如何在 WordPress 中创建 Mailchimp 自定义字段以个性化您的电子邮件活动
已发表: 2018-02-08您想在 WordPress 中为目标受众创建带有个性化、自定义表单字段的 Mailchimp 订阅表单吗? 通过将自定义字段添加到您的 Mailchimp 表单,您可以收集特殊信息,例如站点访问者的生日,以用于您的电子邮件营销。
在本文中,我们将向您展示如何在 WordPress 中创建 Mailchimp 自定义字段,以创建更个性化的电子邮件活动。
为什么使用 Mailchimp 自定义字段?
个性化是一种强大的营销工具,可以增加您的收入。
但是,如果您对技术不是很感兴趣,则可能很难开始。
幸运的是,Mailchimp 为您提供了一种通过使用自定义字段来个性化电子邮件活动的简单方法。
什么是 Mailchimp 自定义字段? 自定义表单字段超越了基础(姓名和电子邮件地址),并要求订阅者提供更多信息。 您可以向订阅者询问他们的公司名称、网站、生日等信息。
这为您提供了一种简单的方法来分割您的电子邮件列表以获得更好的结果。
使用自定义字段进行电子商务个性化的一种常见方法是询问他们的生日,以便您可以在他们的重要日子向他们发送独家折扣代码。
这正是我们将在本教程中向您展示的操作 - 但您可以使用自定义字段来询问您想要的任何类型的信息。
自定义 Mailchimp 表单的简单方法
如果您使用 Mailchimp 作为您的电子邮件服务提供商,您可能知道您可以直接从您的 Mailchimp 帐户创建基本订阅表格。
但是,如果您想创建更高级的表单怎么办?
使用 WPForms,您可以:
- 接受付款、文件上传,甚至数字签名
- 将 Mailchimp 注册复选框添加到任何表单(例如您的联系表单、订单表单等)
- 使用条件逻辑创建复杂的多页表单
- 联系那些没有填写表格就放弃表格的访问者
最重要的是,您可以使用拖放构建器快速轻松地创建表单。 这就是为什么 WPForms 是市场上最好的 Mailchimp 集成之一。
在本教程中,我们将坚持基础知识,并向您展示如何使用 WPForms 创建您自己的带有 Mailchimp 自定义字段的表单。
第 1 步:在 Mailchimp 中添加您的自定义字段
首先,我们将确保设置您的 Mailchimp 自定义字段,以便您可以开始在列表中收集该数据。
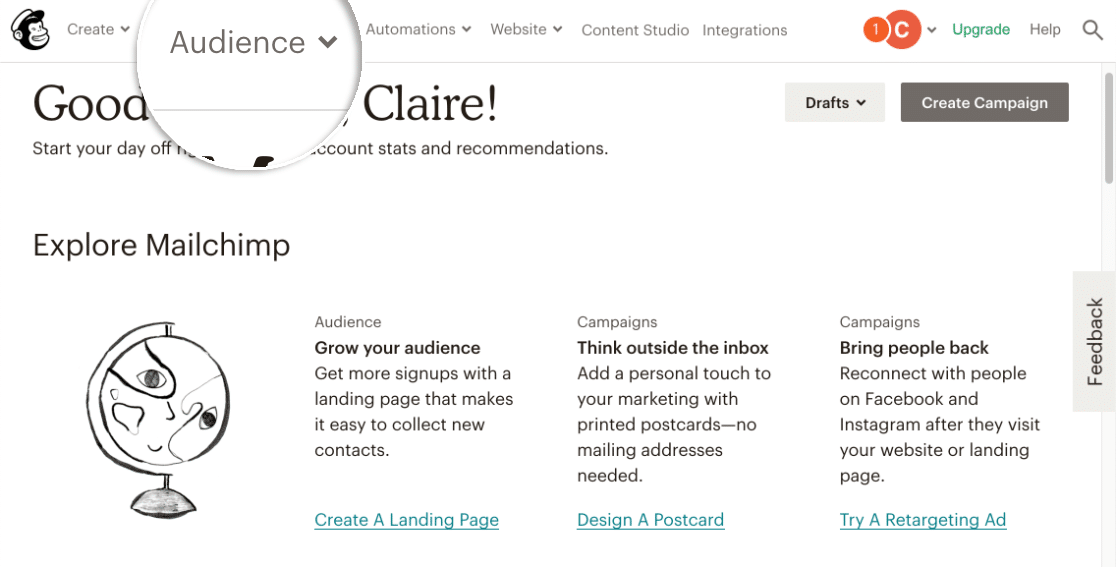
要开始创建自定义字段,请登录您的 Mailchimp 帐户。 接下来,导航到顶部菜单中的“受众”选项卡以打开下拉菜单。

