如何使用 Elementor 和 Happy Addons 在 WordPress 中创建滑块
已发表: 2019-11-23在网页设计用语中,滑块用于在幻灯片中展示一堆图像。 使用滑块,您可以展示最重要的照片,以展示您的业务目的、策略或服务。 因此,它可以让用户轻松看到亮点并迅速采取行动。 在这种情况下,如果您真的想与用户进行交互,您应该知道如何为您的网站创建滑块。
使用网页顶部的滑块,您可以轻松智能地显示所有重要内容
但是,如果您是 WordPress 的普通用户,您可能会与 WordPress 行业中的可用插件相关联。 通过正确使用它们,您可以制作一些出色的设计,例如主页、登录页面、帖子或您想要的任何东西。
在今天的教程中,我们将展示如何在不使用任何代码的情况下以简单的方式在 WordPress 中创建滑块。
Happy Elementor Addons Slider Widget 简介

通常,默认情况下,很难在 WordPress 的标题部分添加任何滑块图像。 但是,您可能会发现不同的 WordPress 插件来创建滑块。 在这种情况下,'Happy addons' 的'Slider Widget' 使用起来非常简单,具有简单的拖放功能,将减轻您添加滑块的任务。
使用这个 WordPress 滑块小部件不仅简单,而且还可以帮助您通过其华丽的动画和效果为您的网站带来更多流量。 最重要的部分是,“快乐插件”现在与 Elementor 合并。 因此,您将获得额外的好处来构建任何网站材料。 那么,还有什么?
是的,使用“滑块小部件”您将获得以下好处:
- 简单的箭头导航
- 两侧圆形滑动箭头
- 虚线导航
- 垂直滑块
- 以及单个图像的标题和描述等。
因此,这些是您将通过“滑块小部件”获得的优势。
阅读这篇文章,了解为什么 Happy Addons 是 Unique Elementor Addons? 这篇文章将让您了解“Happy Addons”如何与 Elementor 一起使用。
如何使用快乐插件在 WordPress 中创建滑块(4 个步骤)
使用“快乐插件的滑块小部件”,您可以为您的网站创建有吸引力的滑块。 如果您害怕实现任何代码,那么快乐插件的这个小部件可能是一个惊人的工具。
但是,您可以通过仔细按照以下步骤在您的 WordPress 网站上使用“滑块小部件”:
要求
- WordPress(安装过程)
- 元素
- 快乐插件
好的,在开始本教程之前请确定要求。
配置过程
假设您已经有一个 WordPress 网站。 并且您想更改您的网站滑块。 因此,在安装了所有这些重要的东西之后,请按照以下步骤操作:
无论如何,请查看这篇关于“如何使用 Elementor 创建一个成熟的网站”的文章。

第 1 步:如何使用 Elementor 添加页面和编辑
如果您已经有一个网站,那么您必须有网页。 正确的? 你所要做的就是:
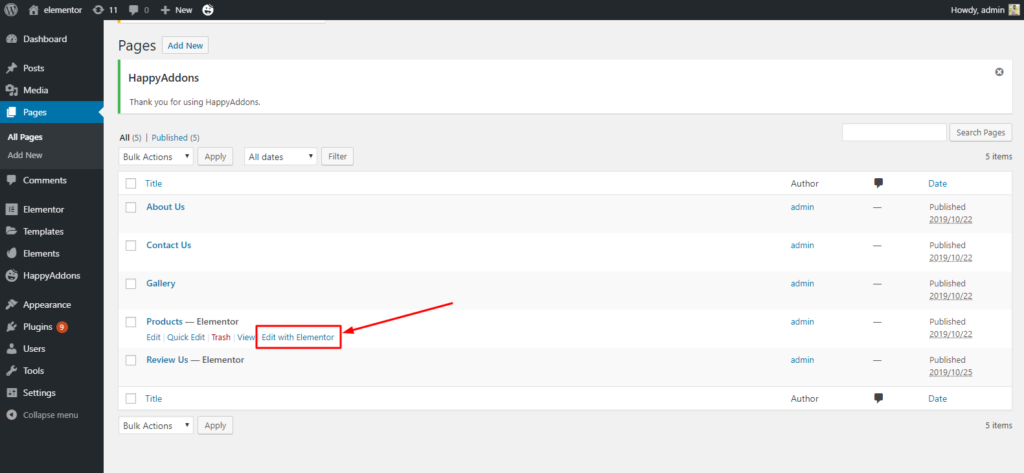
导航到您要在其中添加滑块小部件的页面。 这里我们已经有一个页面了。 因此,我们只需单击“使用 Elementor 编辑”。

