如何创建一个让您的重要日子更加特别的婚礼网站
已发表: 2020-07-10如今,创建婚礼网站已成为您婚礼的重要组成部分。 这是通知您的客人有关您特殊日子的日程安排、地点、仪式、着装要求等的明智方式。 它可以帮助他们通过访问您的网站在一个地方获取所有信息。
您还可以让您的婚礼更加难忘,并将您的所有回忆存储在一个网站中,而无需任何先前的专业知识。 在这份权威指南中,我们将向您展示如何在不到 1 小时的时间内逐步创建婚礼网站。
因此,让我们按照这些简单的指南创建一个婚礼网站。 但首先让我解释一下——
为什么要创建婚礼网站?

在这些日子里,拥有一个网站已成为一种趋势。 您只需要为您的域名和托管花费一点钱,否则您可以立即免费获得自己的网站。 事实上,您可以建立一个网站并使用它来展示您所有的婚礼细节。
它将帮助您的朋友和客人了解您的婚礼日期、地点以及新娘和新郎以及有关婚礼的其他必要信息。 您还可以使用该网站向您的客人发送邀请。 此外,您无需打印 RSVP 卡,从而轻松节省宝贵的时间和金钱。
拥有婚礼网站的另一个好处是通知您的客人有关礼物登记处的信息,并清楚地了解客人名单。 此外,您还可以轻松地讲述您的婚礼故事,例如你们是如何认识的、您的婚礼计划等等。
此外,您可以将最有价值的婚礼图像和视频放在您的网站上,以永久保存您宝贵的回忆。 不仅如此,您还可以随时更新此网站,并将您的其他特殊时刻存储在此处。 比如蜜月照片,第一个孩子的出生,或者任何你喜欢的东西。
如何使用 WordPress 和 Elementor 创建婚礼网站(简单用户指南)

在这一部分中,我们将逐步向您展示如何制作自己的婚礼网站。
制作婚礼网站的先决条件
在本教程中,我们选择 WordPress 作为我们的内容管理系统 (CMS)。 因为 WordPress 是全球数百万人选择的开源内容管理软件。
超过 6000 万人选择了 WordPress 来为他们称之为“家”的网络提供动力——加入这个大家庭。
WordPress
此外,您需要网络托管和域名才能在全球范围内启动您的网站。
此外,您还需要 Elementor 页面构建器和 Happy Addons 以您自己的方式自定义您的网站。
- WordPress
- 元素
- Happy Addons(Elementor 的第三方插件)
您可以轻松下载并安装婚礼网站的所有资源。 如果您是新手,请阅读“如何使用 Elementor”的初学者指南。
让我们一步一步制作一个婚礼网站。
第 1 步:安装 Elementor 和 Happy Addons
购买域名并托管后,您必须在您的网站上安装 WordPress。 然后,您只需在 WordPress 仪表板中安装并激活 Elementor 和 Happy Addons 插件。
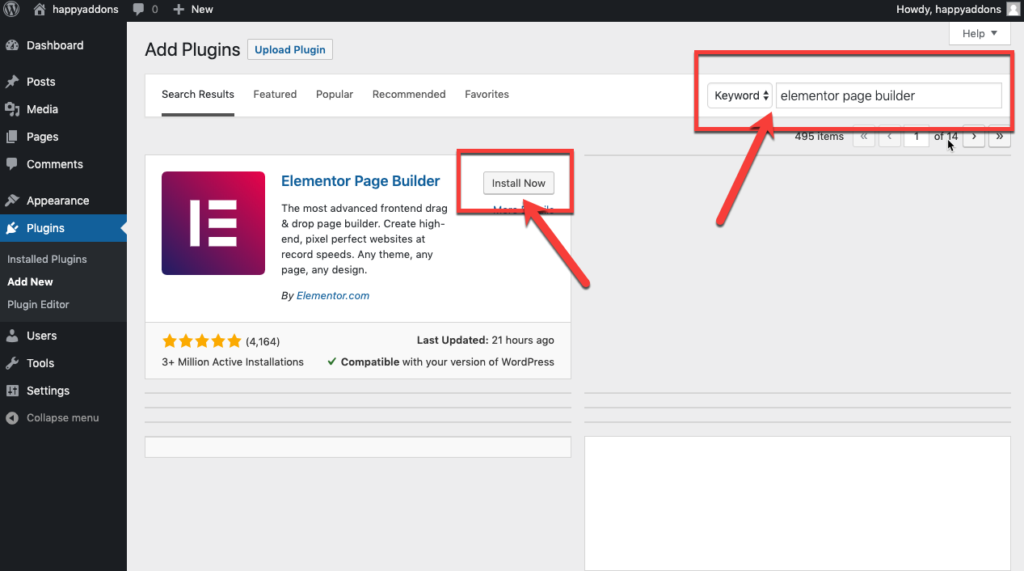
要先安装插件,您需要访问Plugins > Add new并搜索 Elementor,如下图所示。

然后单击立即安装按钮并激活插件。 您也可以以同样的方式安装和激活Happy Addons插件。
第 2 步:选择婚礼模板

安装并激活基本插件后,您必须专注于为您的网站选择婚礼模板。 在此之前,您必须为您的网站创建一个主页。
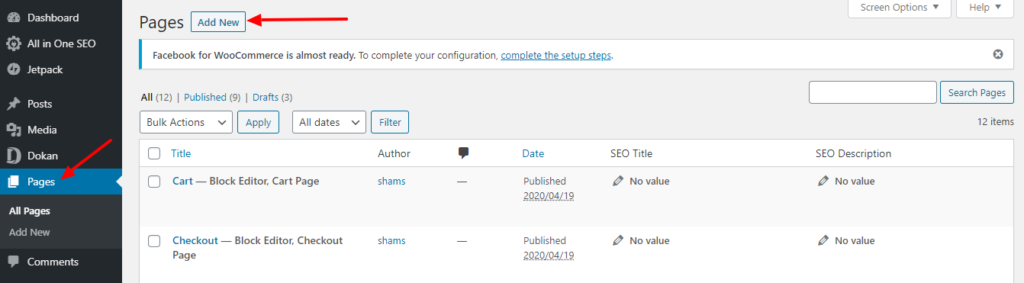
要在您的 WordPress 管理面板中创建页面,只需单击Pages -> Add New 。

在这里,您将获得一个新页面。
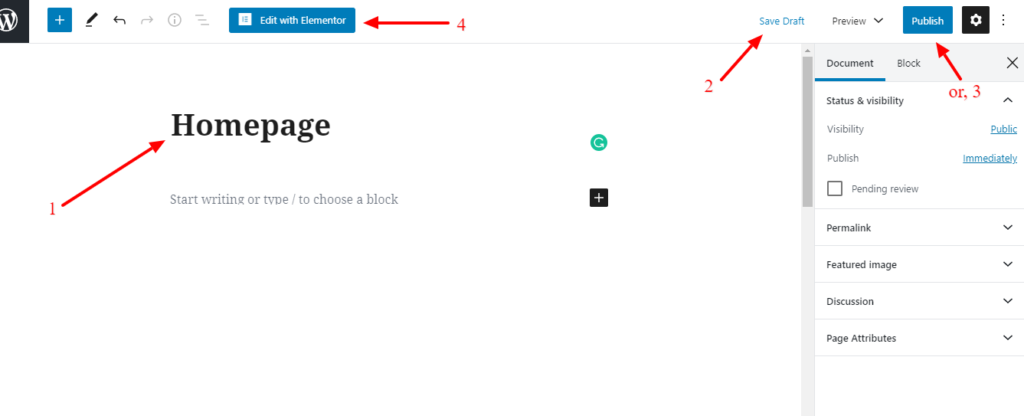
- 输入页面名称
- 发布它
- 最后,单击“使用 Elementor 编辑”按钮。

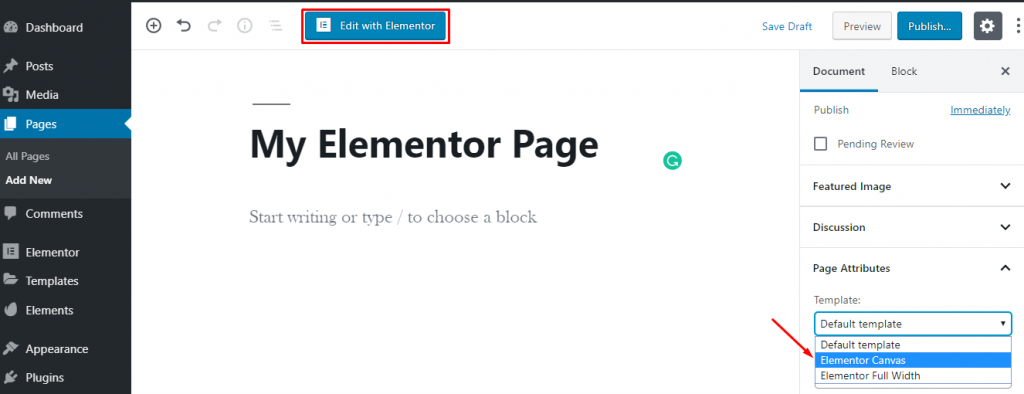
如果您需要一个新页面来设计您的网站,您需要执行以下过程。
- 按设置图标
- 将页面布局设置为“Elementor Canvas”

