如何自定义 WooCommerce 产品页面(3 种简单方法)
已发表: 2021-09-14精心设计的产品页面对于确保顺畅的客户购物体验非常重要。 它有助于提高转化率、减少客户投诉,甚至可以提高您的平均订单价值。 WooCommerce 中的默认产品页面非常基本,看起来没什么特别的。
这就是您需要自定义 WooCommerce 产品页面的原因。
自定义默认的 WooCommerce 产品页面将帮助您为客户创造独特的购物体验,这对让您脱颖而出大有帮助。 因此,重新设计您的产品页面对于您的商店生存和生存至关重要。
今天我们将演示三种重新设计 WooCommerce 默认产品页面的方法。 仔细阅读每一篇,然后选择最适合您的。
如何自定义 WooCommerce 产品页面

定制产品页面是一项艰巨的任务。 您可以使用 WooCommerce 主题来赋予它不同的外观。 但是安装一个全新的主题可能无法为您提供所需的输出。 这就是为什么我们找到了三种不同的方法来定制单个产品页面。 他们来了:
- 包括一小行代码
- 使用 WooCommerce 和 Dokan 扩展
- 使用 Elementor Page Builder 自定义 WooCommerce 产品页面
1. 包含一小行代码
如果您有一些 CSS 基础知识,那么您可以通过添加一些 CSS 代码轻松自定义 WooCommerce 产品页面。
编码的积极方面是您不会将您的网站置于任何潜在的安全风险之中。 此外,您可以轻松快速地进行小的更改,而不是添加插件或扩展。 此外,您可以直接从 WordPress 仪表板添加这些代码。
您可以使用 WordPress 主题定制器添加 CSS 代码。 在您的 WordPress 仪表板中导航至外观 > 自定义。 向下滚动并单击菜单中的“附加 CSS” 。 您会找到一个文本字段来添加您的 CSS 代码。
注意:将样式规则应用于“.woocommerce div。 product h2”将仅更改产品页面上所有 h2 标题的外观。
以下是一些 CSS 代码来垄断您的产品页面设计:
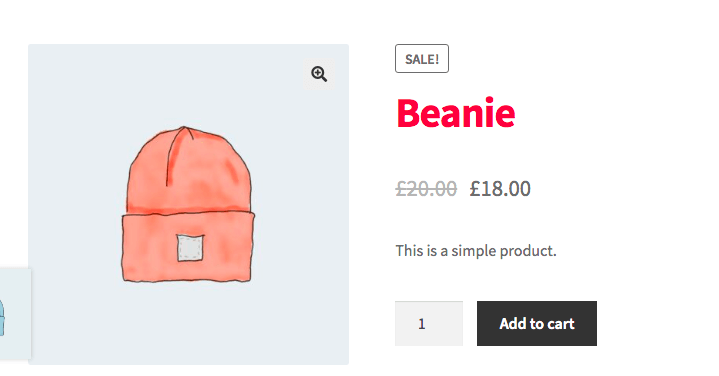
更改产品标题的颜色和粗细
产品标题是产品页面的重要组成部分。 用户清楚地注意到产品标题很重要。 WooCommerce 的默认产品标题不容易引起注意。 但是通过几行代码,您可以将产品标题更改为粗体。
.woocommerce div.product .product_title { color: #f54251; font-weight: bold; } 
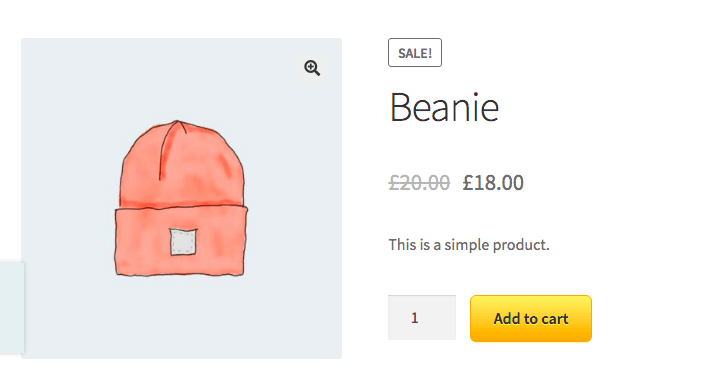
自定义添加到购物车按钮
您知道您可以将普通的“添加到购物车”按钮变成亚马逊风格的“添加到购物车”按钮! 是的,如果将这段代码添加到文本区域中,就可以更改默认的按钮样式。
.woocommerce div.product .button { box-shadow: 0px 1px 0px 0px #fff6af; background:linear-gradient(to bottom, #ffec64 5%, #ffab23 100%); background-color:#ffec64; border-radius:6px; border:1px solid #ffaa22; color:#333333; text-decoration:none; text-shadow:0px 1px 0px #ffee66; } 
删除/添加新元素
使用 CSS 代码很容易更改产品页面的外观。 但是,当您想要更改产品页面的元素时,可能会有点困难。 如果您没有任何编码或 WordPress 开发的基础知识,那么我们建议您使用插件或扩展来自定义 WooCommerce 产品页面。
但是,如果您准备迎接挑战,那么您可以尝试我们即将向您展示的方法。
WooCommerce 使用两个模板文件来构建产品页面:
- single-product.php – 这构建了页面模板的结构。
- content-single-product-php – 这会用每个产品的内容填充模板。
