如何使用 Divi 创建匹配的投资组合和项目
已发表: 2023-01-11如果您是一名创意人员或经营一家基于服务的企业,您可能想要创建一个作品集网站来展示您的经验和展示您的项目。 拥有在线作品集可以帮助您被潜在客户发现并建立您的信誉。 您可以使用项目页面来展示您的过程和工作背后的想法,帮助访问者想象与您一起工作会是什么样子。
在本教程中,我们将向您展示如何使用 Divi 创建匹配的作品集和项目页面。 我们将使用动态内容来设计作品集页面,这样您就可以快速轻松地将新项目添加到您的作品集中,而无需每次都设计一个项目页面。 我们还将重点介绍使用功能强大的 Divi 可过滤投资组合模块!
让我们开始吧!
抢先看
这是我们将设计的预览
投资组合页面


项目页面


你需要什么开始
在我们开始之前,安装并激活 Divi 主题,并确保您的网站上有最新版本的 Divi。
现在,您可以开始了!
如何使用 Divi 创建匹配的投资组合和项目
设置高级自定义字段插件
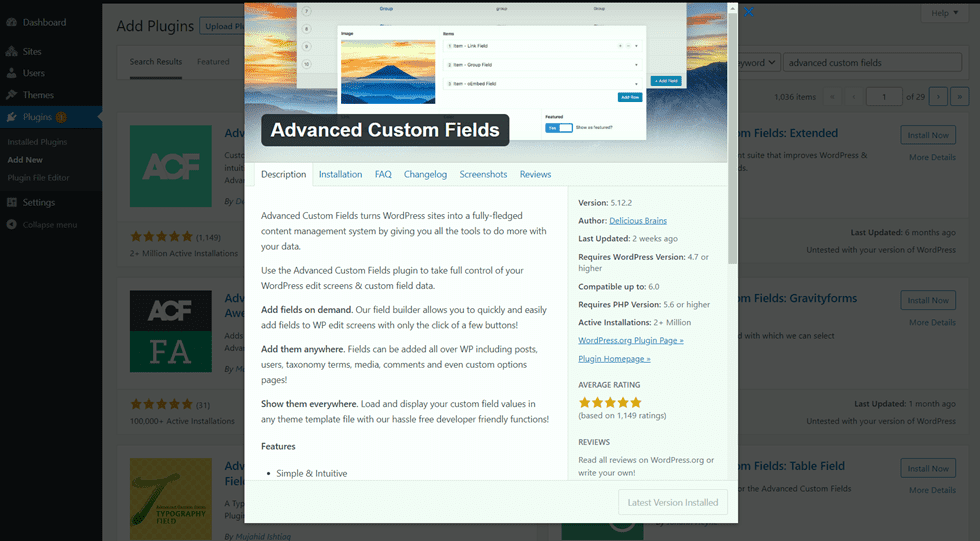
对于此设计,我们将使用动态内容为我们的项目页面创建模板。 通过在模板中使用动态内容,您可以通过填写与项目关联的自定义字段来创建和更新完全设计的项目页面。 您可以使用 WordPress 中内置的自定义字段功能来执行此操作,但它有一些限制。 对于此设计,我们希望动态填充多张照片,因此我们将使用高级自定义字段插件来完成此操作。 这个插件在 WordPress 插件目录中是免费的,它允许我们向项目页面添加强大的自定义字段。
从 WordPress 仪表板,导航到插件设置并单击添加新的。 然后搜索高级自定义字段插件,安装并激活。

添加自定义字段
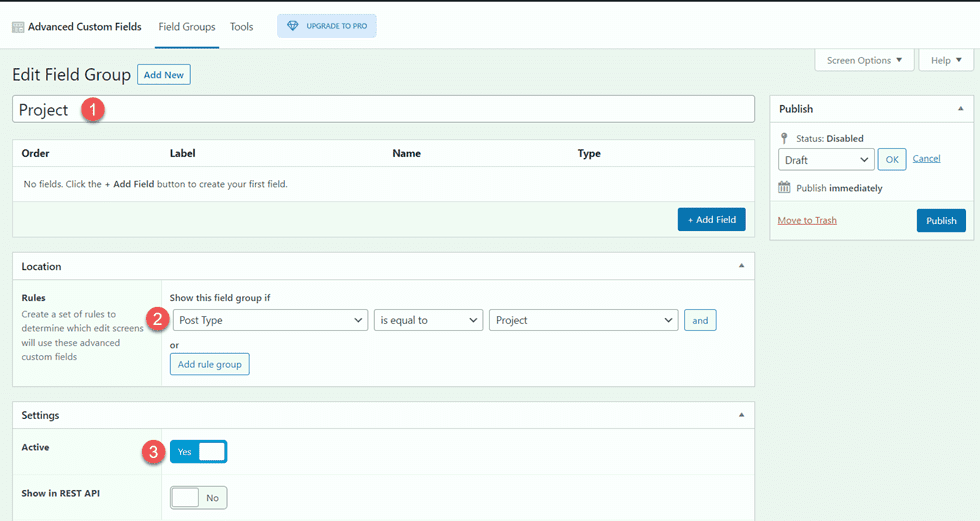
安装并激活插件后,打开高级自定义字段设置并添加一个新的字段组。 添加标题,然后设置位置规则并将字段组设置为活动。
- 标题:项目
- 位置规则:如果帖子类型等于项目,则显示此字段组
- 主动:是

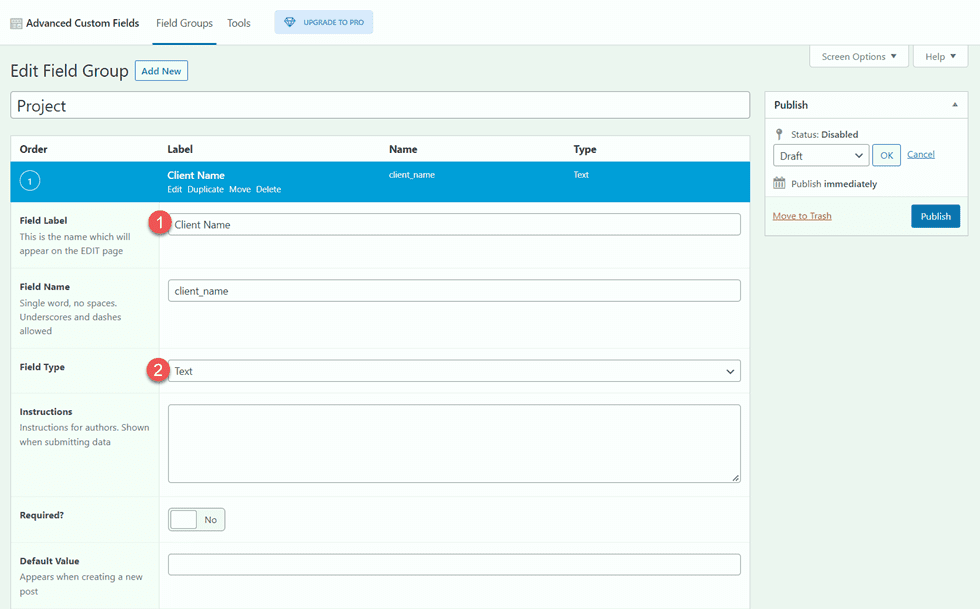
接下来,通过单击蓝色的添加字段按钮添加自定义字段。 对于本教程,我们只会修改每个字段的字段标签和类型。 第一个字段将是客户端名称。
- 字段标签:客户名称
- 字段类型:文本

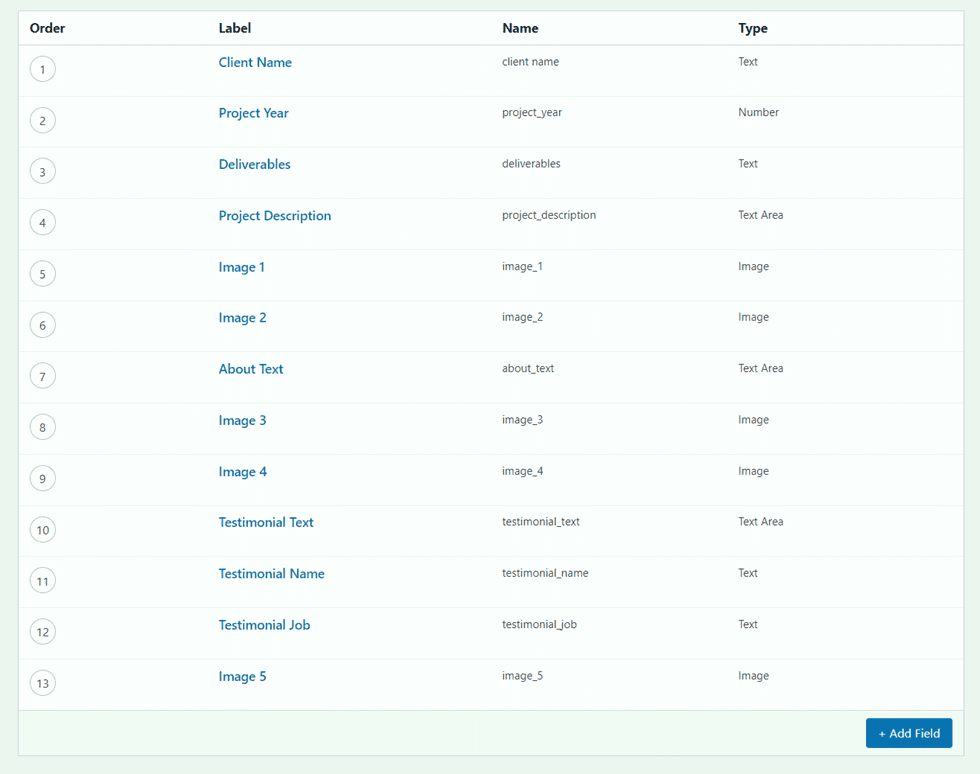
接下来,添加以下字段。
- 字段标签:项目年份
- 字段类型:数字
- 字段标签:可交付成果
- 字段类型:文本
- 字段标签:项目描述
- 字段类型:文本区域
- 字段标签:图片 1
- 字段类型:图像
- 字段标签:图片 2
- 字段类型:图像
- 字段标签:关于文本
- 字段类型:文本区域
- 字段标签:图片 3
- 字段类型:图片
- 字段标签:图片 4
- 字段类型:图像
- 字段标签:证明文本
- 字段类型:文本区域
- 字段标签:证明名称
- 字段类型:文本
- 字段标签:推荐工作
- 字段类型:文本
- 字段标签:图片 5
- 字段类型:图像

发布并保存自定义字段后,添加新项目或编辑现有项目。 您应该会在编辑页面底部看到自定义字段。 对于此作品集和项目布局,请填写每个自定义字段并将特色图片上传到项目。 如果您想添加可过滤的投资组合,请确保帖子也已分类。
设计作品集页面
现在让我们开始设计我们的投资组合页面。 我们将从一个预制的登陆页面开始,并向其添加一个可过滤的投资组合模块。
从预制布局开始
让我们从使用 Divi 库中的预制布局开始。 对于此设计,我们将使用 Print Designer Layout Pack 中的 Print Designer Landing Page。
向您的网站添加一个新页面并为其命名,然后选择使用 Divi Builder 选项。

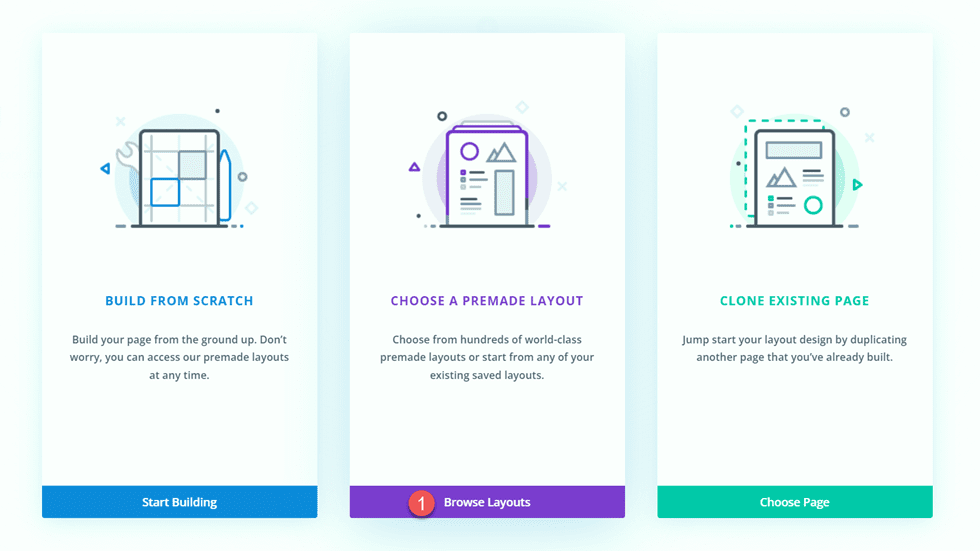
对于此示例,我们将使用 Divi 库中的预制布局,因此选择浏览布局。

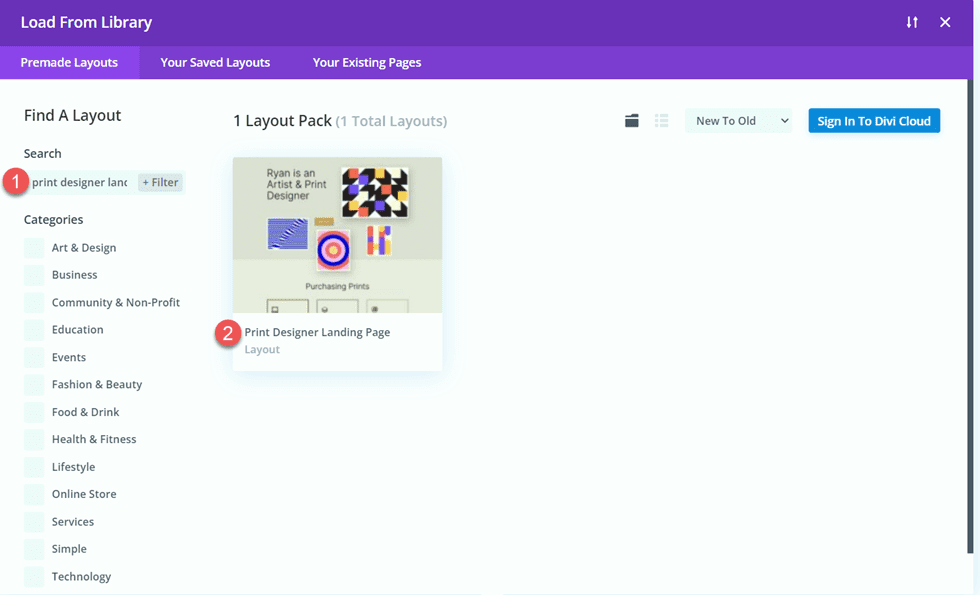
搜索并选择 Print Designer Landing Page。

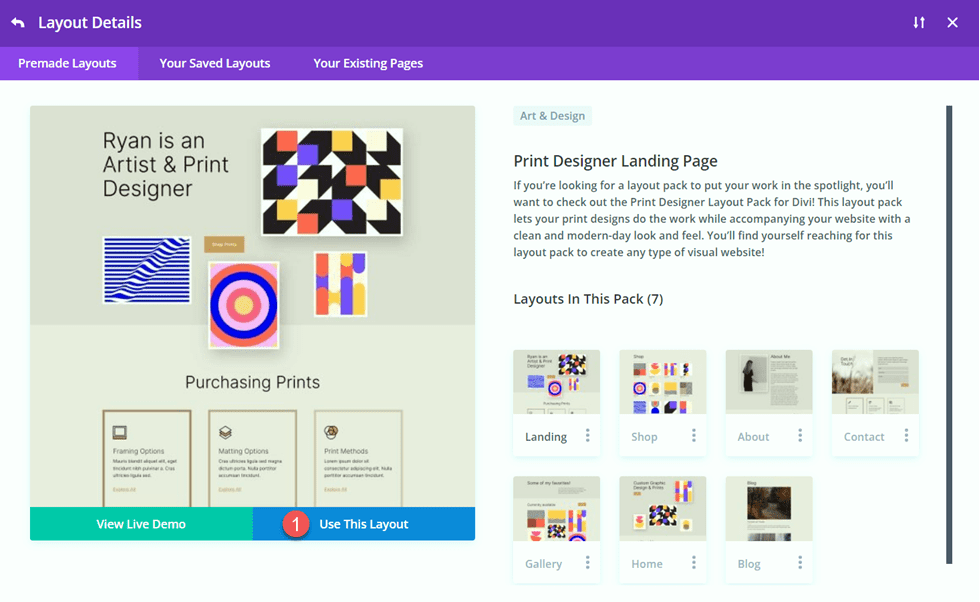
选择使用此布局将布局添加到您的页面。

现在我们准备构建我们的设计。
添加可过滤的投资组合模块
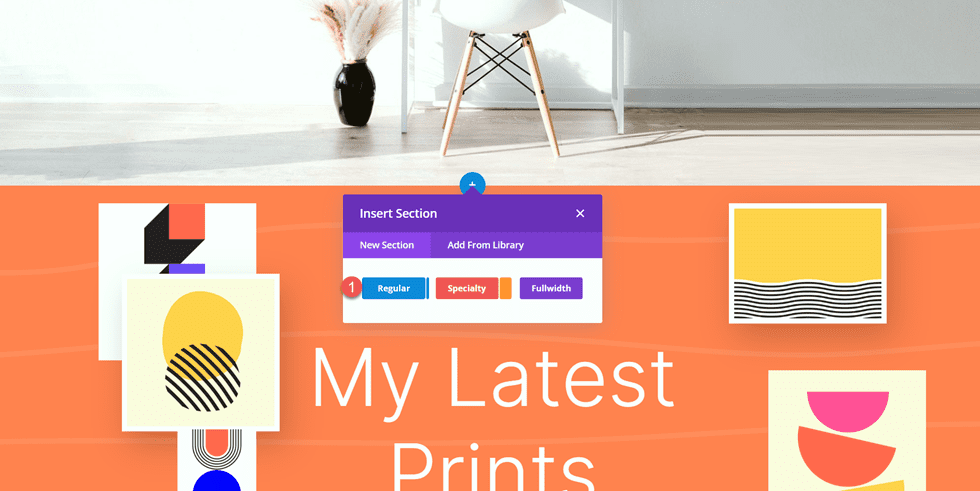
在桌子图像下方添加一个新的常规部分,在橙色“我的最新打印”部分上方。

