2025 年如何自定义您的 WooCommerce 感谢页面
已发表: 2025-01-12您的客户是否经常只购买一次就不再回头?如果是这样,默认的 WooCommerce 感谢页面可能是建立更牢固的连接所缺少的链接。虽然它提供了基本的确认,但缺乏吸引客户回头客的个性化风格。
如果您的感谢页面可以做更多事情怎么办?想象一下,将其变成一种提供独家折扣、推荐相关产品或鼓励社交分享的工具——所有这些都是为了留下持久的印象并推动未来的销售。
本指南将引导您完成有效自定义 WooCommerce 感谢页面的步骤,并使其更加适合您的业务。让我们开始吧!
- 1什么是 WooCommerce 感谢页面?
- WooCommerce 感谢页面的2 个关键要素
- 感谢页面定制的3 个好处?
- 自定义 WooCommerce 感谢页面的4 种方法
- 4.1 1. 使用站点编辑器和 WooCommerce 块
- 4.2 2. 使用像 Divi 这样的 WooCommerce Builder
- 4.3 3.使用第三方插件
- 5为什么 Divi 是定制 WooCommerce 感谢页面的最佳选择?
- 5.1 1. 全面的 WooCommerce 模块
- 5.2 2. 使用 Divi Builder 更改模板
- 5.3 3.内置营销工具
- 6如何使用 Divi 自定义您的 WooCommerce 感谢页面
- 6.1 1.安装并激活Divi
- 6.2 2. 从 FunnelKit 导入预制布局
- 6.3 2. 创建感谢页面模板
- 6.4 3. 使用 Divi 的 WooCommerce 模块进行自定义
- 6.5 4. 其他定制技巧和用例
- 7 个增强感谢页面的附加工具
- 8结论
什么是 WooCommerce 感谢页面?
WooCommerce 感谢页面或购买确认页面是客户购买后看到的最后一个屏幕。它提供了令人放心的确认,表明他们的订单已成功下达。它作为收据和确认,让客户相信他们的交易是安全的并且他们的物品正在运送途中。感谢页面是结帐后页面,这意味着您可以在下订单后找到它们作为端点。
