如何在 WordPress 中使用自定义字段创建 Mailchimp 订阅表单
已发表: 2023-07-17您是否希望将 Mailchimp 订阅表单添加到您的 WordPress 网站?
Mailchimp 是一种流行的电子邮件营销工具,提供表单生成器。 但是,该构建器的功能和自定义选项有限。 添加自定义订阅表单可以为您提供更大的灵活性,并有助于扩大您的电子邮件列表。
在本文中,我们将向您展示如何在 WordPress 中使用自定义字段创建 Mailchimp 订阅表单。

为什么在 WordPress 中添加自定义 Mailchimp 订阅表单?
将订阅表单添加到您的 WordPress 网站是与用户沟通的好方法。
您可以发送新闻通讯、新产品发布、公告和其他信息,同时与受众建立直接联系。
Mailchimp 是最受欢迎的电子邮件营销服务之一。 它可以帮助您建立电子邮件列表、发送电子邮件以及设置自动电子邮件活动。 此外,它还提供了一个表单生成器,您可以使用它来创建订阅表单并将其嵌入到您的网站上。
然而,Mailchimp 的表单生成器非常基本,没有提供很多自定义选项。 您可以选择的表单字段有限,并且没有可以更改颜色、字体等的设置。 它还在底部添加了 Mailchimp 品牌。

创建自定义 Mailchimp 订阅表单可为您提供更大的灵活性和控制力。 您可以添加所有类型的表单字段、编辑其外观、添加条件逻辑以根据用户的响应显示字段等等。
话虽这么说,让我们看看如何创建带有自定义字段的 Mailchimp 订阅表单。
如何在 WordPress 中创建 Mailchimp 订阅表单
在 WordPress 中添加 Mailchimp 订阅表单的最简单方法是使用 WPForms。 它是 WordPress 的最佳联系表单插件,已被超过 500 万专业人士使用。
WPForms 是一个适合初学者的插件,提供拖放表单生成器、预构建模板和大量自定义选项。 最好的部分是它可以轻松地与 Mailchimp 集成。
注意:在本教程中,我们将使用 WPForms Pro 版本,因为它包含 Mailchimp 插件和自定义表单字段。 还有免费的 WPForms Lite 版本,但它不提供 Mailchimp 集成。
第 1 步:将 Mailchimp 与 WPForms 连接
首先,您需要安装并激活 WPForms 插件。 如果您需要帮助,请参阅我们有关如何安装 WordPress 插件的指南。
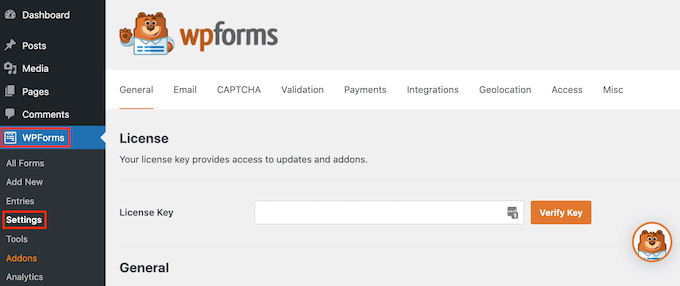
激活后,您需要转到WPForms » 设置并添加许可证密钥。 您可以在 WPForms 帐户区域找到密钥。
输入许可证密钥后,继续并单击“验证密钥”按钮。

接下来,您需要安装 Mailchimp 插件。
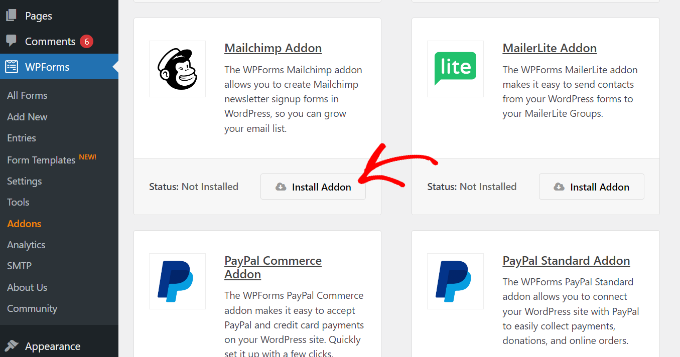
您可以通过 WordPress 管理面板转到WPForms » Addons来完成此操作。 从这里,导航到 Mailchimp 插件并单击“安装插件”按钮。

