如何在 WordPress 中创建表格
已发表: 2023-12-29表格对于许多网站来说是必不可少的。 当您想到表格时,您可能会想到简单、无聊的 Excel 电子表格。 然而,WordPress 网站以各种有趣的方式使用表格,从定价和比较到功能列表等等。
一旦您知道如何在 WordPress 中创建表格,您将能够构建对受众有益的各种元素。 精心设计的表格可以传达大量信息或以访问者易于理解的方式比较选项。
在本文中,我们将讨论为什么在 WordPress 中使用表格有意义,并介绍创建表格的四种方法。 我们还将向您展示如何导入表格并设置表格样式。 那么让我们开始吧!
为什么您可能想在 WordPress 中使用表格
表格并不是 WordPress 网站所独有的。 它们是网络的核心元素之一,您可以在您访问的许多网站上找到它们。 其中包括在线商店、网络托管提供商等。
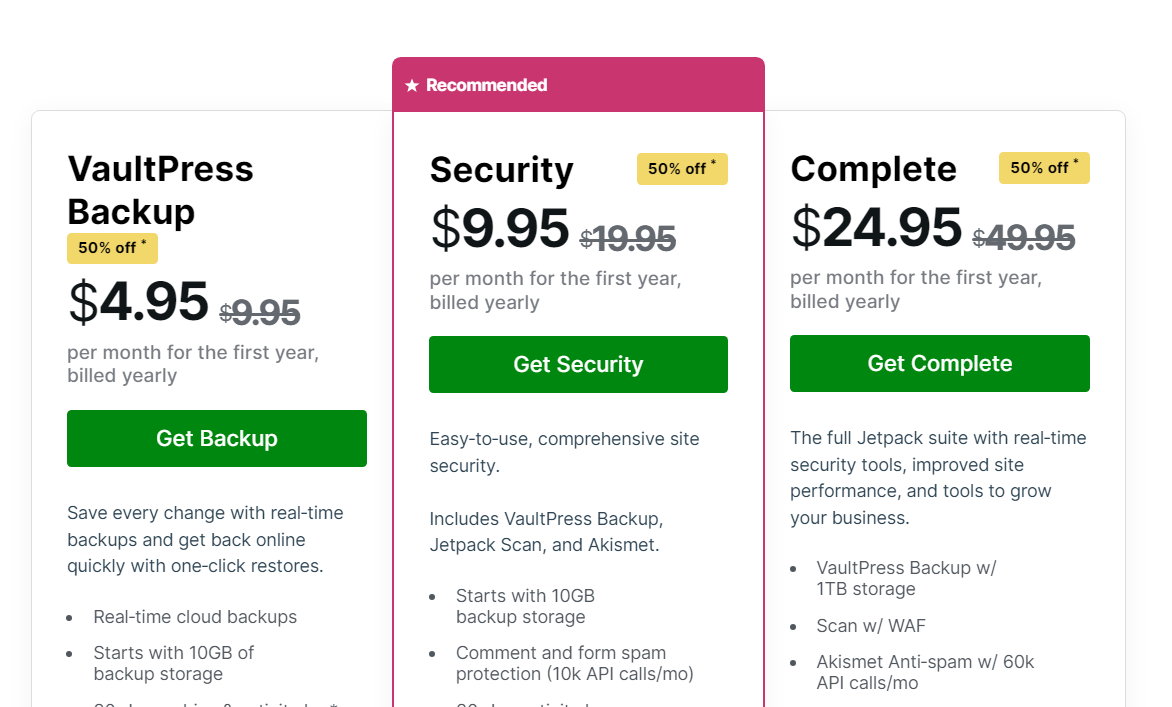
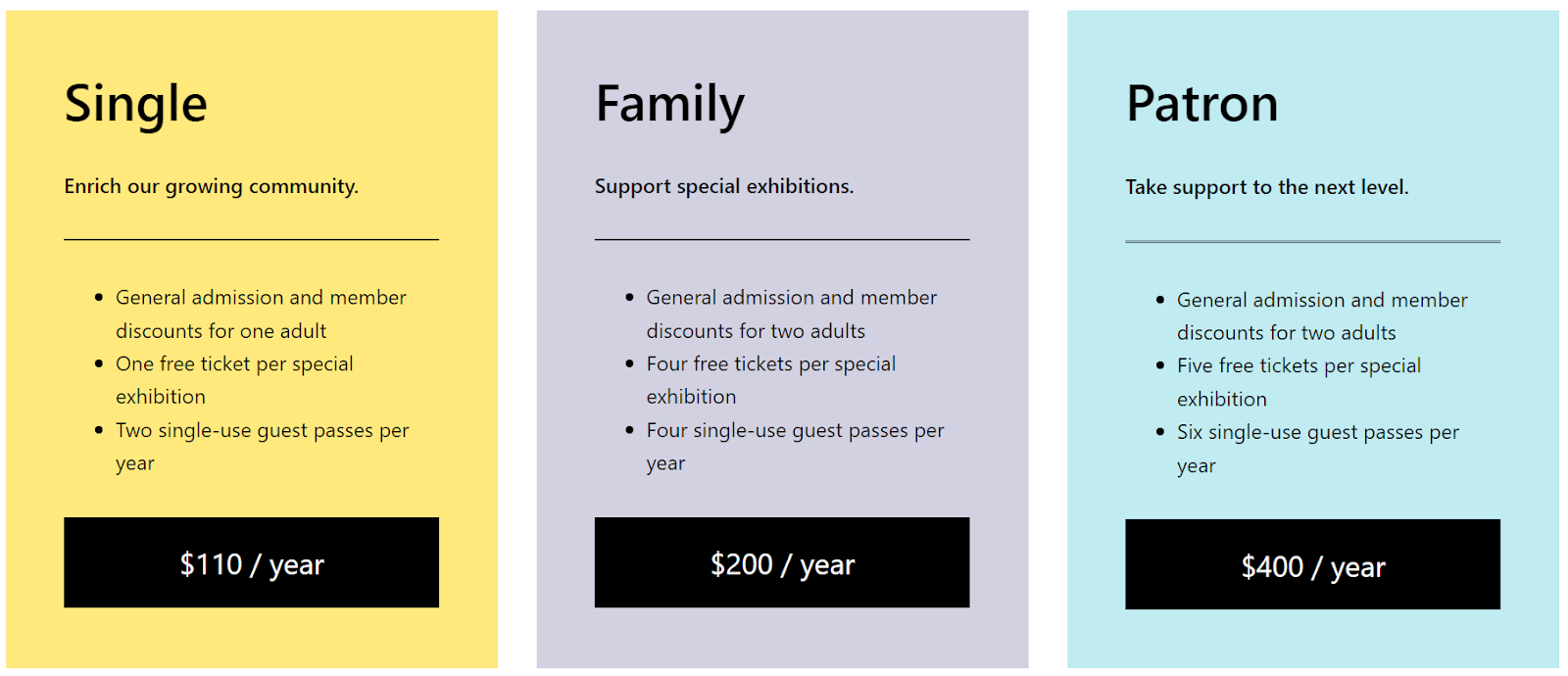
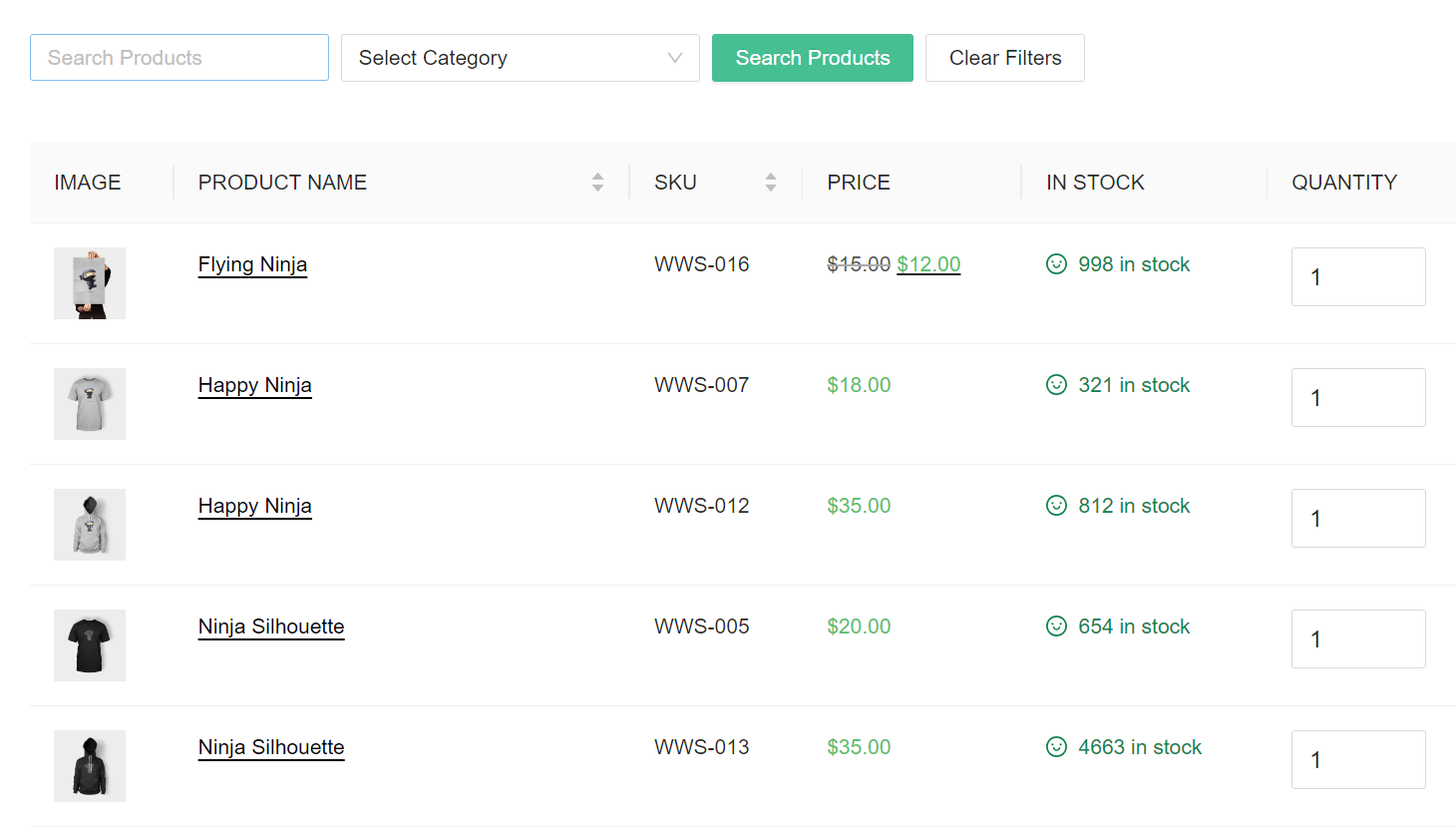
表格很受欢迎,因为它们使您能够以简单的格式共享大量信息。 例如,考虑一个典型的定价表。

