如何自定义受密码保护的页面
已发表: 2019-02-05如何自定义密码保护页面
密码保护 WordPress 中的页面和帖子的功能是一项有用的功能。 您可以将页面设置为仅对某些用户可用,或者在营销电子邮件中共享高级内容的密码,作为加入邮件列表的额外激励。 用户案例仅受您的想象力限制。 不幸的是,这并不是一个在主题/设计部门得到很多喜爱的功能。 在这篇文章中,我们将向您展示如何使用一些简单的 CSS 来确保您的受密码保护的页面与您品牌的其他部分相匹配。
如果您打算使用本教程对您的网站进行更改,那么请确保您熟悉添加自定义 CSS 的位置。 在这篇文章的后面,我们将学习如何自定义 WordPress 循环,以从我们不希望它们出现的地方删除受密码保护的页面。 如果您使用 Divi,则需要设置子主题或功能插件来运行该代码。
为默认帖子和页面设计
密码保护功能在使用标准编辑器构建的页面和帖子上的处理方式与使用 Divi 构建的内容略有不同。 在大多数情况下,这并没有太大改变我们的方法。 这只是意味着要继续本教程的这一部分,请确保您将 CSS 应用于使用默认“Gutenberg”编辑器而不是 Divi 构建的受密码保护的页面或帖子。

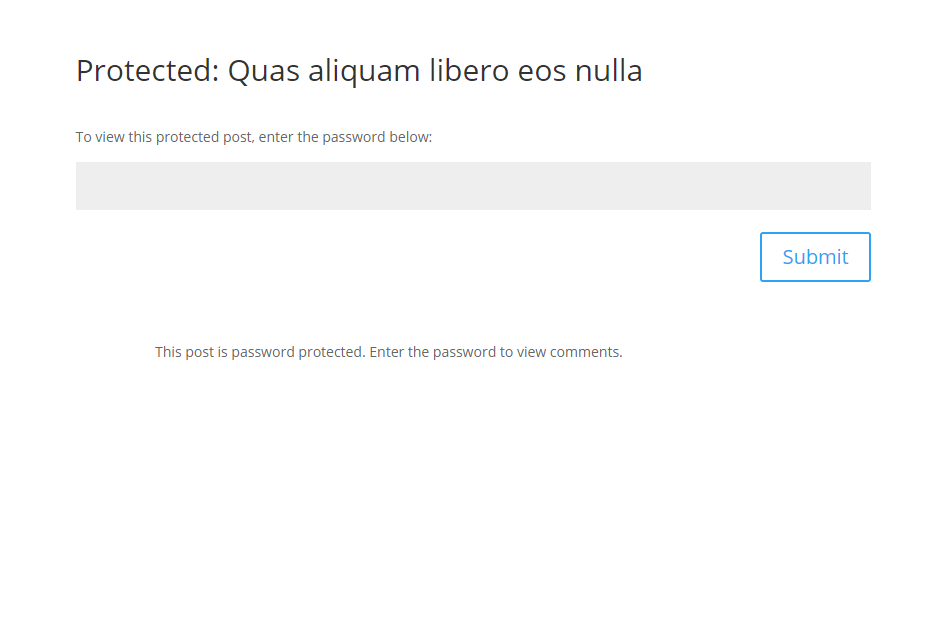
所以让我们看一下默认样式。 我们有一个标题、一个提示我们输入密码的段落、一个密码输入字段和一个提交按钮。 我们还有一行文字要求我们输入密码以查看评论,但仅限于帖子。 为什么? 因为帖子评论的来源与帖子内容不同,所以 WordPress 正在检查我们是否有权查看帖子,当我们没有权限时,它会输出这个奇怪的行而不是标准的评论模板,我们要去摆脱它。

