如何在 WordPress 中创建(和自定义)照片库
已发表: 2021-08-04如果您有很多图像,并且它们都值得在您的网站上占有一席之地,那么这可能会造成问题。 不过,对于 WordPress,这只是一个小小的不便。 这是因为有很多方法可以在 WordPress 中创建照片库,通常使用插件。
市场上有一些解决方案可供选择,例如 NextGEN Gallery。 WordPress 甚至有自己的方式在紧要关头创建照片画廊。 无论您选择哪种解决方案,您网站上的所有图像都有空间。
在这篇文章中,我们将讨论如何在 WordPress 中制作照片库。 从那里,我们将研究您可以进行的一些自定义设置,以将您的照片库从另一个竞争者变成重量级冠军!
为什么要在 WordPress 网站上显示照片库
WordPress 是为现代网络量身定做的,这是因为它在显示您的媒体(如视频、GIF 和图像)方面是一流的。 稍后我们将更多地讨论 WordPress 本身,但现在,请考虑使用照片库的以下好处:
- 您可以展示图像集合,并赋予它们上下文和含义。
- 您可以将特定空间专用于批量图像,并以正确的方式显示它们。
- 您不必使用“内联”图像。 换句话说,图像本身可以是一个元素,而不是文本内容的一部分。
照片库可以有很多用途,跨越许多不同的领域。 例如,电子商务企业可以使用画廊来展示产品的不同角度,或者单个项目的各种配色方案和设计。
此外,一个典型的博客网站可以为写作提供更多背景信息,并将图像组合在一起。 摄影网站显然比其他任何网站都更能从照片库中受益,因为您可以根据不同的主题或项目创建相册。
事实上,有了正确的解决方案,您可以通过自己的照片库实现的目标是无限的。
为什么 WordPress 是您网站的理想平台
在我们继续之前,值得注意的是是什么让 WordPress 如此适合任何类型的网站。

