如何创建在名人网站上显示的订阅弹出窗口
已发表: 2022-11-25弹出窗口是一种经常使用的资源,可通过访问者感兴趣的信息吸引访问者的注意力,或通过订阅您的邮寄列表等方式与他们建立联系。
利用上周我们发布的一篇文章,其中包含 75 个在 WordPress 中创建的名人网站,在这篇文章中,我们想向您展示四个完整的示例,说明如何创建一些在名人网站上使用的弹出式设计。 为此,我们使用 Nelio Popups 创建各种弹出窗口,并使用 Nelio Forms 添加其中一些显示的联系表单。
目录
- George Michael 网站上显示的弹出窗口
- Tom Jones 网站上显示的弹出窗口
- Kim Kardashian 网站上显示的弹出窗口
- Selena Gomez 网站上显示的弹出窗口
- 概括
George Michael 网站上显示的弹出窗口
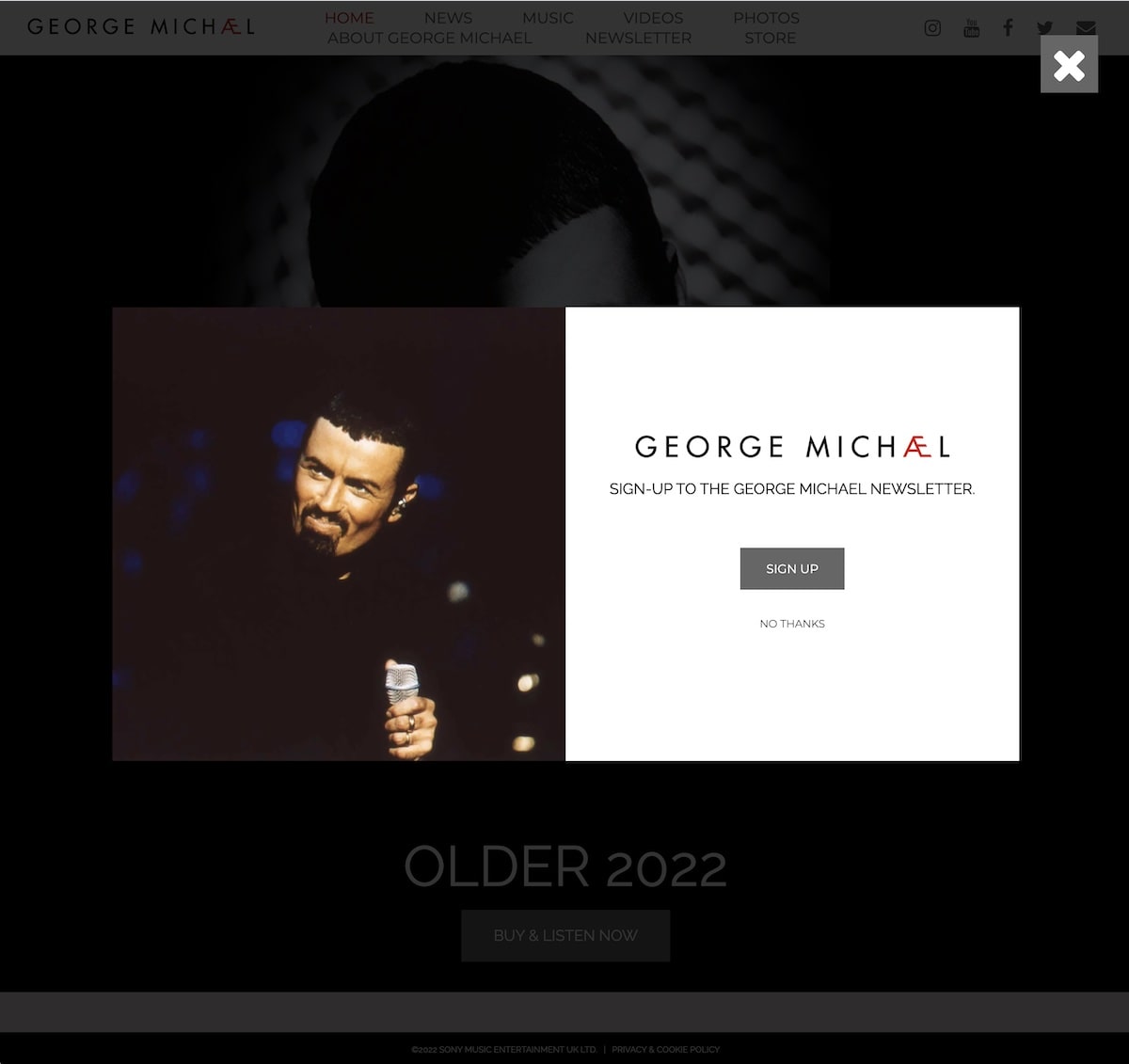
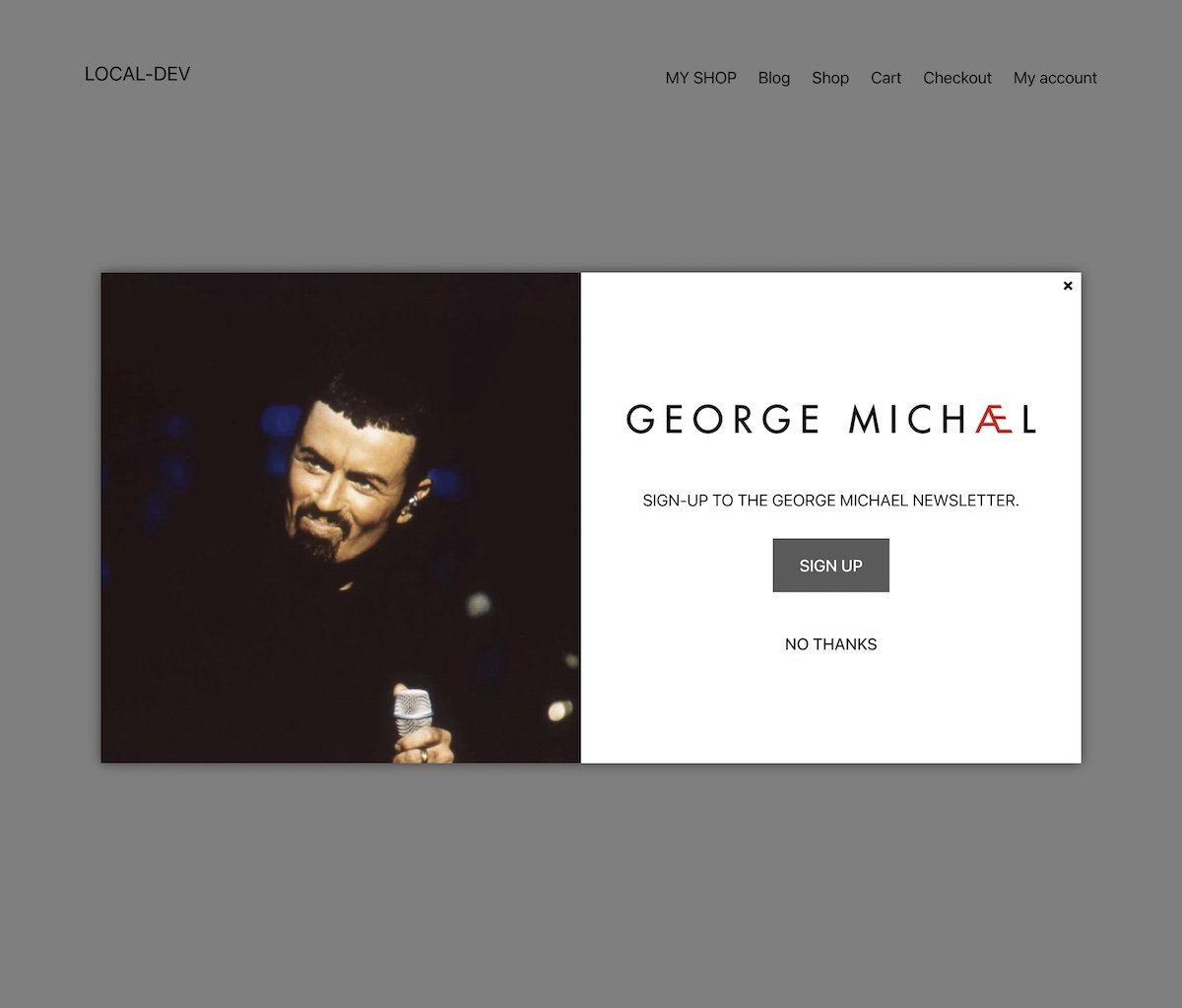
如果您是乔治·迈克尔的忠实粉丝,您仍然可以在他的网站上欣赏他的音乐并了解他的生活。 当您进入该站点时,首先出现的是一个大型弹出窗口,邀请您单击订阅按钮,该按钮会将您带到必须填写数据以订阅他的时事通讯的页面。

