如何创建强大的电子商务滑块
已发表: 2021-09-21你在网上到处都能看到滑块。 他们展示新产品,展示精美的照片,吸引购物者购买并分享更新。 但是滑块对您的网站来说是最好的吗? 以及如何创建实际工作的滑块?
滑块的优缺点
在向 WooCommerce 商店添加滑块之前,重要的是要退后一步,了解优点和缺点。 毕竟,滑块并不适合每个网站和每种情况。 但也有不少积极的方面:
- 它们具有超视觉性并吸引注意力。 在许多情况下,滑块是人们访问您的网站时首先看到的东西。 通过醒目、有吸引力的图像突出您的产品、位置或团队,它们是一个立即发表声明的机会。
- 它们可以节省您网站上的空间。 您可以将多条内容添加到页面上的同一位置,从而节省宝贵的网站空间。
- 它们非常适合产品参观。 在一个地方展示各种新产品或您的畅销产品。
- 他们可以突出显示新信息和更新。 添加带有最新博客文章、销售和商店新闻的幻灯片。
- 他们可以以易于理解的方式呈现投资组合图像。 如果您是摄影师、平面设计师或艺术家,滑块非常适合在没有大型画廊的情况下展示您的最新作品。
当然,也有一些缺点:
- 他们可以减慢您的网站。 具有未针对速度进行优化的巨大图像文件大小的滑块可能会导致加载时间滞后。
- 他们可能会令人困惑。 滑块通常一次显示多个优惠,并非所有优惠都适用于网站访问者。 向某人提供太多选项可能不如仅提供一个静态报价有效。
- 它们并不总是适用于移动设备。 您选择的滑块需要响应迅速,并且在台式机、平板电脑和手机上看起来很棒。 否则,它可能会造成无效的用户体验。
- 它们不一定是推动点击的最佳方式。 实际上,很少有网站访问者通常点击滑块,几乎所有点击都发生在第一张幻灯片上。
总之,不要仅仅为了拥有一个滑块而使用滑块。 确保它有特定的目的,并愿意根据您的分析进行更改。 并考虑哪种布局和格式最适合您的特定受众和内容。
如何使用 WooCommerce 创建滑块
要创建滑块,最好从插件开始。 WordPress 和 WooCommerce 都有多种选择(免费和付费),因此请花时间了解您正在考虑的每个选项。 这里有几个问题要问自己:
- 它有你需要的功能吗? 确保它可以显示您想要的内容——产品、博客文章、图像、视频等。还要考虑是否要向滑块添加任何动画、按钮、文本或其他功能。
- 费用是多少? 插件是免费的还是付费的? 是否有额外的模板费用? 它是每年更新一次还是一次性投资?
- 使用起来有多容易? 一些滑块插件有很多花里胡哨,但学习曲线陡峭或需要开发知识。
- 它适用于各种尺寸的设备吗? 当然,您希望您的滑块对所有网站访问者来说都很棒,无论他们使用台式机、平板电脑还是手机。 确保您选择的插件自动调整移动设备的大小,而不需要复杂的 CSS。
- 它是否针对速度进行了优化? 插件开发者考虑过速度吗? 滑块演示和示例加载速度快吗? 阅读评论和功能列表是找出答案的好方法。
- 它有好评吗? 检查插件评级。 人们喜欢它吗?他们最常见的抱怨是什么?
- 是否得到很好的支持? 是否有支持论坛或票务系统? 如果您选择高级选项,包括多长时间的支持? 它是否定期更新以使用最新版本的 WordPress?