因此,您可以轻松地使用 WooCommerce 挂钩在产品页面中添加或删除元素。 您需要创建一个WordPress子主题并将您的代码添加到functions.php文件以进行更改。
在产品页面上添加和删除元素的功能是:
- 移除动作()
- 添加动作()
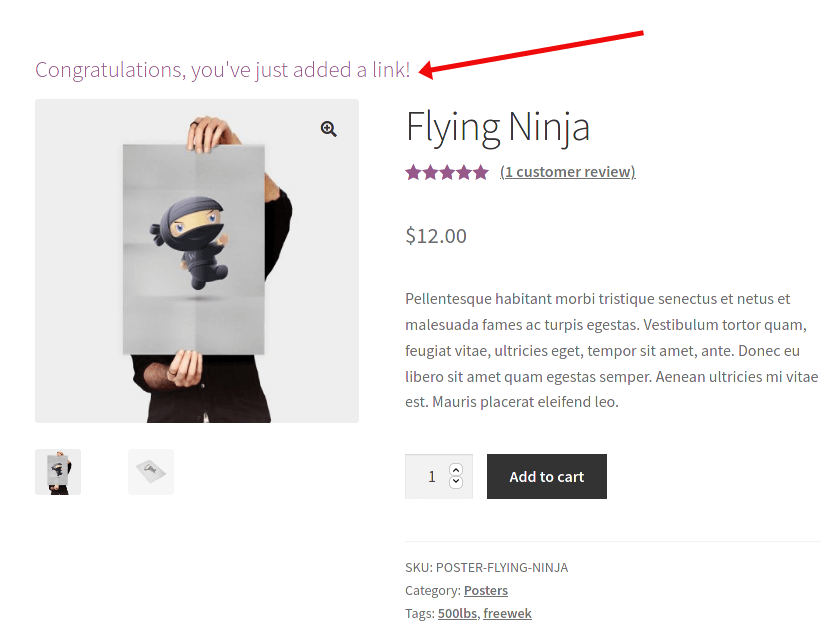
您可以使用这些代码行来删除诸如“产品标题、产品评级、元描述、产品描述、产品图像、附加选项卡等”之类的元素。
// remove title of the product remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_title', 5 ); // remove rating stars remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_rating', 10 ); // remove product meta description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_meta', 40 ); // remove product description remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); // remove images remove_action( 'woocommerce_before_single_product_summary', 'woocommerce_show_product_images', 20 ); // remove related products remove_action( 'woocommerce_after_single_product_summary', 'woocommerce_output_related_products', 20 ); // remove additional information tabs remove_action('woocommerce_after_single_product_summary ','woocommerce_output_product_data_tabs',10);并添加元素,
