如何在 WordPress 中创建页面列表(适合初学者的教程)
已发表: 2023-04-13由于其用户友好的界面和多功能性,WordPress 是一个广泛使用的网站创建平台。 它的主要功能之一是能够毫不费力地创建页面并有效地管理内容。
然而,随着网站的发展,管理所有页面并让访问者轻松访问它们将变得困难。 这是页面列表派上用场的地方。
在这篇博文中,我们将指导您如何在 WordPress 中创建页面列表并管理它们以确保访问者的可访问性。
为什么要在 WordPress 网站上显示页面列表?
您可能希望在 WordPress 网站上显示页面列表的原因有多种。 在这里,我们列出了一些关于在 WordPress 上显示页面列表的好处的重要原因:
- 它提高了内容的可访问性和可见性,因此您在管理 WordPress 网页时不会遇到困难。
- 您的访问者可以轻松地从您的站点找到他们想要的信息。 因此,他们的用户体验也会得到成倍的提升。
- 由于页面列表改善了用户体验,您的访问者希望在您的网站上花费更多时间。 结果,您网站的会话持续时间将会增加。
- 显示页面列表对于 SEO 也很重要,因为它提高了在搜索引擎上排名的可能性。 搜索引擎使用链接来导航和索引网页以实现快速访问,从而获得高排名。
最后,添加页面列表对于想要轻松跟踪其网页并确保它们是最新的网站所有者来说是个好主意。 由于这些原因,在 WordPress 中添加页面列表是必不可少的。
如何在 WordPress 中添加页面列表
