如何在 WooCommerce 中自定义产品类别页面
已发表: 2022-03-21想知道如何在 WooCommerce 中自定义产品类别页面?
类别页面对于任何 WooCommerce 商店都是必不可少的,因为它们可以帮助潜在客户在购买前研究产品。 然而,如果您的产品类别页面不准确,它们可能会导致购物者离开您的网站,从而失去潜在客户和收入。
本文将向您展示如何自定义和显示 WooCommerce 产品类别页面以改善用户体验和销售。
为什么要自定义 WooCommerce 产品类别页面?
自定义您的 WooCommerce 类别页面有几个原因:
- 促进销售:大约 70% 的销售额来自类别页面,这意味着它们直接有助于您的业务成功。 创建适合购物者需求的自定义类别页面可以带来高转化率。
- 改善 SEO:优化类别页面可以帮助提高您在搜索结果中的排名。 由于许多在线商店在类别页面上的内容很少,因此这是优化受众正在搜索的关键字的产品类别和子类别的理想机会。
- 吸引注意力:搜索引擎通常会将用户带到产品类别页面而不是商店页面,因为它们专注于特定结果。 您可以使用用户生成的内容、更好的产品图片和评论来自定义这些页面,以吸引注意力并说服购物者结账。
最后,在 WooCommerce 中自定义产品类别页面可以帮助您更好地为购物者服务、提高搜索引擎排名并提高您的销售额。
在我们向您展示如何自定义您的类别页面之前,让我们看看如何将它们添加到您的 WooCommerce 商店。
如何在 WooCommerce 中添加产品类别
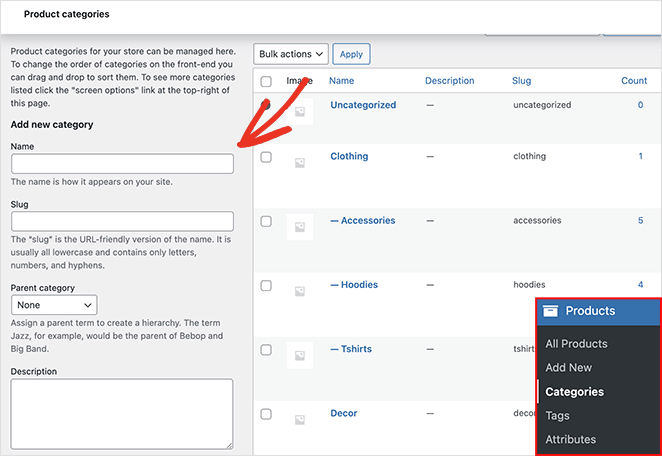
在 WooCommerce 中添加产品类别页面非常简单。 从您的 WordPress 仪表板转到产品 » 类别,您将看到几个输入字段。

您可以根据需要添加任意数量的类别,但请记住输入以下信息,以便更轻松地在产品页面上显示类别数据:
- 姓名
- 分类蛞蝓
- 父类
- 描述
- 显示类型
- 缩略图
将类别添加到您的在线商店后,您就可以创建和自定义类别页面了。
首先,我们将向您展示如何使用 SeedProd 在 WooCommerce 中创建自定义产品类别页面。 之后,我们将分享几种在 WooCommerce 中显示产品类别的方法。
- 如何在 WooCommerce 中添加产品类别
- 如何在 WooCommerce 中自定义产品类别页面
- 如何在 WooCommerce 中显示产品类别
如何在 WooCommerce 中自定义产品类别页面
尽管 WooCommerce 包含许多显示产品类别的方法,但如果没有第三方工具和 WordPress 插件,定制它们并不容易。 更重要的是,其中许多工具很难使用,并且会增加网站的膨胀速度,从而减慢速度。
这就是为什么我们总是建议使用 SeedProd 来定制您的 WooCommerce 商店。

