如何在不编码的情况下自定义 WooCommerce 类别页面
已发表: 2022-05-22您是否正在考虑是否应该编辑 WooCommerce 产品类别页面?
好吧,如果你是,那么我强烈建议你应该这样做。 因为自定义 WooCommerce 存档页面并对其进行优化可以提高您的销售额。
但问题是如何自定义 WooCommerce 类别页面?
好吧,如果您按照本博客中显示的过程进行操作,您肯定不必进行任何编码来自定义您的类别页面。
在本文中,您将学习如何在没有任何编码的情况下自定义 WooCommerce 类别页面。 以及优化存档页面以提高转化率的方法。
所以,继续阅读……
为什么要自定义 WooCommerce 类别页面
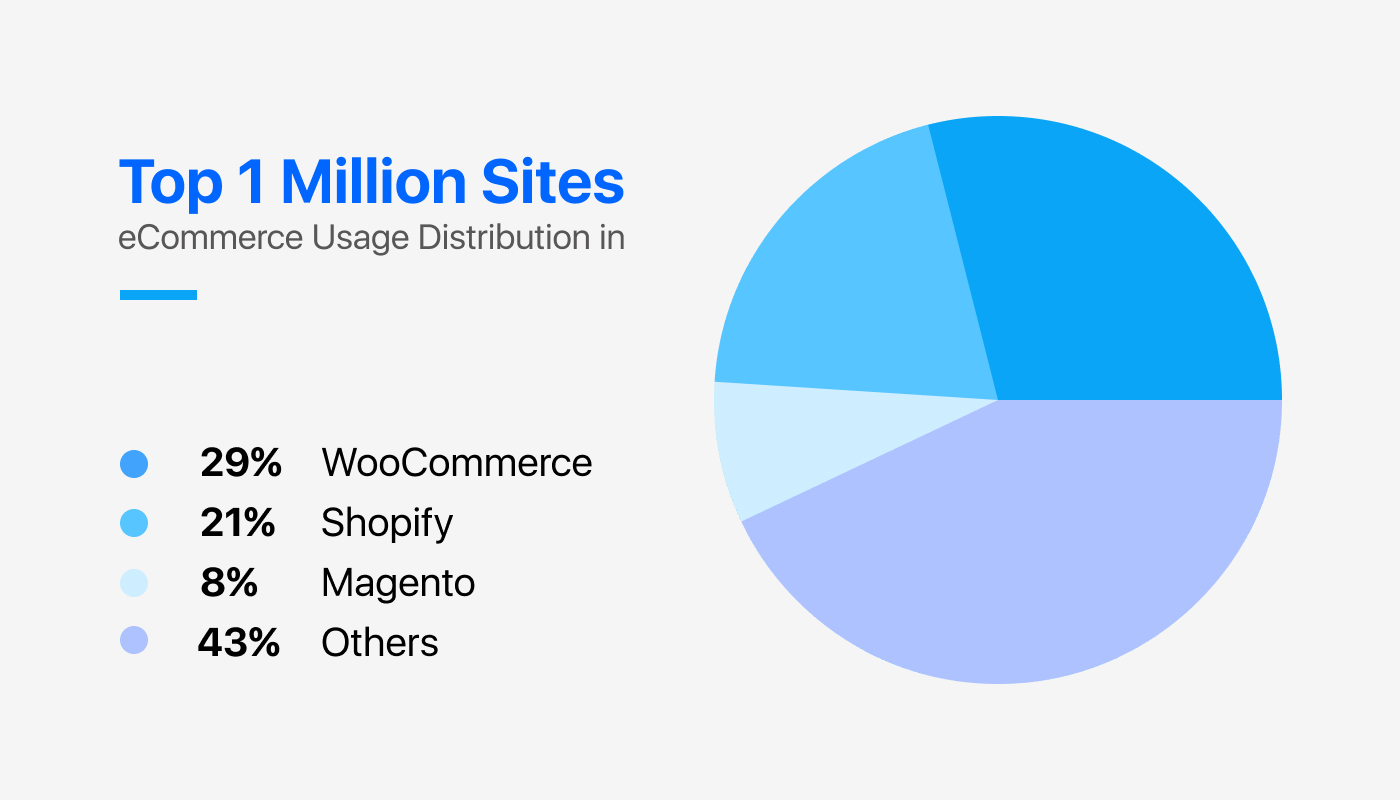
根据builtWith 的数据,在排名前 100 万的网站中,超过 29% 的网站使用 WooCommerce。 虽然这种受欢迎程度表明 WooCommerce 作为电子商务工具的可信度,但它也反映了成千上万的网站使用 WooCommerce 必须提供的相同默认布局。

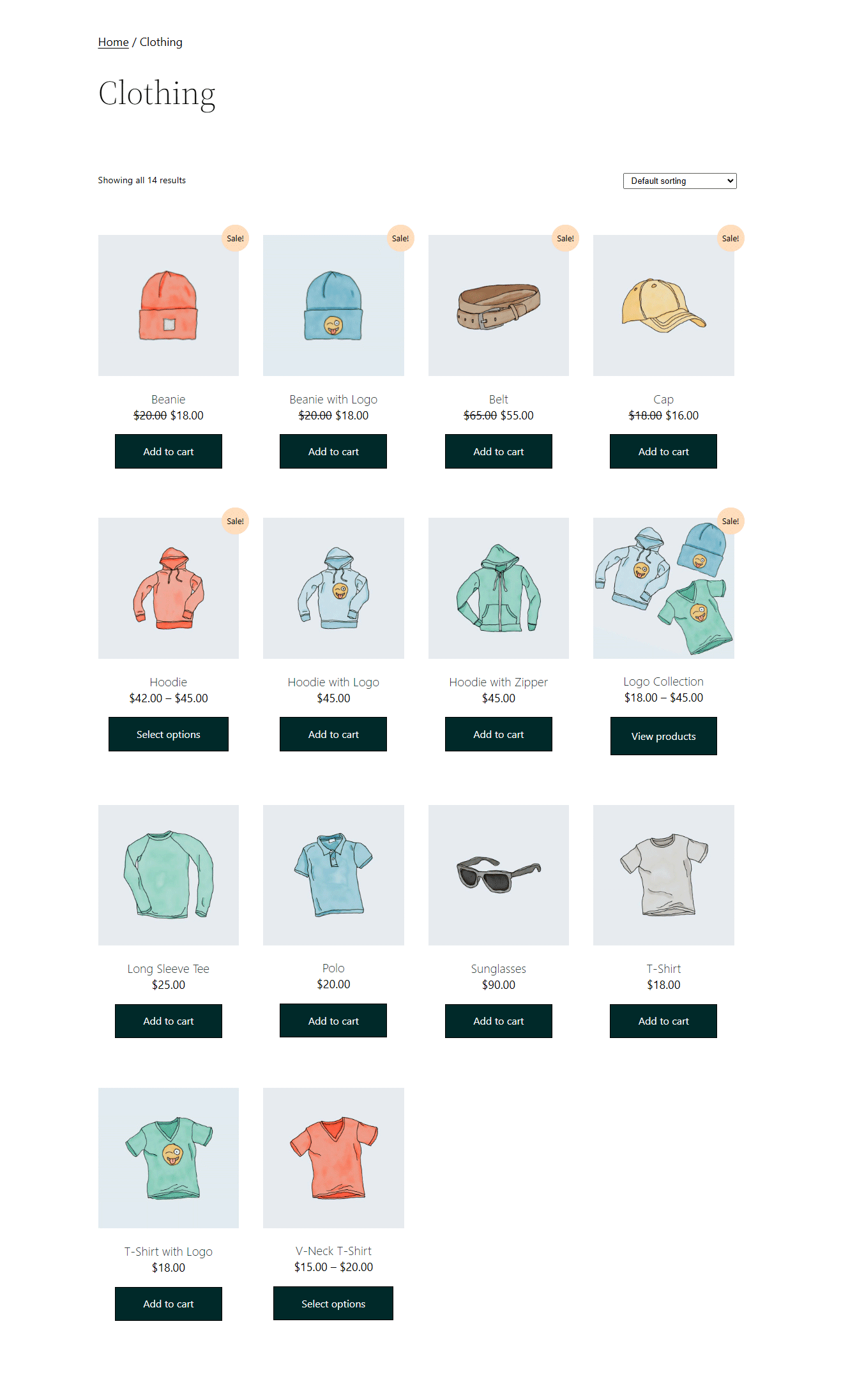
如果您认为使用默认的 WooCommerce 页面只会最大限度地减少您的网站在人群中脱颖而出的机会,那么您就错了。 您还需要考虑其他原因。 要了解这些其他原因,让我们看一下激活 WordPress 二十二十二主题的 WooCommerce 默认类别页面。

