如何在 WordPress 中自定义受密码保护的页面
已发表: 2022-03-01您想了解如何在 WordPress 中自定义受密码保护的页面吗?
自定义锁定页面可让您鼓励更多访问者成为您网站的订阅者。 此外,这是利用空间来宣传您网站上的其他服务或页面的好方法。
在这篇文章中,我们将引导您完成自定义 WordPress 密码保护页面的步骤。
何时应该在 WordPress 中自定义受密码保护的页面?
在多种情况下,使用自定义密码保护页面是个好主意。
例如,如果您的网站仍在建设中,则使用密码锁定您的页面仅允许授权人员访问这些以进行测试。 受密码保护的页面非常方便的另一种常见情况是,您希望将某些页面仅限于付费订阅者。
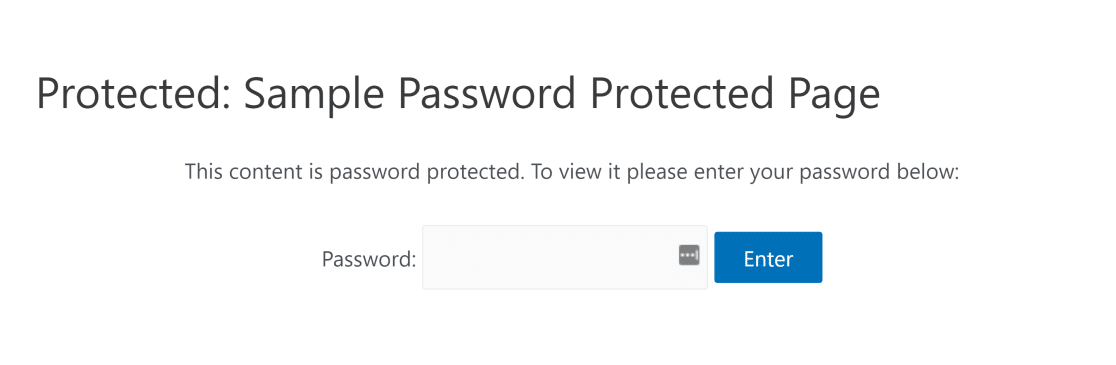
默认的 WordPress 密码锁定页面具有非常基本的设计,其中包含密码字段,并且具有基于您的 WordPress 主题的设计。 这是标准 WordPress 密码锁定页面的样子:

不幸的是,使用默认的 WordPress 编辑器添加自定义按钮、小部件、表单和其他元素等其他元素并不容易。
但是为了使这变得相当容易,我们将使用一个名为 SeedProd 的 WordPress 特殊插件。 作为 WordPress 的最佳页面构建器插件,SeedProd 允许您创建看起来超级棒的密码锁定页面,而无需任何代码!
如何使用 SeedProd 自定义受密码保护的 WordPress 页面
要在 WordPress 中自定义受密码保护的页面,只需按照以下步骤操作:
- 第 1 步:安装 SeedProd
- 第 2 步:制作即将推出的页面
- 步骤 3:自定义密码保护页面
- 第 4 步: WordPress 密码保护页面设置
- 第 5 步:发布受密码保护的 WordPress 页面
让我们开始。
第 1 步:安装 SeedProd
SeedProd 是 WordPress 的拖放登录页面构建器。 它带有内置模板,可以非常轻松地自定义您的页面。
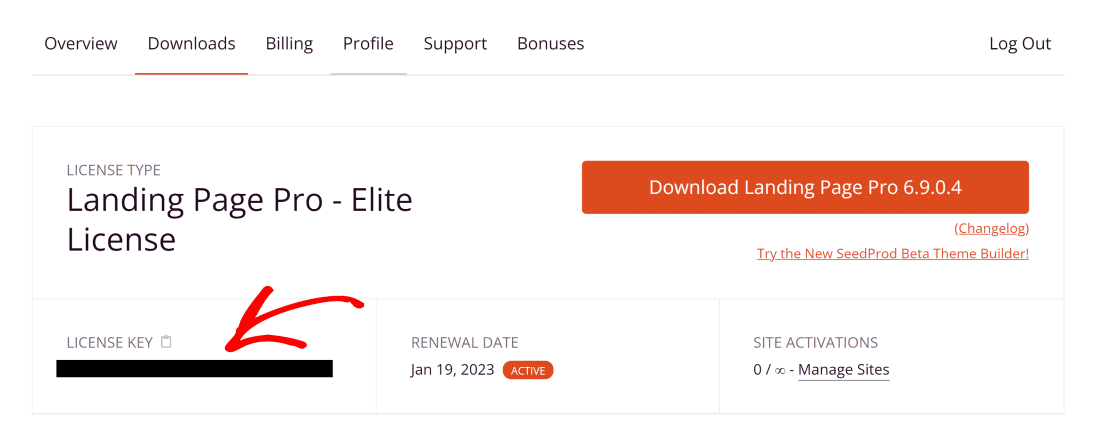
因此,我们将从安装插件开始。 安装后,请确保复制您的许可证密钥。 您可以通过转到 SeedProd 仪表板并单击“下载”选项卡来找到您的 SeedProd 帐户许可证密钥。 然后,向下滚动以找到许可证密钥字段并复制它。

