如何使用 Elementor 和 HappyAddons 自定义 WooCommerce 结帐页面
已发表: 2022-09-16出色的结帐页面对您的转化率影响很大。 如果您有 WooCommerce 商店或计划开设商店,则必须为客户提供舒适的结帐流程。
据数字营销机构称,结账优化可以将转化率提高 35.62% 。 无论产品的质量如何,如果您未能提供无缝的结账体验,客户可能会离开您的网站。
但不要担心。 在下面的博客中,您将看到有关如何使用美学和一些行业最佳实践自定义 WooCommerce 结帐页面的分步教程。 好消息是您不需要任何编码经验即可遵循本指南。 让我们开始阅读吧。
为什么要自定义 WooCommerce 结帐页面?

使用 WooCommerce 插件,您可以创建几乎任何类型的电子商务网站。 安装插件后,您的网站将自动生成默认结帐页面。 但默认结账页面过于简单,无法帮助您为客户提供时尚体验。
这就是为什么自定义 WooCommerce 结帐如此重要的原因。 除非您的结帐页面易于使用且难以导航,否则客户更有可能放弃您的网站并且永远不会返回。 以下是您应该自定义 WooCommerce 结帐页面的一些关键原因。
1.删除不必要的字段
如果您在结帐页面上要求提供太多个人信息,大多数客户都不会友好。 因为没有人喜欢与他人分享不必要的个人信息,所以只包括结帐过程中必填的那些字段(姓名、电子邮件、电话号码、地址等) 。
2.添加多种付款方式
如果客户找不到他们喜欢的付款方式,结账放弃率会非常高。 您必须尽可能在 WooCommerce 结帐页面上添加付款方式。 如货到付款、银行支票、借记卡和信用卡、移动支付和电子汇款。