add_action('woocommerce_before_single_product_summary',function(){ printf('<h4><a href="?added-content">Congratulations, you\'ve just added a link!</a></h4>'); } ); 
添加/编辑新产品标签
您可以使用woocommerce_product_tabs过滤器挂钩来删除、添加、编辑或重新排序附加信息部分中的选项卡。 以下脚本将删除 Description 选项卡及其内容,重命名 Reviews 选项卡,并将 Additional information 的优先级更改为第一位。
add_filter( 'woocommerce_product_tabs', 'woo_remove_product_tabs', 98 ); function woo_remove_product_tabs( $tabs ) { unset( $tabs['description'] ); // Remove the Description tab $tabs['reviews']['title'] = __( 'Ratings' ); // Rename the Reviews tab $tabs['additional_information']['priority'] = 5; // Additional information at first return $tabs; } 
重新排序元素
您可以将产品描述放在标题下方。 你可以使用这段代码,
// move product description below title remove_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 20 ); add_action( 'woocommerce_single_product_summary', 'woocommerce_template_single_excerpt', 6 );首先,我们从优先级 (20) 中删除了描述,然后再次将描述添加回优先级 (5)。 这是因为 title 元素的优先级值为 5。因此,如果我们将描述的优先级设置为 6,那么它将显示在产品标题的正下方。
2. 使用 WooCommerce 和 Dokan 扩展

WooCommerce 有自己的扩展,可以帮助您的产品页面焕然一新。 但是,如果您使用 Dokan 运行多供应商市场,那么您将拥有更多模块来帮助您自定义 WooCommerce 产品页面。
我们将逐一介绍并解释如何使用这些模块和扩展来重新设计产品页面。

产品插件
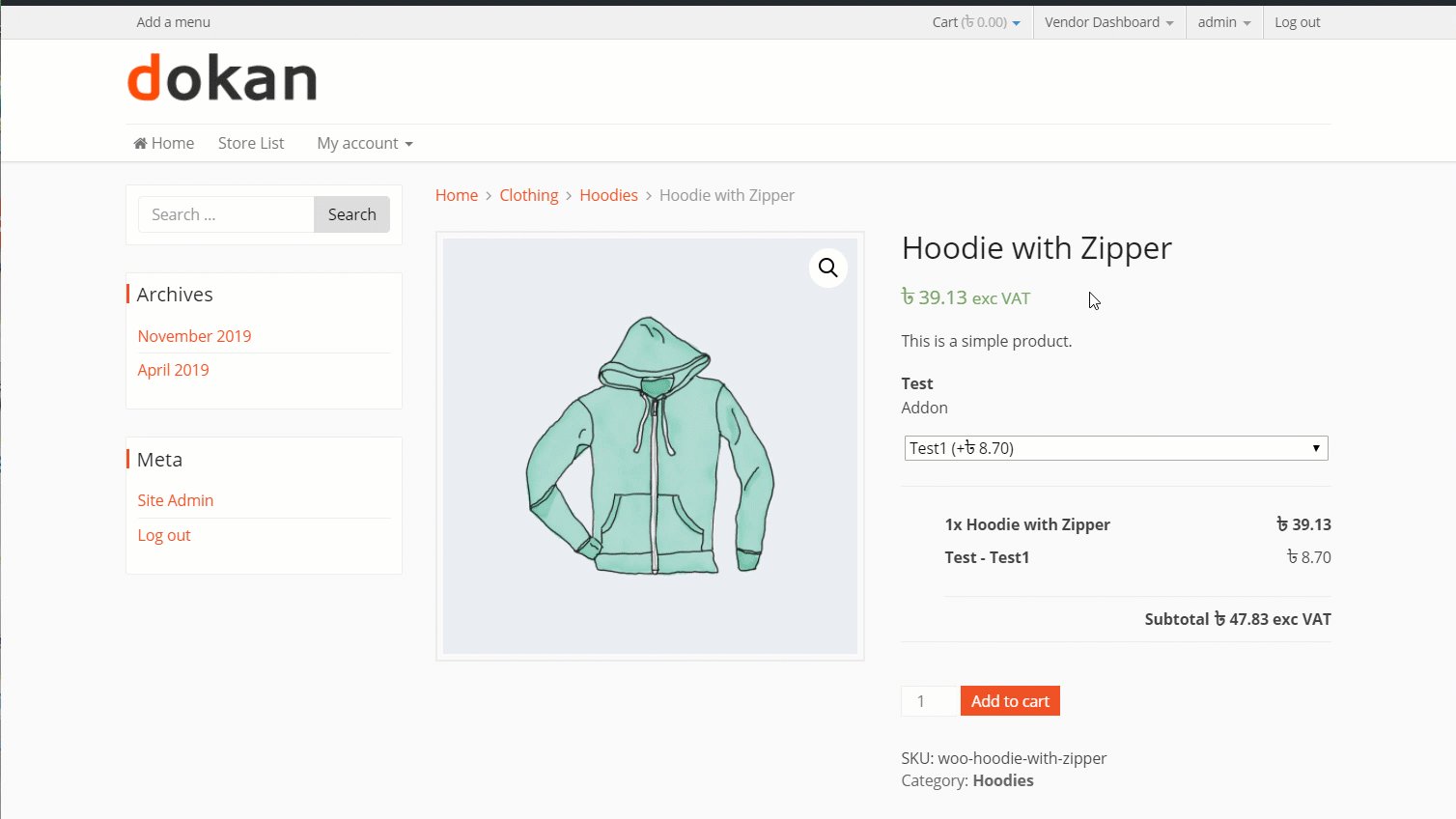
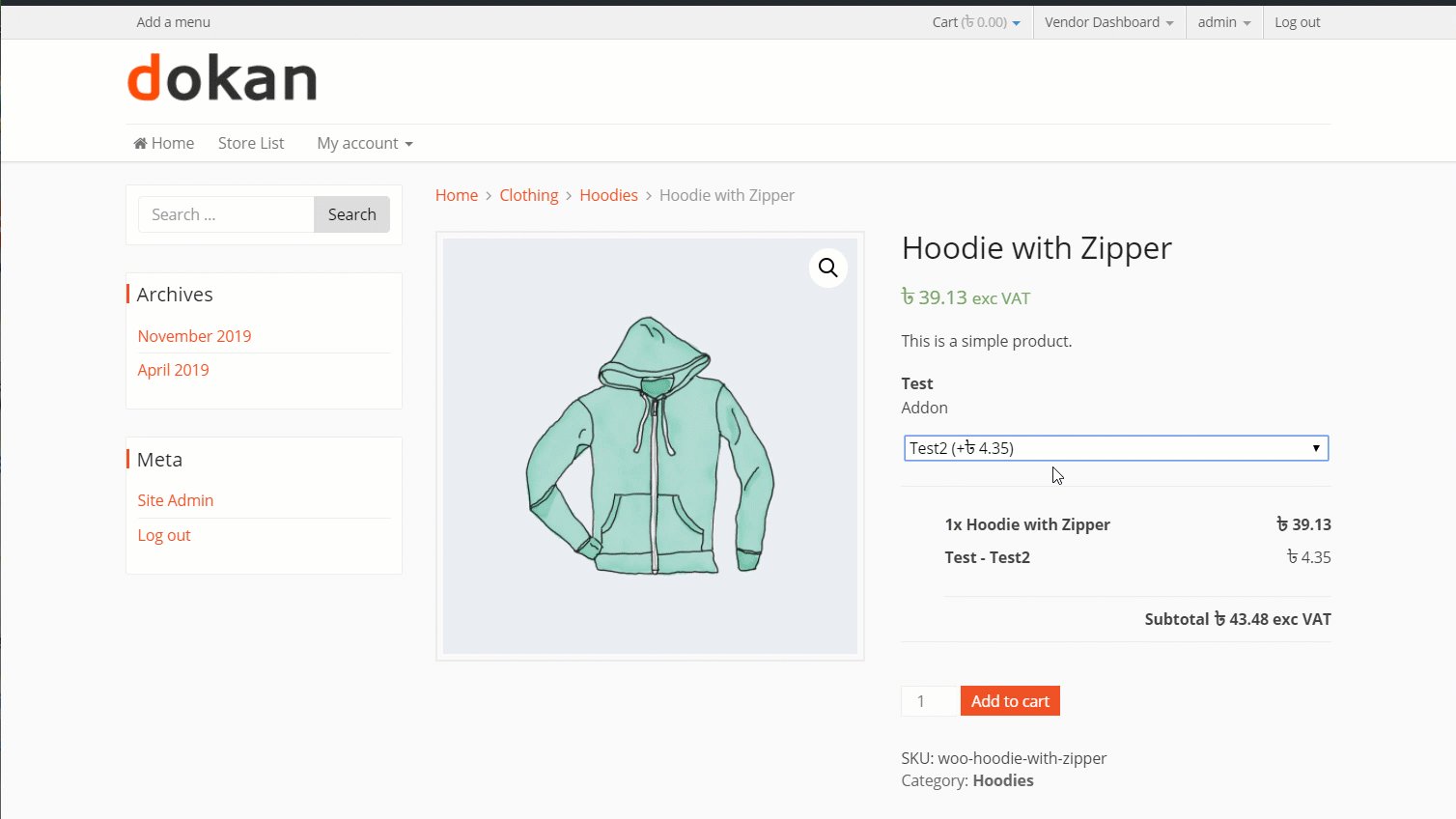
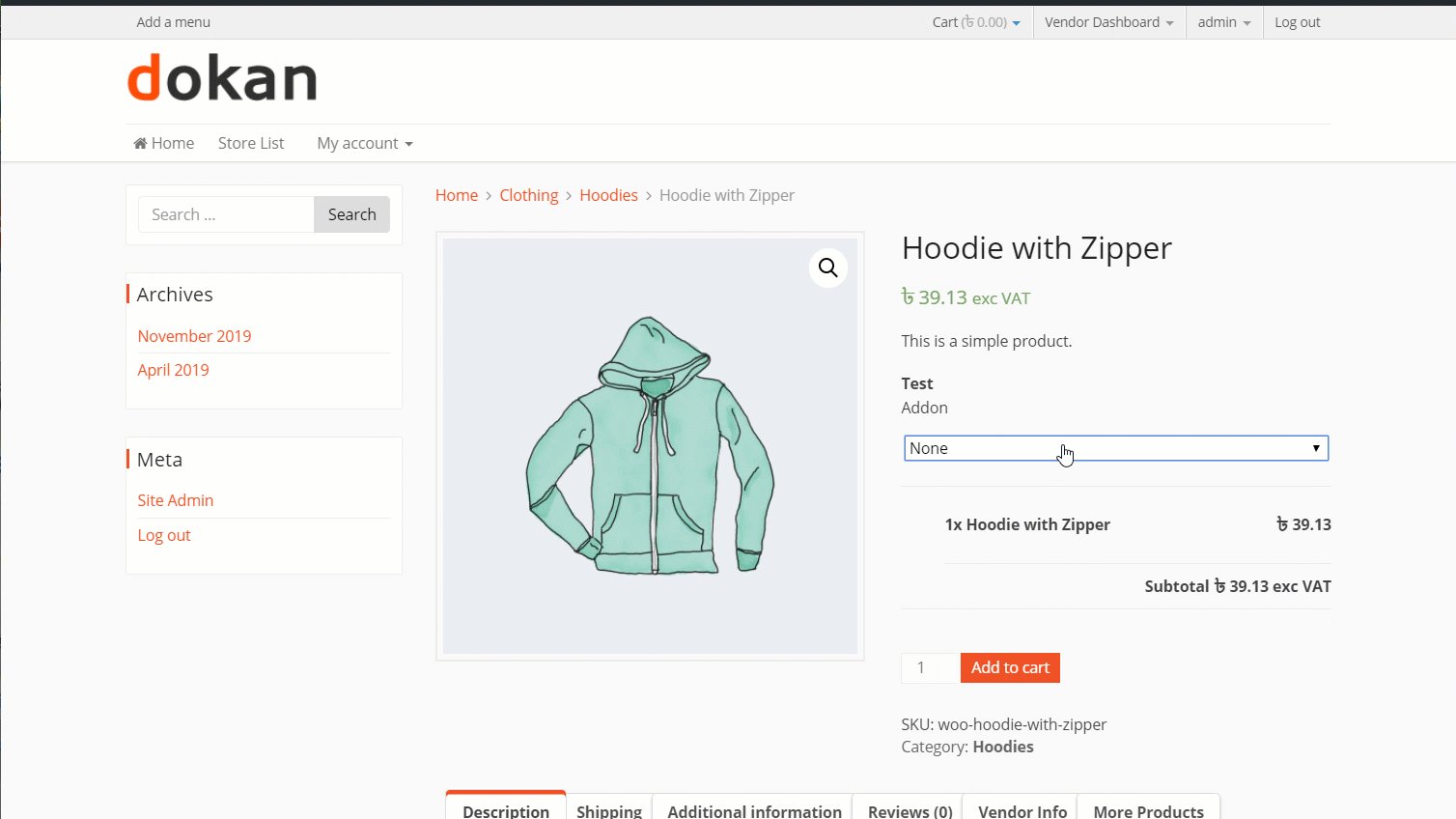
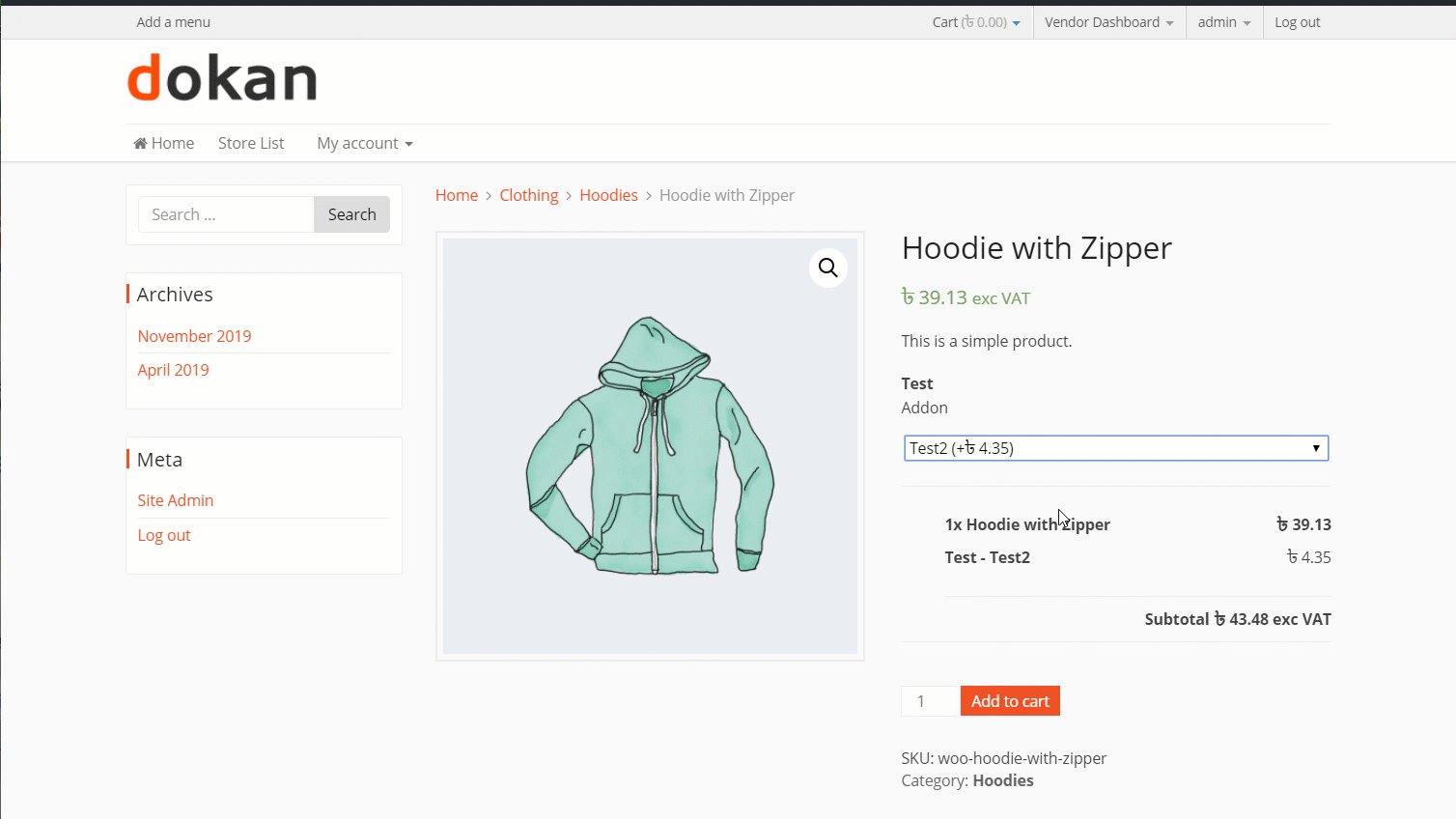
这是您可以用来设计产品页面的重要模块/扩展之一。 您可以通过下拉框、复选框、文本框等形式为您的产品添加更多选项。例如,您可以为您的电子产品提供保修,或者您可以为您的 T 恤提供不同的颜色。
Dokan 也有 Product Addon 模块。 使用该模块,供应商还可以直接从供应商仪表板创建附加组件。

此插件/扩展非常适合具有扩展、额外服务(如手写的礼品感谢信)、不同颜色变化、尺寸(衣服)等的产品。
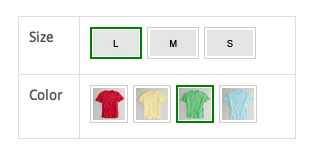
变化样本
这也会增加您的产品的变化。 但是 Variations Swatch 扩展替换了下拉框、文本框并显示变体 — 样式、尺寸、图案、颜色等 — 用图像或颜色样本让客户更好地了解他们购买的东西并改进设计您的产品页面。

它为您的产品页面提供精美、干净的外观,您绝对可以在竞争中脱颖而出。
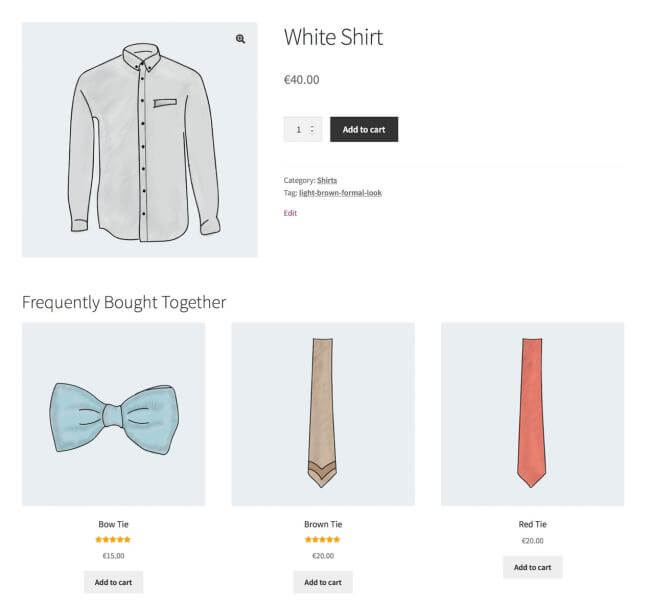
