如何在 Divi 的可过滤投资组合模块中自定义项目叠加
已发表: 2023-12-20Divi 的可过滤投资组合模块包含大量风格调整,允许 Divi 用户独立定制模块的元素。 这包括当用户将鼠标悬停在项目图像上时显示的叠加层。 叠加层的样式很简单,您可以使用 CSS 进一步自定义它。 在这篇文章中,我们将向您展示如何在 Divi 的可过滤组合中自定义项目叠加,以帮助您为项目创建独特的设计。
让我们开始吧。
- 1预览
- 1.1第一个自定义项目覆盖桌面
- 1.2第一个定制项目覆盖手机
- 1.3第二个自定义项目覆盖桌面
- 1.4第二个自定义项目覆盖电话
- 1.5第三个自定义项目覆盖桌面
- 1.6第三个自定义项目覆盖电话
- 2如何启用叠加
- 3 Divi 布局示例
- 3.1添加可过滤的投资组合模块
- 3.2可过滤的投资组合内容
- 3.3可过滤的投资组合元素
- 3.4可过滤的投资组合布局
- 3.5可过滤的组合文本
- 3.6可过滤的投资组合标题文本
- 3.7可过滤的投资组合过滤标准文本
- 3.8可过滤的投资组合分页文本
- 4 个自定义项目叠加示例
- 5叠加示例一
- 5.1叠加
- 6叠加示例二
- 6.1叠加
- 7叠加示例三
- 7.1叠加
- 7.2自定义CSS
- 8 个结果
- 8.1第一个自定义项目覆盖桌面
- 8.2第一个定制项目覆盖电话
- 8.3第二个自定义项目覆盖桌面
- 8.4第二个自定义项目覆盖电话
- 8.5第三个自定义项目覆盖桌面
- 8.6第三个自定义项目覆盖电话
- 9结束的想法
预览
以下是我们将在本教程中构建的内容。 即使手机没有鼠标悬停功能,我也提供了手机示例。 当用户单击时,手机将显示叠加层,因此最好在设计时考虑到手机。
第一个自定义项目覆盖桌面

第一个定制项目覆盖电话

第二个自定义项目覆盖桌面

第二个定制项目覆盖电话

第三个自定义项目覆盖桌面

第三个定制项目覆盖电话

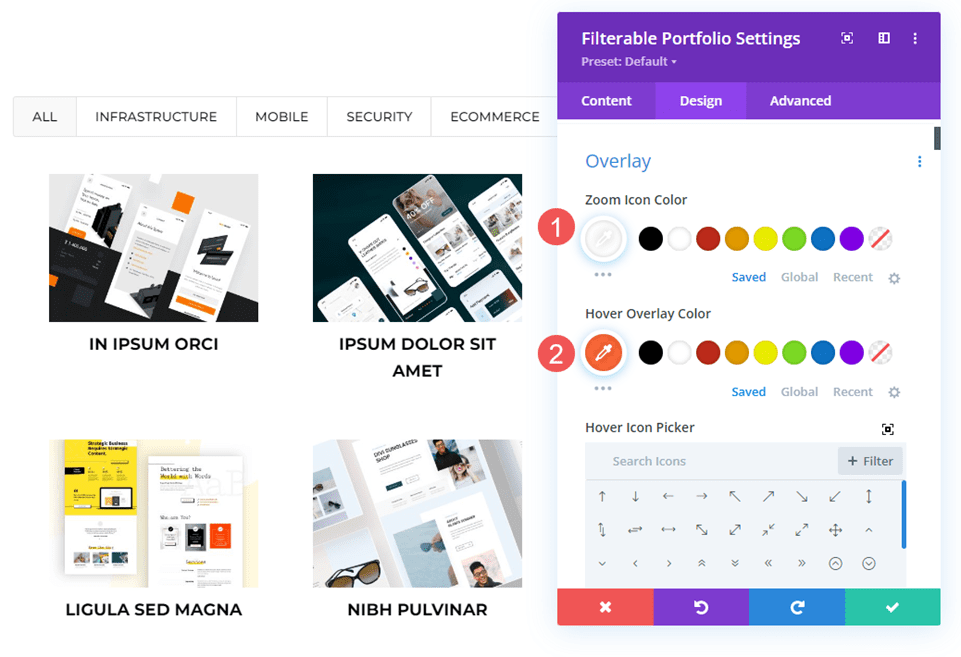
如何启用叠加
默认情况下,可过滤投资组合模块中未启用叠加。 原因是叠加层仅适用于网格布局。 全角布局是默认设置。 我们需要启用网格布局才能看到叠加层。

