假期优惠来了!
已发表: 2023-01-04想让您的网站更具现代感吗?
好吧,用垂直菜单替换传统的水平菜单可以立即为您的 WordPress 网站带来别致和现代的外观。 最重要的是,垂直菜单也可以增强用户体验。
但是如何在 WordPress 中创建垂直菜单呢?
好吧,您可以通过多种方式将垂直菜单添加到您的 WordPress 网站。
在这篇博客中,我们将向您展示如何在 WordPress 中制作垂直菜单,您还可以创建垂直大型菜单。
什么是 WordPress 中的垂直菜单?
WordPress 中的垂直菜单表示以垂直顺序排列的链接集合,而不是传统的水平顺序。 如今,这种类型的 WordPress 垂直菜单最近变得非常流行,因为它更加用户友好,尤其是在移动设备上。
在 WordPress 站点中使用垂直菜单的优点:
- 这些菜单在视觉上更好看
- 易于浏览的菜单
- 保持网站在移动设备上的响应能力
- 您可以在垂直菜单中添加比水平菜单更多的顶级菜单
- 在电子商务网站上效果很好

如何使用 Elementor 和 ElementsKit 在 WordPress 中创建垂直菜单
这是有关如何在 WordPress 中制作垂直菜单的分步指南。 您将需要一个页面构建器 - Elementor 和垂直菜单 WordPress 插件 - ElementsKit。 如果按照以下步骤操作,您可以轻松创建 WordPress 垂直菜单:
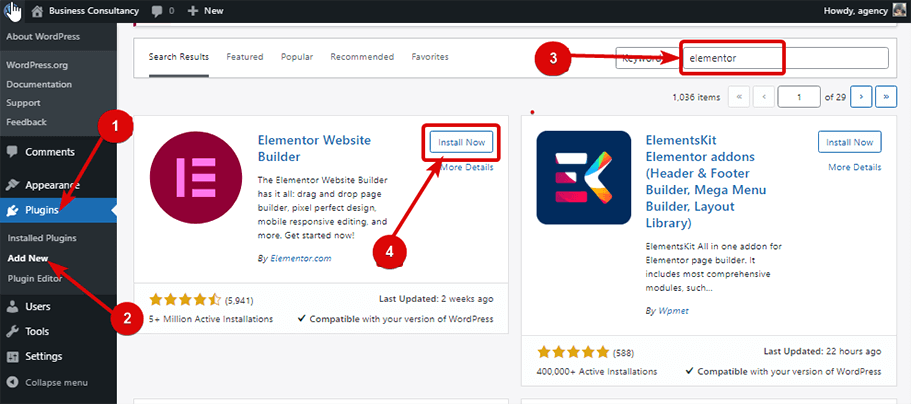
第 1 步:安装 Elementor 和 ElementsKit
要安装,请登录您的仪表板并
- 导航到:插件⇒添加新的
- 搜索 Elementor / ElementsKit(一次一个)
- 点击立即安装

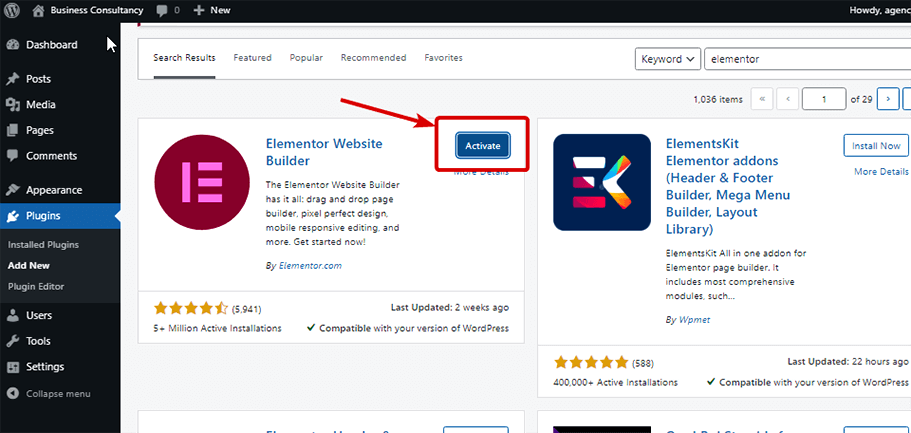
安装完成后,点击激活按钮激活。

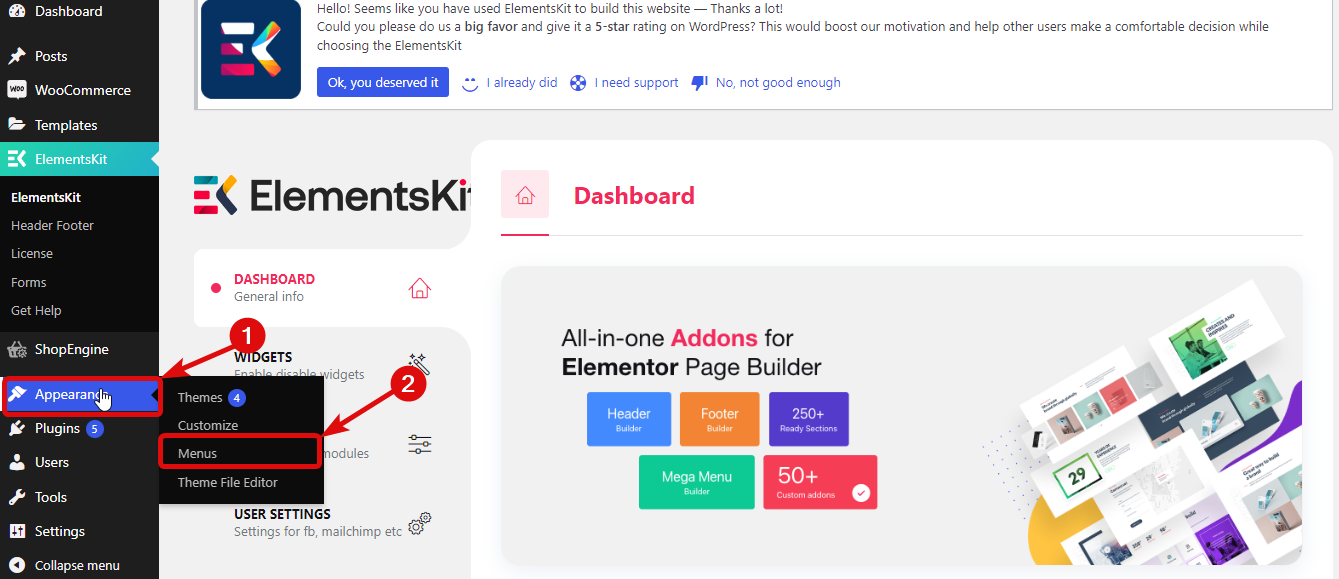
第 2 步:为您的 WordPress 垂直菜单创建一个菜单
现在让我们创建一个菜单。 为此,导航至外观 ⇒ 菜单。