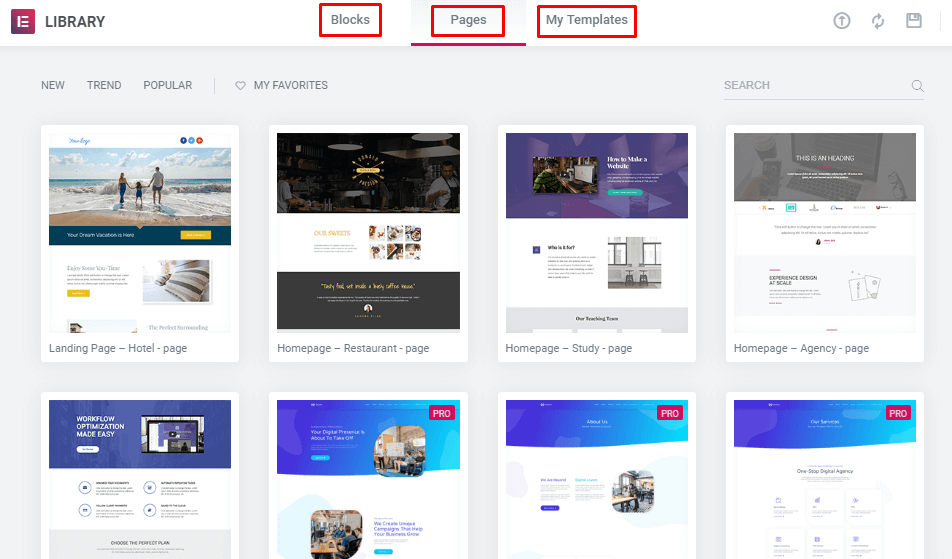
然后,您将从 Elementor 默认的预构建模板库中选择一个婚礼模板。

此外,您还可以安装第三方插件以在模板目录中添加额外的模板。
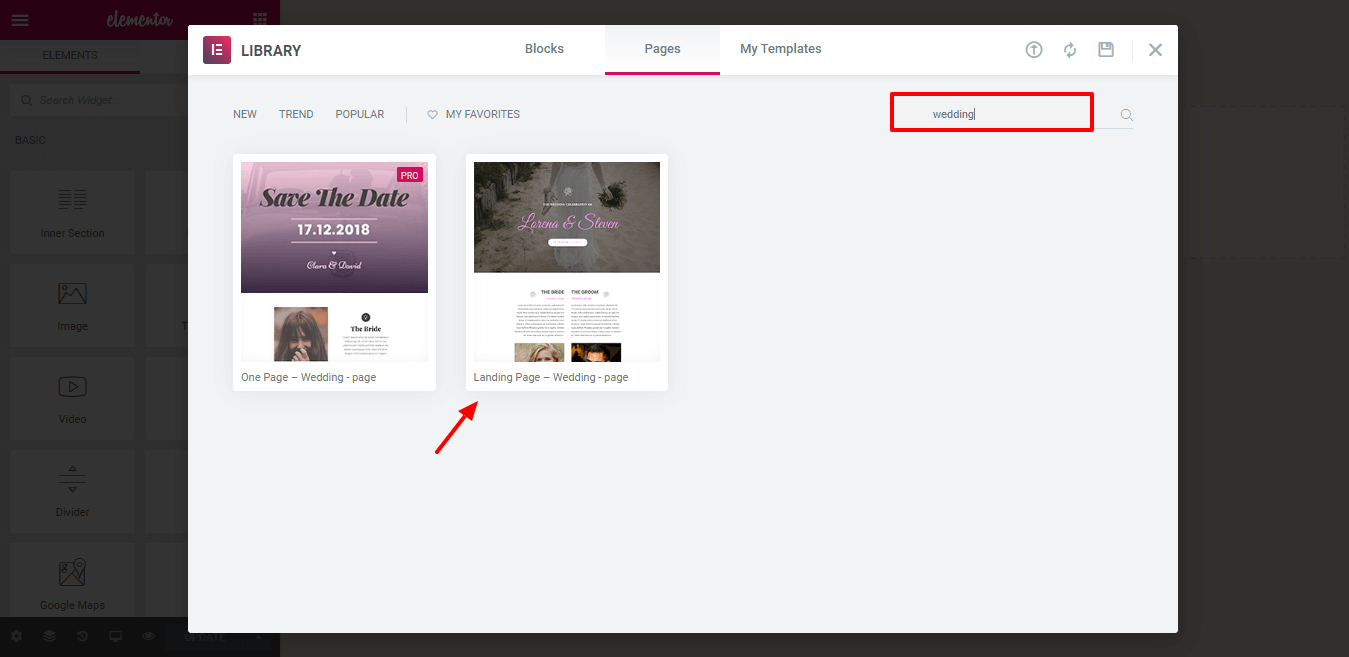
但是,在模板库中,您必须搜索一个婚礼模板,以便您可以轻松自定义它来设计您的梦想网站。

然后,您只需要安装和更新模板即可查看当前的网站设计。

第 3 步:自定义您的婚礼网站

使用 Elementor 和 Happy Addons 自定义网站非常简单。 您可以通过拖放设计元素来更改网站上的任何内容。

让我们对我们的网站进行一些更改。
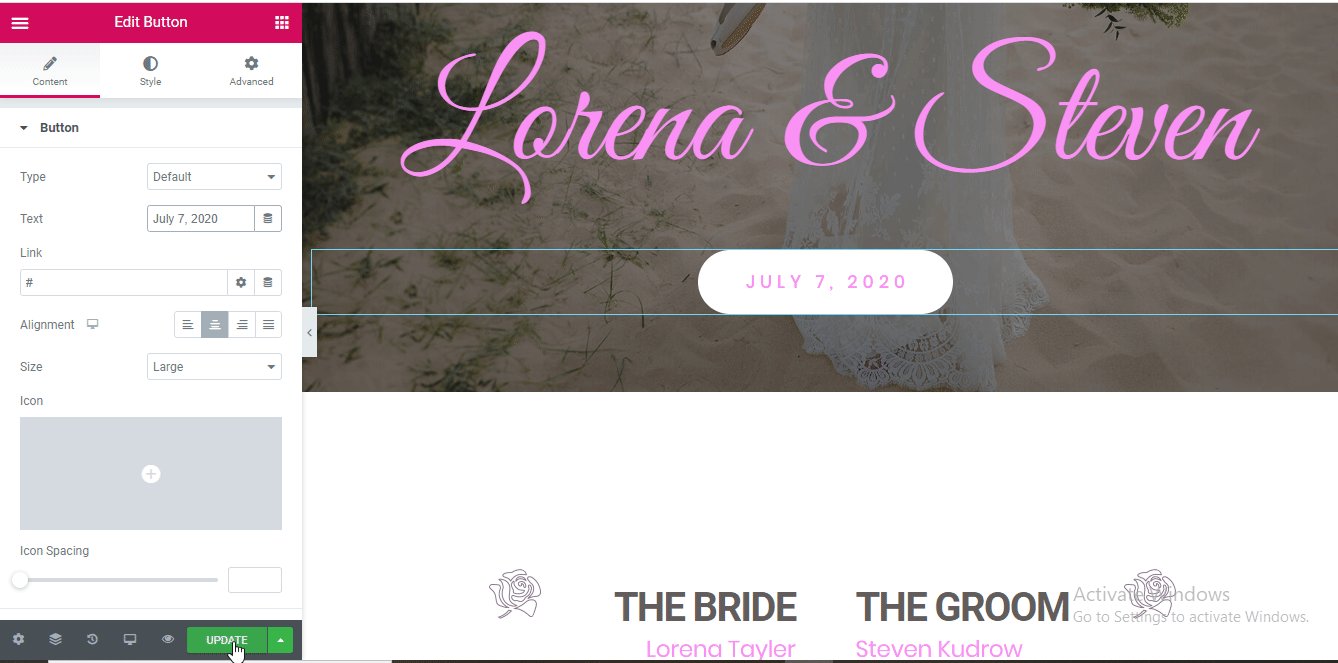
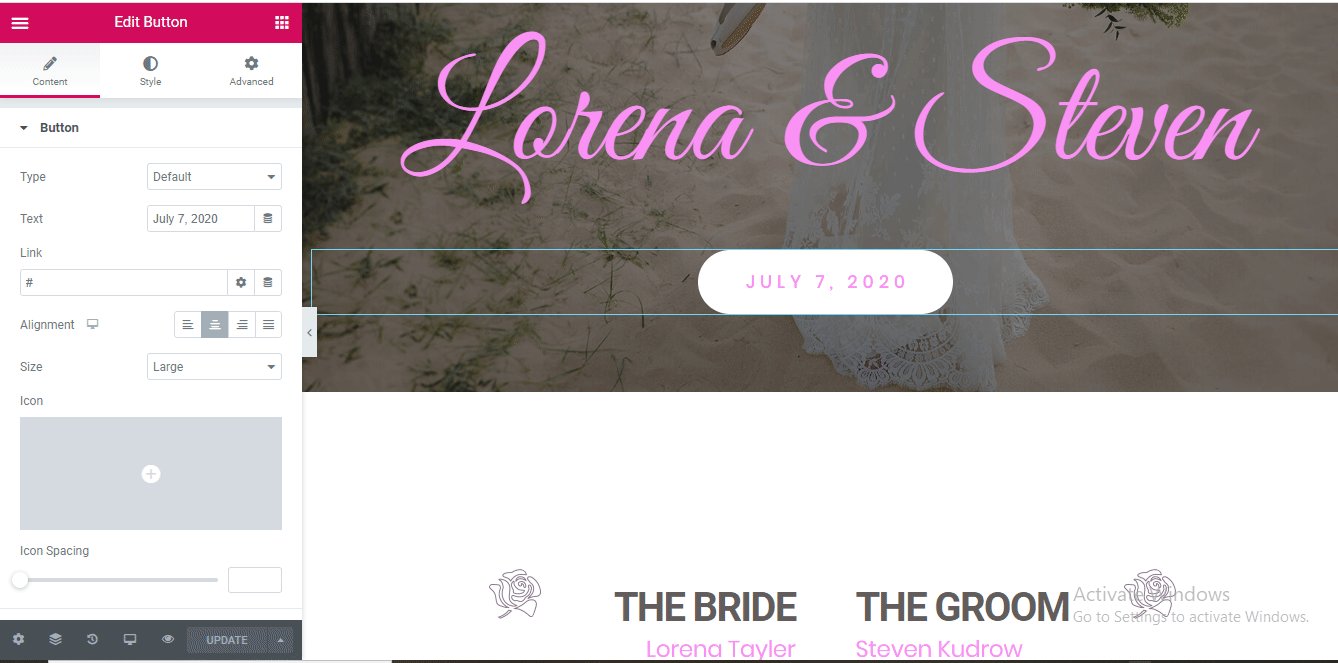
更改按钮文本
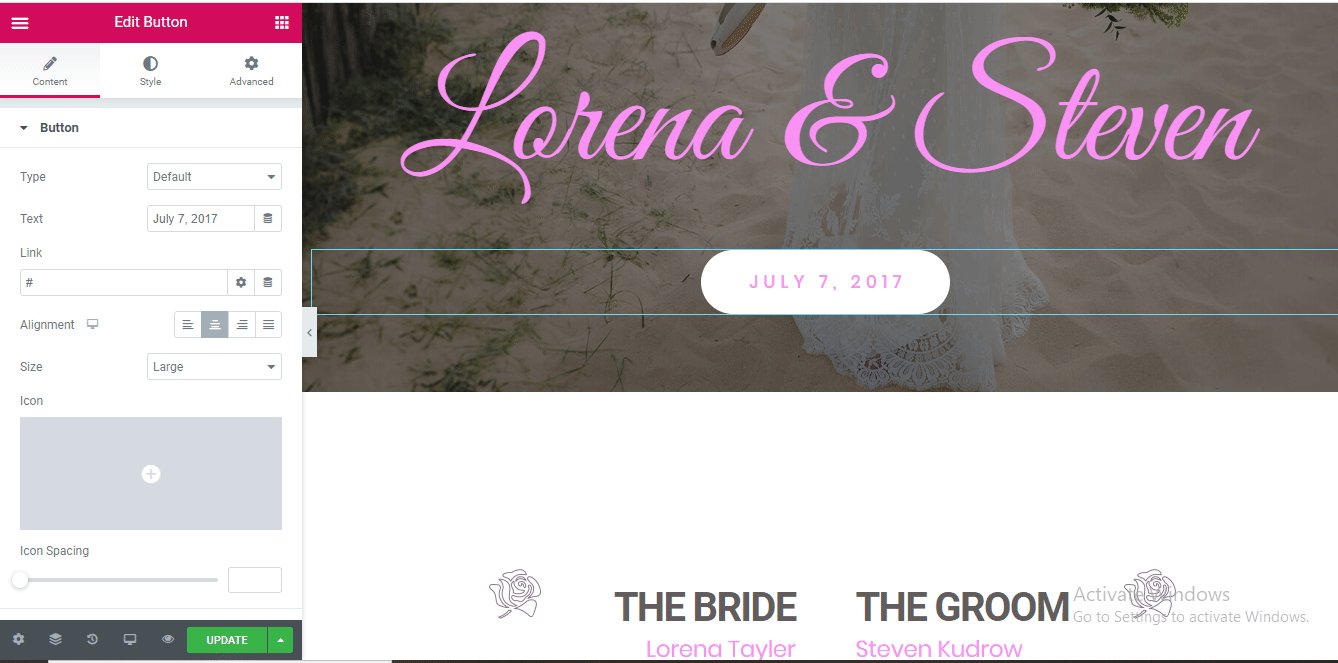
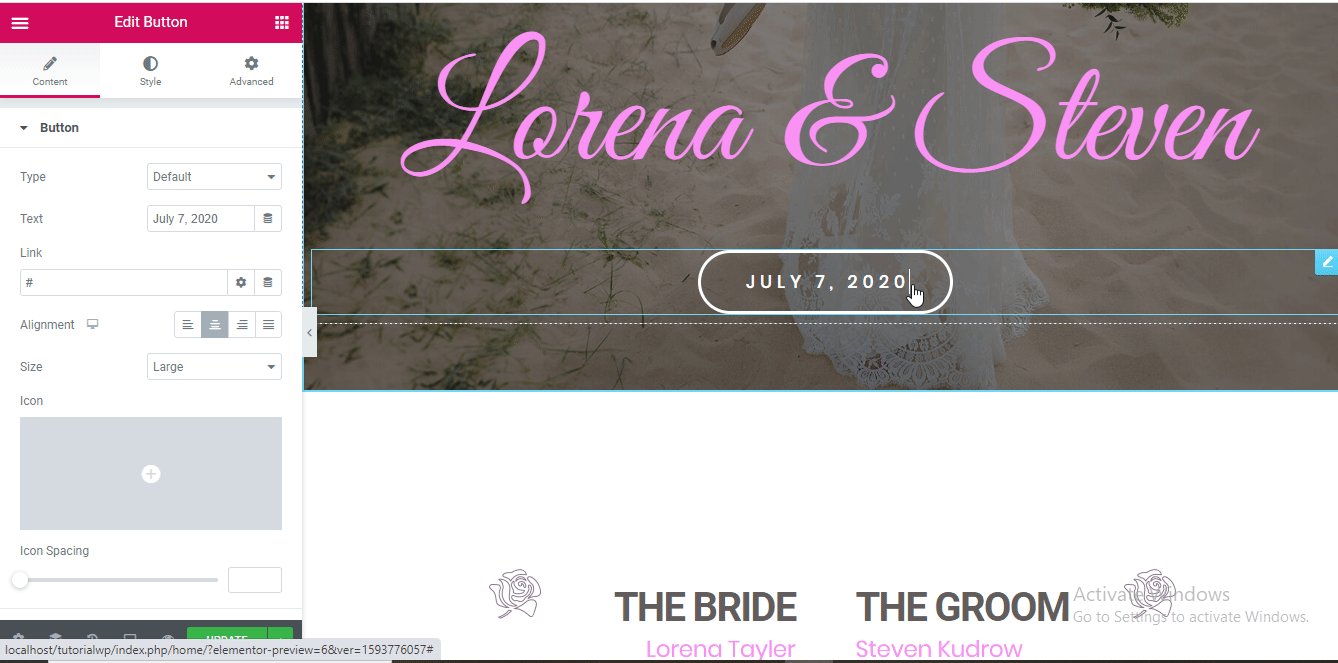
要更改您的网站按钮文本,您需要单击按钮并在此处键入所需的文本。