3.改变页面设计和布局
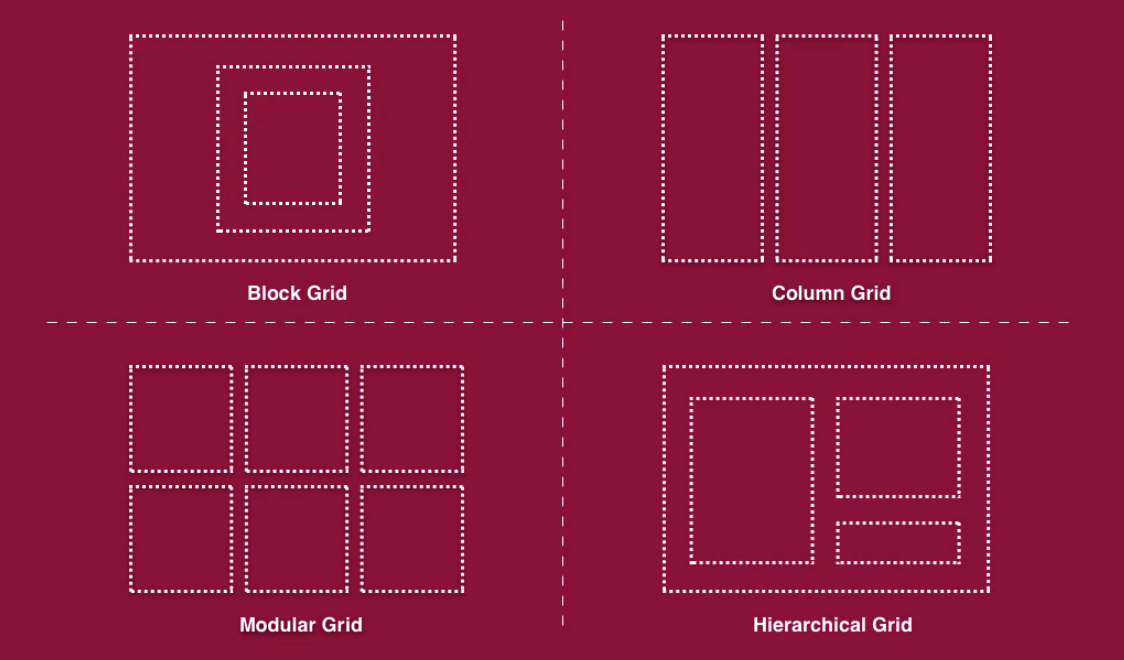
网格布局是在尽可能短的空间内显示大量 Web 内容的好方法。 两列网格是目前设计 WooCommerce 结帐页面时最流行的样式。 通过自定义 WooCommerce 结帐页面,您可以为网格系统带来更多变化。

4.显示附加信息
如果您希望客户阅读任何特殊信息,可以在结帐页面上显示。 例如,您可以通知他们即将推出的优惠、特定产品的折扣、新用户的促销代码等。
5. 让它在所有设备上都能响应
除非您使结帐页面对所有设备都能完美响应,否则您将错过许多潜在客户。 自定义结帐页面可以使其在所有设备(台式机、笔记本电脑、平板电脑和智能手机)上看起来都不错。
如何使用 Elementor 和 HappyAddons 自定义 WooCommerce 结帐页面
今天自定义 WooCommerce 结帐页面非常容易。 Elementor是一个拖放页面构建器,您可以通过它创建所需的任何类型的网页。 此外,如果您需要自定义其他网页部分,例如购物车页面、产品页面、页眉、页脚等,您可以使用此插件来实现。
HappyAddons是 Elementor 的一个强大插件,可以进一步增强您电子商务网站的功能。 在这里,我们将使用这些插件来演示如何编辑 WooCommerce 结帐页面。
自定义 WooCommerce 结帐页面的先决条件
- WooCommerce
- 元素
- 快乐插件
- HappyAddons Pro