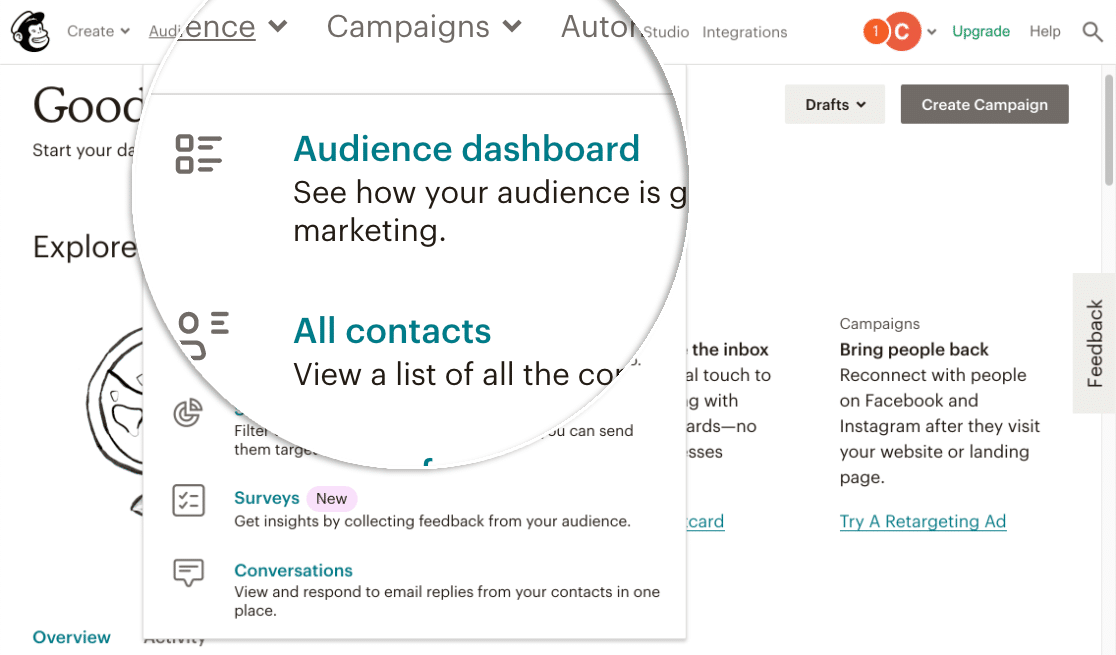
现在点击受众仪表板。

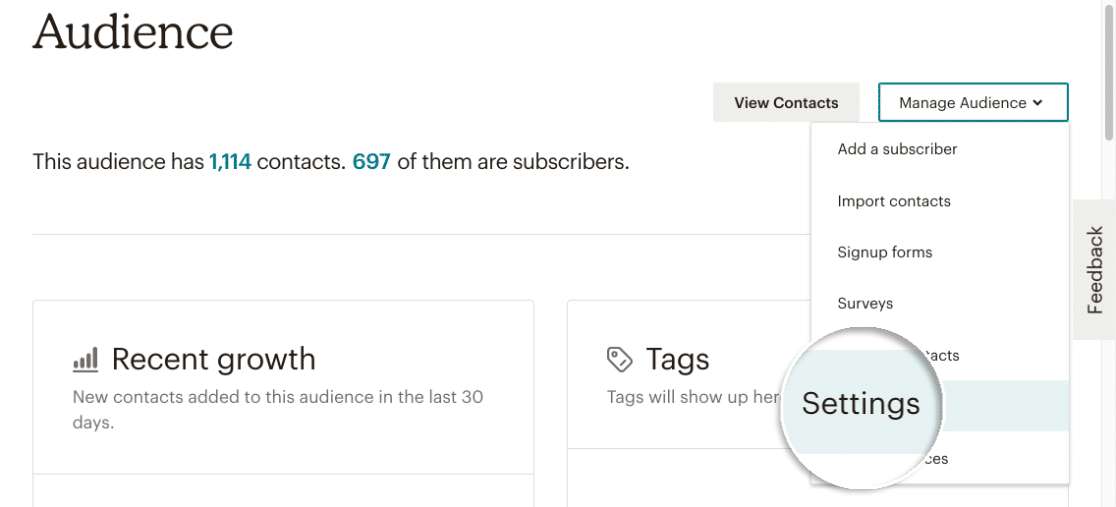
在Audience Dashboard 中,点击Manage Audience下拉菜单,然后点击Settings 。

