如何使用 Elementor 在 GeneratePress 中创建页脚
已发表: 2021-12-14人们经常问如何在在线论坛中使用 Elementor 以及使用我们的 LiveChat 在 GeneratePress 中创建页脚。 因此,我们决定通过在 GeneratePress 中使用 Elementor 创建自定义页脚来回答您在本文中的问题。
这将是一个技术教程类型的内容,因此我们希望您对 Elementor 和 GeneratePress 有一些基本知识,以免在过程中感到困惑。
GeneratePress 是一个多用途的 WordPress 主题
在在线市场的 60,000 多个 WordPress 主题中,GeneratePress 位列世界上最快和最轻的主题前 5 名。 这是一个高度优化的主题,具有非常轻量级的框架,可以容纳大量功能而不会减慢您的网站速度。
由于其构建方式,GeneratePress 通常被视为博客或新闻网站的标准主题。 但是,所有用户都发现它适用于各种网络构建目的,包括 WooCommerce 商店、出版物、投资组合、博客等。
GeneratePress 的下载量超过 370 万次,是市场上最畅销的 WordPress 主题之一。 这是一个免费增值主题,您可以随时下载,但功能有限。 高级版每年只需 59 美元或终身 249 美元。
GeneratePress 主题的主要功能-
- 主题生成器
- 大型站点库
- 高级主题挂钩
- 小于 30KB 的主题大小
- 使用 GTmetrix 获得双 AA (>98%) 分数
- 超快的加载速度
- 反应灵敏
- 很多高级功能
如果您想了解如何使用 Elementor 在 GeneratePress 中创建页脚,请继续阅读本文直到最后。
使用 Elementor 创建 GeneratePress 页脚的优势
GeneratePress 是一个多功能的 WordPress 主题,它支持页面构建器插件,以进一步简化您的站点构建过程。 在众多页面构建器中,Elementor 是最易于使用的平台,并且与 WordPress 的兼容性最高。
Elementor 页面构建器可让您从上到下自定义您的网站,就像用您选择的任何颜色绘制空白画布一样。 不仅如此,Elementor 的活跃插件支持数量仅次于 WordPress,并且数量每天都在上升。
GeneratePress 主题本身提供了一个非常适合与 Elementor 一起使用的完整自定义界面。 还-
- 主题和页面构建器都支持拖放功能
- Elementor 块小部件提供的功能比主题中的功能更多
- 非常容易使用
- 灵活且响应迅速的设计(无需手动响应校准)
由于这些优势,最好将 GeneratPress 与 Elementor 结合使用,以获得更好的 Web 构建体验。
现在,让我们向您展示如何使用 Elementor 在 GeneratePress 中创建页脚的分步过程。
如何使用 Elementor 在 GeneratePress 中创建页脚
使用 Elementor 创建页脚是在冬天吃热汉堡之后最简单的事情。 只需按照我们的步骤操作,您就可以使用 Elementor 制作令人惊叹的 GeneratePress 页脚。
第一步:设置模板页面
为 GeneratePress 制作页脚的最佳方法是制作页脚模板并将其与 GeneratePress 主题挂钩。
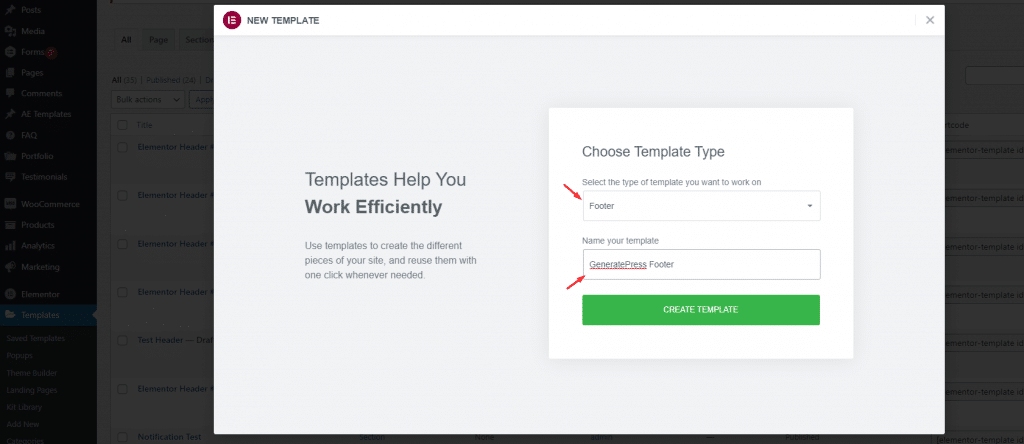
为此,请转到您的 WordPress仪表板> 模板> 添加新模板以添加新模板。