确保在您的网站上安装并正确配置了这些插件。 然后,开始执行下面演示的步骤。
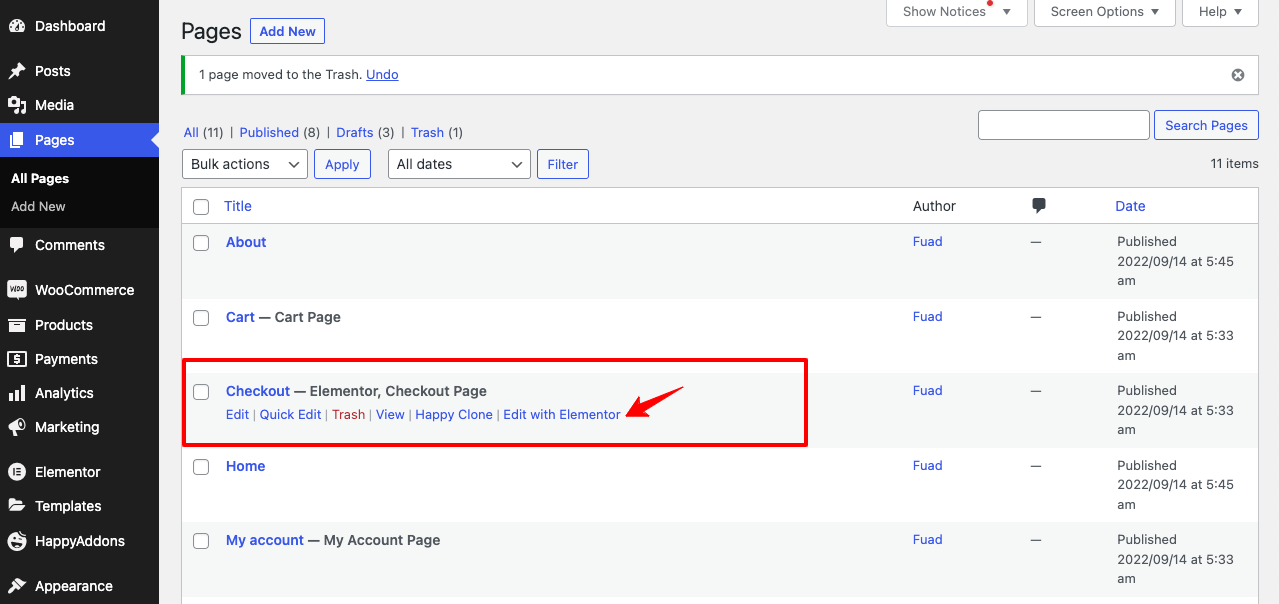
步骤 01:创建结帐页面
安装 WooCommerce 插件后,您将在页面部分获得默认的 WooCommerce 结帐页面。 您可以使用 Elementor 打开它以自定义结帐页面。

但是,如果您愿意,您可以创建一个新页面,将其链接为默认的 WooCommerce 结帐页面,然后使用 Elementor 对其进行自定义。 观看下面的视频,了解如何创建新的 WooCommerce 结帐页面并将其设置为默认值。
最佳做法是创建一个新的结帐页面,然后使用 Elementor 对其进行自定义。 接下来,通过以下视频在 Elementor 画布上打开新的结帐页面。
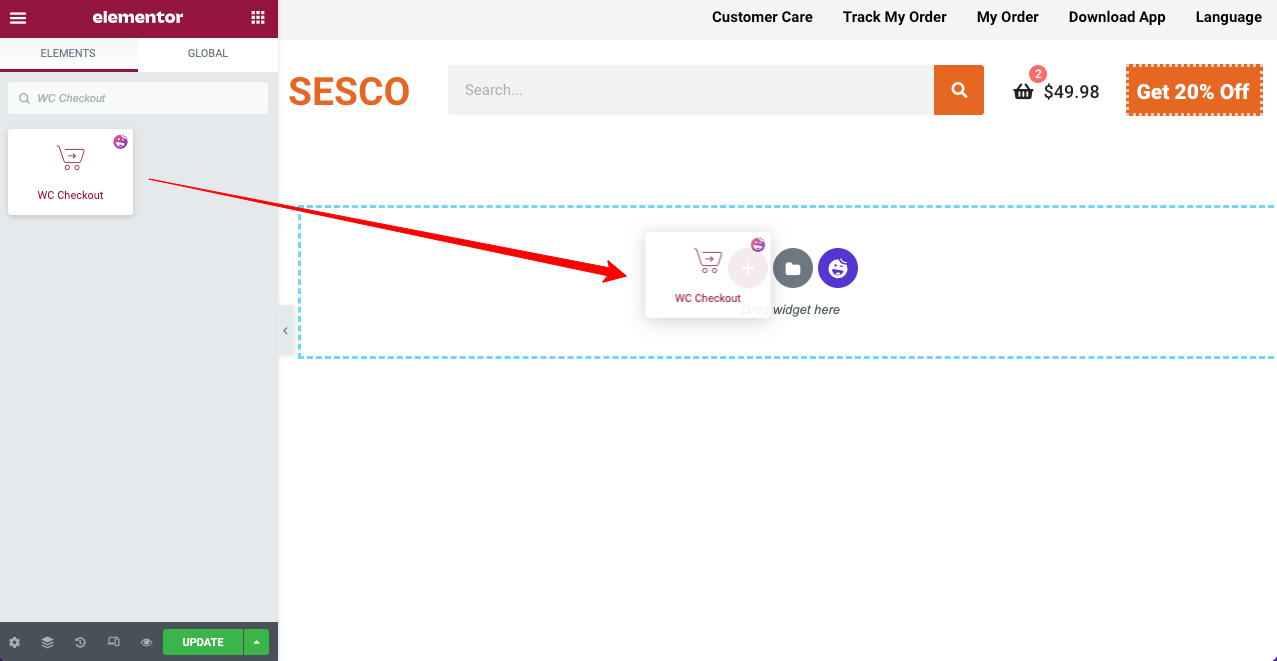
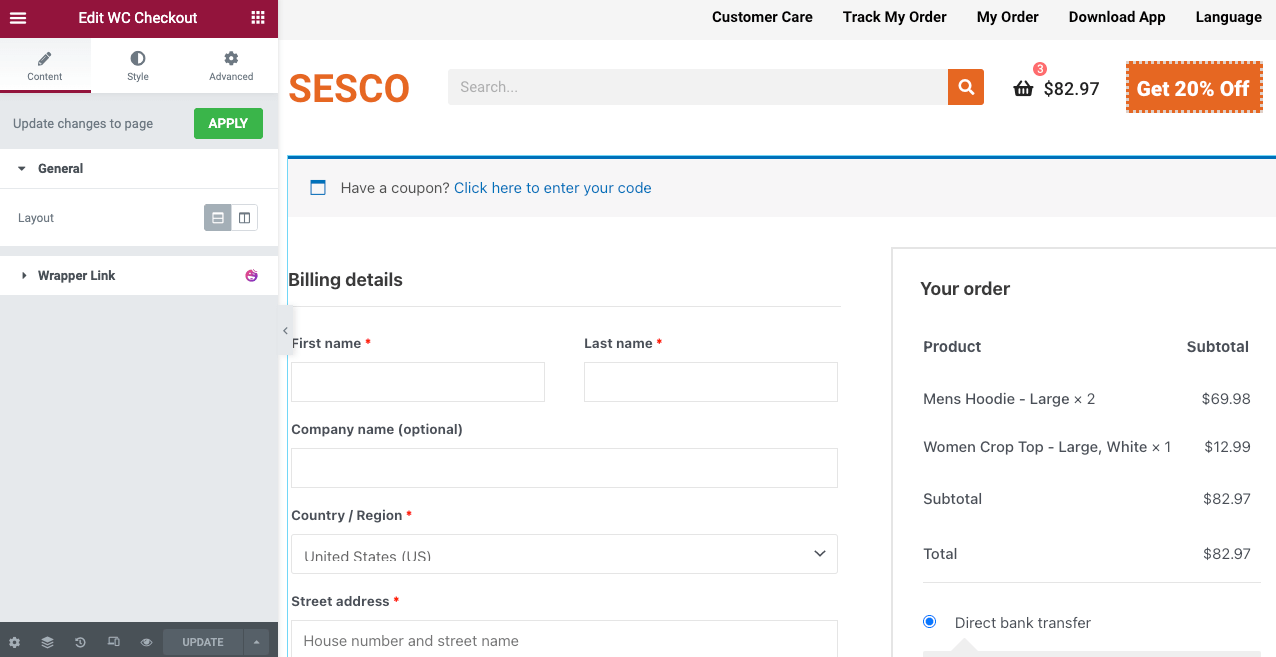
步骤 02:拖放 WC Checkout 小部件
在 Elementor 小部件搜索栏上键入WC Checkout 。 您将获得出现在下方的小部件。 将其拖放到 Elementor 画布的选定部分。

放置小部件后,结帐页面所需的所有必要字段将立即出现在画布上。 接下来,您必须使用 Elementor 面板上的可用选项根据需要修改这些字段。

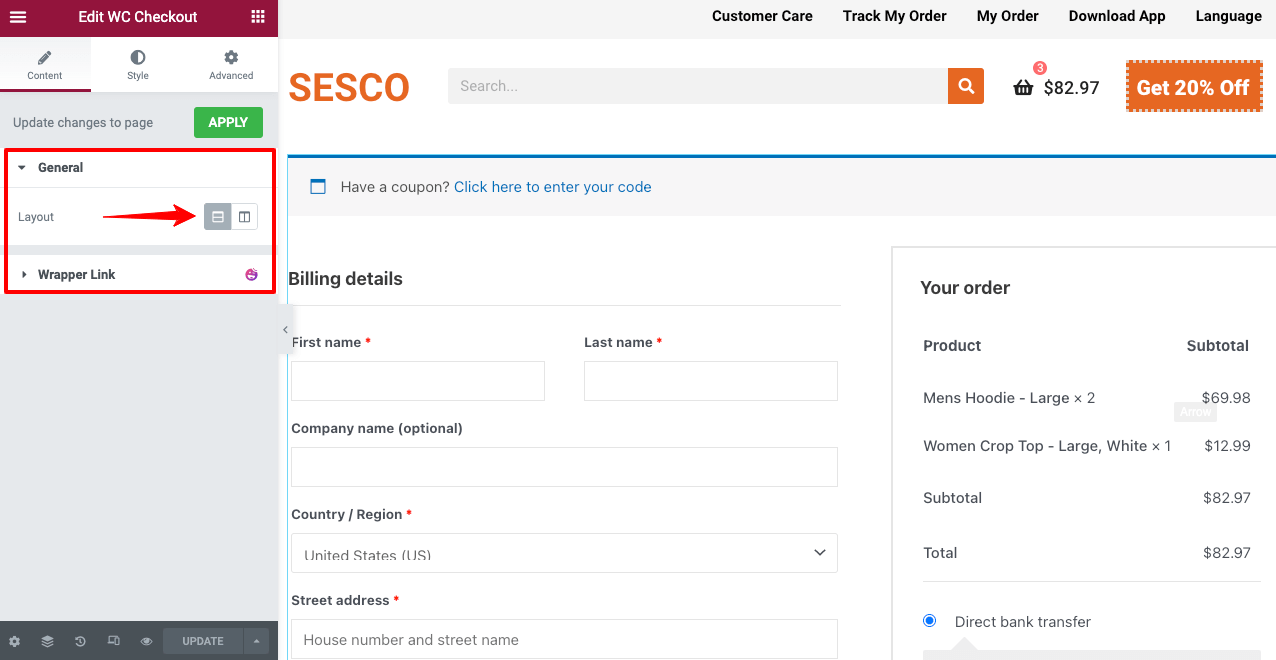
步骤 03:选择结帐页面的布局
从“常规”部分中选择一种布局样式。 一般部分有两种布局:一列和两列。

