使用 Elementor 和 Happy Addons 构建专业网站
已发表: 2020-01-04如今,从小型到大型企业的所有者都专注于使用在线平台或网站在全球范围内展示他们的产品、服务和观点。 因为他们了解拥有专业网站以提供不同的在线服务并以虚拟方式接触更多客户的价值。
全球超过 56% 的企业使用专业网站
如果您拥有一个外观独特的专业网站,您不仅可以获得好处,还可以在竞争对手中脱颖而出。 专业网站,例如博客网站、教育网站、作品集网站、项目类型网站、科幻网站和汽车租赁网站等。从这些专业网站示例中,您可以选择最适合您的网站。
但是,如果您正在寻找具有专业外观的网站,那么本文适合您。 不管网站的重要性如何,今天我们将向您展示如何轻松创建专业网站。
让我们开始吧。
Elementor 如何帮助轻松建立网站

我们之前提到了专业网站的重要性以及它将如何帮助您吸引更多客户。 现在我们将讨论适用于所有 WordPress 用户的最流行的寻呼机构建器 elementor。
在 Elementor 发明之前,设计网站是一件很麻烦的事情。 但是 elementor 使这条路径变得简单易行。 各个年龄段的人都可以在他们的网站上使用这个出色的插件。 使用“Elementor”终极插件,您可以轻松自定义您的网站,并在几分钟内提供专业外观。 让我们知道它将如何帮助您设计一个专业的网站。
- 拖放编辑器
- 90 多个小部件要实现
- 内置 300 多个模板
- 响应式编辑
- 弹出窗口生成器
- 主题生成器
- 和 WooCommerce 建设者
因此 Elementor 的这些功能 100% 足以定制任何类型的 WordPress 网站设计要求。 同样,为了加快 Elementor 的强度,您可能需要一个解决方案来帮助您创造更多美丽的东西。 是的,我们谈论的是快乐插件。 在下一部分中,我们将讨论这个独特的、超级快速且简单的插件。
介绍 HappyAddons

HappyAddons是一个独特的 Elementor 插件。 它可能是 Elementor 的最佳插件包 — Adam Preiser WP Crafter 创始人
我们之前已经多次提到“Happy Addons”。 这是一个紧凑的解决方案,为 Elementor 提供终极的免费小部件集合,让您的网站设计达到标准。 与其他 Elementor 插件一样,Happy Addons 并没有什么不同,因为它带有强大的小部件。
让我们添加到前面,具有以下主要功能。
- 预设
- 浮动效果
- CSS 变换
- 跨域复制粘贴
- 实时复制
- 部分嵌套
- 背景叠加
- 快乐克隆
- 和更多
因此,您将通过 Happy Addons 获得这些突出的功能。 使用这些,您可以轻松地为 Elementor 赋能。
查看以下有关快乐插件的视频:
如何使用快乐插件创建专业网站
专业网站的转化率非常高。 因此,您应该非常小心地设计您的专业网站。 否则,很有可能会失去潜在客户,增加跳出率,也会影响你的排名因素。 原因是,您的客户想要与您不同且独特的东西。 这就是为什么你应该强调你的网站外观。
无论如何,现在我们将向您展示如何使用 Happy Addons 逐步构建专业网站。 但在跳到教程之前,让我们知道本教程所需的要求:
要求
- WordPress
- 元素
- 快乐插件
确保您有这些要求。
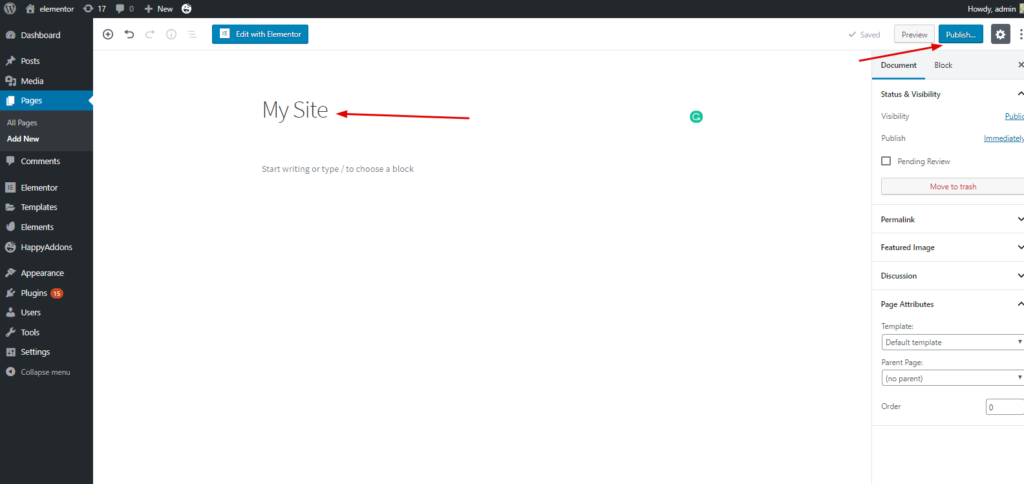
第 1 步:添加新页面
这是最常见的步骤。 因为添加网页是一项非常简单的任务,您可以在一秒钟内完成。 但是,我们将展示如何添加它。
为此,请导航至WP Admin>Dashboard>Pages>Add a new page>Title>点击edit with elementor canvas>Publish

