如何使用 Elementor 在 WordPress 中创建投资组合网站
已发表: 2020-06-10逐页检查以发现某人并做出决定的日子已经一去不复返了。 如今,雇主和客户更愿意看到你所做的一切、你的工作过程、想法、兴趣等等。
传统的简历根本无法处理。 这里有一个投资组合网站来拯救。
投资组合网站可帮助您以一种聪明的方式向世界展示自己。 一种您希望和您的雇主/客户希望的方式。
现在您可以问,我如何在 WordPress 中为自己创建一个投资组合网站,或者我应该从哪里开始?
好消息给你! 今天,这不是需要努力工作或太多时间的事情。 在 WordPress 中,您可以在几分钟内建立一个网站。 还有诸如 Elementor 和 Happy Addons 之类的解决方案,其中包含数千个预建模板,可以轻松为您的网站提供专业的外观。
事不宜迟,让我们看看如何在 WordPress 中轻松创建投资组合网站。 但这里有一个简单的问题。
为什么选择 WordPress 或 Elementor 而不是其他?

近年来,WordPress 提供了许多工具来轻松构建您需要的专业网站。 无论您的利基是什么,您都可以轻松地从 WordPress 中找到有用的网站设计材料。 这就是为什么它为全球近 34% 的互联网提供支持。
除此之外,Elementor 是最具主导地位的视觉网站页面构建器,具有许多独特的功能和设施。
尽管拥有 Elementor 中的所有独特功能,但在某些情况下,您可能会寻找更多自定义机会。 在我们看来,Happy Addons 可以通过一些极其独特而高效的设计工具让您的双手更加强大。
如何在 WordPress 中创建作品集网站(简易用户指南)

但是,现在我们将学习如何使用 Elementor & Happy Addons 创建投资组合网站。
以下是在 WordPress 中创建投资组合网站的先决条件:
- 一个WordPress网站
- 元素(免费)
- 快乐插件(免费和专业版)
- Envato 元素(可选)
请首先确保您已成功安装WordPress 、 Elementor和Happy Addons 。 现在,请逐步按照以下说明进行操作。
相关文章:如何使用 Elementor & Happy Addons 构建专业网站
向您的网站添加标题
这是本教程的第一步。 网站标题是最吸引人的部分。 大多数情况下,人们或访问者首先看到标题,然后进入或浏览网站。 标题通常由社交图标、基本链接、页面导航等组成。
幸运的是,使用 Elementor,即使您没有任何编程语言知识,也可以轻松完成。 有趣的是,您不需要为每个页面创建单独的标题。 所以使用 Elementor 创建标题真的超级容易。
Note: Creating a header and footer are the same procedure. So you can also create footer following the tutorial below选择 Elementor 模板或主题
现在在标题之后,您的下一步是为您的投资组合网站选择一个完美的模板或主题。 幸运的是,在 Elementor 模板库中,有大量可用资源。 事实上,您只需点击几下即可选择最佳的。
好的,让我们看看如何为您的网站添加模板。
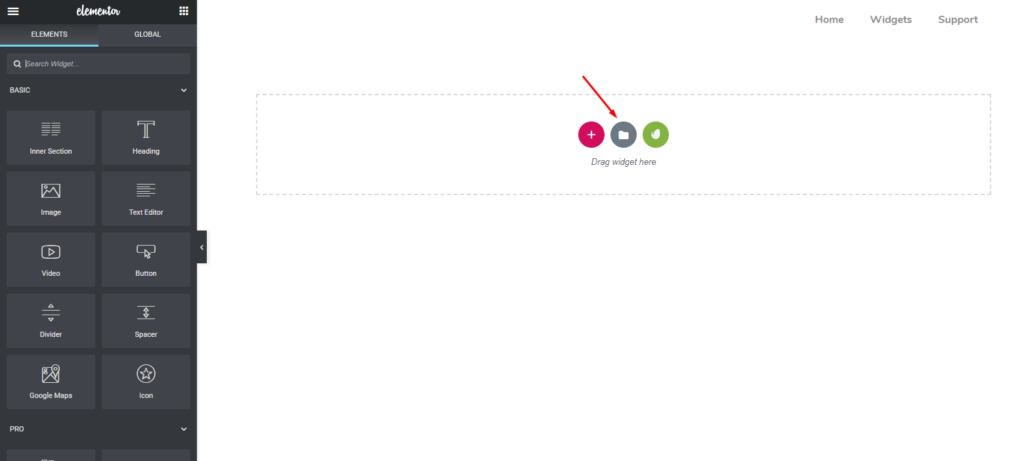
首先,打开您要设计的页面。 然后单击“文件夹”。

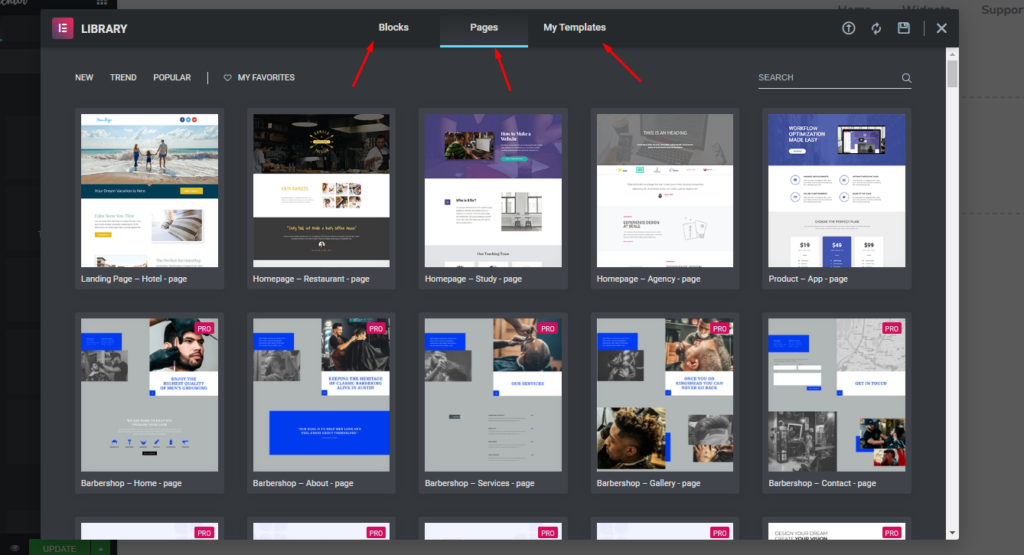
您会在这里找到大量可用资源。 如您所见,块、页面和我的模板。
- 块:您可以从这里选择不同的部分。 例如,页眉部分、页脚部分、英雄横幅、地图、表格等。
- 页面:在这里您可以选择所有元素都可用的整个页面。
- 我的模板:如果您自定义任何部分,或者想根据您的风格保留它,您可以将其保存为我的模板。

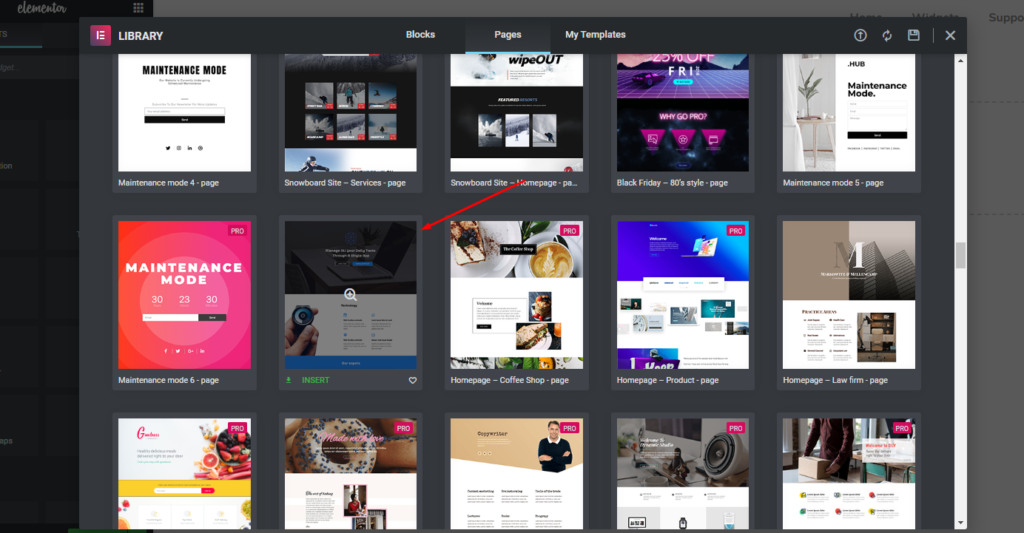
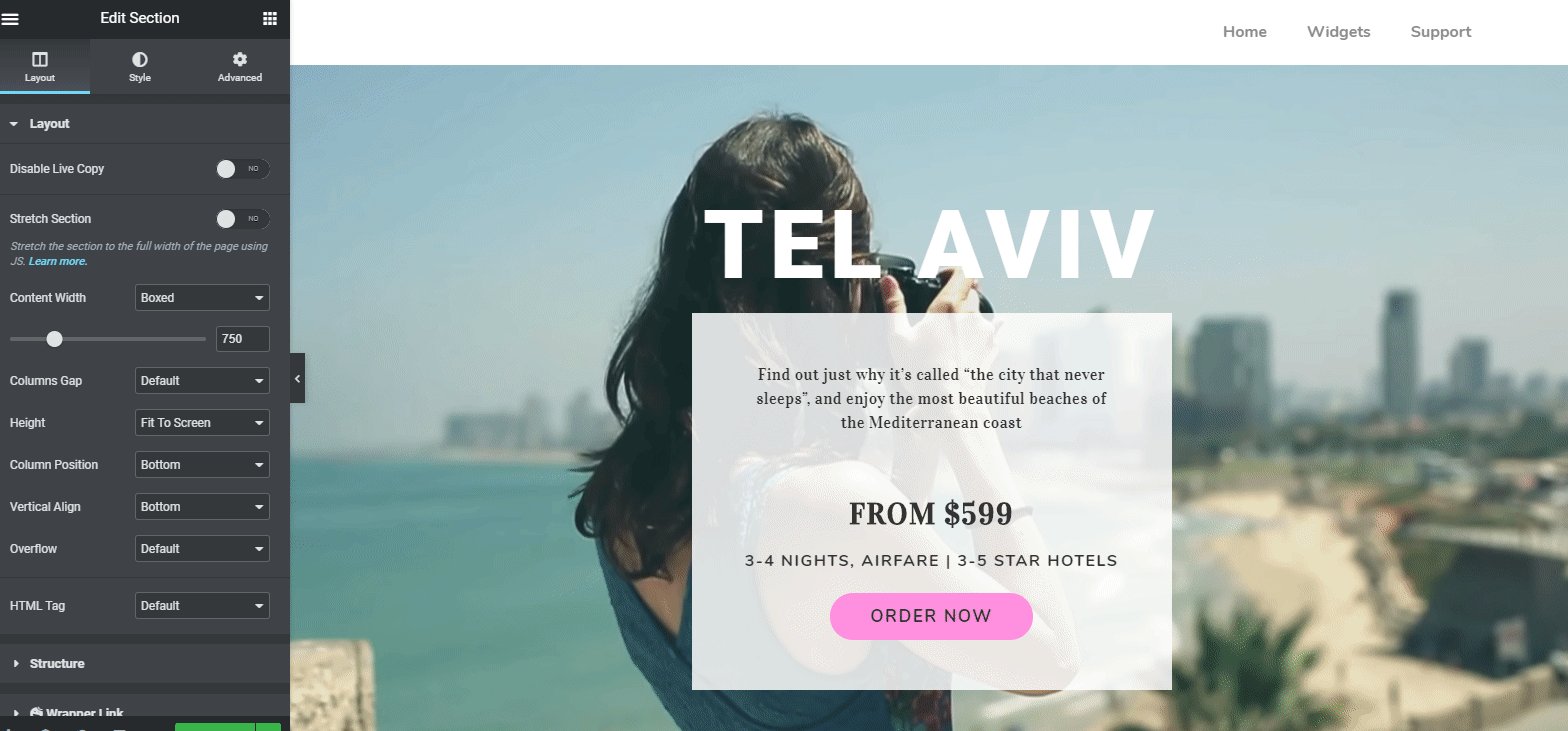
现在您可以为您的网站选择合适的了。 今天,我们选择以下一款。

