如何在 WordPress 中创建请求报价单?
已发表: 2022-06-13想知道如何在 WordPress 中创建请求报价单吗? 那么,这是适合您的文章。
如果您想获得更多潜在客户并提高转化率以发展业务,您应该为客户提供一种简单的方式来请求您的产品和服务的报价。 没有比在您的 WordPress 网站上添加请求报价单更好的选择了。
因此,在本文中,我们将为您提供有关如何在 WordPress 中创建报价单的分步指南。
让我们先简要概述一下为什么需要首先创建请求报价单。
为什么要在 WordPress 中创建报价单?
索取报价表使您的潜在客户能够轻松索取您的产品和服务的报价。 此外,它还有助于从客户那里收集必要的信息,以便为他们提供自定义报价。
众所周知,顾客喜欢在购物时讨价还价。 报价单也为协商产品和服务的价格打开了大门。 因此,您可以为客户调整成本并确保他们的满意度。 这反过来又可以帮助您留住客户并建立忠诚度。
简而言之,添加报价请求表可以简化 WordPress 网站上的报价功能。 最重要的是,它提供了提高客户满意度和促进销售的机会。
话虽如此,让我们看看如何在 WordPress 中创建请求报价单。
如何在 WordPress 中创建报价单?
在 WordPress 中制作报价单就像在公园里散步一样简单。 特别是,如果您选择了正确的插件并获得了适合初学者的指南,例如 Everest Forms。 感兴趣的? 让我们马上开始吧。
第 1 步:选择最佳 WordPress 请求报价单插件
首先,您需要选择正确的 WordPress 插件来为您的网站构建报价单。 为此目的,有很多添加到报价的插件。 但是,我们选择 Everest Forms 是有充分理由的。

首先,这个令人难以置信的联系表单插件非常易于使用,其拖放界面。 您可以构建无限量的表格,例如在线预订表格、回电请求表格、注册表单等。
其次,它带有准备导入的表单模板,包括用于请求报价表的模板。
第三,如果你被困在任何地方,你可以浏览它的文档。 此外,您可以联系友好的支持团队以获得有关插件的进一步帮助。
第 2 步:安装和激活 Everest Forms 和 Everest Forms Pro
现在您知道要使用哪个插件,是时候在您的站点上安装和激活插件了。
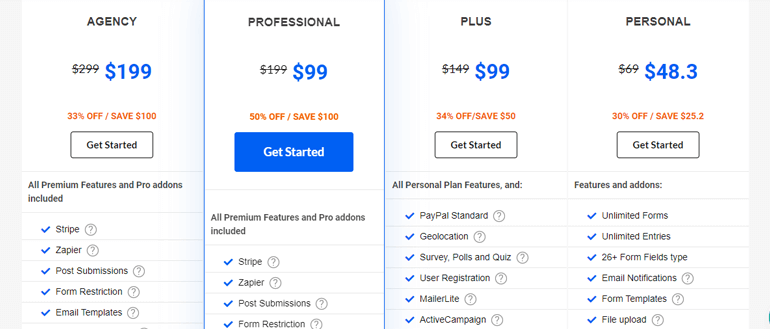
请求报价表的模板仅在 Everest Forms 插件的高级版本中可用。 该插件在个人计划及以上提供模板。 这意味着您需要购买其中一项高级计划才能访问该模板。

您必须安装免费的 Everest Forms 插件,然后在其上安装 Everest Forms Pro。 我们有关于安装和设置高级 Everest Forms 插件的详细指南。 因此,请完成这些步骤并在您的网站上设置插件的免费和高级版本。
完成后,您可以继续下一步。
第 3 步:创建和自定义 WordPress 请求报价单
现在,您已准备好在 WordPress 中创建和自定义您的报价单。 Everest Forms 让您可以导入预先构建的表单模板或从头开始构建表单。 因此,让我们探索这两个选项,然后您可以选择更方便的方法。
一、一键导入“询价单”并配置
如果您不想,则无需从头开始创建表单。 Everest Forms 提供了几个可随时导入的表单模板,只需单击即可导入。 幸运的是,还有一个请求报价表。
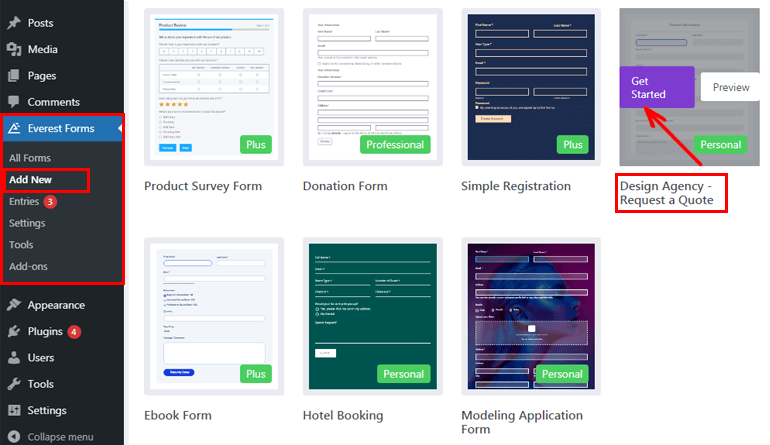
要导入模板,请确保您购买了插件的高级版本。 然后,从您的仪表板转到Everest Forms >> Add New 。 接下来,搜索“请求报价”表单模板,将光标悬停在它周围,然后单击“开始”按钮。

