2025 年如何自定义您的 WooCommerce 结帐页面
已发表: 2025-01-11购物者喜欢快速、顺利的结账。但即使有一点点干扰,他们也会毫不犹豫地放弃购物车。这就是您失去销售的速度。
使用默认的 WooCommerce 结账页面,您可能已经失去了宝贵的客户。对其进行定制可以提供一致的品牌体验、消除干扰并简化客户完成购买的过程。这就是您提高平均订单价值并增加销售额的方法。
继续阅读这篇文章,我们将向您展示如何尽可能轻松地自定义 WooCommerce 结帐页面,并指导您对其进行优化以提高转化率。
- 1为什么要自定义 WooCommerce 结账页面
- 自定义 WooCommerce 结帐页面的2 种方法
- 2.1 1. 使用站点编辑器和 WooCommerce 块
- 2.2 2. 使用 Divi 等 WooCommerce 构建器
- 3为什么 Divi 非常适合自定义 WooCommerce 结账页面
- 3.1 1. Divi Quick Sites 生成 WooCommerce 网站(带有结帐模板)
- 3.2 2. 专业设计的 WooCommerce 网站布局
- 3.3 3. Divi 的本机 WooCommerce 结账模块
- 3.4 4. Divi 主题生成器快速构建 WooCommerce 网站
- 3.5 5.内置营销工具来优化结账页面
- 4如何自定义您的 WooCommerce 结账页面(分步)
- 4.1 1. 创建结账页面模板
- 4.2 2. 自定义您的结账页面模板
- 4.3 3.保存并预览您的结账模板
- 优化 WooCommerce 结帐模板的另外5 种方法
- 构建 WooCommerce 结帐模板所需的6 个工具
- 7 Divi + WooCommerce 是终极电子商务解决方案
- 有关自定义 WooCommerce 结账页面的8 个常见问题解答
为什么要自定义 WooCommerce 结账页面
只有当他们结账时您才能获得收入,因此您的结账需要仔细优化。通过 WooCommerce,您已经获得了预先设计的结帐页面以及其他页面,但它很简单且不必要地冗长,这可能会导致您的客户在不执行任何所需操作的情况下离开。

但是,如果您的结帐是自定义的,它可以帮助您:
- 提高平均订单价值 (AOV):您可以通过消除不必要的步骤、启用一页结帐以及自动填写基本详细信息来简化客户的结帐流程。这加快了付款完成速度,让客户更频繁地订购。
- 改善用户体验:您可以根据产品类型优化结账。对于单一产品,您可以让他们以访客身份结帐。对于每月 SaaS 订阅,您允许他们使用其 Google 帐户详细信息登录。对于流程冗长(但必不可少)的租赁或其他在线预订,您可以启用多步骤结帐来分解它。
- 保持品牌一致性:结帐仍然是您业务的一部分,因此对其进行自定义以添加您的品牌并删除页脚和页眉等分散注意力的元素是确保客户完成购买的好方法。
自定义 WooCommerce 结帐页面的方法
根据您想要自定义的程度,您可以使用 WordPress 的站点编辑器或 WooCommerce 构建器来修改结账页面。例如,使用 WooCommerce Blocks,您可以对品牌进行细微更改,例如颜色、字体和大小。但使用 Divi 这样的 WooCommerce 构建器,您可以修改结账页面的每一寸。
我将向您展示如何以两种方式做到这一点。
1.使用网站编辑器和 WooCommerce 块
请注意,如果您安装了 Block 主题,您只能访问 WordPress 网站编辑器,这意味着如果您使用经典或第三方主题,它将无法工作。对于我们的示例,我们使用“二十二十四”主题。
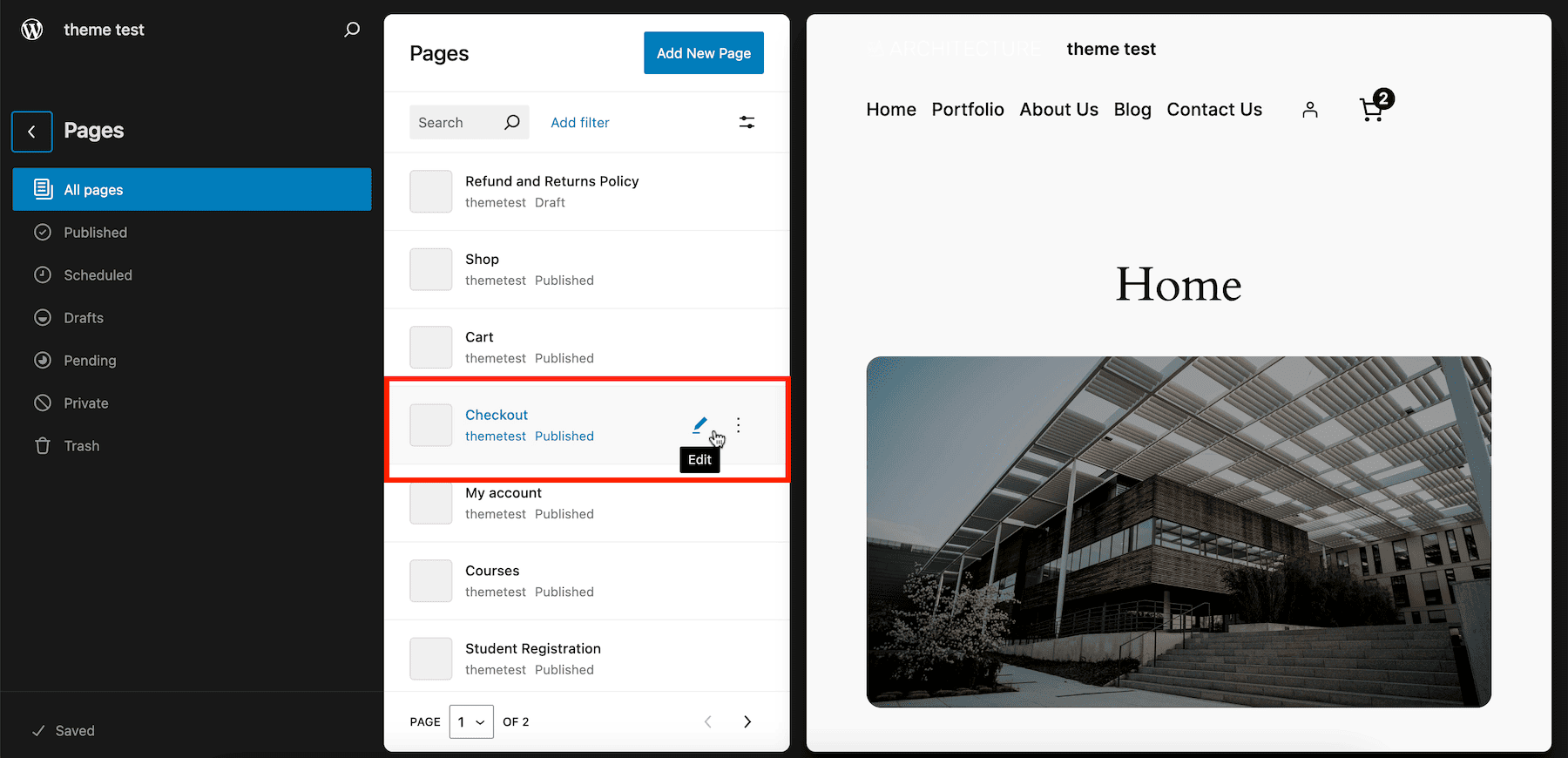
转到外观 > 编辑器 > 页面 > 结帐 > 编辑以访问站点编辑器。 (如果您使用的是经典主题,您可以通过转到WordPress 仪表板 > 页面 > 结帐 > 编辑来修改结帐页面。 )

