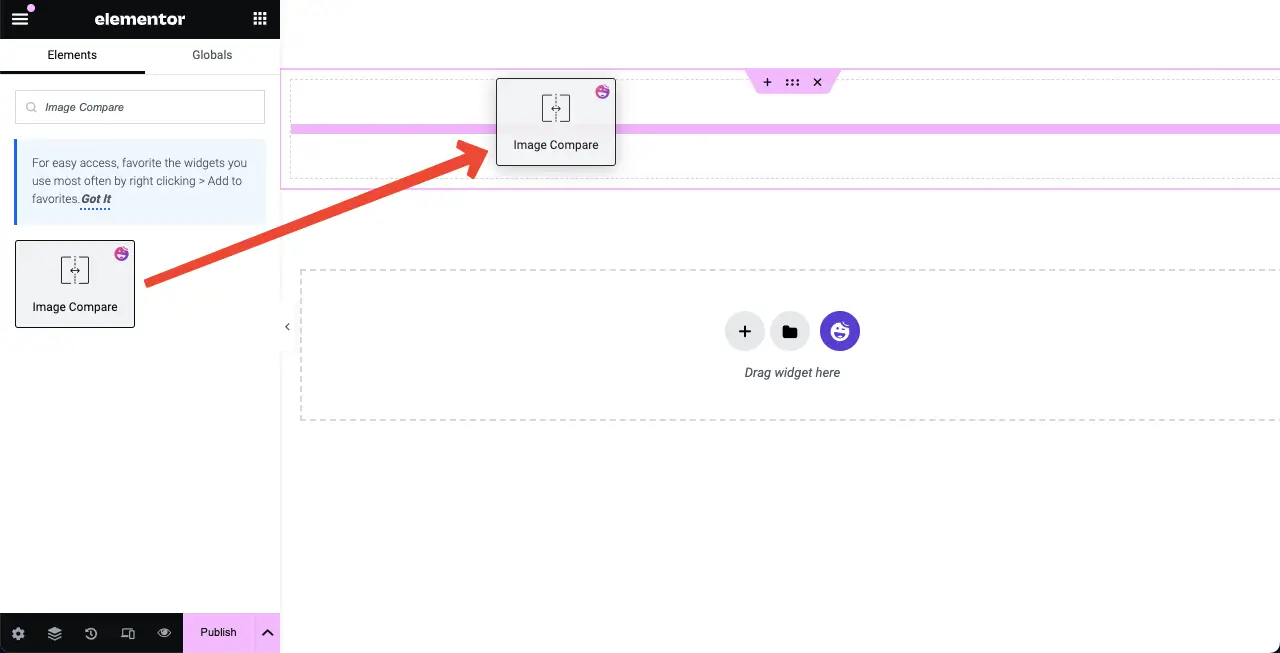
现在,将图像比较小部件拖放到您刚刚创建的部分。

您可以看到图像比较小部件已添加到画布中。接下来,我们将在下一步中向小部件添加内容。

注意:如果您遇到 500 个内部服务器错误,可以按照本指南解决 500 个内部服务器错误。
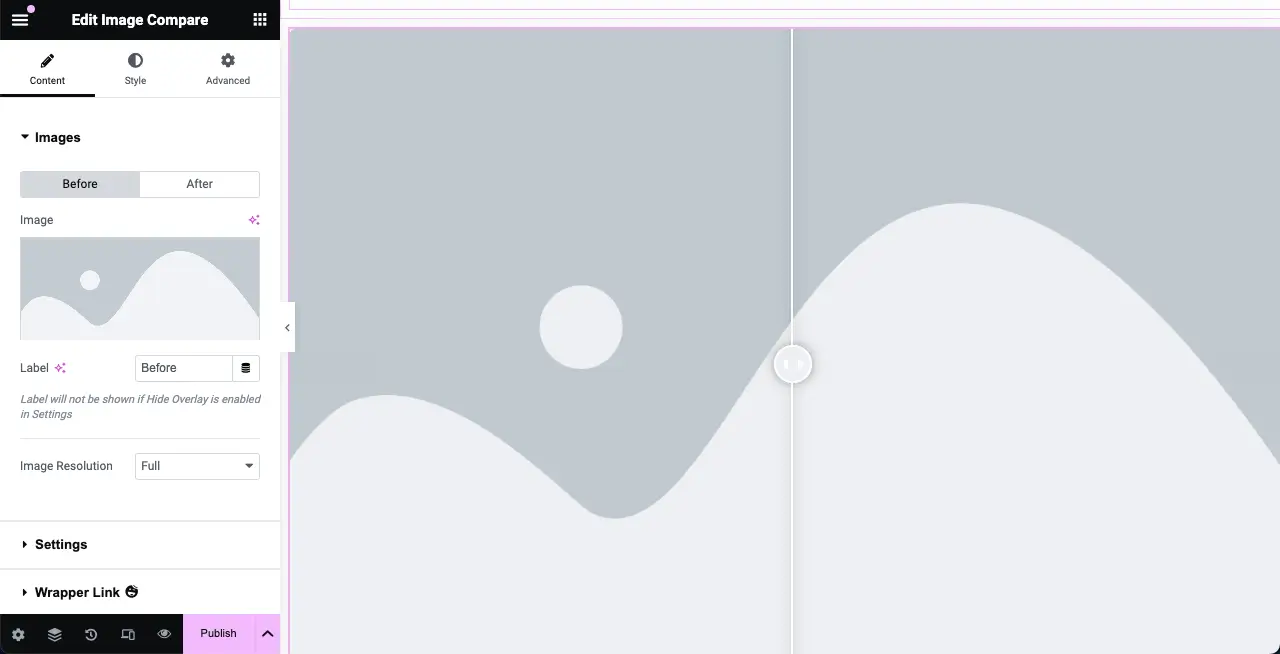
步骤 05:将图像添加到小部件
您需要向小部件添加两张图像,其中一张可以是以前的或原始版本,另一个是编辑后的版本。
来到内容选项卡。在选项卡下方,您将看到“图像”部分。您可以添加两张图像,一张用于之前,另一张用于之后。立即添加图像。

