如何创建响应式 YouTube 视频滑块
已发表: 2020-04-06如果您是 youtube 频道的所有者,该频道包含您的服务上的许多视频,此外,您正在运行一个 WordPress 网站,并且您需要在您的 WordPress 网站上创建一个响应式 youtube 视频滑块,在这种情况下,我建议您关注本文。
本文包含有关在 WordPress 网站上创建响应式 youtube 视频滑块的完整分步说明。 我将展示创建它的最佳和最简单的方法,这样您就无需具备任何编码技能即可在自己的 WordPress 网站上创建完整的 youtube 视频滑块。
WordPress 视频滑块对您的网站有益,因为它很容易吸引访问者的注意力。 因此,它提高了对话率和销售额。 您可以在 WordPress 网站上轻松展示您的 youtube 频道的视频。
默认情况下,没有在 WordPress 中创建视频滑块的选项。 因此,如果您想在您的网站上创建 WordPress youtube 视频滑块,您必须选择最好的插件之一,例如WordPress Carousel Pro ,它可以让您轻松创建响应式 youtube 视频滑块。

如果我们想使用WordPress Carousel Pro插件创建一个 youtube 视频滑块,我们必须遵循3 个步骤。
Step-1: WordPress Carousel Pro 插件的安装和激活
第 2 步:添加新的 Youtube 视频轮播
第 3 步:在 WordPress 网站上显示 Youtube 视频轮播
第1步。 WordPress Carousel Pro 插件的安装和激活
首先,我们必须安装并激活 WordPress Carousel Pro 插件才能继续创建 WordPress youtube 视频滑块。 任何 WordPress 插件的安装和激活都是一样的。 但是,如果您需要任何指导,您可以按照此安装和激活说明进行操作。

第 2 步:添加新的 Youtube 视频轮播
我已经成功完成了插件的安装和激活。 现在是时候创建我们的第一个 youtube 视频轮播了。 这是一个非常快速和简单的过程。 但是,一旦您完成激活,您将在 WordPress 仪表板菜单中找到WP Carousel Pro菜单。 现在单击添加新菜单,它将打开一个包含许多字段的界面。 现在,用您的内容填写字段。 在这种情况下,请逐步按照指南进行操作。
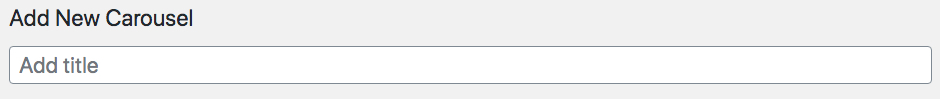
(i) 轮播标题:在此字段中为 youtube 视频轮播提供标题。

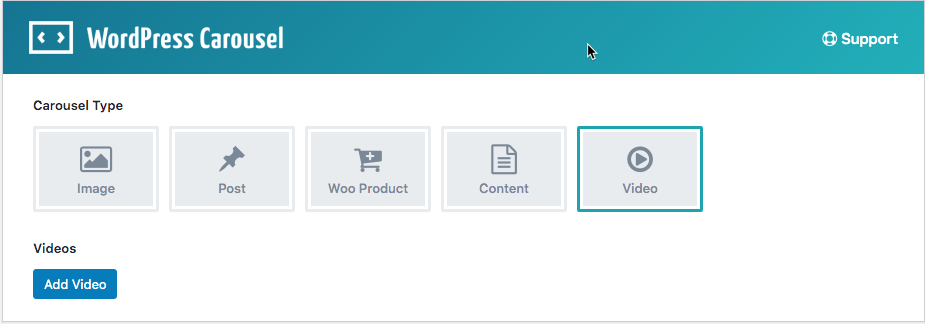
(ii) 轮播类型:您可以使用 WordPress Carousel Pro 插件创建多用途轮播。 由于我们要创建一个 youtube 视频滑块,只需选择视频轮播类型。