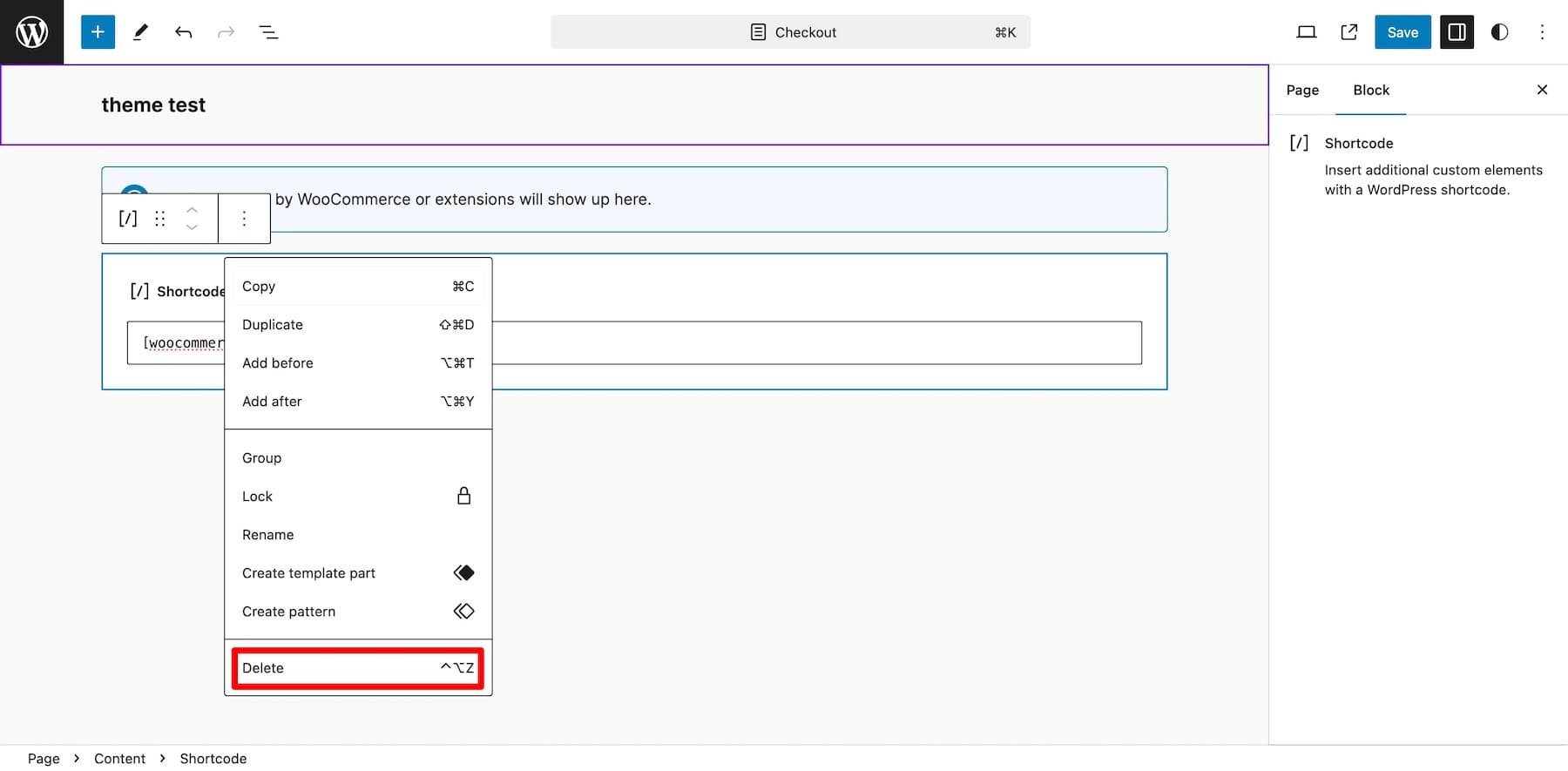
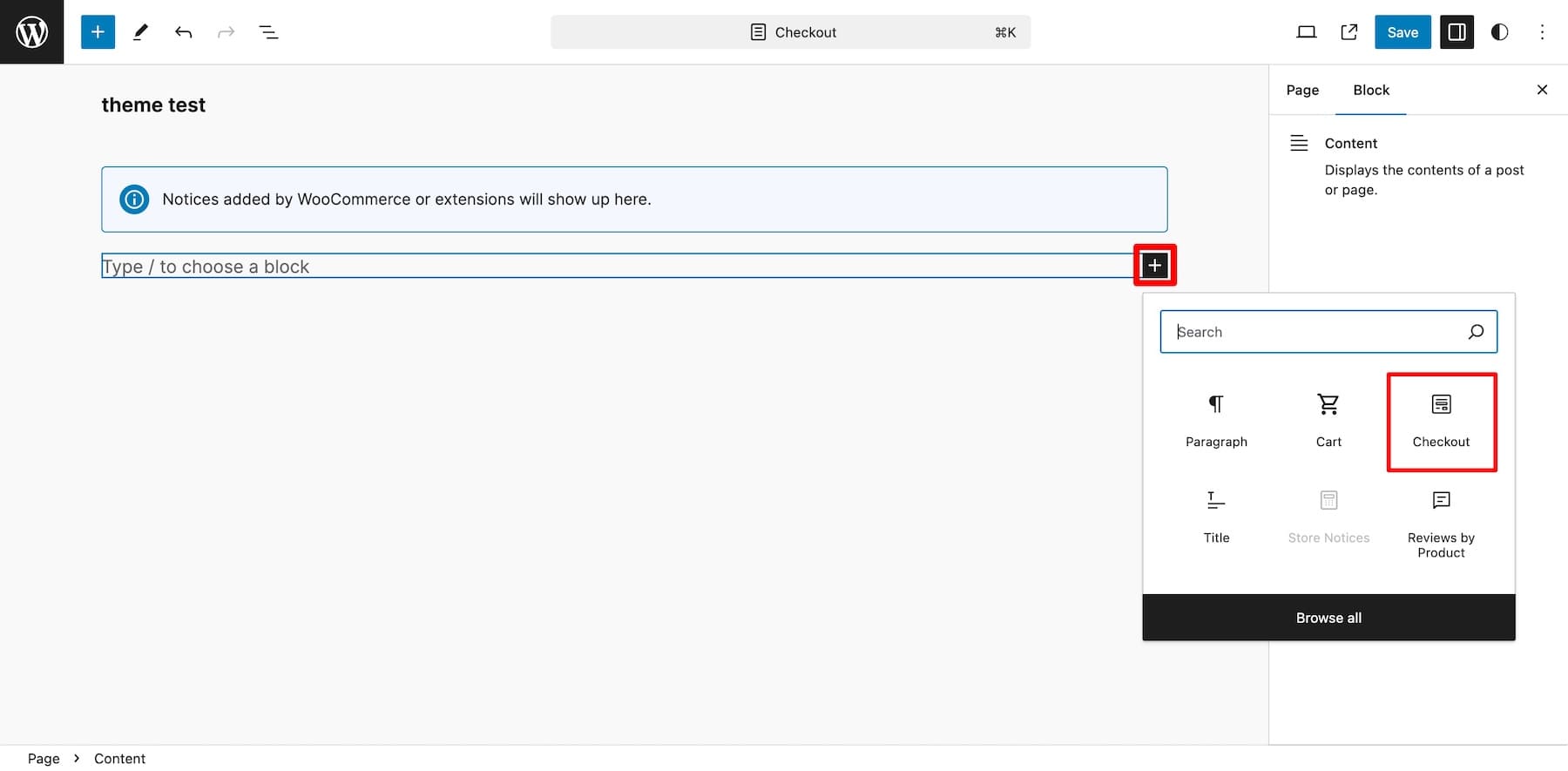
您将看到默认的 WooCommerce 结帐短代码。删除它,因为你根本无法自定义它。

单击加号图标添加Checkout WooCommerce 块。

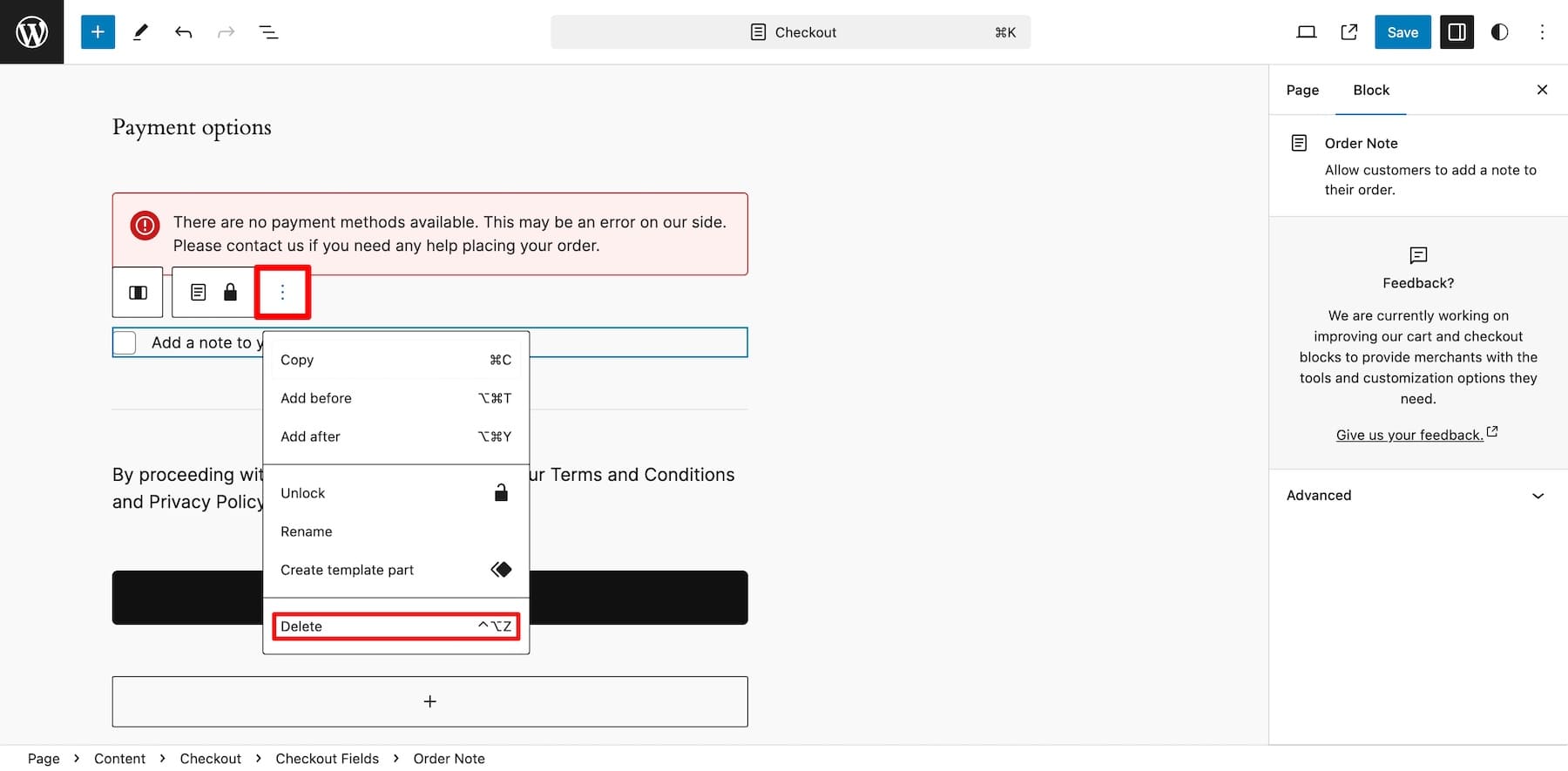
删除该块的一些元素,例如订单注释、条款和条件、电话号码、部分标题、返回购物车链接等。要删除元素,请单击三个点(设置),然后单击“删除”。