我们已向小部件添加了两个图像。一种是质量稍低的,另一种是一流的。


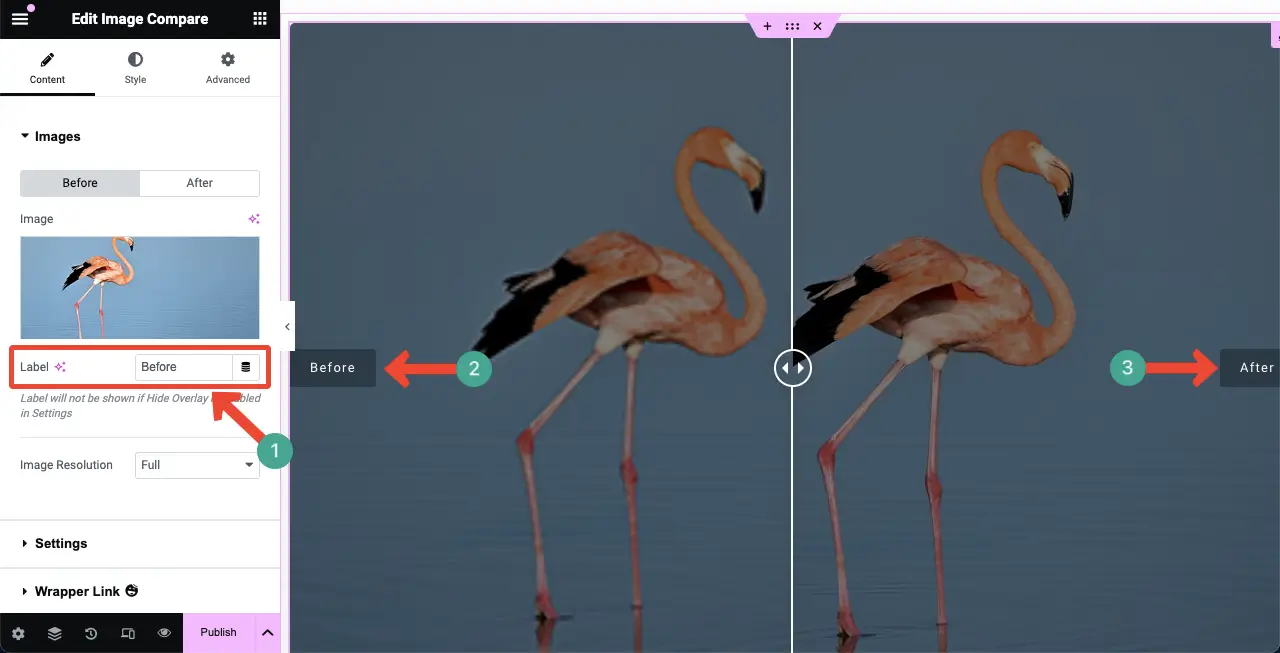
将光标悬停在小部件上。标签将可见。您可以使用下图中的尖头选项更改标签名称。如果你愿意的话就去做吧。

步骤 06:自定义图像比较小组件的设置
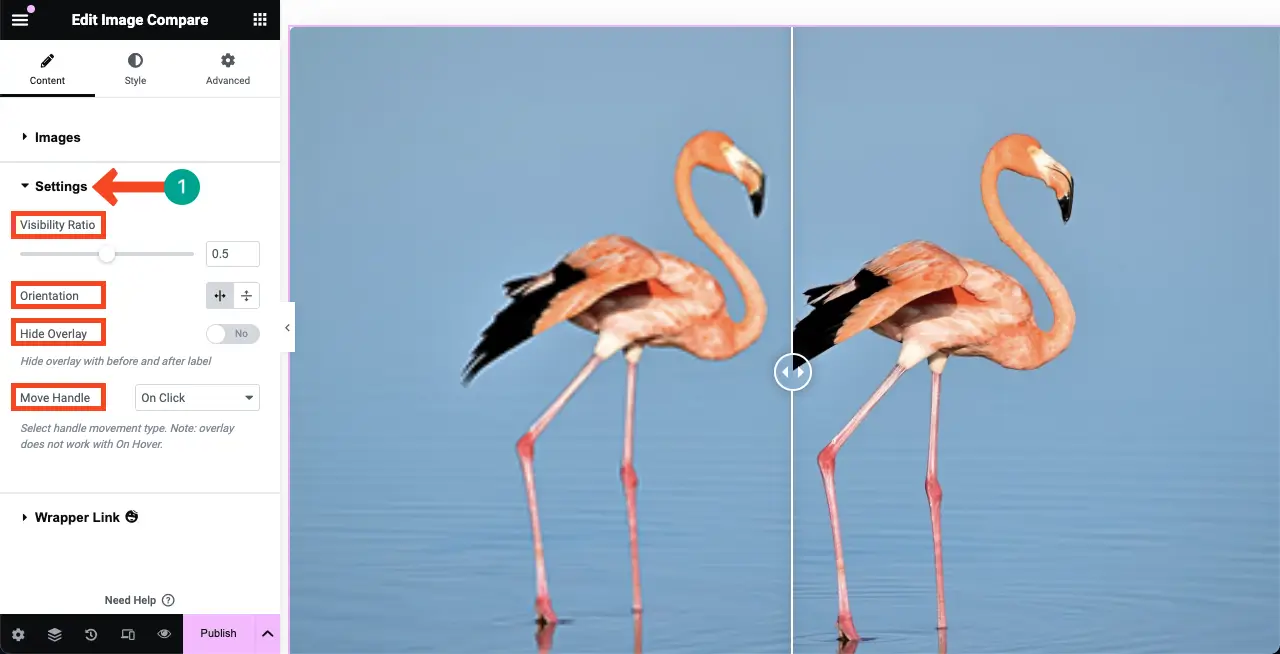
展开“内容”选项卡下的“设置”部分。您将获得四个选项:可见性比率、方向、隐藏覆盖和移动手柄。您可以使用它们执行以下操作。