SeedProd 是 WordPress 的最佳网站构建器。 拥有超过 100 万次活动安装,这是无需代码即可创建自定义 WordPress 主题、布局和登录页面的最简单方法。
它还快速、轻巧且完全支持 WooCommerce,允许您使用其简单的拖放构建器创建整个在线商店。
按照以下步骤使用 SeedProd 创建自定义类别页面。
第 1 步。安装并激活 SeedProd 网站构建器
第一步是下载 SeedProd 网站构建器。
注意:有免费版本的 SeedProd 可用,但我们将 SeedProd Pro 用于 WooCommerce 功能。
接下来,在您的 WordPress 网站上安装并激活插件 .zip 文件。 如果您在此步骤中需要帮助,可以按照这些说明安装 WordPress 插件。
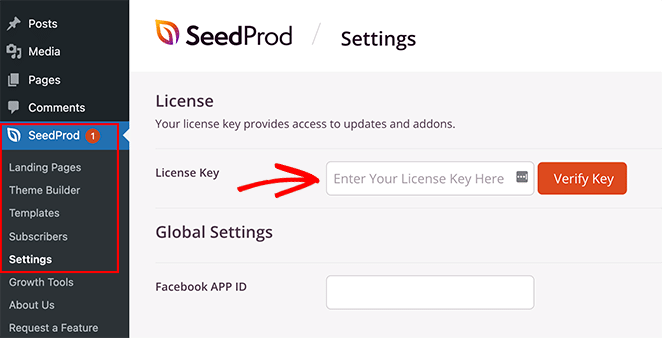
安装并激活 SeedProd 后,转到SeedProd » 设置并粘贴您的许可证密钥。

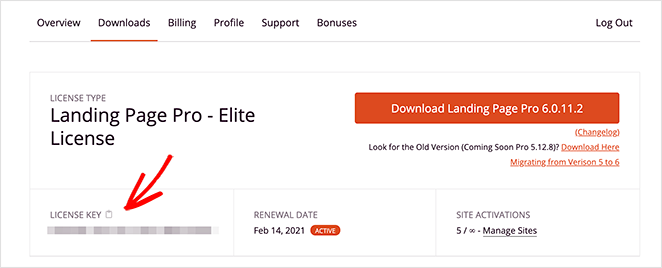
您可以通过登录 SeedProd 网站并从“下载”选项卡中复制来找到您的许可证密钥。

单击验证密钥按钮; 然后您就可以设置自定义 WooCommerce 类别页面了。
第 2 步。创建 WooCommerce 主题
SeedProd 允许您以 2 种方式创建自定义 WooCommerce 页面:
- 主题生成器– 主题生成器会覆盖您当前的主题,并允许您使用其可视化编辑器自定义网站的每个部分。
- Landing Page Builder – Landing Page Builder 可让您保留当前主题并创建可以使用拖放编辑器自定义的各个登录页面。
我们将使用 Theme Builder 选项为 WooCommerce 商店自动制作所有页面。
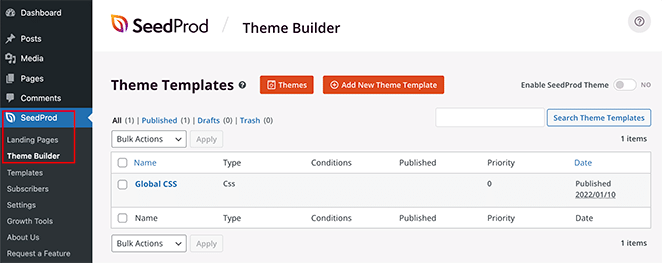
要设置您的 WooCommerce 主题,请转到SeedProd » Theme Builder 。
通常,您会在此页面上看到构成您的主题的模板列表。 目前,您只会看到 Global CSS 模板。