因此,添加模板后,您的页面将如下所示:

Note: We will customize this template step by step to make it a professional-looking portfolio website为您的梦想 Elementor 投资组合网站自定义模板
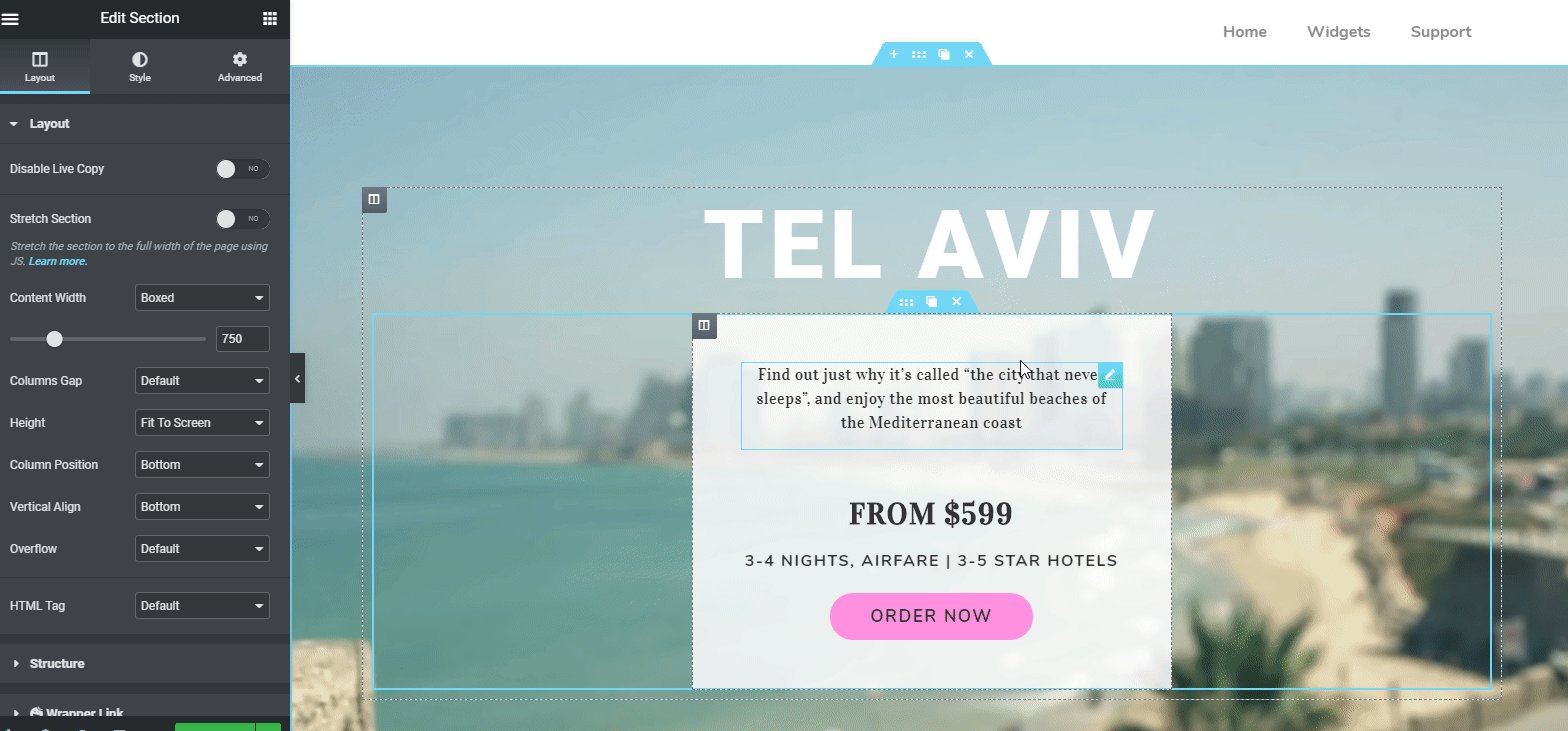
现在,您已准备好使用模板。 您可以保留当前模板,也可以根据您的设计需求对其进行自定义。 如果你想改变它,你可以一步一步轻松地做到这一点。
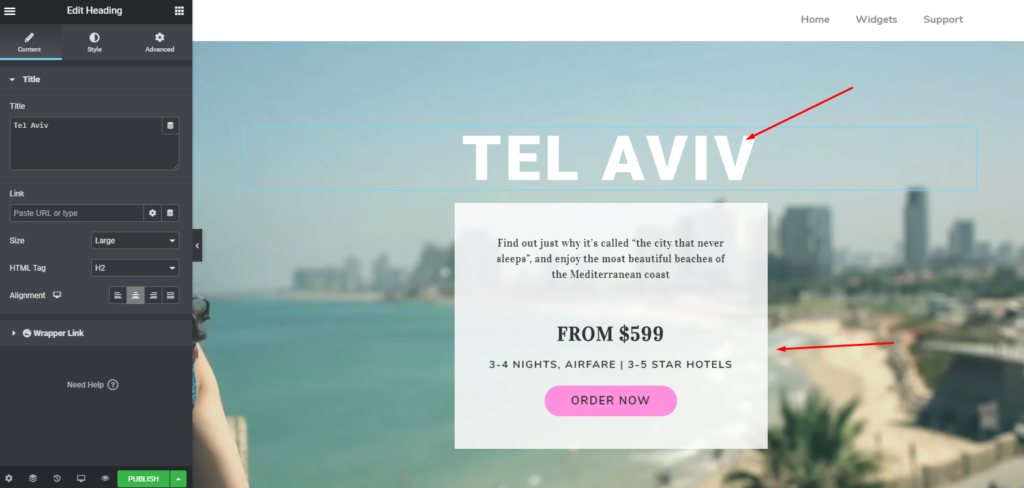
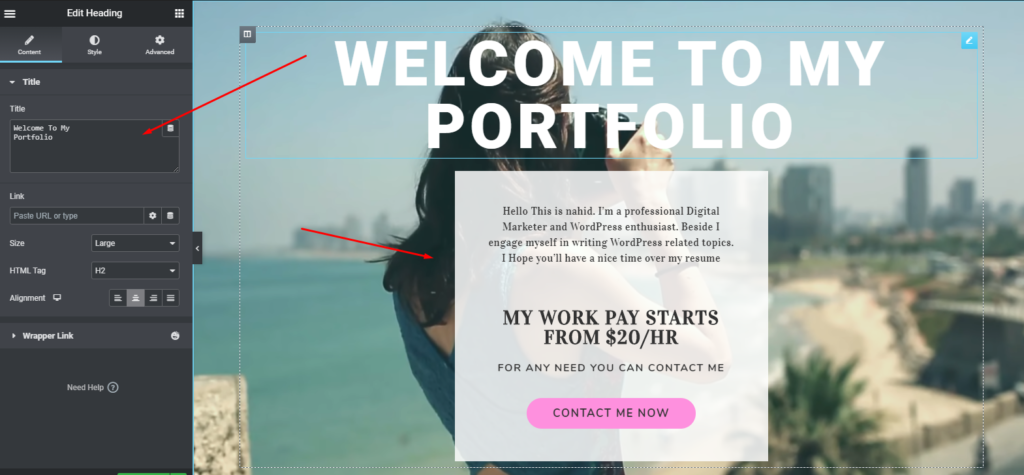
但是,如果要更改标题部分的标题,请单击“标记区域”。 屏幕左侧边栏将立即提供自定义选项。