它是一个免费的开源内容管理系统 (CMS),开箱即用。 更重要的是,它是一种流行的解决方案:它被用于超过 42% 的所有网站,您可以发现它为滚石、沃尔特迪斯尼、彭博社等网站提供支持。
总体而言,WordPress 是一个安全、稳定、可扩展、灵活的 CMS。 价格也合适。 更重要的是,有广大的教师、专家和开发人员愿意伸出援助之手。 该生态系统还包含主题和插件,可帮助您构建和发布您的网站。
如何使用 WordPress 的默认选项创建图片库
WordPress 提供了许多向您的网站添加内容的实用方法。 例如,块编辑器提供了一个专用的画廊块,可以在紧要关头满足您的需求。
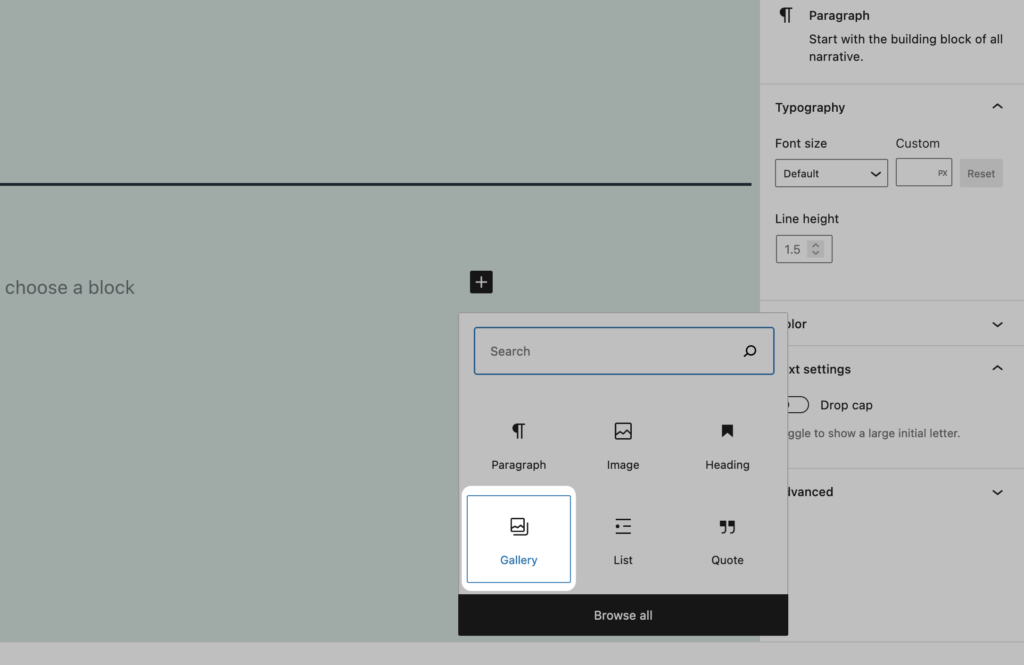
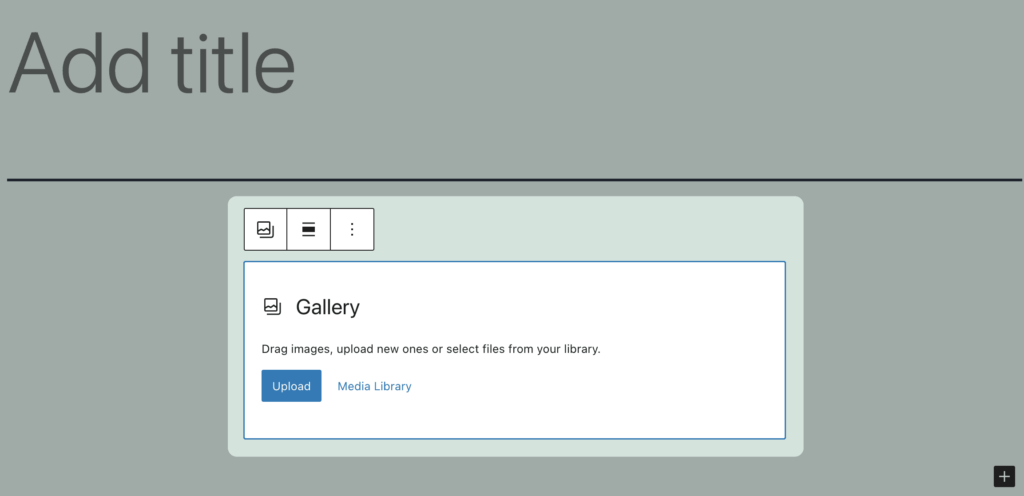
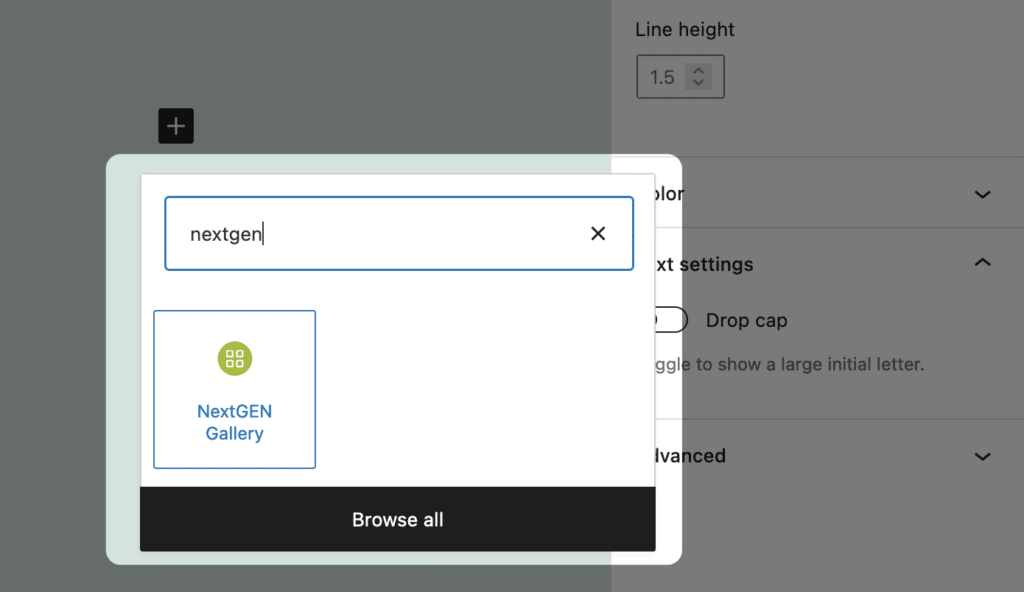
要找到它,请导航到 WordPress 中的帖子或页面,然后查看块编辑器。 您需要单击空白区域旁边的加号图标,然后找到 Gallery Block:

可能是您必须搜索它,但是当您找到它时,请单击以将其添加到您的内容中:

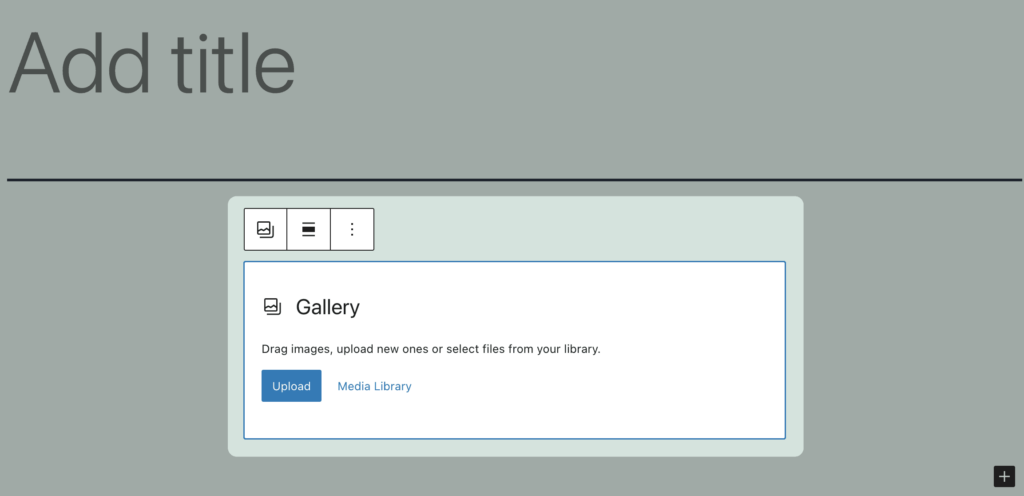
在这里,选择上传新图片或从您的 WordPress 媒体库中选择。 当上传对话框打开时,您可以将图像拖到屏幕上,该过程将开始。
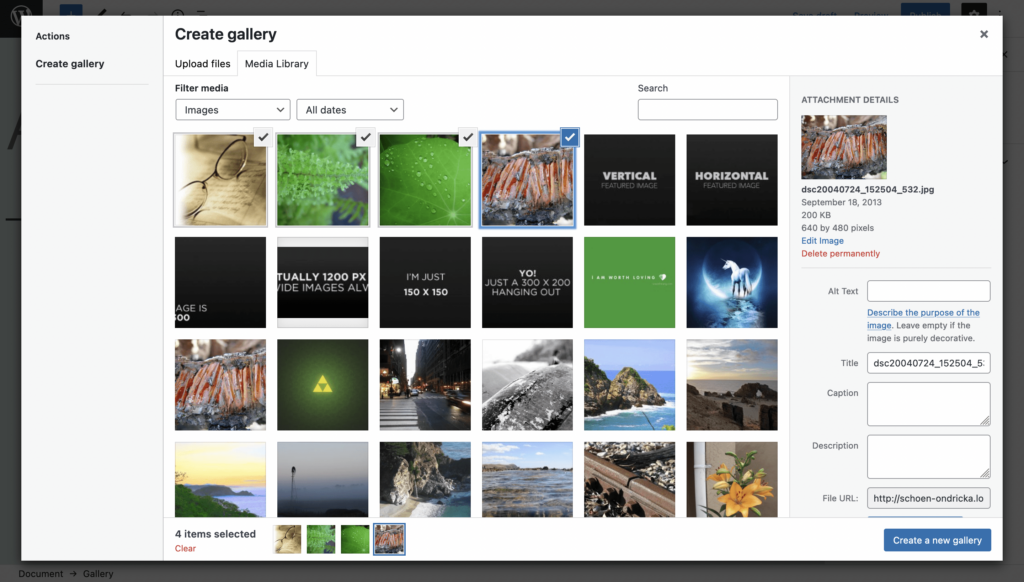
作为替代方案,您可以使用媒体库中的现有图像:

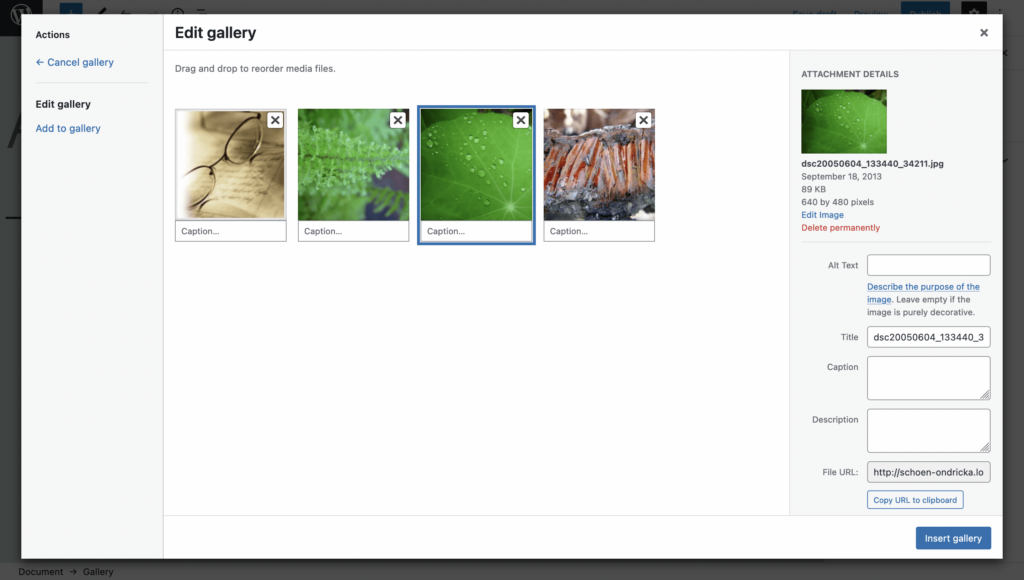
准备就绪后,单击创建新画廊。 此时,您可以为每个图像添加标题并将它们拖动到正确的顺序。 请注意,您还可以在此处设置图像元数据——这是良好的搜索引擎优化 (SEO) 所必需的:

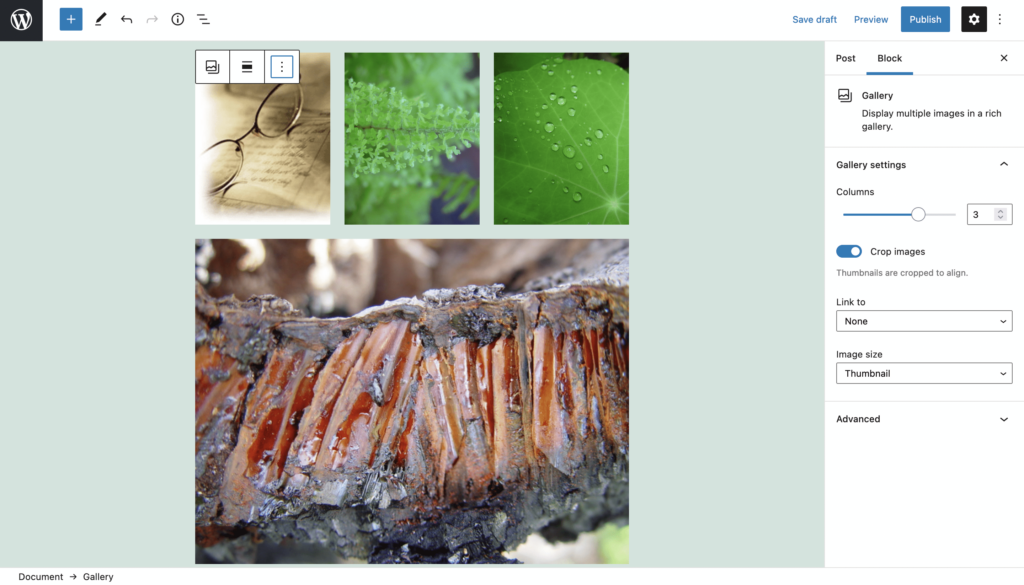
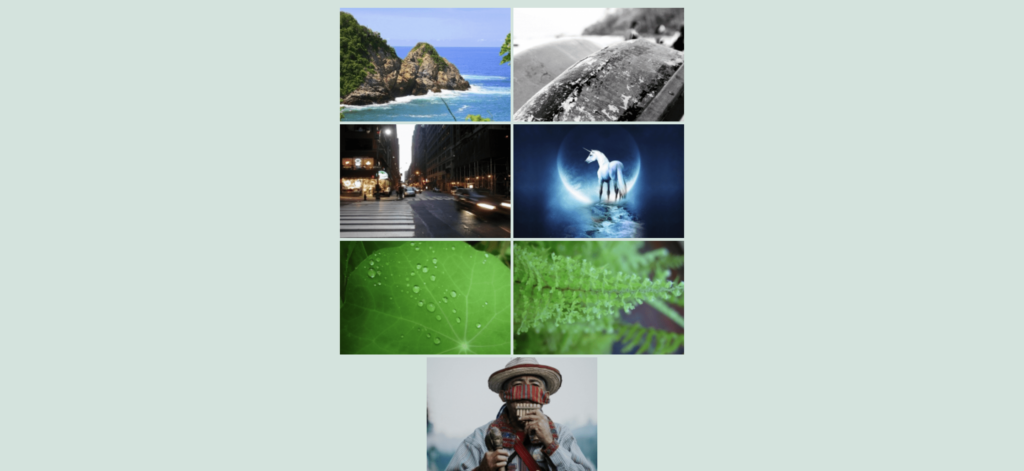
保存更改后,您将在帖子或页面内容中看到图库:

您可以从右侧边栏中进行一些简单的自定义,例如列数、图像是否应用了裁剪等等。
介绍 NextGEN Gallery 插件
当然,创建照片库的默认 WordPress 选项有很多应用程序,但您可能需要更多。 如果您在电子商务或摄影等需要高质量图像和显示方式的领域工作,则尤其如此。
NextGEN Gallery 是在 WordPress 中添加照片库的典型标准。 它拥有数百万的下载量,以及同样多的满意用户:

这是一个完整的画廊管理系统,具有以下基本功能:
- 多种画廊和专辑风格供您选择。
- 大量选项可帮助您根据自己的要求自定义画廊。
- 与块编辑器集成,因此您可以添加 NextGEN 画廊,而不是使用 WordPress 自己的解决方案。
免费版本中还有很多我们没有在这里介绍的内容,但高级解决方案中还有更多内容。 单个站点的价格从每年 25 美元左右开始,您将在更高级别获得更多收益。
如何使用 NextGEN Gallery 在 WordPress 中创建照片库(分 3 步)
在接下来的几个步骤中,我们将向您展示如何使用 NextGEN Gallery 使用 WordPress 创建照片库。 事实上,本教程是了解免费版插件强大功能的好方法。
1. 安装并激活 NextGEN Gallery 插件
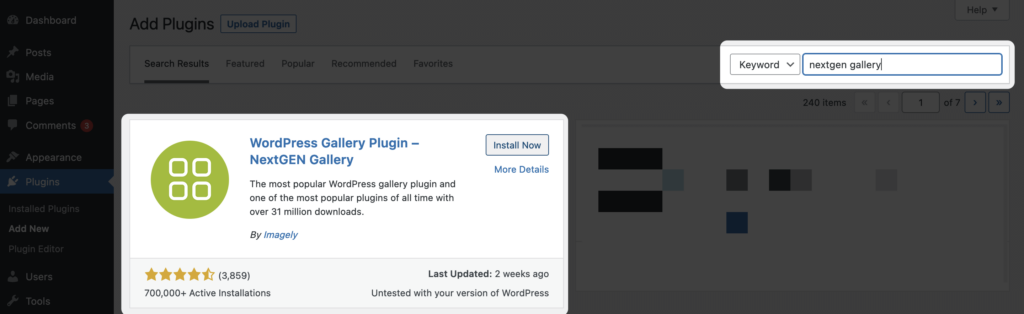
您的第一步应该是安装并激活 NextGEN Gallery 插件。 我们在这里使用免费版本,因此您可以通过 WordPress 中的插件 > 添加新屏幕来执行此操作:

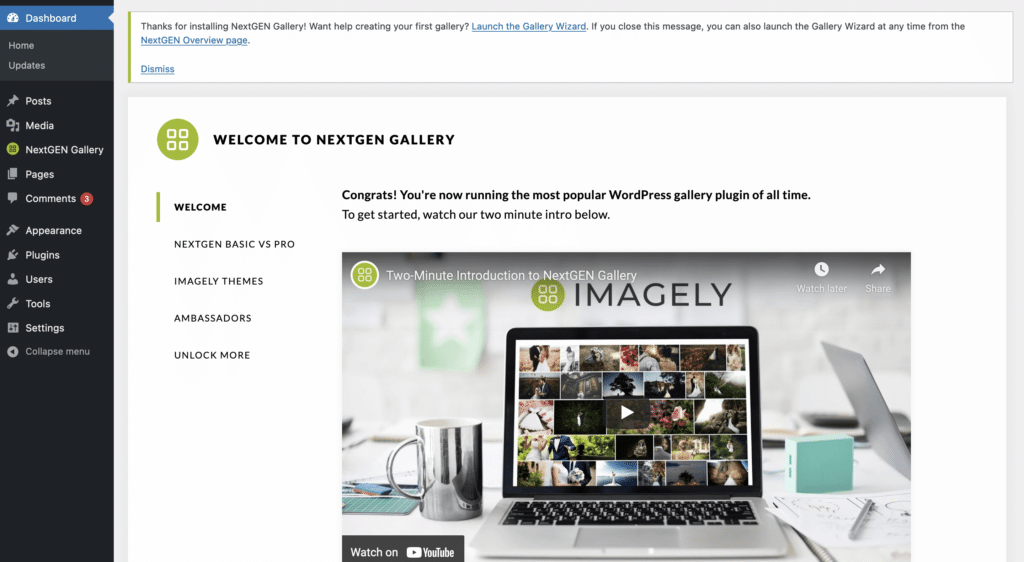
一旦您单击Install Now ,然后单击Activate ,WordPress 将完成它的工作并将您带到 NextGEN Gallery Overview屏幕:

您会在屏幕顶部看到一条消息以运行图库向导,尽管您不需要它来执行您的第一步。

2.添加您的图像并进行一些默认设置调整
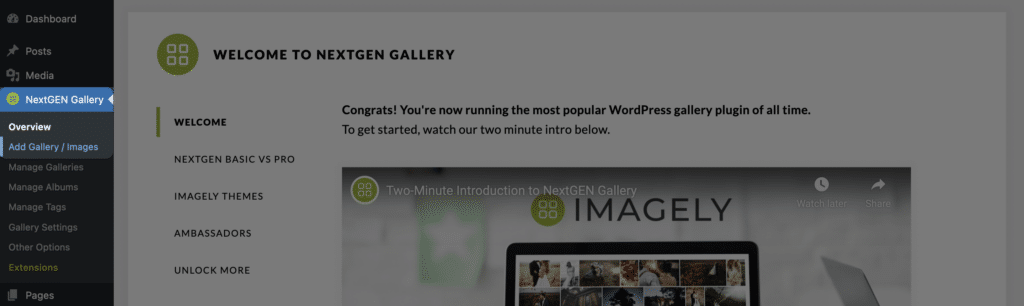
要开始创建您自己的画廊,请单击NextGEN Gallery > Add Gallery / Images链接:

这会将您带到图像上传器:

这与 WordPress 媒体库的工作方式类似。 您可以将图像拖到上传器上并从媒体库本身导入它们。 不过,这里还有更多。 例如,您还可以上传整个文件夹,如果您从 Capture One 或 Lightroom 导出,这非常棒:您可以将其直接拖入 WordPress 并开始工作。
在 WordPress 中拥有图像后,您需要使用文本字段为您的画廊命名,然后单击创建并选择以构建您的新画廊。 作为替代方案,如果您想从媒体库上传,您将首先创建您的画廊,然后从熟悉的界面中选择您的图像。
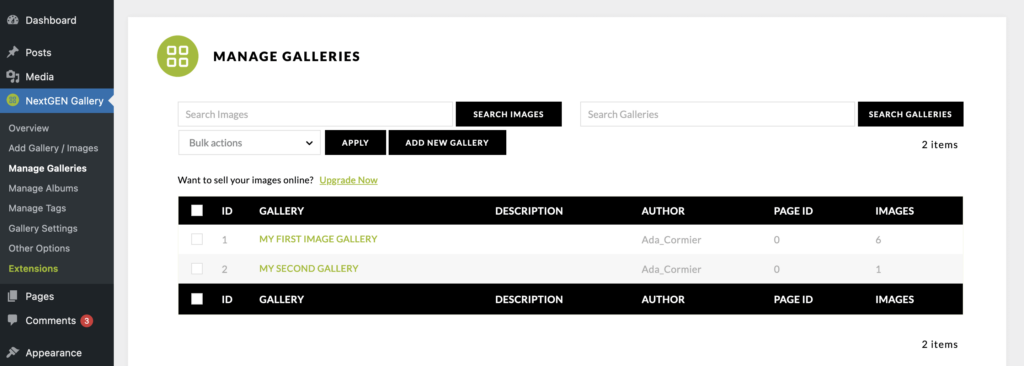
最后一步是单击Import Images按钮,NextGEN Gallery 将运行导入过程。 完成后,您可以前往“管理画廊”屏幕以概览您的图像组织:

管理您的画廊超出了本文的范围,尽管我们鼓励您在这里四处看看,看看您能取得什么成就。
要显示您的画廊,请返回帖子或页面并使用“添加块”对话框中的搜索功能添加 NextGEN 画廊块:

这将调出 NextGEN 自定义选项:

现在,我们将使用Basic Thumbnails选项,然后单击Insert Gallery 。 虽然您不会在块编辑器中看到实时预览,但您可以使用专用的 WordPress预览链接查看:

这几乎就是创建 WordPress 图片库的全部内容。 不过,您可以使用的范围更大。
3.根据您的独特要求自定义您的照片库
虽然我们的图片库现在可以正常工作,但它并不是图片本身的最佳代表。 我们可以使用 NextGEN Gallery 选项解决此问题。
为此,请返回块编辑器并单击图库上的编辑按钮。 这将带您回到选择显示屏幕:

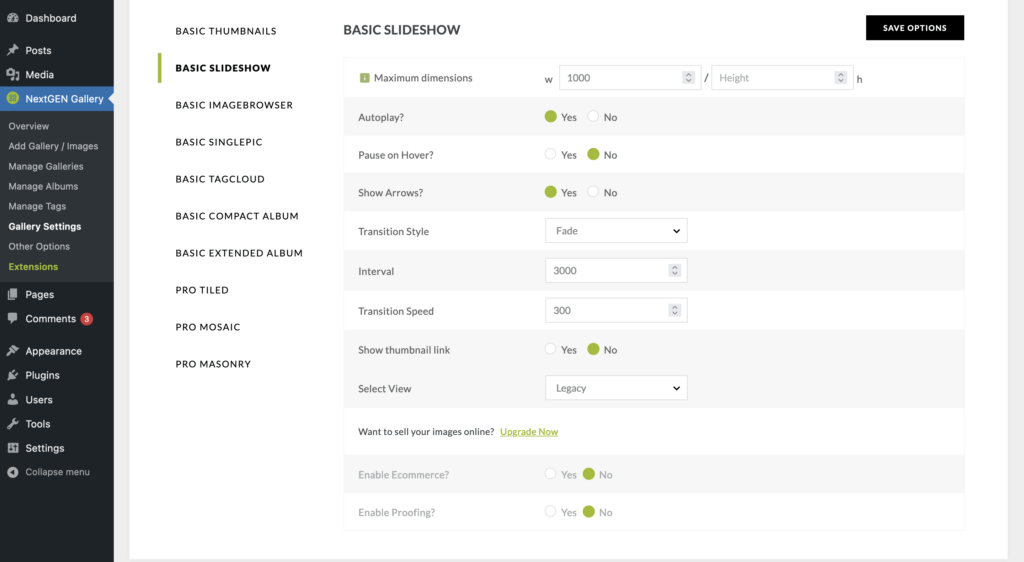
您可以在此处选择任何可用选项,然后再次单击“插入图库”按钮。 要进一步自定义图库,请前往 WordPress 中的NextGEN Gallery > Gallery Settings屏幕:

在这里,您可以更改许多不同的选项,以确保您选择的画廊满足您的需求。 使用幻灯片画廊样式,您可以选择设置特定尺寸、自动播放幻灯片、设置过渡样式等等:

将 NextGEN Gallery 与块编辑器一起使用的好处在于,图库将采用您整个设计的一些属性。 这使其成为将您的图片库集成到您的网站的绝佳选择,并通过自定义将它们提升到一个新的水平。
在线优化照片库的提示
在您的网站上建立并运行照片库后,您可以开始考虑其他方法来使它们更有价值和有用。
例如,您需要考虑三个主要因素:
- 确保图像适合网络。 您可能已经在 Capture One 或 Lightroom 中执行此操作,但设置正确的尺寸(长边约为 2048 像素)和分辨率(每英寸 72 像素)将确保您的图像具有最佳质量,并有助于您的网站执行以最佳方式。
- 将元数据添加到您的图像。 您可以在媒体库中进行设置。 图片的标题有助于搜索引擎理解视觉效果的含义。 “替代文字”对于可访问性至关重要,而您的标题可以帮助为您的某些照片提供背景信息。
- 使用 Imagify 优化它们。 网络图像不需要很大的文件大小即可获得高质量。 使用 Imagify 等解决方案意味着您可以尽可能多地保留质量,同时减轻文件本身的重量。
即使是这三个简单的优化也可以使您的照片画廊脱颖而出。
包起来
照片构成了网络上的大部分内容。 正因为如此,你会想要利用一个放置得当的图像可以为你带来的好处。 要在 WordPress 中执行此操作,您可以使用内置的图库选项。 尽管诸如 NextGEN Gallery 之类的解决方案可以为您提供更多样式可供选择,并提供更多自定义选项。
更重要的是,将 NextGEN 画廊集成到 WordPress 中是小菜一碟。 首先,选择块,然后在专用自定义页面中编辑设置。 您可以在大约五分钟内启动并运行一个外观精美的照片库 - 无需代码!
如果您觉得您的图片需要在您的网站上展示更多,NextGEN Gallery 可以提供帮助。 有一种解决方案可以满足您的确切需求,包括具有完整功能的免费版本。
图片来源:瑞安麦奎尔。