产品推荐
这是 WooCommerce 产品页面定制的一个非常有用的扩展。 如果你卖鞋,那么你可以推荐袜子或鞋油。 或者,如果您销售智能手机,则可以推荐外壳、充电器等。

您可以根据热门商品、最新商品、特价商品等添加推荐商品。
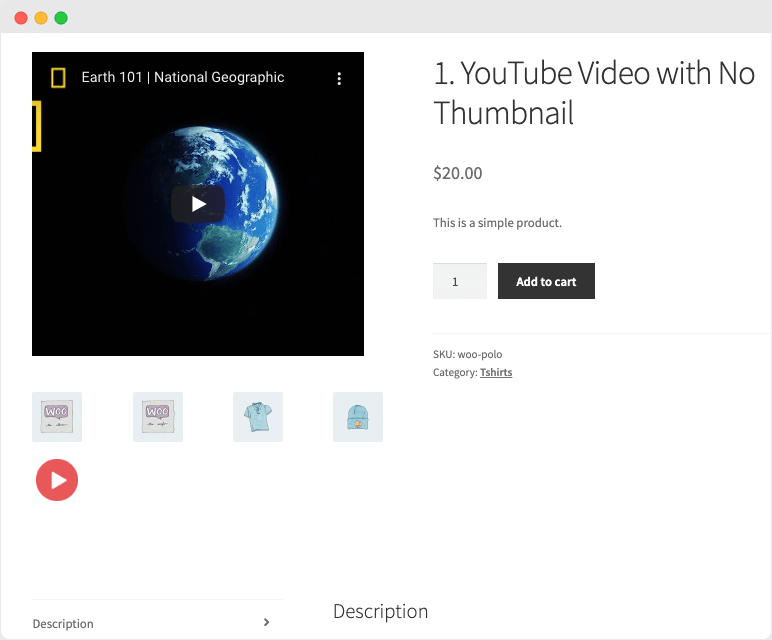
WooCommerce 的产品视频
观看产品视频的访问者会多出 73% 进行购买。
产品视频是展示产品的有力方式。 解释所有功能很容易,用户也觉得很有说服力。 您可以使用此扩展程序将视频添加到图片库,也可以用视频替换特色图片。

将视频上传到您的 WordPress 媒体库或从 Vimeo 或 YouTube 等第三方服务嵌入它们。
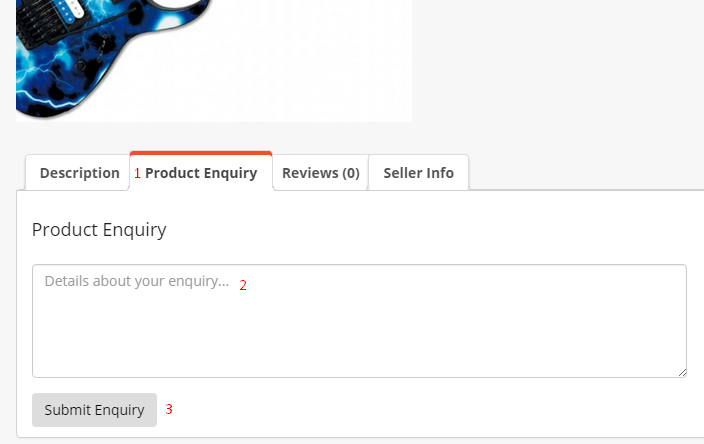
Dokan产品查询模块
这个 Dokan 模块将允许访问者和客户从产品页面联系店主。 他们可以向供应商发送有关产品或服务的详细电子邮件查询,他们也可以通过电子邮件回复这些查询。

访问者将在附加信息部分看到一个选项卡,并可以在那里写下他们的问题。 该模块将为产品页面添加一个额外的维度。
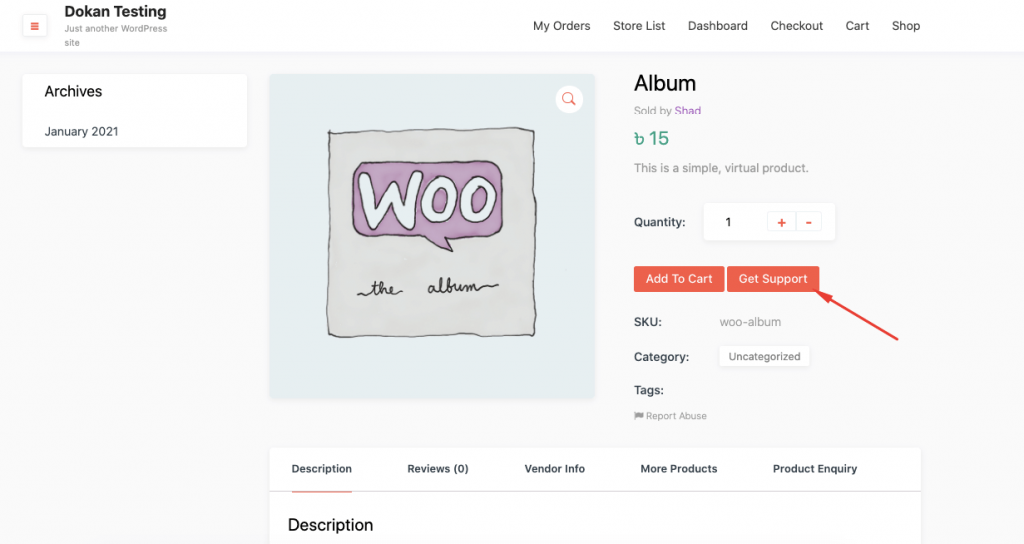
Dokan 商店支持
支持是任何电子商务商店的重要组成部分。 如果支持不好,那么它肯定会影响您在线商店的形象。 Dokan 商店支持模块可以帮助您缩小差距。
您可以在产品页面上添加一个支持按钮,以帮助您的用户从任何地方联系到您。 这会给人一种可信度,即您随时可以随处为他们服务。

这些是可用的扩展和模块,您可以使用这些扩展和模块为您的 WooCommerce 产品页面提供额外的提升。 此外,还有可用的扩展和模块,但这些是我们认为您可以添加而不会过多妨碍设计的扩展。
3. 使用 Elementor Page Builder 自定义 WooComerce 产品页面
最后但同样重要的是,您可以使用像 Elementor 这样的页面构建器来更改 WooCommerce 产品页面设计。