如果您看到,WooCommerce 默认类别页面的基本外观不是很吸引人。 此外,它没有任何高级选项,例如使用名称搜索产品、根据不同属性过滤产品等。所有这些对于确保您的在线商店的良好用户体验都很重要。
此外,谁不喜欢一个好看的网站呢?
好吧,答案是每个人! 让我们转到下一部分,您将学习如何在没有任何编码的情况下自定义 WooCommerce 类别页面模板。

如何通过 6 个步骤自定义 WooCommerce 类别页面
这是一个易于理解的教程,介绍如何在没有任何编码的情况下自定义 WooCommerce 类别页面。 通过遵循此过程,您可以立即选择 WooCommerce 存档页面的布局和设计。 那么,让我们开始吧……
步骤 #1:安装 Elementor 页面构建器和 ShopEngine
要使用本博客中显示的过程编辑 WooCommerce 的产品类别页面,您将需要两个 WordPress 插件:
- Elementor 页面构建器
- ShopEngine 和 ShopEngine Pro
ShopEngine 是用于拖放页面构建器 Elementor 的 Ultimate WooCommerce 构建器。 它是 Elementor 的一个附加组件,带有大量的小部件和模块,使 WooCommerce 定制变得毫不费力。
注意:您可以使用优惠券社区20 在 ShopEngine Pro 上获得 20% 的折扣。 首先安装 Elementor,因为 ShopEngine 依赖于此页面构建器。 如果您在激活 ShopEngine Pro 时需要帮助,请查看文档。
第 2 步:创建类别页面模板
安装并激活所有必需的插件后,您需要创建一个类别模板。 要创建 WooCommerce 自定义类别页面模板,
- 导航至: ShopEngine ⇒ Builders 模板
- 点击新增
- 提供模板名称
- 从下拉列表中选择类型作为存档
- 打开设置默认选项以覆盖任何现有的类别/存档页面模板
- 选择样本设计下的空白选项
- 单击使用 Elementor 编辑以开始构建模板

注意:我在这篇博客中选择了空白选项,我将展示如何从头开始创建自定义类别页面。 ShopEngine 提供多个预构建的 WooCommerce 类别页面模板。 如果您想使用预先构建的模板,请选择您喜欢的模板,然后跳到第 5 步。 (如果您想从头开始构建,第 3 步和第 4 步是强制性的)
步骤#3:为 WooCommerce 类别页面选择布局/结构
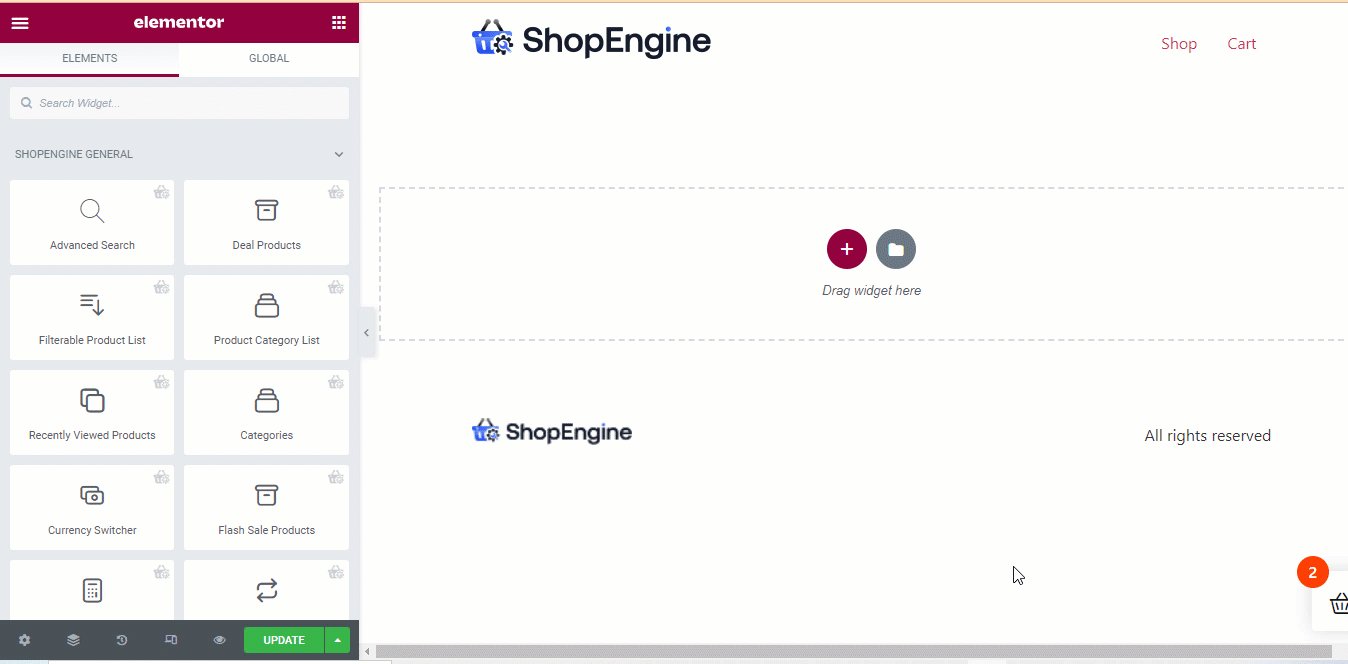
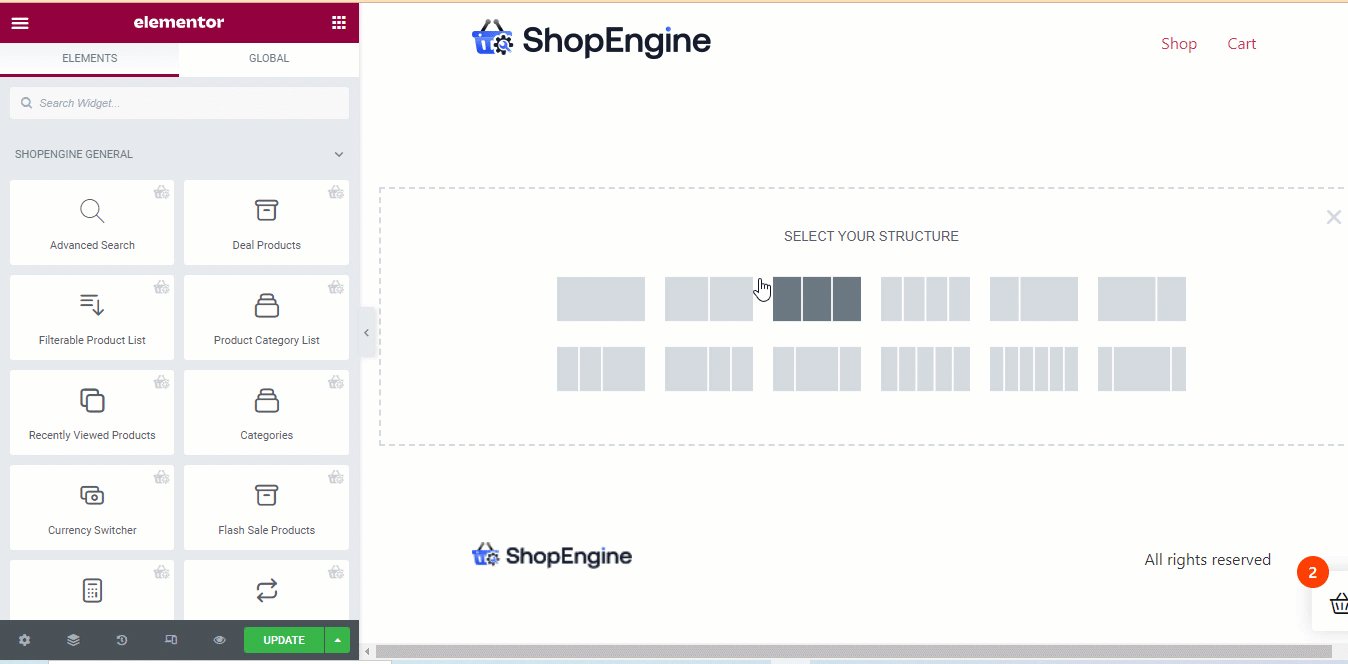
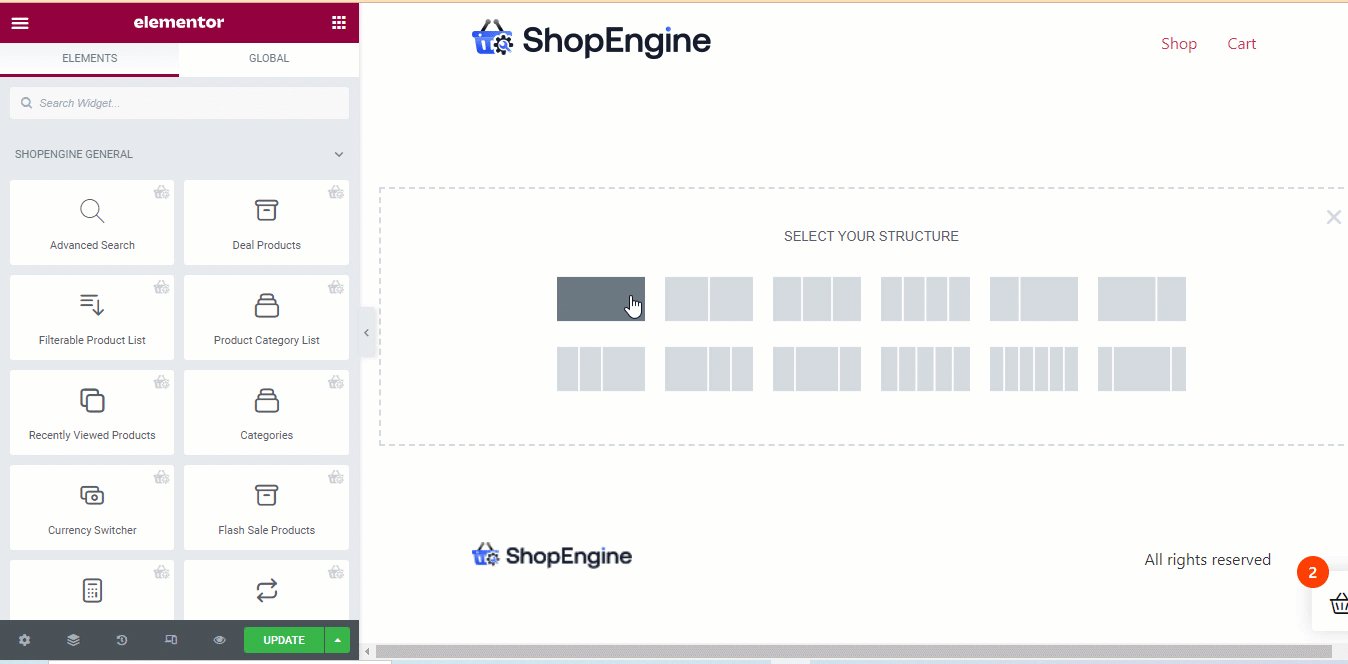
进入编辑器模式后,您需要为 WooCommerce 类别页面选择结构。
我将为三个不同的部分使用 3 种不同类型的布局来构建自定义存档页面。 您可以按照博客中所示的方式进行操作,也可以选择您喜欢的布局。
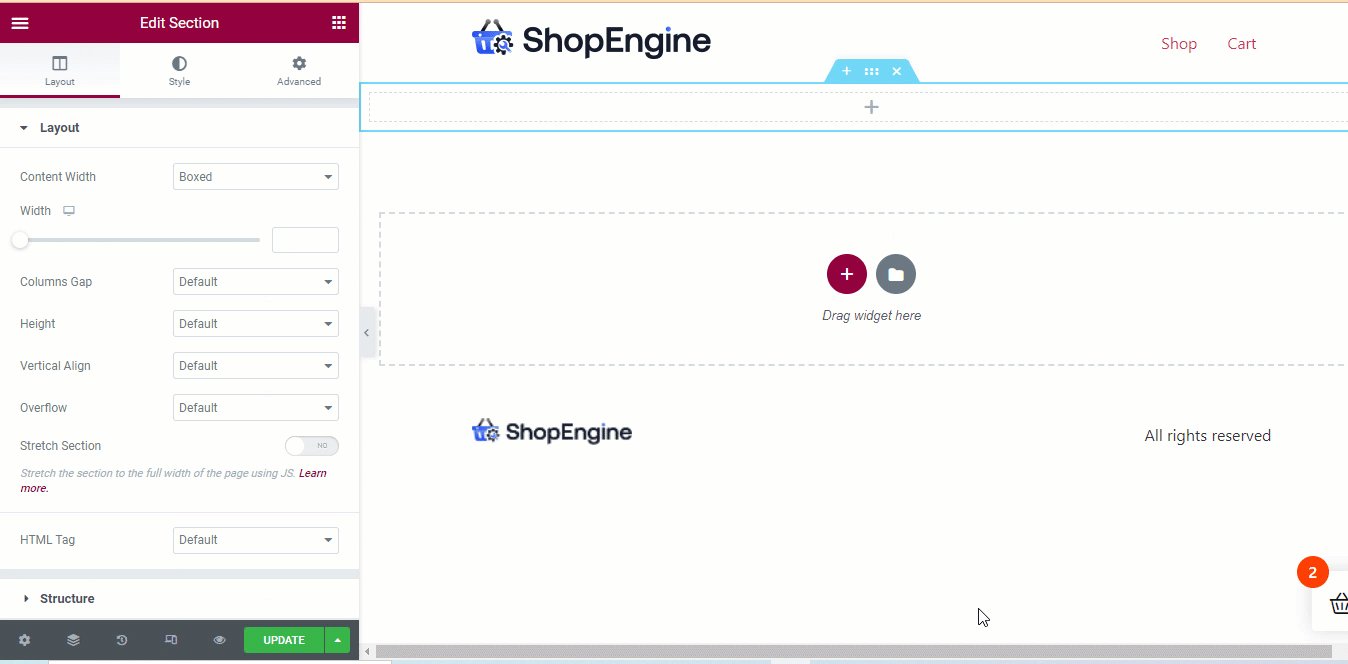
要选择结构,请单击“+”图标,然后将鼠标悬停在您喜欢的布局上,然后单击它。

