如何在 WordPress 中创建表(带或不带插件)
已发表: 2023-06-24您想在 WordPress 中创建表格吗? 如果您正在寻找完成任务的分步指南,请不要再犹豫了。 本文将教您如何在使用和不使用插件的情况下在 WordPress 中创建表格!
但在进一步讨论之前,让我们看看什么是表以及何时需要它们。
什么是表
表分为三种类型:
- 静态表
- 动态表
- 定价表
让我们看一下每个选项,看看每个选项有何不同。
1)静态表
这是互联网上最常用的表格。

这个想法非常简单。 您将选择需要的列数和行数。 完成后,您可以开始手动输入数据。 完成后,您可以通过嵌入表格来显示数据。
2) 动态表
列表中的下一个表类型是动态表。

在这里,动态表将根据您的配置提取数据,而不是手动输入所有数据。 例如,如果您需要将所有在线商店产品及其标题、定价和类别排列到一个表中,则可以使用这些插件。 当您更改产品的标题或定价时,动态表将自动更新内容。
这对于许多在线商店来说将是一个巨大的帮助。
3) 定价表
顾名思义,您将通过这些表格显示您提供的工具或服务的成本。 这是一个例子:

定价表将包含服务的详细信息以及完成交易的链接。 一些在线企业正在使用这些类型的表格。
为什么在 WordPress 中添加表格是好的
在 WordPress 网站中使用表格可以在多种情况下为您提供帮助:
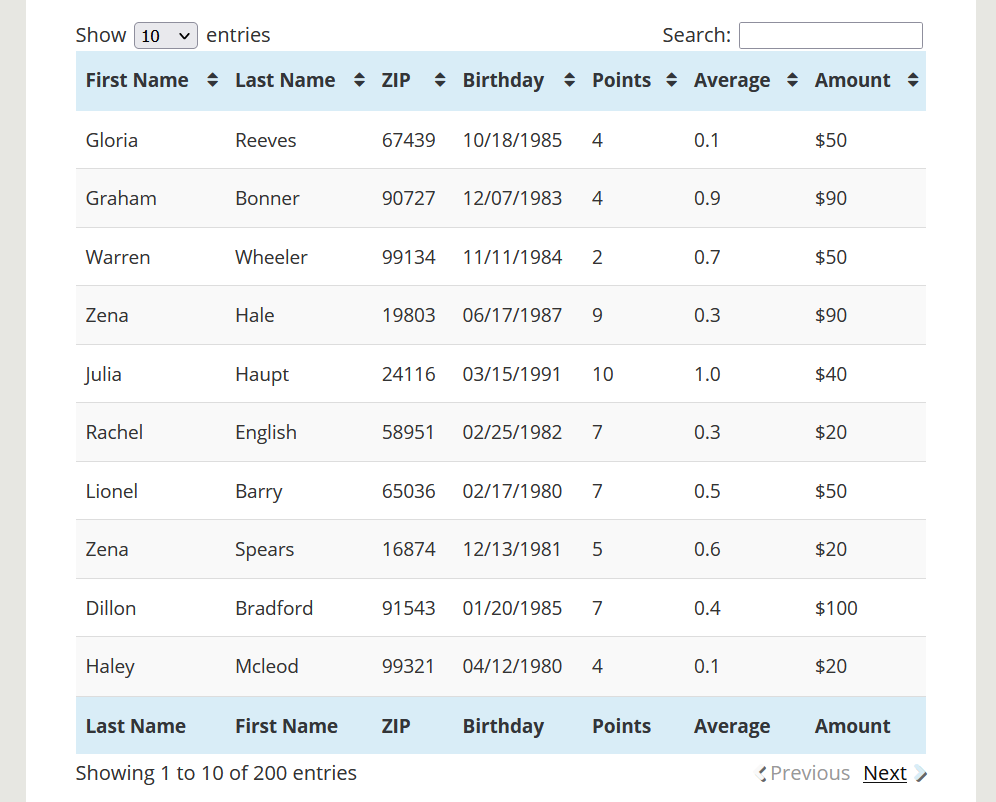