- 可见性比率 –通过增加或减少可见性比率,您可以重新定位小部件图像之间的分隔线。
- 方向 –显示分隔线,无论是水平还是垂直。
- 隐藏叠加 –显示或隐藏叠加效果。
- 移动手柄 -您可以通过此选项控制用户如何浏览前后图像。

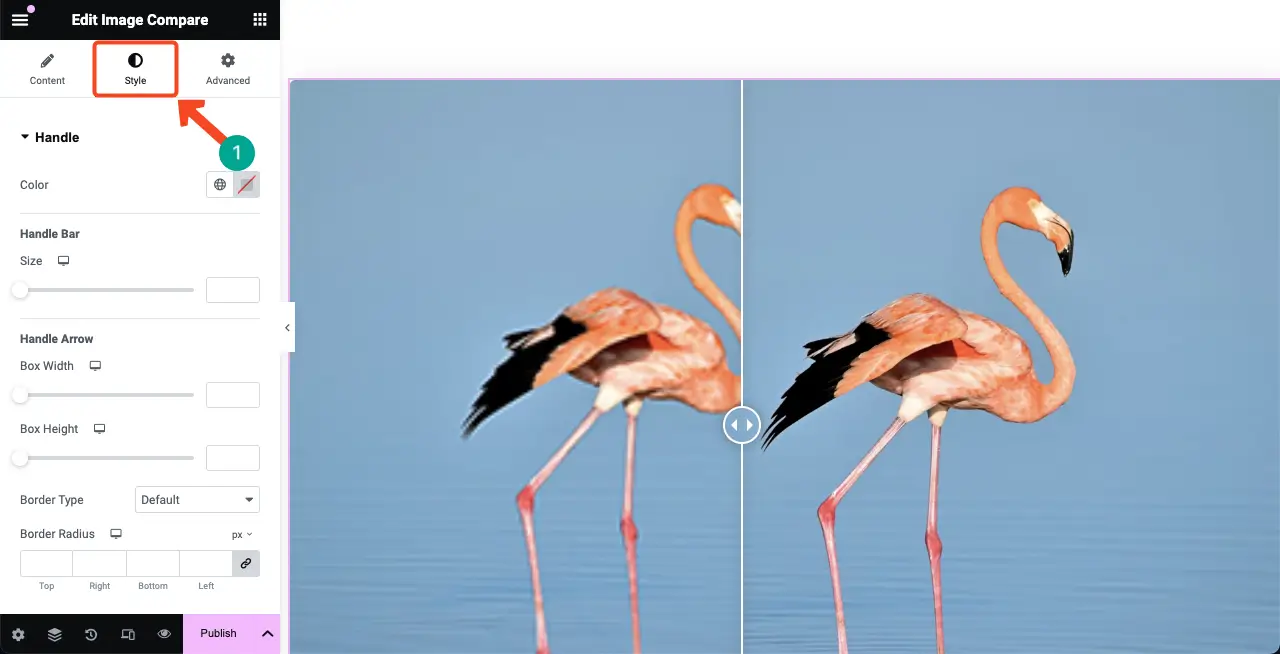
步骤07:风格化图像比较小部件
转到图像比较小部件的样式选项卡。您将获得自定义手柄和标签元素的选项。

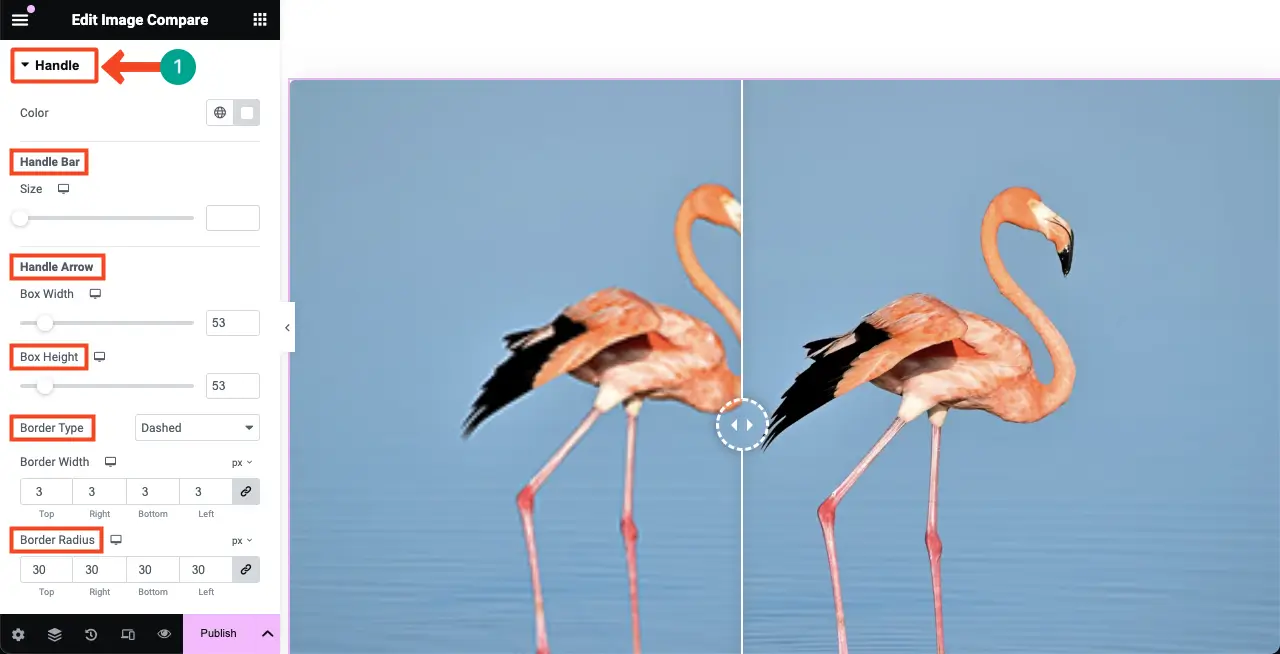
“手柄”选项可让您自定义屏幕上两个图像之间手柄的外观。您可以在此处自定义的内容包括手柄栏、手柄箭头、框高度、边框类型、边框宽度和边框半径。