从顶部开始,您需要选择 Footer 作为模板的类型,然后给它一个合适的名称。 此弹出窗口是从 Elementor 页面构建器插件生成的,因此,它允许您直接在 Elementor 中创建和自定义页脚。
只需单击“创建模板”按钮。
第 2 步:页脚部分自定义
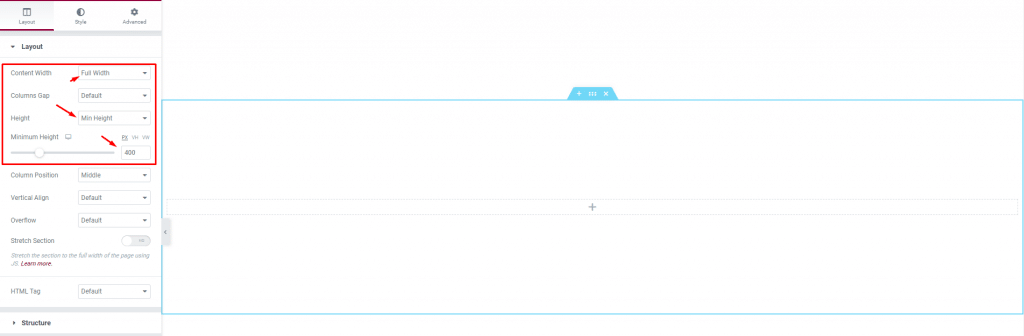
进入页面编辑器后,您将看到的只是一个没有内容的空白页面。 在这里,我们需要为要设计的页脚设置初始框架。

为此,请创建一个空白部分并前往该部分设置。 在那里,将内容宽度更改为全宽,将高度选项更改为最小高度,并将栏设置为 400。这是为页脚设置的最小部分。

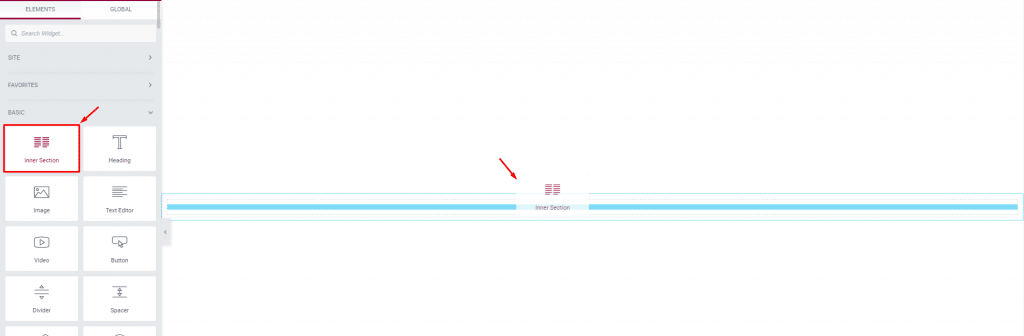
之后,将内部部分小部件拖动到部分内。 此小部件可帮助您将单个部分划分为多个可用列以添加功能。
在这里,您需要通过列数来确定页脚的布局。 您在垂直分隔中拥有的项目越多,您需要的列就越多。

