如何自定义 WooCommerce 添加到购物车按钮
已发表: 2022-09-13WooCommerce 将自动创建您的购物车和其他必要的页面。 如果你想做出改变,那怎么办? 想要自定义您自己的 WooCommerce 添加到购物车按钮吗?
如果您已经使用 WooCommerce 一段时间,您可能知道 WooCommerce 不提供许多自定义可能性。 任何 WooCommerce 页面布局都可以通过切换主题来修改。 尽管如此,您仍无法访问所有可用的编辑功能。 然后怎样呢? 编辑 WooCommerce 结帐流程
在这里,您将学习如何自定义 WooCommerce 添加到购物车按钮以更好地满足您的需求并为您的在线商店带来更多业务。
自定义 WooCommerce 添加到购物车按钮是否最适合您的业务?
如果您拥有 WordPress 网站并想在线销售产品,您应该使用 WooCommerce。 虽然它开箱即用做得很好,但您可以通过修改选项真正让您的在线商店大放异彩。
精简和简化采购程序是吸引更多买家的行之有效的策略。
我们已经看到了各种结帐页面定制和优化选择,所有这些都是为了提高转化率并降低放弃率。 然而,销售漏斗中的前一步也至关重要。
如果您的企业的典型消费者购买了许多商品,或者如果您希望他们在结账前浏览您的商店并添加和删除商品,那么“添加到购物车”按钮是必不可少的。
相反,一些在线商店选择了更简化的购买程序,绕过“添加到购物车”屏幕,将客户直接发送到结账处。
当客户知道他们只会带一件物品离开时,它非常适合单品商店。 虽然较短的购买周期有时会提供更好的结果,但情况并非总是如此,具体取决于所提供的商品和服务。
如何自定义 WooCommerce 添加到购物车按钮?
您可以使用各种方法在 WooCommerce 中创建一个独特的“添加到购物车”按钮。 此外,您可以完全控制自定义“添加到购物车”按钮的外观,以匹配您的在线商店及其商品。 要修改 WooCommerce 中的“添加到购物车”按钮,您可能需要熟悉编码或使用第三方插件或主题。
对您来说是个好消息,因为我们将向您展示自定义添加到购物车按钮的两种方式。
但首先,让我们在不使用任何插件的情况下讨论定制过程。
无需插件即可自定义 WooCommerce 添加到购物车按钮
“添加到购物车”按钮可以通过更改文本显示进行自定义。 例如,可以自定义“添加到购物车”按钮的文本,以更好地适应您的网上商店的基调和目的。 同样,您可以自定义 WooCommerce 购物车按钮的文本以满足您的需求。
如何更改添加到购物车按钮文本
使用以下说明自定义购物车“添加到购物车”按钮的文本。
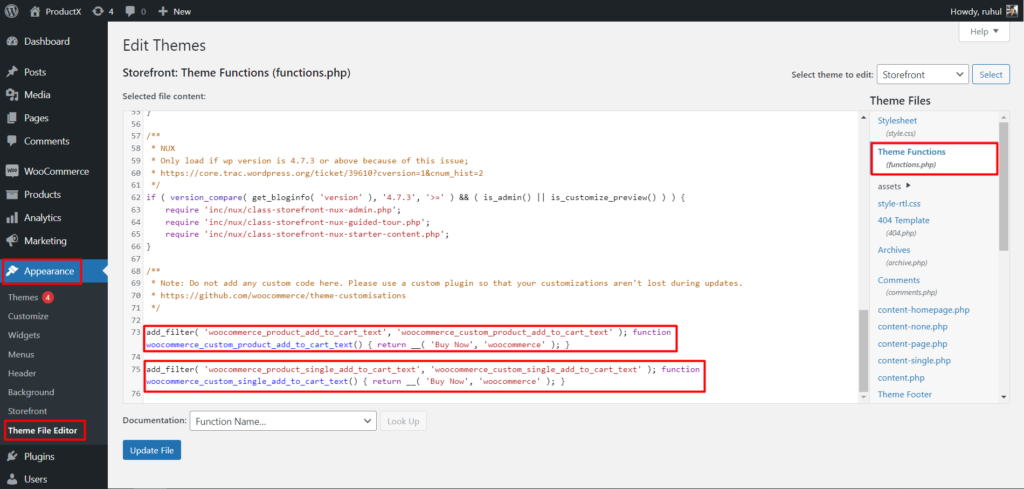
- 转到 WordPress 仪表板并转到外观 → 主题编辑器。
- 打开主题的主题函数 (functions.php) 文件。
- 在 function.php 文件的末尾,添加以下代码。

