如何创建带有付款选项的 WordPress 表单(简单方法)
已发表: 2023-01-12您是否正在寻找一种简单的方法来创建带有付款选项的 WordPress 表单?
小企业主通常需要创建一种简单的方法来在他们的网站上接受付款,而无需设置复杂的购物车。 一个简单的付款表格允许您接受自定义付款金额、设置定期付款并轻松收集自定义详细信息。
在本文中,我们将向您展示如何轻松创建带有付款选项的表单。

为什么要创建带有支付选项的 WordPress 表单?
如果您想创建一个带有自定义支付选项的简单表格,那么您不需要创建一个完整的在线商店。 虽然 Easy Digital Downloads 和 WooCommerce 等电子商务插件非常强大,但如果您只销售一些商品、服务或需要接受每个客户的自定义金额,则可能不需要那么全面。
在某些情况下,创建一个简单的支付表单是比使用专用电子商务插件更好的解决方案。
例如,在非营利网站上,您可能希望访问者在填写志愿者申请表时可以选择进行捐赠。
一些网站所有者喜欢接受来自寻求帮助的访问者的可选提示。
或者,您可能希望提供带有“按需付费”系统的数字下载,访问者可以在其中选择他们愿意为产品或服务支付多少费用。 我们甚至看到 WordPress 网站提供免费下载的产品,同时让访问者可以选择付费升级或额外内容。
注意:您需要在网站上启用 HTTPS/SSL 才能安全地接受付款。 有关更多详细信息,您可以按照我们关于如何为您的 WordPress 网站获取免费 SSL 证书的指南进行操作。
话虽如此,让我们看看如何创建可选的付款表格。 只需使用下面的快速链接直接跳转到您要使用的方法。
- 方法 1. 使用 WP Simple Pay(最佳免费选项)
- 方法 2. 使用 WPForms(最适合灵活和可选的付款方式)
方法 1. 使用 WP Simple Pay(最佳免费选项)
创建简单的 WordPress 支付表单的最简单方法是使用 WP Simple Pay。
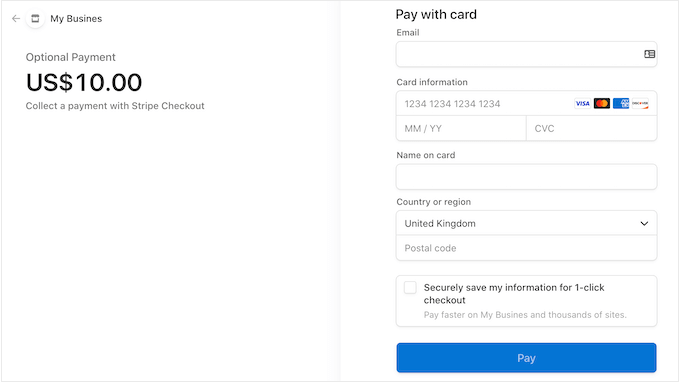
WP Simple Pay 是适用于 WordPress 的最佳 Stripe 支付插件,可让您接受信用卡支付、Apple Pay、Google Pay 等,而无需安装任何特殊的电子商务插件。

这个免费插件非常适合非营利组织、小型企业、志愿者以及任何想要收款而无需投资高级电子商务插件的人。
对于本指南,我们将使用 WP Simple Pay 的免费版本,因为它具有开始在线接受付款所需的一切。 还有一个专业版,可让您使用 ACH 直接借记接受付款、设置定期付款计划、向 WordPress 添加“先买后付”计划等等。
首先,您需要安装并激活 WP Simple Pay 插件。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
激活后,插件将自动启动设置向导。 继续并单击“让我们开始吧”按钮。

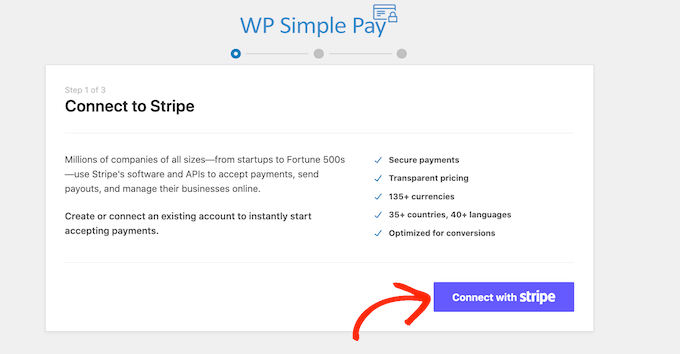
在下一步中,您需要将 Stripe 帐户连接到 WP Simple Pay。 Stripe 是适合网站所有者的初学者友好型支付处理器。
要开始使用,请单击“Connect with Stripe”按钮。

之后,您可以登录现有的 Stripe 帐户或创建一个新帐户。
如果您已经注册了 Stripe,那么只需输入该帐户的电子邮件地址和密码即可。

WP Simple Pay 现在将向您展示如何将您的 Stripe 帐户连接到 WordPress。
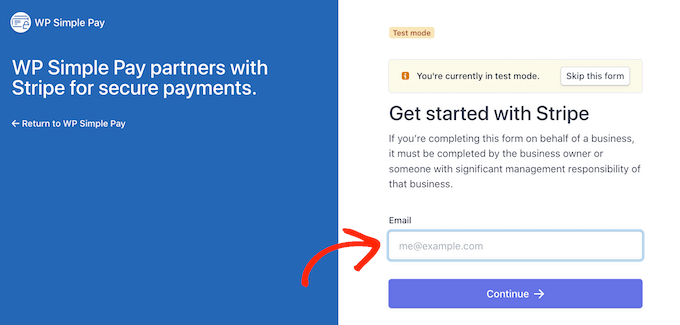
如果您尚未注册 Stripe,请输入您的电子邮件地址,然后按照屏幕上的说明创建您的免费 Stripe 帐户。
登录到 Stripe 帐户后,继续并单击“创建付款表格”。
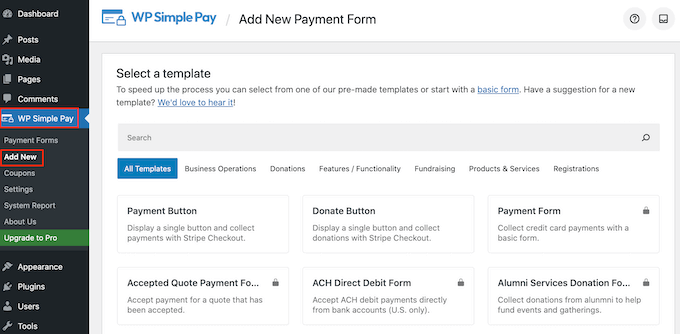
如果您不小心点击离开了这个屏幕,请不要担心。 您可以通过转到 WordPress 仪表板中的WP Simple Pay » 添加新功能来访问同一屏幕。

免费的 WP Simple Pay 插件有几个不同的支付模板,可以帮助您在几分钟内创建不同类型的支付表单。 您可以通过升级到 WP Simple Pay Pro 来解锁额外的模板,包括在 WordPress 中添加 Stripe 捐赠按钮的模板。
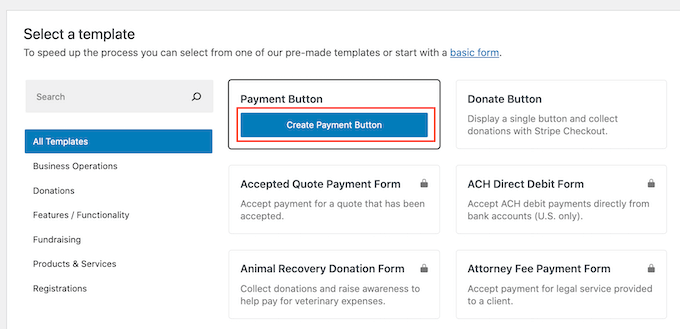
由于我们要创建一个简单的 WordPress 付款表单,将鼠标悬停在“付款按钮”模板上,然后在出现时单击“创建付款按钮”。

