如何自定义 WordPress 主题(教程)
已发表: 2023-03-10- 了解 WordPress 主题的基础知识
- 定制方法
- 使用页面构建器进行自定义
- 提示和最佳实践
- 结论
在创建网站或博客时,最流行的内容管理系统之一是 WordPress。 WordPress 允许用户从范围广泛的主题中进行选择,以自定义其网站的外观和功能。
然而,尽管有大量可用选项,但有时您可能会发现预建主题并不能完全满足您的特定需求。
在这种情况下,自定义 WordPress 主题是必不可少的。
在本文中,我们将指导您完成自定义 WordPress 主题的基础知识。 探索可以帮助您创建与众不同的定制网站的方法和最佳实践。
了解 WordPress 主题的基础知识
什么是 WordPress 主题?
简单来说,WordPress 主题是决定 WordPress 网站设计和功能的文件集合。
主题定义网站的布局、外观和功能,包括各种模板、样式表和脚本。
主题如何运作?
当您安装并激活 WordPress 主题时,它会用自己的设计替换您网站的默认设计。
主题的模板和样式表决定了网站内容的显示方式。 主题特征和功能决定了访问者如何与您的网站互动。
WordPress 主题剖析
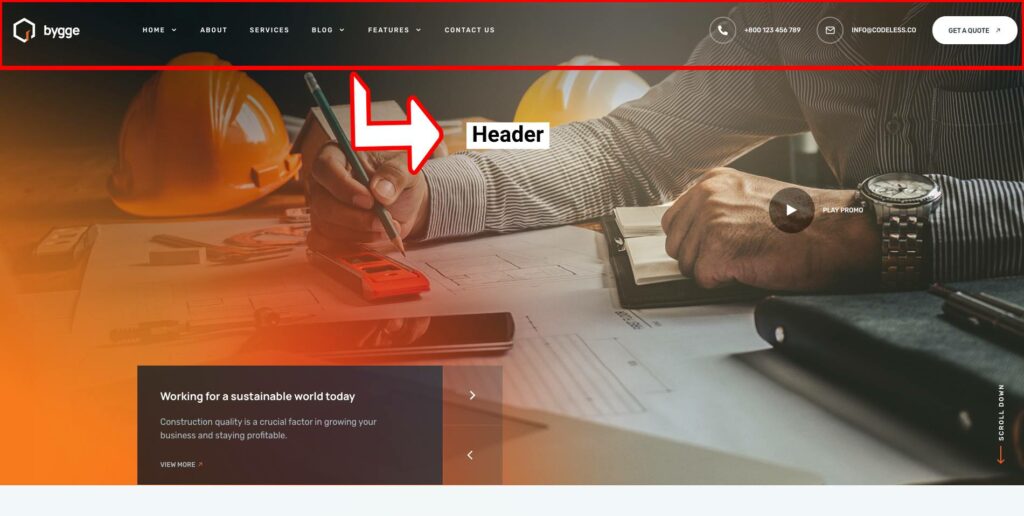
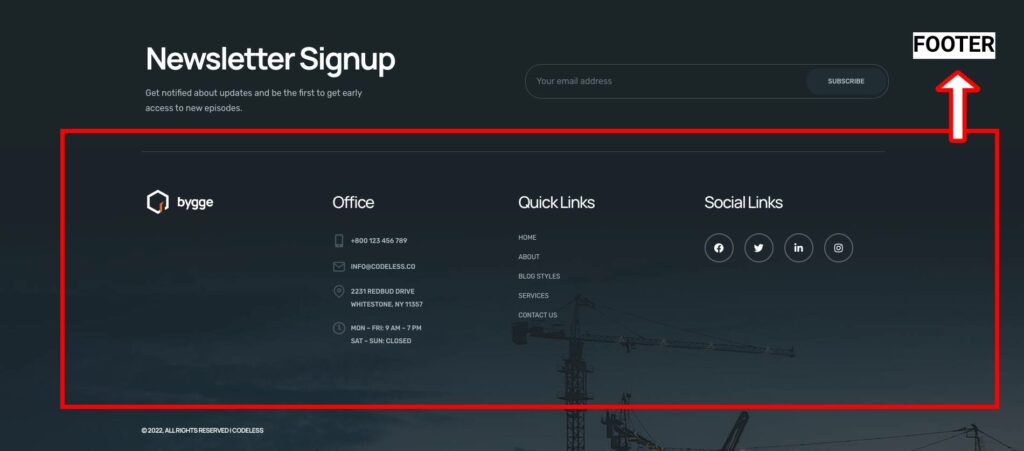
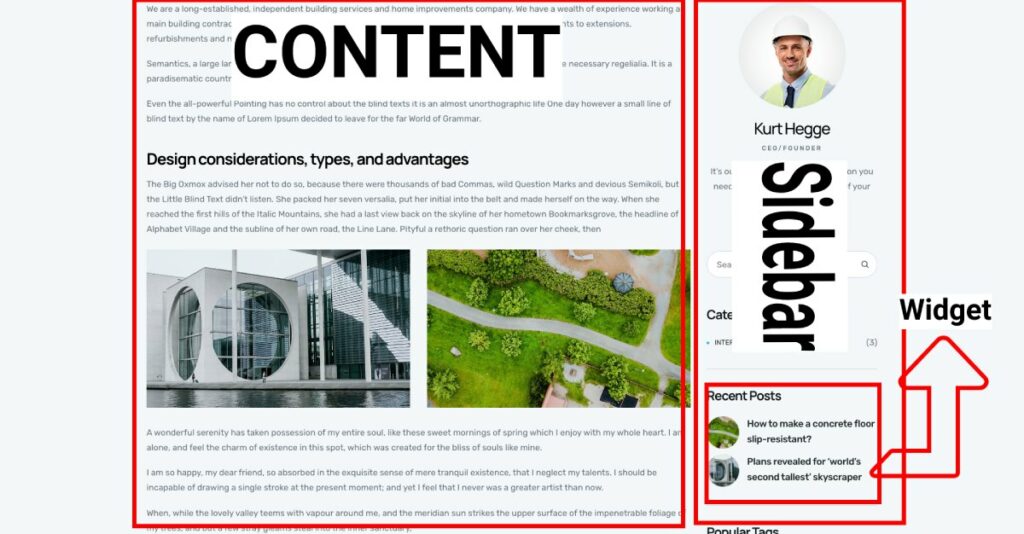
WordPress 主题由多个组件组成,包括页眉、页脚、侧边栏、内容和小部件。
页眉通常包含站点的品牌、徽标和导航菜单。

页脚通常包括版权信息、社交媒体资料链接和其他网站内容。

侧边栏提供其他信息,例如最近的帖子、类别和标签。
内容区是显示页面主要内容的地方。
小部件是可以添加到主题的各个区域(例如侧边栏或页脚)的小块功能。

流行的 WordPress 主题