有关更多详细信息,请阅读 Jetpack 提供的有关选择最佳 WordPress 插件的指南。
对于一个简单有效的滑块,我们推荐 WooSlider 扩展。 它是由 WooCommerce 专门为在线商店开发的,并得到了我们的幸福工程师无与伦比的支持。

要使用 WooSlider 扩展创建滑块:
- 购买扩展程序,然后在您的商店中安装并激活它。
- 导航到幻灯片 → 设置并选择滑块的选项。 有几个类别:
- 常规设置:选择默认动画、幻灯片方向、幻灯片放映速度和动画速度。 确保您的滑块过渡足够慢,以便网站访问者可以吸收您的内容。
- 控制设置:规定网站访问者如何控制您的滑块。 添加播放/暂停按钮、键盘导航、上一个/下一个箭头等。
- 按钮设置:自定义每个滑块按钮的文本。
- 选择幻灯片类型并选择您的设置。 有几种选择:
- 附加图像:显示附加到您要添加滑块的特定页面或帖子的图像。
- 帖子:显示您网站上的最新博客帖子。
- 幻灯片:展示带有您创建的图像的自定义幻灯片。
- 产品:加载最近的、特色的或有库存的产品。 请注意,您还需要 WooCommerce 产品幻灯片扩展来启用此选项。
- 将滑块添加到您的网站。 您可以使用简码、小部件或模板文件修改来做到这一点。
有关更多详细信息,包括有关创建幻灯片的信息,请阅读我们的文档。