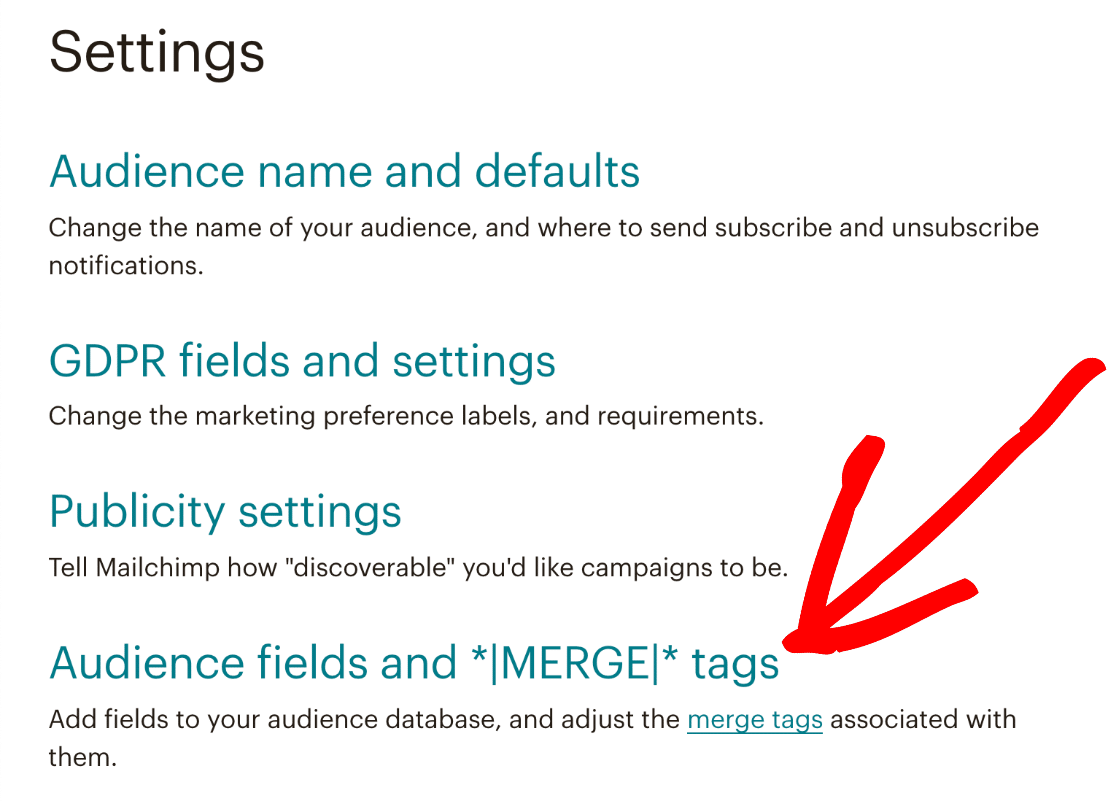
向下滚动到标记为Audience fields 和 *IMERGEI* 标签的部分,然后单击它。 您可以在此处将 Mailchimp 列表自定义字段添加到您的 WordPress 表单。

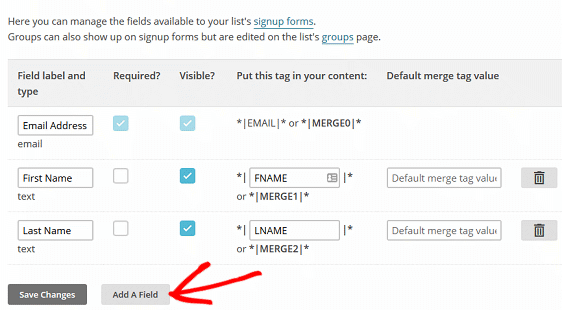
出现的屏幕现在将包含 WordPress 订阅表单上存在的所有表单字段。 请记住,我们有名字、姓氏和电子邮件。 要添加 Mailchimp 自定义字段,请单击“添加字段” 。