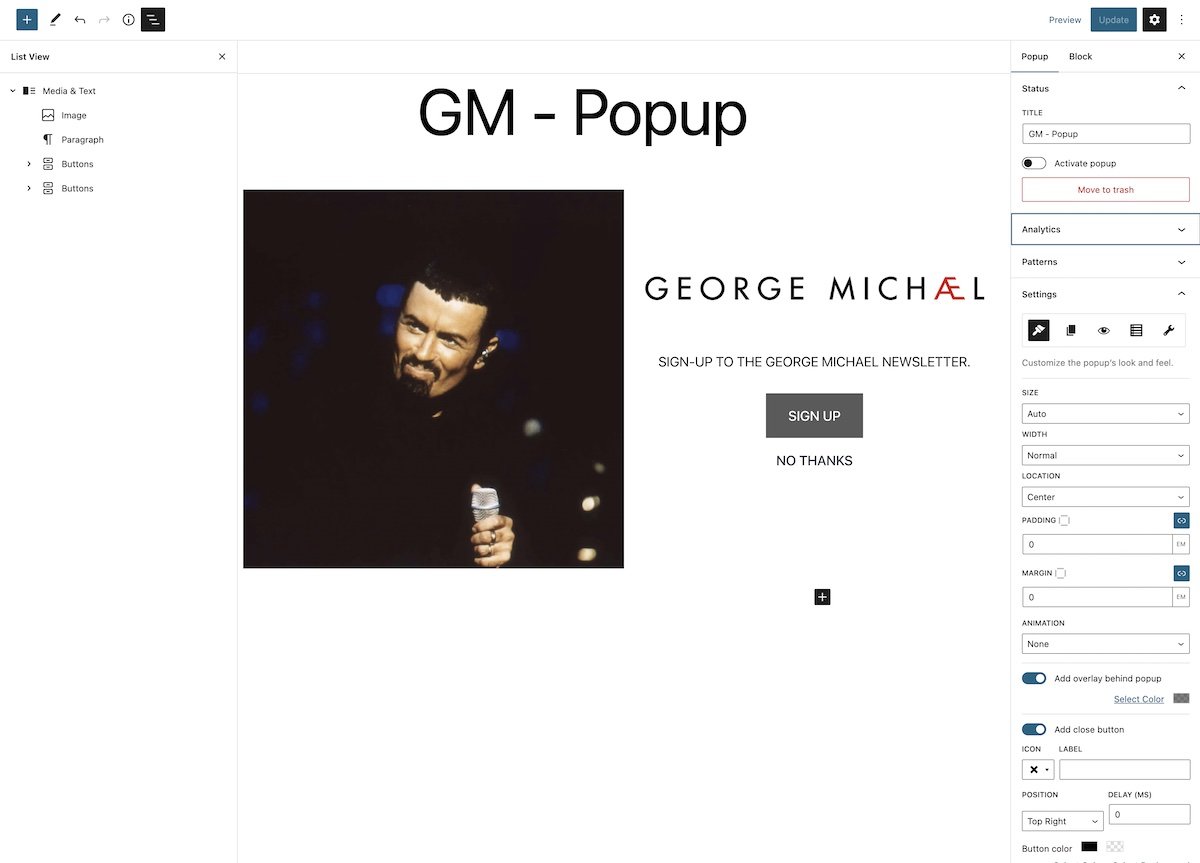
使用 Nelio Popups 创建此弹出窗口的外观非常简单。 创建任何弹出窗口的 Nelio 弹出窗口编辑器就像块编辑器:您只需添加媒体和文本块,您可以在其中添加左侧的照片,右侧的徽标、文本和几个按钮。

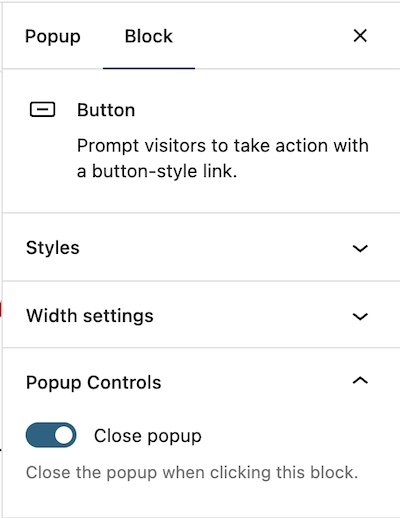
在第一个按钮(订阅按钮)中,您必须将链接添加到订阅表单所在的页面,在第二个按钮的属性中,您必须指示窗口在单击后关闭。

