如何创建具有多个文件上传的 WordPress 表单
已发表: 2019-12-23您是否希望您的用户向您的联系表单添加多个附件? 有时,您的表单可能需要允许上传多个文件。
在本文中,我们将向您展示如何在 WordPress 中允许多个文件上传。
这是本教程的目录:
- 在 WordPress 中创建您的文件上传表单
- 切换到经典样式文件上传字段(可选)
- 自定义表单设置
- 配置表单的通知
- 配置表单的确认
- 将您的表单添加到您的网站
- 查看文件
什么样的文件可以上传到WordPress?
WPForms 插件使您的站点访问者可以轻松地将各种文件类型上传到您的联系表单。 你可以嵌入一个文件上传字段来上传:
- 文档(.doc、.xls、.ppt 和 .pdf)
- 图像(.png、.gif 和 .jpg)
- 视频(.mpg、.mov 和 .wmv)
- 音频(.wav、.mp3 和 .mp4)
您可以使用相同的过程在 WordPress 中接受 CSV 文件上传。
但出于 WordPress 安全原因,有些文件无法上传。 例如,您可以将图像上传到 WordPress,但您可能会发现某些智能手机格式被阻止。
如果您遇到这个问题,这里是如何允许其他文件上传类型到您的表单。 这是允许上传 Adobe Illustrator 文件的更具体指南。
所以,让我们继续看看如何允许将多个文件上传到您的 WordPress 联系表单。
如何允许多个文件上传
让您的网站访问者能够在您的 WordPress 表单中上传文件,使您可以更轻松地收集所需的信息。 但有时您需要的不仅仅是一个文件。 例如,如果您有一份工作申请表,并且想要收集简历和求职信。
WPForms 是 WordPress 最好的文件上传插件。 默认情况下,WPForms 文件上传字段允许一次上传多个文件。 您需要做的就是将字段添加到表单中——让我们开始吧。
第 1 步:在 WordPress 中创建文件上传表单
对于本教程,我们将假设您尚未构建表单并从头开始。 如果您已经有一个表单并且只想了解如何向其中添加文件上传字段,您将在第一步中了解如何在编辑器中将该字段简单地拖到您的表单上。
您需要做的第一件事是安装并激活 WPForms 插件。 有关如何安装它的更多详细信息,请参阅有关如何在 WordPress 中安装插件的分步指南。
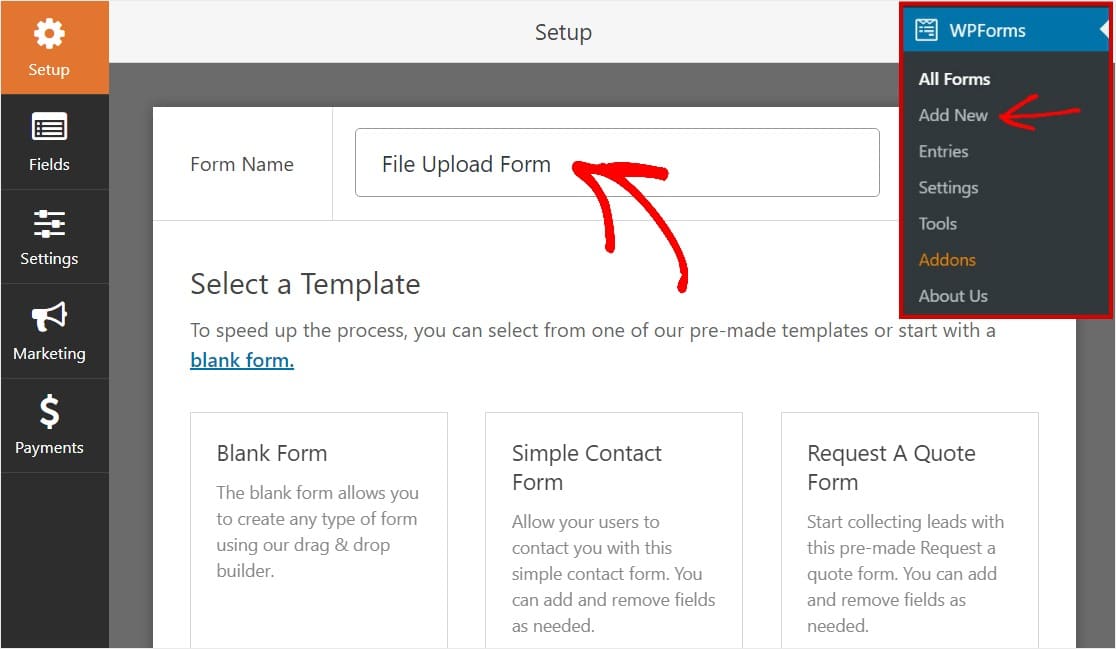
接下来,转到您的 WordPress 仪表板,然后单击左侧面板中的WPForms » 添加新表单以创建一个新表单并为其命名。 您可以选择任何您喜欢的名称。

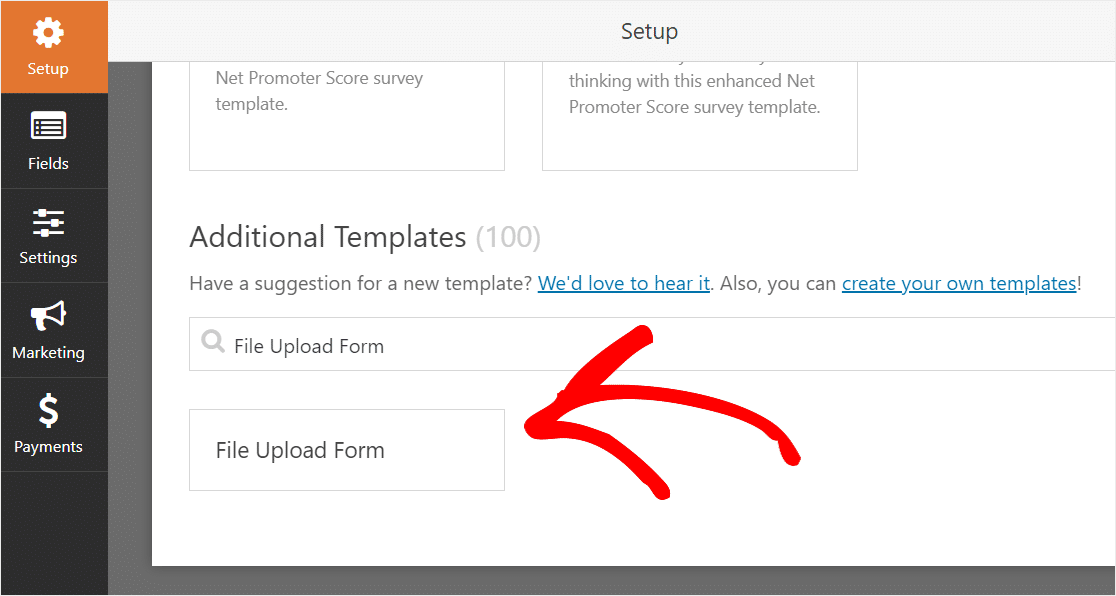
接下来,向下滚动到“其他模板”部分并键入“文件上传表单”,然后单击它以打开模板。