如果您想更好地控制滑块,以及添加自定义按钮和文本的能力,您可能需要尝试图像和视频滑块扩展。 它仍然很容易设置,但根据您的需要添加了可能有用的附加功能。
如何创建有吸引力的滑块图像
要设计幻灯片,您可能需要使用 Photoshop 或 Canva 等照片编辑工具。 或者,您可以直接在您正在使用的插件中构建幻灯片。 以下是设计有吸引力的幻灯片的一些最佳实践:
从高质量图像开始
幻灯片的底部应该是高质量的图像。 确保拍摄对象清晰对焦并且没有任何模糊的地方。 如果您的滑块是全宽的,请确保您的图像足够大以填充空间,即使在大屏幕上也是如此。
不用担心 - 您不一定需要聘请专业人士来获得出色的图像。 以下是如何自行拍摄出色的产品照片。
在内容放置方面发挥创意
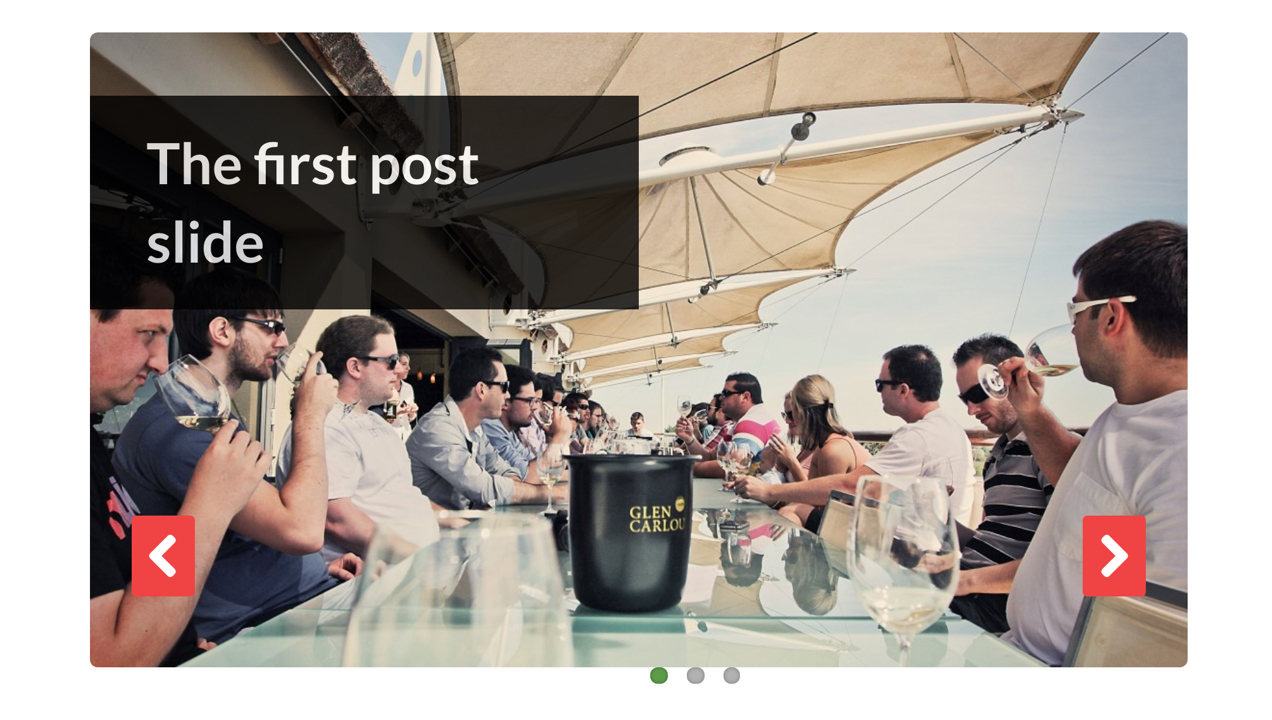
如果您向滑块添加文本和按钮,请考虑超出典型的中心对齐方式。 虽然在某些情况下这是正确的选择,但将您的内容放在图像的左半部分或右半部分(或第三部分!)可以使图片的重要部分突出。

尽可能使用面
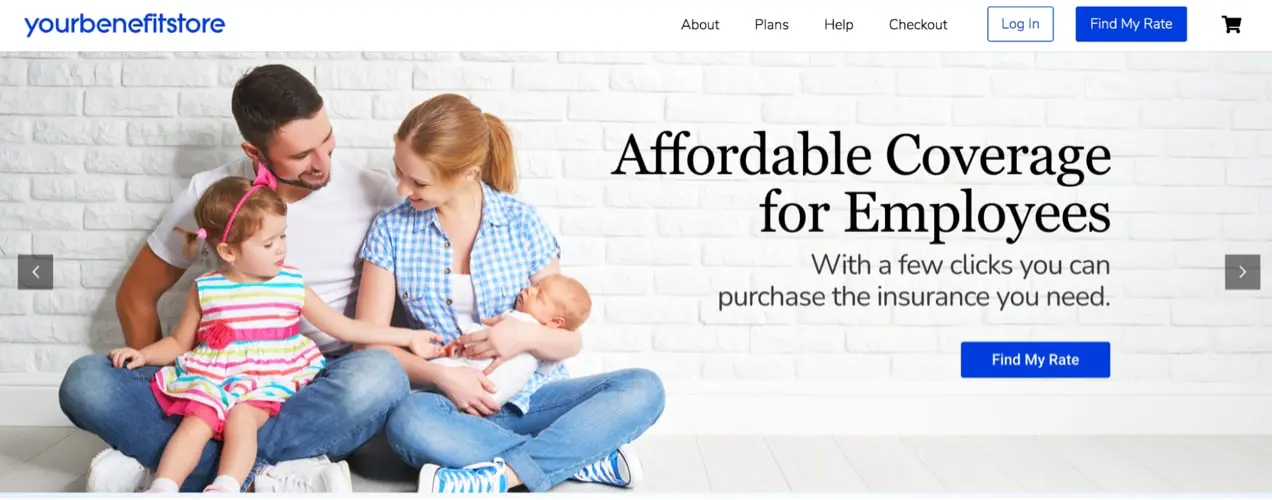
我们大脑的一部分是专门为对面孔做出反应而设计的——我们被它们所吸引。 面部图像不仅会吸引网站访问者的注意力,还可以促使他们感受到某种情绪。 例如,如果有人看到一个人微笑,他们更有可能将积极情绪与您的品牌联系起来。

因此,如果您有快乐的人使用您的产品的照片,请在幻灯片中展示这些照片!
