如何在 WordPress 中创建弹出窗口(使用 Elementor)
已发表: 2022-09-21喜欢与流行的页面构建器 Elementor 合作吗? 想使用它创建一个弹出窗口吗?
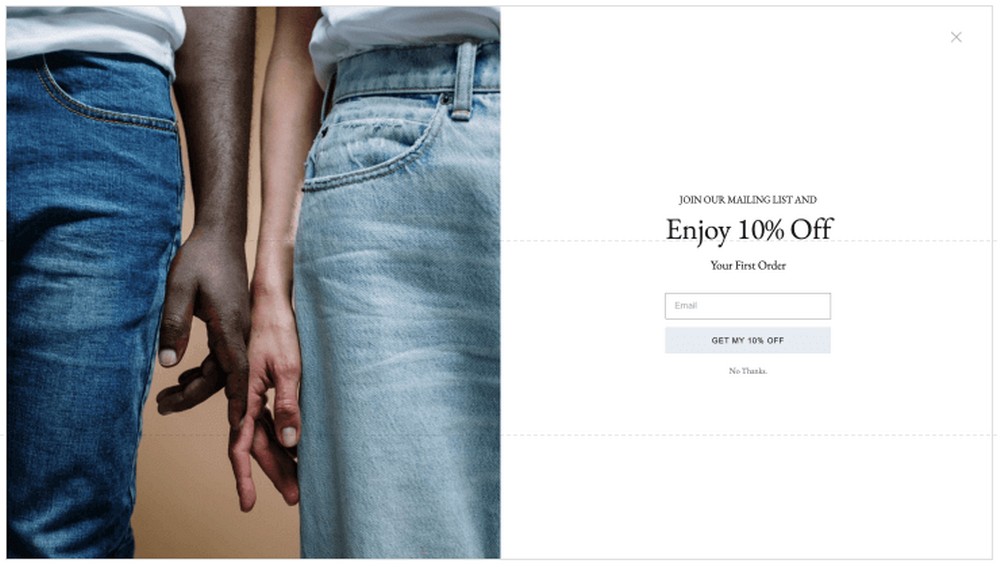
弹出窗口可以成为您营销策略中不可或缺的一部分。 它们使您能够捕获潜在客户,推广您的最佳交易和优惠,并展示您的特色产品和服务。
在 WordPress 中创建弹出窗口可能有点挑战。
幸运的是,使用流行的页面构建器 Elementor,在 WordPress 中创建和自定义弹出窗口非常简单。
Elementor 的可视化拖放界面让您可以非常轻松地为您的 WordPress 网站构建独特的弹出窗口。
调整它们以满足您的要求,根据用户行为添加触发器,并做更多的事情。 最好的一点是,您不必编写任何代码!
在本文中,我们将概述不同类型的 Elementor 弹出窗口,并说明如何使用 Elementor 的免费版和专业版创建一个。
让我们开始吧!
- Elementor 弹出窗口:概述
- 您可以使用 Elementor 创建的弹出窗口类型
- 如何使用 Elementor Pro 创建弹出窗口(6 个简单步骤)
- 如何使用 Elementor 创建模态弹出窗口
- 前 3 个 WordPress 弹出式插件
- 有效弹出窗口的剖析