在 WordPress 中添加页面列表有两种方法。 一种是通过难以实施的手动编码,另一种是使用 WordPress 插件。 在这里,我们将选择用户友好的选项,即使用插件向 WordPress 网站添加页面。
因此,以下是将页面列表添加到 WordPress 的三个简单步骤:
第 1 步:安装并激活 WordPress 页面列表插件。
首先,要将页面列表添加到您的 WordPress 站点,您将需要一个可以选择这样做的插件。 在这里,我们使用ElementsKit添加 WordPress 网页列表。
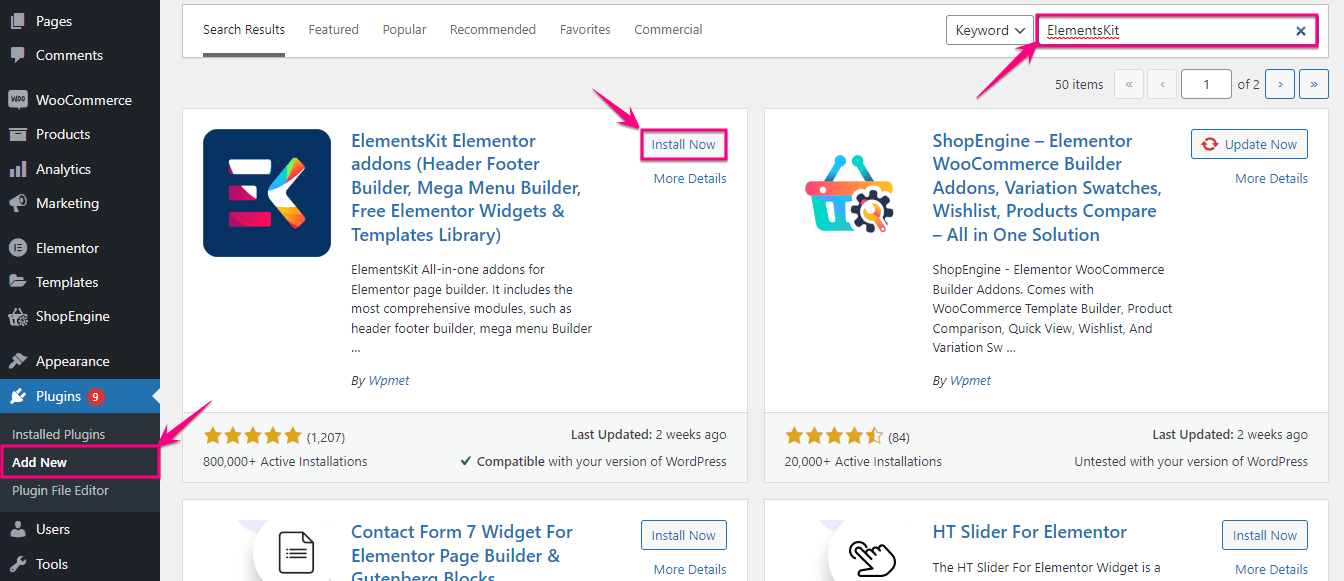
为此,请访问您的管理仪表板并按插件下的“添加新” 。 之后,搜索 ElementsKit并点击“立即安装”按钮。 安装后,激活它。 但在安装 ElementsKit 之前,请确保您的网站上安装了 Elementor。