确保您已激活表单模板包插件来搜索此表单。
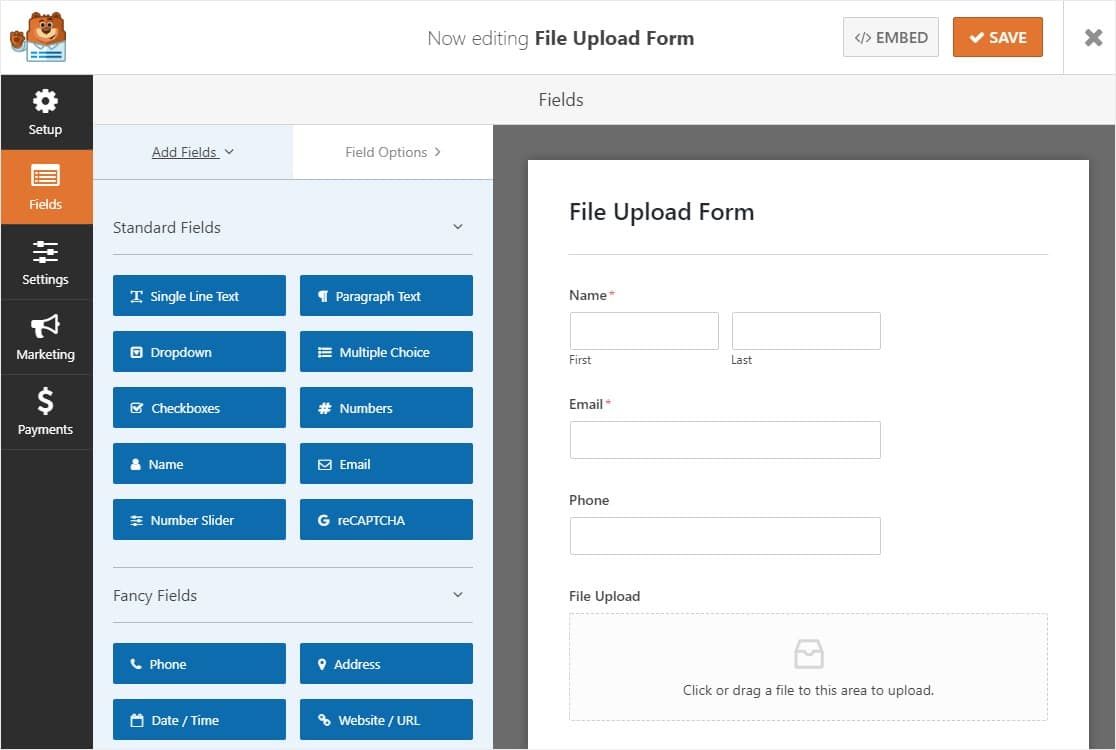
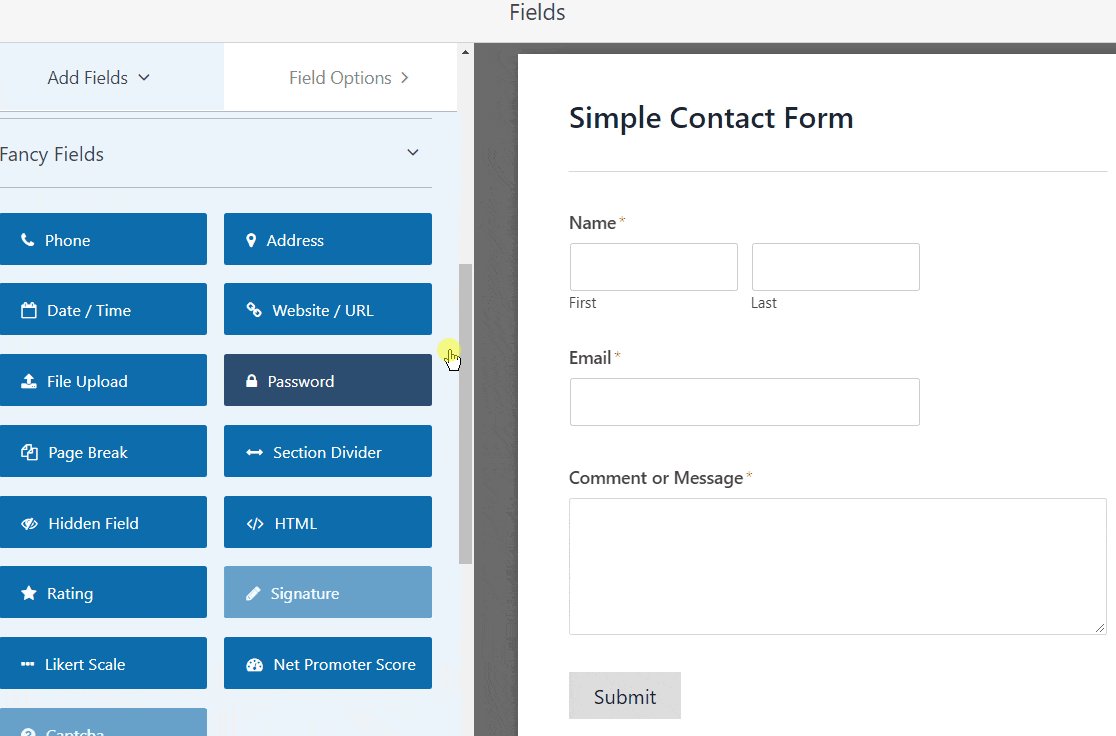
WPForms 现在将填充一个预先构建的文件上传表单并显示拖放构建器。