第 2 步:添加页眉或页脚
网站的页眉或页脚部分是最关键的部分。 例如,您可以展示您的社交图标、提供有价值的链接或登录注册选项以便于导航。 同样,您也可以对页脚部分执行相同的操作。 这就是为什么您应该知道如何为 WordPress 网站创建标题。
第 3 步:添加模板或主题
添加标题选项后,您可以逐步自定义部分的其余部分,也可以直接插入模板。 然后你可以逐渐定制。
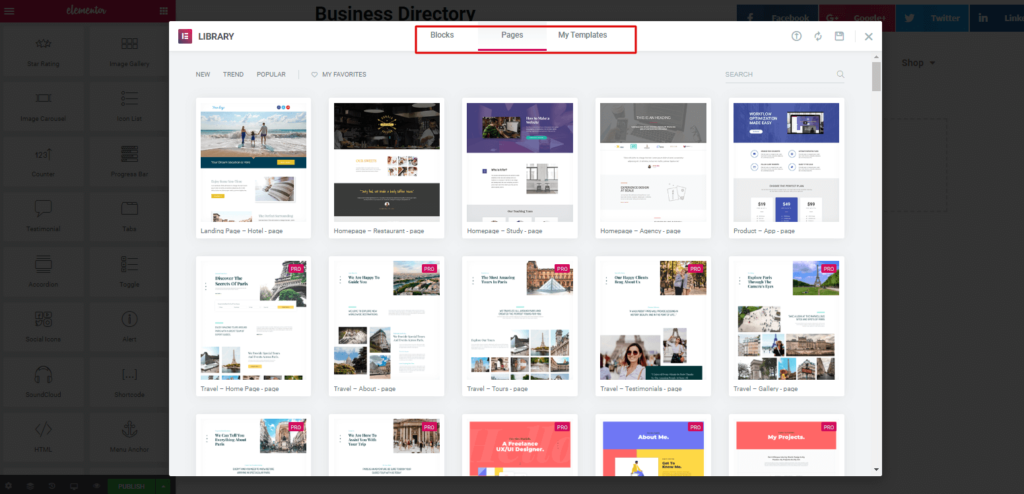
为此,请单击“文件夹喜欢”按钮。 然后您会看到“Elementor”库,您可以在其中使用块、模板和单独的页面。 从这里,您可以选择任何人。

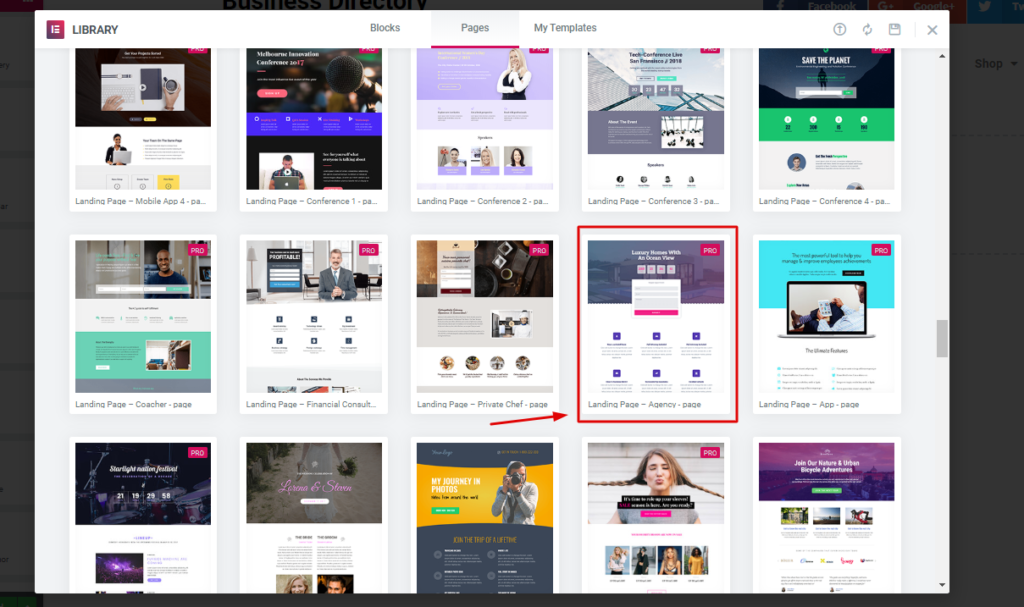
在这种情况下,我们选择了标记的那个。 但是你必须想,你想要什么类型的模板。 由于我们谈论的是专业网站,因此您应该选择与专业有关的东西。
但是,我们选择了“专业代理模板”。 但就您而言,您可以从这里选择任何人。