如果您选择两列布局,您将获得一些额外的选项(堆叠、列间距和列宽)来自定义 WooCommerce 页面。 查看下面的视频,了解两列布局的工作原理。
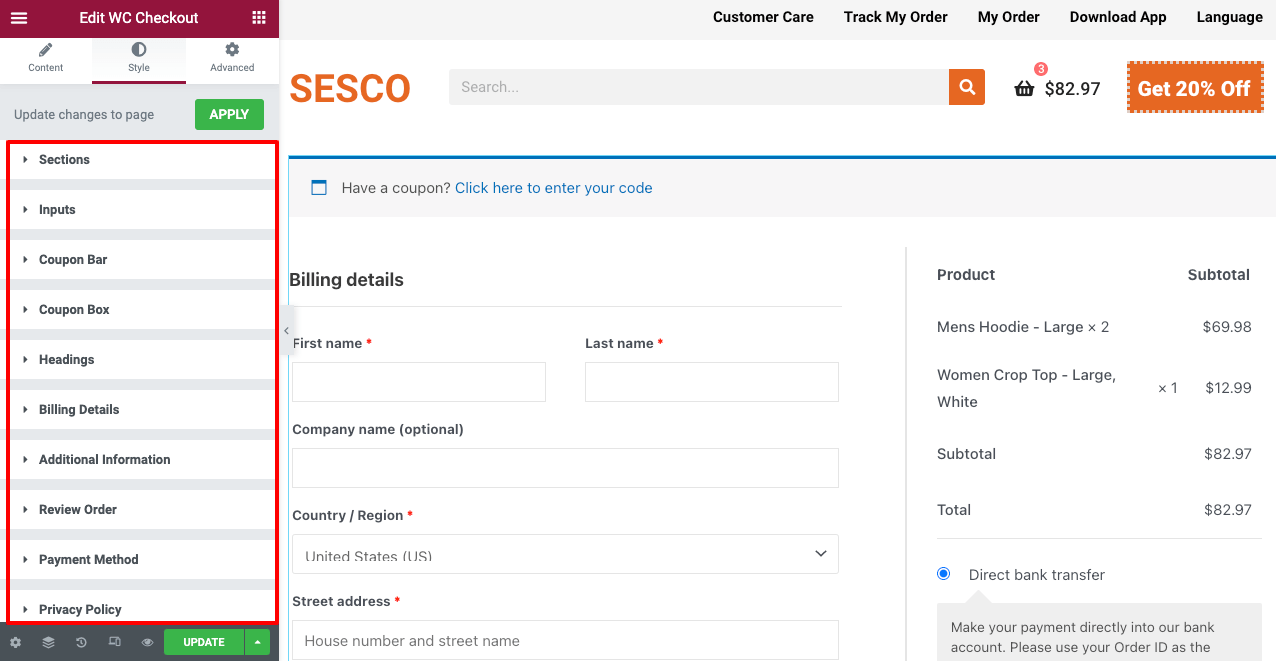
步骤 04:风格化结帐页面
在样式部分,您将获得另外十一个选项来设计结帐页面。 以下是您将在那里找到的选项列表。
- 部分
- 输入
- 优惠券栏
- 优惠券盒
- 标题
- 结算明细
- 附加信息
- 查看订单
- 付款方式
- 隐私政策
- 按钮

使用这些选项,您可以更改背景颜色、字段颜色、标签排版、输入排版和排版颜色。 让我们探讨一下您可以使用这些选项做什么。
- 部分
从“部分”选项中,您可以编辑部分之间的空间、更改其背景颜色以及为字段框添加阴影。
- 输入
输入部分允许您自定义结帐页面上字段的高度、颜色、间距、排版和框阴影。
- 优惠券栏
您可以从优惠券栏更改颜色、版式和优惠券链接。
- 优惠券盒
优惠券框可让您更改输入文本的排版、框颜色、按钮的排版和按钮颜色。
- 标题
从标题选项中,您可以更改结帐页面主要标题的颜色和版式。
- 结算明细
Billing Details 将允许您更改输入文本颜色、字段颜色、背景颜色、标签排版等。
- 附加信息
如果您想为买家保留备注,本部分将允许您这样做。 您可以使用此选项自定义文本区域、输入文本样式、框阴影、间距、悬停样式等。
- 查看订单
Review Order 选项允许客户查看他们将要订购的产品的摘要。 从这里您可以更改排版、背景排版、颜色、文本颜色、间距等。
- 付款方式
