如何使用 Divi 创建微妙的背景图案蒙版(3 个示例)
已发表: 2022-04-27Divi 新的背景图案蒙版为背景开辟了许多设计选择。 它们与背景颜色和图案配合得很好,可以创造出许多独特的设计。 在这篇文章中,我们将看到如何使用 Divi 创建微妙的背景图案蒙版。 我们还将讨论使用微妙蒙版的优势并创建三个示例。
让我们开始吧。
订阅我们的 Youtube 频道
背景图案蒙版预览
在我们开始设计之前,先看看我们将在这个 Divi 教程中构建什么。
背景图案蒙版示例一

掩码示例二

掩码示例三

如何创建背景蒙版
背景蒙版将覆盖背景图案并允许部分图案显示出来。 它适用于背景颜色和图案。 您可以调整背景以适合内容,调整内容以适合背景,或同时调整两者。
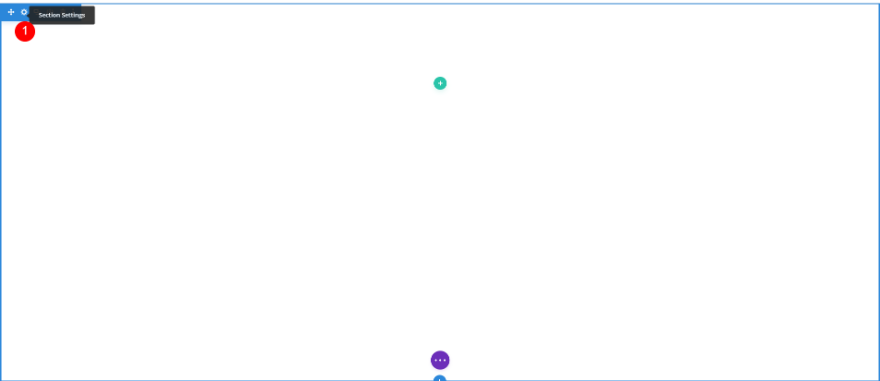
首先,打开要添加背景蒙版的部分的设置。

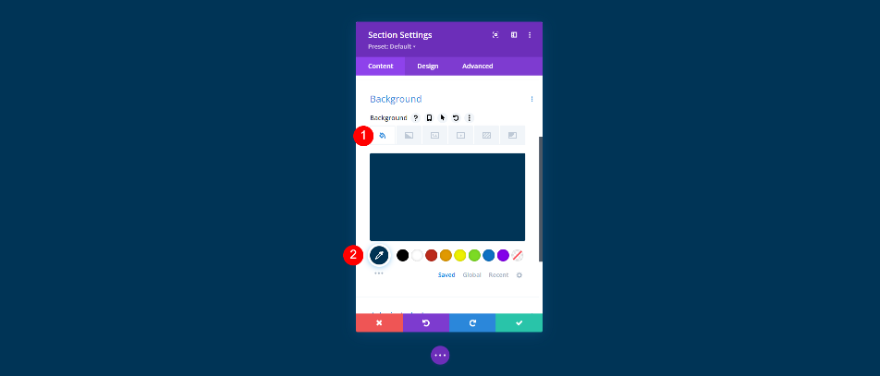
接下来,您需要为该部分选择背景颜色。 向下滚动到背景。 选择背景选项卡后,从颜色选择器中选择背景颜色。

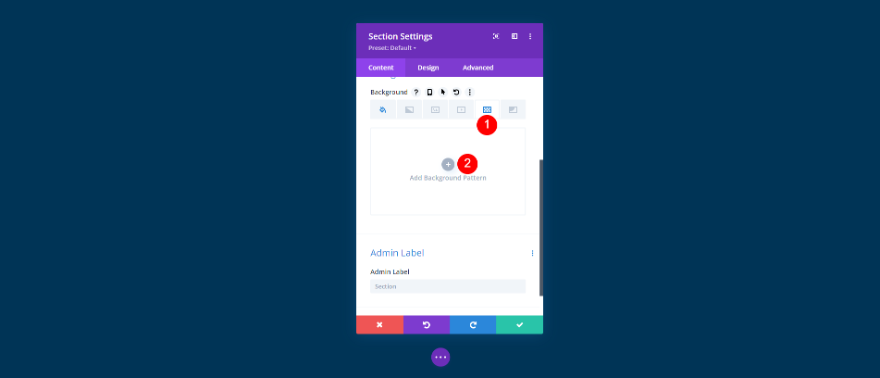
接下来,您需要选择背景图案并设置其大小和位置。 选择背景图案选项卡并单击添加背景图案。

这将打开模式选项列表。 从列表中选择您的模式。 它将填充该部分。

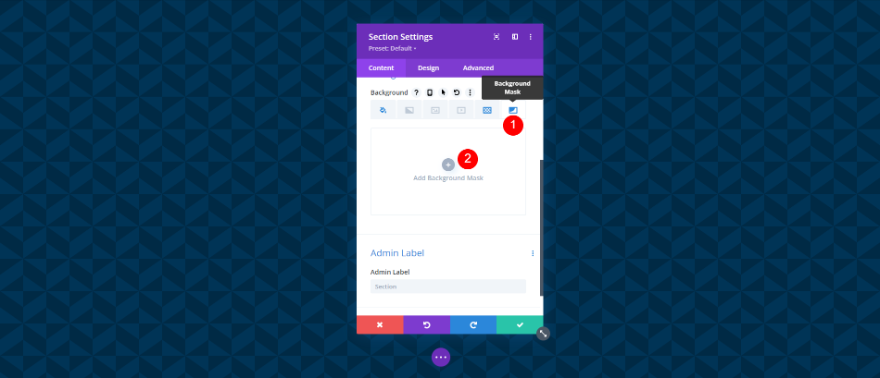
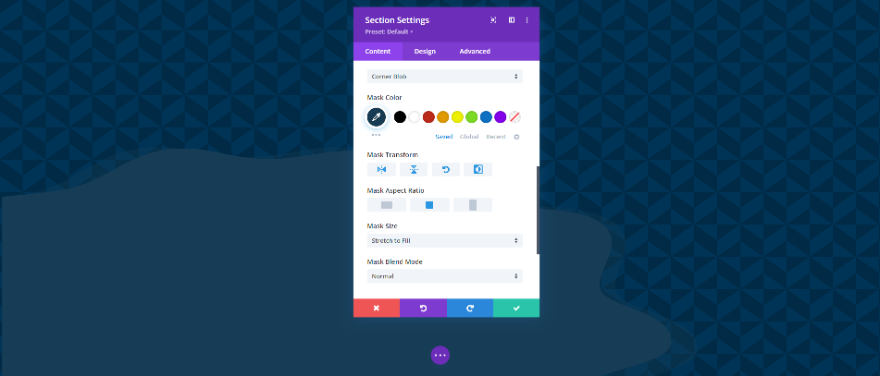
接下来,您需要选择背景蒙版并调整其颜色和设置以适合您的设计。 选择背景蒙版选项卡,然后单击添加背景蒙版。