第 4 步:自定义模板和使用快乐插件小部件
所以选择模板后,它会直接出现在屏幕上。 您可以轻松自定义页面。

现在,您可以使用 Happy Addons Widgets 编辑或自定义每个部分。 或者,如果您想使用快乐的插件做更多事情,那么您必须升级到高级版本。
在这里,我们将展示如何自定义每个部分以使您的网站具有专业的外观。
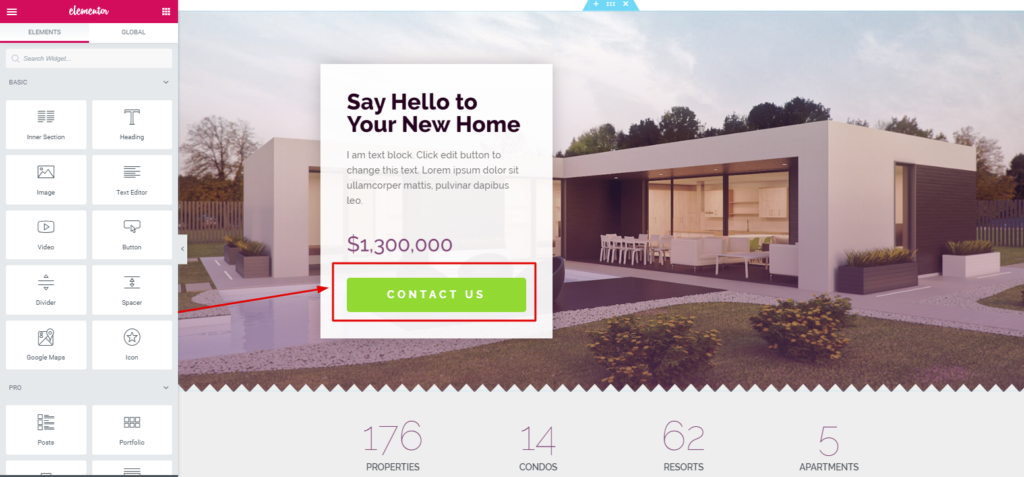
第 5 步:添加 Happy Addons 的 Button Wiget
我们将使用“Happy Addons Dual Button Widget”来更改这个绿色按钮。 你可以得到这个小部件是免费版本。


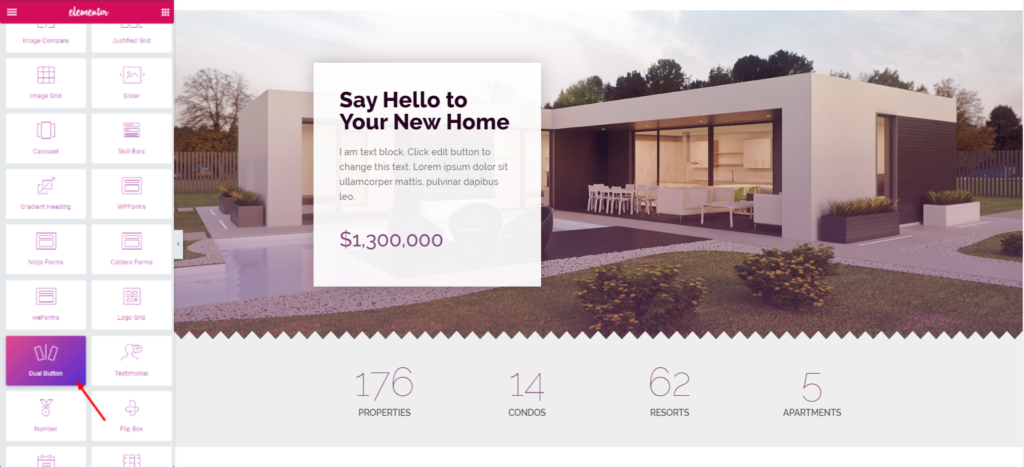
因此,您只需从左侧边栏中选择小部件并将其拖动到所选区域即可。

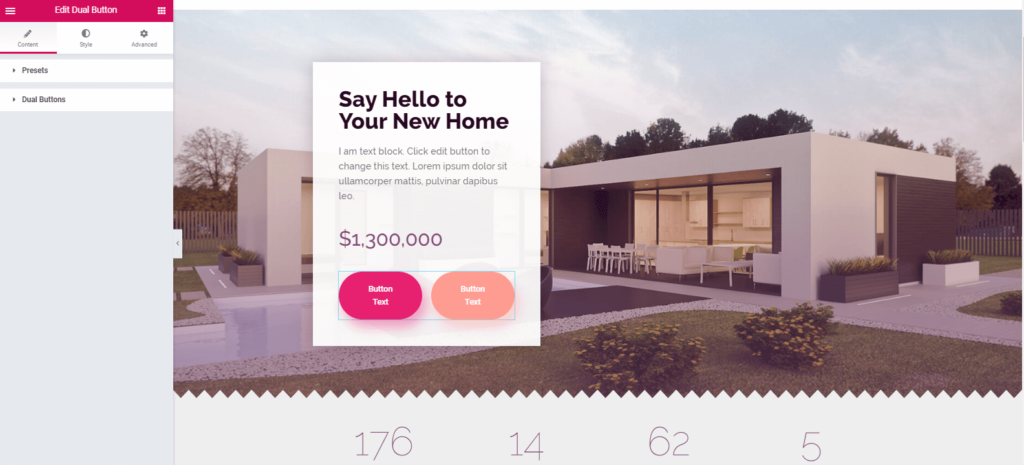
然后根据您的设计对其进行自定义。 在这里,您将获得“预设”和“双按钮”。 了解有关“预设的工作原理以及如何使用它”的更多信息。