- 使用 Elementor 创建弹出窗口
Elementor 弹出窗口:概述
Elementor 是一个非常受欢迎的 WordPress 页面构建器插件,可让您构建漂亮的网站。
可视化拖放编辑器使您可以轻松地以您想要的方式设计页面。
使用 Elementor,您可以创建在预定义时间之后或用户执行特定操作时出现的各种弹出窗口。
您还可以将 Elementor 弹出窗口与各种电子邮件营销工具集成。 这样,您可以建立您的列表并利用它们发送与您的在线商店相关的电子邮件。
想要进行调查或征求客户反馈? 弹出窗口也可以为您提供帮助。
简而言之,如果有效使用,弹出窗口可以成为您营销策略中不可或缺的一部分。
您可以使用 Elementor 创建的弹出窗口类型
Elementor 附带了许多专业设计的网站工具包,可以根据您的要求轻松导入和调整。
您还可以使用几个弹出模板。
这将我们带到一个非常重要的问题。 有哪些不同类型的弹出窗口?
使用 Elementor,您可以为以下内容创建弹出窗口:
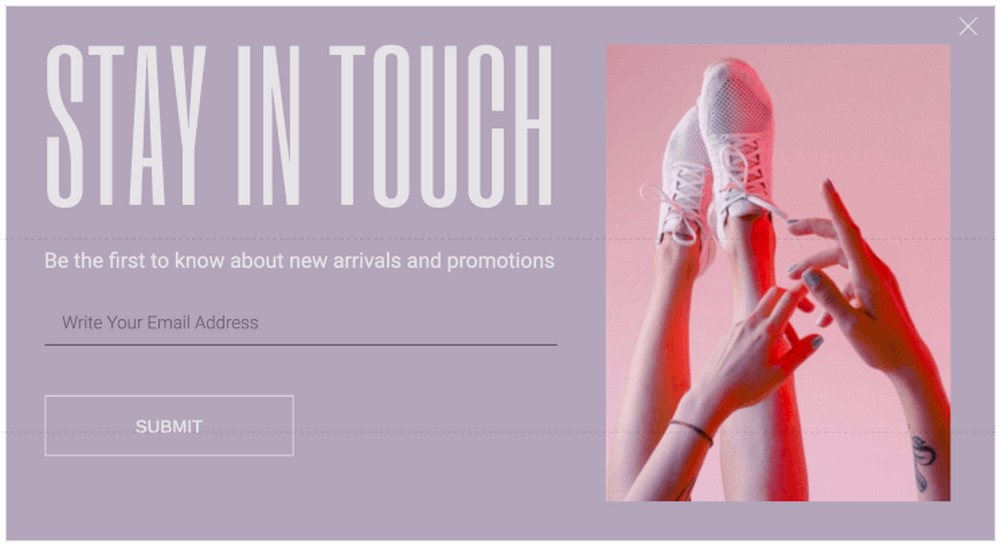
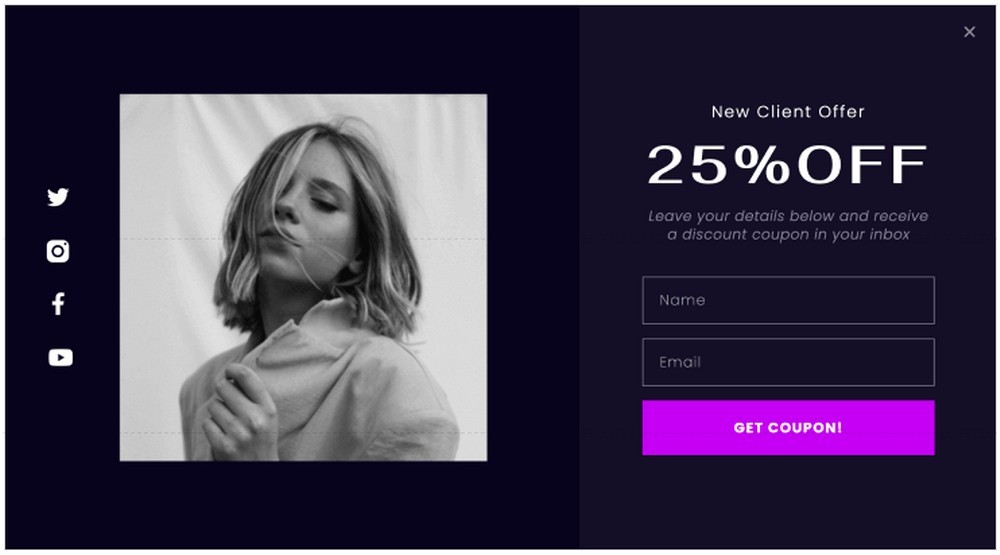
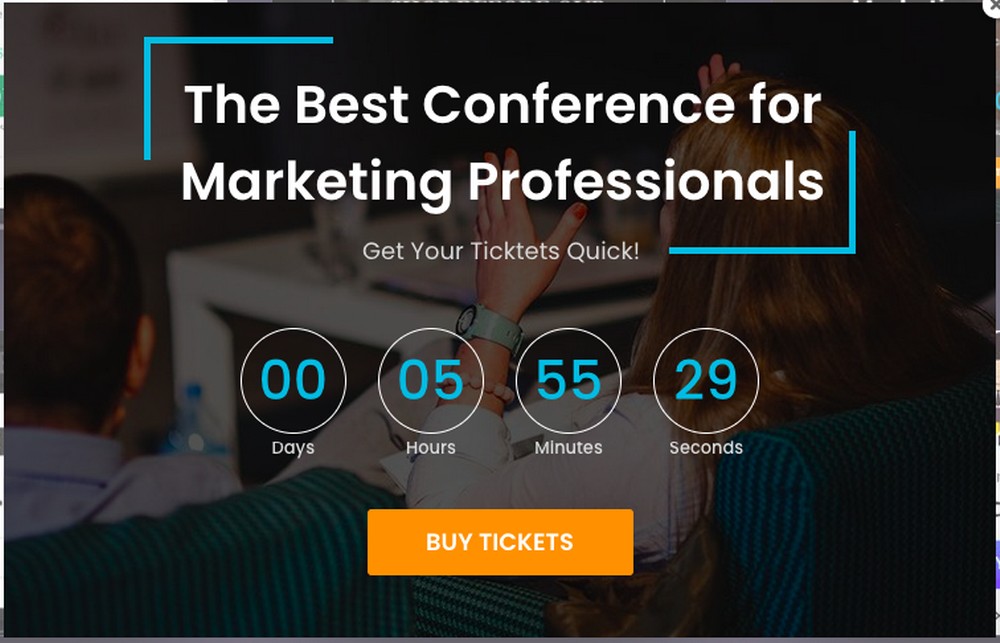
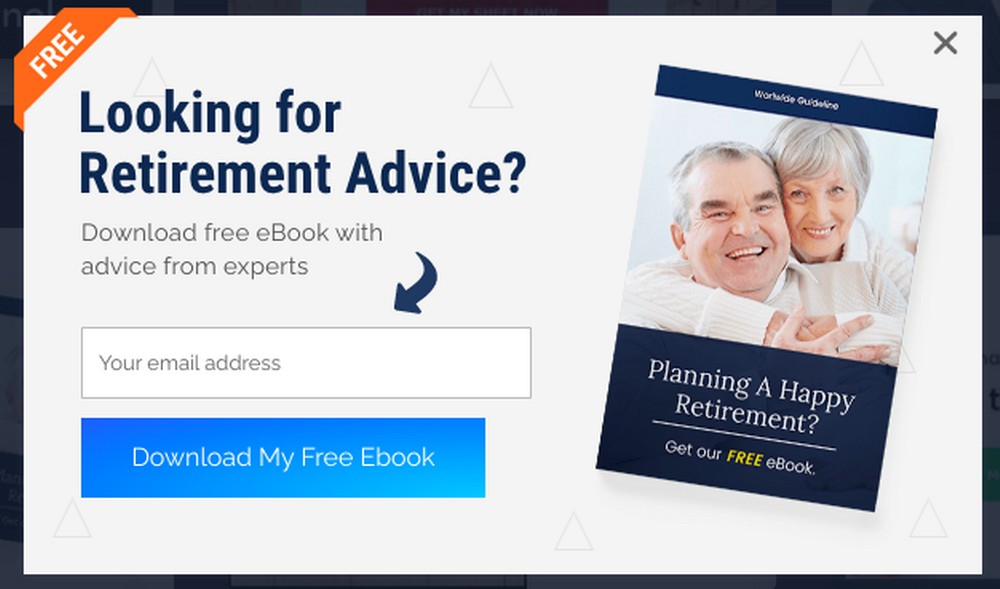
潜在客户捕获弹出窗口