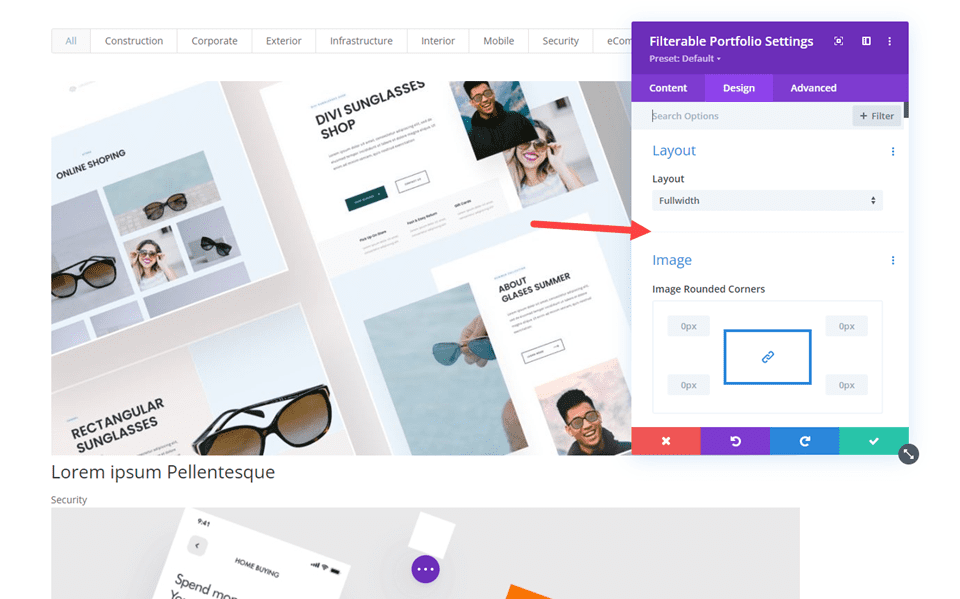
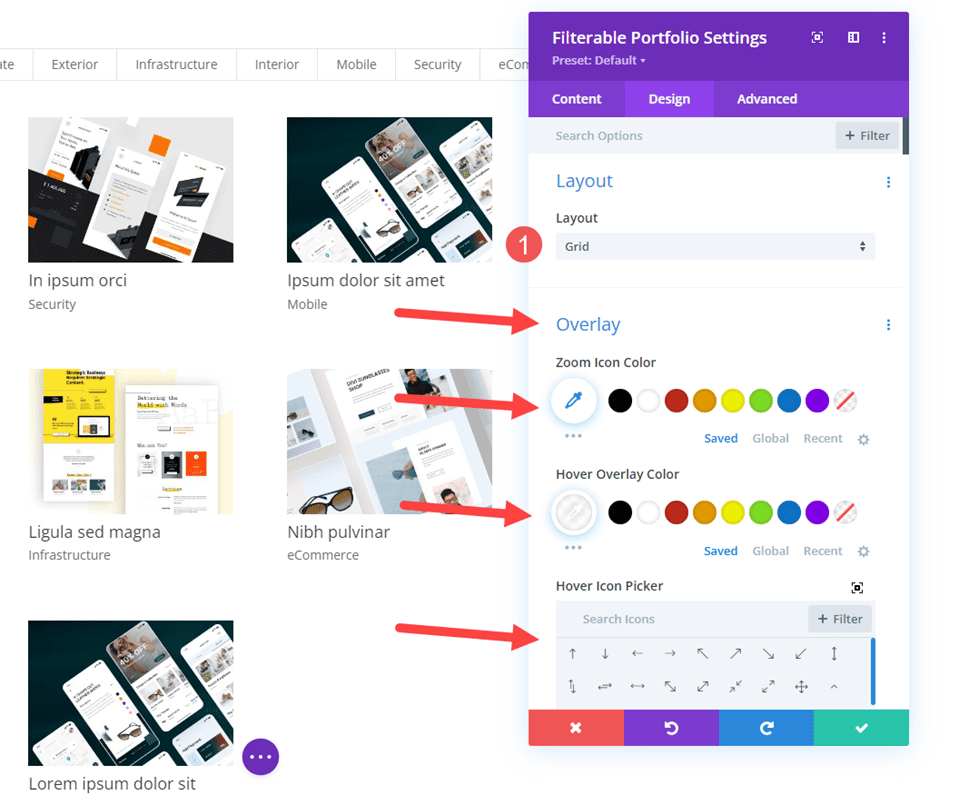
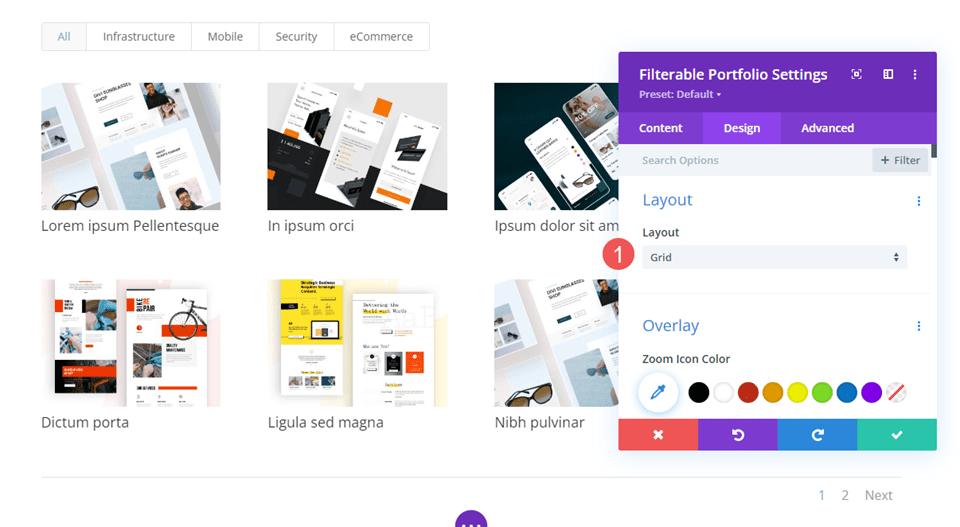
要启用叠加,请选择网格作为布局选项。 为此,请转到可过滤组合模块中的“设计”选项卡。 第一个选项是布局。 单击下拉框并选择Grid 。 然后,您将在“叠加”下看到一组新选项。 它们包括缩放图标颜色、悬停叠加颜色和悬停图标选择器。

