如何在二十二十二主题中创建 WordPress 页面模板
已发表: 2022-02-09您现在应该知道,二十二十二个 WordPress 主题发生了一些变化。 其中之一是添加了Editor ,您可以在其中编辑站点的主页。
但是如果你想在二十二十二主题中创建一个新的WordPress 页面模板呢?
今天,我们将向您展示如何在二十二十二主题中创建 WordPress 页面模板。 这个 WordPress 主题的主要优点之一是您可以为不同的页面使用不同的模板。
此外,您还可以使用不同的模板部分。
我们将向您展示如何在 222 个 WordPress 主题中创建页面模板和模板部分。 此外,我们将帮助您在 222 个 WordPress 主题中创建自定义页面。
所以,事不宜迟,让我们开始吧!
2222 WordPress 主题中的模板是什么?
如果你去编辑二十二十二个 WordPress 主题中的页面,你会看到设置中有一个名为Page Template的部分。 这就是真正的魔法发生的地方。
您在这里有两个选项,您可以创建“新建”页面模板或“编辑”现有页面模板。
注意:如果您刚刚开始,最好创建一个新模板并在之后进行编辑。 这里要注意的另一件重要事情是,向页面添加常规块元素可能并非始终有效。 创建/编辑新模板会产生更好的效果。
保存页面模板后,您将在 222 个 WordPress 主题的特定页面中看到该特定模板。 这样,您可以为不同的页面使用不同的模板。
此功能允许您创建具有自定义设计的自定义页面(在以前的 WordPress 版本中这是不可能的)。 在WordPress 5.9 版中,您有机会尽可能发挥创造力。
2222 WordPress 主题中的模板部分是什么?
222个 WordPress 主题中的模板部分提供了广泛的自定义功能。 您现在可以创建自己的页眉、页脚和其他部分,并在页面模板中使用它们。
模板部件就像页面模板的构建块。 您可以使用各种模板部分来构建完整的页面模板。
很棒的是,您可以保存这些模板部分并在多页模板中使用它们。 这意味着,这些模板部分成为您的可重用资产。
为了向您展示两全其美,我们将创建一个整页模板并使用各种自定义页面模板部分(我们创建)。 让我们首先创建模板部件。
如何创建标题模板部分?
网页的标题可以有各种选项。 现在,我们要创建一个带有站点图标、站点标题、菜单和搜索部分的标题模板部分。 为了创建它,您可以执行以下操作:
第 1 步:转到编辑器
关于 222 个 WordPress 主题的更引人注目的事情之一是您没有定制器。 相反,您有一个编辑器,您可以从中访问模板和模板部分。
第一步是去找编辑。 您可以通过转到Themes>Editor来访问它。 之后,单击页面左上角的 WordPress 图标。 现在,创建一个新的模板部件。
第 2 步:创建模板部件
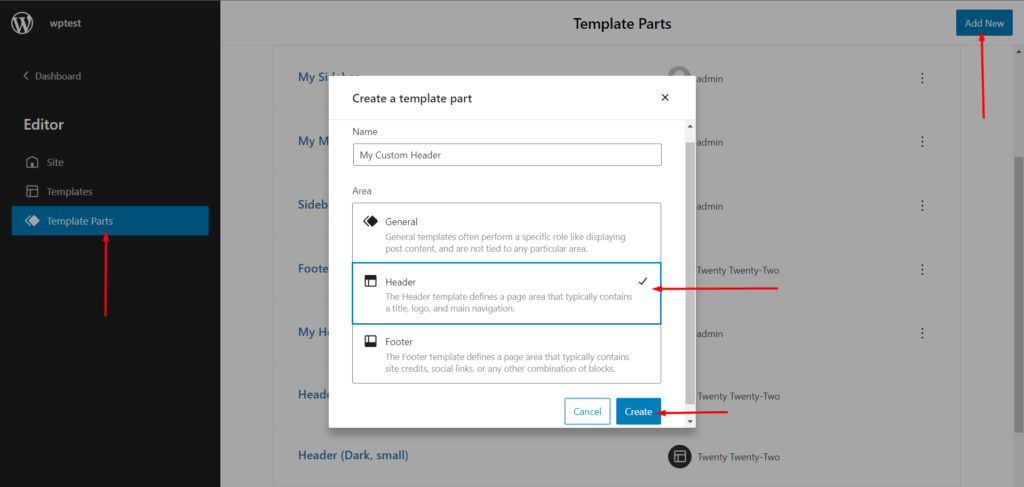
您可以通过单击右上角的添加新按钮来创建新的模板部件。
单击它后,将出现一个窗口。
在这里,您需要为新的 222 主题模板部分命名。 一旦你给了一个名字,你就可以创建模板。