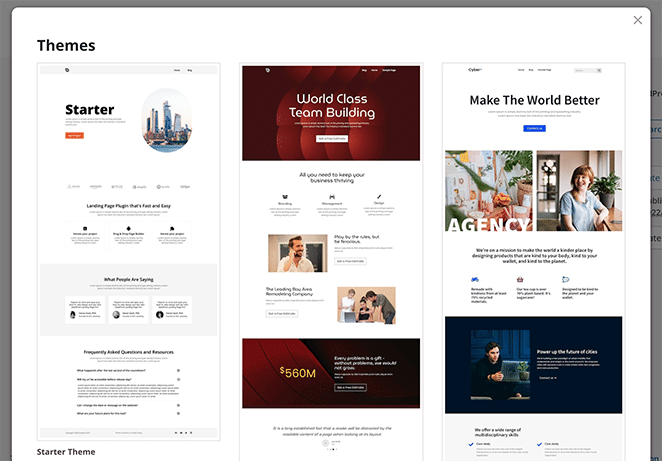
SeedProd 的伟大之处在于它带有 150 多个移动响应登录页面和主题模板。 这样,您无需从头开始设计 WooCommerce 网站。
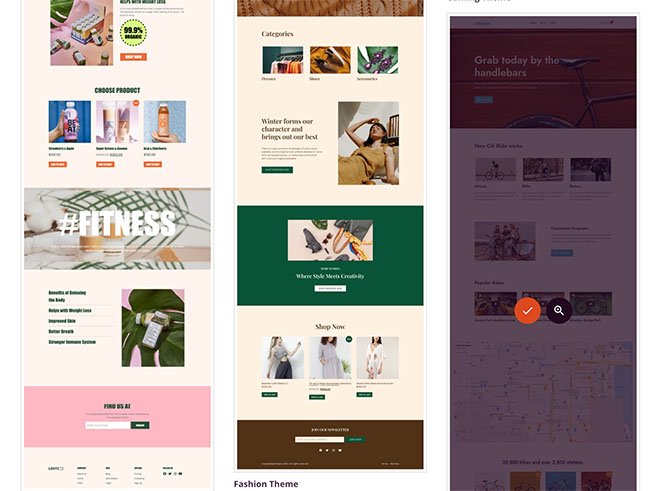
单击主题按钮以查看 SeedProd 当前 WordPress 主题模板的列表。 更多模板会定期添加到此列表中,其中许多模板是为在线商店量身定制的。

例如,自行车店主题适合销售自行车和自行车配件的商店。
要选择一个主题,请将鼠标悬停在它上面并单击复选标记图标。

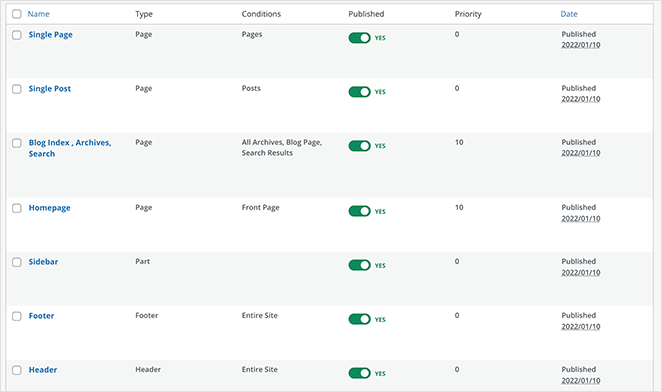
导入主题后,SeedProd 将制作主题演示中的所有部分。 在我们的例子中,它包括以下主题模板:
- 产品档案:所有产品的完整档案。
- 产品页面:显示单个产品详细信息的空间。
- 商店页面:可定制的店面页面。
- 单页:内容的单独页面,例如您的简介或联系信息。
- 博客索引、档案、搜索:显示您的博客文章、搜索结果和文章档案的页面。
- 主页:您网站的首页。
- 侧边栏:您可以自定义的小部件就绪区域。
- 页脚:自定义链接、内容和版权信息的位置。
- 标题:您的徽标和导航菜单的空间。

注意:我们经常将主题的各个部分称为“模板”。

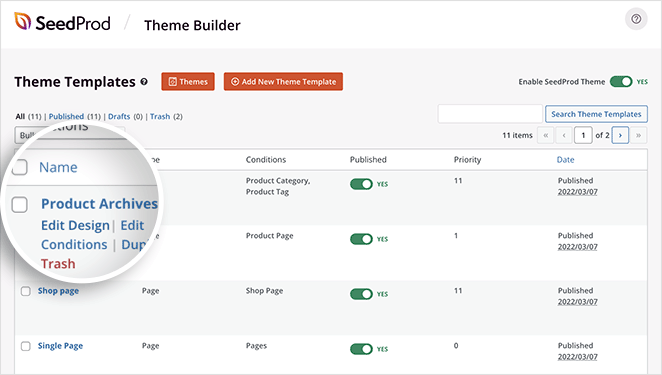
单击每个主题模板将在 SeedProd 的拖放编辑器中将其打开,您可以在其中自定义内容和设计。
本教程的一个关键主题模板是产品档案。 当用户单击您商店中的某个类别时,他们将看到该类别产品的产品存档。
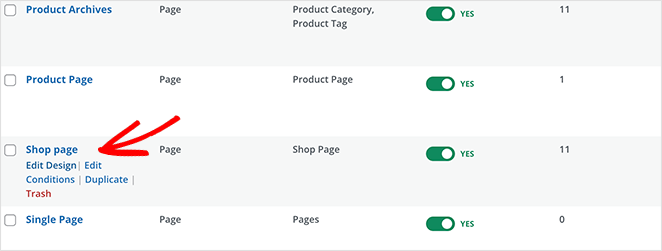
这是您需要打开的模板来自定义您的 WooCommerce 产品类别页面。 将鼠标悬停在模板上并单击编辑设计链接以在可视化编辑器中打开它。