有无数的 WordPress 主题可供选择,包括免费和付费的,适合不同类型的网站和设计风格。
一些流行的免费主题包括 Astra、OceanWP 和 GeneratePress 您可以在这里阅读更多内容:9 个带有演示内容的最佳免费 WordPress 主题
流行的高级主题包括 Specular、Divi、Avada 和 BeTheme。 有关更多信息,您可以在此处查看我们的列表:2023 年最佳 WordPress 主题(最受欢迎和多用途)
了解 WordPress 主题的基础知识以及构成它们的组件将使您更好地了解它们的工作原理以及如何对其进行自定义以满足您的特定需求。
在下一节中,我们将探讨自定义 WordPress 主题的各种方法。
定制方法
在自定义 WordPress 主题时,您可以使用多种方法,从简单的到更高级的技术。 让我们来看看一些最常见的方法:
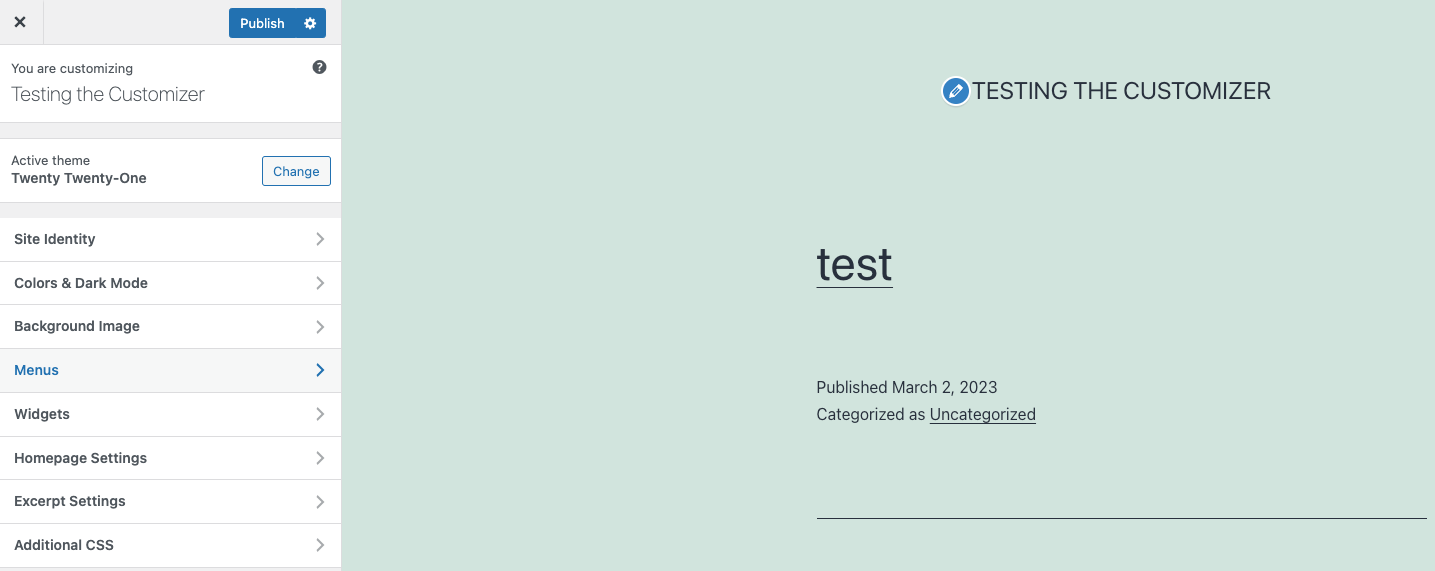
使用 WordPress 定制器进行定制

自定义 WordPress 主题的最简单方法之一是使用内置的 WordPress Customizer。
该工具允许您修改网站设计和功能的各个方面,例如网站标题、颜色、字体和布局。
您还可以在发布之前实时预览您的更改。
WordPress Customizer 在大多数 WordPress 主题中都可用,可以通过转到WordPress 仪表板中的外观 > 自定义来访问。
以下是您可以在 Customizer 上找到的一些选项:
- 网站标识:此选项允许您自定义网站的徽标、网站标题和标语。 您可以上传徽标或从现有徽标中选择并为您的网站设置标题和标语。
- 颜色: “颜色”选项可让您自定义网站的配色方案,例如背景颜色、标题文本颜色、链接颜色等。 您可以从一组预定义的颜色中进行选择或定义您的自定义配色方案。
- 标头:此选项允许您自定义网站的标头部分,例如标头图像或视频、标头文本和背景颜色。