您可以从“付款方式”选项中编辑付款框的标签字体样式、颜色、版式、背景颜色和消息框。
- 隐私政策
您将在结帐页面的付款方式框下方获得隐私政策。 使用此选项,您可以自定义部分的文本颜色、版式、链接悬停颜色和链接颜色。
- 按钮
最后,您可能希望在结帐页面上自定义下订单按钮。 Button 选项将允许您更改按钮文本、版式、颜色、背景颜色等。
如需更多指导,请访问此文档,了解如何使用此 HappyAddons 小部件在 WooCommerce 中自定义结帐页面。 如果您在使用小部件自定义结帐页面时仍然遇到任何问题,我们要求您通过评论部分告诉我们。 我们的一名团队成员将尽快回复您。
步骤 05:使结帐页面具有移动响应性
根据大量统计数据,当今大约 50% 到 60% 的电子商务销售额来自移动设备。 因此,您必须确保您的 WooCommerce 结帐页面针对移动设备进行了完美优化。
只需单击 Elementor 面板页脚中的响应模式按钮。 它将在 Elementor 画布上方打开一个选项,您可以在其中查看不同屏幕尺寸的页面并应用修改。 观看下面的视频。
不用担心,如果您为移动或表格视图更改某些内容,它不会对桌面视图进行任何更改。 更改将应用于该特定设备。

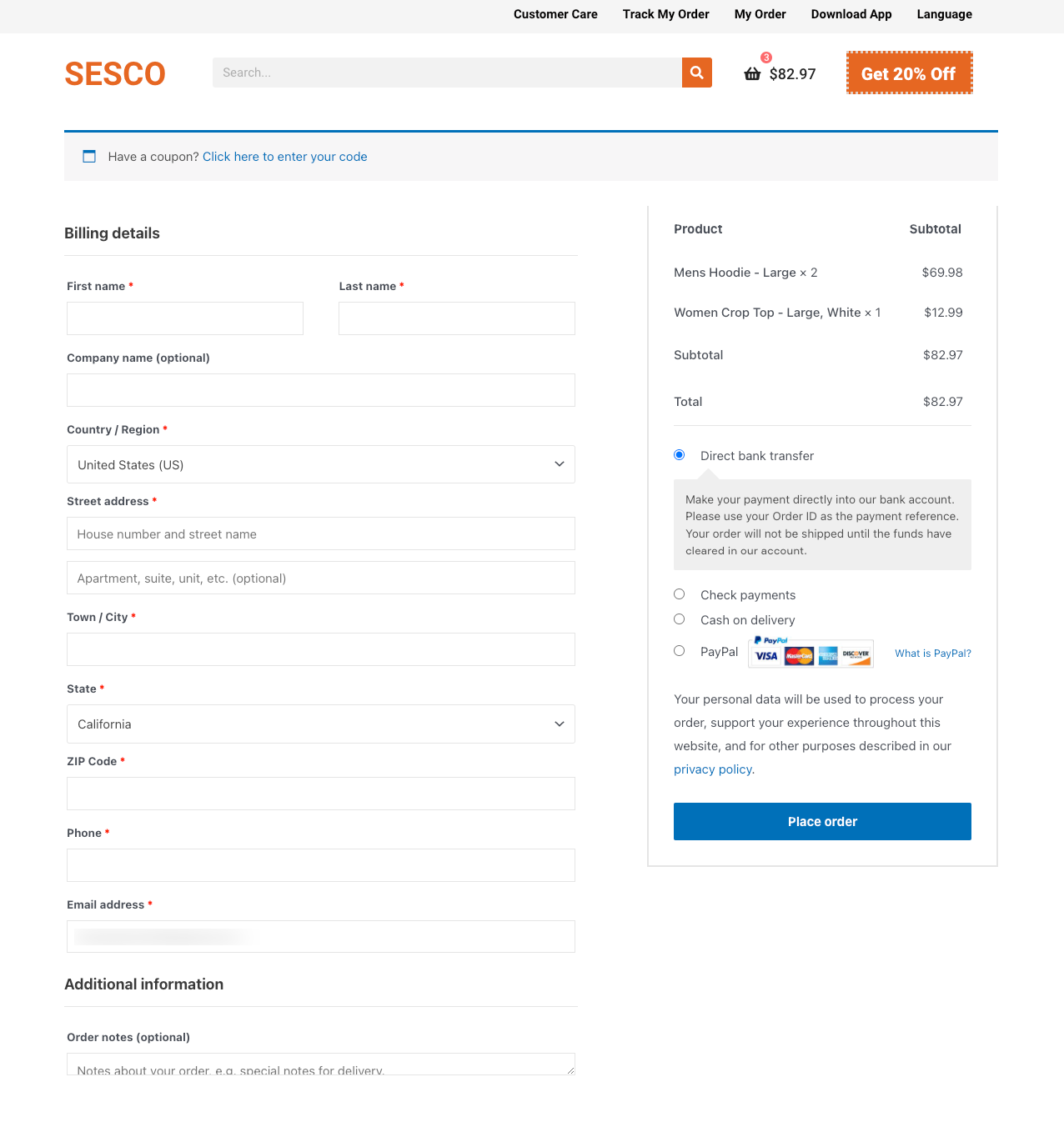
现在,预览下面我们使用此小部件创建的 WooCommerce 结帐页面。

奖励 – 增加结帐页面转化率的 7 个最佳实践
根据 XP2 Dynamic Yields 的数据,超过 70% 的电子商务产品被从购物车中丢弃,这也是在线商店每年损失约 180 亿美元的原因。 其背后的一个关键原因是大多数电子商务网站未能为客户提供一流的用户体验。
