如何在 WooCommerce 中自定义发票
已发表: 2020-04-08不管怎样,人们总是对它的外观和感觉印象深刻。 事实上,当涉及到各种 WooCommerce 文档类型时,店主不能在外观上妥协。 店主可能希望根据其业务需要在发票中包含不同类型的信息。 同样,客户也希望收到一张包含相关信息的发票,作为他们购买的证明。
WooCommerce PDF 发票、装箱单、交货单和运输标签插件由预定义的发票模板组成,您可以从中使用您选择的相关数据设计发票。
[差距]
首先,将插件安装并激活到您的 WooCommerce 商店。 从仪表板导航到发票/包裹单菜单,该菜单会将您重定向到常规设置页面。
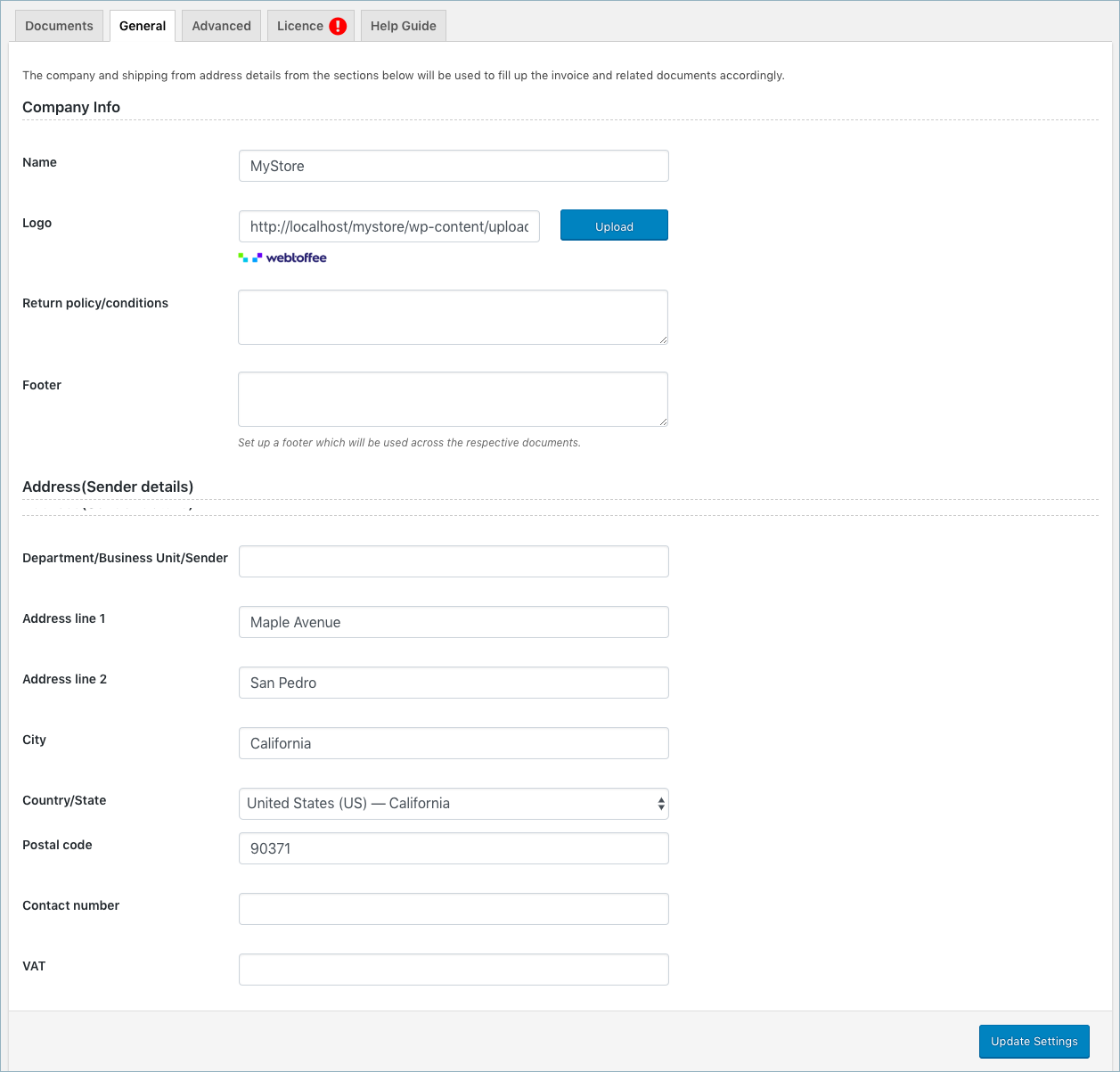
常规设置页面包含默认为用户启用的不同文档类型(发票、装箱单、装运标签、发货标签、地址标签和交货单)。 您可以单击文档类型下的设置来配置相应的设置。 使用切换开关激活/停用相应的文档类型。
在常规设置中配置的值(如公司徽标、地址等)包含用于所有文档类型的通用信息。 如果这些元素是在常规设置中配置的,那么这些值将默认填充到所有适用的文档类型中。 但是,提供了从单个文档类型设置中覆盖常规配置的规定。