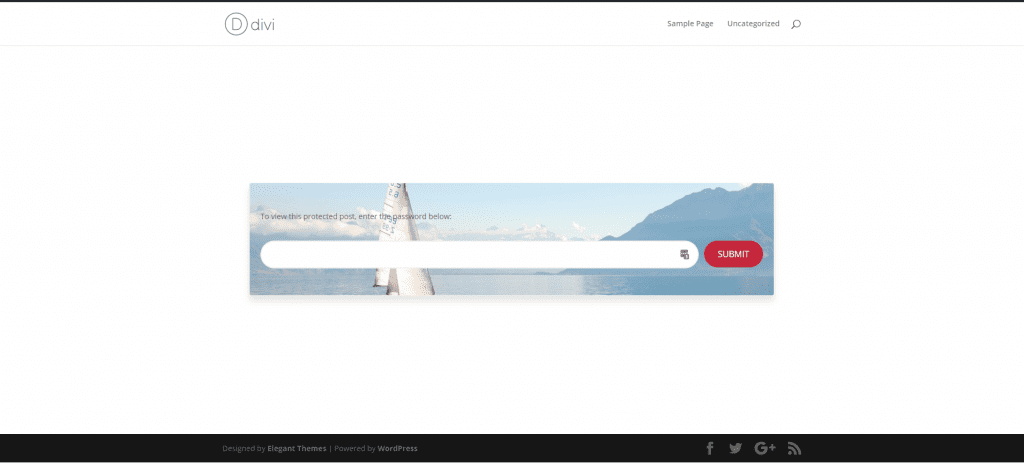
这是我们应用 CSS 后的外观。 如果你只想要代码,你可以向下滚动并抓住它。 如果您想了解我们如何设计以这种方式保护的密码,请继续阅读。
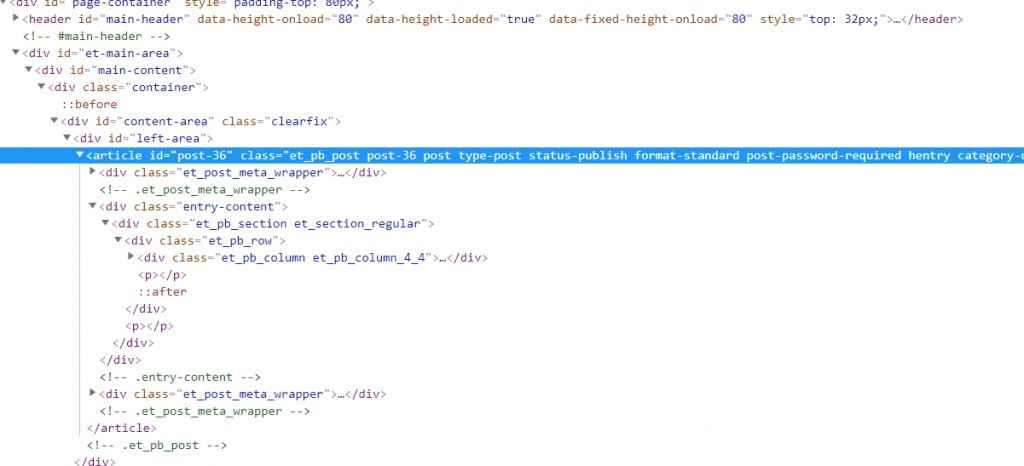
我们可以通过右键单击受密码保护的内容块并检查它们来查看我们想要设置样式的所有元素。

在这里,我们可以看到我们想要设置样式的所有内容都发生在具有“密码后保护”类的 <article> 元素中。 我们知道我们需要设置样式的所有东西都是这个元素的子元素,所以我们可以在构建 CSS 选择器时首先使用这个类,以确保我们不会意外地过度使用我们的样式。 您可以在此处了解有关CSS 选择器如何工作的更多信息。
CSS
.post-password-required { /* 我们的父项 */
边框:1px 实心#f1f1f1;
盒子阴影:0 10px 20px rgba(0,0,0,0.10); /* 材质样式阴影 */
填充:50px 20px;
边框半径:4px; /* 圆角边缘 */
背景图片: url('/wp-content/uploads/2019/02/background-image.jpg'); /* 在此处上传您自己的图像并复制路径 */
背景尺寸:封面;
背景位置:中心;
}
.post-password-required .et_pb_section {
背景颜色:透明; /* 默认为白色 */
}
.post-password-required .et_pb_button {
背景颜色:#C5283D;
边框:无;
颜色:#fff;
文本转换:大写;
字体大小:16px;
宽度:110px;
边距顶部:-14px;
高度:50px;
边框半径:32px; /* 圆形按钮 */
过渡:.6s 缓解一切; /* 悬停时颜色变化速度 */
}
.post-password-required .et_pb_button:hover {
背景颜色:#481D24;
}
.post-password-required .et_pb_button:after {
显示:无;
}
.post-password-required .et_password_protected_form p 输入 {
宽度:计算(100% - 120px);
向左飘浮;
边框半径:32px;
背景颜色:#fff;
边框:2px 实心#f1f1f1;
过渡:.6s 缓解一切;
}
.post-password-required .et_password_protected_form p 输入:focus {
边框:2px 实心#481D24; /* 打字时粗轮廓 */
}
.single-post .post-password-required .et_post_meta_wrapper:last-child {
显示:无; /* 删除奇怪的评论文本 */
}
.post-password-required .entry-title:before {
内容:“\7e”; /* 设置挂锁图标 */
字体系列:'etModules'; /* 设置图标字体 */
右边距:10px;
}
.et_password_protected_form > p {
边距底部:20px;
}
.page #main-content .post-password-required, .post #main-content .post-password-required {
最大宽度:980px;
宽度:90%;
边距:13vw 汽车;
}
该代码自始至终都有注释,因此您可以确切地看到它的作用。 您会看到我们使用 :before 伪类将挂锁图标添加到标题。 我们还设置了关于查看评论的路线,不再显示在受保护的帖子上。
我们需要做的下一件事是确保这在使用 Divi Builder 构建的受保护页面上看起来不错。
自定义受密码保护的 Divi 页面和帖子
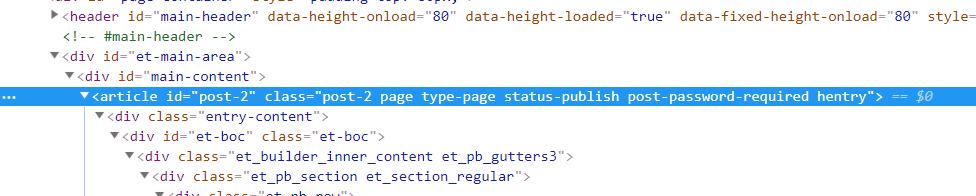
当我们使用默认编辑器时,我们前面提到的 <article> 元素出现在左侧区域的 div 元素中,该元素已经具有宽度、填充和边距样式属性。 这意味着我们的受密码保护的盒子看起来很不错。 使用 Divi Builder 时,<article> 标记直接添加到 main-content div 内,该 div 设置为全宽且样式最少,因为它需要 Divi 布局,而不是密码表单。