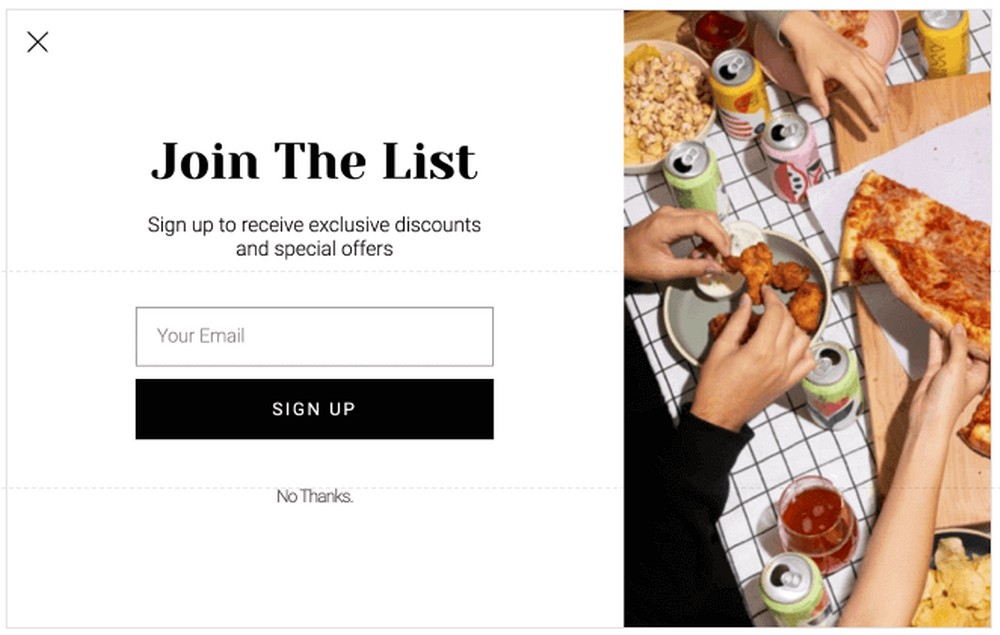
电子邮件订阅弹出窗口

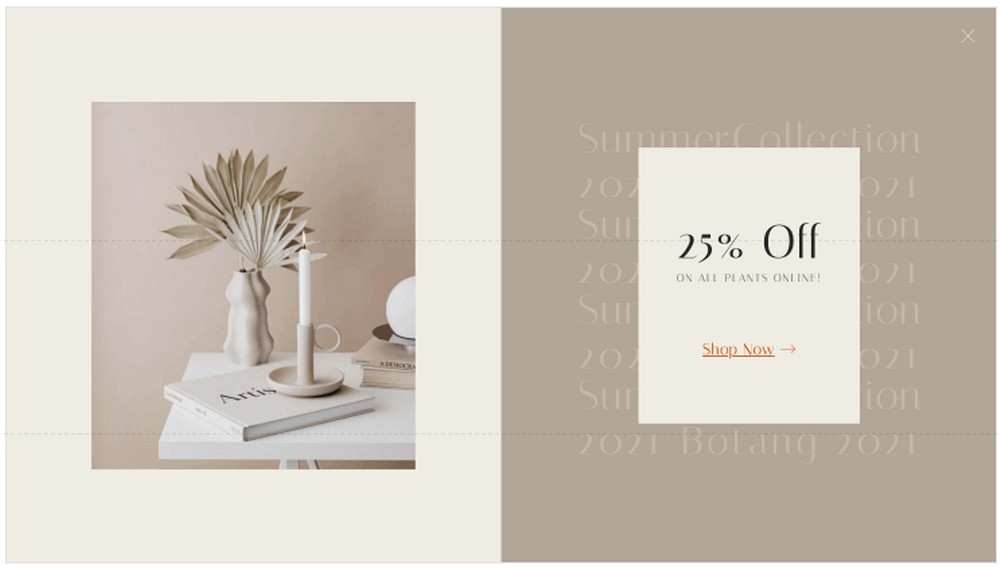
促销和销售弹出窗口

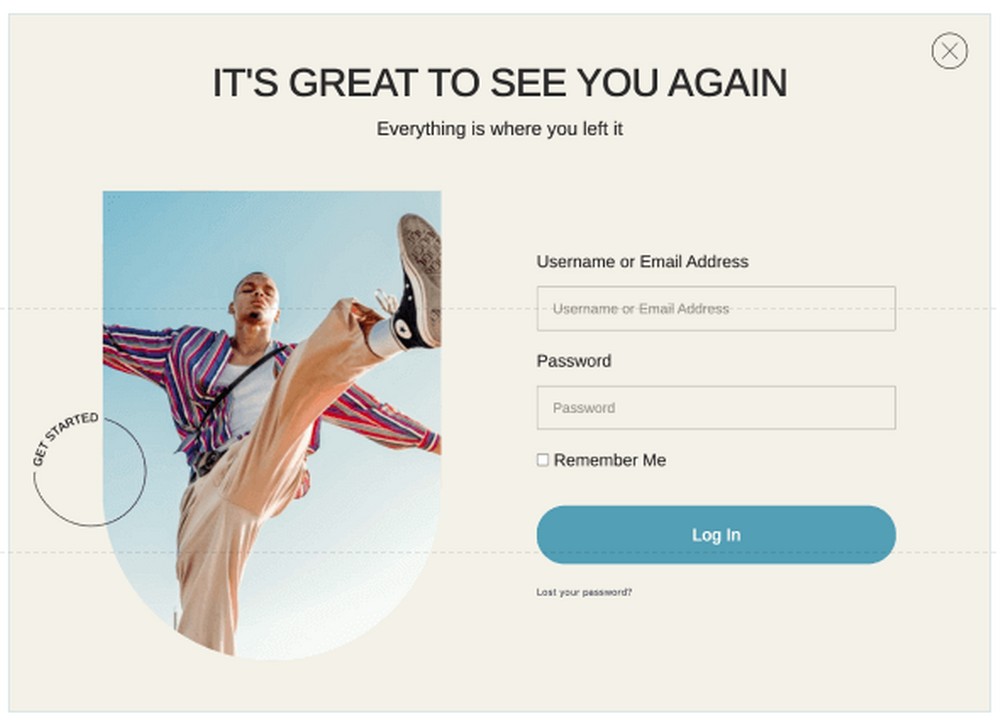
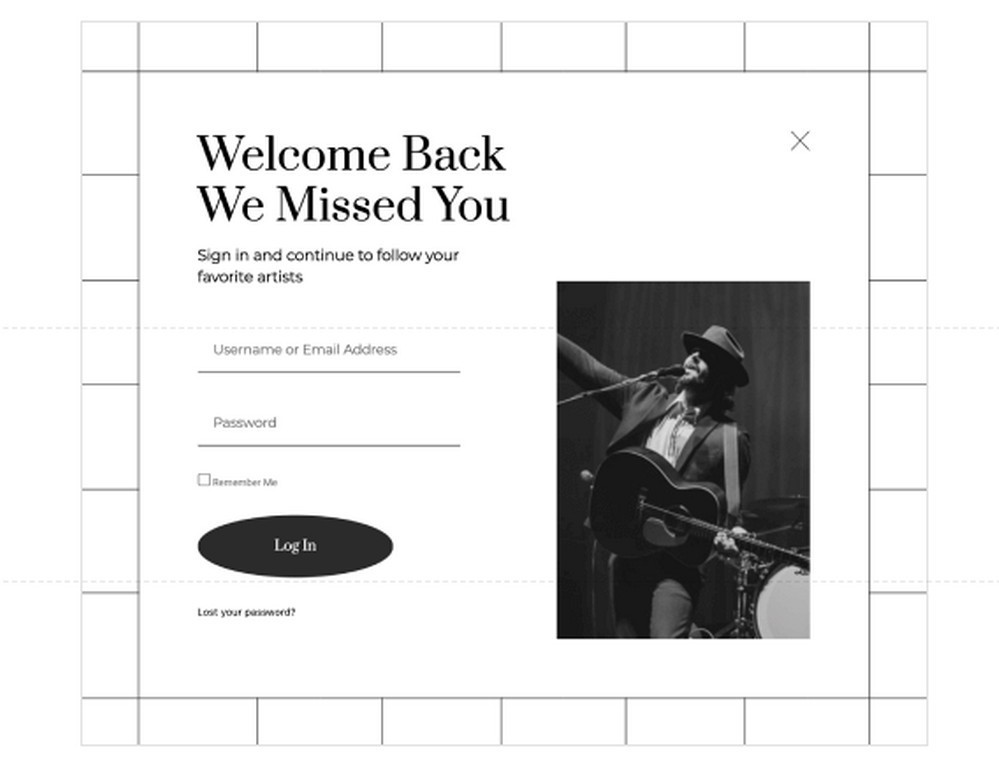
登录和欢迎返回弹出窗口