注意:您可以重复相同的过程来选择不同的布局。
相关:如何自定义 WooCommerce 产品页面
步骤#4:拖放 ShopEngine 小部件并自定义设置
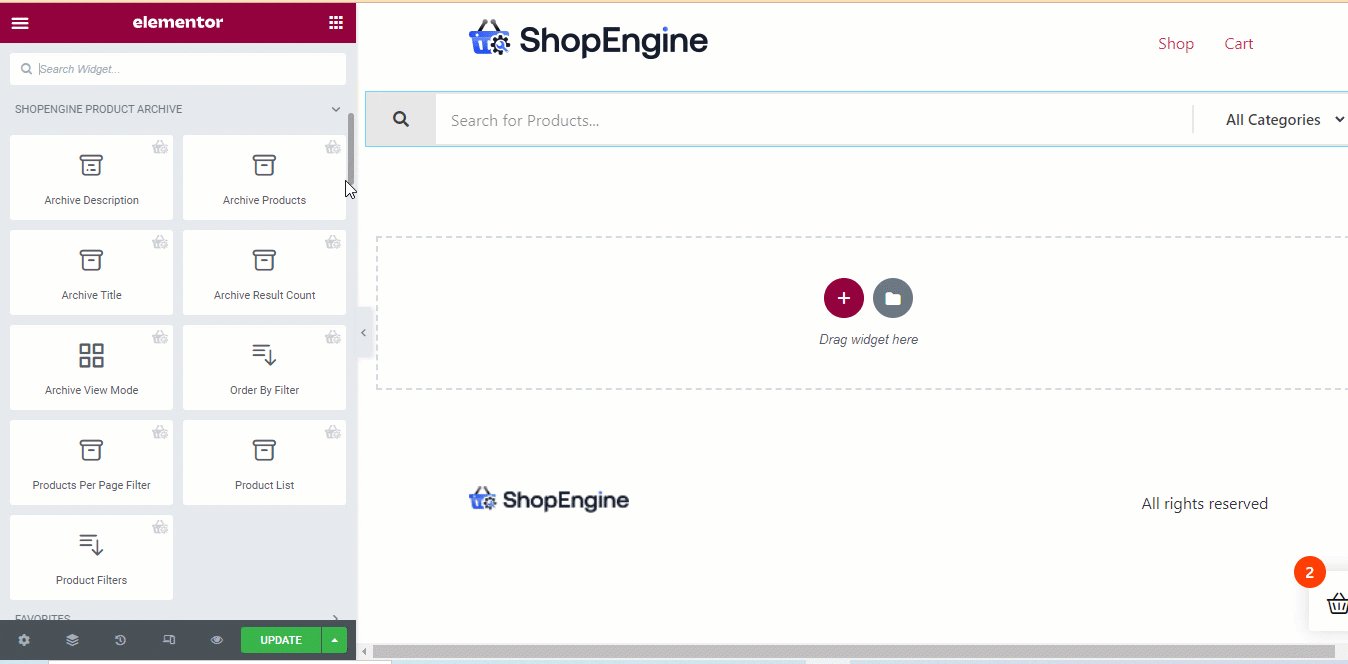
ShopEngine 提供 8 多个专用小部件来构建自定义 WooCommerce 存档页面。 这些类别页面小部件是
- 存档说明
- 存档产品
- 档案标题
- 存档结果计数
- 存档查看模式
- 按过滤器排序
- 每页产品过滤器
- 产品列表
- 产品过滤器
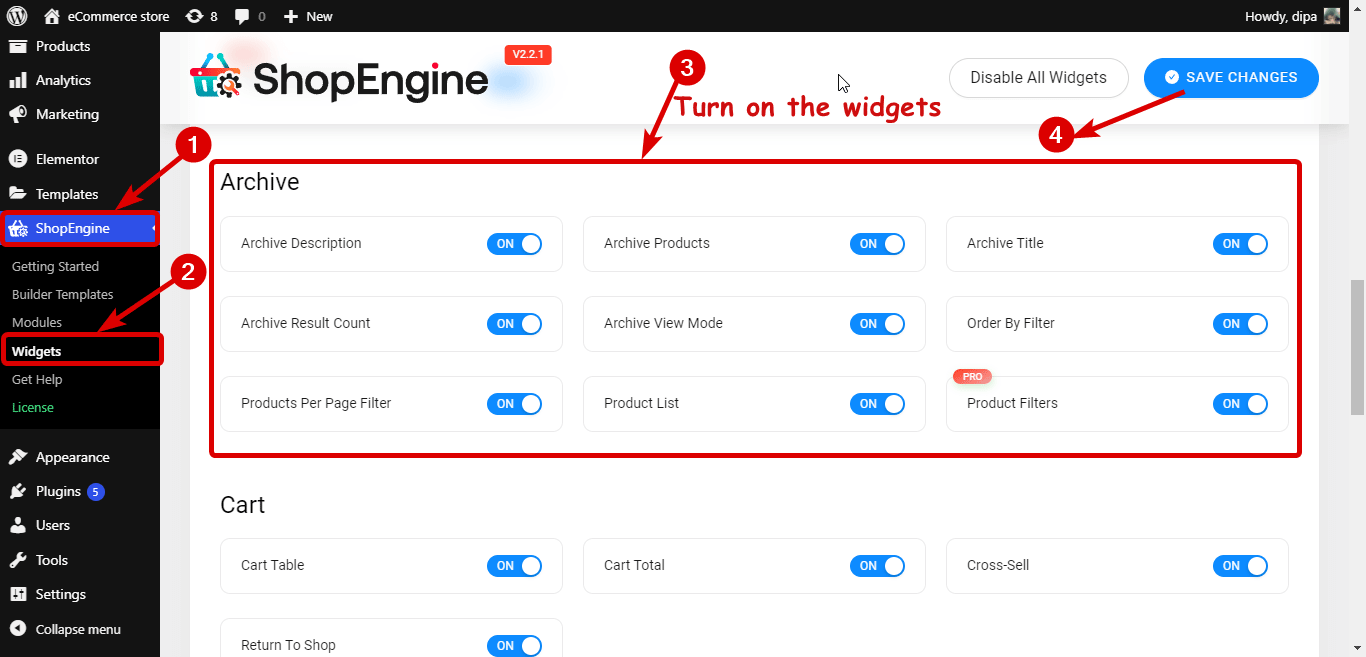
我将使用其中的一些。 您可以选择使用所有这些。 但在此之前,您需要确保所有小部件都已激活并可使用。
您可以从ShopEngine ⇒ Widgets激活/启用小部件。 在这里打开所有小部件或您要使用的小部件,最后单击 Save changes 按钮以更新状态。