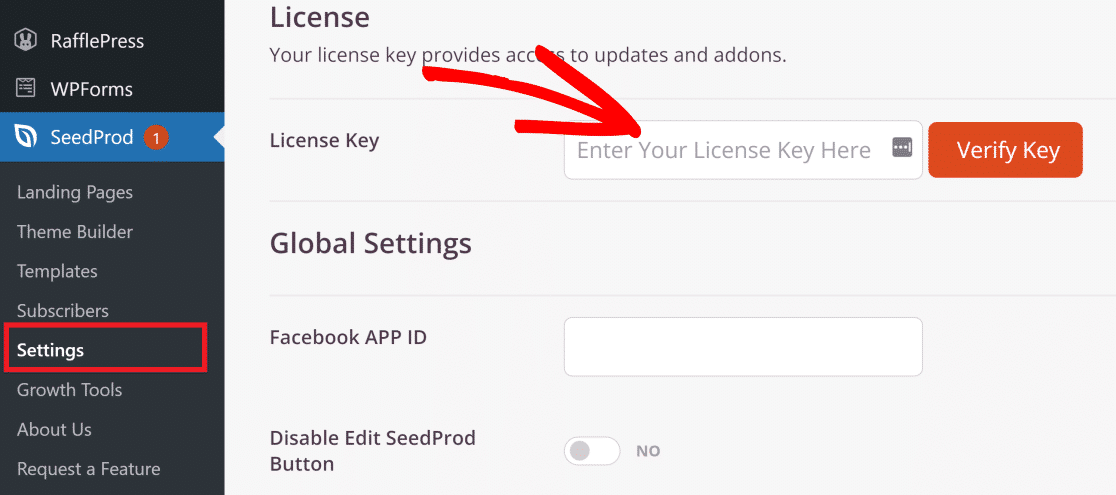
现在,打开您的 WordPress 管理仪表板并前往SeedProd » 设置。 在这里,输入您的许可证密钥,然后单击验证按钮。

