如何在 WordPress 中创建 Instagram Feed(10 分钟内)
已发表: 2024-04-18您是否想将 Instagram 照片添加到您的 WordPress 网站?
在您的网站上嵌入 Instagram feed 是提高参与度并吸引更多关注者关注您的 Instagram 帐户的好方法。
好消息是,向 WordPress 添加 Instagram feed 非常简单 - 而且您不需要成为编码员或开发人员即可做到这一点!
在本分步指南中,我们将向您展示如何使用 Smash Balloon 的 Instagram Feed Pro 插件快速为 WordPress 创建 Instagram feed。
只需点击几下(无需嵌入代码),您就可以在您的网站上显示最新的 Instagram 帖子。 让我们开始吧!
将 Instagram Feed 添加到 WordPress 需要什么?
在我们深入了解分步说明之前,您需要选择一个可将您的网站连接到 Instagram 的 WordPress 插件。 市场上有几种选择。
我们推荐 Smash Balloon Instagram Feed 插件。 我们已经广泛使用了这个插件,并且可以全心全意地向任何希望在其网站上轻松嵌入 Instagram 内容的 WordPress 用户推荐它。

从用户体验的角度来看,该插件运行完美。 设置过程非常简单 - 您只需连接您的 Instagram 帐户,然后使用可视化构建器来配置您的源。 尽管充满了自定义选项,但该界面非常直观且不会让人感到不知所措。
我们真正欣赏这个插件的一个方面是它的维护成本非常低。 一旦您的 Instagram feed 设置完毕并嵌入到您的 WordPress 网站上,它就是真正的“一劳永逸”的解决方案。
新的 Instagram 帖子会自动拉入 feed,无需任何手动更新。 如果您运行繁忙的 Instagram 页面和网站,此自动化功能是必备的!
定制选项也是一流的。 您可以通过颜色、布局、自定义标题等设置 Instagram feed 的样式,以无缝匹配您的品牌。
或者使用他们的预构建模板之一来保持简单 - 它们看起来都很棒。 将这种设计灵活性直接融入到插件中非常方便。

嵌入提要也很容易! 您可以将其添加到 WordPress 网站的任何登陆页面、主页、帖子或侧边栏。
但真正让 Smash Balloon 与众不同的是他们出色的支持和文档。
每当我们有疑问时,他们的团队都会迅速做出回应并提供明确的指导。 他们提供的资源可以轻松实现插件功能的全部潜力。
根据我们的经验,Smash Balloon Instagram Feed 插件可靠地完成了它应该做的事情,没有任何麻烦。
对于想要快速添加 Instagram feed、无需编码、广泛的自定义功能和一流支持的 WordPress 用户来说,这个插件绝对不会出错。
现在您已经知道为什么我们在本教程中选择 Smash Balloon 了,让我们开始吧。
如何在 WordPress 中创建 Instagram Feed
使用 Instagram Feed Pro 插件将 Instagram 照片添加到 WordPress 的过程非常简单,只需 5 步:
第 1 步:安装 Smash Balloon Instagram Feed 插件
在本教程中,我们将使用 Smash Balloon Instagram Feed Pro。 您需要在 Smash Balloon 网站上注册一个帐户。
然后您将获得一个可供下载的插件文件。 您还将看到需要复制的许可证密钥。

然后前往您的 WordPress 网站。 转至插件 » 添加新插件 » 上传插件页面。 然后会出现一个选项来粘贴您的许可证密钥。

完成此操作后,您的插件许可证将得到验证,您就可以使用 Smash Balloon 的 Instagram Feed Pro 了。
您还可以选择使用他们的免费版本,该版本包含所有必需品,但高级功能有限。
登录您的 WordPress 管理区域并转到插件 » 添加新页面。

搜索“Smash Balloon Instagram Feed”并安装并激活该插件。 现在您已准备好创建自己的 Instagram Feed。
第 2 步:连接您的 Instagram 帐户
激活插件后,Instagram Feed 插件将出现在您的 WordPress 菜单中。 打开它并单击“添加新”按钮即可开始。

这将打开一个新页面,您可以在其中选择所需的提要类型。 您可以在此处选择多种提要类型,并稍后根据它们在您网站上的外观添加或删除它们。

可用的不同 Feed 类型包括:
- 用户时间线
- 公共话题标签
- 已标记的帖子
- 社交墙
选择 Feed 类型后,请转到下一步。 在这里,您可以添加新的来源。 这将是 Smash Balloon 从中获取内容的 Instagram 帐户。

当您单击“添加源”时,插件会询问您是否要连接基本帐户或商业帐户。 根据您使用的是个人帐户还是 Instagram 企业帐户来选择合适的帐户。

接下来,系统会提示您登录 Instagram 帐户来授权该插件。 这将允许插件访问并提取您的 Instagram 帖子。

您可以根据需要连接任意多个不同的 Instagram 帐户和来源(主题标签、位置等),以创建多个 Instagram 源。
完成后,您将看到您的 Instagram 个人资料如下所示:

这样,您就已经将 WordPress 网站连接到了 Instagram Feed。 是时候根据您的喜好自定义提要了。
第 3 步:自定义 Instagram Feed 的外观
连接 Instagram 帐户后,您可以通过导航至Instagram Feed » 设置来设置您的 Feed。 您可以在此处选择要显示的 Instagram 帖子(来自您的帐户、主题标签等)、提要布局和配色方案。
您还可以决定要显示多少帖子,以及是否显示或隐藏某些部分,例如标题、点赞等。

让我们从选择模板开始。 有很多选项可供选择,包括:
- 默认
- 简单网格
- 简单网格 XL
- 简单行
- 简单的砌体卡
- 卡片网格
- 强调
- 单帖
- 单张帖子轮播

选择模板后,您就可以开始对其进行自定义。 让我们看一下关键的自定义选项:

- 标题:添加包含您的 Instagram 名称、个人简介和头像的自定义标题。 您还可以显示关注者的数量。
- 帖子:选择帖子样式、图像和视频、标题、点赞和评论摘要以及悬停状态。
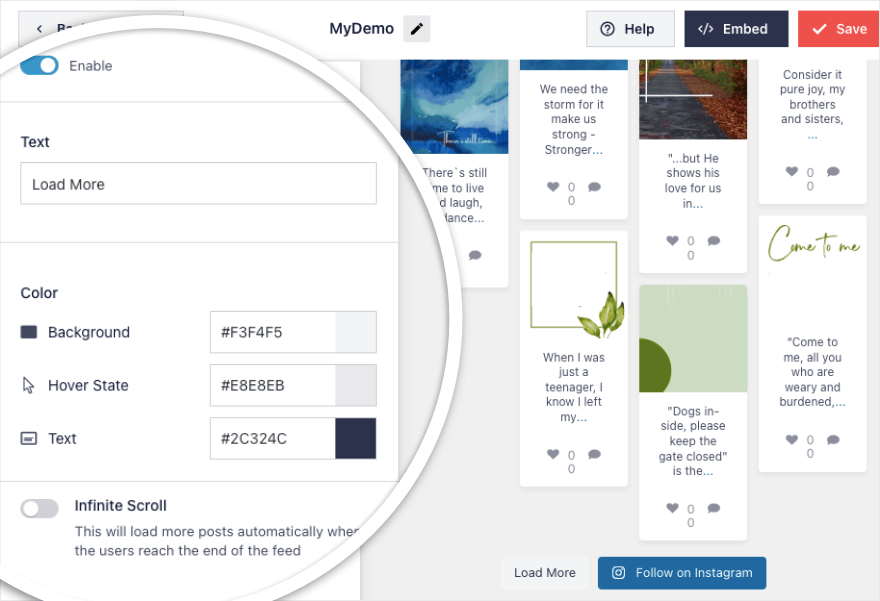
- 加载更多按钮:显示加载更多按钮或选择无限滚动模式。
- 关注按钮:让用户在 Instagram 上关注您。
- 灯箱:启用灯箱模式以消除干扰
您可以进行非常精细的自定义,但默认值也可以很好地工作。 这可以让您将您的提要与您的网站设计相匹配,
例如,看一下“加载更多”按钮。 当用户到达网页末尾时,您可以选择显示“加载更多”按钮或启用“无限滚动”。

只需点击 1 或 2 次按钮即可完成所有操作。 现在让我们配置您的 Feed 的设置。
第 4 步:配置您的 Instagram Feed 设置
在“设置”选项卡下,您可以添加新的 Instagram 来源并对您的 Feed 进行过滤/排序。
我们真正喜欢这个插件的是它的过滤选项。 例如,如果您想显示包含“狗”或“猫”等特定术语的帖子,您只需在过滤器中输入该单词即可。 该插件将对您的内容进行排序,并显示包含您提到的特定术语的帖子。 您可以对“不显示包含以下内容的帖子”执行相同的操作。

在此之下,您还可以按 Instagram 媒体类型进行过滤,例如照片、动态视频、Instagram 视频等。 过滤您的内容并在您的网站上显示您想要的帖子非常容易。
这个插件的一个非常巧妙的功能是,您可以让用户直接在您的 Instagram Feed 上购物。
这为您提供了更多销售产品和推广联营公司的机会。
在“设置”»“购物源”下,您只需单击一下即可启用此功能。
然后您可以选择帖子并将 URL 添加到产品页面。

这样,您就可以通过 Instagram Feed 拥有一家在线商店! 访客点击帖子即可立即购买产品!
一旦您对 Feed 的布局和配置感到满意,就可以在您的网站上发布 Feed。
第 5 步:嵌入您的 Instagram 动态
最后一步是将 Instagram feed 嵌入到您的 WordPress 网站上。 您可以使用 Instagram Feed 插件块或短代码在任何帖子、页面、侧边栏或小部件区域中执行此操作。
在构建器的右上角,您将看到嵌入和保存提要的选项。

让我们将提要添加到 WordPress 页面或块编辑器中的帖子。 创建一个新的帖子或页面,或者打开您想要嵌入 Instagram feed 的现有帖子或页面。 在块编辑器中,单击加号 (+) 图标添加新块。
在搜索栏中输入“Instagram Feed” ,即可找到 Smash Balloon 插件添加的 Instagram Feed 块。
单击Instagram Feed块将其插入。