Elementor 已成为 WordPress 中领先的页面构建插件之一。 它已经在全球拥有超过 500 万用户。 它有一个惊人的小部件集合,专门为 WooCommerce 定制构建。 喜欢,
- 产品标题小部件
- Woo 面包屑小部件
- 产品图片小部件
- 产品评级小部件
- 简短描述小部件
- 产品价格小部件
- 产品相关
- 添加到购物车小部件
- 产品元小部件
- 产品数据标签
- 加售小部件。
使用这些小部件,您可以完全改变产品页面的动态。
要为 WooCommerce 创建新产品页面,请导航至模板–> 添加新–> 登陆页面。 现在选择单一产品页面选项并创建一个新模板。
您会找到一组为 WooCommerce 产品页面制作的模板。 选择一个并使用列表中的小部件来设计您的产品页面。

并且你想进一步添加一些功能,你可以添加第三方插件,如 Happy Addons。
这些是您可以了解如何自定义 WooCommerce 产品页面的三种方式。 但是,在重新设计单个产品页面时不要过火。 您需要限制设计并记住一些事情。
优化产品页面以提高转化率的技巧
无论您的品牌营销效果如何,在品牌推广上花费多少,或者您获得了多少流量,您都不太可能因为优化不佳的产品页面而无法获得销售。
因此,当您重新设计产品页面时,您需要考虑以下事项:
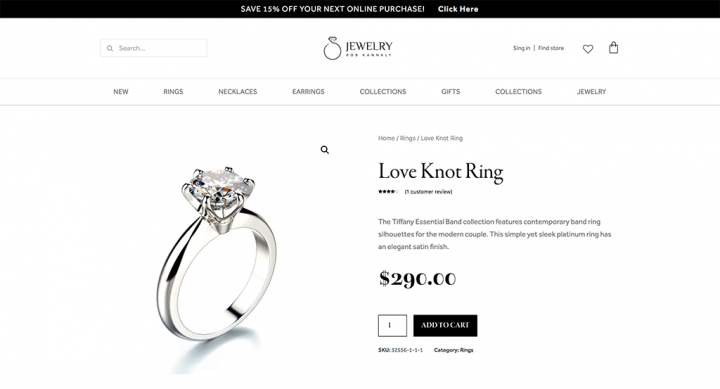
添加高端产品图片
如果您的产品图片不能反映产品所代表的内容,那么您的销售可能会停滞不前。 要增加销量,您需要有清晰的产品图片。
您可以聘请专业摄影师为您的产品拍照,也可以使用高质量的设备拍照。 客户在这些图片中看到的产品越多,他们对购买的信心就越大。 此外,您需要确保您的照片是高分辨率的。
包含相关信息,避免任何不必要的信息
不要写任何与您的产品或在线商店不相符的内容。 在产品页面上,有各种类型的信息。 但是您需要注意用户看到的内容。
此外,相应地安排您的信息,以便您的客户可以轻松地更多地了解您的产品。
保持产品页面清洁
我们建议您重新退出默认的 Woommerce 产品页面。 但是请确保您没有过度使用它。 仅添加必要的元素并将为您的产品页面增加价值。