第 2 步:将页面列表添加到 WordPress。
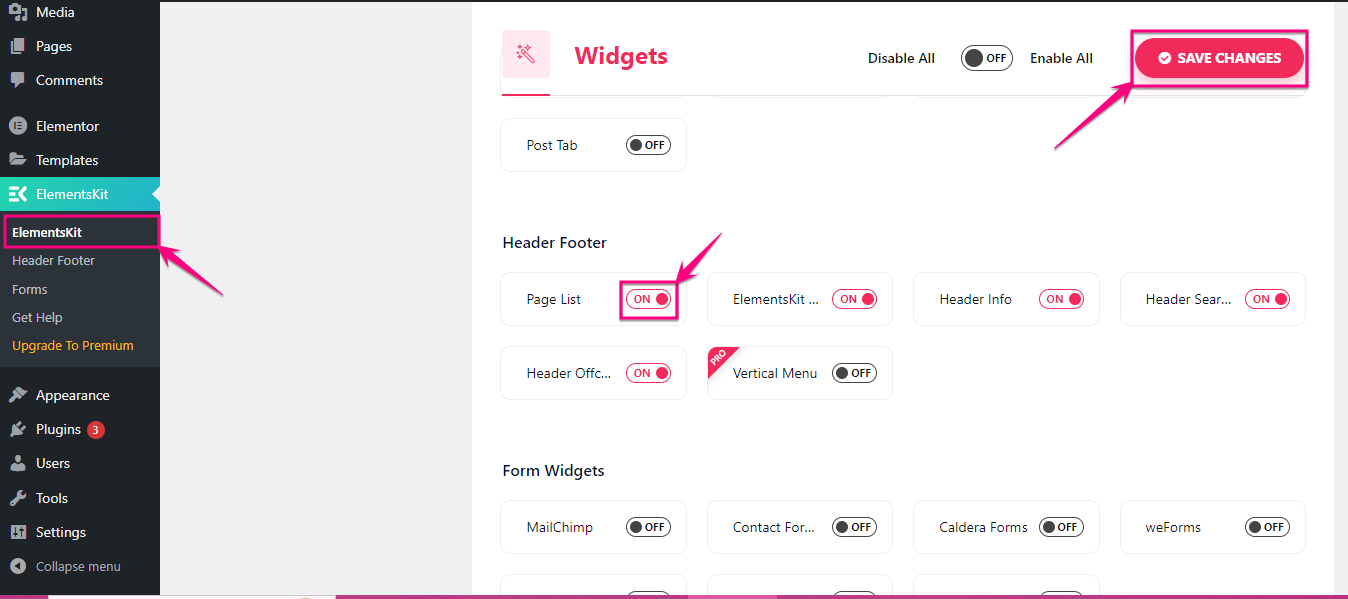
现在,通过访问 ElementsKit >> ElementsKit启用页面列表小部件并启用该小部件。 然后,单击“保存更改”按钮。

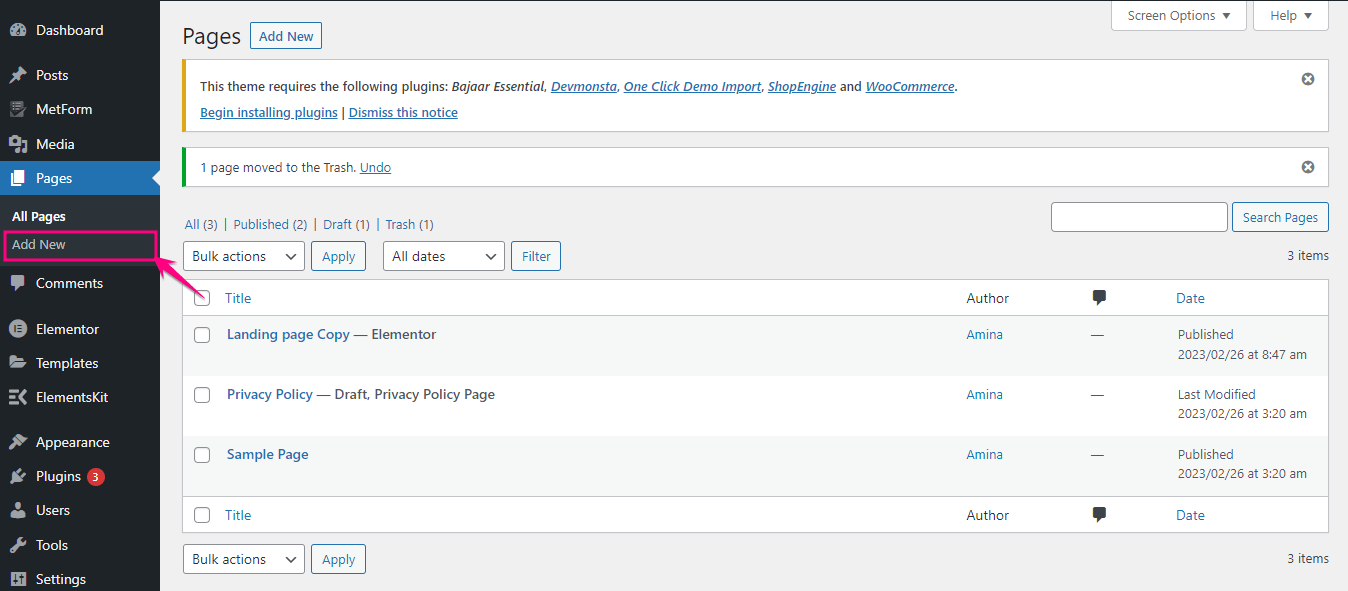
之后,按页面下的“添加新”转到新页面。 或者,转到要添加页面列表的页面。

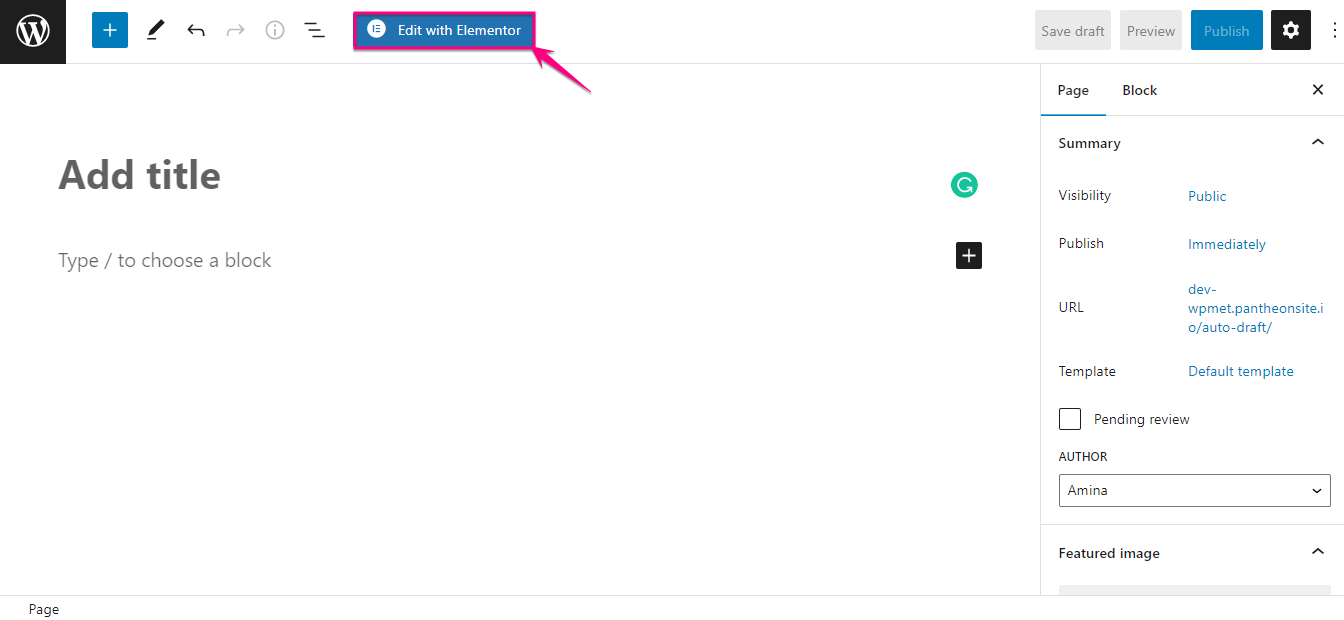
这会将您重定向到一个新页面,您必须从该页面单击“使用 Elementor 编辑”按钮。

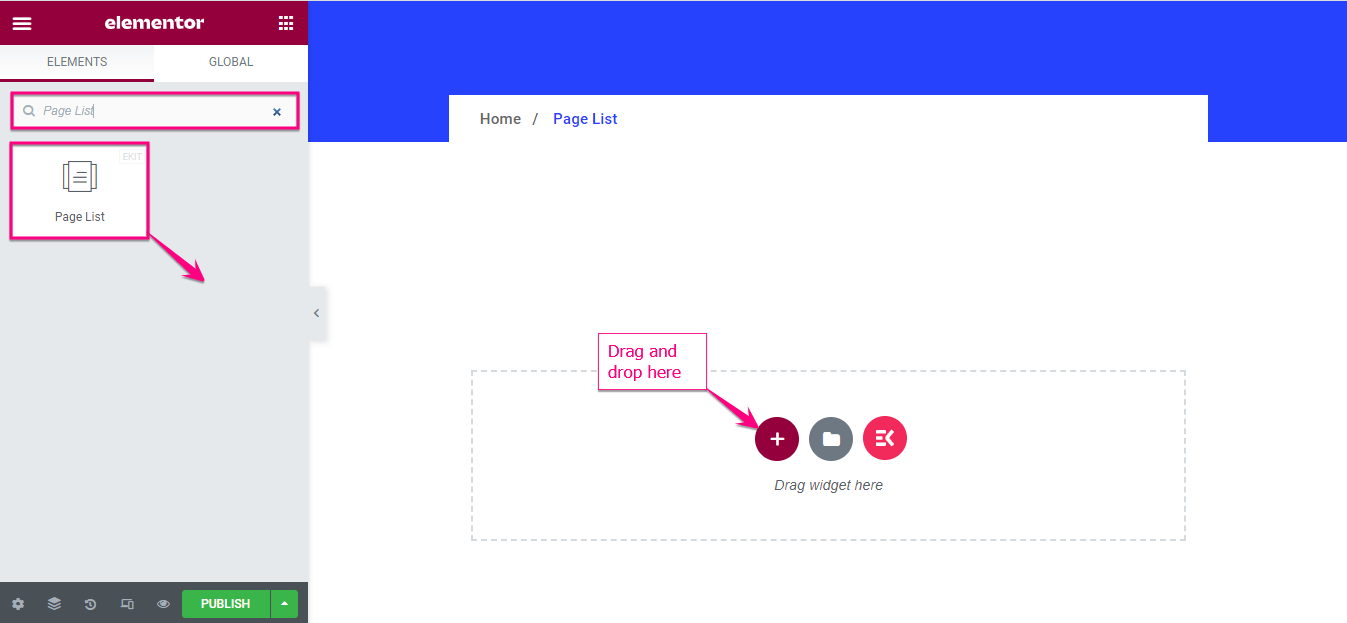