伟大的! 现在 SeedProd Pro 在您的站点上处于活动状态,您可以进行各种令人兴奋的自定义。
第 2 步:制作即将推出的页面
SeedProd 有一个即将推出的模式,它带有访问限制设置。 通过这些访问限制,您可以轻松地为您的页面设置密码。
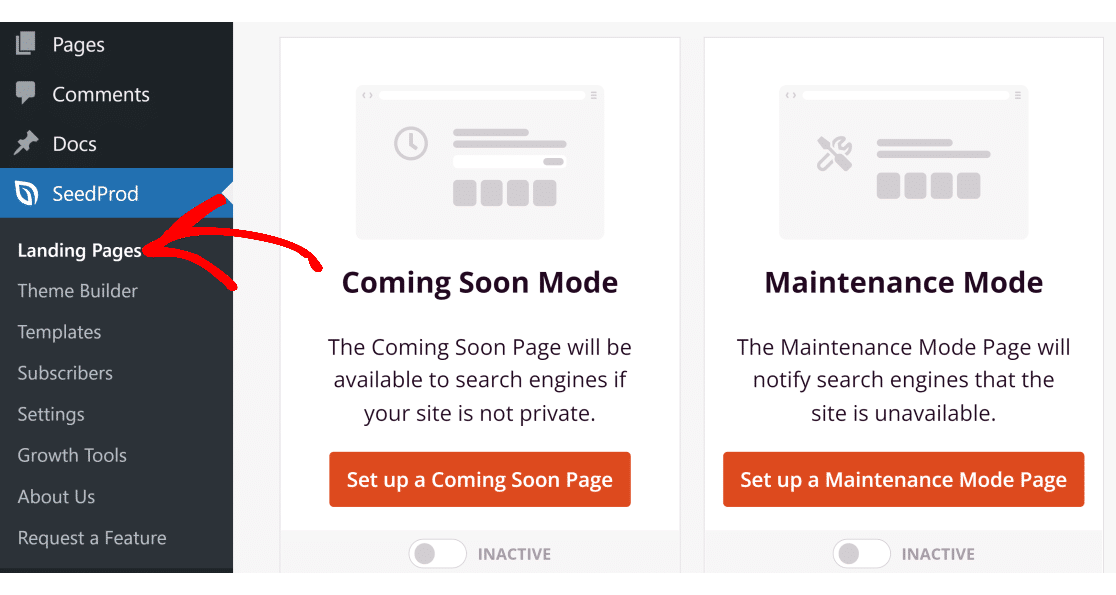
要使用 SeedProd 构建即将推出的页面,请单击 WordPress 侧边栏中的SeedProd菜单项。