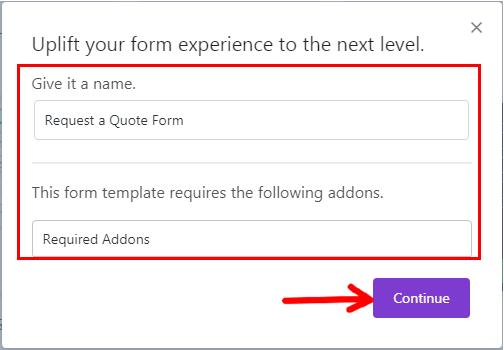
然后,您需要为您的表单提供一个合适的名称。 在名称字段的正下方,您将看到此表单模板所需的必需插件。 点击继续按钮后,表单模板所需的附加组件将自动激活。

现在,该插件将您带到表单编辑器窗口。 在这里,您可以看到您对报价单的请求已全部设置。 因此,您可以立即将其添加到您的网站。

但是,此报价请求表是专门为设计机构设计的。 因此,您可以对此表单模板进行小幅调整,使其适合您的业务类型。 使用 Everest Forms 直观的拖放编辑器可以非常轻松地添加其他字段、重新排序或删除字段。
二、 从头开始创建请求报价表(替代方法)
创建请求报价单的另一种方法是从头开始。 从头开始创建表单可能会花费您更多的时间和精力。 尽管如此,花费时间和精力是值得的,因为您可以根据您的要求构建报价请求表。
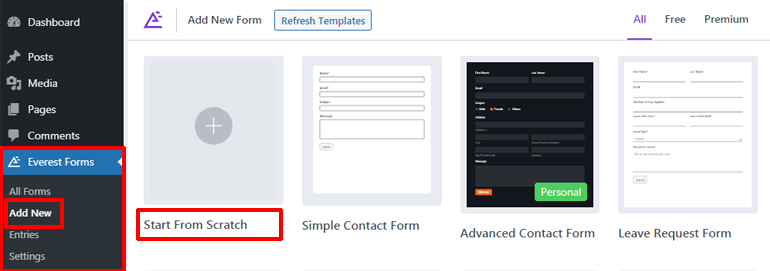
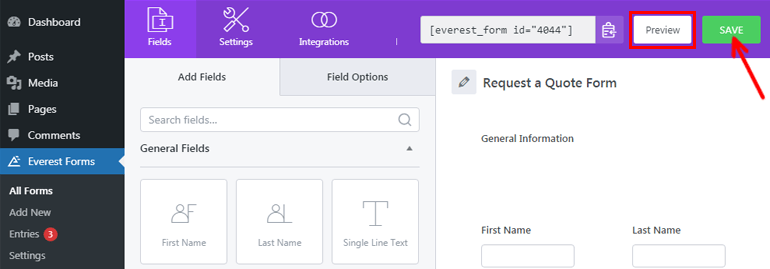
要从头开始创建表单,请转到Everest Forms >> Add New并单击Start From Scratch 。

之后,为您的表单命名并点击继续按钮。
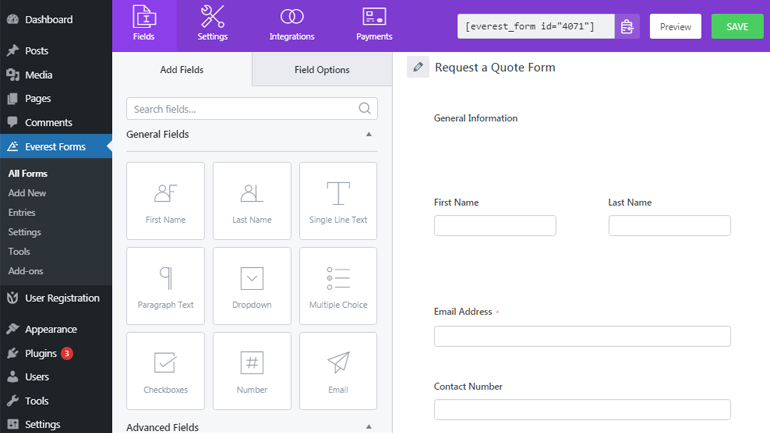
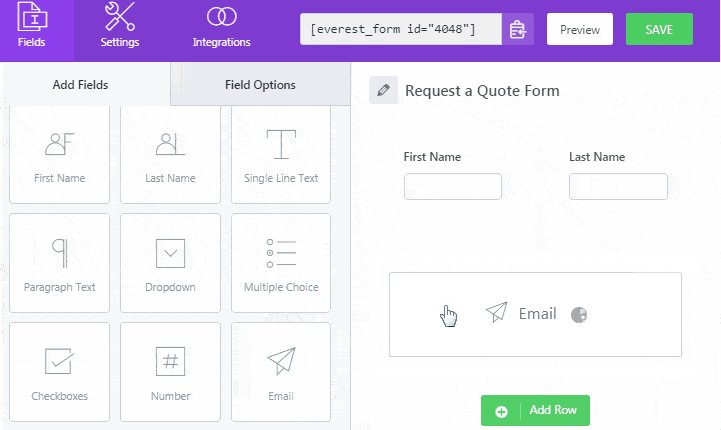
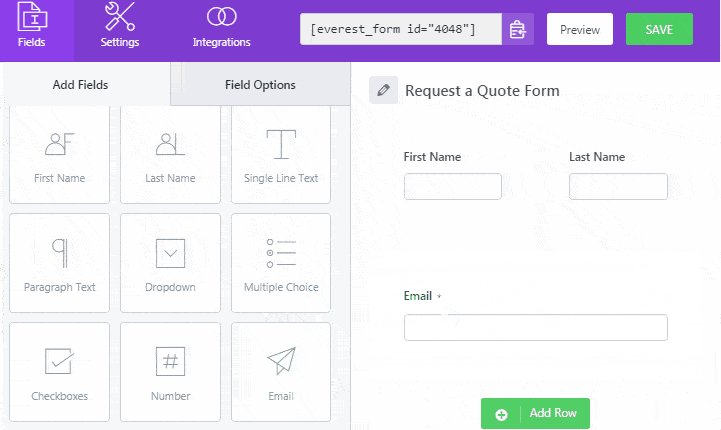
一世。 添加必填表单字段
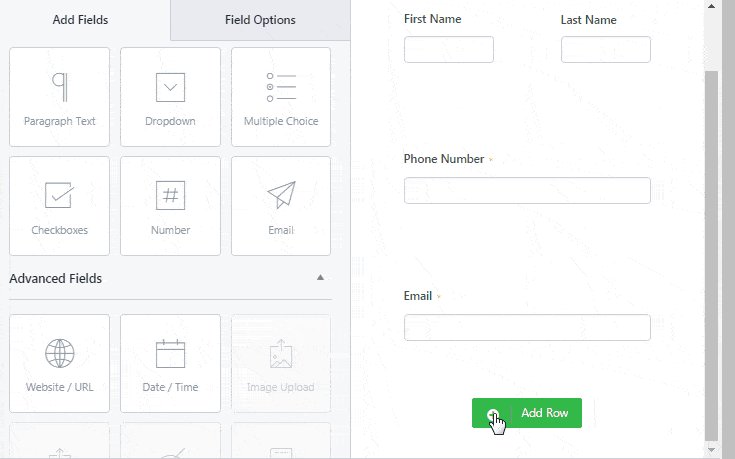
使用 Everest Forms,您可以添加任意数量的表单字段,没有任何限制。 您可以将所需字段从左侧拖放到右侧,以便立即准备好表单。