在 Elementor 仪表板中,您需要搜索页面列表小部件。 搜索后,您会注意到一个标有 Ekit 的页面列表小部件。 现在,将其拖放到加号图标上。

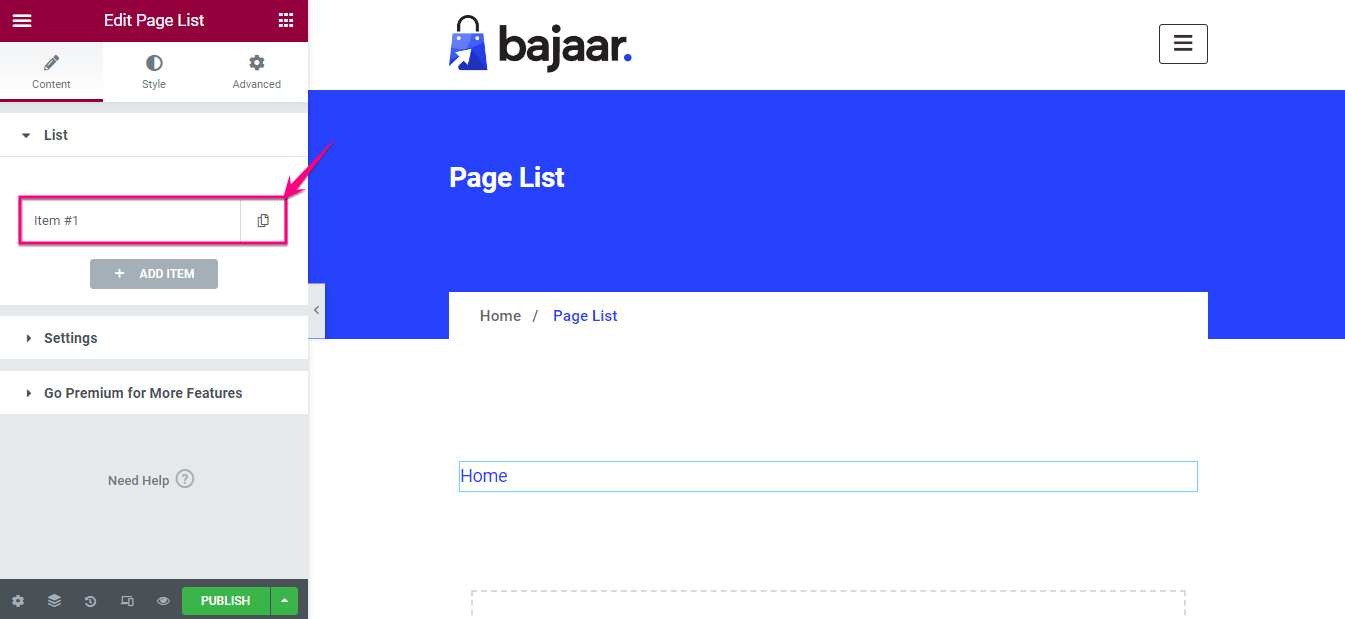
在这里单击列表下的项目选项卡以展开列表。


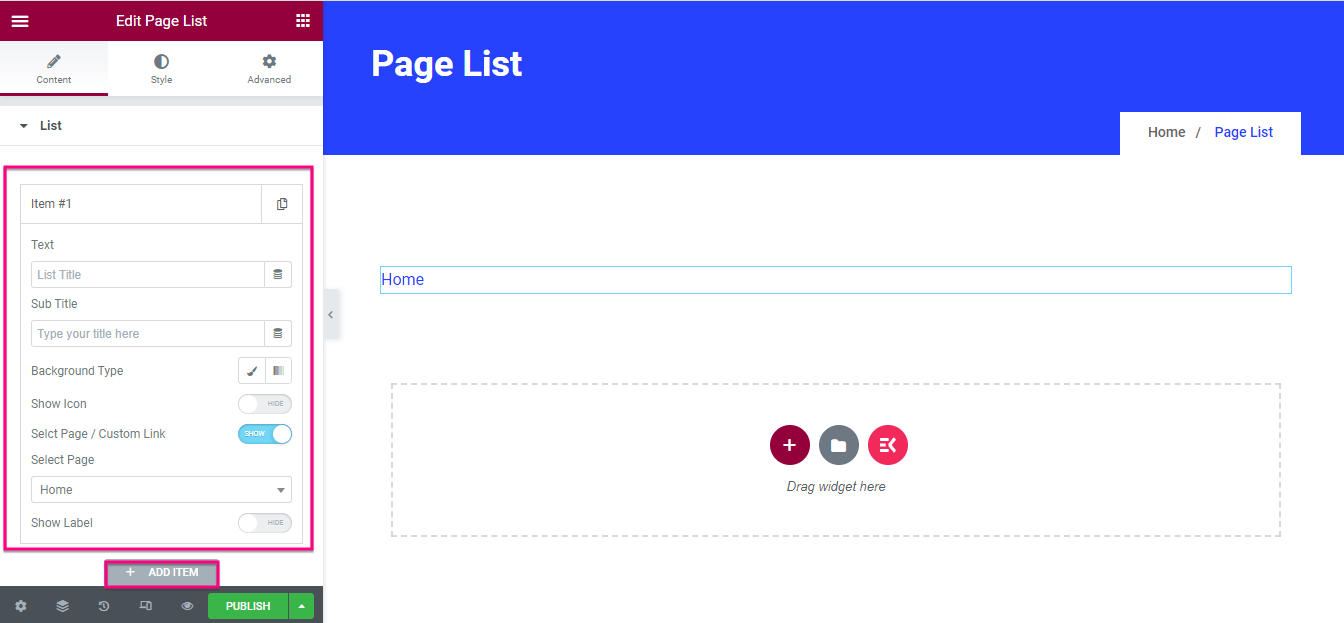
在扩展选项卡中,您会发现以下需要填写的字段:
- 文本:添加要为列出的页面显示的名称。
- 副标题:您还可以在正文中添加副标题。
- 背景类型:选择要为页面列表显示的背景类型。
- 显示图标:您可以从此处显示或隐藏页面图标。
- 选择页面/自定义链接:启用它以选择页面。
- 选择页面:从下拉菜单中选择一个页面。
- 显示标签:您还可以隐藏或显示标签。