- 背景图片:您可以使用此选项设置网站的背景图片。 您可以上传图像或从可用的预定义图像集中进行选择。
- 菜单: “菜单”选项可让您自定义网站的导航菜单。 您可以添加、删除或重新排序菜单项,并为网站的不同部分创建多个菜单。
- 小部件:此选项允许您向网站添加和配置小部件。 小部件是为您的网站提供附加功能的小模块,例如显示最近的帖子、搜索栏等。
- 主页设置:此选项可让您配置网站的主页。 您可以选择是否显示您的最新帖子或静态页面作为您的主页。
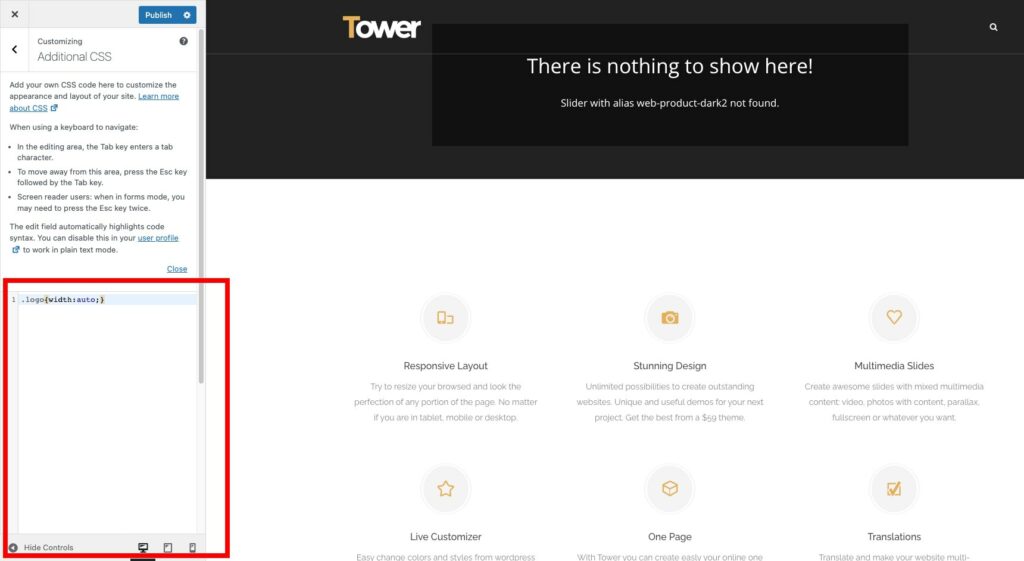
- 附加 CSS:您可以使用此选项将自定义 CSS 代码添加到您的网站。 当您想要对默认选项中不可用的网站设计进行高级自定义时,这很有用。
使用主题设置进行自定义
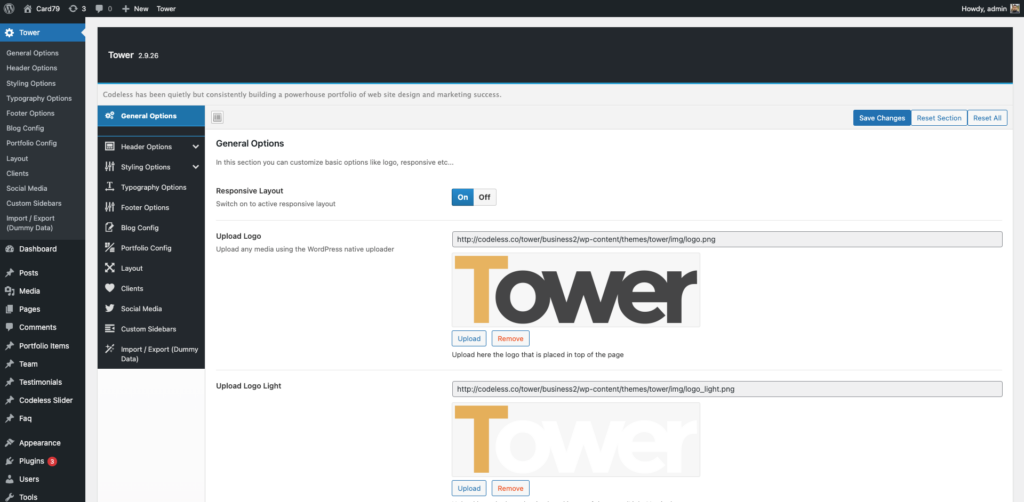
许多 WordPress 主题都有自己的设置面板,允许您自定义主题设计和功能的特定方面。 像 Redux Framework 自带的 Codeless Themes 和很多选项。

这些设置的范围从简单的选项(如更改背景颜色或徽标)到更复杂的选项(如添加自定义脚本或修改页面模板)。
通常可以从外观 > 主题设置下的 WordPress 仪表板访问主题设置,或者直接单击我们主题的仪表板菜单上的主题名称项。
这是一段关于如何使用 Folie 主题选项的视频:
您可以在这里查看不同主题的文档:
高光 - 文档主题选项
塔 - 主题选项
Folie – 主题选项
使用 CSS 自定义
使用 CSS 自定义 WordPress 主题涉及修改主题的样式表以更改站点的外观。 CSS 可用于更改网站的颜色、字体、边距、填充和其他视觉方面。
您可以通过在 WordPress 仪表板中转到外观 > 自定义,将自定义 CSS 代码添加到主题的样式表中。 或者,您可以使用像 Simple Custom CSS 这样的插件来添加自定义 CSS 代码,而无需直接修改主题文件。