现在,单击设置即将推出的页面按钮。
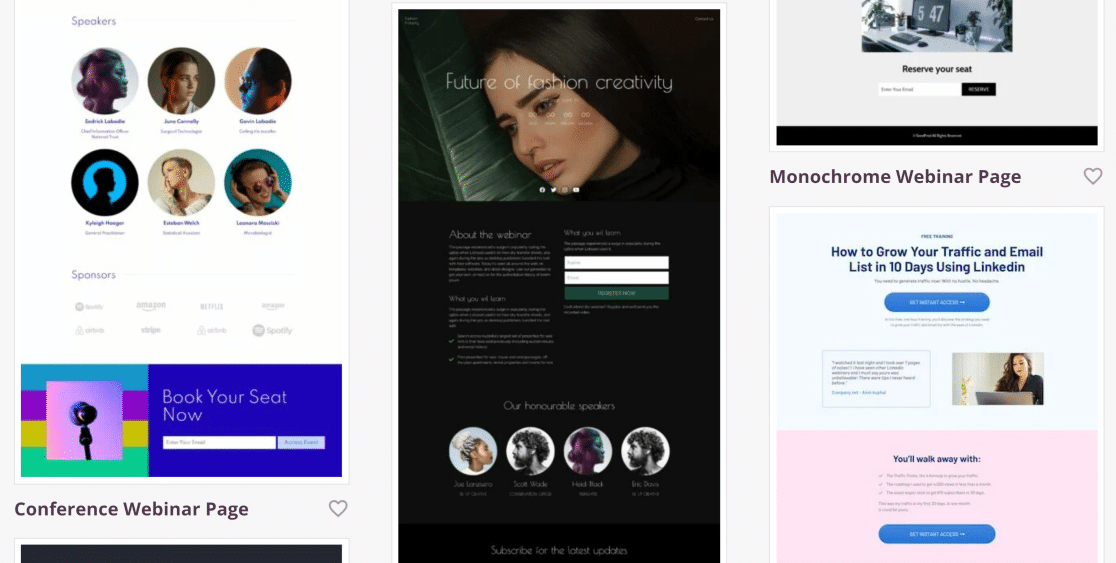
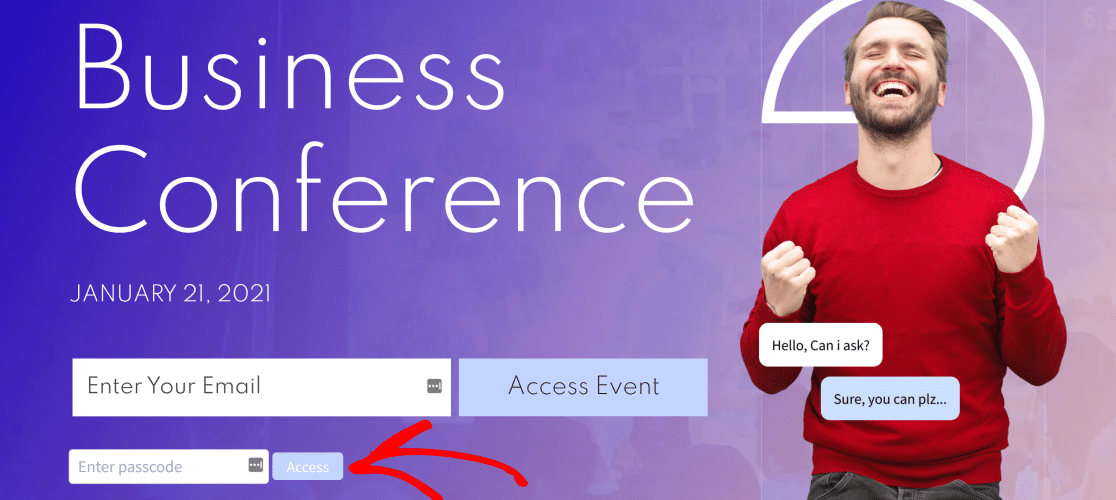
在这里,您会发现大量可供选择的模板。 您可以选择任何您喜欢的内容,但我们将在此示例中使用Conference Webinar Page模板。

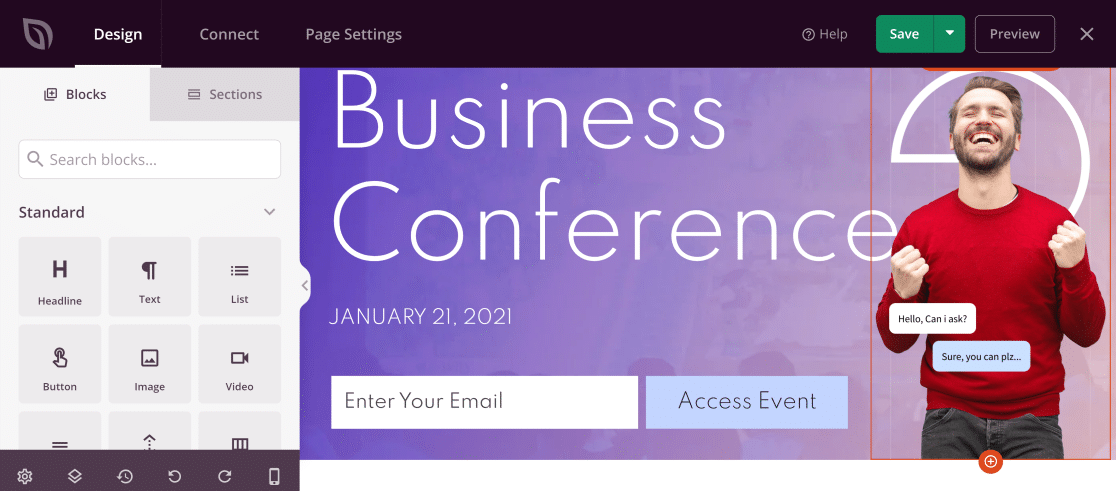
选择主题后,您现在应该会看到 SeedProd 拖放构建器,它允许您以各种方式自定义页面。
步骤 3:自定义密码保护页面
选择模板后,您可以使用左侧窗格中可见的数十种不同类型的块自定义受密码保护的页面。