想象一下,如果您必须使用段落来描述所有这些信息。 这不仅创造起来具有挑战性,而且细节对于游客来说也更难以理解。
另一方面,大多数人直观地了解表格的工作原理,这使您能够以创造性的方式使用它们。 您可以并排放置信息,访问者就会知道他们要比较两个或更多事物。
除了更容易呈现复杂信息之外,表格看起来也很有吸引力。 这比您想象的更重要,因为许多访问者会避开有无穷无尽段落的页面。 表格、图像、列表和按钮等元素使网站看起来更有趣、更不那么令人生畏。
如何在 WordPress 中创建表格(4 种简单方法)
与 WordPress 中的大多数任务一样,您可以通过多种方式创建表。 您选择的方法取决于您要创建的表的类型以及您喜欢使用的工具。
方法 1:使用 WordPress 表格块
您可以使用 WordPress 块编辑器向您的网站添加几乎任何元素,包括表格。 这种方法的优点是不需要安装额外的工具。
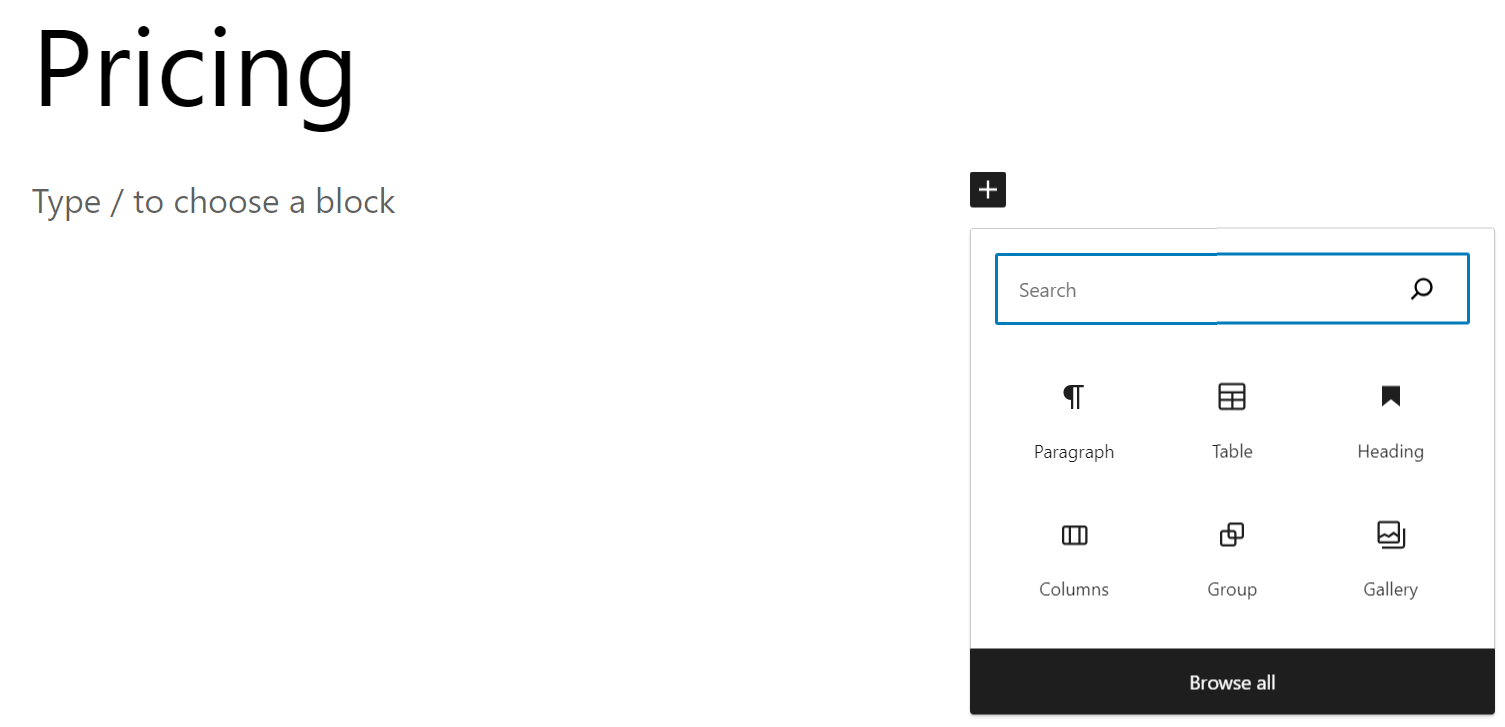
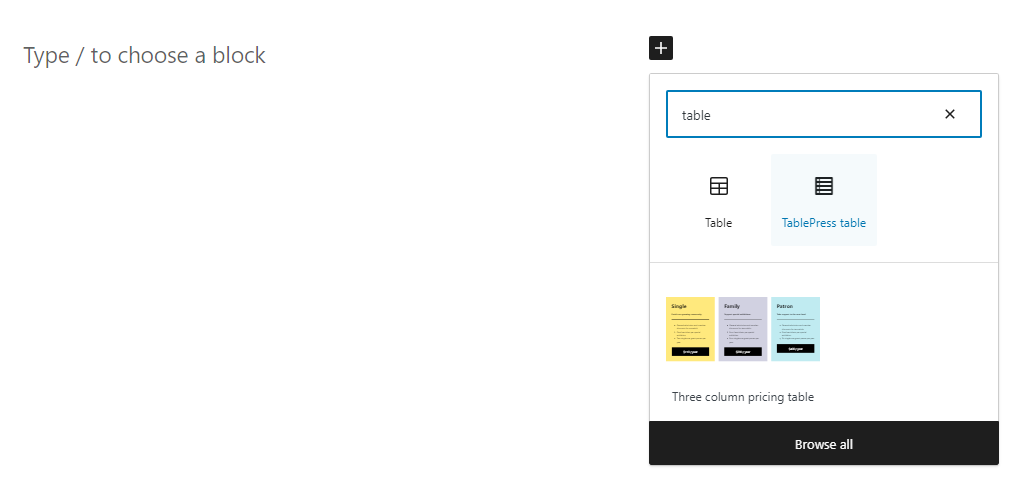
如果您熟悉其他类型的块,请学习使用表格 阻塞应该只需要一分钟。 首先,打开块编辑器并选择添加新块的选项。 寻找表格 选项并单击它。

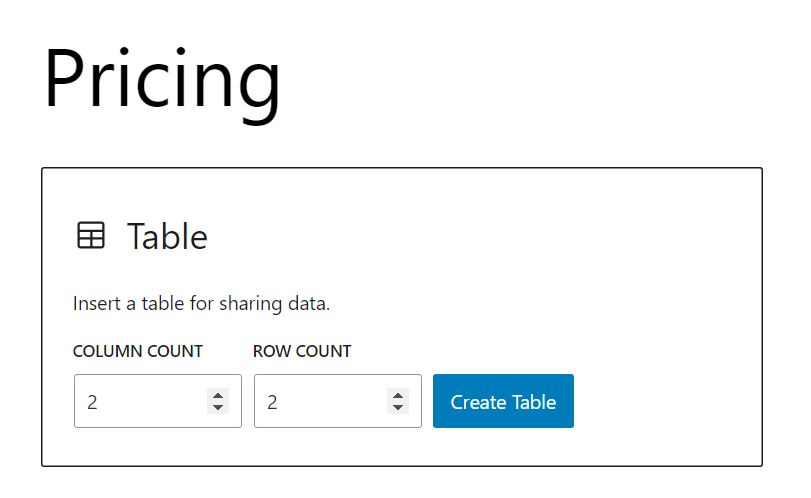
选择表后 块,WordPress 会询问它应该包含多少列和行。 设置您喜欢的任何数字,然后单击“创建表” 。

