如何自定义 WooCommerce 电子邮件
已发表: 2022-02-02交易电子邮件是您的订单履行过程的关键部分。 它们会向您的客户更新他们的订单状态,提供有关政策和退货的宝贵信息,并且是鼓励重复销售的机会。
事实上,交易邮件的打开率是 80-85%,而大多数营销邮件的平均打开率只有 20-25% 左右。 尽管有这些令人印象深刻的数字,但大多数企业并未定制他们的交易电子邮件。 如果它们是通用的,那么您的购物者很可能会简单地浏览一下他们需要的信息并继续前进。 这是一个很大的错失机会!
自定义电子邮件内容通过提供有用的信息来建立信任,使购物者能够充分利用他们的购买。 使用您自己的颜色、字体和语言可以强化您的品牌、提供一致性并帮助您被记住。 包括相关产品和优惠券代码甚至可以导致额外的购买。
WooCommerce 提供内置功能,可根据订单状态自动向客户发送电子邮件。 您如何调整这些以最适合您的业务和品牌?
如何编辑您的交易电子邮件
要查看和更新电子邮件设置,请登录您的 WordPress 仪表板。 在左侧菜单中,单击WooCommerce →设置。
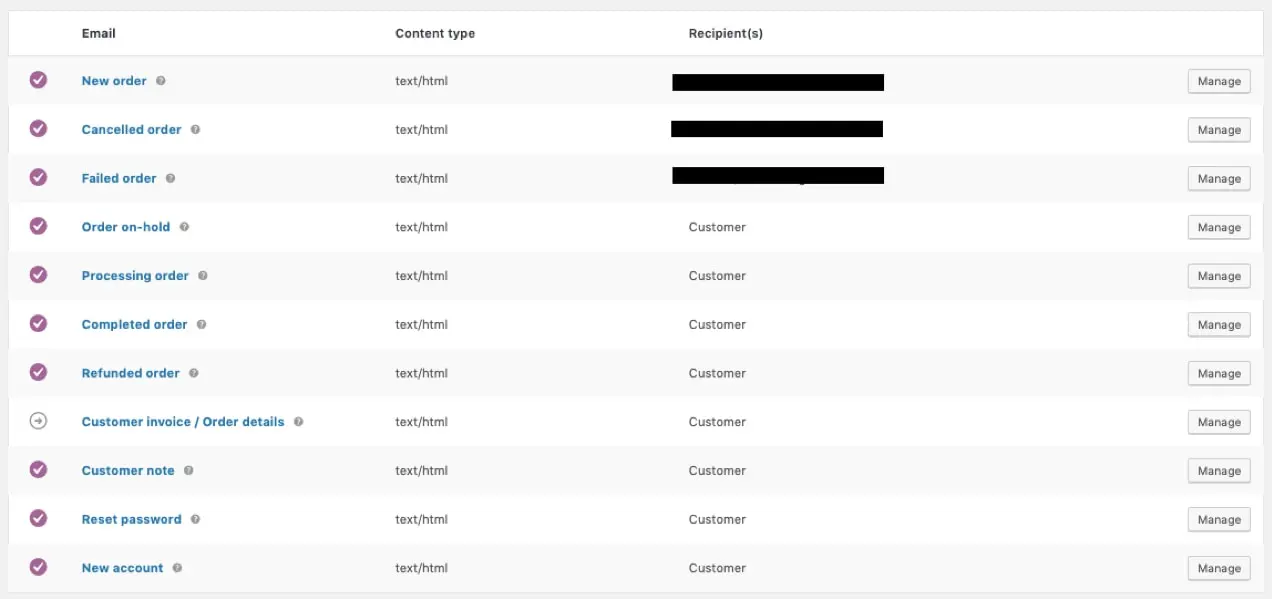
在那里,您会在顶部找到几个选项卡。 单击电子邮件以查看以下模板:
- 新订单:发送给商店管理员以通知他们有新订单。
- 取消订单:发送给商店管理员以通知他们取消的订单。
- 订单失败:发送给商店管理员以通知他们订单失败。
- 订单暂停:如果客户的订单被暂停,则向客户发送详细信息。
- 订单处理:完成付款后发送给客户; 包含订单详情。
- 订单已完成:当客户的订单标记为已完成时发送给客户; 表示订单已发货。
- 订单退款:订单退款时发送给客户。
- 客户发票:发送给客户; 包含订单信息和付款链接。
- 客户备注:在仪表板中添加客户备注时发送。
- 密码重置:在客户请求重置密码后发送给他们。
- 新帐户:在客户创建帐户时发送给他们。

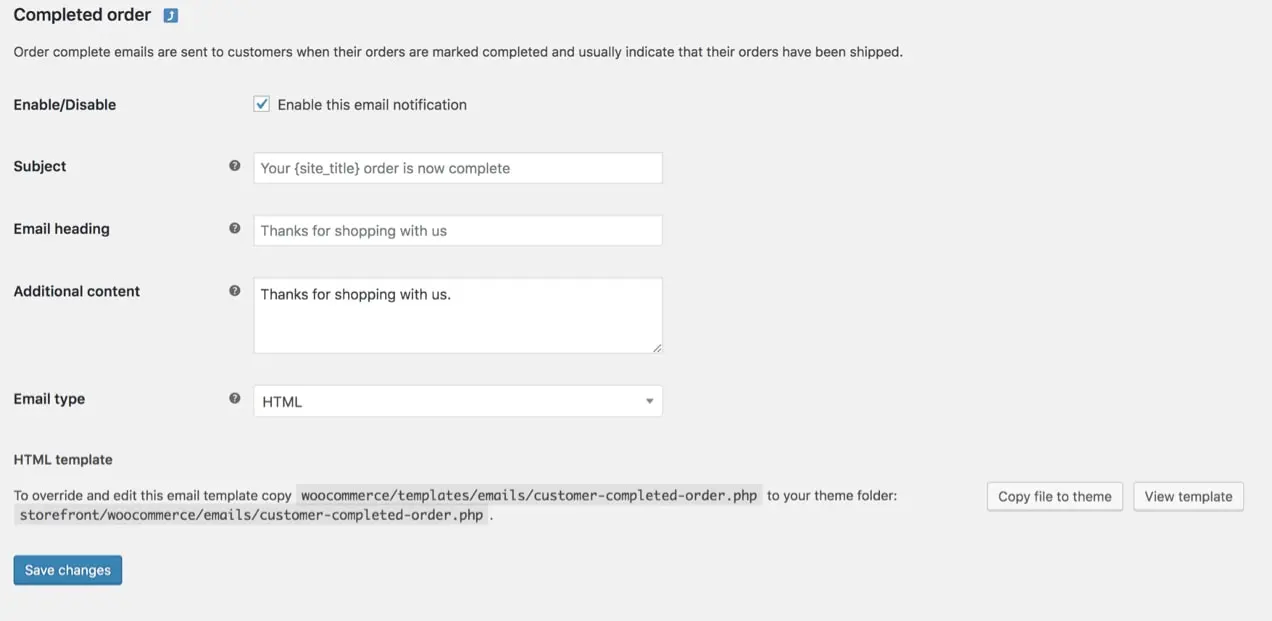
单击您要编辑的电子邮件模板最右侧的管理按钮。 在那里,您可以自定义电子邮件主题行、标题、内容和类型。 您还可以使用模板变量(带有 WooCommerce 跟进扩展)来快速自动填写信息,例如 {customer_name}、{order_shipping_address} 或 {item_names}。 这些变量使您可以为每个客户个性化电子邮件。