选择正确的字体和颜色
为滑块选择字体和颜色时,首先要确保它们适合您的品牌和整个网站的设计。
然后,确保它们易于阅读。 选择足够大且足够粗的字体。 但也要考虑它们如何在您的图片之上工作。 有几种方法可以使字体从背景图像中脱颖而出:
- 使图像变暗或变亮。 如果图像本身的主题不是非常重要(也许它是纹理或图案),那么这可能是一个不错的选择。 在图片上添加深色叠加层,然后在顶部使用白色文本。 或者,使用带有深色文本的白色叠加层。
- 使用空白。 当事情杂乱无章时,任何东西都很难脱颖而出。 通过使文本成为镇上唯一的节目,它将获得更多关注。 空白是图像中整洁的区域,没有什么重要的地方。 通过在该区域添加文本,您可以为图像和文本提供应有的关注。
- 在文本后面添加颜色。 文字背后的彩色背景——想想白色文本后面的黑色或海军蓝,或者黑色文本后面的浅灰色或粉红色——也可以起到作用。
- 选择粗体字体颜色。 根据图像,明亮的文本颜色可能足以让人们轻松阅读您的文字。
- 使用投影。 一个小的阴影可以使字体从图像背景中弹出。

最重要的是您的文本和幻灯片的其余部分之间有足够的颜色对比。 这改善了所有人的视觉体验,包括色盲或视力障碍的人。 WebAIM 的对比度检查器是评估幻灯片的好方法。
使用滑块进行转换的提示
滑块的目标并不总是进行销售。 例如,可能是让网站访问者了解情况或展示您的作品。 但是,如果您确实想转换,请记住以下几点:
选择好的号召性用语
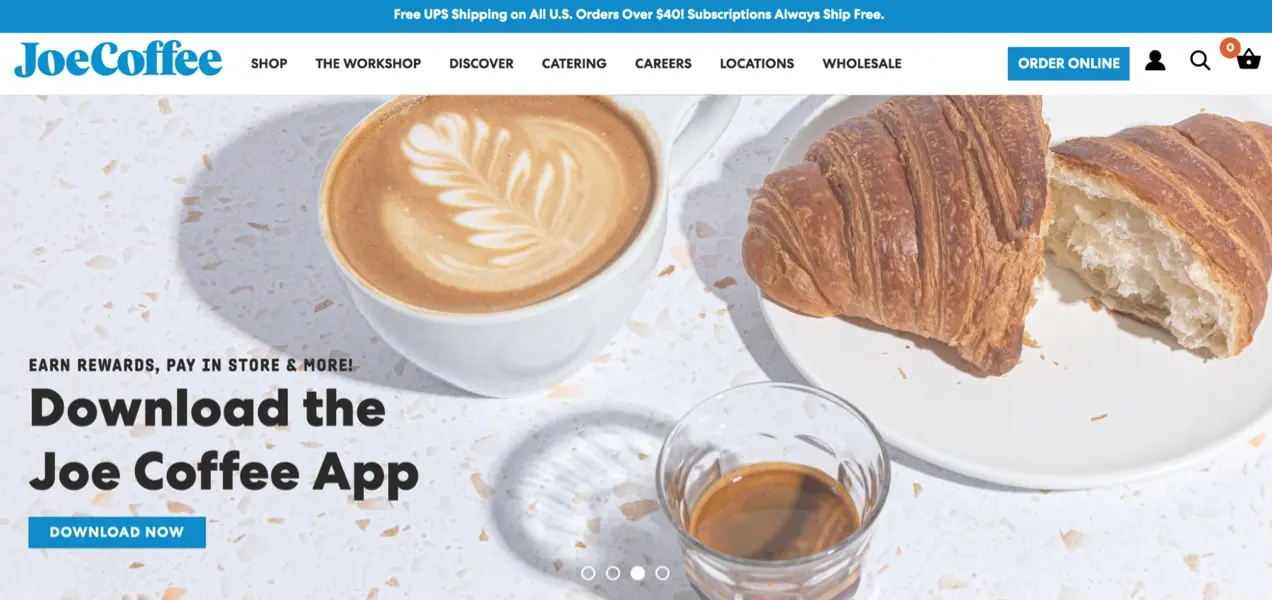
除非您提示他们这样做,否则人们不会采取行动。 因此,请确保在幻灯片中添加一个按钮或其他可见链接,并使用清晰、活跃的文本告诉网站访问者您希望他们做什么。 这里有些例子:
- 选购我们的年度特卖
- 获取免费咖啡指南
- 加入我们的电子邮件列表以获得独家折扣
- 了解更多关于我们的流程
您的 CTA 还应该以鲜艳的颜色、不同的字体或粗体文本从幻灯片的其余部分中脱颖而出。
使用清晰的导航
网站访问者应该能够轻松地从一张幻灯片移动到另一张幻灯片并暂停幻灯片,以便他们可以查看或阅读更多内容。 这意味着您不应该只将滑块设置为自动过渡!