该插件现在应该安装并激活。
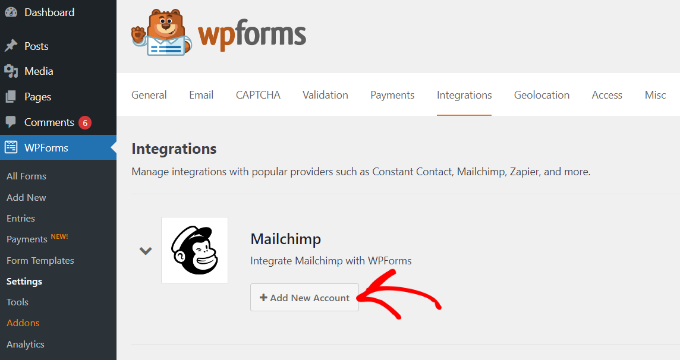
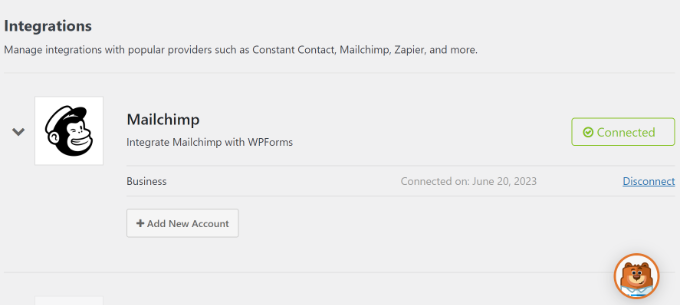
完成后,只需从 WordPress 仪表板转到WPForms » 设置,然后切换到“集成”选项卡。

接下来,您可以展开 Mailchimp 设置,然后单击 Mailchimp 下的“+ 添加新帐户”按钮。
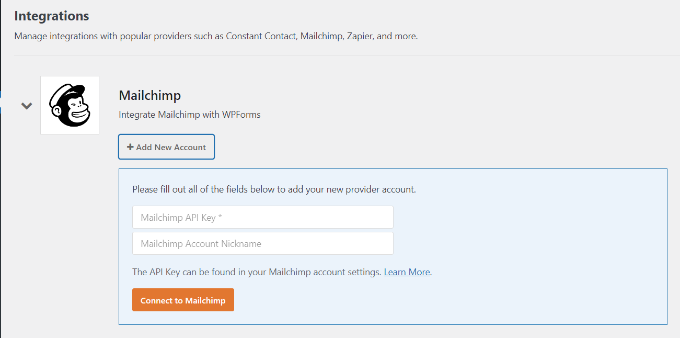
一旦你这样做了,你就会看到更多的选择。 要集成 Mailchimp,您必须输入 API 密钥和帐户昵称。 这将允许 WPForms 与您的 Mailchimp 帐户进行通信。

为 WPForms 集成创建 Mailchimp API 密钥
要创建 API 密钥来连接 WPForms,您首先需要登录您的 Mailchimp 帐户。
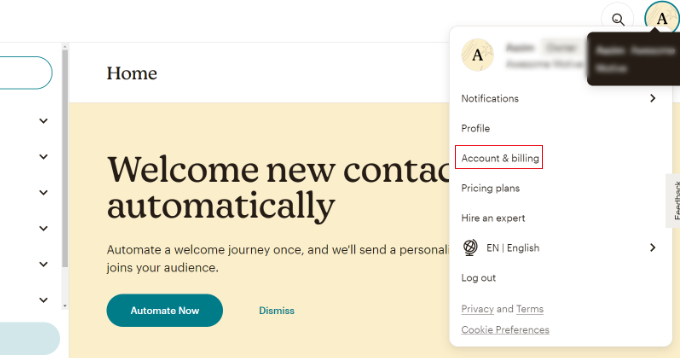
登录后,只需单击右上角的头像,然后选择“帐户和计费”选项。

在下一页上,您将看到不同的帐户设置。
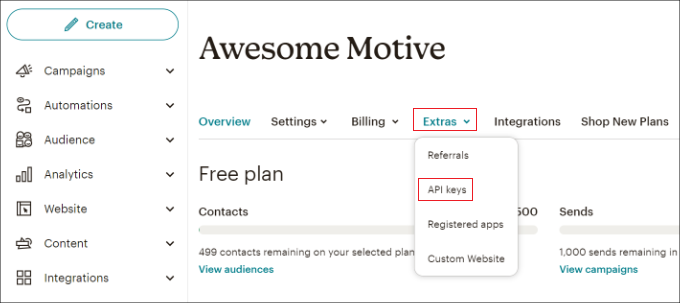
只需单击“附加”下拉菜单,然后选择“API 密钥”选项。