附加内容字段对于发送给客户的电子邮件特别有用,例如已完成的订单电子邮件。 包括一个特别的感谢信可以帮助您的买家感到被欣赏并增加品牌个性。
还可以考虑链接到适用于您所有产品的保修信息、退货政策和其他文档。 客户应该能够在购买后轻松访问他们需要了解的所有信息。
常见的设计定制
如果您在WooCommerce 设置 → 电子邮件中的电子邮件模板列表下方滚动,您将看到全局自定义选项。 请注意,更改这些选项将立即更新您的所有电子邮件模板。
您可以更改您的:
- 标题图片:您希望显示在所有电子邮件顶部的图片。 您可能想在此处使用您的徽标或其他品牌图形。
- 页脚文本:每封电子邮件底部的信息。 包括指向您的网站的链接和联系信息,以便您的客户轻松取得联系。
- 基色:用于标题、链接和电子邮件标题背景的颜色。
- 背景颜色:用于电子邮件背景的颜色。
- 正文背景颜色:电子邮件内容背景的颜色。
- 正文颜色:所有书面电子邮件内容的颜色。

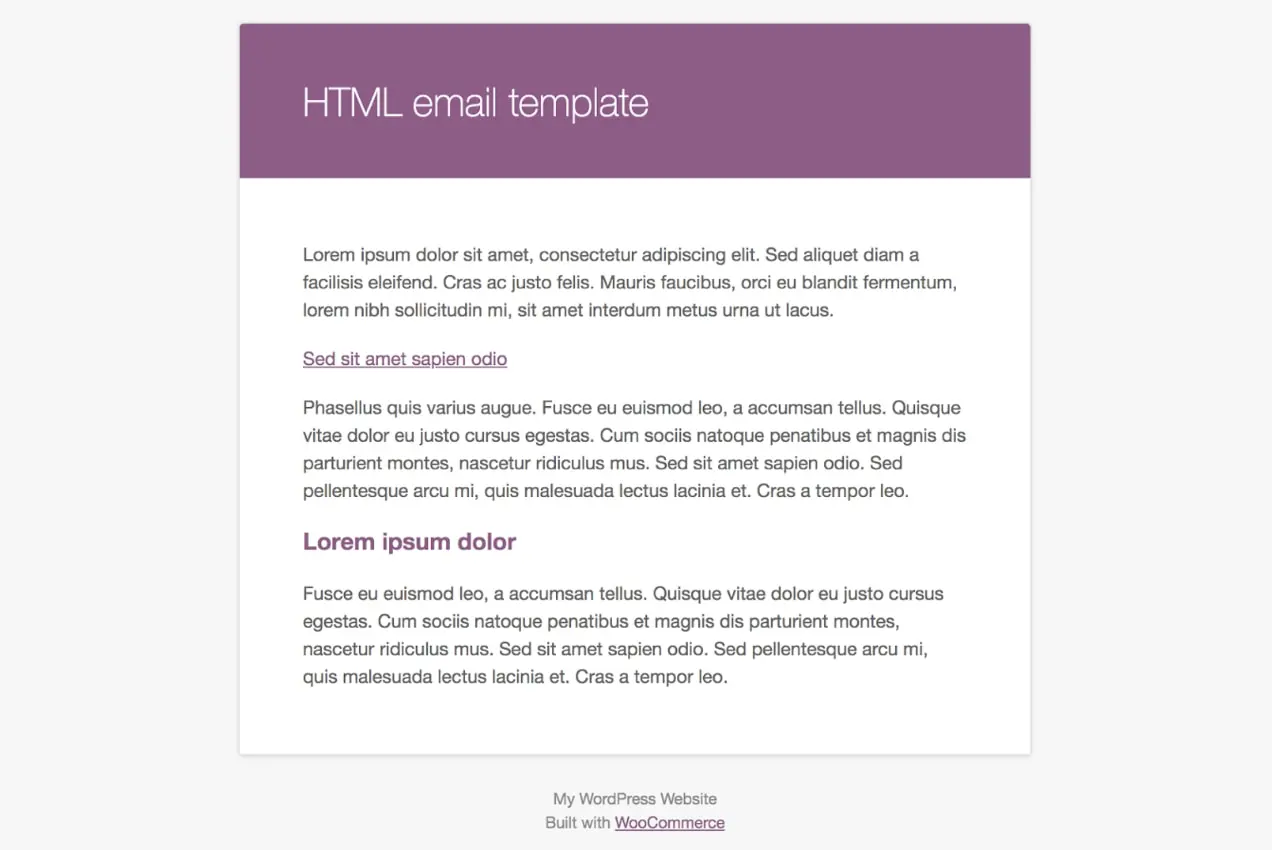
单击“单击此处预览您的电子邮件模板”链接以预览您的电子邮件。
更新颜色和字体等元素以匹配您的网站和品牌,为您的客户提供更无缝的体验。 毕竟,如果您的网站使用蓝色和黄色配色方案,而您的客户收到的电子邮件是橙色的,他们可能会感到困惑。 如果购物者知道该期待什么并对品牌感到满意,他们就更有可能成为长期忠诚的客户。