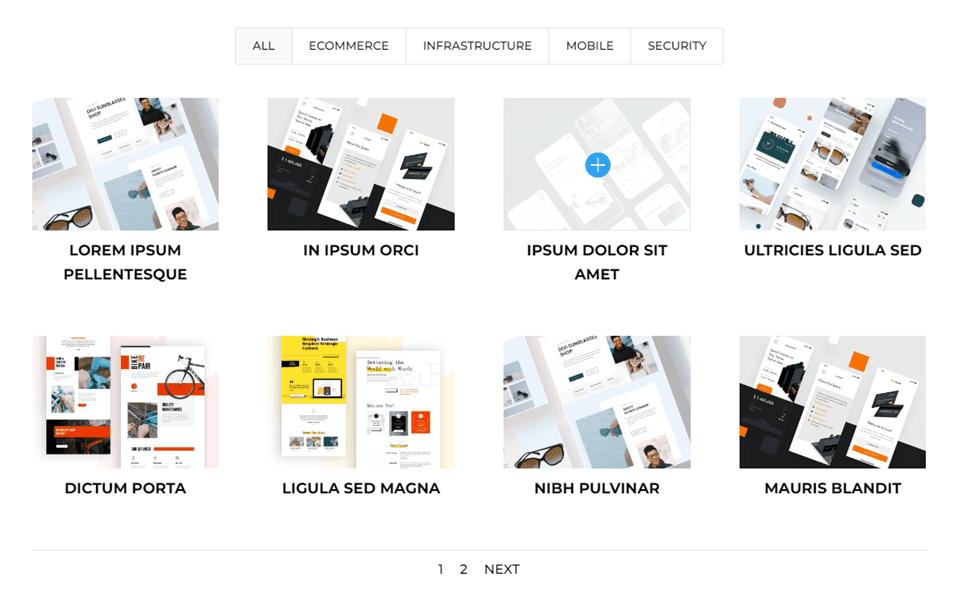
Divi 布局示例
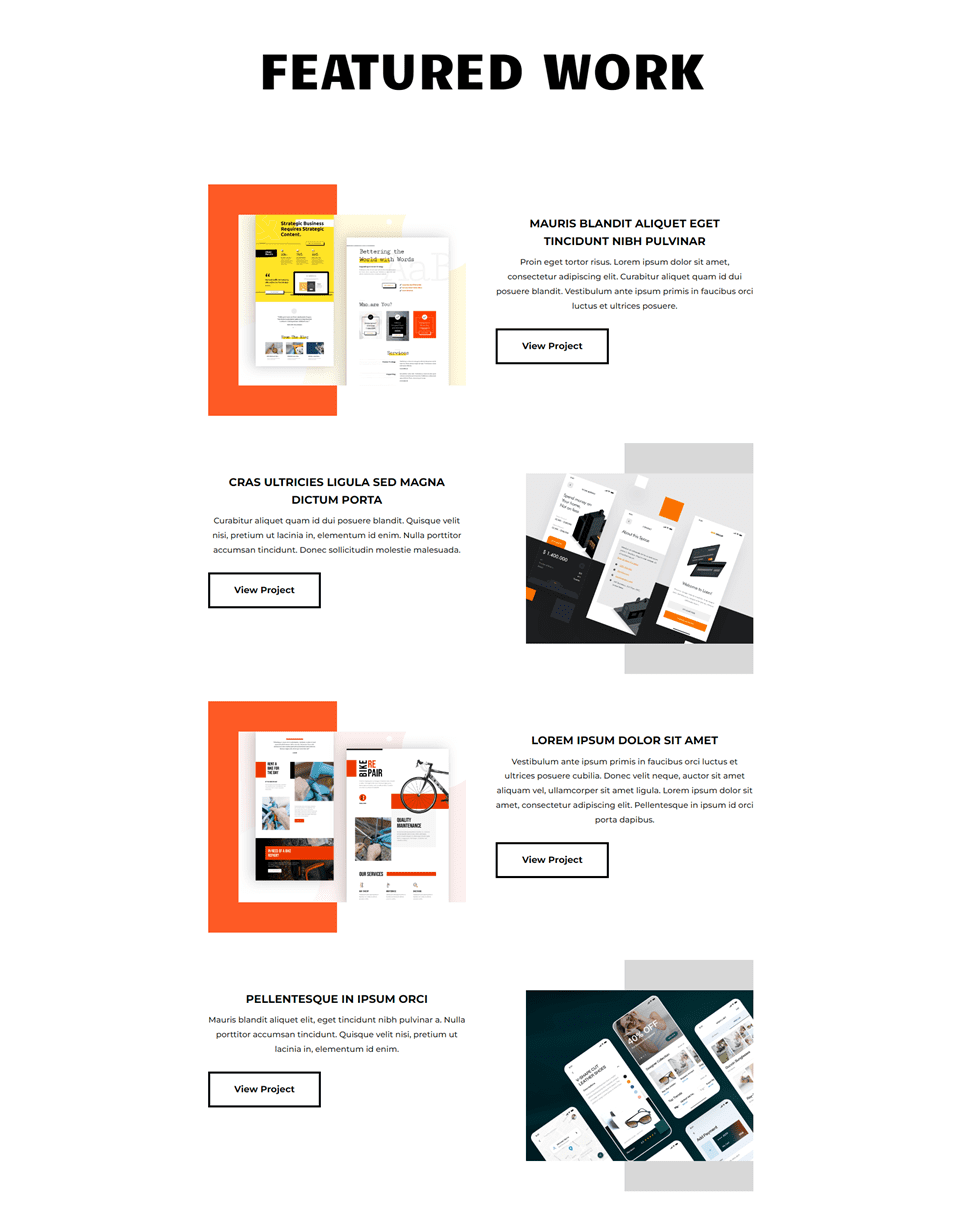
首先,让我们将 Filterable Portfolio Module 添加到 Divi 布局中。 我正在使用 Divi 中提供的免费创意简历布局包中的作品集页面。 作为参考,下面是添加过滤投资组合模块之前的布局。 这显示了标题和特色项目。 我将在特色项目上方的标题下添加该模块。 我们将使用布局中的设计线索。