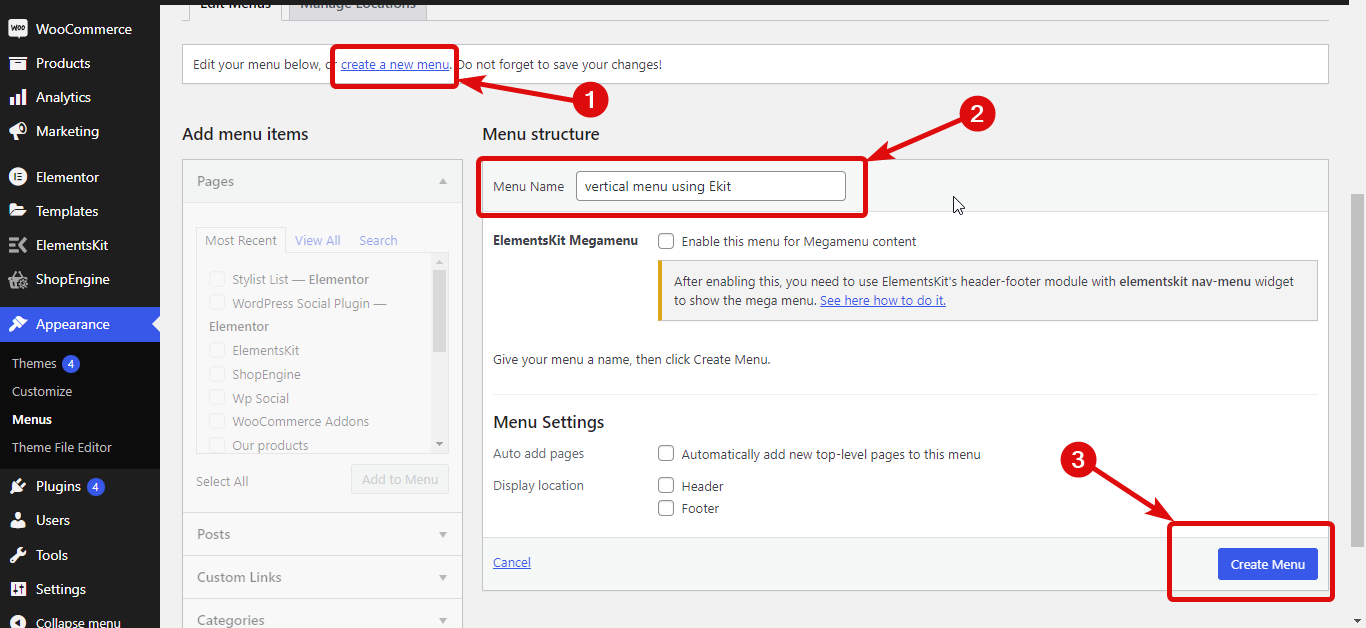
进入菜单页面后,您需要
- 单击创建新菜单
- 在“菜单名称”选项下提供名称
- 最后,单击“创建菜单”以创建菜单。

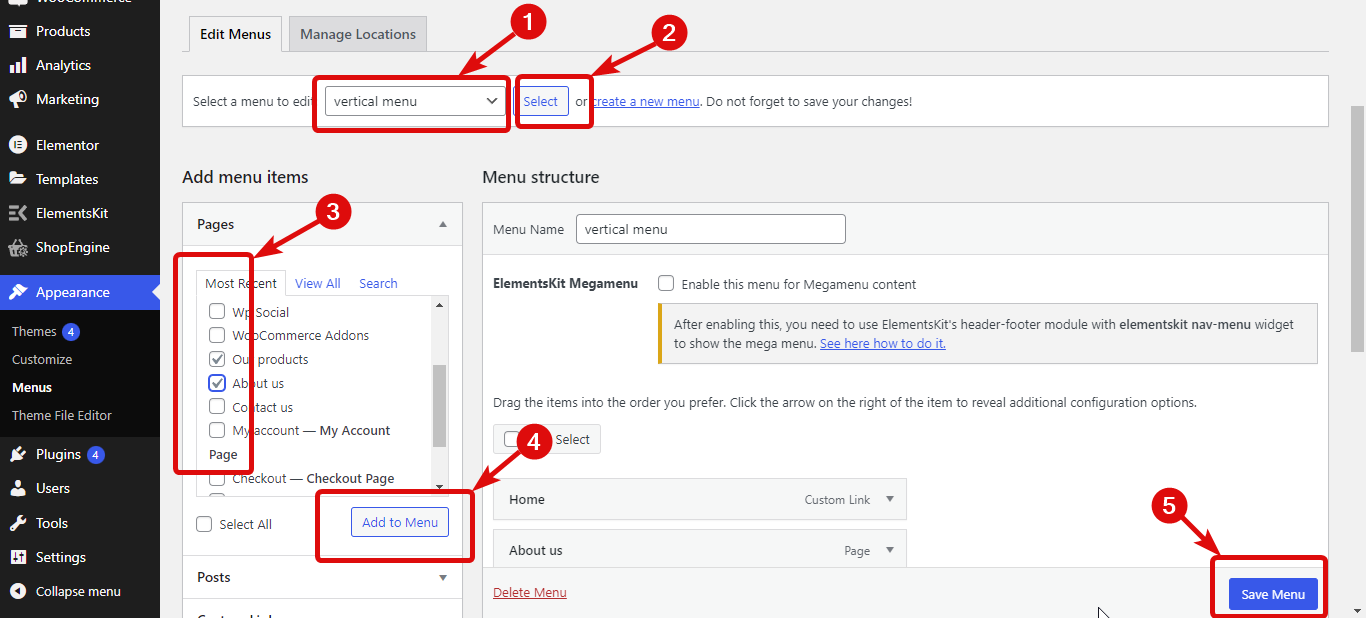
现在你需要:
- 从下拉菜单中选择
- 点击选择
- 单击要添加的菜单的复选框
- 单击“添加到菜单”以添加到您选择的菜单
- 最后,点击保存菜单更新

