如何创建 WordPress 号召性用语按钮
已发表: 2022-09-15目录
一般来说,在谈论网站按钮时,我们通常必须考虑您使用的内容构建工具。 这将带我们进入网站的自定义选项,特别是按钮的自定义选项。 例如,在 WordPress 中,按钮的默认块编辑器(又名 Gutenberg)功能相当不错,因此您可以轻松创建 WordPress 号召性用语按钮。
也就是说,添加所需大小和颜色的按钮、为其添加所需的文本标签并最终调整其位置并不是一项艰巨的任务。
如果您在您的网站上使用任何其他页面构建器,例如 Elementor,则可能会为您提供不同的选项和工具。
更不用说流行的网站建设者通常在他们周围有大量的扩展! 这意味着,您添加和品牌网站按钮的选择会增加更多。
然而,在这个“如何在网站上创建号召性用语”的WordPress 教程中,我们将专注于核心 WordPress 块编辑器及其本机扩展 Getwid 块。
号召性用语按钮示例
让我们看一些使用不同类型按钮的 WordPress 主题示例。
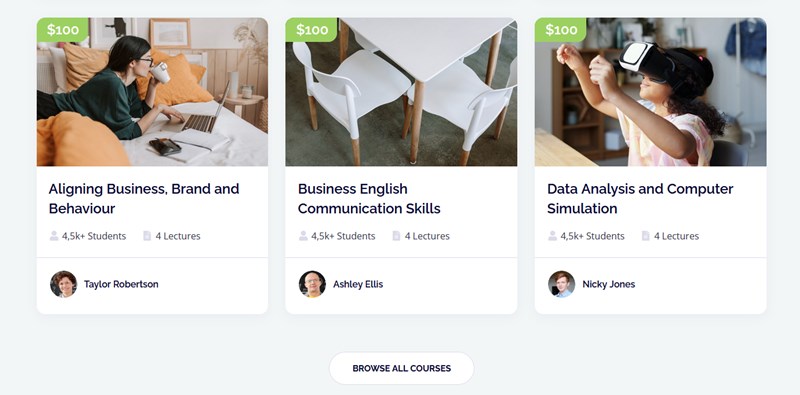
- 概述按钮
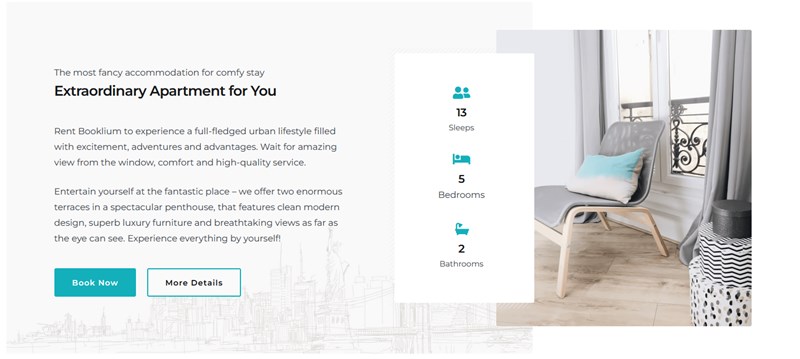
- 组按钮(概述 + 包含)
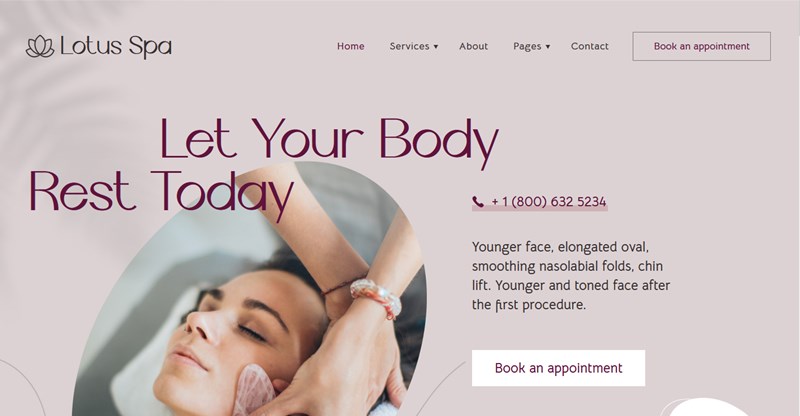
- 包含的按钮(圆形边框)
- 确定他们可以触发动作
- 在其他内容元素中清晰可见
- 清楚地理解(例如,必须清楚它们何时悬停)。
- 文本按钮用于不太重要的号召性用语
- 带轮廓的按钮适用于中等重点
- 包含的按钮创建高号召性用语强调
- 切换按钮是用于语义分组操作的按钮组。
- 充满
- 大纲(带有大纲大变体)
- 大的
- 从小到大的预设尺寸
- 自定义尺寸
- 文本
- 背景颜色(可以是纯色或渐变色)



如何在 WordPress 中创建号召性用语按钮?