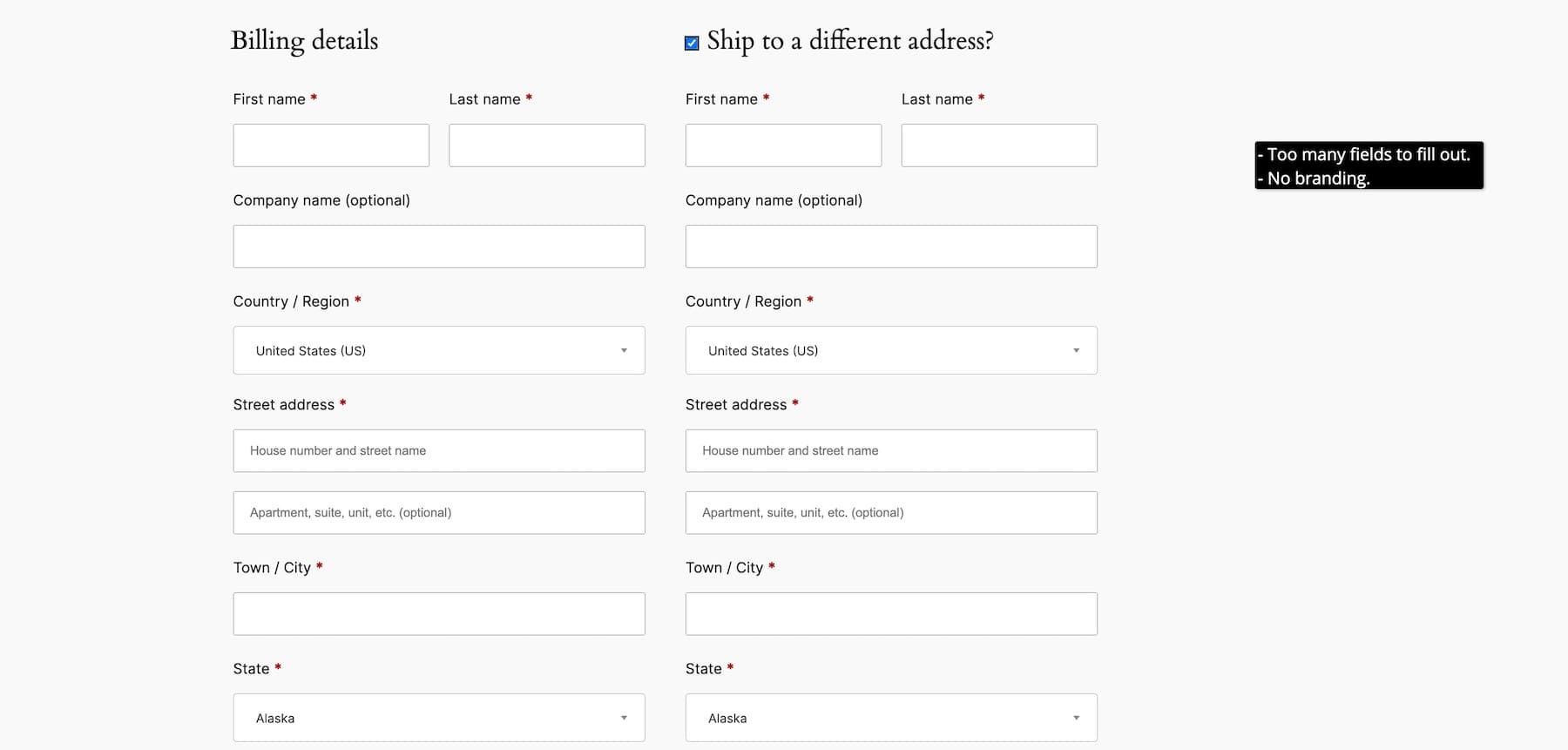
查看模板并决定要删除哪些元素。不过,不要做得太过分,因为删除关键步骤可能会阻止您为客户获取必要的信息。例如,您可以删除“地址 2”行,因为客户大多将其留空,但如果您计划通过 SMS 或 WhatsApp 发送营销消息,则不能删除电话号码列。
由于 WooCommerce 的 Checkout 是由许多子块组合而成的父块,因此您无法直接修改字体和颜色等样式设置。由于父块会根据主题的全局设置调整样式,因此 WordPress Gutenberg 的自定义受到限制。除非您编码或购买扩展,否则您无法进行太多定制,这最终会导致花费更多的钱。
2. 使用 Divi 等 WooCommerce 构建器
如果您想完全控制在线商店设计并省钱,那么您需要使用 Divi 等 WooCommerce 构建器来自定义结帐(和其他页面)。它简化了定制,提供了无限的灵活性,并允许您修改在线商店的每个角落,包括结帐页面。
Divi 是自定义 WooCommerce 结帐页面(和构建电子商务网站)的理想选择,因为它的无代码、适合初学者的拖放构建器、动态WooCommerce 结帐元素的功能以及令人惊叹的预制结帐和网站布局,这使得设计变得容易。 Divi 与 WooCommerce 完美搭配,这要归功于Divi Leads 等营销工具,它可以让您运行对比测试和条件,帮助您针对不同的用户旅程进行优化。
您还可以获得独特的工具,例如 Divi Quick Sites,可以在两分钟内设计结帐页面、在线商店或网站,以及 Divi AI,可以在几分钟内创建页面布局、与您的品牌风格相匹配的优化副本以及精美的图像。 Divi 拥有您运行和发展在线商店所需的一切,无需投资第三方扩展来添加功能。
开始使用 Divi
为什么 Divi 非常适合自定义 WooCommerce 结帐页面

与 WooCommerce 配合使用,Divi 是一个完美的电子商务解决方案,可帮助您轻松设计品牌在线商店和结账页面。由于以下强大的功能,它补充了 WooCommerce:
1. Divi Quick Sites 生成 WooCommerce 网站(带有结账模板)
对于不喜欢从头开始设计网站的网站所有者来说,Divi Quick Sites 是一个救星。您甚至不需要触摸一行代码或移动光标。 Divi Quick Sites 将在不到两分钟的时间内为您建立一个品牌在线商店。您所需要做的就是在填写网站详细信息时打开“商店”按钮,它将自动安装并激活 WooCommerce。它还创建品牌 WooCommerce 页面模板,例如产品、购物车和结账。
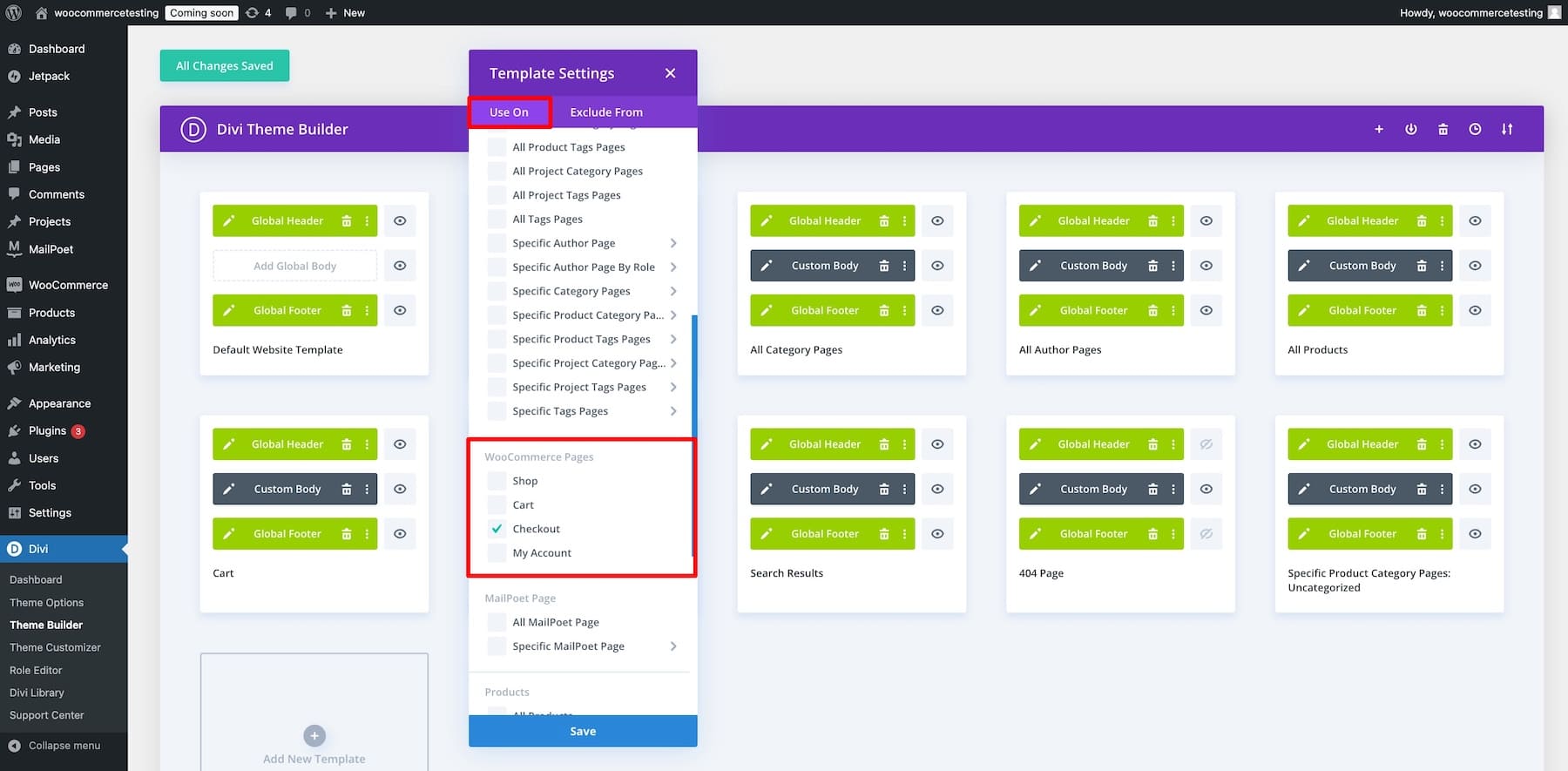
转到Divi > 生成新站点 > 选择预制模板。
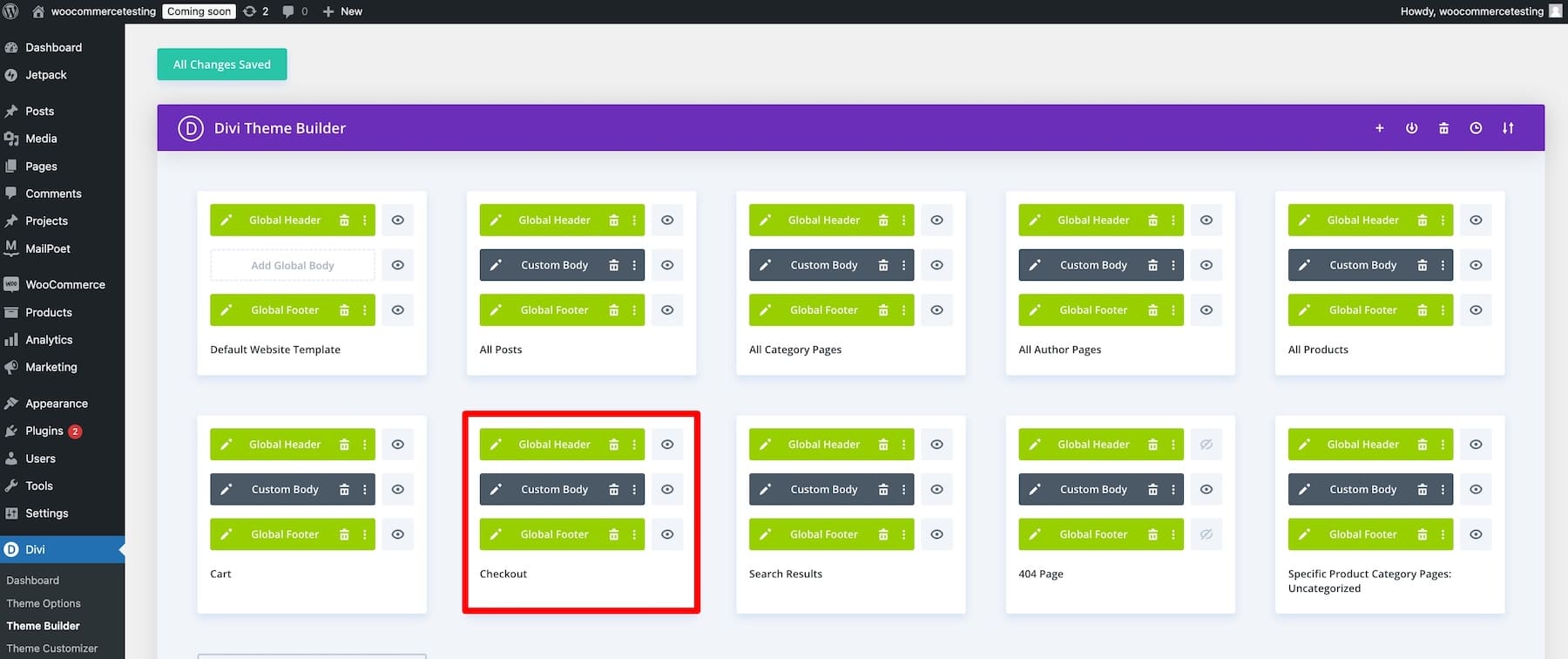
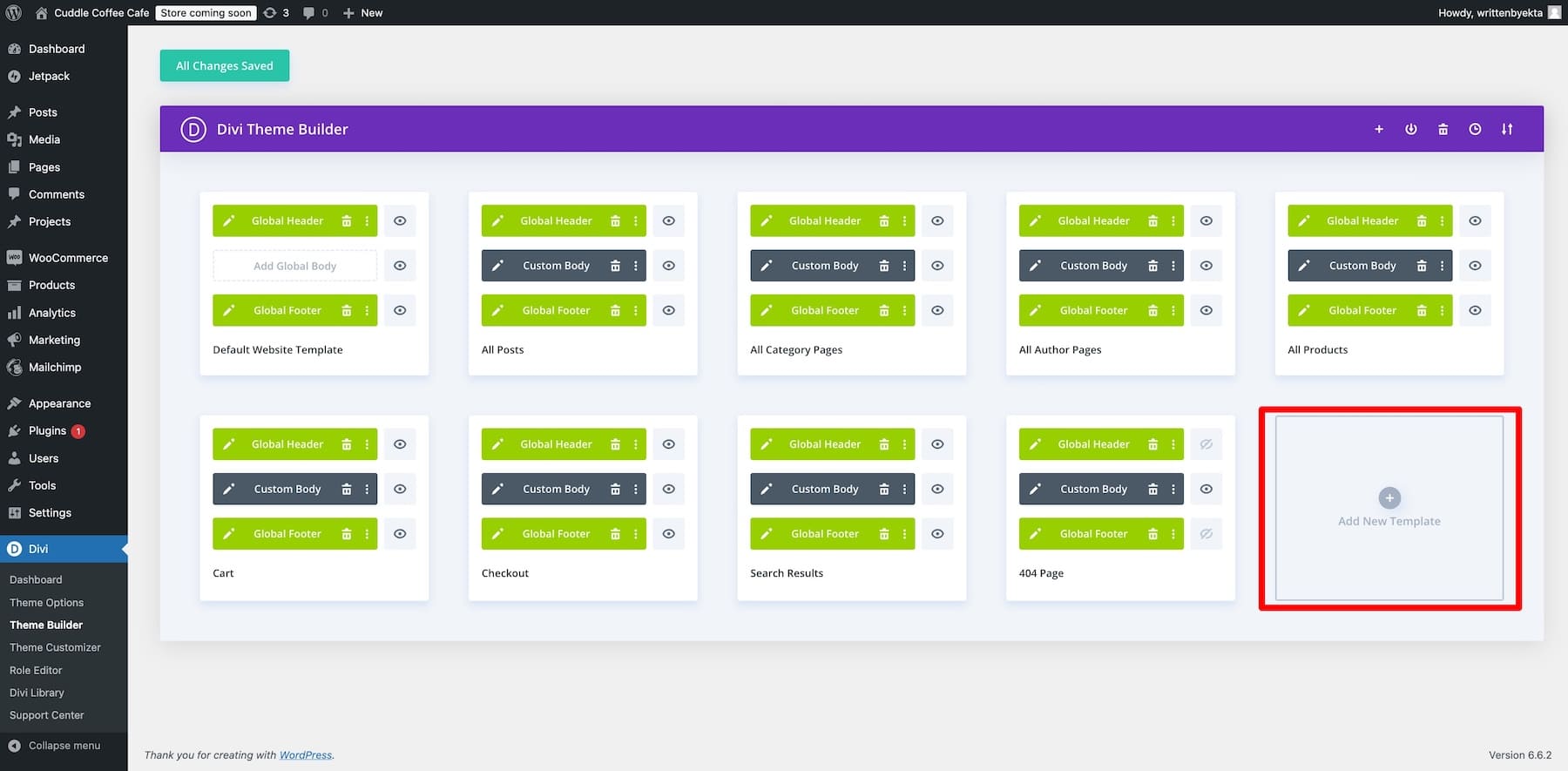
您的网站已准备就绪!转至Divi > 主题生成器 > 结帐以访问您的结帐页面模板。单击自定义主体旁边的铅笔图标进行编辑。
2. 专业设计的 WooCommerce 网站布局
如果您像我一样讨厌盯着空白屏幕,Divi 可以满足您的需求。拥有超过 2000 种 Divi 布局,您可以为任何行业的电子商务网站导入专业设计的网站布局包。导入后,可以使用 Divi 构建器和 WooCommerce 模块对其进行自定义,这使得设计品牌结帐模板变得容易。
我们不要忘记我们发布的免费结帐模板,以进一步简化它。导入模板,调整品牌,就完成了! Divi 专家(他们了解网页设计和用户体验优化的细节)创建了这些模板,因此每个设计都经过转换优化,可为您带来更多销量。