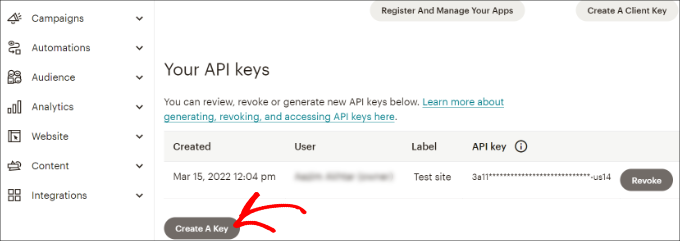
接下来,您可以复制现有的 API 密钥以用于 WPForms 集成。
如果您之前尚未生成密钥,则只需单击“创建密钥”按钮即可。

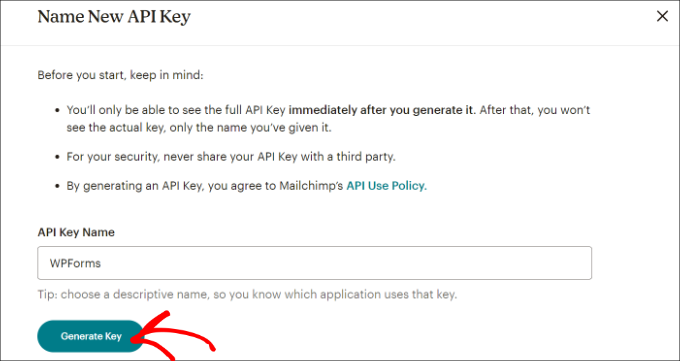
之后,您可以输入新 API 密钥的名称。
完成后,只需单击“生成密钥”按钮。

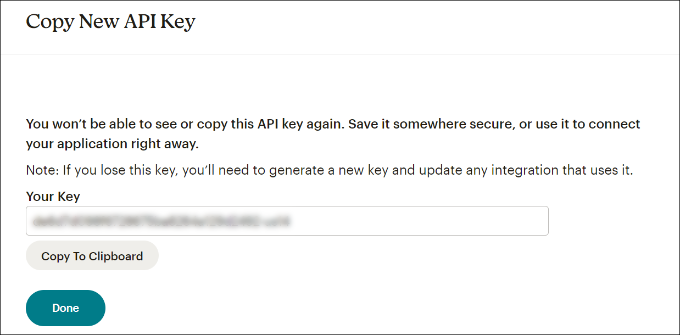
接下来,您将看到新的 API 密钥。
继续复制密钥并单击“完成”按钮。

现在,您可以使用 WPFroms 集成设置返回浏览器选项卡或窗口。
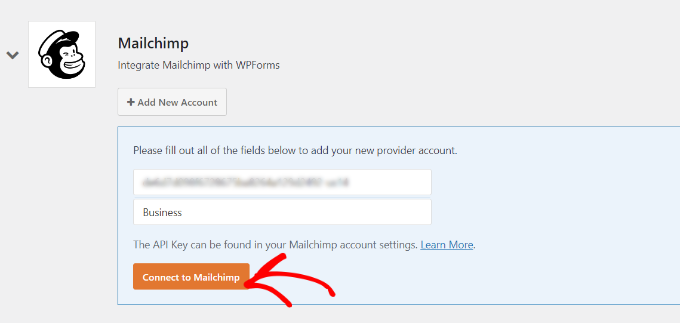
从这里,只需将密钥粘贴到“API 密钥”字段中即可。 您还可以添加 Mailchimp 帐户昵称以记住您连接到的帐户。

输入密钥后,继续并单击“连接到 Mailchimp”按钮。
您现在应该在 Mailchimp 设置旁边看到一个绿色的“已连接”按钮,表明电子邮件营销工具已成功与 WPForms 集成。