改进您的产品描述
您的产品页面应该有长短描述。 简短的描述会给你的客户一个总结,而长的描述会讨论事实和统计数据。
此外,您还可以扩展简短描述,并讲述一个超越基本功能的关于您产品的引人入胜的故事。 这可以帮助客户在购买时更加舒适。
在正确的地方显示正确的价格
自定义 WooCommerce 产品页面时,将价格放在正确的位置。 如果您希望您的客户快速理解和查看价格,请以大字体显示价格。
价格应该是产品页面上最大的元素之一。 您应该以使价格突出的方式设置颜色对比度。 在价格旁边突出显示任何折扣或优惠券代码。
如果您遵循这些提示,那么您一定可以创建优化的 WooCommerce 产品页面。
你也可以看看这个视频,
常见问题解答重新定级自定义 WooCommerce 产品页面
您可以使用常见问题解答插件在产品页面上添加常见问题解答部分。 转到插件 - >添加新的。 输入FAQ,你会看到会出现很多插件。 找到适合您的插件并将插件添加到您的 WordPress 仪表板。
您可以按照这些提示来优化您的 WooCommerce 产品页面,
1.使用高端图片
2.让你的产品描述清楚
3.不要写不必要的东西
4. 保持产品页面干净
5.使用正确的定价
您可以按照以下步骤编辑 WooCommerce 代码,
1. 登录您的 WordPress 站点文件。
2. 转到/wp-content/,然后/plugins/。
3. 打开 /Woocommerce/ 文件夹,然后打开 /templates/,最后打开 /cart/。
4. 选择名为 cart.php 的文件并在文本编辑器中将其打开。
为您的 WooCommerce 商店创建完美的产品页面
当您使用 WooComerce 创建电子商务商店时,您可以按照自己喜欢的方式轻松自定义您的商店。 因为 WooCommerce 是关于灵活性和可定制性的。
定制您的商店是从其他竞争中脱颖而出的关键。 我们展示了三种不同的方式来自定义 WooCommerce 产品页面。 选择一个并开始自定义您的单一产品页面。
希望本指南有助于分解自定义默认产品页面的方法。