但是还有一些其他的事情你也需要考虑。

您会注意到 3 个选项。 通用模板部分与不同的帖子类型相关联,并且不与任何特定区域相关联。 另一方面,标题是标题部分的一部分。 页脚部分也是如此,因为它仅适用于页脚部分。
由于最好从最顶部开始,因此您需要先创建标题部分。 因此,单击标题,然后单击“创建”。
第 3 步:将元素添加到模板部件
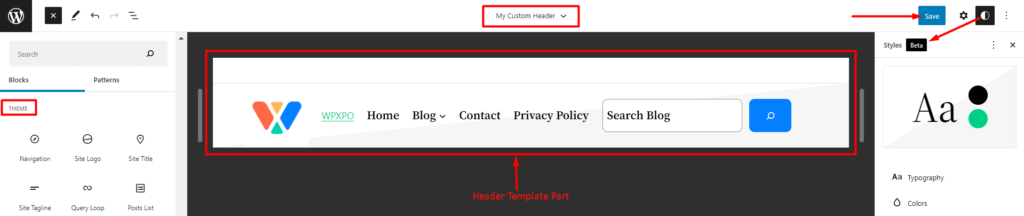
您现在将被带到一个编辑页面。 在这里,您可以创建标题模板部分。 您可以按照以下步骤创建相同的模板部件:
- 从块菜单中选择一个行块。
- 现在从块菜单中添加一个站点徽标元素。
- 添加导航等项目,搜索方式相同。

注意:当您创建一个新菜单时,您将看到创建一个全新菜单或从您创建的现有菜单中进行选择的提示。 第一次,最好创建一个新菜单来开始该过程。
快速说明:您可以从以下视频资源中查看在 222 个 WordPress 主题中创建菜单的方法:
第 4 步:保存模板部分
至此,您已经准备好了一个完整的标题模板。 你当然需要保存它。 您所要做的就是通过单击右上角的保存按钮来保存模板。
您的标题模板已准备就绪。 您可以将其添加到不同的页面模板。 现在,让我们创建页脚模板部分。
创建页脚模板部分的过程几乎相同。 只有元素会改变。
如何创建页脚模板部分?
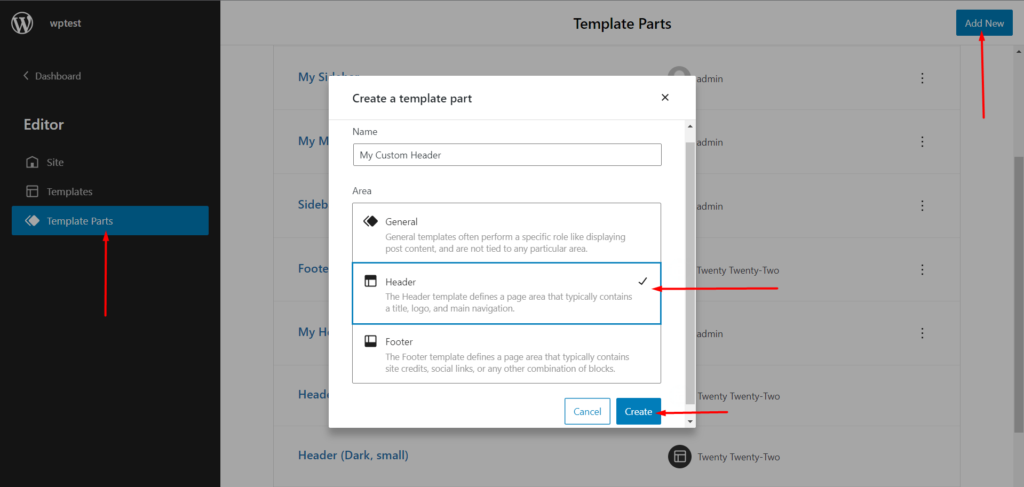
对于页脚模板,您需要像以前一样创建一个模板。 确保在创建新模板部件时选择“页脚” 。 进入编辑器后,您所要做的就是创建页脚模板。
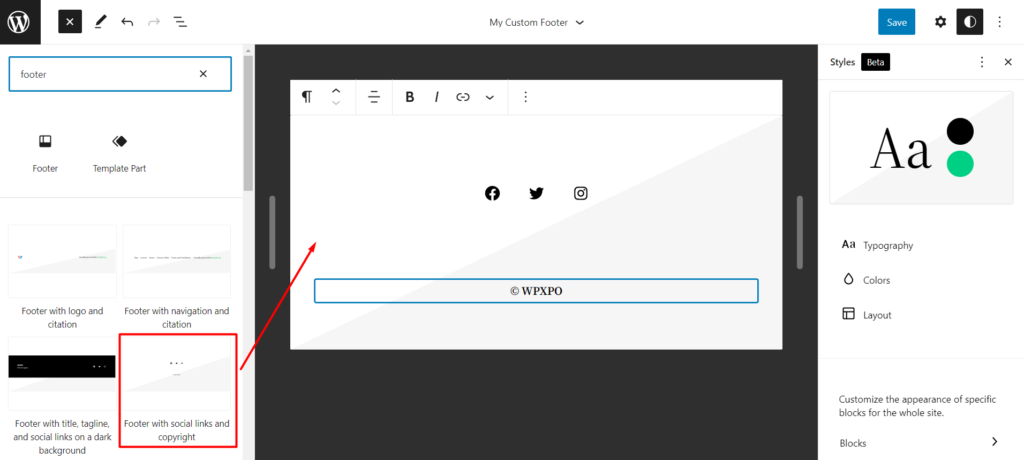
我们在这里采用不同的方法,我们将使用其中一个预制选项(模式)创建页脚。 我们将选择带有社交链接和版权的页脚。