- 更好的可读性:如果您需要提高网站的可读性,您应该使用表格。 使用表格,您可以有效地对数据进行排序。 一些 WordPress 表格插件还具有排序、过滤和搜索功能。 这样,访问者可以在几秒钟内找到您需要的数据。
- 组织:用表格组织数据是一个可行的选择。 如果您正在运行比较博客或类似的内容,您必须让访问者知道每个工具或服务在相同功能方面必须提供什么。 使用表格,您可以完成此任务。
- 样式:如果您正在运营权威网站或品牌,则数据样式至关重要。 这将使您在客户和客户面前看起来更加专业。 通过设置表格并设计行和列的样式,您可以从人群中脱颖而出。
- 响应能力:现在许多人使用手机上网。 据 Statista 统计,超过 50 亿人使用手机浏览互联网。 因此,使您的网站具有响应能力是强制性的。 专用表格将帮助您优化较小屏幕(例如移动屏幕)的数据。
现在您知道为什么在 WordPress 中添加表格是个好主意了。 接下来我们看看如何正确添加它们。
如何在 WordPress 中创建表格
您可以通过两种方式在 WordPress 中创建表
- 通过古腾堡编辑器
- 使用专用的表插件
下面,我们将向您展示这两种方法。 根据您的要求和偏好,选择一种方法。
1)使用古腾堡编辑器
无需使用单个插件,您就可以在 WordPress 中创建表。 古腾堡配有专用的桌子块。 有了它,您可以根据需要创建任意数量的表。 这是执行此操作的分步指南。
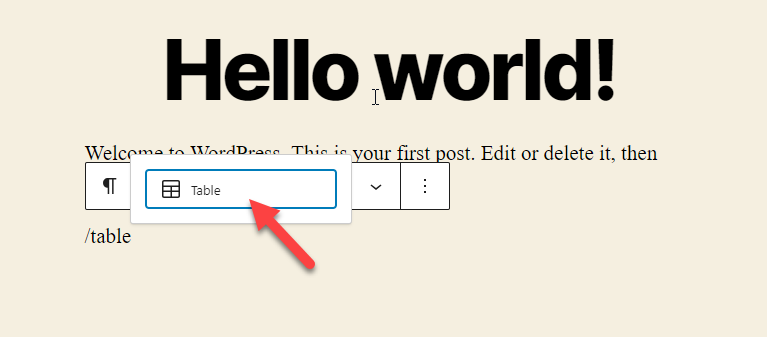
首先,转到古腾堡编辑器并添加表格块。