3. Divi 的本机 WooCommerce 结帐模块
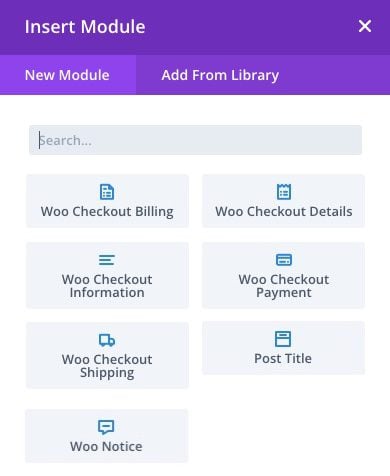
Divi 拥有 200 多个本机模块和 30 多个 WooCommerce 模块,包括结帐模块,因此您可以避免从头开始构建它们。 Divi 的结账模块仅包含必要的字段,以便为您的客户提供快速、简短的结帐。

与站点编辑器中的 WooCommerce 结账块不同,Divi 的模块是独立的,因此您可以决定要包含哪些元素。例如,仅当您销售个性化产品并需要客户输入时,才添加Woo Checkout 信息。
4. Divi 主题生成器快速构建 WooCommerce 网站
Divi 主题生成器允许您使用拖放式 Divi 生成器在站点级别设计和自定义整个网站和 WooCommerce 页面。例如,您创建一个结帐页面模板(这在很大程度上取决于客户的购物车),而 Divi 主题生成器与 Divi 的动态内容功能相结合,可以帮助您为客户提供一致的品牌体验,而无需您手动操作。

当您在模板中进行更改时,这些更改会随处更新。这对于拥有多种产品的商店来说非常有用,因为您只需自定义产品模板即可修改所有产品页面。同样,您可以为其他 WooCommerce 页面构建和自定义模板,例如购物车甚至特定于产品的登陆页面。
5.内置营销工具来优化结帐页面
Divi 拥有强大的营销工具作为内置功能,可帮助您优化结帐页面以获得更高的转化率。例如,Divi Leads 允许您运行对比测试并在两个元素之间选择获胜者。您可以测试整个结账页面、标题、描述副本、CTA 或其他组件。
假设您不确定是否在结账时隐藏网站标题。您可以轻松创建对比测试,并根据两者之间的高转化率选择获胜者。

同样,Conditions 可让您创建个性化的购买体验。例如,您可以向用户显示动态消息,例如“欢迎回来!”登录客户或“会员专享折扣!立即创建您的帐户!”致首次来访者。 Divi 还包括高级插件,例如用于创建高转化率电子邮件选择的 Bloom 和用于营销并吸引更多流量的 Monarch。
获取 Divi + WooCommerce
如何自定义您的 WooCommerce 结账页面(分步)
本教程重点介绍自定义 WooCommerce 结账页面。有关开设在线商店的分步过程,请阅读我们的关于建立电子商务商店的指南。
您需要在在线商店中安装并激活 Divi 主题才能完成本教程。
Divi 会员年费为89 美元,但一次性支付249 美元即可终生获得该会员资格。购买 Divi 后,使用您的 Elegant Themes 凭据登录并下载 Divi.zip 文件。将 zip 文件夹上传到 WordPress外观 > 主题 > 添加新选项卡。最后,激活您的 Divi 许可证。
以下是安装和激活 Divi 的分步教程:
获取 Divi + WooCommerce
1. 创建结账页面模板
转到Divi > 主题生成器 > 添加新模板从头开始构建。