您只需将这些块拖放到右侧即可添加新元素,例如表单、社交媒体图标、赠品竞赛等。
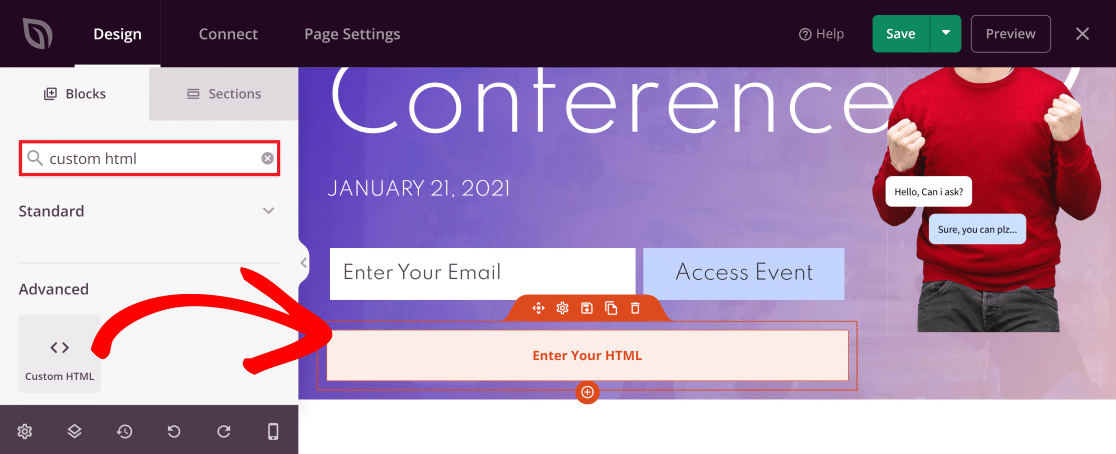
由于我们要添加一个允许用户访问锁定内容的密码字段,因此我们将把自定义 HTML拖放到页面上。
为此,只需在搜索字段中搜索自定义 HTML ,然后根据您想要的位置将此块放置在受密码保护的页面上。

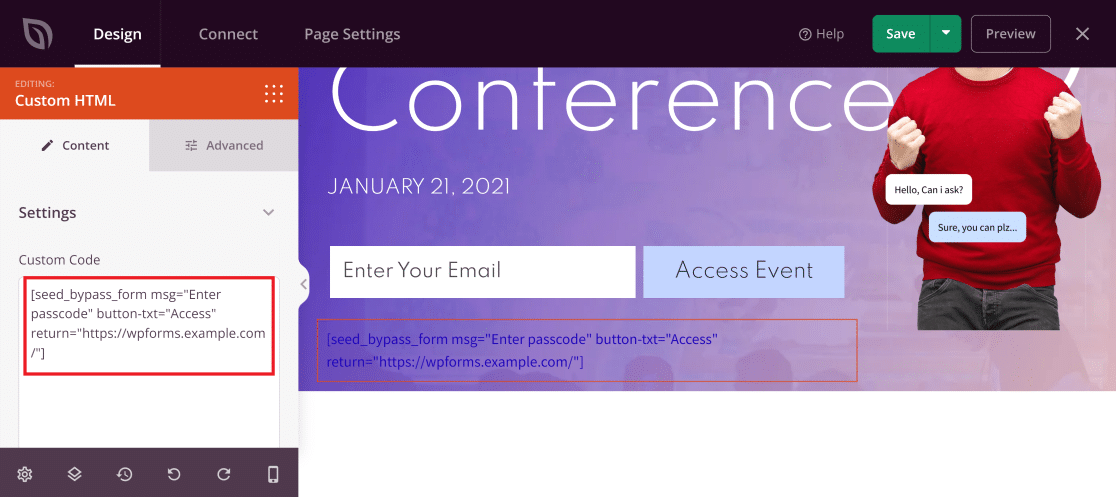
现在,单击实时编辑器上的块以访问其设置。 在这里,将此代码粘贴到自定义 HTML字段中:
seed_bypass_form msg="Enter passcode" button-txt="Login" return="https://yourwebsite.com/welcome"
注意:粘贴到自定义 HTML 字段时,请确保将上述代码括在方括号中。