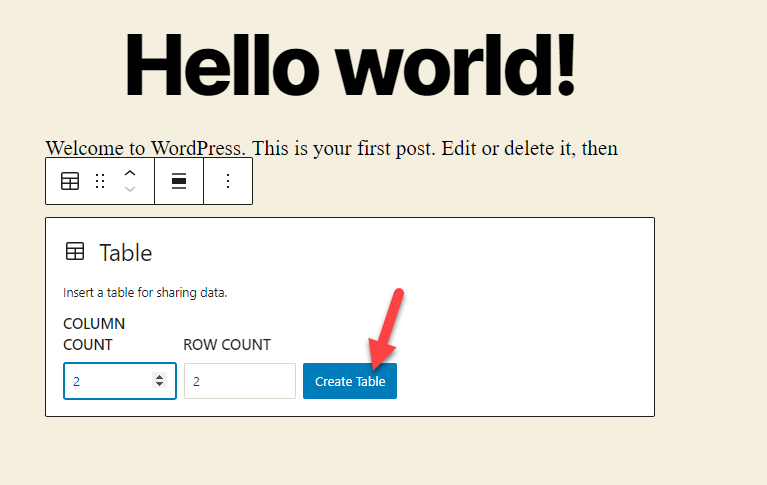
解释您需要多少行和列。 输入数据后,单击“创建表”按钮。

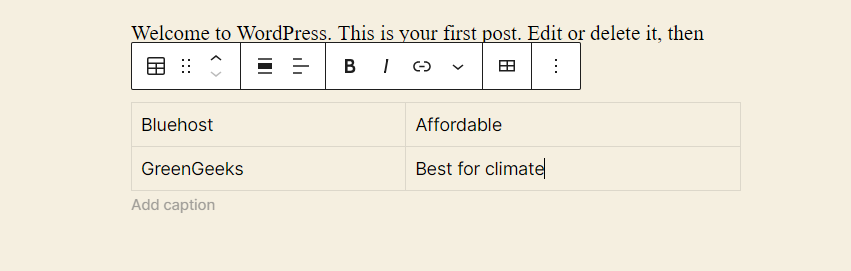
现在,您可以开始添加值。

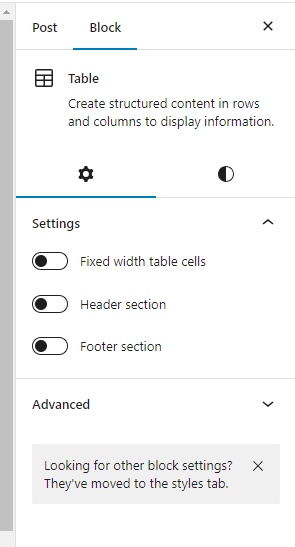
在右侧,您还可以看到表格设置。

你可以
- 调整表格宽度
- 创建标题部分
- 创建页脚部分
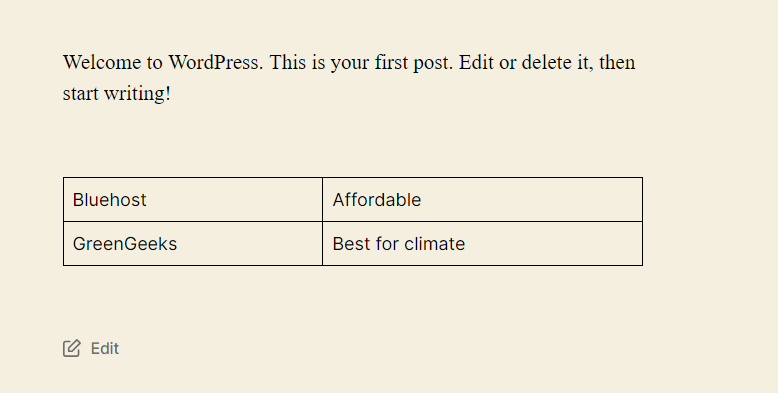
通过设置。 完成该过程后,保存或更新页面。 之后从前端检查; 你会在那里看到新的桌子。