注意:您可以直接从主题块元素中使用页脚元素。 您可以从预制的页脚模式中进行选择。 完全值得探索全局设置和模式选项,以了解有关 222 个 WordPress 主题的设计功能的更多信息。
如何创建 WordPress 页面模板?
我们已经创建了页眉模板部分和页脚模板部分。 现在,让我们继续创建一个完整的 WordPress 页面模板。
第 1 步:转到页面并创建模板
最好在一开始就创建一个新页面。 因此,从您的 WordPress 仪表板转到Pages> Add New 。 进入新页面后,您将在设置菜单中看到页面模板部分。 在这里,您应该看到'Default Template' 。

但是,我们想为我们的新页面创建一个新模板。 所以,点击“新建” 。
注意:进入新页面后,您将被带到编辑器。 您可以选择删除所有默认元素并重新开始。 或者您可以选择保留默认部分。
第 2 步:添加标题模板部分
我们现在将标题模板部分添加到我们的自定义页面。 为此,您需要:
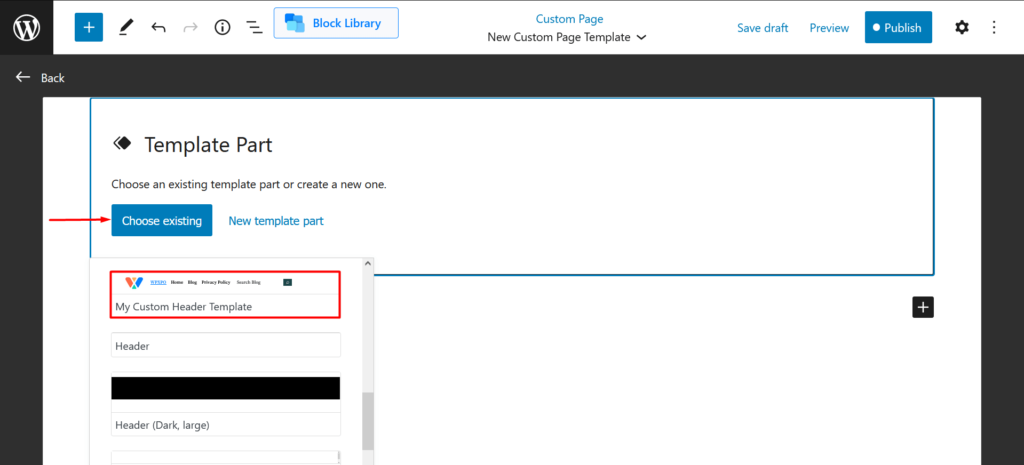
- 选择并添加一个“模板部件” 。
- 选择“选择现有”。