让我们从一些在网站上创建号召性用语按钮的最佳设计和营销策略开始。
动作按钮应该做什么?
你想用按钮强调什么样的重点?
按钮的基本元素和可选元素是什么?
文本本身就是号召性用语,因此您的按钮可以只是链接文本。 可选元素是容器、图标或切换。
为了获得更高的WordPress 号召性用语按钮性能和可见性,通常建议遵守以下规定。
如果您提供操作选项,则屏幕上可见的布局应包含一个突出按钮或一对按钮(切换)。
对于切换,您可以组合使用高强调和低强调的号召性用语按钮。

确保针对不同的屏幕优化按钮,例如,使其适应不同的屏幕尺寸。
另请注意,文本标签需要与按钮的其他元素区分开来。 例如,它可以大写,或使用与文本标签不同的颜色或样式。
概述的WordPress 号召性用语按钮可以放置在各种背景之上。
您可以为按钮使用多种背景。 在轮廓按钮中,容器是透明的,直到按钮被触发,例如悬停。
包含的按钮是具有纯色背景颜色的容器。
也可以将网站的品牌调色板用于按钮(可能是几种互补色)。
现在让我们看看管理面板,看看为块提供了哪些设置,以便使用 WordPress 在网站上添加号召性用语按钮。
Gutenberg 按钮块的块设置
Gutenberg 的默认按钮块提供了相当多的选项,提供了一些关键类型的按钮和自定义选项。
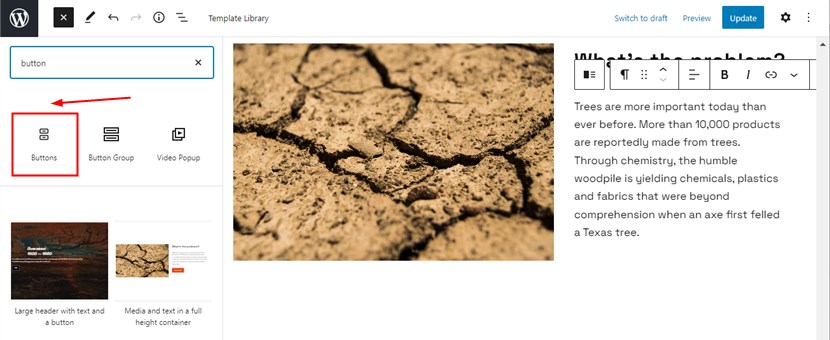
要将其添加到页面,您只需从块列表中选择尊重的 Button 块并将其添加到页面。