在这里,您可以通过将其他字段从左侧面板拖动到右侧面板来向联系表单添加其他字段。
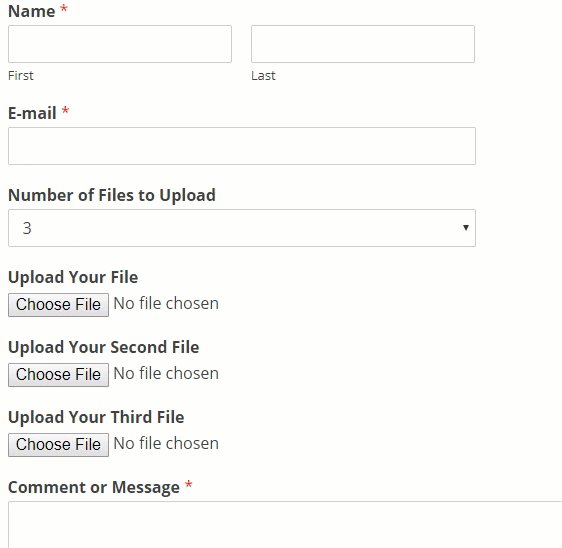
使用文件上传表单模板,您已经拥有名称、电子邮件、电话、文件上传和附加评论字段。
单击任何表单字段以进行更改。 您还可以单击表单域并上下拖动以重新排列表单上的顺序。
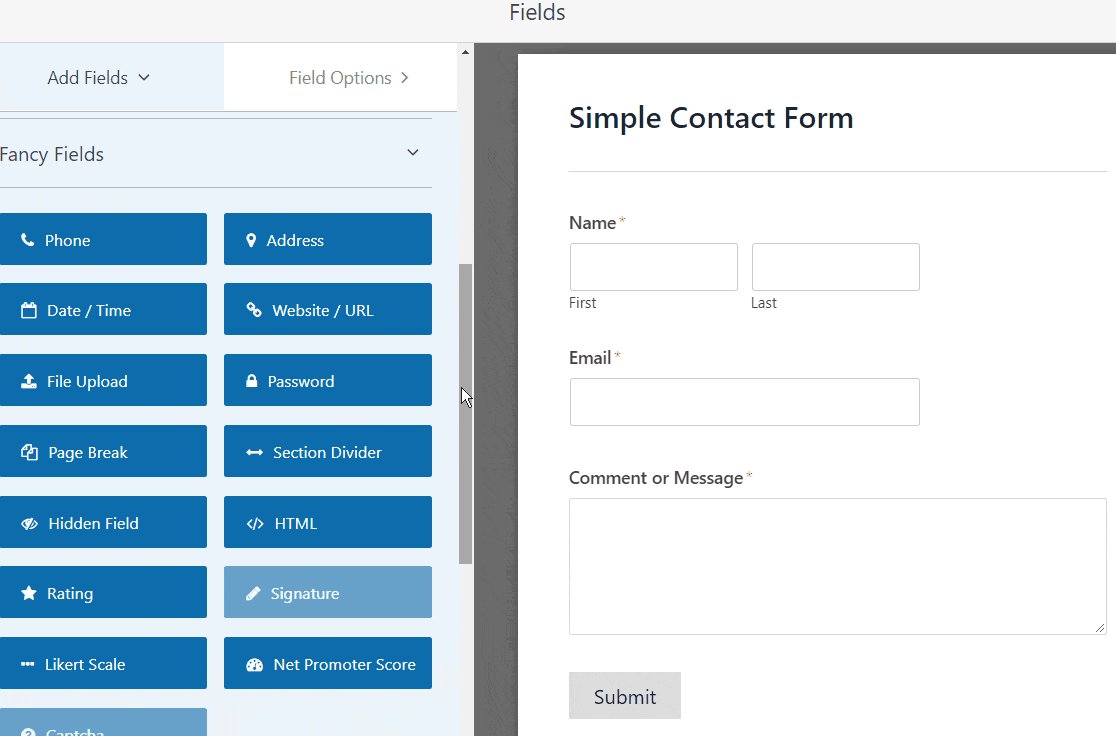
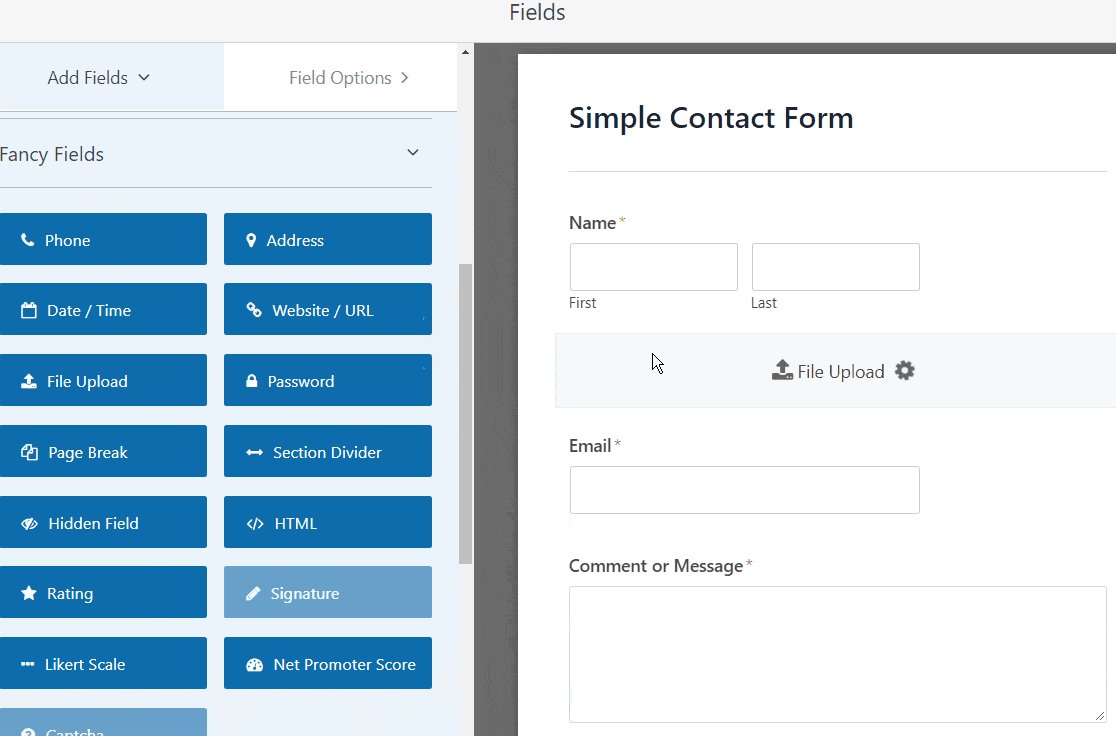
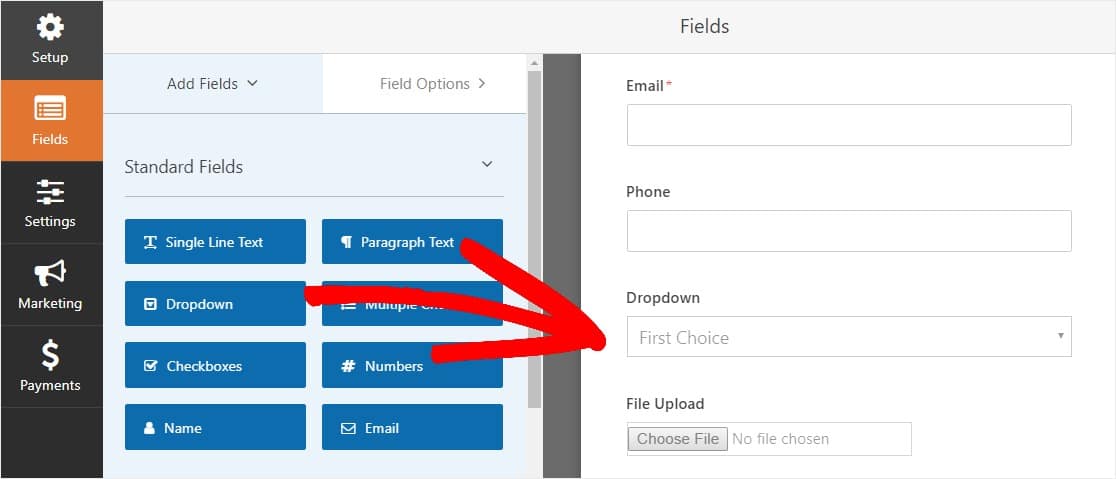
注意:您可以将文件上传字段添加到您创建的任何 WordPress 表单中。 只需将Fancy Fields下的 File Upload 表单字段从表单编辑器的左侧面板拖到右侧面板。

