如何使用 ProductX 自定义 WooCommerce 类别页面
已发表: 2022-10-05想了解如何自定义 WooCommerce 类别页面?
类别页面对任何 WooCommerce 网站都至关重要,因为它们使潜在买家能够在购买前研究商品。 但是,假设您的类别页面包含不准确信息。 在这种情况下,访问者可能会放弃您的网站,从而导致潜在客户和金钱的损失。
本文将演示如何编辑和显示 WooCommerce 类别页面以增强用户体验并促进销售。
为什么要自定义 WooCommerce 类别页面
WooCommerce 是创建在线商店最常用的平台之一。 虽然这无疑证明了 WooCommerce 作为电子商务平台的可靠性,但也反映了数十万个网站使用相同的模板。
如果您认为坚持使用标准 WooCommerce 主页是让您的网站脱颖而出的最佳方式,那您就错了。 除了这些,还有更多的因素需要考虑。
如果您环顾四周,您会发现默认的 WooCommerce 类别页面并不十分引人注目。 此外,它缺乏复杂的功能,例如基于名称的产品搜索、基于属性的产品过滤器等。如果您希望客户在您的网站上获得积极的购物体验,所有这些都很重要。
此外,很难找到不欣赏设计良好、美观且直观的网站的人。
现在,让我们继续下一部分,您将在其中了解如何修改 WooCommerce 类别页面的外观,而无需触及任何一行代码。
如何使用 ProductX 自定义 WooCommerce 类别页面
本指南将向您展示如何在没有任何代码的情况下自定义 WooCommerce 类别页面的外观。 所以,事不宜迟,让我们开始吧。
第 1 步:安装和激活 ProductX
要自定义,您需要安装并激活这个奇妙的插件 ProductX。 为此:

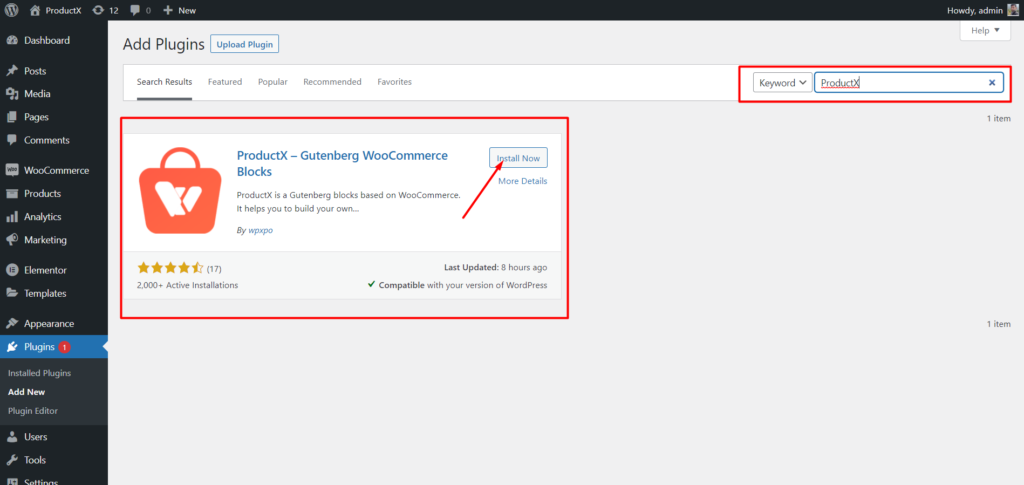
- 打开 WordPress 仪表板中的插件菜单。
- 现在通过单击“添加新”选项安装插件。
- 在搜索栏中输入“ProductX”,然后点击“安装”按钮。
- 安装 ProductX 插件后单击“激活”按钮。
第 2 步:打开生成器
成功激活ProductX后,需要激活Builder。 这是如何做到的:

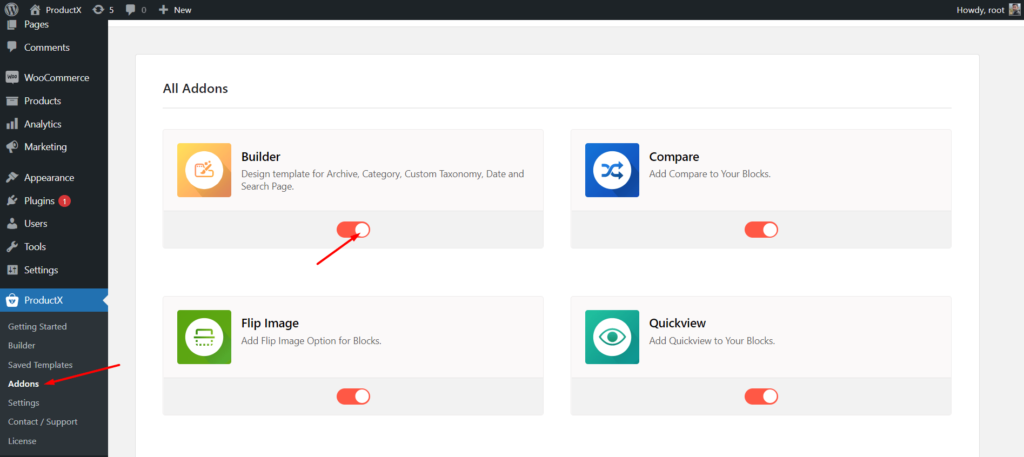
- 从 WordPress 仪表板转到 ProductX。
- 选择插件选项卡
- 通过切换选项启用 Builder。
第 3 步:创建类别页面模板
打开Builder后,您可以创建一个分类页面。 要做到这一点:
- 从 WordPress 仪表板转到 ProductX。
- 选择生成器选项卡。
- 单击添加新的。
- 命名您的模板。
- 选择模板类型为“产品存档”。
- 如果您想在所有产品页面上显示此模板,请勾选“所有 product_cat 页面”复选框。
- 单击创建模板。
- 然后单击保存和编辑模板。
您已完成创建 WooCommerce 类别页面模板。
第 4 步:通过添加块设计 WooCommerce 类别页面
您已创建类别页面模板。 现在,您需要设计您的类别页面。 您可以使用以下指南添加一些块来设计您的 WooCommerce 类别页面。

- 首先,添加存档标题块(以动态控制所有页面的类别标题)。
- 然后添加产品网格块。
- 此外,添加分页块以获得最佳结果(因为您可能有很多产品)。
第 5 步:自定义 WooCommerce 类别页面模板
您已经创建并设计了类别页面,现在是有趣的部分……自定义。 所以,我们不要浪费时间去自定义设置。
当您添加 ProductX 的产品网格块时,默认情况下,它会提供许多自定义选项。