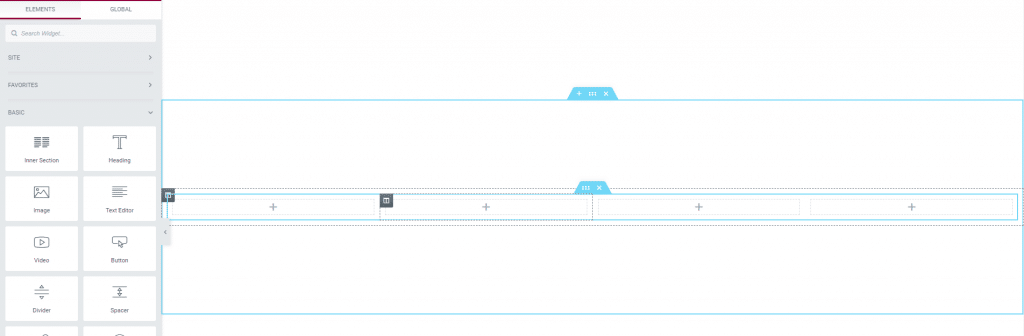
由于我们要构建一个 4 列的页脚,只需单击内部部分的列图标并水平复制它。 现在您的主要页脚布局或外骨骼已准备就绪,是时候学习如何使用 Elementor 在 GeneratePress 中创建页脚了。

步骤 3:为 GeneratePress 页脚添加功能
让我们在 4 个页脚列上添加页脚项目,以完美地塑造我们的页脚。
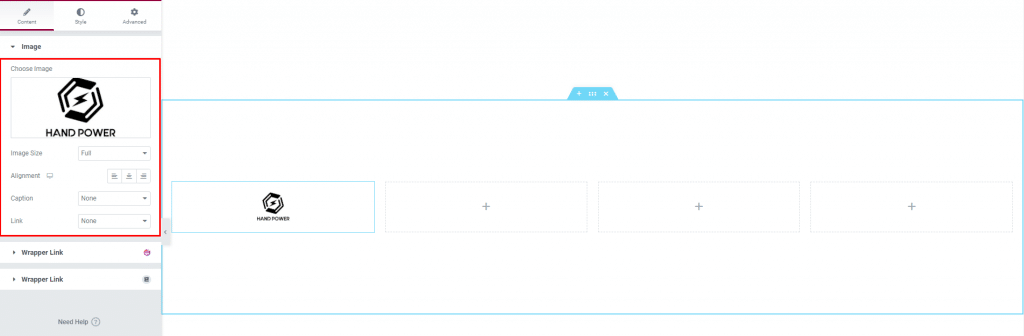
让我们首先在您左侧的第一列中添加一个图像,以便在页脚中登上公司徽标。 只需将图像小部件拖放到列中,然后从媒体库中选择您的 PNG 或 JPG 徽标。

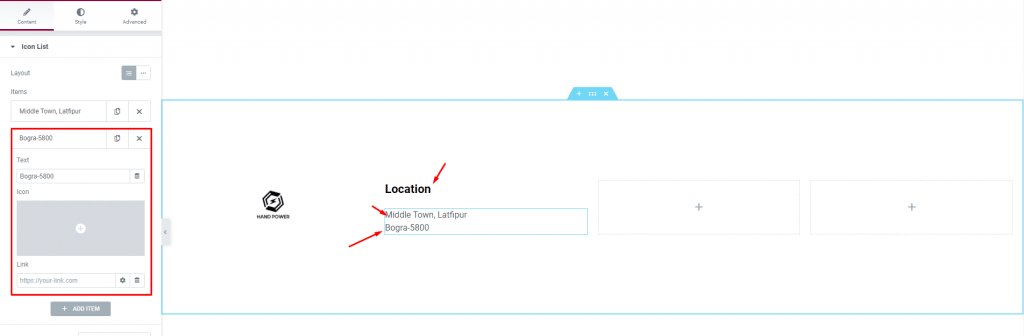
之后,让我们在第二列添加一个标题小部件和一个图标列表小部件。 我们将把公司位置放在第二列。

只需添加任意数量的图标列表项即可。 我们删除了图标,放置了我们的文本和指向 Google 地图位置的链接。 这就是在页脚上安排内容所需的全部内容。 对于这一部分,您还可以使用Dashboard> Appearance> Menus中的自定义菜单并创建一个灵活的 WordPress 菜单。