Everest Forms Pro 中可用的表单字段分为四个部分,如下所示:
- 通用字段
- 高级领域
- 支付领域
- 调查领域
因此,您一定会找到为您的网站构建完整报价单所需的所有表单字段。 例如,报价单的常用字段是姓名、电子邮件、电话号码、日期/时间、多项选择、下拉列表等。
如果您想获取有关每个表单字段的详细信息,可以在此处查看文档。
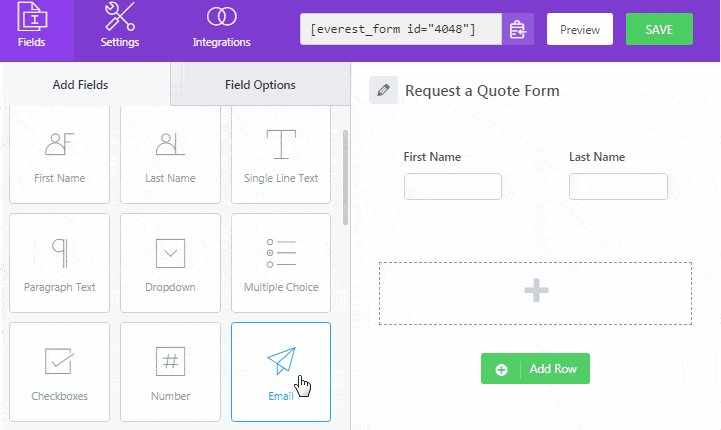
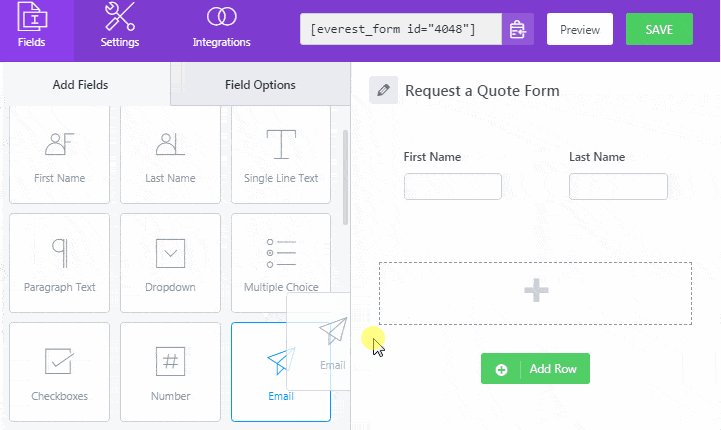
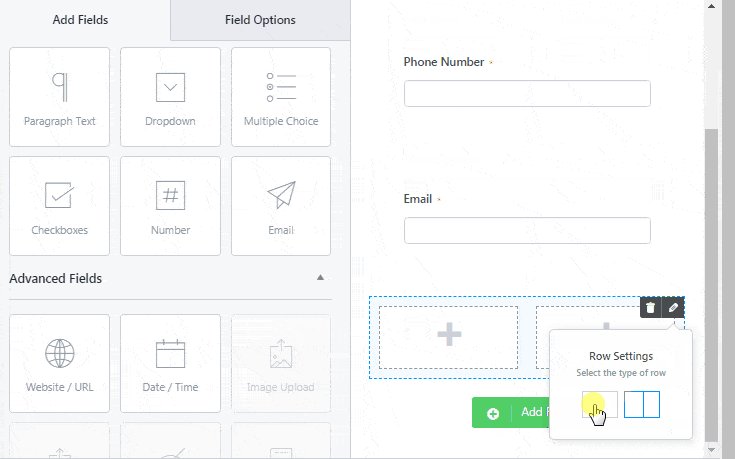
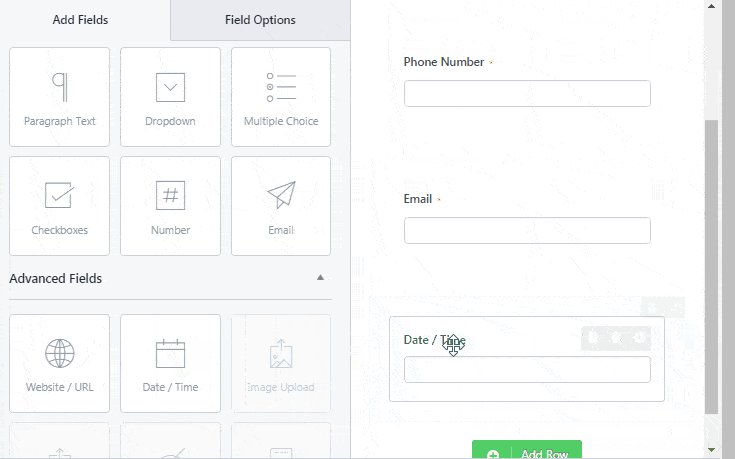
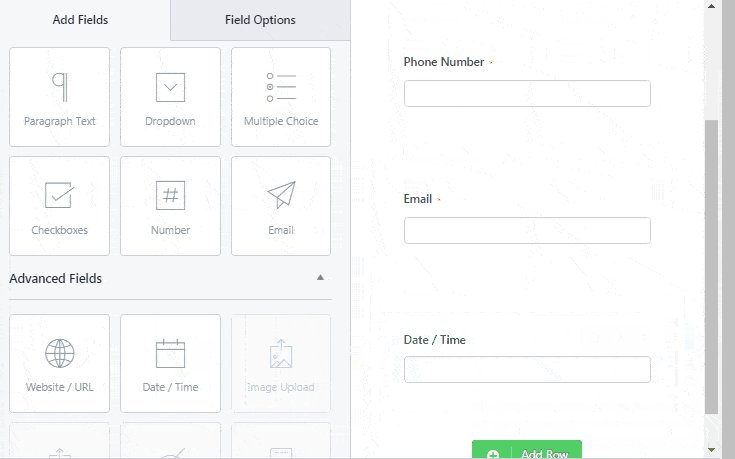
此外,您可以在为表单字段添加行时选择列数。 您需要做的就是点击添加行按钮,点击铅笔图标,然后选择行类型。 然后,您可以添加所需的任何表单域。