另一个模态将使用掩码选项打开。 从列表中选择您的背景蒙版。 在您选择颜色之前,面具将是白色的。

调整背景蒙版设置以获得您想要的外观。 您可以更改蒙版的大小、位置、方向、旋转等。 使用这些设置可以帮助您创建一些有趣的设计。

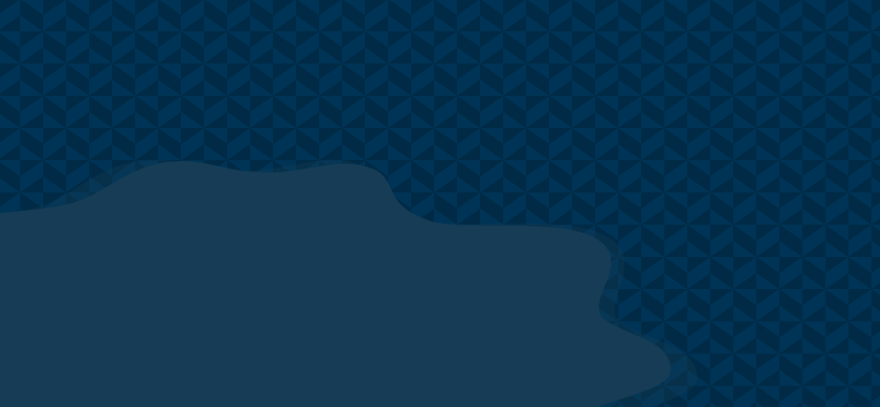
下面看一下我刚刚创建的没有任何模块的背景。 颜色相似,但它们的不同足以脱颖而出。 这使它不会太分散注意力。

如何创建微妙的背景图案蒙版
背景蒙版的最佳设计指令之一是使其变得微妙。 它不应该是页面设计的焦点。 将其用于背景纹理以创建少量视觉变化。 您的内容应该是焦点。 使用背景蒙版来帮助支持内容。 在创建微妙的背景图案蒙版时,需要考虑以下几点。
选择匹配的颜色
为您的图案和蒙版选择与该部分的背景颜色相差不大的颜色。 颜色之间不应有高对比度。 颜色应该足够不同以看到面具和图案,但不要太多以至于它过于强烈。 为图案和背景使用相同的颜色,然后为蒙版选择稍浅或稍深的颜色。
调整易读性
在您的设计中优先考虑易读性。 易读性应始终优先于使设计看起来不错。 设计中看起来不错但难以阅读的内容会被忽略。
尝试不同的图案尺寸
玩弄不同的图案尺寸,看看你能创造什么。 自定义尺寸可以为您提供更大的设计灵活性,并可以为您提供更独特的设计。
尝试所有背景蒙版设置
尝试使用所有背景蒙版设置,看看您可以创建什么。 另外,请尝试使用背景图案设置的设置,看看您喜欢什么。 所有这些设置可以共同创造一些有趣的设计。
微妙的背景图案蒙版示例
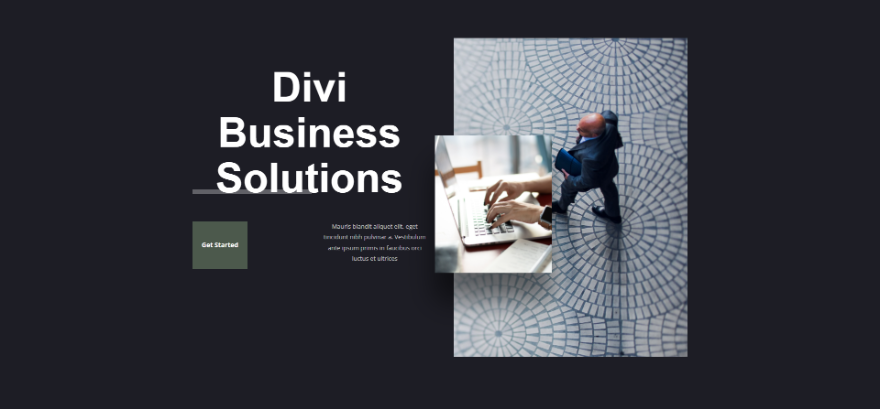
现在,让我们看三个微妙的背景图案蒙版示例。 我正在将背景蒙版添加到 Divi 中提供的免费企业登录页面的英雄部分。 这是我们添加背景图案蒙版之前的原始页面。

我们还将更改按钮的背景颜色。 使用相同的微妙设计概念,我们将使它们比背景更突出。 分隔线是另一个我们会看到颜色变化的元素,但是这个元素使用透明度从背景中获取颜色,所以我们不需要更改它的颜色。
背景图案蒙版示例一
此示例将使用原始背景和按钮颜色。