- 然后从列表中选择自定义标题模板。
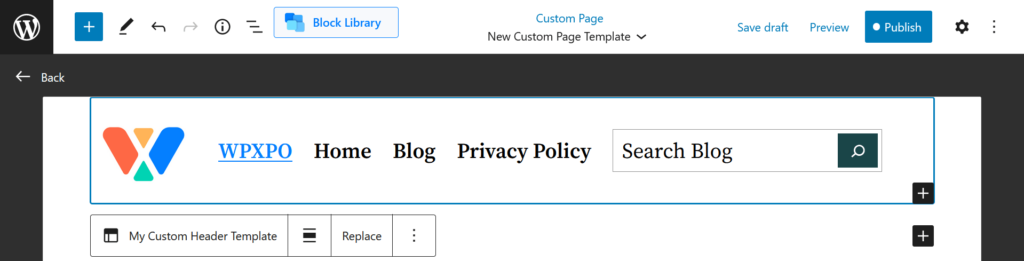
您现在可以在页面模板中看到您的页眉模板部分。

第 3 步:添加其他页面元素
您现在必须选择其他元素并将其添加到页面。 例如,我们想要显示最新的帖子并在页面上有一个侧边栏。 让我们继续添加。
第 4 步:添加页脚模板部分
最后,将页脚模板部分添加到页面中。 您可以使用与添加标题部分相同的方式添加您创建的模板页脚部分。
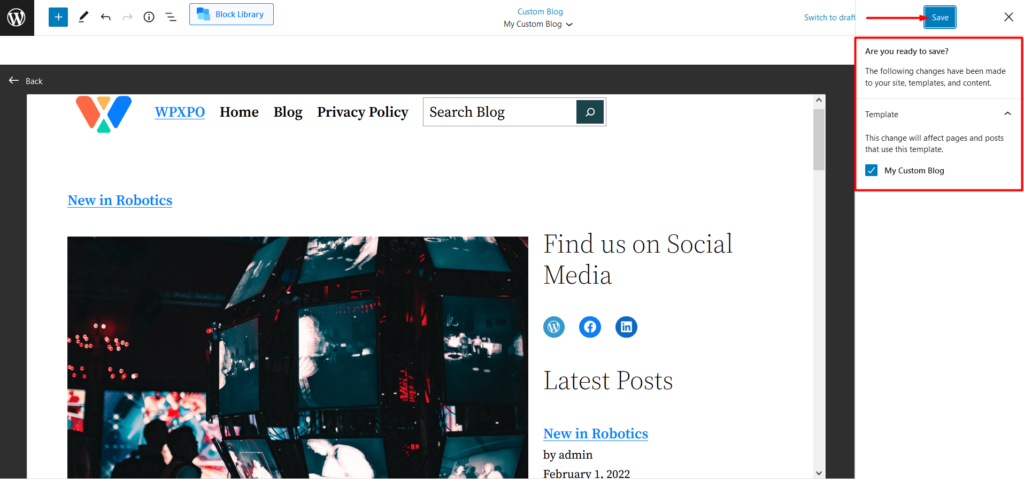
第 5 步:保存并发布页面
完成后,保存并发布页面。

您现在知道如何使用模板部件在 222 个 WordPress 主题中创建自定义页面模板。 让我们来看看您可能对模板和模板部分提出的一些问题。
常问问题
模板部分是否可重复使用?
就像WordPress 5.9 之前版本中的可重用块一样,您可以保存和重用块元素。 二十二十二个WordPress主题模板部分的原理是相同的。 您可以在任何页面模板中重复使用这些模板部分。
如何保存模板部件?
创建模板部件后,您可以直接从右上角的保存按钮保存它。 保存这些模板部分后,您可以从 WordPress 仪表板的主题选项中的“编辑器”部分访问它们。
如何在页面中使用模板部件?
您将需要2022 WordPress 主题的 blocks 元素库中的模板部件元素。 将元素添加到页面后,您可以选择创建新模板部件或使用您在页面上创建的现有模板部件。
每个页面都需要自定义模板吗?
最好为每个页面创建一个自定义的 WordPress 页面模板。 但是,如果您需要为多个页面使用相同的模板,您可以使用在多个页面上创建的相同模板。 您所要做的就是从页面模板下拉列表中选择它。
最后的想法
如果您只是在探索222 个 WordPress 主题,那么这个特定的内容将对您有很大帮助。 确保仔细阅读每个部分,以按照您喜欢的方式创建WordPress 页面模板。
确保在下面的评论中发出声音,看看我们是否需要涵盖其他任何内容。 另外,请分享您对此事的宝贵想法。