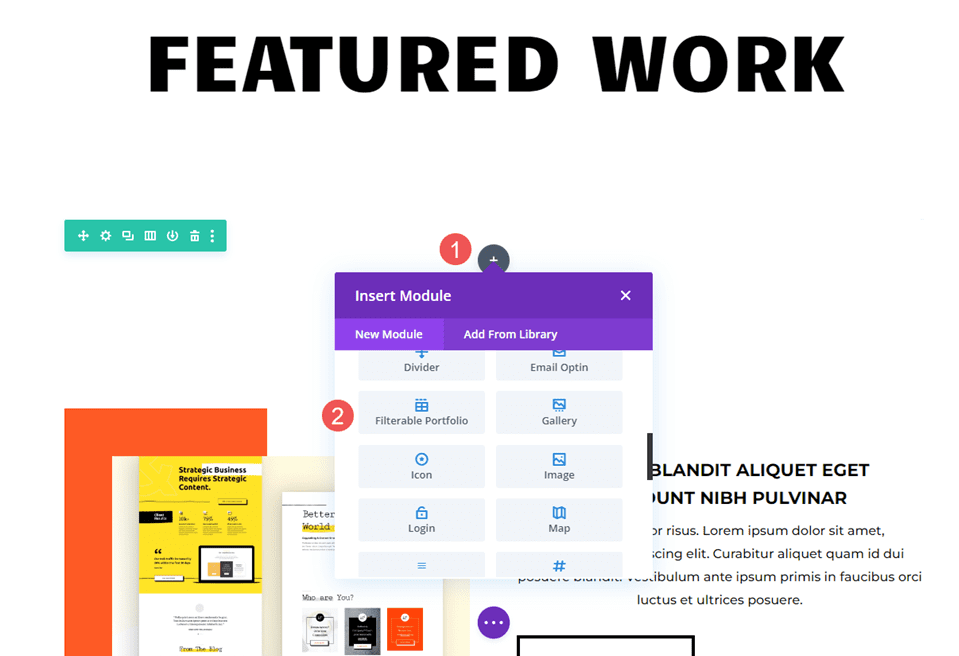
添加可过滤的投资组合模块
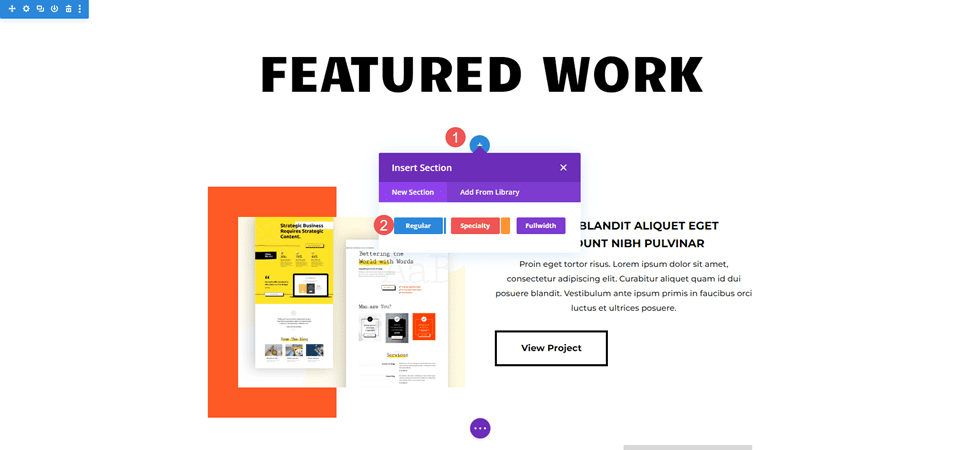
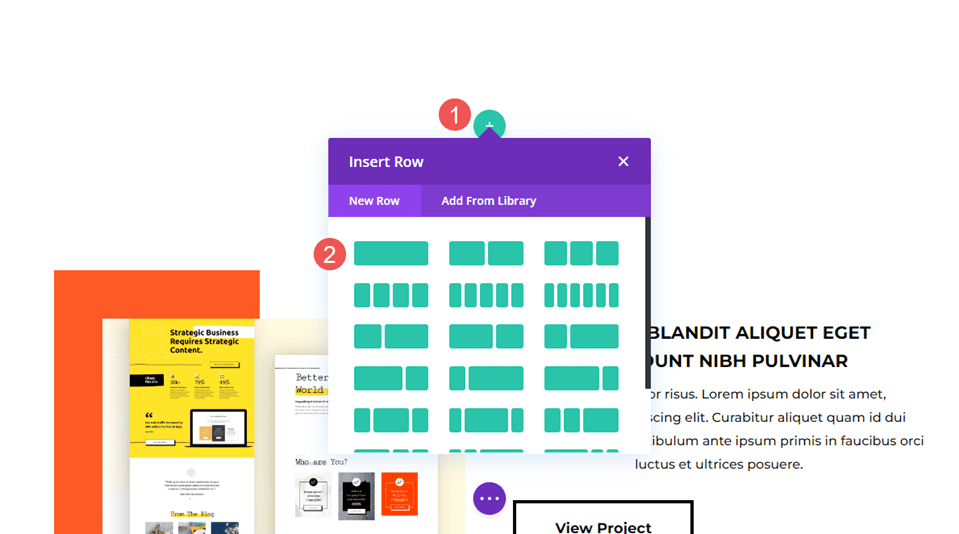
首先,在英雄部分下添加一个新部分。

接下来,添加一个单列 Row 。

最后,添加一个可过滤的投资组合模块。 我们现在可以选择模块的内容和样式。


可过滤的投资组合内容
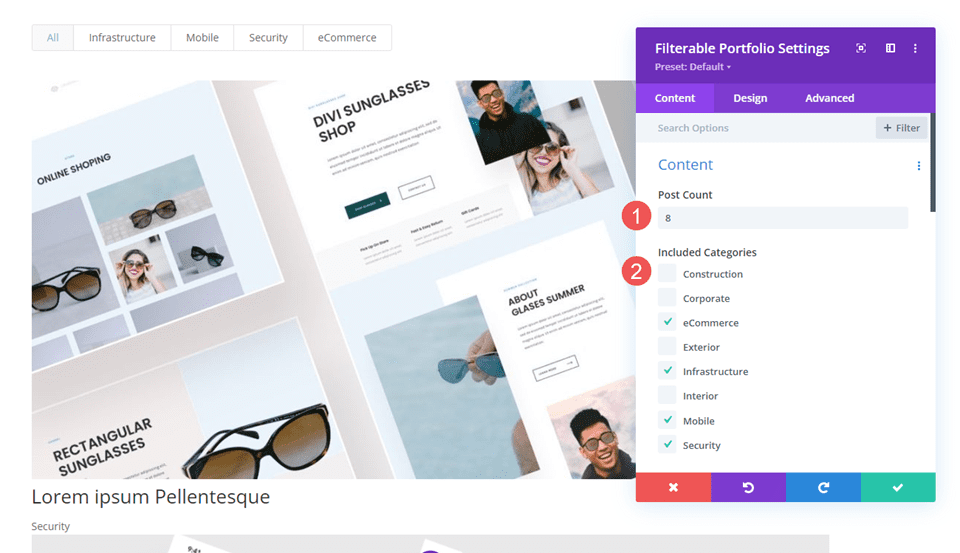
首先,将帖子计数设置为 8。这将显示四列两行项目。 从“包含的类别”列表中选择您的类别。
- 帖子数:8
- 包含类别:您的选择