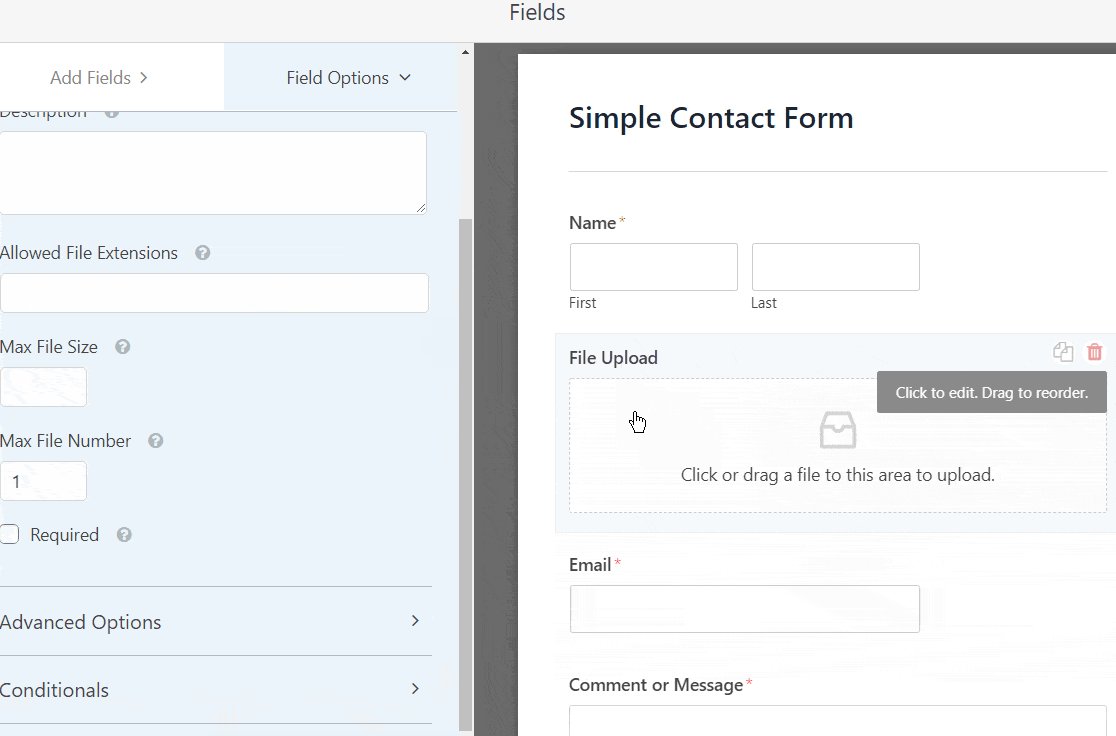
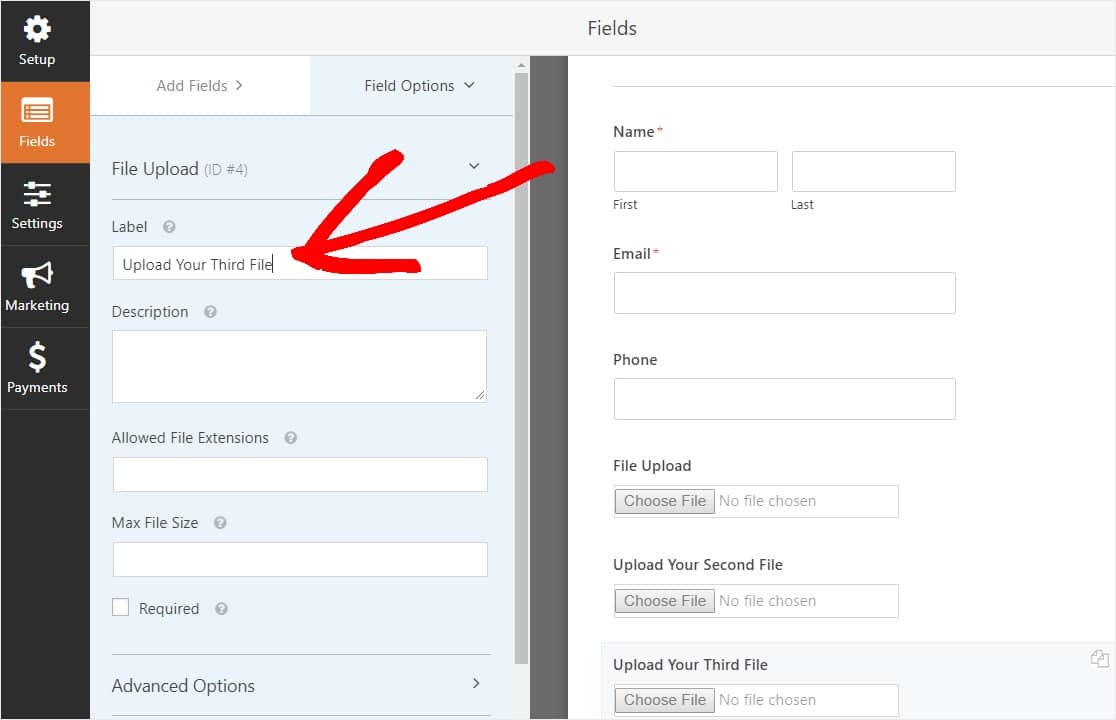
您可以单击文件上传字段并更改:
- 标签 —为表单字段命名,以便您的网站访问者知道它的用途。
- 说明 —添加向用户解释详细信息的说明。 例如,如果您只希望人们上传图片,请告诉他们。
- 允许的文件扩展名——如果你想限制可以上传到你的 WordPress 表单的文件类型,把它们放在这里,每个文件用逗号分隔
- 最大文件大小 —指定允许用户上传的最大文件大小(以兆字节为单位)。 如果您将此留空,WPForms 将默认为您的网络主机允许的最大文件大小。 如果您需要更改此设置,请参阅本教程,了解如何在 WordPress 中增加最大文件上传大小。 .
- 必需 -如果您希望用户在提交表单之前上传文件,请选中此复选框。
- 样式— 您可以在默认现代样式(推荐)和经典样式(我们将在下一步中深入介绍)之间切换
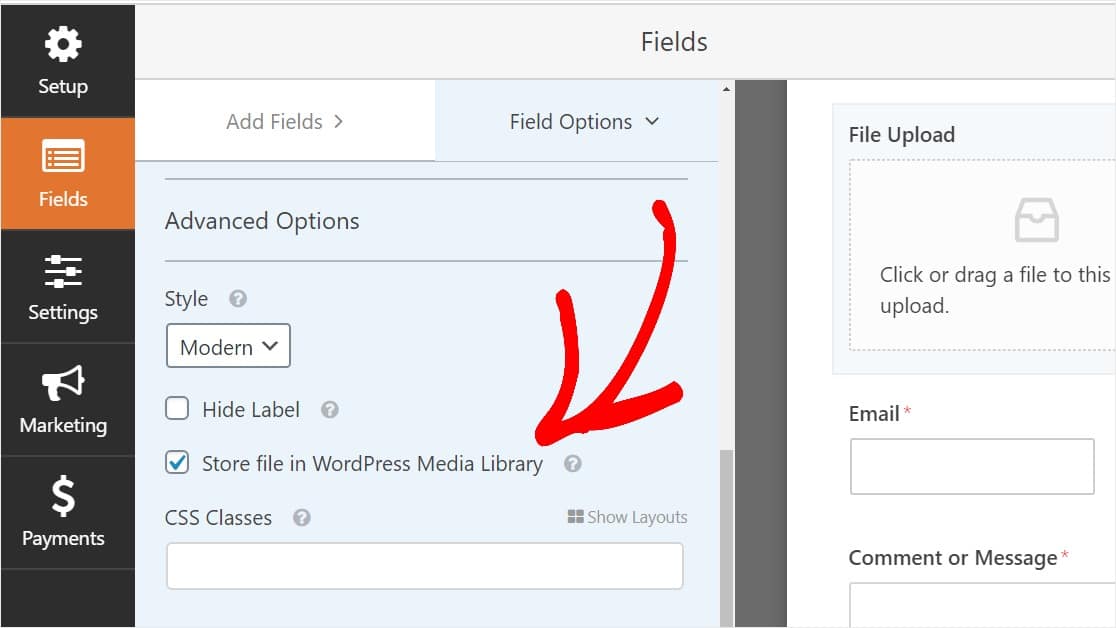
想知道这些上传的文件将存储在哪里?
默认情况下,用户上传的所有文件都存储在您网站的 Uploads 目录内的 WPForms 文件夹中。 为方便起见,您还可以通过选择高级选项下的在 WordPress 媒体库中存储字段复选框,将这些文件存储在您的 WordPress 媒体库中。

您还可以按照我们关于如何在 WordPress 中创建多步表单的帖子中的步骤使表单看起来很棒。 但是为了本教程,我们将坚持使用单个页面。
第 2 步:切换到经典文件上传字段(可选)
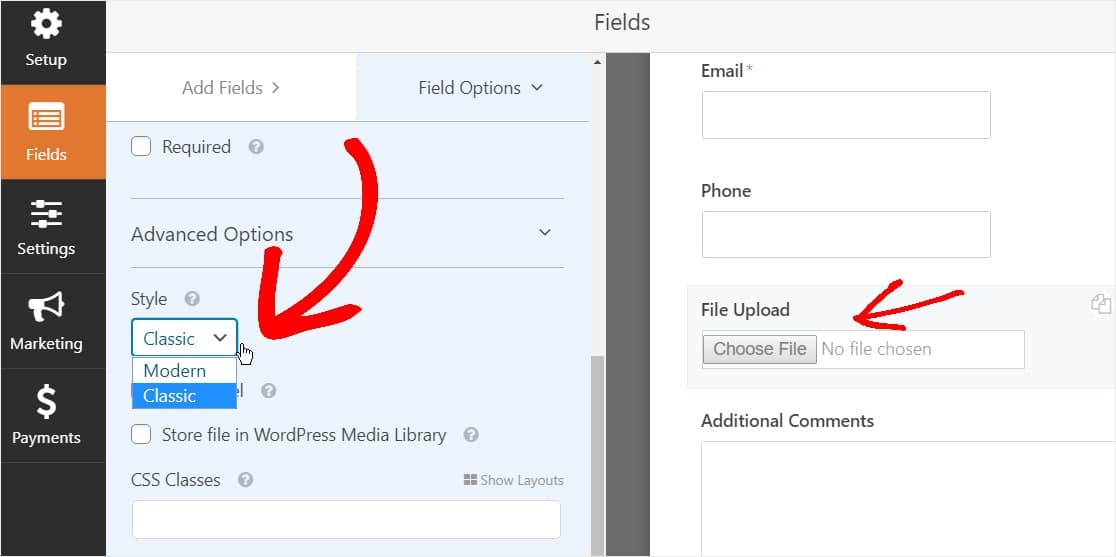
此步骤是可选的,一般不推荐。 但是,如果您想将文件上传字段的样式从默认的现代样式更改为带有“立即选择”按钮的经典样式,请前往高级选项»样式并单击下拉列表以选择经典。