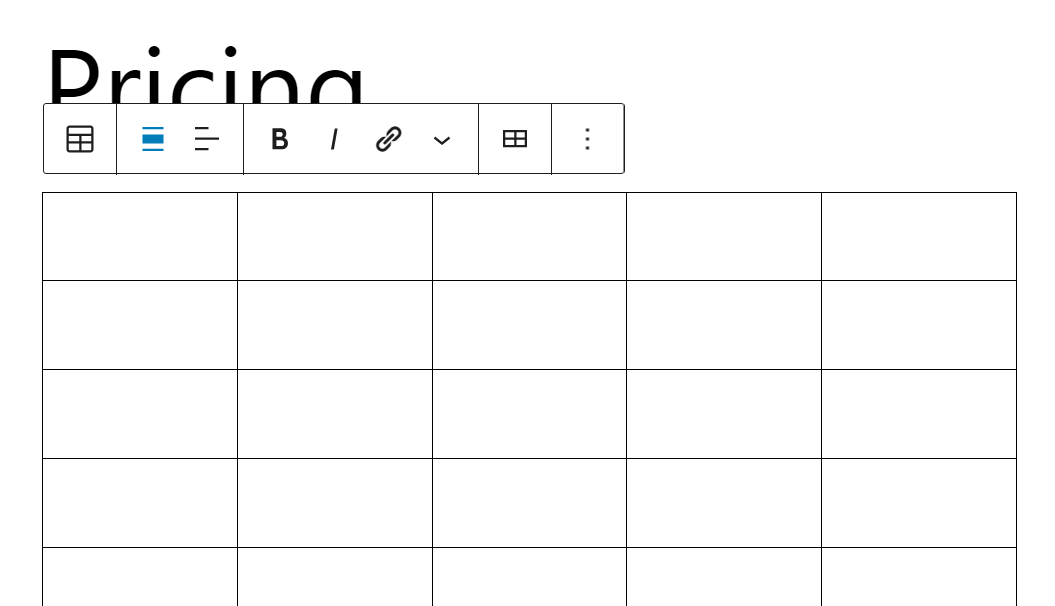
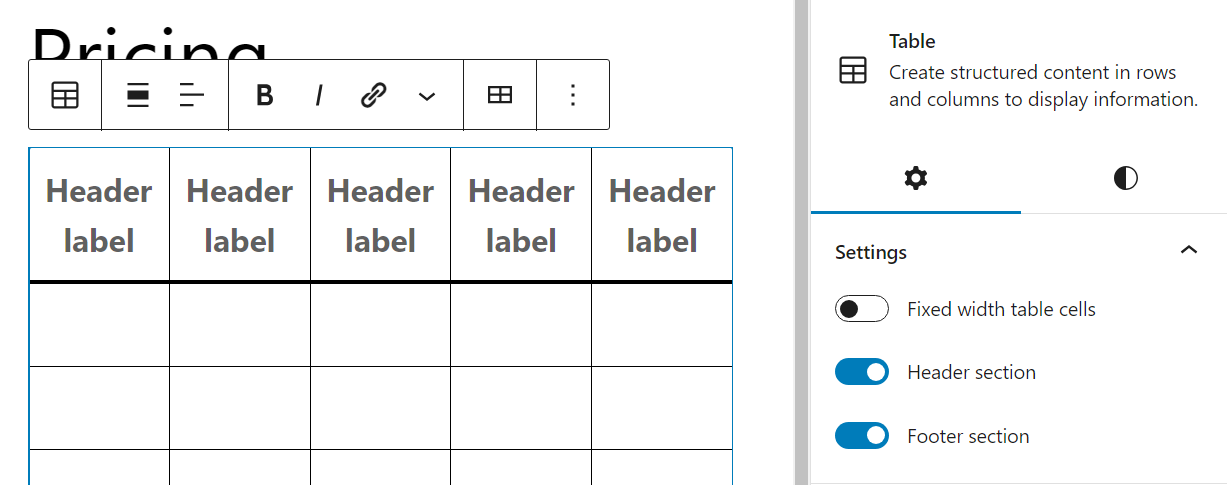
默认情况下,表格没有样式。 这意味着您将看到一个由行和列组成的空白网格,可供您输入信息。

如果您选择表 块中,您可以访问上下文菜单,该菜单使您能够添加或删除行和列,以及设置内部文本的格式。
编辑器右侧的块设置菜单包括设置单元格固定宽度以及添加页眉和页脚部分的选项。 以下是包含标题的基本 WordPress 表格的外观:

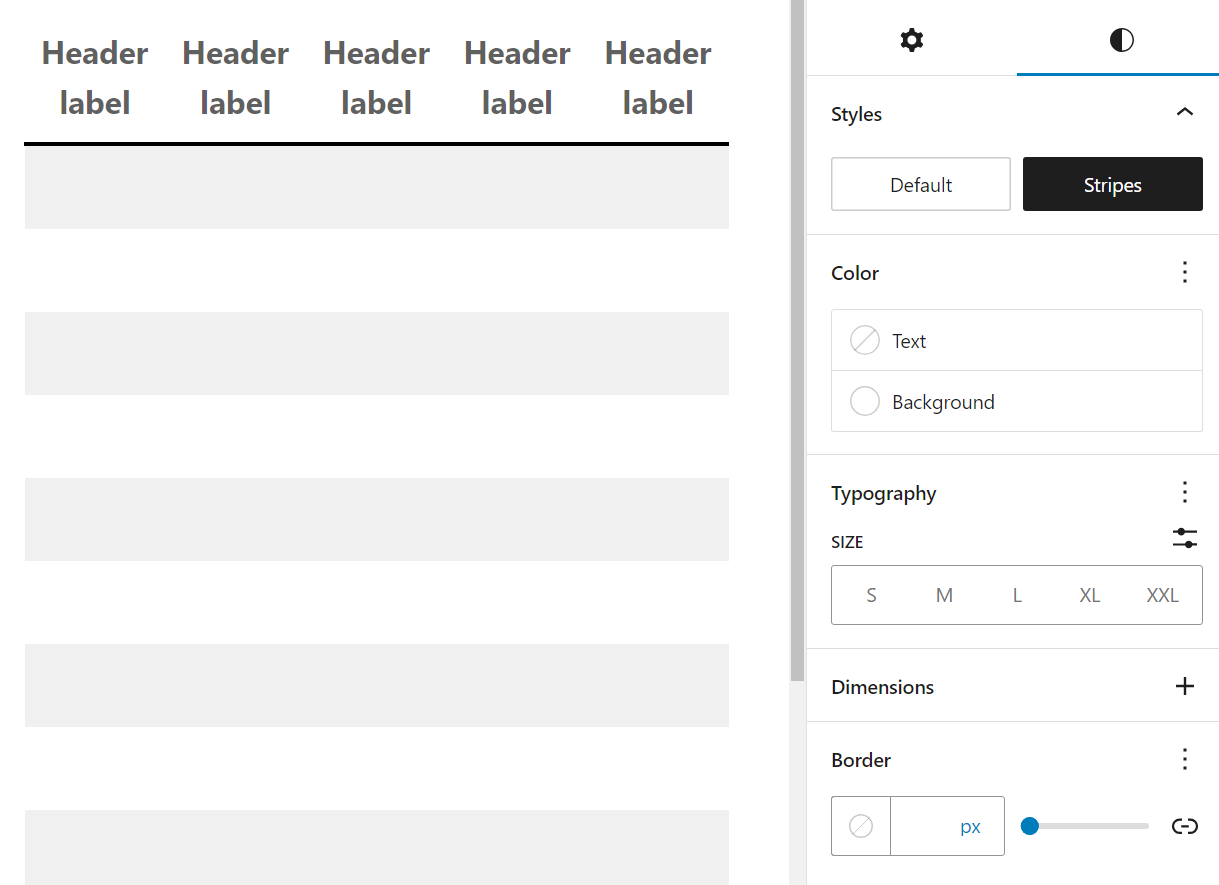
风格 块设置的选项卡允许您在默认网格和基于条纹的表格之间切换。 后者的外观如下:

您还可以更改表中单元格的默认文本和背景颜色,以及版式和单元格尺寸。 只需做一点工作,以这种方式构建的表格就可以看起来很简单,但在视觉上仍然很有吸引力。

请记住,某些主题将包括带有预先设计的表格的表格块的块模式。 这意味着您将能够创建具有设定样式的表格,并且只需担心向其中添加您自己的内容。
方法二:利用AI工具即时生成表格
如果您尝试过 ChatGPT 等 AI 工具,您就会知道您可以要求它们生成多种类型的文本。 其中包括一个基于提示的简单表格。
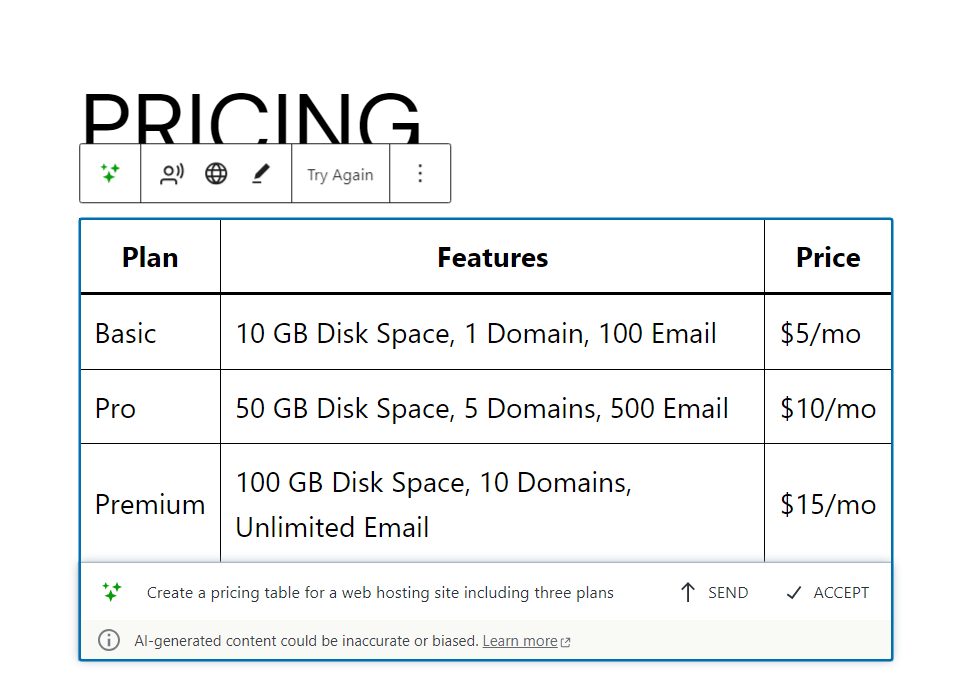
这是在 WordPress 中使用 AI 创建的表的示例。 它是使用 Jetpack AI Assistant 和 Jetpack Blocks 制作的:

如果您有权访问 Jetpack AI Assistant,则可以通过选择AI Assistant在块编辑器中使用它 块(请注意,这是一个实验性功能)。

选择该块后,您将能够输入提示。 该提示可以要求人工智能生成文本或其他类型的元素,包括表格。

在前面的示例中,人工智能被要求生成一个包含托管提供商的三个计划的表。 提示中包含的细节越多,您就越有可能获得满意的结果。
请记住,AI 工具通常无法访问您的网站或网络上的信息。 这意味着,如果您要求它创建一个包含您打开的页面信息的表,您将无法获得所需的结果。
使用人工智能生成的任何表格都需要进行一定程度的编辑。 您需要更正信息,并包含人工智能未自行添加的数据。 尽管如此,如果您想知道如何构建表格,想要查看要包含哪种信息的示例,或者只是想快速启动该过程,那么这可能是一个有用的工具。
方法3:在经典编辑器中创建表
如果您仍在使用经典编辑器,则添加表格比添加块要复杂一些。 其一,经典编辑器不包含任何用于向内容添加表格的工具或选项。
有两种方法可以绕过此限制。 第一种是使用 HTML 编辑器,并使用代码手动创建表格。 使用 HTML 添加表格并不困难,但如果您不熟悉该语言,则可能需要一些时间。
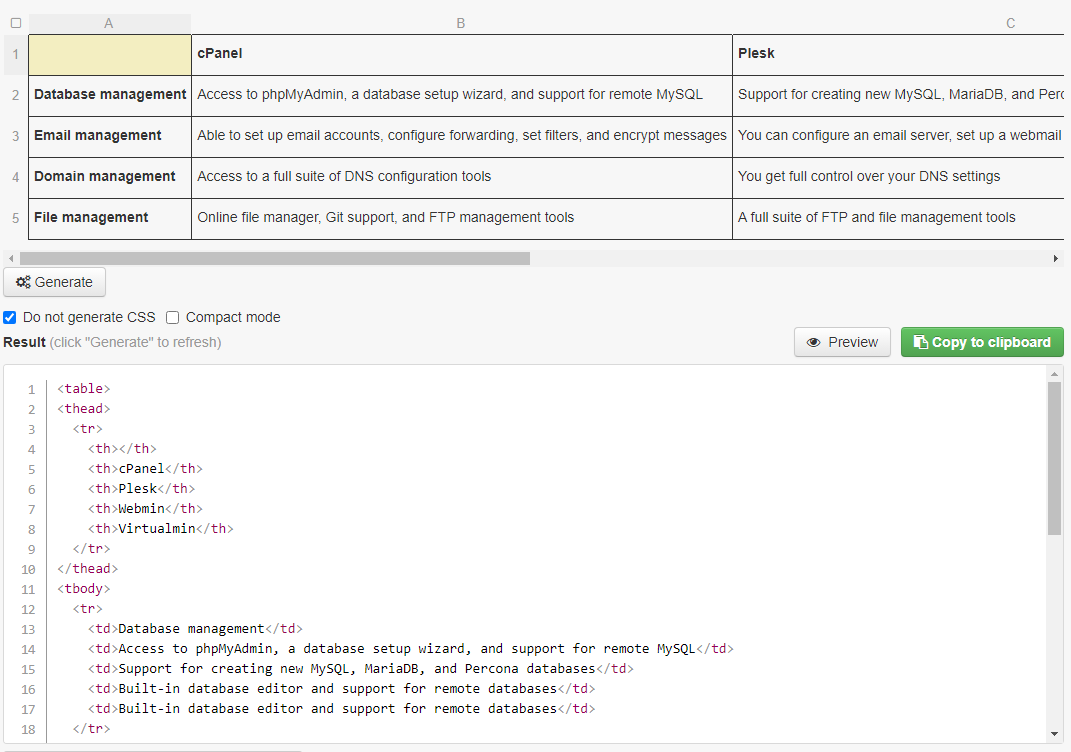
更快的替代方法是使用可让您创建表并为其生成相应 HTML 代码的工具。

上面的例子来自 HTML Table Generator。 这是一个免费工具,使您能够使用简单的编辑器构建表格,然后生成相应的 HTML 代码。
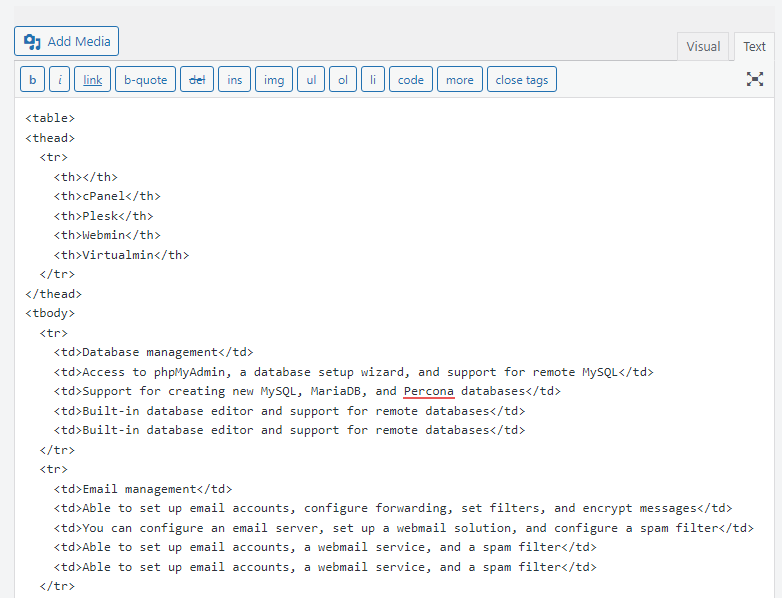
获得该代码后,您可以进入经典编辑器并选择文本 标签。 然后,将代码粘贴到您想要将表格放置到的位置。

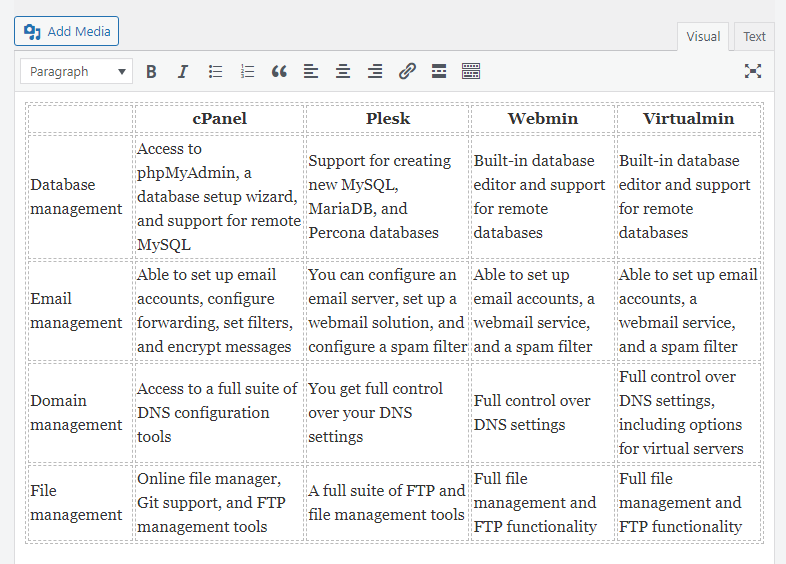
切换到视觉 选项卡,您将看到完整的表格而不是 HTML。 此时,您可以直接对其进行编辑。

请注意,如果您想添加或删除行或列(或进行任何其他自定义),则需要跳回文本 选项卡并更改 HTML 代码。 如果您计划在经典编辑器中使用表格,则需要一定程度的熟练使用 HTML。
方法4:安装并使用专用的WordPress表格插件
如果您不想使用以前的方法来构建表,还有其他选择。 例如,许多插件添加了用于在 WordPress 中创建表格的新选项,例如 TablePress。