默认情况下,WooCommerce 自动生成“感谢”页面,并在成功购买后将客户重定向至该页面。它不需要启用特定设置即可运行,因为它是结账流程的一部分。

WooCommerce 感谢页面的关键元素
WooCommerce 感谢页面通常包含几个关键元素来确认订单并增强客户参与度:
- 订单详细信息:这包括订单号、日期、购买商品的数量和价格清单以及支付的总金额。
- 帐单和送货信息:此部分显示结账时提供的帐单和送货地址,以确认商品的送货地址。
- 付款信息:有关付款方式和任何相关交易详情的信息,供客户参考。
- 个性化确认信息:确认信息增添了个人风格,让客户感到受到赞赏和重视。
- 时事通讯链接:电子邮件时事通讯注册的按钮或链接鼓励客户与品牌保持联系。

感谢页面确认购买、鼓励继续参与并促进未来的销售。
感谢页面定制的好处?
自定义 WooCommerce 感谢页面提供了一系列好处,可以增强客户体验、提高参与度并最终促进销售。这就是为什么值得定制的原因:
- 提高客户参与度和忠诚度:个性化的感谢页面可以让客户感到受到重视。添加温馨、个性化的信息和相关推荐可以让体验令人难忘,增加重复购买的可能性。
- 交叉销售和追加销售机会:感谢页面是推荐客户可能感兴趣的相关产品或服务的完美场所。在购买后添加这些建议可以让他们保持购物心态并增加额外销售的机会。
- 提高品牌体验和信任度:定制的感谢页面具有一致的设计和品牌声音,可以增强您商店的形象。添加客户支持信息、社交媒体链接和公司详细信息等信任元素可以帮助建立可信度并使客户对购买感到放心。
- 增加社交分享和推荐:包括社交媒体链接或推荐计划鼓励客户分享他们的经验,有可能引入新客户。此页面是征求评论或提示客户关注您的社交资料的绝佳场所。
定制的感谢页面是培养客户关系的有效工具。但是,您必须了解其定制的传统方法,以鼓励进一步参与。
自定义 WooCommerce 感谢页面的方法
在将 Divi 作为最简单的解决方案介绍之前,我们首先回顾一下许多店主用来自定义 WooCommerce 感谢页面的常用技术。