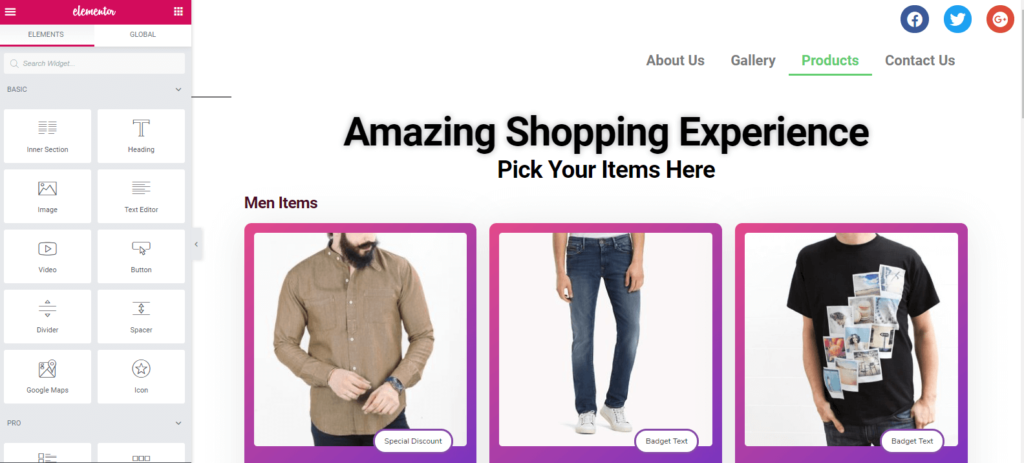
之后,您将获得包含所有小部件的窗口。 您可以清楚地看到,我们没有在此页面上使用任何滑块。 所以我们会轻松地做到这一点。

第 2 步:如何添加“滑块小部件”
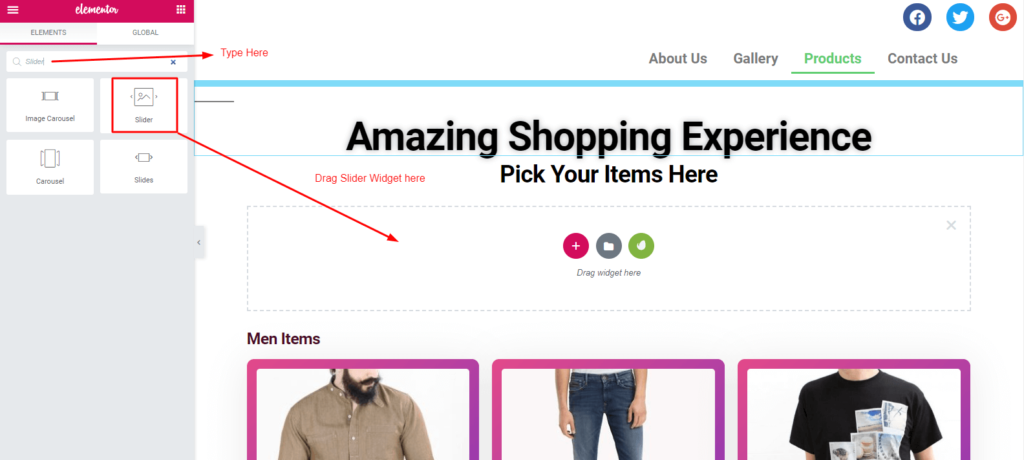
要添加“滑块小部件”,请单击左侧边栏中的“滑块”小部件。 并将其拖动到要添加滑块的位置。 通常,我们在标题部分之后使用滑块。 查看屏幕截图:

添加“滑块小部件”后,您将获得“滑块”以及屏幕左侧的菜单。

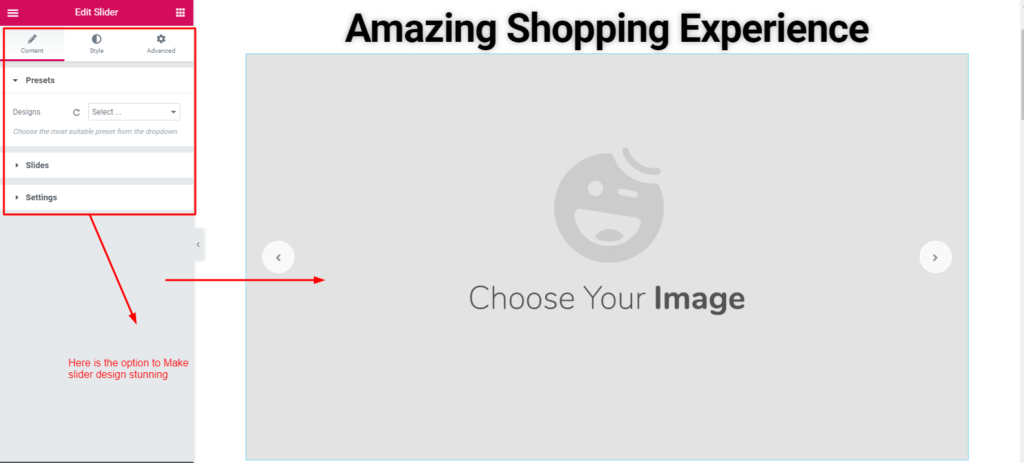
第 3 步:如何添加预设和图像
好吧,在 Elementor 中,您可能会使用一些内置功能。 但是使用快乐插件小部件,您将获得一些额外的好处。 其中之一是“预设”。 观看此视频教程以了解什么是“预设”。
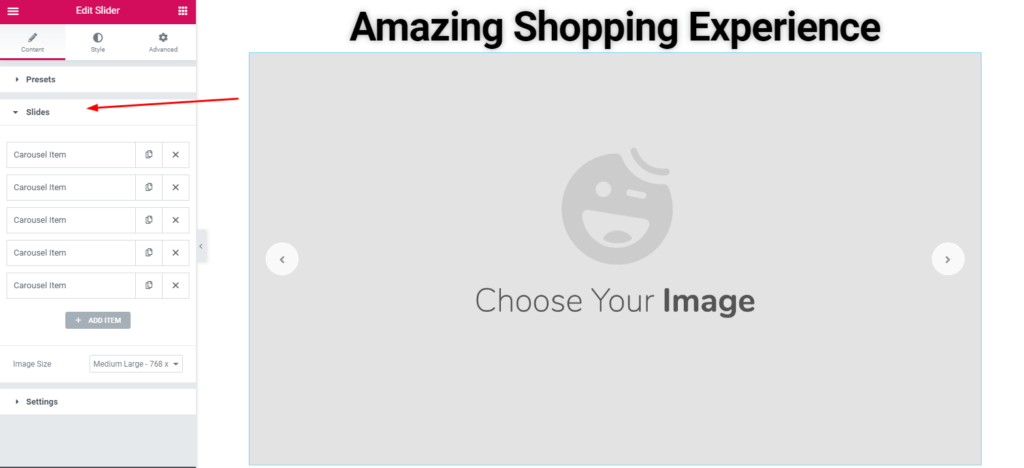
接下来,要在滑块中添加图像,请单击“幻灯片”选项。 在这里您可以看到添加的幻灯片。


