如何生成 Instagram 访问令牌
已发表: 2022-03-08您实际上可以更快地发展您的业务,让您的用户通过他们的个人资料信息登录到您的应用程序。 这对客户和您来说都是双赢的。 这是因为您的用户只需单击一下即可访问或登录您的应用程序或服务,并且您可以获得他/她的所有详细信息,例如电子邮件和姓名。
还有什么比这更好的收集潜在客户的方法? 在 Instagram 访问令牌的帮助下,您的客户可以代表您请求向您提供他/她的详细信息。 如果您使用的是 WooCommerce,则可以使用此方法收集用户详细信息。
但是如何收集 Instagram 访问令牌? 在本文中,我们将向您展示获取 Instagram 访问令牌的简单方法。 所以,坐好,继续前进!
方法一:为非开发者获取 Instagram 访问令牌
如果您没有任何编程知识,请遵循此方法:
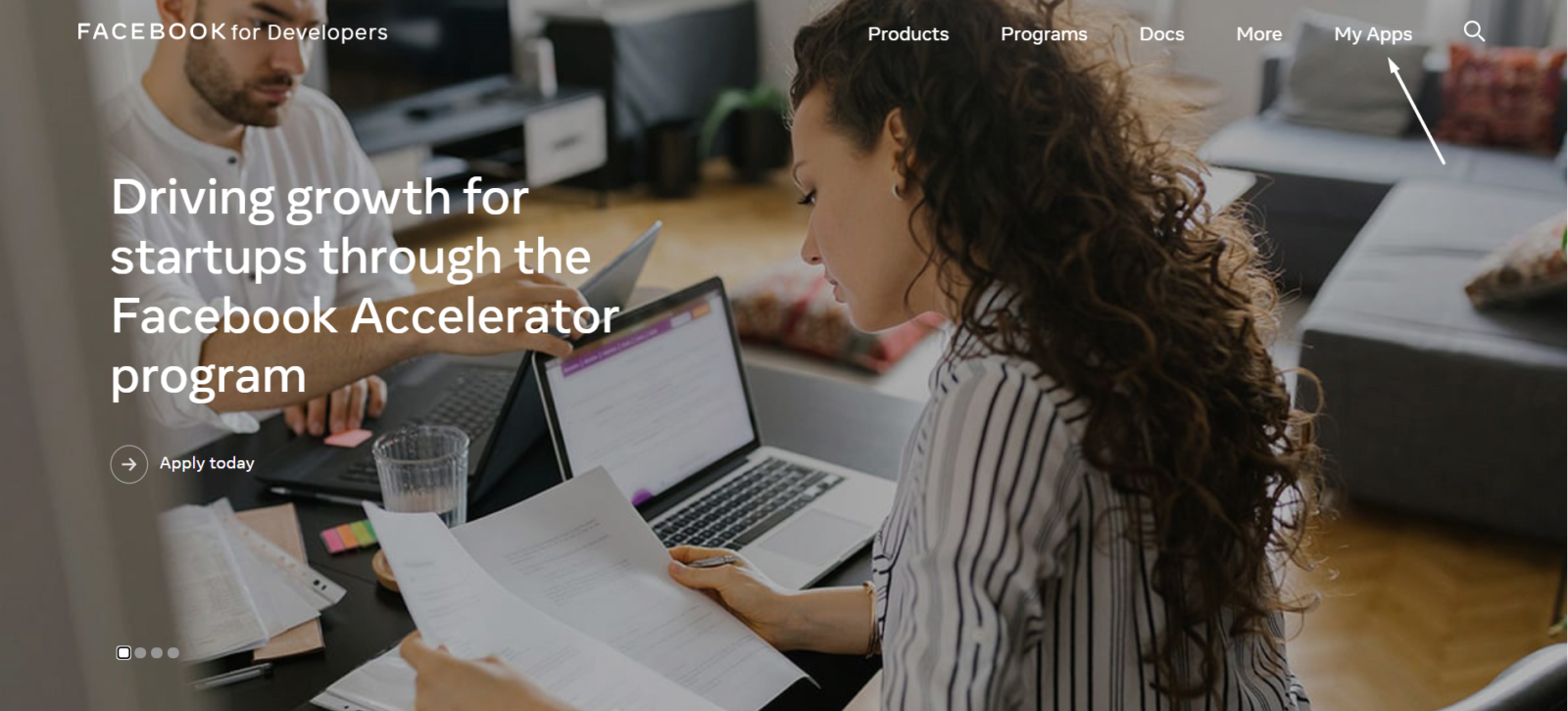
导航到 developer.facebook.com。 接下来,单击我的应用程序。