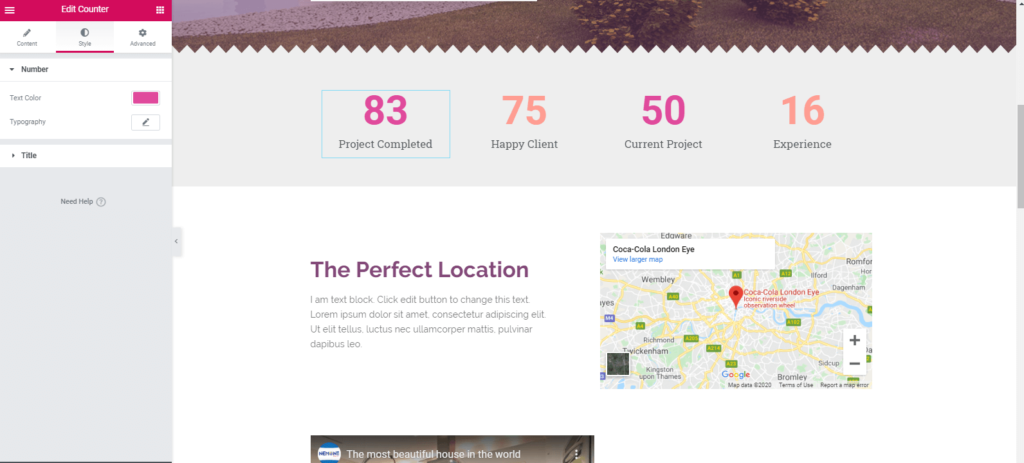
第 6 步:添加“计数器小部件”
从小部件库中搜索“计数器小部件”。 然后像上一个过程一样将其拖到标记区域。 因此,在编辑“计数器小部件”后,您将获得如下视图:

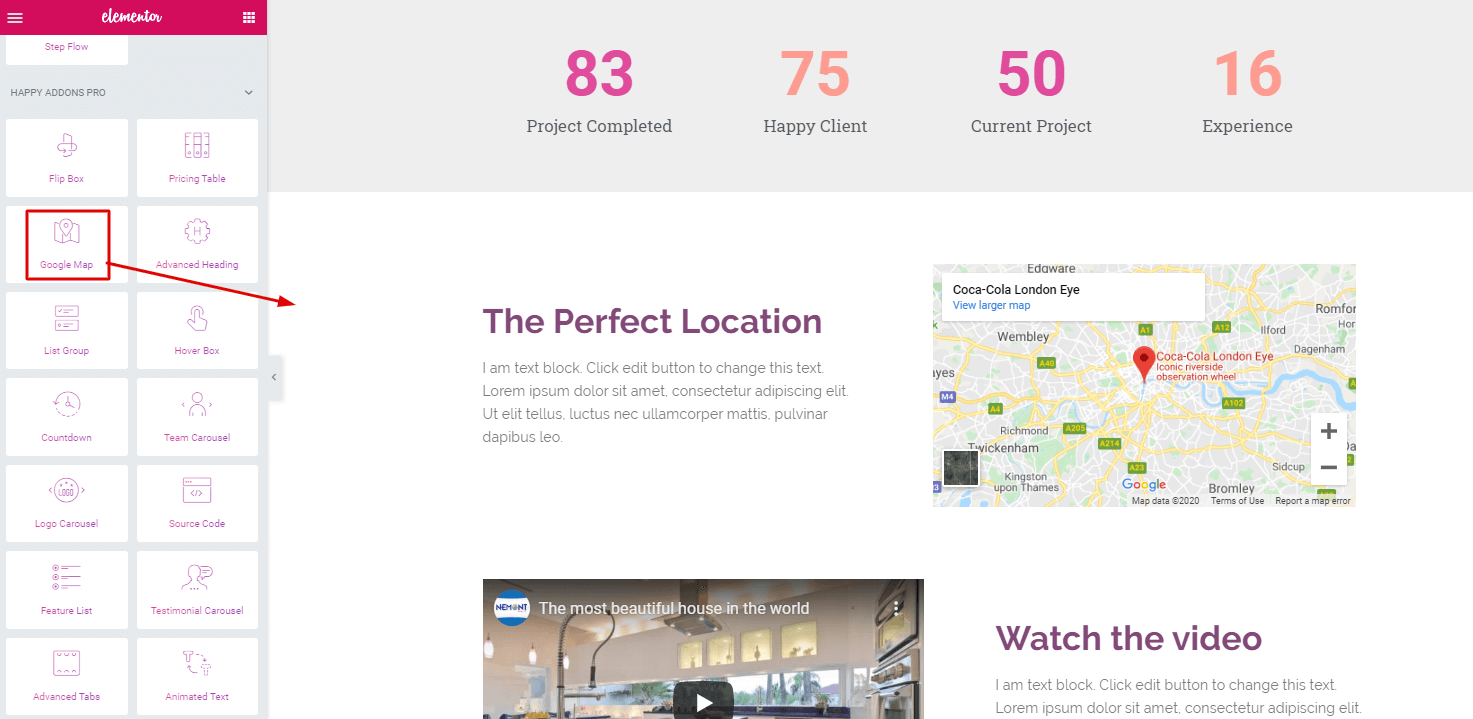
第 7 步:添加 Google 地图小部件
这个小部件是快乐插件的专业功能。 因此,在升级到 Happy Addons pro 后,您将可以使用此小部件。 像上一个过程一样,将此小部件拖动到所需区域。 然后自定义它。 接下来,您可以添加视频。 为此,您必须选择视频小部件并将其拖到您想要的区域。