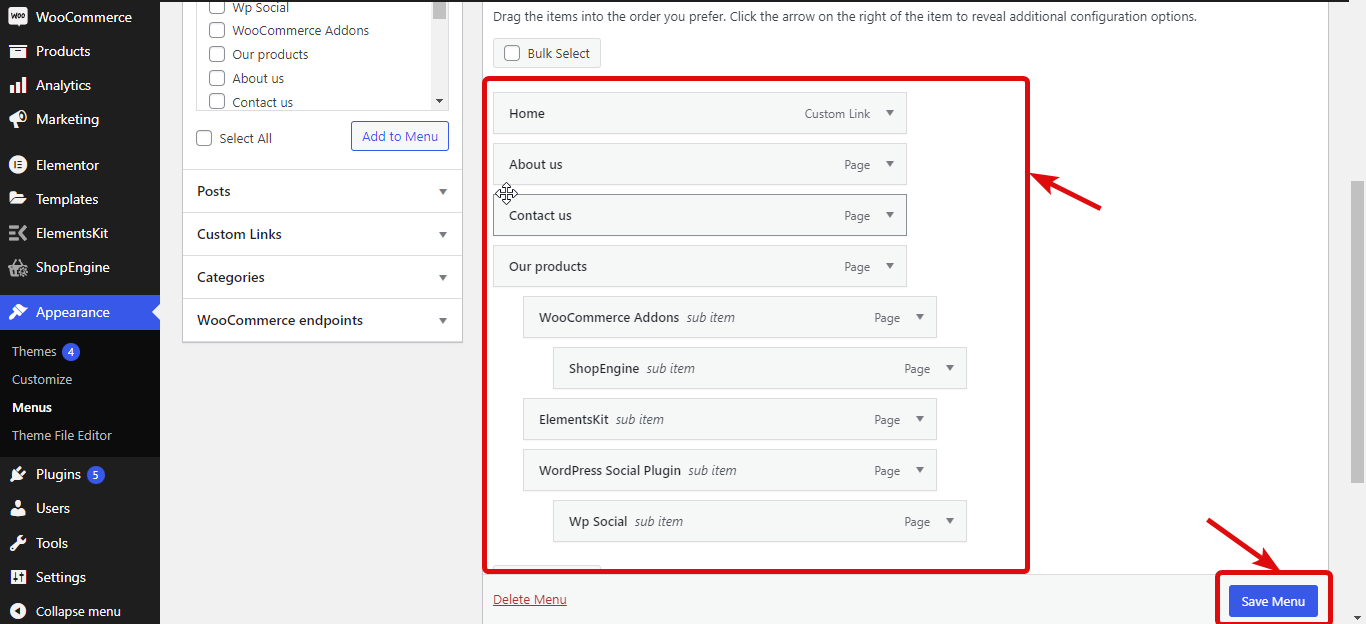
如果您有多层菜单,那么您可以重新排序菜单项并单击“保存菜单”进行更新。

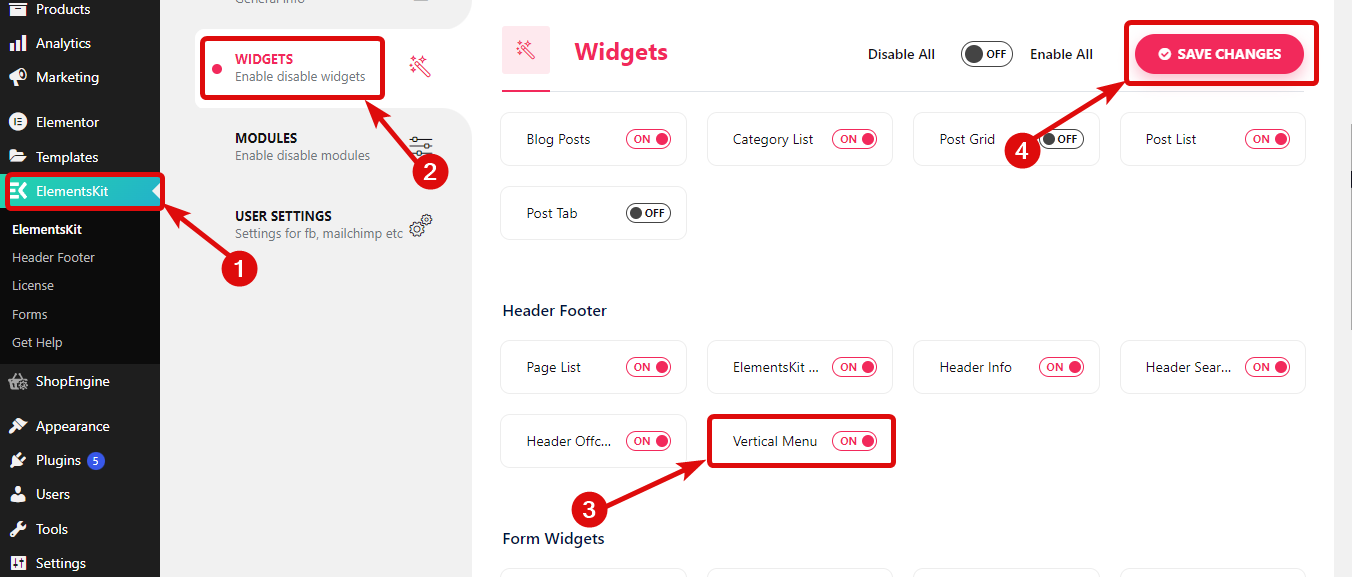
第 3 步:启用 ElementsKit 的垂直菜单小部件
导航到ElementsKit ⇒小部件 ⇒ 垂直菜单小部件,打开小部件并单击保存更改。

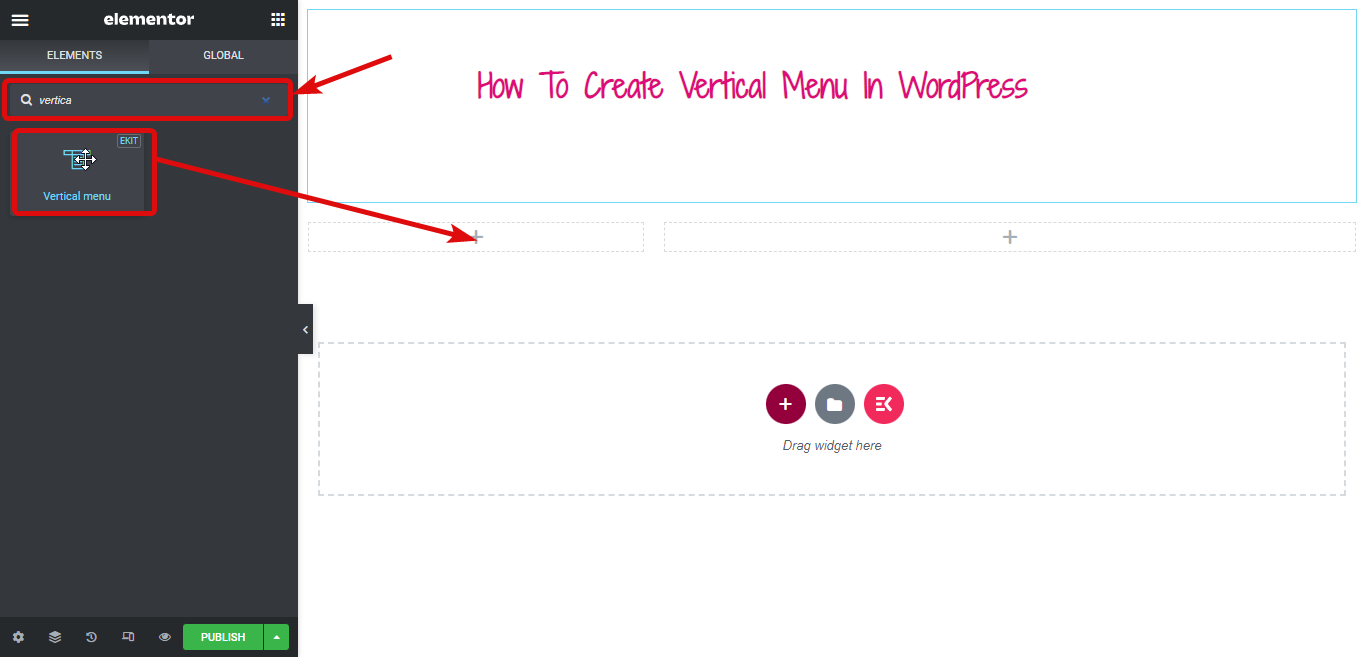
第 4 步:拖放小部件
使用 Elementor 选项编辑页面。 然后搜索带有 Ekit 图标的 Stylist List 小部件,只需将小部件拖放到页面上即可。


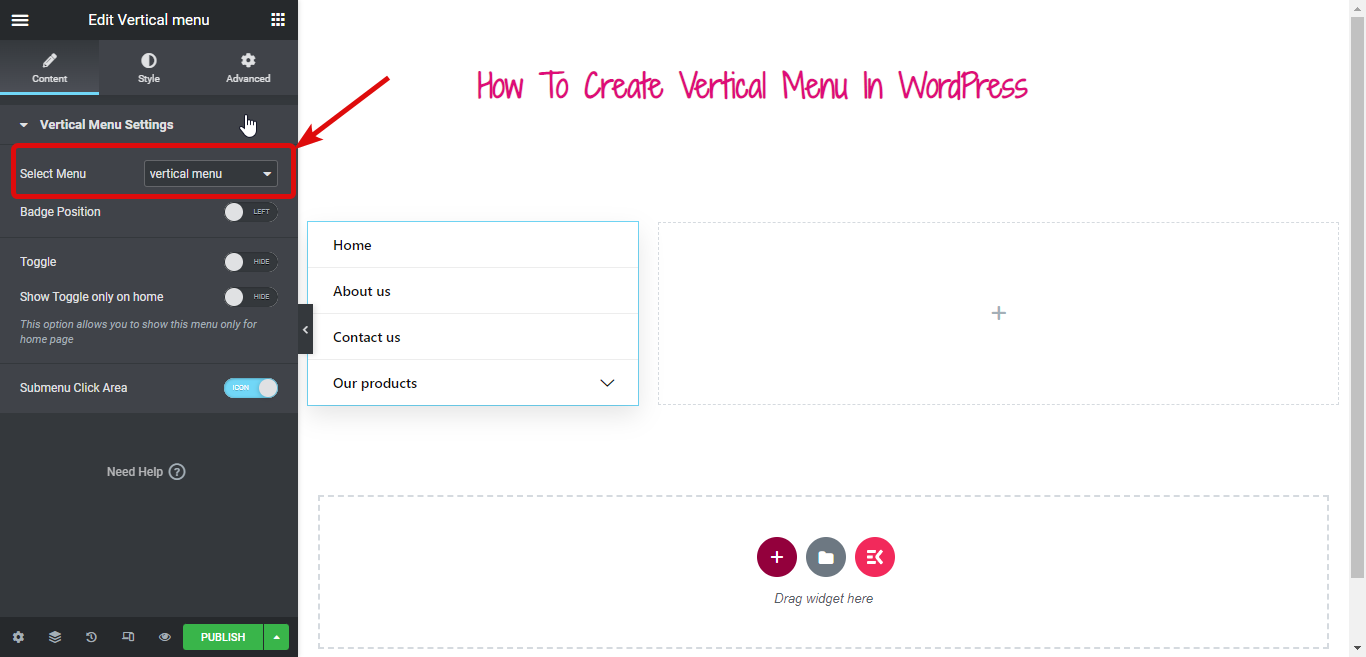
第 5 步:自定义垂直菜单设置
现在是时候将您刚刚创建的菜单或您喜欢的菜单添加到垂直菜单中了。 您可以从“选择菜单”下拉菜单中执行此操作。