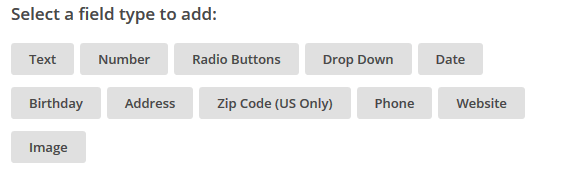
在这里,您将看到可以添加到 WordPress 表单的所有可用自定义字段。

只需单击要添加到 WordPress 表单的自定义字段。
在本教程中,我们将单击“生日”,以便我们可以要求订阅者将他们的生日添加到他们提交的表单中。
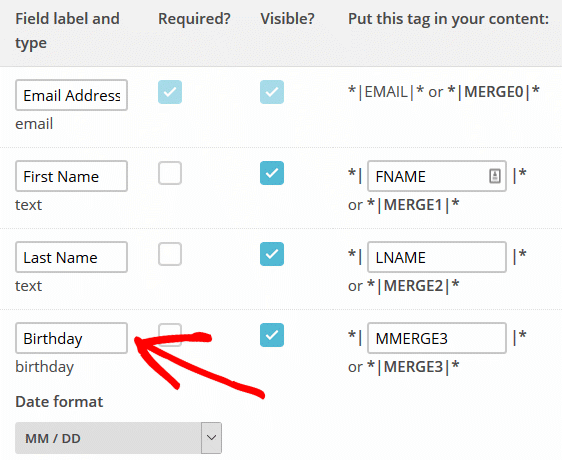
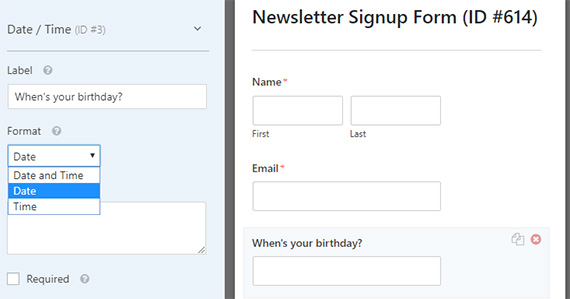
单击自定义字段后,它将自动添加到上述表单字段列表中。 在这里,您可以命名该字段。 我们将命名我们的生日。
您还可以选择日期格式。

将所有想要的自定义字段添加到表单后,单击Save Changes 。
第 2 步:创建新表单
现在我们将在您的 WordPress 网站上创建您的自定义注册表单。
您需要做的第一件事是安装并激活 WPForms 插件。 有关更多详细信息,请按照有关如何在 WordPress 中安装插件的分步指南进行操作。
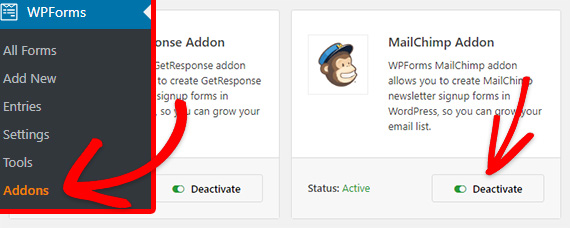
安装 WPForms 后,转到WPForms » Addons并找到 Mailchimp 插件。
安装并激活 Mailchimp 插件。

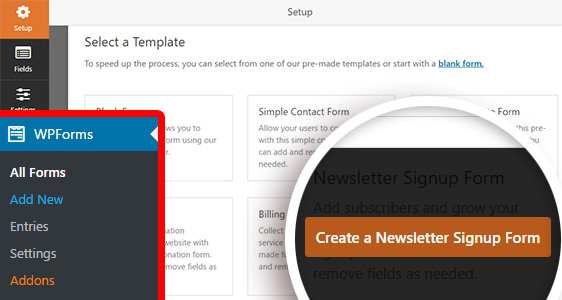
一旦您的 WPForms Mailchimp 插件处于活动状态,您需要转到WPForms » Add New创建一个新表单。 然后,在设置屏幕上,您需要为表单命名并选择时事通讯注册表模板。