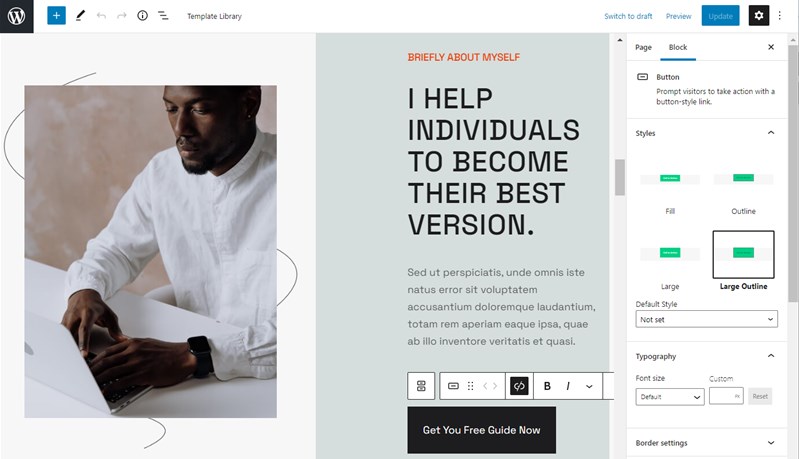
古腾堡按钮块中提供的按钮类型

排版设置

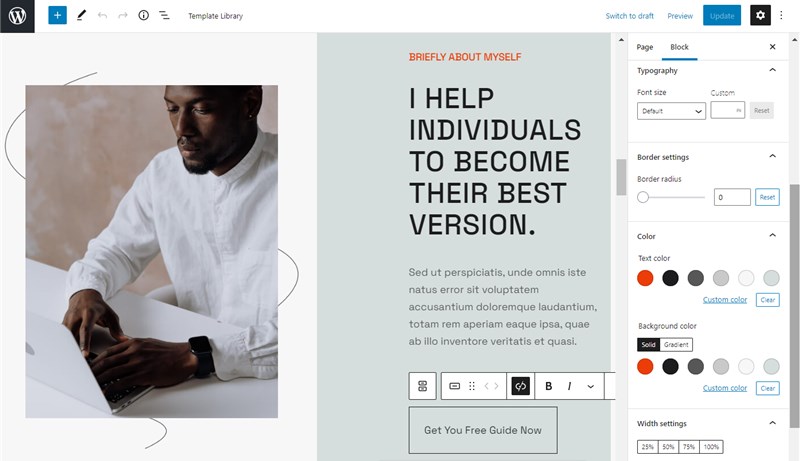
边框设置
您可以设置自定义边框半径以添加圆形或方形按钮。
您可以为以下各项选择预设的主题颜色:
顺便说一句,如果您想在调色板中添加更多默认主题颜色,请下载块编辑器颜色插件。
宽度设置
您可以调整按钮的大小以适合网站部分容器。
此外,您可以使用 CSS 类应用更多自定义样式,以及添加 HTML 锚点。
唉,使用默认按钮块,您不能为高度强调或其他更复杂类型的操作按钮创建浮动按钮。
但是,默认块仍然提供了许多很棒的选项,为您提供了非常灵活且范围广泛的工具来构建自定义 cta 按钮。
Getwid 的 WordPress 按钮块的配置选项
Getwid 为块编辑器阻止了一个额外的块库和设计,还提供了一个专用的按钮块,当您需要一个接一个地添加号召性用语按钮时,您很可能将其用作切换按钮。

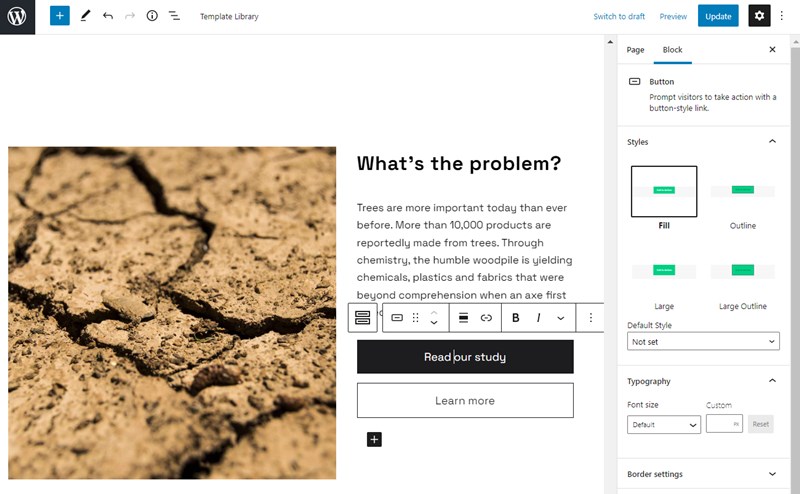
对中的每个按钮都是默认的 Gutenberg 按钮,可以使用我们刚刚为默认按钮块列出的所有相同设置对其进行定制。