添加产品特定信息
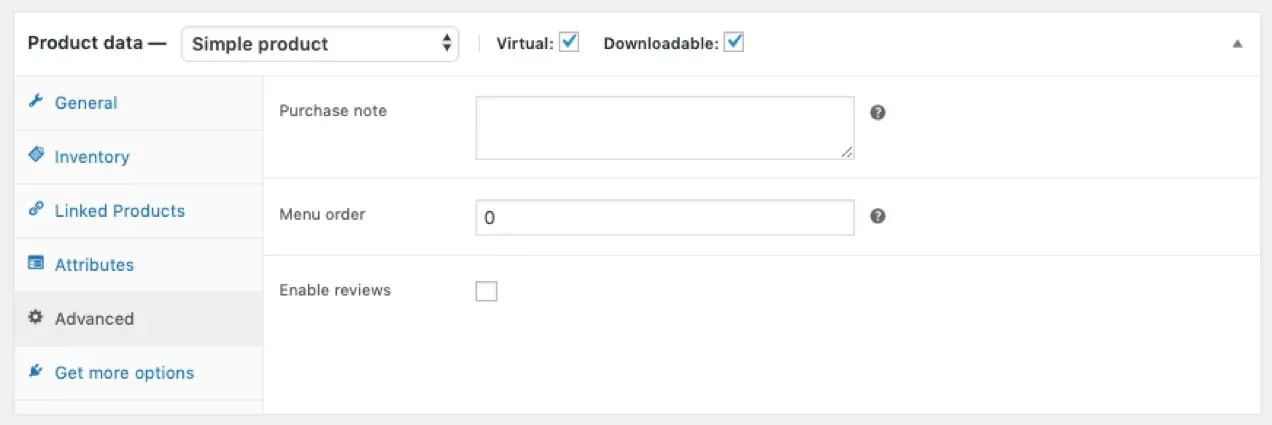
如果您销售不同类型的产品,您可能希望在客户电子邮件中包含适用于每种产品的特定信息。 为此,请转到产品并单击要更改的产品下的编辑。 向下滚动到 产品数据部分,然后单击高级。 在那里,您会看到一个空白框,您可以在其中添加购买备注。

购买说明可以以多种方式使用。 您可以链接到 PDF 说明手册或您的客户具有特殊访问权限的页面。 或者,您可以包含优惠券代码,以便他们下次购买时享受折扣。 目标是为您的客户提供尽可能多的有价值的信息,以便他们喜欢您的产品并不断光顾。
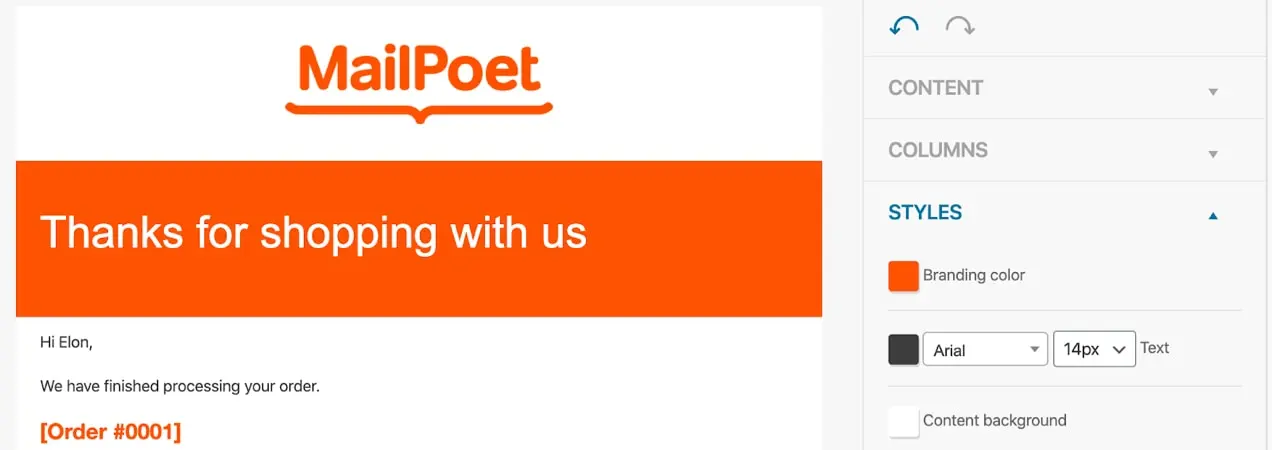
使用 MailPoet 自定义电子邮件
MailPoet 扩展允许您利用 MailPoet 的营销和定制功能来处理您的交易电子邮件。 首先从 WordPress 仪表板安装扩展程序,就像安装任何其他插件一样。 然后:
- 转到 WordPress 仪表板中的MailPoet → 设置 → WooCommerce ,选择使用 MailPoet 自定义您的 WooCommerce 电子邮件并保存您的设置。