切换回经典风格可能是一个不错的选择:
- 您或您的用户更喜欢“按钮”样式的文件上传字段
- 您更喜欢更紧凑的文件上传字段(并且您只接受 1 个文件)
请记住,经典文件上传样式每个字段只接受 1 个上传。 如果您使用的是经典样式,则需要添加另一个文件上传字段以接受表单上的多个上传。
为了使您的表单看起来整洁,在添加其他字段之前,您需要在第一个经典文件上传字段上启用条件逻辑。 这样,除非用户需要,否则那些额外的文件上传字段不会显示在您的表单上。

由于文件上传字段的每种经典样式仅允许用户上传一个文件,因此您需要了解如何使用经典样式字段添加多个文件上传。 我们将使用条件逻辑来做到这一点。
要在经典样式字段上启用条件逻辑,请将下拉字段从左侧面板拖到表单中,就在文件上传字段上方。 (这将适用于任意数量的上传文件字段,但为了本示例,我们将执行 3。)

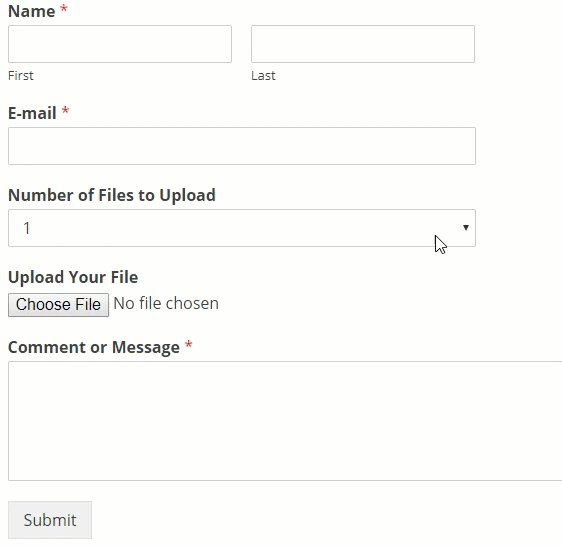
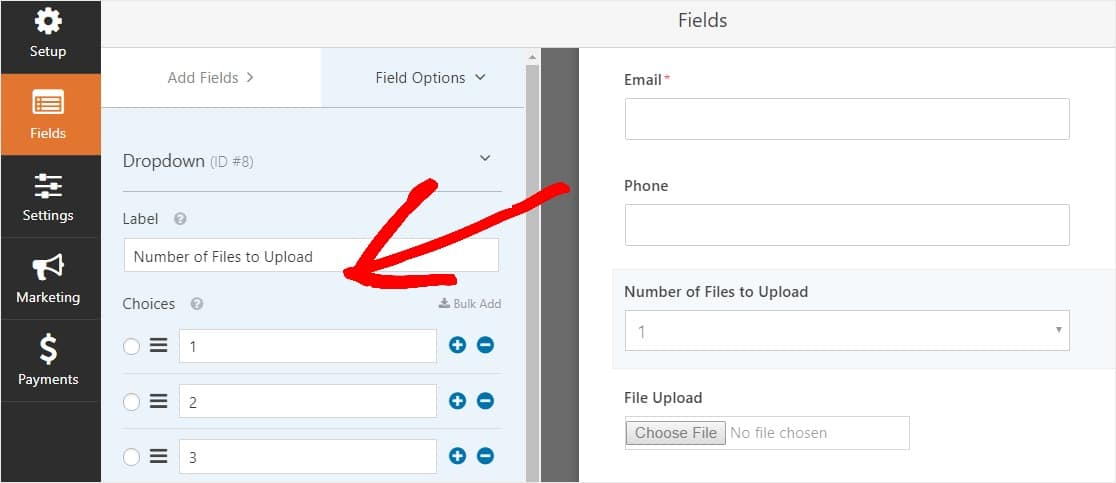
现在点击下拉现场看到左侧面板和编辑下拉字段标签文件数说上传,然后选择在字段选项说1,2和3。

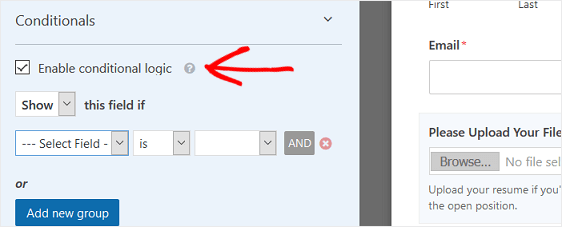
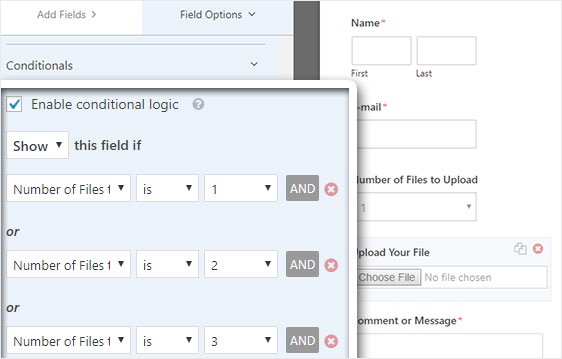
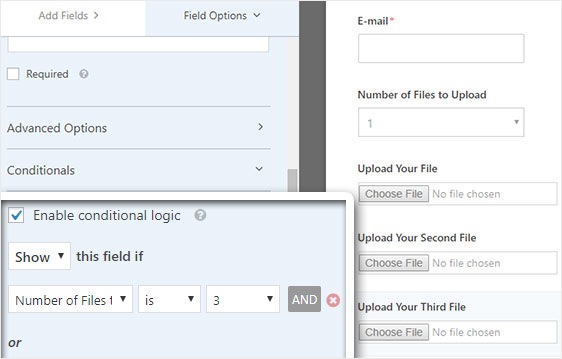
之后,单击“文件上传”字段,然后在选项中向下滚动并展开左侧面板中的“条件”选项卡。 然后,选中Enable conditional logic 的复选标记。

自定义这个字段的条件逻辑就像下面的截图:

请记住,通过单击应用 OR 逻辑的添加新组按钮来添加新字段。 如果您需要有关使用 OR 逻辑的更多详细信息,请阅读我们关于如何使用 And OR 条件逻辑的指南。
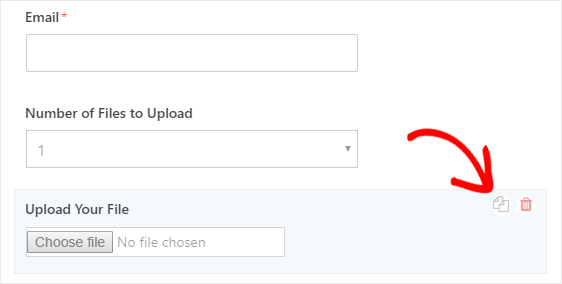
下一步是复制此字段。
在您的表单上,单击文件上传字段右侧的重复图标。