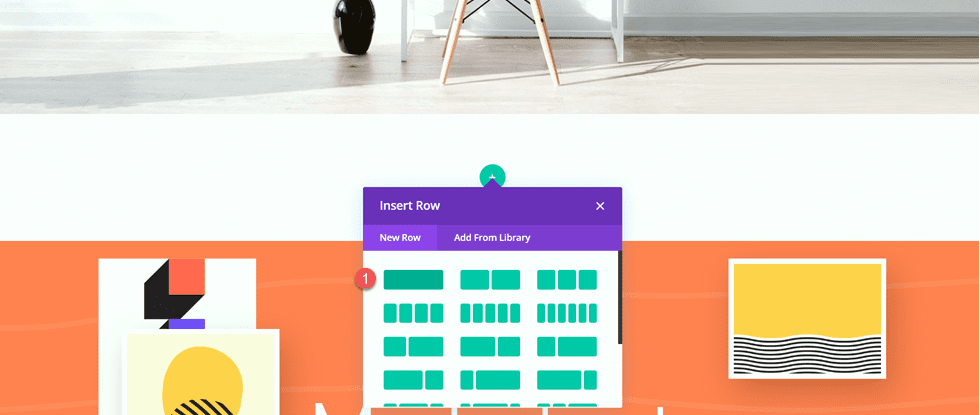
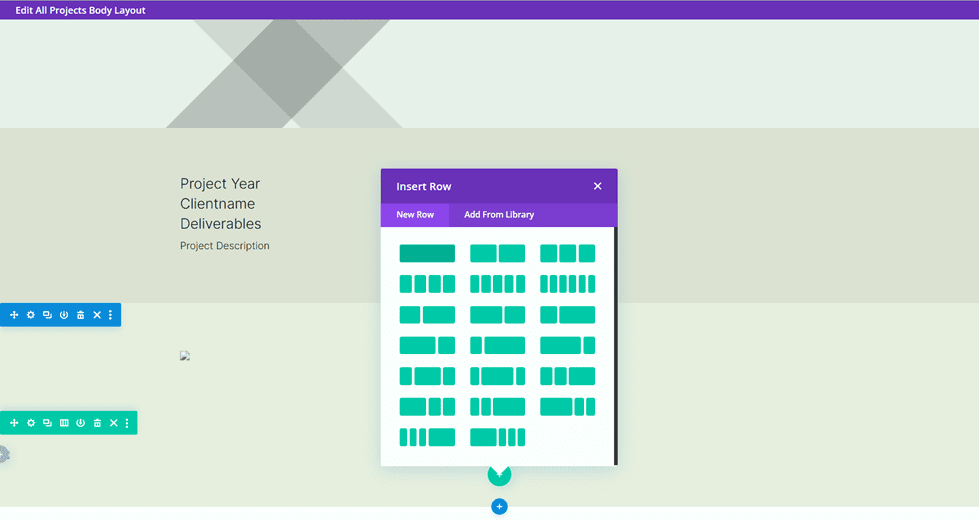
添加一行。

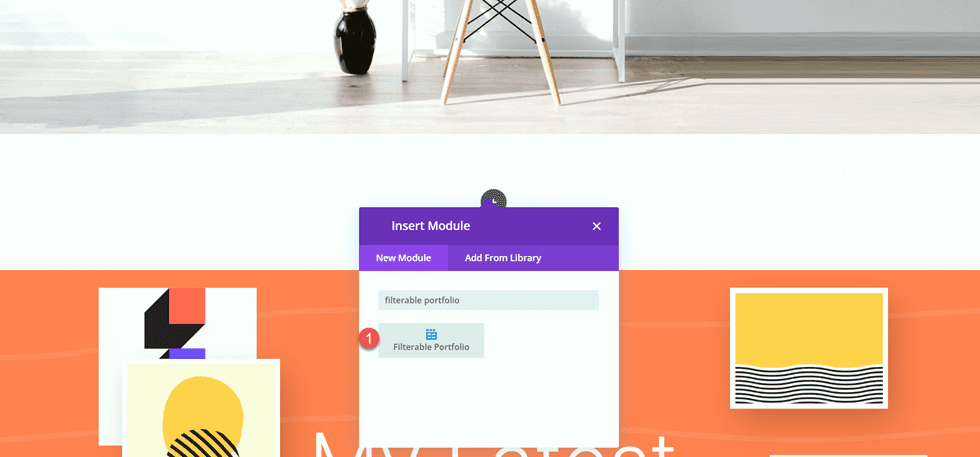
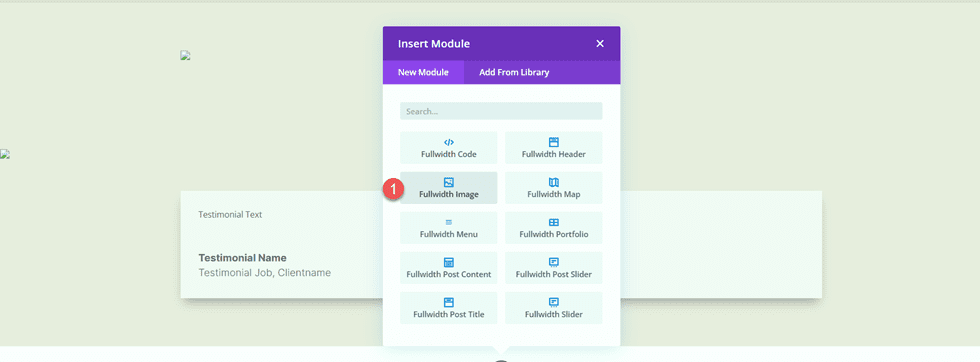
然后,将可过滤的投资组合模块添加到该行。

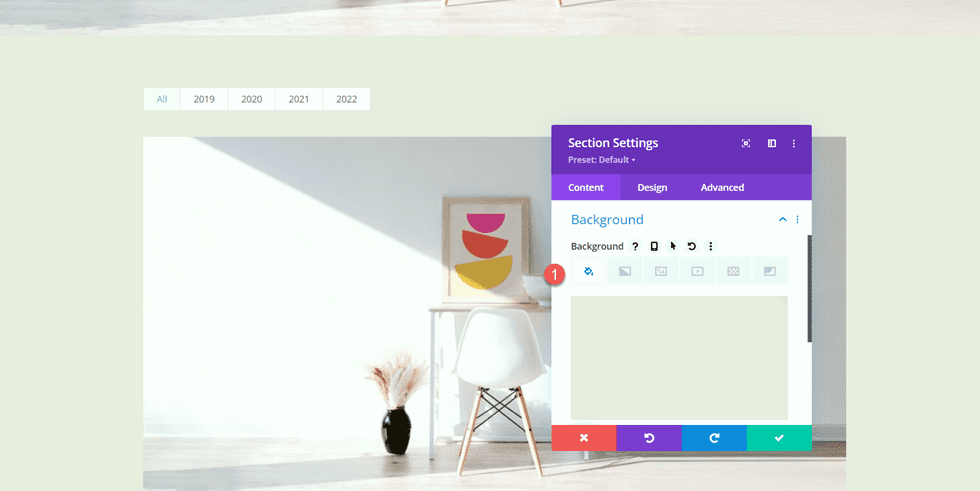
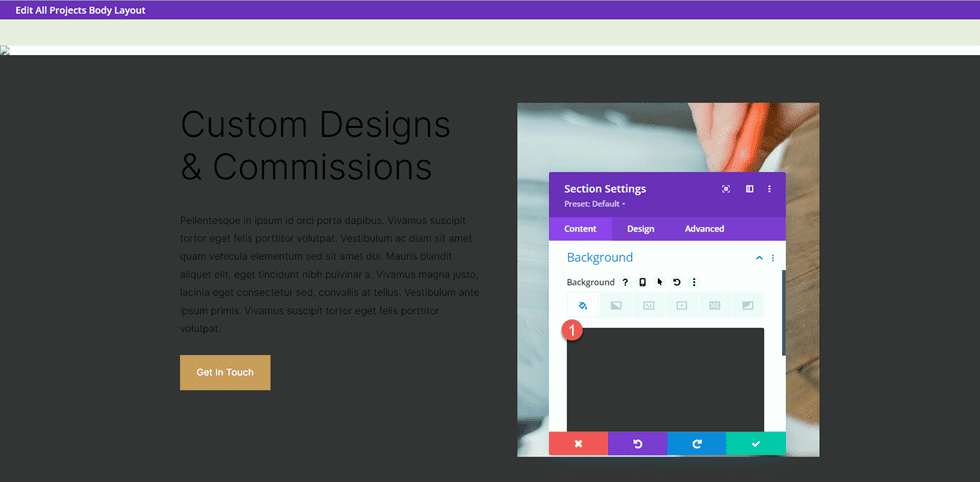
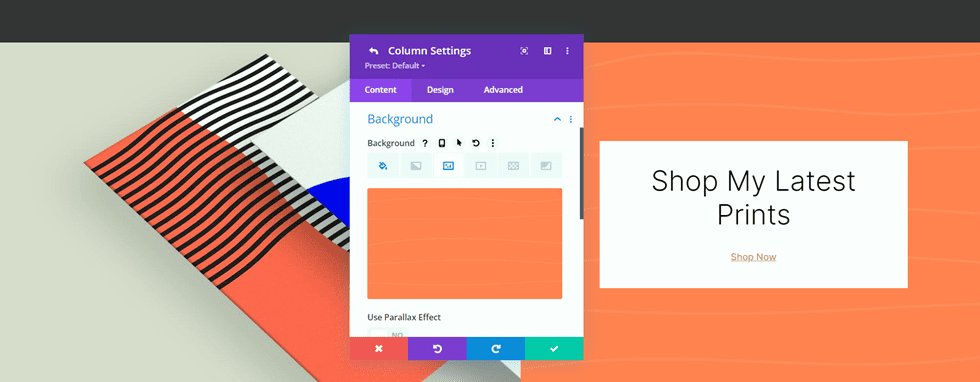
打开部分设置并添加背景颜色。
- 背景:#eae8de

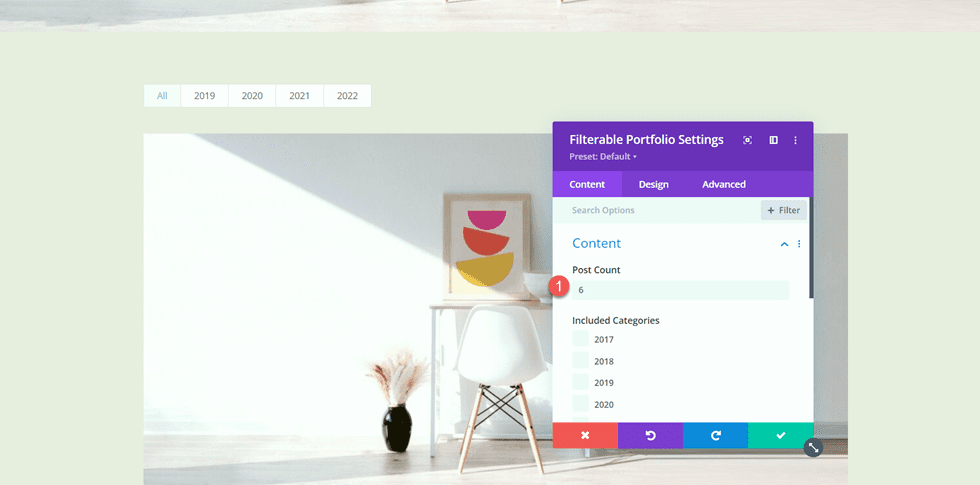
接下来,打开可过滤的投资组合模块设置。 在内容下,将帖子数设置为 6。
- 帖子数:6

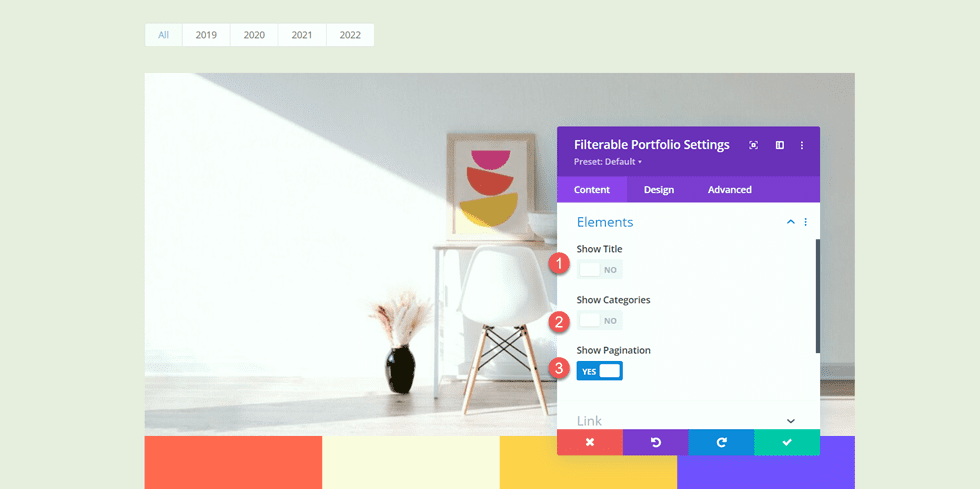
在元素下,禁用标题和类别。
- 节目名称:无
- 显示类别:无
- 显示分页:是

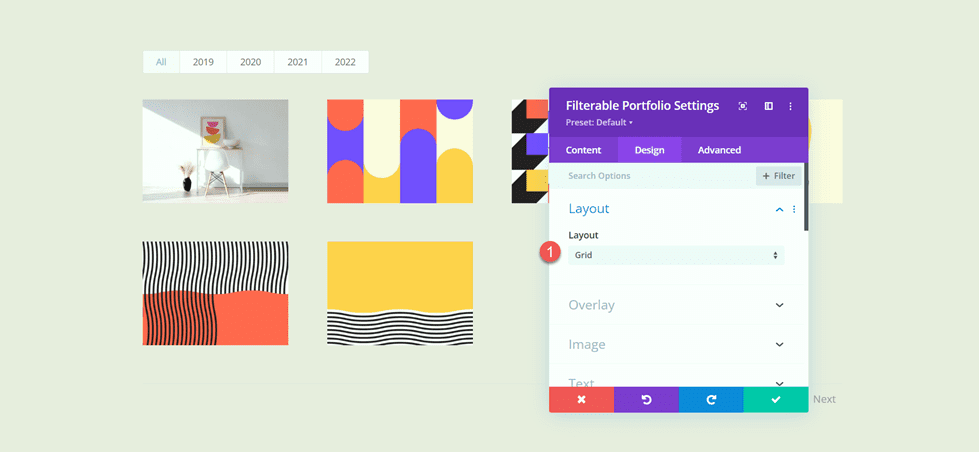
然后,移动到设计选项卡并打开布局设置。 选择网格布局。
- 布局:网格

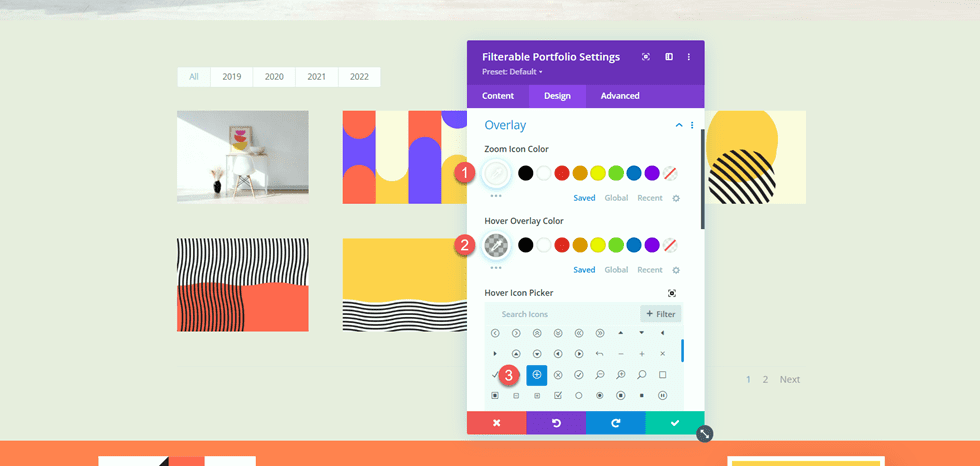
在覆盖下,自定义选项如下:
- 缩放图标颜色:#FFFFFF
- 悬停叠加颜色:rgba(10,10,10,0.25)
- 悬停图标:圆圈中的加号图标