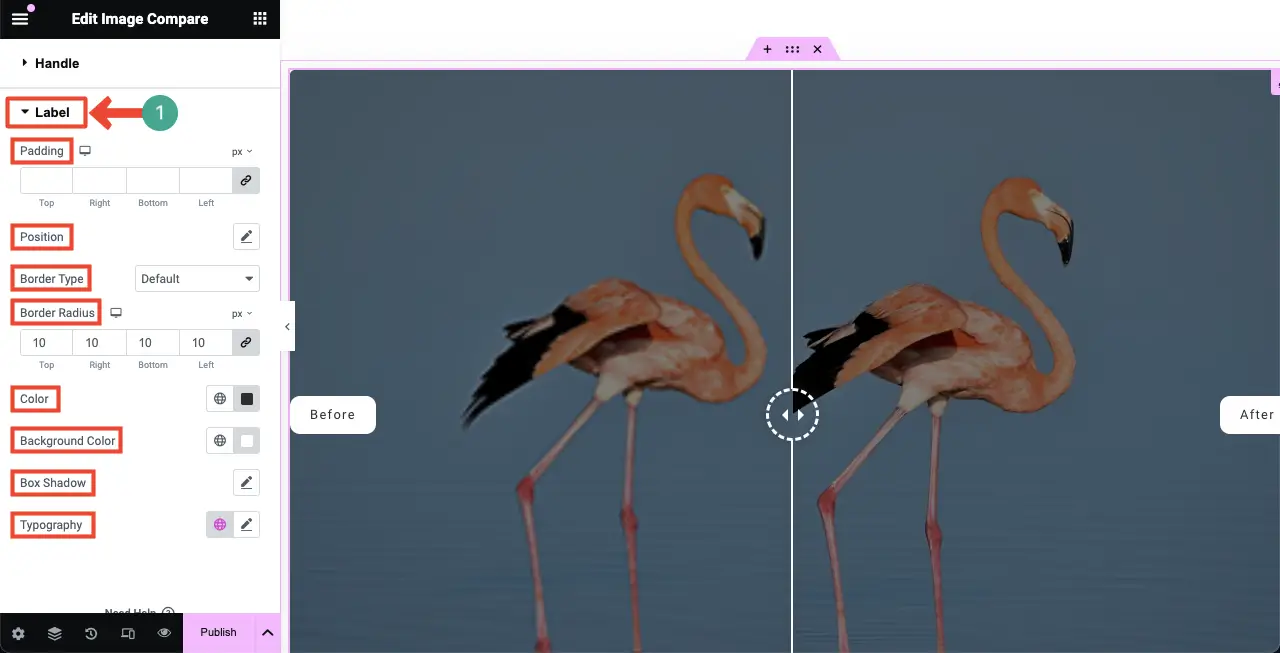
接下来,展开标签部分。在此部分中,您可以自定义标签填充、位置、边框类型、边框半径、颜色、背景颜色、框阴影和版式。

步骤08:预览图像比较小部件
来到页面的预览模式。左右拖动小部件的手柄以查看其是否有效。在下面的视频剪辑中,您可以看到我们的小部件运行良好。
因此,您可以像专业人士一样在 Elementor 网站上创建图像比较滑块。浏览本指南,了解如何在 Elementor 中添加工具提示,将网站的导航提升到新的高度。
Elementor 中图像比较滑块的常见问题解答