上面的代码创建了一个标准的密码字段,但您需要稍微编辑它才能使其在您的网站上完美运行。 以下是这段代码的三个部分各自的含义:
- msg:此标签指定出现在密码字段中的文本。 默认情况下,这设置为“输入密码”。 如果您愿意,可以编辑此文本,但这不是必需的。
- button-txt:此标签控制出现在按钮上的文本,该按钮指向您的受密码保护的页面。 同样,您可以编辑此文本,但这不是必需的。
- return:在此标签中,您需要提供您希望用户使用密码访问的页面的 URL。 确保输入正确的链接。
在我们的示例中,我们自定义了代码中的值,如下所示:
seed_bypass_form msg="Enter passcode" button-txt="Access" return="https://wpforms.example.com/"

请注意,在您预览密码输入字段之前,您不会看到它。 但在我们这样做之前,我们需要配置更多设置来设置密码保护。
确保单击右上角的保存按钮以保存您的更改,直到此时。
第 4 步:WordPress 密码保护页面设置
在此步骤中,我们将设置用户实际访问受保护内容所需的密码。
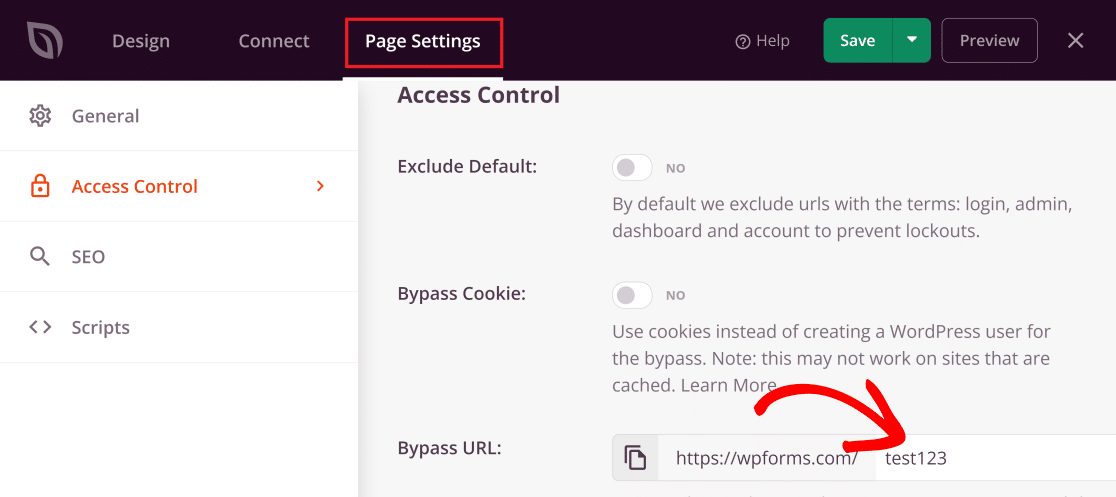
在您的 SeedProd 页面构建器上,单击页面设置选项卡(左上角的第三个选项)。 现在,从左侧菜单中选择访问控制。 然后,在绕过 URL字段中,您可以输入要设置的任何密码。