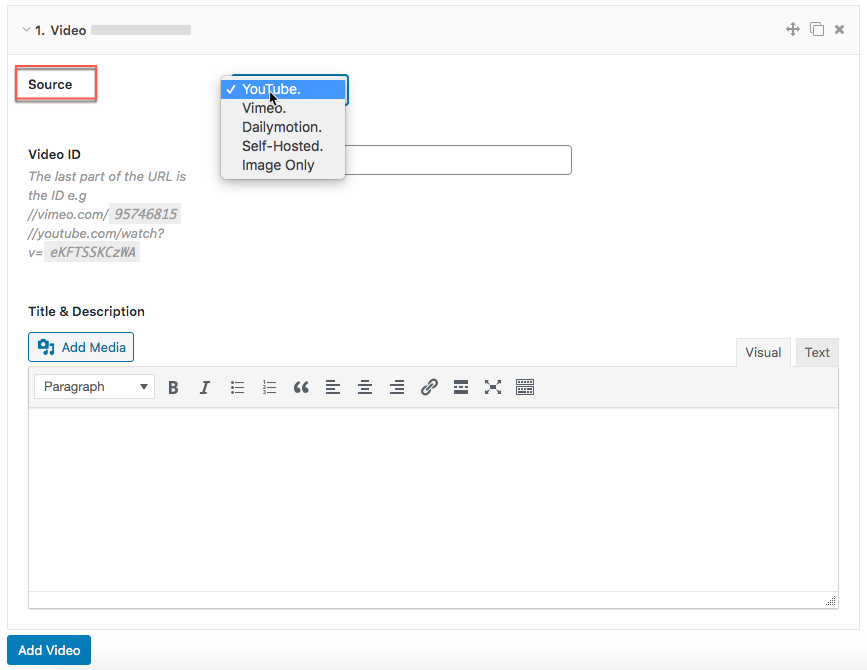
(iii) 添加视频:选择视频轮播类型后,您会找到添加视频的按钮。 因此,单击添加视频按钮。 因此,它将打开一个带有以下输入字段的界面。

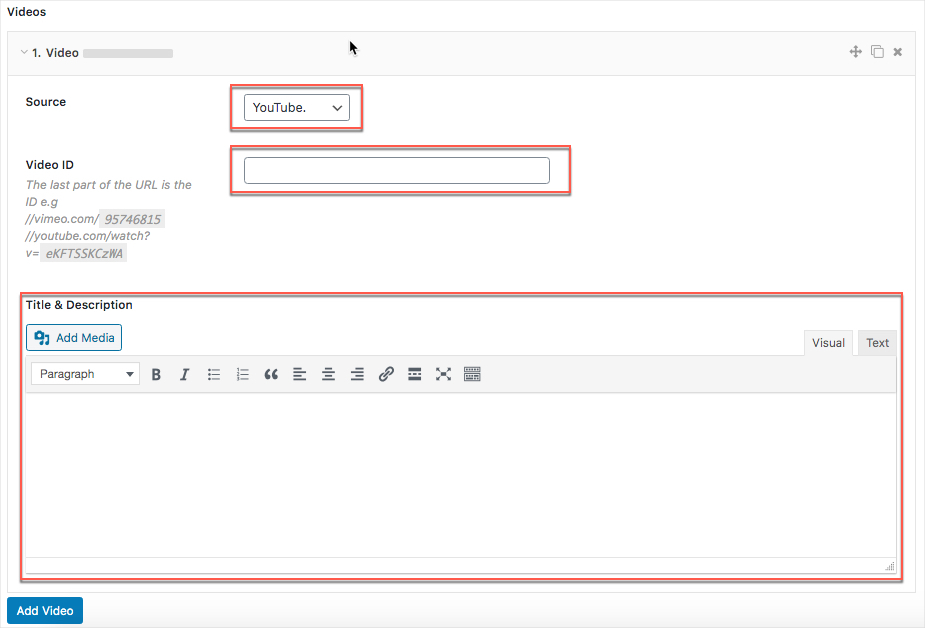
您可以看到有一个选择视频源的选项。 您可以选择来自不同来源的视频。 由于我们要创建一个 youtube 视频滑块,我们必须选择Youtube作为视频源。 它看起来像下面的屏幕。