例如,我们的主题总是在主题选项和页面上带有此设置。

使用完整的站点编辑进行自定义

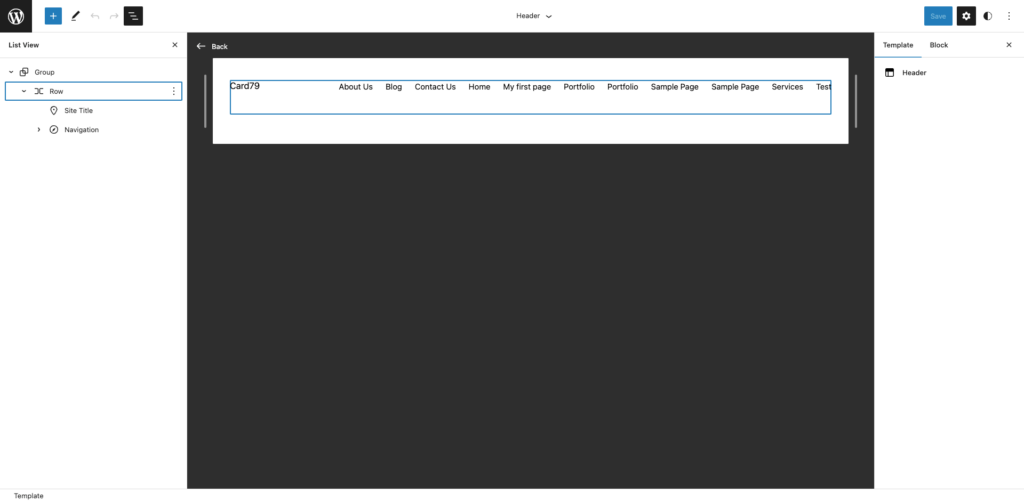
全站点编辑是 WordPress 中一项强大的新功能,它允许您自定义站点的各个方面,从页眉和页脚到页面布局和内容块。
通过全站编辑,您可以使用直观的古腾堡编辑器来创建和编辑模板,甚至可以从头开始构建自定义块。
这意味着您可以创建与您的品牌完美匹配的完全独特的网站设计,而无需依赖预先构建的主题或聘请开发人员。
如果您想使用此功能,您必须只选择完全兼容的完整站点编辑主题。
要访问此编辑器,您必须转到WordPress 仪表板 > 外观 > 编辑器
这是有关如何使用全站编辑和古腾堡的完整视频。
使用子主题进行自定义
使用子主题是一种高级自定义技术,涉及基于现有主题创建新主题。
子主题允许您修改主题的外观和功能,而无需直接修改父主题的文件。
这样可以确保您的自定义设置不会在父主题更新时丢失。 要创建子主题,您需要具备一些 HTML、CSS 和 PHP 知识。 有几个在线教程可以指导您完成整个过程。
通过使用这些定制方法,您可以根据您的特定需求定制您的 WordPress 主题,并创建一个与众不同的独特网站。
请记住在进行任何重大更改之前始终备份您的网站。 此外,彻底测试您的自定义以确保它们不会对您网站的性能或功能产生负面影响。
了解如何安装子主题
使用页面构建器进行自定义
自定义 WordPress 主题的另一种流行方法是使用页面构建器。 页面构建器是拖放式工具,可让您在没有任何编码知识的情况下创建复杂的页面布局。
许多 WordPress 主题与流行的页面构建器兼容,例如 Elementor、WpBakery Visual Composer、Codeless Builder、Beaver Builder 和 Divi。
您可以在下方查看有关如何使用 Elementor 页面构建器编辑 Remake 的视频。