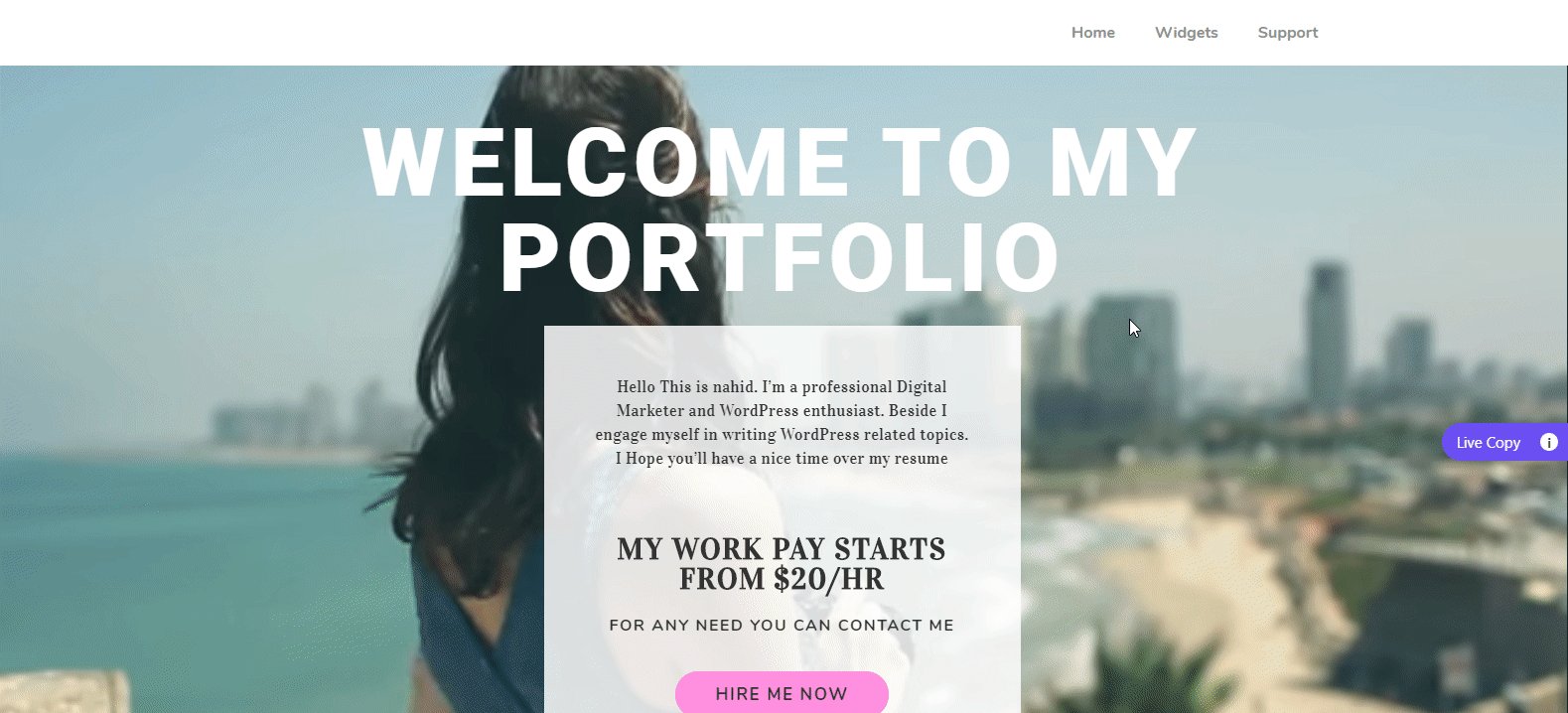
编辑标题部分后,它会是什么样子?

添加或自定义“关于我”
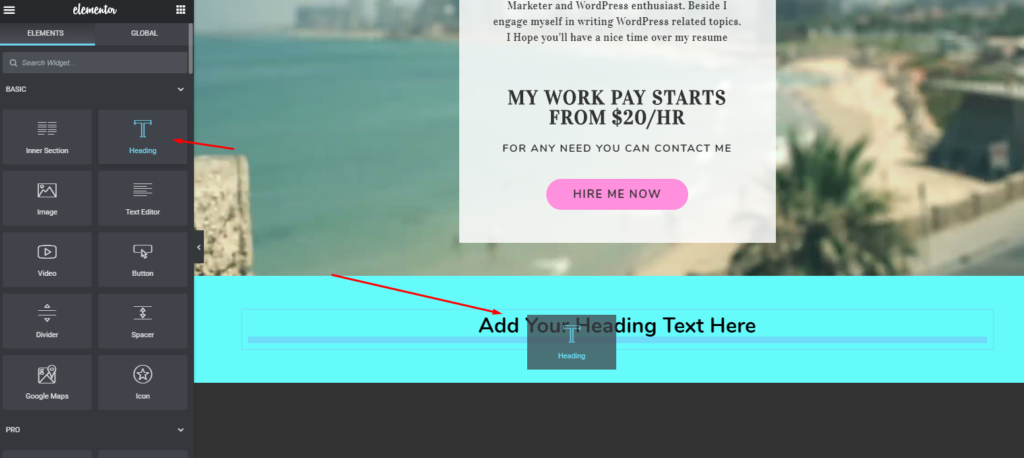
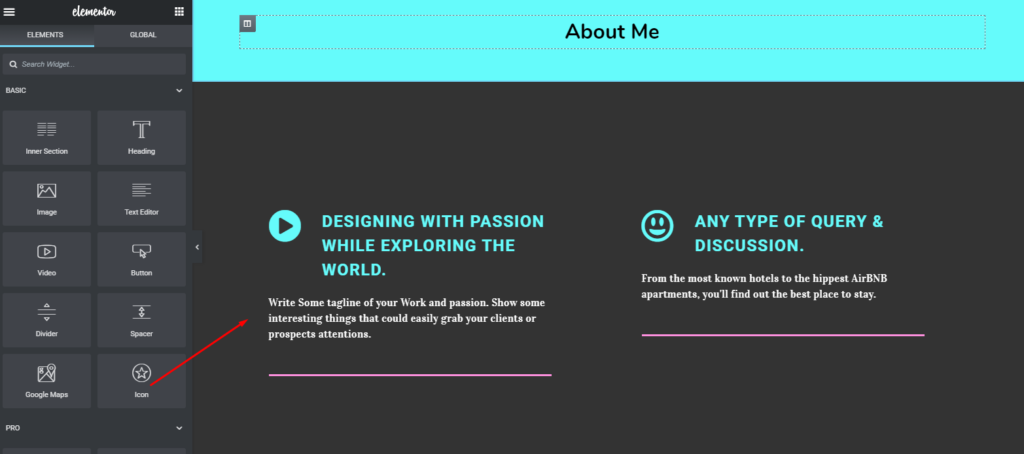
要设置关于部分,请从左侧边栏中选择“标题”小部件。 然后将其拖到标记区域。

现在,您可以在此处添加关于您自己的一些基本和重要观点。 例如,您可以展示您的技能、专业知识、知识领域等。
相关文章:如何在投资组合网站中使用技能栏

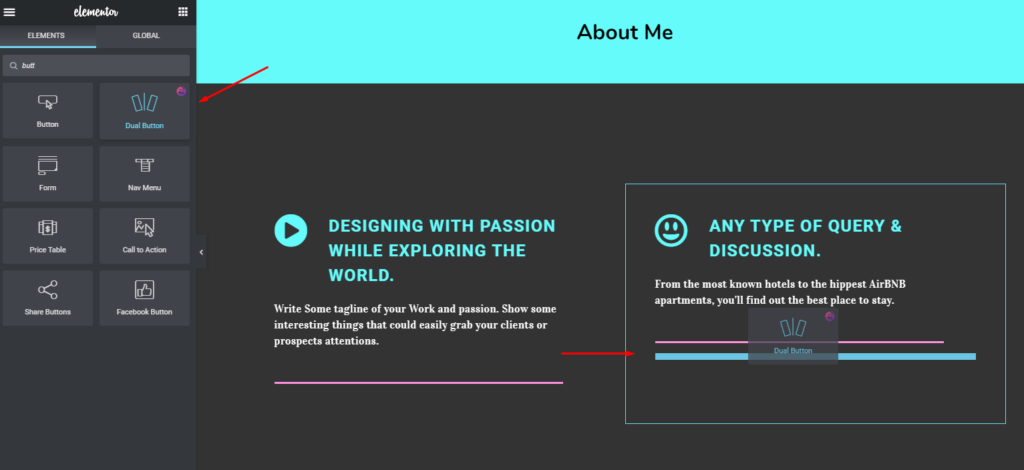
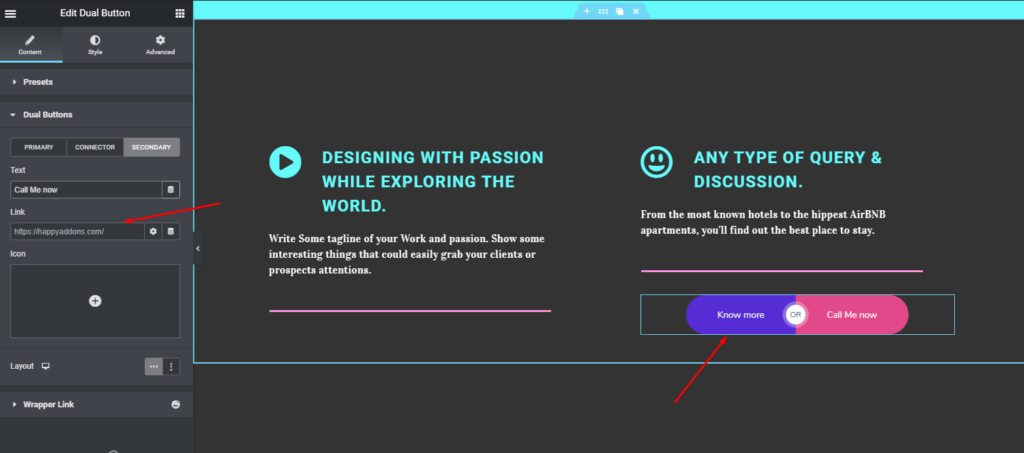
在这里您可以进一步美化它。 例如,如果您想在这两个部分中的任何一个中添加一个按钮,只需选择“按钮小部件”,然后将其拖到标记区域即可。