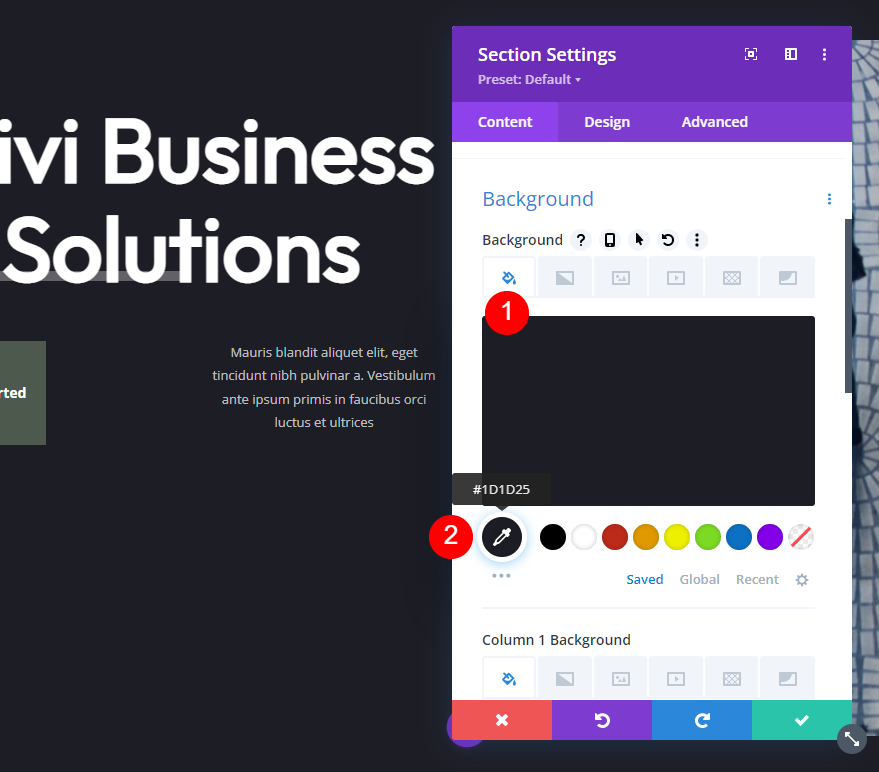
背景颜色
对于我们的第一个示例,我们使用此布局的原始背景颜色 - #1d1d25。 我们还将保留原始按钮颜色 – #4c594c
- 背景颜色:#1d1d25
- 按钮颜色:#4c594c

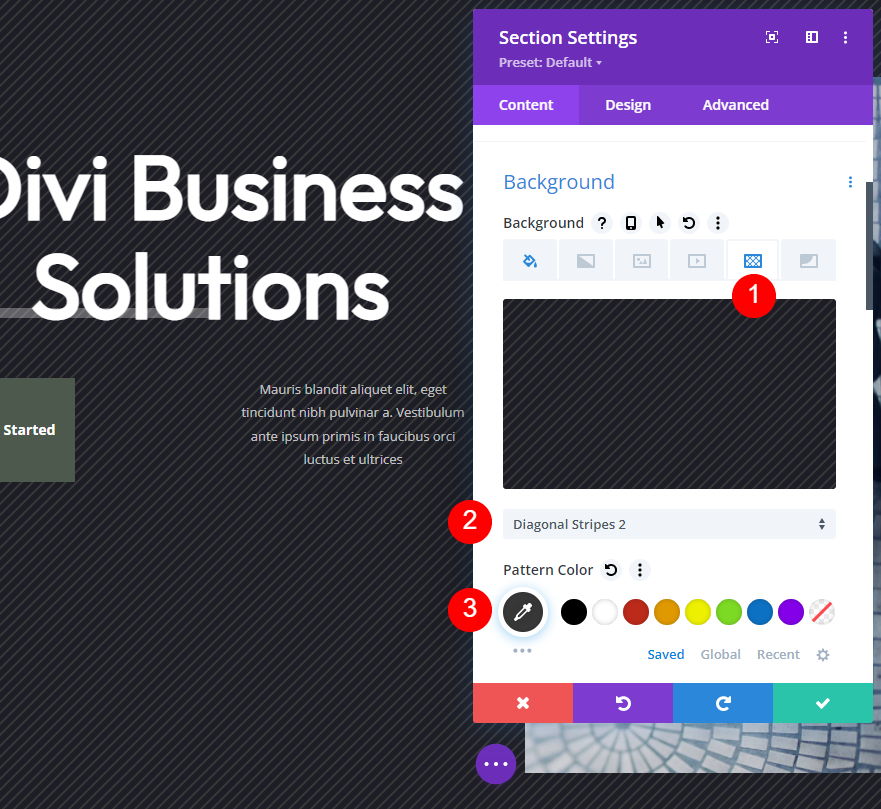
背景图案
选择背景图案选项卡并选择对角条纹 2 。 将图案颜色更改为#383838。
- 背景图案:斜条纹 2
- 图案颜色:#383838
- 图案尺寸:实际尺寸
- 图案重复原点:左上角
- 模式重复:重复

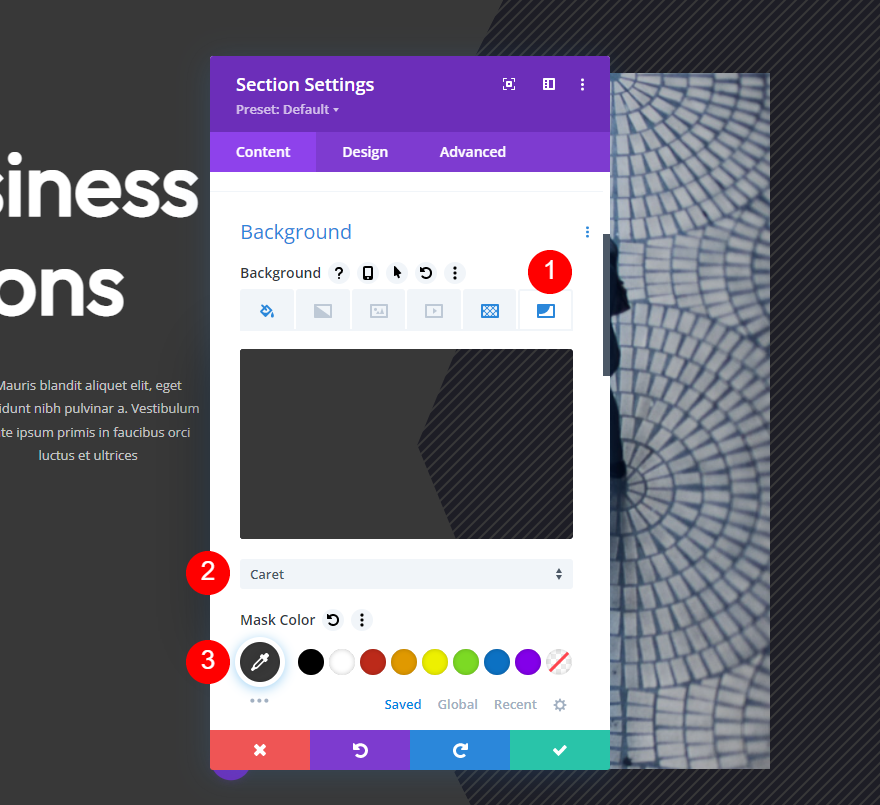
背景蒙版
接下来,选择背景蒙版选项卡。 选择插入符号并将颜色设置为#383838。
- 面具:插入符号
- 面膜颜色:#383838