- 单击打开模板编辑器。
现在,您将使用 MailPoet 的拖放编辑器进行您想要的更改。 请注意,您正在编辑的模板控制所有 WooCommerce 电子邮件的外观和感觉,而不是单独控制每封电子邮件。 但您可以自由编辑邮件标题上方和下方的区域和主要内容区域(显示订单信息等的空间)。 以下是您可以做的几件事:
- 将您的徽标添加到电子邮件顶部
- 更改颜色以匹配您的品牌
- 包括插图或其他引人注目的图像
- 添加链接到重要内容、说明手册、支持论坛或新客户独家优惠的按钮。
- 放置指向您的社交媒体帐户的链接以鼓励参与

这些更改中的每一个都只需要您将内容拖放到适当的位置 - 就是这样! 无需编辑模板或编写代码。 有关更多信息,请参阅使用 MailPoet 编辑 WooCommerce 电子邮件的指南。
最好的部分是,使用 MailPoet,您还可以利用其他营销工具。 发送包含更新、折扣或产品推荐的电子邮件通讯。 通过欢迎信息或独家优惠券与新客户联系。 根据每个人购买的特定产品定制消息传递。 向那些将产品添加到购物车而不结帐的人发送废弃的购物车电子邮件。 天空是极限!
MailPoet 中的受众细分选项非常强大,可让您自定义您的电子邮件,使其高度相关。 以下是您可以使用的一些细分选项:
- 打开的电子邮件数量
- 是否有人点击了特定链接(或任何链接)
- 订阅日期
- 订单数量
- 是否有人购买了特定产品
- 是否有人在特定类别中购买
- 总花费
- 客户国家
- 某人是否有有效订阅
您也不必担心电子邮件的送达率——MailPoet 的送达率高达 99%,因此您可以放心,您的交易电子邮件将到达客户的收件箱。
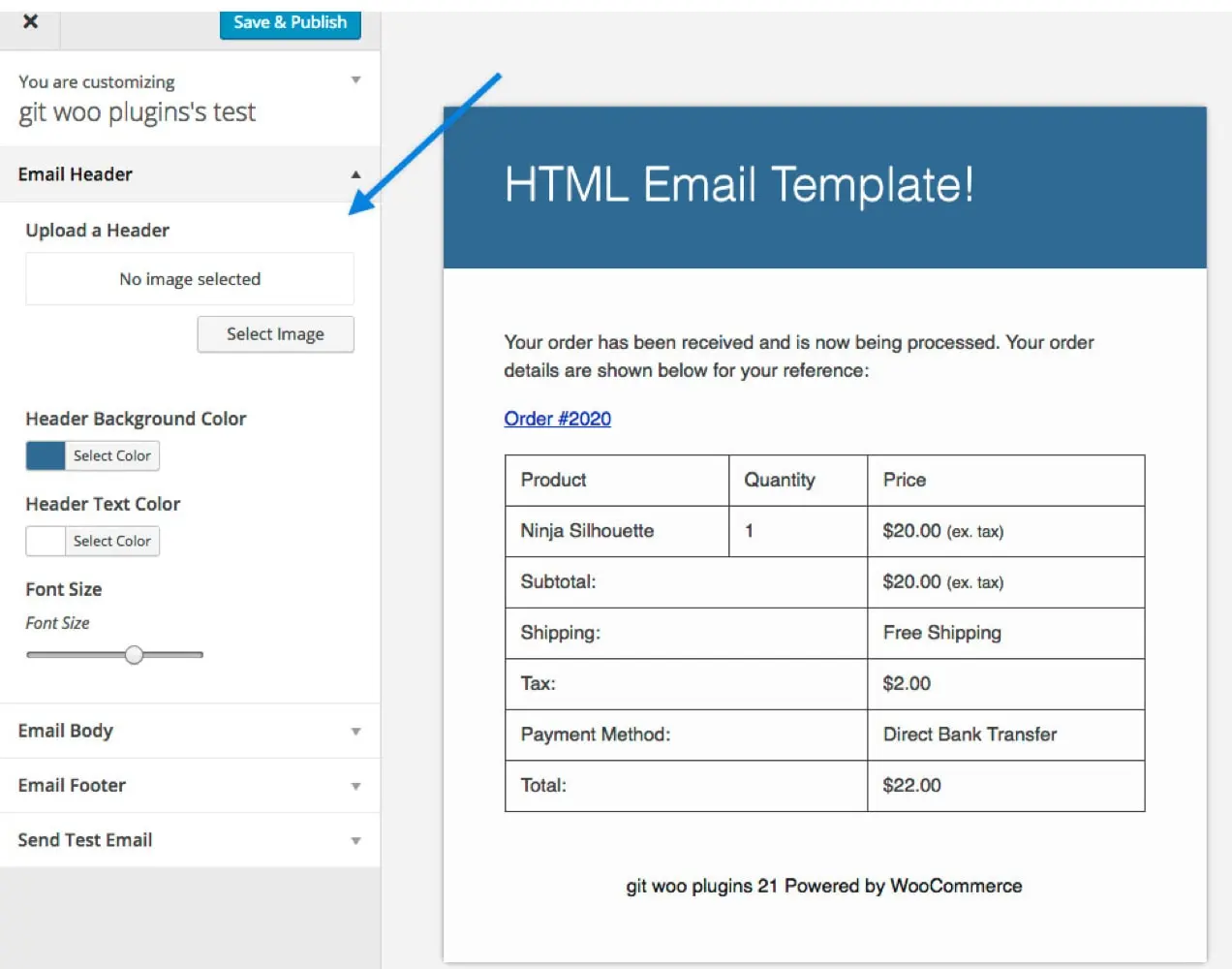
使用 WooCommerce 电子邮件定制器编辑电子邮件
WooCommerce 电子邮件定制器扩展允许您更好地控制您的电子邮件。 使用 WordPress 定制器,您可以更改电子邮件标题、正文和页脚中的图像和颜色。 这是一种无需任何代码即可进行基本更改的超级简单方法。


您可以在实时编辑器中预览您的更改,但请记住,此扩展程序自定义您的电子邮件设计,而不是文本或内容。
使用 Mailchimp 自定义电子邮件
有时您可能希望对交易电子邮件进行更广泛的更改。 用于 WooCommerce 扩展的 Mailchimp 是一种无需接触任何代码即可完成此操作的方法。 此外,您可以在一个地方管理所有电子邮件营销工作和交易电子邮件!