如果您有一个电子商务网站或计划创建一个新网站,请在您的结帐页面上应用以下做法以提高您的转化率。
1.为结帐字段命名
标记 WooCommerce 结帐页面的字段可以让客户轻松知道去哪里以及做什么。 它将加快结帐过程并为客户节省宝贵的时间。
2.添加解释性工具提示
工具提示是当有人将光标悬停在特定 Web 元素上时弹出的文本片段。 它允许您在不占用太多空间的情况下向结帐页面添加其他信息。 Tooltip 是 HappyAddons 的免费功能。 阅读如何将工具提示添加到您的网页部分。
3. 提供诱人的促销和折扣
优惠和折扣可以在一夜之间增加您的产品销量。 根据 Statista 最近的统计数据,大约 90% 的美国人全年使用优惠券或折扣代码。 尝试应用促销和折扣来增加您的销售额,如下所示。
- 折扣百分比
- 再见一送一 (BOGO)
- 免运费
- 礼物卡
- 忠诚度积分券
4.让用户更新产品数量
买家可以随时改变主意。 他们甚至可能希望在点击支付按钮之前更改产品数量。 您必须在结帐页面上有选项,以便客户可以更改产品数量。 否则,他们必须访问购物车页面,这将导致糟糕的用户体验。
5. 显示安全和信任徽章
展示安全和信任徽章将使客户确信这是购买产品的合法网站。 它会让客户有信心分享个人信息,如借记卡/信用卡号码、电话号码、电子邮件地址等。

6. 显示退货和退款期限
在 Shopify 中,超过 20% 的在线产品因多种原因被退回给零售商。 这就是为什么客户在网上购买之前非常关心退货和退款政策的原因。 您还必须在产品和购物车页面旁边的结帐页面上明确退货和退款期限。