这样,您就可以在 WordPress 中创建表格,而无需使用第三方工具或代码。 接下来,让我们看看如何使用插件来完成该任务。
2) 使用专用表插件
市场上有很多 WordPress 表格插件。 在本演示中,我们将使用 TablePress。
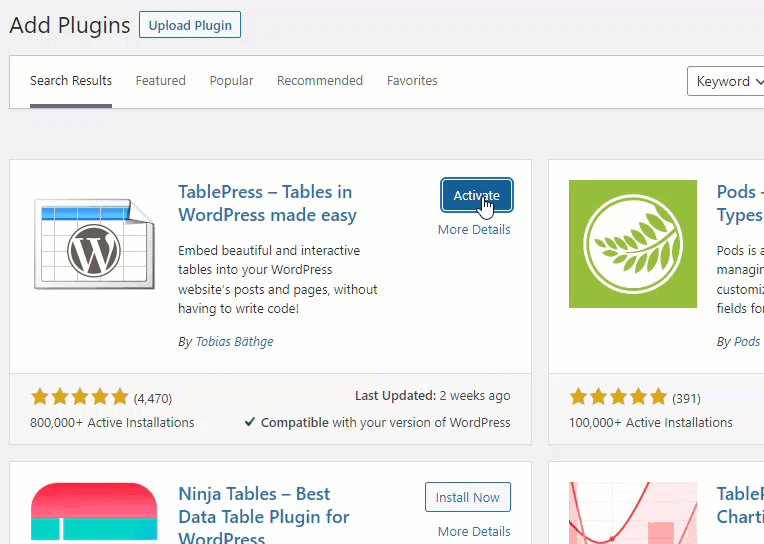
2.1) 安装与激活
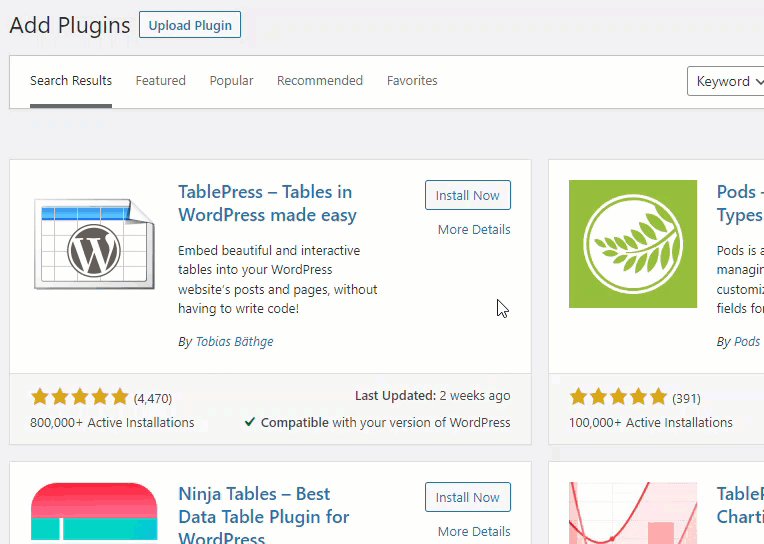
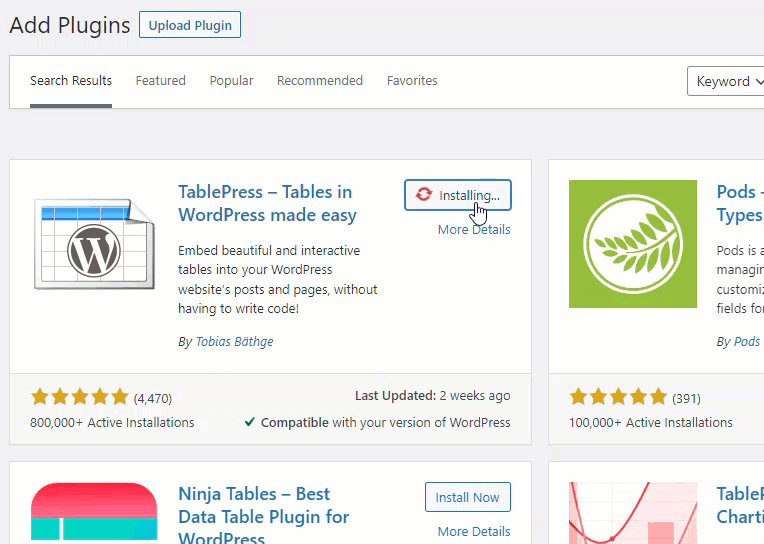
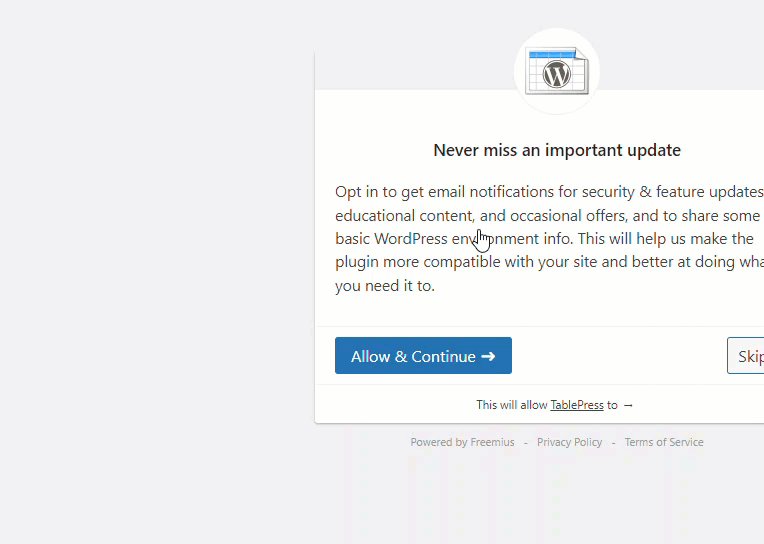
您需要做的第一件事是在您的网站上安装并激活 TablePress。