选择Checkout from WooCommerce Pages作为来源。

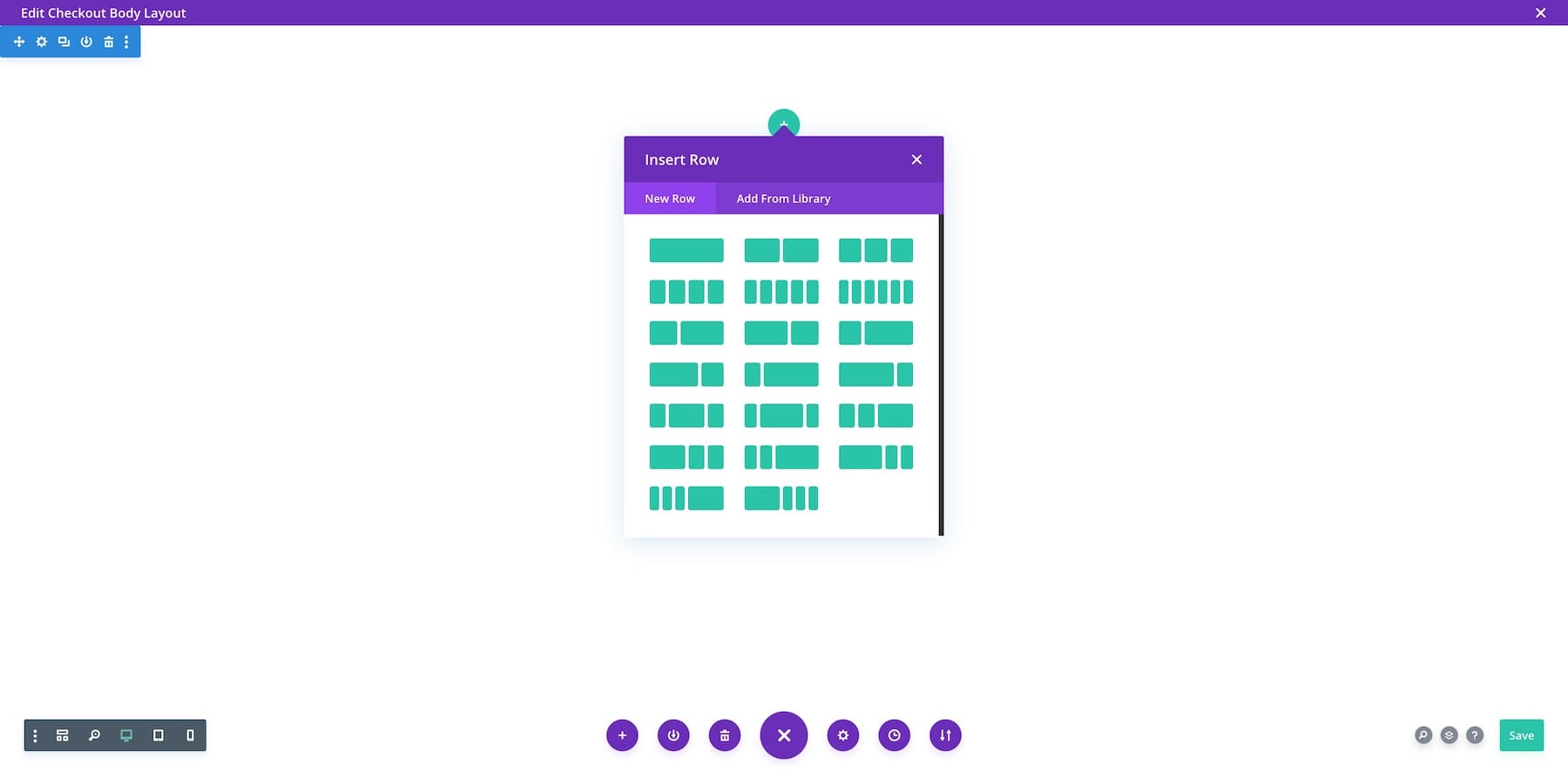
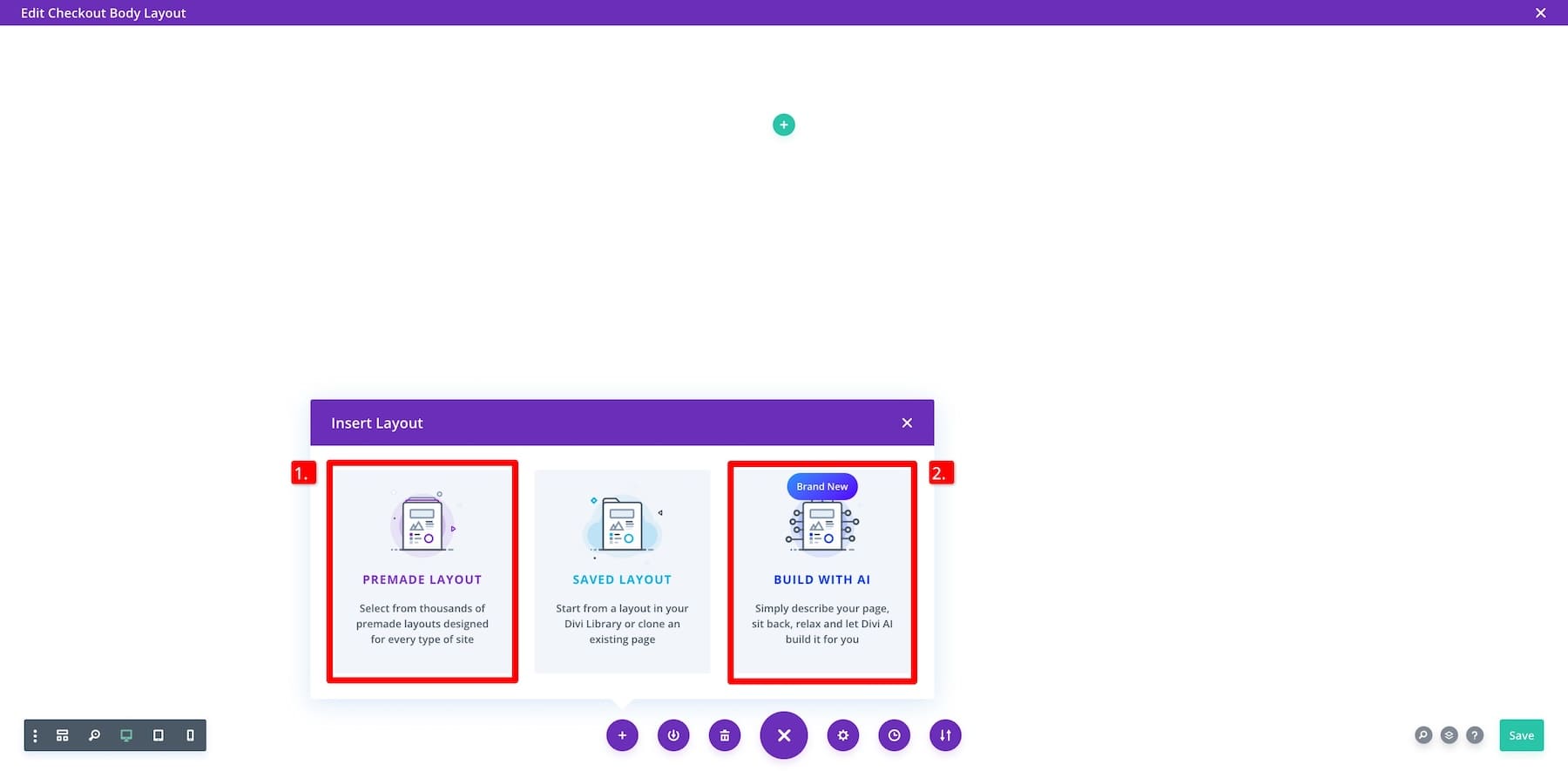
下一个窗口是拖放 Divi 构建器,用于设计结账模板。将鼠标悬停在其上并单击加号图标添加一行并使用 Divi 主题生成器创建结账页面模板。

如果您不想创建模板,请导入预先设计的模板或要求 Divi AI 使用Build with AI 来构建模板。

请记住,如果您不知道从哪里开始,则不必从头开始构建。您始终可以使用 Divi Quick Sites 生成品牌结帐模板。
2.自定义您的结账页面模板
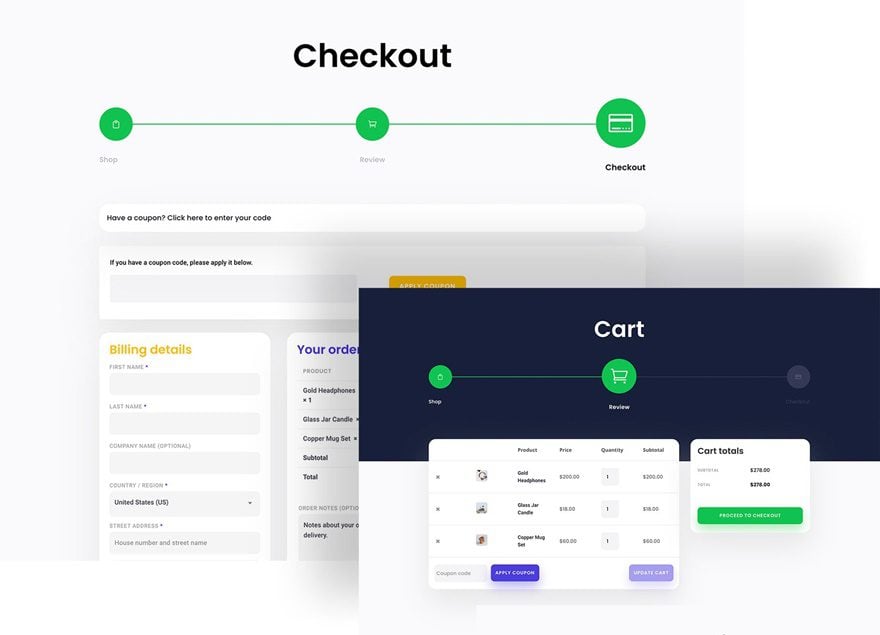
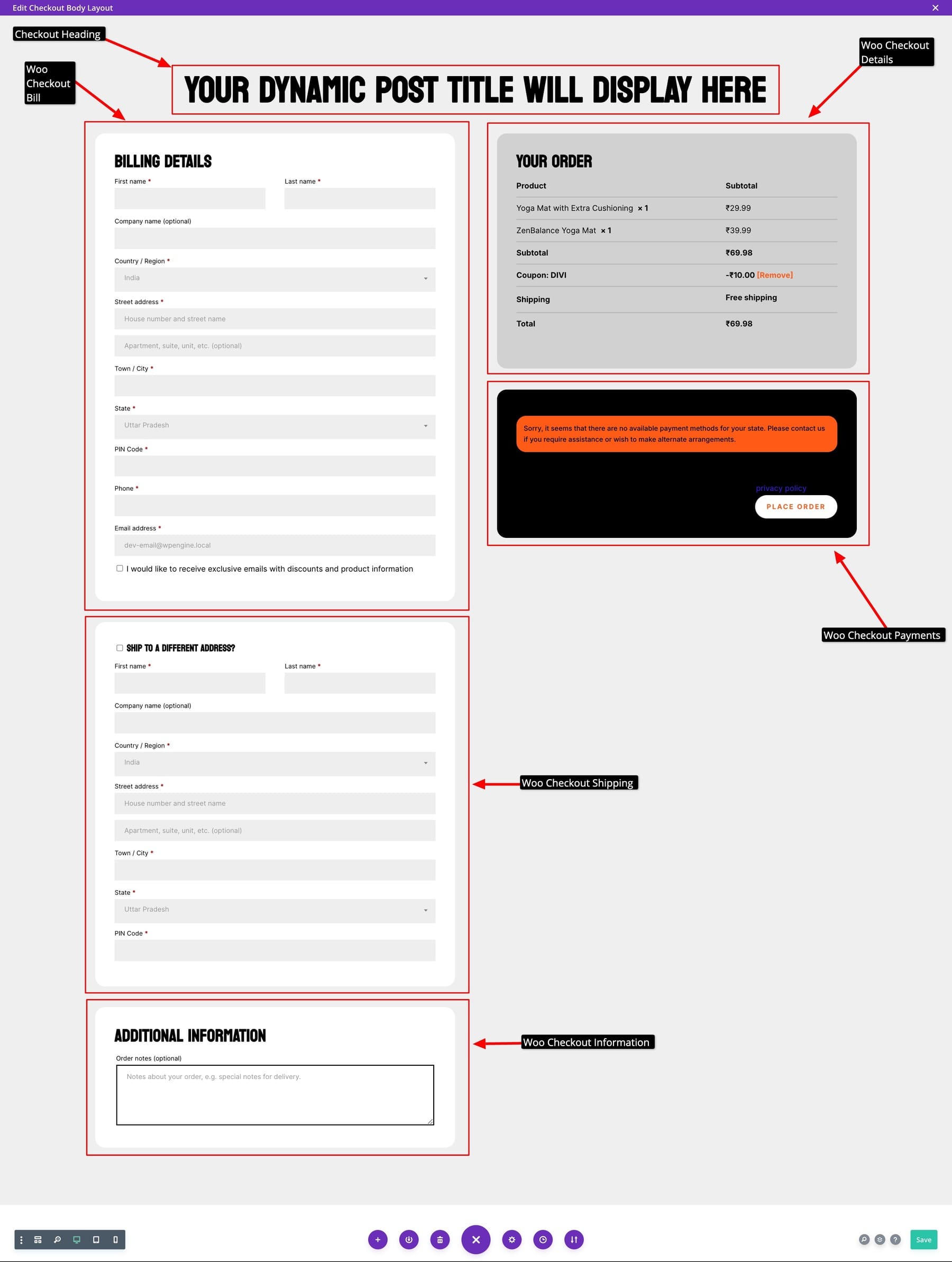
我将使用上面生成的 Divi Quick Sites 结帐模板向您展示自定义过程。它看起来是这样的:

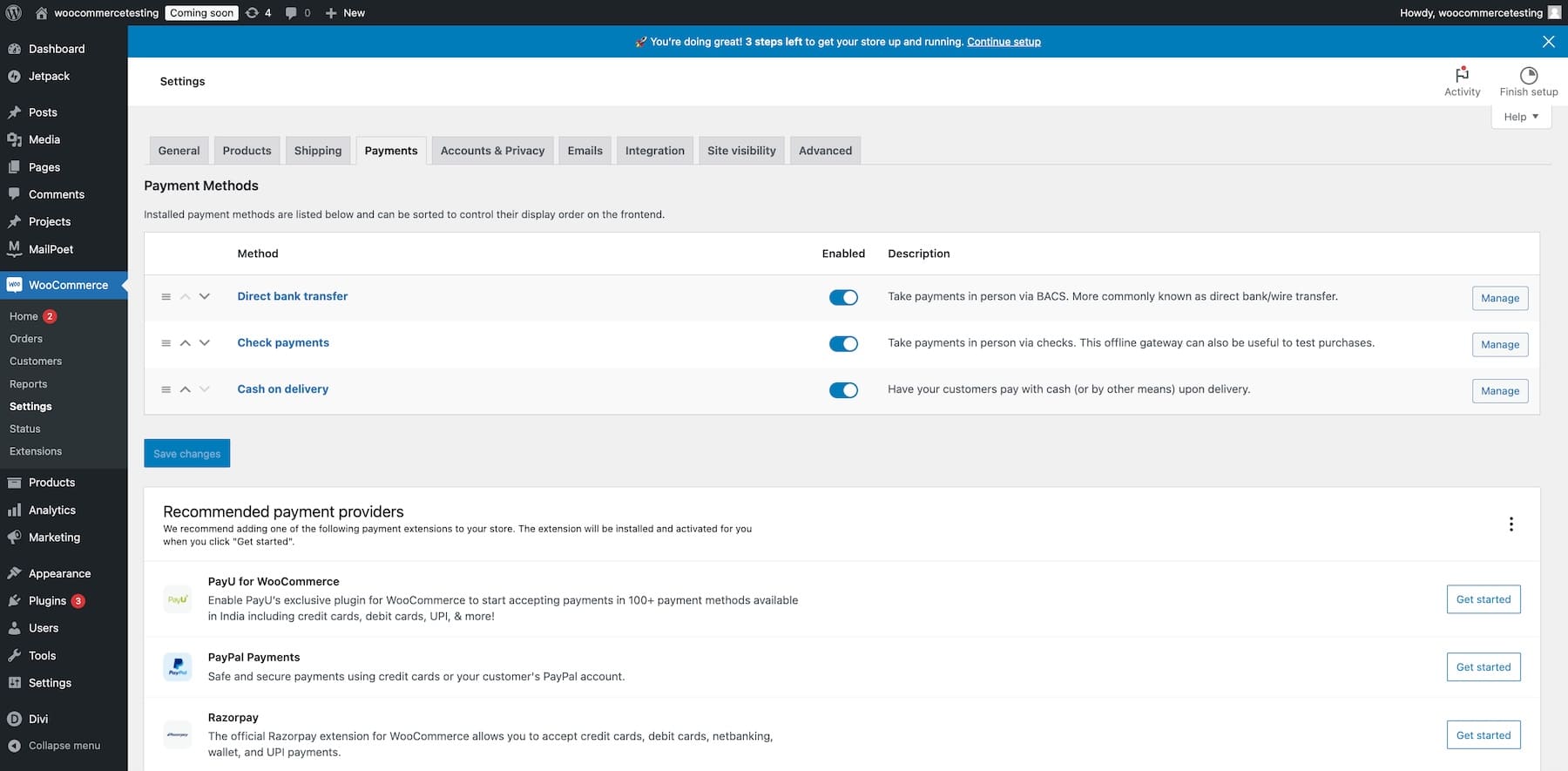
正如您所看到的,Divi Quick Sites 生成的模板已经包含必要的 WooCommerce 结账模块,因此您只需添加付款方式( WooCommerce > 设置 > 付款)即可在发布之前使其正常运行,而无需执行太多操作。

专业提示:安装 WooPayments 扩展程序以允许客户使用他们首选的本地支付方式,例如印度的 Paytm 和巴西的 Pix。它还提供许多好处,例如自动银行存款和多货币支持。添加多种付款方式可以增加客户完成付款流程的机会。
使用 Divi 的 WooCommerce 结账模块
让我们回顾一下您有权访问的 Divi 的 WooCommerce 结帐模块。与 WordPress Gutenberg 的 WooCommerce 块不同,Divi 的 WooCommerce 模块针对速度进行了优化。例如, Woo Checkout Bill模块仅包含必要的字段,如果不是必需的,则还包含(可选)字段标签和标题。
除此之外,Divi 结账模块不是一个父块,而是独立的,因此您可以决定是使用Woo Checkout Shipping添加不同的送货地址,还是使用Woo Checkout Information添加订单备注。
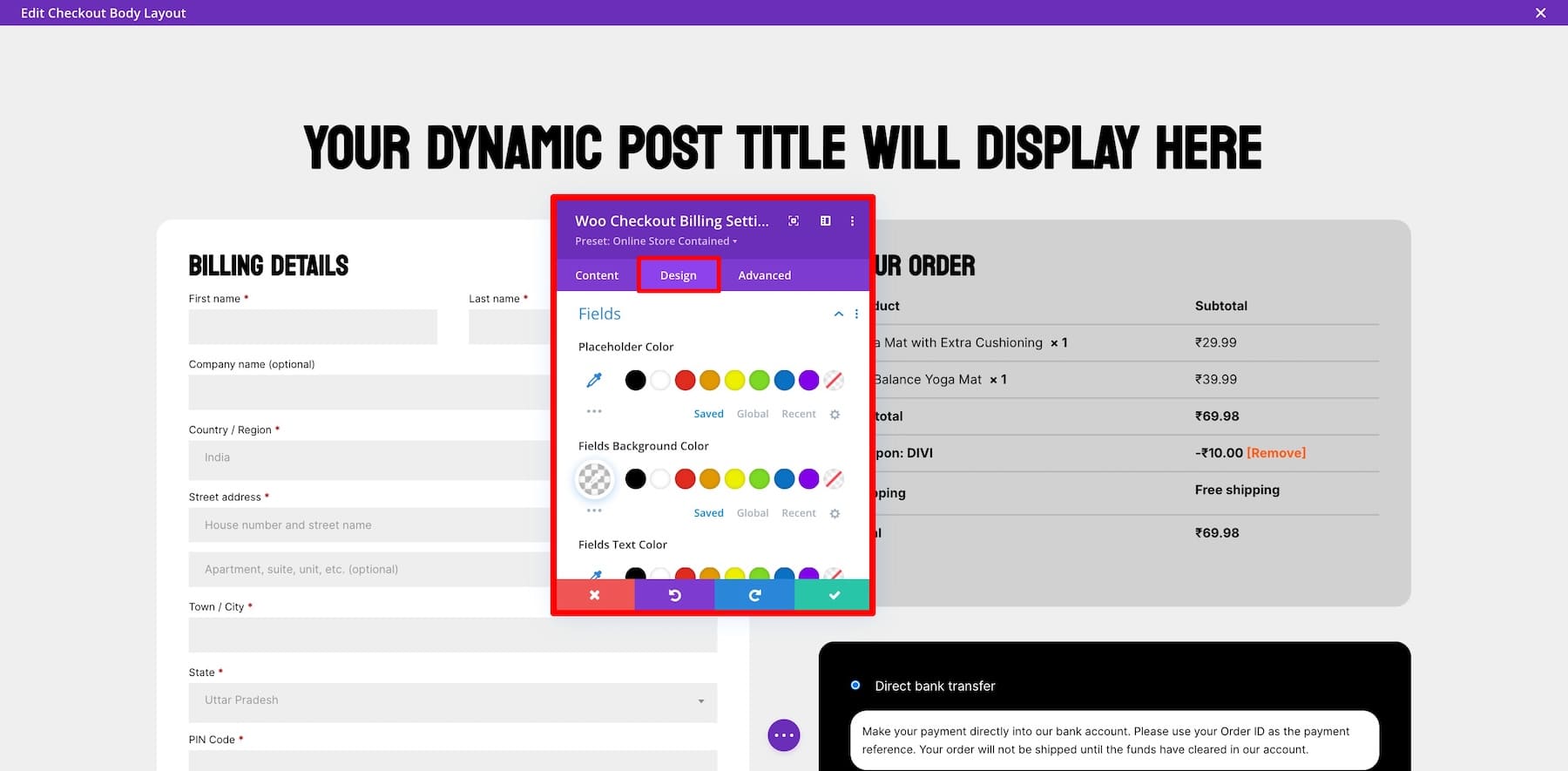
您可以通过单击齿轮(设置)图标并从Content切换到Design来轻松自定义模块的样式。您可以快速更改颜色、字体、按钮和其他设置。