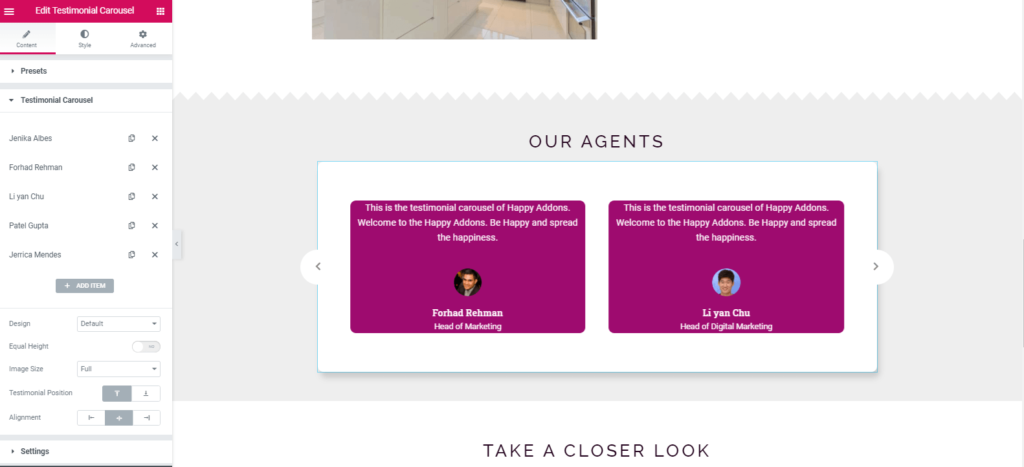
第 8 步:添加推荐信
“推荐小部件”也是 Happy Addons 的专业功能。 您可以像添加其他小部件一样添加此小部件。 添加小部件后,您将获得编辑选项。

第 9 步:使用 Live Copy 粘贴功能
这是快乐插件最独特的功能。 因为您只能通过复制演示并将其粘贴到画布来使用此功能。 这将减轻您一一选择小部件的麻烦。 好吧,让我们拭目以待。
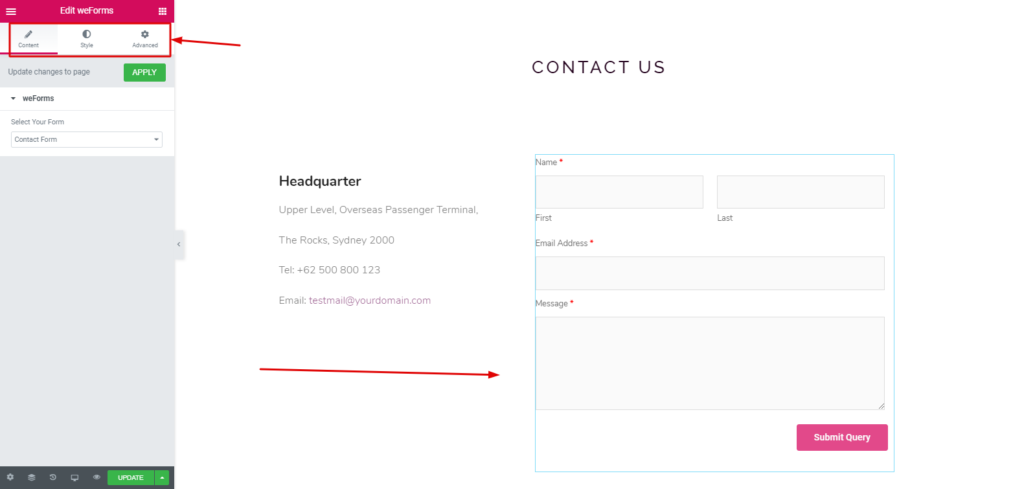
第 10 步:添加联系表
在网站上有联系表是另一件重要的事情。 因此,您可以轻松添加它。 您所要做的就是转到“Happy Addons 联系表格”,然后选择您想要的表格。 在这种情况下,我们选择了“weForms”。
因此,将 weForms 添加为联系表单后,您就可以对其进行自定义。

观看视频以了解如何使用“联系表”。
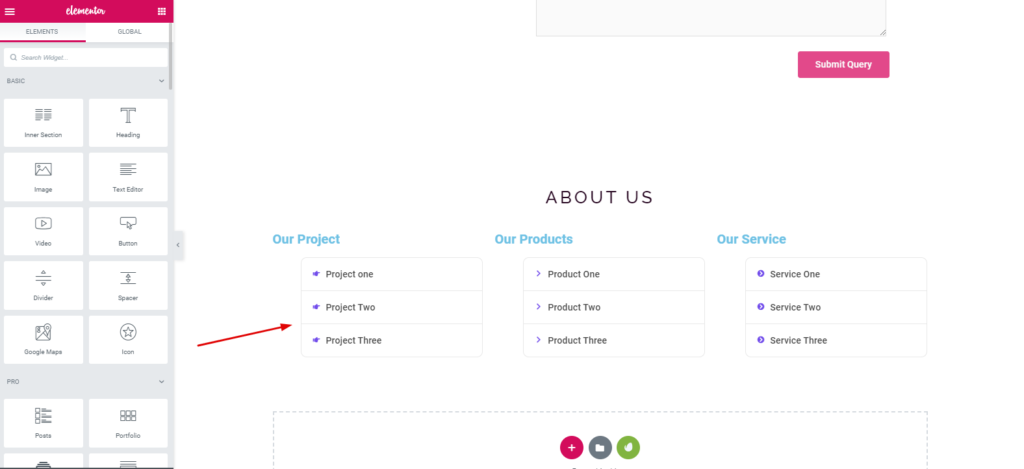
第 11 步:添加页脚
添加页脚也是一个简单的步骤。 您可能会发现添加页脚的不同选项。 但例如,我们使用了 Happy Addons 的“Feature Widget”。
使用它后,您将获得所有自定义选项。