第 2 步:设计带有自定义字段的 Mailchimp 订阅表单
现在您已将 Mailchimp 与 WPForms 集成,下一步是创建带有自定义字段的订阅表单。
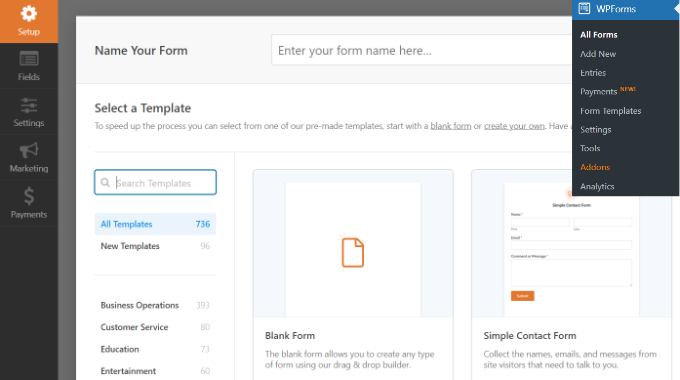
首先,您需要从 WordPress 仪表板转到WPForms » 添加新内容。 接下来,您可以在顶部输入名称并选择表单模板。

WPFomrs 提供了大量预构建的表单模板,因此您可以快速选择一个并对其进行自定义。
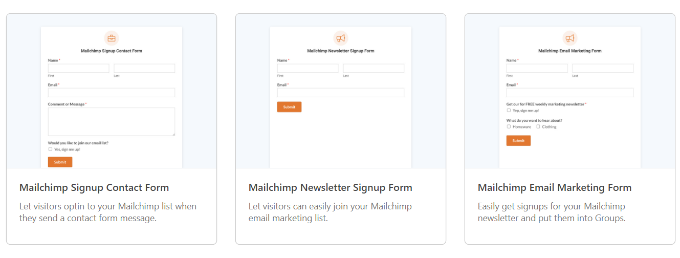
它甚至还提供 Mailchimp 的表单模板。 例如,您可以创建注册联系表单、新闻通讯注册表或电子邮件营销表单。


在本教程中,我们将选择 Mailchimp 时事通讯注册表单模板。
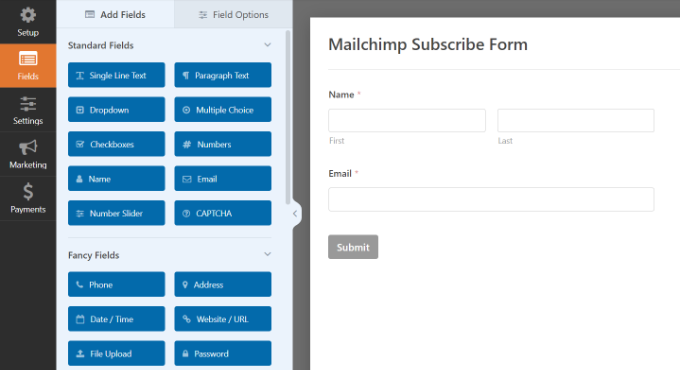
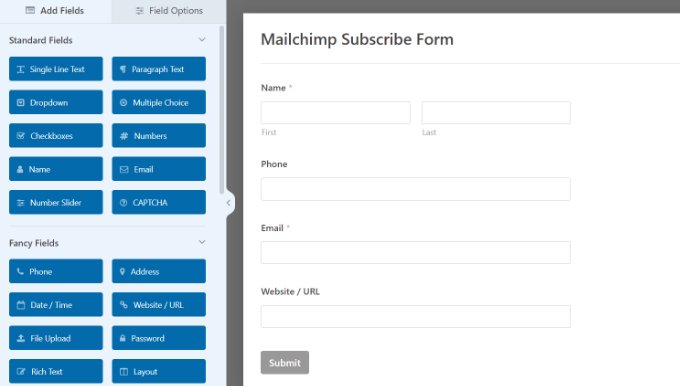
在下一个屏幕上,您将看到 WPForms 拖放表单生成器。 在这里,您可以自定义表单并从左侧菜单添加自定义字段。

默认表单模板将带有“姓名”和“电子邮件”字段。
但是,您可以简单地将任何表单字段拖放到模板上。 有用于添加文本、下拉选项、多项选择、电话号码、地址、日期和时间、网站、密码等的字段。
例如,如果您使用的是商务电话服务,则可以添加“电话”字段。 这将帮助您发送短信或通过电话联系订阅者。