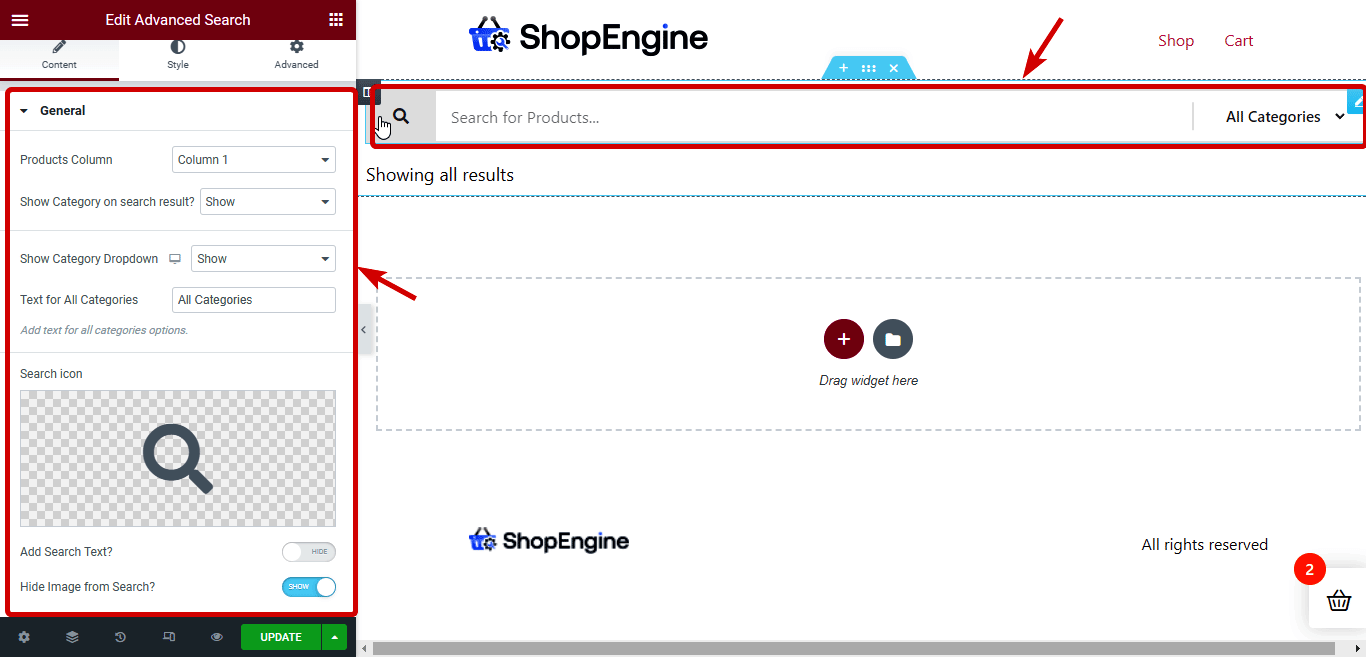
我将选择单列布局并拖放高级搜索和存档结果计数小部件。

您可以选择小部件并自定义相关设置。 例如,如果您单击高级搜索小部件,在左侧面板上,您会看到产品列、在搜索结果中显示类别、显示类别下拉列表、所有类别的文本、搜索图标等选项。

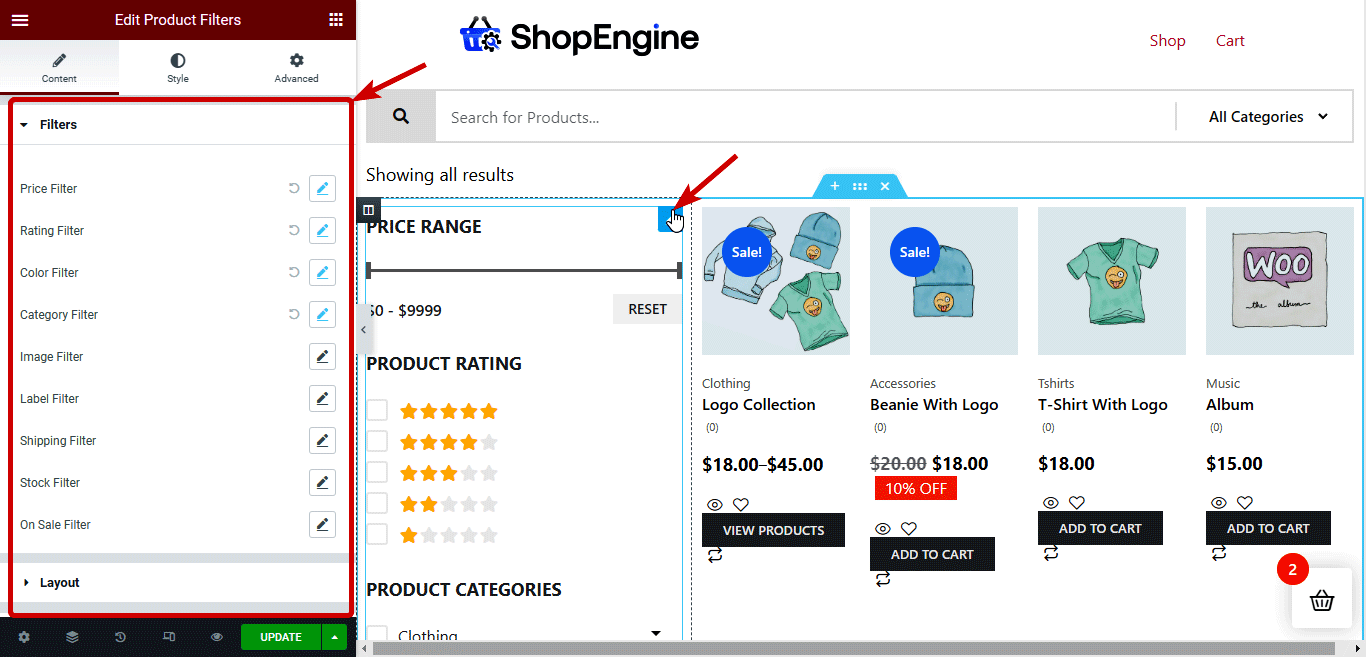
现在,对于下一部分,我将使用步骤 3 中描述的步骤来插入包含两列的新布局。 然后拖放产品过滤器和存档产品小部件。