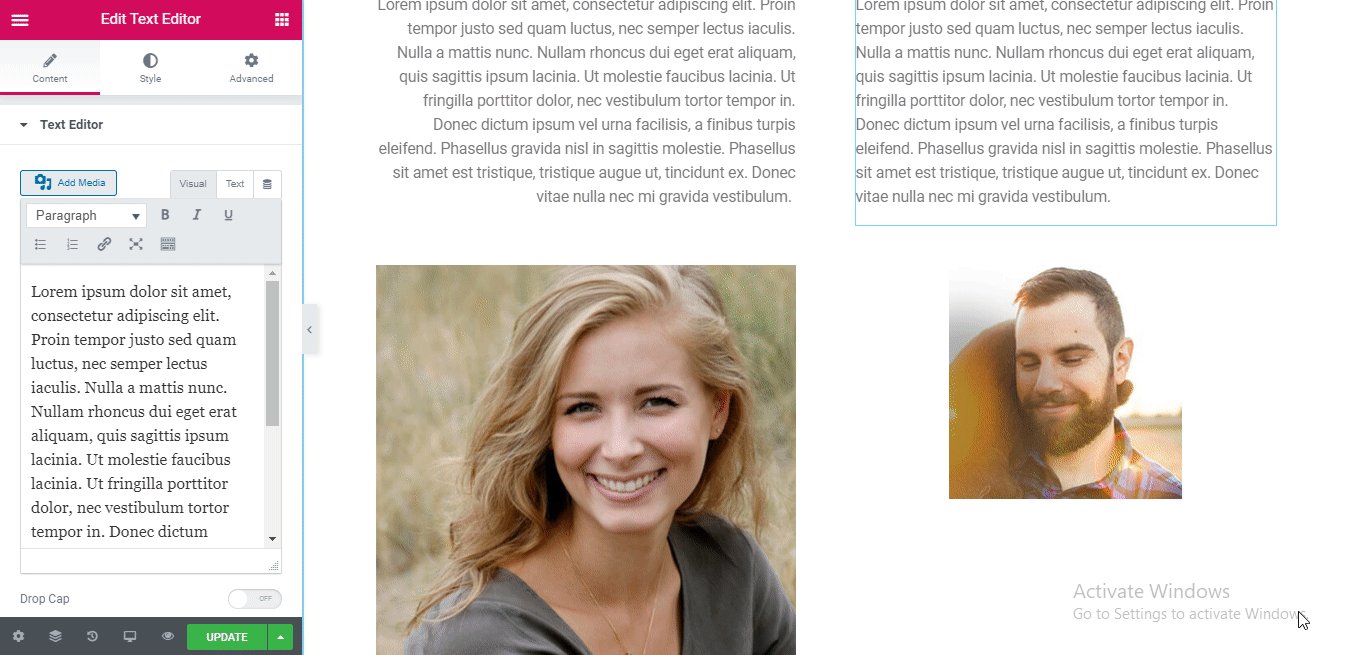
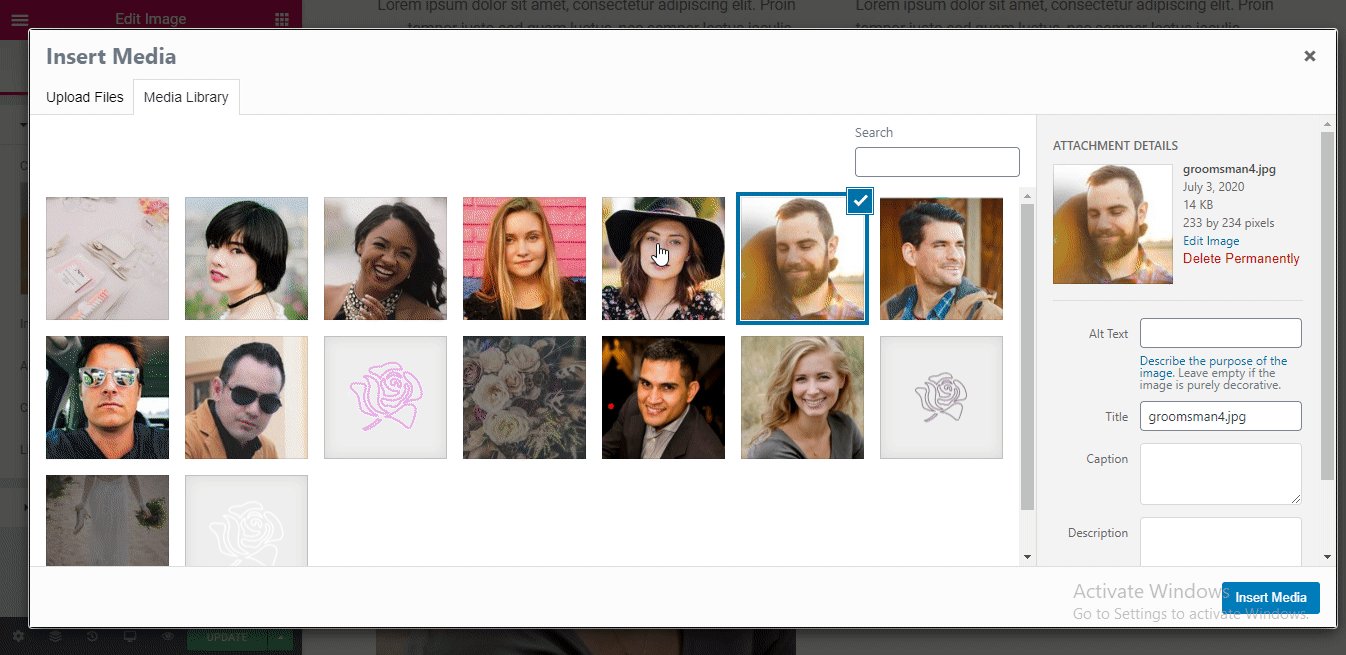
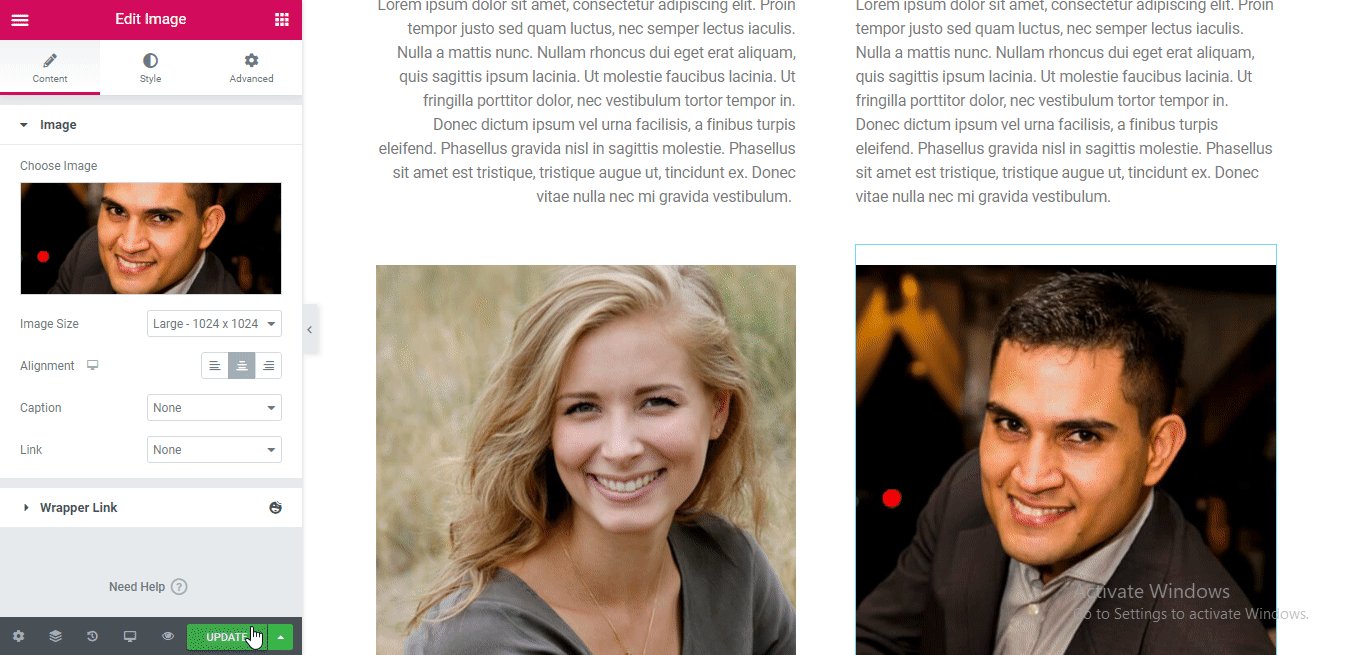
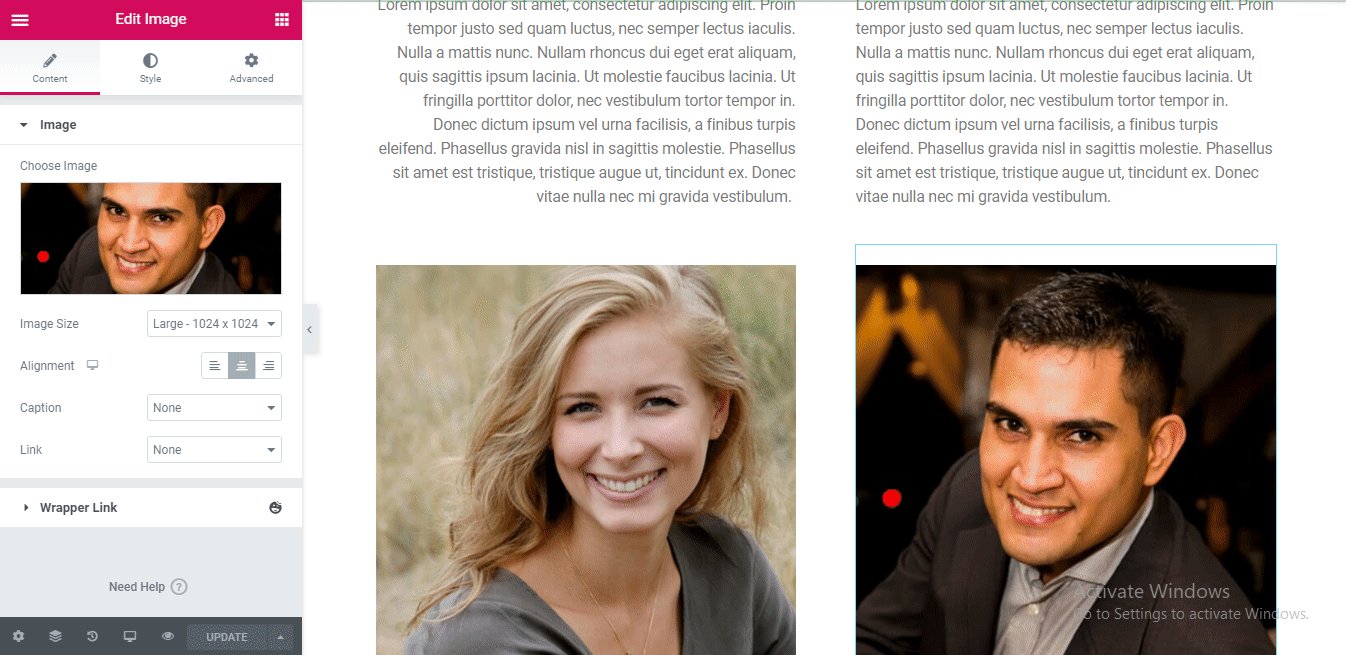
更改图像
如果要更改任何网站图像,只需单击需要更改的图像。 然后只需将旧图像替换为新图像即可。