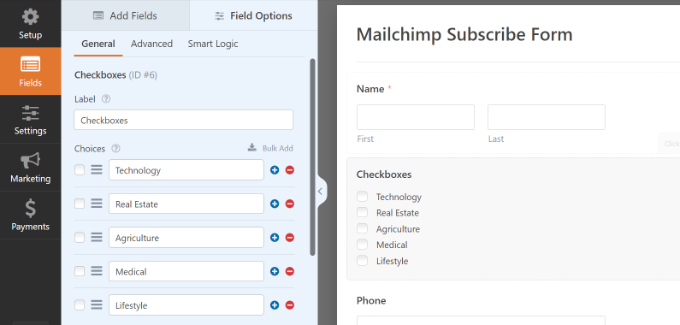
您可以添加复选框字段并允许用户选择他们的兴趣。 通过这种方式,您可以对订阅者进行细分并向他们发送有针对性的电子邮件。
接下来,您可以进一步编辑模板中的每个表单字段。 只需选择一个字段,您就会在左侧面板中看到更多选项。
例如,我们更改了复选框表单字段中的选项。

您还可以编辑表单字段的标签,将其设为必填字段,将图像添加到复选框选项等。
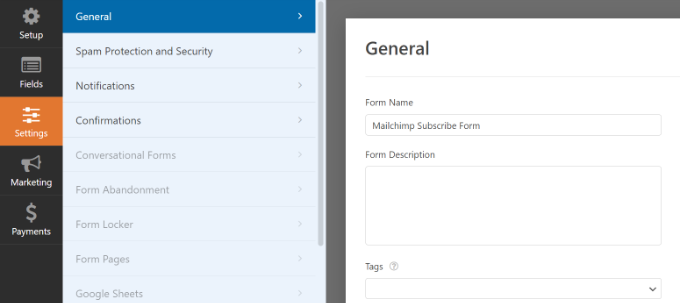
添加完自定义表单字段后,从左侧菜单切换到“设置”选项卡。 在常规设置中,您可以更改表单的名称和描述、添加标签、编辑提交按钮文本等。

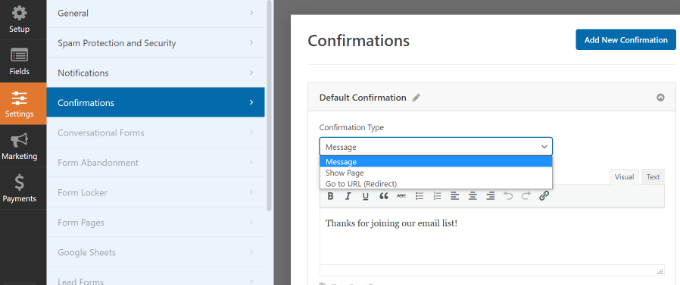
接下来,您可以切换到“确认”选项卡并选择订阅者提交表单后将看到的内容。
WPForms 允许您显示消息、特定页面(例如感谢页面)或将用户重定向到 URL。

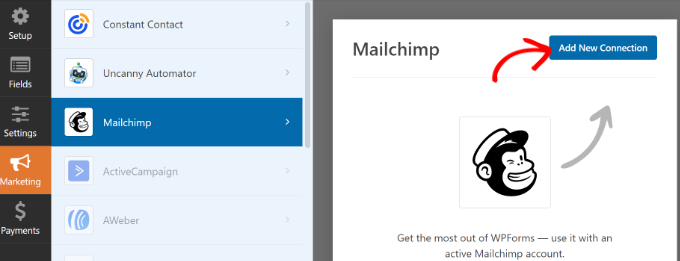
之后,您可以从左侧面板转到“营销”选项卡,然后选择 Mailchimp。
从这里,只需单击“添加新连接”按钮。

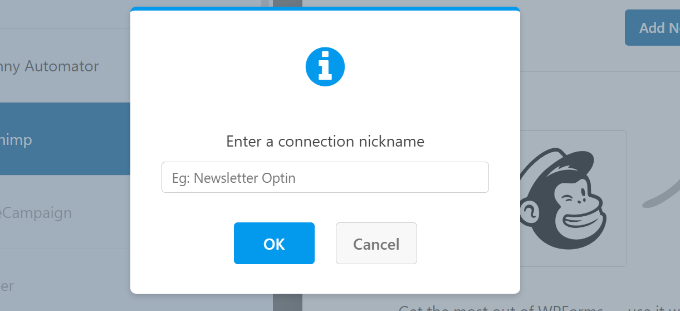
接下来,将打开一个小弹出窗口,您需要在其中输入 Mailchimp 昵称。
输入后,继续并单击“确定”按钮。