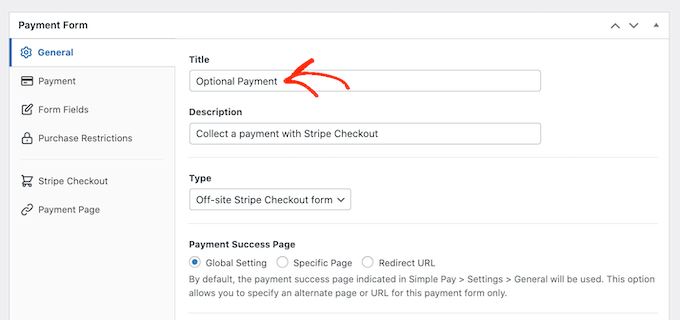
在“标题”字段中,输入付款表格的名称。
此标题仅供您参考,因此您可以随意使用。

您还可以使用“说明”字段添加有关您的付款表格的一些信息。 同样,WordPress 不会向您网站的访问者显示此信息,但它可以供您自己参考或共享您的 WordPress 仪表板的任何其他人使用。
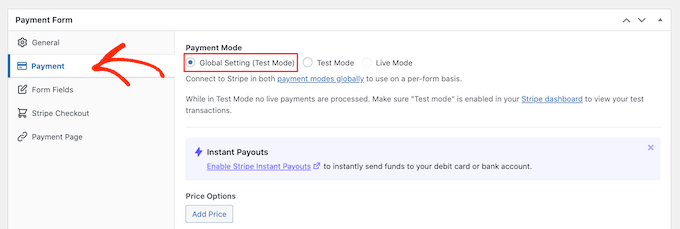
之后,单击“付款”选项卡。
默认情况下,WP Simple Pay 将在测试模式下创建您的付款表单,这意味着您不能接受访问者的付款。
我们建议选中“全局设置(测试模式)”单选按钮,这样您就可以在开始接受访问者付款之前测试表单的工作方式。

但是,如果您想立即开始接受真实付款,则可以选择“实时模式”按钮。
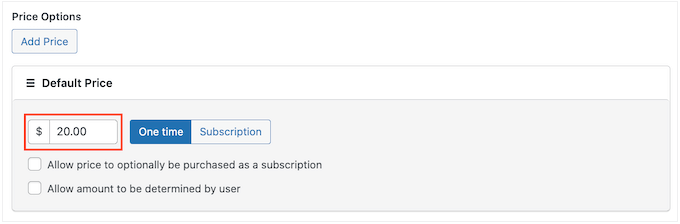
接下来,您可以通过在“一次性金额”字段中输入一个数字来决定向访问者收取多少费用。

注意:默认情况下,WP Simple Pay 使用美元货币。 如果您想接受任何其他货币的付款,只需前往WP Simple Pay » 设置。 然后您可以选择“货币”选项卡并选择一种新货币。
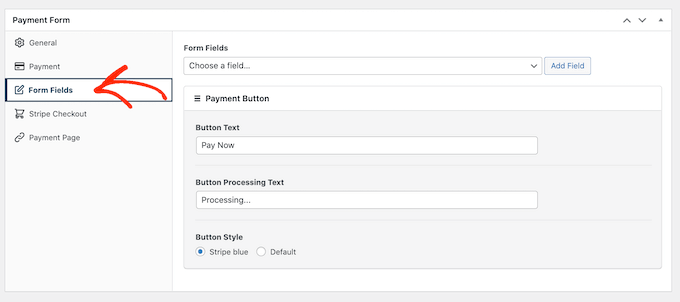
完成后,选择“表单字段”选项卡。

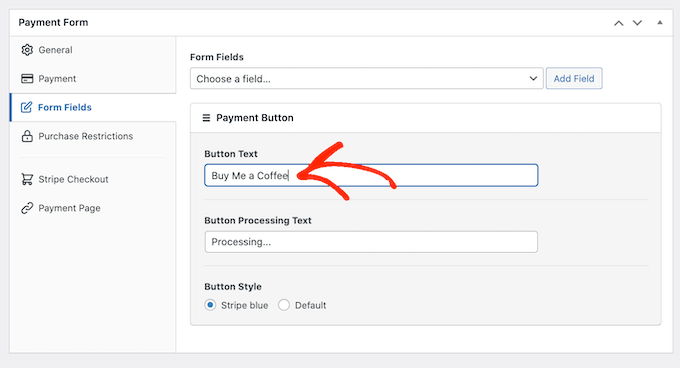
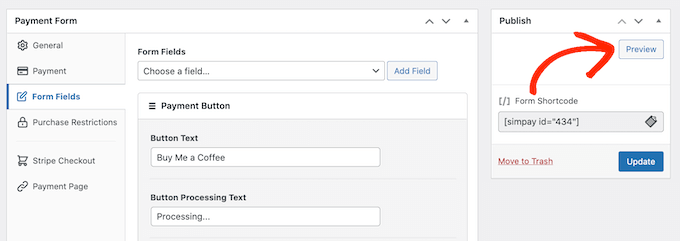
默认情况下,您的按钮将带有“立即付款”标签,但您可以通过在“按钮文本”字段中键入内容来将其更改为您想要的任何内容。
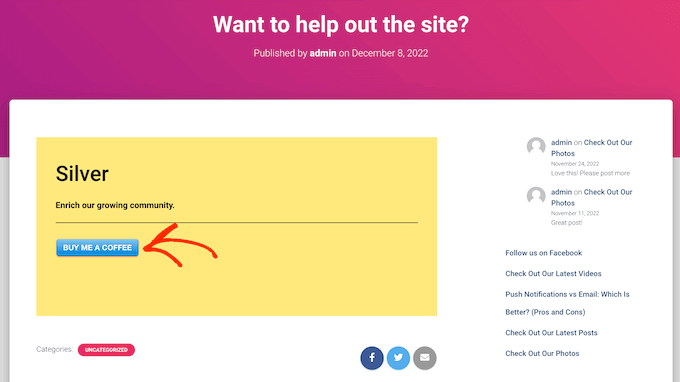
由于我们正在创建一个可选的付款表格,您可能希望使用“给我们发小费”或“给我买杯咖啡”之类的东西。

您还可以更改“按钮处理文本”,这是 WP Simple Pay 在处理付款时向购物者显示的消息。
同样,由于这是一个可选的付款表格,您可以使用反映这一点的内容,例如“我们正在处理您的捐款。”
默认情况下,WP Simple Pay 将使用与您的 WordPress 主题相同的按钮样式。 它还具有您可以使用的“蓝色条纹”样式,如下图所示。

如果您想使用这种按钮样式,只需在“付款按钮”部分选择“条纹蓝色”单选按钮即可。
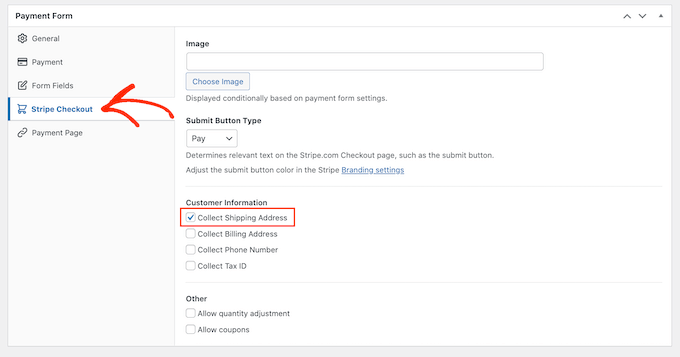
之后,选择 Stripe Checkout 选项卡并选择 WP Simple Pay 将在结账时从访客那里收集的信息。
例如,如果您要销售实体产品,那么您需要选中“收集送货地址”框。

在处理付款表格时,您可以随时通过单击“预览”按钮来预览它的外观。
这将在新选项卡中打开付款表单,其方式与您在标准 WordPress 编辑器中预览帖子和页面的方式完全相同。

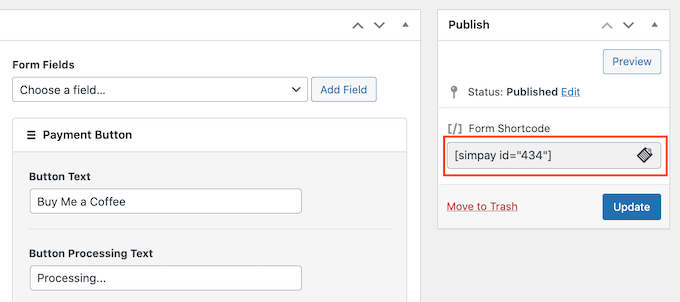
当您对付款表格的外观感到满意时,请继续并通过单击“发布”按钮使其生效。
您现在可以使用“表单短代码”中的值将付款表单添加到任何页面、帖子或小部件就绪区域。