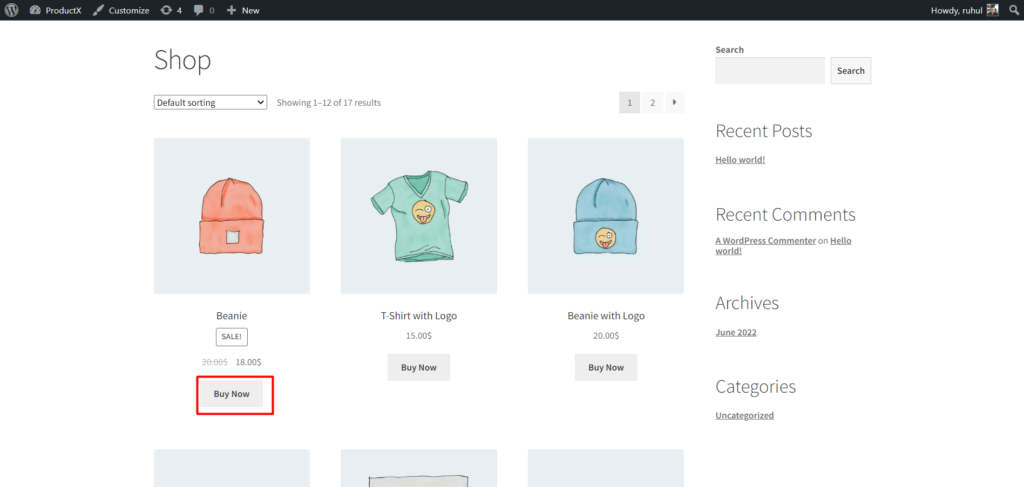
要更改商店页面上的添加到购物车文本:
add_filter( 'woocommerce_product_add_to_cart_text', 'woocommerce_custom_product_add_to_cart_text' ); function woocommerce_custom_product_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }这是输入代码后的样子:

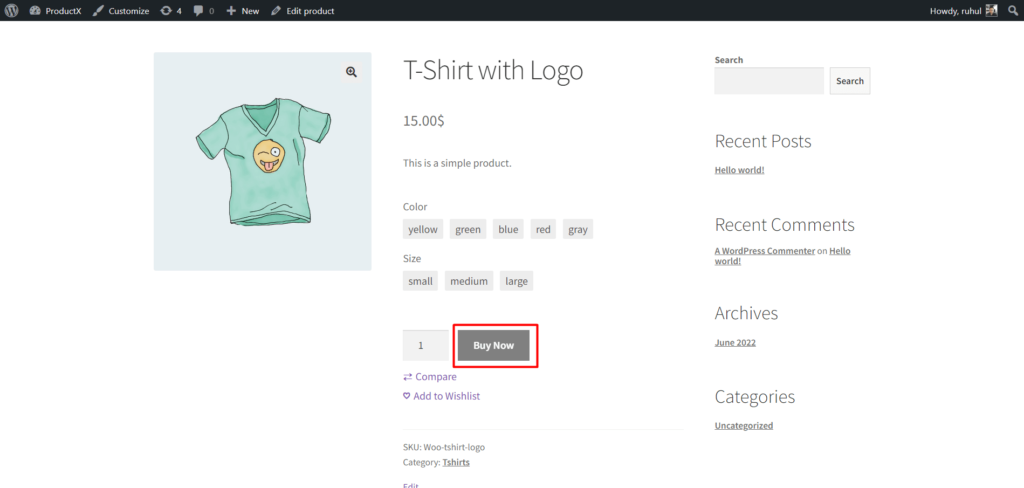
要更改单个产品页面上的添加到购物车文本:
add_filter( 'woocommerce_product_single_add_to_cart_text', 'woocommerce_custom_single_add_to_cart_text' ); function woocommerce_custom_single_add_to_cart_text() { return __( 'Buy Now', 'woocommerce' ); }这是输入代码后的样子:

自定义添加到购物车排版
选择其他 CSS 以包含用于自定义字体、颜色和大小的自定义代码。
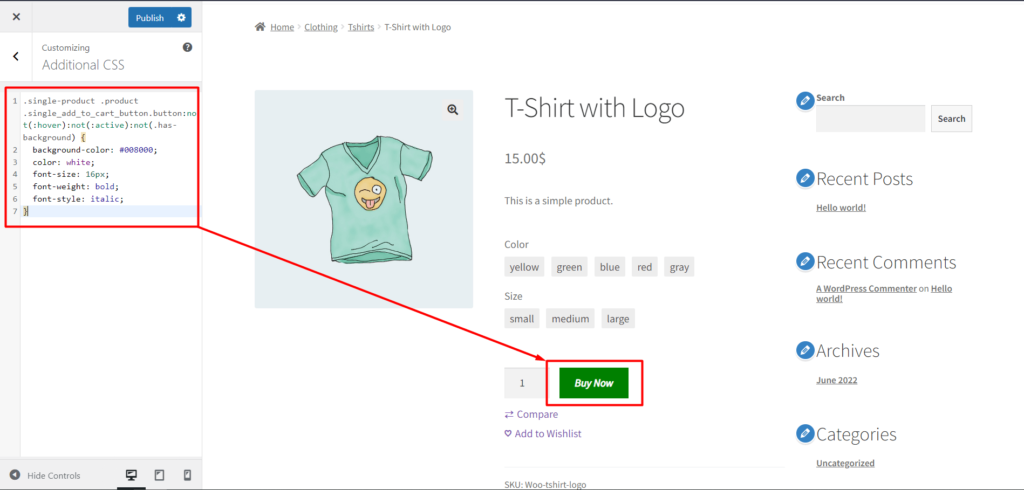
更改单个产品页面上的添加到购物车排版:

- 转到您的单个产品页面,然后单击自定义。
- 选择附加 CSS。
- 然后键入以下代码:
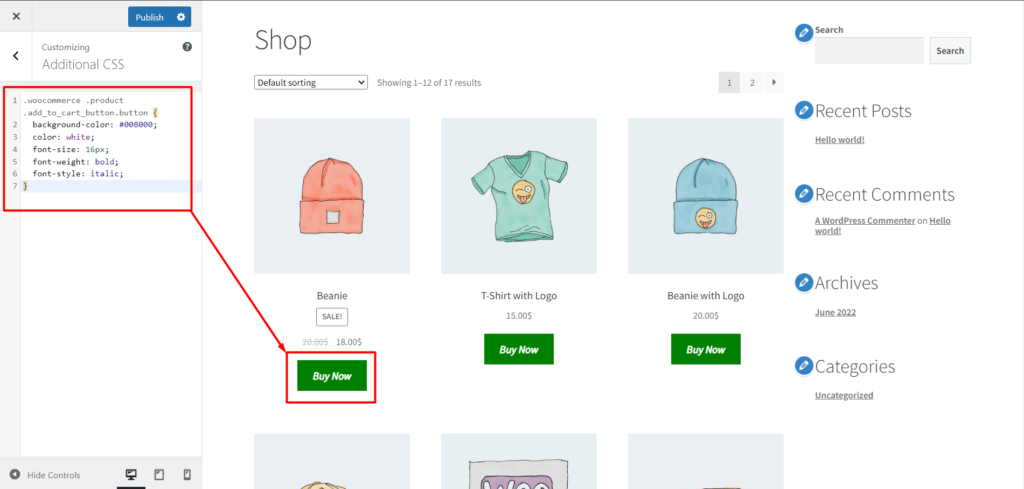
.single-product .product .single_add_to_cart_button.button:not(:hover):not(:active):not(.has-background) { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }更改商店页面上的添加到购物车排版:

- 转到您的商店页面,然后单击自定义。
- 选择附加 CSS。
- 然后键入以下代码:
.woocommerce .product .add_to_cart_button.button { background-color: #008000; color: white; font-size: 16px; font-weight: bold; font-style: italic; }使用插件自定义 WooCommerce 添加到购物车按钮
现在我们将向您展示如何使用名为 ProductX 的惊人插件自定义 WooCommerce 的“添加到购物车”按钮。
安装 ProductX
要使用 ProductX,您需要先安装它。 要安装 ProductX,您需要:
- 从您的 WordPress 仪表板转到插件部分。
- 在搜索栏上输入插件名称“ProductX”。
- 安装并激活 ProductX 插件。
打开 WooCommerce Builder 插件
WooCommerce Builder 是 ProductX 的扩展。 您可以将这些预制布局用作在线商店主页、类别页面、存档页面以及购物车和产品详细信息页面的起点。 我们需要先激活构建器,然后才能开始使用它。 要做到这一点:
- 转到 ProductX 部分。
- 单击“插件”以转到“所有插件”部分。
- 然后打开 Builder Addon。
自定义商店页面上的添加到购物车按钮
要自定义商店页面上的添加到购物车按钮,您需要先创建一个模板。 我们不会通过告诉您创建模板所需遵循的所有步骤来打扰您。 相反,您可以查看这篇文章,它提供了创建商店页面模板的完整过程。
创建模板并添加块以创建商店页面后,您可以进入自定义过程。