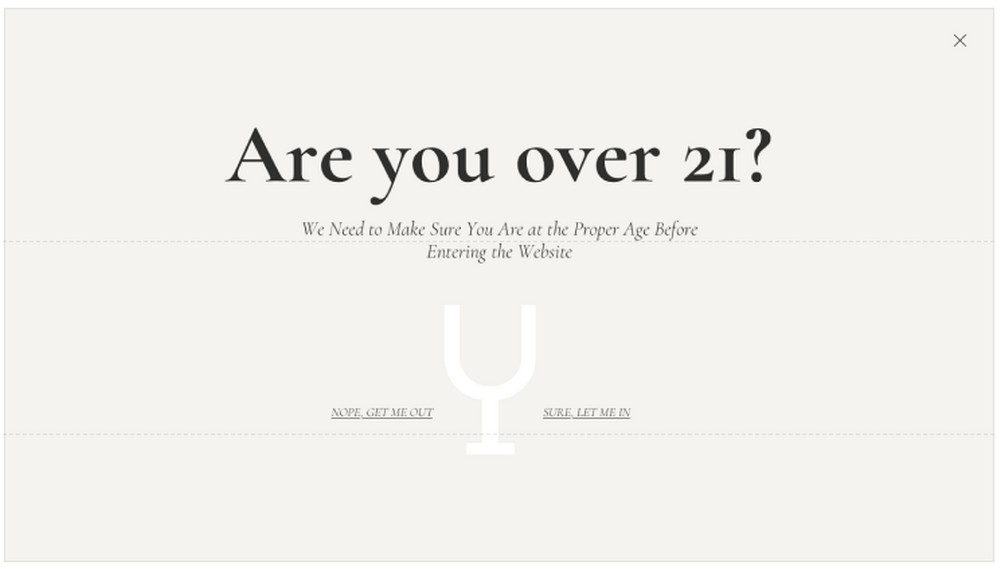
受限内容弹出窗口

退出意图弹出窗口

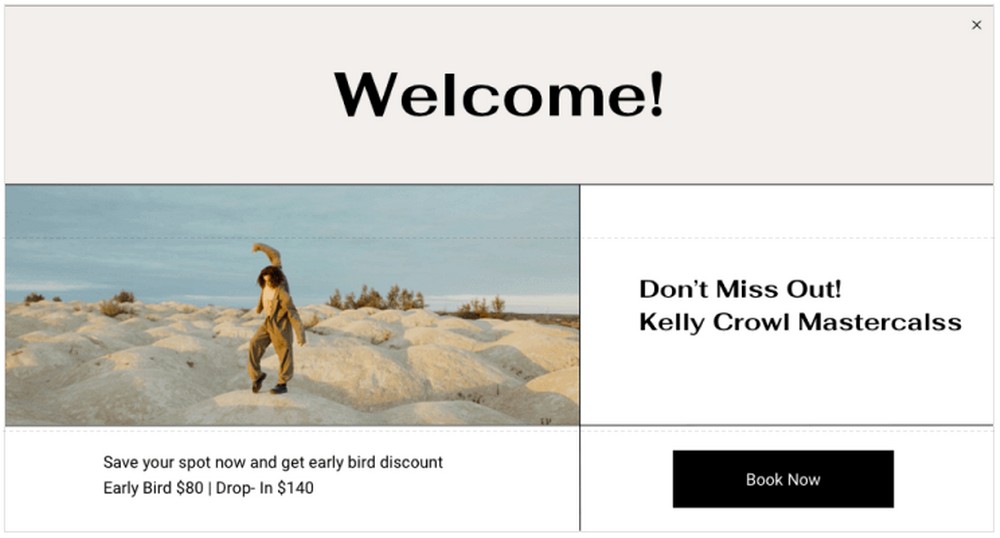
公告弹出窗口

欢迎信息

相关产品和追加销售

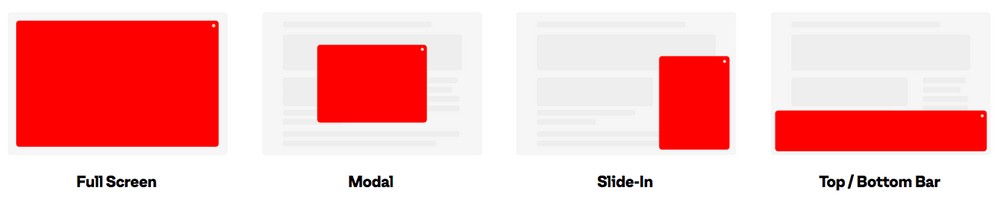
除了从不同类型的弹出窗口中进行选择外,您还可以决定放置它们的位置。 无论是全屏、模态、滑入,甚至在屏幕的顶部或底部。

您知道可以为弹出窗口添加条件吗?
例如,您可以决定要在哪里显示弹出窗口。 在您的网站上或从特定页面和帖子中排除弹出窗口。
您还可以添加触发器。

触发器是您在页面加载后、页面滚动后或用户即将退出页面时显示弹出窗口的地方。
简而言之,您可以使用弹出窗口做很多事情。
但是,弹出窗口过多会惹恼访问者,尤其是当它们不断出现时。
正确使用它们,您将充分利用您的营销工具。
我们现在将解释如何使用 Elementor 创建一个弹出窗口。
如何使用 Elementor Pro 创建弹出窗口(6 个简单步骤)
请务必注意,Popup Builder 功能仅在 Elementor Pro 版本中可用。 如果您没有 Pro 版本,现在是获取它的绝佳时机。
第 1 步:创建弹出窗口
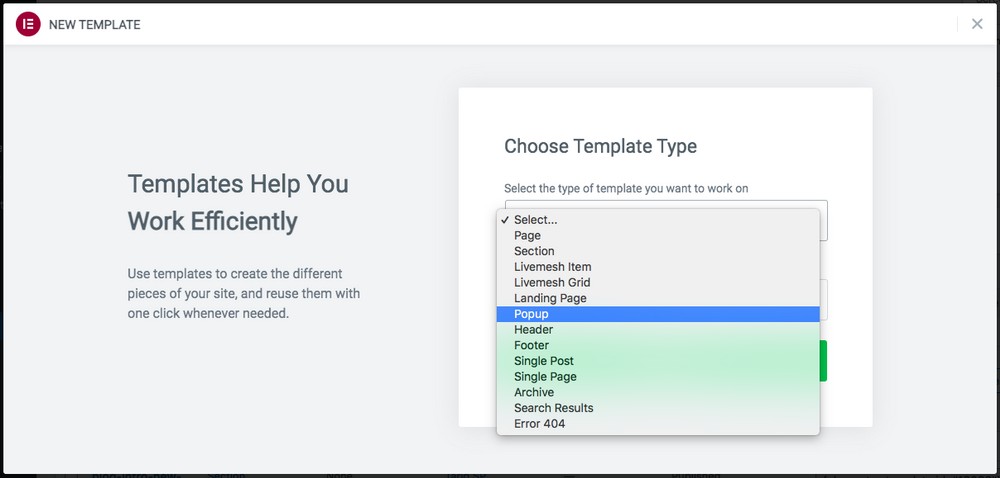
假设您安装了 Pro 版本,请从 WordPress 仪表板转到模板 > 添加新的。
从下拉列表中选择您希望创建的模板类型,在我们的例子中是Popup 。

为您的弹出窗口命名,然后单击Create Template 。
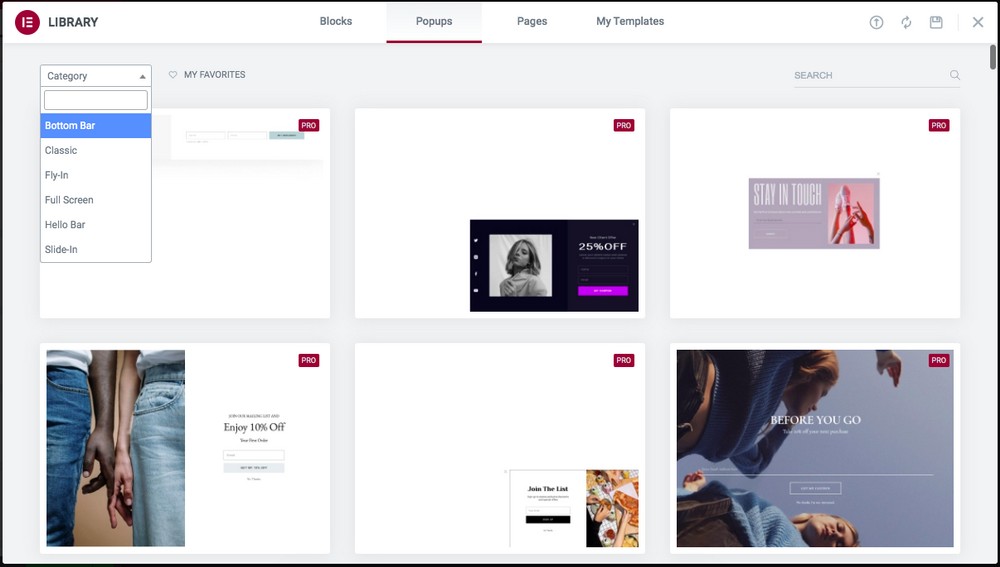
您现在将被定向到弹出模板库。

从类别下拉列表中选择一个弹出窗口。 这可以用于底栏、全屏、滑入式或任何适合您要求的内容。
要使用弹出模板,请单击插入,当您将鼠标悬停在其中任何一个上时您会注意到。
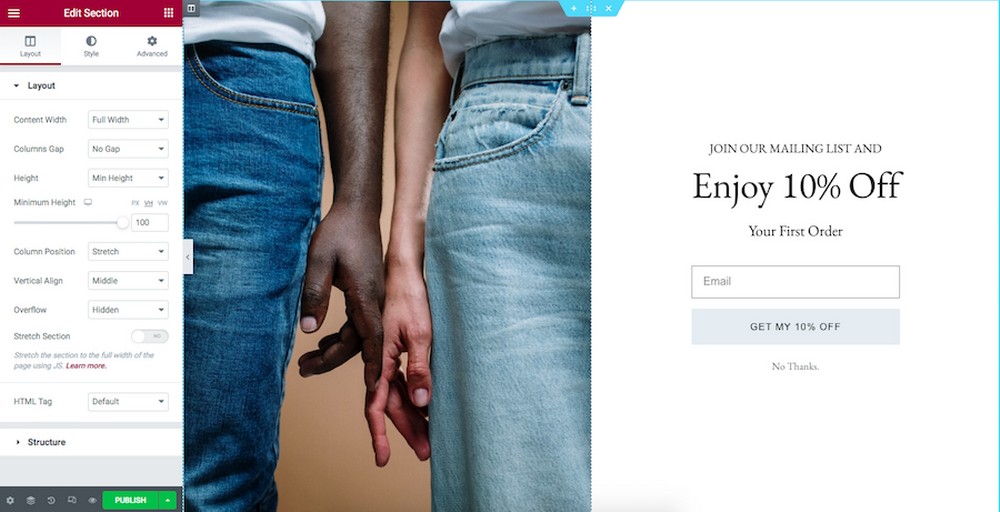
然后,您将被定向到 Elementor 编辑器,您现在可以在其中自定义模板。