1.使用网站编辑器和 WooCommerce 块
随着 WordPress 块编辑器的推出,自定义 WooCommerce 感谢页面变得更加容易,即使对于几乎没有编码经验的用户也是如此。 WooCommerce 块允许您直接在编辑器中添加、排列和个性化感谢页面的不同元素。使用这些块,您可以添加订单详细信息、客户消息、产品信息、图像,甚至自定义内容,以增强购买后体验。
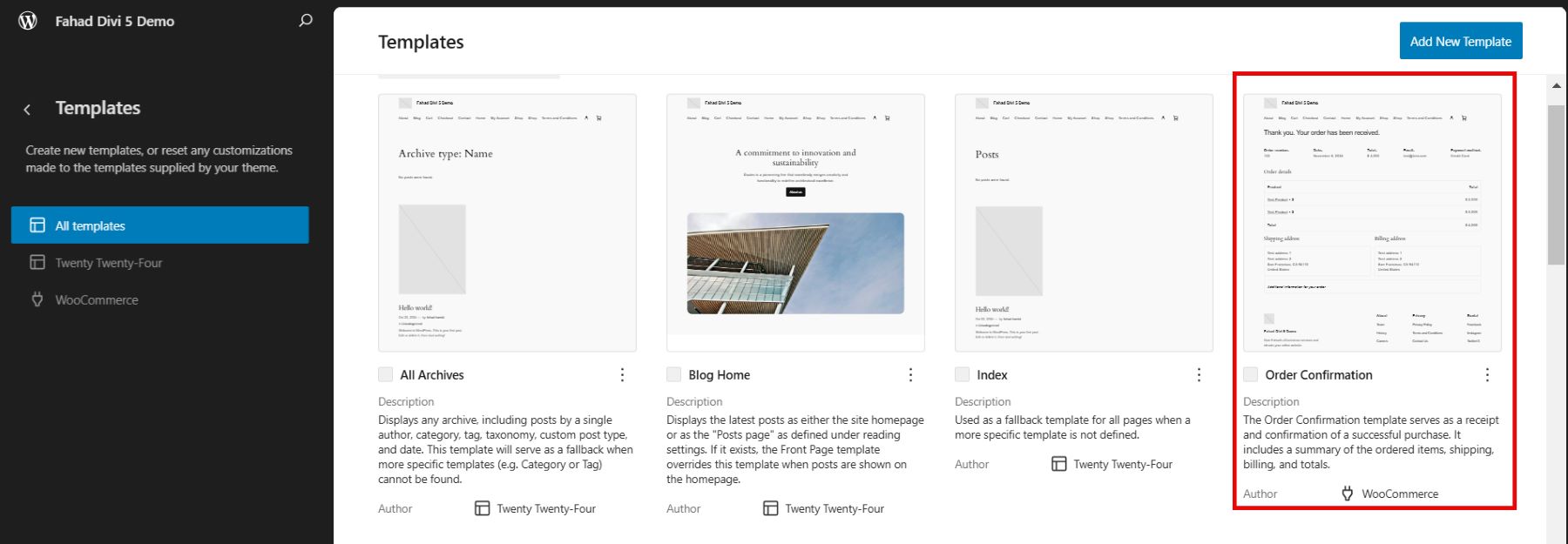
从 WordPress 仪表板移至外观 > 编辑器。这将带您进入默认主题的主菜单。然后,转到模板并搜索“订单确认”页面。

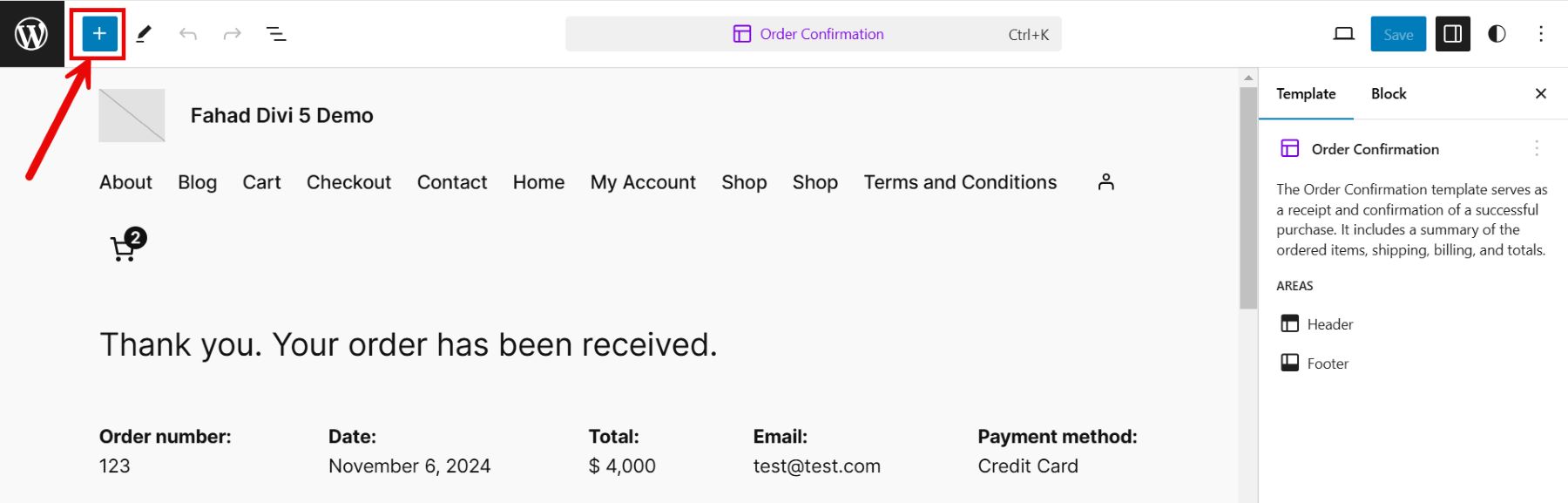
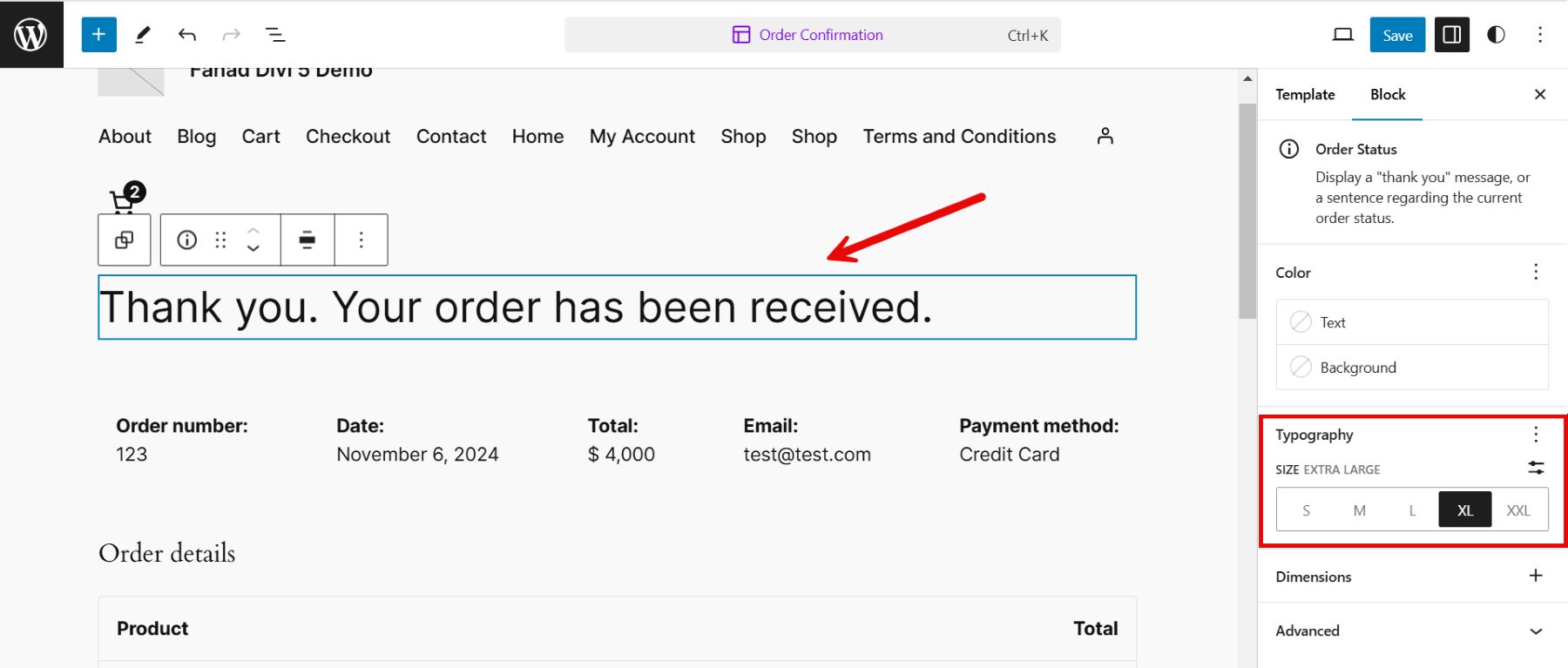
单击它将带您进入订单确认页面,您可以在其中通过默认编辑器开始定制。要显示所有模块的网格,请单击 + 图标。

考虑到我们添加的模板已经具有订单确认页面的所有组成部分,我们决定自定义添加的模块。因此,我们选择放大感谢信息的大小。

要了解更多信息,您可以阅读我们有关如何使用 WordPress 编辑器的指南。
2.像Divi一样使用WooCommerce Builder
WooCommerce 构建者简化了为每个人创建自定义感谢页面的过程。 Divi 是一个成熟的示例,提供了专为 WooCommerce 定制的丰富模块库。这些模块可让您个性化从订单确认详细信息到客户消息和后续操作的所有内容。

借助 Divi 的实时视觉生成器,您可以完全控制设计,从而可以查看并微调更改。这种灵活性使您无需高级编码技能即可制作独特且引人入胜的感谢页面。 Divi 的另一个令人印象深刻的功能是它的响应式设计功能,它允许您分别为移动设备、平板电脑和桌面视图自定义感谢页面的外观。
开始使用 Divi
3.使用第三方插件
第三方插件可以提供默认 WooCommerce 设置之外的其他自定义选项。以下是三个流行的选项:
- FunnelKit: FunnelKit 与包括 Divi 在内的多个构建器集成,并提供多种感谢页面模板选择,可以轻松设计吸引客户的页面。 FunnelKit 提供比其他插件更多的 Divi 模板,提供灵活性和多样性。
- CartFlows:如果您使用 Elementor 作为页面构建器并需要高级渠道构建选项,这是一个不错的选择。
- WPFunnels:虽然与 FunnelKit 相比,它的 Divi 选项较少,但它仍然提供了良好的自定义功能,可以增强感谢页面体验。
每种方法都具有独特的优势,因此您可以选择最适合您的工具和定制需求的方法。然而,Divi 在定制方面树立了标杆。
为什么 Divi 是定制 WooCommerce 感谢页面的最佳选择?
Divi 是定制 WooCommerce 感谢页面的绝佳选择,提供独特的功能、灵活性和用户友好的界面。以下是 Divi 擅长为 WooCommerce 创建个性化感谢页面的五个关键原因:
1. 全面的 WooCommerce 模块
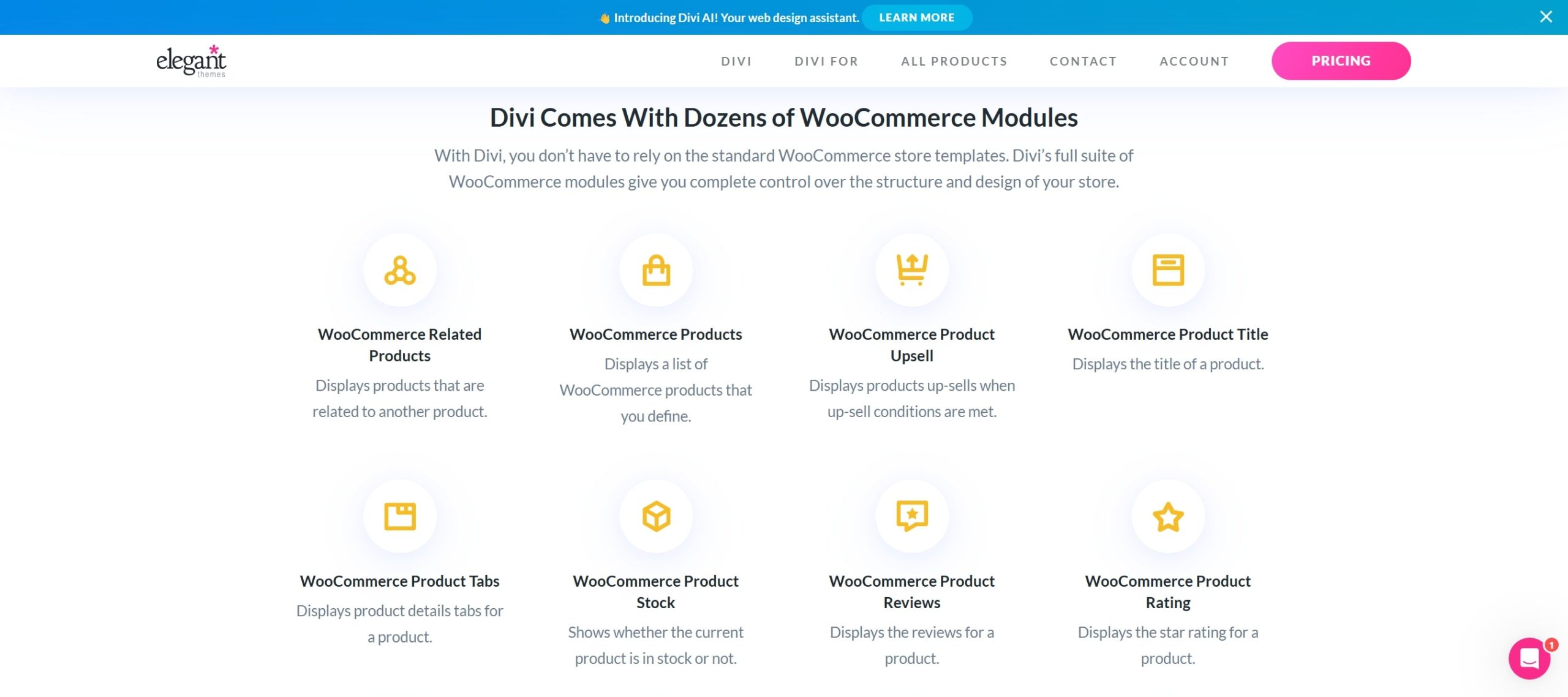
Divi 提供了一组功能强大的 WooCommerce 模块,使您可以控制完整感谢页面的设计,从而实现个性化且引人入胜的购买后体验。这些模块专为 WooCommerce 量身定制,包括结帐计费、产品追加销售和结帐付款。

Divi 提供了数十个动态 WooCommerce 模块,您可以将其集成到整个在线商店中。这些模块可让您重点关注基本的产品功能,纳入引人注目的号召性用语,并添加引人入胜的交互元素,例如悬停效果和动态过滤器。
2. 使用 Divi Builder 更改模板
Divi 的主题生成器超越了传统的页面生成器,允许您创建可在站点范围内应用或针对特定页面、类别和单个产品定制的自定义模板。此功能对于 WooCommerce 特别有价值,可以在感谢页面上实现一致的外观和感觉。