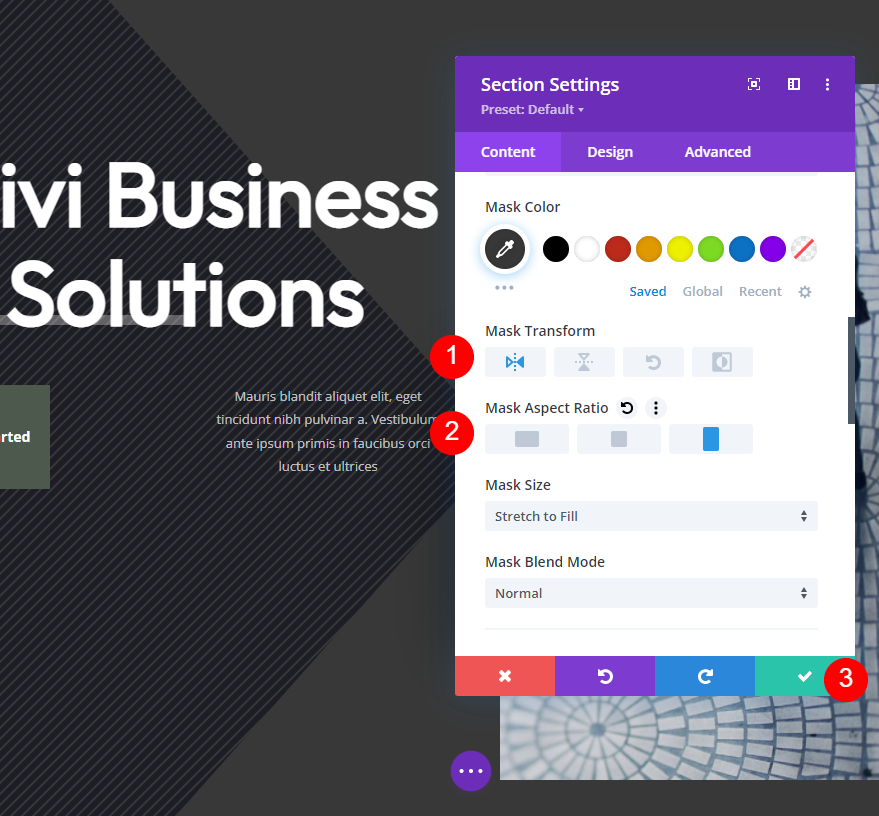
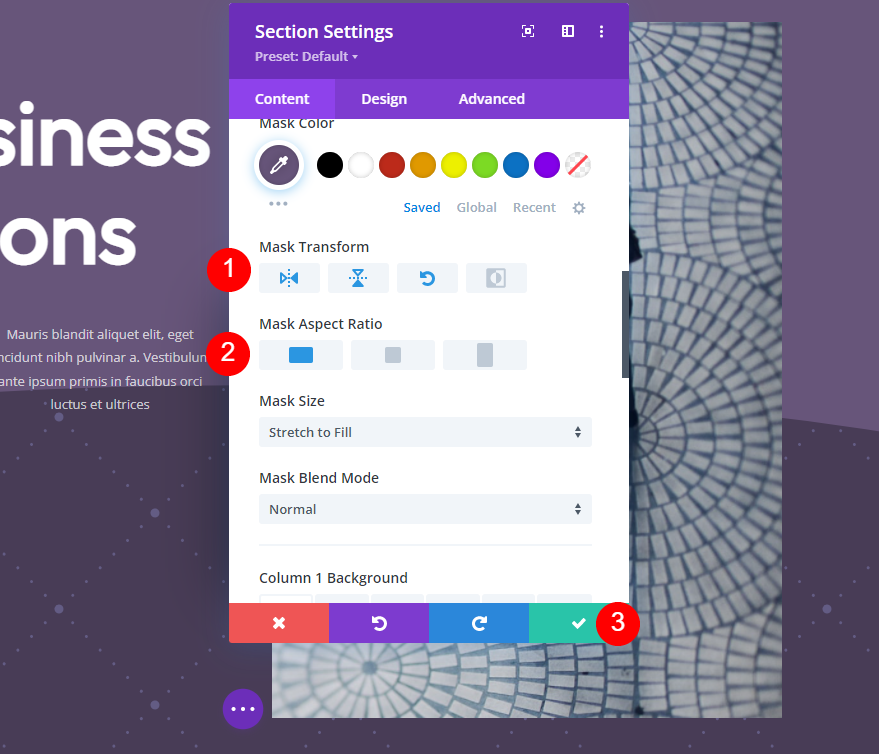
在遮罩颜色下,选择水平变换选项和纵向纵横比。 关闭该部分的设置并保存您的工作。
- 变换:水平
- 纵横比:高(纵向)


背景图案蒙版示例二
对于我们的第二个示例,我们将背景和按钮颜色更改为紫色。

背景颜色
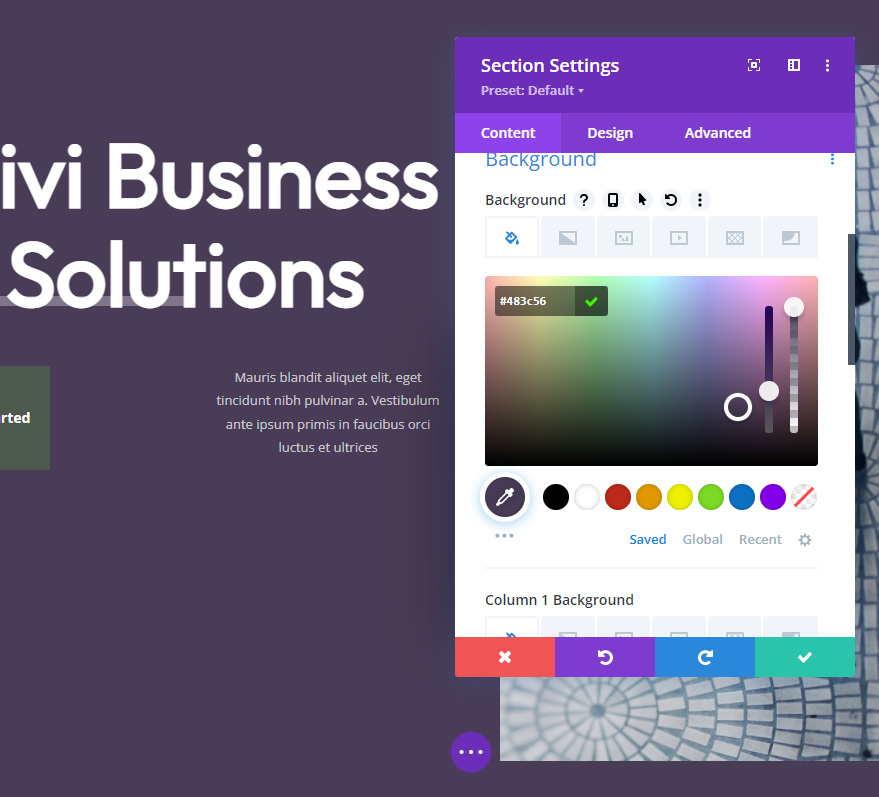
打开部分设置。 确保您在“背景颜色”选项卡上,并将“背景颜色”更改为 #483c56。
- 背景颜色:#483c56