有关如何放置简码的更多详细信息,您可以查看我们的指南,了解如何在 WordPress 中添加简码。
如果您在测试模式下发布了表单,那么 Stripe 仪表板不会显示您在此期间收到的任何付款,这使得测试您的可选付款表单变得困难。
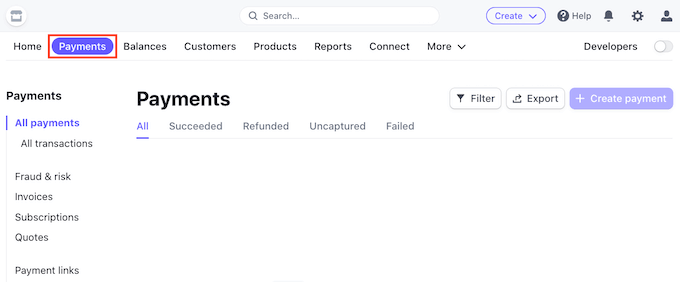
要查看您的交易,您需要通过登录到您的 Stripe 仪表板并选择“付款”选项卡来激活 Stripe 中的测试模式。

接下来,单击右上角的“开发人员”开关。
完成后,您所有的测试付款都会出现在 Stripe 仪表板中,因此您可以检查表格是否正常工作。
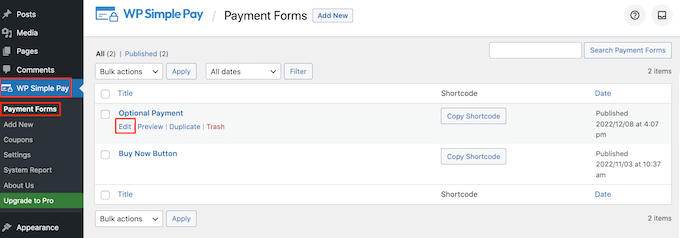
当您对表单的设置方式感到满意时,您可以通过转到 WordPress 仪表板中的WP Simple Pay » Payment Forms开始接受实际付款。
在这里,只需将鼠标悬停在可选的付款表格上,然后单击“编辑”链接。

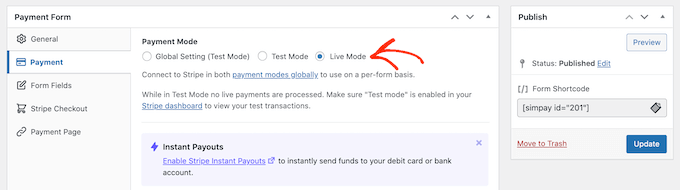
您现在可以继续并选择“付款”选项卡,然后单击“实时模式”旁边的单选按钮。
最后,点击“更新”。 您的付款表格现已生效,您已准备好开始接受观众的付款。

方法 2.使用 WPForms(最适合灵活和可选的付款方式)
有时,您可能想让客户选择作为付款或捐赠的一部分发送多少钱。 例如,您可以创建一个“随心所欲”的模型。
其他时候,您可能希望收集其他详细信息作为表单的一部分,甚至允许用户向您的博客或网站提交付费内容。
如果您希望创建灵活的付款表单,那么您将需要一个高级表单构建器插件。
WPForms 是 WordPress 最好的表单生成器插件。 您可以使用它快速创建许多不同的表单,包括联系表单、预订表单等。 超过 500 万网站所有者使用 WPForms。
使用此插件,您可以创建一个表单,根据客户是否要向您付款来显示不同的字段。
对于本指南,我们将使用 WPForms Pro,因为它带有插件,可以使用 Stripe 和 PayPal 等流行的支付网关轻松收款。 还有一个 100% 免费的 WPForms Lite 版本,但它不包括支付插件。
首先,您需要安装并激活 WPForms Pro。 如果您需要帮助,请参阅我们关于如何安装 WordPress 插件的指南。
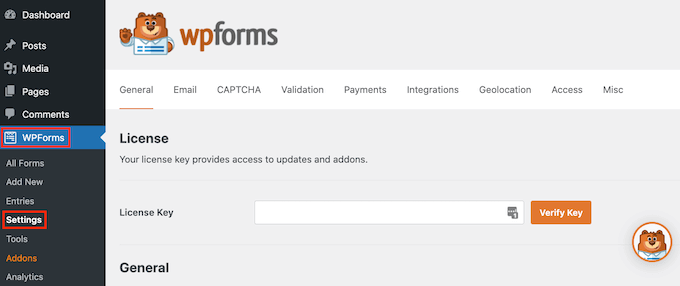
激活 WPForms 后,前往 WordPress 仪表板中的WPForms » 设置。

您现在可以在“许可证密钥”字段中输入您的许可证密钥。 您将在您的 WPForms 帐户中找到此信息。
激活 WPForms 插件后,您需要至少安装一个支付插件。
为了鼓励访问者为您的产品或服务付费,您可能需要设置多个插件,以便访问者可以使用他们喜欢的方式进行支付。
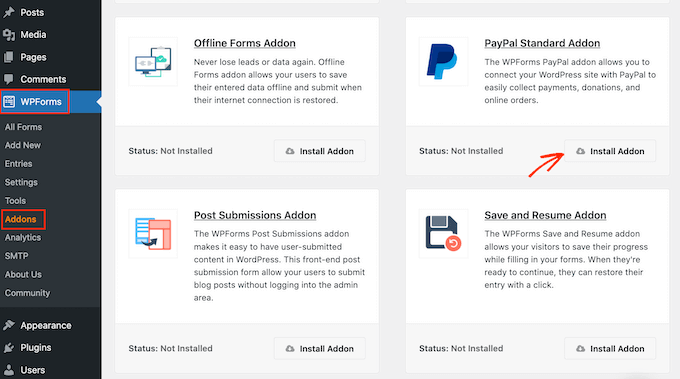
要安装一个或多个支付插件,只需转到WPForms » Addons 。
您现在可以找到要使用的插件,然后单击其“安装插件”按钮。 WPForms 允许您使用 Stripe、Square、PayPal 和 Authorize.net 接受付款。
例如,如果您想使用 PayPal 接受付款,则需要安装 PayPal Standard Addon。

激活一个或多个支付插件后,下一步是将 WPForms 连接到相关的支付账户。 例如,如果您安装了 Square 插件,则需要将 WPForms 连接到您的 Square 帐户。
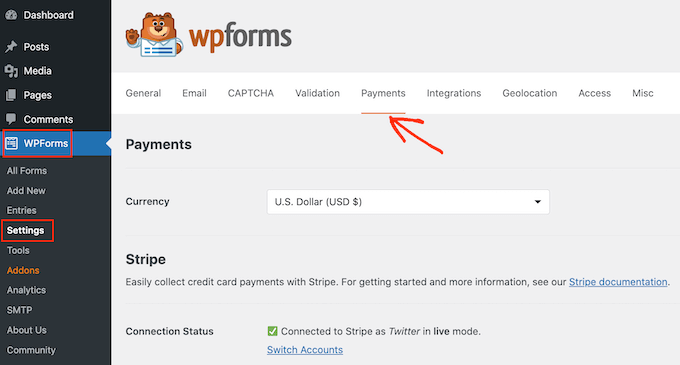
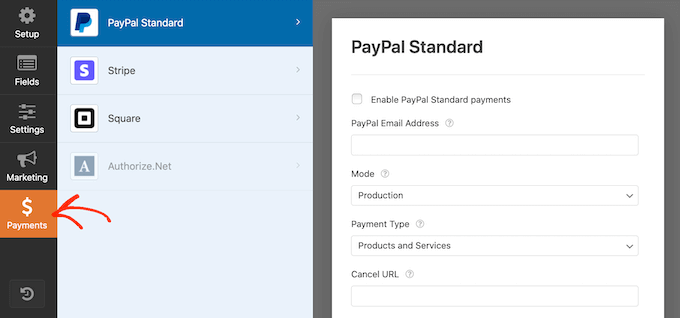
要建立此连接,请转到WPForms » 设置。 然后您可以点击“付款”。

在此屏幕上,您会看到您安装的每个支付插件都有一个“连接……”按钮。
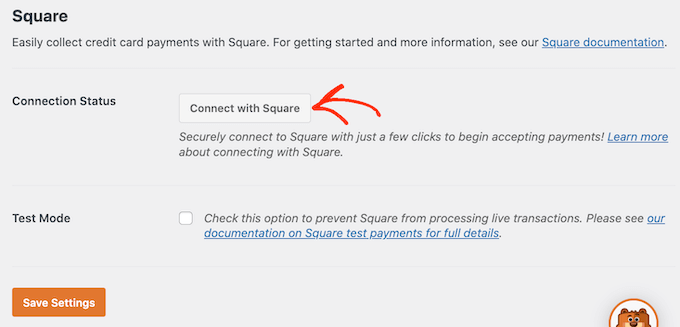
在这里,只需单击“连接...”按钮。 这将启动一个设置向导,它将指导您完成将 WPForms 连接到您的支付帐户的过程。