更改颜色、文本、图像或其他任何内容以符合您的设计要求。
第 2 步:设置条件
对你所看到的感到满意吗? 如果是这样,请单击“发布”按钮。
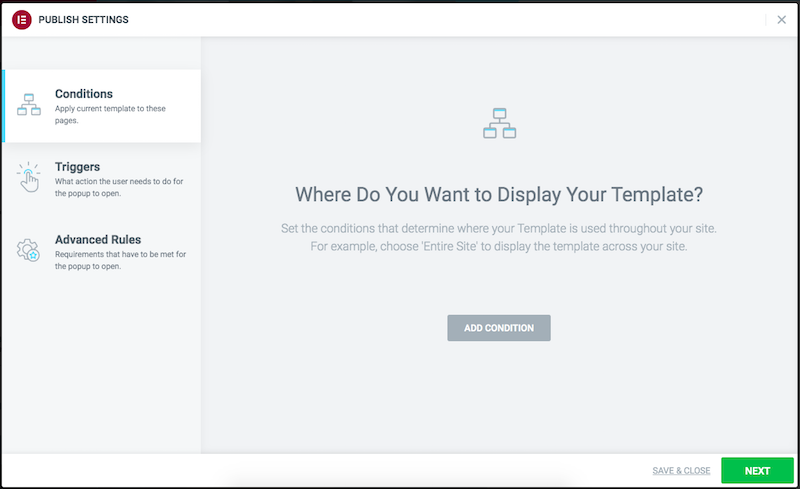
这将打开显示设置。
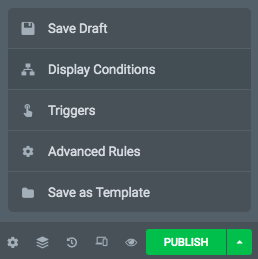
您也可以单击发布按钮旁边的箭头,然后单击显示条件。

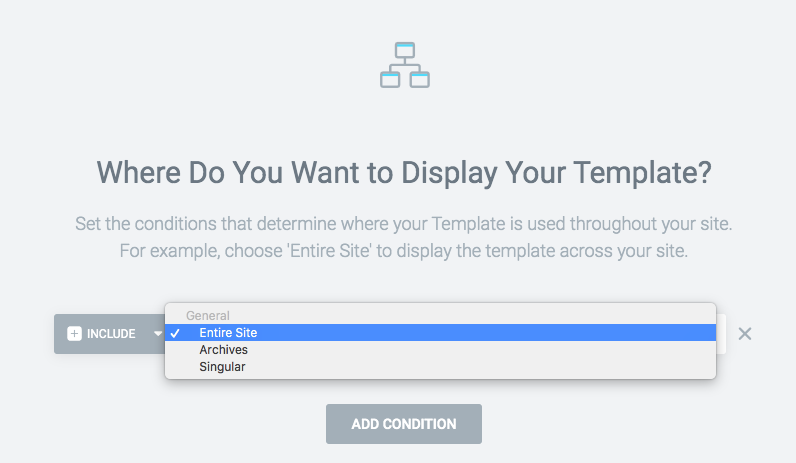
这两个选项都将打开以下窗口。

继续玩这里提供的各种选项。
例如,在“条件”选项卡下,单击“添加条件”并选择您希望显示弹出窗口的位置。

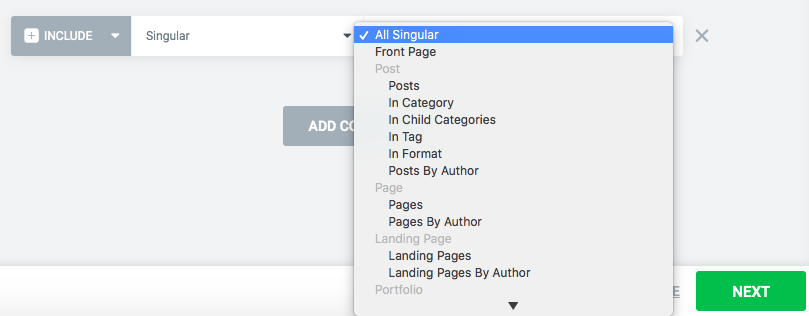
如果选择 Singular,则可以选择要在其中显示弹出窗口的特定页面、帖子和登录页面。

完成条件后,单击Next 。
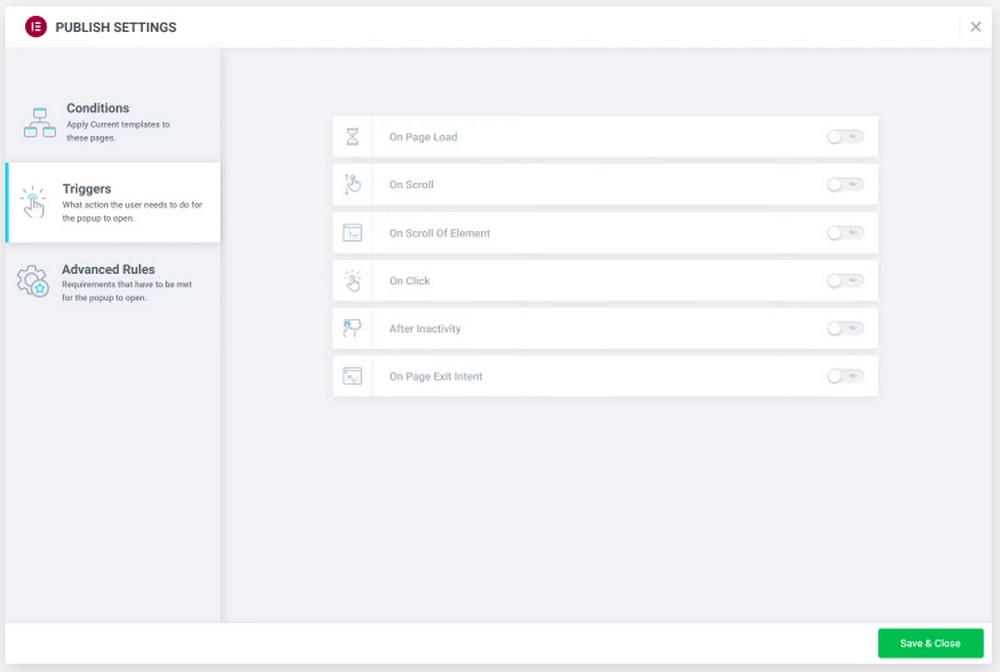
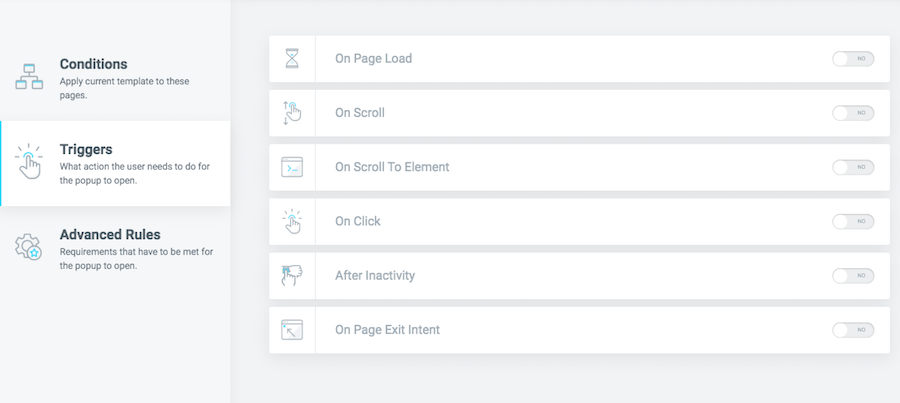
第 3 步:设置触发器
现在,您将被定向到“触发器”选项卡。