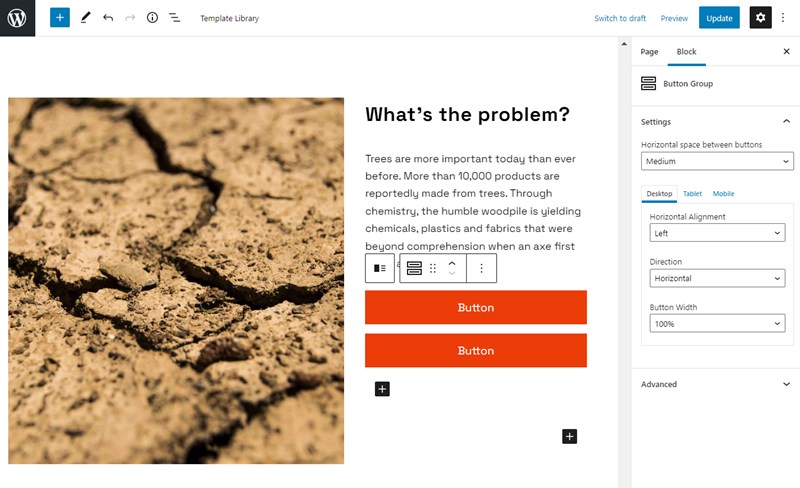
但它对整个容器有额外的设置,让您可以更轻松地一次调整两个按钮,例如设置按钮的宽度、方向、对齐方式和大小。
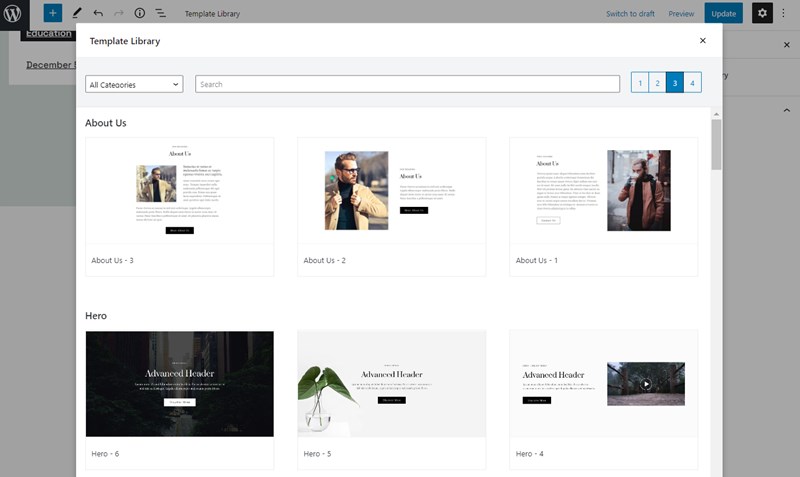
此外,Getwid 为各个网站部分提供了许多预制模板,允许您立即插入预设按钮,轻松自定义其颜色和其他设置。

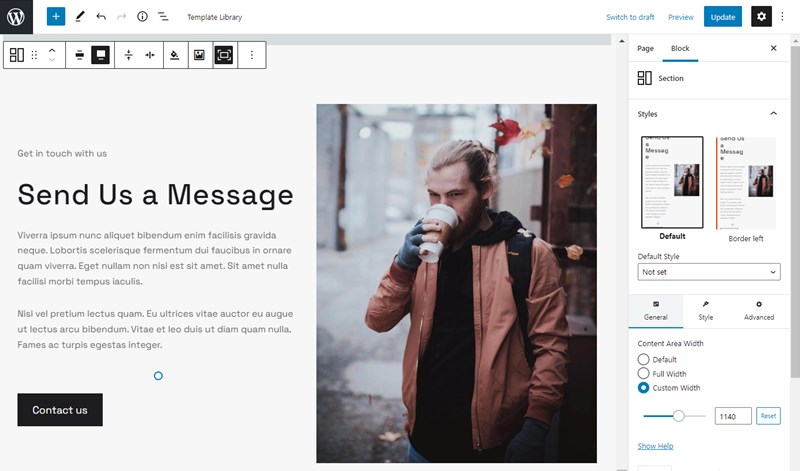
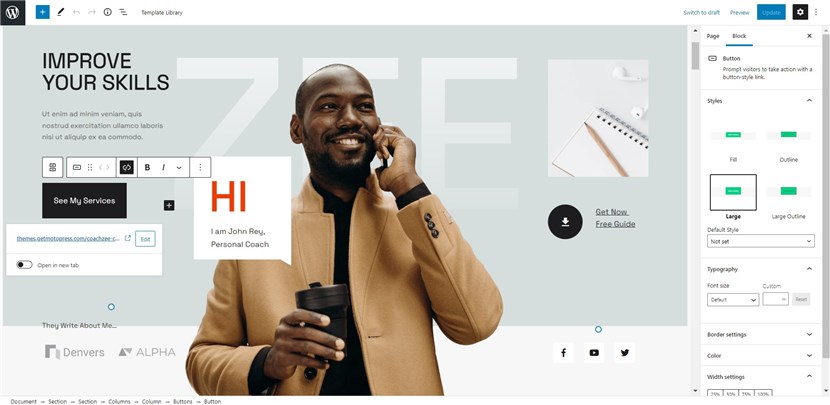
Getwid 设计的另一个好处是按钮颜色占据了您使用的主题的视觉样式。 例如,让我们插入其中一个,“联系我们”按钮立即与已安装的 WordPress 主题(在我们的示例中为 CoachZee)保持一致。
最后一句话:如何创建 WordPress 号召性用语按钮?
所有按钮本质上都是号召性用语,或简称为操作按钮。 新的 WordPress 块编辑器在添加自定义 WordPress 号召性用语按钮时为您提供了多种自定义选项,同时支持Getwid等插件可以为您提供更多用于为按钮品牌化的生产力工具。