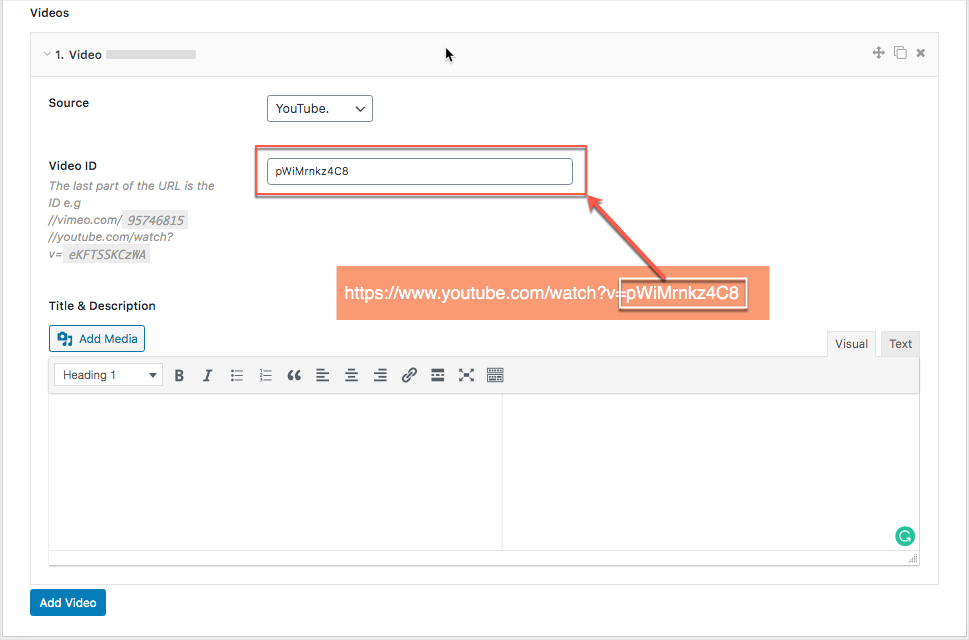
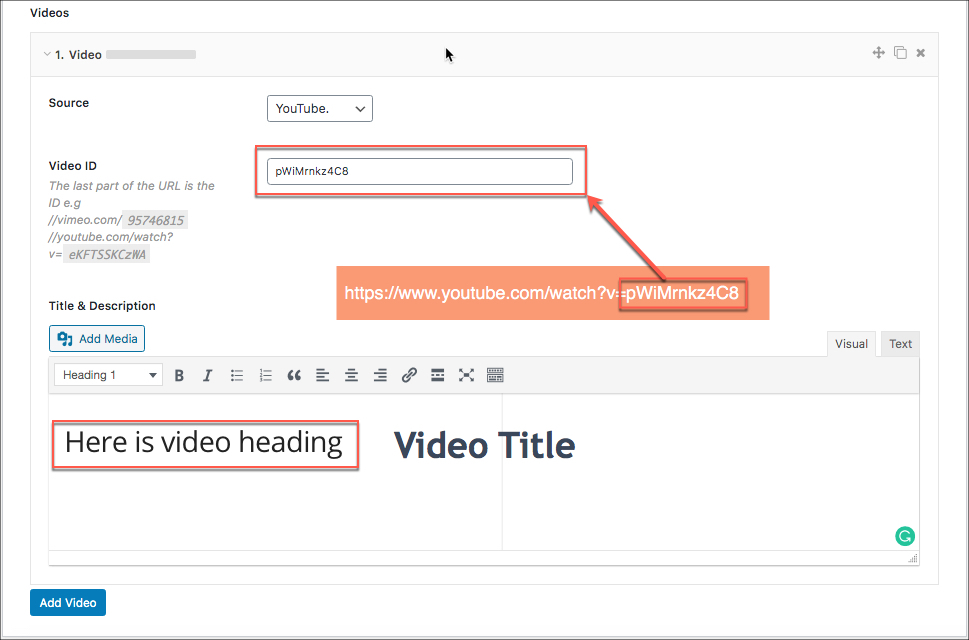
此外,在这个阶段,现在我们需要输入要添加到您的 youtube 视频轮播中的视频 ID。 为此,请转到特定的视频链接并收集 ID 并在视频 ID字段中设置 ID。 它看起来像下面的屏幕。