ii. 自定义字段选项
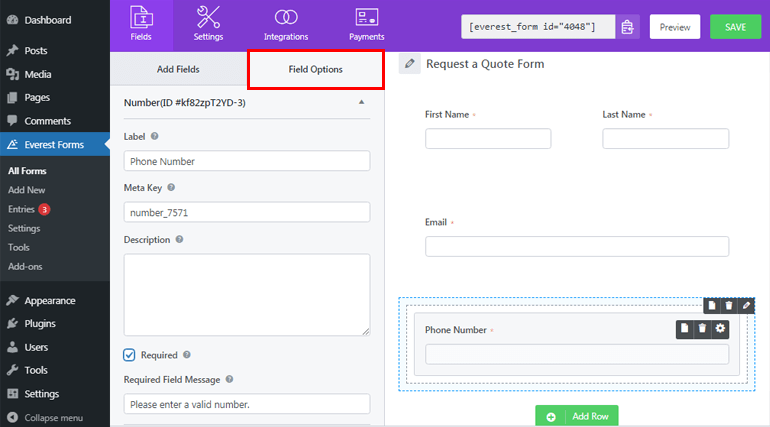
现在,单击要自定义的表单字段。 其字段选项将出现在左侧。

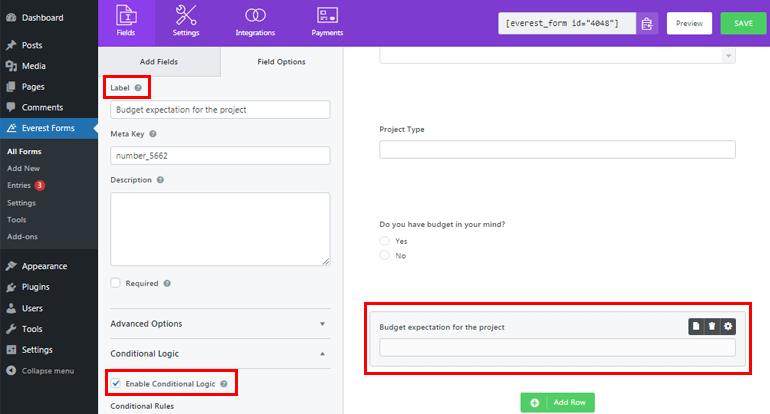
对于每个单独的表单字段,您可以添加标签、元键和描述。 您也可以将您的字段设为必填项。 这意味着您的用户在未填写您标记为必填字段的情况下无法继续填写表单。 您也可以输入必填字段消息。
此外,高级选项允许您添加占位符文本、CSS 类等。此外,您还可以选择启用或禁用条件逻辑,我们将在下一节中详细讨论。
iii. 启用条件逻辑
简单来说,条件逻辑意味着添加一个条件来向用户显示表单字段选项。 您可以根据用户之前给出的答案选择显示或隐藏特定字段。 因此,您将能够创建一个不太长的表单,而不会丢失用户的必要信息。
这是一个清楚的例子。 假设您想询问您的用户是否有预算。 现在,他们可以回答是或否。 如果答案是肯定的,您可能想了解他们对项目的预算预期。
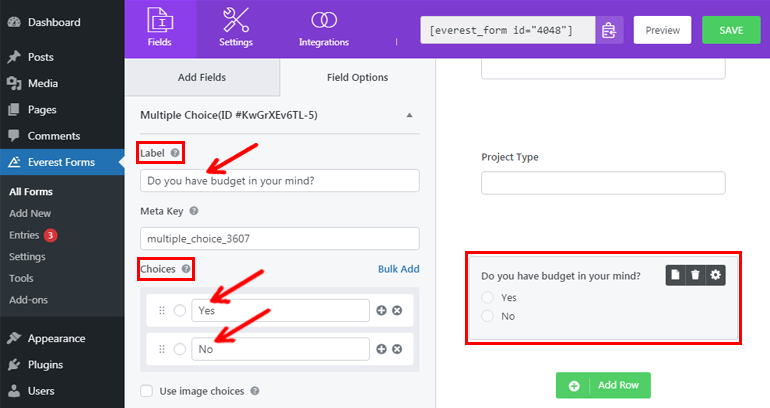
因此,要设置条件逻辑,首先在表单中添加一个多项选择字段。 之后,单击该字段以自定义您的字段选项。 添加标签为您有预算吗? 并将选项添加为是和否。