确保您已指示窗口位于中心,没有填充或边距,并且您还添加了一个图标来关闭弹出窗口。
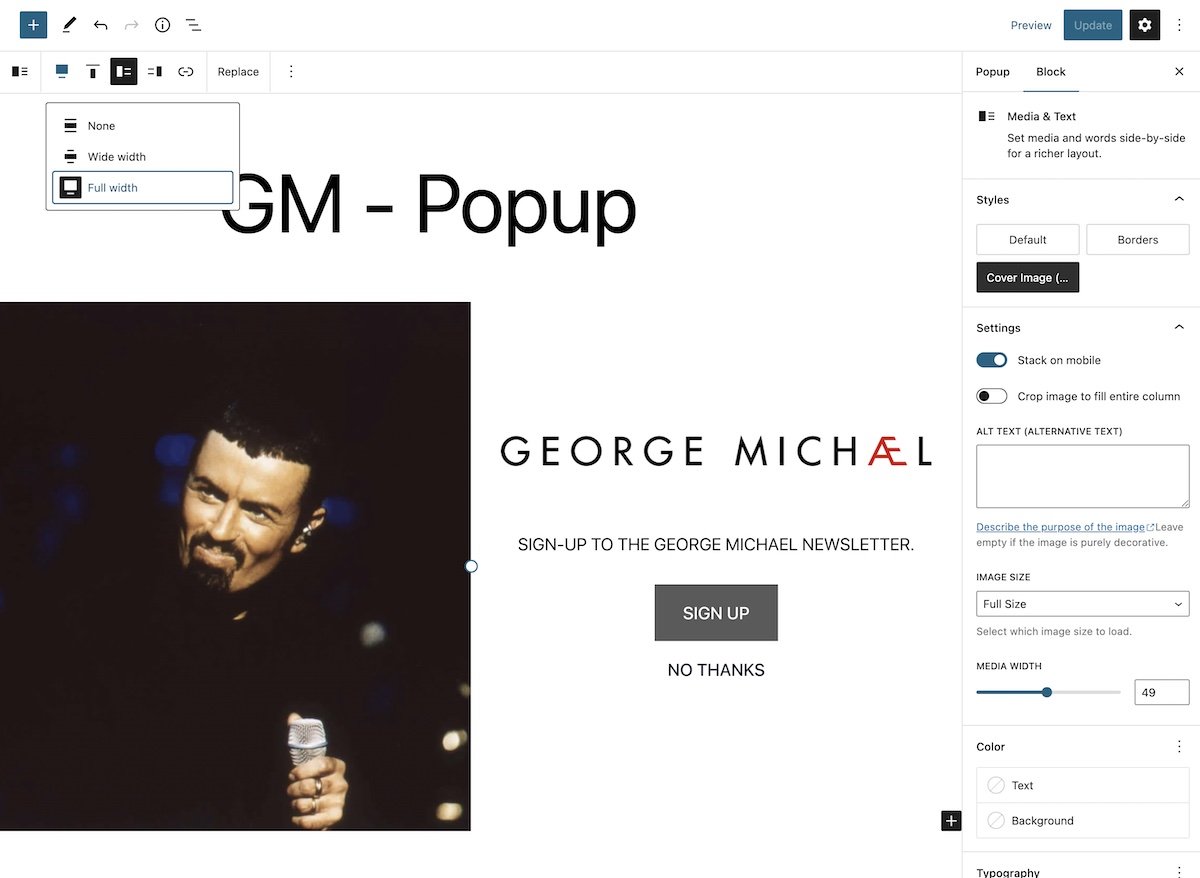
此外,为了使图像填满弹出窗口的整个左侧,您必须确保已指定图像具有全宽对齐方式和封面图像样式。

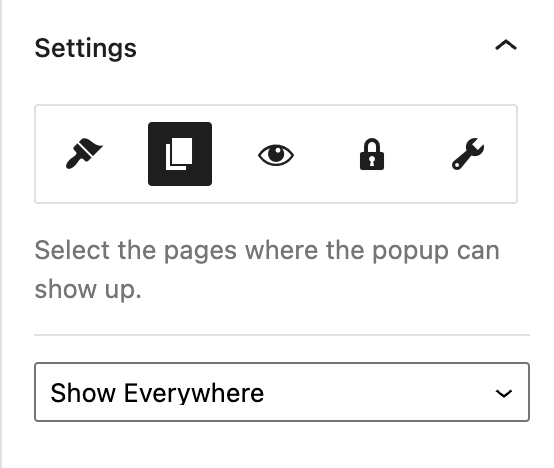
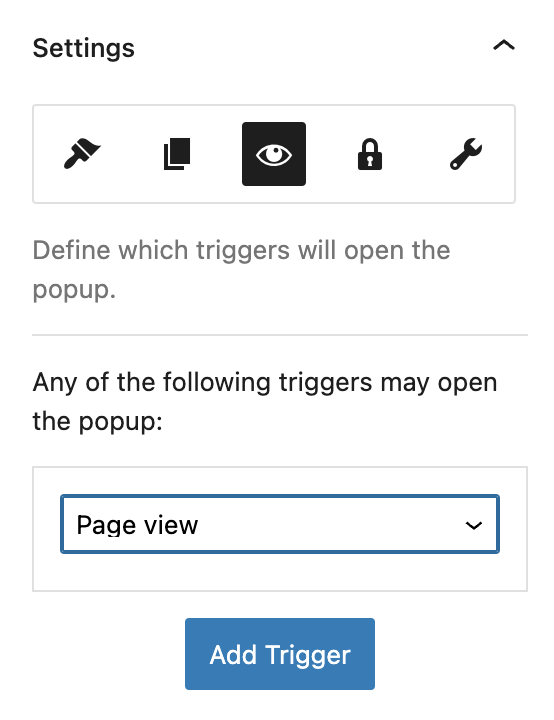
在这种情况下,当您进入页面时,弹出窗口会立即显示。 为此,您可以在弹出窗口的属性中指定它在显示时在任何页面上打开。


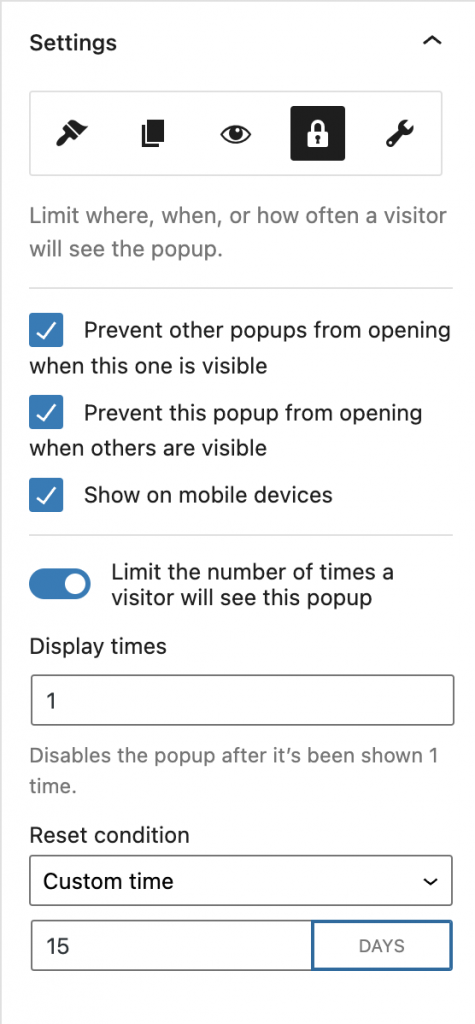
最后,在原来的网页中我们看到弹窗一旦关闭,再次访问网页时就不会再显示了。 要复制此行为,在弹出窗口的高级属性中,您可以限制向访问者显示弹出窗口的次数以及是否要在特定时间后再次显示它。