要为 WooCommerce 扩展设置 Mailchimp:
- 导航到 WooCommerce 市场并下载 Mailchimp for WooCommerce 扩展。
- 在 WordPress 仪表板的左侧,单击Plugins → Add New 。
- 选择上传插件 → 选择文件并添加您从 WooCommerce 市场下载的 ZIP 文件。
- 单击激活插件。
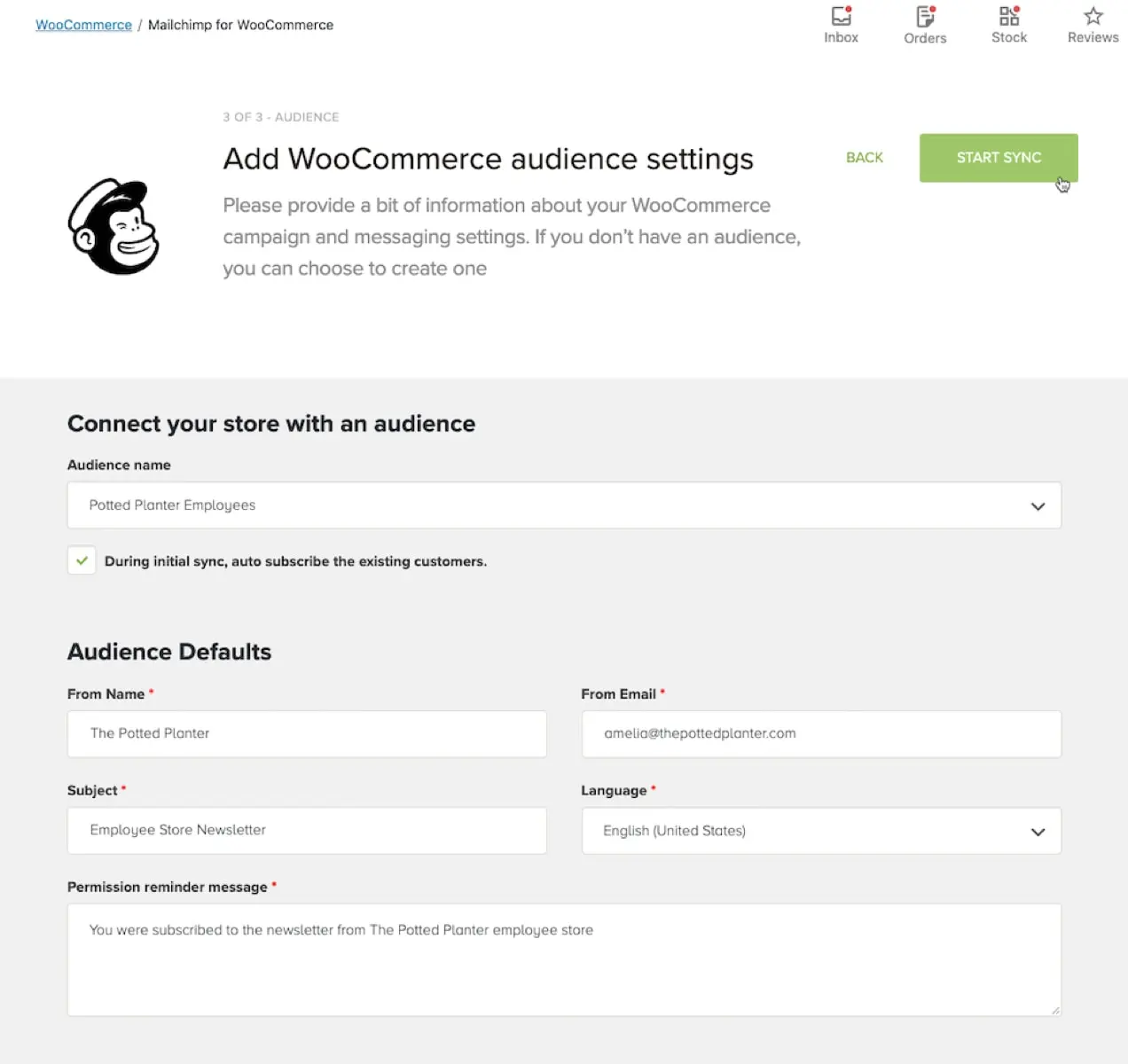
然后,您将被重定向到“设置”页面,您可以在其中将您的商店与 Mailchimp 同步并设置选项。 Mailchimp 提供了一个完整的教程,可以帮助您入门。

设置 Mailchimp for WooCommerce 后,您将能够:
- 自定义订单通知以适合您的品牌颜色、字体等。
- 将推荐产品添加到交易电子邮件中。
- 设置废弃的购物车电子邮件。
- 根据购买历史和频率跟踪和细分客户。
Mailchimp 受众细分是发送定制电子邮件的最有价值的方法之一。 您可以根据订单总额、终生消费金额、购买日期等对受众进行细分。 这是根据客户已经购买的确切产品或他们在您的网站上采取的其他操作来鼓励额外购买的好方法。
您还可以在电子邮件中添加促销代码块。 这通过以优惠券代码的形式提供激励来鼓励重复购买。 包含此内容的最佳位置是在交付后的电子邮件中,因为客户已经有机会试用您的产品。 如果您发送得太早,他们可能会因为无法在最初购买时使用它而感到恼火。
为什么这么有效? 假设您的客户收到他们的订单,打开它并且很兴奋。 他们使用了几天,它就像他们想要的那样工作。 然后,他们打开他们的电子邮件,并在下次购买时获得折扣或免费送货。 由于您的产品已经成为首选,他们更有可能为自己订购另一种产品或购买一种作为礼物。
您可以通过多种方式使用 Mailchimp 自定义您的电子邮件并使其尽可能有效。 了解有关选项的更多信息。
使用代码创建自定义模板
如果您是开发人员或喜欢编辑 PHP 文件,WooCommerce 会提供您更改交易电子邮件模板所需的一切。
在 WordPress 仪表板的左侧菜单中,选择WooCommerce →设置。 然后, 单击顶部的电子邮件选项卡。 找到您要自定义的电子邮件,然后单击最右侧的“管理”按钮。 在该页面的底部,有一条说明告诉您哪个 PHP 模板与该电子邮件相关联。
每封交易电子邮件都由模板组合组成。 与此处列出的其他方法相比,这使您可以更好地控制自定义。
例如,如果您只想编辑电子邮件标题,则只需对 email-header.php 文件进行编辑。 对于页脚的更改,您将使用 email-footer.php。 要编辑特定的电子邮件模板,例如客户发票,您需要更改 customer-invoice.php。
假设您要更新电子邮件中包含的任何链接的颜色:
- 将 wp-content/plugins/woocommerce/templates/emails/email-styles.php 中的文件复制到您商店的子主题中。 请注意,如果您自定义父主题而不是子主题,则任何更改都将被主题更新覆盖。
- 在复制的文件中找到“链接”类。
- 编辑代码以更改链接颜色。
.link { color: #a4bf9a; }您可以进行无穷无尽的自定义。 要了解有关 WooCommerce 电子邮件模板结构的更多信息,请查看模板结构文档。
WooCommerce 钩子