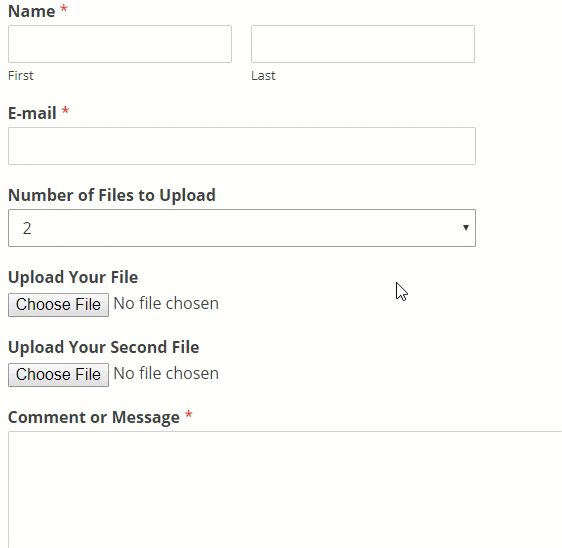
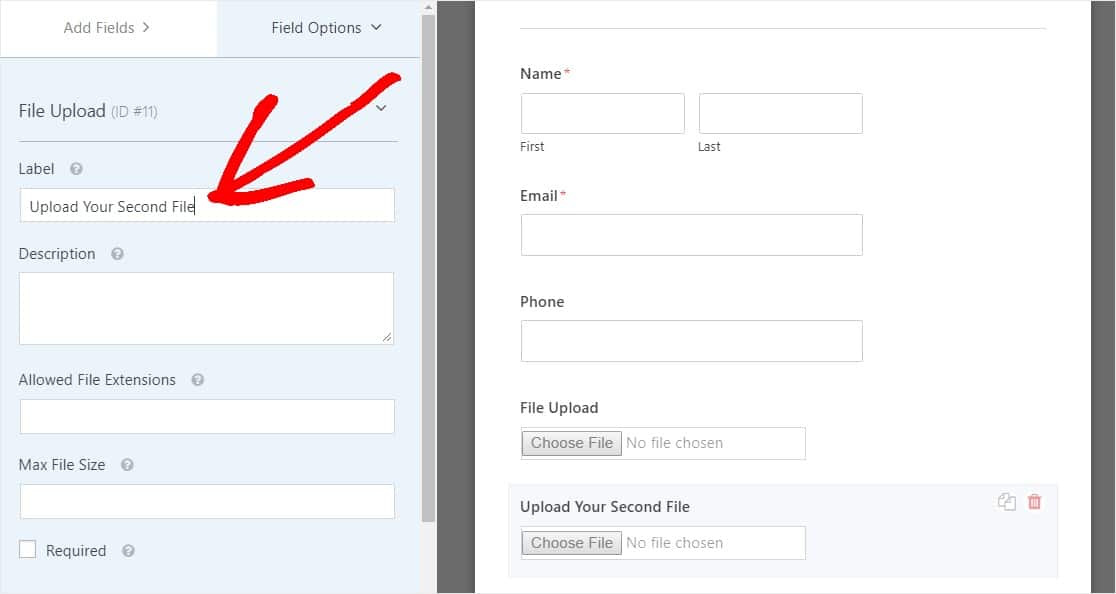
在左侧面板中,将新文件上传字段的标签更改为Upload Your Second File 。


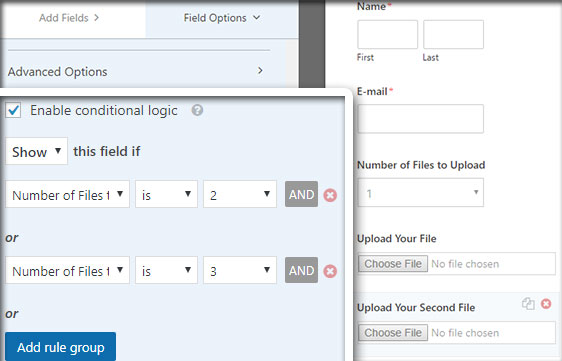
现在为这个新字段配置条件逻辑,就像下面的截图一样。 与上述步骤相比,唯一的变化是我们删除了第一个操作,其中显示要上传的文件数为 1。

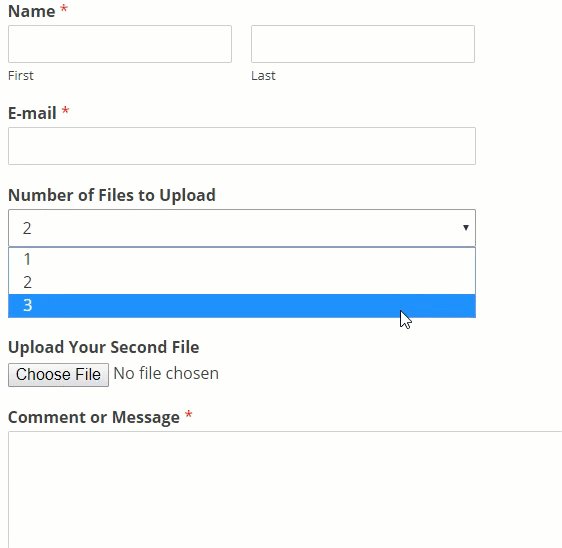
现在,通过单击图标并将标签更改为Upload Your Third File来复制 2nd File Upload 字段。

就像下面的屏幕截图一样配置条件逻辑字段。 我们只会保留最后一个字段,其中显示要上传的文件数为 3。

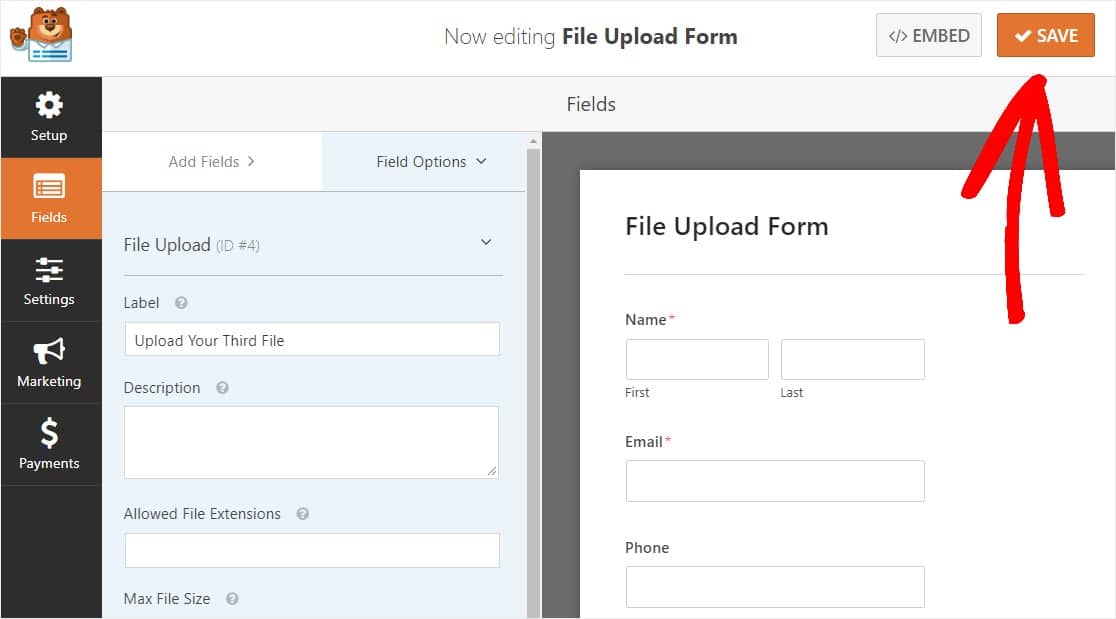
完成自定义表单后,单击屏幕右上角的保存。 您刚刚在表单中添加了多个文件上传字段。

如您所见,在大多数情况下,您会希望使用 Modern 样式来接受多个文件上传。
因此,既然您的表单上有适量的文件上传字段(可以是 1 个或多个),您就可以配置表单的设置了。
第 3 步:自定义表单设置
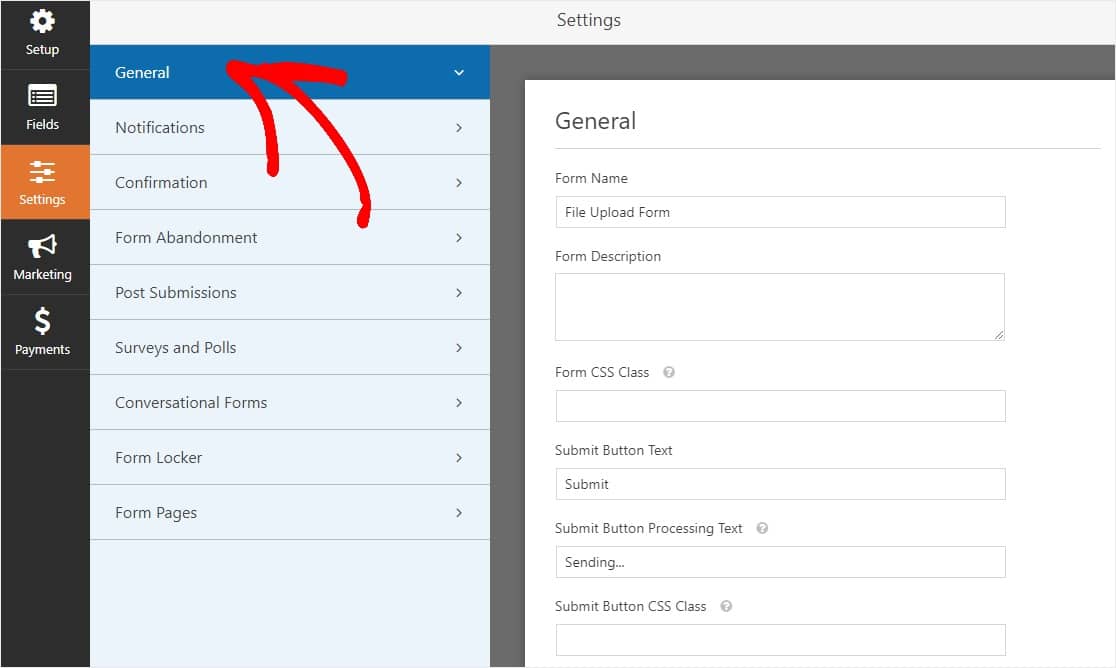
首先,转到“设置” »“常规” 。