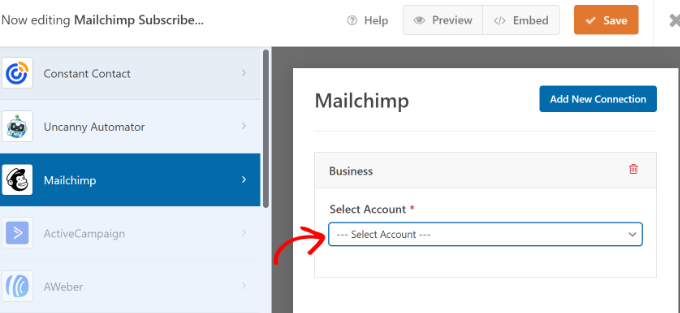
接下来,您可以选择之前连接的 Mailchimp 帐户。
只需单击“选择帐户”下拉菜单并选择您的帐户。

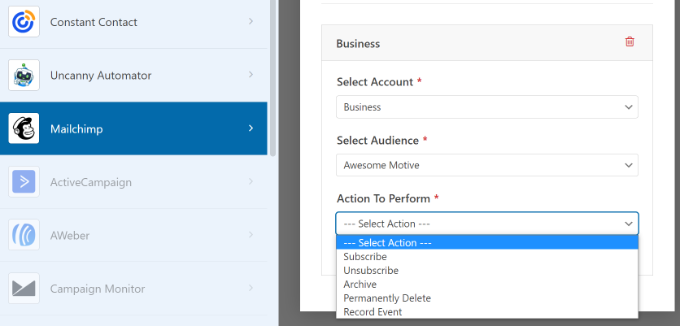
之后,会出现更多选项。
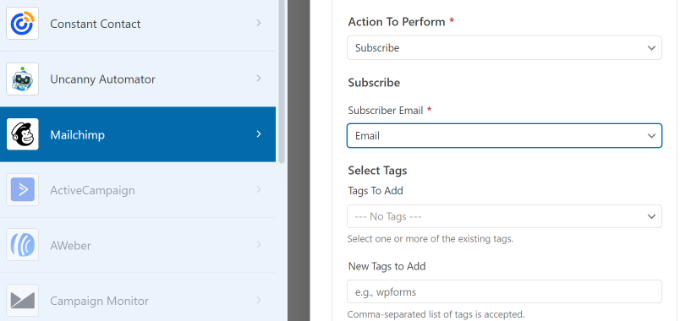
您可以继续从下拉菜单中选择将添加新订阅者的受众群体。

有多种操作可供选择,但我们将在本教程中选择“订阅”选项。 这会将用户作为新联系人添加到您的 Mailchimp 帐户中。
接下来,您可以向下滚动以查看其他设置。 例如,有一个选项可以选择 WPForms 字段,用户可以在其中输入他们的电子邮件地址。

您还可以选择向新订阅者添加标签以及向用户的个人资料添加注释。
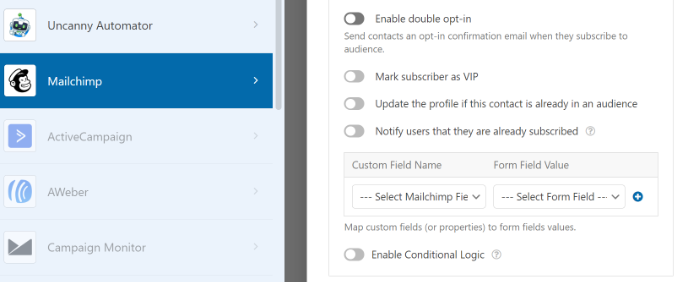
如果进一步向下滚动,您将看到更多可选设置。 例如,您可以启用双重选择加入、将订阅者标记为 VIP、更新其个人资料(如果联系人已在受众中)等等。

现在,您已准备好将 Mailchimp 订阅表单添加到您的 WordPress 博客或网站。
在 WPForms 表单生成器中,您将在顶部看到“嵌入”选项。 继续并单击“保存”按钮来存储您的更改,然后单击“嵌入”按钮。