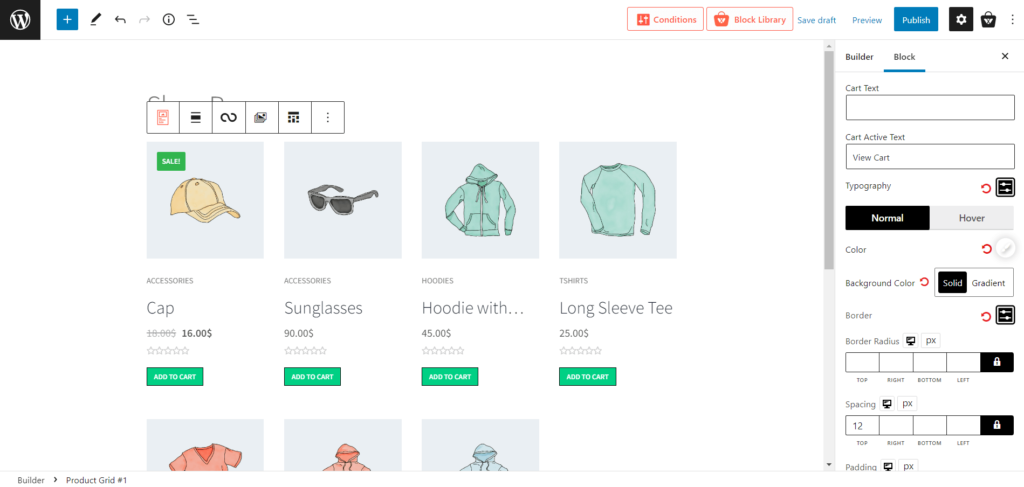
当您选择产品列表/网格时,您会在右侧栏中看到设置选项。 从设置中,启用购物车,然后弹出添加到购物车文本。 此外,此购物车设置本身是一个下拉菜单。 当您单击它时,您会看到大量的自定义选项。
您可以自定义所有内容,从文本和文本颜色到大小、边框、间距以及介于两者之间的所有内容。 此外,ProductX 在购物车下拉选项中添加了排版设置。
您可以使用它来选择字体样式、大小、高度、粗细、间距,以及继承、下划线、上划线和划线等装饰。
它还有一个颜色设置选项,您可以使用它来更改添加到购物车按钮、文本、边框颜色、背景颜色等的颜色。
在单个产品页面上自定义添加到购物车按钮
就像以前一样,您需要先创建一个模板,然后才能更改单个产品页面上“添加到购物车”按钮的外观。 我们不会浪费您的时间来概述制作模板必须做的所有事情。 相反,请查看本文以了解创建单个产品页面模板的分步过程。
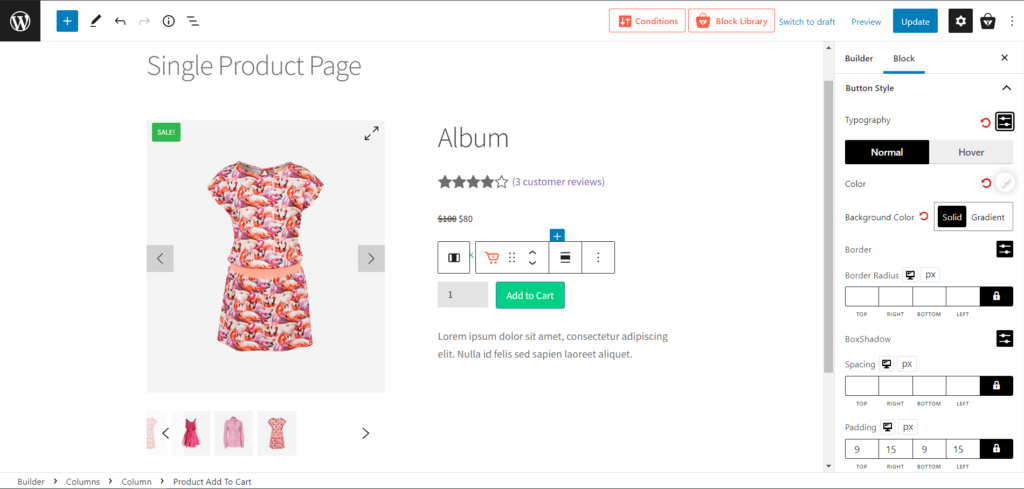
因此,当您创建单个产品页面时,您添加了“产品添加到购物车”块。 这个块本身提供了添加到购物车按钮以及所有必要的自定义。

然后,您可以更改我们上面提到的文本、颜色和所有排版自定义,就像在商店页面上一样。

ProductX 让您无需使用代码即可完全控制自定义添加到购物车按钮。
结论
ProductX 完全是关于灵活性和自定义的,这就是为什么它让您可以访问自定义 WooCommerce 添加到购物车按钮的外观和操作所需的所有选项。 但是,我们已经共享了自定义添加到购物车按钮(有代码和没有代码)的两个过程,因此您知道您想要什么样的自定义灵活性。 祝你好运!
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何在 WordPress 中将类别添加到侧边栏
![如何创建 WordPress 帖子列表样式? [演示指南] 10 WordPress_Post_List_Style](/uploads/article/42616/9m04zAi8RlGRODit.jpg)
如何创建 WordPress 帖子列表样式? [演示指南]

介绍 Gutenberg Post Blocks PRO #1
![如何使用WordPress functions.php [快速指南] 12 WordPress_functions.php](/uploads/article/42616/XNoKrHXVpbfm30EI.jpg)
如何使用 WordPress functions.php [快速指南]