只需为您要使用的每个支付插件重复这些步骤。
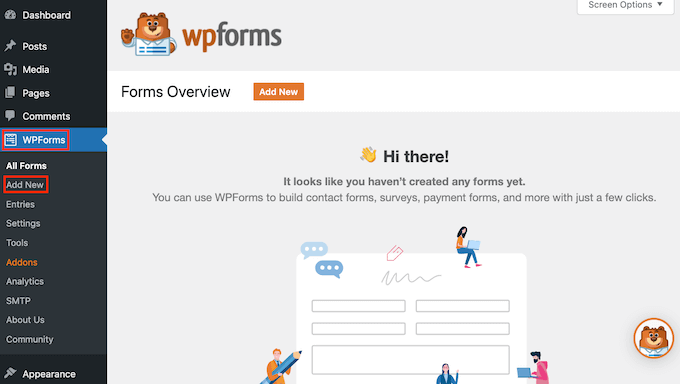
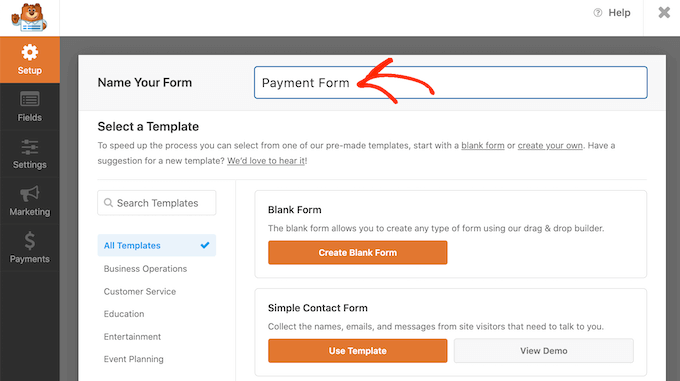
完成后,单击屏幕底部的“保存设置”按钮。 然后,转到WPForms » 添加新的。

在这里,在“为您的表单命名”字段中输入您的表单名称。
您的站点访问者不会看到该名称,因此它仅供您参考。

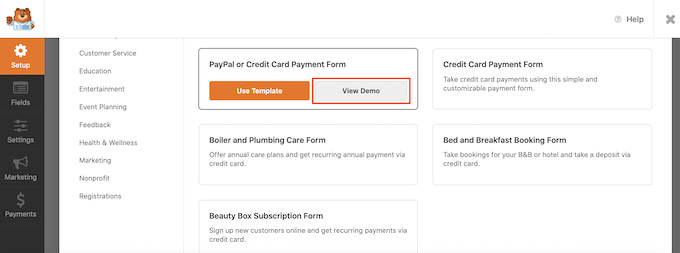
WPForms 有不同的模板,因此您可以快速上手并构建各种表单。
要仔细查看模板,只需将鼠标悬停在模板上即可。 然后,继续并单击“查看演示”按钮。

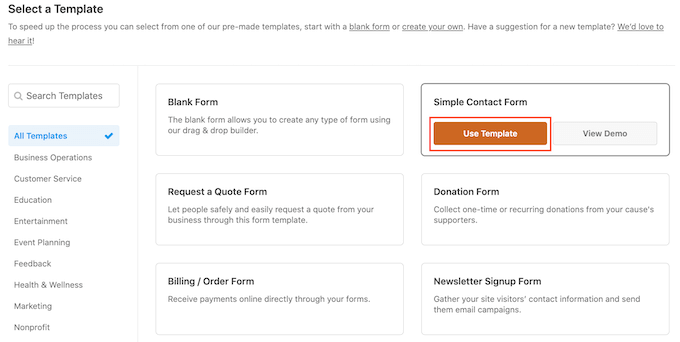
对于本指南,我们将使用 Simple Contact Form 模板,但您可以向任何 WPForms 模板添加支付字段。
当您找到要使用的模板时,只需单击其“使用模板”按钮即可。 这将启动 WPForms 拖放表单生成器。

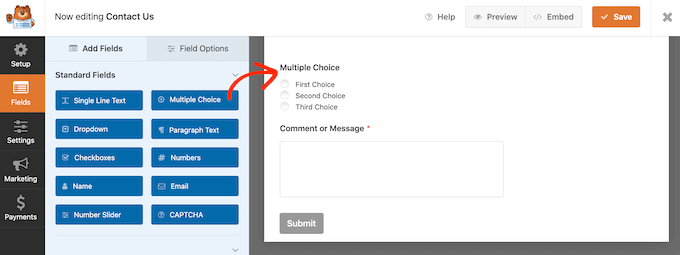
Simple Contact Form 模板已有客户可以在其中输入姓名、电子邮件地址和消息的字段。
所以接下来,我们需要添加一个字段,访问者可以在其中决定是否向您付款。 最简单的方法是使用多项选择字段。
在左侧菜单中,找到多项选择字段,然后使用拖放将其添加到您的表单中。

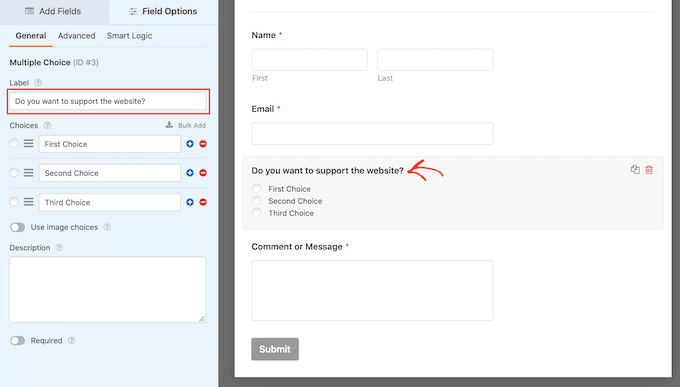
首先,我们需要更改 WPForms 在多项选择部分顶部显示的标签。
这是询问访问者是否要向您付款的理想场所。 例如,您可以使用“您想向我们捐款吗?” 或“你想支持这个网站吗?”
要更改默认标签,只需单击以选择表单中的多项选择部分。 左侧菜单现在将显示可用于自定义此部分的所有设置。
在左侧菜单中,删除“标签”字段中的占位符“多项选择”文本。 然后您可以输入要使用的新文本。

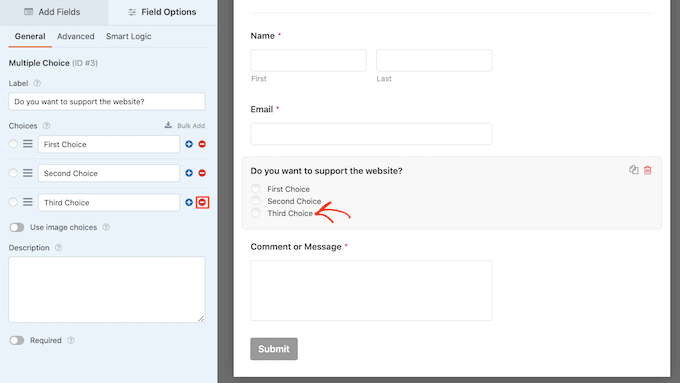
默认情况下,多项选择部分有三个选择,但我们只需要两个选择。
要删除其中一个选项,请继续并单击它旁边的 – 按钮。

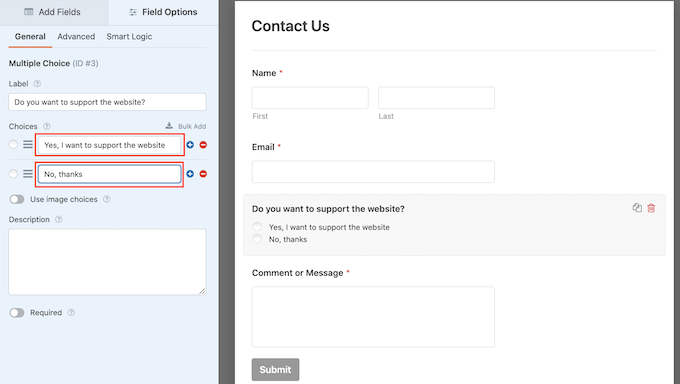
下一步是自定义“第一选择”和“第二选择”的文本。

在左侧菜单中,只需删除占位符文本并输入您要使用的文本即可。 例如,您可能想输入“是的,我想支持该网站”和“不,谢谢。”