7. 追加销售相关产品
追加销售是一种销售技术,它鼓励客户购买比最初计划更多的产品或服务。 通过在结帐页面上显示相关产品,您可以说服客户购买更多此类商品并让他们感受到它们的重要性。 您可以以折扣价提供这些商品,以便进一步追加销售。
8. 为现有用户提供独特的好处
为现有客户提供令人兴奋的优惠以说服他们购买更多商品是任何电子商务组织的绝佳营销方式。 这会让他们觉得自己比非注册用户更有价值。 使用 HappyAddons 的条件显示功能,您可以向注册用户提供优惠券和促销代码。
关于如何自定义 WooCommerce 结帐页面的常见问题解答
如果您在本文中还有任何问题未得到解答,本节可能会回答这些问题。 在这里,我们将介绍一些有关如何自定义 WooCommerce 结帐页面的最常见问题。
什么是 WooCommerce 结帐页面?
WooCommerce 结帐页面是客户提供所有必要信息(例如付款信息、帐单地址、促销代码等)以购买产品的最后一个登录页面。
WooCommerce 结帐页面应该包含什么?
您必须在 WooCommerce 结帐页面上强制包含以下部分。
1) 账单明细
2) 收货地址
3) 订单汇总
4) 付款方式
5) 报名表链接(仅限新用户)
什么是 WooCommerce 多页结帐?
WooCommerce 多页结账是一种买家必须访问多个页面才能完成购买的方法。
什么是一页 WooCommerce 结帐?