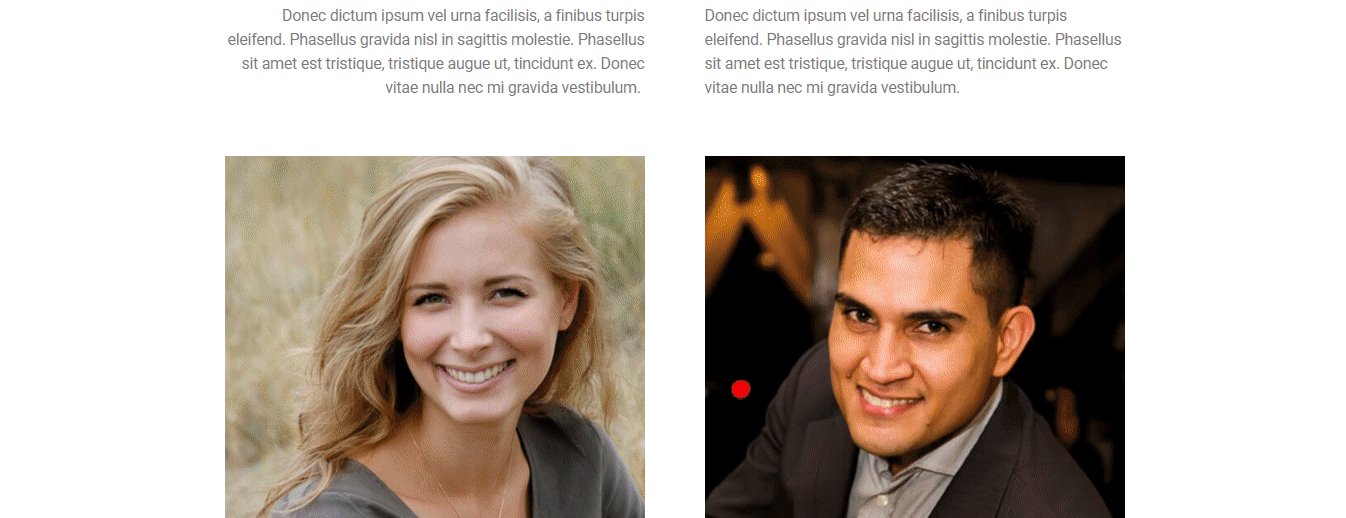
添加婚礼画廊
每个婚礼网站都有一个婚礼画廊。 在我们的婚礼模板中,我们没有它。 因此,让我们添加一个画廊,展示我们所有难忘的婚礼照片。
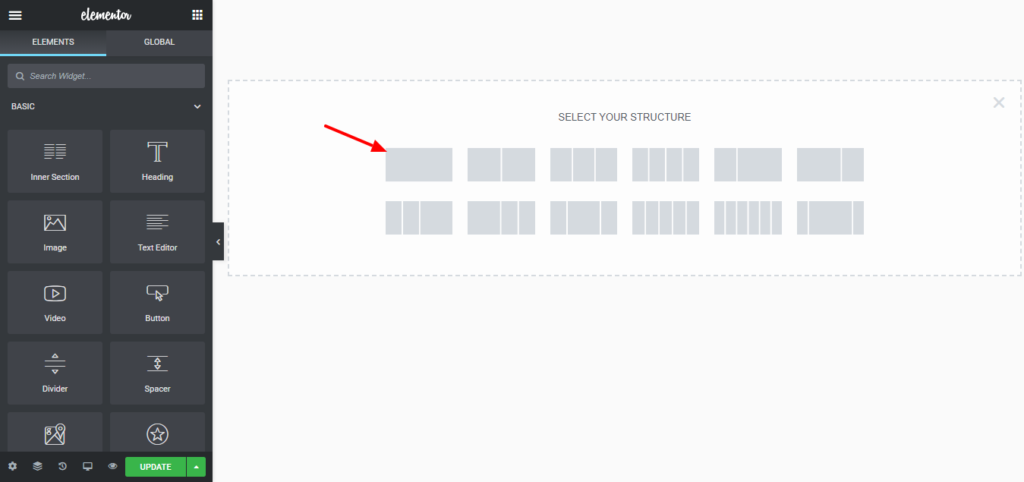
首先,您需要选择一个列。