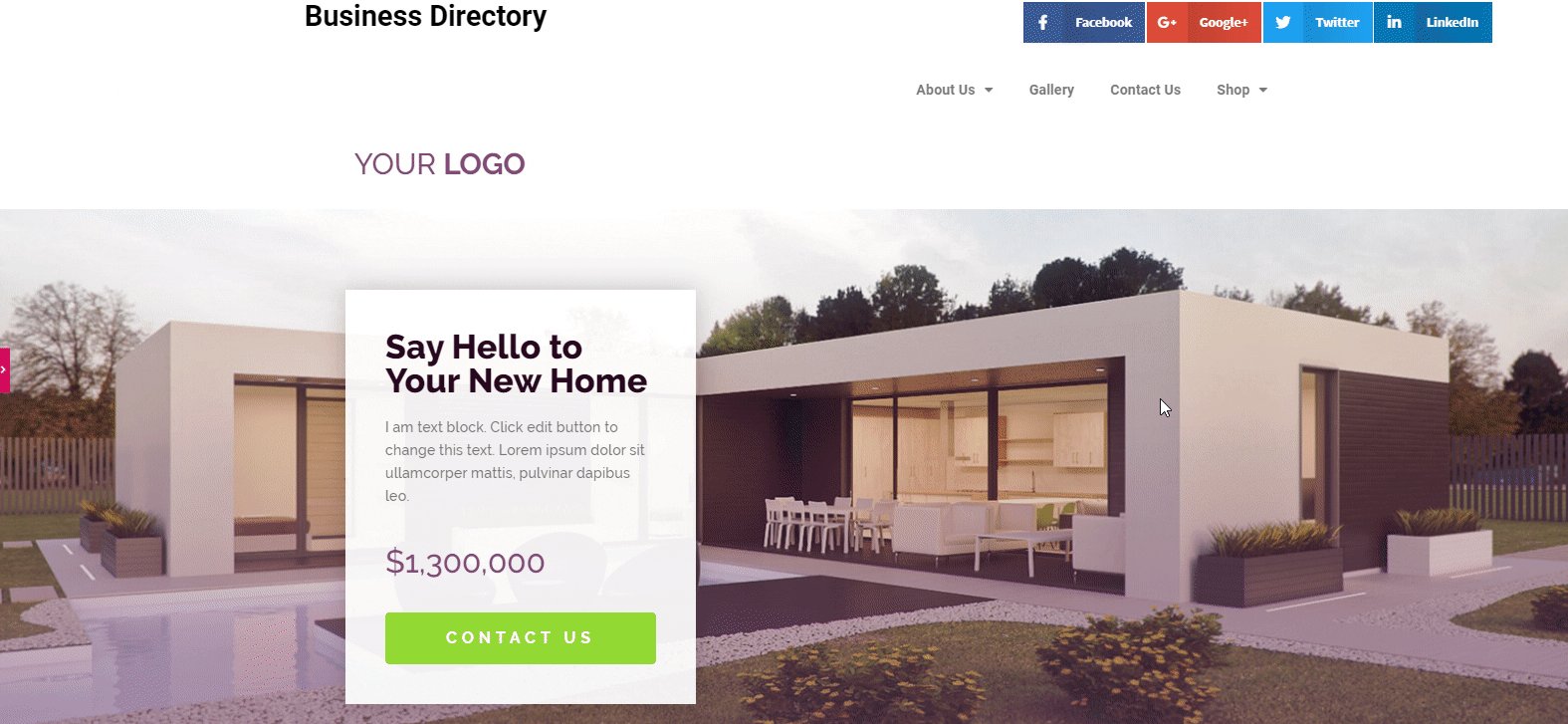
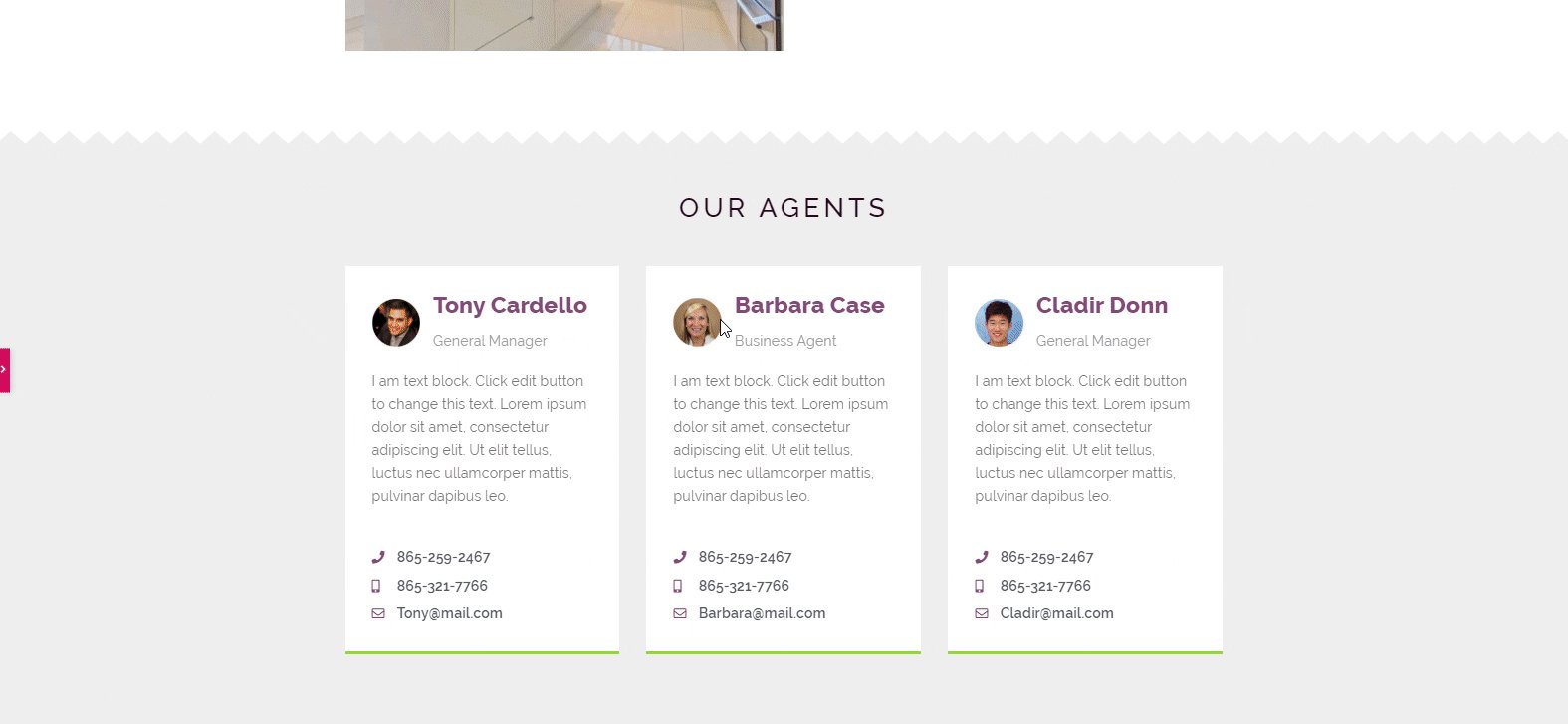
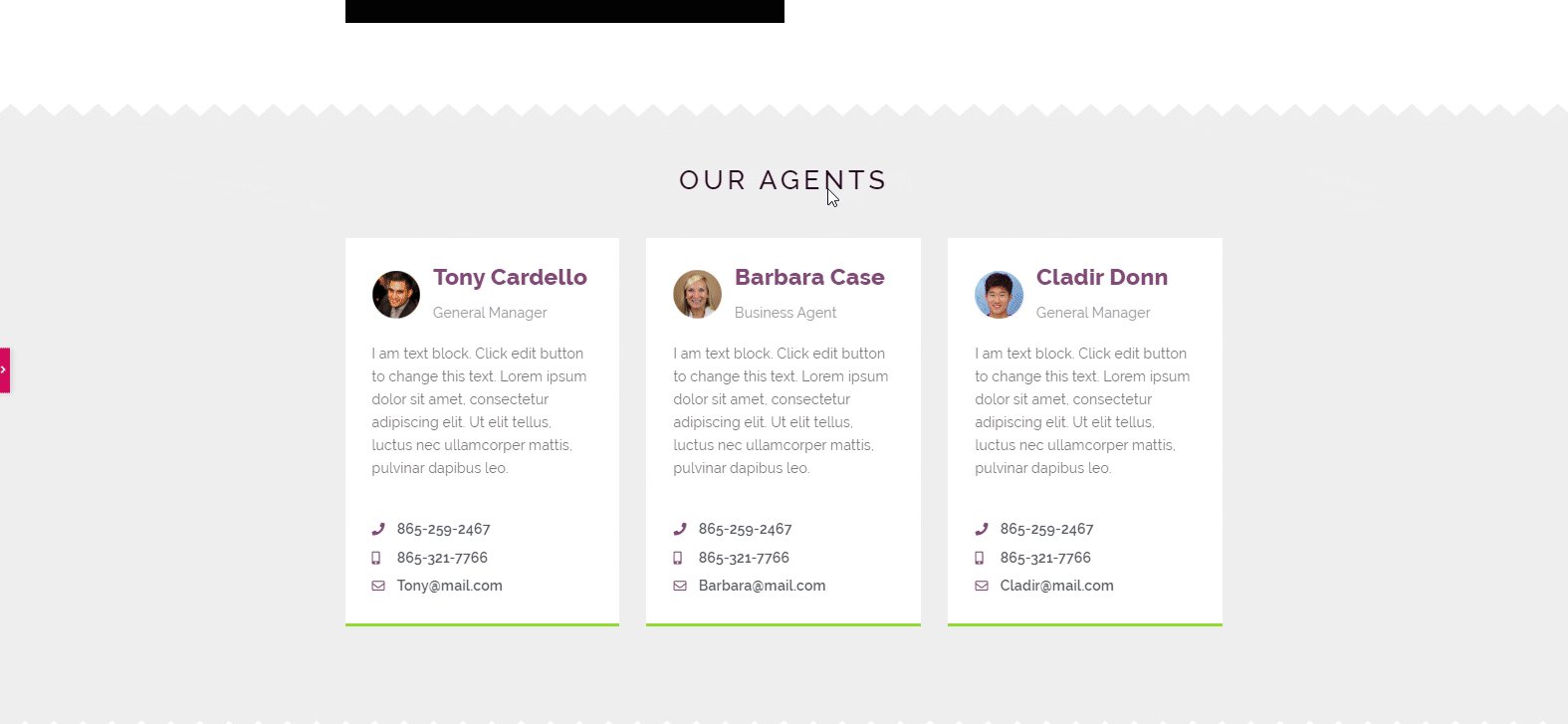