通过使用页面构建器,您可以轻松创建适合您的特定需求和品牌的自定义页面设计。 您还可以在这里找到免费的 Elementor WordPress 主题。
在 WpBakery Visual Composer 中使用 Specular
提示和最佳实践
选择易于定制的主题
选择 WordPress 主题时,选择易于自定义的主题很重要。 寻找带有内置设置面板或与 WordPress Customizer 配合良好的主题。
这将使您更容易修改主题的设计和功能,而无需深入研究代码。
确保您的自定义不会破坏您的网站
在对您的 WordPress 主题进行任何重大自定义之前,备份您的网站并彻底测试您的更改非常重要。
这将帮助您在问题成为问题之前识别出任何问题,并确保您的站点继续正常运行。
让您的定制井井有条
当您自定义您的 WordPress 主题时,让您的自定义内容井井有条很重要。 这将使将来更容易进行更改,并确保您的站点易于维护。
考虑为您的自定义 CSS 代码创建单独的样式表,并将所有自定义脚本或函数保存在单独的文件中。
结论
回顾自定义 WordPress 主题的重要性
自定义 WordPress 主题是创建脱颖而出的网站的重要步骤。
通过自定义您的主题,您可以为您的网站创建独特的外观,并定制其功能以满足您的特定需求。
无论您是想调整一些设置还是彻底修改网站的设计,都有许多自定义方法可以帮助您实现目标。
最后的想法和建议
自定义 WordPress 主题可能会有所收获,但要谨慎对待。 在进行重大更改之前备份您的站点,测试自定义设置并使它们井井有条。 通过这些最佳实践,创建一个令人惊叹的自定义 WordPress 网站来满足您的需求。
作为 Codeless 的联合创始人之一,我带来了开发 WordPress 和 Web 应用程序方面的专业知识,以及有效管理托管和服务器的记录。 我对获取知识的热情以及对构建和测试新技术的热情驱使我不断创新和改进。