使用 Divi 的最佳部分是它的 200 多个本机内容模块可以增强您的结帐页面以实现更多转化。在以下部分中,我们将使用不同的 Divi 设置和模块来优化此结帐模板。
添加推荐以建立信誉
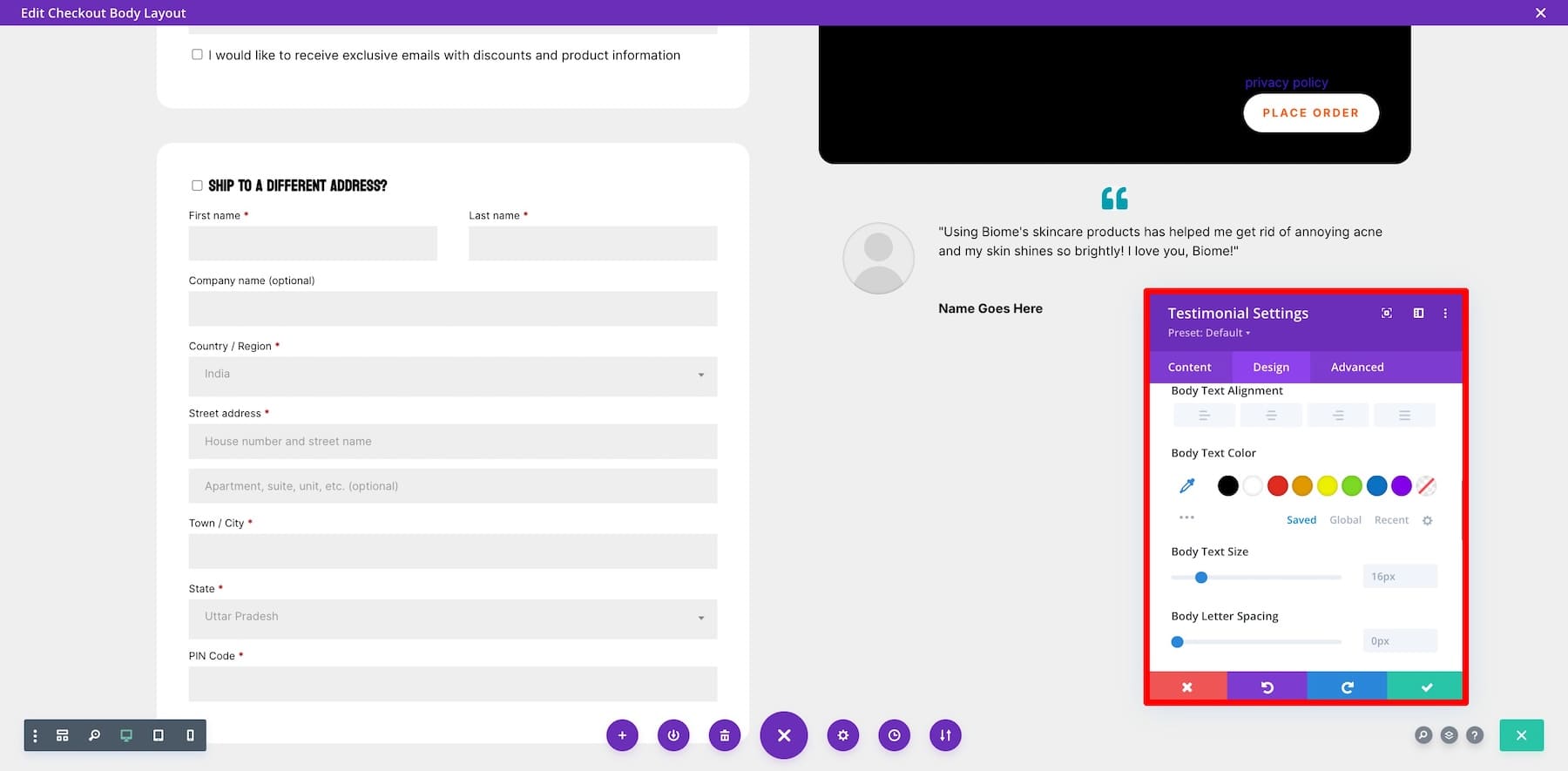
在结帐时显示社交证明是帮助买家克服最后一刻疑虑并完成购买的好方法。使用 Divi 的本机推荐模块,您可以添加永久的客户推荐以建立可信度。转到其设置,通过添加背景颜色或边框或更改字体、颜色等使其脱颖而出。

由于评价不是动态的,因此对所有客户来说都是一样的,因此请确保选择特定于品牌的评价,而不是特定于产品的评价——能够将品牌描绘成值得信赖和可靠的评价。
创建担保部分
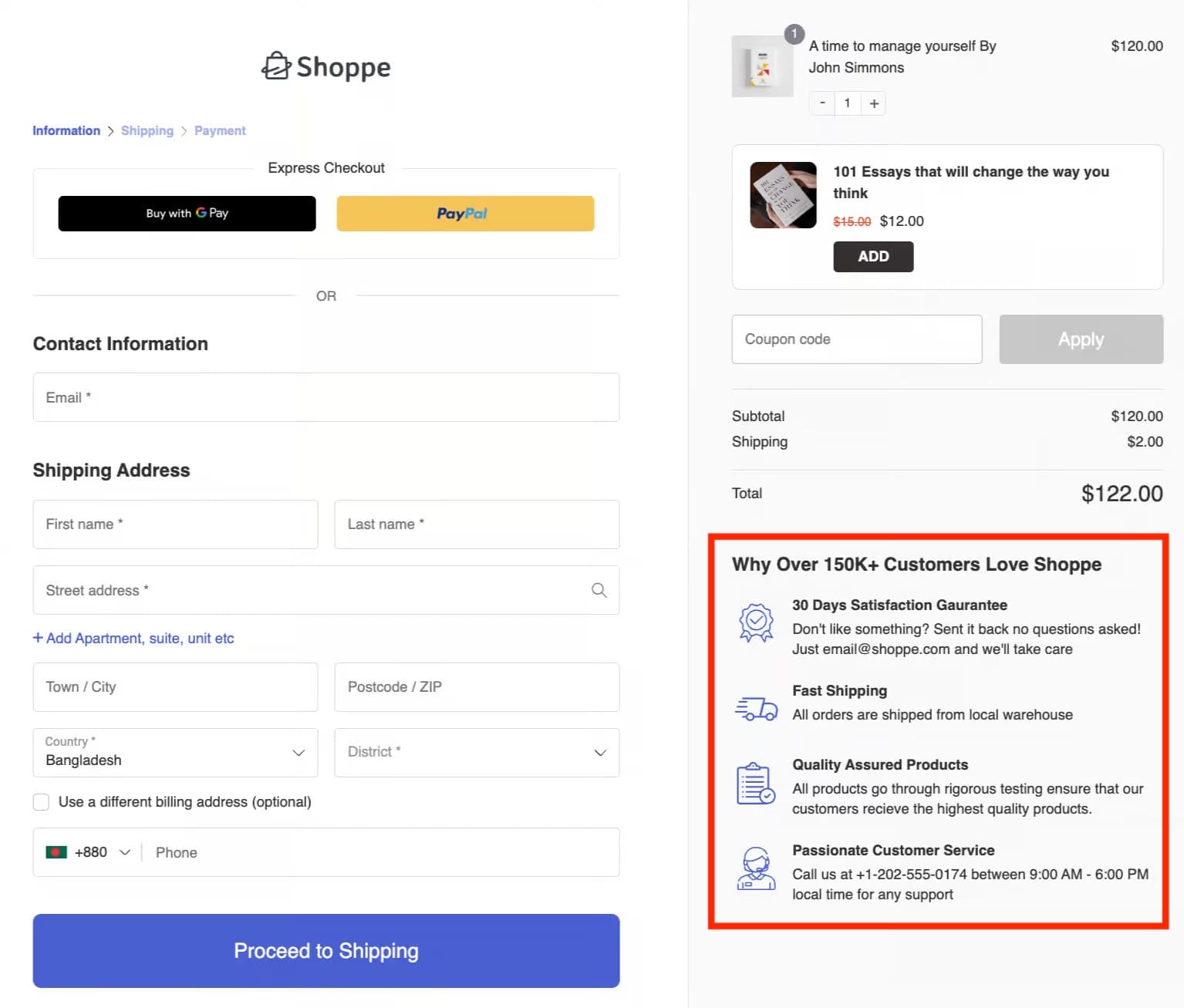
您还可以在结帐时创建一个保证部分,以提醒您的客户为什么他们应该信任您的品牌购物。例如,在 Elegant Themes,我们提供30 天退款保证和无条件退款政策。这是因为我们相信,一旦我们的客户习惯了 Divi,他们就会立即爱上它并忘记退款。
您还可以展示一些简单的内容,例如您的公司价值观、客户数量等,以突出您的品牌权威。

要创建这样的部分,请使用 Divi 的本机标题、图标和文本模块。按照本教程使用 Divi Builder 和模块来添加和自定义元素。
使用 Divi 的动态内容功能创建最后一刻折扣横幅
Divi 模块的另一个优点是它们是动态的,这意味着它们会自动从特定产品中提取数据,而无需您手动输入。例如,当您的客户设置购物车并选择产品时,信息会自动填写在 Divi 的Woo Checkout 详细信息模块中。
您还可以修改某些元素中的动态内容设置,以进一步个性化用户体验。例如,创建一个带有时间限制的最后一刻折扣横幅,以营造紧迫感并鼓励用户完成购买。为此,请使用倒计时器模块。自定义方法如下:
使用 Divi 的条件为登录客户显示特别折扣
Divi's Conditions 是另一个强大的功能,可根据不同客户优化购买旅程。例如,创建退出意图折扣横幅弹出窗口,以重新定位进入结账页面后未完成购买的客户。或者向已创建客户帐户的客户展示仅限登录用户的折扣代码或免费送货优惠。
首先,创建一个图像横幅并使用 Divi 的图像模块添加它。然后,转到“设置”>“高级”>“条件”。现在,选择用户状态为“已登录” 。以下是如何向登录用户展示折扣代码。
删除网站页眉和页脚以避免干扰
为了确保客户专注于完成购买,必须消除结账时的干扰。这些分散注意力的元素可能是按钮或链接,可能会导致客户无法结账,通常位于网站的页眉和页脚中。所以,隐藏它们。但是,如何确保它们在除结账和购物车之外的其他页面上可见?借助Divi 主题生成器,使用 Divi 实现这一点非常简单。
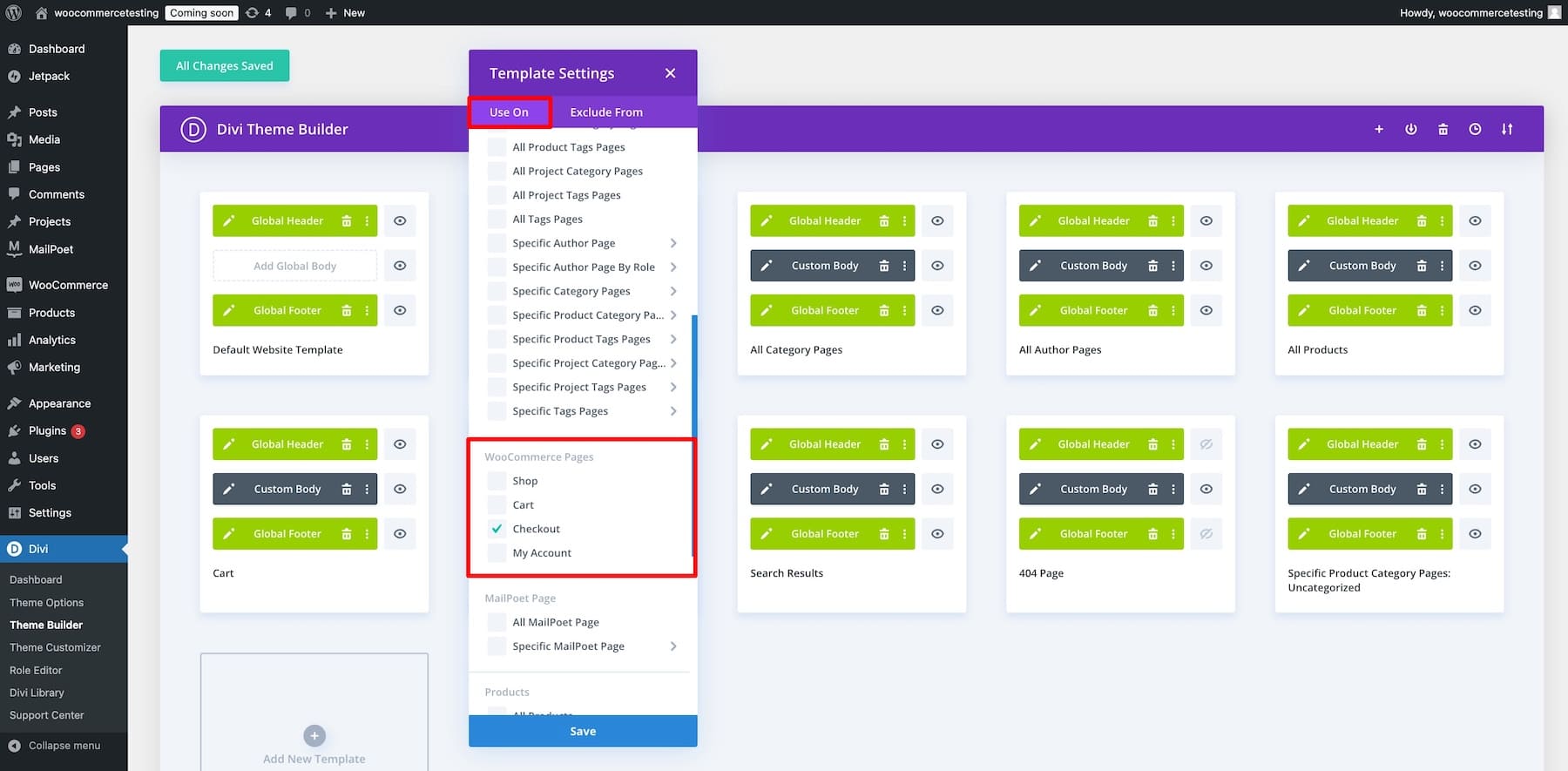
使用 Divi 主题生成器创建模板时,您可以创建并分配将使用它们的特定目标页面。例如,我们将 WooCommerce 页面的Checkout分配给我们的结帐模板,因此任何更改都只会影响结帐页面。