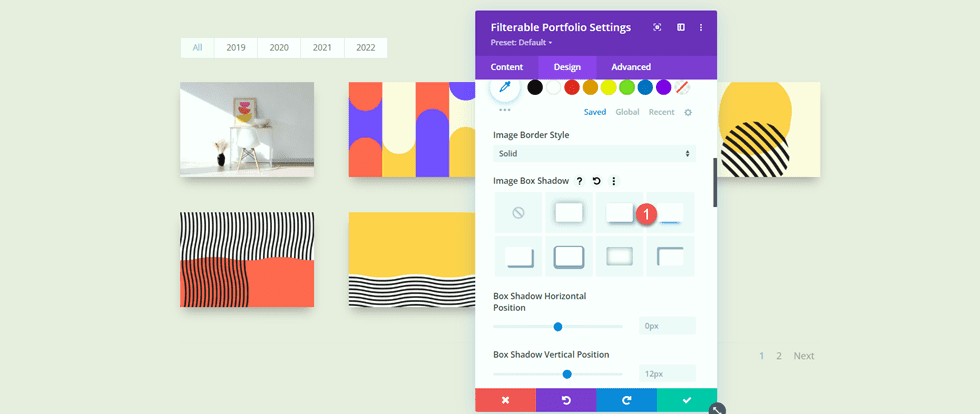
接下来,添加图像框阴影。
- 图像框阴影:下方

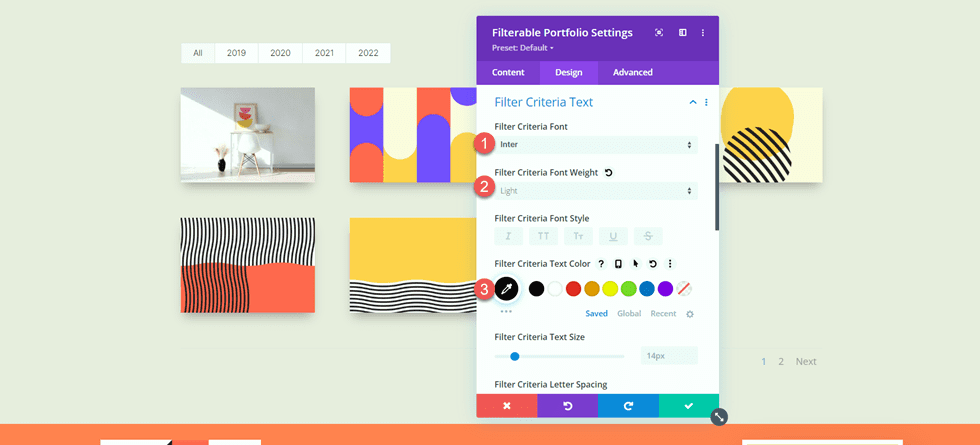
现在修改过滤条件字体设置。
- 过滤条件字体:Inter
- 过滤条件字体粗细:轻
- 筛选条件文本颜色:#000000

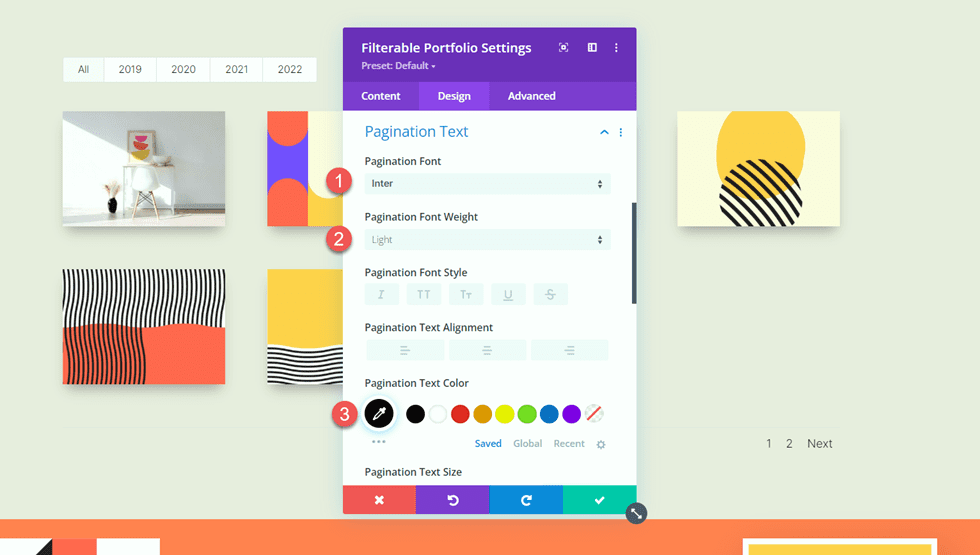
最后,修改分页字体设置。
- 分页字体:Inter
- 分页字体粗细:轻
- 分页文字颜色:#000000

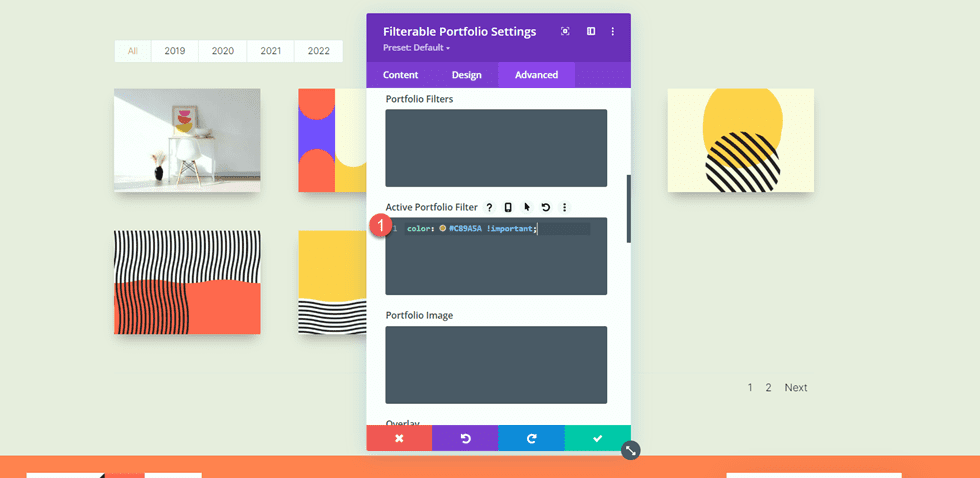
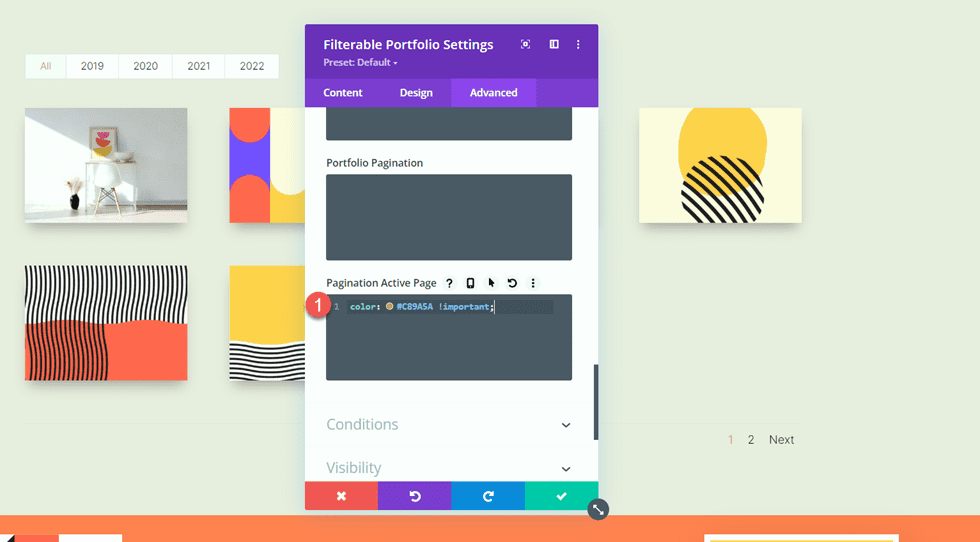
我们希望活动投资组合过滤器和活动页面颜色与其余文本颜色不同。 移至高级选项卡并添加以下 CSS。
在 Active Portfolio Filter CSS 部分下添加以下内容:
color: #C89A5A !important;

最后,将以下内容添加到分页活动页面 CSS:
color: #C89A5A !important;

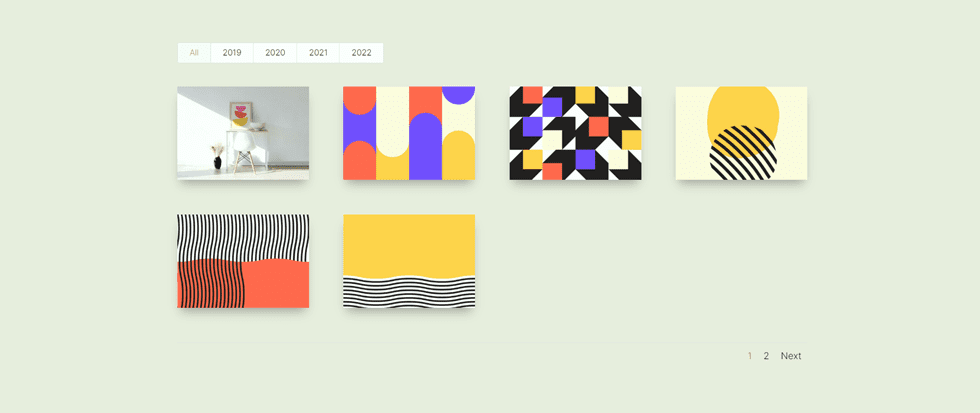
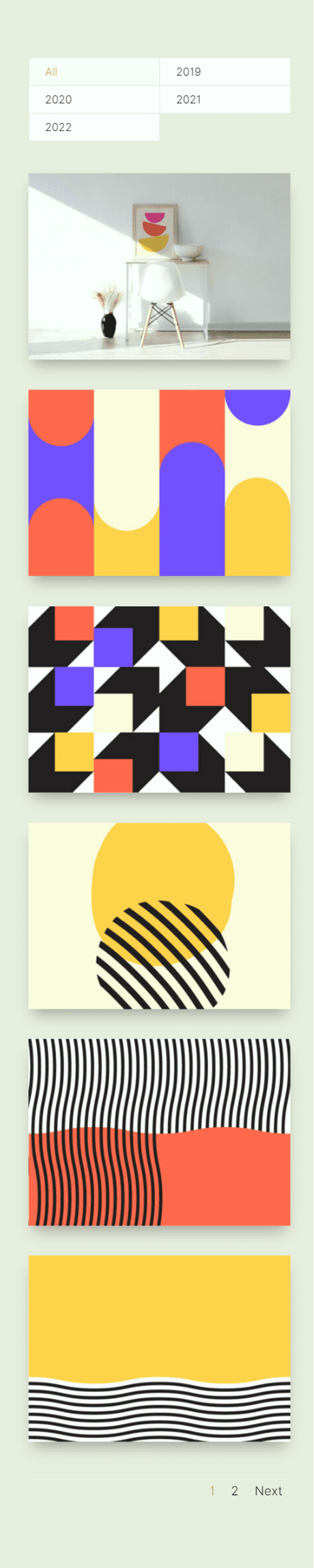
投资组合页面最终设计
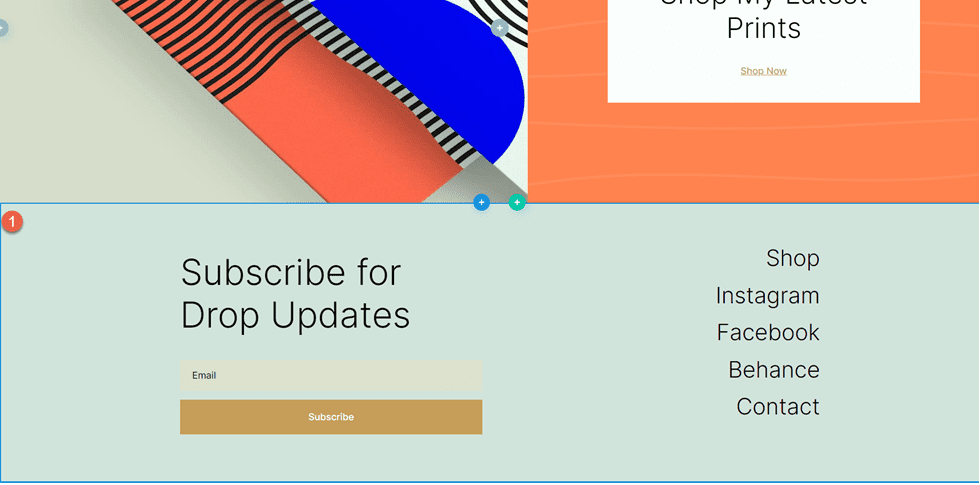
现在这是投资组合部分的最终设计。


设计项目模板
使用主题生成器
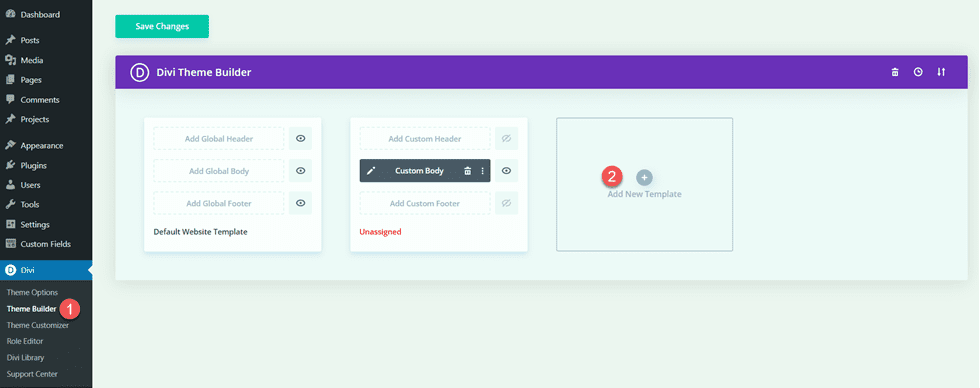
现在让我们为我们的项目页面创建模板。 为此,我们将使用 Divi 的主题构建器。 打开 WordPress 仪表板并导航到 Theme Builder。 然后选择添加新模板。