背景图案
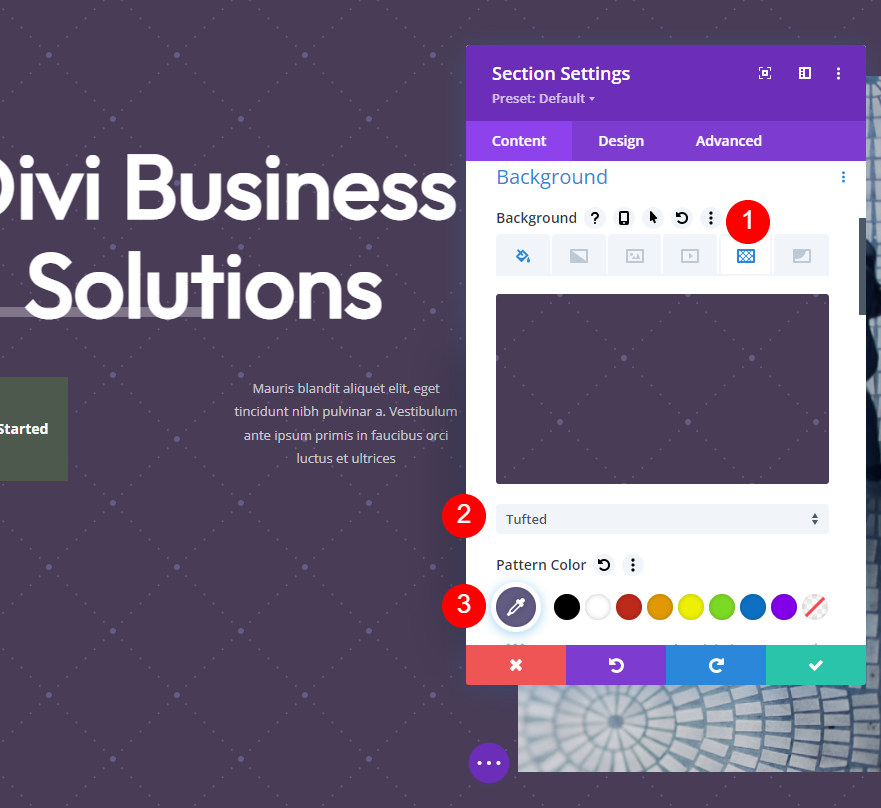
接下来,选择背景图案选项卡并选择簇绒作为背景图案。 将图案颜色更改为#635c84。
- 背景图案:簇绒
- 图案颜色:#635c84

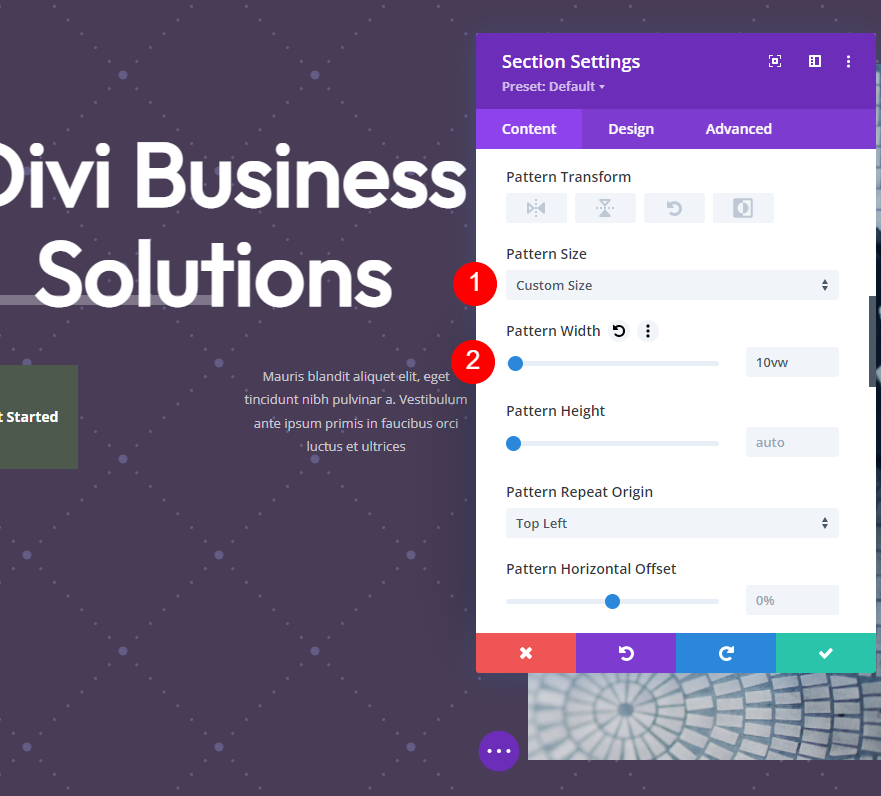
接下来,选择自定义尺寸。 这将打开另一组选项。 将宽度更改为 10vw。
- 尺寸:自定义尺寸
- 宽度:10vw
- 图案重复原点:左上角
- 模式重复:重复