但是,您可以轻松克隆视频。 因此,按照相同的程序,添加视频,根据您的需要添加多少。 您也可以拖放视频。
(iv) 轮播定制:插件是高度可定制的。 您可以根据需要自定义任何字段。
(v) 发布:完成自定义后,就可以完全准备好发布 youtube 视频轮播了。 现在,单击“发布”按钮将其发布。

第 3 步:显示 Youtube 视频轮播
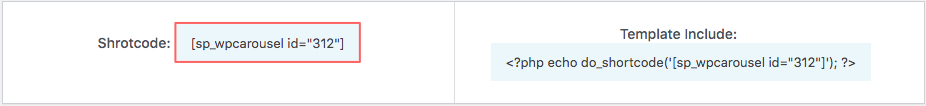
最后,我们成功创建了 youtube 视频轮播。 因此,现在我们已完全准备好在我们的 WordPress 网站上显示 youtube 视频轮播。 现在,您必须复制短代码并将其粘贴到您想要的任何位置。

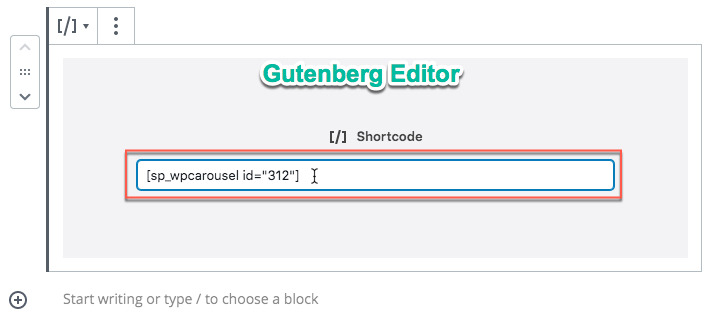
古腾堡编辑
如果您在 WordPress 主题中使用古腾堡编辑器,您可以粘贴短代码,它看起来像以下屏幕。