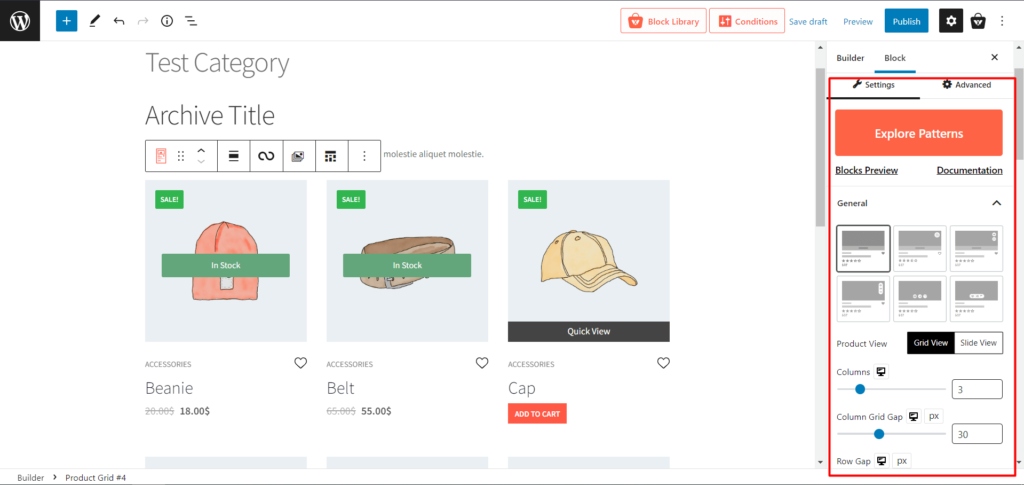
看法
您可以在网格或幻灯片视图中展示您的产品,让您完全控制创建完美的 Woo 商店。 您可以选择列、行和大小,并使用填充和高度宽度校正器对其进行自定义。
产品库存
ProductX 具有快速显示库存和缺货产品的设置,从而简化您提高客户满意度的流程。
询问
ProductX 的查询设置本身就是一个很棒的定制器。 例如,如果您想限制您的产品数量,或显示特定产品(如评分最高、最近添加等),您可以从此处进行操作。
图片
这是要添加的基本内容,但 ProductX 通过大量自定义使其独一无二。 比如图片大小、动画、悬停等等。
产品属性/附加数据
有些人希望在他们的商店中显示热门、销售、价格、交易或其他附加信息,也称为产品属性。 因此,ProductX 提出了一个出色的解决方案,通过一个切换按钮为他们每个人提供一个简单的启用程序。
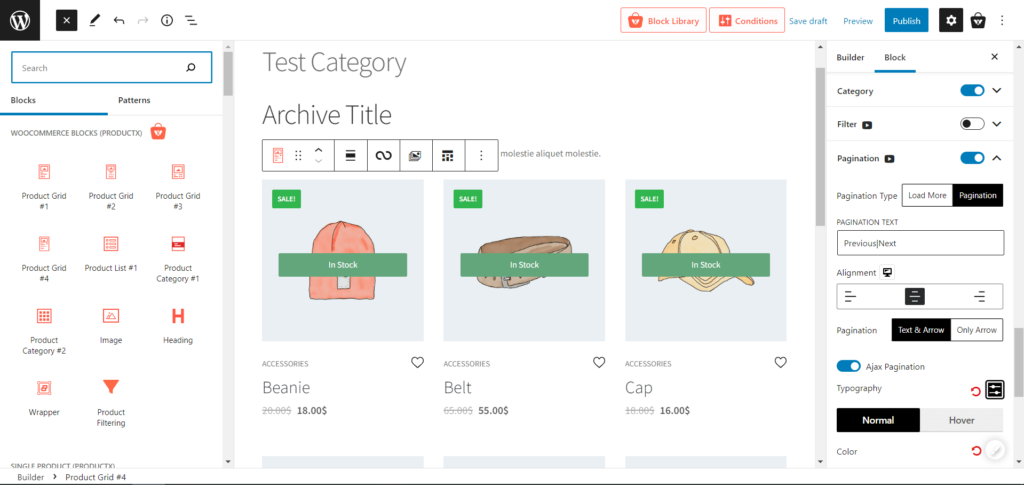
分页
如果您有很多产品,这很明显,您可以从设置中启用分页选项(切换启用)。 分页使您的产品页面更加用户友好,给商店一种可理解的感觉。 此外,ProductX 可以选择数字分页或加载更多按钮,以及其特定的自定义设置,如颜色大小、对齐方式等。
完成所有自定义后,点击发布按钮发布页面。
自定义 WooCommerce 类别页面的好处
您应该出于几个不同的原因修改您的 WooCommerce 类别页面:
增加收入
您可以将公司成功的很大一部分归功于类别页面,因为它们产生了大约 70% 的购买量。 建立专门的类别页面来回答买家的问题可以增加销售额。
加强搜索引擎优化
搜索引擎排名可以通过优化分类页面来提高。 但是,在针对目标受众用来查找与您类似的产品的关键字优化在线商店的类别和子类别时,还有很大的改进空间。
吸引观众
搜索引擎将消费者引导至类别页面而不是产品页面,因为他们对提供相关结果更感兴趣。 消费者生成的材料、增强的产品图像和用户评论可以集成到这些页面中,以激起读者的兴趣并鼓励他们做出购买决定。
修改 WooCommerce 的类别页面最终可以帮助您更好地服务客户、提高搜索引擎排名并增加销售额。
结论
您的客户和搜索引擎都会发现类别页面至关重要。 将个性化和 SEO 添加到您的类别页面只会提高您的在线商店的销售额。
好的一面是,您现在知道如何自定义 WooCommerce 类别页面并优化页面以将转化率提高两倍。 此外,您了解如何根据您的需求定制每个类别的 WooCommerce 页面。
您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何在 WordPress 中添加加载更多按钮(分步指南)


如何在 WordPress 中启用错误报告?

介绍 PostX 的加密新闻布局包

如何在 2222 WordPress 主题中添加站点图标