背景蒙版
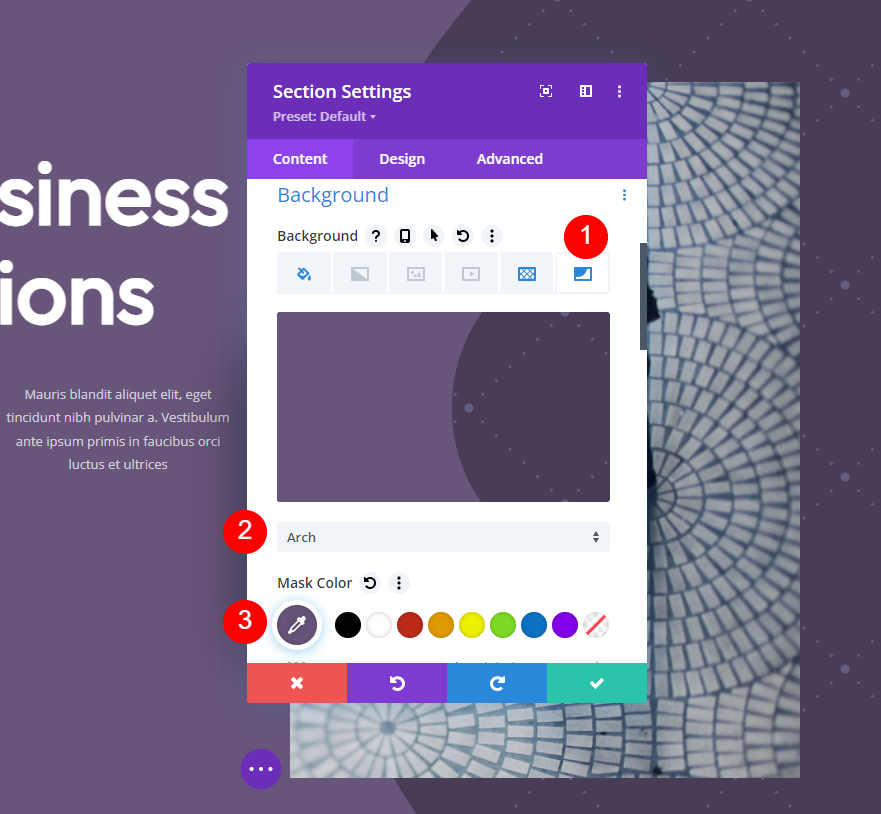
现在是时候设置我们的背景蒙版了。 选择背景蒙版选项卡并选择名为拱门的蒙版。 将其颜色更改为#67557a。
- 面具:拱门
- 面膜颜色:#67557a

接下来,将其变换选项设置为水平、垂直和旋转。 对于Aspect Ratio ,选择宽或横向选项。 关闭该部分的设置。
- 变换:水平、垂直和旋转
- 纵横比:宽(横向)

按钮
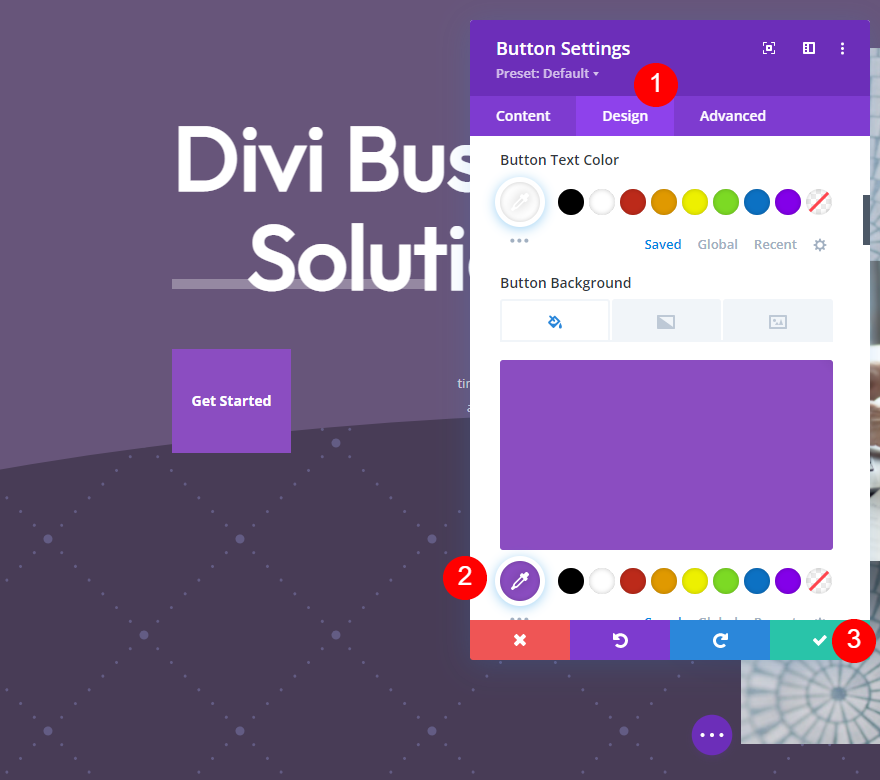
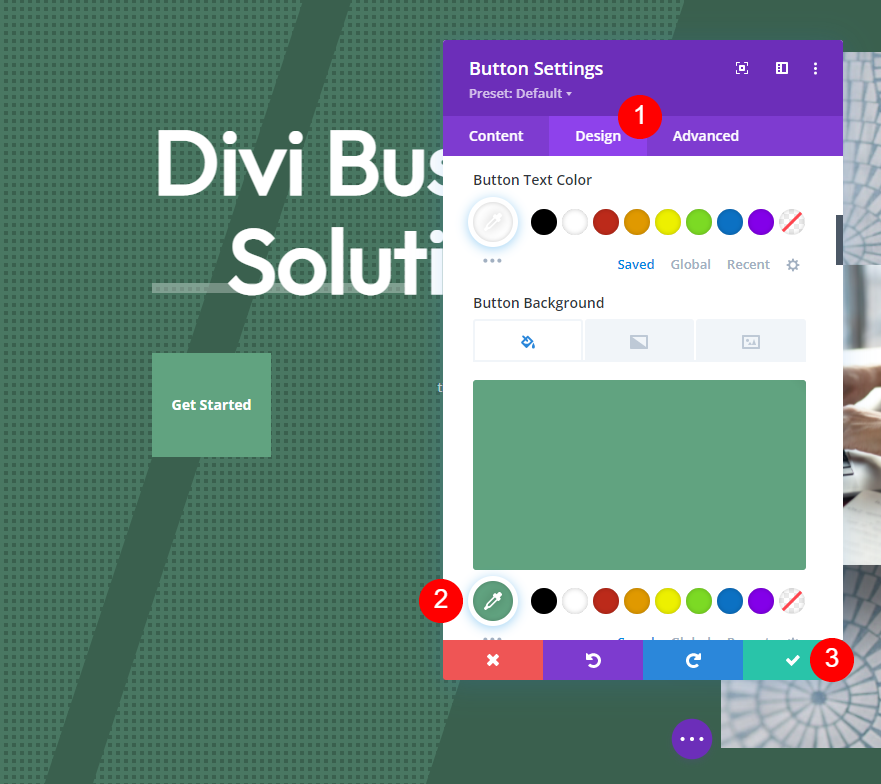
最后,让我们调整一下这个英雄部分的 CTA 按钮。 我们希望它与设计融为一体,但我们也希望它脱颖而出。 打开按钮的设置。 我们只需要更改背景颜色。 它可以是与背景相似的颜色,但足够不同以至于不会在页面上丢失。 我们将为背景选择更亮的颜色。 我们将保持文本颜色不变。