就是这样,您已经创建了具有相同外观和感觉的弹出窗口。

当然,您可以调整字体样式或添加一些边距以使其与原始样式相同。 正如您在上图中看到的那样,在本例中,关闭弹出窗口的按钮位于其中。
Tom Jones 网站上显示的弹出窗口
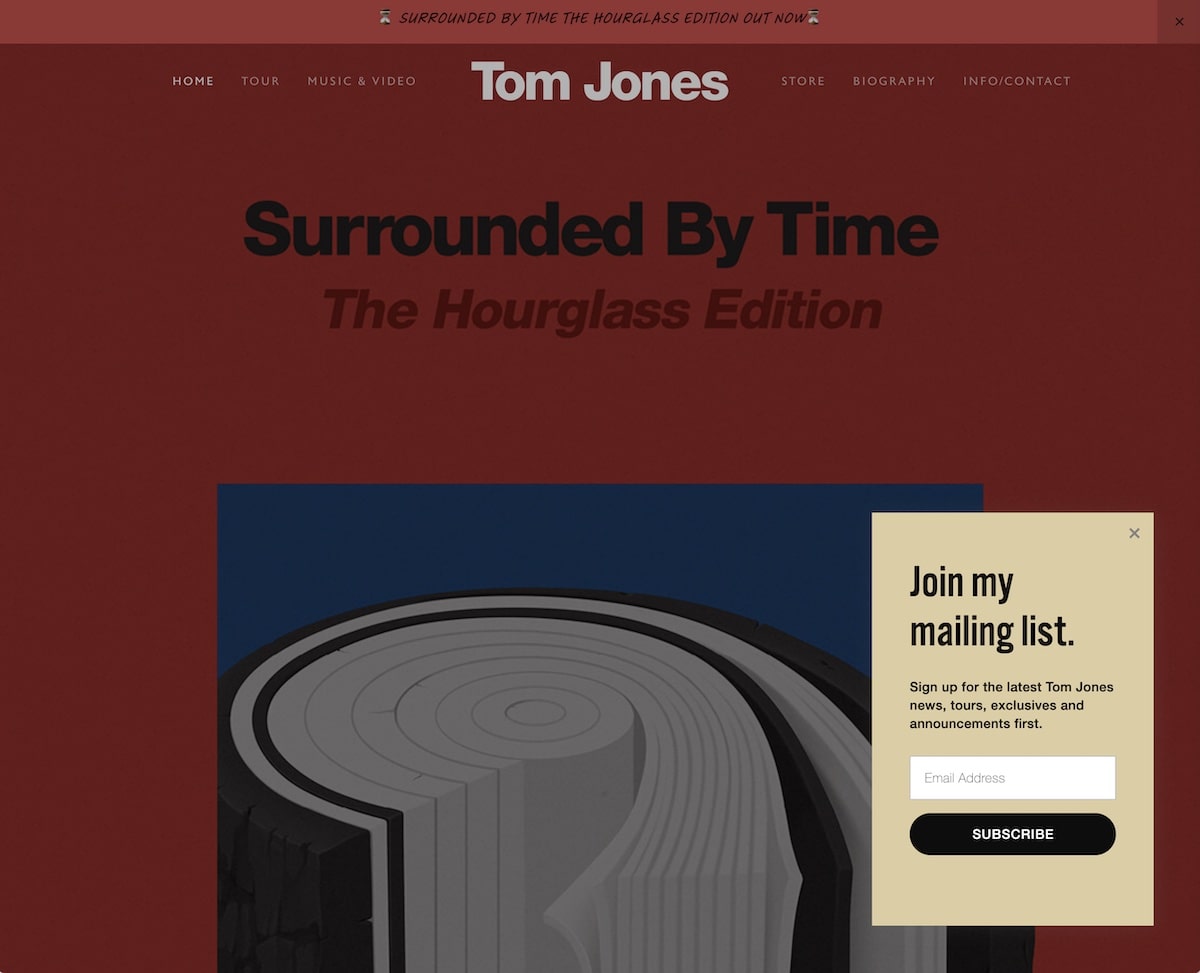
让我们看第二个例子。 在 Tom Jones 的网站上,接受 cookie 横幅后,网站右下角会出现一个简单的弹出窗口,供您订阅他们的邮件列表。

在这种情况下,弹出窗口本身已经包含您必须输入电子邮件地址的字段和订阅按钮,而不是有一个将您重定向到订阅页面的按钮。
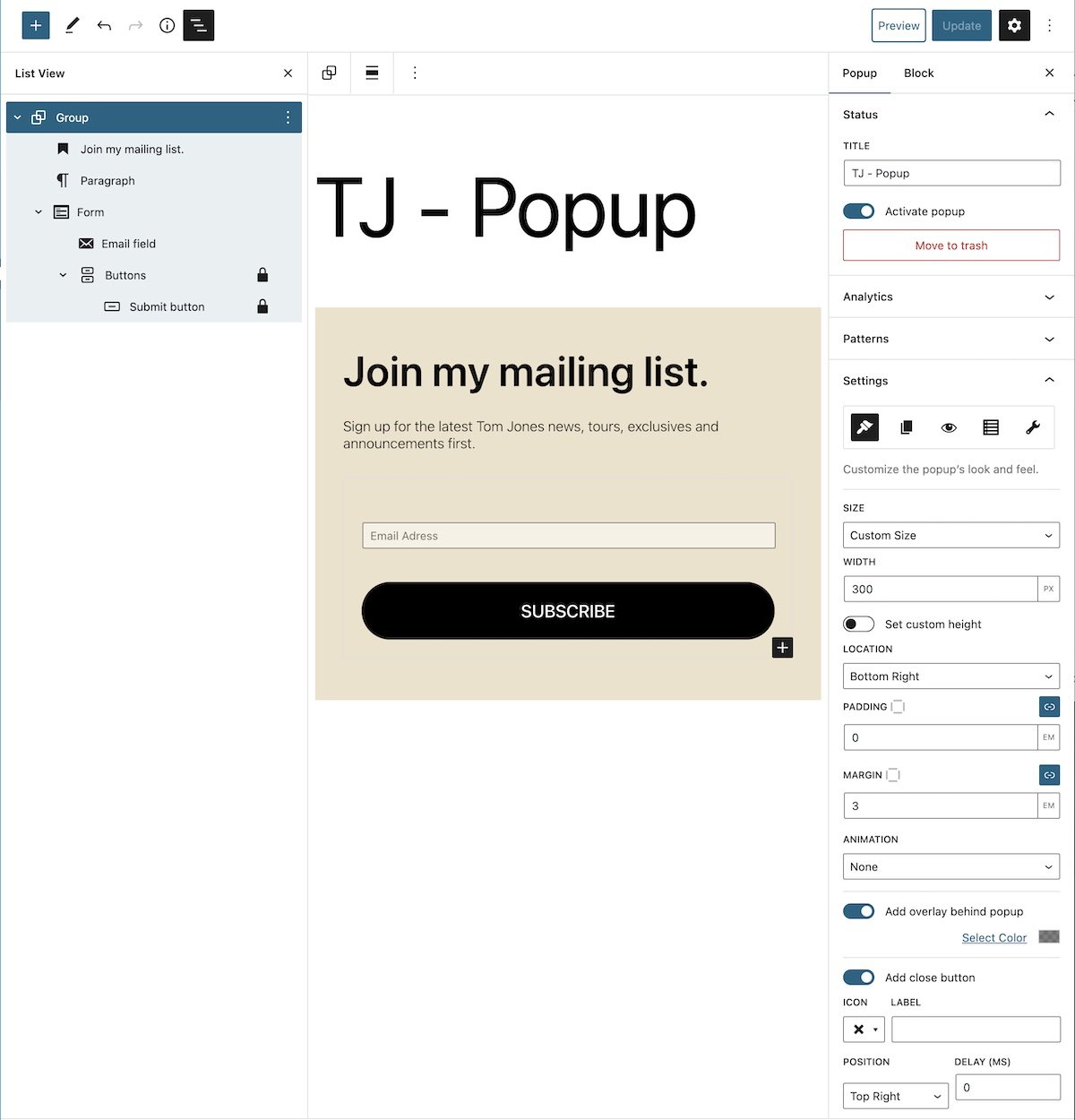
我们如何使用 Nelio Popups 创建这个弹出窗口? 我们只需创建一个具有浅棕色背景颜色的组,其中包括标题、文本和表单(我们使用 Nelio Forms 创建它,但您可以使用任何其他插件)。 在组中,我们还将为其添加一些填充,使其看起来更像原始文件。