可过滤的投资组合元素
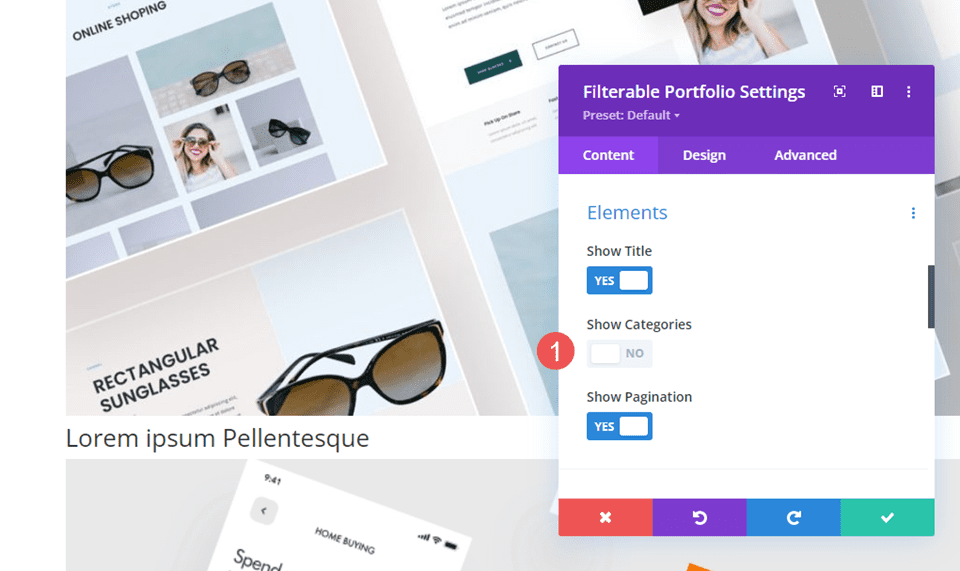
接下来,向下滚动到Elements并禁用Show Categories 。 我们将其余的保留为默认设置。
- 显示类别: 否

可过滤的投资组合布局
接下来,选择“设计”选项卡并为“布局”选择“网格”。 这将启用覆盖选项。 我们暂时将叠加层保留为默认值。 我们将在下一节中创建三种不同的叠加层。
- 布局:网格

可过滤的组合文本
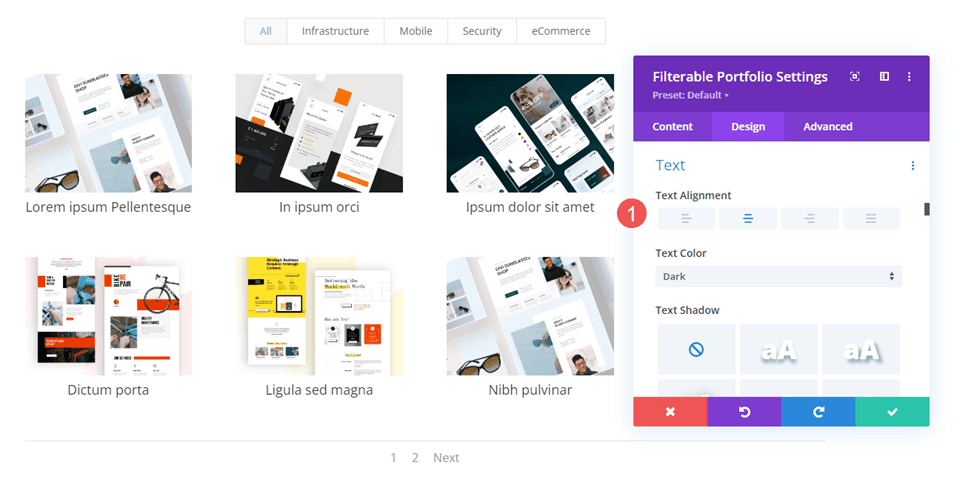
向下滚动到文本并将对齐方式设置为居中。
- 对齐方式:居中

可过滤的投资组合标题文本
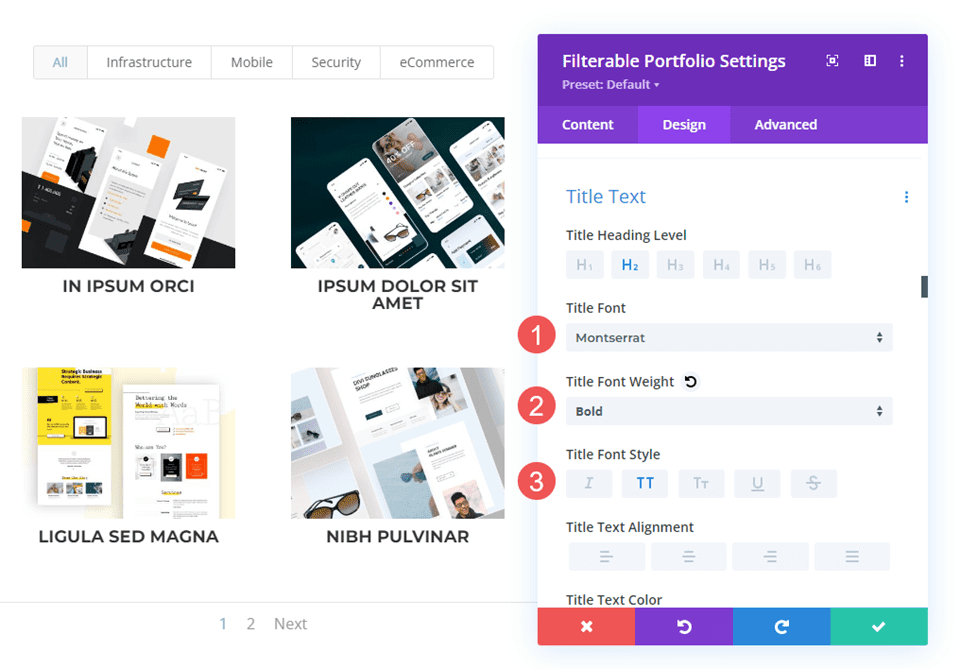
向下滚动到标题文本。 选择 Montserrat 作为字体,将粗细设置为粗体,将样式设置为 TT。
- 字体:蒙特塞拉特
- 粗细:粗体
- 款式: TT