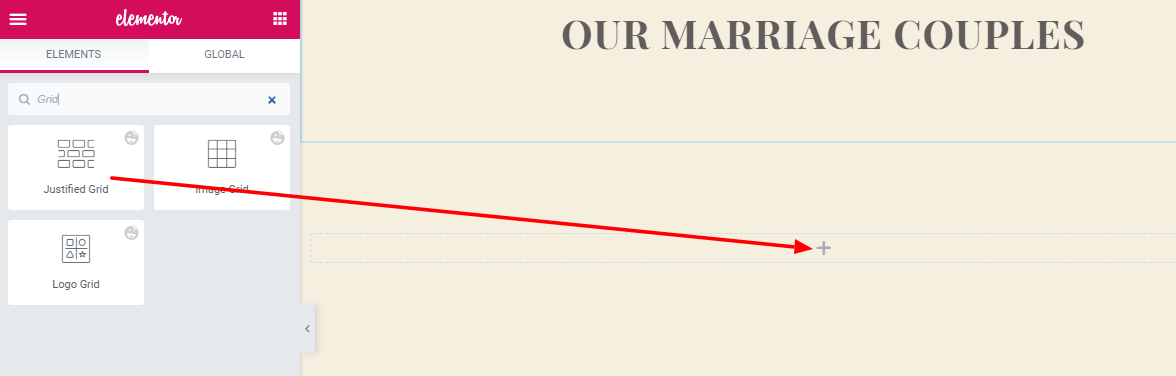
其次,您必须找到 Happy Addons Justified Grid 才能添加您的画廊。

然后,您只需选择您的画廊图像并更新页面。

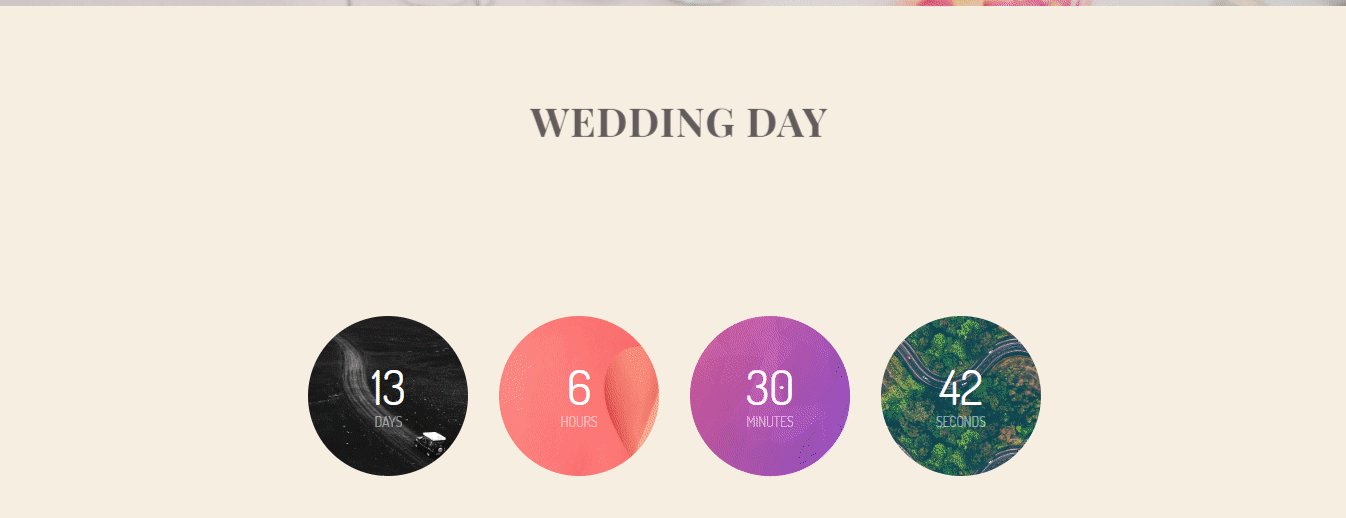
包括倒计时
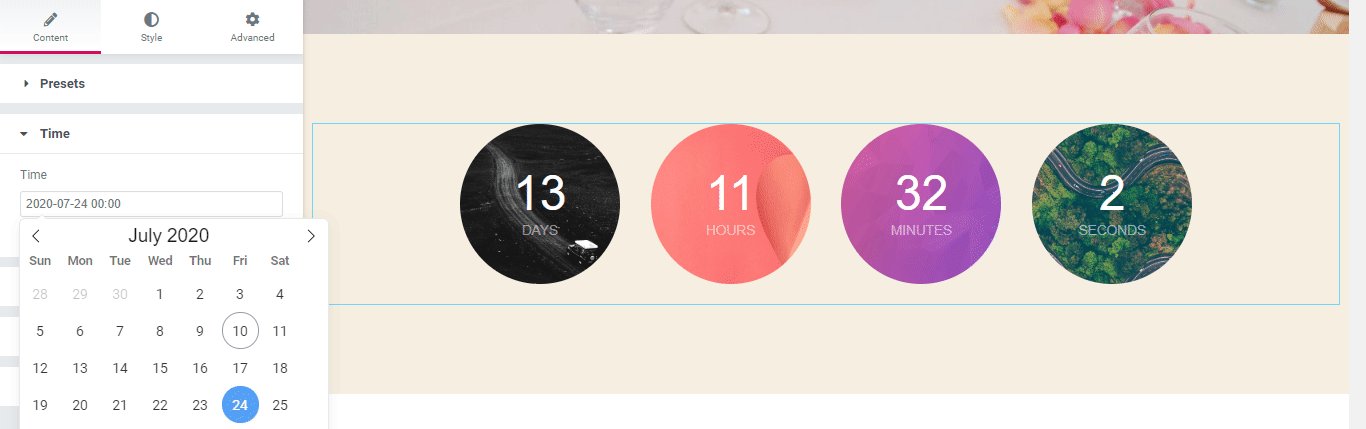
倒计时是婚礼网站非常重要的一部分。 通过添加倒计时功能,您可以轻松地为您的客人设置婚礼日期提醒。
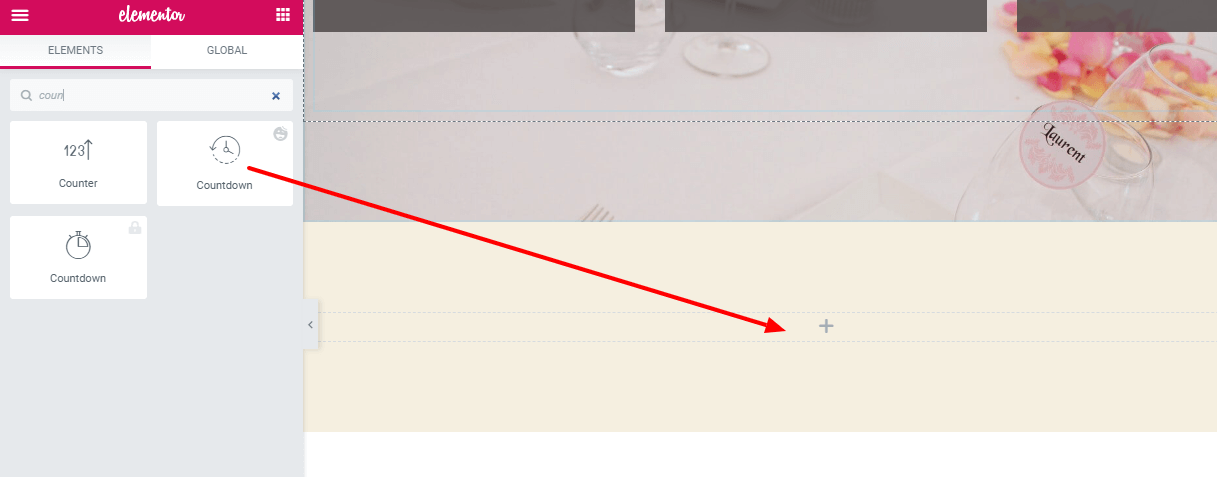
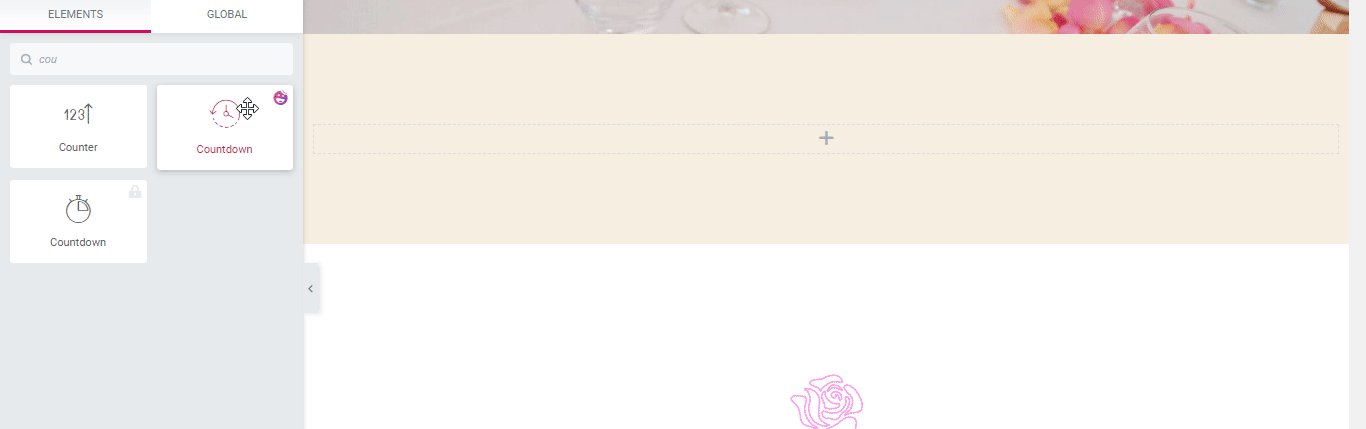
要首先添加倒计时功能,您需要选择一个列并搜索 Happy Addons Countdown Widgets 。