通过单击切换按钮来启用触发器以激活它们。
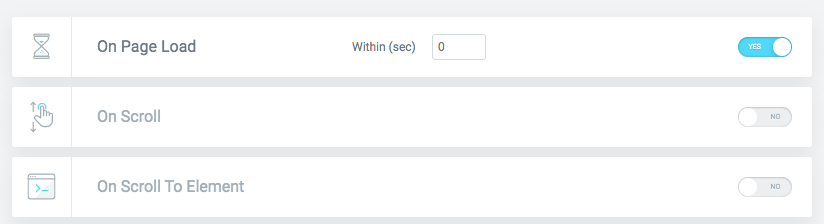
例如,如果您启用On Page Load选项,您甚至可以设置时间间隔。

您的弹出窗口将在您设置的时间间隔内显示。
同样,您可以启用任何您喜欢的触发器。
完成后,单击Next 。
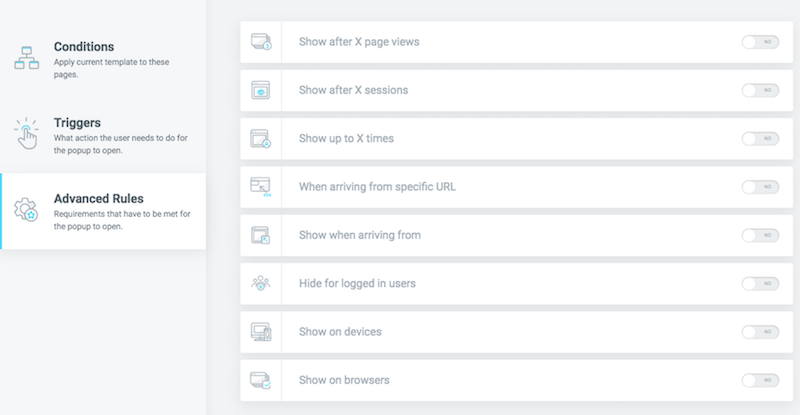
第 4 步:设置高级规则
最后,您有“高级规则”选项卡。

想要在一定数量的页面浏览后显示您的弹出窗口?
想要显示弹出窗口一定次数?
想要为来自特定 URL 的访问者显示特定的弹出窗口?
想要隐藏登录用户的弹出窗口?
您可以在高级规则选项卡下设置此项以及更多内容。
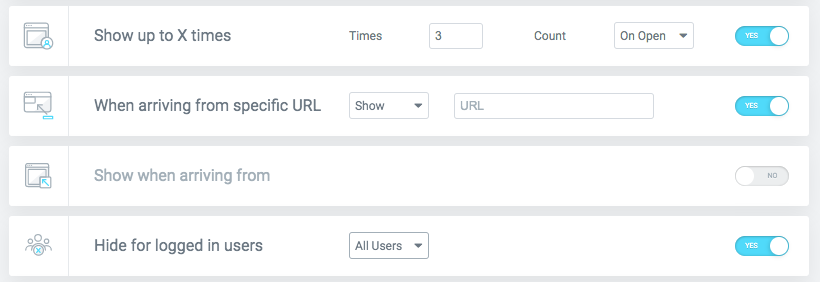
例如,您可能不想多次向同一用户显示弹出窗口。 您可以启用最多显示 X 次选项并设置一个值。

如果您想显示一个定制的弹出窗口,您还可以启用“从特定 URL 到达时”选项。

如果您正在为特定成员提供优惠或折扣并希望他们看到特定的弹出窗口,这将非常有效。
如果用户已登录,您可能不想显示弹出窗口。 在这种情况下启用“隐藏登录用户”选项。
对各种设置感到满意后,单击Save & Close 。
单击Publish ,您的弹出窗口将生效!
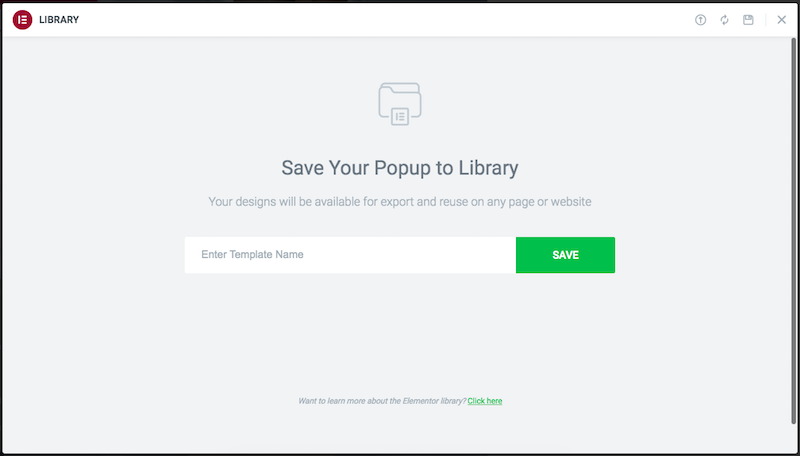
第 5 步:另存为模板
如果您想在以后使用此弹出窗口,可以将其保存为模板。
您需要单击发布按钮旁边的箭头。