步骤 3.自定义您的产品类别页面模板
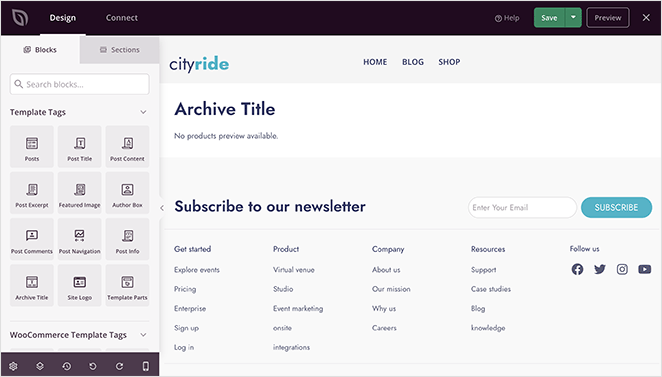
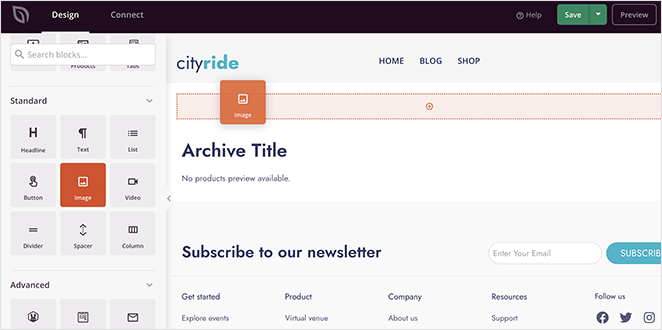
当您打开产品档案模板时,您将看到 2 列布局。 左侧是您可以添加到页面的块和部分。 然后在右侧有您的设计的实时预览。

您的页面上应该已经有 2 个块:
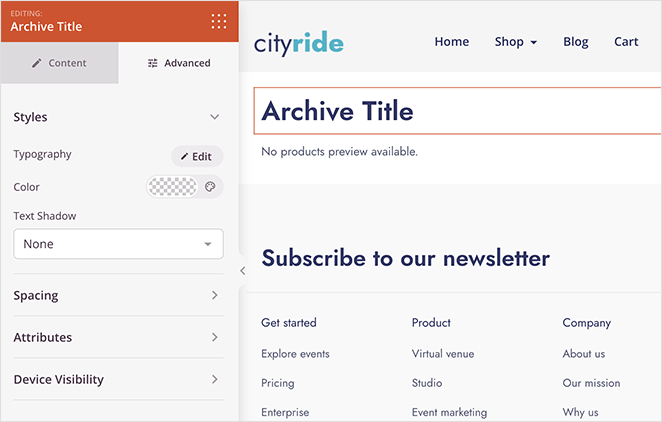
- 档案标题
- 存档产品
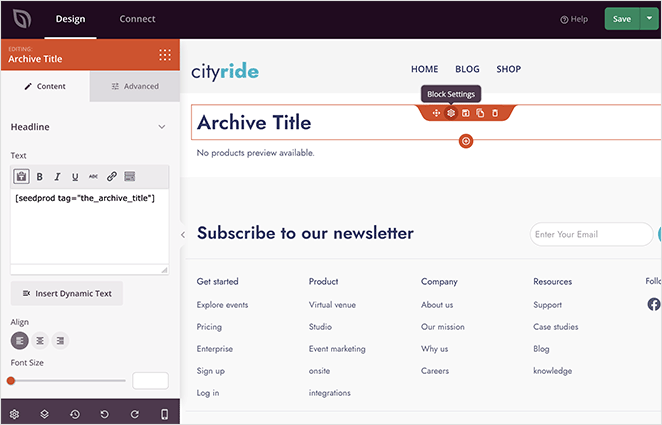
存档标题是 SeedProd 的模板标签块之一。 它会自动从您的 WordPress 数据库中提取存档标题。