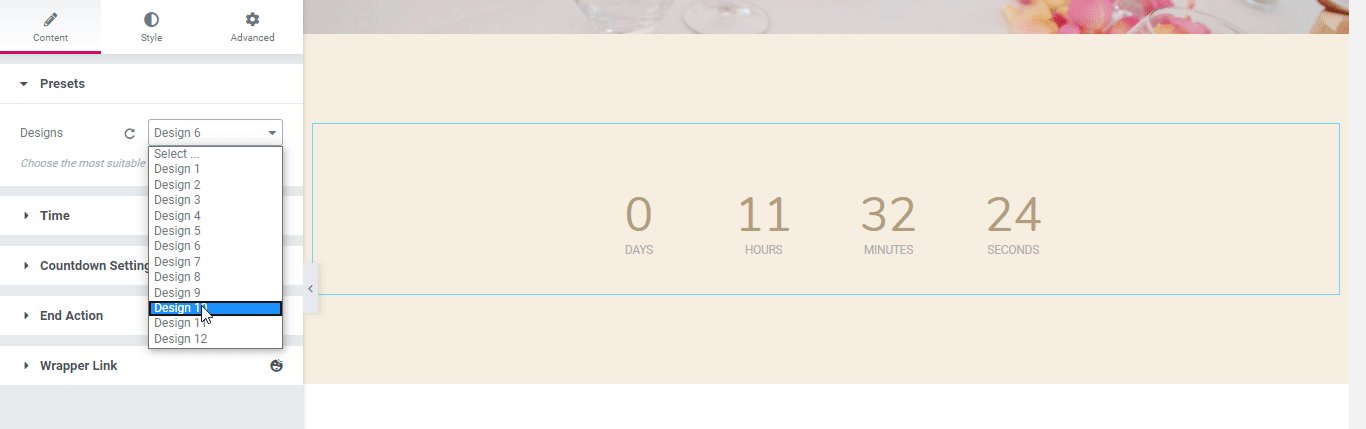
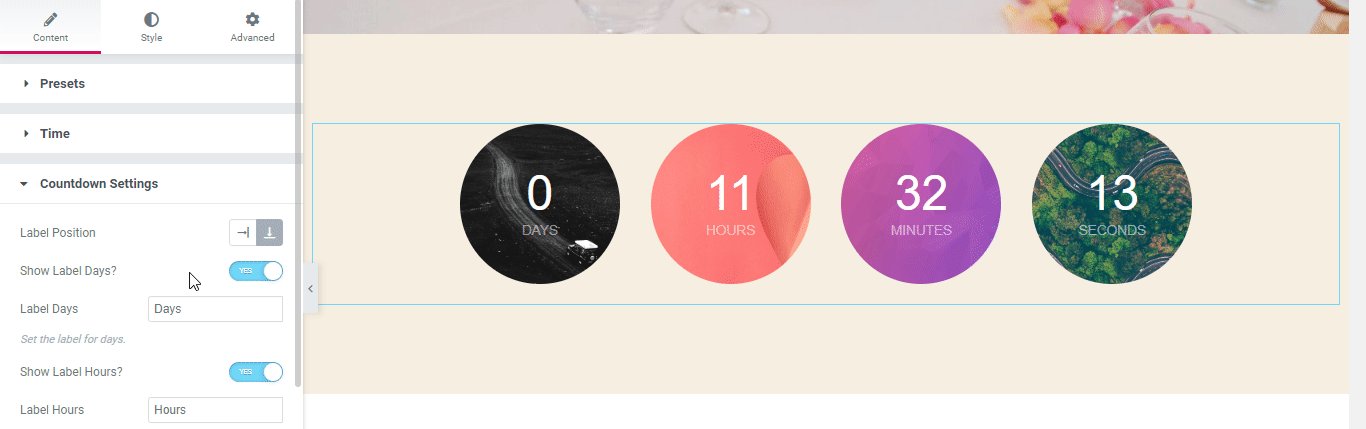
然后你只需设置你的婚礼日期和倒计时设计。

添加留言簿
留言簿或宾客名单可以帮助您找出谁会来参加您的婚礼,谁不会。 事实上,它还可以帮助您完美地安排食物和环境。
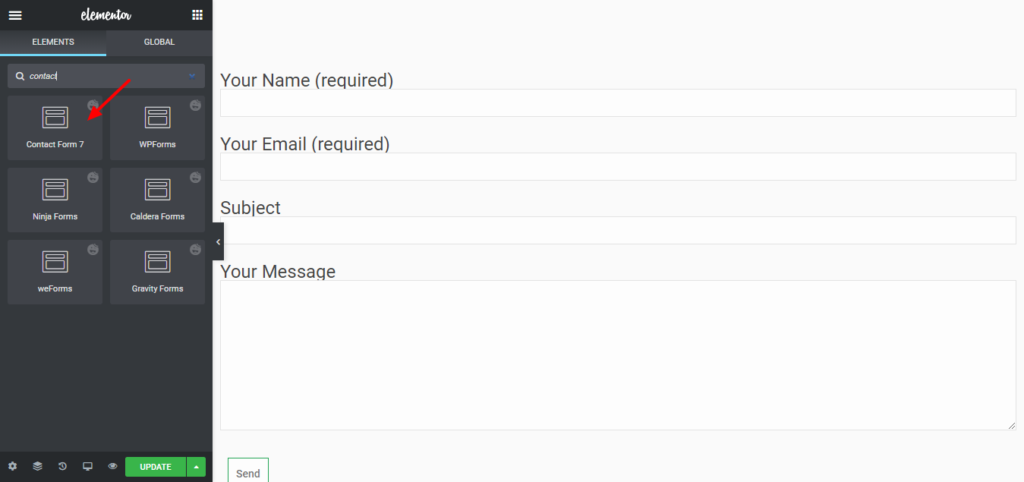
通过添加来宾列表功能,您只需在婚礼网站上添加联系表格 7,以便您的来宾可以在仪式中列出。