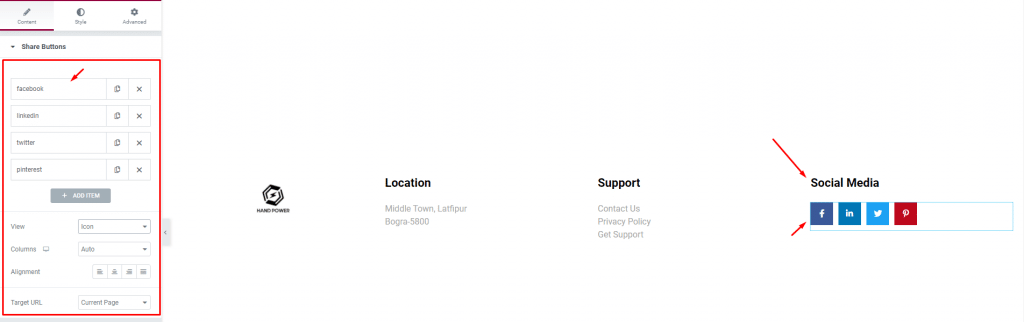
然后为第 3 列添加标题和图标列表,使其成为支持菜单。 然后对于第 4 列,我们正在添加社交媒体图标,让访问者让我们加入社交群组。
这个小部件由 Element Pack Pro 开发,支持 50 多个社交媒体平台。
第 4 步:GeneratePress 页脚的样式自定义
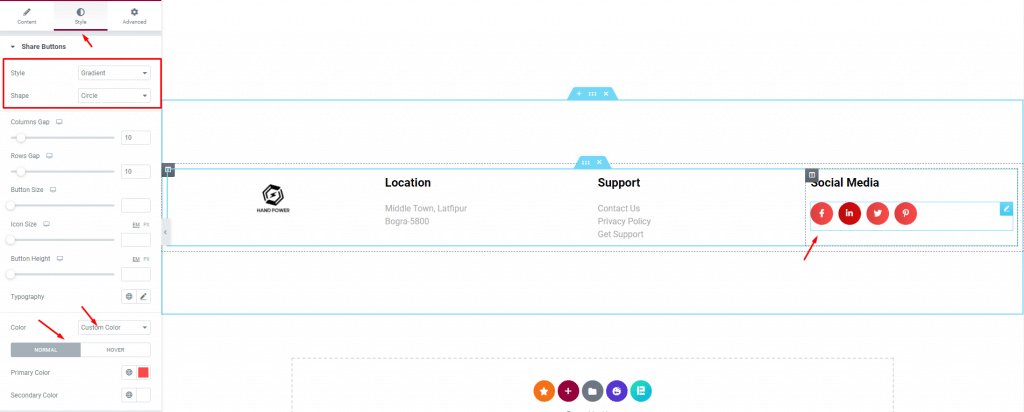
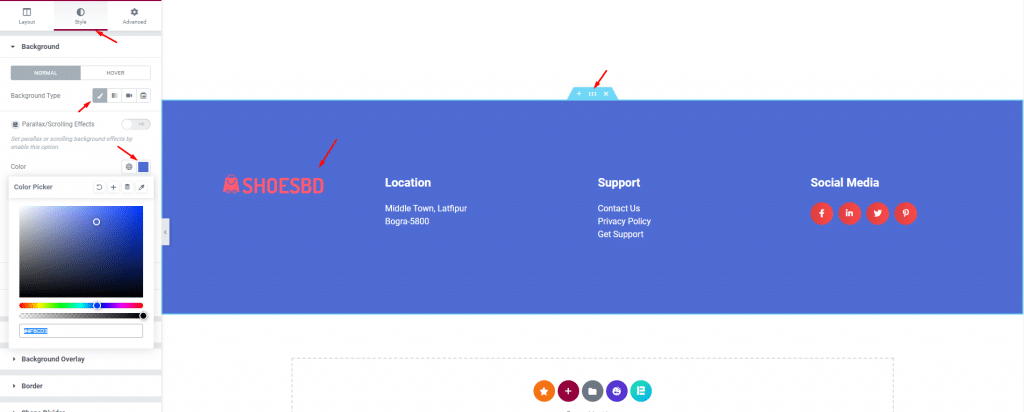
正如您刚刚学习了如何使用 Elementor 在 GeneratePress 中创建页脚一样,现在是使用小部件样式选项卡设置页脚样式的时候了。 让我们从社交媒体图标开始。
进入小部件样式选项卡并开始更改图标的样式。