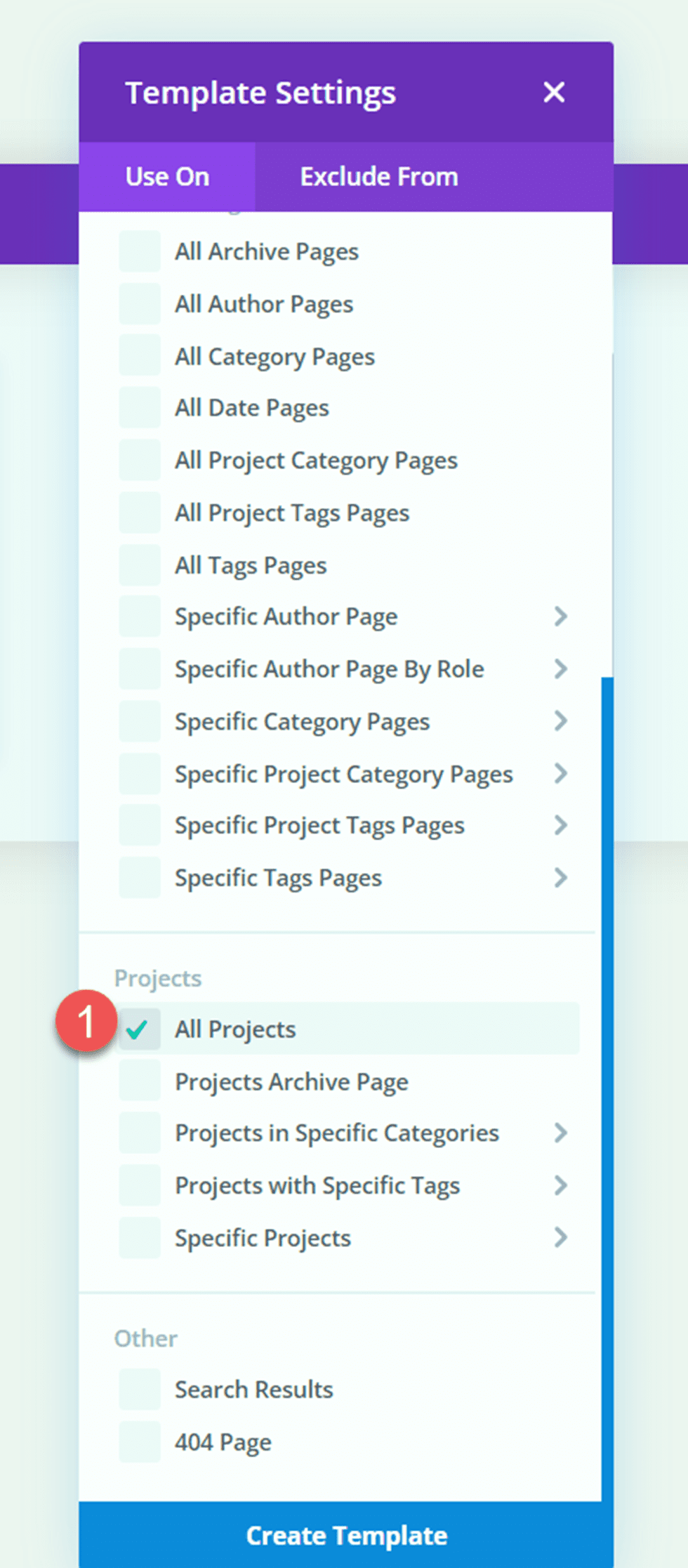
接下来,设置模板以应用于所有项目页面。

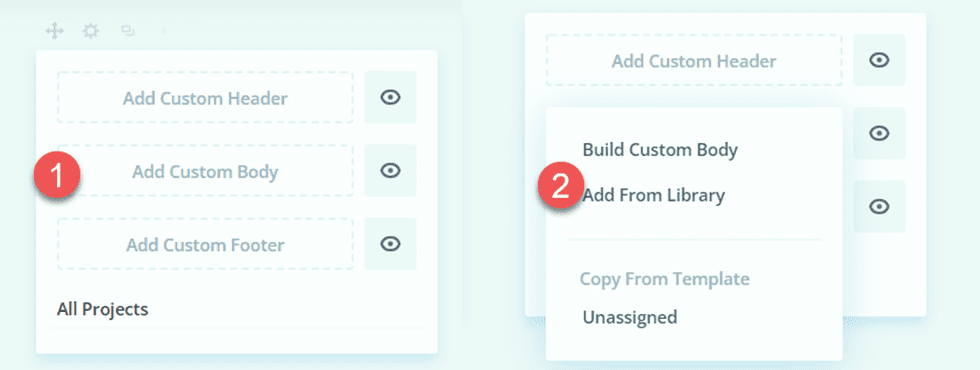
单击“添加自定义主体”,然后选择“构建自定义主体”。

表头设计
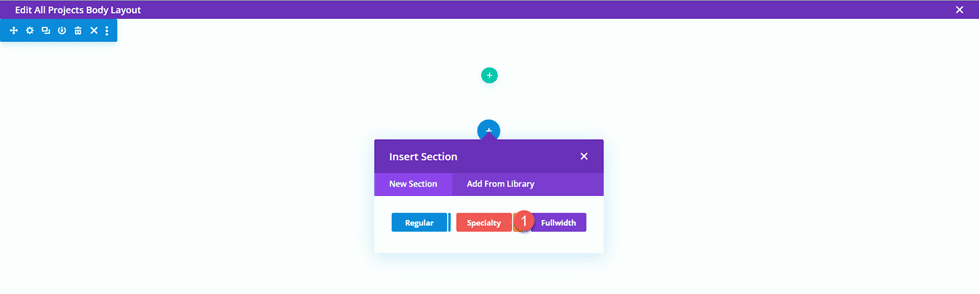
首先,在页面上添加一个全角部分。

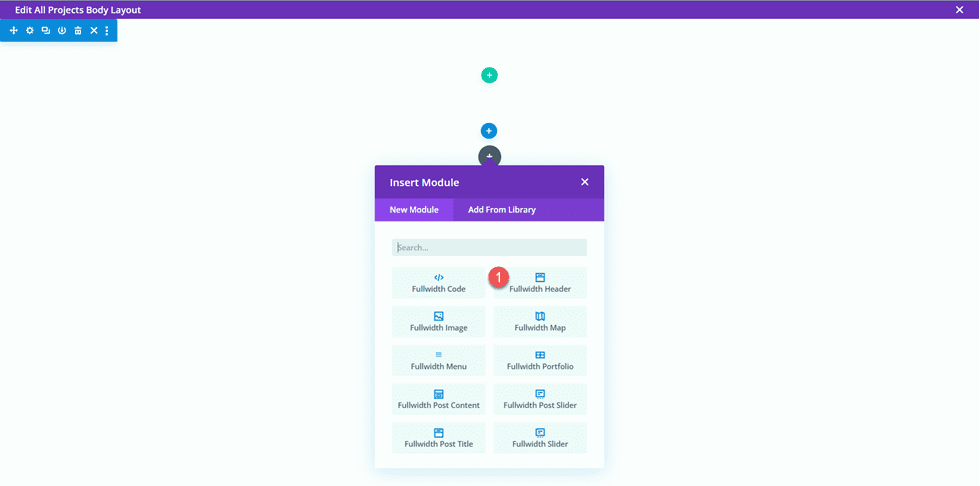
然后,添加一个全角头模块。

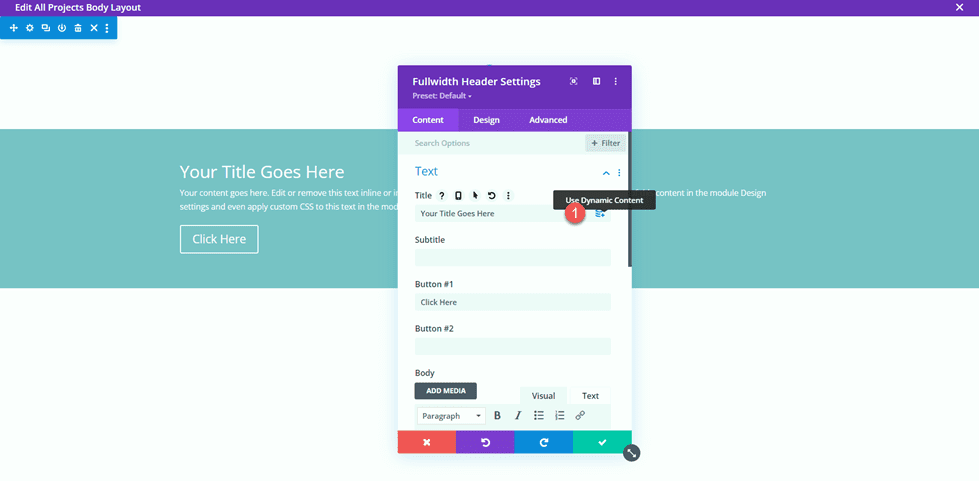
打开标题设置。 我们希望此页面的标题根据项目的标题动态填充。 在标题旁边,单击动态内容图标。

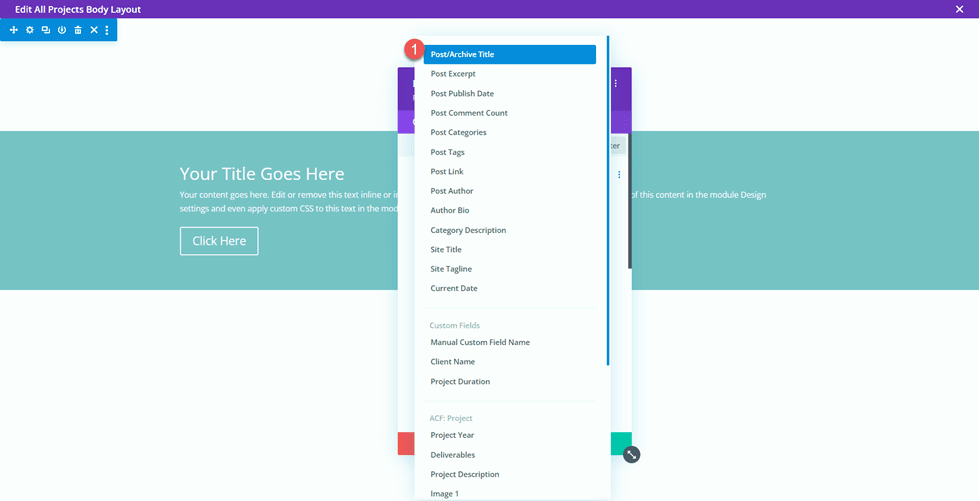
然后,将标题设置为“帖子/存档标题”。 现在标题将动态填充。

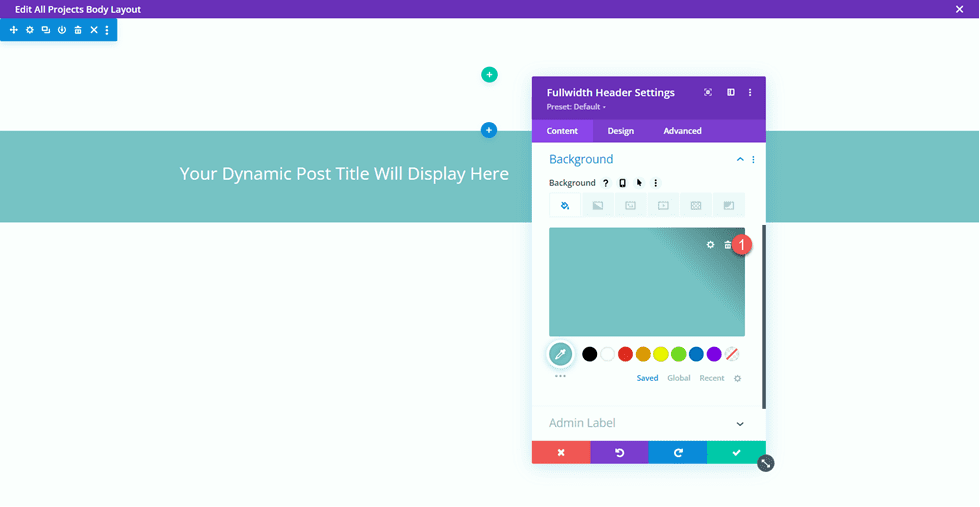
从 Button #1 和 Body 部分删除文本并删除背景颜色。

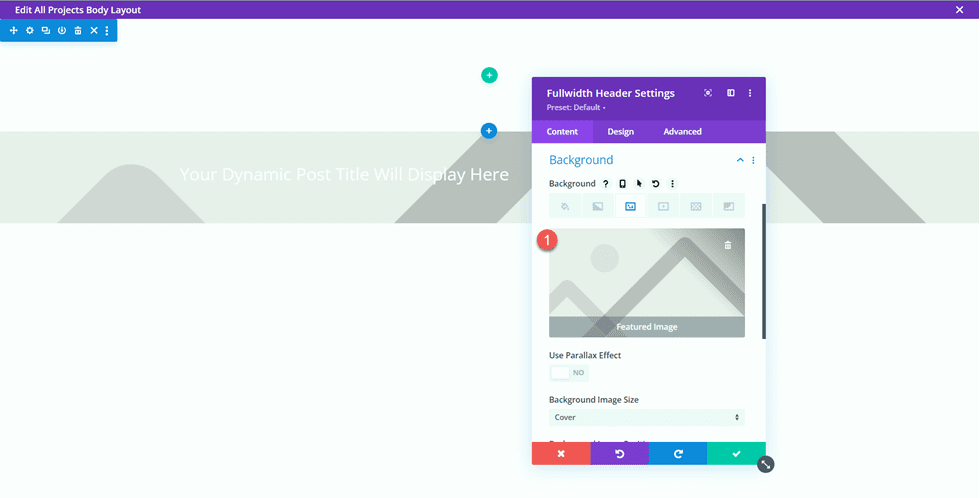
接下来,我们要添加动态背景图像。 移动到背景图像选项卡并单击动态内容图标。 将背景图片设置为“特色图片”。 这样,项目帖子的特色图片将出现在我们项目页面的顶部。

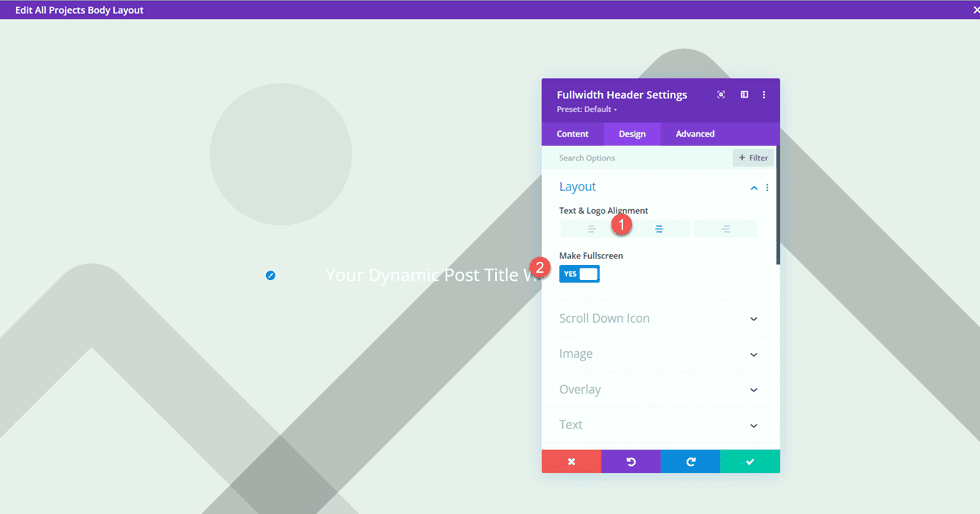
移至设计选项卡并打开布局设置。 将对齐方式设置为居中并使标题全屏显示。

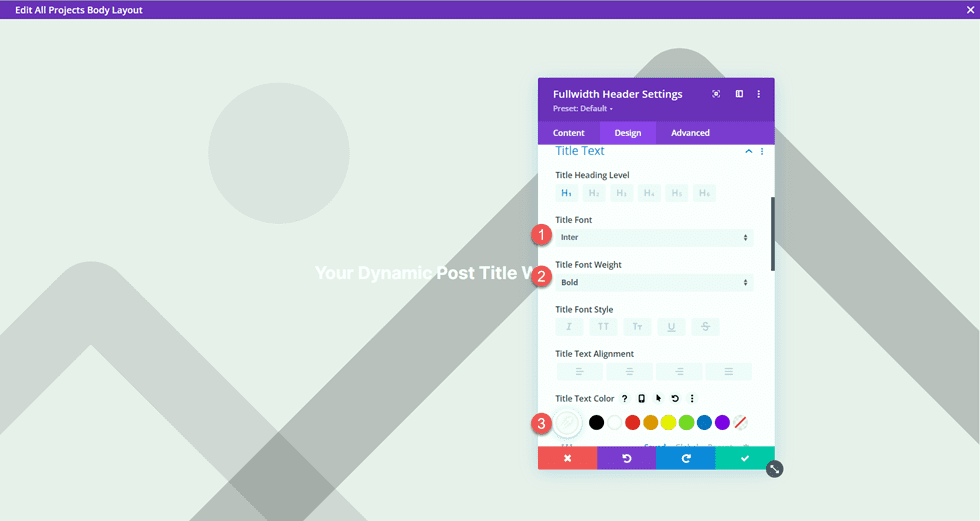
然后,修改标题字体设置。
- 标题字体:Inter
- 标题字体粗细:粗体
- 标题文字颜色:#FFFFFF