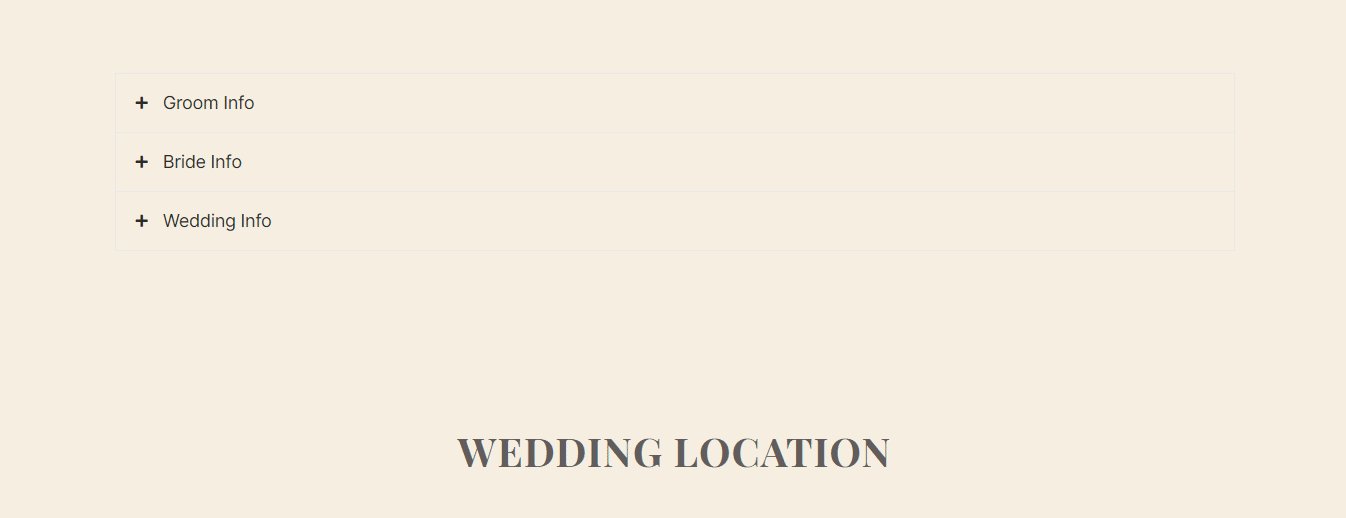
插入常见问题解答部分
在常见问题解答部分,您可以回答一些有关您的婚礼的其他问题。 您可以输入新郎和新娘的个人信息,以及添加您的婚礼日期、地点等。
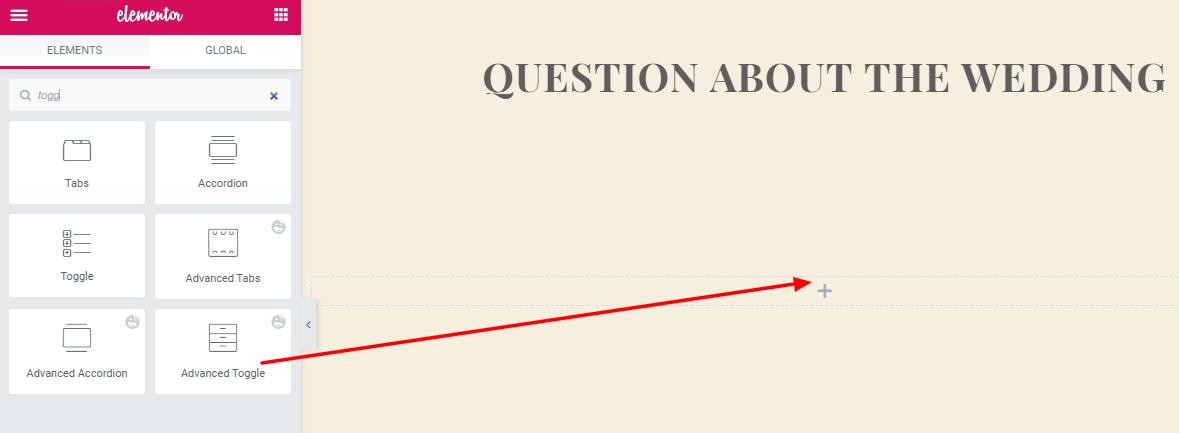
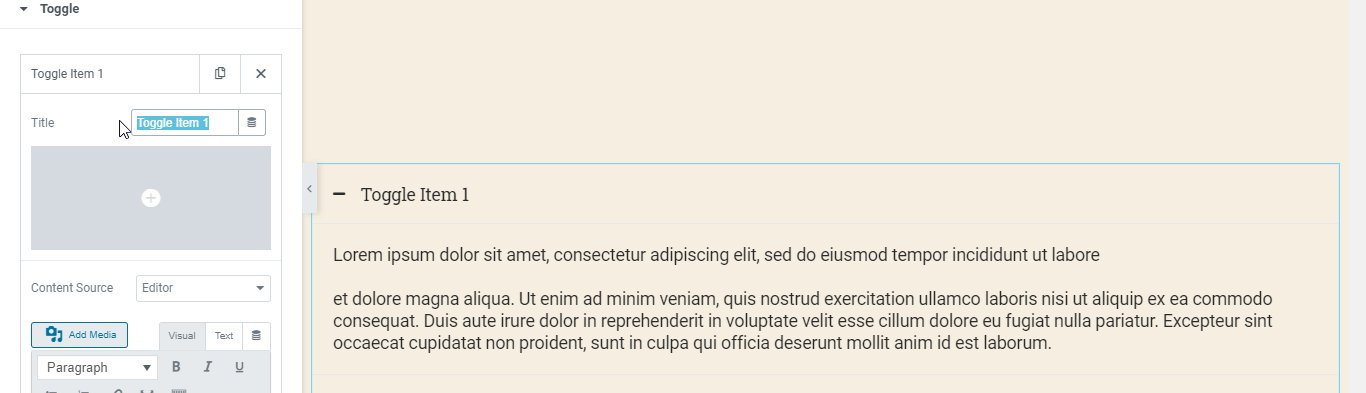
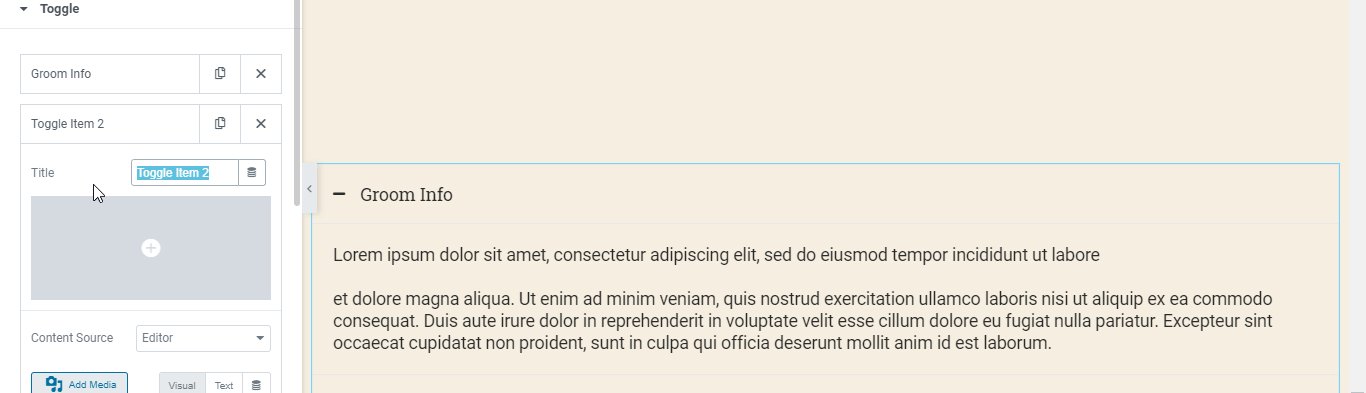
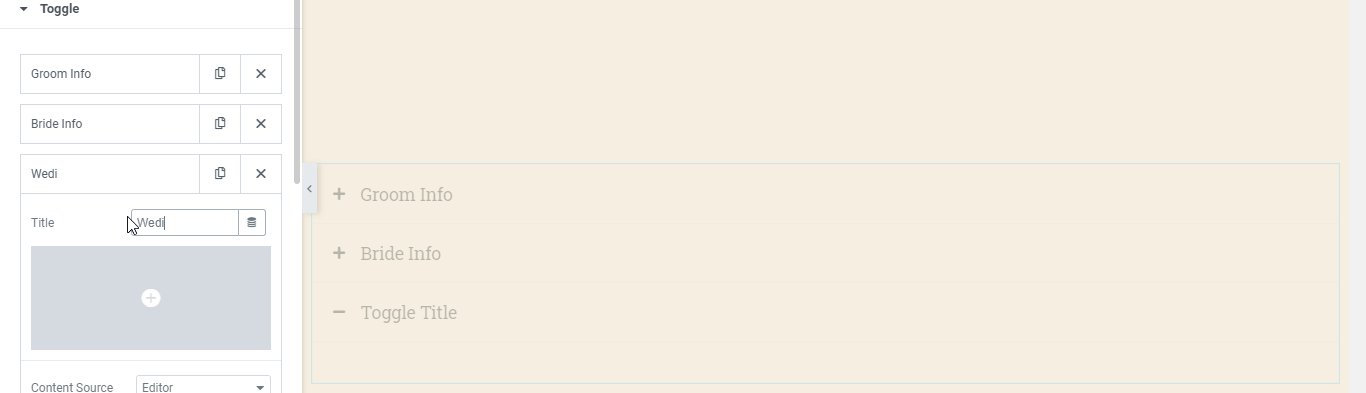
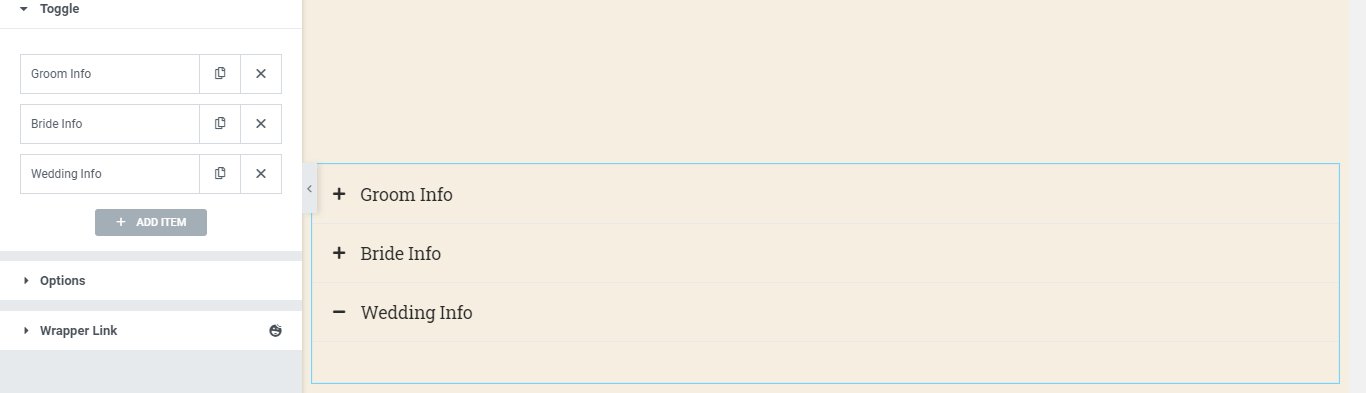
让我们添加一个常见问题解答部分。 首先,选择一列并搜索 Happy Addons Advanced Toggle。