弹出窗口的宽度将减小,并将显示在页面的右下角,我们将从边缘添加一些边距。

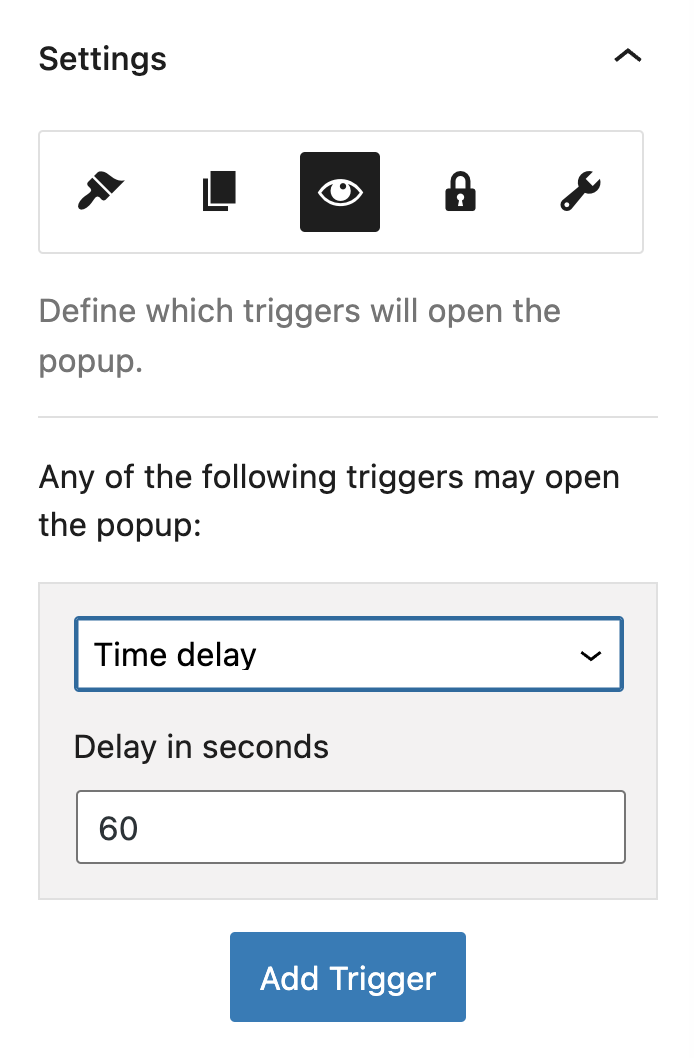
关于行为,在这种情况下,弹出窗口不会在您进入主页时立即显示,而是在很短的时间间隔后出现。 对于它,在弹出属性中,您可以在显示之前指定延迟:

和以前一样,我们还确保一旦弹出窗口关闭,再次访问网络时就不会再次显示。 就是这样,您已经创建了新的弹出窗口。

正如您在上图中看到的,在这种情况下,为了使其更接近原始图像,我们需要在主题中安装网络上使用的字体。
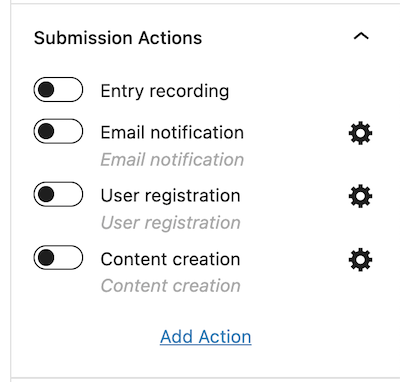
请注意,当您使用 Nelio Forms 创建表单时,您有多个提交选项,以及与 Akismet 的集成以控制垃圾邮件。


Kim Kardashian 网站上显示的弹出窗口
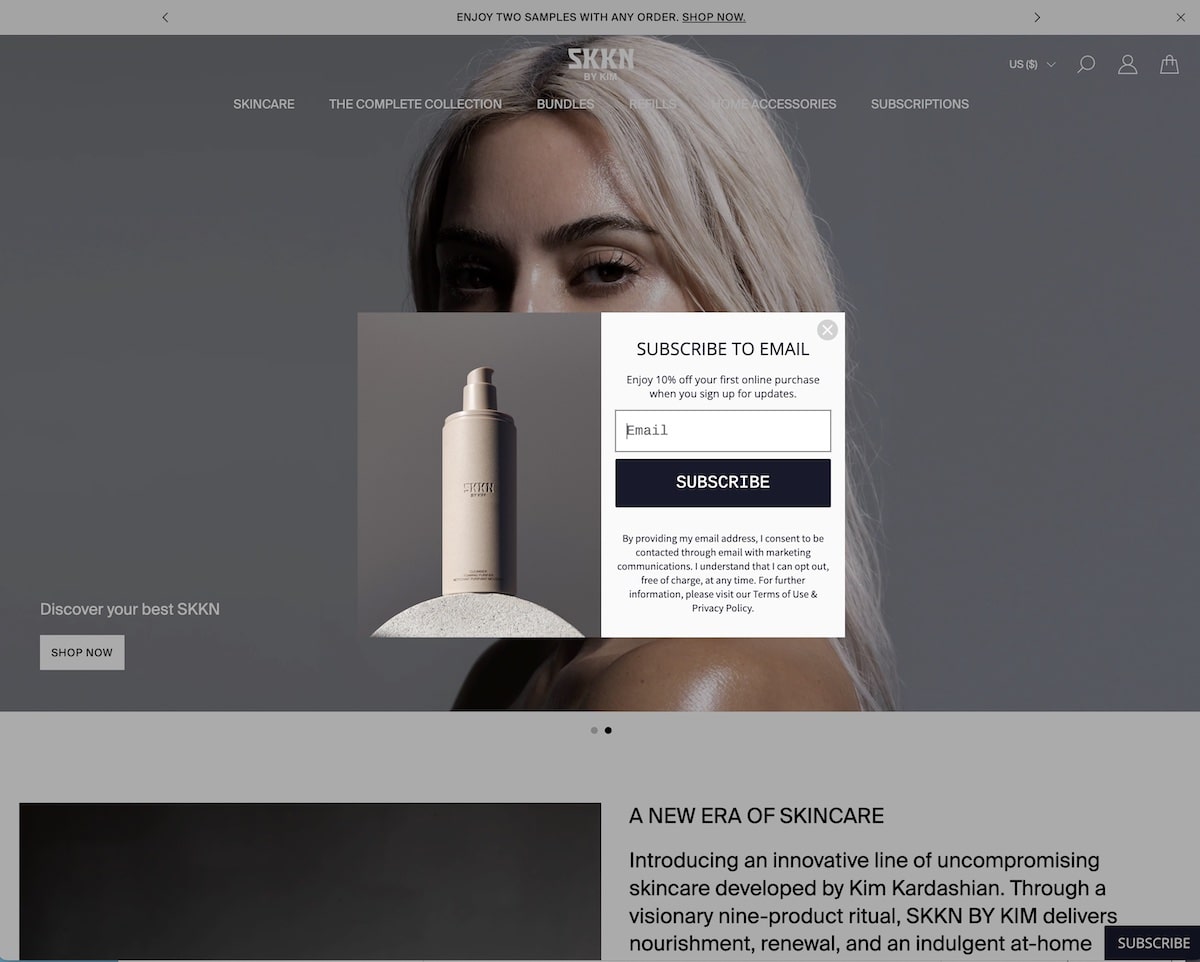
Kim Kardashian 的网站销售护肤美容产品。 第一次进入时,几秒钟后,屏幕中央会出现以下弹出窗口:

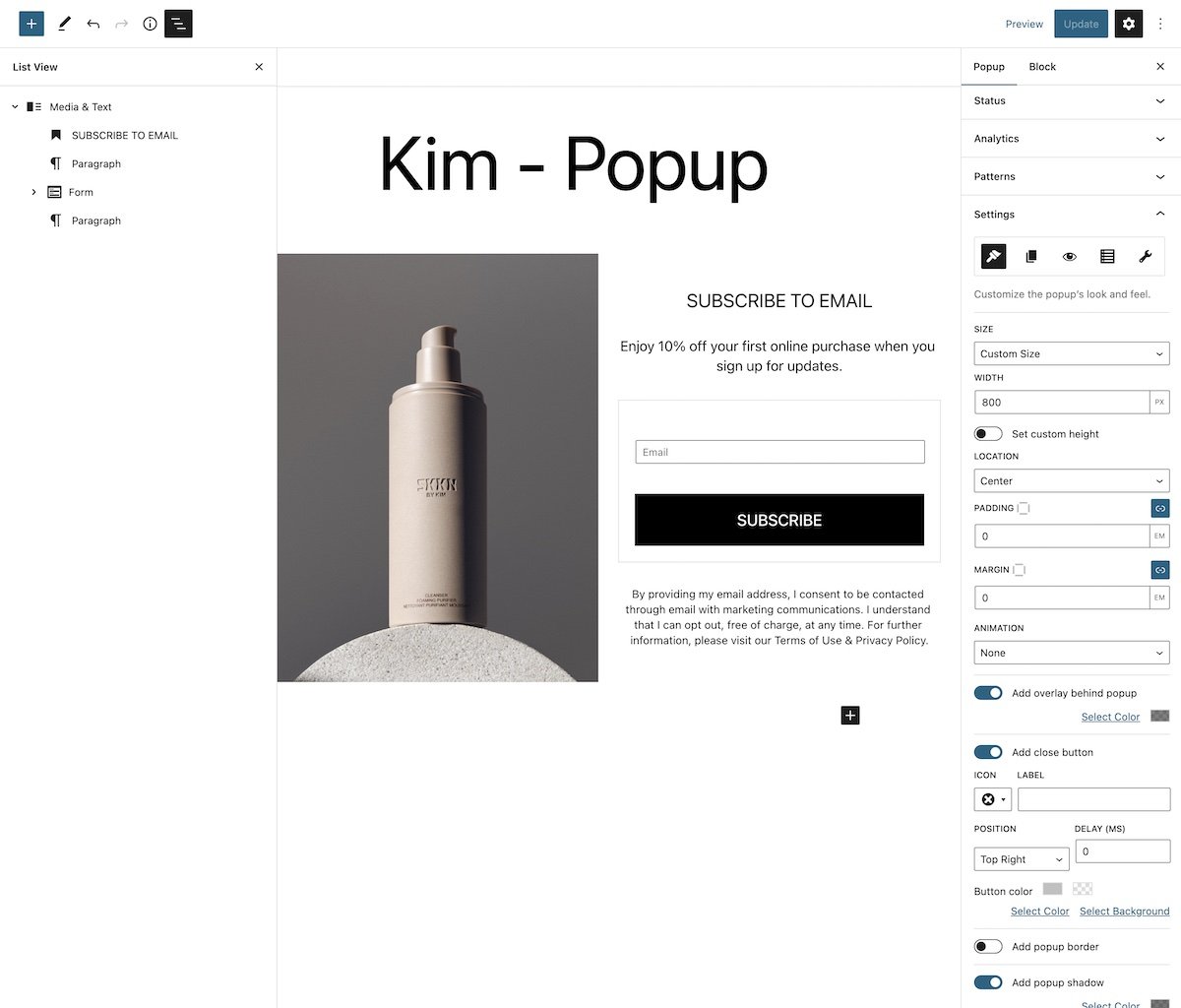
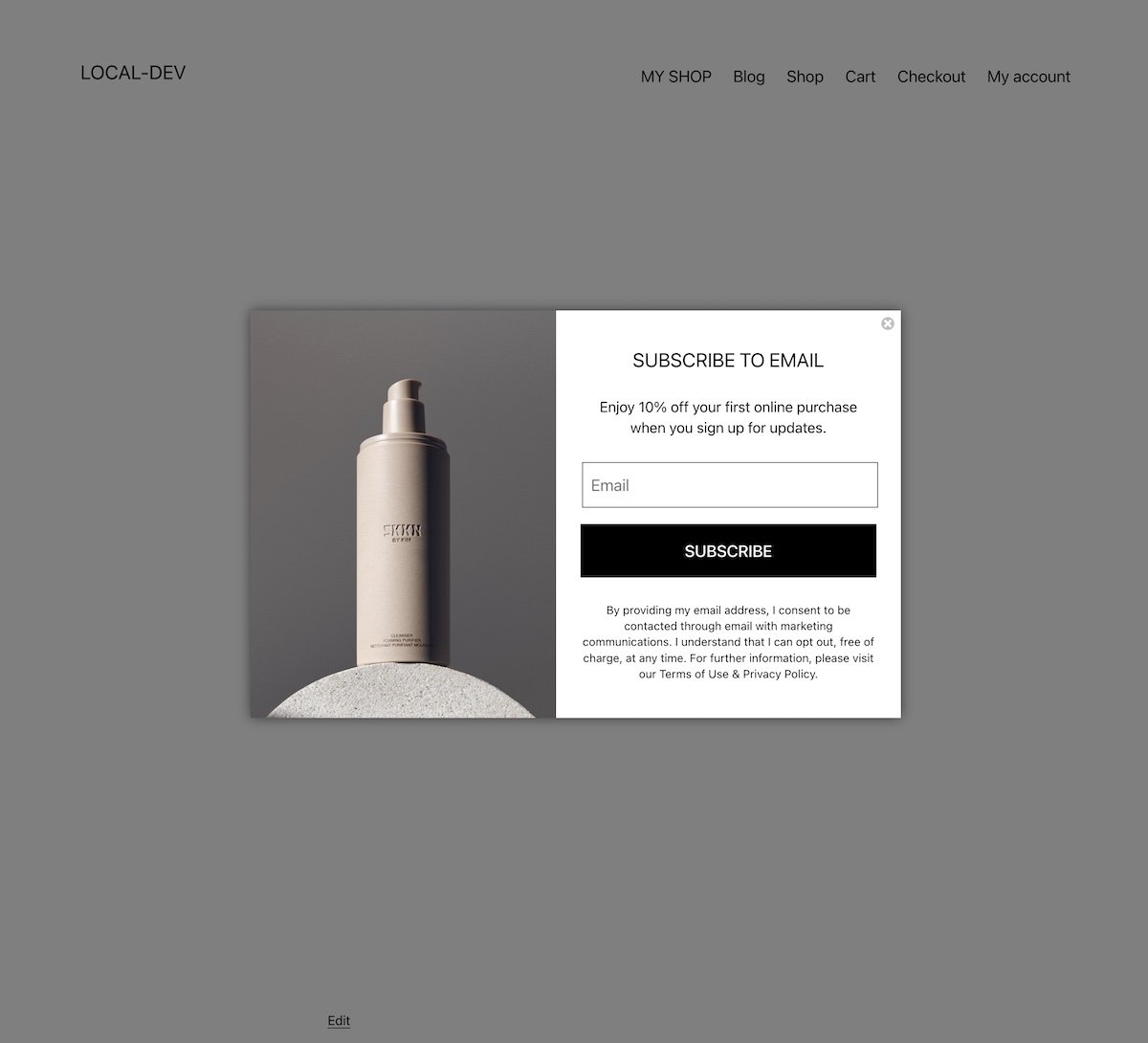
正如您可能已经猜到的那样,创建这个弹出窗口就像是前两个弹出窗口的“混合”。 我们创建一个媒体和文本块,在其中我们在左侧添加图像,并且和以前一样,我们确保它占据整个空间并且是弹出窗口中的封面图像类型。 在右侧,我们添加标题、副标题、表单和更多文本。