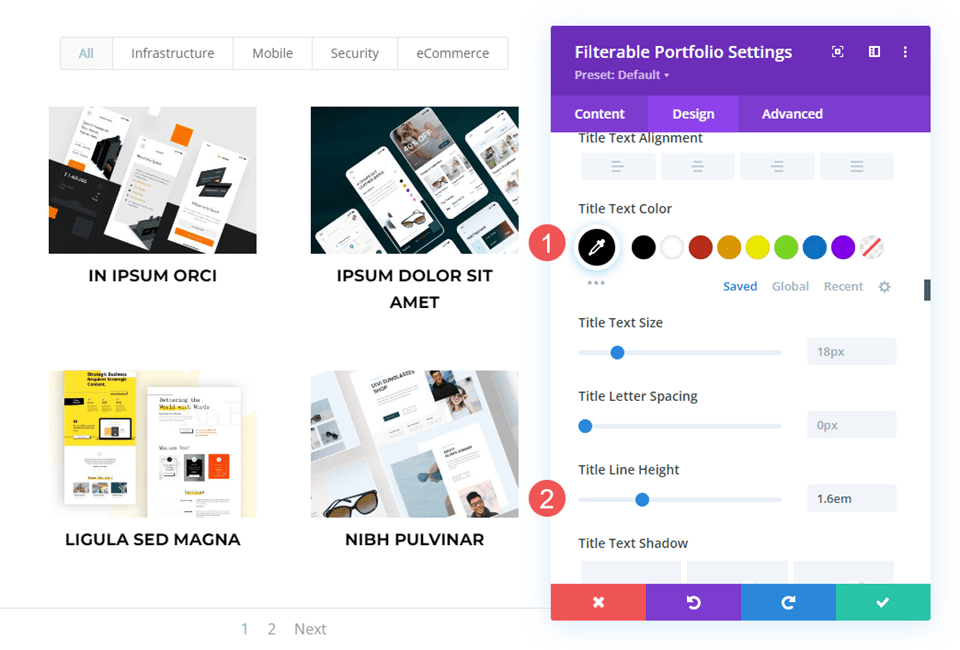
接下来,将颜色设置为黑色。 将线高更改为 1.6em。 将字体大小保留为默认设置。
- 颜色:#000000
- 线高:1.6em

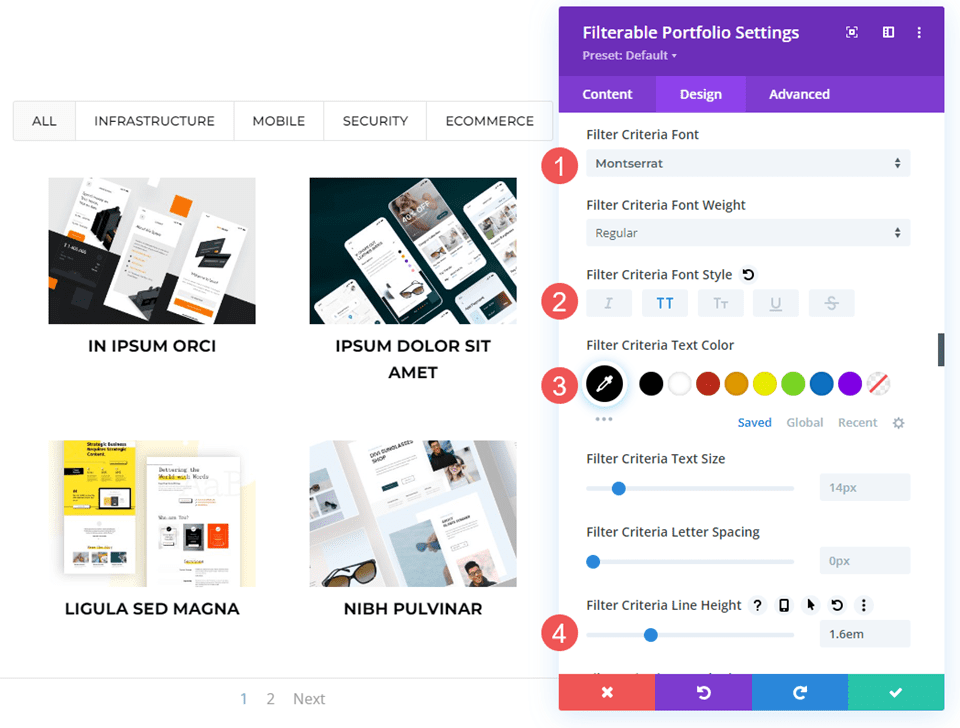
可过滤的投资组合过滤条件文本
接下来,向下滚动到“过滤条件文本” 。 将字体更改为 Montserrat,将样式更改为 TT,将颜色更改为黑色,并将行高更改为 1.6em。
- 字体:蒙特塞拉特
- 款式: TT
- 颜色:#000000
- 线高:1.6em

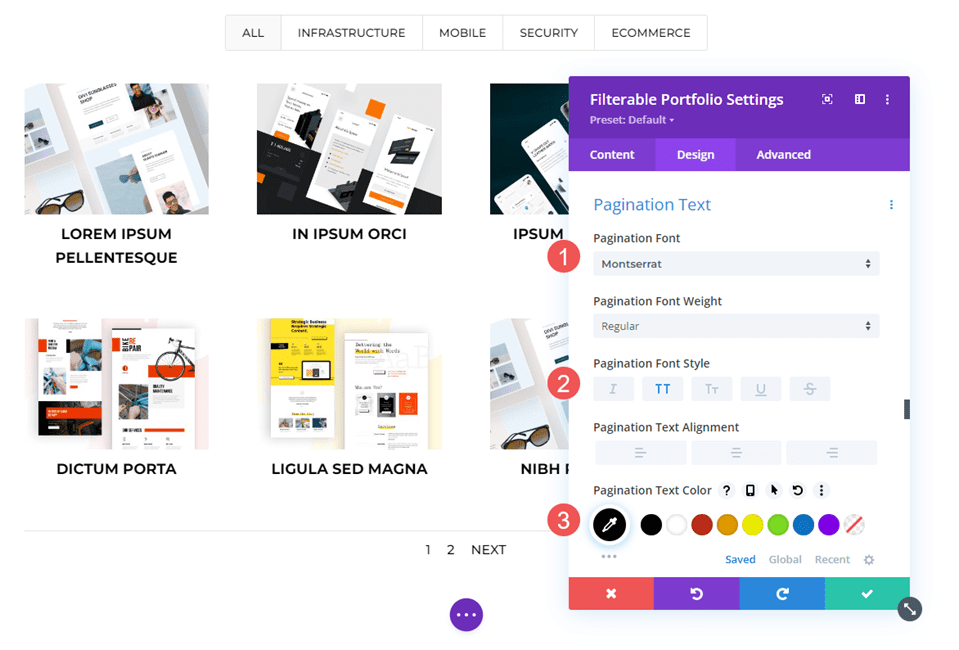
可过滤的投资组合分页文本
最后,滚动到分页文本并选择 Montserrat 作为Font 。 将样式设置为 TT,将颜色设置为黑色。 保存您的工作。 接下来,我们将创建三个自定义叠加层。
- 字体:蒙特塞拉特
- 款式: TT
- 颜色:#000000