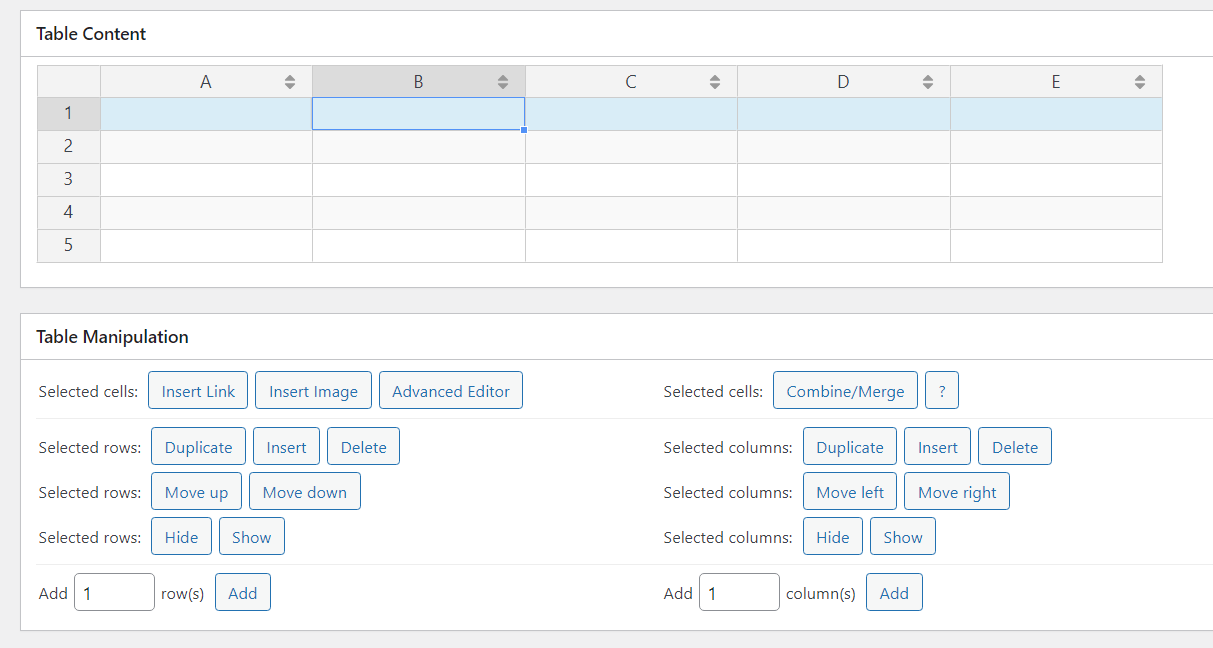
根据您使用的插件,您的体验会有很大差异。 例如,使用 TablePress,您可以使用类似于电子表格的表格编辑器。

该编辑器使您能够使用拖放系统重新排列单元格。 您可以单击任何单元格来编辑其内容,并且可以使用格式设置工具。
TablePress 还支持我们将在后续部分中讨论的多种功能,包括分页以及搜索和过滤功能。 这些功能对于帮助访问者浏览包含大量数据的表至关重要。
您使用 TablePress 创建的每个表都分配有一个唯一的短代码。 您可以使用该短代码将表格放置在您的网站上。 如果您使用块编辑器,您还可以访问TablePress Table 堵塞。

如果您想使用插件在 WordPress 中创建表格,最好尝试多种选项,直到找到适合您需求的选项。 请记住,大多数表格插件需要处于活动状态才能使其元素正常工作。 这意味着如果您决定切换插件,您创建的某些表可能会停止工作,并且您需要重新制作它们。
如何从 Excel、Google Sheets 和类似平台导入表格
有两种方法可以将表格从 Excel 和 Google Sheets 等平台导入 WordPress。 第一种方法是使用一个插件,该插件为您正在使用的电子表格类型提供导入工具。
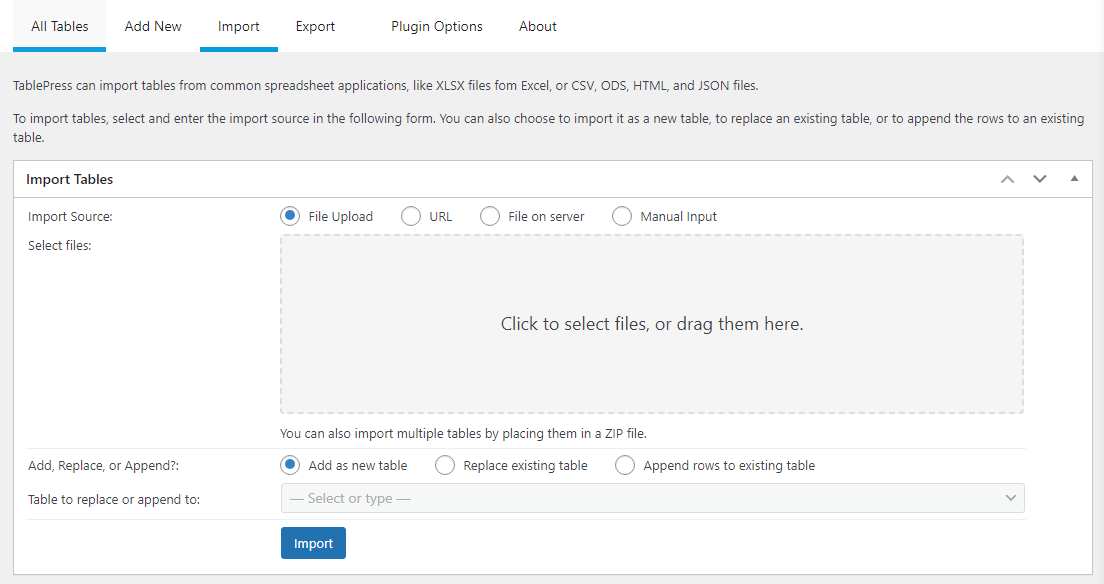
在上一节中,您了解了如何使用 TablePress。 该插件还包括一个从 XLSX、CSV、HTML 和 JSON 文件导入表的选项。 您可以通过导航到TablePress → 导入表格来访问插件的导入工具。

您需要以正确的格式下载或保存要导入的表。 完成后,您可以使用此导入器上传文件,选择“添加为新表”选项,然后单击“导入” 。
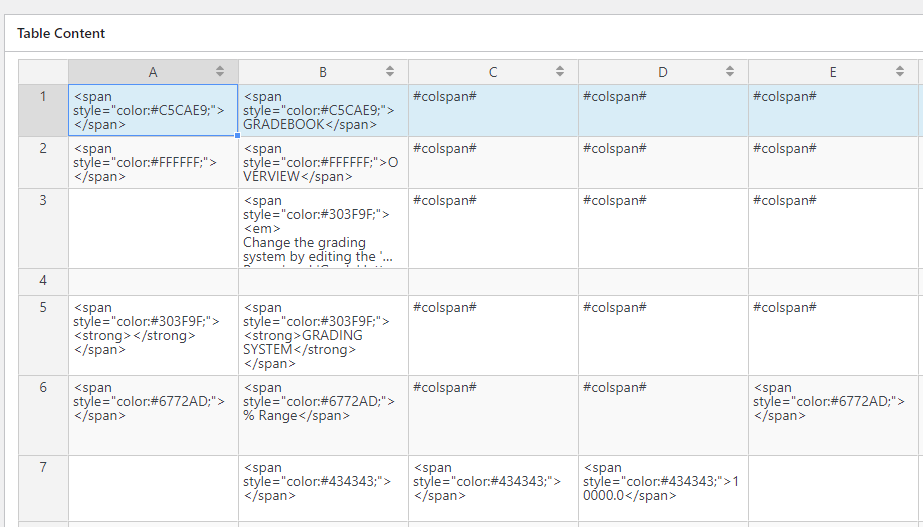
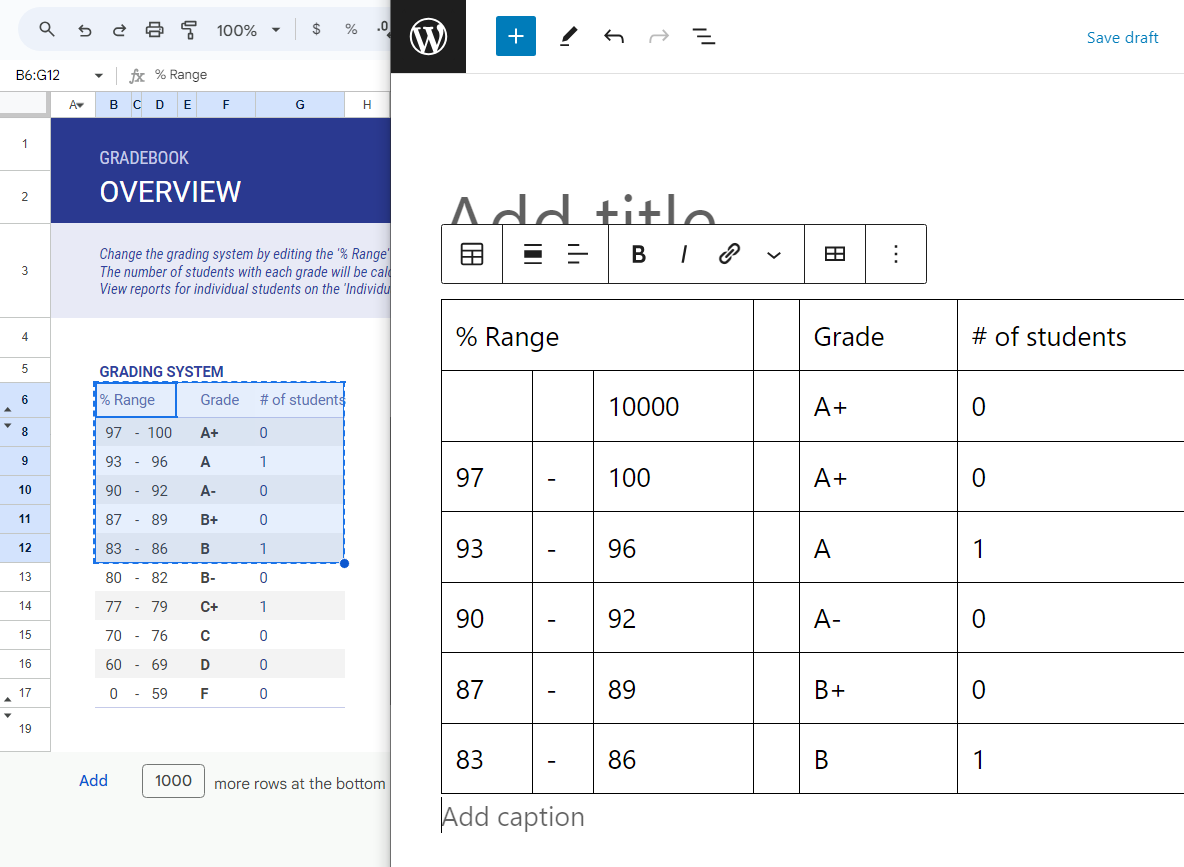
该插件会将文件转换为可以嵌入到您的网站中的表格。 您还可以使用插件的内置编辑器修改表格。