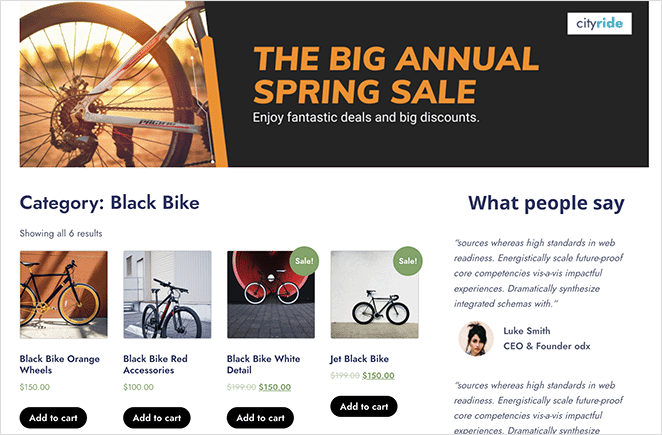
例如,如果您单击商店中的“黑色自行车”类别,您将看到的页面将具有标题:“类别:黑色自行车”。 标题将根据您单击的类别自动更改。
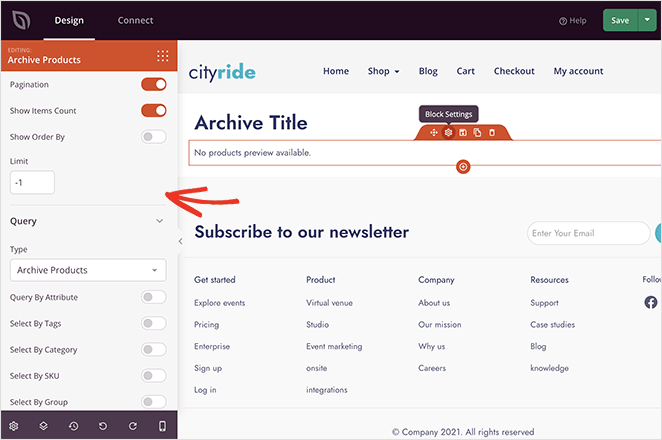
同样,存档产品块是 SeedProd 的 WooCommerce 模板标签之一。 此块将显示该特定类别中的产品网格。

使用我们之前的示例,如果您单击“黑色自行车”类别,您将看到一个仅显示黑色自行车的产品网格。
自定义这两个块很容易。 只需单击任一块并在左侧设置面板中调整样式。
例如,您可以更改存档标题的大小、对齐方式和标题级别。 然后在“高级”选项卡中,您可以调整字体、颜色、间距、阴影等。

在存档产品设置面板中,您可以更改列、分页、查询、项目计数等。 您还可以在“高级”选项卡中更改样式。
此外,使用 SeedProd 的任何块和部分更改产品类别页面的整个布局都非常容易。
例如,您可以拖动图像块并添加醒目的横幅图像。 然后,您可以将其链接到您当前正在进行的销售或促销活动。

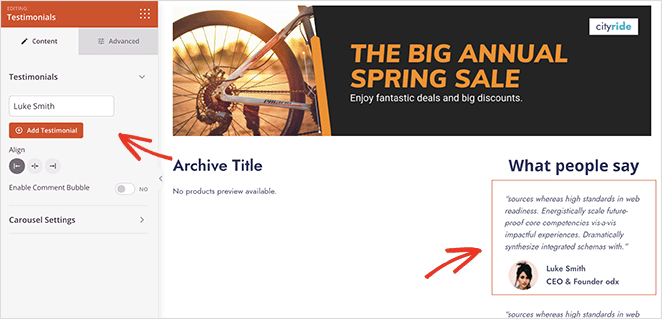
您还可以添加过去客户的推荐信,让购物者相信您的产品是最佳选择。
在此示例中,我们将存档标题和产品块拖到一个宽窄两列的部分中。 然后我们在较小的列中使用了推荐块。