添加按钮后,您的设计将如下所示。 您也可以在按钮中放置链接。 这将有助于潜在客户找到您或了解更多关于您的信息。

将我的服务添加到您的投资组合网站
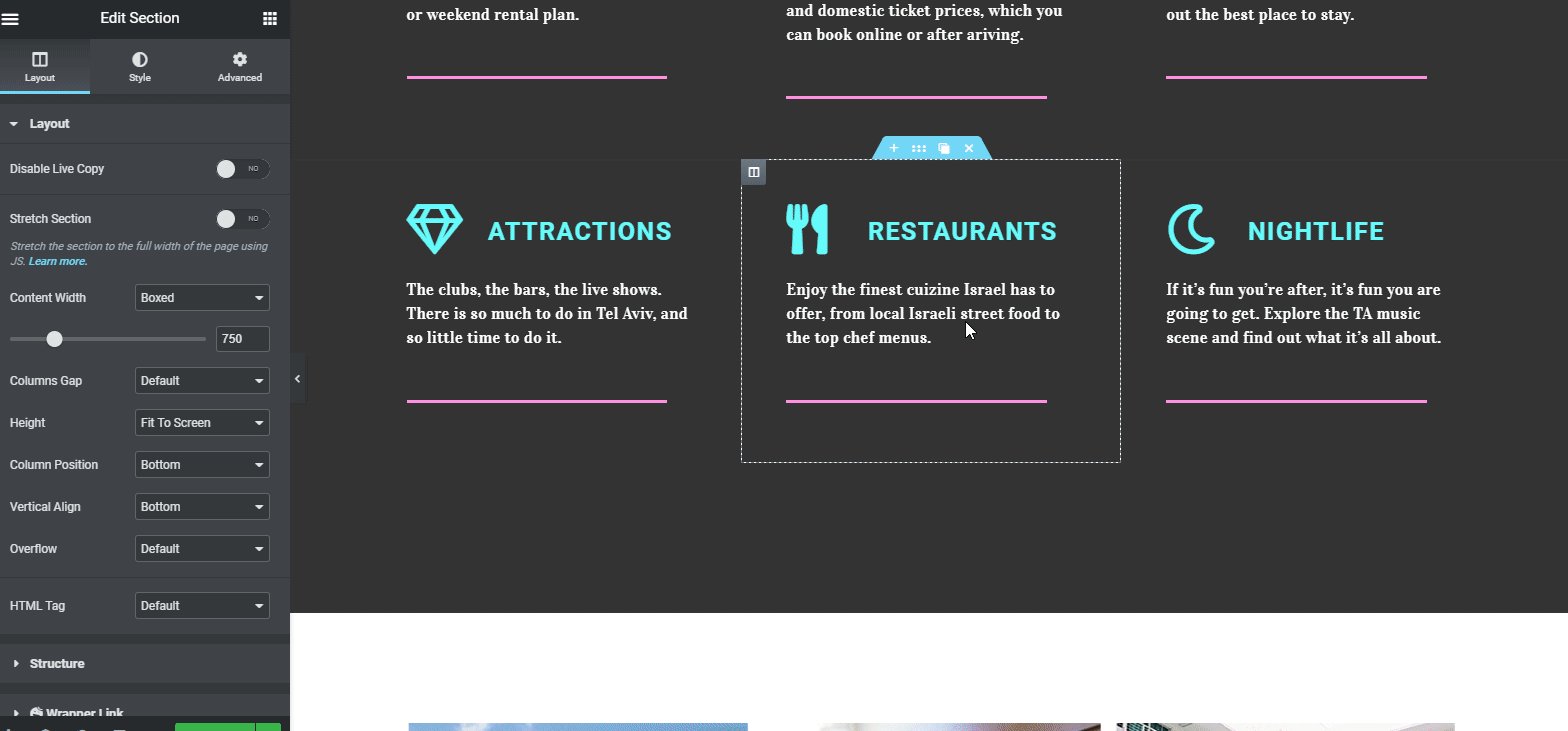
在这里,您可以保留当前的设计,也可以对其进行自定义。 或者你可以完全带来一个新的设计。 在我们的例子中,我们将添加不同的小部件以更有利地显示“我的服务”部分。
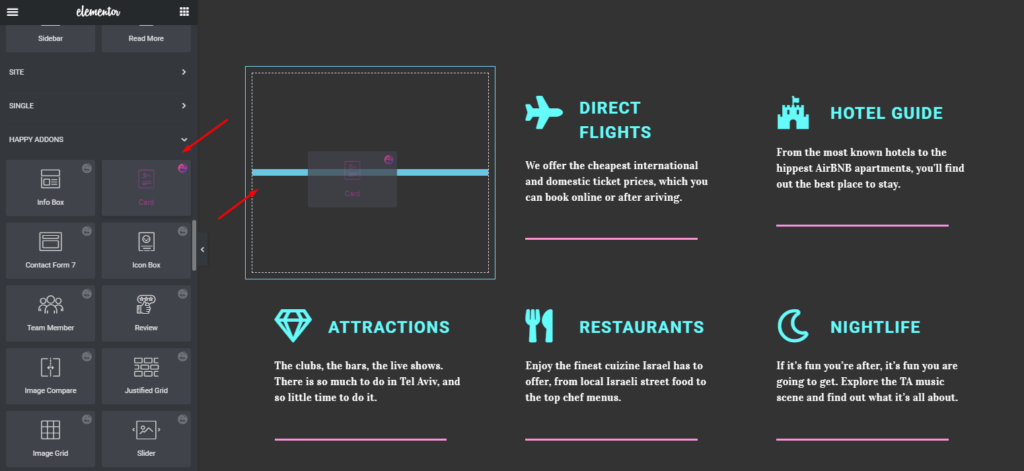
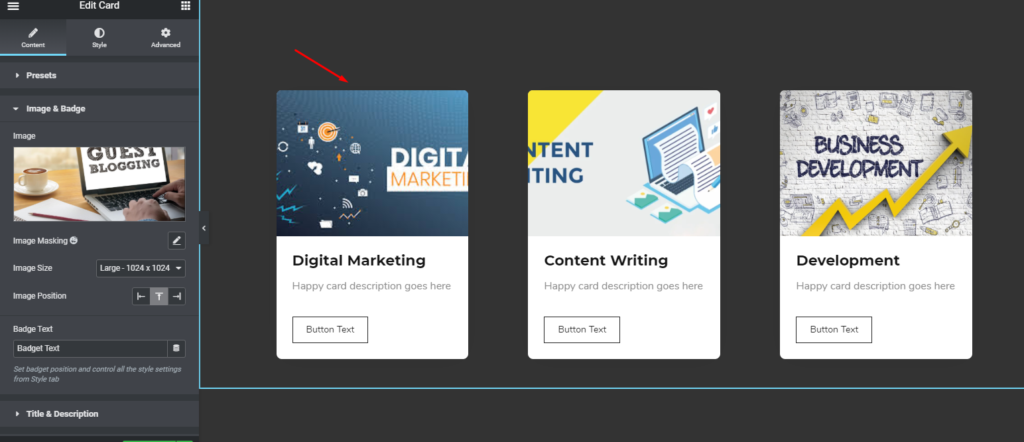
为此,请从左侧边栏中选择 Happy Addons 的“Card Widget”。 同样,将其拖到标记区域。

相关文章:如何使用快乐插件的卡片小部件构建商店页面
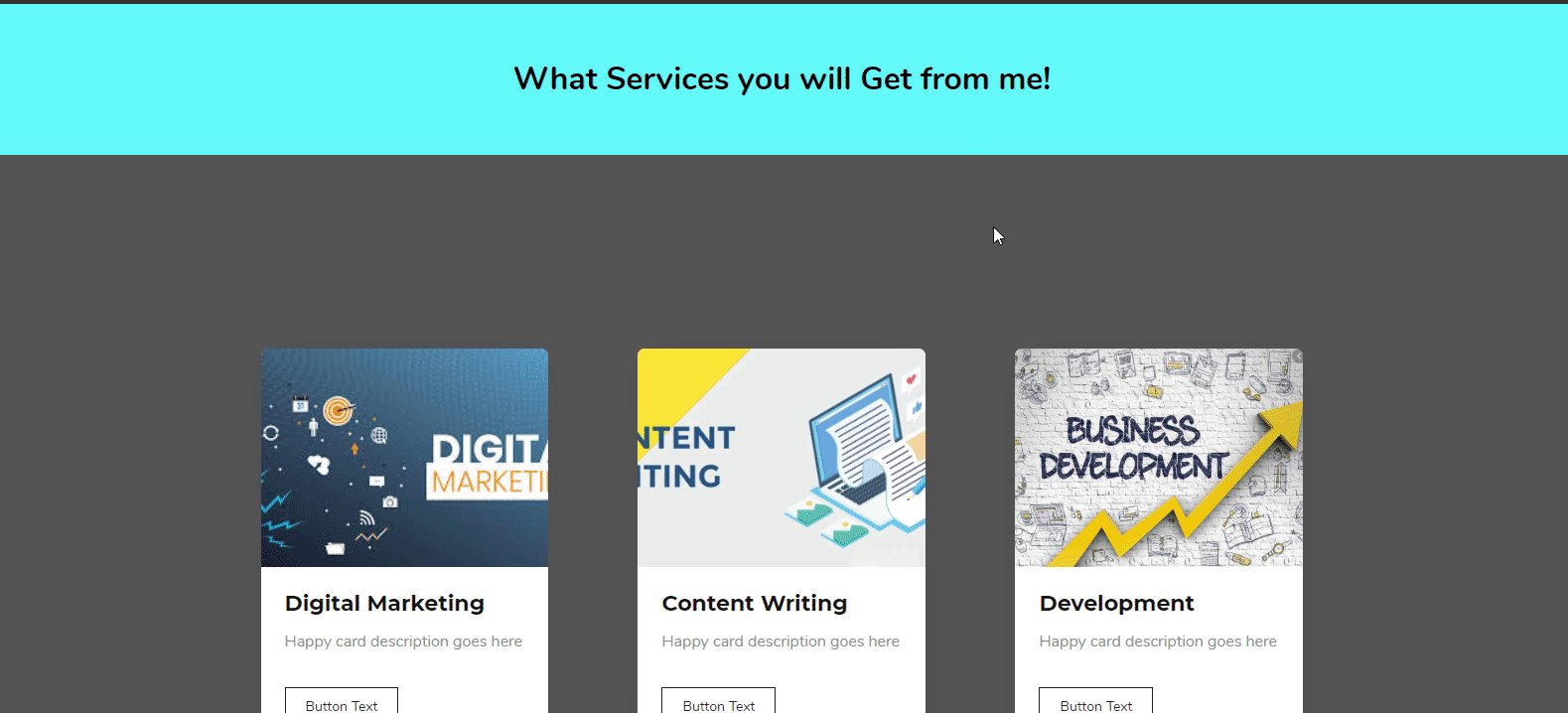
现在在添加详细信息后的服务。 您的设计将如下所示。 然后只需在该部分中添加信息。 而已。