请注意,编辑器支持 HTML,并且它将尝试使用代码从文件复制样式。 代码在编辑器中可能看起来很混乱,但是如果您预览它,您将看到前端格式。
将表格导入 WordPress 的另一个选项是复制并粘贴它们。 您可以从 Excel、Google Sheets 以及类似软件和网站复制整个元素。 当您将表格粘贴到块编辑器中时,WordPress 将创建一个表格 块包括原始内容。

请注意,您应该只复制和粘贴简单的表格。 在此过程中样式和格式可能会丢失。 对于复杂的表格,您最好使用支持直接导入文件的表格插件。

如何使用 CSS 设置表格样式
您可以使用 CSS 来设置 HTML 中表格的样式。 所有 WordPress 表格都使用 HTML,CSS 使您可以很好地控制每个元素的外观(如果您知道如何使用它)。
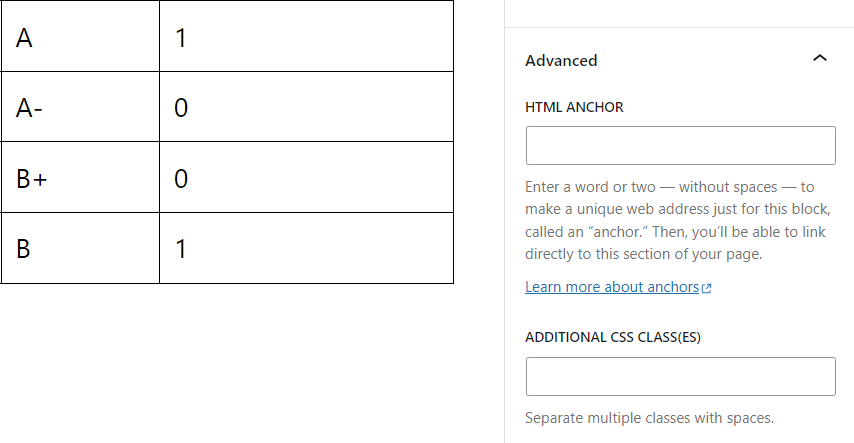
如果您使用块编辑器构建表格,则可以进入任何表格的块设置并查找高级 → 其他 CSS 类 选项。

这将使您能够将类添加到表中。 您可以通过修改主题的style.css文件将 CSS 样式分配给这些单独的类。
请注意,如果您不知道如何使用 CSS,那么学习足够的知识来创造性地设计表格可能需要付出很大的努力。 在大多数情况下,您最好使用块编辑器的内置样式选项(尽管它们是有限的)。
表格插件还往往提供大量的样式选项。 如果您想设计表格并从上到下设置它们的样式,则需要使用 CSS 或插件,具体取决于您是否习惯使用代码。
增强用户体验:超越简单表格的三种方法
在 WordPress 中添加简单的表格很容易。 不过,如果您在网上浏览一下,您会发现许多表格都包含高级元素,例如排序选项或按钮。 让我们讨论一下如何将它们添加到您的表中。
1.添加过滤和搜索功能
在线表格可以包含您需要的尽可能多的信息。 然而,表格越大,导航就越困难。 这就是为什么网站上的许多表格都包含过滤和搜索功能。

如果没有这些功能,访问者可能很难找到他们正在寻找的信息或项目。 即使使用分页,大多数访问者也不会浏览多个页面来识别单个条目。
块编辑器不允许您向表添加过滤或搜索功能。 如果您想执行此操作,则需要使用包含这些功能的表格插件。
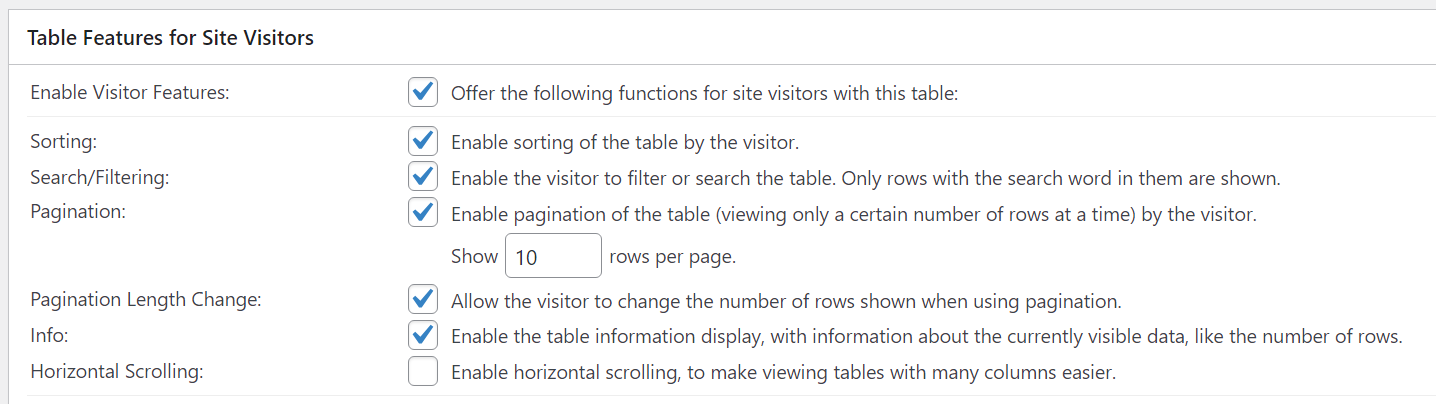
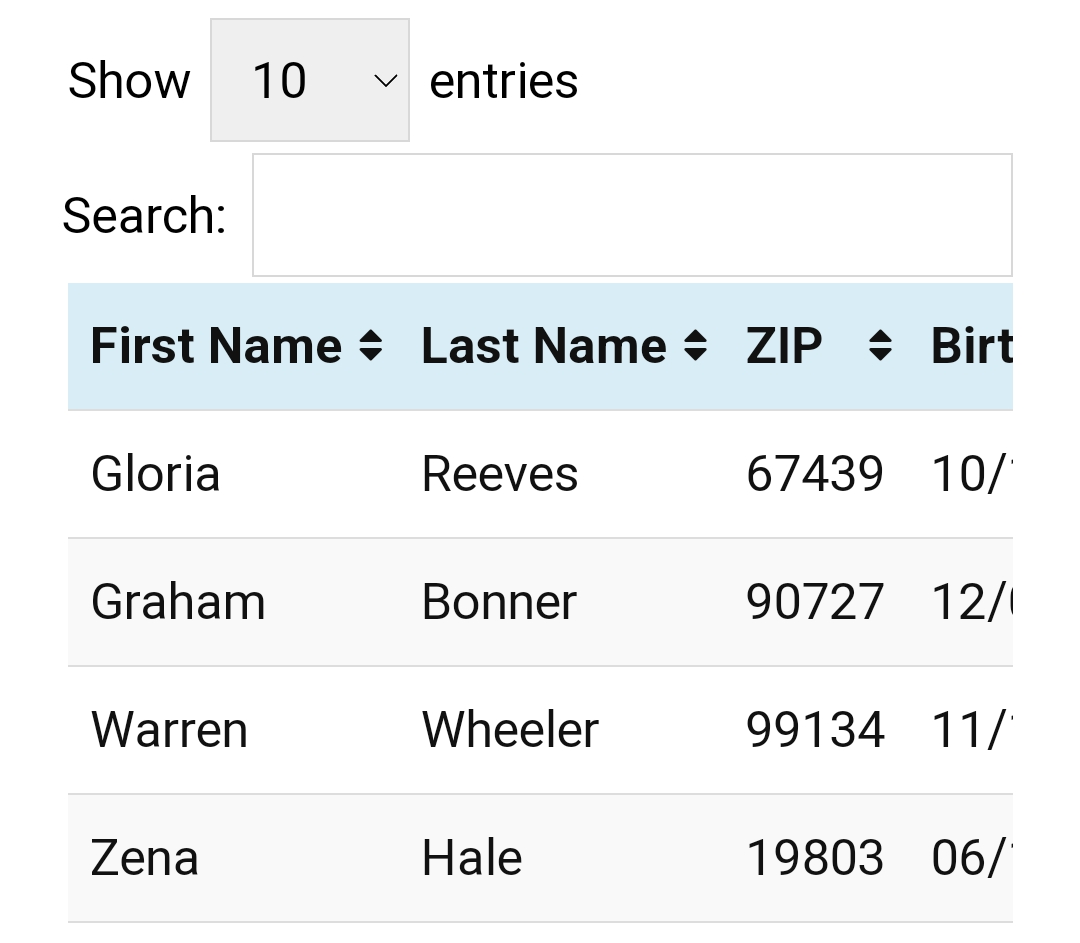
TablePress 就是执行此操作的插件的一个示例。 当您使用 TablePress 编辑器时,您可以向下滚动到“站点访问者的表功能” , 并勾选搜索/过滤 选项。