选择设计选项卡,向下滚动到背景,然后将按钮背景颜色更改为#8b4dc1。 这为我们提供了我们想要的对比度,并且它与紫色背景配合得很好。 关闭按钮的设置并保存您的页面。
- 按钮背景颜色:#8b4dc1

背景图案蒙版示例三
对于我们的第三个示例,我们将使用与前两个示例相同的概念将背景和按钮颜色更改为绿色。

背景颜色
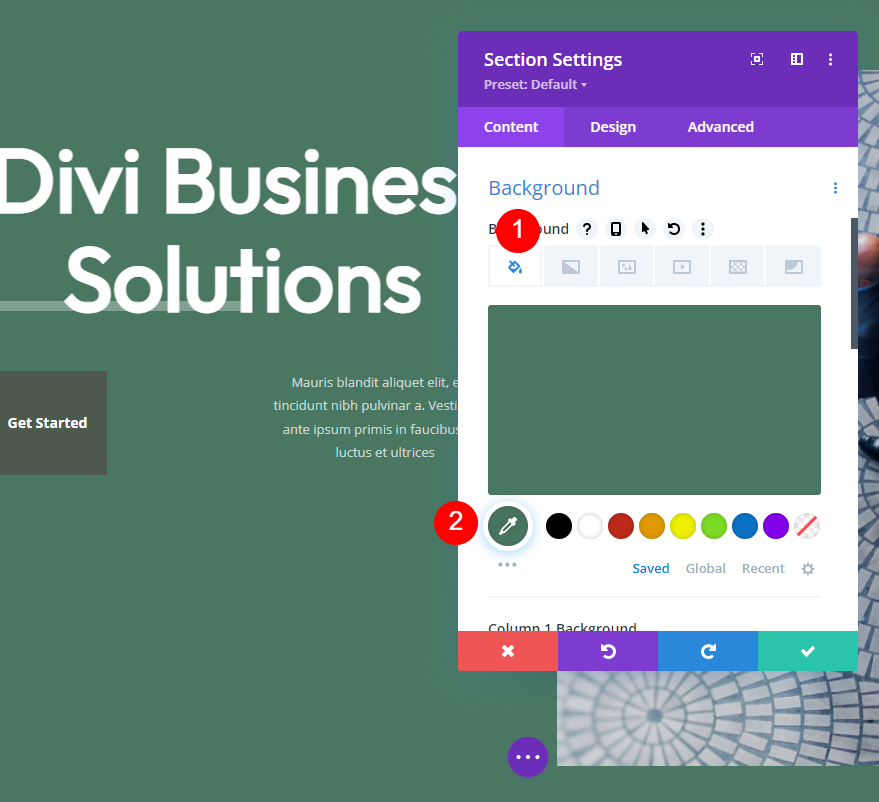
首先,打开该部分的设置。 选择背景颜色选项卡后,将背景颜色更改为 #497762。
- 背景颜色:#497762