请务必注意,您选择的密码也将是您的绕过 URL。 这意味着,如果您希望用户直接访问此页面,您只需向他们提供绕过 URL 即可。
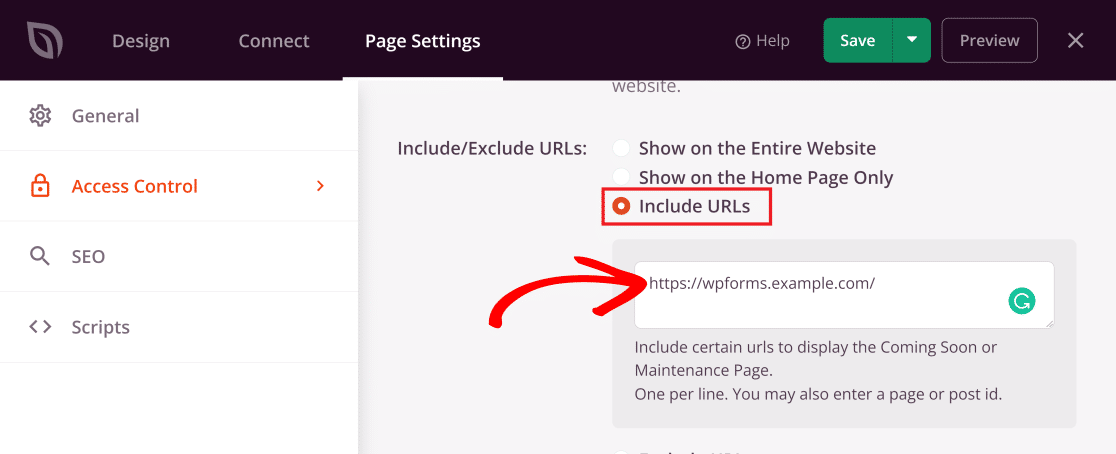
您快到了! 向下滚动到包含/排除 URL部分,然后单击包含 URL选项。 然后,将链接粘贴到您想要隐藏在密码后面的实际页面。

现在是时候发布和激活我们新的自定义密码保护页面了!
第 5 步:发布受密码保护的 WordPress 页面
现在我们已经自定义了页面并根据自己的喜好配置了设置,我们可以继续发布它。
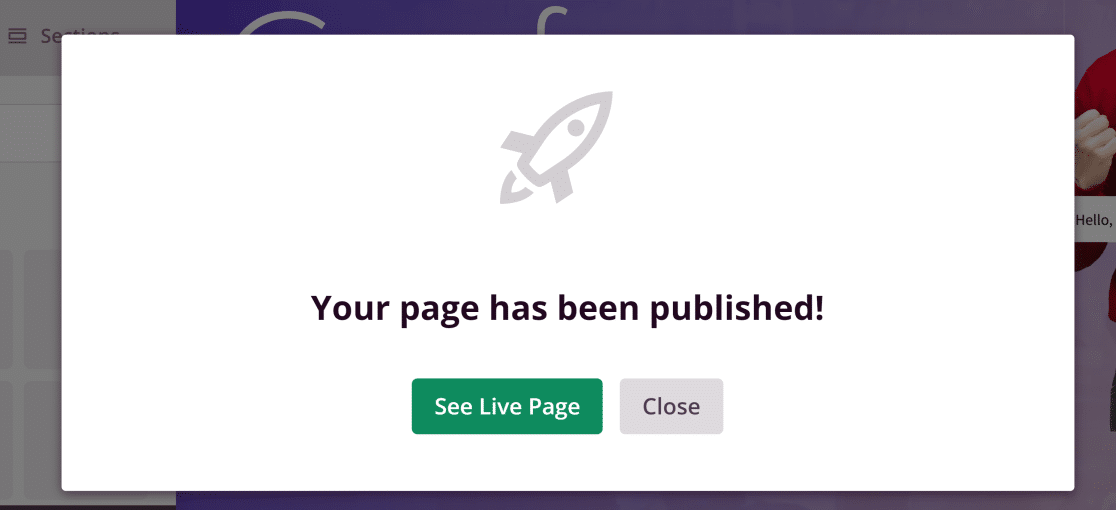
单击Save按钮旁边的向下箭头以展开菜单,然后按Publish 。