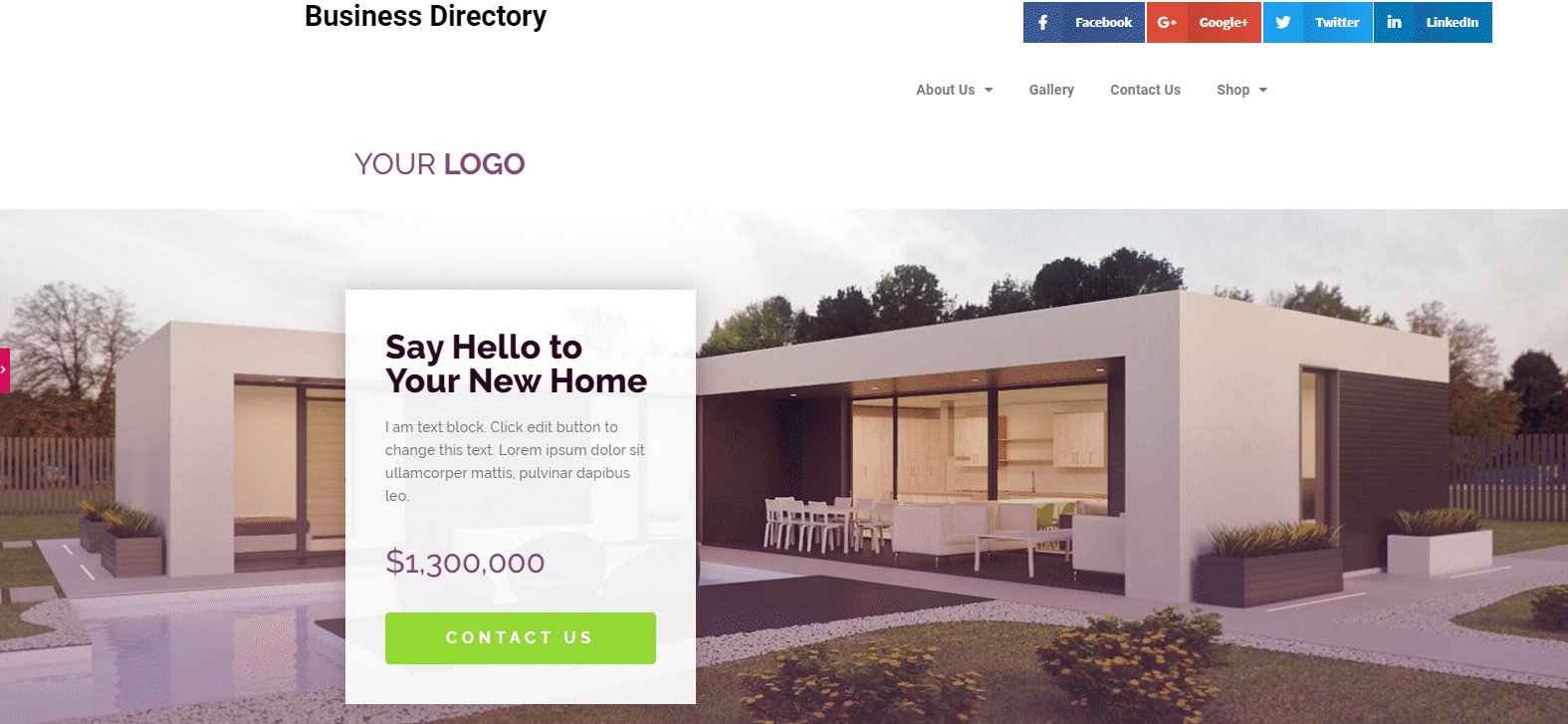
因此,在完成所有步骤后,请查看以下屏幕截图
实时预览

包起来
这就是创建自己的专业网站比您想象的更容易的方式。 事实上,Elementor伴随Happy Addons的可能性是无穷无尽的。
此外,定期更新将使您的设计完全没有错误。
最后,如果您已经使用 Elementor 和 Happy Addons 设计了您的网站,请不要犹豫,分享下面的链接。