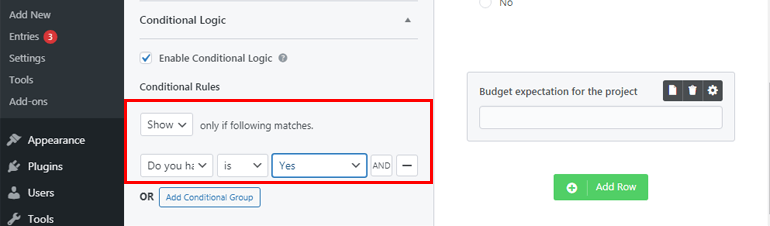
再次,添加单行文本字段并单击该字段进行编辑。 接下来,将该字段标记为项目的预算期望值。 之后,向下滚动并启用条件逻辑。


现在,如果您有预算,请单击显示此字段? 是的并保存它。 如果您的用户为问题选择“是”选项,它将显示项目的附加字段预算期望。 相反,如果他们选择答案为否,则不会显示。

最后,不要忘记单击“保存”按钮以保存所有表单设置。 更不用说,您还可以选择预览表单以从前端查看它的外观。

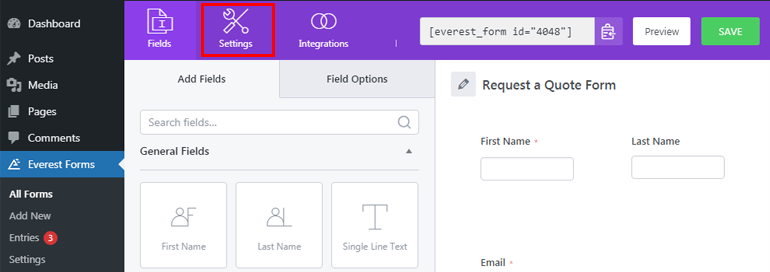
第 4 步:配置请求报价 WordPress 表单的设置
您已成功创建报价请求表。 但是,在您为表单配置必要的设置之前,它是不完整的。
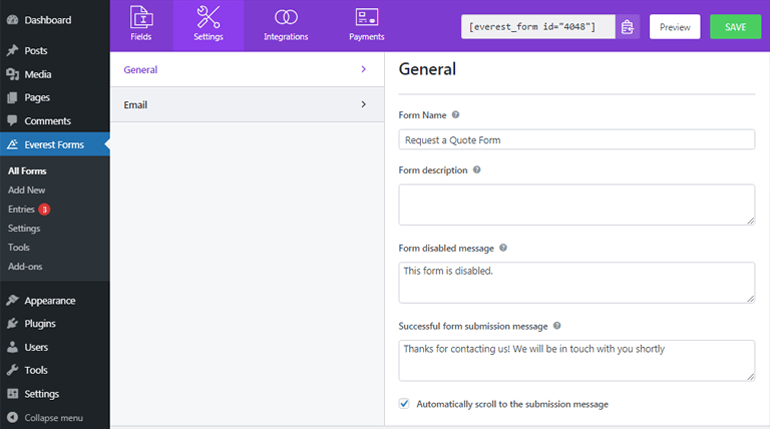
为此,请单击顶部的设置选项卡。 在此选项卡下,您会找到两个部分:常规和电子邮件。 现在,您可以在这些选项卡下配置不同的表单设置。

一、配置常规设置
在常规部分下,您可以为请求报价单配置所有常规设置。 在这里,您可以编辑表单的名称和描述。 您还可以在表单被禁用或成功提交时显示一条短消息。

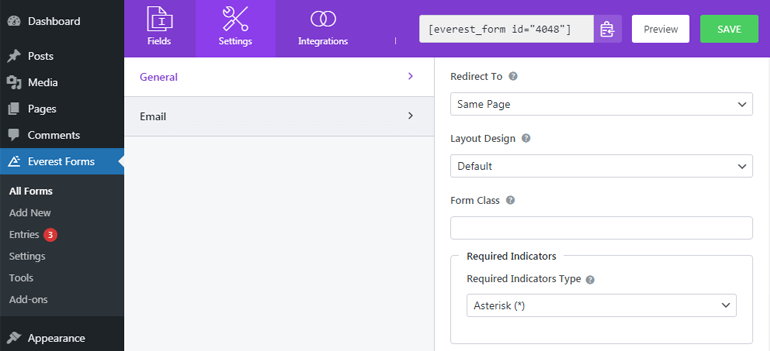
此外,使用“重定向到”选项,您可以让您的用户登陆您感兴趣的页面或 URL。 您还可以从两种布局设计中进行选择,或者输入 CSS 类来选择您自己的表单包装器。