现在,按照相同的过程并根据需要添加任意数量的选项卡。

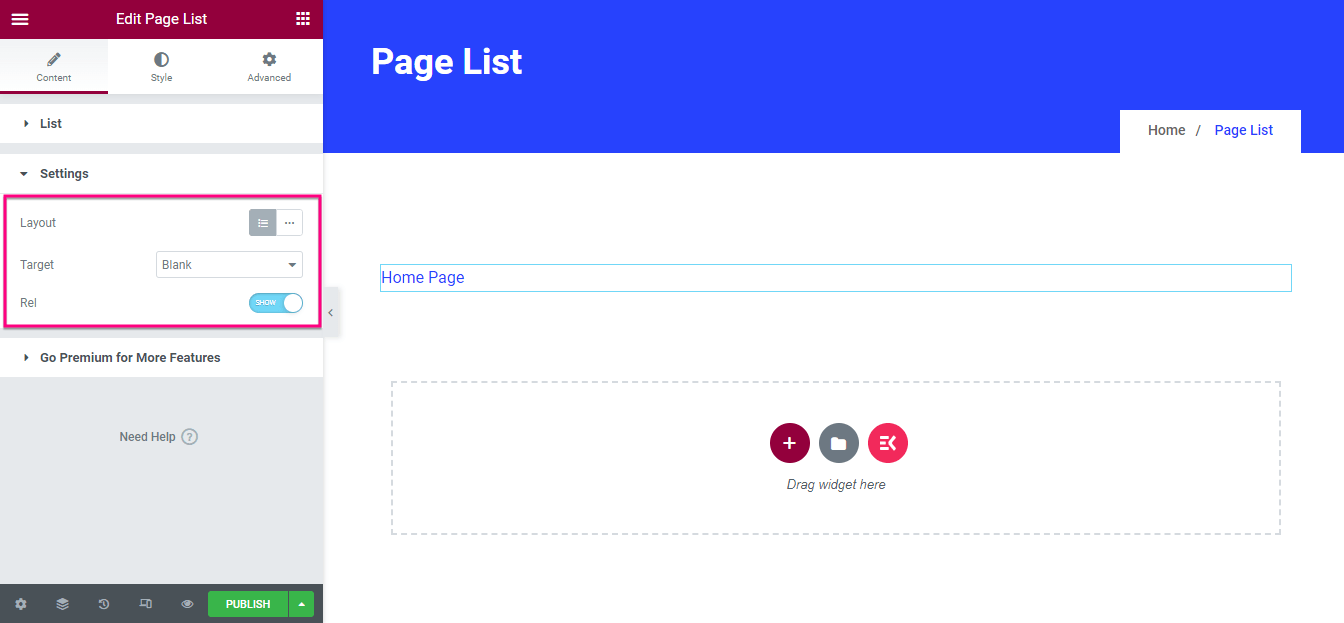
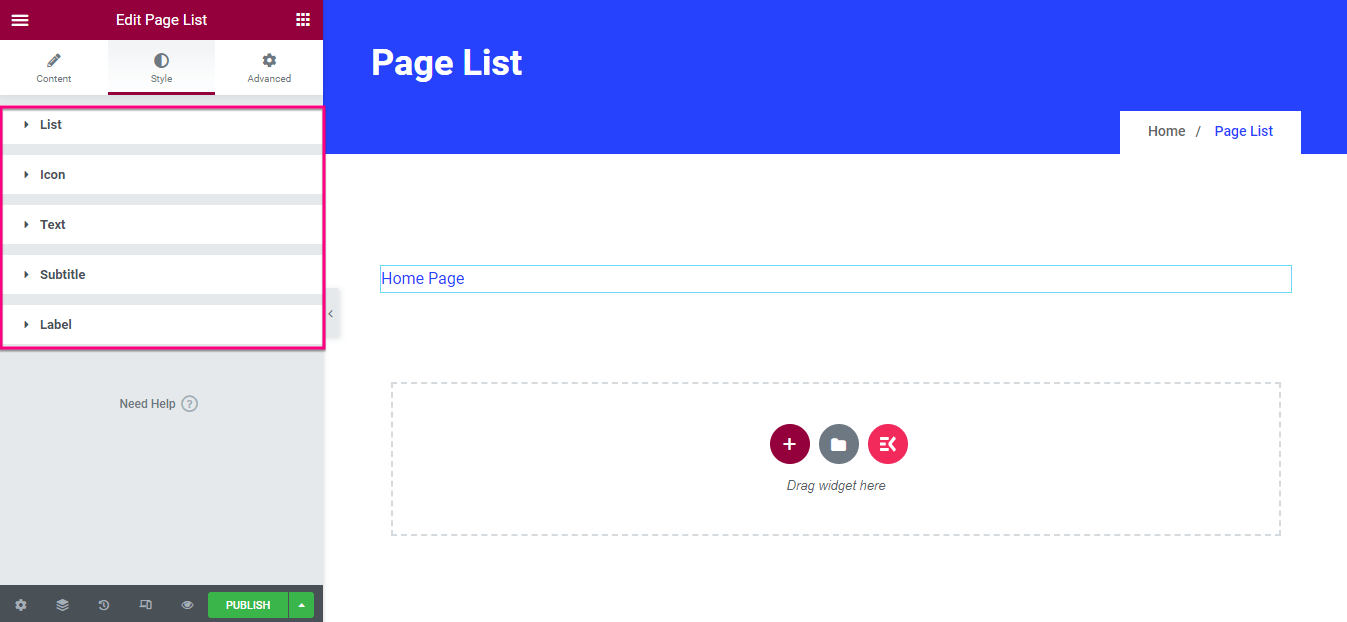
然后,转到“设置”选项卡并为您的页面列表调整布局、目标和相对。

此外,您还可以通过编辑填充、边距、边框类型、边框半径、框阴影、列表对齐、图标、文本、副标题和标签来设置页面列表的样式。

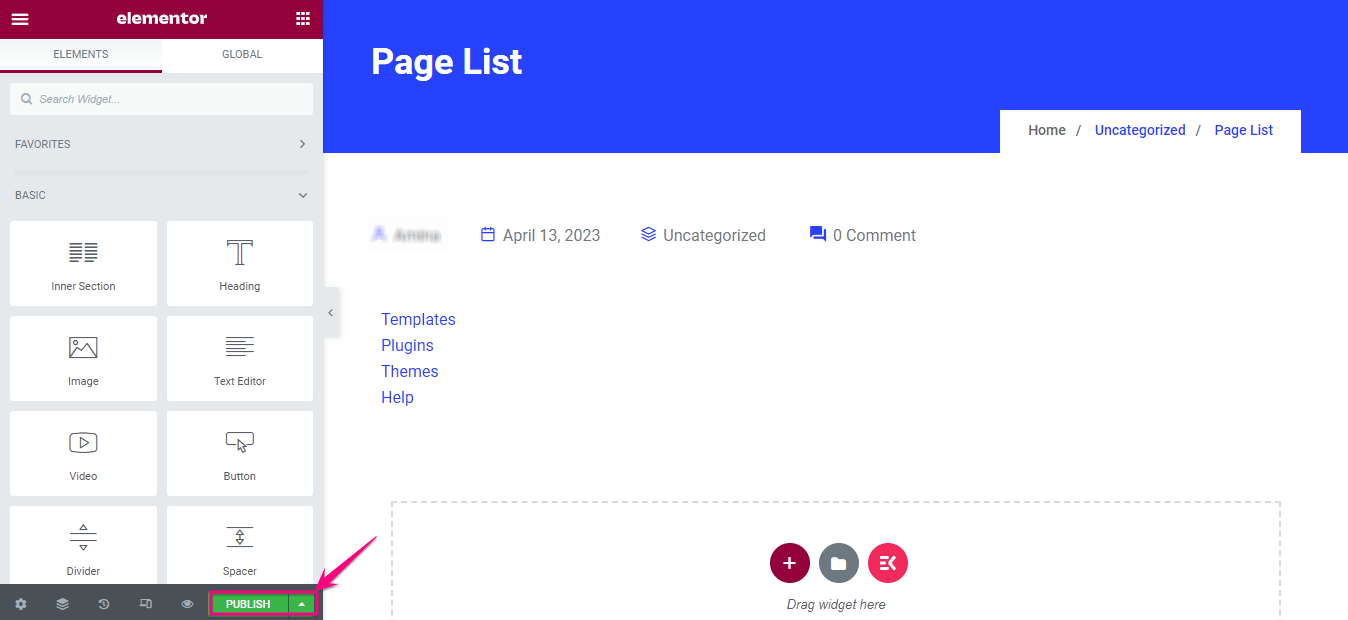
第 3 步:使用 ElementsKit 发布页面列表。
最后,将所有网页添加到 WordPress 后,点击发布或更新按钮使其生效。

为什么要使用 ElementsKit 添加 WordPress 网页列表?