该块将加载并显示一个下拉列表,以选择您要嵌入的 Instagram feed。 选择您刚刚创建的提要。
选择提要后,该块将加载实时预览,显示 Instagram 提要在页面/帖子上的外观。
请务必点击帖子/页面的“发布”或“更新”按钮以保存您的更改并嵌入实时 Instagram 源。

如果您仍在使用 WordPress 经典编辑器,该插件会为您创建的每个提要提供一个短代码。
短代码如下所示:[instagram-feed=1]
我们只需复制该行文本并将其粘贴到我们希望 Instagram feed 出现的位置即可! 这使得 feed 嵌入过程变得如此简单!
就是这样 – 您现在已经成功地将 Instagram feed 嵌入到您的 WordPress 网站上! 该插件会自动使用您最新的 Instagram 内容更新 feed。
正如您所看到的,使用 Smash Balloon Instagram Feed 插件在您的 WordPress 网站上显示 Instagram 画廊变得轻而易举。
只需 5 个快速简单的步骤,您就可以集成您的 Instagram 内容。 它可以作为社交证明,帮助您吸引更多关注者、增加网站流量并提高转化率。
立即开始嵌入您的 Instagram Feed
奖励:其他社交媒体源
现在您已经知道如何将 Instagram 与您的网站集成,让我们探索 Smash Balloon 可以为您做的其他事情。
Smash Balloon 插件还允许您为其他社交媒体平台创建、自定义和嵌入社交源,例如:
- 脸书动态
- 推特动态
- YouTube 动态
- TikTok 动态
- 评论提要
该插件还充当社交媒体聚合器,让您将提要合并到一个强大的社交墙中。
因此,如果您想在 WordPress 中管理所有社交媒体内容,您可以使用相同的插件无缝完成。
本教程到此结束。 您可能还想查看适用于您的 WordPress 网站的最佳 Facebook 插件和最佳社交媒体插件。
接下来,我们将回答您可能也想知道的一些常见问题!
有关将 Instagram Feed 添加到 WordPress 的常见问题解答
我可以显示 Instagram 主题标签源或用户源吗?
是的,您可以嵌入任何 Instagram 用户帐户的帖子提要以及主题标签提要。
Smash Balloon 需要什么权限才能访问我的帐户?
Smash Balloon 的 Instagram feed 插件只会要求您帐户的只读访问权限。 使用此访问权限,它无法进行任何更改,并且只会查看您的 Instagram 帖子,因此 Smash Balloon 是完全安全的。
我可以连接到第三方 Instagram 帐户吗?
不可以,只能显示您拥有或具有管理访问权限的 Instagram 帐户的提要。
Instagram feed 多久更新一次?
Feed 会自动更新您所连接的 Instagram 帐户中的任何新帖子。
Smash Balloon 是否提供 Instagram Feed 小部件?
是的,您可以在“外观”»“小部件”选项卡中找到现成的小部件。
我可以将相同的提要添加到多个网站页面吗?
是的,Smash Balloon 可以让您在多个位置嵌入相同的提要。 您也可以嵌入来自多个来源的 Instagram 提要!
我可以在 Instagram Feed 中使用自定义 CSS、Javascript 或自定义 HTML 代码吗?
是的,Smash Balloon 支持自定义编码。
Smash Balloon 是否实时更新 feed?
您可以在“设置”页面下决定插件需要检查和刷新您的提要的频率。
我可以显示 Instagram 快拍吗?
是的,您可以直接在网站上的弹出灯箱中显示 Instagram 故事。 只需单击提要标题中突出显示的头像图像即可。
Smash Balloon Instagram Feed 是否可以在 WordPress 以外的平台上运行?
Smash Balloon 是一个 WordPress 插件。 它不适用于电子商务平台或网站构建器,例如 Weebly、Wix、Webflow、Shopify 网站和 Squarespace 网站。
我可以将 Instagram oEmbeds 与 Smash Balloon 一起使用吗?
是的! 由于 Instagram API 的更改,WordPress 删除了 oEmbed 支持。 Smash Balloon Instagram Feed 插件将其添加回来,以便您可以在 WordPress 网站上使用 Instagram oEmbeds。
如果我需要 Smash Balloon 插件的帮助怎么办?
Smash Balloon 提供出色的文档和客户支持来帮助解决任何问题!
这就是我们为您提供的全部内容。 您想要更多方法来保持网站内容新鲜吗?
考虑让网站访问者提交博客、照片、视频等您可以在网站上发布的内容。 收集用户生成内容 (UGC) 的最简单方法是使用 WPForms 中的文件上传表单。
如果您刚刚开始使用 WordPress,您将会有兴趣了解如何使用此平台来最大限度地扩大您的在线影响力。 注册我们的视频教程并释放您网站的全部潜力:
开始使用 WORDPRESS 101 »
提供 7 天免费试用以及 14 天无风险退款保证,因此您可以放心加入并立即开始学习。