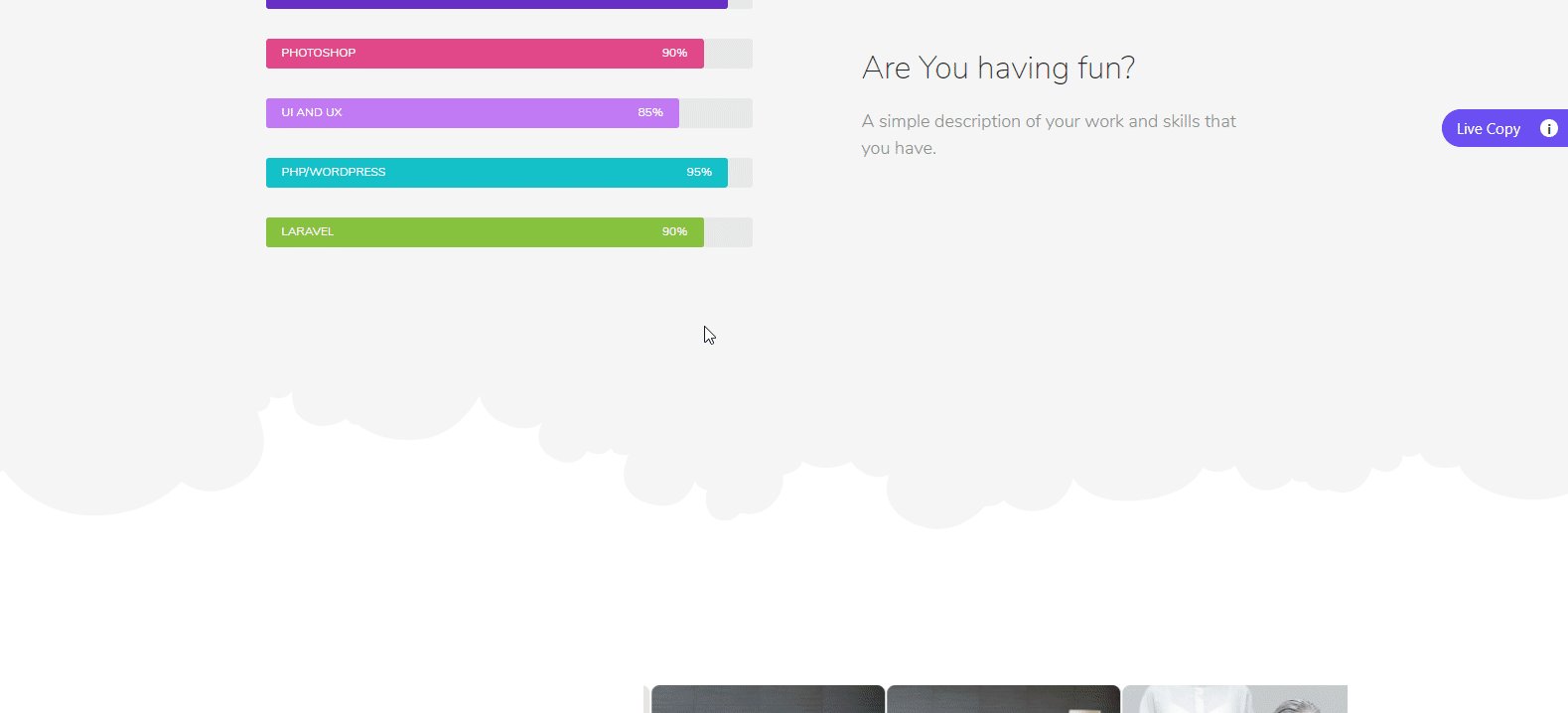
添加技能条
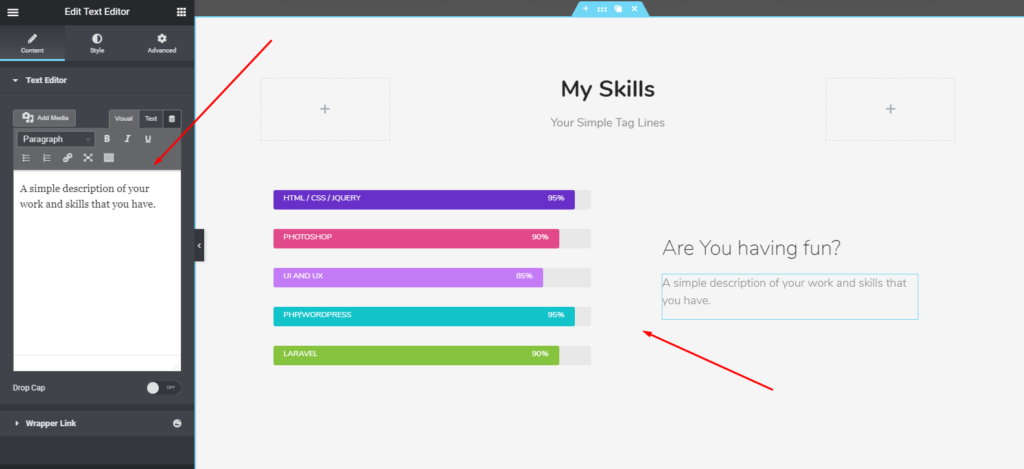
众所周知,在网站上设置技能栏,尤其是在投资组合网站上非常重要。 它通过不同的彩色条吸引注意力,展示您的技能。 而且,只有以全面的方式组织起来,潜在客户或雇主才会喜欢查看条形图或技能条。
无论如何,现在我们将展示如何在此站点上添加技能栏。 好的?
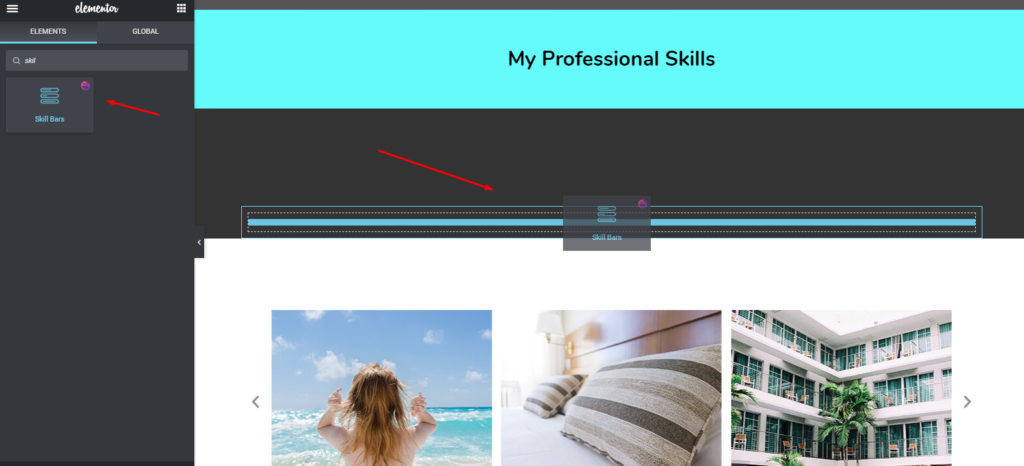
首先,从 Happy Addons 中选择“Skill Bar Widget”。 为此,只需从左侧边栏中选择小部件。 然后将其拖到标记区域。

因此,添加条形后,您的设计将自动显示在屏幕上。 您可以从这里轻松自定义它。

重要提示:您可以轻松复制 Happy Addons 的任何类型的功能,并使用 Live copy-paste 将其粘贴到您的网站上
无论如何,让我们看看下面的技能栏教程。 您可以获取有关技能栏小部件的更多详细信息。?
添加图库小部件
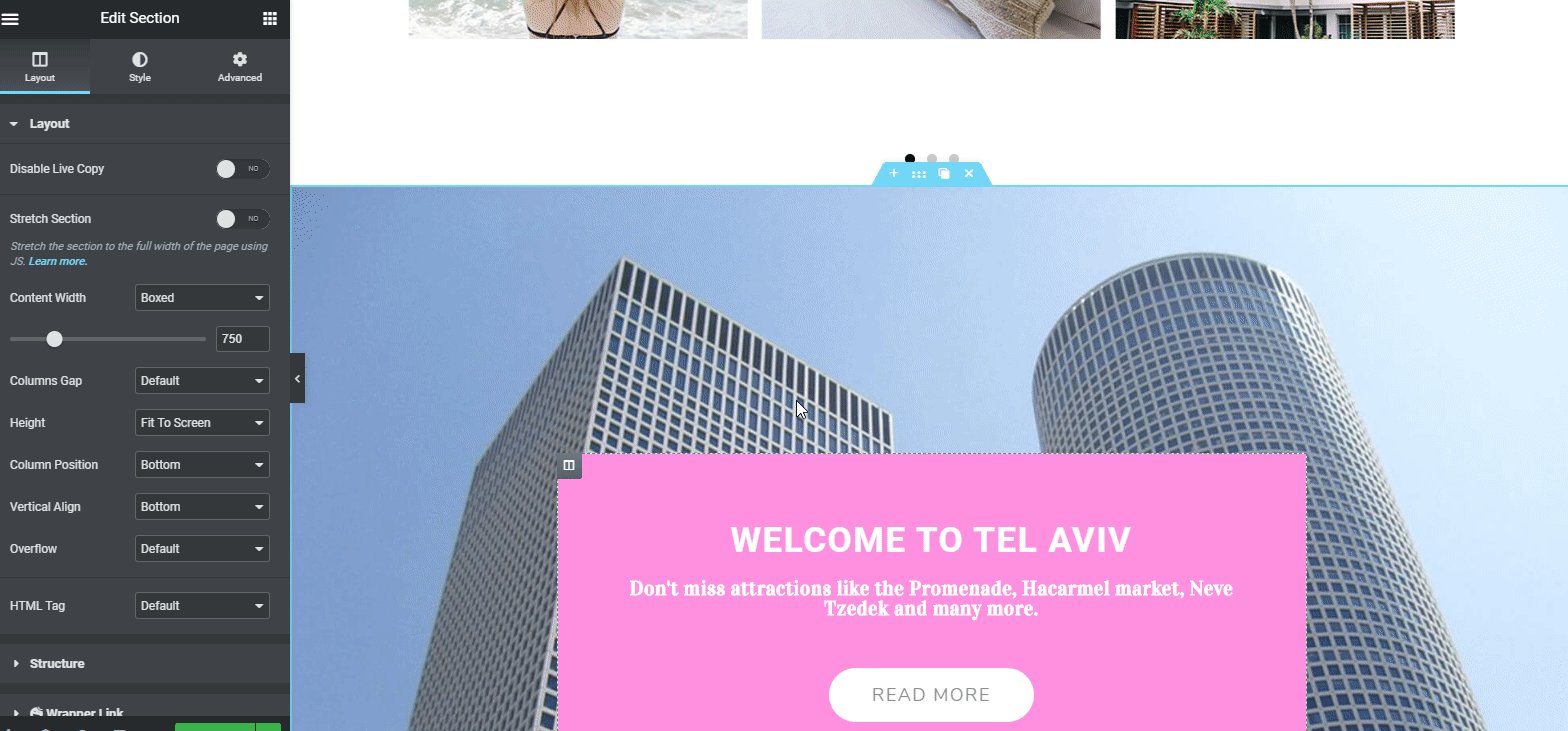
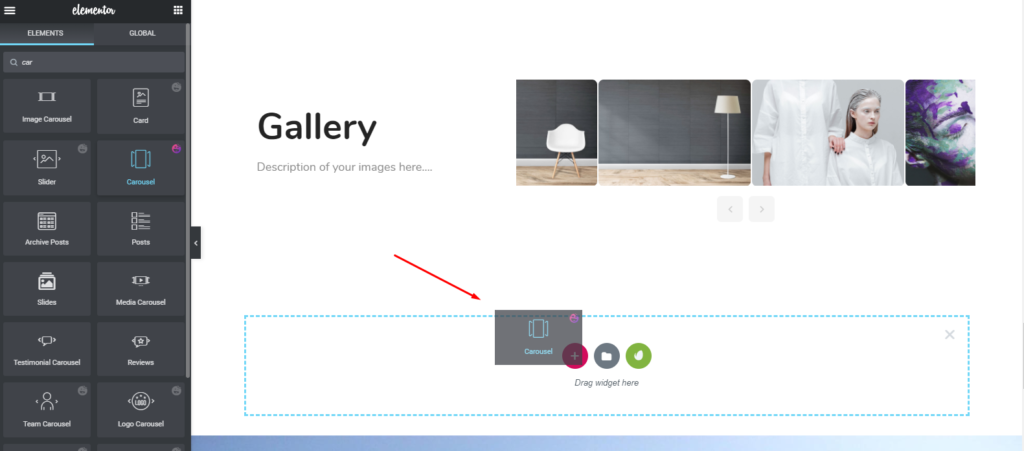
现在是时候在画廊中展示您的一些作品或照片了。 在这种情况下,您可以使用 Happy Addons 中的“Image Carousel Widget”。
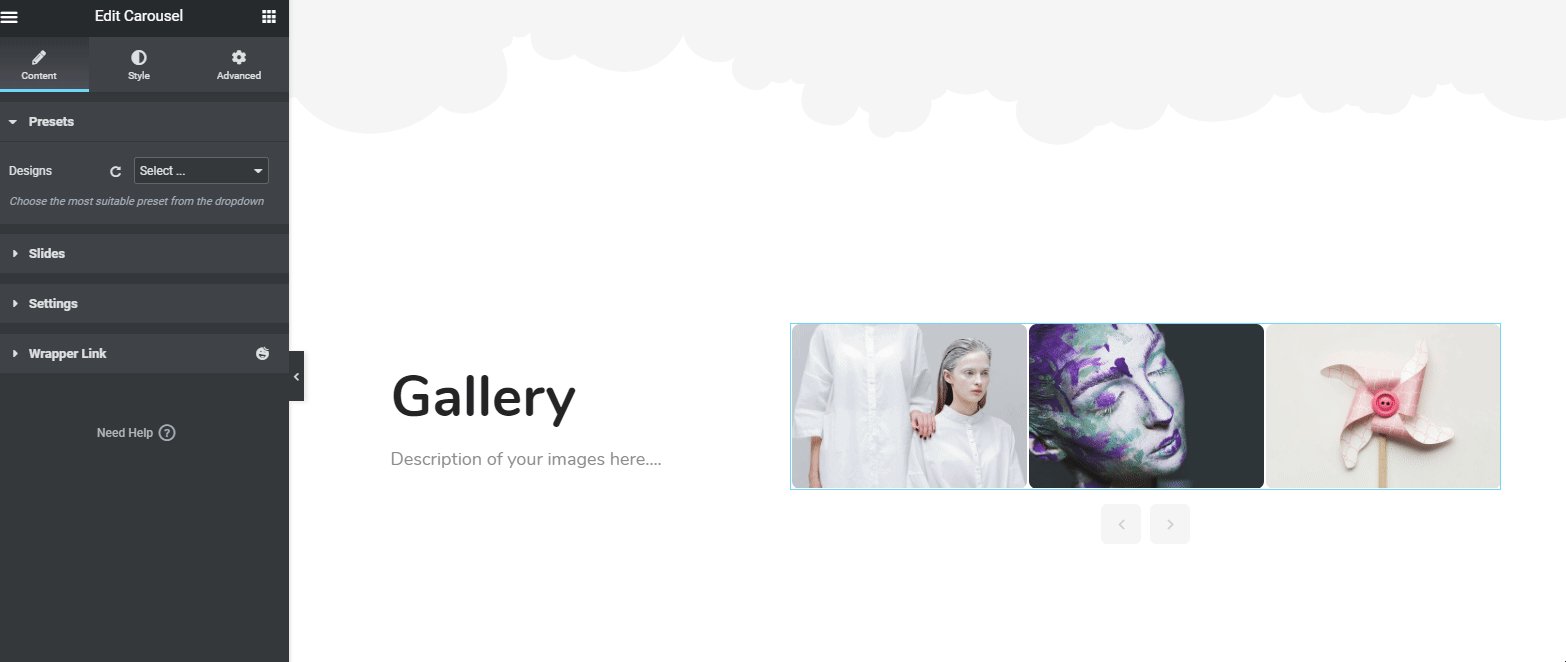
同样,选择小部件并将其拖到标记区域。 然后根据您的作品集或设计对其进行自定义。 最后,在您完成自定义后上传图片。 而已!