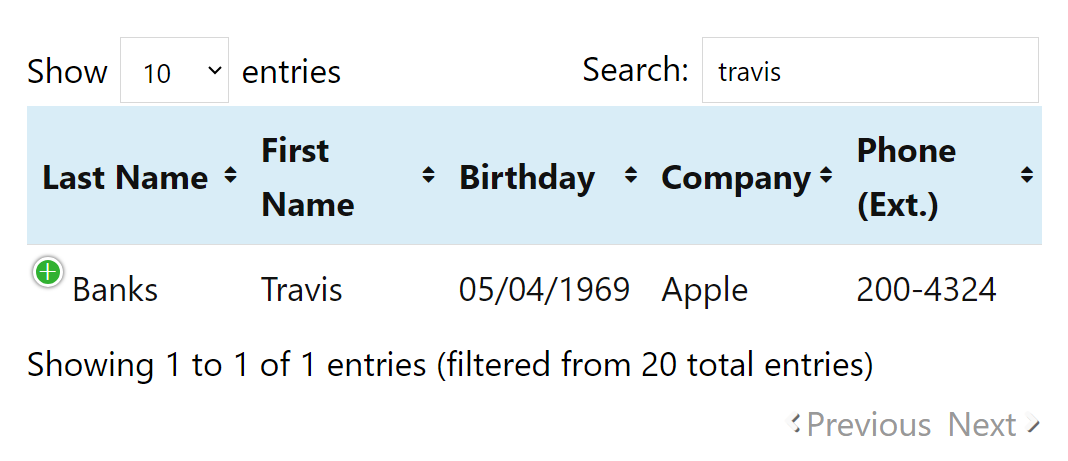
启用该功能后,搜索栏将出现在表格其余内容上方的一行上。 当访问者使用搜索功能时,表格会动态更新以显示相应的结果。

请注意,其他表插件可能会以不同的方式进行过滤和排序。 当您选择要使用的插件时,请确保它包含您希望表具有的功能。
2.通过添加按钮和链接创建交互式表格
WordPress 中的表格可以包含比文本更多的内容。 它们可以包含链接、图像甚至视频。
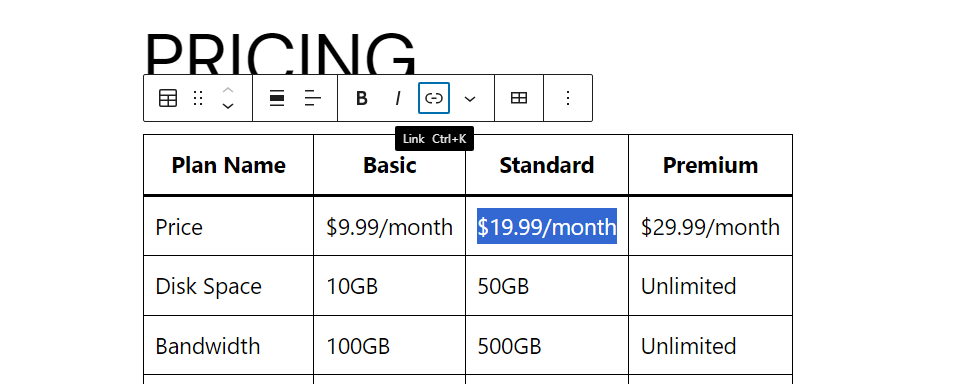
添加到表的链接很简单。 您只需在块编辑器中选择相关文本,然后使用格式菜单添加它应链接到的 URL。

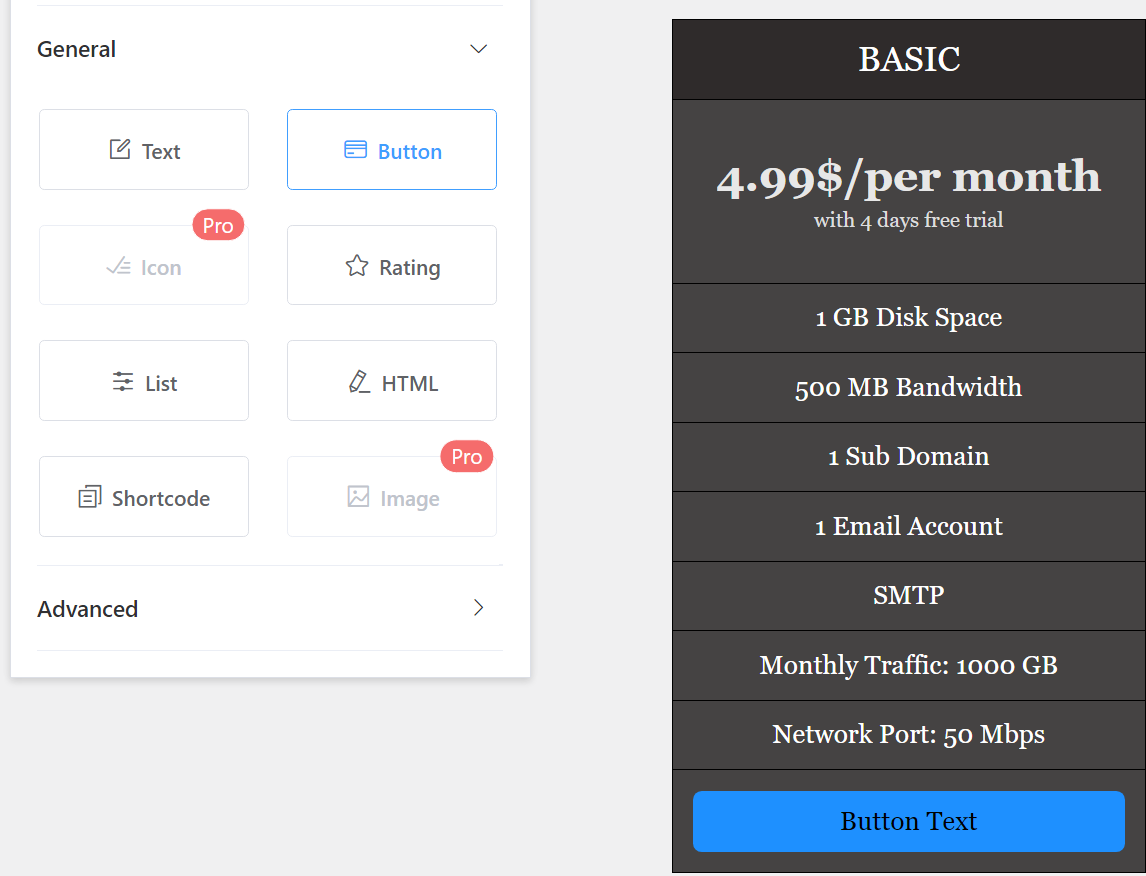
至于按钮,您无法将它们直接放置在表格中。 但您可以在每列正下方或每行旁边添加按钮。 这为访问者提供了视觉提示,即按钮对应于表中的特定元素。
一般来说,向表格添加按钮可能很棘手。 您需要修改它们的设计,以便其位置与表格相匹配,并注意按钮可能会在较小的设备上移动。
并非所有表格插件都提供对按钮的支持。 Ninja Tables 就是这样做的一个例子。 该插件提供了一个表格编辑器,感觉不像使用电子表格工具,而更像页面构建器。
当您使用此插件创建表格时,您可以从要拖放的元素列表中进行选择,包括按钮。

该插件使您可以完全控制按钮的样式,并且可以向它们添加链接。 这非常适合您想要包含要求访问者注册或购买的号召性用语的表格。
3. 设计与表格搭配的可视化工具
表格并不是唯一可用于在 WordPress 中可视化数据的元素。 图表也是组织和显示大量信息的绝佳方式。
默认情况下,WordPress 不包含可让您添加图表和图形的工具或块。 如果您想使用这些类型的元素,则必须求助于插件。
您可以在 WordPress 中使用许多很棒的(免费的)图表和图形插件。 它们中的大多数与表格协同作用,因为您可以将它们用作数据集来生成随附的图表。 wpDataTables 就是一个例子。
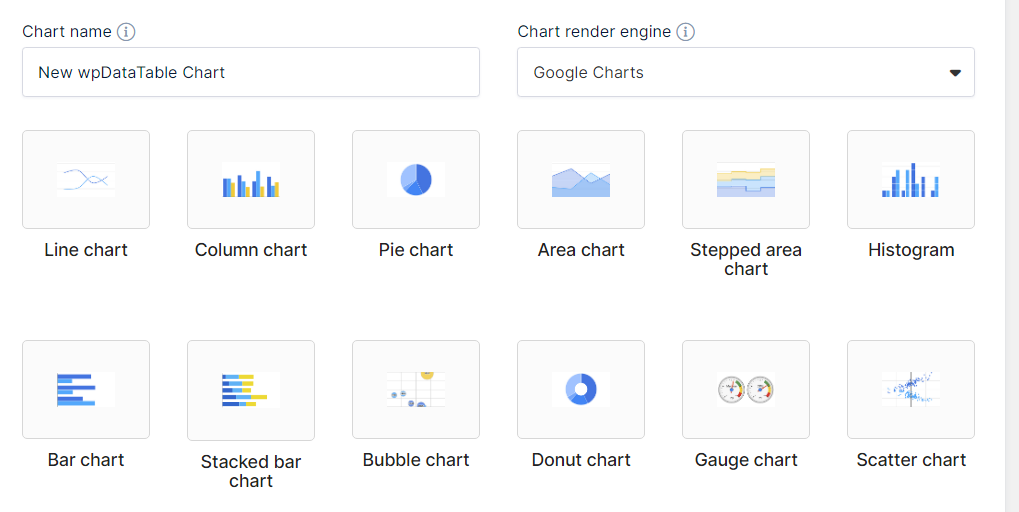
该插件使您能够为您的站点创建表格并将其转换为图形或图表。 创建图表或图形时,您可以从一系列样式中进行选择,包括柱形图、饼图和散点图。

