如何在 WordPress 中自定义标题(插件 + 自定义代码)
已发表: 2017-04-21您网站的安全性和速度是需要关注的关键领域。 然而,给访问者留下积极印象的另一种方法是改进他们登陆您的网站时首先看到的元素之一 - 您的标题。

如果您希望您的网站脱颖而出,了解如何创建自己的 WordPress 自定义标头会有所帮助。 有各种各样的 WordPress 教程,但很少有人只专注于编辑这个重要元素。 幸运的是,您可以使用多种方法来实现此目标。
在这篇文章中,我们将解释 WordPress 中的标头是什么、在哪里可以找到它,以及如何使用和不使用插件创建 WordPress 自定义标头。 最后,我们将讨论一些最佳实践并回答常见问题 (FAQ)。 让我们开始吧!
在本文中
- WordPress 中的标题是什么?
- WordPress 中的标题在哪里?
- 如何在 WordPress 中自定义标头(3 种方法)
- 使用定制器
- 编辑您的主题代码
- 安装 WordPress 标头插件
- 自定义 WordPress 标头最佳实践
- 关于 WordPress 自定义标头的常见问题 (FAQ)
- 包起来
WordPress 中的标题是什么?
WordPress 网站的标题是出现在每个页面和帖子上的通用元素。 以我们的 WP Buffs 网站为例,标题是位于该页面顶部的橙色栏,以及其中包含的所有功能:

考虑到标题的显着位置,它通常是访问者对网站的第一印象。 这也是关键信息和号召性用语 (CTA) 所在的地方。 例如,在上面的示例中,您可能会注意到我们的徽标、关键菜单链接和“预订通话”按钮。
无论您的网站是博客、在线商店、作品集还是其他网站,您的 WordPress 标头都非常重要。 许多主题都附带一些功能,使您能够将自己的样式、文本或图像添加到标头,这称为 WordPress 自定义标头。
WordPress 中的标题在哪里?
当然,页眉位于网站的顶部(前端),而 WordPress 页脚是显示在底部的部分。 然而,如果您不熟悉 WordPress ,在后端查找头文件可能会令人困惑。
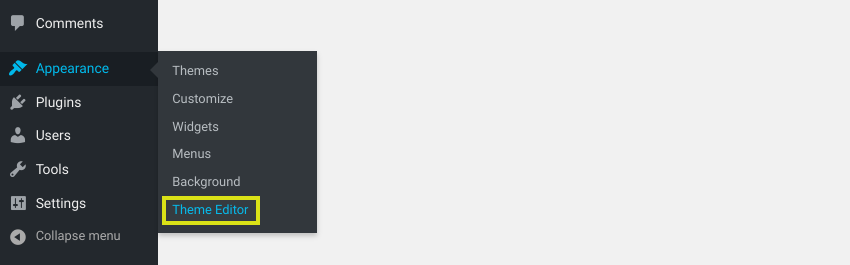
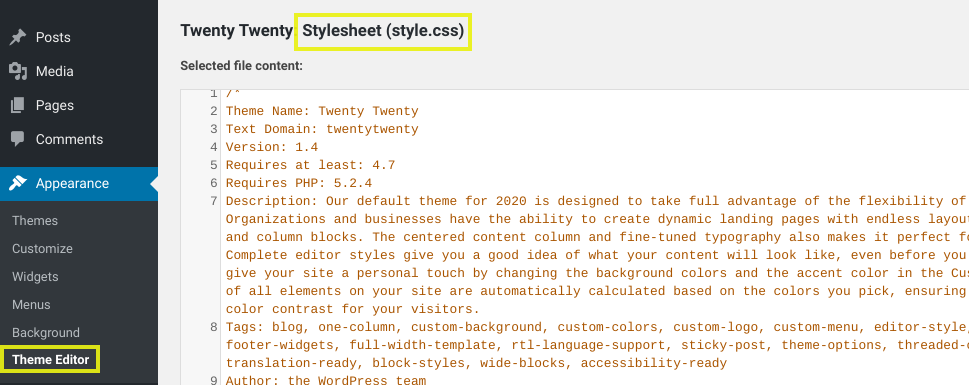
它还取决于您使用的主题。 例如,您通常可以通过导航到“外观”>“主题编辑器”来找到包含 WordPress 标头的文件:

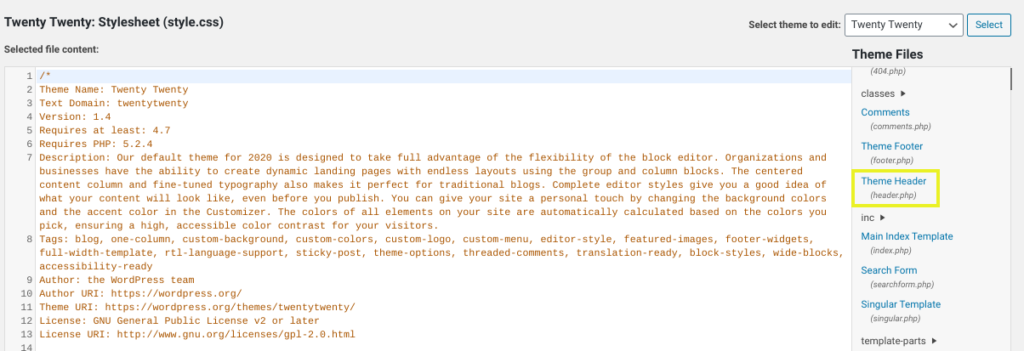
在这里,您将看到构成主题的所有文件。 标头函数包含在header.php文件中,而其样式和外观的代码位于style.css文件中:

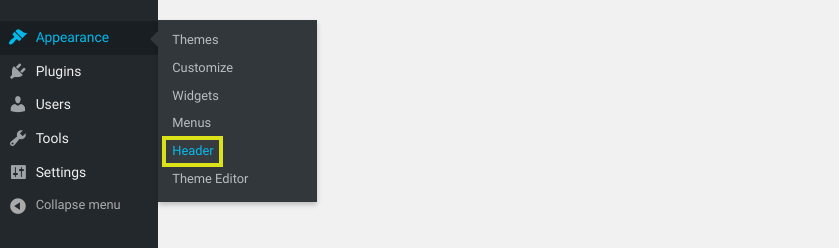
但是,对于其他一些主题,例如“二十十七”,您可以通过从 WordPress 仪表板导航到“外观”>“标题”来找到标题:

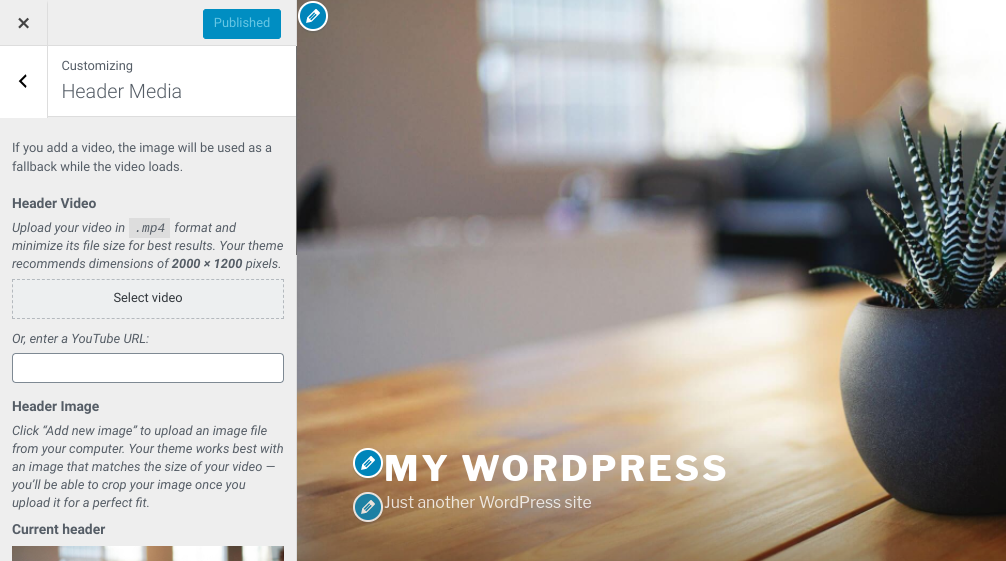
这将带您进入 WordPress 定制器,您可以在其中找到用于更改 WordPress 标题媒体的专用部分:

访问或编辑 WordPress 标头的最佳方式因几个因素而异。 更具体地说,它将基于您的经验水平、您想要进行的更改以及您正在使用的主题。
如何在 WordPress 中自定义标头(3 种方法)
现在您对 WordPress 标头有了更多了解,是时候探索自定义标头的各种选项了。 让我们看一下三种方法:
- 使用定制器
- 编辑您的主题代码
- 安装 WordPress 标头插件
1.使用定制器
正如我们刚才提到的,个性化 WordPress 标头的方法之一是使用 WordPress 定制器。 根据您的主题,您可以通过转到外观 > 标题来执行此操作。
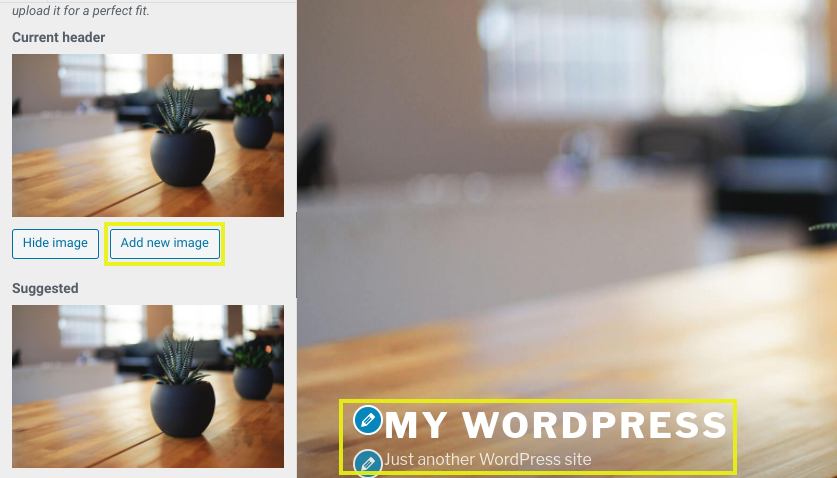
但是,对于大多数主题,您可以通过导航到“外观”>“自定义”来访问它。 在定制器中,您可以切换标题图像,以及编辑站点标题和标语(注意:在某些主题中,这些元素将位于“站点标识”选项卡中):

使用定制器的好处是,如果您不想,则无需触及任何代码。 您还可以在右侧的实时预览面板中看到所做的更改。
2. 编辑主题的代码
自定义 WordPress 标头的另一个选项是直接编辑主题文件的代码。 这提供了对定制的更多控制,但显然需要一些编码知识。 在开始之前,创建一个子主题是明智的做法。
要编辑标题的代码,请导航至外观 > 主题编辑器,然后打开style.css文件:

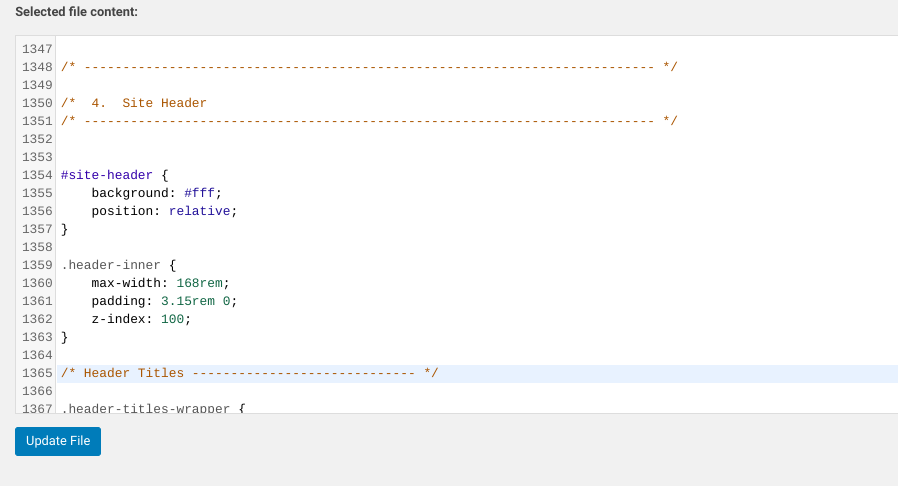
您可以在此文件的站点标头部分中添加或删除代码:


您可以使用的命令包括但不限于:
- 字体:斜体; 此代码将字体样式更改为斜体。
- 背景不透明度:.5; 这会改变背景的不透明度(0 表示完全透明,1 表示完全不透明)。
- 字体大小:20px; 使用它来修改标题文本的字体大小(将 px 更改为您喜欢的任何值)。
- 内边距:20px; 您可以使用它来更改标题周围的填充或空间(将 20 更改为您喜欢的任何值)。
- 边框:20px; 这会在标题周围创建一个边框。
- 边框颜色:白色; 这会将边框颜色更改为白色(您也可以使用十六进制颜色)。
- 行高:20px; 使用它来设置间距以匹配您的字体大小,如果您使用较大的字体并且它在换行符上重叠,这会很有用。
如果您的新代码不起作用,请尝试在命令末尾添加!important ,如padding-left: 0 !important; 。 如果这仍然不起作用,您的标头可能没有命名为“header” 。
一些 WordPress 主题使用“标头”、“内联标题”或其他标签。
如果您认为有必要,您还可以更改header.php文件。 然而,这段代码处理的是函数而不是样式。 由于大多数想要自定义标头的人对更新网站的外观比幕后发生的事情更感兴趣,因此您可能会将大部分注意力集中在其 CSS 上。
3. 安装 WordPress 自定义标头插件
自定义 WordPress 标头的一种更简单的方法是使用插件。 如果您不习惯直接编辑站点的文件,建议您使用此方法。
有一些可用的工具,具体取决于您的经验水平和您想要进行的编辑。 插入页眉和页脚是一个免费且流行的插件:

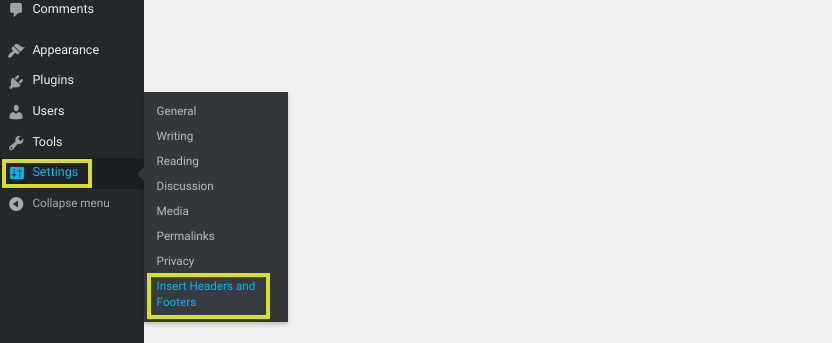
在您的网站上激活它后,您可以在“设置”>“插入页眉和页脚”下找到它:

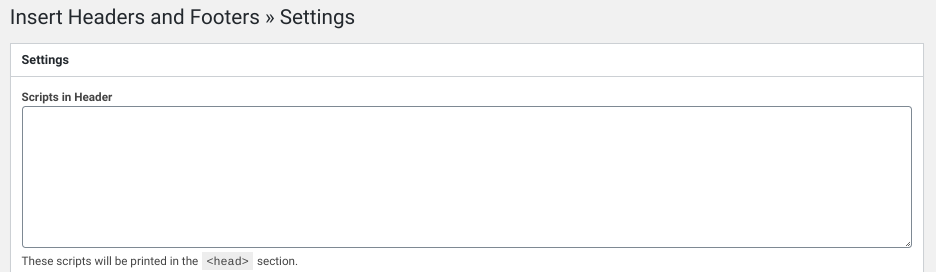
接下来,在标头部分中,您可以为要在标头中添加或删除的任何内容添加代码:

您在此处放置的脚本将自动添加到您的 WordPress 网站的“head”标签中。 完成后,单击“保存更改”按钮。
另一种选择是使用高级自定义标头 WordPress 插件,例如 Popping Sidebars & Widgets:

该插件允许您创建小部件(文本、表单、社交媒体图标等),您可以将其添加到标题中。 如果您希望完全避免使用代码,那么此解决方案可能是理想的选择。 它还使您能够自定义侧边栏和页脚区域。
要开始使用 Popping Sidebars & Widgets 插件,您可以在 OTWthemes 网站上预览演示。 如果您想在购买高级插件之前进行测试,您也可以注册免费试用。
自定义 WordPress 标头最佳实践
一旦您知道如何自定义 WordPress 标头,您就需要弄清楚您想要使用的设计。 为了充分利用它,您可以遵循一些最佳实践和提示:
- 尝试使用插图。 平淡无奇的库存照片可能会沉闷无趣。 它们甚至可能使您的网站看起来普通且不可靠。 因此,您可能需要考虑使用插图为标题注入一些创意并使其脱颖而出。
- 选择适合您品牌的图像。 选择图像和徽标时,请使用与您或您的业务相关的图像和徽标。 一致性是品牌塑造的关键。 当然,花很漂亮,但如果你不是花匠,它们可能会产生误导。
- 尽可能使用您自己的图像。 如果可能的话,合并您自己的定制作品和图像。 对于艺术家、设计师和摄影师来说,这是理所当然的事情。 然而,即使是建筑商、工业公司和其他视觉驱动程度较低的企业也可以展示自己的产品之一的图像。
如果您正在寻找如何自定义 WordPress 标头的想法,从其他网站汲取一些灵感可能会有所帮助。 我们建议您查看这 14 个艺术 WordPress 标题设计。
关于 WordPress 自定义标头的常见问题
希望此时您已经充分掌握了如何编辑或创建 WordPress 自定义标头。 但是,我们仍然收到一些常见问题解答,我们希望在此予以解决。
许多 WordPress 主题仅允许您从定制器修改网站标题和标语。 但是,如果您想向 WordPress 自定义标头添加更多文本,可以通过编辑header.php文件来实现。
例如,您可以将以下代码添加到您的文件中,这将向您的 WordPress 标头添加一个文本框:
<div class="自定义标题">
<div class="custom-header-media">
<?php the_custom_header_markup(); ?>
</div>
<div class="custom_textbox">
<div class="custom_textbox_content"><p>您可以在此处放置标题文本。</p></div>
</div>
正如我们在本文中讨论的,您可以通过主题编辑器直接从仪表板编辑header.php文件。 如果您想在不编辑主题文件的情况下添加文本,可以使用插件,例如插入页眉和页脚或弹出侧边栏和小部件(我们之前介绍过)。
WordPress 中的许多默认主题允许您通过定制器上传自己的 WordPress 标题图像。 但是,如果您的主题不提供此选项,或者您想为每个网页使用不同的标题图像,您还可以使用插件,例如 Unique Headers 或 WP Header Images。
这些插件使您能够将自己的 WordPress 自定义标题图像添加到每个网页。 他们还可以为博客文章、自定义文章类型甚至 WooCommerce 产品添加自定义标题图像。
包起来
虽然没有两个 WordPress 标头应该是相同的,但它们都有相似的用途。 有效的标题向访问者展示您网站的内容,并给人留下积极的第一印象。 这就是为什么我们建议您定制适合您的特定目标和品牌的原因。
正如我们在这篇文章中讨论的,您可以使用三种主要方法来创建 WordPress 自定义标头:
- 使用定制器,这是一个适合初学者的选项,不需要任何编码。
- 编辑 WordPress 主题的标头代码,这提供了更多控制,但需要 CSS 和 PHP 技能。
- 安装WordPress 标头插件,例如插入页眉和页脚、弹出侧边栏和小部件或 WP 标头图像。
自定义 WordPress 标头有助于提高其外观和可用性。 然而,您拥有的网站越多,这就会变得越乏味。 在 WP Buffs,我们提供护理计划和白标解决方案,可以使站点管理、维护和定制变得更加容易。 今天就来看看吧!
想提供反馈或加入对话吗? 在 Twitter 上添加您的评论。