注意:产品过滤器wiget 仅适用于 ShopEngine Pro 。 因此,请确保您已安装并激活 ShopEngine Pro。
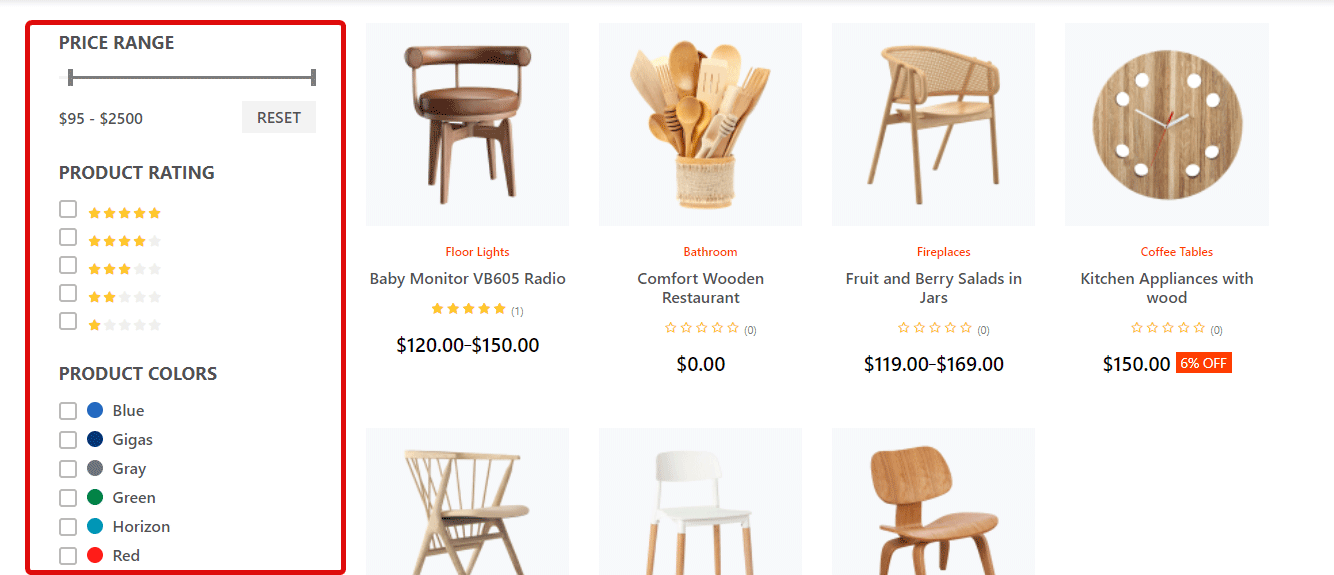
您可以自定义过滤器相关的选项,如价格过滤器、评级过滤器、颜色过滤器、类别过滤器等。此外,您可以自定义布局相关的选项,如过滤器视图模式、启用容器切换按钮、列(每行)等. 如果需要,您还可以添加自定义属性列表。


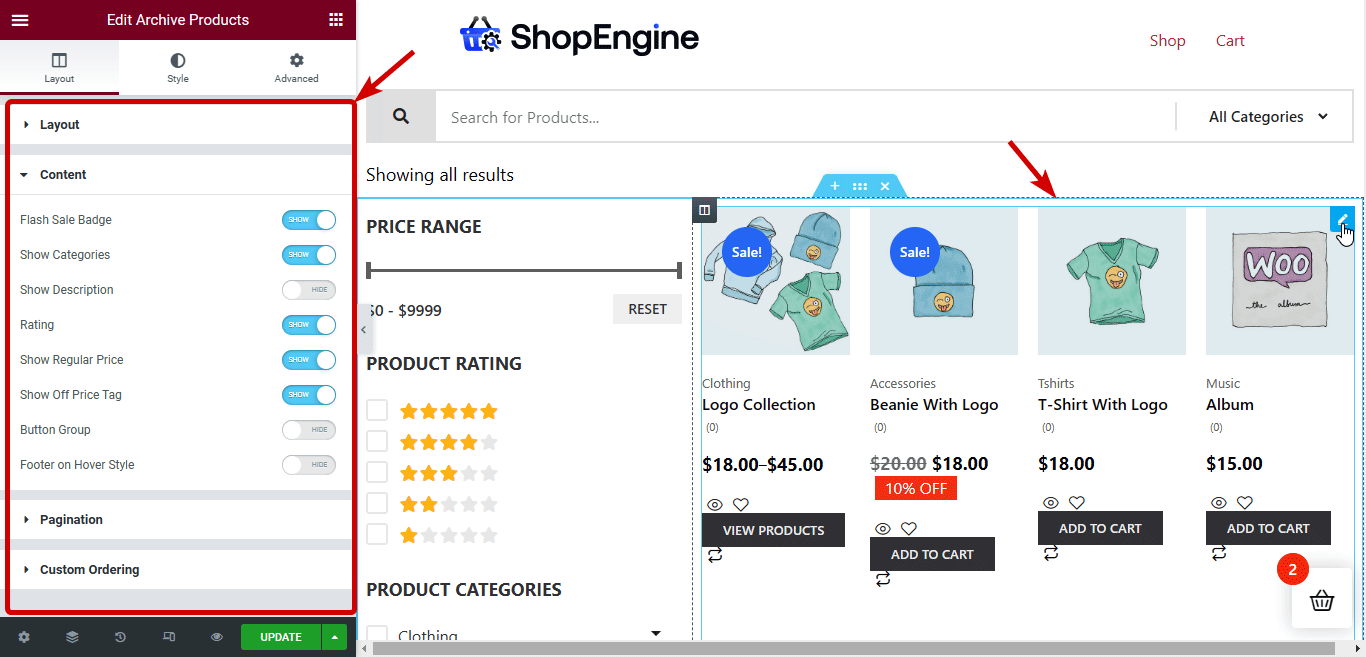
您可以从 WooCommerce 布局选项更改存档产品布局设置。 有关如何更改布局选项的更多详细信息,您可以查看此文档。 此外,您可以个性化内容设置,例如闪购徽章、显示类别、显示描述评级等。您还可以选择自定义分页图标和 CTA 按钮的自定义排序,例如添加到购物车、添加到愿望清单、快速查看等.