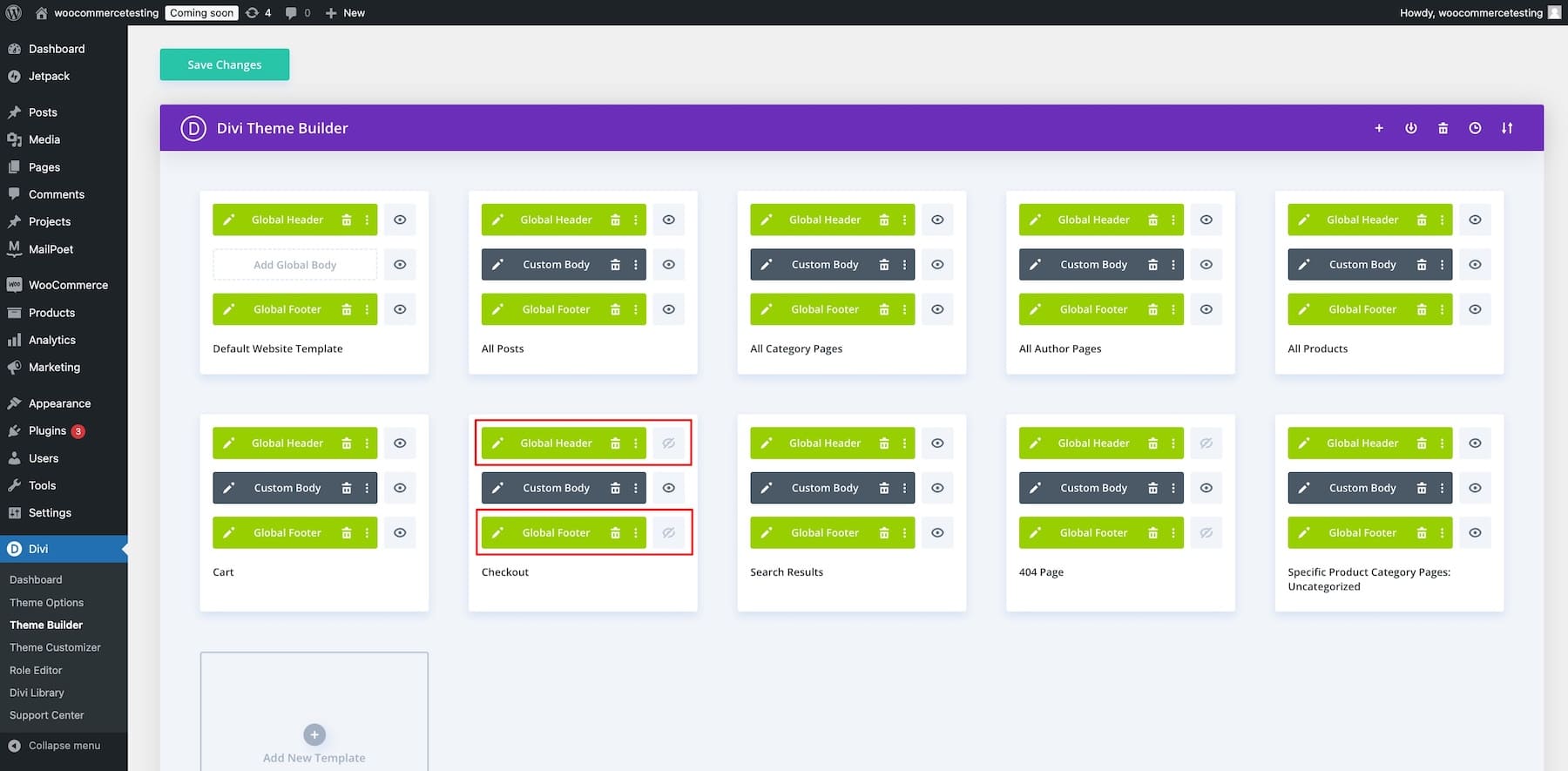
要隐藏结帐模板中的页眉和页脚,请单击它们旁边的眼睛图标,然后单击保存更改。眼睛图标代表可见性,由于我们已将其关闭,这意味着它们不可见。

如果您不想完全隐藏页眉和页脚,您可以为结账页面创建更简化的版本。只需单击即可编辑结账页面模板的页眉或页脚区域,并使用构建器进行调整。
可选:添加电子邮件选择弹出表单

您还可以使用 Divi 的 Bloom 插件创建一个电子邮件选择加入弹出窗口,其中包含专为电子邮件订阅者提供的折扣优惠券。 Bloom 有许多不同的显示类型,包括特定于触发器的弹出窗口。例如,如果用户在产品页面上处于非活动状态,您可以显示弹出窗口。或者在完成购买后在感谢页面上触发自定义弹出窗口。这将是为加入您的电子邮件列表提供折扣的好时机,这样您就可以获得更多销售额。
获取 Divi + WooCommerce
3.保存并预览您的结账模板
对您的设计感到满意后,单击 Divi Builder 右下角的“保存”按钮。
获取 Divi + WooCommerce
优化 WooCommerce 结帐模板的更多方法
除了使用 Divi 自定义您的 WooCommerce 结账之外,这里还有一些重要的插件和 WooCommerce 扩展,可以帮助您进一步优化结账:
- Bloom:为了降低购物车放弃率,请通过提供特别折扣或更新来换取电子邮件注册,直接从结账页面收集电子邮件线索。
- FunnelKit:通过创建自动销售渠道和一页结帐来优化客户的购买旅程。
- DiviFlash:通过针对商店、产品、购物车和结帐页面进行转化优化、令人惊叹的 WooCommerce 布局来增加您的销售额。另请参阅终极 WooCommerce UI 套件。
- Divi Checkout:提供多种付款选项,包括 Google Pay 和 Apple Pay,以简化客户的付款处理。
- WooCommerce 一页结帐:通过创建一页结帐流程减少结帐所花费的时间。
- WooPayments:接受 135 多种货币付款并集成 100 多种付款方式,为您的客户提供他们的首选选择。
- 结帐字段管理器:轻松自定义 WooCommerce 结帐字段标签。
- WooCommerce 自定义字段:将自定义字段下拉列表、复选框和多项选择添加到默认的 WooCommerce Checkout 块。
- WooCommerce SEO 插件:使用可简化索引和优化产品、类别和其他 WooCommerce 页面的过程的插件来针对 WooCommerce SEO 优化您的网站。
此外,如果您尚未确定主题,您可以查看这些 WooCommerce 主题,它们提供更多开箱即用的自定义功能。
构建 WooCommerce 结账模板所需的工具
| 任务 | 建议工具 | |
|---|---|---|
| 1 | 通过从结账页面收集电子邮件线索来降低购物车放弃率 | 盛开 |
| 2 | 通过创建自动化销售渠道来优化客户的购买旅程 | 漏斗套件 |
| 3 | 通过针对商店、产品、购物车和结帐页面进行转化优化的 WooCommerce 布局来提高销售额 | 迪维闪光 |
| 4 | 查看丰富的 WooCommerce UI 工具包以获得漂亮的布局 | 终极 WooCommerce UI 套件 |
| 5 | 通过多种支付选项(Google Pay、Apple Pay)简化支付处理 | 迪维结账 |
| 6 | 通过创建一页结帐流程减少结帐时间 | WooCommerce 一页结账 |
| 7 | 接受 135 多种货币付款并集成 100 多种支付方式 | 吴支付 |
| 8 | 轻松自定义 WooCommerce 结账字段标签 | 结帐字段经理 |
| 9 | 将下拉菜单、复选框和多选选项等自定义字段添加到 WooCommerce 结账中 | WooCommerce 自定义字段 |
Divi + WooCommerce 是终极电子商务解决方案
Divi 和 WooCommerce 是您构建客户喜爱的独特且实用的电子商务商店所需的一切。 Divi 的可定制性完善了 WooCommerce 的电子商务功能,因此您可以创建快速流畅的结帐页面,对其进行优化以实现更多转化,并降低放弃购物车率。
获取 Divi + WooCommerce
自定义 WooCommerce 结账页面的常见问题解答
如何在没有插件的情况下自定义 WooCommerce 结帐页面?
如何提高结帐转化率?
如何更改默认的 WooCommerce 结帐页面?