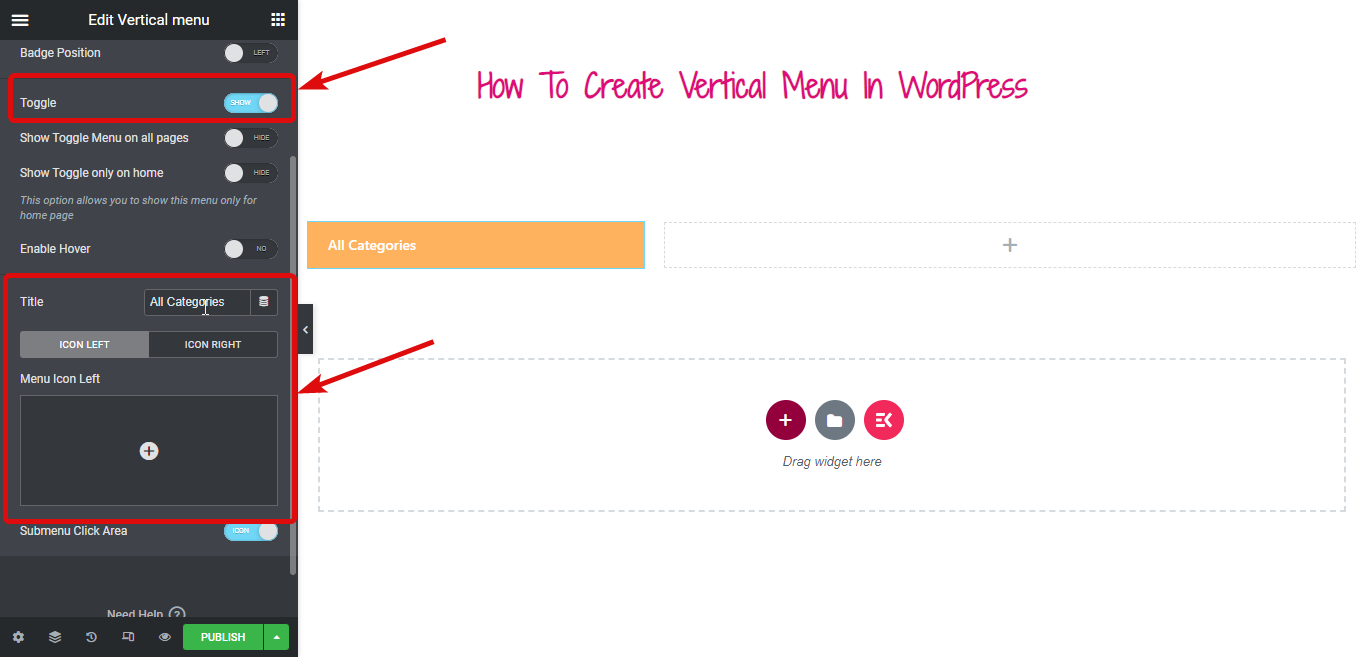
如果您想将 Elementor 垂直菜单变成可折叠按钮,则需要打开切换按钮。打开后您可以更改切换按钮的标题,也可以选择在左右两侧添加图标。

打开启用悬停选项并激活悬停切换(默认情况下它在单击时起作用。)
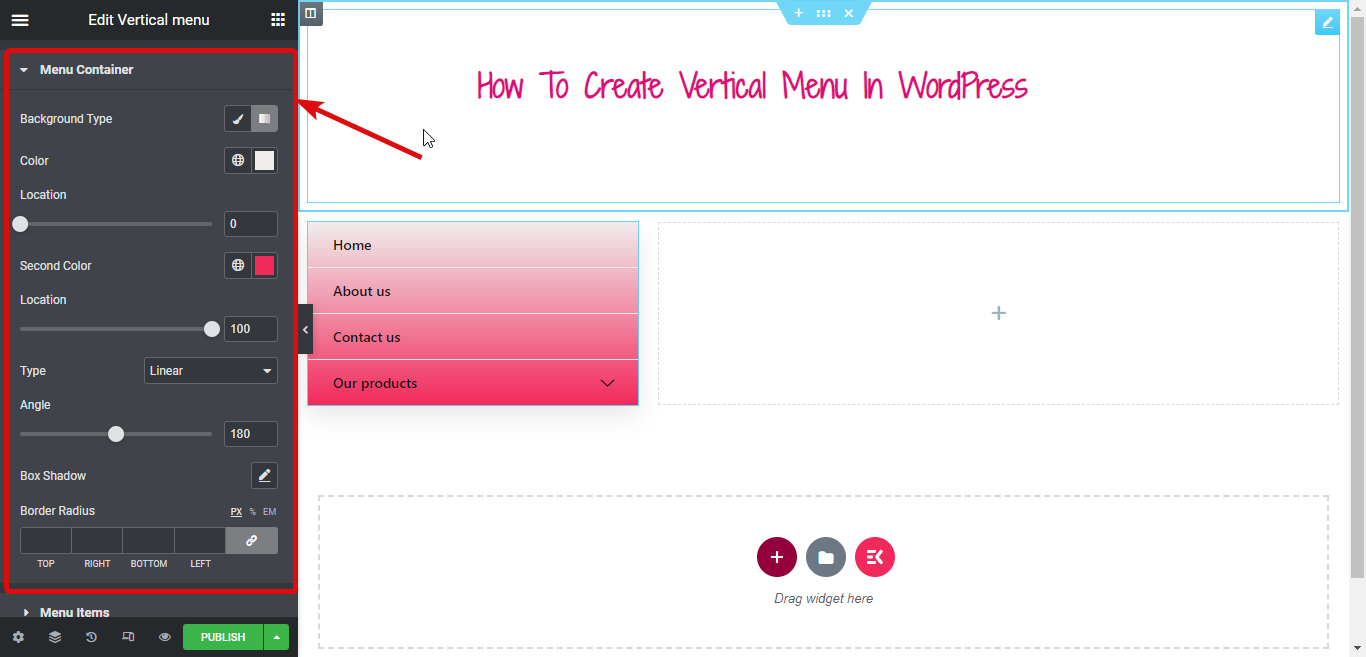
第 6 步:自定义垂直菜单样式
现在是时候更改垂直菜单的样式了。 为此,请移至样式选项卡。
展开菜单容器选项以更改背景类型、颜色、位置、第二种颜色、框阴影、边框半径等。