相关文章:如何使用 Elementor 和 Happy Addons 改善网站外观

因此,在完成所有设计后,您的设计将如下所示:

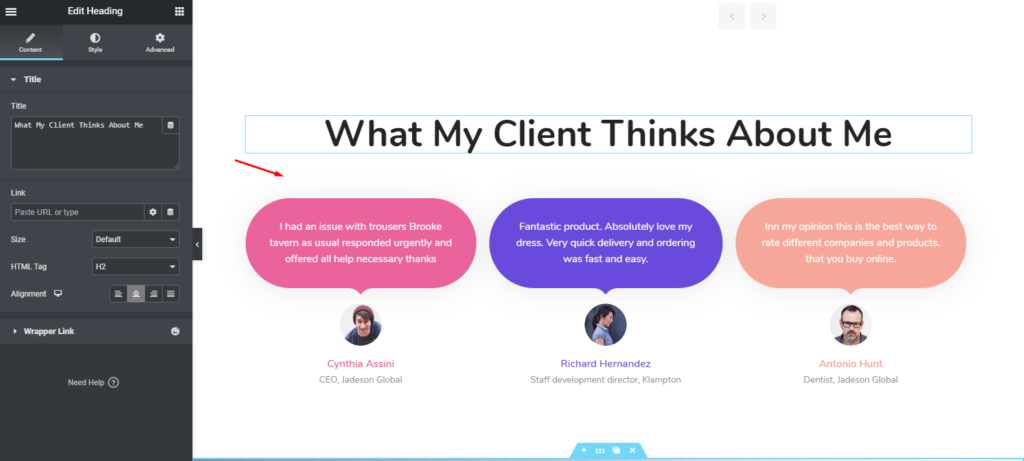
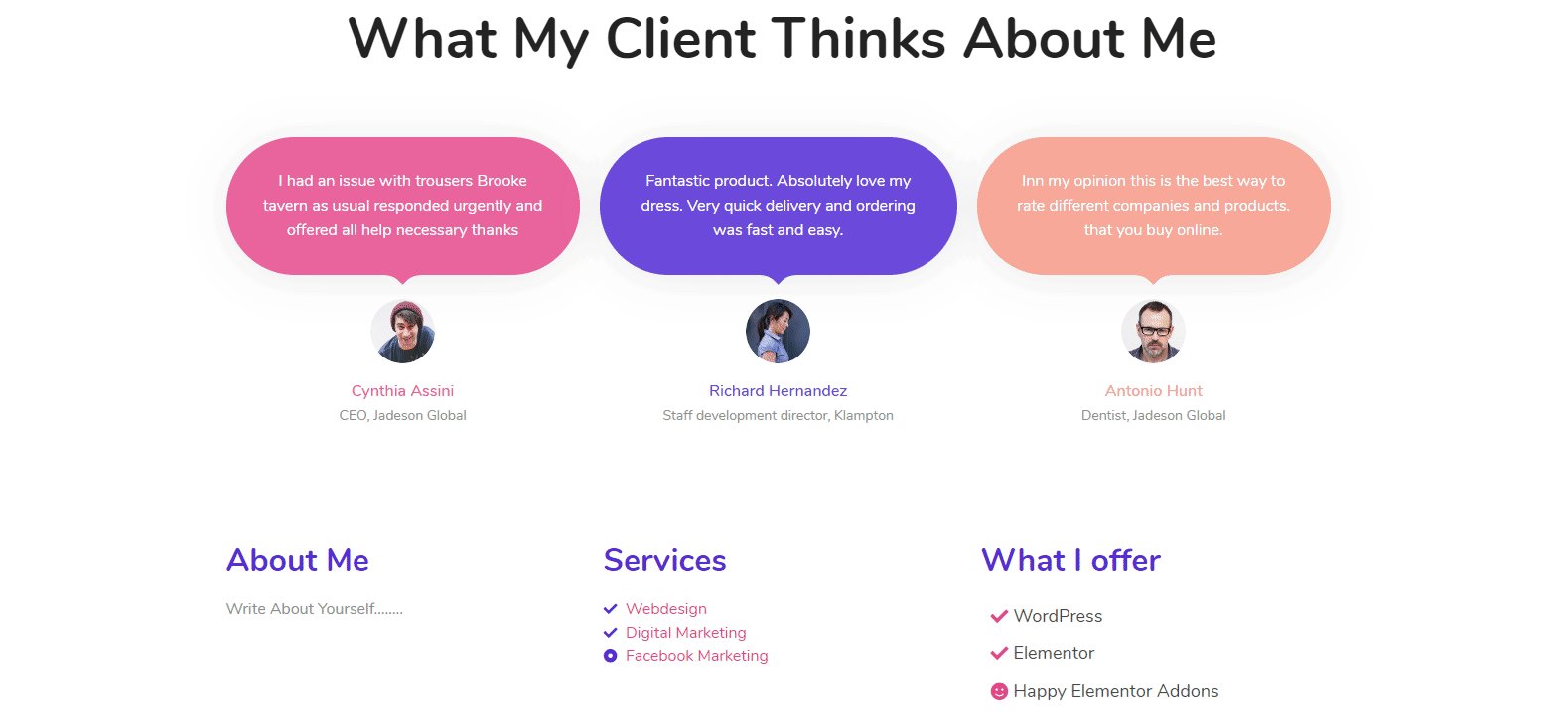
添加推荐小部件
现在,此功能还可以改变您的网站外观并增加更多价值。 我们经常在我们的物理简历或生物数据上使用建议,对吗? 但在这里你需要做的是,展示一些你为之工作的专家的意见。
为此,您可以使用 Happy Addons 的“Testimonial Widget”。 你必须做同样的事情。 只需选择它并将其拖动到该区域即可。 而已!