2.2)配置
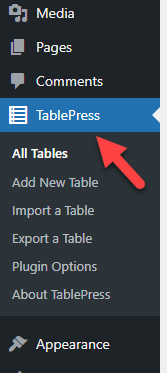
完成激活后,您可以在左侧看到插件的设置。

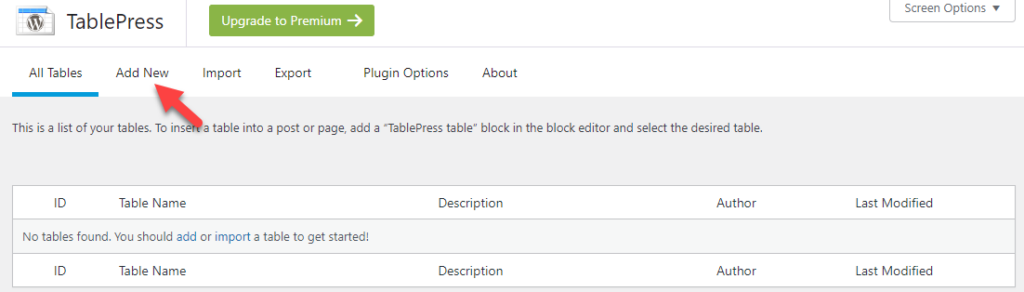
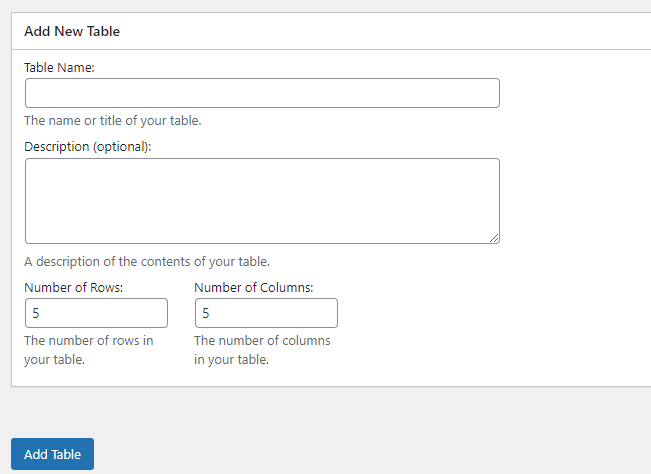
默认情况下,您不会在那里看到任何表格。 因此,单击“添加新表”来创建一个新表。

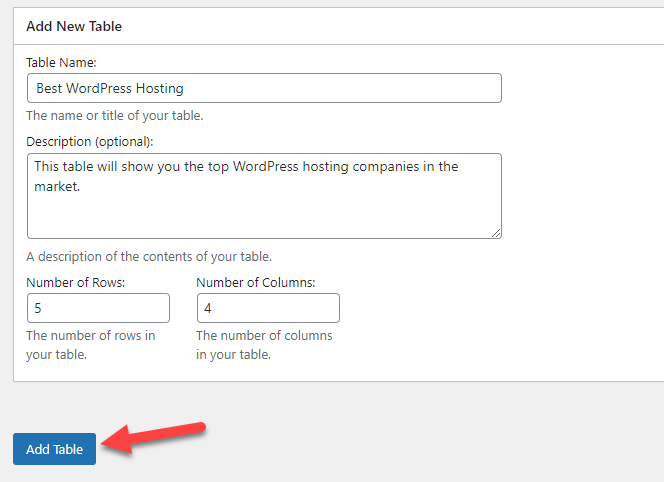
在那里,你需要提到四件事。

- 表名
- 描述
- 行数
- 柱子
填写完这些详细信息后,单击“添加表” 。

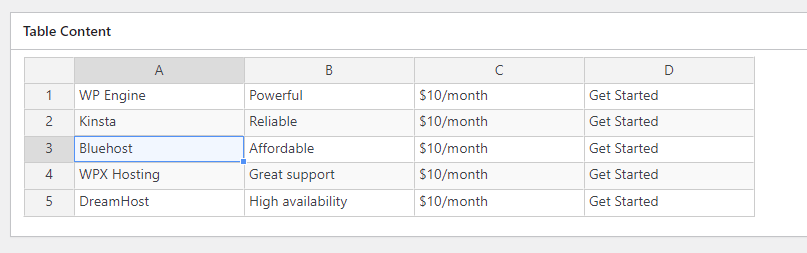
在下一个屏幕上,您将看到表格内容。

您可以在那里输入表格内容。

正如我们的标题所述,我们将在表中输入有关最佳 WordPress 托管公司的详细信息。 完成工作后,我们的表格将是这样的:

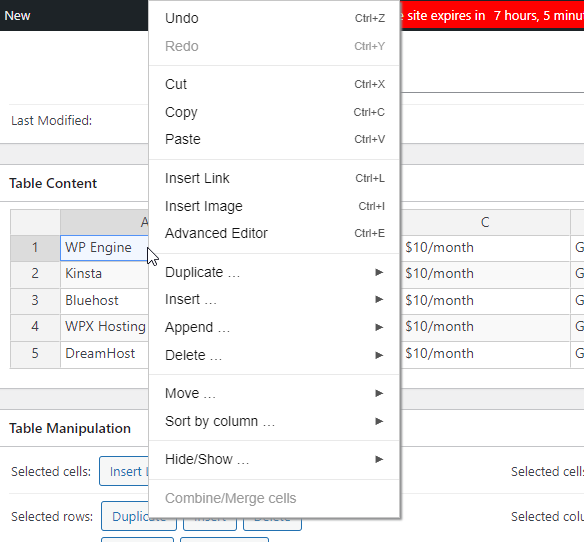
您可以右键单击单元格以查看更多配置选项。

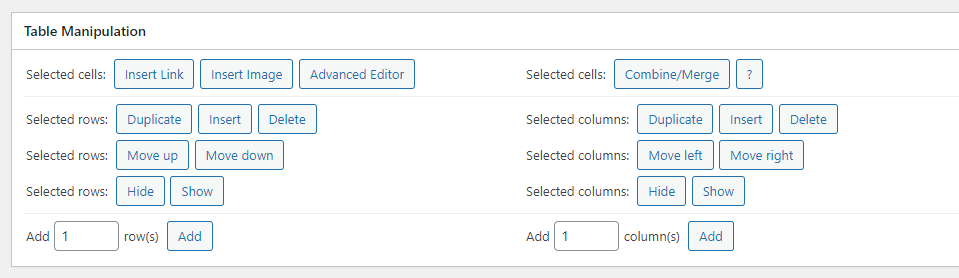
现在,如果您滚动到底部,您可以看到表格操作设置。

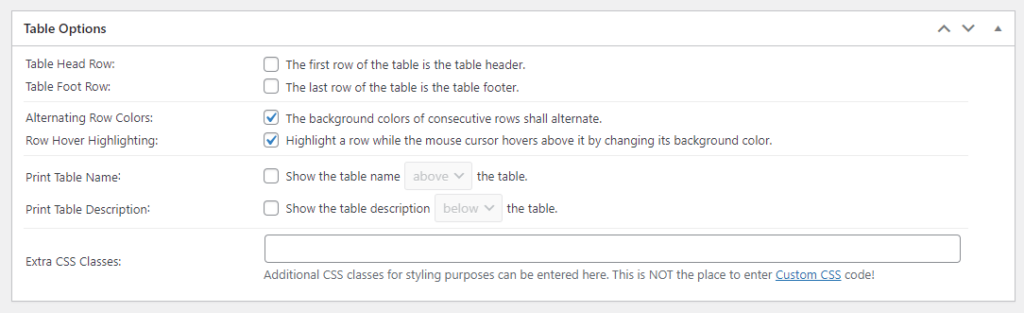
您可以修改现有的行和列,并通过表操作选项添加新的行和列。 在其下方,您将看到表格选项。

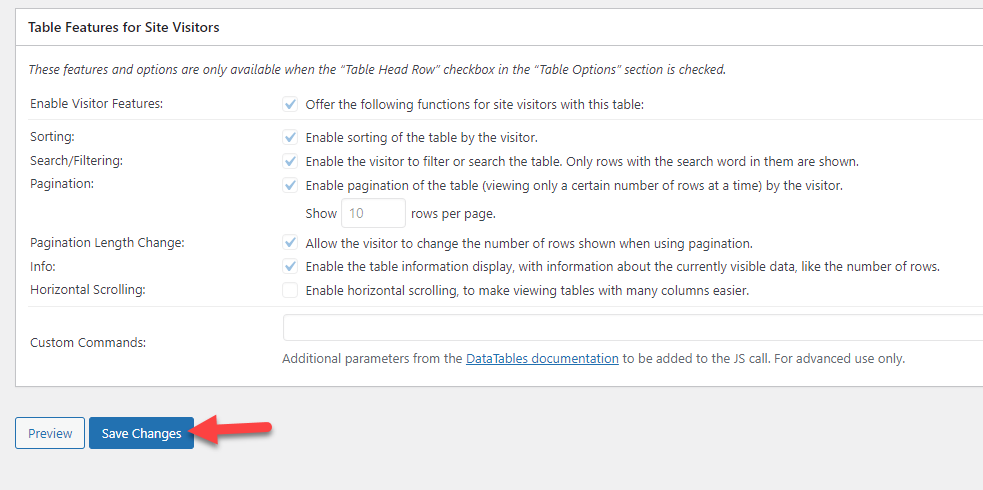
您可以设置表格页眉、页脚并从那里配置相关选项。 添加标题将是一个好主意。 因此,一旦启用该选项,您的第一行将充当标题。 页脚也是如此。 如果您允许页脚选项,最后一行将像表格的页脚一样工作。
根据您的喜好修改表格后,保存它。