然后拖放Happy Advanced Toggle并设置您的FAQ问题并提供正确答案。

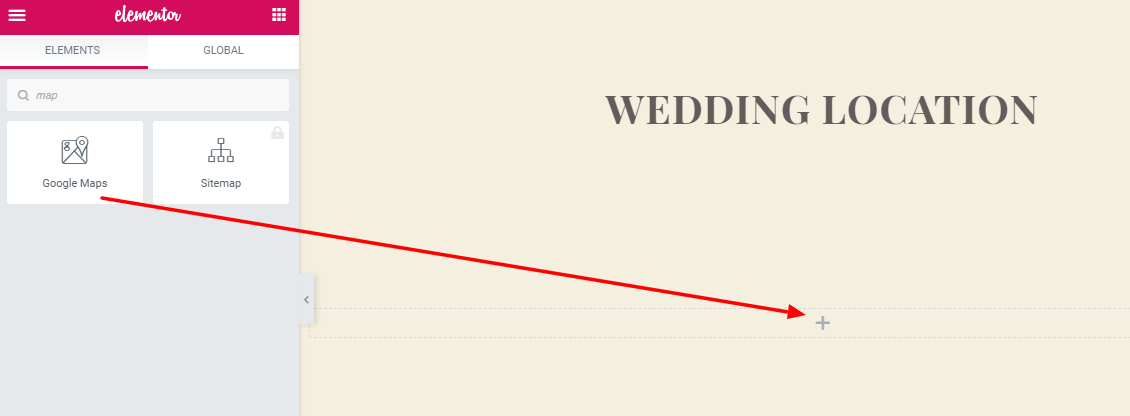
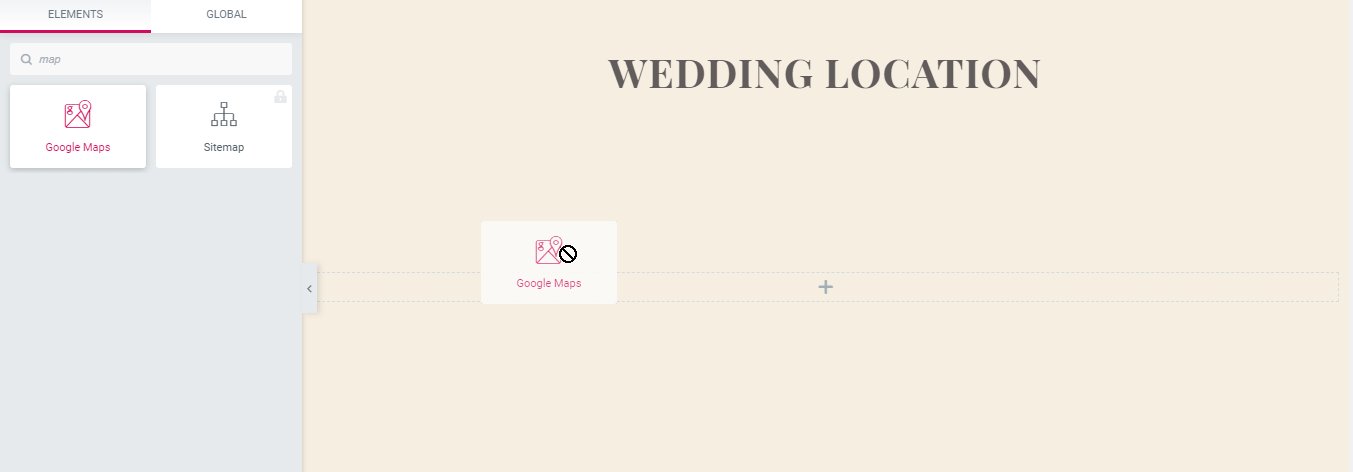
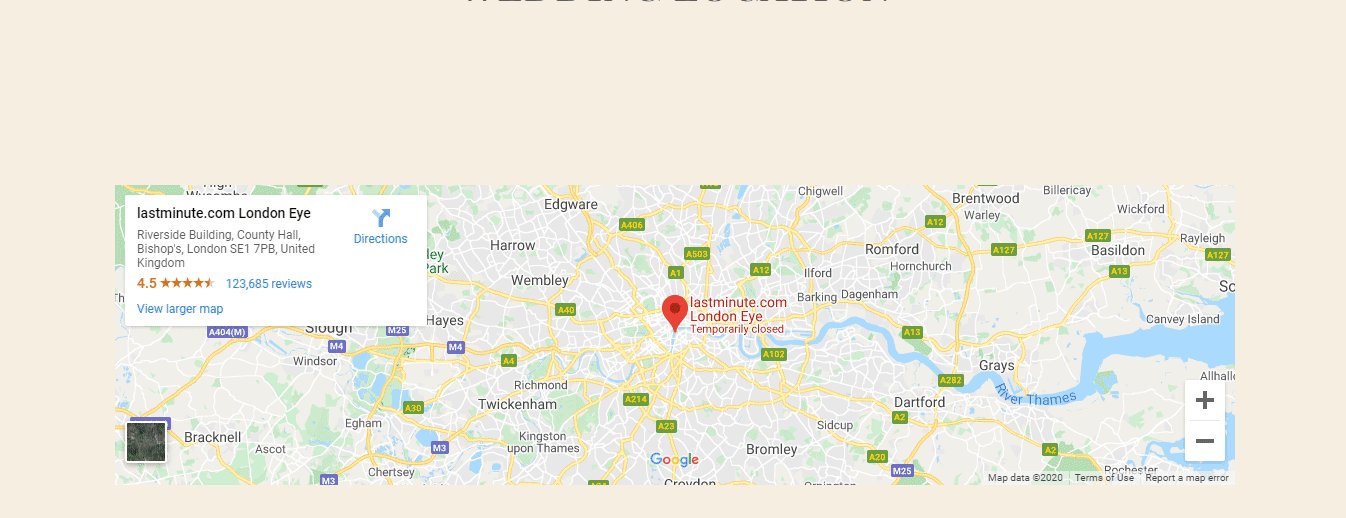
提供地图
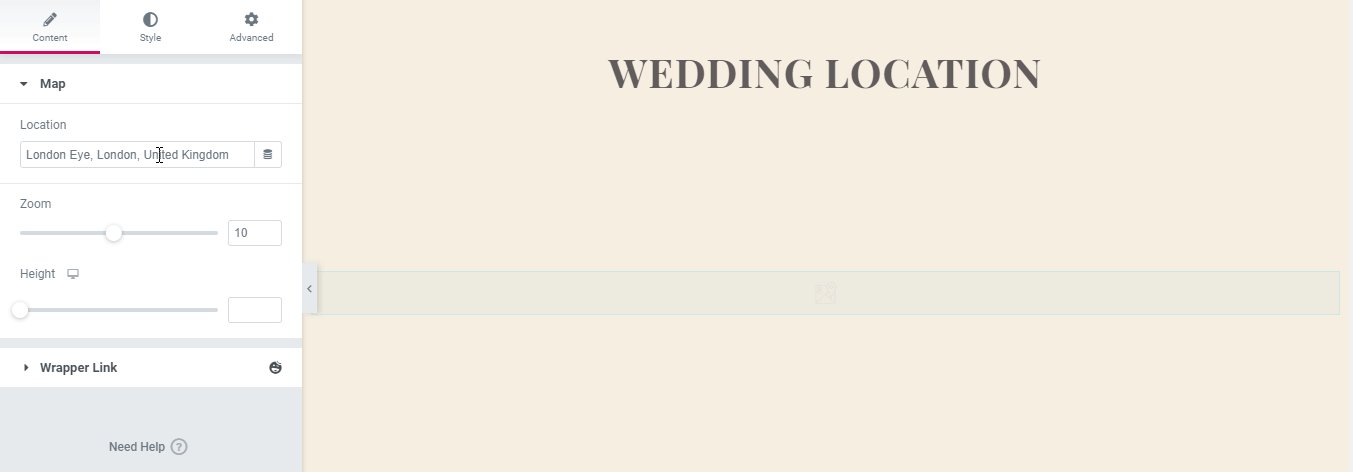
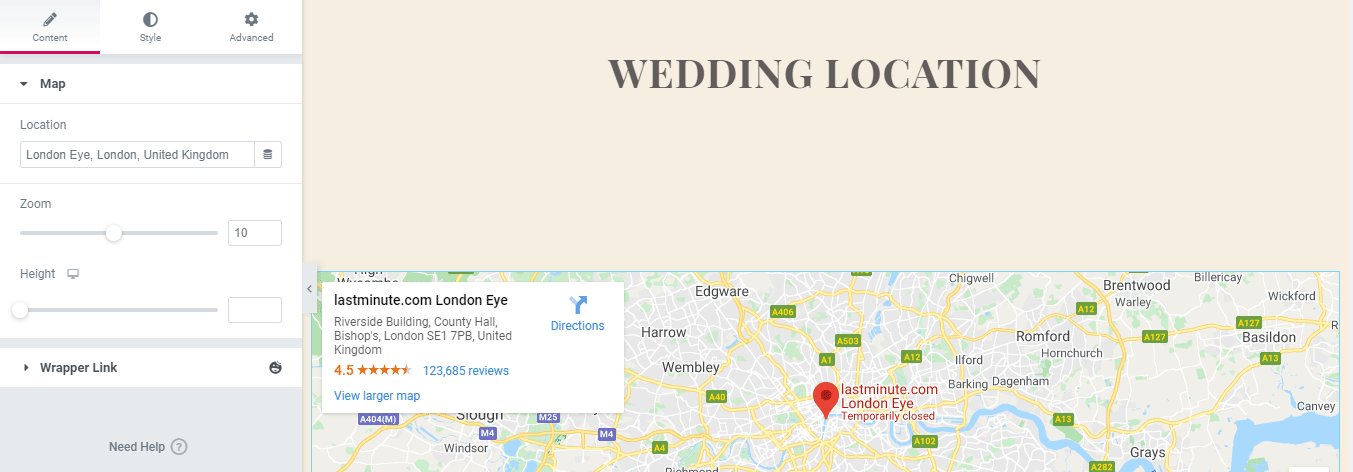
通过在您的网站上添加谷歌地图,您可以轻松添加您的婚礼地点,以便您的重要朋友和客人能够轻松找到您的位置。
在这里,您将添加一张地图。

然后,您已输入有效位置并更新页面。

恭喜,您的网站已准备就绪。 但是,您可以按照自己的方式设计网站。 使用 Elementor,您将获得无限的选项来构建您的网站。 此外,Happy Addons 将使您的双手更加强大,无需 CSS 编码即可提供高级动画和浮动效果。
您的婚礼网站的最终预览
定制婚礼网站后,是时候查看我们的网站了。 在下图中,您将看到我们现在构建的完全相同的站点。

现在你也可以制作你的婚礼网站了。 如果想了解有关网站建设教程的更多信息,您可以浏览下面的列表。
- 创建一个医疗网站
- 如何创建一个旅游网站
- 建立一个电子商务网站
- 制作在线课程网站
在这里,您将找到有关网站教程的更多详细信息,例如医疗网站、旅游网站等。
通过婚礼网站让您的记忆保持活力
创建一个婚礼网站并不像你以前想象的那么难。 在本文中,我们展示了这一点,并展示了如何轻松创建您的婚礼网站。 不仅如此,有时您还可以通过显示其他婚礼信息将本网站用于商业目的。
如果您在设计您的梦想网站时遇到问题并需要帮助,请联系我们。 此外,请在评论部分分享您对如何设计网站的想法。