但是,您可以观看以下教程以获取有关“推荐”小部件的更多信息。 或者,如果您觉得有困难,可以查看我们的文档。
额外提示:自定义您的页脚部分
好吧,您正处于本教程的最后阶段。 是时候添加或自定义页脚部分了。 在页眉部分,我们前面已经提到,自定义页眉和页脚部分是一样的。
但是为了您的方便,我们将向您展示如何使用页脚做更多事情,或者您可以如何惊人地组织页脚部分。 如果您对当前的设计感到满意,则可以继续使用。
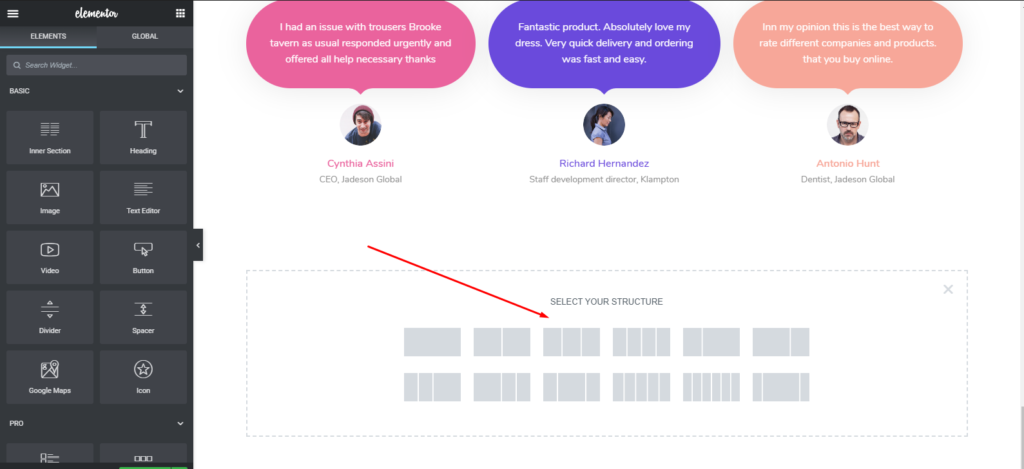
首先,我们将选择该部分。

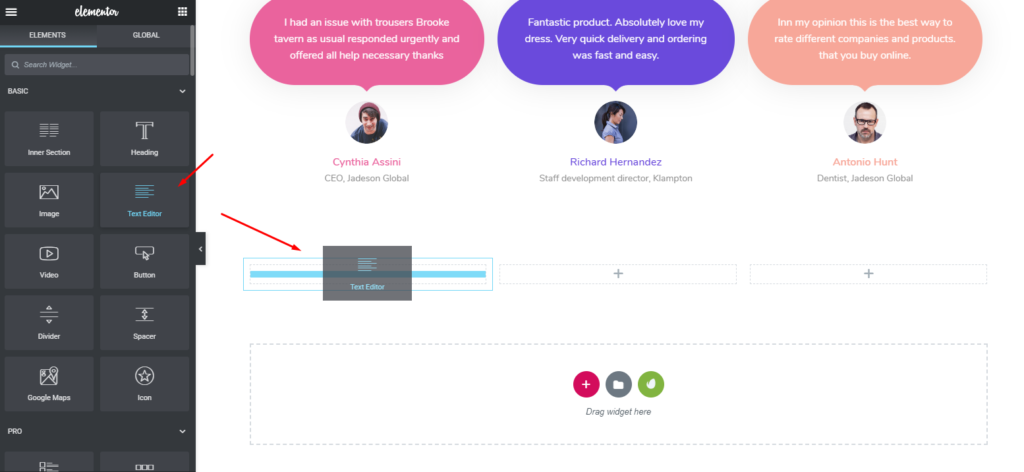
然后选择 Elementor 的“文本编辑器”小部件。 然后添加一个标题。

同样,在节部分中再次添加“文本编辑器”以及标题。 并将其命名为“服务”。

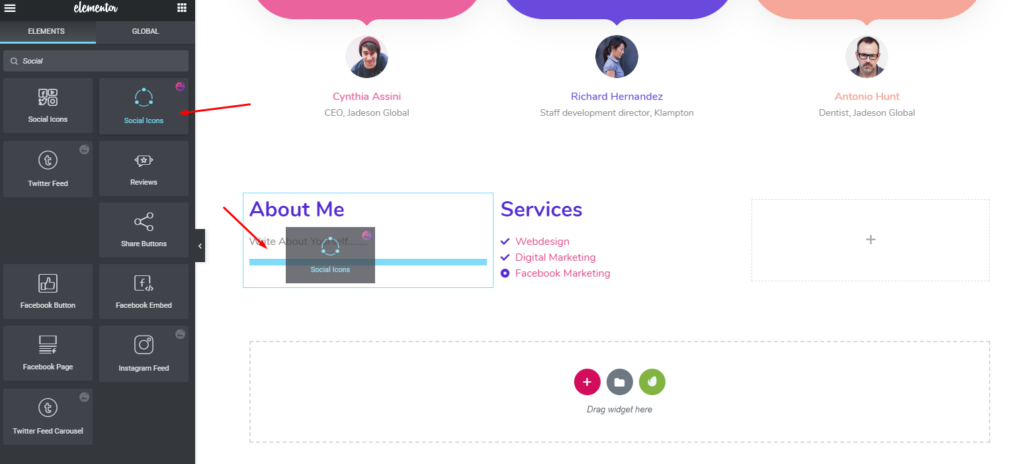
为了使其更具吸引力和美观,您可以在“关于我”部分下添加“社交图标小部件”。

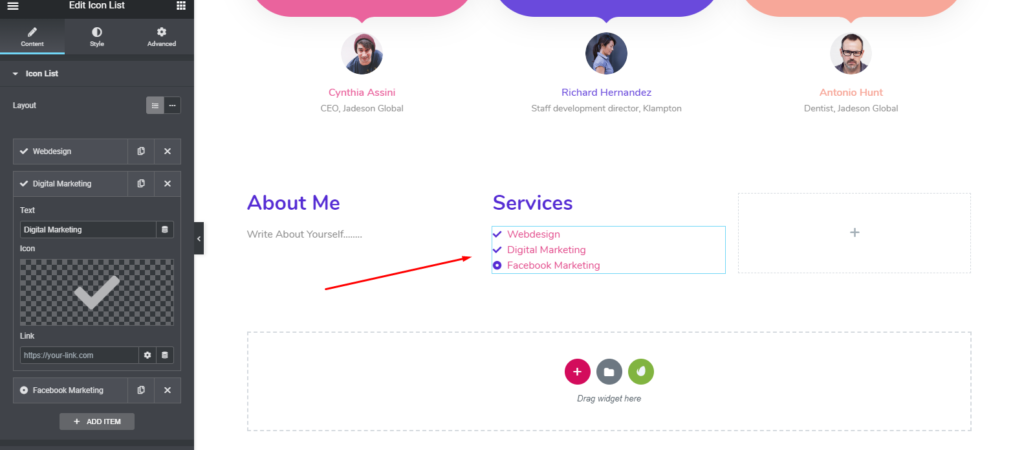
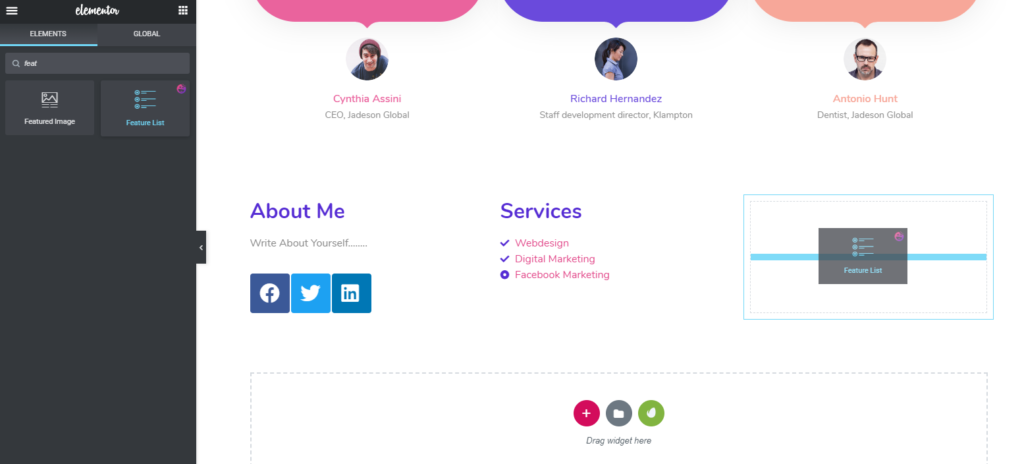
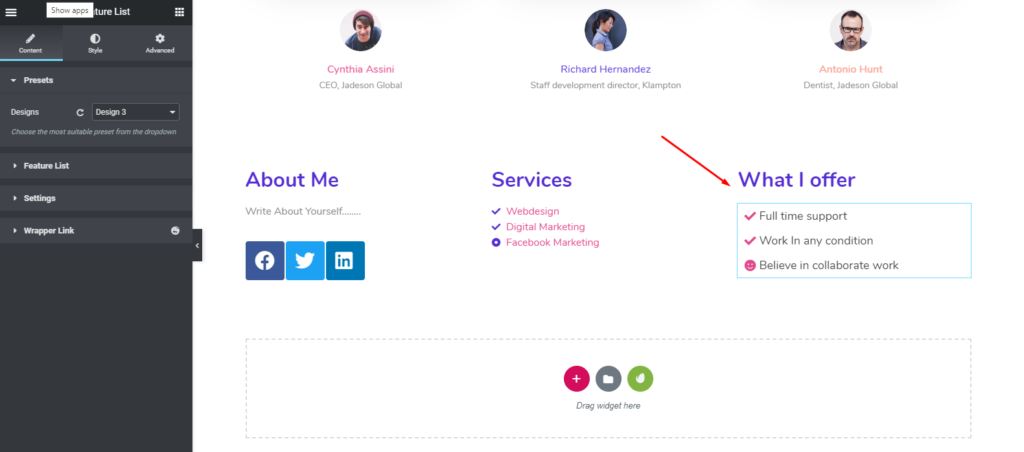
接下来,在第三部分,您可以添加另一件事。 如果您愿意,可以在页脚部分使用另一个快乐插件小部件,使其更具吸引力。 它是“功能列表”小部件。
Feature list is a pro widget of Happy Addons只需简单地选择小部件并添加它。

所以使用它之后,它会如下图所示。

但是,您可以查看“功能列表”小部件文档或观看以下视频教程以了解有关此小部件的更多信息。
WordPress 中您的个人作品集网站的最终预览
因此,在完美应用所有流程后,您可以在下面预览最终输出。 这就是结合 Elementor 和 Happy Addons 在 WordPress 中创建投资组合网站的方法。

相关文章:将快乐插件与 Elementor 一起使用是否明智。
一些顶级投资组合网站的例子

好吧,你有技能、知识、素质和工作经验,但如果你不能向世界表达自己怎么办? 当然,即使您 100% 适合并有资格胜任他们的预期工作,客户或雇主也无法找到您。
这是投资组合网站可以给人们留下深刻印象的地方,尤其是雇主和客户。 因此,要在竞争中脱颖而出并确认您在就业市场上的强势表现,您必须拥有一个投资组合网站。
但是,为了激励和鼓励您,我们列出了排名前 5 的投资组合网站,并附有实时示例。 当然,它会帮助您了解其他人如何利用他们的作品集或个人网站来展示自己。
那么让我们开始吧:
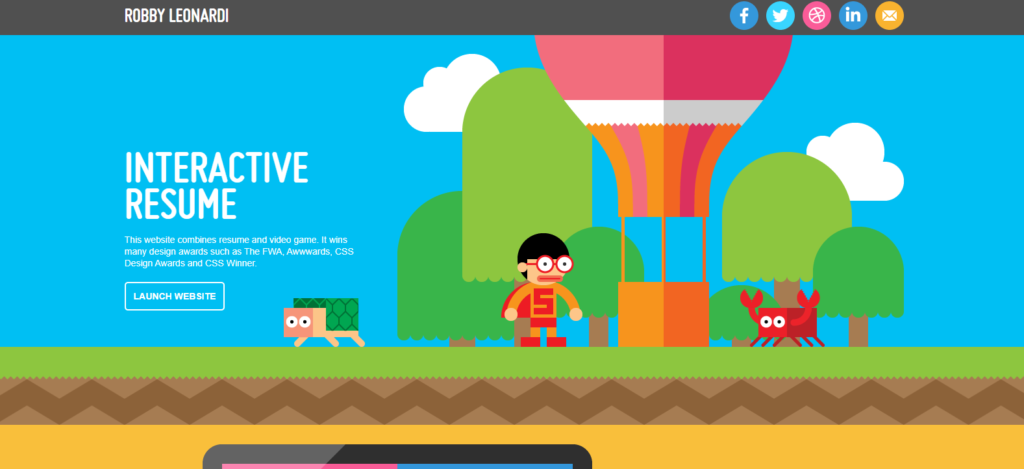
罗比·莱昂纳迪