现在是时候嵌入表格了。
2.3)嵌入
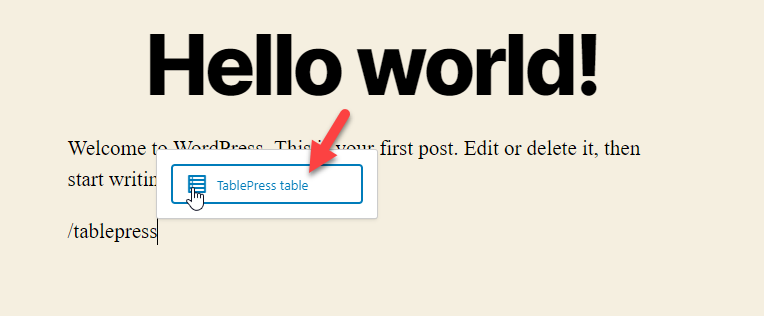
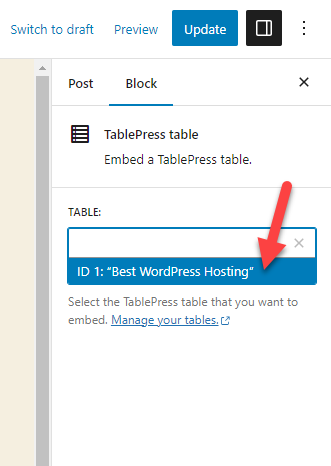
由于 TablePress 针对古腾堡进行了优化,因此您可以使用自定义块在 WordPress 中嵌入表格。 因此,打开古腾堡编辑器并搜索TablePress 块。

您可以从右侧选择表格。 表选择器中的搜索功能很方便。

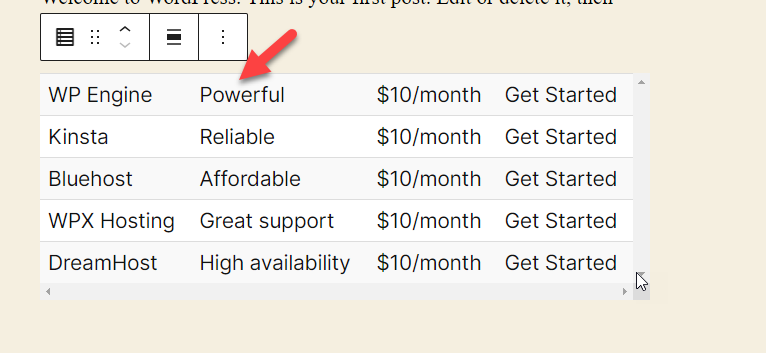
几秒钟之内,古腾堡就会嵌入表格。

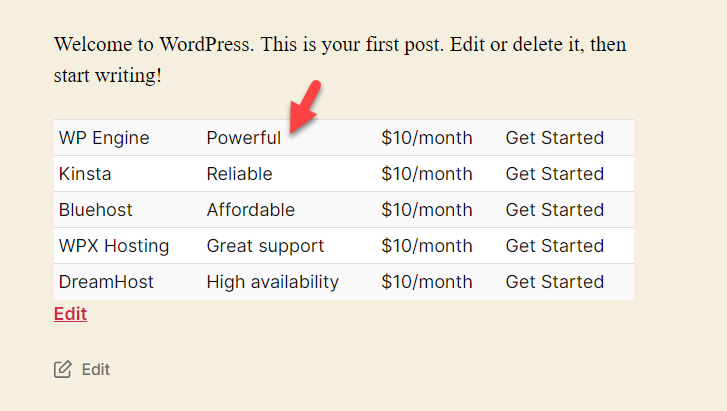
现在,发布(或更新)博客文章或页面。 如果你从前端查看文章,你会看到那里创建的表。