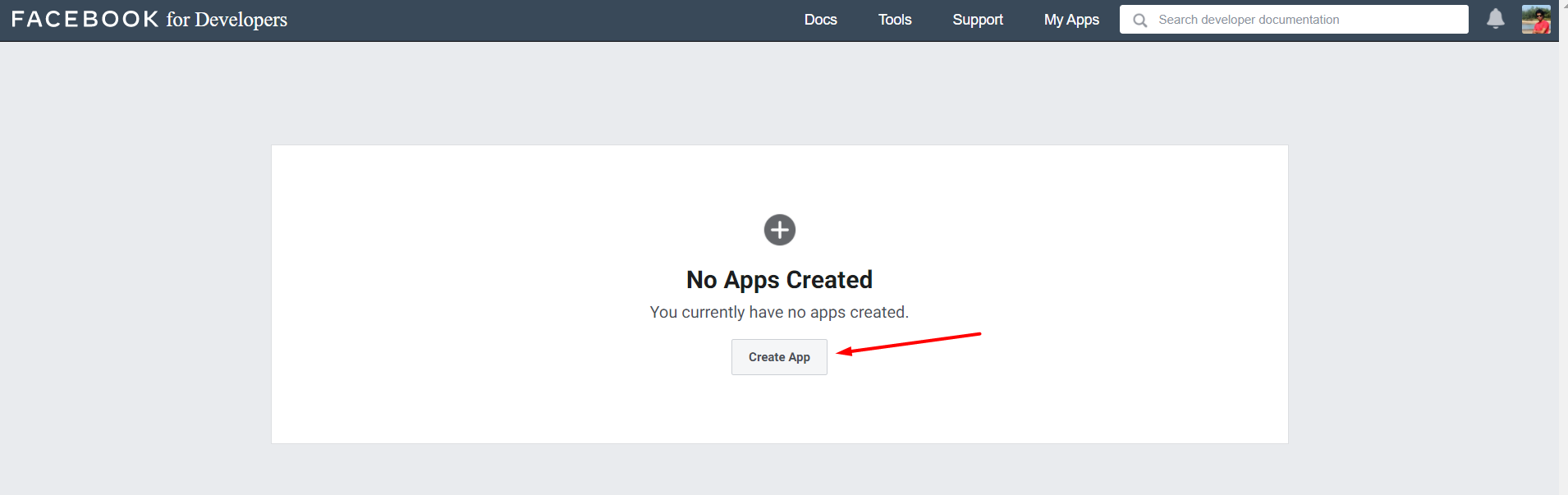
现在,选择“创建应用程序”。

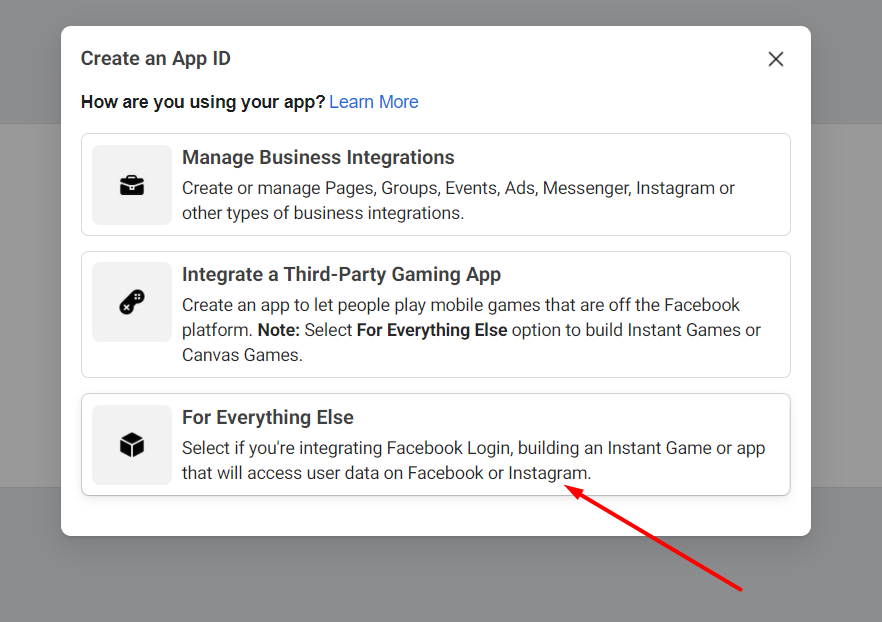
选择其他所有内容:

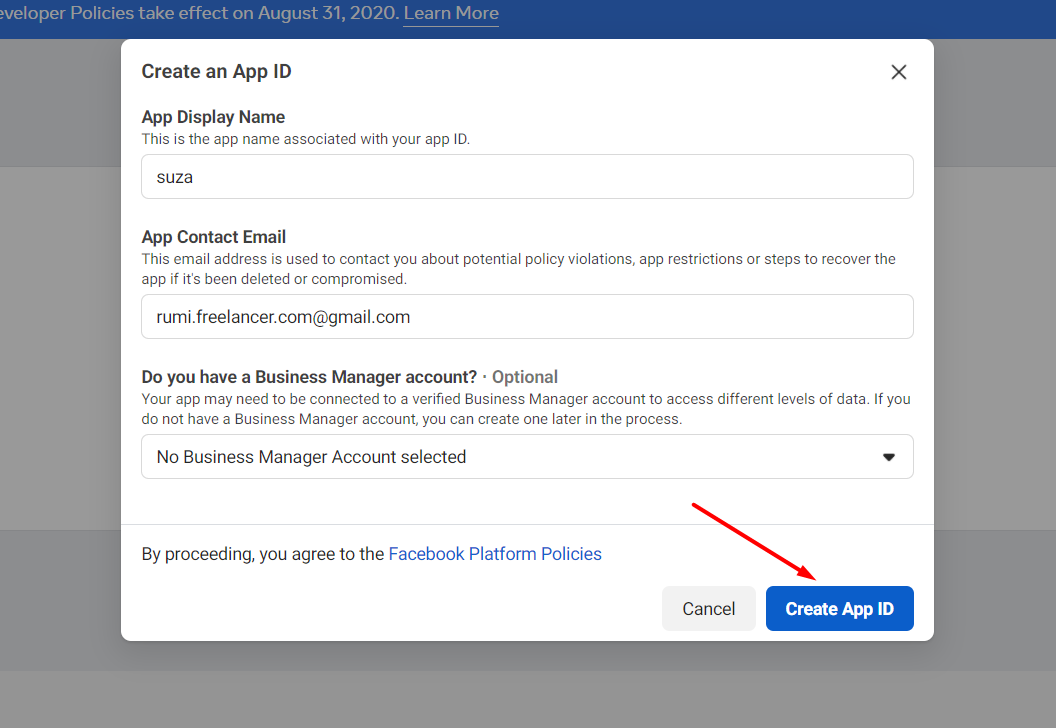
填写应用程序显示名称、应用程序联系人电子邮件并点击“创建应用程序 ID”按钮。

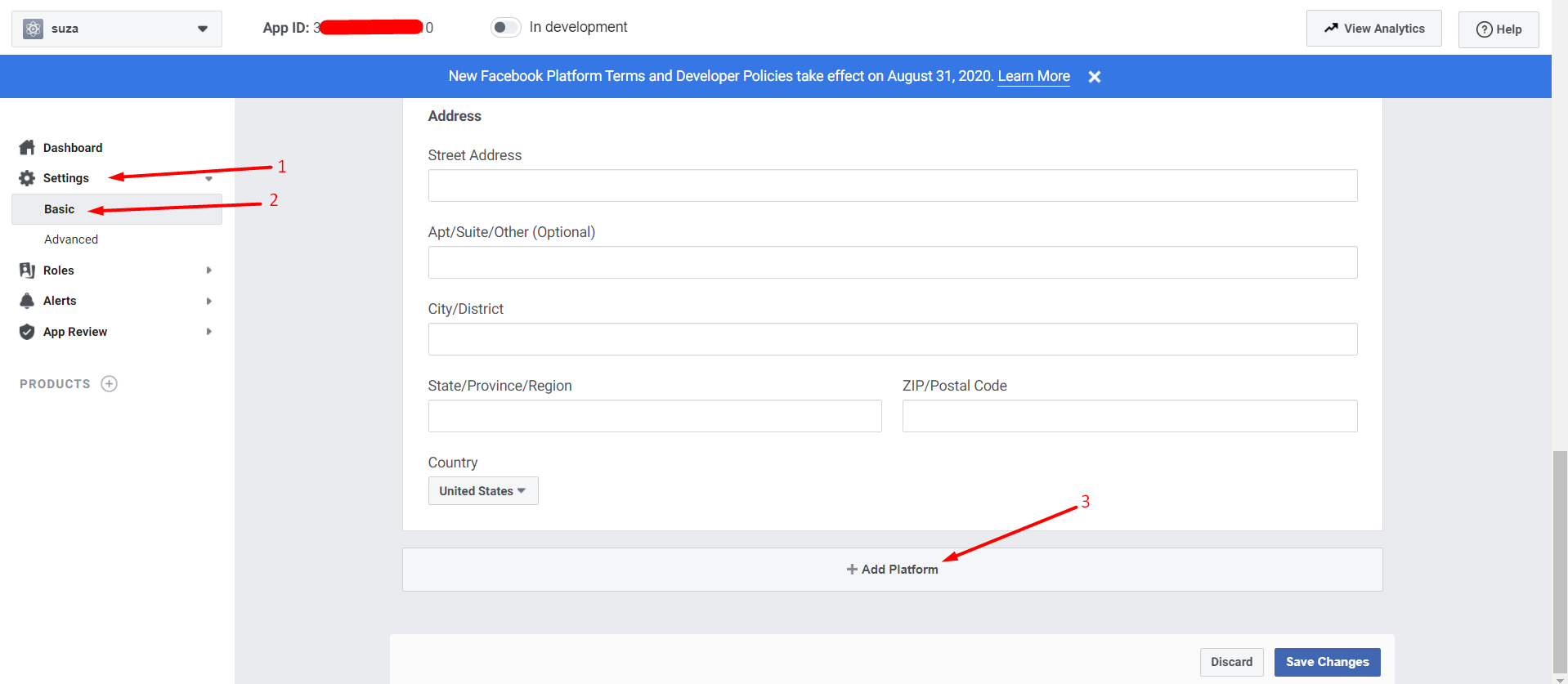
接下来,单击“添加平台”按钮:

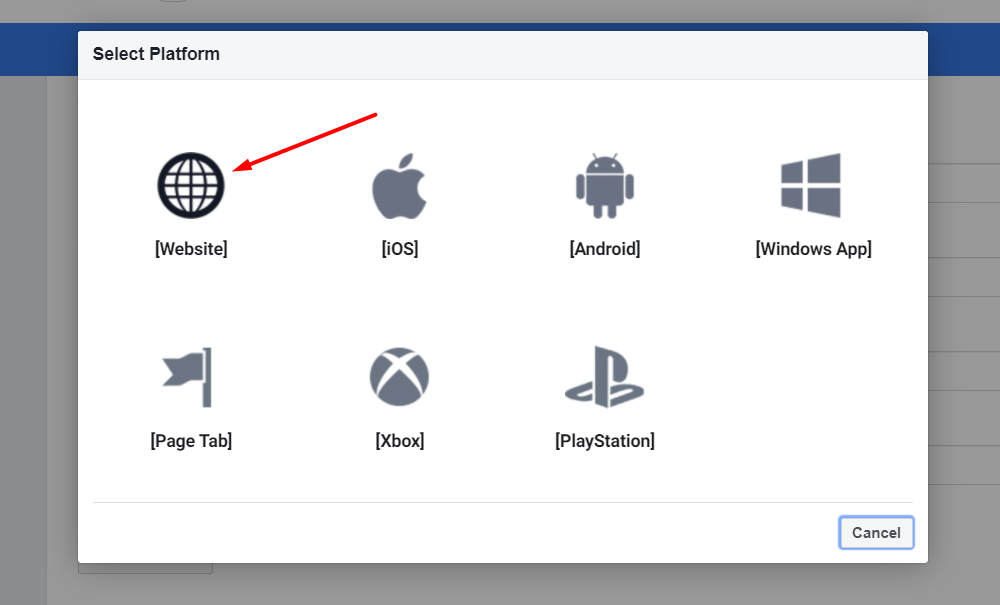
选择您的平台。 在这种情况下,我们选择“网站”。

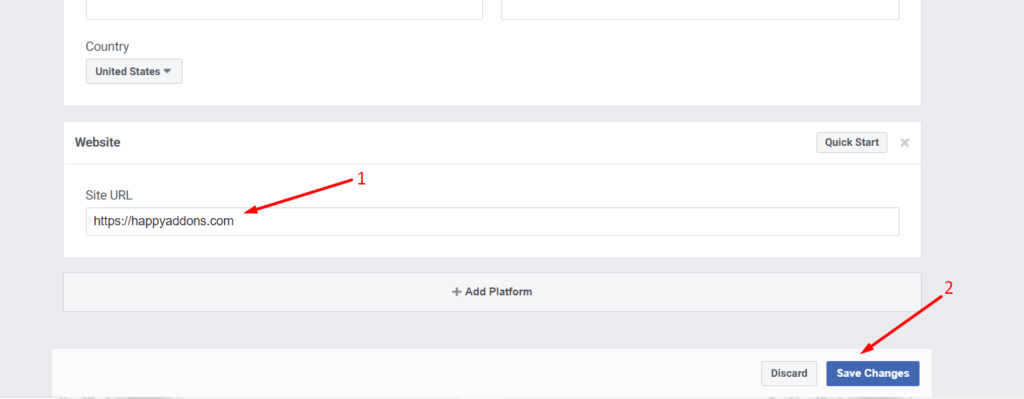
提供您的网站 URL 并保存更改:

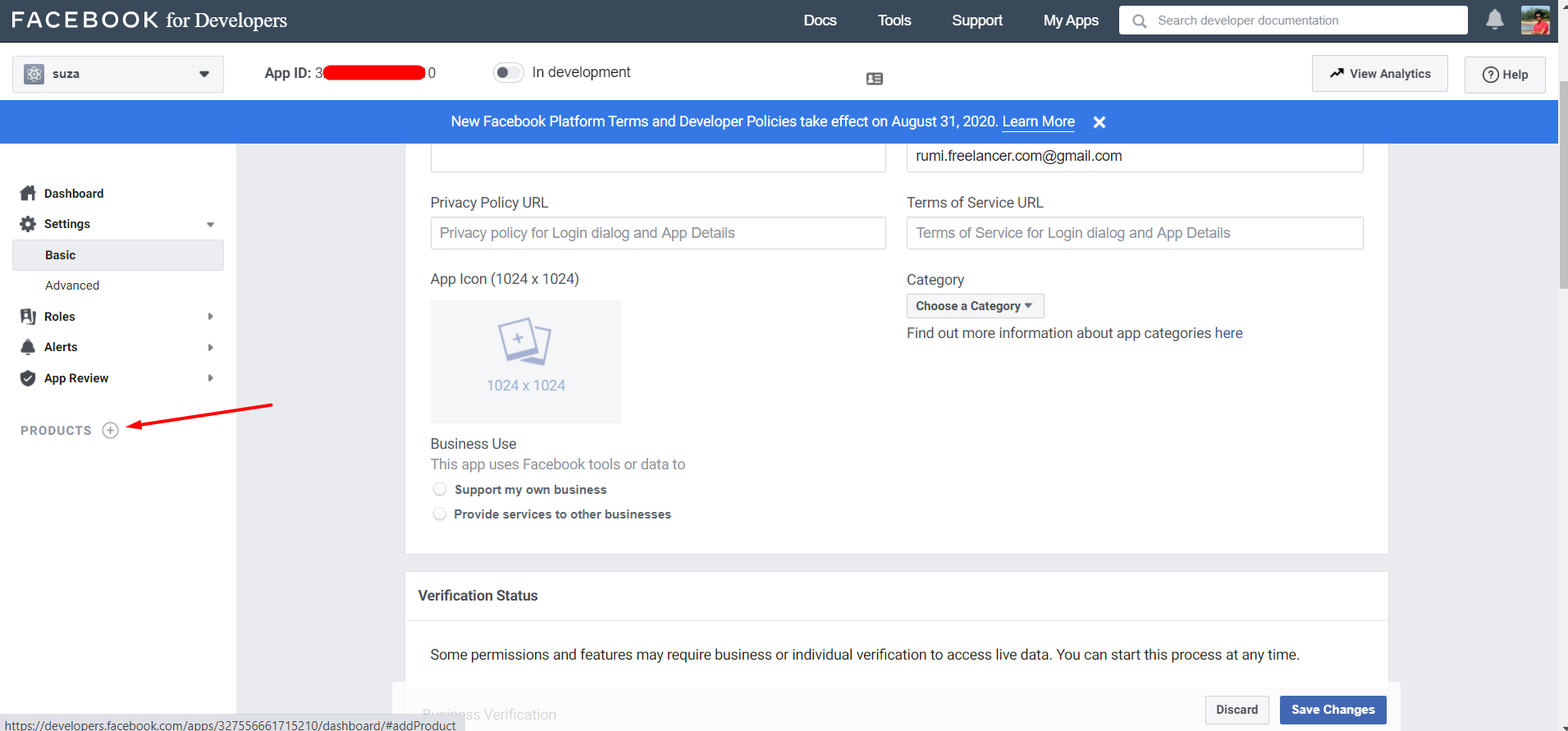
现在,转到产品选项:

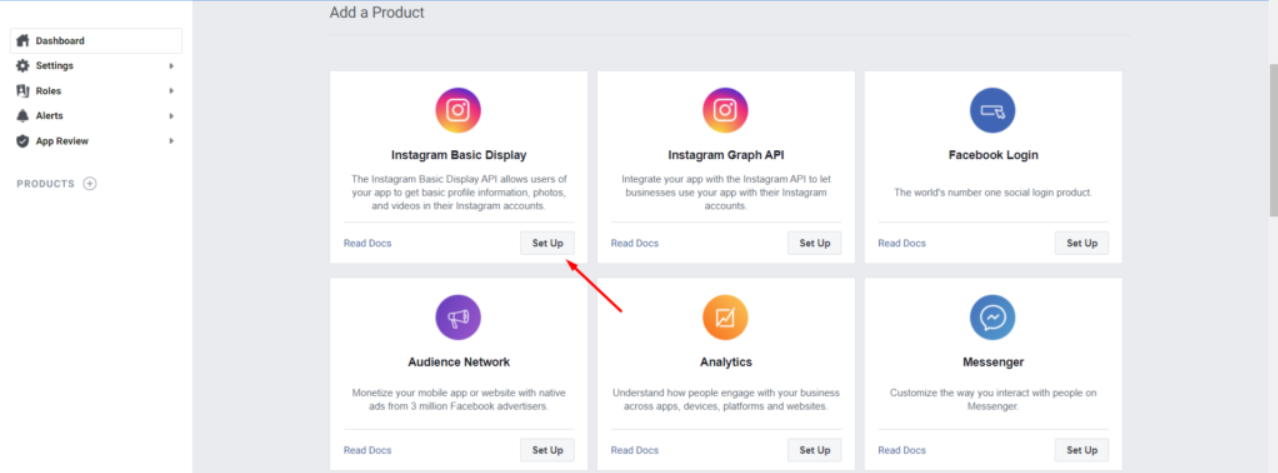
现在,从 Instagram 基本显示中选择“设置”:

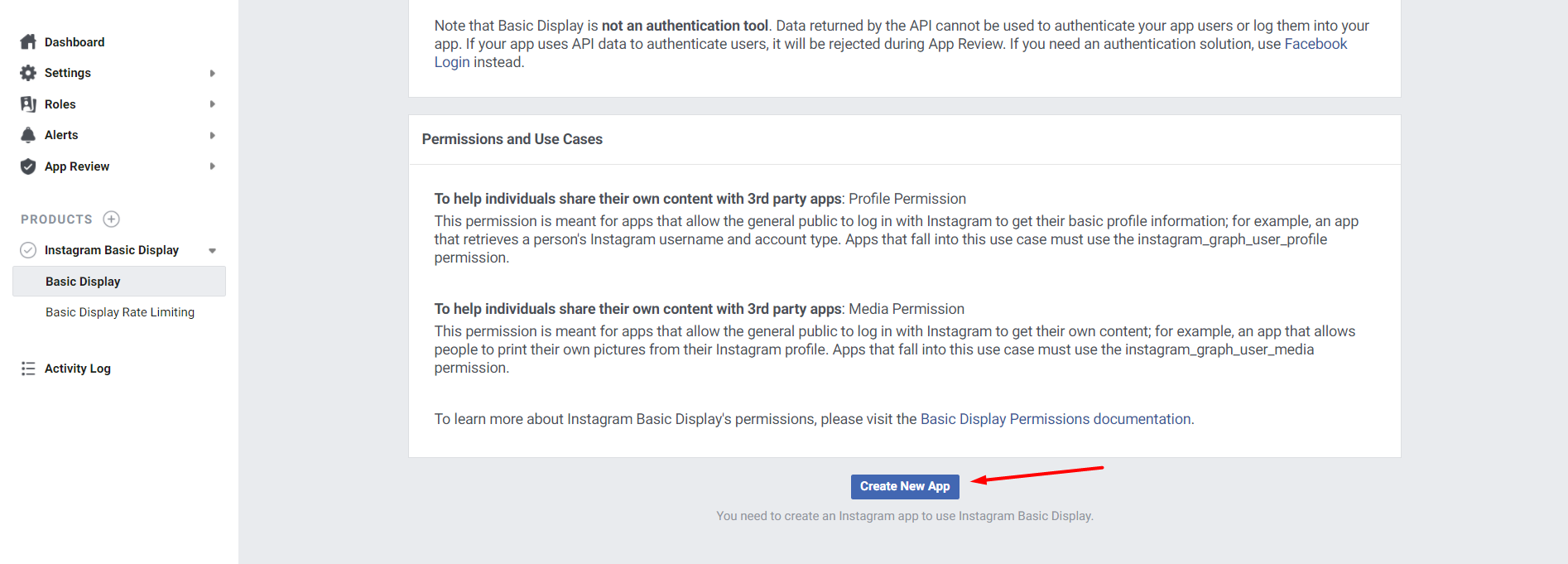
现在,一直向下滚动到“创建新应用程序”。

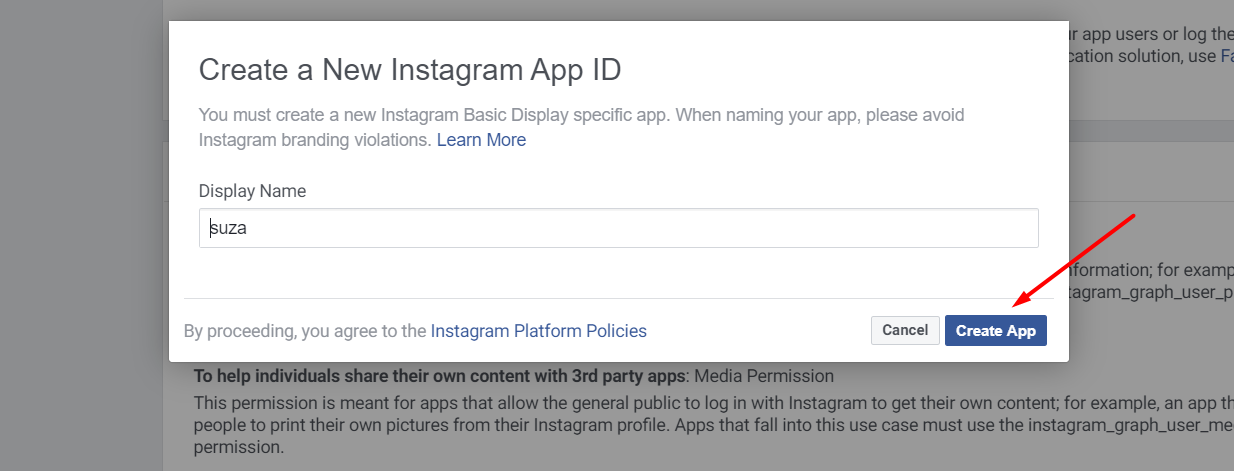
您将看到一个弹出窗口。 您需要做的就是提供一个显示名称并点击“创建应用程序”按钮。