然后,您将看到以下消息弹出窗口。

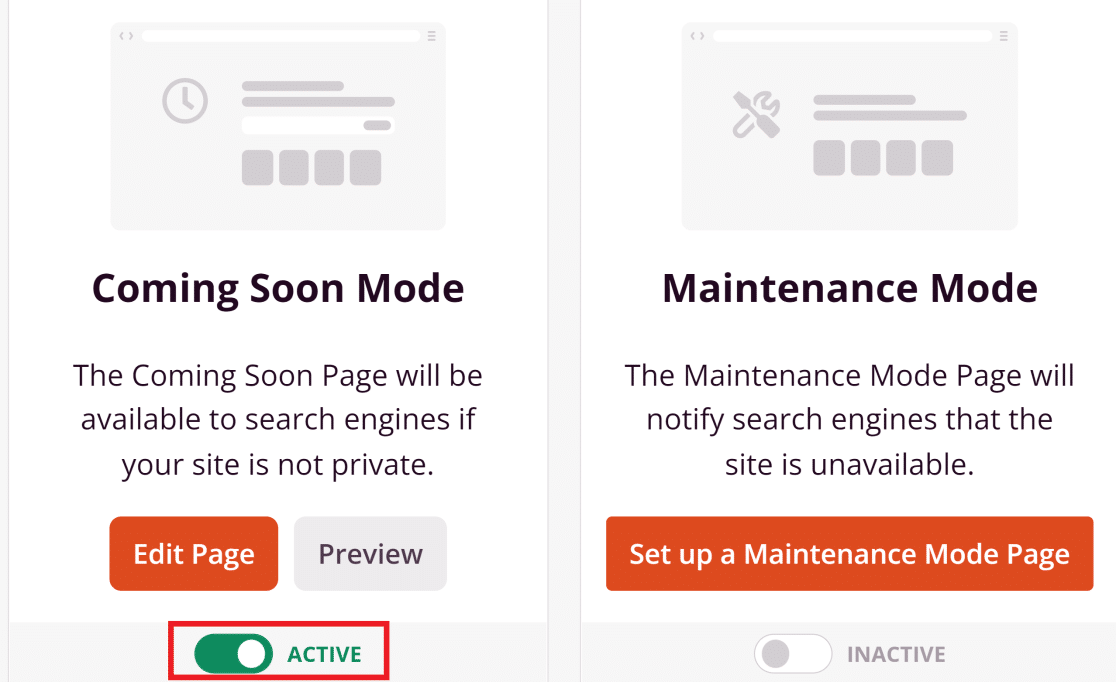
现在,返回您的 SeedProd 仪表板并按下切换开关,以便在Coming Soon Mode下状态显示为Active 。

您的自定义密码保护页面现已发布!

优秀的!
如果您想自定义受密码保护的表单页面,请参阅下面我们使用 WPForms 完成此操作的步骤。
如何自定义受密码保护的表单页面
您还可以在 WordPress 网站上创建和自定义密码锁定的表单页面。 如果您想将表单访问限制为仅登录用户或具有密码的用户,这非常有用。
有关详细信息,请参阅本指南,了解如何构建受密码保护的表单。

你有它! 您现在知道如何在 WordPress 中自定义受密码保护的页面。
接下来,创建您自己的 WordPress 主题
您想创建一个看起来完全像您想要的方式的 WordPress 主题吗? 值得庆幸的是,您不再需要成为开发人员来构建自己的 WordPress 主题。 查看我们关于创建没有代码的 WordPress 主题的详细指南以获取更多信息。
此外,如果您正在寻找一种简单的方法来增加您网站的访问者,您可以考虑从 WordPress 发送推送通知。
立即创建您的 WordPress 表单
准备好构建您的表单了吗? 立即开始使用最简单的 WordPress 表单构建器插件。 WPForms Pro 包含大量免费模板,并提供 14 天退款保证。
如果本文对您有所帮助,请在 Facebook 和 Twitter 上关注我们以获取更多免费的 WordPress 教程和指南。