经典编辑器
您也可以使用名为 Classic Editor 的旧编辑器。 如果您将短代码粘贴到经典编辑器中,它看起来像以下屏幕。

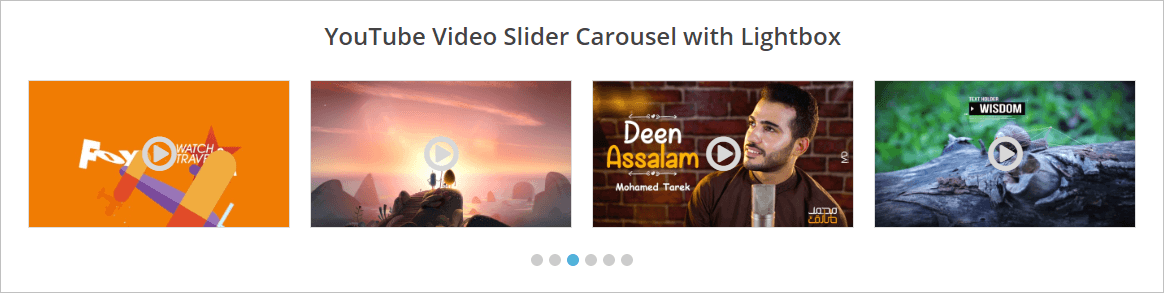
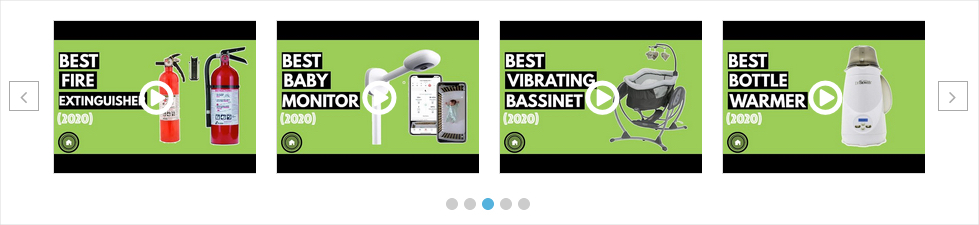
我复制了简码并粘贴在一个页面上,最后在我的 WordPress 网站上找到了以下结果。

Youtube 视频轮播定制
有一些选项可以自定义视频轮播并以不同的外观和感觉来表示它。 如果您想显示视频的标题,只需从以下标题和说明字段中添加标题。

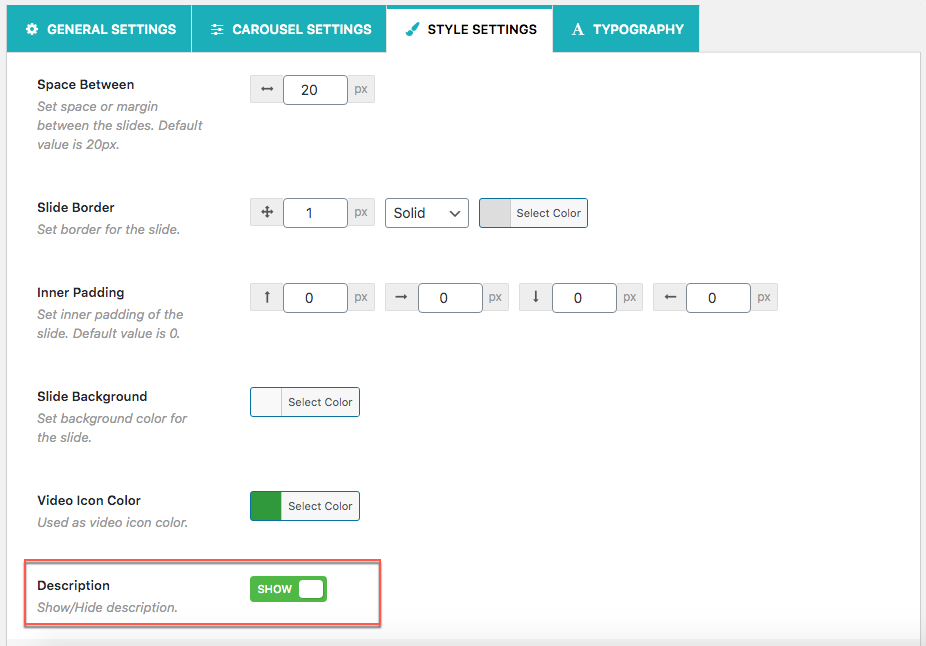
现在,单击样式设置选项卡并向下滚动到描述显示和隐藏选项。 因此,只需打开选项即可显示内容。 您可以按照下面的屏幕截图进行操作。