输入模板的名称,然后单击保存。 然后,您可以在稍后阶段使用它。
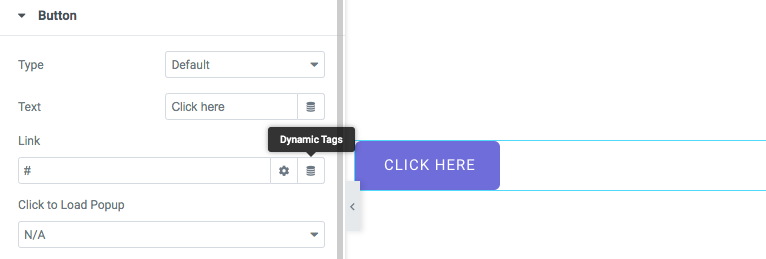
第 6 步:创建弹出按钮
虽然我们可以设置多个条件和触发器来在您的 WordPress 网站上显示弹出窗口,但在某些情况下,您可能希望用户单击按钮来打开弹出窗口。
使用 Elementor 为弹出窗口添加按钮非常简单。
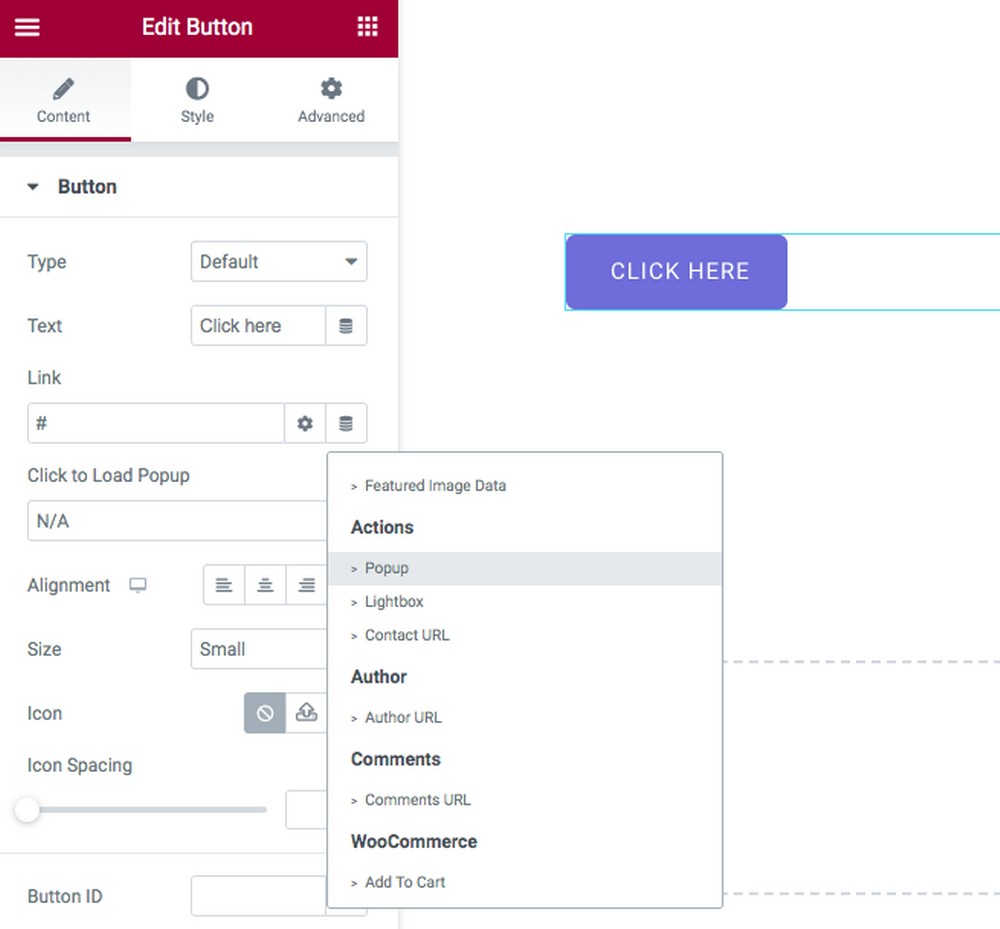
首先,在您的页面或帖子中添加一个按钮。
然后转到按钮设置。
单击链接字段上的动态标签。

在Actions下选择Popup 。

您是否注意到Popup旁边的工具包图标?
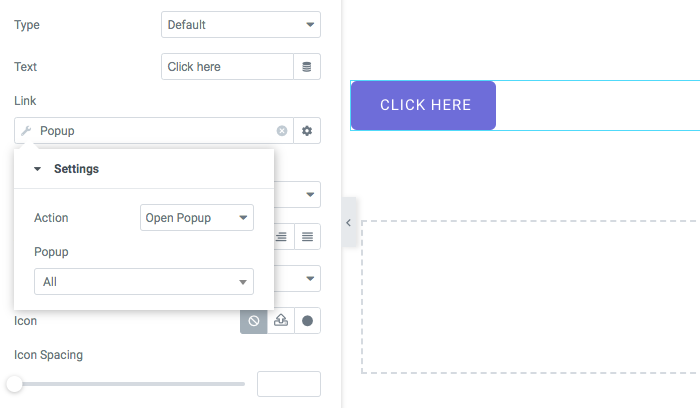
点击它。

您现在可以选择特定的弹出窗口和要执行的操作。
完成后,单击发布。
这就是添加一个按钮来显示弹出窗口是多么简单!
如何使用 Elementor 创建模态弹出窗口
我们知道弹出窗口是什么样子的,但是模态弹出窗口有什么不同呢?
如前所述,我们可以为要显示的弹出窗口设置触发器和条件,例如页面加载、退出意图、页面滚动或其他任何内容。
而模式弹出窗口是基于用户执行的操作,最简单的是单击。 它更有意为之,不像不时弹出的弹出窗口那么烦人。
此外,模态弹出窗口使背景变暗并消除任何背景噪音,使用户可以专注于内容。
在我们讨论如何之前,重要的是要提到虽然我们将使用 Elementor 的免费版本创建一个弹出窗口,但我们需要使用一个高级 WordPress 插件。
因此,您需要在 Elementor Pro 或高级插件之间做出决定。
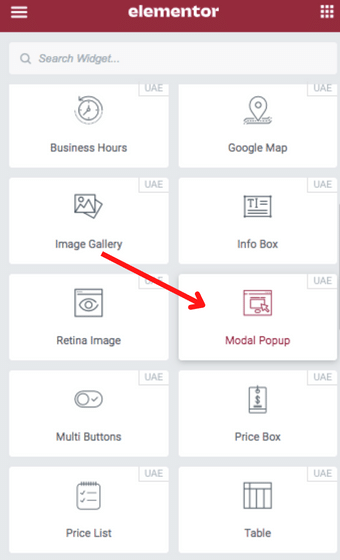
在本节中,我们将使用 Elementor (UAE) 的 Ultimate Addons 随附的 Modal Popup 小部件。
Elementor 的 Ultimate Addons 是一个高级 WordPress 插件,它提供了许多小部件、模板和部分块,以帮助您使用 Elementor 构建独特的网站。

我们将使用的一个这样的小部件是 Modal Popup。
使用 Modal Popup,您可以轻松创建高转化率的模态弹出窗口。 当您想在用户单击按钮、图像或文本时显示弹出窗口时,它的效果非常好。
让我们直接跳进去!
假设您安装了高级阿联酋插件,请继续创建一个新页面并在 Elementor 编辑器中打开它。
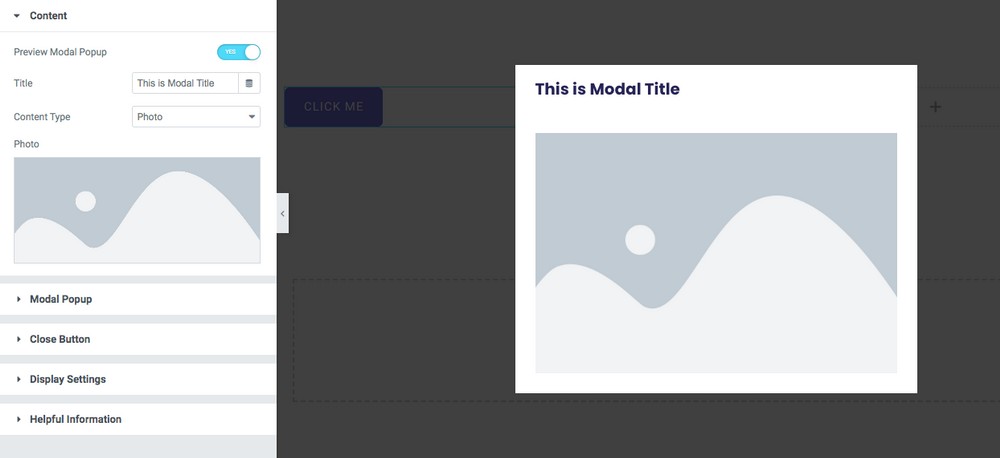
添加一个部分,然后插入Modal Popup小部件。

要查看弹出窗口,请启用Preview Modal Popup按钮。

玩弄设置下的选项。
自定义弹出窗口上的各种元素,例如模式标题、弹出窗口中的内容和关闭按钮。
想要更改弹出窗口的大小? 您可以在Modal Popup选项卡下快速完成该操作。 您还可以添加一些效果,例如淡入、滑入和下降等。
完成后,单击发布。
不是很简单吗? 我们绝对这么认为!
前 3 个 WordPress 弹出式插件
使用 Elementor,创建弹出窗口非常简单。 Elementor Pro 使用 Popup Builder 使其变得更加容易。
但是,如果您不是在寻找高级页面构建器并且想要使用 Elementor 的免费版本,则必须考虑安装一些 WordPress 弹出插件。
这里有一些插件可以帮助您使用 Elementor 的免费版本创建弹出窗口。
1. 转换专业版