相关:如何自定义 WooCommerce 我的帐户页面
步骤#5:自定义 WooCommerce 存档页面的样式设置
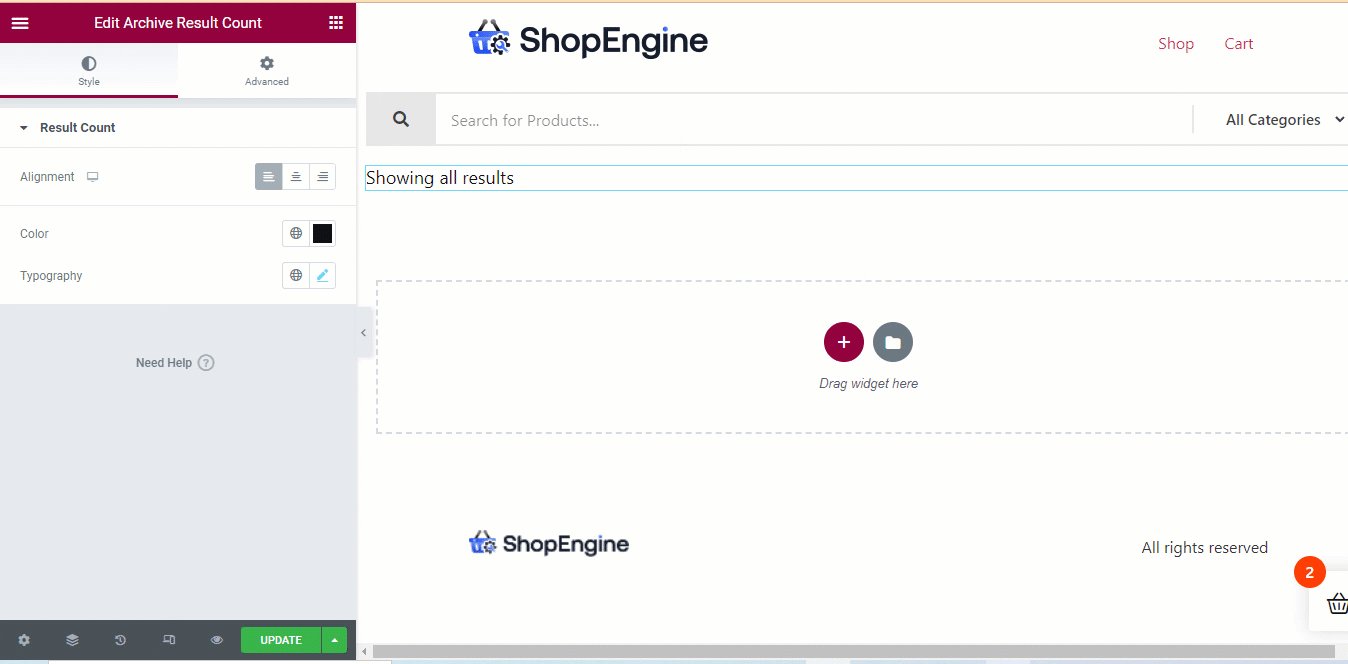
设置好自定义布局和个性化小部件后,就可以通过更改这些小部件的样式设置来更改其外观了。 要更改样式设置,您需要单击小部件,然后在面板上转到样式选项卡以访问所有样式设置。 让我们看一下本教程中使用的小部件的样式选项:
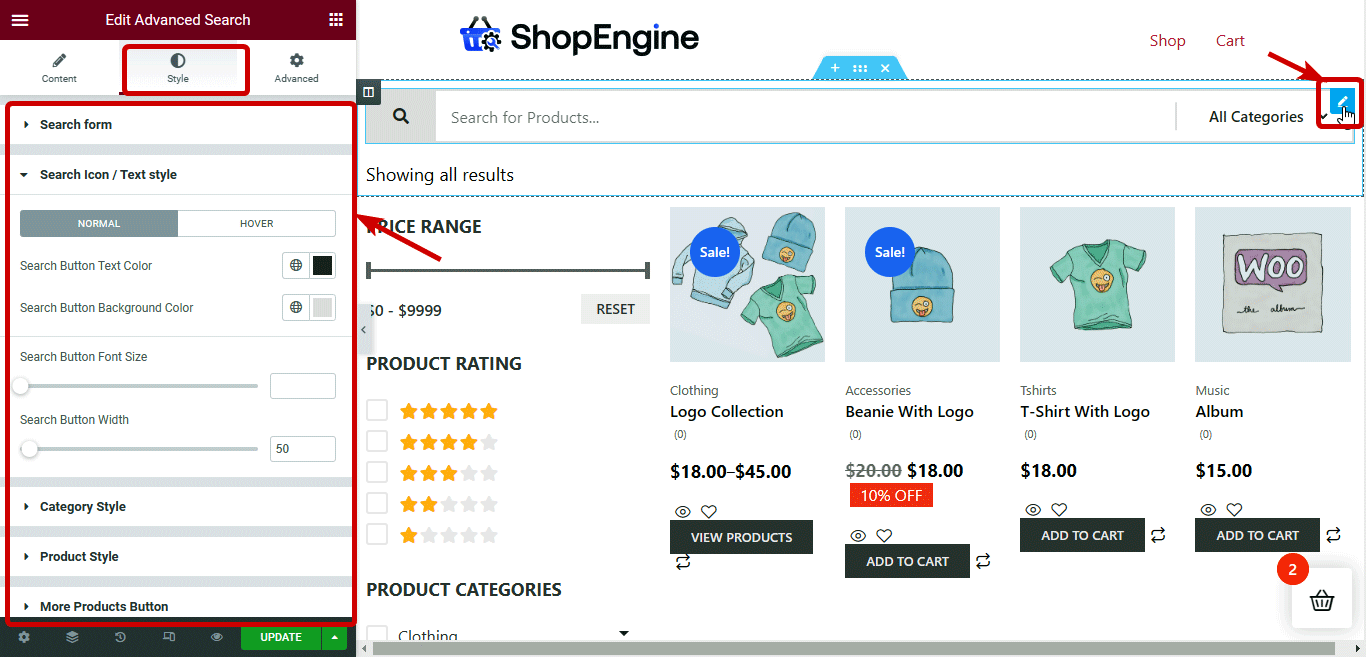
高级搜索:您可以自定义搜索表单、搜索图标/文本样式、类别样式、产品样式、更多产品按钮和全局字体的各种选项。