WooCommerce 钩子是向电子邮件布局添加内容的好方法。 请记住,挂钩将允许您添加内容但不能修改现有文本。 要修改文本,请参阅上面有关自定义模板的部分。
将下面的代码片段添加到您的子主题的 functions.php 文件中。 您使用的钩子取决于您要添加的内容以及要放置内容的位置。
标题下方:
要在标题下方添加内容,请使用woocommerce_email_header( $email_heading, $email )挂钩:
<?php add_action( 'woocommerce_email_header', 'mm_email_header', 10, 2 ); function mm_email_header( $email_heading, $email ) { echo "<p> Thanks for shopping with us. We appreciate you and your business!</p>"; }表后:
要在订单表下方添加内容,请使用woocommerce_email_after_order_table ($order, $sent_to_admin, $plain_text, $email)挂钩:
<?php add_action( 'woocommerce_email_after_order_table', 'mm_email_after_order_table', 10, 4 ); function mm_email_after_order_table( $order, $sent_to_admin, $plain_text, $email ) { echo "<p>Hey! Thanks for shopping with us. As a way of saying thanks, here's a coupon code for your next purchase: FRESH15</p>"; }页脚上方:
要在页脚上方添加内容,请使用woocommerce_email_footer($email)挂钩:
<?php add_action( 'woocommerce_email_footer', 'mm_email_footer', 10, 1 ); function mm_email_footer( $email ) { ?> <p><?php printf( __( 'Thank you for shopping! Shop for more items using this link: %s', 'woocommerce' ), '<a href="' . get_permalink( wc_get_page_id( 'shop' ) ) . '">' . __( 'Shop', 'woocommerce' ) . '</a>' ); ?></p> <?php }注意:这些挂钩和自定义选项与您正在使用的主题紧密相关,因为 functions.php 文件位于主题文件中。 如果您更改主题,则必须将修改后的模板文件或挂钩移动到新主题。
有关更多信息,请阅读我们的 WooCommerce Hooks 文档。
开始自定义您的电子邮件
自定义电子邮件的设计和内容有助于您更成功地向买家更新订单进度、提升品牌知名度并鼓励重复销售。 无论您拥有何种级别的编码经验,WooCommerce 都提供了多种方式来进行您需要的更改。
您如何定制交易电子邮件以增加销售额? 让我们在评论中知道。