可能性几乎是无穷无尽的。
当您对类别页面感到满意时,请记住单击右上角的保存按钮。 然后,您可以继续以同样的方式自定义 WooCommerce 主题的其余部分。
第 4 步。发布您的 WooCommerce 主题
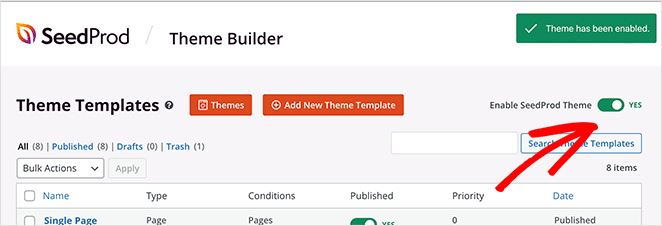
当您准备好让您的新设计上线时,请前往SeedProd » Theme Builder页面。 然后,在右上角,单击启用 SeedProd 主题切换,直到它处于“打开”位置。

现在您可以预览任何产品类别页面以查看您的自定义。

如何在 WooCommerce 中显示产品类别
既然您知道如何在 WooCommerce 中自定义产品类别页面,那么以下是如何在您的商店页面上显示它们。
使用 SeedProd 在商店页面上显示产品类别
如果您想使用 SeedProd 在 WooCommerce 商店页面上显示产品类别,请转到SeedProd » Theme Builder并打开商店页面模板。

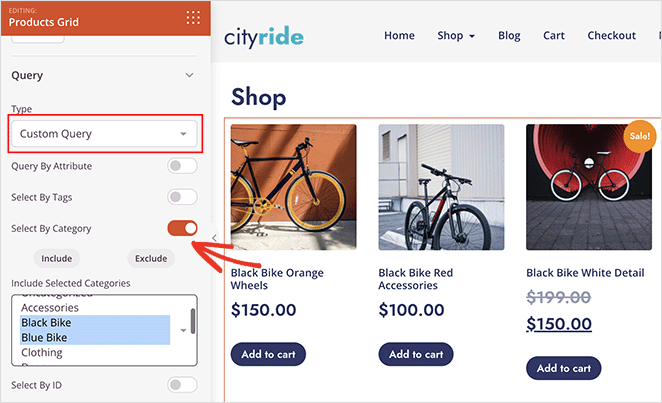
从那里,打开 Product Grid 块的设置并将查询类型更改为自定义查询。 在查询属性标题下,单击“按类别选择”。 然后在类别框中,单击您希望在页面上显示的类别。

注意:您可以通过在 mac 上按住 command 或在 windows 上按住 ctrl 来选择多个类别。
单击保存以存储您的更改。
使用 WooCommerce 在商店页面上显示产品类别
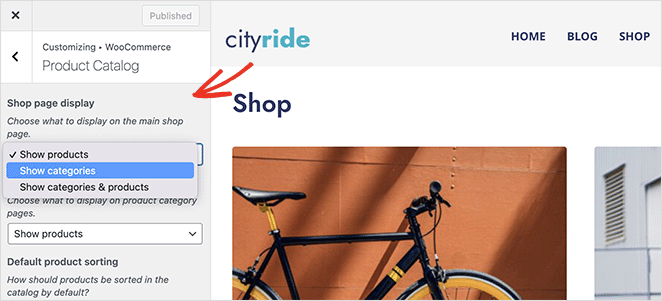
要使用 WooCommerce 的默认设置在您的商店页面上显示产品类别,请转到外观» 自定义 » WooCommerce » 产品目录。
然后,在“商店页面显示”标题下,选择“显示类别”选项。

就是这样!
我们希望本文能帮助您了解如何在 WooCommerce 中自定义产品类别页面。
您可能还喜欢本指南,了解如何加快 WooCommerce 商店的速度。
谢谢阅读。 请在 YouTube、Twitter 和 Facebook 上关注我们,获取更多有用的内容来发展您的业务。