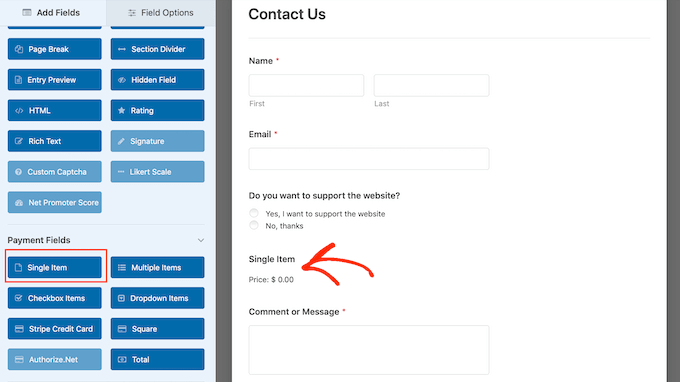
在创建带有支付选项的 WordPress 表单时,您可能希望让访问者决定向您发送多少钱。
为此,只需单击左侧菜单中的“添加字段”选项卡。 然后,将“单个项目”字段拖放到您的表单上。

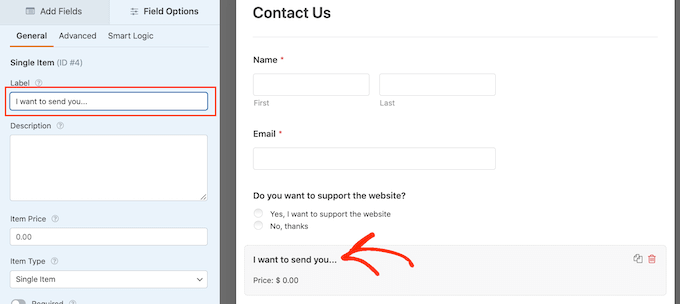
要自定义此字段,只需单击一下即可。
默认情况下,该字段显示“单个项目”标签。 您可以通过在左侧菜单中的“标签”字段中输入,将此标签替换为您自己的文本。
例如,您可能希望输入“我想寄给您……”或“捐赠金额”等文本。

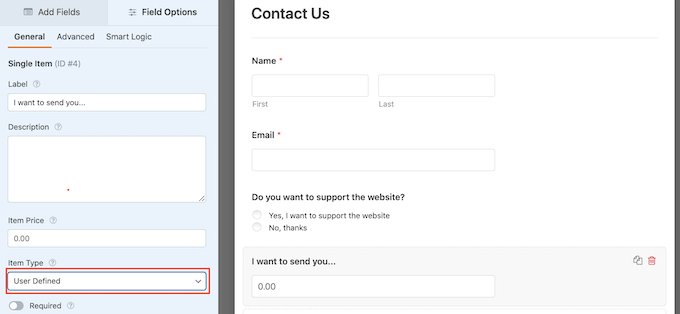
接下来,打开“项目类型”下拉菜单并单击“用户定义”。
访问者现在可以在此字段中输入任何值,并向您发送这笔金额。

您可能还想建议您想要获得的金额。 这可以使访问者更容易完成您的表单,因为他们可以单击以选择金额,而不必自己做出此决定。
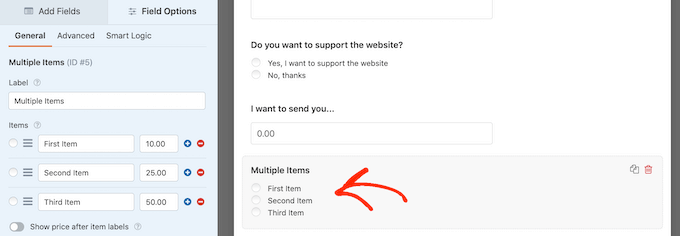
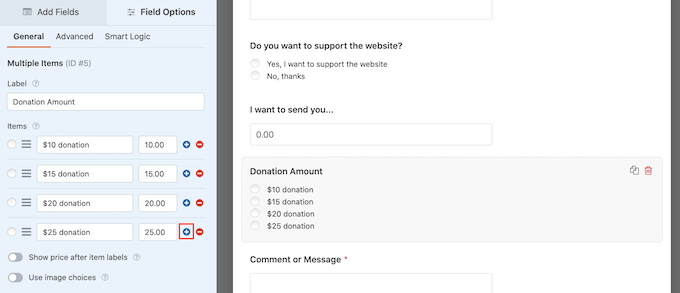
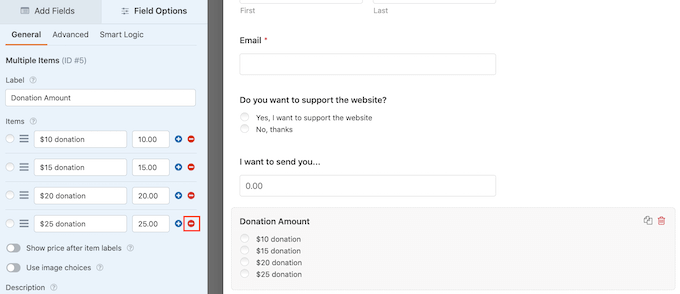
要向您的表单添加一些建议,只需将“多个项目”字段拖放到您的 WordPress 表单上即可。

然后,按照上述相同的过程继续自定义部分的标签和选项文本。
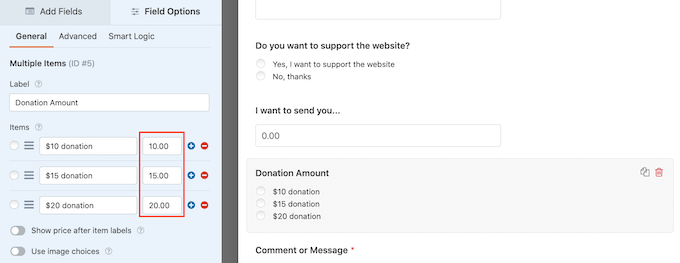
完成此操作后,您需要通过在选项旁边的字段中输入值来为每个选项设置价格。

默认情况下,多个项目部分具有三个选项。 要添加更多选择,只需单击“+”图标。
然后您可以自定义新选项的文本,并按照上述相同过程输入一个值。

想要从“多个项目”部分移除一个选项?
为此,只需单击其“-”按钮即可。

添加一些字段后,您可以通过拖放来更改这些字段在表单中的显示顺序。
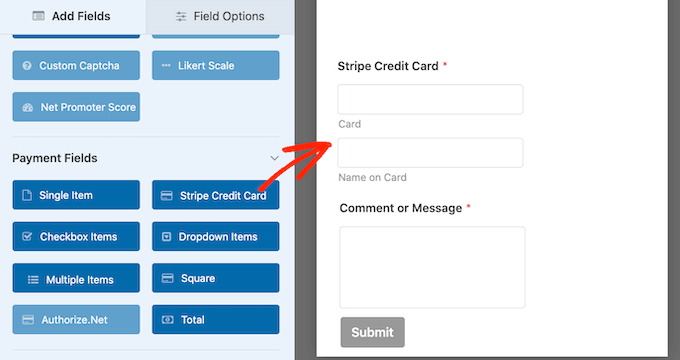
完成所有这些后,您需要在表单中至少添加一个付款选项。
在左侧菜单中,滚动到“付款字段”部分。 在这里,您会找到您安装的所有不同支付插件的字段。
要向您的表单添加付款选项,只需点击一下即可。

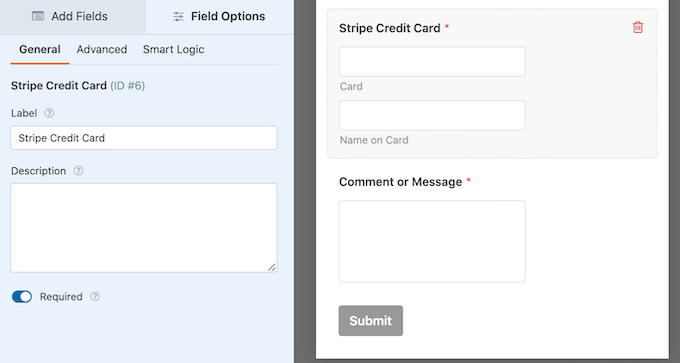
添加支付选项字段后,点击它是个好主意。 WPForms 现在将显示可用于配置此字段的所有设置。
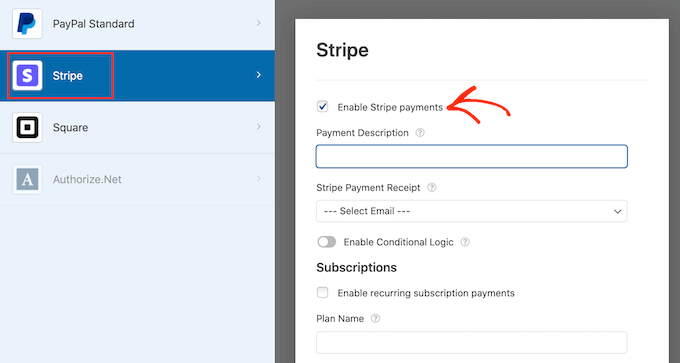
例如,如果您点击“Stripe Credit Card”字段,您将能够编辑标签并添加描述。