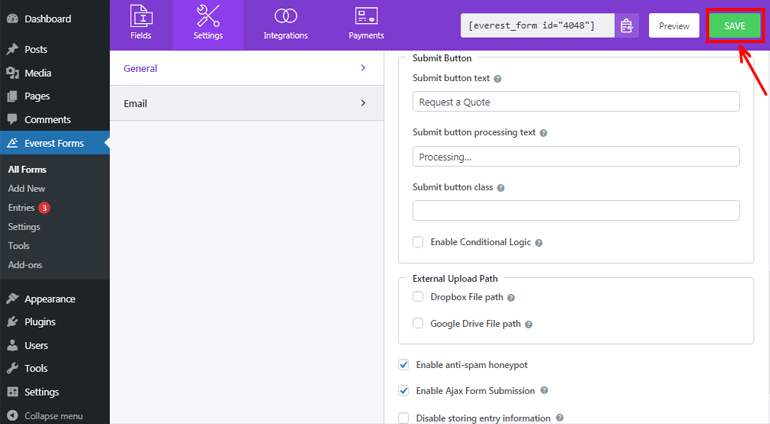
除此之外,您还可以编辑提交按钮文本、处理文本等。 此外,您可以启用或禁用 ajax 表单提交和条目信息的存储。 您还可以启用反垃圾邮件蜜罐来阻止垃圾邮件。

完成必要的表单配置后,不要忘记点击顶部的“保存”按钮以保存所有设置。
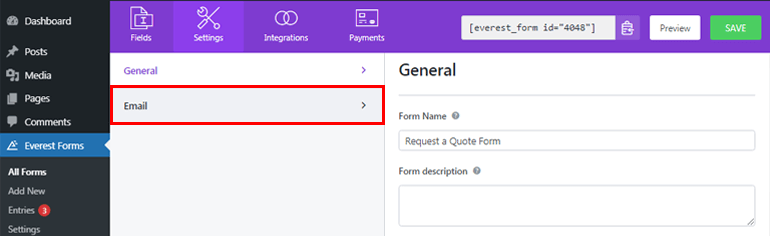
二、 配置电子邮件通知
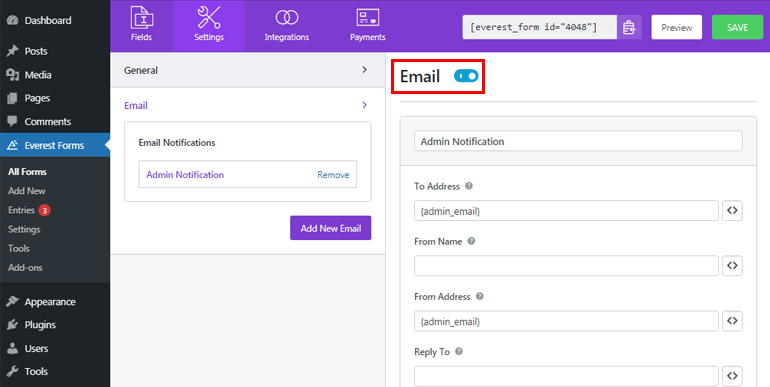
在电子邮件部分下,您可以配置电子邮件通知。 因此,每当用户提交新表单时,您都会通过电子邮件收到通知。

首先,单击“电子邮件”选项卡,如果未打开“电子邮件”按钮,请打开它。 现在,在“收件人地址”字段中添加您希望发送通知的电子邮件地址。 由于我们正在设置管理员通知,因此您需要在此处添加管理员电子邮件。
更好的是,您可以利用智能标签(默认设置)来自动获取管理员的电子邮件。

From Name选项允许您添加提交表单的用户的名称。 可以使用智能标签自动捕获您的用户名。 但请确保您将名称字段标记为必填项,否则如果您的用户将其留空,您将无法获取名称。
同样,发件人地址允许您添加将报价请求表单发送给用户的电子邮件。 因此,您可以在此处添加管理员电子邮件地址。
在回复选项中,添加您要回复消息的相应电子邮件地址。 基本上,作为管理员,您将回复填写表单的用户,因此您也可以在此处添加智能标签以获取用户的电子邮件地址。
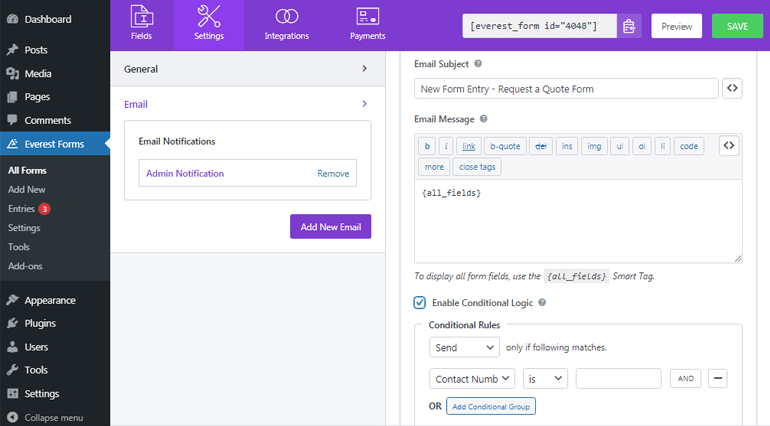
同样,您也可以输入电子邮件主题和电子邮件消息。 更不用说,如果您想接收用户填写的所有表单字段信息,您可以使用{all_fields}智能标签。 此外,您可以在电子邮件中启用条件逻辑。