该插件具有基本设计。 但您可以根据自己的喜好进行修改。 这将帮助您使表格与您的品牌颜色保持一致。
就是这样!
这是使用插件在 WordPress 中创建表的方法。
奖励:最佳 WordPress 表插件
您应该检查市场上最重要的两个插件是:
- 台式压力机
- wp数据表
让我们仔细看看每个选项。
1) 桌上压机

如果您需要更快的插件来管理表,您应该查看TablePress 。 TablePress 是可用于在 WordPress 中创建和更新表格的最佳插件之一。 由于该插件带有轻量级代码,因此不会影响您网站的速度和性能。 您可以使用此插件处理小型或大型数据表。
由于该工具具有内置的导入/导出功能,因此您可以将数据传输为 CSV、HTML、JSON 或 XML 文件。 当您需要在不同网站上使用相同的标签时,导入/导出功能将派上用场。 这样,您就不需要手动输入详细信息并花费更多时间来创建表。
在单元格内,您可以添加任何数据,例如图像、链接和数学公式。 您不需要了解编码来管理表。 该插件附带一个编辑器,具有您需要的所有功能。 最重要的是,TablePress 提供的排序、分页和过滤选项是一个优点。
总的来说,它是一个在 WordPress 中创建表格的好工具。
特征
- 便于使用
- 轻的
- 进出口
- 轻松嵌入
- CSS 特性
价钱
TablePress 是一个免费增值 WordPress 插件。 您可以从 WordPress 插件存储库下载精简版。 高级订阅起价为每年 79 美元。
2)wp数据表

我们列表中的下一个插件是wpDataTables 。 wpDataTables 是市场上流行的工具,具有类似 Excel 的编辑器。 该插件还与大多数 WordPress 主题兼容。 因此,无论您使用哪种 WordPress 主题,该插件都不会导致任何兼容性问题。 除了主题之外,该插件还与大多数页面构建器兼容。
有多个页面构建器插件可用,例如 Elementor、WPBakery Visual Composer,甚至 Gutenberg。 如果您使用它们中的任何一个来创建令人惊叹的网站设计,您应该使用 wpDataTables 将图表和表格带到前端。 该插件也是可定制的。 您可以修改字体大小、样式、系列等以匹配您网站的品牌。
由于 wpDataTables 还具有响应式设计,因此表格将完美适合每种屏幕尺寸。 因此,无论您的访问者使用的是台式机、平板电脑,甚至是手机,故事都会适应屏幕尺寸。 您可以将自定义 CSS 类添加到表中以改进自定义功能。 这样,您就可以轻松修改表格的样式。
特征
- 细胞合并
- 类似 Excel 的编辑器
- 与大多数主题兼容
- 页面构建器优化
- 字体定制
价钱
wpDataTables 是一个免费增值插件。 免费版本可在插件的存储库中找到。 另一方面,高级版本将解锁更强大的功能,每年费用为 59 美元。
如果您需要了解有关 WordPress 表格插件的更多信息,请查看这篇文章。
结论
为了提高用户体验和可靠性,您应该考虑在博客文章和页面中使用表格。 默认情况下,有两种方法可以完成任务:
- 使用古腾堡编辑器
- 通过专用插件
如果您不需要专用插件,请使用古腾堡方法。 另一方面,如果您更喜欢使用插件来管理和处理表格,TablePress 将是一个不错的选择。 然而,市场上有很多表格插件。 您可以根据自己的需求选择一款
我们希望您觉得这篇文章很有帮助并且喜欢阅读它。 如果您这样做了,请考虑在社交媒体上与您的朋友和博主分享这篇文章。 您可以查看以下几篇文章来改进您的网站:
- 如何在 WooCommerce 中创建自定义侧边栏
- 如何在 WordPress 中嵌入 YouTube 视频(带或不带插件)
- 如何在 WooCommerce 中创建许可证(分步指南)