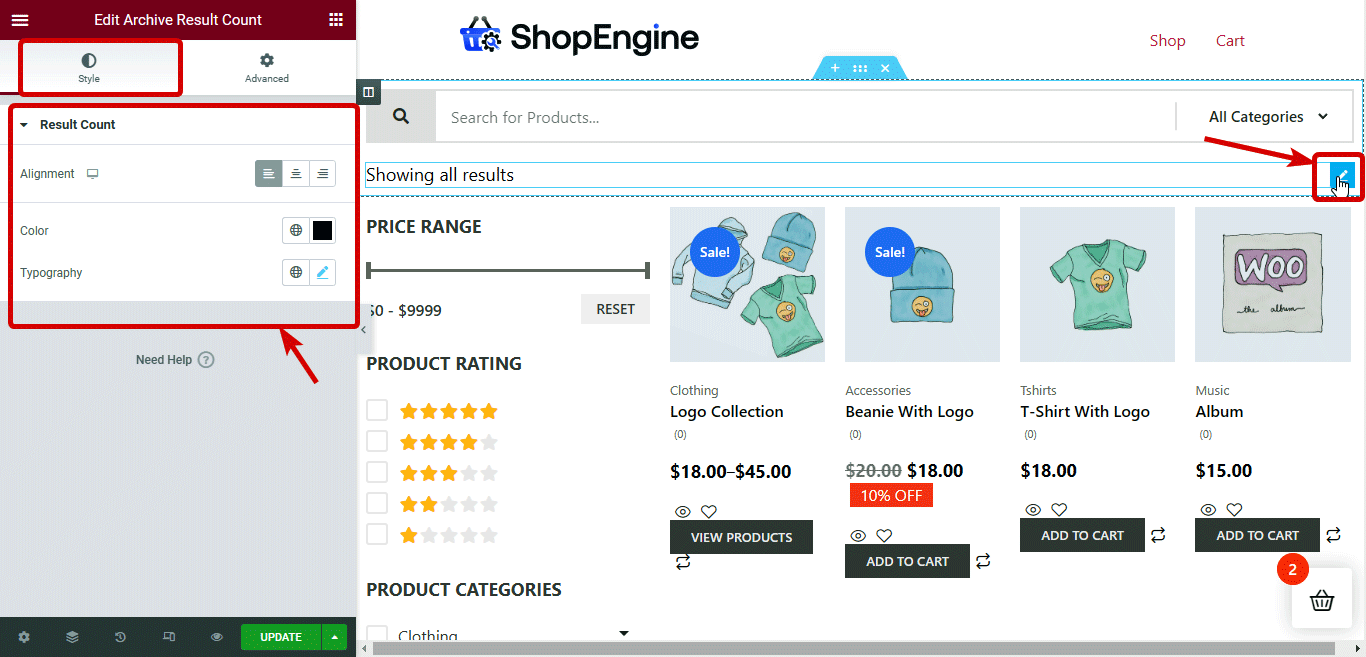
存档结果计数:您可以自定义对齐方式、颜色和排版选项。

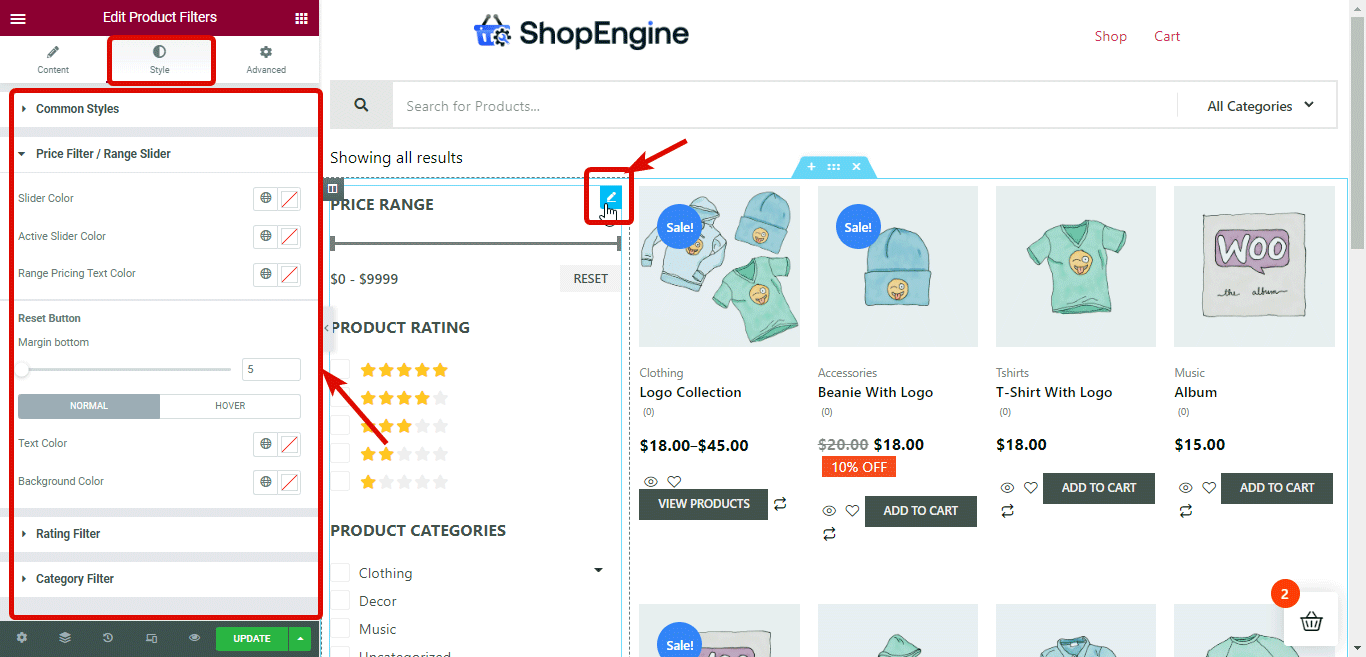
产品过滤器:您可以在不同类别下找到对产品过滤器部分进行样式设置的选项,例如常见样式、价格过滤器/范围滑块、评级过滤器和类别过滤器。

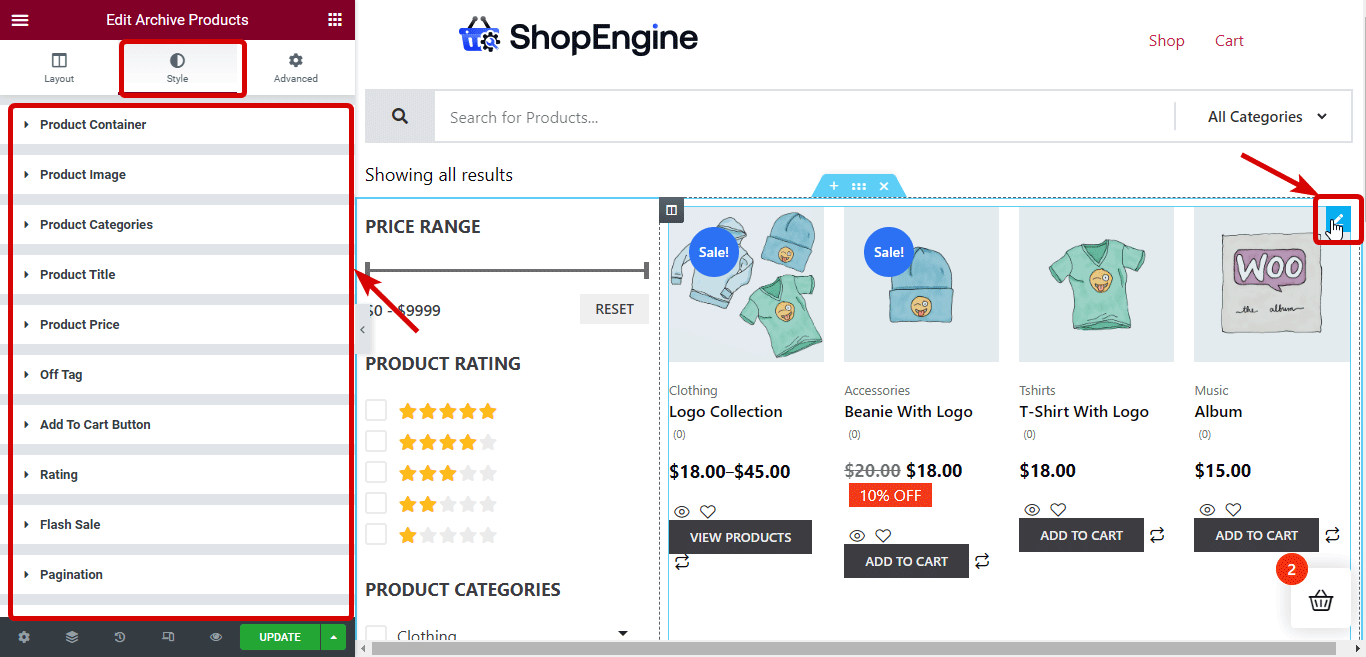
存档产品:您可以通过自定义产品容器、产品图像、产品类别、产品标题、产品价格、关闭标签、添加到购物车按钮、评级、闪购和分页等部分中提供的选项来个性化存档产品样式设置。

相关:如何自定义 WooCommerce 购物车页面
步骤 #6:更新和预览 WooCommerce 自定义类别页面模板
完成样式定制后,点击更新按钮保存。 现在您可以单击预览按钮查看预览或手动访问任何类别页面,您应该会看到新模板已激活,如下面的预览:


奖励:优化 WooCommerce 类别页面以提高转化率的 5 种方法
以下是一些有用的提示,您可以按照这些提示优化您的 WooCommerce 存档页面以提高转化率:
提供产品过滤选项

您的类别页面默认显示该类别的所有产品。 但通常,人们正在寻找具有某种颜色或尺寸或任何其他属性的产品。
因此,您应该提供选项以根据其首选属性过滤和缩小类别的产品数量。 这样,人们可以轻松找到他们的产品,这将帮助您提高销售额。
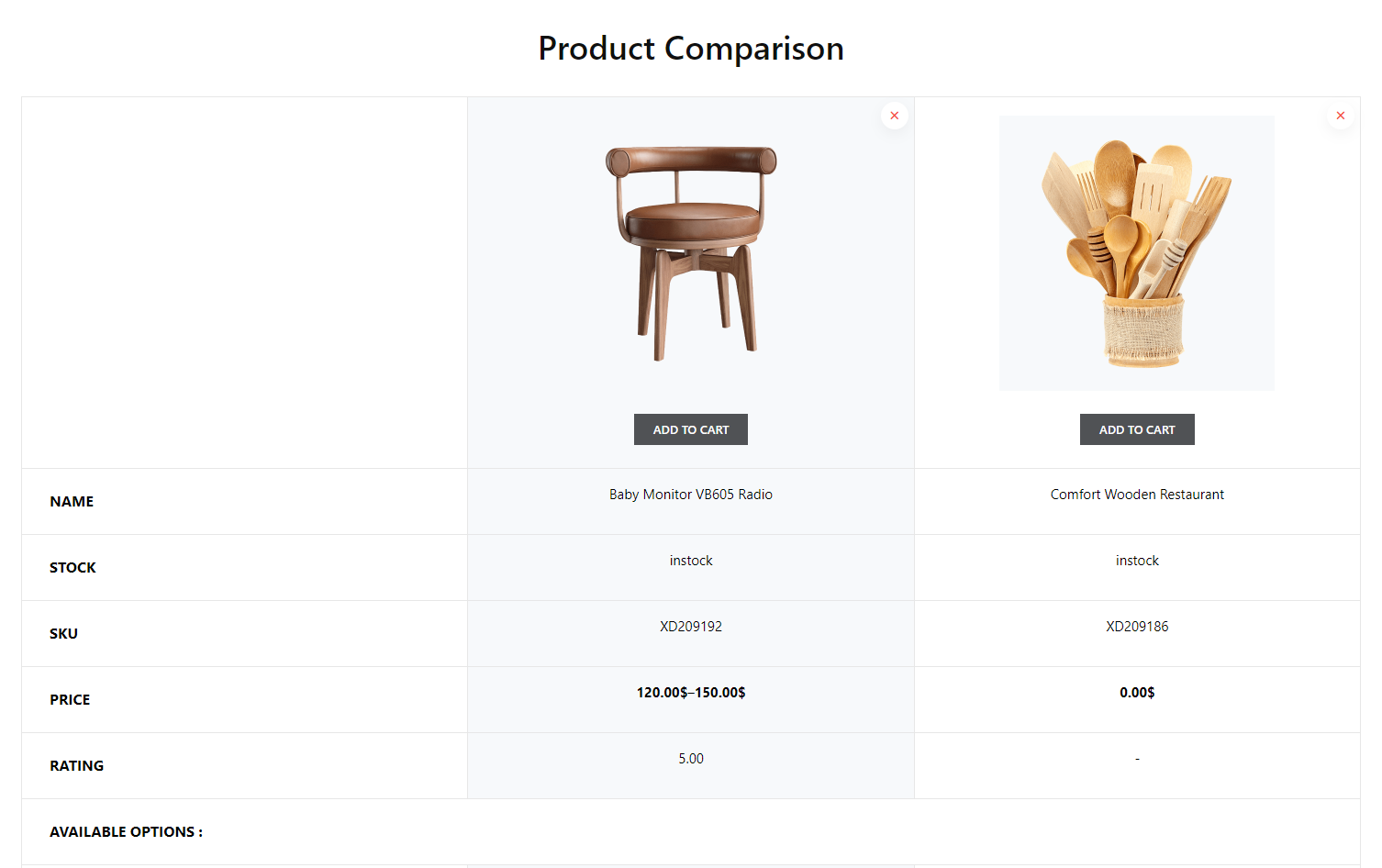
添加产品比较选项