自定义项目叠加示例
现在,让我们创建三个覆盖示例。 前两个使用简单的设置来获得不同的外观。 第三个使用自定义 CSS。 作为参考,以下是默认叠加层。 它不提供图标颜色,因此它显示为默认蓝色。 叠加层使用 rgba(255,255,255,0.9),它是白色的,不透明度为 90%。 该图标是一个实心圆圈加号。

叠加示例一
我们将使第一个示例的覆盖层变暗,以便图像几乎无法显示出来。 这个有一个橙色覆盖层和一个白色图标。
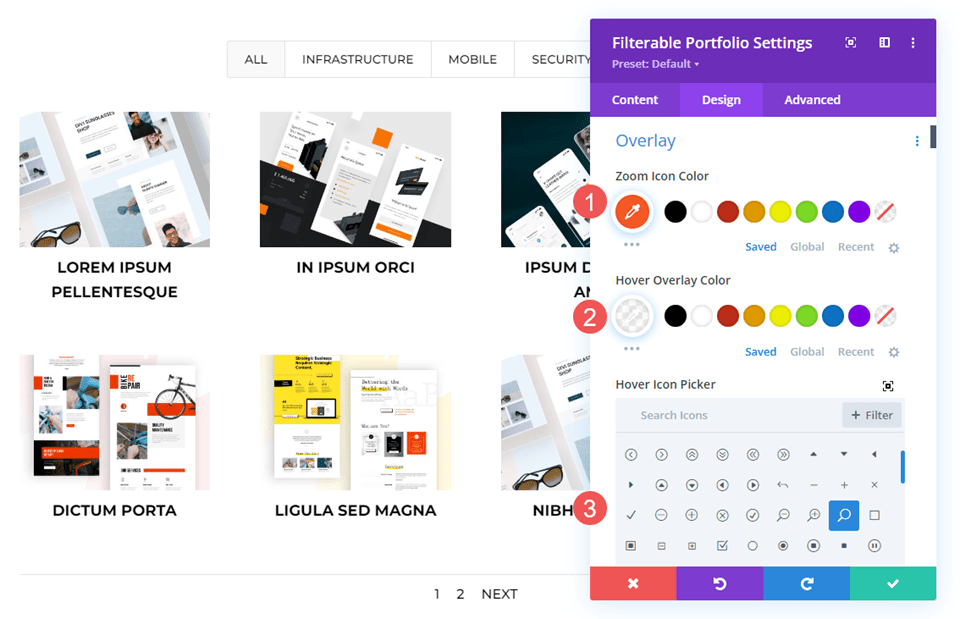
覆盖
选择白色作为缩放图标颜色。 将叠加颜色设置为 rgba(254,90,37,0.9)。 对于这一点,我们将使用默认的悬停图标。 关闭模块并保存您的设置。
- 图标颜色:rgba(254,90,37,0.9)
- 叠加颜色:#ffffff

叠加示例二
对于此示例,我们将反转上一个示例的方向,并允许大部分图像通过叠加层显示。 这个有一个白色的覆盖层和一个橙色的图标。
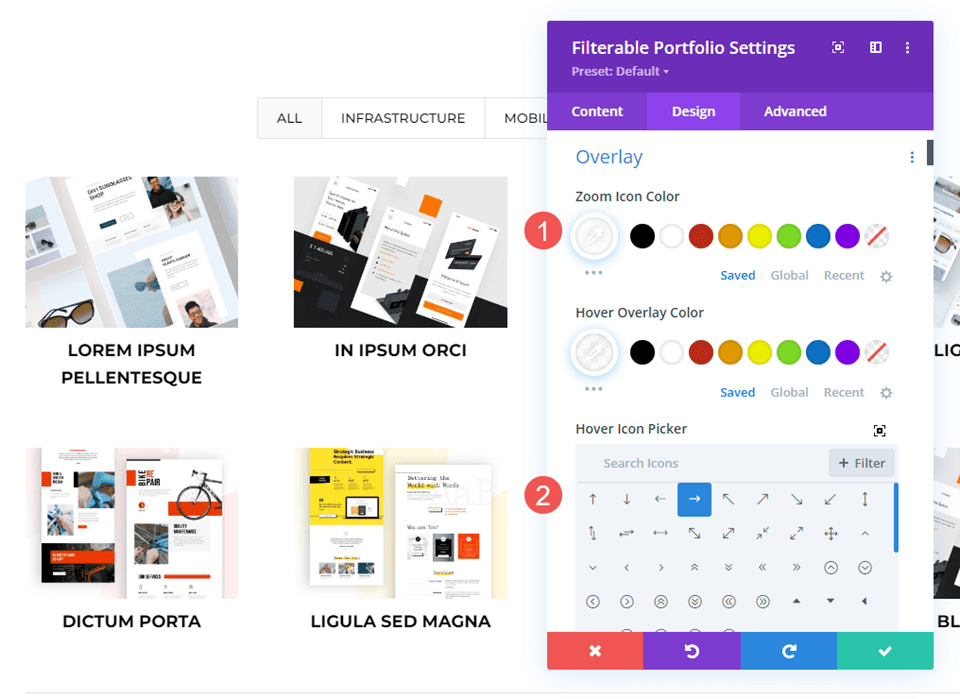
覆盖
将缩放图标颜色设置为 #fe5a25,将叠加颜色设置为 rgba(255,255,255,0.75)。 在悬停图标选取器中,选择放大镜。 关闭模块并保存您的设置。
- 图标颜色:#fe5a25
- 叠加颜色:rgba(255,255,255,0.75)
- 悬停图标:放大镜