您可以在此处配置以下内容:
- 表单名称— 如果您愿意,可以在此处更改表单的名称。
- 表格说明 — 为您的表格提供说明。
- 提交按钮文本 —自定义提交按钮上的副本。
- 垃圾邮件预防 —使用反垃圾邮件功能、hCaptcha 或 Google reCAPTCHA 阻止联系形式的垃圾邮件。 所有新表单上的反垃圾邮件复选框都会自动选中。
- AJAX 表单 —无需重新加载页面即可启用 AJAX 设置。
- GDPR 增强功能 —您可以禁用条目信息和用户详细信息(例如 IP 地址和用户代理)的存储,以符合 GDPR 要求。 查看我们的分步说明,了解如何将 GDPR 协议字段添加到您的简单联系表单中。
完成后,单击Save 。
第 4 步:配置表单的通知
通知是了解某人何时提交您的表单的一种极好方式。
而且,除非您禁用通知功能,否则每当有人在您的网站上提交表单时,您都会收到电子邮件通知。

要在有人完成您的表单时收到电子邮件,您需要在 WordPress 中设置表单通知并提供您的电子邮件地址。
此外,如果您使用智能标签,您可以在网站访问者完成您的表单后向他们发送个性化通知,让他们知道您收到了它。 这可以向用户保证他们的表单已正确处理。

有关更多信息,请查看我们关于如何在 WordPress 中发送多个表单通知的分步指南。
此外,您可以选择通过在自定义标题图像区域中添加您的徽标或您选择的任何图像,轻松地为您的通知电子邮件打上品牌。 您选择的徽标/图像将显示在电子邮件通知的顶部,例如下面的 WPForms 徽标。

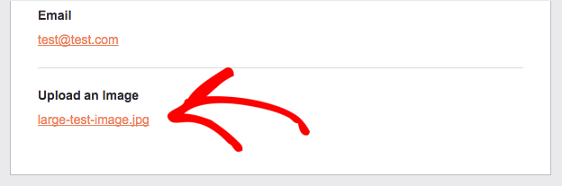
注意:因此,由于文件附件通常会损害电子邮件的可传递性,WPForms 不会在通知电子邮件中附加您用户的文件。 相反,我们通过电子邮件将文件上传作为链接发送。

第 5 步:配置表单的确认
表单确认是在您的用户向您的表单提交信息后立即(并自动)采取行动的方式。 如需此步骤的额外帮助,请查看我们关于如何设置表单确认的教程。
WPForms 中有 3 种不同类型的确认:
- 消息 —这是有人在您的表单上点击提交后出现的默认确认类型,它是可自定义的。 查看我们的提示,了解如何自定义确认消息以提高网站访问者的满意度。
- 显示页面 -自动将用户发送到您网站上的任何页面,如感谢页面
- 重定向 -如果您想将用户带到不同的网站或专门的 URL 以进行更复杂的开发,则很有用。
因此,让我们看看如何在 WPForms 中设置简单的表单确认,以便您可以自定义站点访问者在您的站点上提交表单时将看到的成功消息。
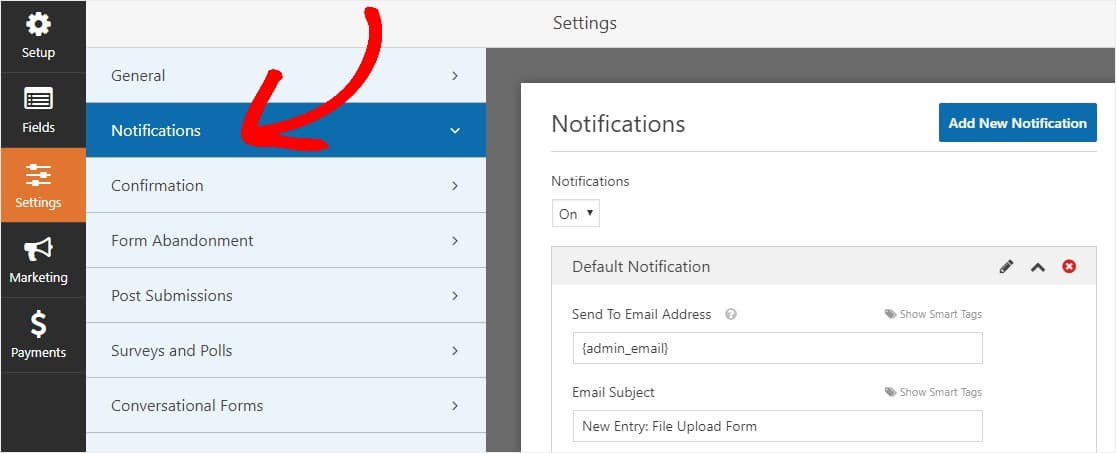
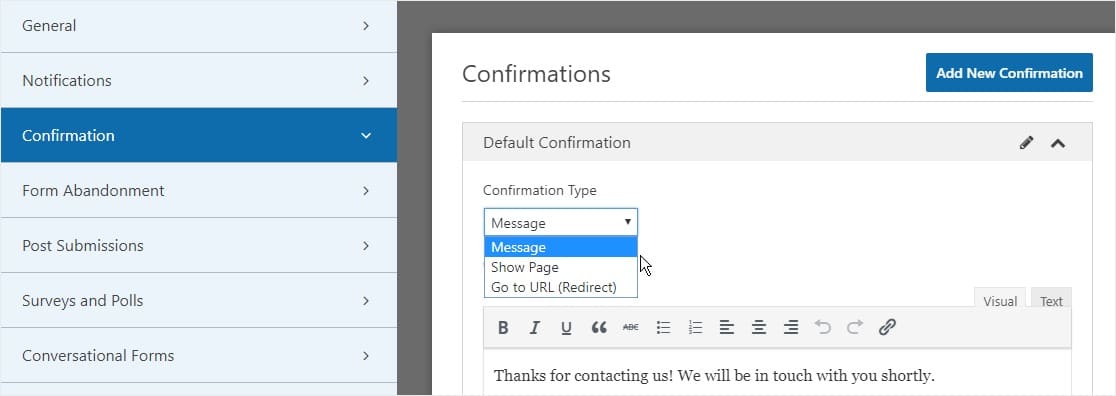
首先,单击“设置”下“表单编辑器”中的“确认”选项卡。
接下来,选择您要创建的确认类型。 对于此示例,我们将选择Message 。