到目前为止,我们已经描述了今天讨论的教程和理论部分。我们现在将回答人们通常在网上提出的一些与今天主题相关的问题。
图像比较滑块中可以使用哪些类型的图像?
Elementor 图像比较滑块支持各种图像格式,包括 JPEG、PNG、WebP 和 GIF。
图像比较小部件适合移动设备吗?
是的,所有 Elementor 小部件都适合移动设备。您可以针对不同的屏幕尺寸分别手动优化小部件的布局。
图像比较小部件是否可以提高用户参与度?
是的,图像比较小部件可以通过提供交互式体验来探索图像之间的差异,从而提高用户参与度。
是否有用于创建图像比较滑块的免费插件?
是的,只需安装 Elementor 和 HappyAddons 插件的免费版本即可。您将在 HappyAddons 插件中免费获得图像比较小部件。
图像比较滑块有任何 SEO 优势吗?
虽然图像比较滑块不直接提供任何 SEO 好处,但它可以有效增强用户参与度,从而间接提高您的 SEO 分数。
关闭!
我们希望您喜欢本教程。使用此小部件,您现在可以有效地展示产品的前后场景或任何类型的故事和开发。但您必须牢记一些最佳实践,以确保最佳性能和用户体验。
首先,始终使用尺寸适当并经过优化的高质量图像。在上传之前对其进行压缩,这样它们就不会影响您网站的加载速度。最后,在发布小部件之前,请检查它的结构是否适合移动和平板设备。