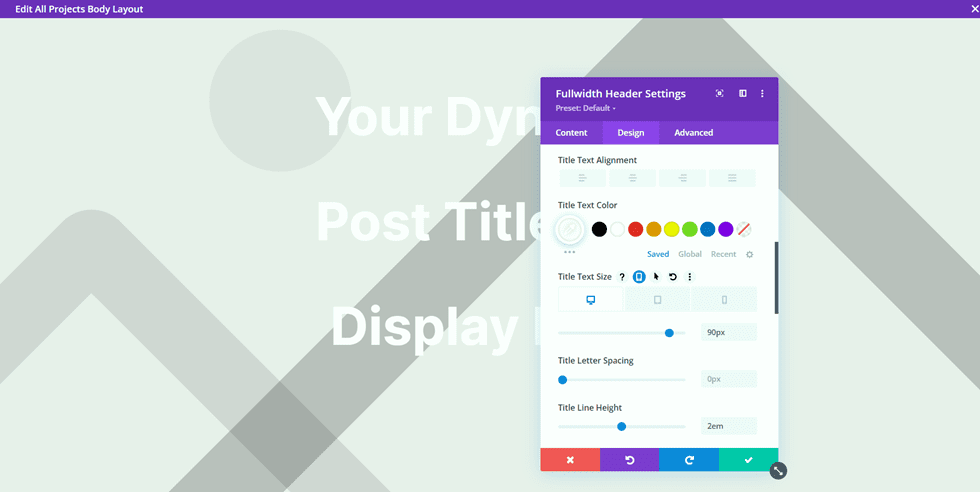
使用响应设置为不同的屏幕尺寸设置不同的文本大小。 此外,设置行高。
- 桌面上的标题文字大小:90px
- 平板电脑上的标题文字大小:60px
- 手机上的标题文字大小:40px
- 标题行高:1.1em

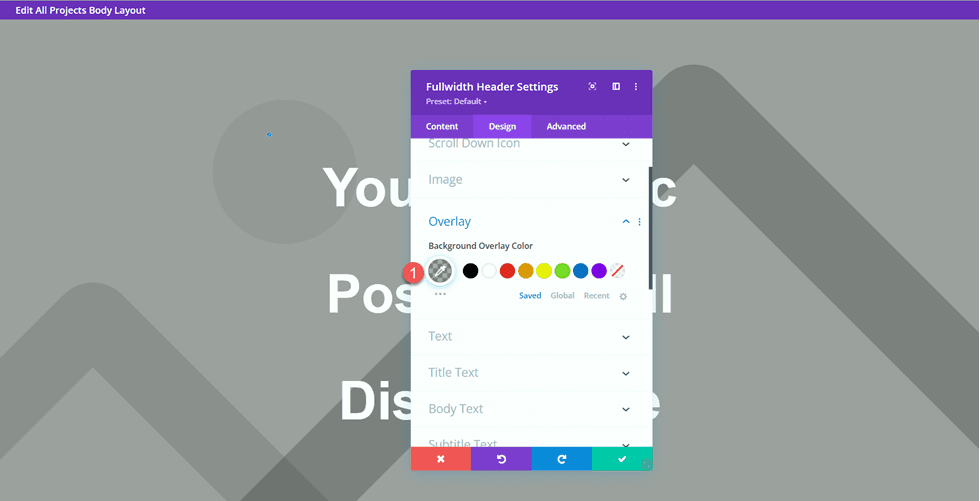
在覆盖设置下,添加一个覆盖。
- 背景叠加颜色:rgba(0,0,0,0.33)

现在将全角部分移至页面顶部。

项目描述设计
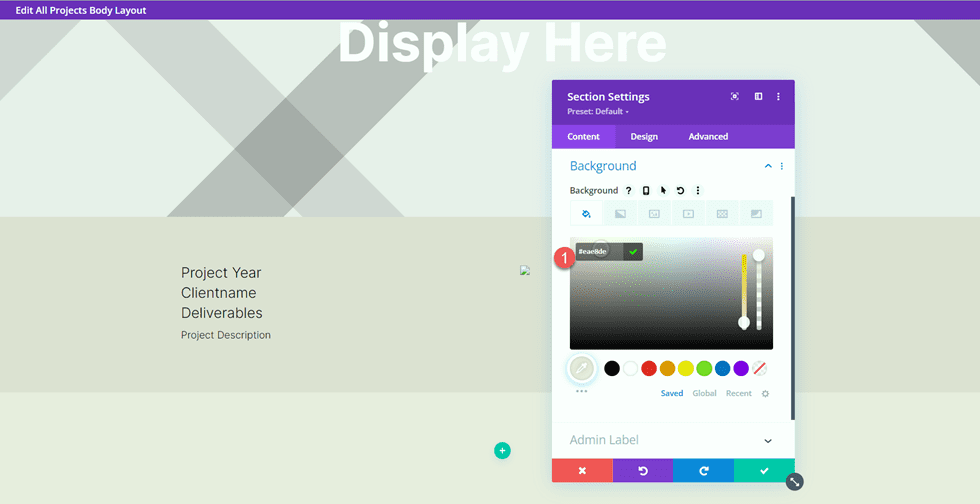
打开页面上空白常规部分的部分设置并设置背景颜色。
- 背景:#dfdcd2

然后添加包含两列的行。

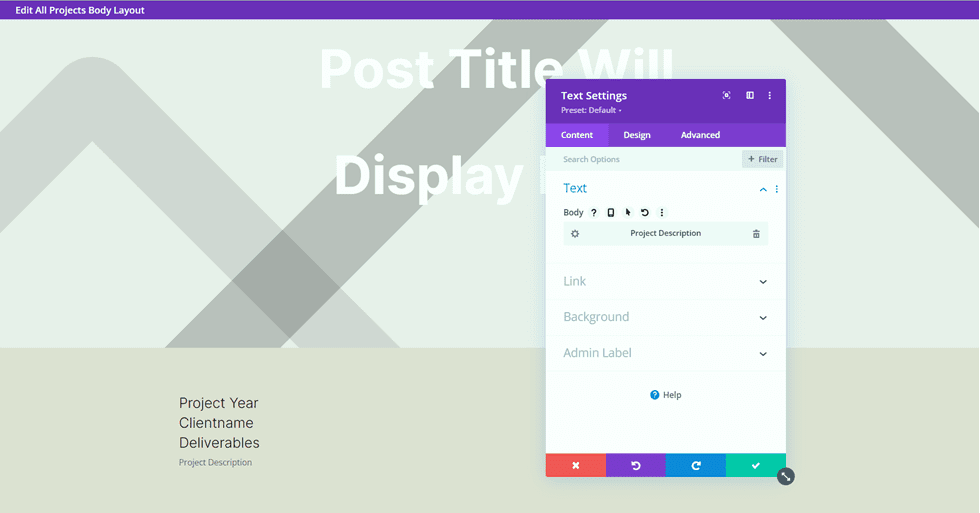
在左侧的列中添加一个文本模块。

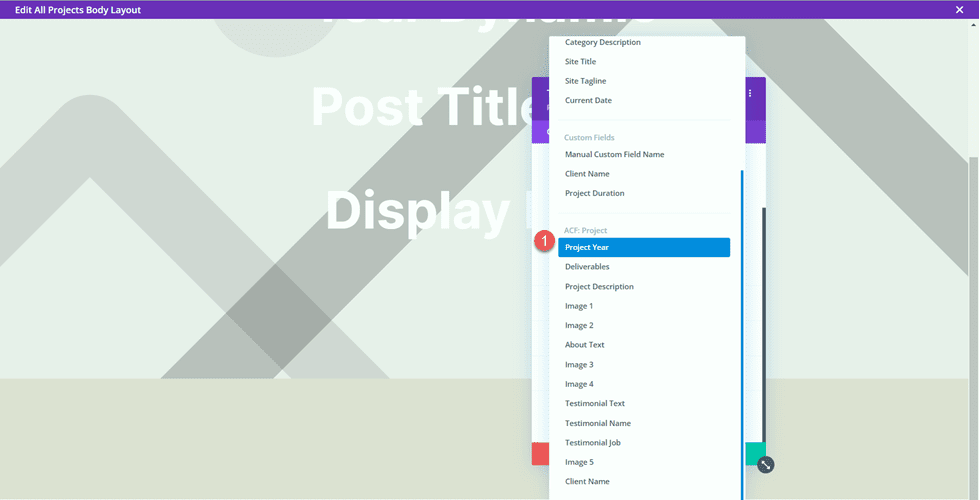
用动态内容替换正文内容。 对于此模块,我们将添加项目年份。

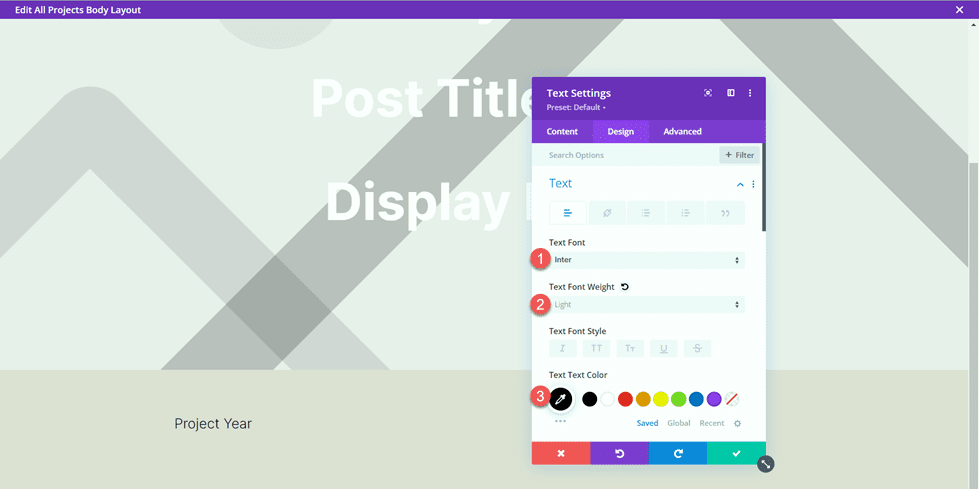
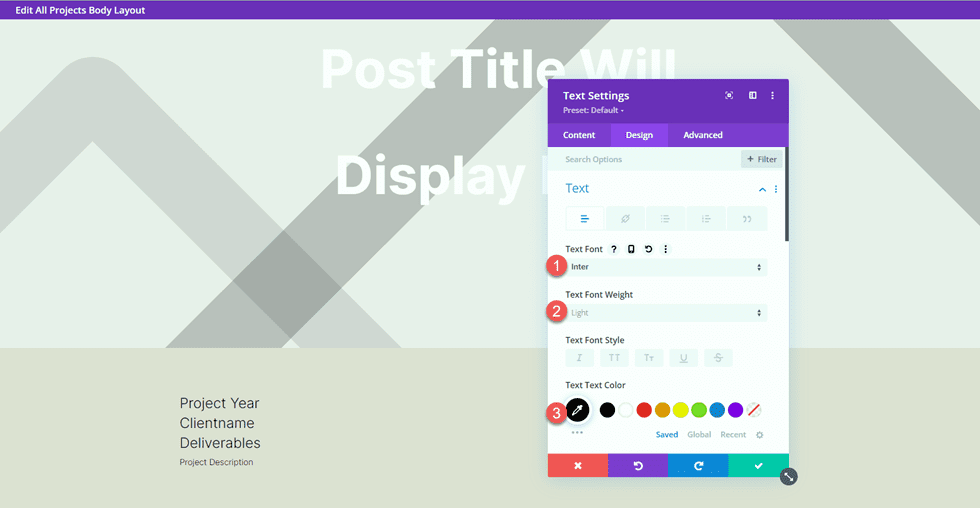
移动到设计选项卡并打开文本字体设置。 自定义字体如下。
- 文本字体:Inter
- 文本字体粗细:轻
- 文字文字颜色:#000000

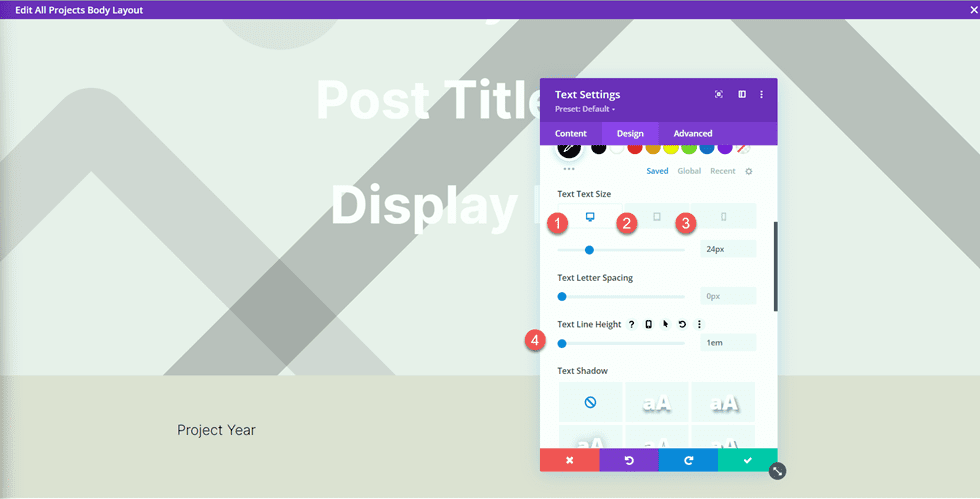
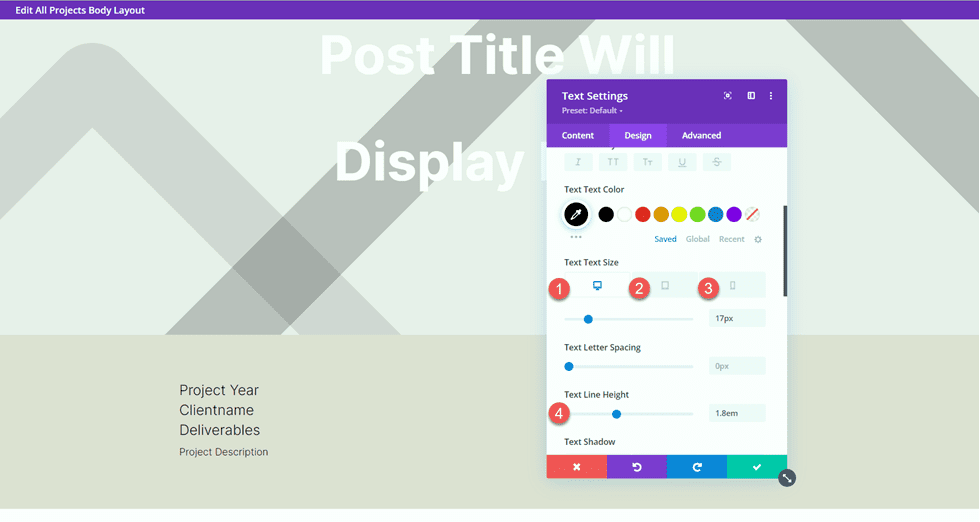
接下来,设置文本大小和行高。 使用响应选项在平板电脑和手机上设置较小的文本大小。
- 文本文本大小桌面:24px
- 文字 文字大小 平板电脑:20px
- 文字文字大小手机:18px
- 文本行高:1em

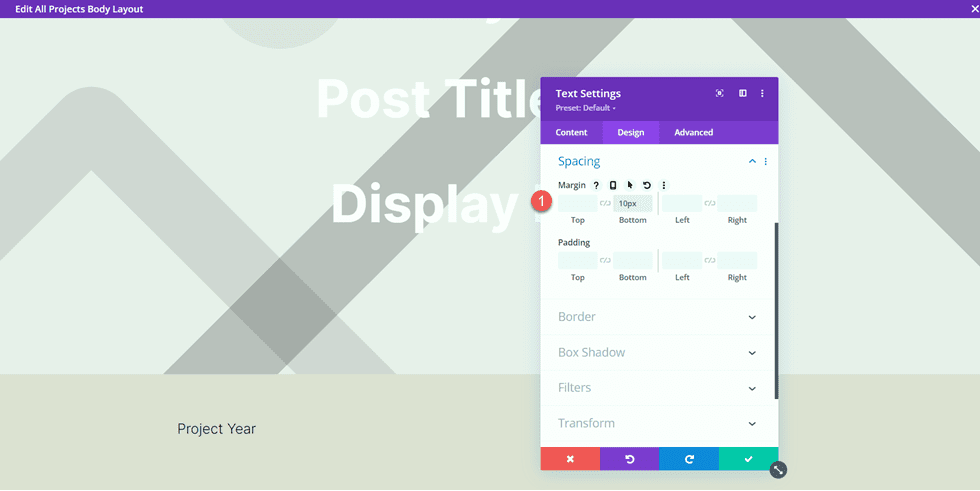
最后,移动到间距部分并添加底部边距。
- 底部边距:10px

现在复制 Project Year 文本模块。

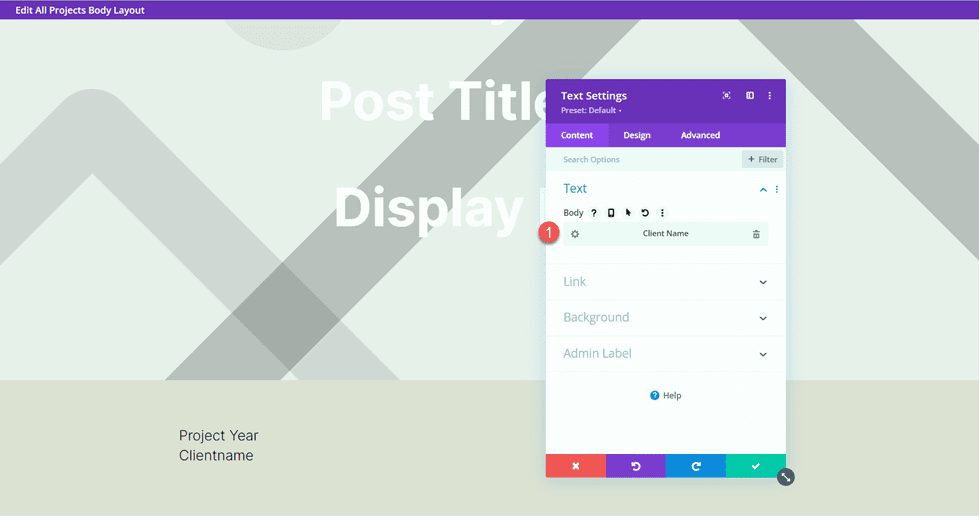
打开重复的模块设置,将 Project Year 动态内容替换为 Client Name 动态内容。