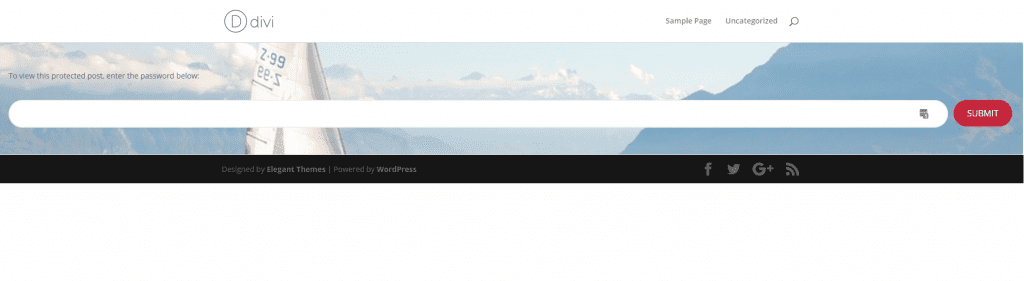
由于我们的表单是页面上唯一的东西,它看起来像这样......

不理想。 我们的样式仍在应用中,但是将我们的小样式部分夹在页眉和页脚之间看起来很奇怪。 我们需要做的是给它一些空间。 我们将使用边距和固定的最大宽度来做到这一点。 由于#main-content ID 仅用于 Divi 支持的页面,我们可以在选择器前面添加它,以确保它只影响我们想要的页面。
.page #main-content .post-password-required , .post #main-content .post-password-required { 最大宽度: 980px ; 宽度: 90% ; 边距: 10vw汽车; }

这样更好。
从档案和侧边栏中删除受密码保护的页面
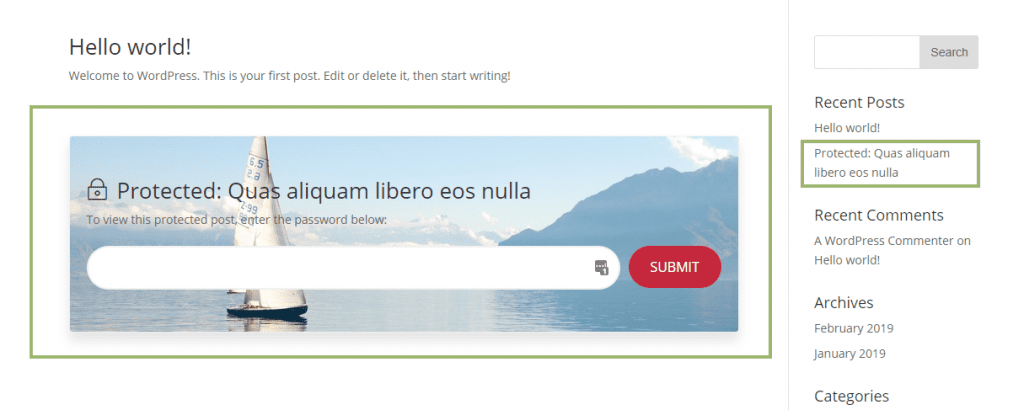
我们受密码保护的页面和帖子现在看起来不错。 但是,您可能仍希望更改的一件事是,受密码保护的页面仍显示在存档和类别页面以及侧边栏和其他位置的帖子列表中。

这是因为,默认情况下,它们仍被拉入 WP 循环。 如果您以一种您不希望它们以这种方式显示的方式使用受保护的页面,那么我们可以使用 WordPress 的“posts_where”过滤器来删除它们。
将以下内容添加到功能插件或您的子主题的 php 文件中。 编辑 PHP 时要小心,因为任何错误都会使您的网站出现白屏。 确保您事先在开发环境中测试编辑。
函数 remove_ppp_filter( $where = '' ) { // 只对管理员和有权编辑私人帖子的人可见... if (!is_single() && !current_user_can('edit_private_posts') && !is_admin()) { $where .= " AND post_password = ''"; } 返回$哪里; } add_filter('posts_where', 'remove_ppp_filter');
具有编辑或管理员权限的人仍然可以看到受保护的帖子,但会在前端向网站访问者删除。
希望这篇文章能让您了解如何改进密码保护页面的设计,无论您是使用 Divi 还是默认的 Gutenberg 编辑器来构建您的内容。 如果您对上述任何说明有任何疑问,请务必在评论中告诉我们。