我们只想向选择向您付款的访问者显示付款字段。 为此,您需要为支付字段启用条件逻辑。
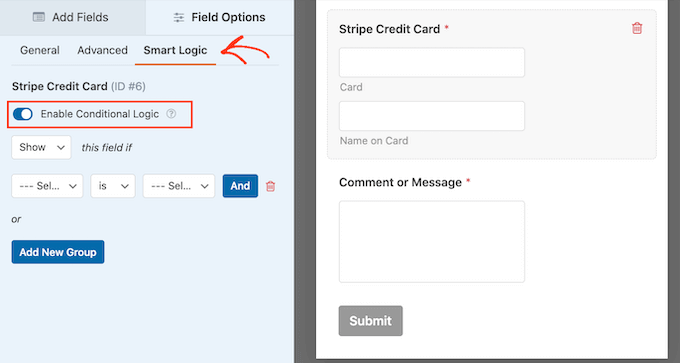
如果您还没有,请单击以选择表单中的付款字段。 然后,只需单击左侧菜单中的“智能逻辑”选项卡。
完成后,继续并单击“启用条件逻辑”滑块,将其从灰色(非活动)变为蓝色(活动)。

接下来,我们需要告诉 WPForms 仅在访问者选择“是的,我想支持该网站”选项时才显示付款字段。
为此,请确保“此字段如果”下拉列表设置为“显示”。
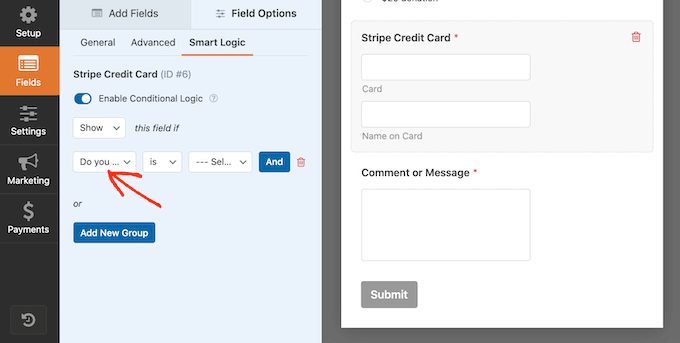
然后,打开显示“选择字段”的字段并选择“您要支持该网站吗?” 场地。

完成后,打开下一个下拉菜单并单击“是”。
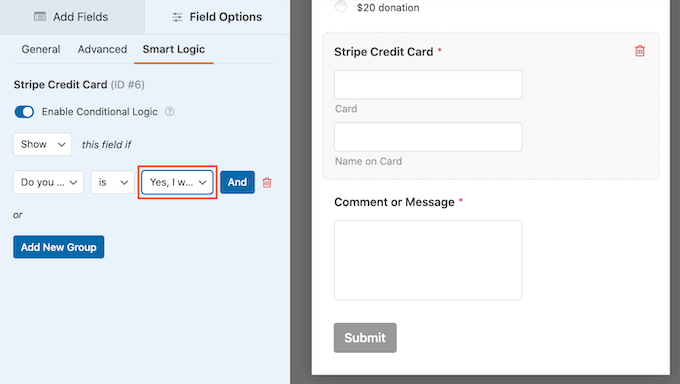
最后,打开默认显示“选择选项”的下拉菜单,然后选择“是的,我想支持该网站”字段。

在上图中,我们告诉 WPForms 仅在访问者确认他们想要支持该网站时才显示付款字段。
向 WPForms 添加支付方式
下一步是为表格启用付款。 为此,请单击左侧菜单中的“付款”选项卡。
您现在将看到可以为表单启用的所有不同的付款选项。

要开始,只需单击您要配置的付款选项。
之后,只需选中“启用...”旁边的框。
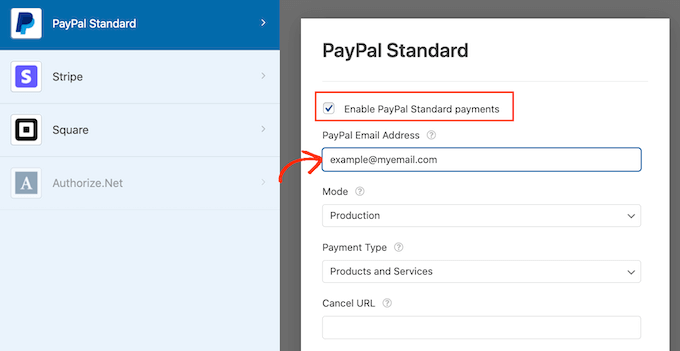
根据付款选项,您可能需要配置一些额外的设置。 例如,如果您启用了 PayPal,则需要输入您希望接收付款的电子邮件地址。

您还需要在付款设置中使用条件逻辑规则。
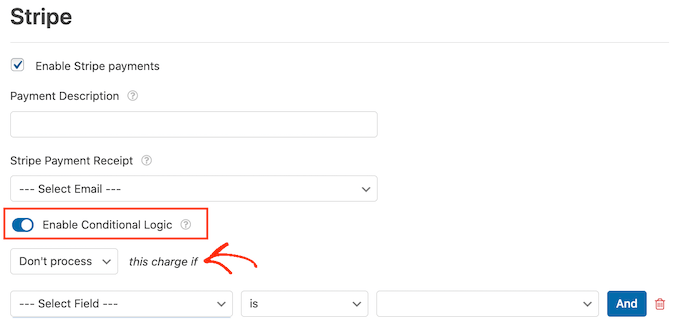
要使用条件逻辑,请单击“启用条件逻辑”滑块。 然后,打开“此费用如果”下拉菜单并选择“不处理”。

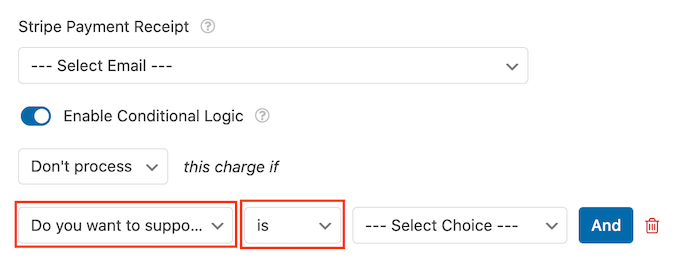
完成后,继续并打开默认显示“选择字段”的下拉菜单。 您现在可以选择“您要支持此网站吗?” 或类似的领域。
然后,确保下一个下拉菜单设置为“是”。

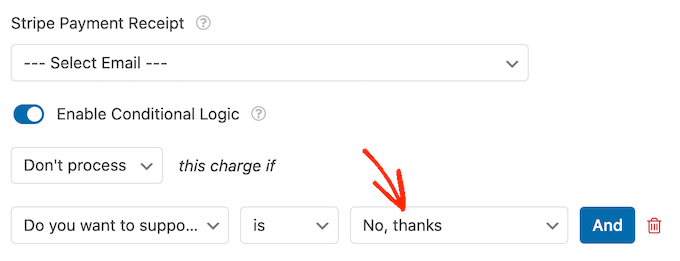
完成后,您就可以打开“选择选项”下拉菜单并单击“不,谢谢”或类似字段。
现在,如果访问者选择“不,谢谢”选项,您的网站将拒绝处理任何付款,无论他们在表单的其余部分键入什么。

如果您提供多种支付选项,只需选中“启用”框并配置任何额外设置,即可重复上述过程。 您还可以启用条件逻辑。
在下面的屏幕截图中,您可以看到 Stripe 与 PayPal 相比具有不同的设置,因此始终值得仔细检查这些额外设置。

完成后,最好启用 AJAX 表单提交。 这允许用户提交付款表单而无需重新加载整个页面。
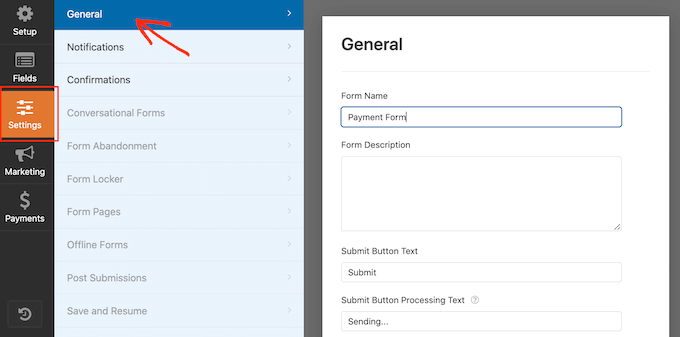
要启用 AJAX 提交,只需转到设置»常规。