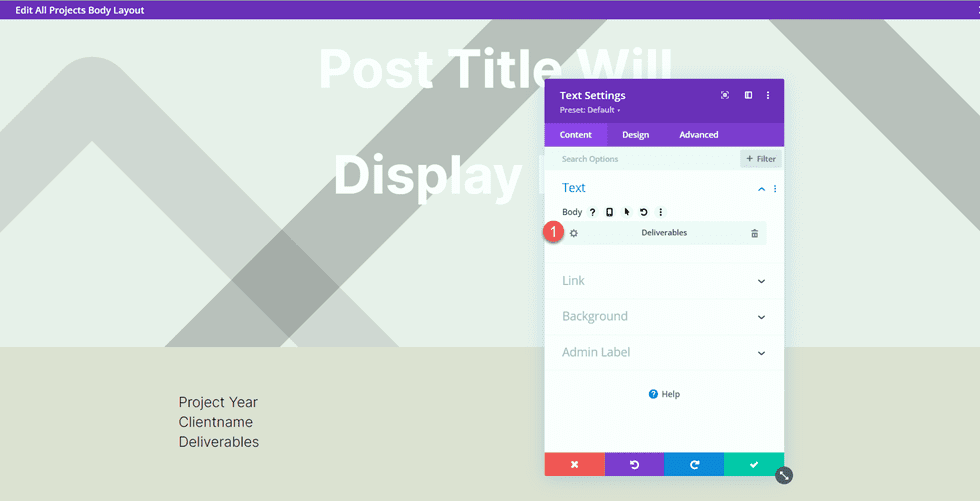
重复相同的步骤并复制 Client Name 文本模块。 然后,将 Client Name 动态内容替换为 Deliverables 动态内容。

接下来,在 Deliverables 模块下添加一个新的文本模块。

将内容替换为项目描述动态内容。


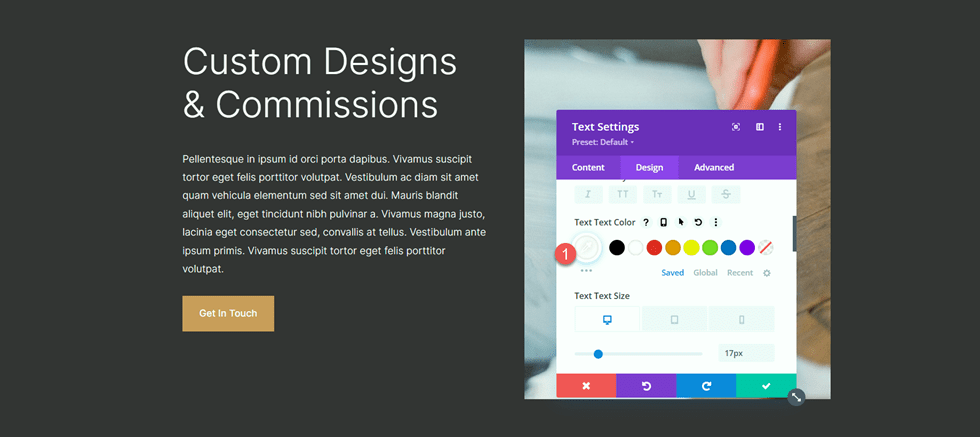
打开设计选项卡下的文本选项并自定义字体:
- 文本字体:Inter
- 文本字体粗细:轻
- 文字颜色:#000000

然后设置文字大小和行高。 再次使用响应选项为不同的屏幕设置不同的文本大小。
- 文字大小桌面:17px
- 文字大小平板电脑:16px
- 手机文字大小:14px
- 文字行高:1.8em

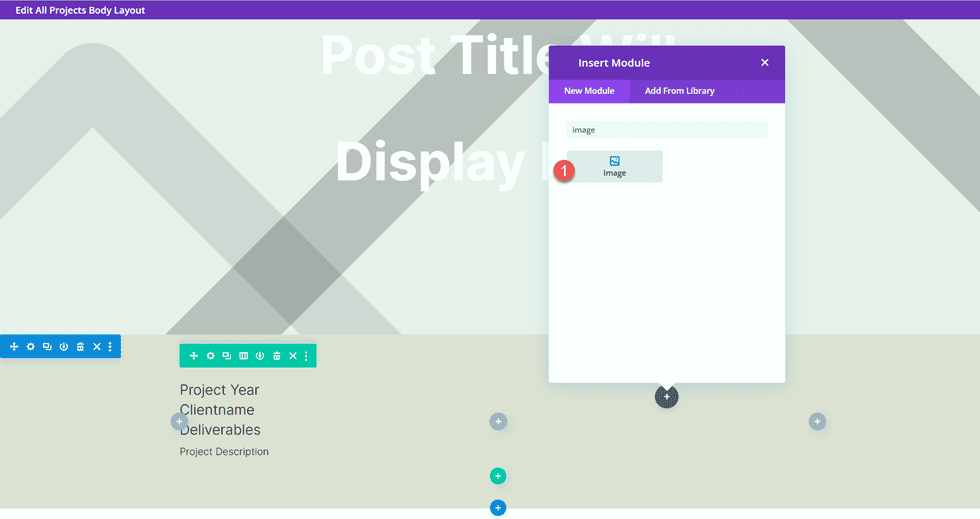
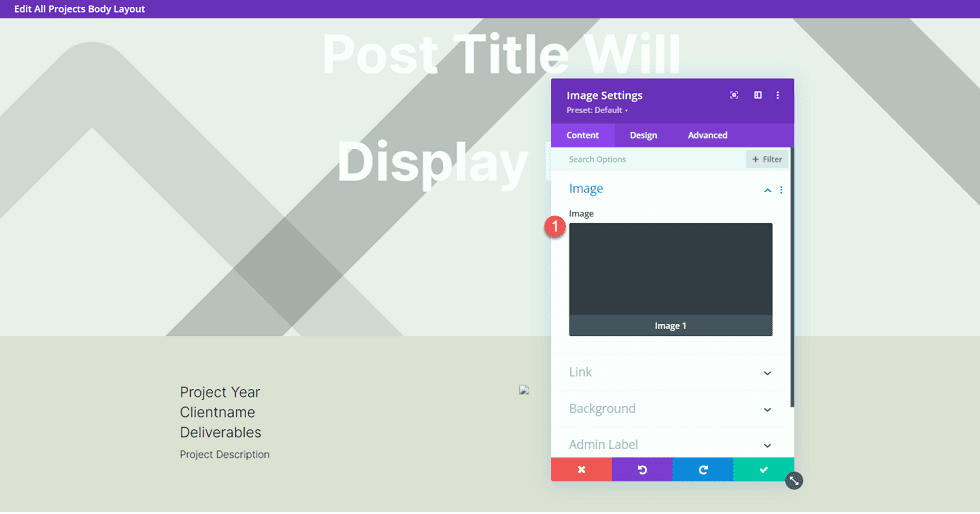
最后,在右栏中添加一个图像模块。

图像也将被动态填充。 选择动态内容图标并从我们的自定义字段中选择图像 1。

关于断面设计
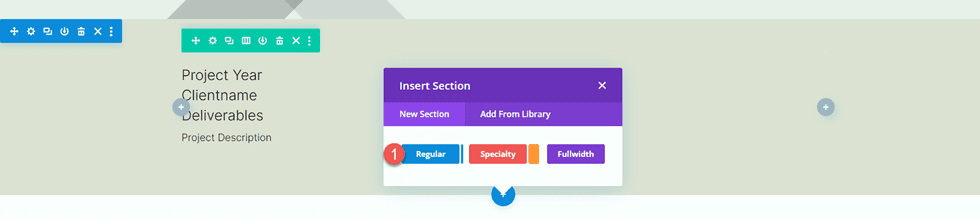
现在让我们转到“关于”部分。 向页面添加一个新的常规部分。

打开部分设置并添加背景颜色。
- 背景:#eae8de

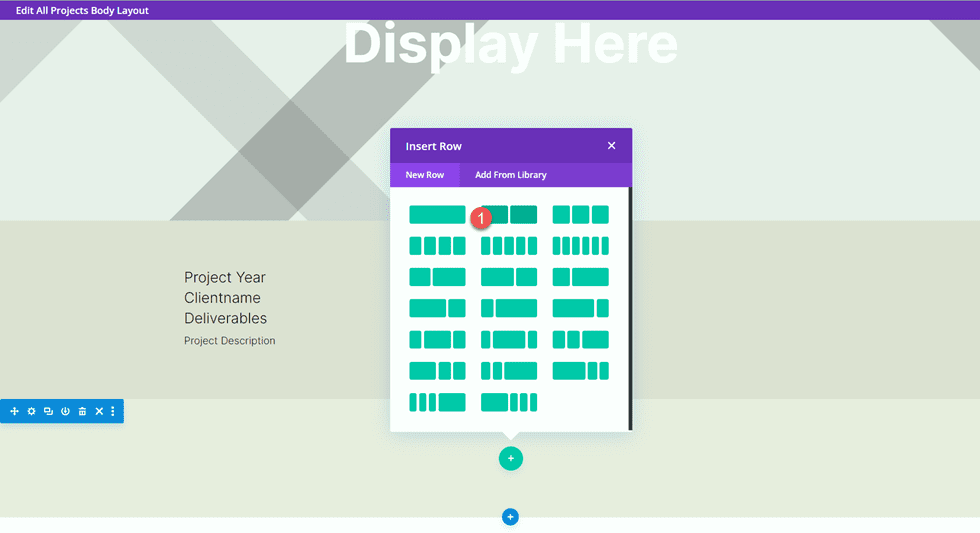
添加包含两列的行。

接下来,将图像添加到左列。

选择动态内容图标并选择图像 2。

接下来,将文本模块添加到右列。

添加正文。
- 标题 2:“关于”

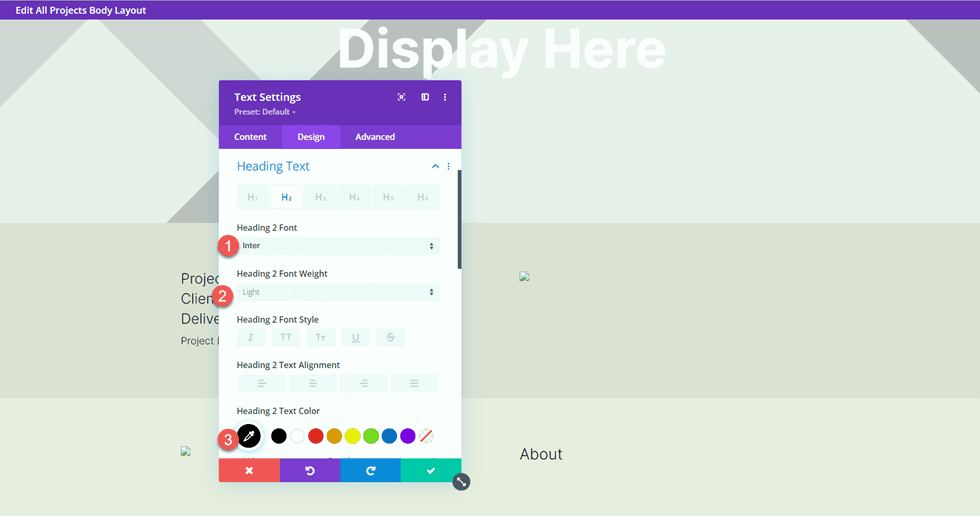
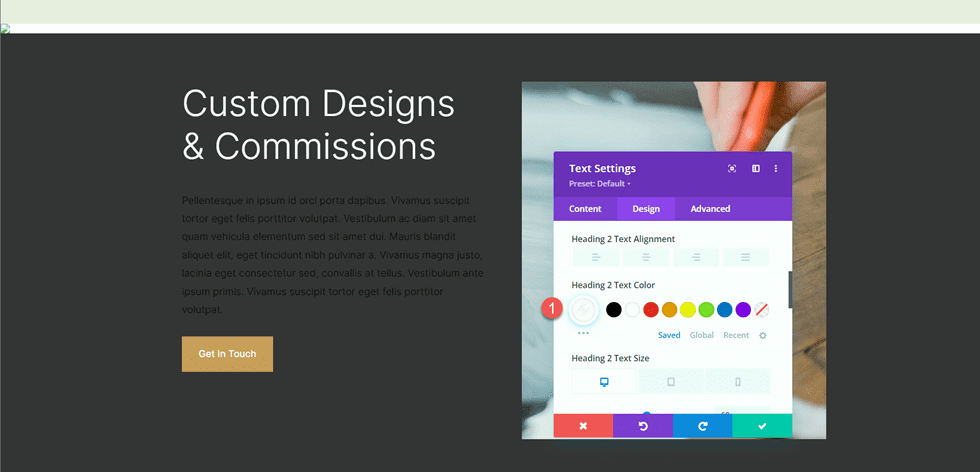
在设计选项卡下,修改标题文本样式。
- 标题 2 字体:Inter
- 标题 2 字体粗细:浅
- 标题 2 文字颜色:#000000

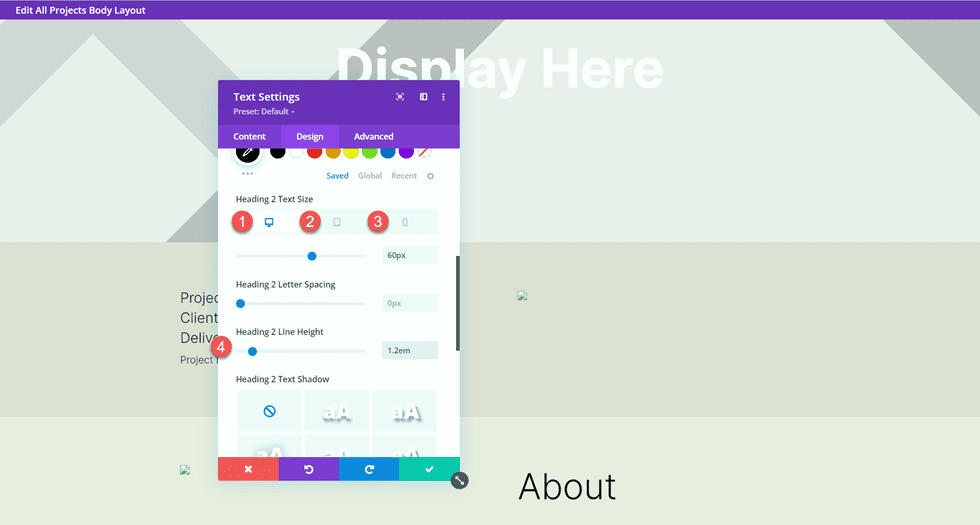
接下来,使用响应选项修改文本大小,并添加行高。
- 标题 2 文本大小桌面:60px
- 标题 2 文本大小平板电脑:36px
- 标题 2 文字大小 手机:30px
- 标题 2 行高:1.2em