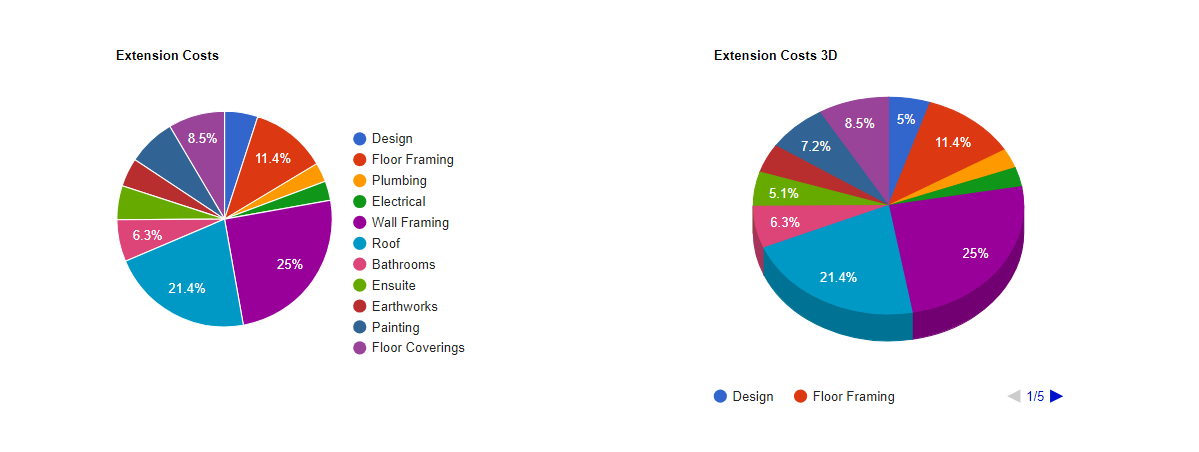
以下是使用此插件从表数据生成的两个饼图的示例:

图表和图形是比表格更直观地展示数据的有效工具。 您可以通过查看其文档来了解有关如何使用 wpDataTables 的更多信息。
解决 WordPress 中的常见表问题
如果您计划在 WordPress 中使用大量表格,您可能会在某些时候遇到技术问题。 如果您的网站表格出现问题,请执行以下操作。
1. 您的表格显示不正确
如果您使用插件创建表,它们有时可能会显示不正确。 许多表格插件需要保持活动状态,否则您用它们创建的元素将停止工作。 使用短代码放置表格的插件特别容易出现此问题。
如果您的表格缺少元素、布局损坏或根本不显示,则可能是由于源插件存在问题。 解决问题的第一步应该是通过检查下载页面或开发人员网站来查看该插件是否有可用的更新。
您还可以通过一一禁用站点的插件来解决此问题。 很可能有一个特定的插件会导致表的兼容性问题,识别这一问题将帮助您解决问题。 确保在临时站点上执行此测试(以及所有故障排除),并首先备份您的站点。
另一种选择是导出表数据并使用不同的插件导入。 如果您的网站使用大量表格,这可能会非常耗时,因此仅建议将其作为最后的手段。
2. 您的表格在某些设备上显示不佳
无论访问者使用什么类型或大小的设备来查看您的网站,您创建的任何表格都必须看起来良好,这一点至关重要。 如果您使用块编辑器创建表,这应该不是问题。 默认情况下,块是响应式的,这意味着您的表格将调整大小以适合访问者的屏幕。
在某些情况下,这意味着列或行向下移动。 某些表格插件还允许您创建可滚动表格,以便访问者无论使用何种设备都可以导航它们。
如果您设计的表格无法适应不同的屏幕尺寸,则您使用的插件很可能无法响应。 测试表格的最简单方法是在移动设备上打开您的网站并查看。

表中的行和列越多,在移动设备上呈现就越困难。 如果您使用的插件没有响应,您需要找到替代方案,例如 TablePress 或 Ninja Tables(前面讨论过)。
3.您遇到插件冲突或导入/导出问题
如果您使用表格插件并且您创建的元素停止工作,则可能是插件本身的问题。 大多数时候,如果插件突然停止工作或开始显示错误,这是由于兼容性问题。
该插件可能与您网站上的其他元素或您正在运行的 WordPress 版本不兼容。 避免此类问题的最简单方法是使 WordPress 以及您的主题和网站的所有插件保持最新状态。
这同样适用于您在尝试导入和导出表时遇到的任何问题。 您用于导入/导出过程的任何插件或工具都可能存在问题。 它要么已损坏,要么与您网站的某些其他元素不兼容。
如果更新 WordPress 和您的插件无法修复表的错误,您需要查明是哪个工具导致了问题。 这意味着要一一禁用插件,直到您的表格再次开始正确显示。 一旦确定了冲突的根源,您就可以决定是保留该插件还是将其删除并寻找替代方案。
经常问的问题
如果您对如何在 WordPress 中创建表仍有疑问,让我们探讨一些常见主题。
我可以在没有任何技术知识的情况下在 WordPress 中创建表格吗?
如果您知道如何使用电子表格软件或文本编辑器,则可以在 WordPress 中创建表格。 块编辑器可以轻松创建简单的表格并添加所需的内容。
另一种选择是使用 Jetpack AI Assistant。 它可以通过简单的提示创建完整的表,这意味着您的工作量更少。 表格准备好后,您所要做的就是编辑其内容。
如何利用人工智能在 WordPress 中轻松构建表格?
如果您有 Jetpack AI Assistant 和 Jetpack Blocks,则可以使用 AI 在 WordPress 中构建表格。 您可以访问AI助手 使用块编辑器块,并提示它为您生成一个表。
助手使您能够微调提示,直到您对结果感到满意为止。 设置表格后,您可以像编辑 WordPress 中的任何其他块一样对其进行编辑。
是否可以将现有内容转换为表格?
如果您有一个充满信息的网页,您可以通过将其转换为表格轻松地使其更具可读性。 首先使用您喜欢的任何方法创建一个表,然后从现有内容中复制相关详细信息。
我可以在表格中嵌入图像和视频等媒体吗?
WordPress 使您能够在表格中嵌入您想要的任何类型的内容。 其中包括图像、视频、列表等。
如果您要嵌入大型元素,请记住它们可能会扭曲表格的尺寸。 您可能需要调整图像和视频嵌入的大小,以确保表格看起来不错。
有没有办法创建允许访问者在前端过滤或排序数据的表格?
默认情况下,WordPress 在表格中不包含过滤器或搜索选项。 要添加这些功能,您需要使用支持它们的表格插件。 如果您计划创建包含大量数据的表,那么使用插件而不是块或经典编辑器来构建它们可能是明智之举。
我可以链接外部数据库来动态更新 WordPress 表中的内容吗?
某些表格插件使您能够嵌入其他来源的元素,例如 Google 表格。 如果源文档发生更改,这些嵌入的表格会自动更新。
需要注意的是,此功能仅在某些插件中可用。 不同的表插件可能支持不同的导入或嵌入表源。
如何处理对读者来说可能很麻烦的大表格?
一些 WordPress 表格插件包含分页选项。 这对于具有数十或数百个元素的表非常有用。 如果没有分页,这些元素将无法导航。
如果您要构建包含大量条目的表,通常最好使用插件来创建它们。 理想情况下,这些插件应包括分页、过滤和排序功能。
表格对 WordPress 加载速度有什么影响?
表格对网站加载速度的影响应该可以忽略不计。 表格是基于文本的元素,因此它们对站点性能的影响很小(除非您向其中添加大量媒体)。
现在开始构建表格的最简单方法是什么?
如果您不想处理块或插件,在 WordPress 中构建表格的最简单方法是使用 Jetpack AI Assistant。 助手可以将提示转换为块编辑器内的完整表格。
您仍然需要选择并添加AI 助手 在 WordPress 中手动阻止。 之后,只要您输入提示,助手就会接管。
Jetpack AI Assistant:WordPress AI 内容和表格生成器
WordPress 提供了多种创建表格并将其添加到您的网站的方法。 您可以创建您想要的任何类型的表格,并使用块、插件或 CSS 将其设计为看起来独特。
如果您想要使用可以帮助您生成各种基于文本的内容(包括表格)的工具,请考虑使用 Jetpack AI Assistant。 它可以帮助您生成整页内容甚至表格,所有这些都从一个提示开始!