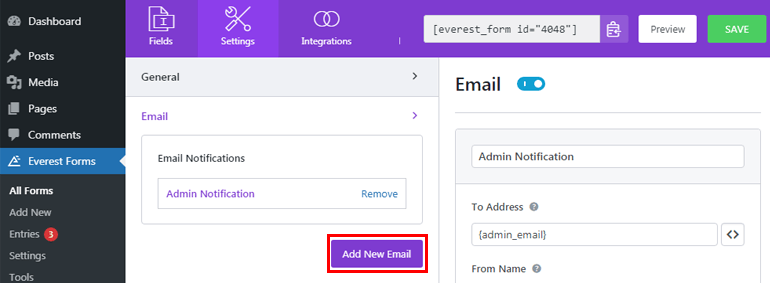
Everest Forms 使您能够设置无限的电子邮件通知。 因此,如果需要,您还可以在提交表单后向您的用户发送电子邮件确认。 只需单击添加新电子邮件按钮。

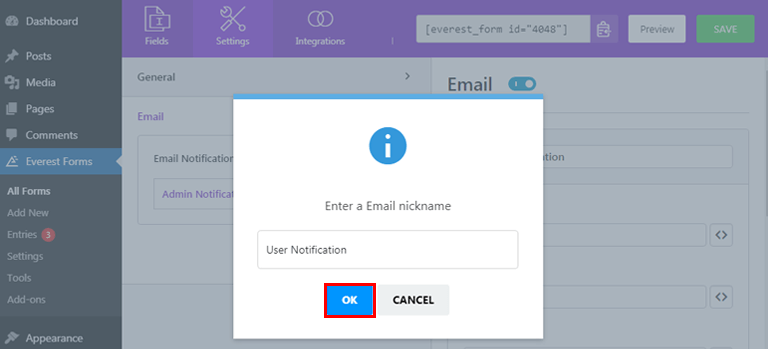
为您的新电子邮件提供一个合适的昵称,然后单击“确定”按钮。 现在,您可以像以前一样配置电子邮件设置。

第 5 步:发布请求报价 WordPress 表单
关于如何在 WordPress 中创建请求报价单的教程即将结束。 现在,您唯一需要做的就是发布您的表单,以便您的用户可以查看、填写并提交给您。
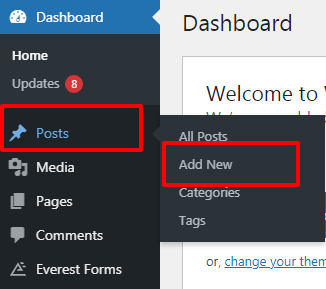
您可以在页面、帖子或您喜欢的任何地方添加您的报价请求表。 现在,让我们了解如何在您的帖子中显示它。 因此,从您的仪表板中,转到帖子>>添加新内容。

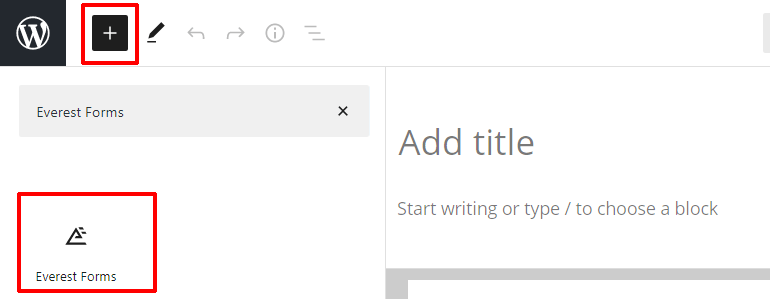
之后,按顶部的添加块 (+)按钮,搜索Everest Forms块并单击它。

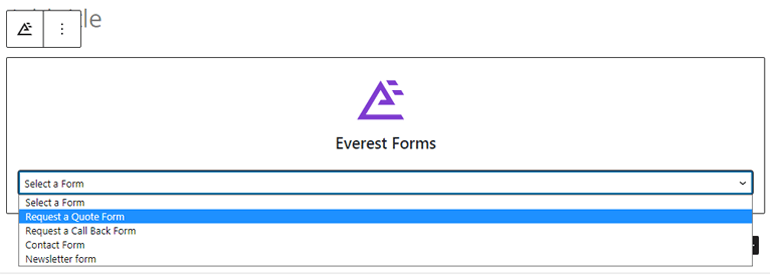
现在,按下拉菜单并选择您创建的请求报价表。

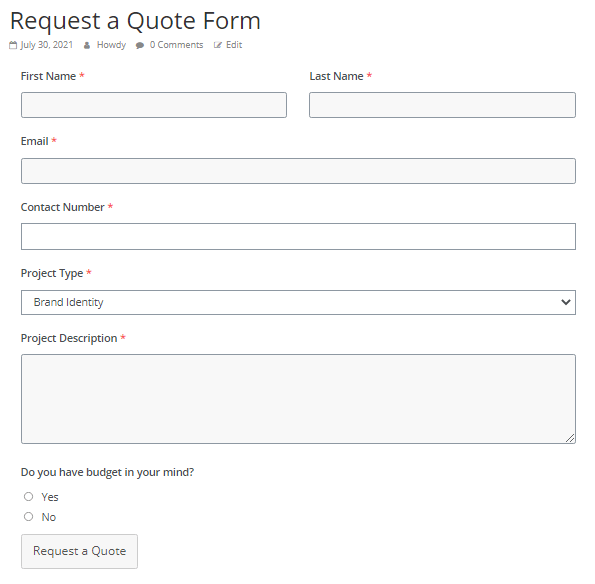
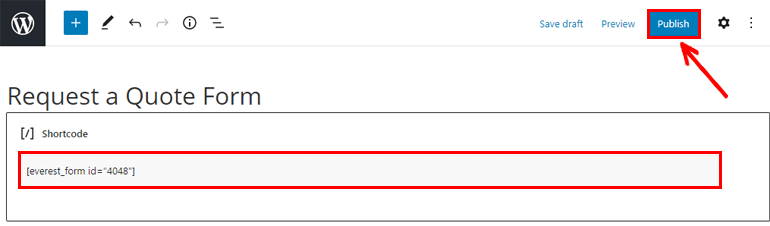
为您的表单添加一个合适的标题,然后点击发布按钮。 从前端查看时,您的表单看起来像这样。