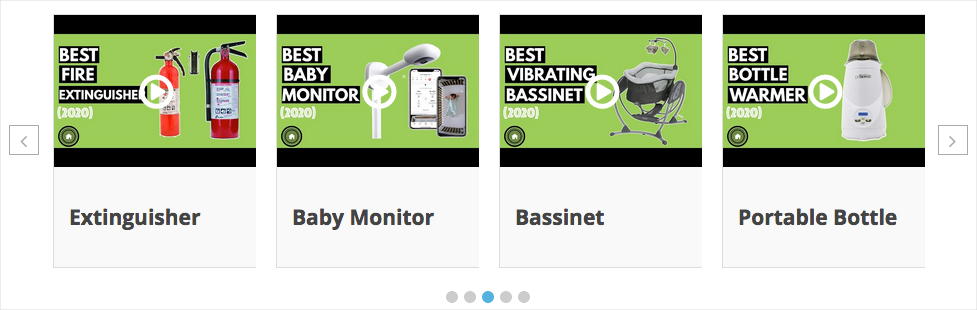
完成此步骤后,现在查看结果。 我已经做到了,并找到了以下结果。

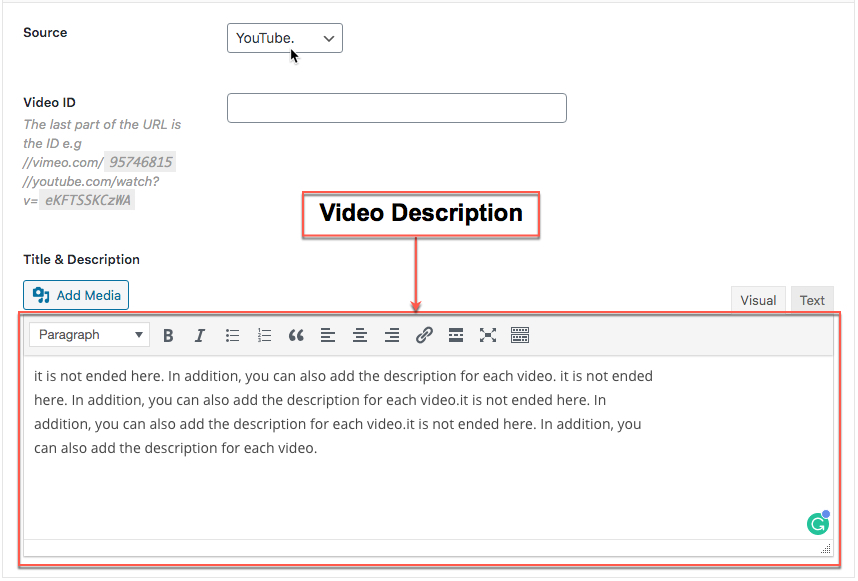
而且,这里还没有结束。 此外,您还可以为每个视频添加说明。 如果要添加描述,您可以轻松地按照添加标题的过程进行操作。 它看起来像以下一个 -