在您的 WooCommerce 中添加产品比较选项将帮助消费者比较同类产品。 如果您提供手机、手表等数字产品,则尤其需要此选项。
产品比较选项将帮助客户更快地做出决定。 这将帮助您快速实现更高销售额的目标。
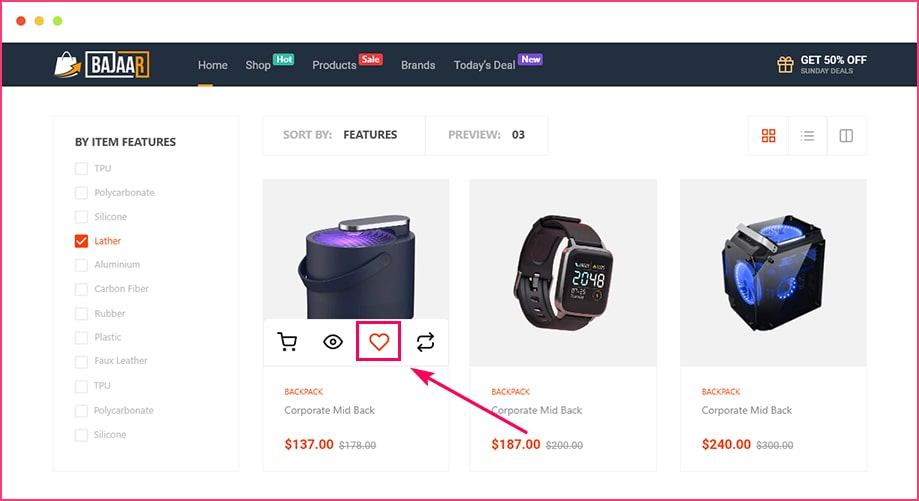
愿望清单按钮

Wishlist 提供了将产品添加到购物车以供以后购买的选项。 有些人认为愿望清单在转化方面并不那么有效。 但老实说,它非常有效。
因为人们通常会在他们真正喜欢产品但由于某种原因无法立即购买时将产品添加到他们的愿望清单中。 但这并不意味着那个人以后不会购买产品。
在大多数情况下,人们确实倾向于购买他们添加到愿望清单中的产品。 因此,请在您的 WooCommerce 类别页面上添加愿望清单选项。
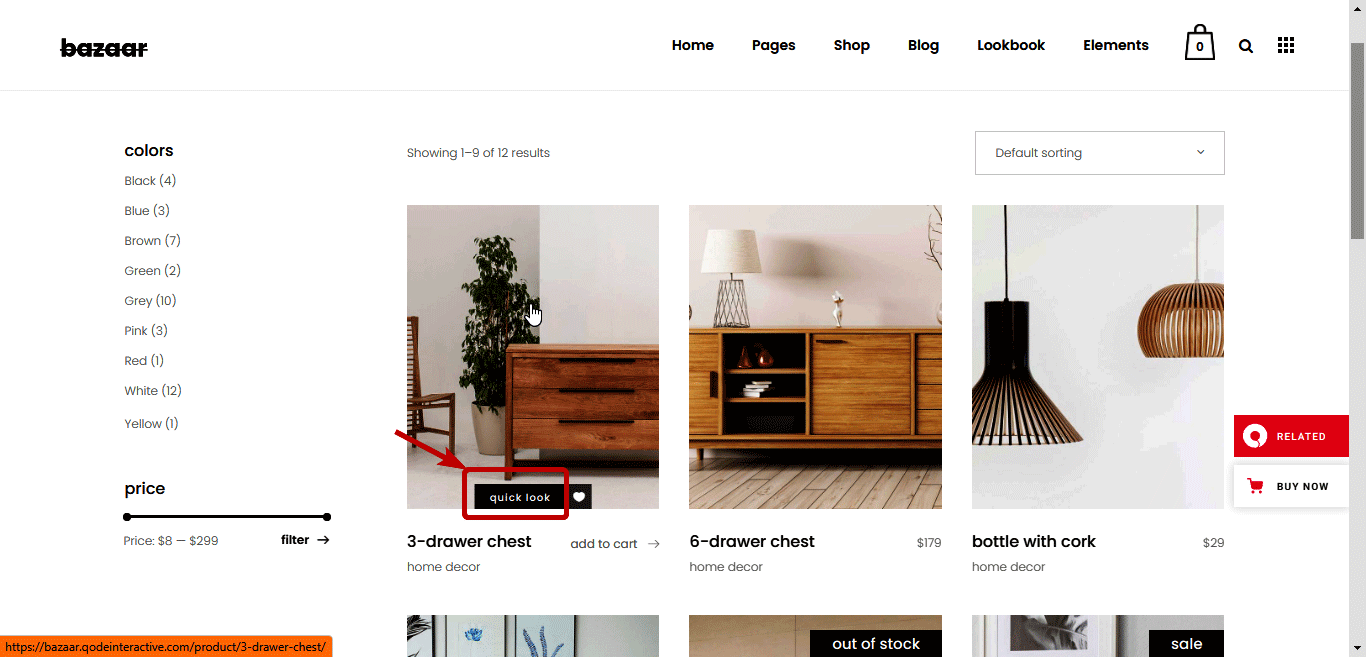
快速查看选项

添加快速查看按钮可确保出色的用户体验,因为人们无需访问单独的页面即可了解产品。 使用此快速查看选项,您的客户可以停留在类别页面上,只需单击一下即可了解有关产品的详细信息。
如果人们必须去产品页面查看它,那么他们可以在不购买产品的情况下离开您的网站,以防他们不喜欢它。 但是,如果您提供快速查看选项,以便客户可以在同一页面上查看多个产品,这将提升购物体验。 因此,将帮助您增加商店的销售额。
页面SEO优化

类别页面是您网站上页面层次结构的指标。 因此,永远不要忽视为搜索引擎优化您的类别页面。 因为,虽然您希望您的主页和产品页面排名,但您的类别页面如果排名也可以为您带来大量流量。
您在网站上获得的流量越多,您获得更多转化的机会就会增加。 因此,请确保添加正确的 SEO 元数据、优化内部和外部链接、优化 URL 等。您可以从 Rankmath、Yoast SEO 等 SEO 插件中获得帮助。
您是否认为所有要点似乎都有效,但我是否需要多个插件才能将这些选项添加到我的网站以提高转化率?
好吧,你没什么好担心的。 因为 ShopEngine 除了是一个拥有大量 WooCommerce 小部件的神话般的 WooCommerce 定制器外,它还提供了 13 多个模块,如愿望清单、快速结账、产品比较等。
此外,您可以使用此插件自定义您的完整 WooCommerce 商店。 使用此类别编辑器,您可以编辑所有 WooCommerce 页面; 从商店页面到感谢页面。 观看视频以了解 ShopEngine 必须提供的大量功能。
其他 WooCommerce 相关博客:
如何将高级自定义字段添加到 WooCommerce 结帐页面。
WooCoomerce 的最佳购物车插件
如何解决 WooCommerce 空车错误
最后的话
类别页面对于您的客户和搜索引擎来说都是必不可少的页面。 自定义和优化您的类别页面只会帮助您在电子商务业务中获得更大的成功。
好消息是现在您知道如何自定义 WooCommerce 类别页面以及如何优化页面以使您的转化率翻倍。
您可以利用市场上最完整的 WooCommerce 构建器 ShopEngine 来优化您的 eStore 的类别页面。 你现在可以以 20% 的折扣获得他的全能 WooCommerce 插件! 要以优惠 20% 的价格购买 ShopEngine Pro,请使用优惠券代码社区20。
所以,让我们赶快加入 WooCommerce 爱好者社区吧!