ElementsKit 不是针对单个问题的解决方案。 相反,它提供了所有选项以及添加页面列表以构建和维护成功的网站。 而且,添加页面列表或其他功能非常容易,只需不到几分钟的时间。
在这里,您将获得90 多个小部件和模块,让您的网站保持最新状态。 它的一些最独特的功能是页眉页脚生成器、条件逻辑、超级菜单、高级视差、图像遮罩等。
此外,它完全兼容 Elementor 、流行主题和插件,让您享受无缝集成。 除此之外,您将获得一个设计丰富的模板库,您将在其中获得用于不同类型网站的预建模板。
此外,它还提供了用户友好的 UX & U I,因此任何人都可以毫无困难地创建网站。 由于 ElementsKit 不是专用的页面列表插件,您将享受到使用这个多合一页面构建器的众多功能。
这就是为什么使用 ElementsKit 而不是专用的页面列表插件是明智的。

您可以在 WordPress 上创建自定义列表吗?
是的,您可以使用 WordPress 插件自定义页面列表。 我们已经在上面展示了如何。 您可以按照上述简单步骤使用 ElementsKit 进行任意自定义。
但是,如果您需要更多指导,请查看以下有关如何在 WordPress 中创建页面列表的教程:
开始显示页面列表
显示页面列表将使访问者更容易访问您的网站,因为它在一个地方链接到您网站的所有页面。 这导致更容易和更方便的导航。
上面我们讨论了如何通过 3 个简单的步骤在 WordPress 中创建页面列表。 因此,完成这些步骤并使用ElementsKit在单个页面上展示所有 WordPress 网页。