同样,您可以更改菜单项和子菜单项下的许多样式选项。
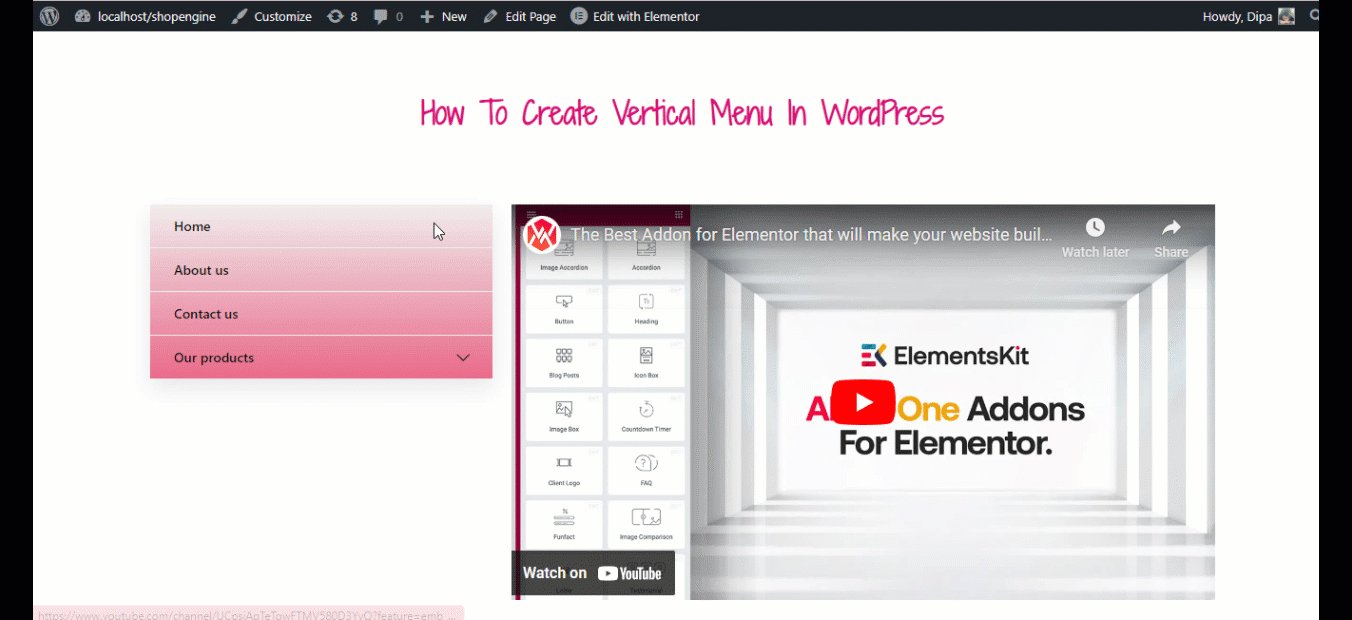
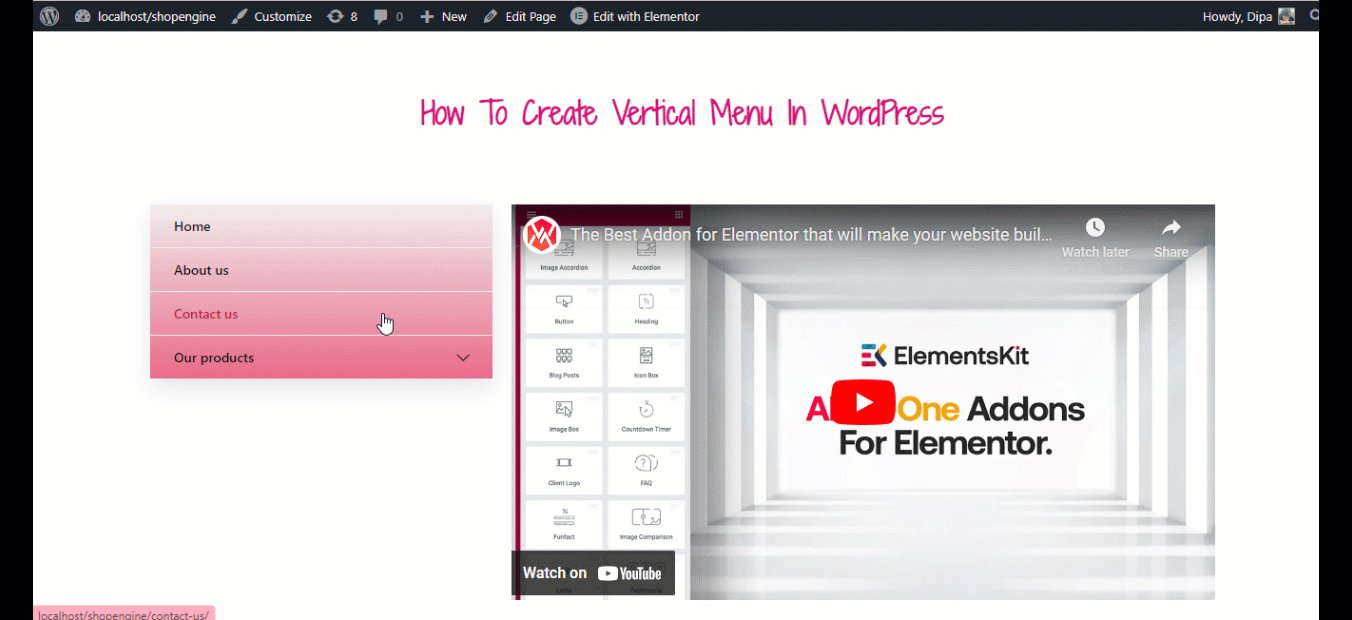
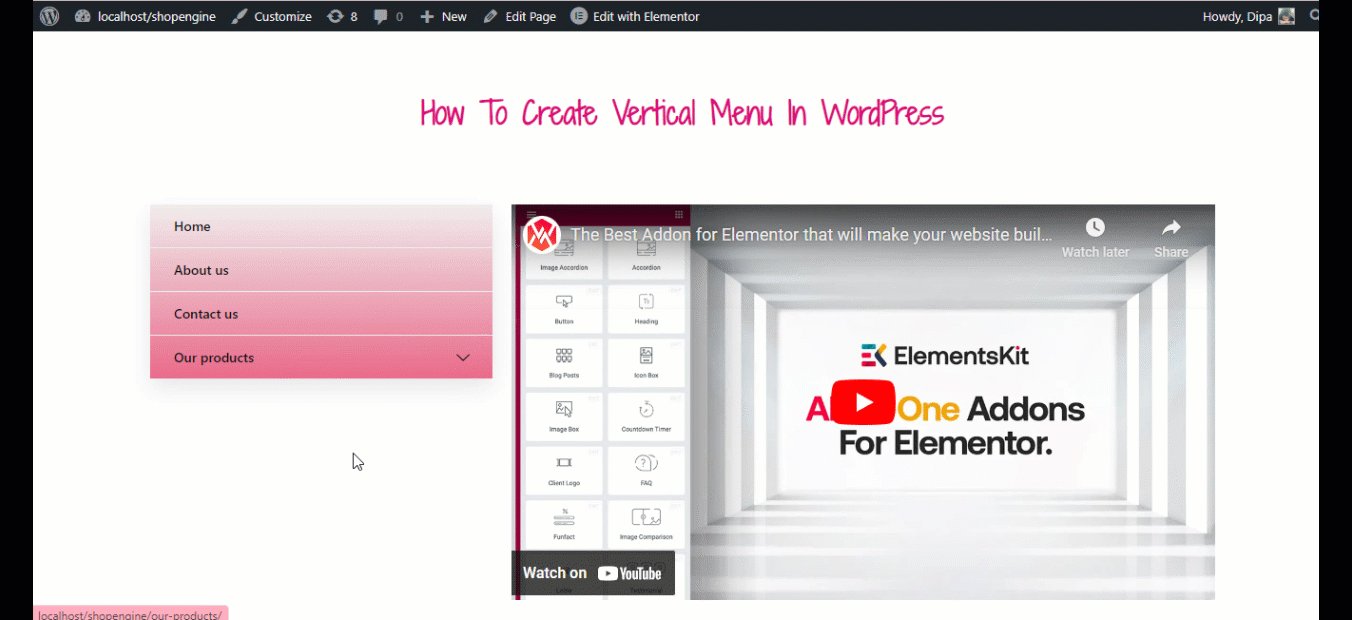
完成所有自定义后,单击发布并查看预览:

ElementsKit 使您能够构建一个完整的 WordPress 网站。 查看博客
如何在 WordPress 中使用一页导航创建单页网站
如何使用 Elementor 和 ElementsKit 在 WordPress 中创建垂直大型菜单
要遵循本教程,您需要确保您之前打开的垂直菜单小部件仍然打开。
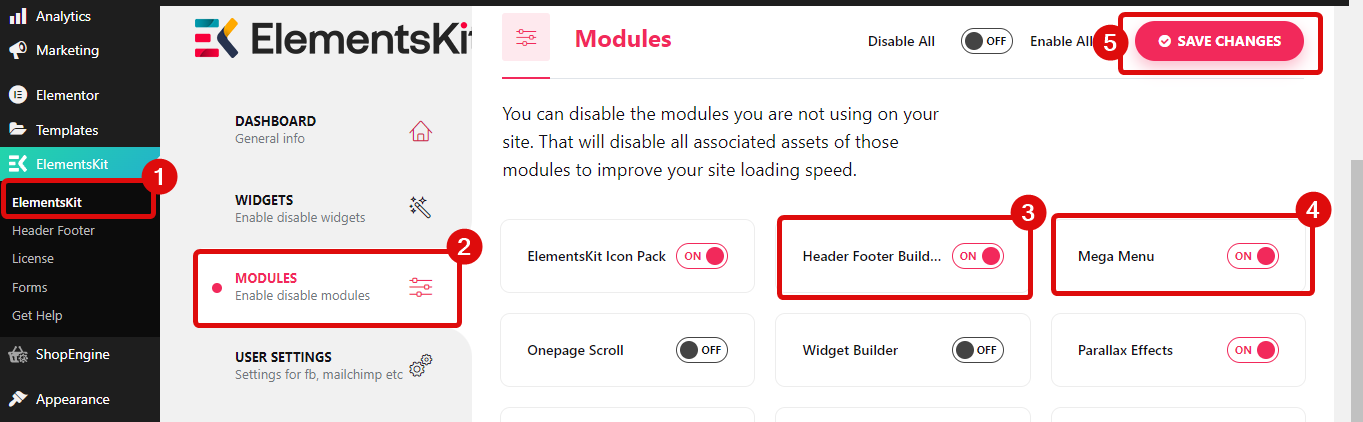
第 1 步:开启必要的 ElementsKit 模块
导航到ElementsKit ⇒ Modules ,同时打开 Mega Menu 和 Header Footer Builder ,最后单击 Save Changes 进行更新。