在单页 WooCommerce 结帐中,买家无需访问多个页面即可进行购买。 他们可以在一个页面上完成所有事情以在线下订单。 由于它可以节省大量时间并为买家提供更好的体验,因此一页 WooCommerce 结账对于转换非常有效。
如何降低电商购物车放弃率?
通过以下方式,您可以降低电子商务购物车放弃率。
1) 提供客人结帐选项
2) 提供多种配送方式
3)不要收取不必要的过高价格
4)确保退货和退款选项
5)在那里包括免费送货选项
6) 确保 24/7 客户服务
7) 向客户发送电子邮件以提醒他们购物车中的物品
什么是 WooCommerce 访客结账?
在 WooCommerce 访客结账时,买家无需登录帐户或在数据库中保存任何信息(用户名、密码、送货地址等)即可从在线商店购买。 许多人不喜欢与电子商务网站分享他们的个人信息。 WooCommerce 客人结账是他们的最佳选择。
关于如何自定义 WooCommerce 结帐页面的最终要点
自定义 WooCommerce 结帐页面对于确保为买家提供积极的购物体验非常重要。 这是潜在客户登陆以购买他们想要的产品的最后一页。 因此,保持这种简单、容易和引人注目是任何电子商务业务成功的必要条件。
在本指南中,我们解释了自定义 WooCommerce 结帐页面的最简单方法。 通过遵循这些提示,我们希望您现在可以为您的 WooCommerce 商店创建一个结帐页面,即使您之前没有经验。
如果您仍有任何问题,请在下方给我们留言,我们将竭诚为您服务! 此外,请关注我们的 Facebook 和 Twitter 频道以获取定期更新。
订阅我们的新闻
获取有关 Elementor 的最新消息和更新