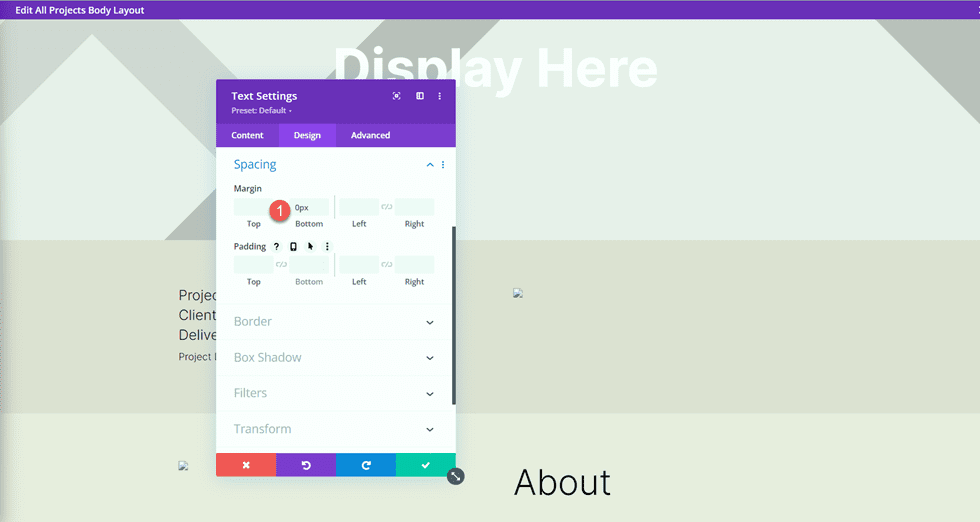
最后,打开尺寸设置并删除底部边距。
- 底部边距:0px

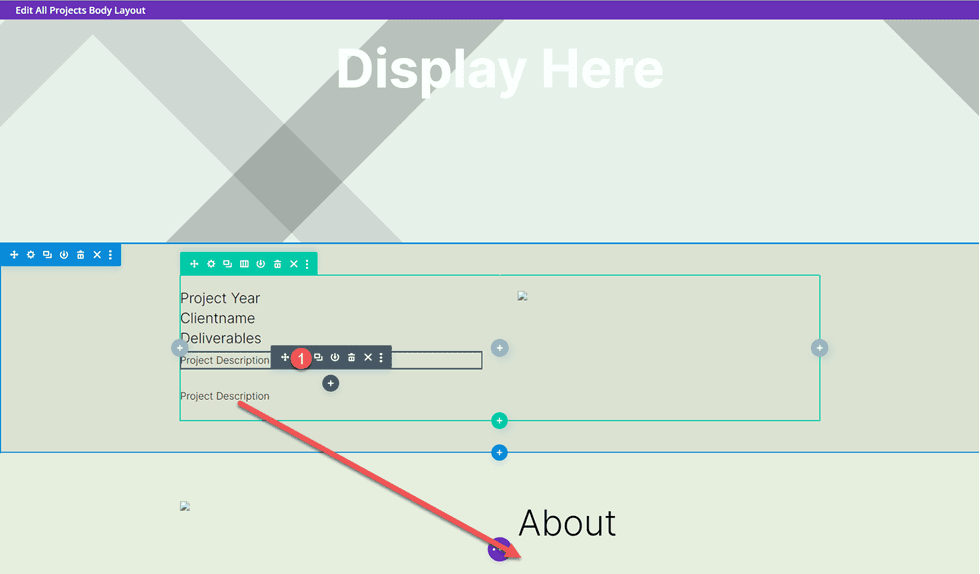
复制上面部分的项目描述文本模块,然后将其拖到关于文本模块下方。

打开重复的模块设置并将动态内容替换为关于文本。

图片 3 和 4
向页面添加一个包含两列的新行。

然后,将图像模块添加到左列。

使用动态内容设置,将此图像模块设置为图像 3 自定义字段。

在“设计”选项卡的“大小”设置下,启用“强制全宽”。
- 强制全宽:是

在右栏中重复这些步骤并添加图像模块。 使用动态内容设置将此图像设置为图像 4。

再次在大小调整设置中启用强制全宽。

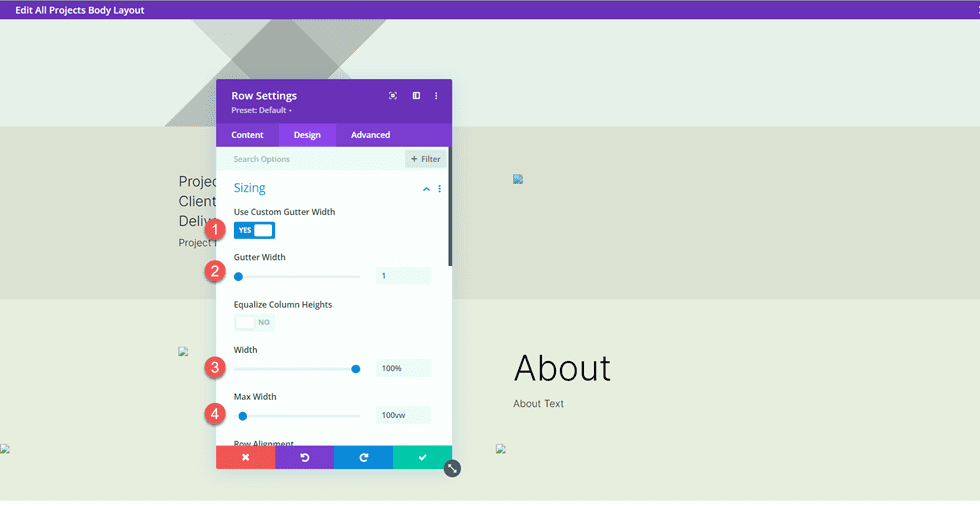
接下来,打开行设置并打开设计选项卡下的尺寸设置。 自定义尺寸设置如下:
- 使用自定义装订线宽度:是
- 排水沟宽度:1
- 宽度:100%
- 最大宽度:100vw

推荐布局
向页面添加一个包含单列的新行。

然后,添加推荐模块。

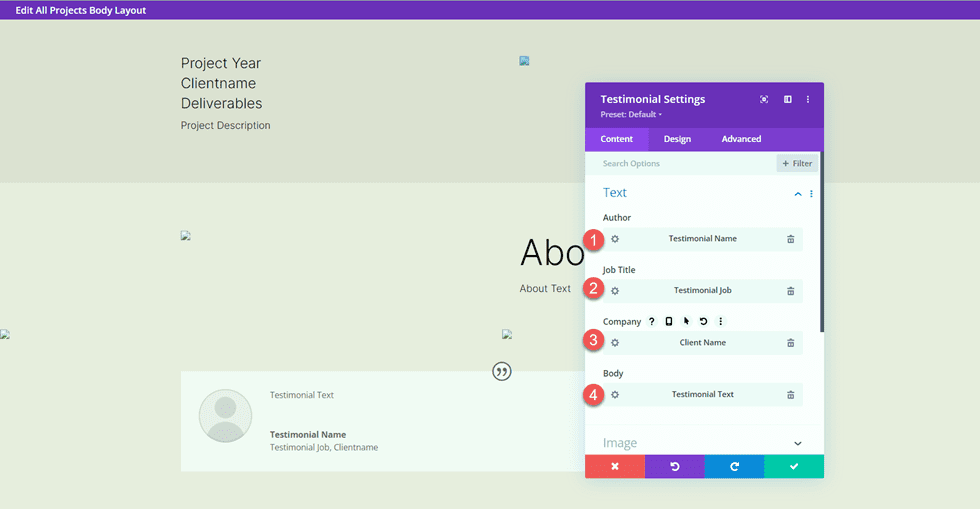
我们还将在此模块中使用动态内容。 打开推荐模块设置并将以下动态内容添加到字段中。
- 作者:见证姓名动态内容
- 职位名称:推荐工作动态内容
- 公司:客户名称动态内容
- 正文:推荐文本动态内容

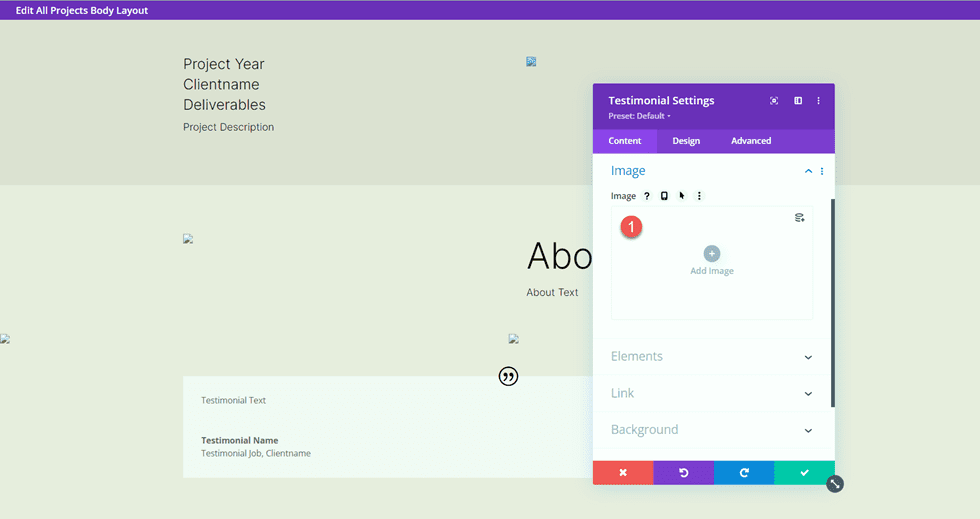
删除证明图片。

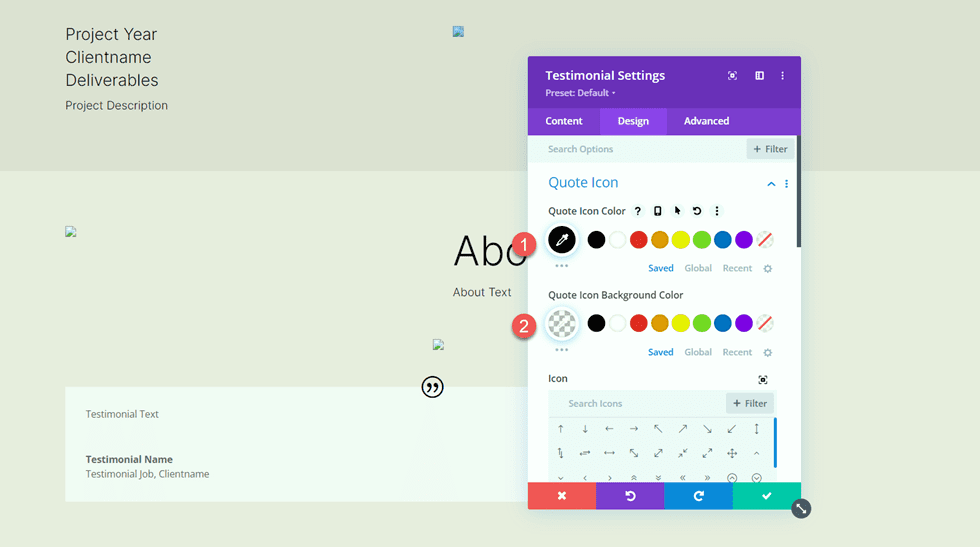
移动到设计选项卡并自定义报价图标。
- 引用图标颜色:#000000
- 引用图标背景颜色:rgba(255,255,255,0)

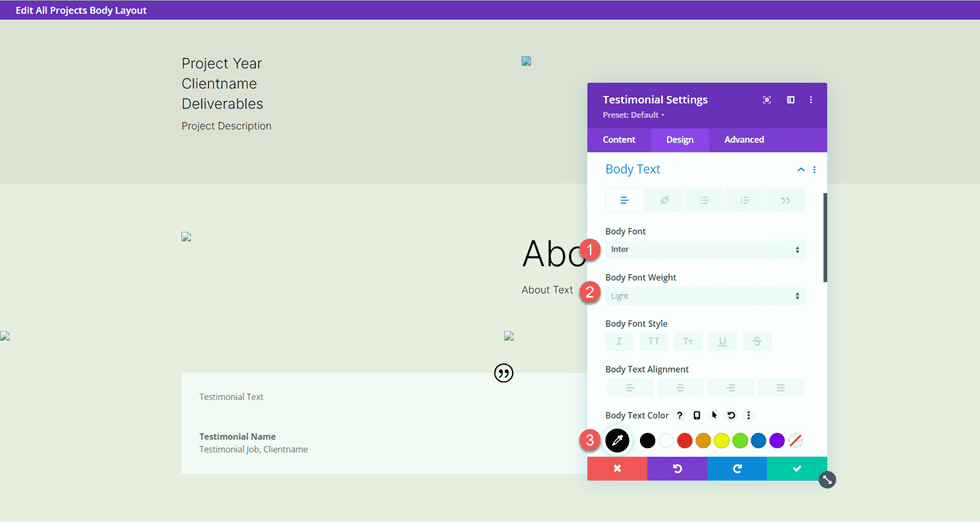
接下来,修改正文字体。
- 正文字体:Inter
- 正文粗细:轻
- 正文颜色:#000000

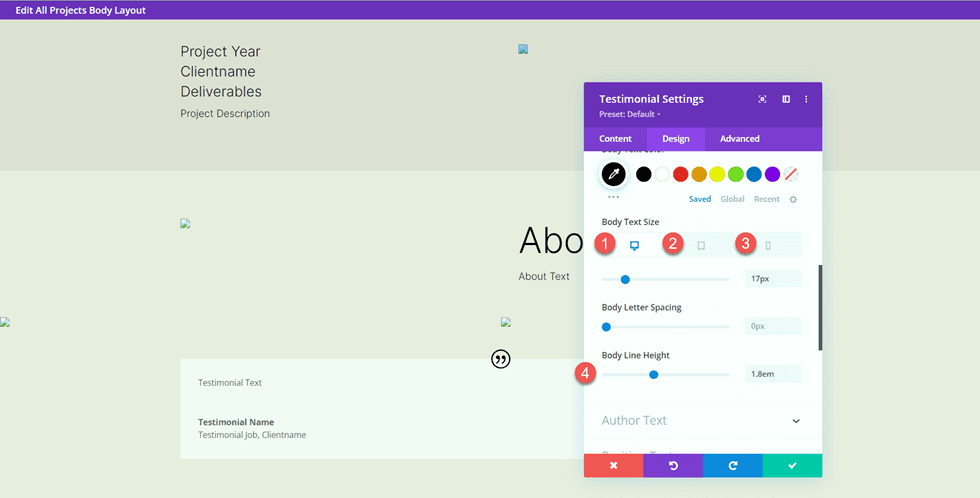
使用响应选项自定义正文文本大小并调整正文行高。
- 正文大小桌面:17px
- 正文大小平板电脑:16px
- 正文大小移动:14px
- 车身线高:1.8em

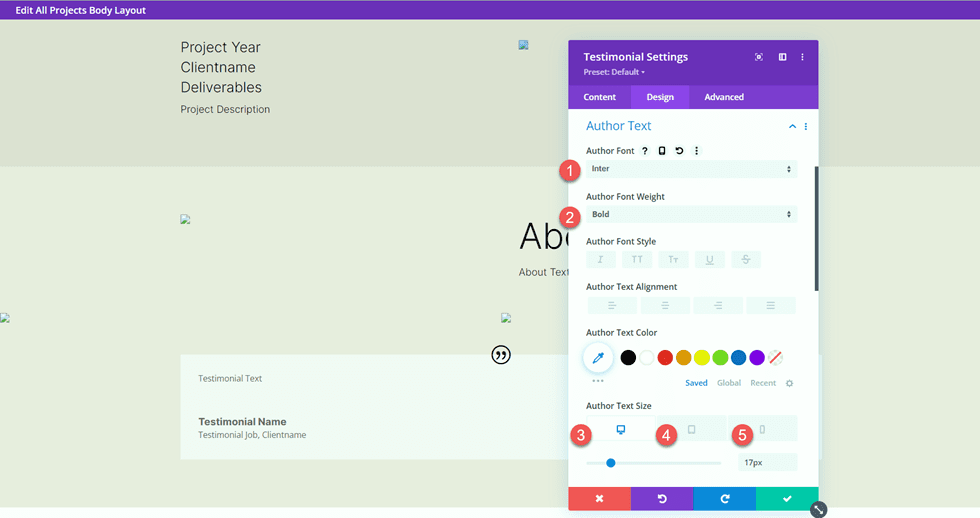
接下来,自定义作者文本设置。
- 作者字体:Inter
- 作者字体粗细:粗体
- 作者文字大小桌面:17px
- 作者文字大小平板电脑:16px
- 作者文字大小手机:14px

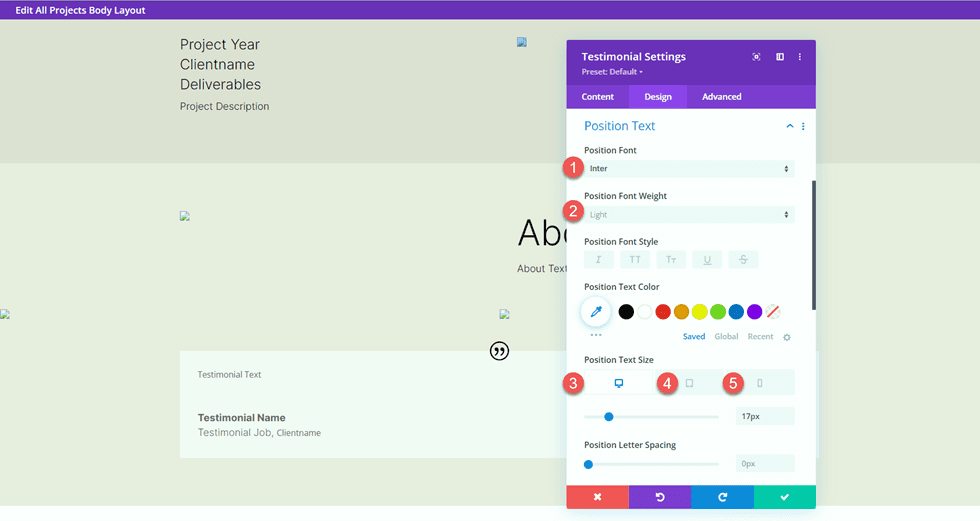
然后修改位置文本的字体设置。
- 位置字体:国米
- 位置字体重量:轻
- 位置文字大小桌面:17px
- 位置文字大小平板电脑:16px
- 位置文本大小移动:14px