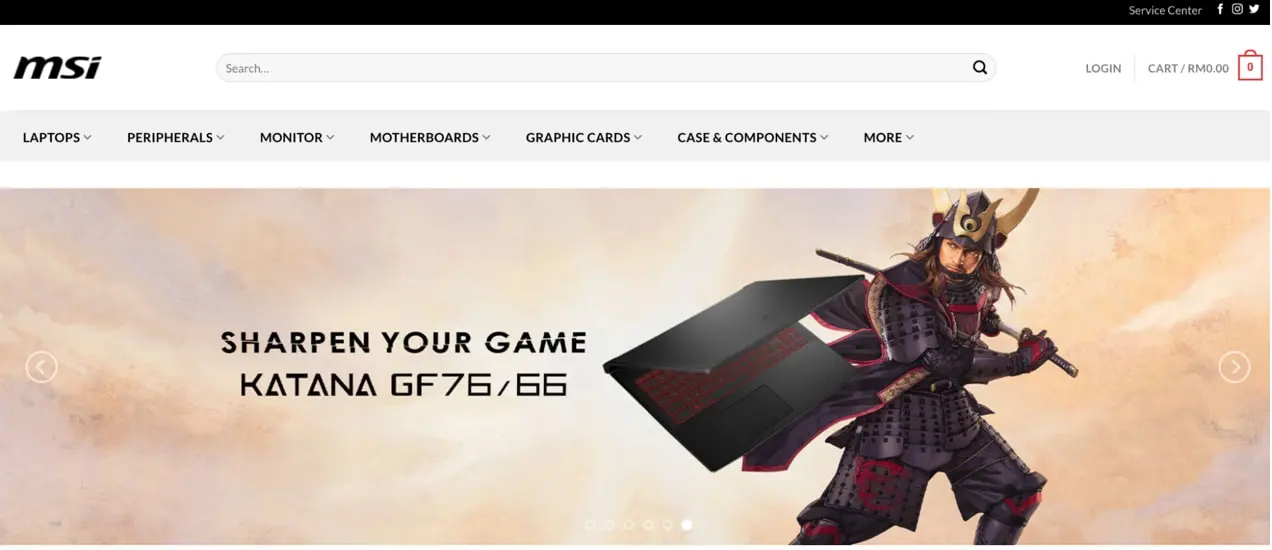
相反,使用可见的箭头、数字或导航项目符号并包括一个暂停按钮。
不要太复杂
玩转独特的动画、鲜艳的色彩和简洁的视觉效果绝对会很有趣。 但几乎在所有情况下,越简单越好。 您的滑块仍然可以很有趣,但要调低调子,以便您想要传达的信息真正闪耀。
记住可访问性
每个人都可以轻松使用可访问的滑块,包括身体或精神残疾的人。 一个好的开始是确保您有适当的颜色对比度,我们之前讨论过。 但您还需要确保为每个图像添加替代文本,确保滑块在移动设备上运行良好,并打开键盘导航。
了解有关电子商务可访问性的更多信息。
选择简洁的消息
您不想在幻灯片中添加文本段落 - 没有人会停下来阅读所有内容! 相反,用尽可能少的文字清晰简洁地表达你的观点。

如何优化滑块的速度
正如我们前面提到的,滑块可能很重并且会降低您的网站速度。 因此,尽可能减少这一点很重要。 除了选择优先考虑速度的滑块插件外,您还可以采取以下几个步骤:
- 使用所需的最小尺寸图像。 如果您的滑块设置为 1500 像素宽,请不要使用 6000 像素宽的图像。 相反,调整它的大小以完全适合您要填充的框。
- 在上传之前压缩您的图像。 在将图像添加到媒体库之前,使用 ImageOptim 之类的工具来减小图像的文件大小。
- 不要添加太多华而不实的功能。 大量的动画、华丽的过渡和其他额外内容不仅会分散注意力,还会减慢速度。 记住:简单通常是最好的。
- 在异地托管您的视频。 如果您的滑块支持它,请从 YouTube 或 Vimeo 嵌入您想要使用的任何视频,而不是将它们存储在您的网站上。 视频非常繁重,可能会大大降低您的网站速度。
- 打开插件特定的速度设置。 许多滑块插件提供您只需启用的速度优化功能。 寻找诸如延迟加载、缓存和缩小之类的东西。
- 使用图像 CDN。 图像 CDN 从超高速服务器存储和交付您的图像异地。 Jetpack 有一个免费的 WordPress CDN,它还可以为移动设备调整图像的大小,让它们在手机和平板电脑上闪电般快速。
深思熟虑和有意
向您的 WooCommerce 商店添加滑块时,请花时间真正做到正确。 想想你想展示什么,你想接触谁,以及如何专门为这些人优化你的滑块。
您的网站上有有效的滑块吗? 在评论中分享吧!