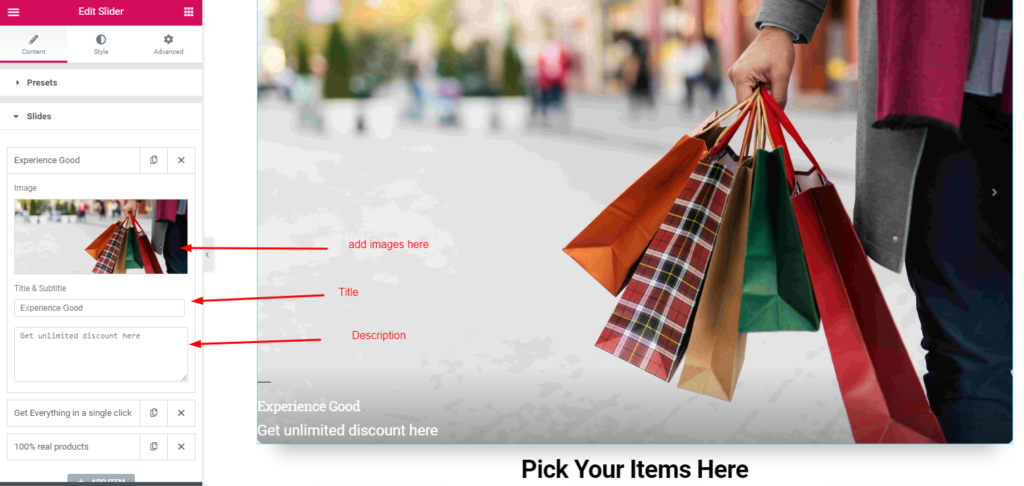
然后只需添加您想要添加的任何图像。 在这里,您将获得一些样式化滑块的选项。 例如,图像、图像标题和描述等。

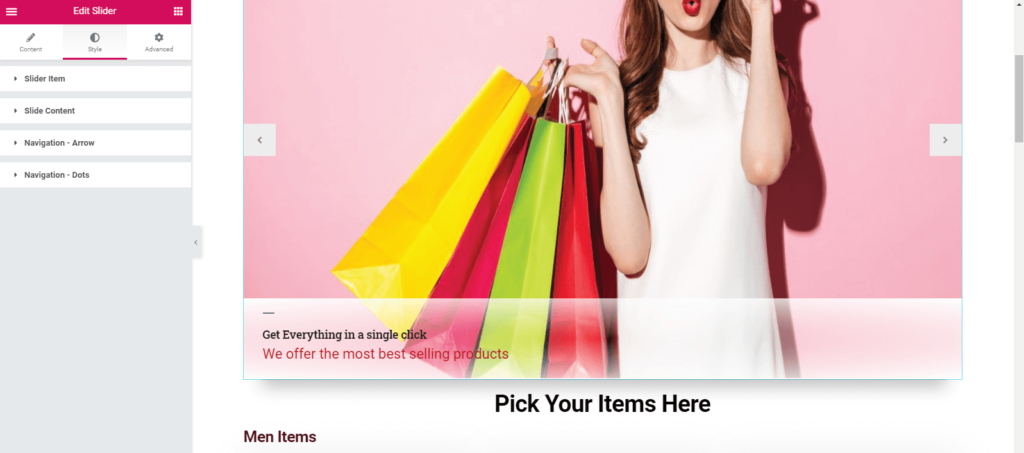
第 4 步:如何风格化图像
这部分完全取决于你的设计感。 所以自己体验一下吧。
在这里你会得到,滑块项目,滑块内容,导航箭头和导航点。

加分项:如何添加高级设计
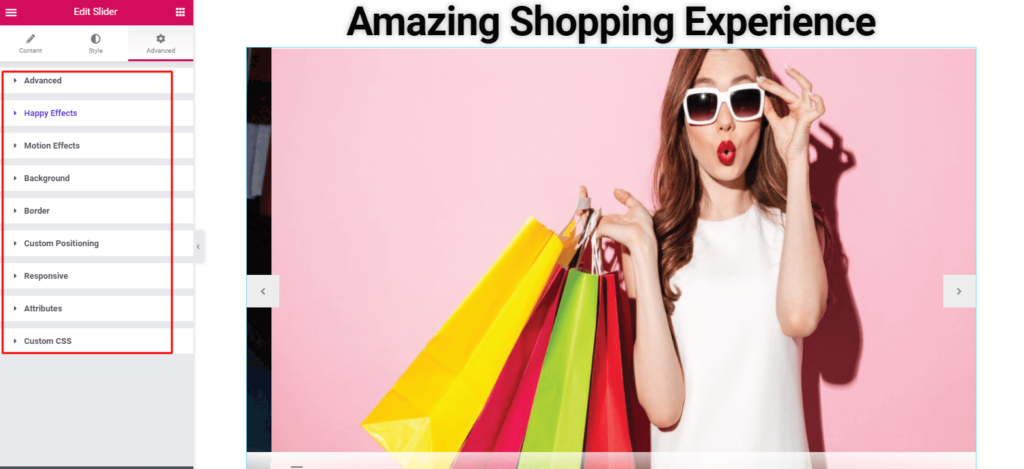
通常,不需要此部分,特别是用于样式化滑块。 但是有兴趣的可以去体验一下。 从这里您可以进行“高级设计”。 而最引人入胜的是,“快乐效应”。
快乐效果由两种效果组成。 一种是浮动效果和自定义 CSS。