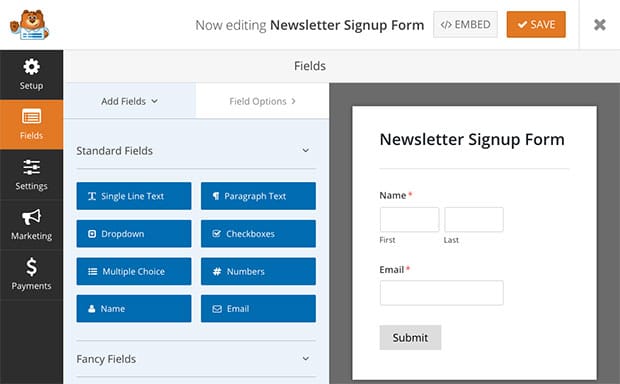
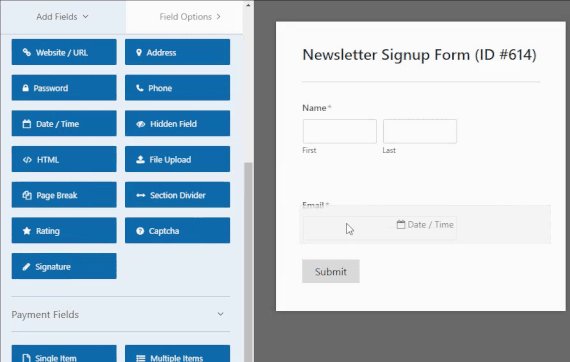
WPForms 将创建一个简单的时事通讯注册表单。
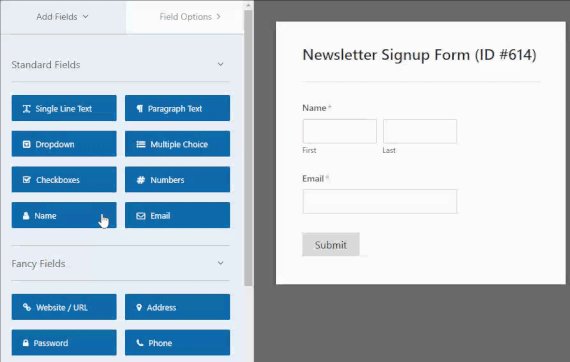
您可以通过将其他字段从左列拖动到表单来添加其他字段。 您可以选择屏幕预览侧的字段来自定义它们或重新排列它们的顺序。

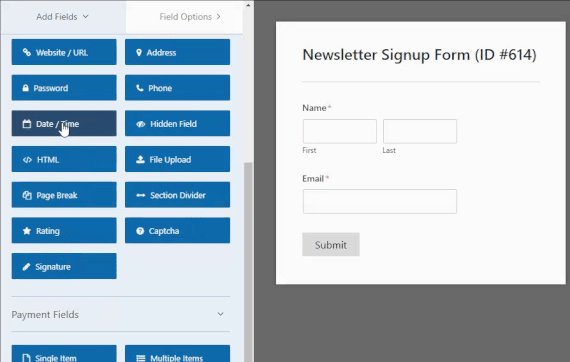
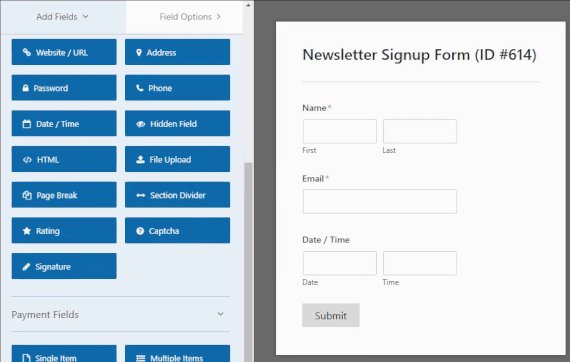
在本教程中,我们将询问用户的生日。 因此,让我们通过从菜单中拖放来添加日期/时间字段。