背景图案
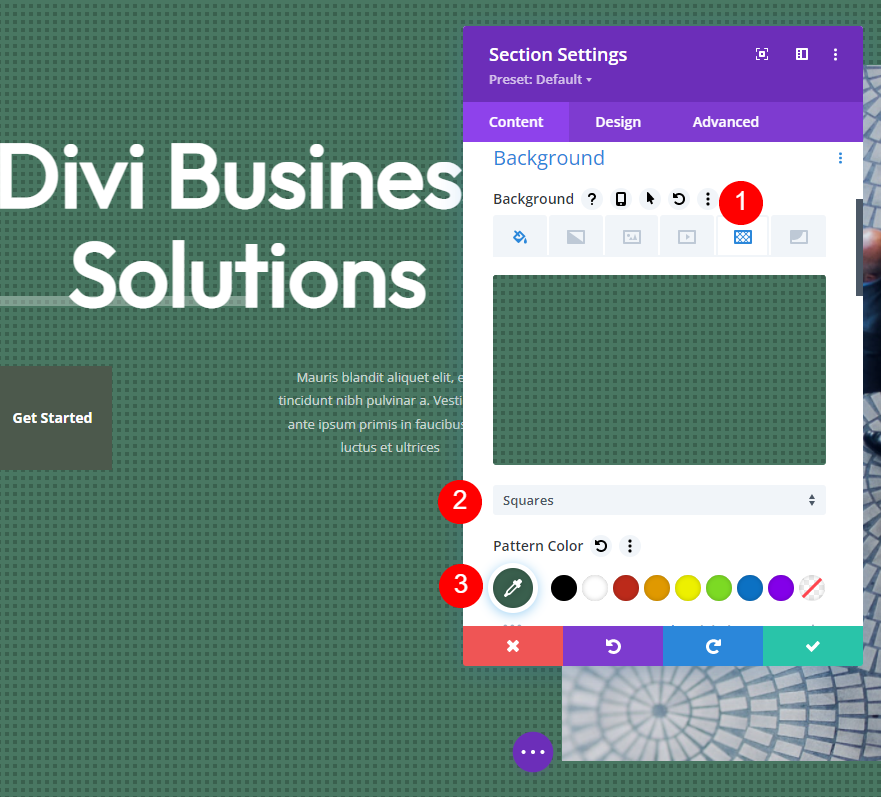
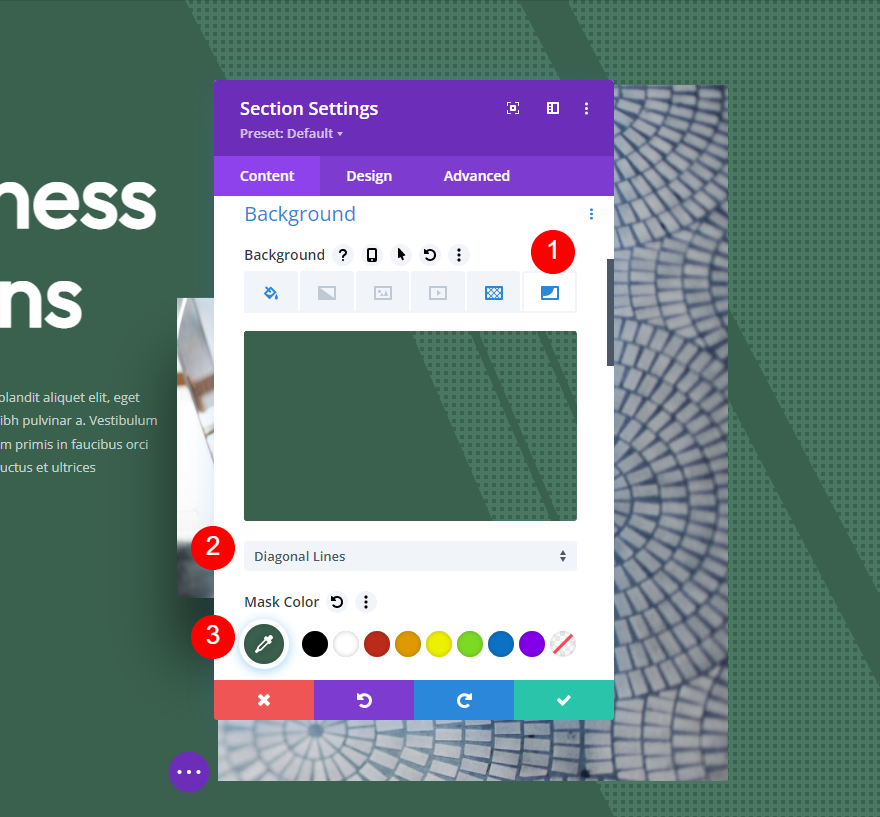
接下来,选择背景图案选项卡,选择正方形,然后将颜色更改为#3a604e。 我们将保留正方形的原始大小并在其中大部分上应用蒙版。
- 背景图案:正方形
- 图案颜色:#3a604e
- 图案尺寸:实际尺寸
- 图案重复原点:左上角
- 模式重复:重复

背景蒙版
接下来,选择背景蒙版选项卡。 为蒙版选择对角线并将颜色更改为#3a604e。
- 面具:对角线
- 面具颜色:#3a604e

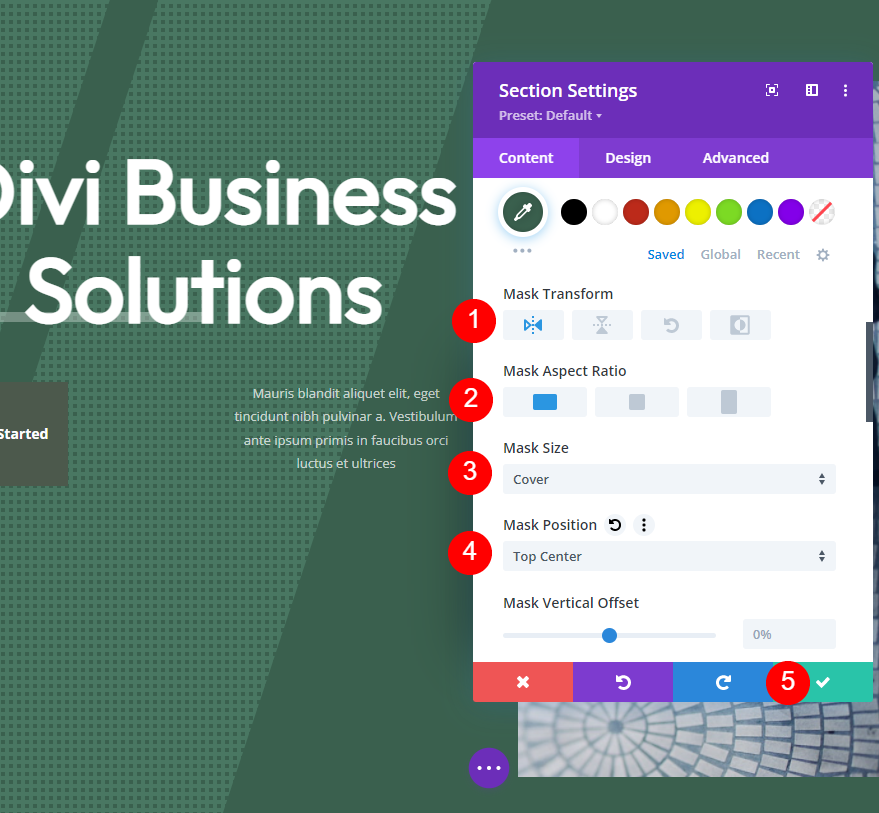
接下来,将Transform设置为 Horizontal 并为Aspect Ratio选择宽或横向选项。 将大小设置为覆盖,将蒙版位置设置为顶部中心。 关闭该部分的设置。
- 变换:水平
- 纵横比:宽(横向)
- 尺寸:封面
- 面罩位置:顶部中心

按钮
最后,打开按钮的设置并选择设计选项卡。 向下滚动并将按钮背景颜色更改为#61a380。 关闭模块的设置并保存您的工作。
- 按钮背景颜色:#61a380

背景图案蒙版结果
这是我们的背景图案蒙版在布局的英雄部分中的外观。
背景图案蒙版示例一结果

掩码示例二结果

掩码示例三结果

结束的想法
这就是我们如何使用 Divi 创建微妙的背景图案蒙版的看法。 一个微妙的面具足以让背景有一些视觉纹理。 它们看起来很棒,不会将注意力从您的 CTA 和其他元素上移开。 Divi 的背景图案蒙版易于使用,它们的设置确保您可以创建独特的东西。 尝试设置以创建您自己的背景图案蒙版。
我们希望收到你的来信。 您是否为 Divi 背景创建了自己的微妙背景图案蒙版? 请在评论中告诉我们您的体验。