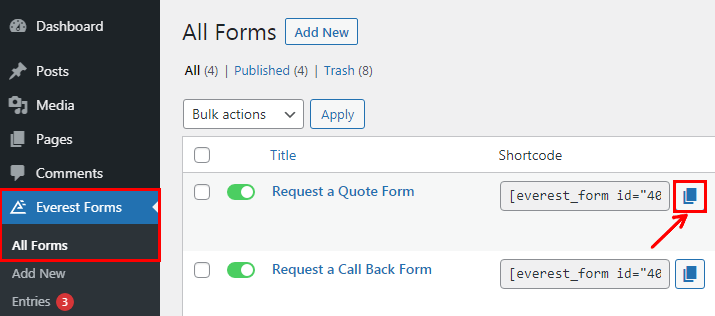
还有一种将表单添加到网站的替代方法。 为此,请转到珠穆朗玛峰表格>>所有表格并复制所需表格的简码。

现在,将简码粘贴到您选择的页面或帖子中的简码块中。 最后,点击发布按钮。

查看您的请求报价表条目
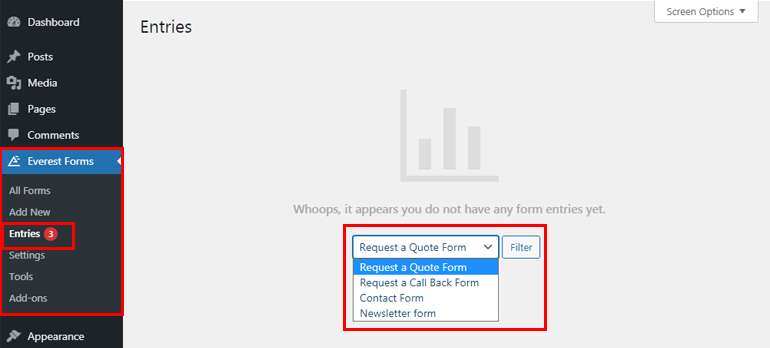
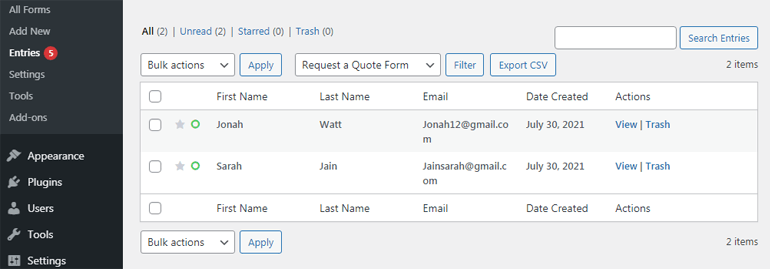
您可以从 WordPress 仪表板本身查看所有表单条目。 要查看提交的表单,请转到Everest Forms >> Entries 。 按名称过滤表单,您将能够看到表单的总条目。

您可以直接从这里管理所有表单条目。

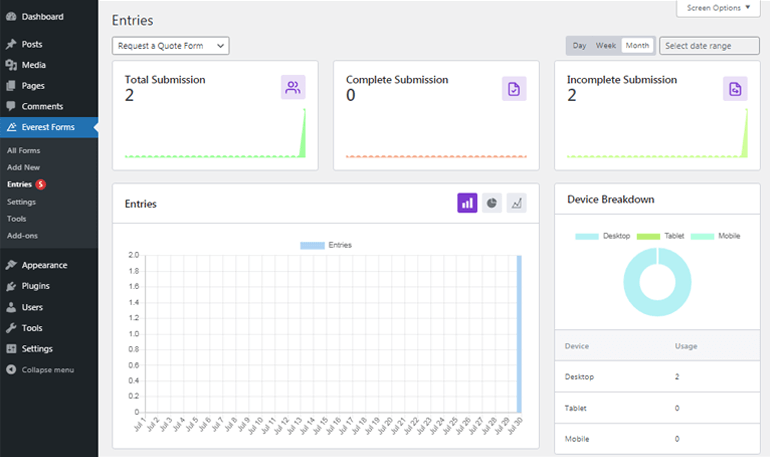
此外,借助高级 Everest Forms,您可以以图形方式查看表单条目数据。 您可以一目了然地看到总提交、完整提交和未完成提交。 此外,您还可以按月、周和日过滤表单。 此外,很容易找出您的用户最常使用哪些设备来填写表格。

结论
这就是我们关于如何在 WordPress 中创建请求报价单的文章的内容。 借助 Everest Forms 等出色的表单构建器插件,在您的 WordPress 网站上创建和添加报价单应该不是问题。
使用此插件,您可以使用预制的报价表单模板或轻松创建一个表单草稿。 接下来您需要做的只是自定义表单字段和表单设置。 超级方便,不是吗?
但是,不要停在这里。 如果您正在运行一个成熟的网站,您可能还需要创建其他表单。 因此,请浏览我们的博客以获取有关制作调查表、捐赠表和工作申请表的便捷教程。
此外,在 Twitter 和 Facebook 上关注我们以获取有关新文章的更新。