WooCommerce 发票-常规设置
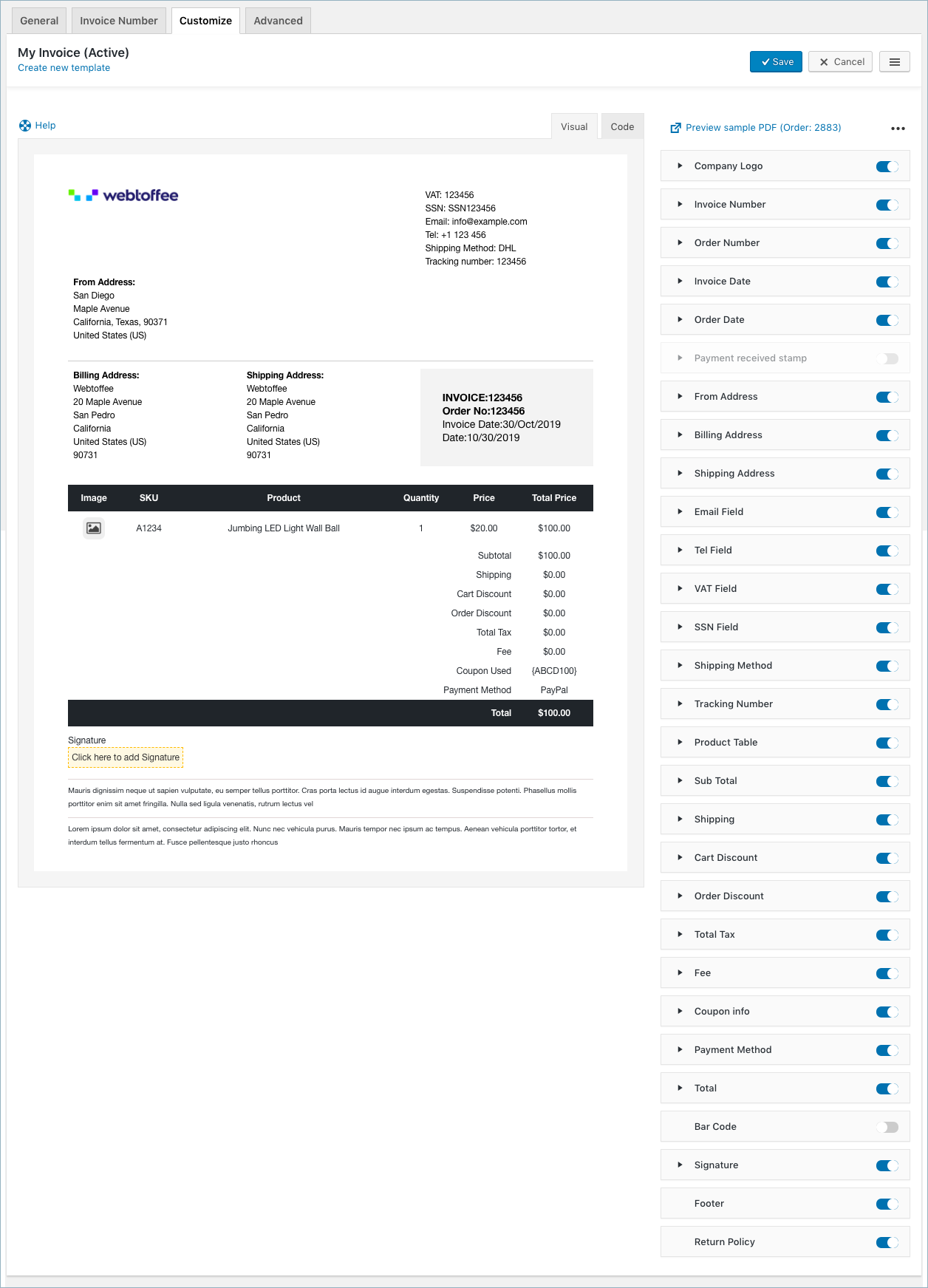
要自定义发票的布局,请通过单击发票文档类型下的设置选项卡转到发票设置。 自定义选项以及内置布局已集成到发票设置的自定义选项卡中,如下所示。