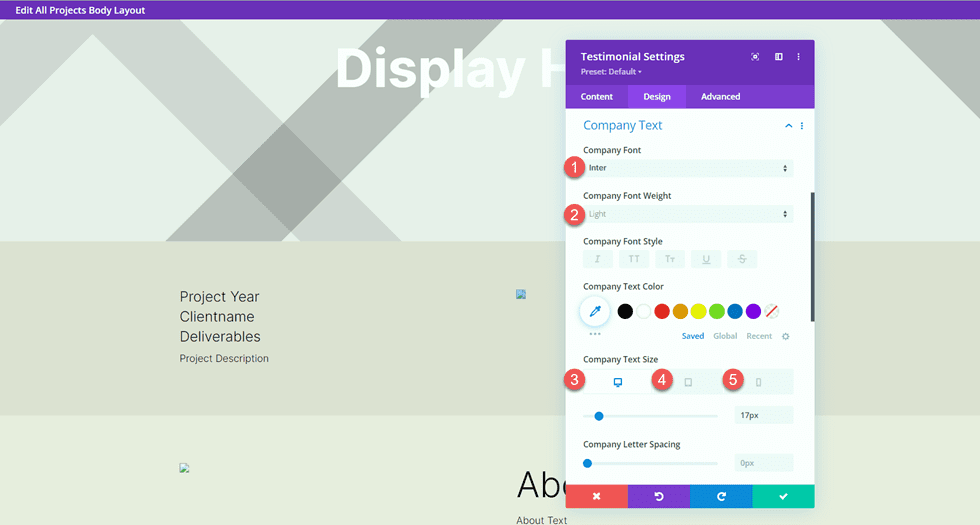
还可以自定义公司字体设置。
- 公司字体:Inter
- 公司字重:轻
- 公司文字大小桌面:17px
- 公司文本大小平板电脑:16px
- 公司文字大小手机:14px

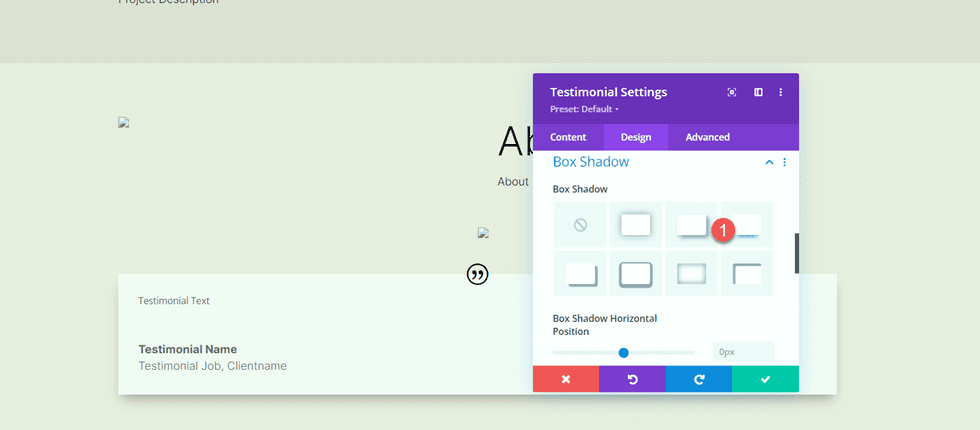
最后,在推荐模块中添加一个框阴影。
- 方框阴影:下方

全角图像
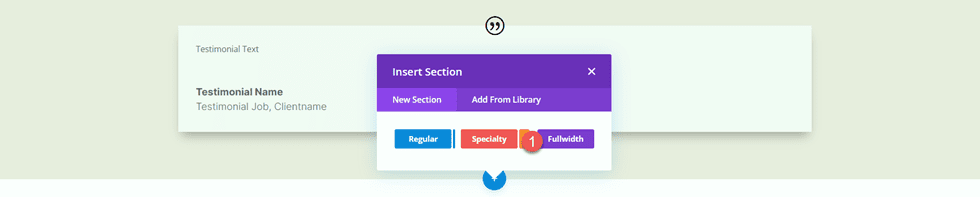
向页面添加一个全角部分。

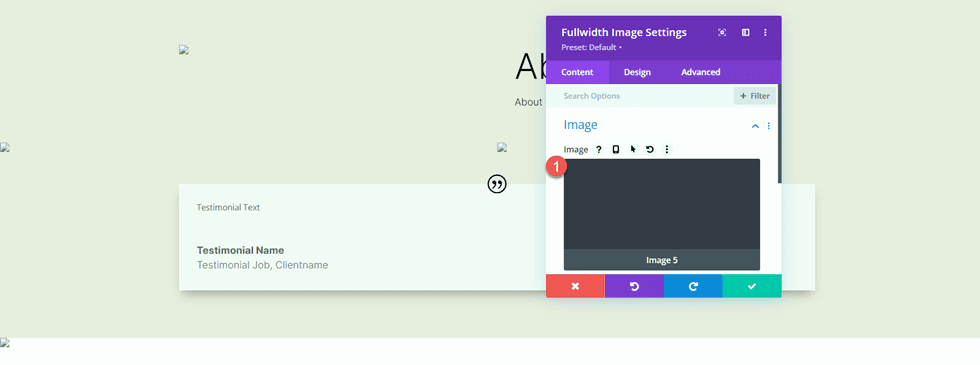
然后,添加一个全角图像模块。

使用动态内容设置,将此图像模块设置为图像 5。

号召性用语部分
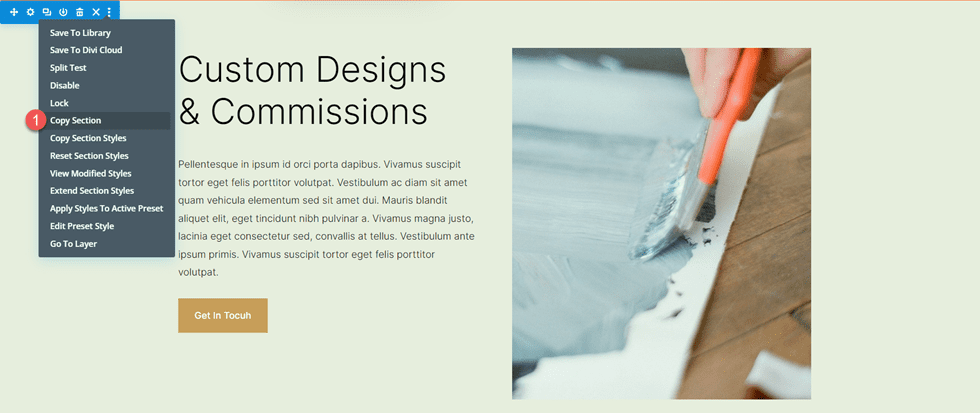
现在我们的动态内容已经布局好了。 我们将从投资组合页面复制和修改几个号召性用语部分。 在另一个选项卡中,在可视化构建器中打开投资组合页面,然后滚动到页面底部。
复制“定制设计和佣金”部分。

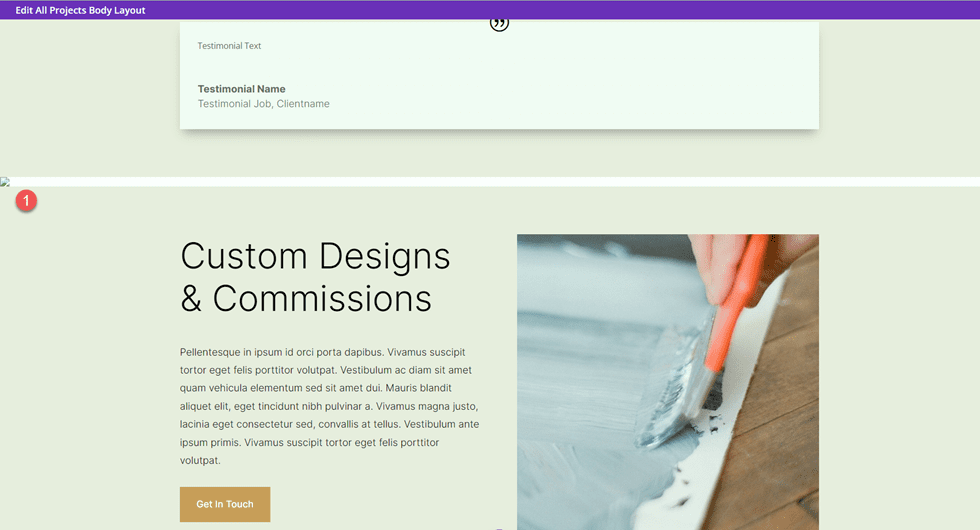
返回项目页面模板并将“自定义设计和佣金”部分粘贴到现有内容下方。

打开部分设置并更改背景颜色。
- 背景:#333333

打开“Custom Designs & Commissions”文本模块的设置并更改标题 2 文本颜色。
- 标题 2 文字颜色:#FFFFFF

然后,打开正文文本的模块设置并更改文本颜色。
- 文字文字颜色:#FFFFFF

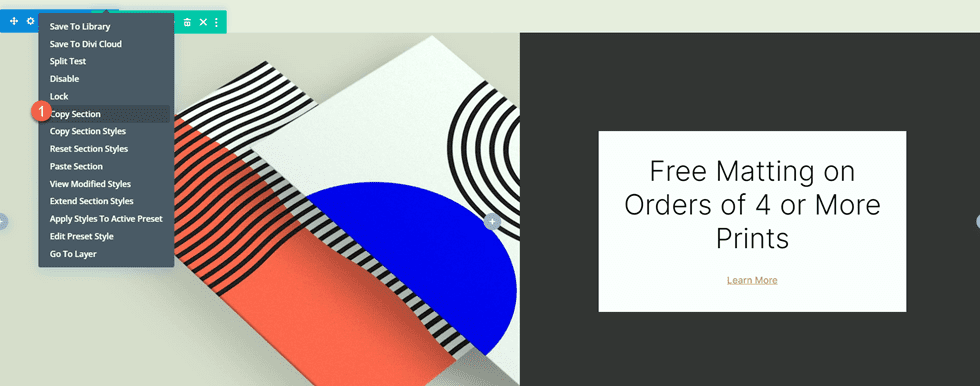
接下来,返回投资组合页面。 复制“订购 4 幅或更多幅印刷品免费拼图”部分。

然后,将“自由抠图”部分粘贴到项目模板页面的底部。

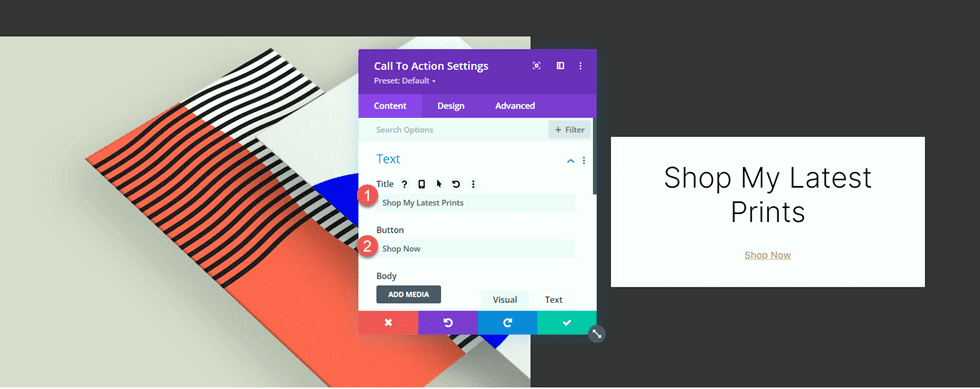
打开号召性用语模块设置并更改文本。
- 标题:选购我的最新版画
- 按钮:立即购买

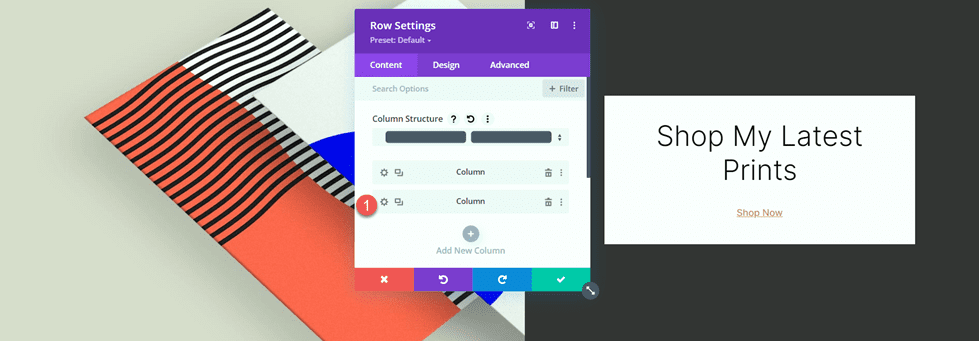
打开行设置,然后打开第 2 列设置。

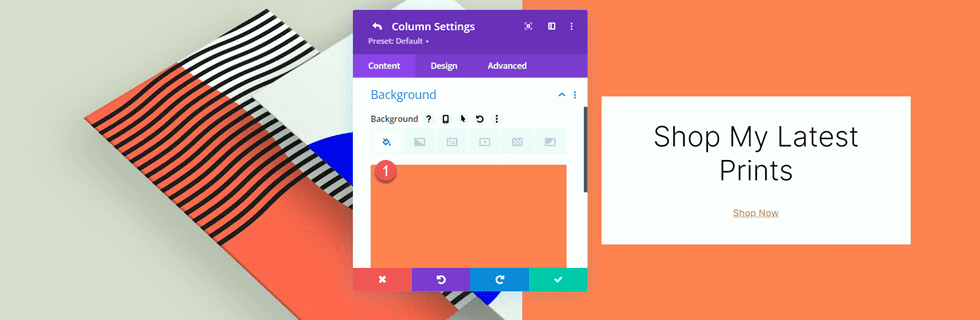
更改背景颜色。
- 背景:#ff804f

然后,添加背景图像。 只要您使用印刷设计师登陆页面布局包来设计投资组合页面,这张抽象线条的图像就应该在您的媒体库中。
- 背景图片:Print-designer-10.png

页脚部分
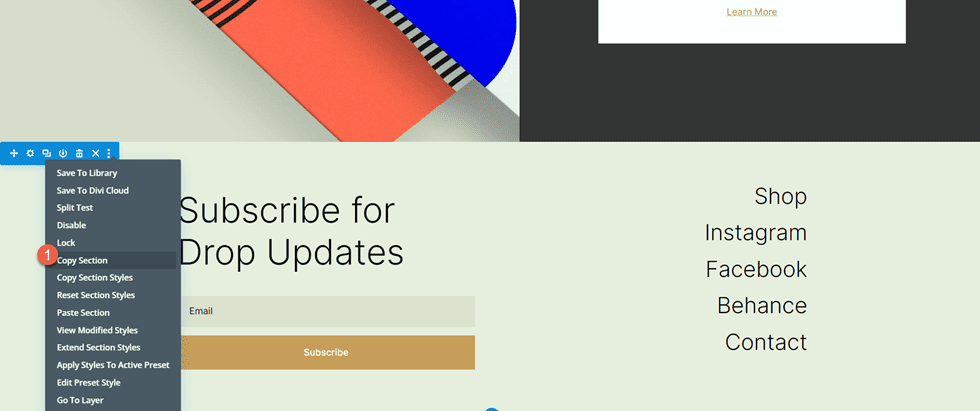
我们还将从投资组合页面复制页脚部分以用于项目模板。 移至投资组合页面的选项卡并复制“订阅删除更新”页脚部分。

最后,将页脚部分粘贴到项目模板页面的底部。

项目页面最终设计
这是项目页面的完整设计。 该模板应用于其中一个项目,并填充了动态内容。


最后结果
现在让我们来看看我们匹配的投资组合和项目页面。
投资组合页面


项目页面


最后的想法
通过在您的设计中使用动态内容,您可以轻松创建模板,让您可以快速向您的网站添加新页面和内容,而无需每次都设计页面布局。 这对投资组合和项目内容非常有效,但您可以使用相同的原则来创建您想要的任何类型的页面模板! 对于另一个投资组合教程,请查看本文以了解如何创建可滚动的投资组合导航列表。 您是否在您的网站上使用动态内容或模板? 我们很乐意在评论中听到您的意见!