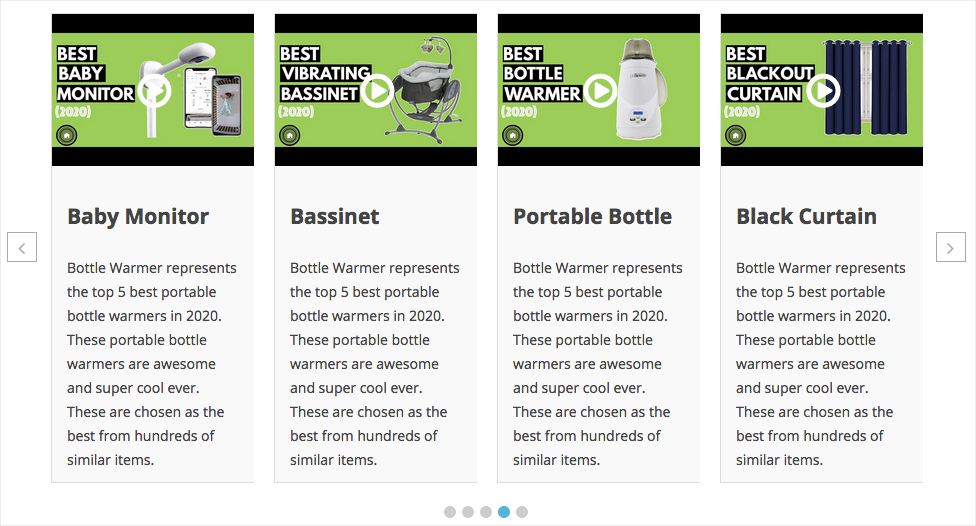
最后,再次刷新您粘贴短代码的页面,您还将看到视频描述。 它看起来像以下一个 -

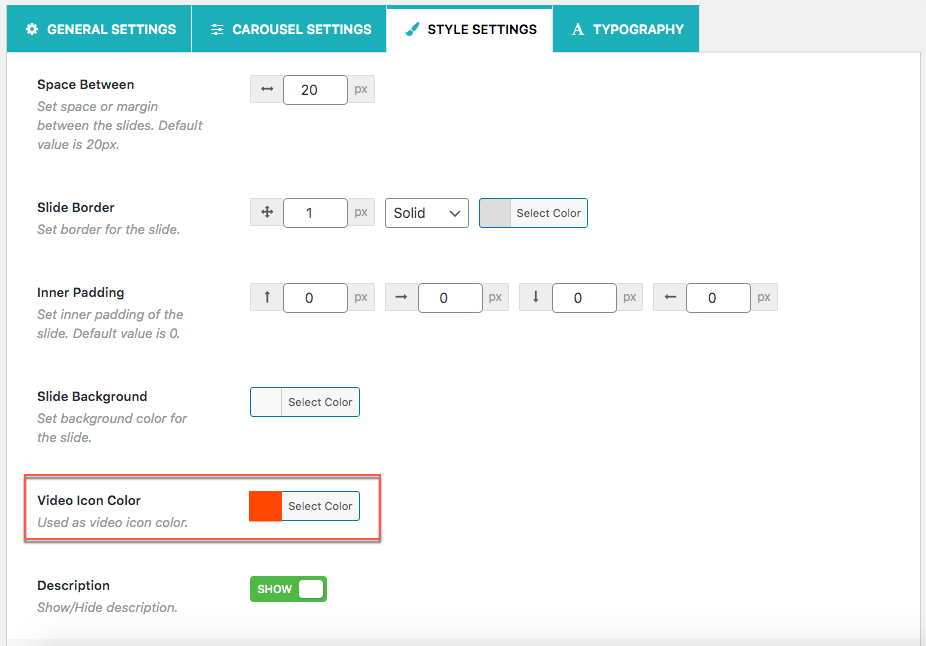
此外,您还可以自定义视频图标颜色。 如果您对自定义视频图标颜色感兴趣,则必须单击“样式设置”选项卡并转到“视频图标颜色”选项。 但是,它看起来像以下一个 -

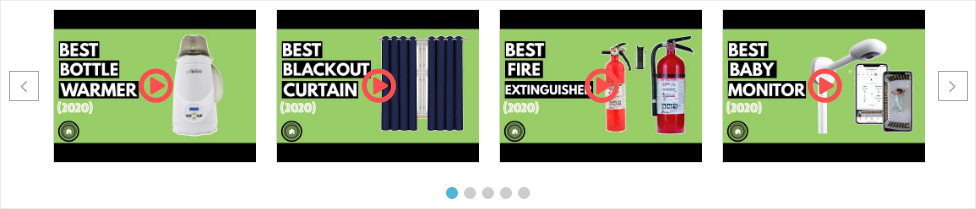
此外,我选择了红色作为视频图标颜色。 现在,返回您的轮播滑块预览,然后刷新它。 刷新后,您会发现图标颜色发生了变化。 我有以下一个。

最后的话
最后,我在这篇文章的结尾,我希望你已经完成了你的工作,并按照最好和最简单的方法成功地创建了你的第一个 youtube 视频轮播。