然后您可以单击该字段以对其进行自定义。

请务必保存您的表格。
接下来,我们将确保数据进入您的 Mailchimp 列表。
第 3 步:将您的表单连接到 Mailchimp
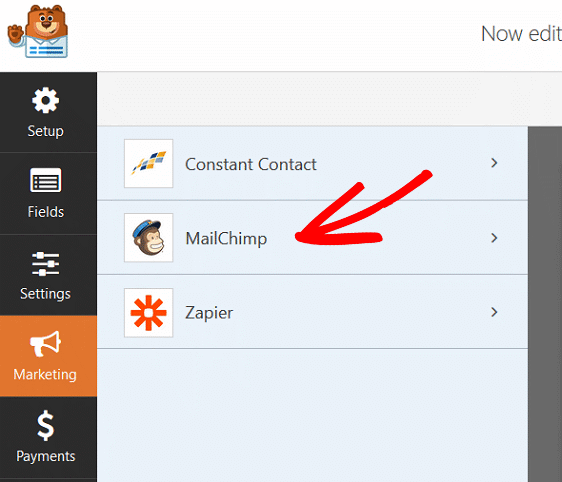
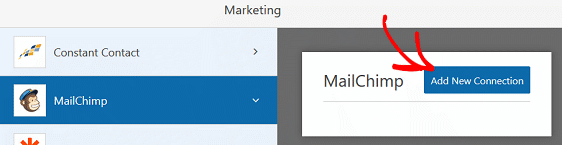
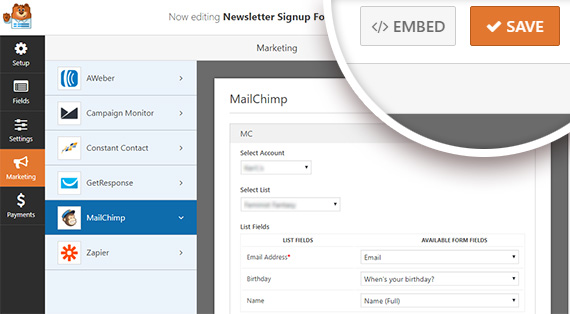
下一步是在 WPForms 中设置您的 Mailchimp 列表。 为此,请单击“营销”选项卡。

单击MailChimp ,然后单击添加新连接。

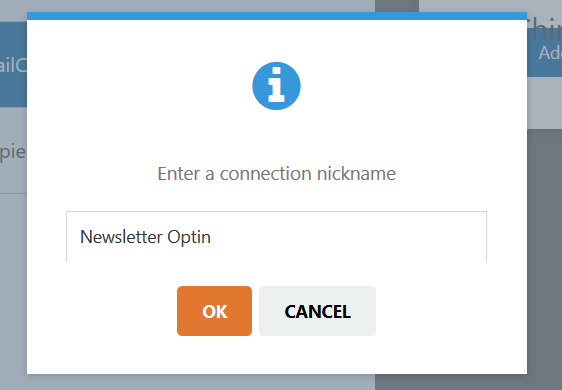
将出现一个弹出窗口,要求您为连接命名。 将您的连接命名为您想要的任何名称,然后单击“确定” 。

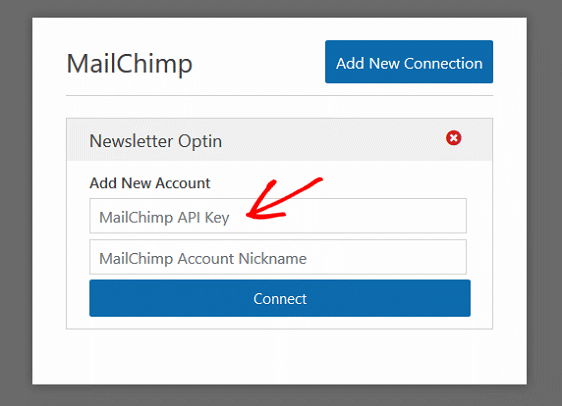
然后,系统会要求您通过提供 API 密钥来验证您的 Mailchimp 帐户。
您可以通过登录您的 Mailchimp 帐户并导航到您的个人资料»帐户»附加» API 密钥来执行此操作。

输入您的 API 密钥并单击Connect 。
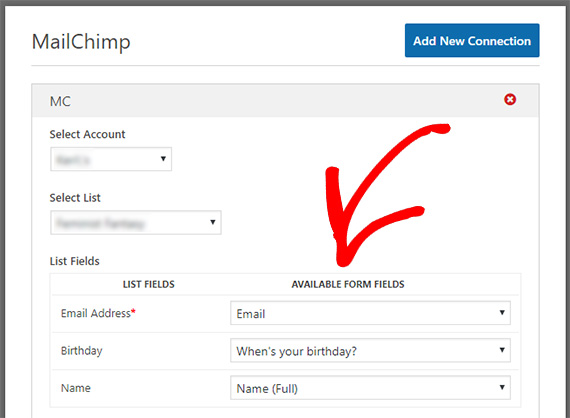
使用 WPForms 验证 API 密钥后,将出现一个新屏幕,显示 WordPress 表单中的字段。 这些将与您的 Mailchimp 通讯列表字段中的任何表单字段匹配,这些字段可在您的 Mailchimp 帐户中找到。
确保选择与您的 Mailchimp 字段匹配的字段。