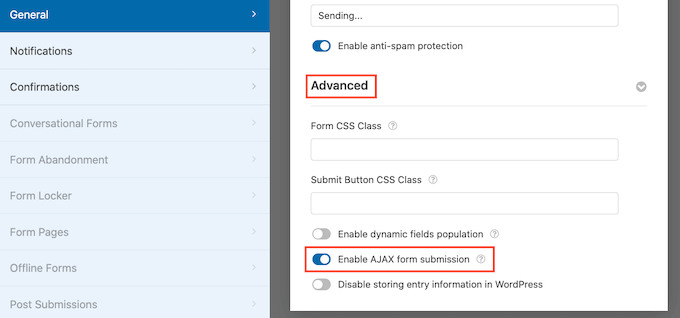
然后,只需单击以展开“高级”部分。
之后,您可以继续并选中“启用 AJAX 表单提交”框。

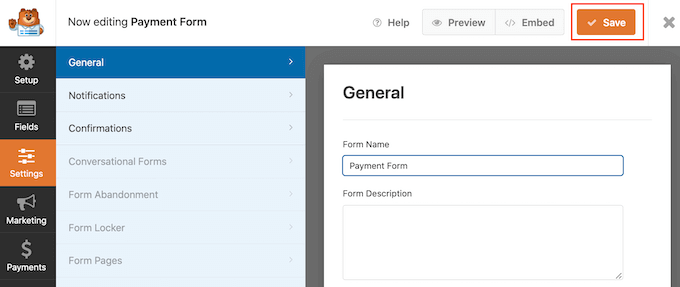
如果您对 WordPress 表单的外观感到满意,请继续并保存您的更改。
为此,只需单击屏幕顶部的“保存”按钮。

默认情况下,每当有人提交此表单时,WPForms 都会向您的 WordPress 管理员发送一封电子邮件。 但是,您可能只想在有人选择向您付款时收到通知。
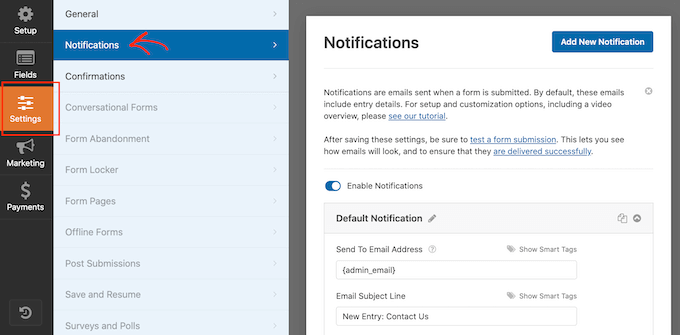
要更改 WPForms 的默认电子邮件设置,请单击“设置”选项卡。 然后,继续并单击左侧菜单中的“通知”。

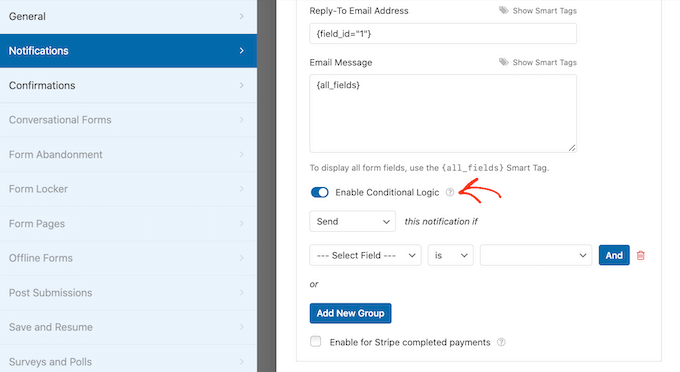
现在,滚动到屏幕底部并单击“启用条件逻辑”滑块。
一旦您激活滑块,WPForms 就会显示一些额外的设置。

接下来,确保“此通知如果”下拉菜单设置为“发送”。
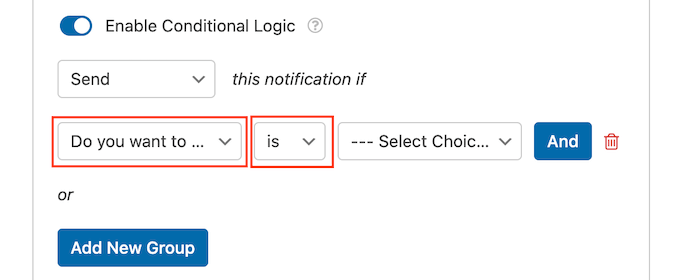
完成后,打开默认显示“选择字段”的下拉菜单,然后单击“您要支持该网站吗?” 或类似的领域。
接下来,确保下拉菜单设置为“是”。

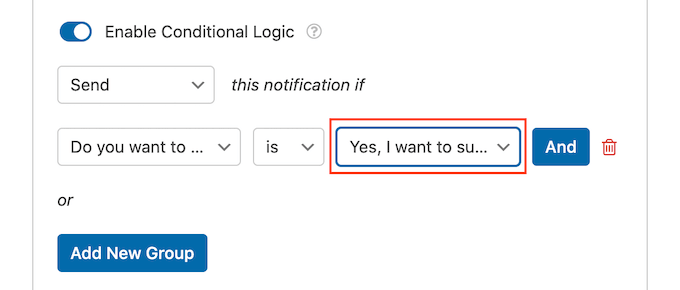
最后,打开默认显示“选择选项”的下拉菜单。
最后一步是选择“是的,我想支持该网站”或类似的字段。

当您对这些更改感到满意时,请不要忘记单击“保存”按钮。
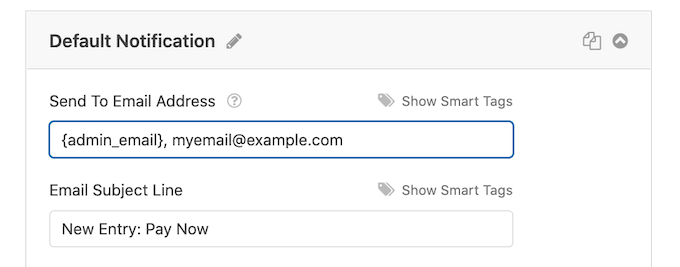
默认情况下,WPForms 会将电子邮件发送到您的 WordPress 管理员电子邮件。 您可以将这些消息发送到任何其他电子邮件地址,甚至多个地址。
要更改默认设置,请找到“发送至电子邮件地址”字段。 默认设置为 {admin_email}。 这是一个动态值,告诉 WordPress 将其电子邮件发送给您的 WordPress 管理员。
您可以通过在“发送至电子邮件地址”字段中键入新地址,将此动态文本替换为任何其他电子邮件地址。
如果您想给多人发送电子邮件,只需用逗号分隔每个地址,如下面的屏幕截图所示。

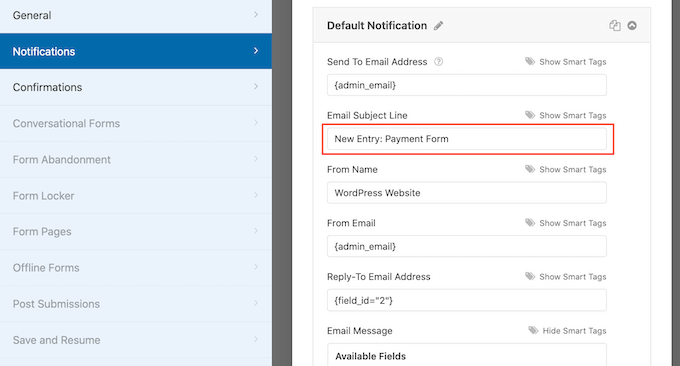
默认情况下,WPForms 使用“新条目”和您的表单名称作为电子邮件主题行。
如果您想使用其他内容,只需将新文本键入“电子邮件主题行”即可。