浮动效果
通过捕捉您的想象力,您将能够创建或动画任何类型的设计。 此外,您可以使用此功能为任何 Elementor Slider 应用一流的动画。 此外,您可以使用此小部件进行平移、旋转或缩放。
自定义 CSS
自定义 CSS 是 Happy Addons 的另一个引人入胜的功能。 此外,它是对核心 Elementor 的极大增强,可与每个小部件完美配合。 因此,您现在可以不受任何限制地使用各种 CSS 转换,如片段、平移、旋转、缩放和倾斜。
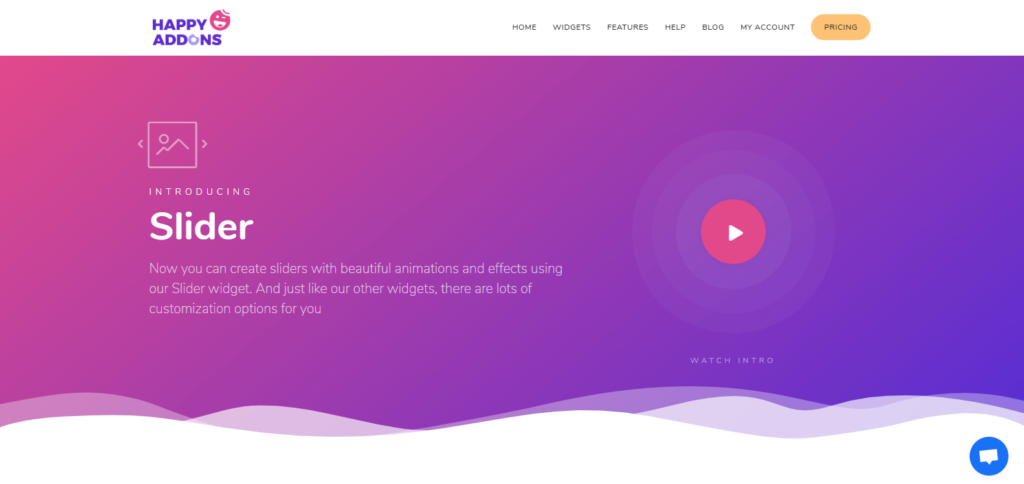
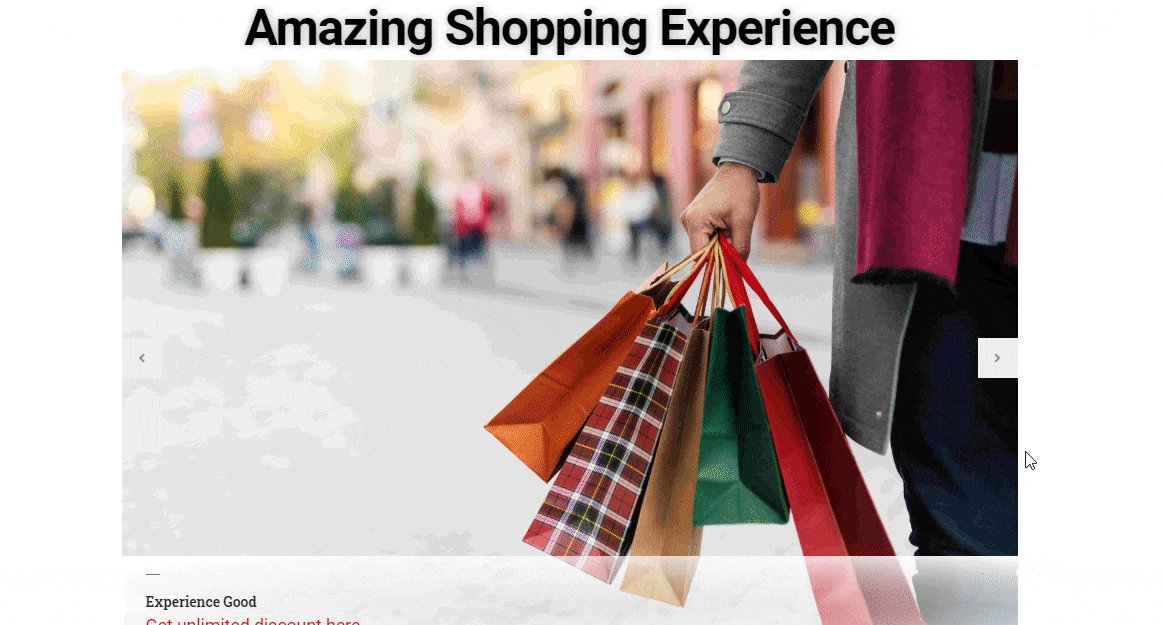
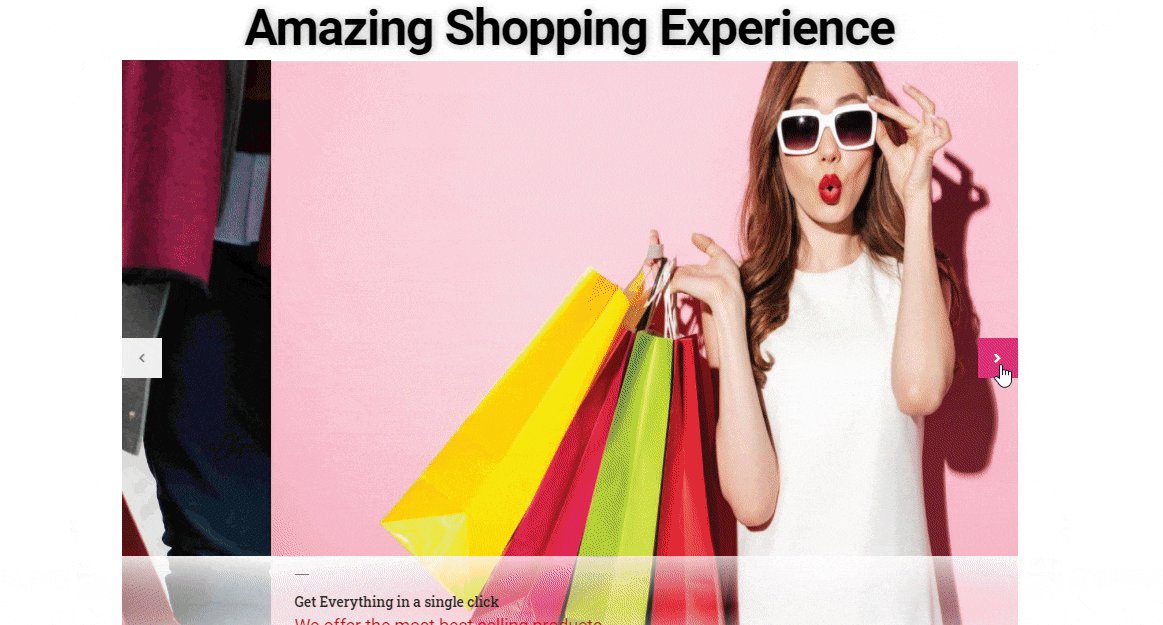
最终预览
这是在网站上添加 Happy Elementor Slider Addon 后的最终预览。

但是,您可以查看 Slider Widget 上的完整文档以获取详细说明。
此外,您可以查看以下视频教程以了解有关“滑块小部件”的更多信息。 它将帮助您了解此小部件的更多用法。 现在看看吧!
如何在 WordPress 中创建滑块:最后的话
在网站上使用滑块是一种有效的方法。 如果您手动添加滑块或使用任何代码,它对您来说可能看起来非常困难。 但是 WordPress 滑块使它非常富有成效和容易。 因此,如果您想提高销售转化率、改善用户体验或提升搜索排名,那么网站上的“滑块图像”是必须的。
但是,我们尝试展示一种简单的方法,即如何在 WordPress 中创建滑块。 我们希望您在本教程中得到一些有用的东西。 如果您有什么要分享或建议,请随时与我们联系。