然后,根据自己的喜好自定义确认消息,并在完成后单击“保存” 。
现在您已准备好将表单添加到您的网站。
第 6 步:将您的表单添加到您的网站
创建表单后,您需要将其添加到您的 WordPress 网站。
WPForms 允许您将表单添加到网站上的多个位置,包括您的页面、博客文章和侧边栏小部件。
那么让我们来看看最常见的放置选项:页面/帖子嵌入。
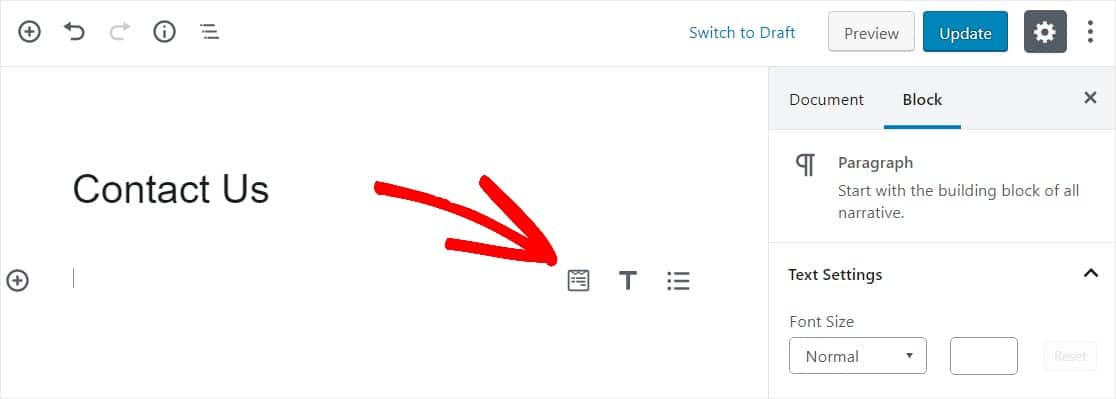
首先,在 WordPress 中创建一个新页面或帖子,或转到现有页面的更新设置。 之后,单击第一个块(页面标题下方的空白区域),然后单击“添加 WPForms”图标。

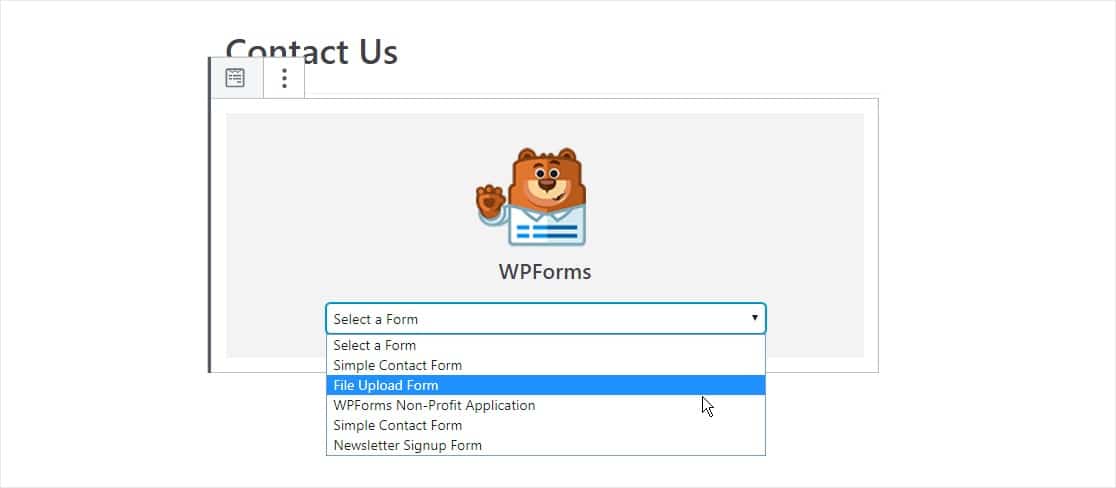
现在,WPForms 小部件将出现在您的块内。 单击 WPForms 下拉菜单,然后选择您已经创建的要插入到页面中的表单。 所以选择你的文件上传表单。

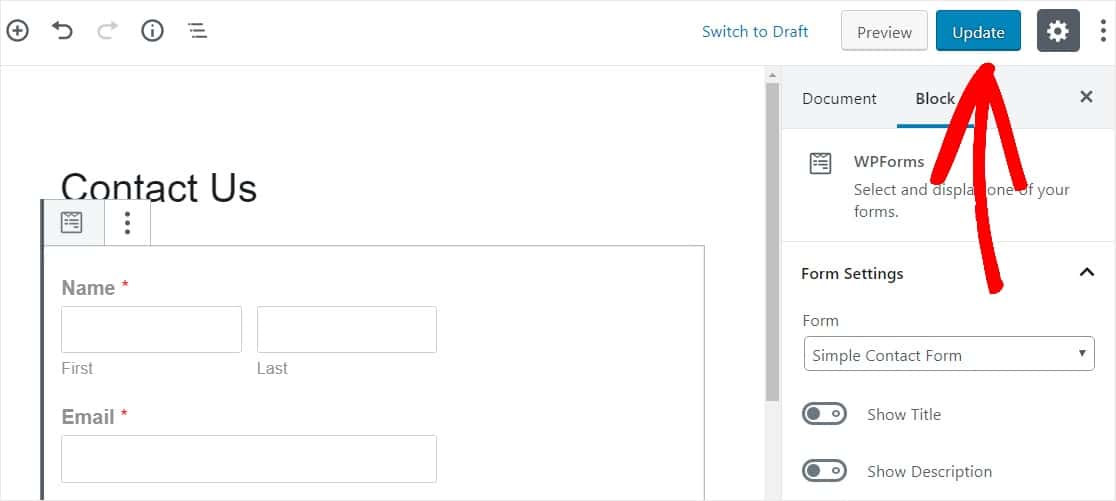
接下来,单击右上角显示“发布”或“更新”的蓝色按钮,这样您的表单就会出现在您的网站上。

就是这样! 您的表单现在在您的网站上。
第 7 步:查看文件
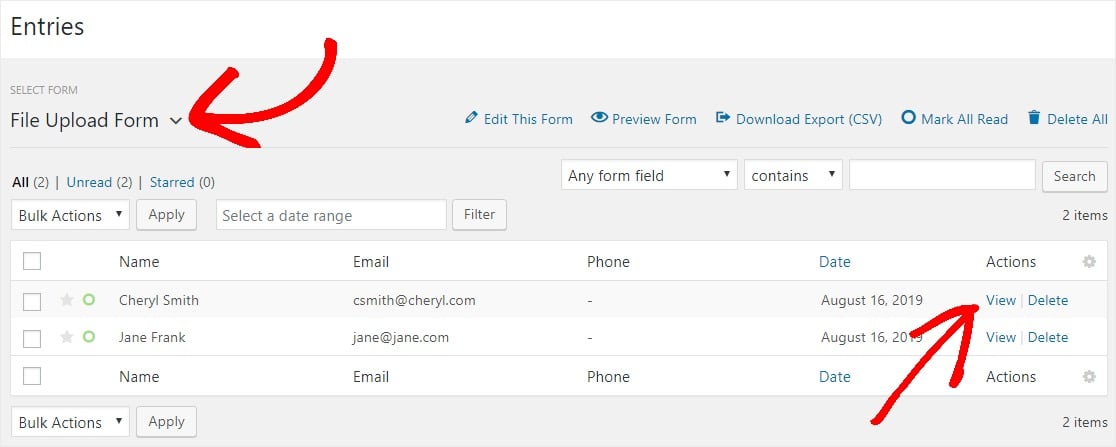
WPForms 将每个表单提交存储为一个条目。 要查看上传的文件,请转到WPForms » Entries 。
从那里,从下拉菜单中选择正确的表单,然后单击View 。

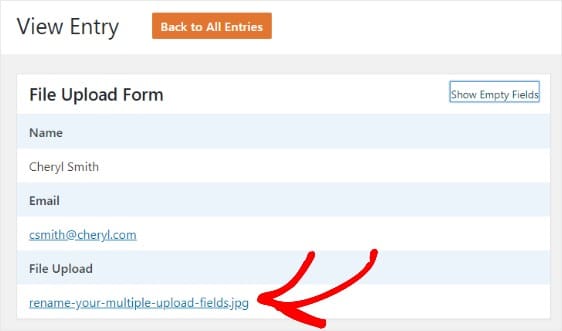
接下来,右键单击文件以下载文件,或单击以在浏览器中查看。

更好的是,您可以使用我们的 Zapier 插件自动将所有文件上传保存到不同的网络应用程序,例如:
- 谷歌云端硬盘
- 保管箱
- 和许多其他云存储服务
单击此处立即开始制作多文件上传表单
综上所述
你有它! 您现在知道如何创建带有多个文件上传的 WordPress 表单。 您还可以添加付款字段并要求通过您的文件上传付款。
如果您喜欢这篇文章,您可能还想看看一些很酷的联系页面设计示例。
你还在等什么? 立即开始使用最好的 WordPress 表单插件。 WPForms Pro 附带一个免费的文件上传表单模板,其中包括一个多文件上传字段。
如果您喜欢这篇文章,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程。