WooCommerce 发票或包装-发票设置-自定义
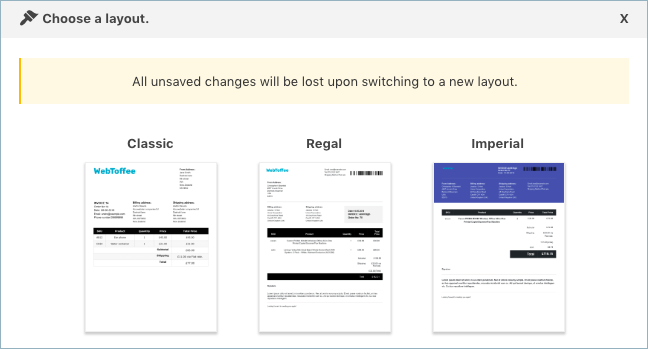
插件中提供的一些预定义发票模板是经典的、皇家的和英制的,可以从位于窗口左上角的更改布局选项中访问。

WooCommerce 发票布局
您可以从可用选项中选择任何模板并继续进行自定义。 发票中每个元素的可见性可以通过此选项卡中包含的切换按钮来控制。 此外,还可以根据需要更改每个元素的字体大小、样式、颜色和其他特定属性等一些通用元素。
让我们回顾一些自定义属性。 在所有元素中最常见的一些通用元素是:
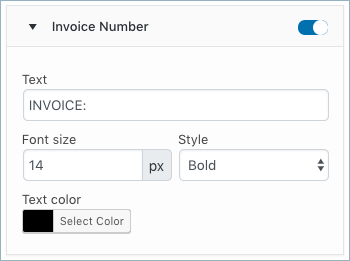
- 文本:允许您为相应的属性输入自定义文本。
- 字体大小:允许您定义属性的字体大小。 输入以像素为单位的数值。
- 样式:允许您选择文本样式。 它由两个选项组成; 正常和粗体。
- 文本颜色:允许您选择文本颜色。

WooCommerce 发票-自定义选项卡-常用属性
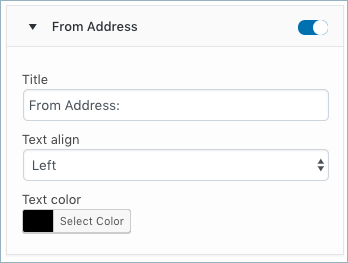
- 文本对齐:允许您设置文本的对齐方式。
它包含两个选择; 右边和左边。 - 标题:允许您设置自定义标题。

WooCommerce 发票-自定义选项卡-常用属性-文本对齐和标题
其他特定的自定义字段是:
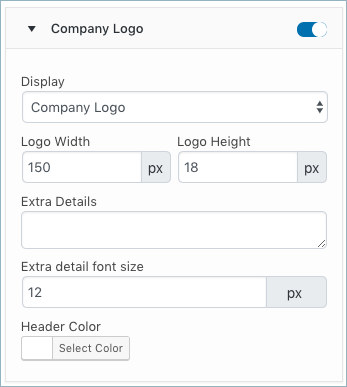
公司标志:使用此选项专门为发票设置公司标志。 如果徽标已在常规设置中上传,则默认情况下将在此处填充。
- 公司标志:
- 显示:允许您在发票中添加公司徽标或公司名称。
- 徽标宽度和高度:允许您调整徽标的宽度和高度(以像素为单位)。
- 额外详细信息:允许您包含附加文本,这些文本将放置在公司徽标或名称下方。 输入文本“none”,不包括任何附加文本。
- Extra Font Size : 允许您定义字体大小,仅适用于公司名称。
- 标题颜色:


WooCommerce 发票-自定义选项卡-公司徽标字段
- 发票号码:
- 发票日期:订单日期:WooCommerce 发票-自定义选项卡格式
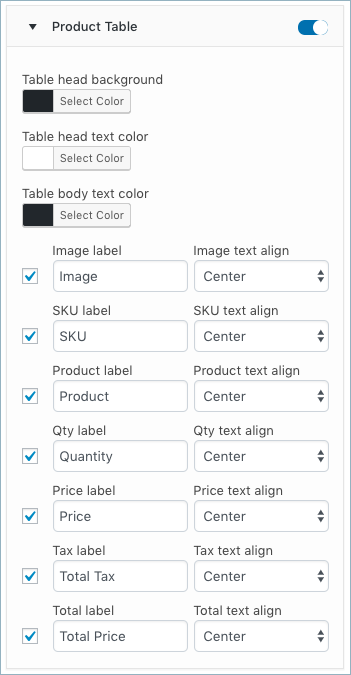
- 产品表:此表将包含与产品相关的信息,例如产品 SKU、产品名称、数量和总价。 您可以自定义字体大小、文本对齐方式和颜色。
- 此字段包含用于自定义产品表的以下元素:
- 标题颜色:允许您设置产品表标题的颜色。
- 文本颜色:允许您设置产品表标题部分中文本的颜色。
- SKU 对齐:允许您为产品表中的 SKU 设置对齐方式。
它包含三个选项; 右、左和中。 - 产品对齐:允许您为产品表中的产品设置对齐。 选择是; 右、左和中。
- 数量对齐:允许您为产品表中的产品数量设置对齐。 它还提供; 右、左和居中选项。
- 价格对齐:允许您为产品表中的产品价格设置对齐。
- 总价对齐:允许您为产品表中的产品总价设置对齐。
- 正文颜色:允许您设置产品表正文的颜色。
- SKU :允许您为指示 SKU 信息的表格列设置自定义文本。
- 产品:允许您为指示产品名称的表格列设置自定义文本。

WooCommerce 发票-自定义选项卡-产品表
- 预览:在激活布局之前,您可以预览最近订单发票的 PDF 格式示例。 要预览特定订单,请在提供的字段中输入相应的订单号。

WooCommerce 发票或包装-发票设置-自定义-预览
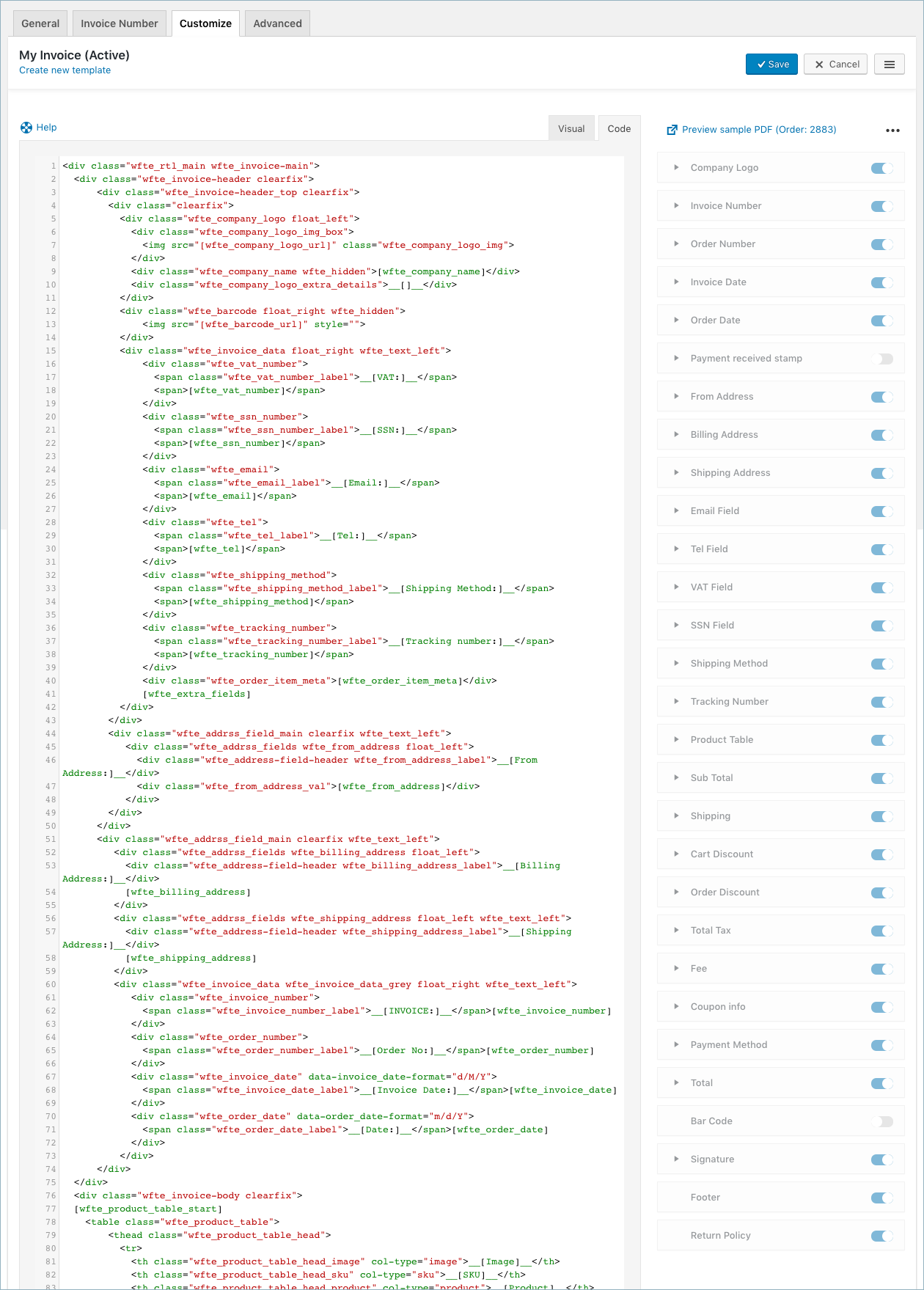
- 代码编辑器:您甚至可以切换到代码编辑器,以进行除可视化编辑器中列出的自定义之外的其他自定义。