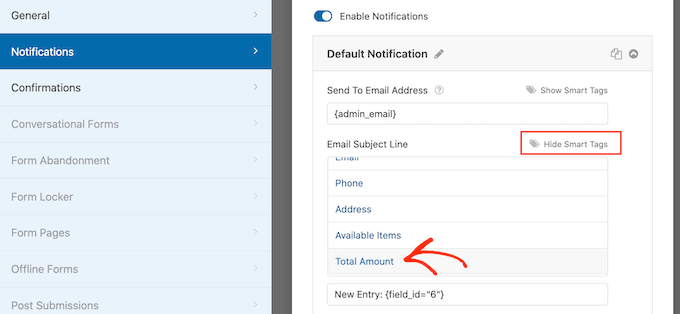
另一种选择是在电子邮件主题中使用动态文本。 为此,请单击“显示智能标签”链接,然后从“可用字段”列表中选择一个标签。
现在,当 WPForms 创建其电子邮件时,它会自动将智能标签替换为从提交的表单中获取的值。 例如,如果您单击“总金额”,则 WPForms 将在其电子邮件主题行中显示总付款。

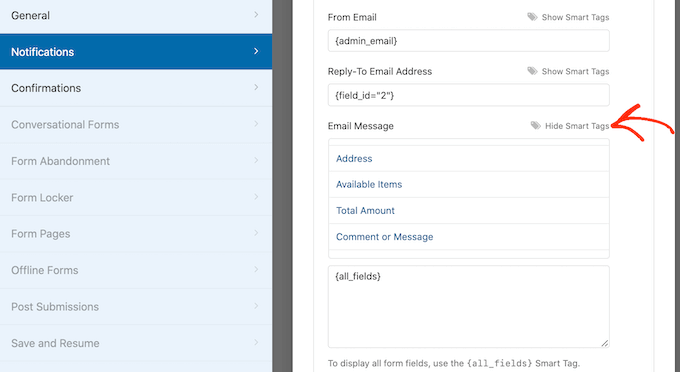
您还可以更改电子邮件正文中包含的文本。
再一次,您可以选择使用智能标签来创建信息量更大的电子邮件。

创建自定义电子邮件通知后,您需要确保将它们发送到收件人的电子邮件收件箱,而不是垃圾邮件文件夹。
最好的方法是使用 SMTP 服务提供商和 WP Mail SMTP 来提高电子邮件的送达率。 有关更多详细信息,请参阅我们的指南,了解如何修复 WordPress 不发送电子邮件的问题。
您可能还想向客户显示一条确认消息。 例如,您可以确认您已安全收到他们的表格或向他们显示个性化的“谢谢”消息。 每当客户提交 WordPress 表单时,WPForms 都会自动显示此消息。
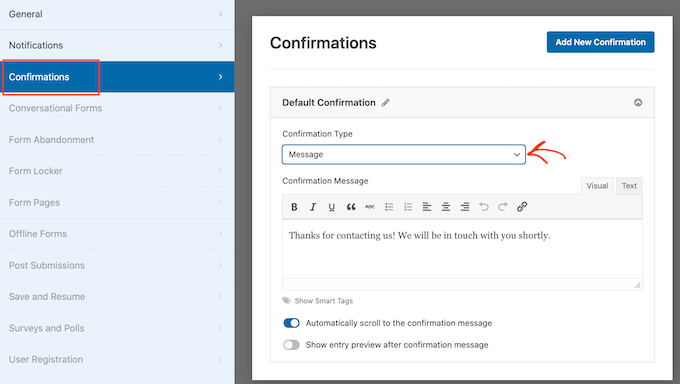
要配置此消息,请单击“确认”选项卡。 然后,只需打开“确认类型”下拉菜单并选择“消息”。

如果您想向所有访问者显示相同的文本,那么您只需在“确认消息”框中键入您的文本即可。
另一种选择是按照上述相同的过程,通过添加智能标签来创建个性化消息。
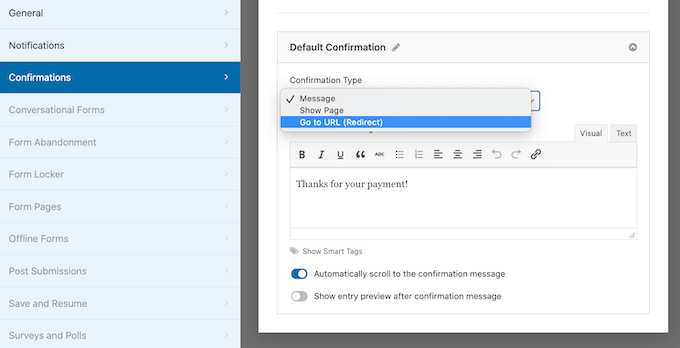
您可能更愿意显示特定页面或将访问者重定向到另一个 URL,而不是显示消息。 为此,只需打开“确认类型”下拉菜单即可。
您现在可以选择“显示页面”或“转到 URL”。

之后,您可以使用设置来配置 WPForms 在客户提交表单后显示的页面或 URL。
当您对这些设置感到满意时,请不要忘记通过单击“保存”按钮来保存您的更改。
毕竟,您已准备好将此表单添加到您的网站。
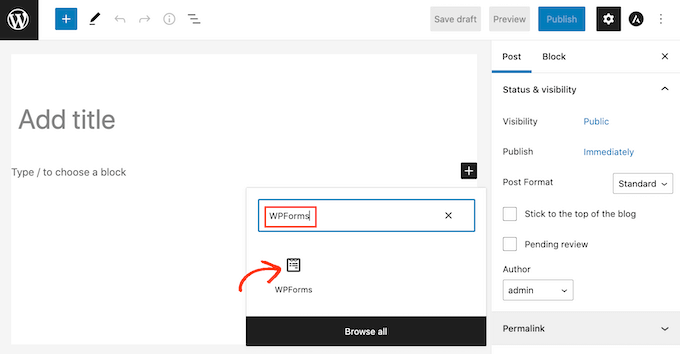
为此,只需打开页面或张贴您要显示表单的位置。 然后单击加号“+”图标。
在出现的弹出窗口中,键入“WPForms”以找到正确的块。 只要您单击 WPForms 块,它就会将该块添加到您的页面。

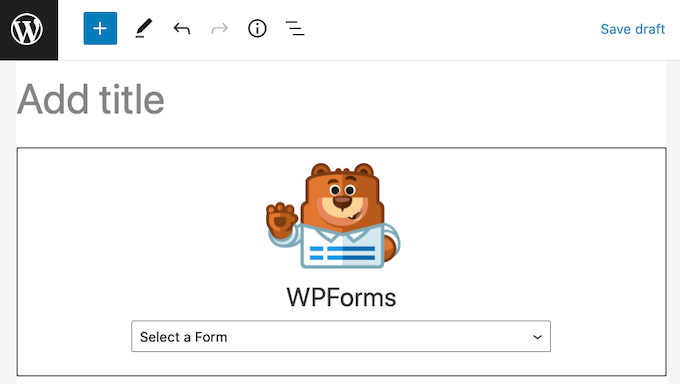
在您的新块中,继续并单击以打开下拉菜单。
您现在将看到您使用 WPForms 创建的所有表单的列表。 只需单击以选择带有付款选项的 WordPress 表单。

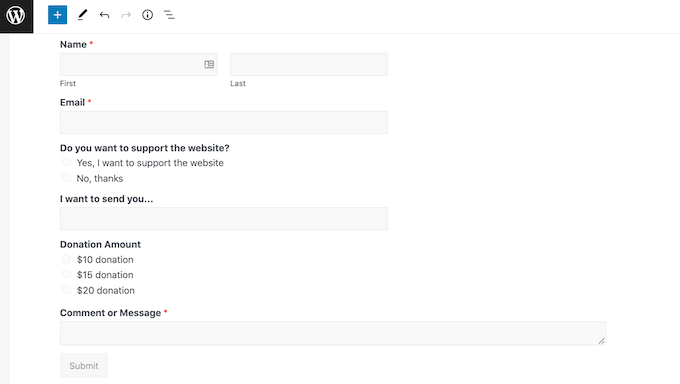
WPForms 现在将显示您的表单在 WordPress 编辑器中的直接外观预览。
您还可以通过单击工具栏中的“预览”按钮来预览整个页面。

当您对表单的外观感到满意时,您可以照常发布或更新此页面。 现在,如果您访问此页面或帖子,您将在您的 WordPress 网站上看到可选的付款表格。
我们希望本文能帮助您了解如何创建带有支付选项的 WordPress 表单。 您可能还想查看我们的指南,了解如何使用 WordPress 创建和销售在线课程,以及我们对小型企业最佳实时聊天软件的比较。
如果您喜欢这篇文章,请订阅我们的 YouTube 频道以获取 WordPress 视频教程。 您还可以在 Twitter 和 Facebook 上找到我们。