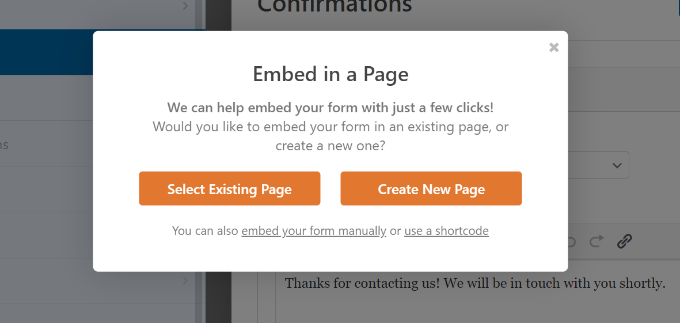
接下来,将打开一个弹出窗口,您需要在其中选择现有页面或创建新页面。
在本教程中,我们将使用“创建新页面”选项。

之后,您需要输入新页面的名称。
完成后,只需单击“我们走吧!” 按钮。

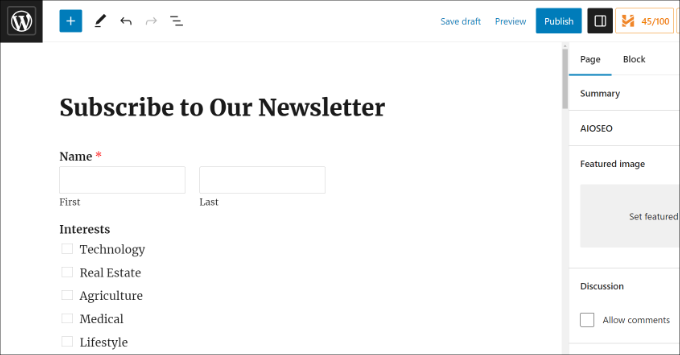
接下来,您将在 WordPress 内容编辑器中看到表单的预览。
然后,您可以单击顶部的“发布”按钮,使您的 Mailchimp 订阅表单生效。

您现在已经成功创建了带有自定义字段的 Mailchimp 订阅表单。
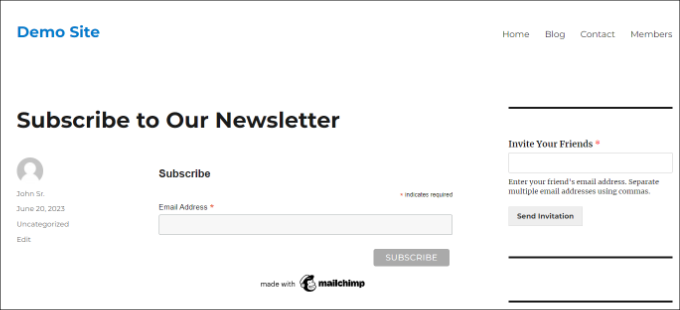
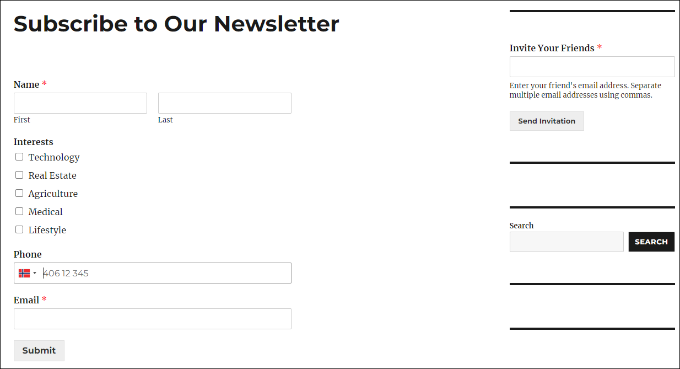
您可以继续访问您的网站以查看正在运行的表单。

您还可以使用 Mailchimp 和 WordPress 做更多事情。 例如,您可以将其与 OptinMonster 集成,并在弹出活动中显示您的订阅表单。
要了解更多信息,请参阅我们的 Mailchimp 和 WordPress 使用终极指南。
我们希望本文能帮助您了解如何在 WordPress 中使用自定义字段创建 Mailchimp 订阅表单。 您可能还想查看我们关于更快地扩展电子邮件列表的简单方法的指南,以及我们专家精选的用于扩展您的网站的必备 WordPress 插件。
如果您喜欢这篇文章,请订阅我们的 WordPress 视频教程 YouTube 频道。 您还可以在 Twitter 和 Facebook 上找到我们。