WooCommerce 发票或包装-发票设置-自定义-代码编辑器
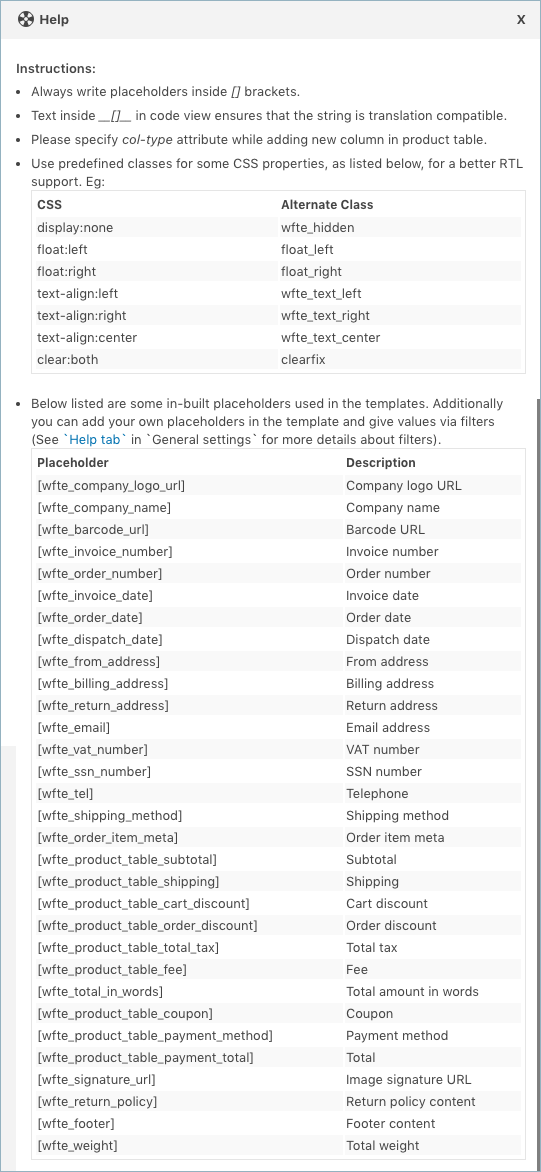
- 帮助:通过代码编辑器进行更改时,您最好参考帮助,其中简要介绍了占位符、RTL 支持的替代类等,如下所示:

WooCommerce 发票或包装-发票设置-自定义-代码编辑器-帮助
结论
获取带有您自己定制的详细信息(如公司徽标、地址等)的发票对于店主来说绝对是一个额外的优势。 内置模板和代码编辑器功能允许您生成带有自定义详细信息的发票。