Convert Pro 是一个流行的 WordPress 插件,由极受欢迎的 WordPress 主题 Astra 背后的团队开发。 使用 Convert Pro,您可以轻松创建高转换率的电子邮件选择加入表单和弹出窗口,将访问者转换为订阅者。
内置的拖放编辑器使您可以在几分钟内轻松设计您的选择加入表单,而无需编写任何代码。 Convert Pro 附带一个广泛的专业设计模板库,您可以从中进行选择。 安装它,你就可以开始了!
2. JetPopUp

JetPopup 是一个用户友好的 WordPress 插件,与 Elementor 完美集成。 使用 JetPopup 创建动态弹出表单、电子邮件注册、倒计时、信息卡等。
想用动画效果吸引用户注意力? JetPopup 为您提供各种动画效果,例如淡入淡出、放大、缩小、移入、弹入、弹出等等。
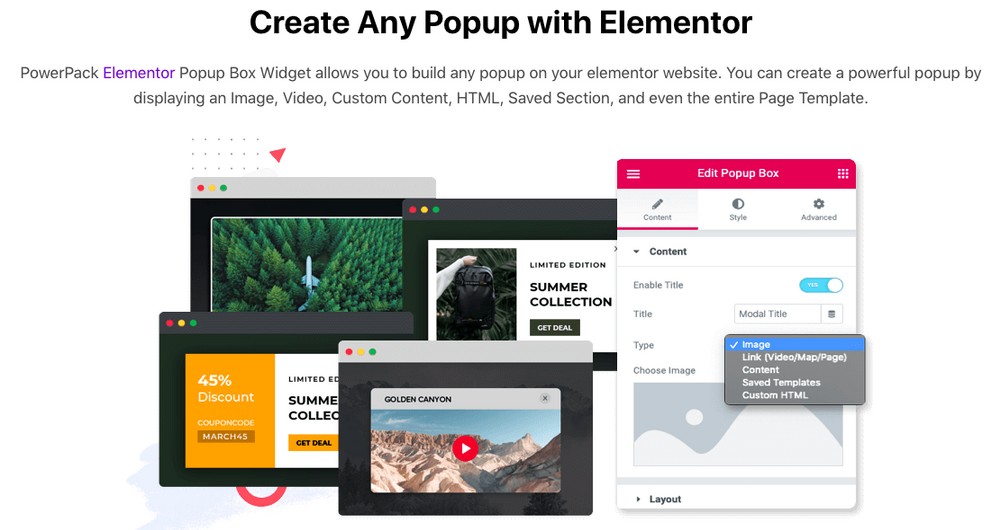
3. PowerPack 的弹出框小部件

PowerPack 是一个高级 WordPress 插件,它提供了多个小部件、模板、功能和高级 Elementor 插件,以增强您网站的设计可能性。
您的弹出窗口可以显示图像、视频、自定义内容,甚至是整个页面模板。 根据用户操作触发弹出窗口,例如退出意图和自定义时间延迟。 想要创建交互式两步弹出窗口? PowerPack 为您提供保障。
有效弹出窗口的剖析
弹出窗口是最流行和最有效的营销形式之一。 它们也是最难有效设计和执行的一种。
在本节中,我们将概述有效弹出窗口的结构。
我们将讨论它们背后的理论、设计过程以及应遵循的设计原则。
我们还将为您提供一些有关如何创建有效弹出窗口以及如何对其进行优化以取得成功的提示。
弹出窗口理论
如本文所示,弹出窗口是一种营销工具,可用于构建列表、促销优惠、将用户引导至特定页面等。

弹出窗口很受欢迎,原因有很多,包括:
- 提高品牌知名度并提升品牌形象
- 营造紧迫感
- 跟踪转化
设计弹出窗口的过程
我们已经确定了设计弹出窗口的六个步骤。 他们是:
1. 了解您想要覆盖的受众类型
在你开始设计之前,你需要知道你是为谁设计的。 通常,客户对品牌的第一印象是弹出窗口的设计。
因此,了解您为谁设计以及他们是什么样的人至关重要。
2.创建一个角色
角色是您根据要为其设计的人群类型创建的虚构角色。
例如,如果您正在创建与旅游相关的弹出窗口,您的角色将是对访问特定地点感兴趣的人。
这可以帮助您更好地了解您正在设计的人的类型,并为您提供更好的转换他们的机会。
3.创建买家角色
买家角色与角色的想法相同,只是它基于倾向于购买您的产品的人。
例如,如果您正在创建与约会相关的弹出窗口,那么您的买家角色将是对寻找合作伙伴或约会感兴趣的人。
4. 制作买家旅程地图
买家旅程地图是客户旅程的直观表示。 它包括您的客户在购买过程中采取的所有步骤。
旅程地图可以帮助您了解客户的需求并相应地为您的设计提供信息。
5. 创建登陆页面
登陆页面是您希望客户进行购买或采取行动的地方。 精心设计的目标网页可以帮助您提高转化率。
6.优化登陆页面
这是您想让客户感到被迫购买的地方。 您可以向他们展示产品,解释它的作用,并给予他们折扣或其他购买奖励。
关于如何创建和优化有效弹出窗口的提示
充分利用弹出窗口可能需要时间。 您需要测试不同的版本,看看哪些有效,哪些无效。

以下是有关如何创建和优化弹出窗口的一些提示。
1. 知道你的弹窗会打开多久
希望尽可能长时间地保持弹出窗口打开是很自然的,但您需要记住,它保持打开的时间越长,它失去的注意力就越多。
2.优化你的弹窗
重要的是要记住,弹出窗口被设计为一次性事件。 它们旨在尽可能快地被看到和点击。
3.使用正确的登陆页面
您的登录页面需要具有正确的副本、设计和结构类型,以充分利用您的弹出窗口。
4. 写出最好的文案
您的副本需要尽可能清晰和简洁,以获得最佳转换机会。
5. 设计令人难忘的弹出窗口
好的设计可以帮助您的弹出窗口令人难忘。 它还需要易于理解,以便用户可以导航并找到自己的方式。
6. 保持一致
您的品牌应该在整个网站和弹出窗口中在视觉和语言上保持一致。 这样,用户会将您的品牌视为一个实体,而不是多个品牌。
7. 保持相关性
您的弹出窗口越好,用户转换的可能性就越大。 这就是为什么您必须确保您的设计和副本尽可能好。
8. 提供免费赠品
提供免费赠品也可以产生巨大的影响。 它允许您赠送一件可能值得出售的产品或服务,而无需花费客户太多金钱或精力。
9.有一个清晰的退出按钮
如果您的弹出窗口没有明确的出路,它可能会使用户感到困惑。 您需要明确表示没有理由离开您的网站。
10.让你的弹出窗口令人惊讶
如果用户对内容感到惊讶,他们更有可能点击弹出窗口。
使用 Elementor 创建弹出窗口
弹出窗口可能是您的潜在客户生成和营销策略的重要组成部分。 如果使用得当,它们还可以帮助您吸引网站访问者、推广您的产品和服务、收集反馈、进行调查等等。
在 WordPress 中创建弹出窗口可能有点挑战。 幸运的是,使用 Elementor 页面构建器,您可以轻松创建自定义弹出窗口。
在本文中,我们向您展示了如何使用 Elementor 的免费和专业版创建弹出窗口。 我们还向您展示了如何使用高级 WordPress 插件来创建弹出窗口。
现在交给你了。 如何在 WordPress 网站上创建弹出窗口? 请在下面的评论中告诉我们。