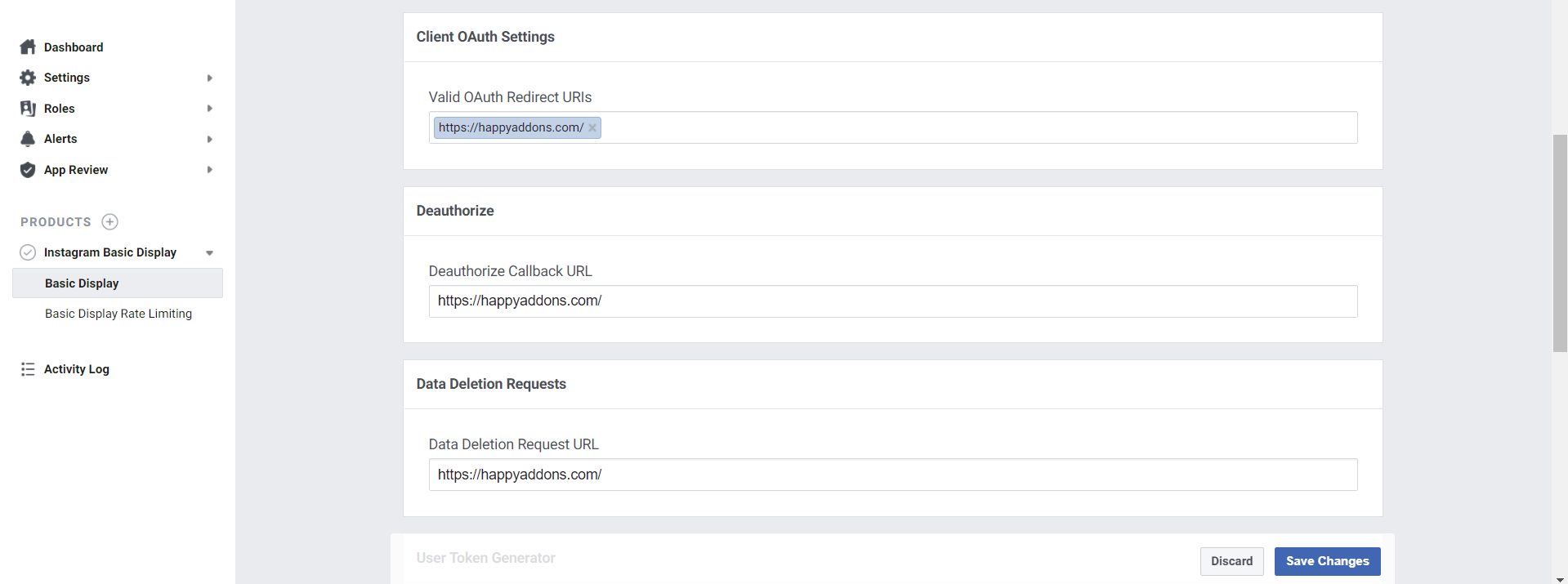
现在,将您的网站 URL 提供给以下字段并确保保存更改:

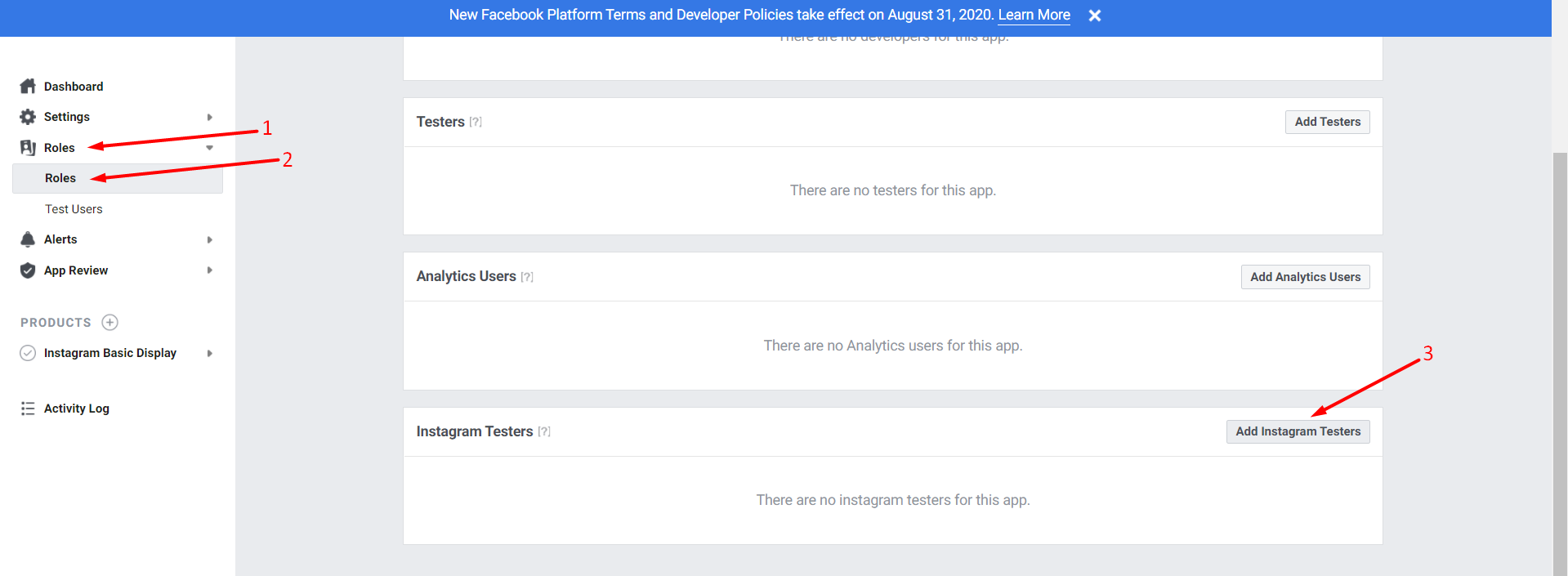
转到Roles-> Roles选项并选择“ Add Instagram Testers ”选项:

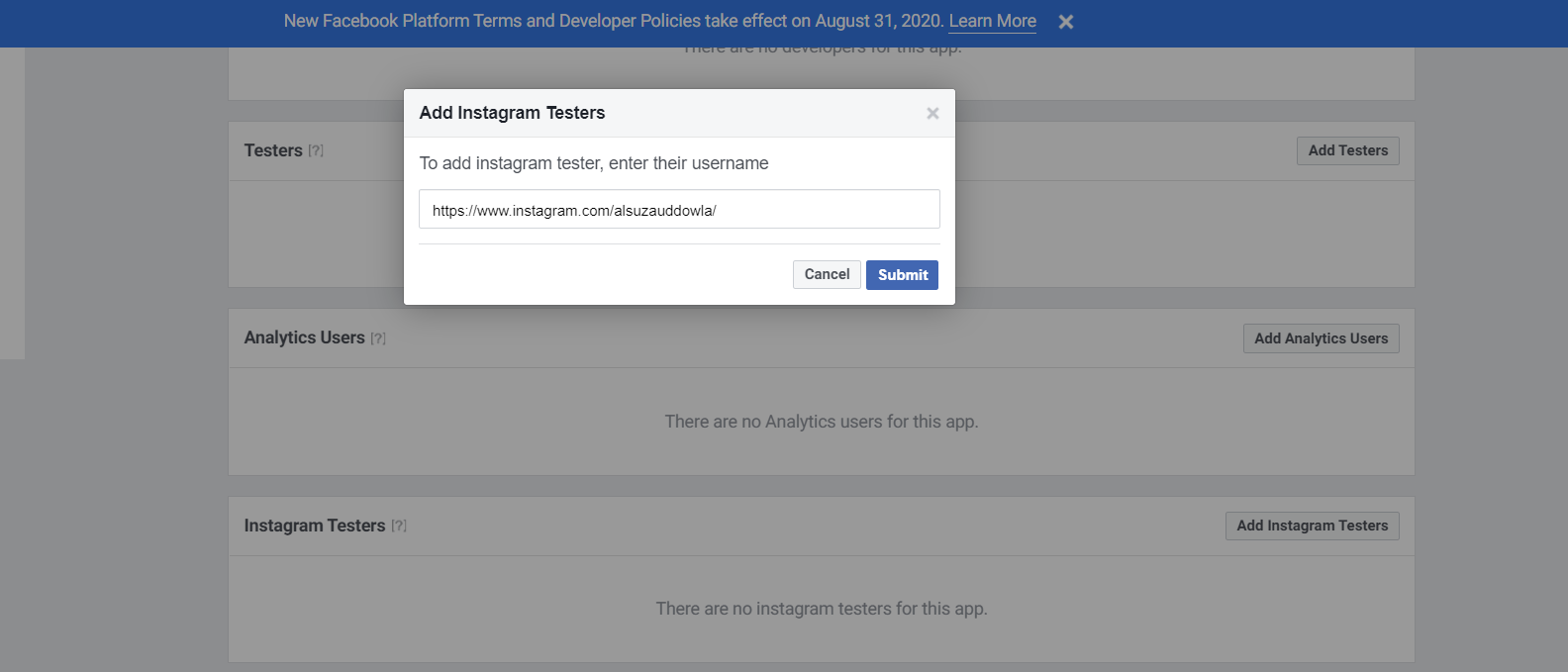
提供您的 Instagram 用户名 URL:

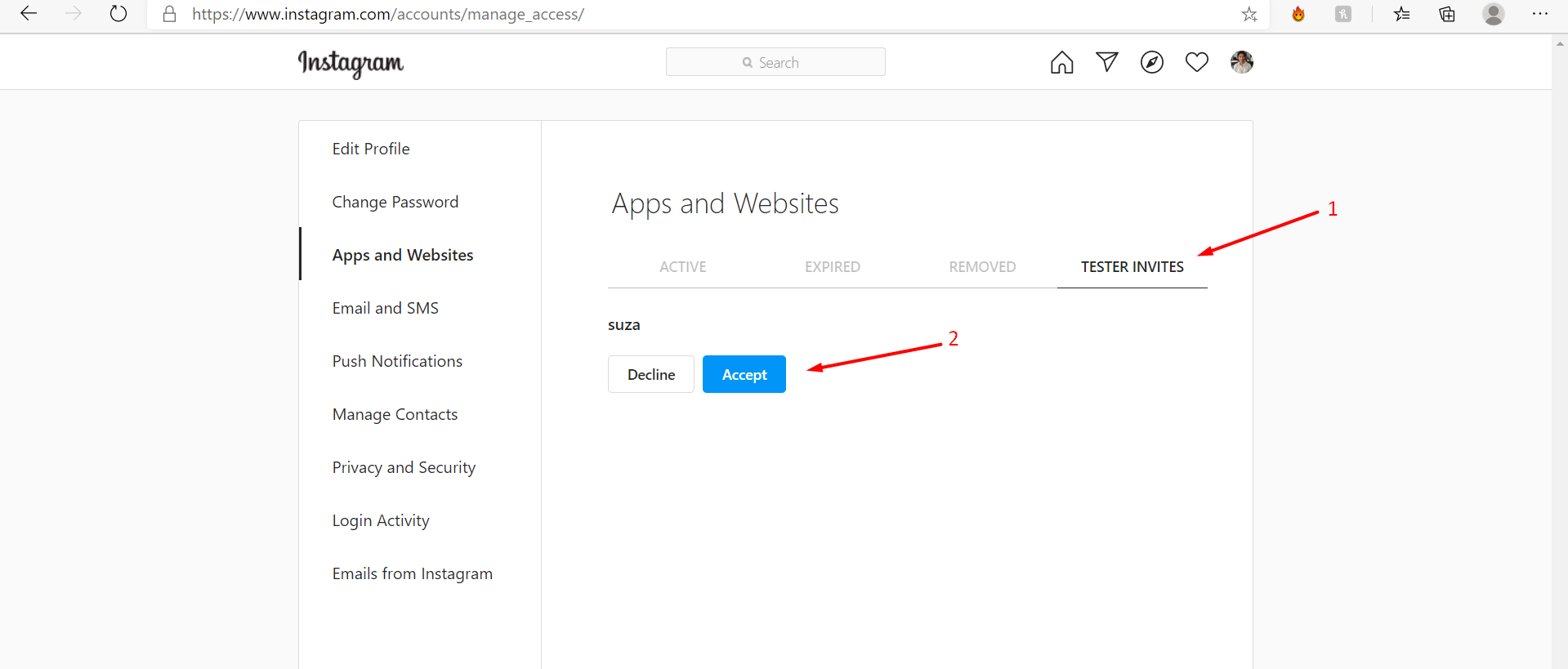
现在登录到您的 Instagram 个人资料,然后转到Edit Profile > Apps and Websites> Tester Invites 。 您将能够看到邀请。 确保接受邀请:

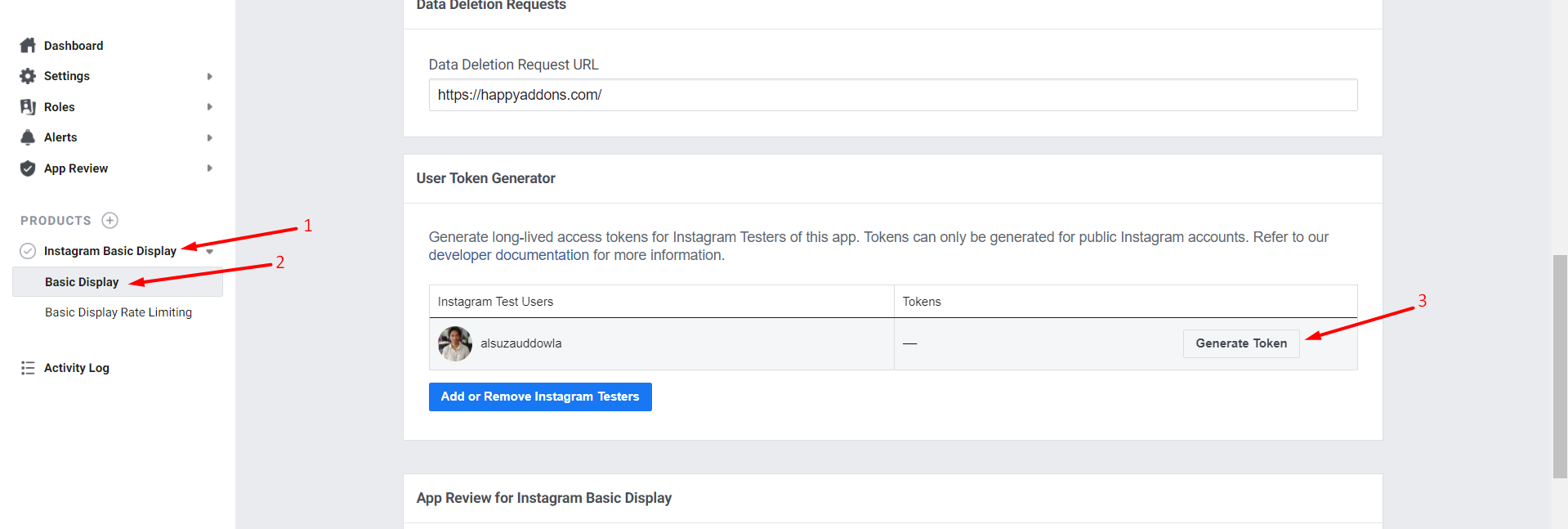
现在,转到developer.facebook.com > Products > Instagram Basic Display > Basic Display > User Token Generator > 点击“ Generate Token ”按钮:

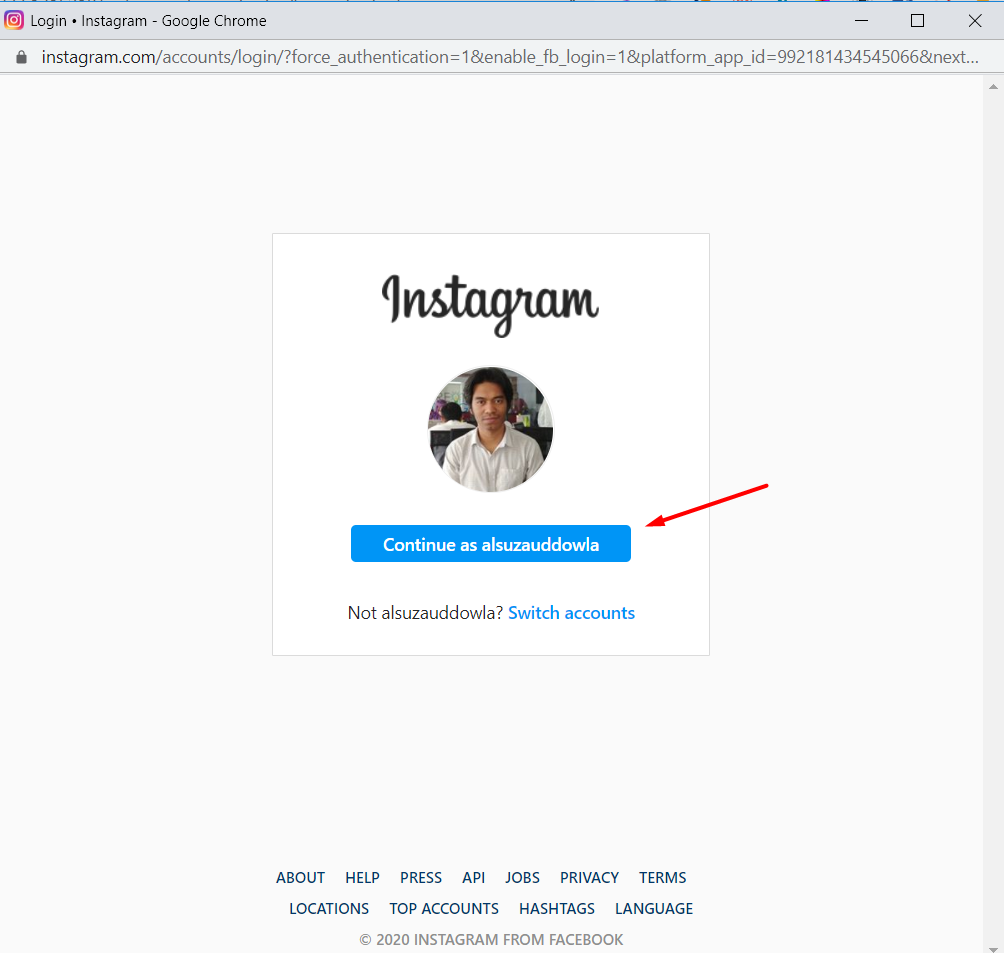
继续使用您的帐户:

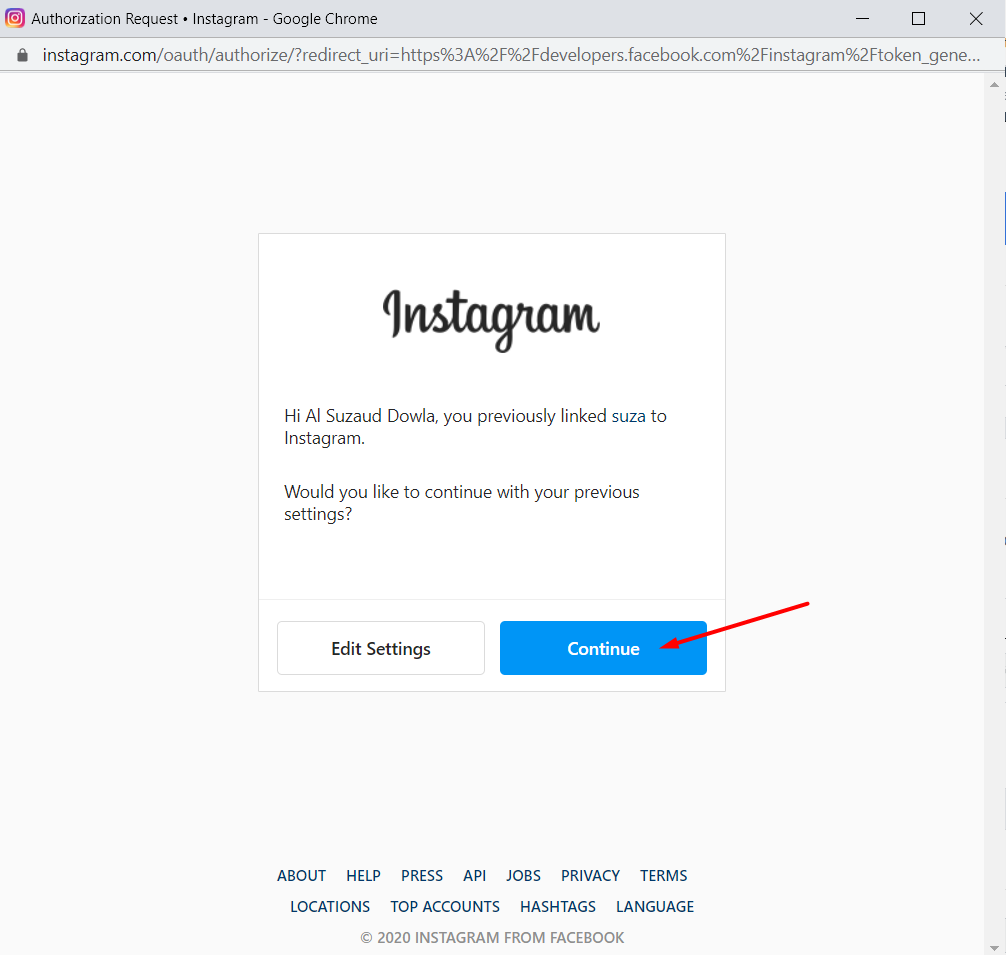
再次点击继续:

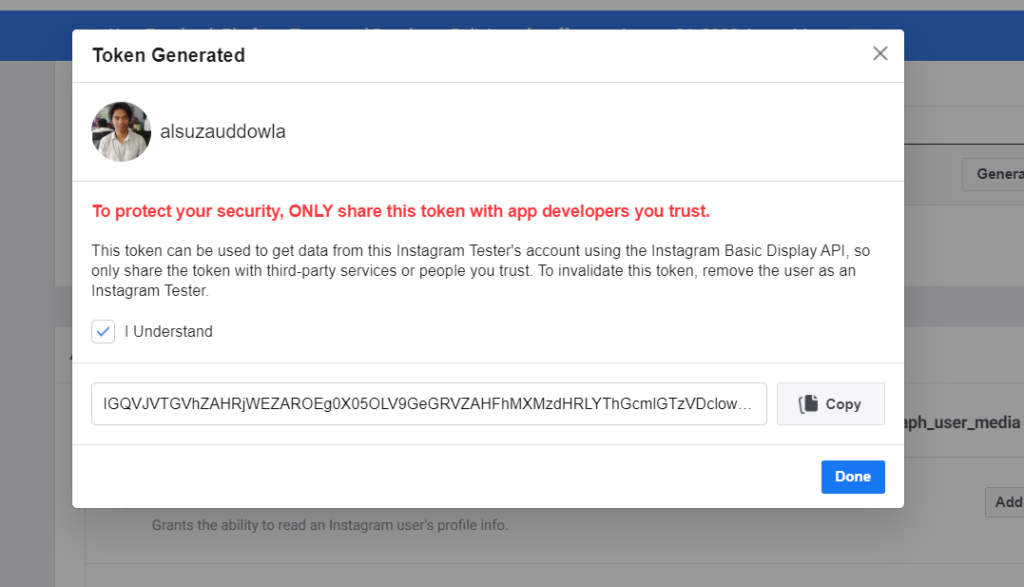
瞧! 这是您的 Instagram 访问令牌:

如果您是开发人员并想要创建 Instagram 访问令牌,请继续执行方法 2。

方法 2:创建 Instagram 访问令牌(针对开发人员)
按着这些次序:

第 1 步:获得授权
Instagram 会将您的用户重定向到您的应用,并在用户登录并选择允许您的应用访问哪些数据后立即包含授权代码。 使用此授权代码,您将能够交换短期访问令牌。
要开始该过程,您需要找到授权窗口并将其显示给用户:
https://api.instagram.com/oauth/authorize
?client_id={instagram-app-id}
&redirect_uri={重定向uri}
&范围={范围}
&response_type=代码
&state={state} //可选查询字符串参数
除state外的所有参数都是必需的。
| 范围 | 样本值 | 描述 |
|---|---|---|
client_id必需的 数字字符串 | 990602627938098 | 您的 Instagram App ID 显示在App Dashboard > Products > Instagram > Basic Display中。 |
redirect_uri必需的 细绳 | https://socialsizzle.herokuapp.com/auth/ | Instagram 将在用户允许或拒绝权限请求后重定向用户的 URI。 您必须确保此 URI 与有效 oAuth URI 列表中的基本 URI 之一完全匹配。 请注意,Instagram 建议您通过检查列表进行验证,因为 App Dashboard 可能已在您的 URI 中添加了尾部斜杠。 |
response_type必需的 细绳 | code | 将此值设置为code 。 |
scope必需的 逗号或空格分隔的列表 | user_profile,user_media | 从应用程序用户请求的权限的逗号分隔列表或 URL 编码的空格分隔列表。 user_profile是必需的。 |
state细绳 | 1 | 可选值指示特定于服务器的状态。 例如,您可以使用它来防止 CSRF 问题。 将用户重定向回您时,Instagram 将包含此参数和值。 |
示例授权窗口 URL
https://api.instagram.com/oauth/authorize ?client_id=990602627938098 &redirect_uri=https://socialsizzle.herokuapp.com/auth/ &scope=user_profile,user_media &response_type=代码
授权成功
如果授权成功,Instagram 会将您的用户重定向到您的 [ redirect_uri ]。 之后,Instagram 将通过查询字符串参数[code ] 向您传递一个授权码。 您需要做的就是捕获代码,以便您可以让您的应用程序将其交换为临时的 Instagram 用户访问令牌。
请注意,授权码有效期为 1 小时,您只能使用一次。
这是一个成功的身份验证重定向示例:
https://socialsizzle.herokuapp.com/auth/?code=AQBx-hBsH3...#_
请注意,虽然#_将附加到重定向 URI 的末尾,但它不属于代码本身,因此您可以将其删除。
取消授权
并非总是用户会完成授权流程。 如果用户未完成授权跟随,Instagram 会将您的用户重定向到redirect_uri并附加以下错误参数。
在这种情况下,您可以向用户显示适当的消息。
| 范围 | 价值 |
|---|---|
error | access_denied |
error_reason | user_denied |
error_description | The+user+denied+your+request |
取消授权重定向示例
https://socialsizzle.herokuapp.com/auth/?error=access_denied &error_reason=user_denied &error_description=The+user+denied+your+request
第 2 步:将代码换成代币
当您收到代码时,您需要将其换成临时访问令牌。 您只需将POST请求发送到以下端点即可:
发布 https://api.instagram.com/oauth/access_token
车身参数
现在您必须在 POST 请求正文中包含以下参数。
| 范围 | 样本值 | 描述 |
|---|---|---|
client_id必需的 数字字符串 | 990602627938098 | 您的 Instagram App ID 显示在App Dashboard > Products > Instagram > Basic Display中。 |
client_secret必需的 细绳 | a1b2C3D4 | 您的 Instagram App Secret 显示在App Dashboard > Products > Instagram > Basic Display中。 |
code必需的 细绳 | AQBx-hBsH3... | 当将用户重定向到您的redirect_uri时,授权代码 Instagram 会在code参数中传递给您。 |
grant_type必需的 细绳 | authorization_code | 将此值设置为authorization_code 。 |
redirect_uri必需的 细绳 | https://socialsizzle. heroku.com/auth/ | 当您将用户定向到我们的授权窗口时传递给我们的重定向 URI。 这必须是相同的 URI,否则 Instagram 将拒绝该请求。 |
样品请求
卷曲-X POST \ https://api.instagram.com/oauth/access_token \ -F client_id=990602627938098\ -F client_secret=eb8c7...\ -F 授权类型=授权代码\ -F redirect_uri=https://socialsizzle.herokuapp.com/auth/ \ -F 代码=AQBx-hBsH3...
示例成功响应
给你! 如果响应成功,API 将返回一个 JSON 有效负载,其中包含应用用户的短期访问令牌和用户 ID。
{
"access_token": "IGQVJ...",
“user_id”:17841405793187218
} 现在您获得了访问令牌,您可以轻松捕获access_token值。 通过使用这个短暂的 Instagram 用户访问令牌,您可以允许您的应用访问 Instagram 基本显示 API 端点。
样本拒绝响应
如果请求格式错误,API 将返回错误。
{
"error_type": "OAuthException",
“代码”:400,
"error_message": "未找到匹配代码或已使用"
}结论
我们希望本文能帮助您以最简单的方式获取 Instagram 访问令牌。 如果您认为有更简单的方法,请不要犹豫与我们分享,以便我们都能从中受益。 提前致谢!
相关主题:了解如何在您的 WordPress 网站上添加 Instagram 提要。
礼貌:developer.facebook.com,