基本上,Robby 是一位以完全不同的方式代表他的作品集的设计师。 进入他的网站后,你会得到卡通的味道。 尤其是它会让你想起一部卡通片,例如,戴夫游戏,还记得游戏吗? 然而,这个网站的插图真是太棒了。 因此,如果您是设计师,您可以选择这个网站。
尤尔莫罗

Yul 在他的网站上创造了一种真正独特的氛围
这是一流的投资组合网站的另一个例子。 本网站的所有者来自法国。 这个网站完全有另一个层次来表达他们的工作、专业知识等等。 简直太棒了。 不要以为这是视频或任何东西。 这是本网站的标题部分。 因此,这个包含许多独特内容的单页网站很容易吸引任何人的眼球。 但是,您可以选择此网站样式。
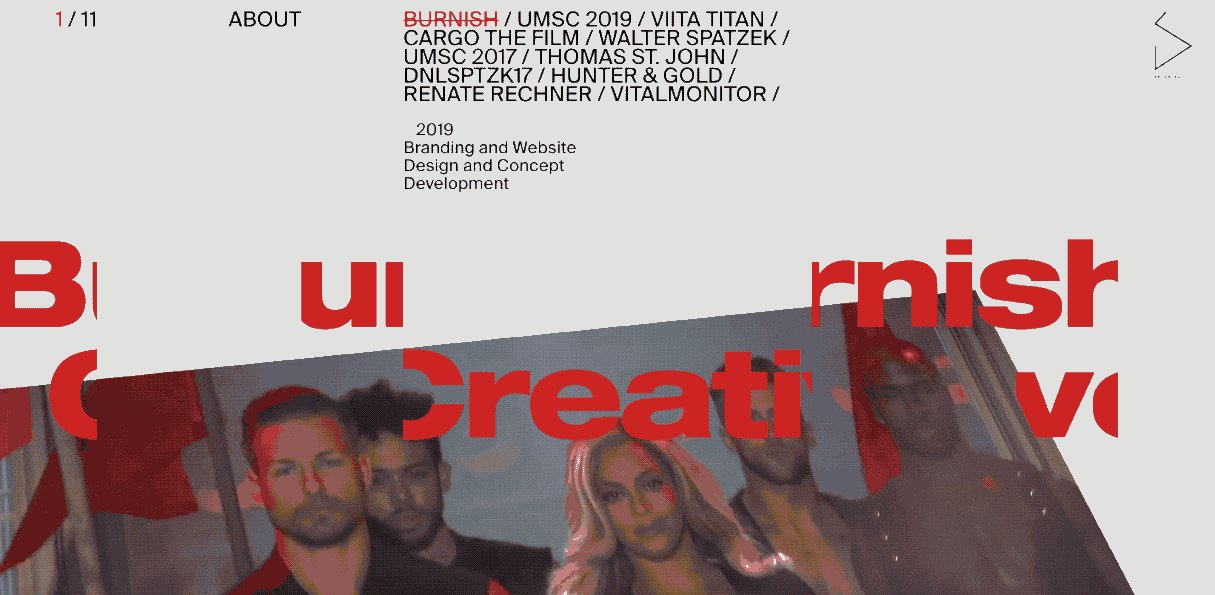
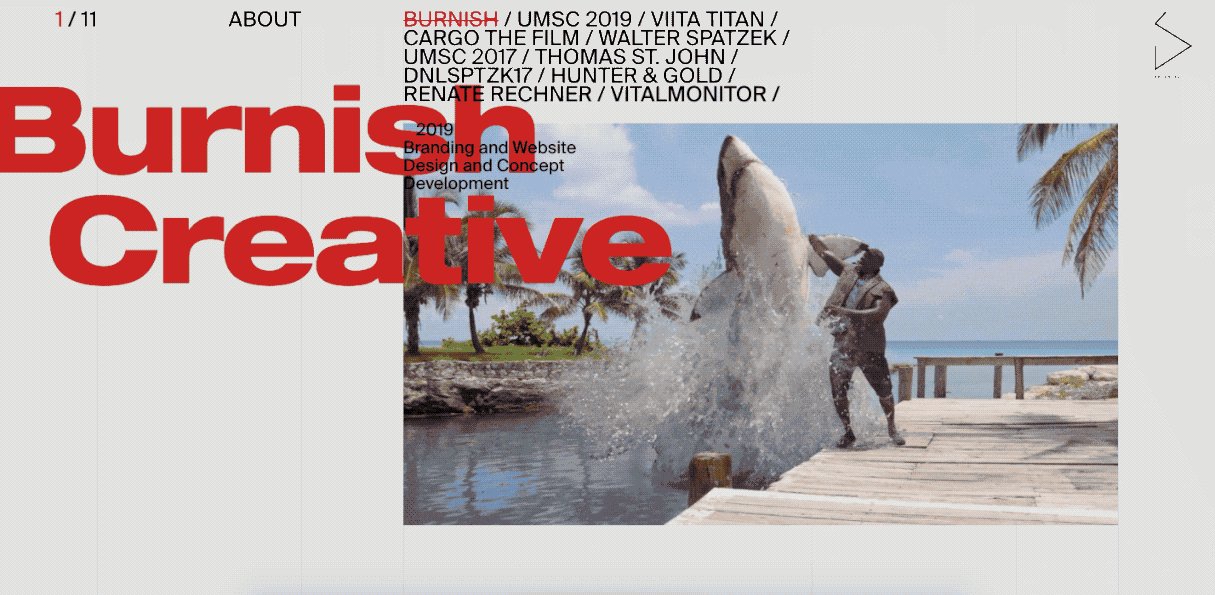
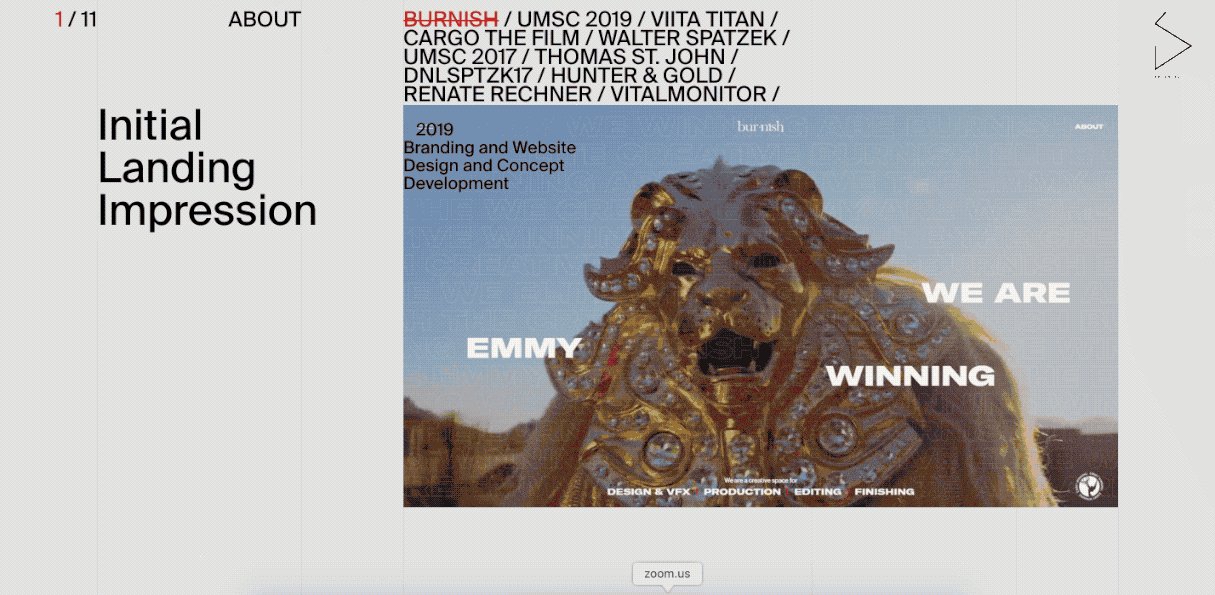
丹尼尔·斯帕泽克

Daniel Spatzek 也是一名设计师和网站开发人员。 如果您访问他的网站,您肯定会对这种风格和演示文稿感到惊讶。 使用大量的 CSS 技巧和动画,他使用一切真实的东西并创造出真正动态的感觉。 所以你也可以为你的投资组合选择这个网站。
玩具大战

如果您是色彩爱好者并且喜欢看到不同的颜色,您可以访问 ToyFight。 因为他们使用了一种引人注目的颜色组合,可以立即吸引游客的注意力。 当然,你会在这个网站上花费越来越多的时间。 所以如果你想在你的作品集网站上混合颜色,你可以选择这个网站。
了解更多:使用 Elementor 构建的顶级网站
舒尔克工作室

Studio Schurk 使用插图和幽默来吸引参观者
动画二人组 Studio Schurk 在他们的作品集网站上展示了他们对幽默的洞察力。 当您向下滚动时,您会注意到令人兴奋和有趣的动画展示了这对搭档的才华。 所以这个网站可以被视为一个投资组合网站。
用精心设计的投资组合网站吸引人们,他们不会忘记你
这篇文章的主要目的是帮助人们,以便他们可以轻松地在 WordPress 中为自己创建一个投资组合网站。 在这些竞争激烈的日子里,如果没有个人网站或投资组合网站,您将无法在数字时代走得太远。
也许你有品质、潜力、知识或智慧,但如果你不能系统地达到他们,你就无法对他人产生影响。 因此,投资组合网站是接触正确人的唯一途径。
因此,您所要做的就是按照我们上面讨论的说明,现在开始为您创建一个网站。 借助 Elementor 和 Happy 插件的二重奏,您将获得所有支持,以立即创建一个成熟的网站。?
您是否已经使用 Elementor 创建了任何网站? 在下面的评论部分与我们分享您的旅程!