现在确保按照上面显示的步骤为垂直菜单创建一个菜单。
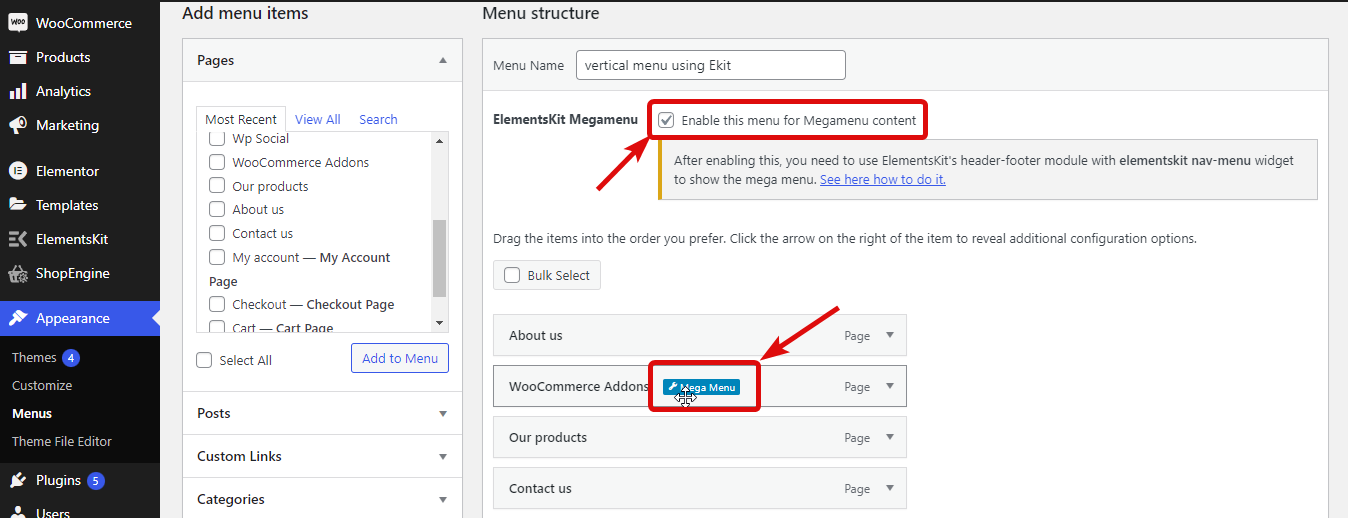
第 2 步:打开 ElementsKit Megamenu 选项
准备完菜单后,选中 ElementsKit Megamenu 选项以启用大型菜单功能。 选中此选项后,如果将鼠标悬停在菜单上,您将看到大型菜单选项。


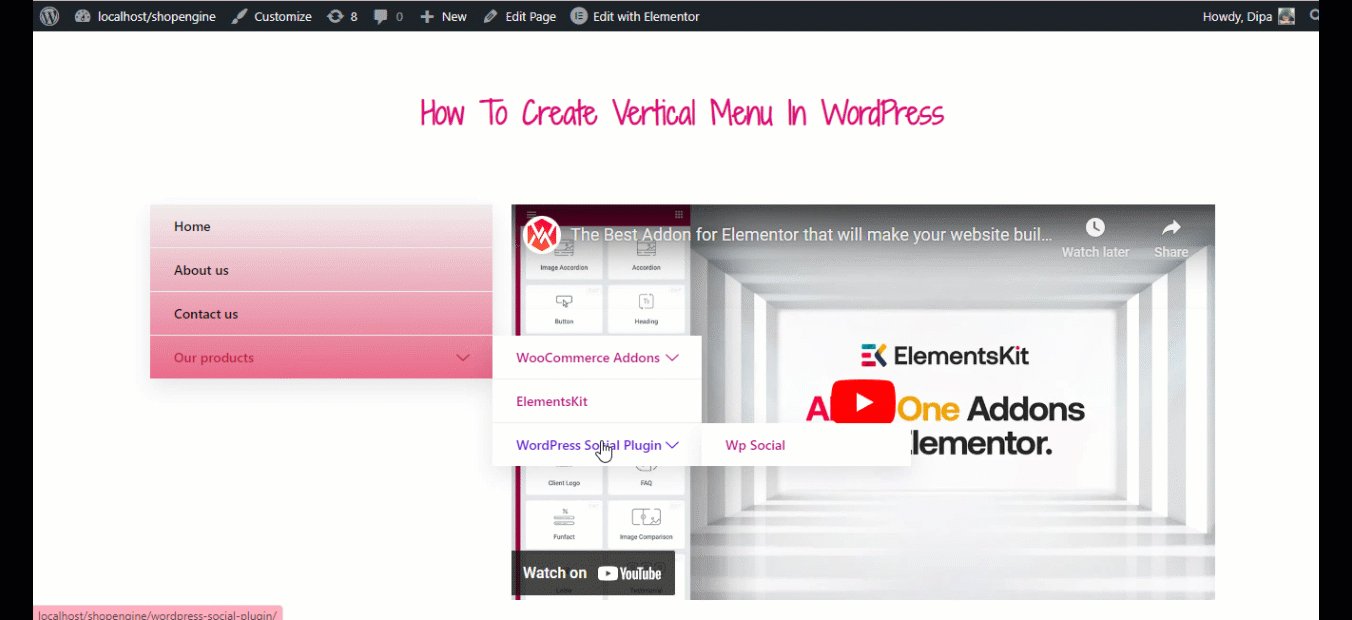
第 3 步:使用 ElementsKit 将菜单转换为大型菜单
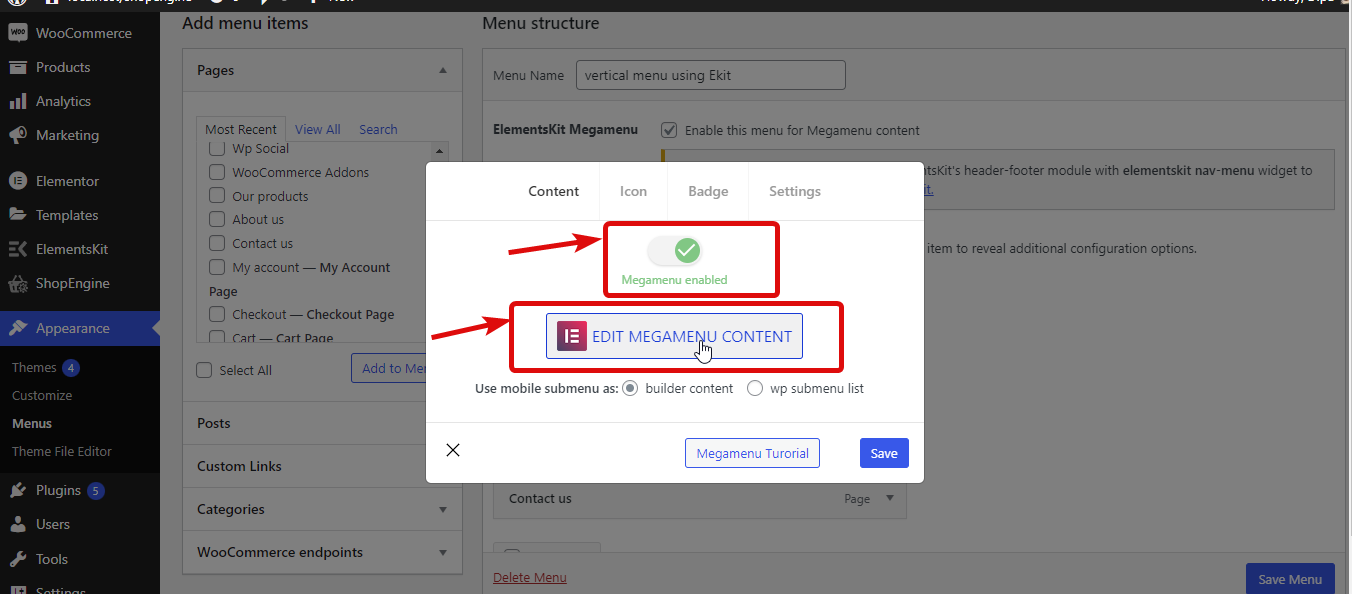
现在要将简单菜单转换为大型菜单,将鼠标悬停在菜单上并单击大型菜单选项。 然后打开 Mega 菜单切换按钮并单击 Edit Mega Men u Content。