在这种情况下,我们选择了一个中间带有十字的圆形灰色图标作为关闭按钮。 并且行为与以前相同:即它的显示有延迟,并且一旦窗口关闭,它就会在一段时间内不再显示给用户。

Selena Gomez 网站上显示的弹出窗口
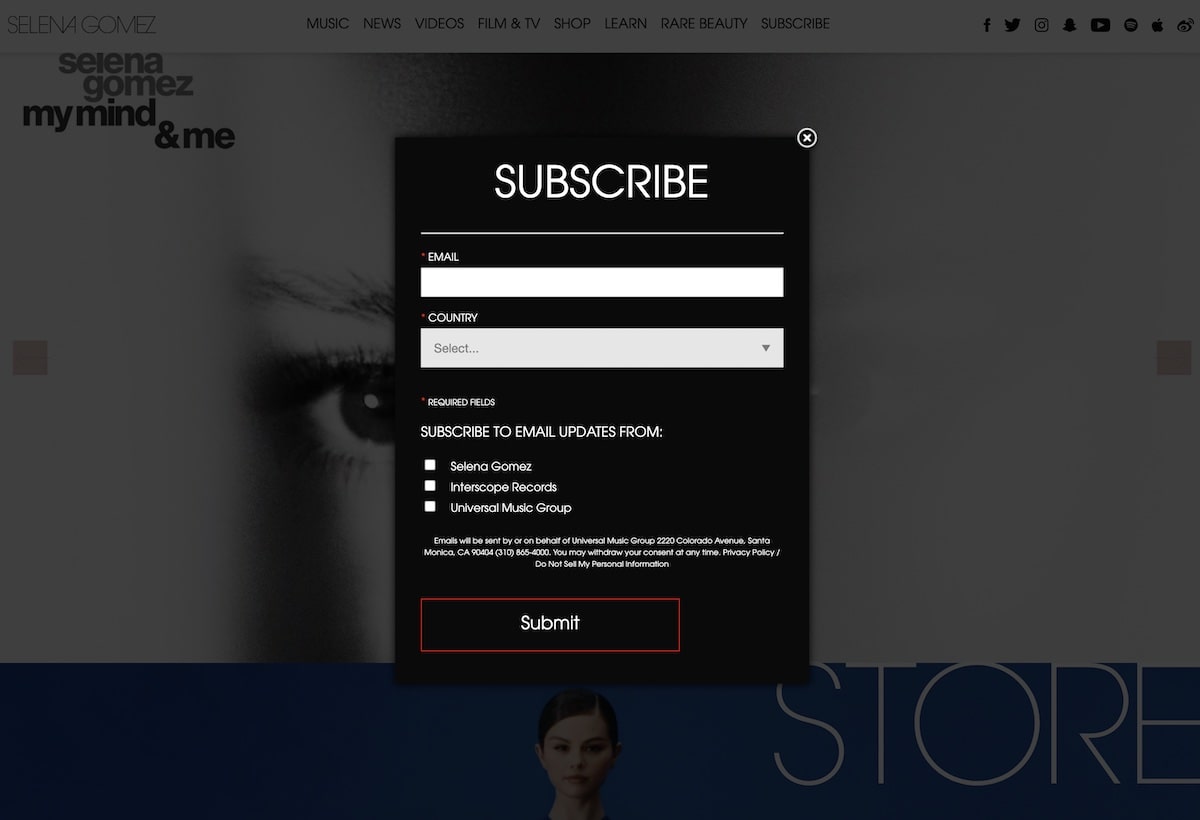
Selena Gomez 网站还显示了一个以订阅页面为中心的弹出窗口。

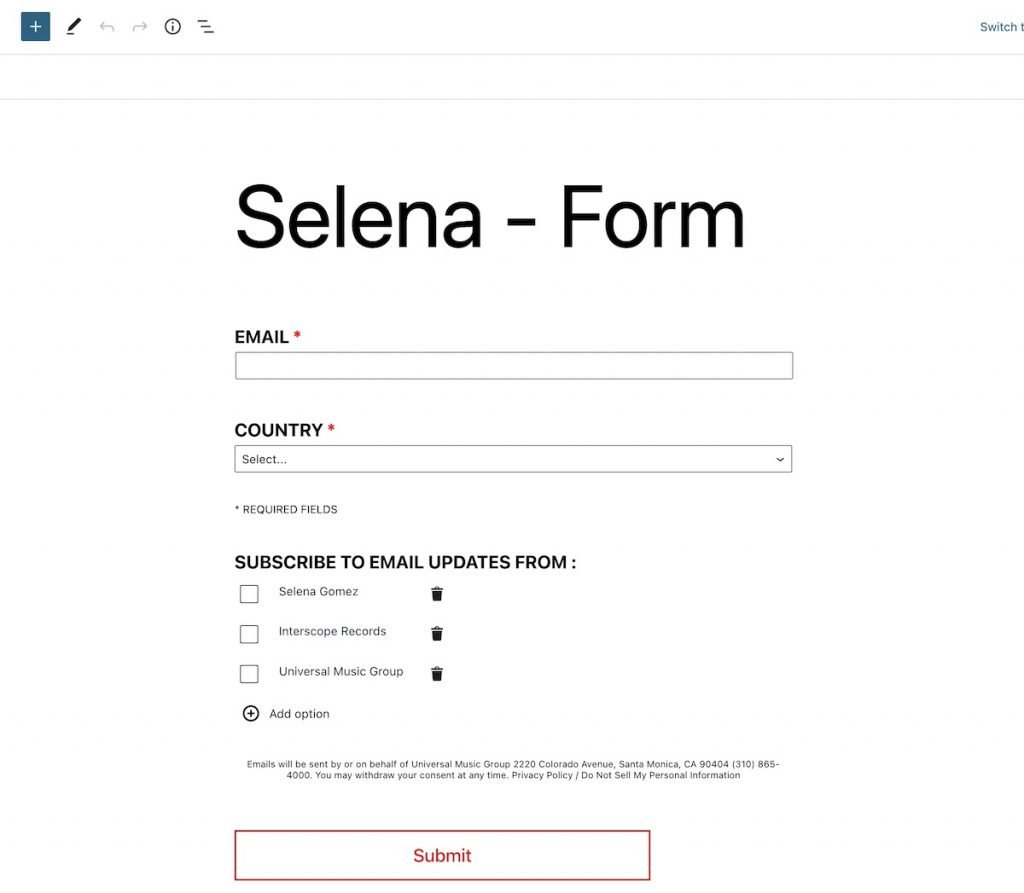
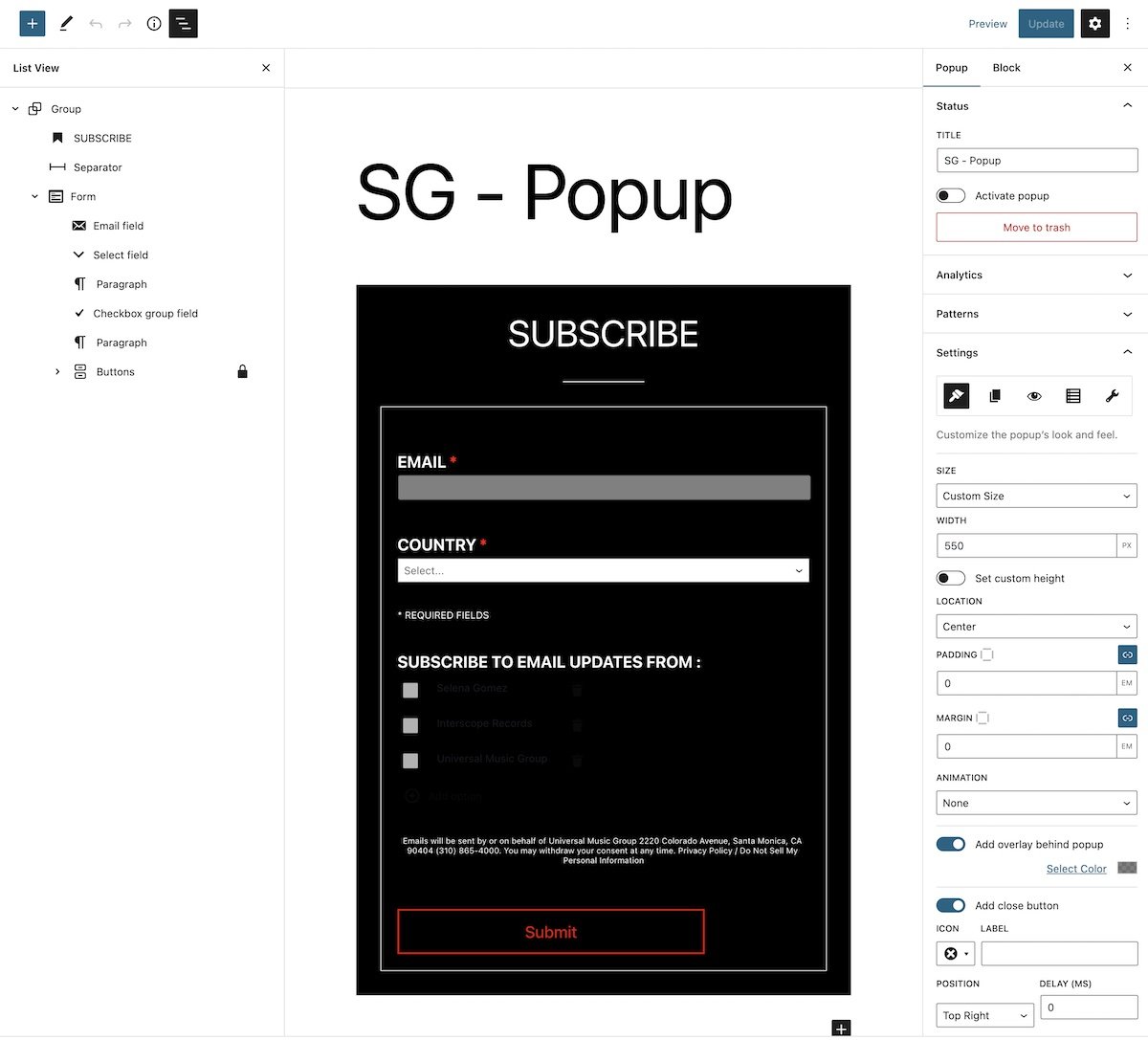
本例中的表单不仅要求提供电子邮件地址,而且还要求选择国家和一组复选框,我们在其中指定要订阅的确切位置。 Nelio Forms 允许您添加不同类型的字段,包括国家选择器和一组复选框:

此外,在高级属性中,您可以指示是否以及如何存储表单信息,或者是否希望将其保存在 Mailchimp 中。

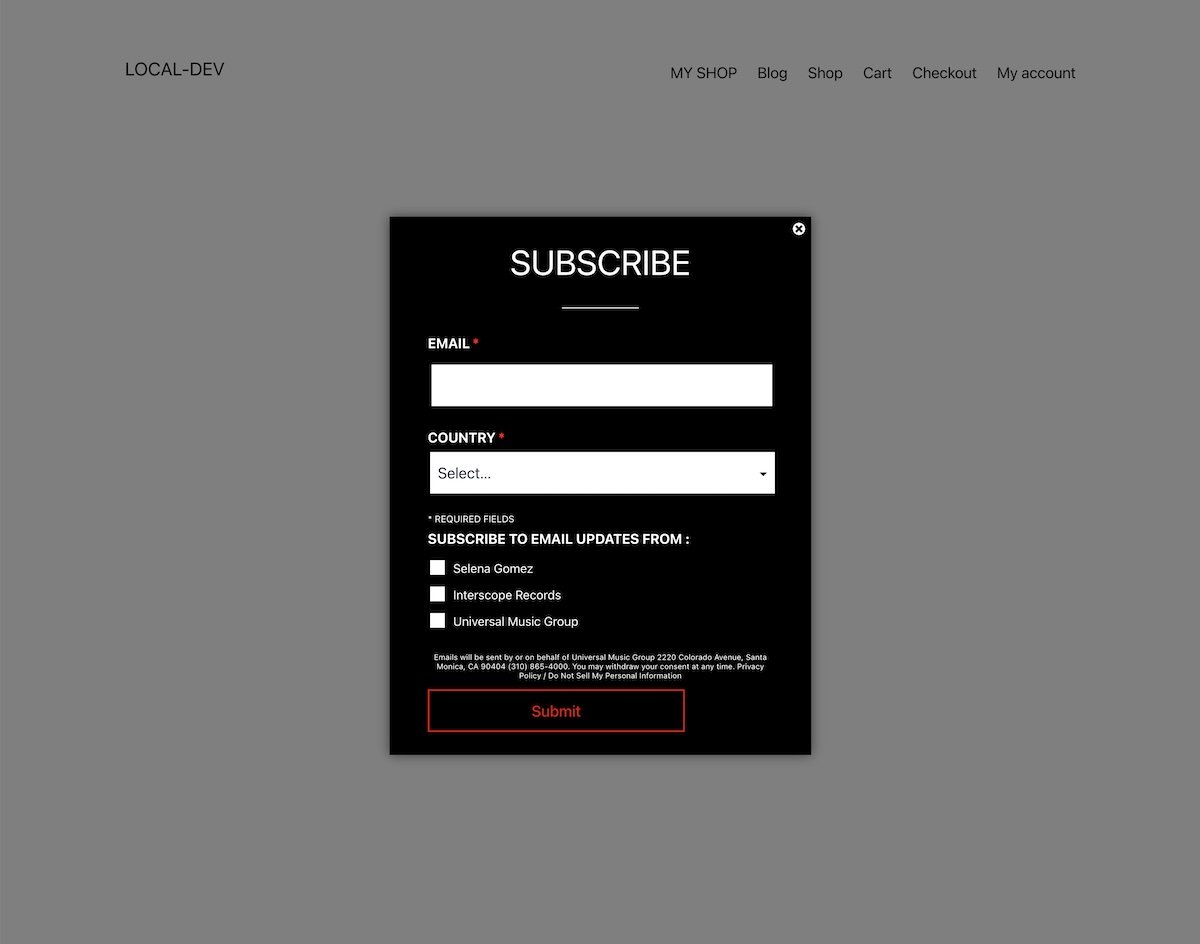
不要忘记添加关闭窗口图标和弹出行为属性,然后……就是这样! 您已经创建了新的弹出窗口。

概括
如果您想让更多访问者订阅您的邮件列表,您可以创建弹出窗口来邀请他们这样做。 借助与 WordPress 无缝集成的 Nelio Popups 和 Nelio Forms 插件,您将看到复制名人网站上显示的一些弹出窗口是多么容易。
使用这些插件的最大优势在于,您无需在 WordPress 上使用任何外部工具,并且可以使用您已经了解的块编辑器以及主题的样式和外观来创建弹出窗口。 我鼓励您尝试一下,如果您有任何问题或意见,请随时与我们联系。
Pablo Heimplatz 在 Unsplash 上的精选图片。