叠加示例三
在此示例中,我们将使用 CSS 移动图标的位置。 我们将使用 CSS 将图像更改为布局中的某些内容,而不是显示颜色叠加。 由于这是简历布局,我们将使用网站所有者的图像。 这将使工作更加个性化并对潜在客户或雇主有吸引力。
覆盖
将缩放图标颜色更改为白色。 在悬停图标选取器中,选择向右箭头。 这次我们不需要选择叠加颜色。 我们将在自定义 CSS 字段中处理叠加。
- 缩放图标颜色:#ffffff
- 悬停图标:右箭头

自定义CSS
接下来,我们将使用一些简单的 CSS 来替换特色图像并移动图标。 选择“高级”选项卡并向下滚动到“叠加”和“叠加图标” 。
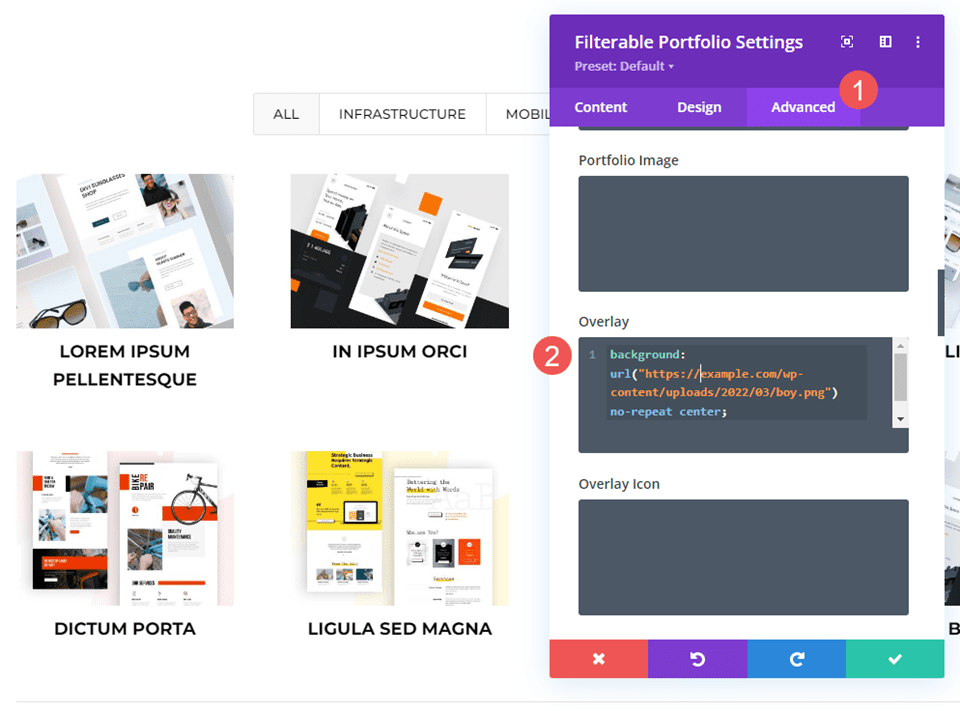
覆盖
在 Overlay 字段中添加此 CSS。 当用户将鼠标悬停在特色图像上时,将显示媒体库中的图像。 它被设置为不重复并居中。 将 URL 替换为您要显示的图像。
- 覆盖CSS:
background: url("") no-repeat center;

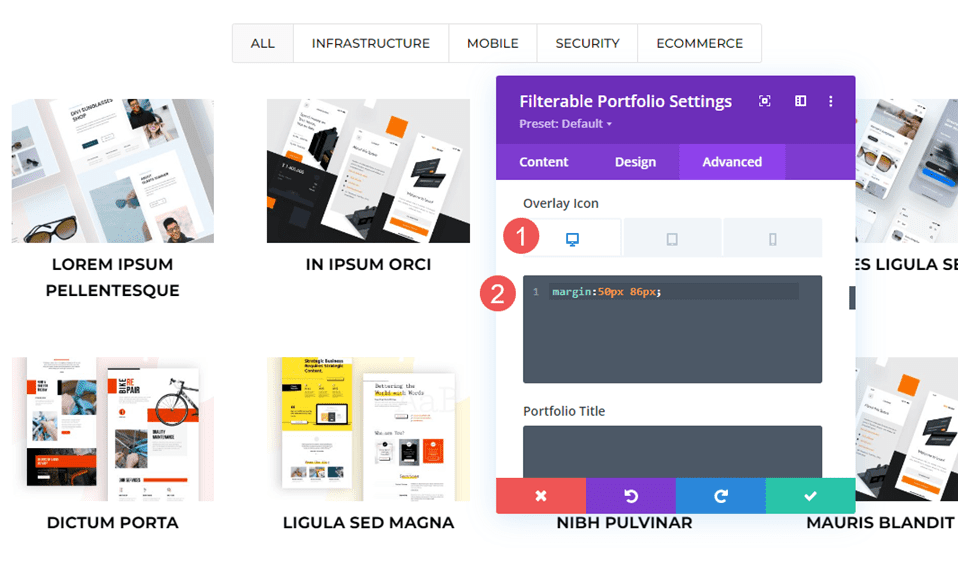
叠加图标
接下来,我们将移动图标的位置。 将此 CSS 输入到叠加图标CSS 字段中。 我们还将添加适用于平板电脑和手机的 CSS。 平板电脑和手机通常不显示悬停(因为用户只需用手指单击,而不是用鼠标悬停)。 但是,当用户单击图像时,会显示悬停叠加层。 考虑到这一点,包含平板电脑和手机的设置比不包含更安全。
该图标现在将移至右下角,并且图像将更改为显示我们库中的图像。
- 桌面 CSS:
margin:50px 86px;
- 平板电脑 CSS:
margin:40px 60px;
- 电话CSS:
margin:70px 100px;

结果
第一个自定义项目覆盖桌面

第一个定制项目覆盖电话

第二个自定义项目覆盖桌面

第二个定制项目覆盖电话

第三个自定义项目覆盖桌面

第三个定制项目覆盖电话

结束思想
这就是我们如何在 Divi 的可过滤投资组合模块中自定义项目叠加的方式。 设置很简单,但可以显着影响模块的设计。 您可以设置覆盖层和图标的样式以匹配您的网站,并使用 CSS 进一步自定义它。 一些简单的设置或简短的 CSS 行可以使您的项目叠加在任何 Divi 布局中看起来都很棒。
我们希望听到您的意见。 您是否为可过滤投资组合模块使用自定义项目覆盖? 请在评论中告诉我们。