您还可以花时间自定义确认消息和电子邮件通知。
完成后请务必单击“保存” 。

第 4 步:将您的表单添加到您的站点
现在您的表单已创建,我们需要让它对您的网站访问者可见。
WPForms 允许您在多个位置添加表单,包括您的博客文章、页面,甚至作为侧边栏小部件。
让我们使用简单的嵌入选项。
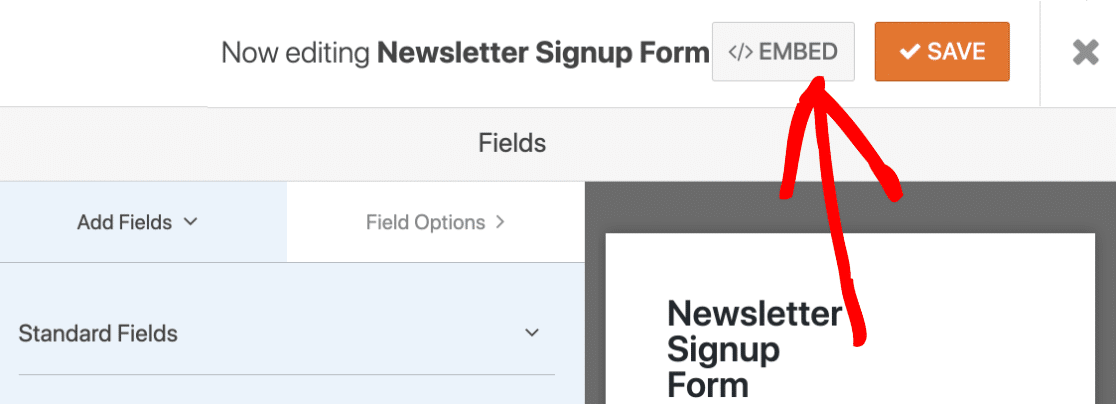
首先单击表单构建器顶部的嵌入图标。

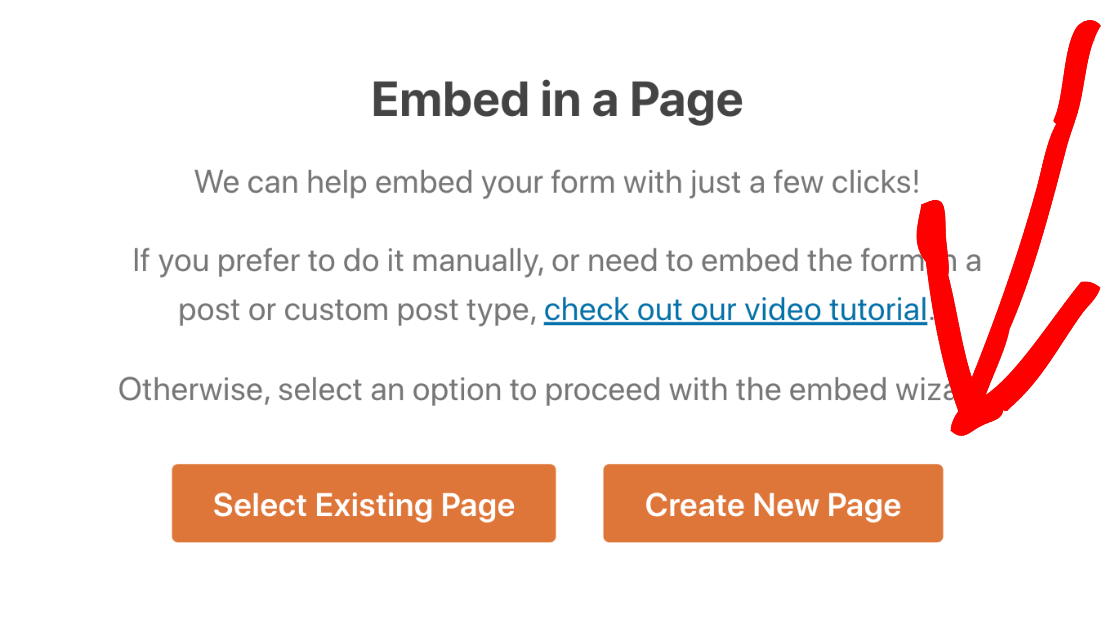
接下来,您需要单击创建新页面:

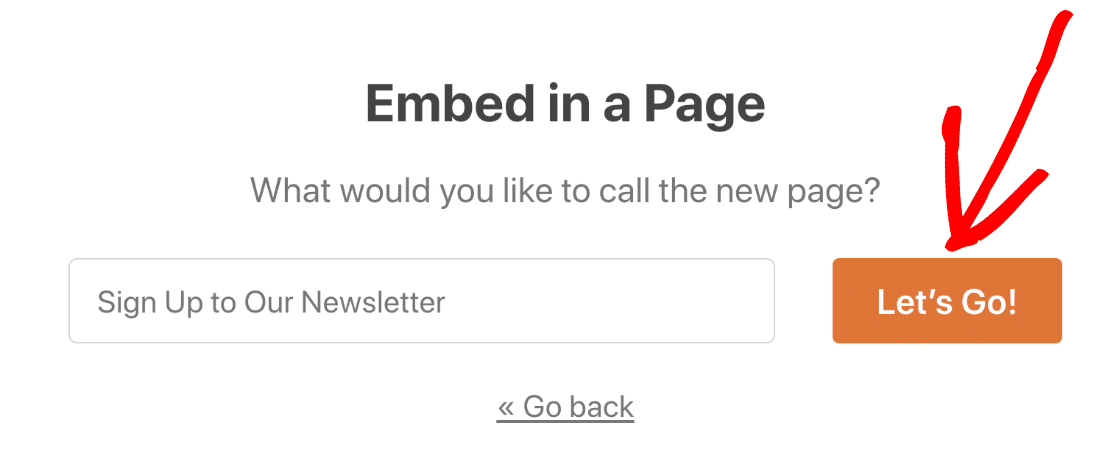
然后为您的页面命名并单击Let's Go 。

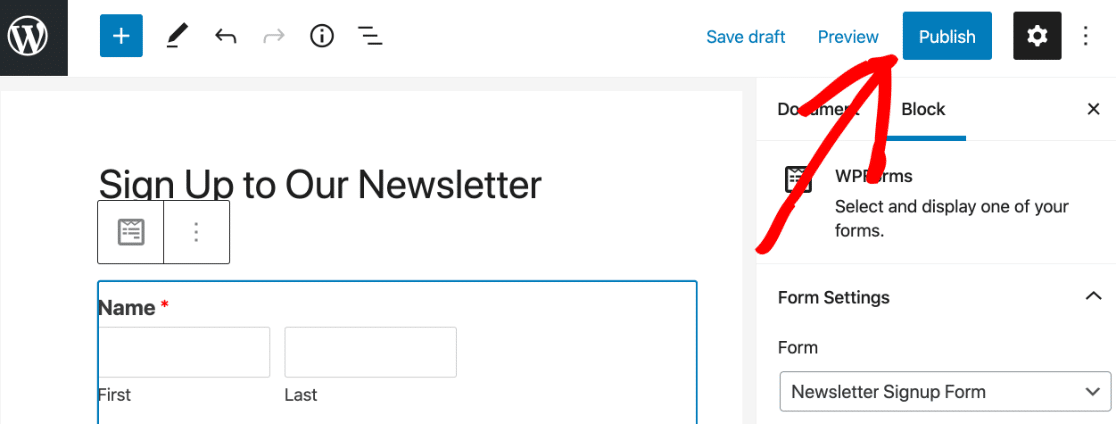
WPForms 将创建页面并将您的 Mailchimp 表单嵌入其中。 只需单击此处发布即可上线。

现在您的表单已上线,可供人们注册。

综上所述
就是这样! 您已成功在 WordPress 中添加了一个 Mailchimp 自定义字段,您可以使用它来个性化您的电子邮件活动,并向那些对您提供的内容感兴趣的人提供更有价值的内容。
想要更多地自定义您的表单? 查看如何在提交订阅表单后重定向网站访问者。 通过这种方式,您可以将用户引导至感谢页面或自定义登录页面,并让他们参与您的内容。
加。 您可能还喜欢其他一些与 Mailchimp 相关的帖子:
- WPForms 与 Mailchimp 表单生成器:您应该使用哪一个?
- 5 个更强大的 Mailchimp 替代品(+更好的支持)
而且,如果您喜欢这篇文章,请不要忘记在 Facebook 和 Twitter 上关注我们以获得更多免费的 WordPress 教程。