从顶部开始,让我们为图标选择渐变样式和圆形。 之后,选择一种自定义颜色,并为正常和悬停模式的所有图标选择一种独特的颜色。 我们可以将所有颜色保留为自己的颜色,但使用自定义颜色来匹配您的主题或网站的主颜色是一个不错的举措。
接下来,让我们更改页脚的部分背景颜色。 单击部分设置图标,然后转到样式选项卡。 在那里,将背景颜色更改为适合您网站的颜色。

如您所见,我们已经将图标更改为我们的模板之一,以便更好地匹配颜色。
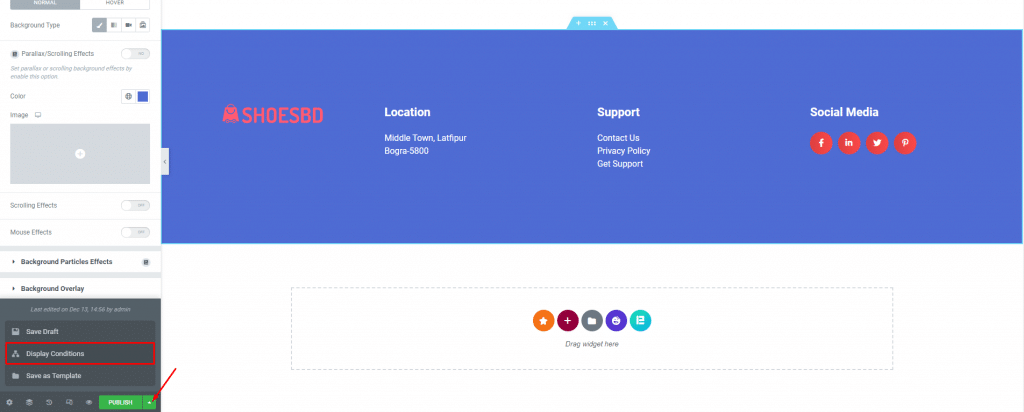
第 5 步:在 GeneratePress 中保存并调用页脚
现在对于最后一部分,单击模板保存菜单,然后单击显示条件选项。

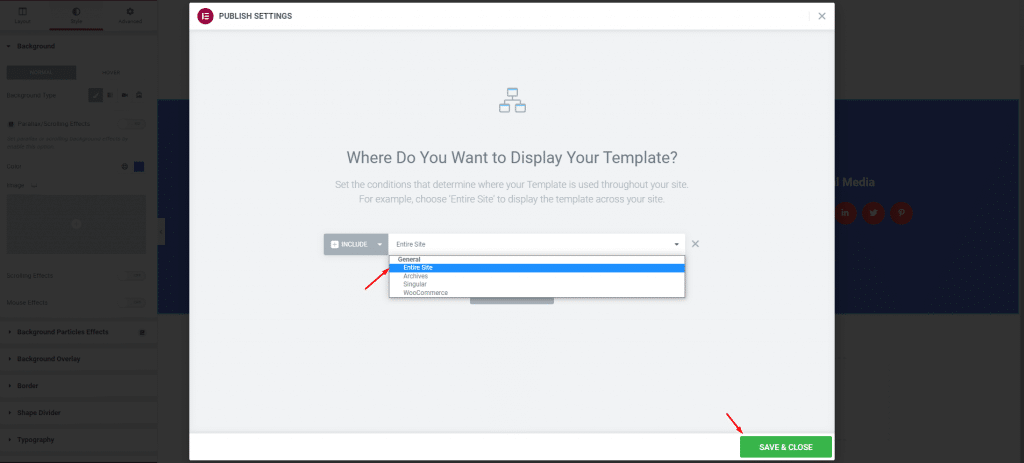
然后,选择整个站点作为显示选项,您将看到新设计的页脚作为您网站上 GeneratePress 的默认页脚。

点击保存和关闭按钮,你就完成了。 这是使用 Elementor 设置自定义 GeneratePress 页脚的简单方法。
结论
在这篇博客中,我们向您展示了如何通过非常简单的步骤使用 Elementor 在 GeneratePress 中创建页脚。 确保按照您的想象力按照这些步骤为 GeneratePress 制作动态、响应迅速且美观的页脚。
感谢您阅读本文。 注意安全。