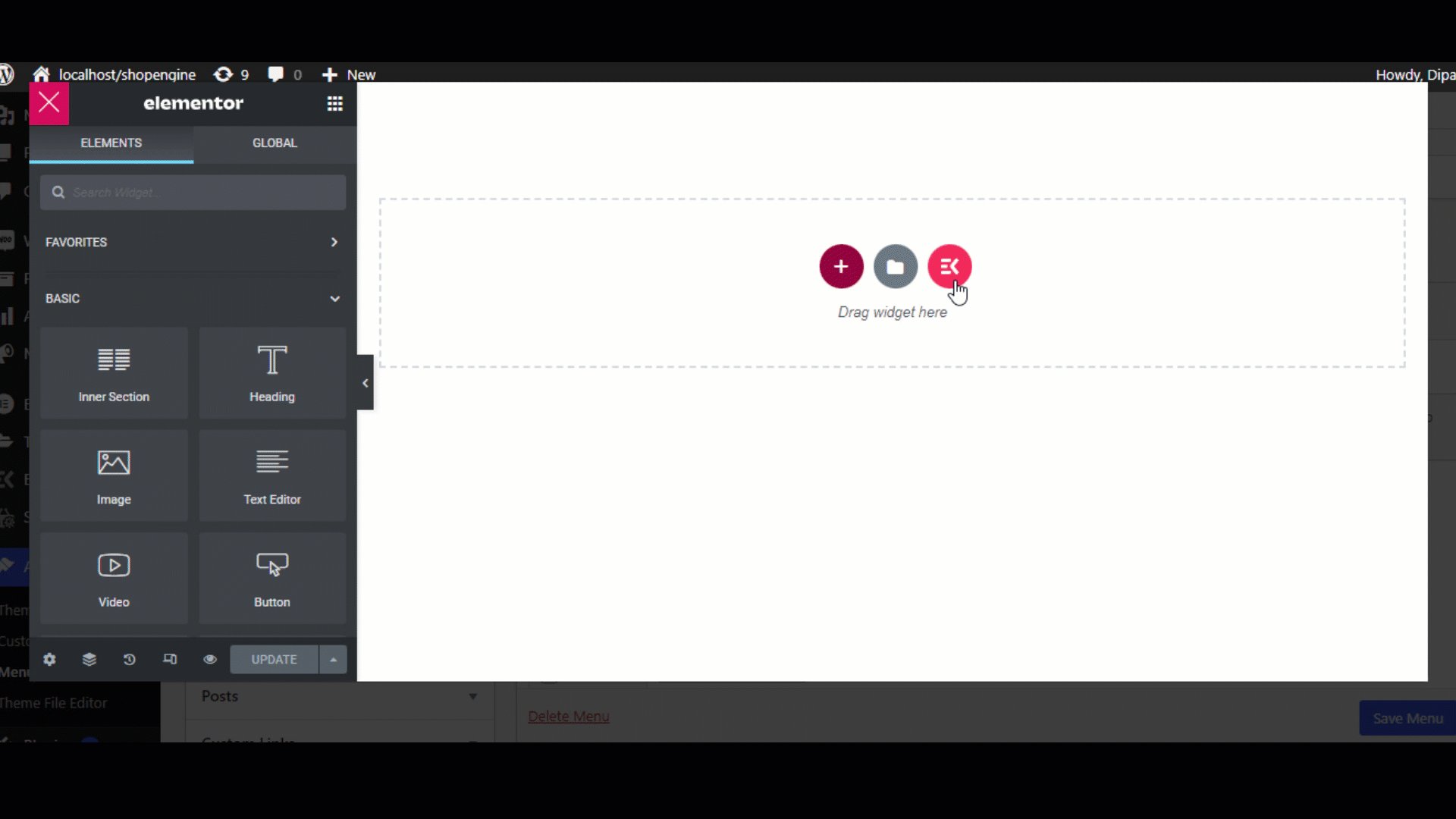
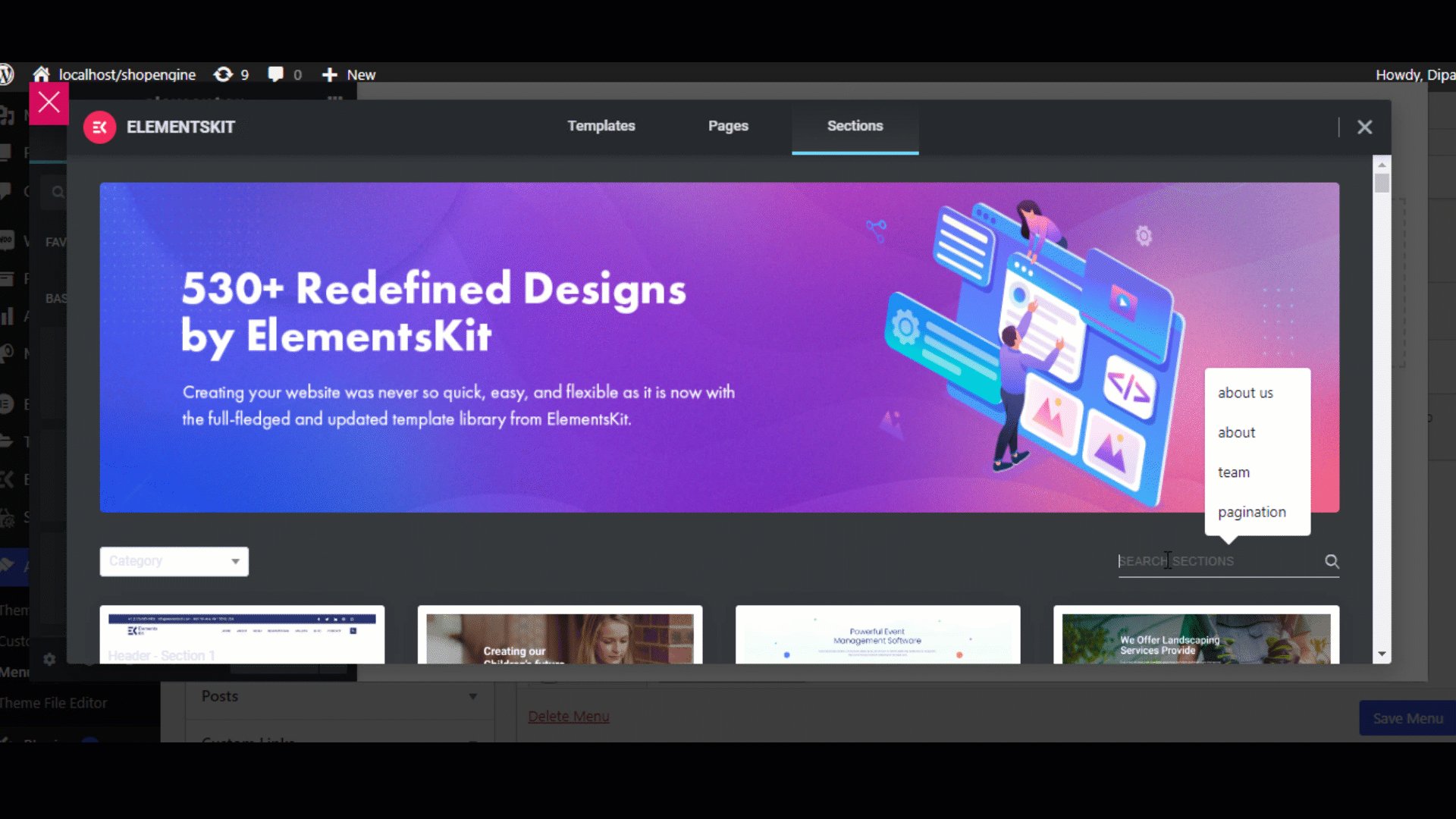
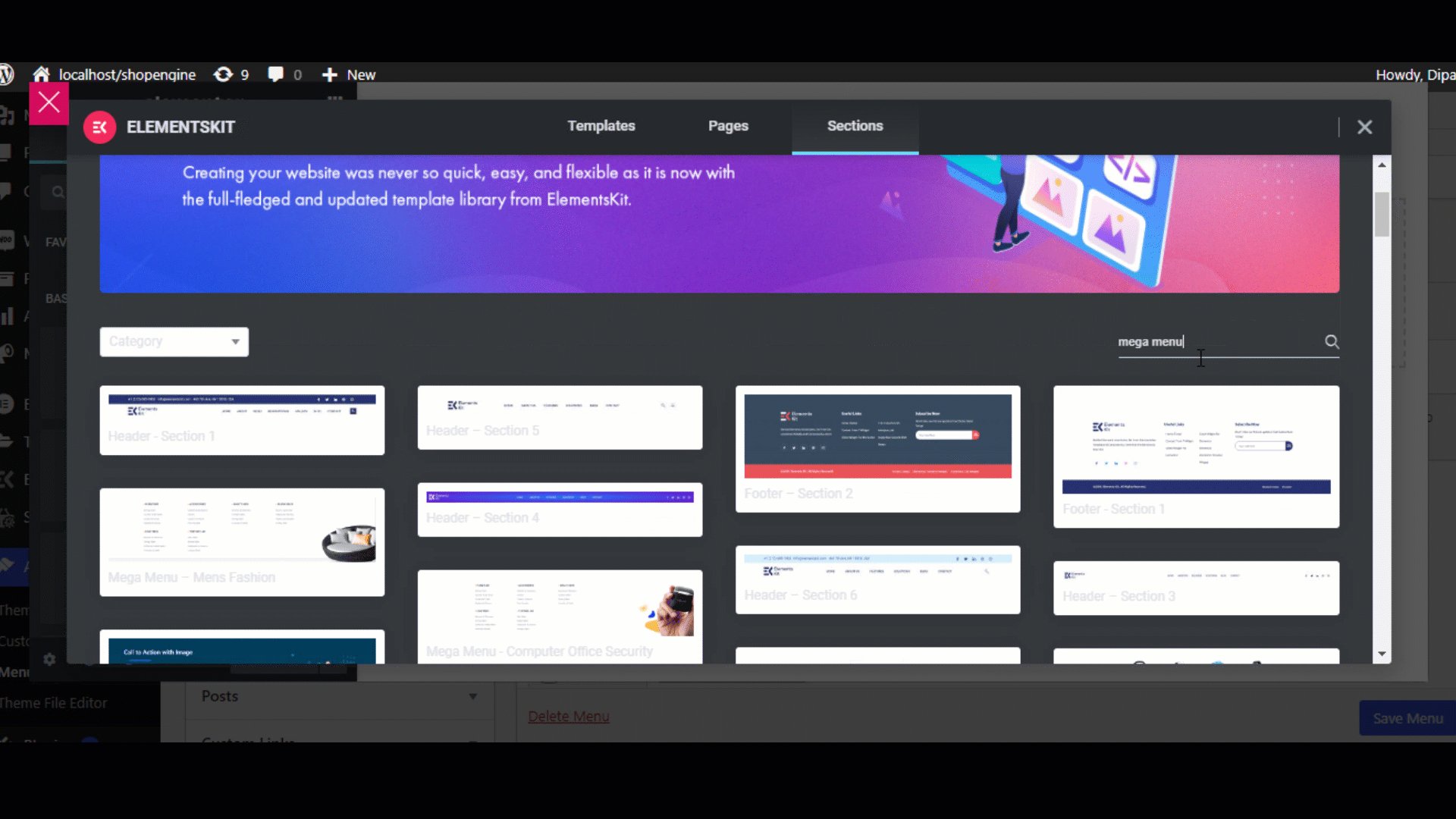
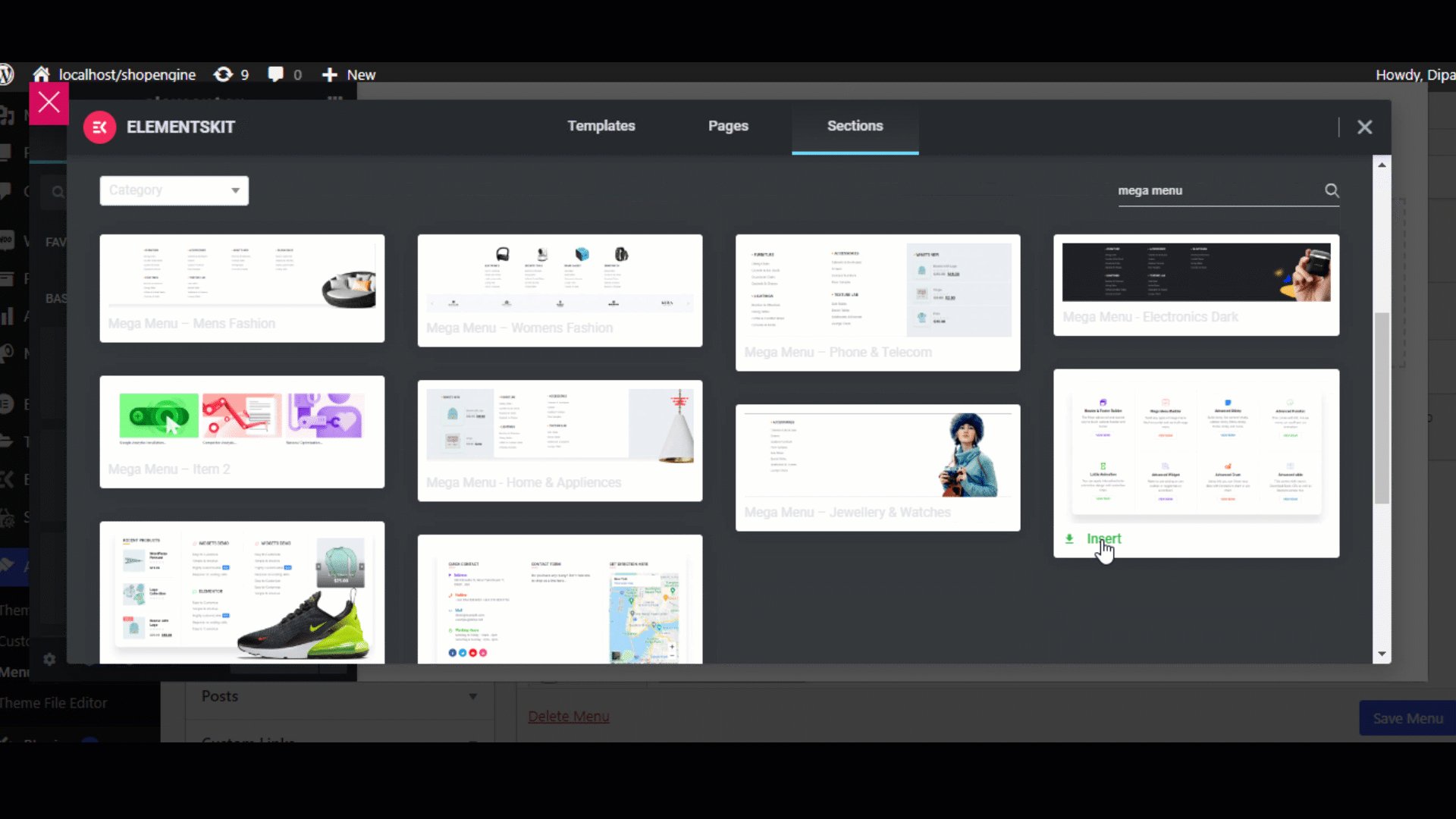
现在单击 Ekit 图标,移至部分选项卡,搜索大型菜单,然后选择您喜欢的预制大型菜单模板。 插入后,您可以根据需要对其进行编辑。

完成后,单击更新以保存菜单。 在您希望为其创建大型菜单的所有菜单上重复相同的过程。
这就是您制作的大型菜单。 您可以使用 ElementsKit 页眉页脚构建器向您的网站添加大型菜单。
有关 ElementsKit 的大型菜单生成器的更多详细信息,请查看我们的博客 如何使用 Elementor 和 ElementsKit 构建超级菜单。 您还可以在下面的视频中观看整个过程:
最后的话
ElementsKit 使在 WordPress 中创建垂直菜单成为一项极其容易执行的任务。 虽然水平菜单很棒,但有时更改菜单可以提升网站的外观。 特别是如果你有一个电子商务网站,那么你应该尝试 ElementsKit 的大型菜单功能。
我希望您发现该博客对您有所帮助,如果您对垂直菜单 WordPress 插件有任何疑问,请随时告诉我们。