使用主题生成器,您可以向 WooCommerce 页面添加自定义页眉、页脚和侧边栏。您还可以使用全局模块即时更新多个页面。这非常适合应用有凝聚力的品牌元素,例如配色方案、字体和徽标。

3. 内置营销工具
Divi 提供内置营销工具,帮助 WooCommerce 店主提高客户参与度并提高转化率。 Divi Leads 是一个突出的功能,它允许您对不同的设计元素和模块进行拆分测试(A/B 测试)。您可以测试布局、号召性用语和产品显示,以查看哪些选项最能提高参与度。
除了 Divi Leads 之外,Bloom 和 Monarch 等工具还支持您更广泛的营销策略。 Bloom 是一个电子邮件选择加入插件,可让您创建有针对性的弹出窗口、飞入窗口和内联表单,以捕获潜在客户并扩展您的电子邮件列表。 Monarch 是 Divi 的社交共享插件,可将社交媒体按钮添加到您的商店页面。这使得客户可以轻松地在 Facebook、Instagram 和 Twitter 等平台上分享产品。
如何使用 Divi 自定义您的 WooCommerce 感谢页面
我们致力于创建和定制完全定制的 WooCommerce 感谢页面。如果您是 WooCommerce 新手,并且发现掌握其功能具有挑战性,请查看我们关于设置在线商店的初学者指南以开始使用。
1.安装并激活Divi
在深入学习本教程之前,请确保 Divi 已在您的 WooCommerce 商店中安装并激活。
您可以从 Elegant Themes 获得 Divi,年度许可证价格为89 美元,终身许可证价格为249 美元。购买后,请按照以下步骤下载主题并将其安装在您的 WordPress 网站上:
- 导航到 WordPress 仪表板中的外观 > 主题。
- 单击“新增”并选择“上传主题” 。
- 选择您之前下载的Divi.zip文件,然后单击“立即安装” 。
- 单击激活并使 Divi 成为您的活动主题。
观看下面的视频了解更多详情。
开始使用 Divi
完成设置后,您就可以开始构建了!如需深入了解之前的更多指导,请查看我们的 Divi Builder 教程。
Divi 生成的感谢页面
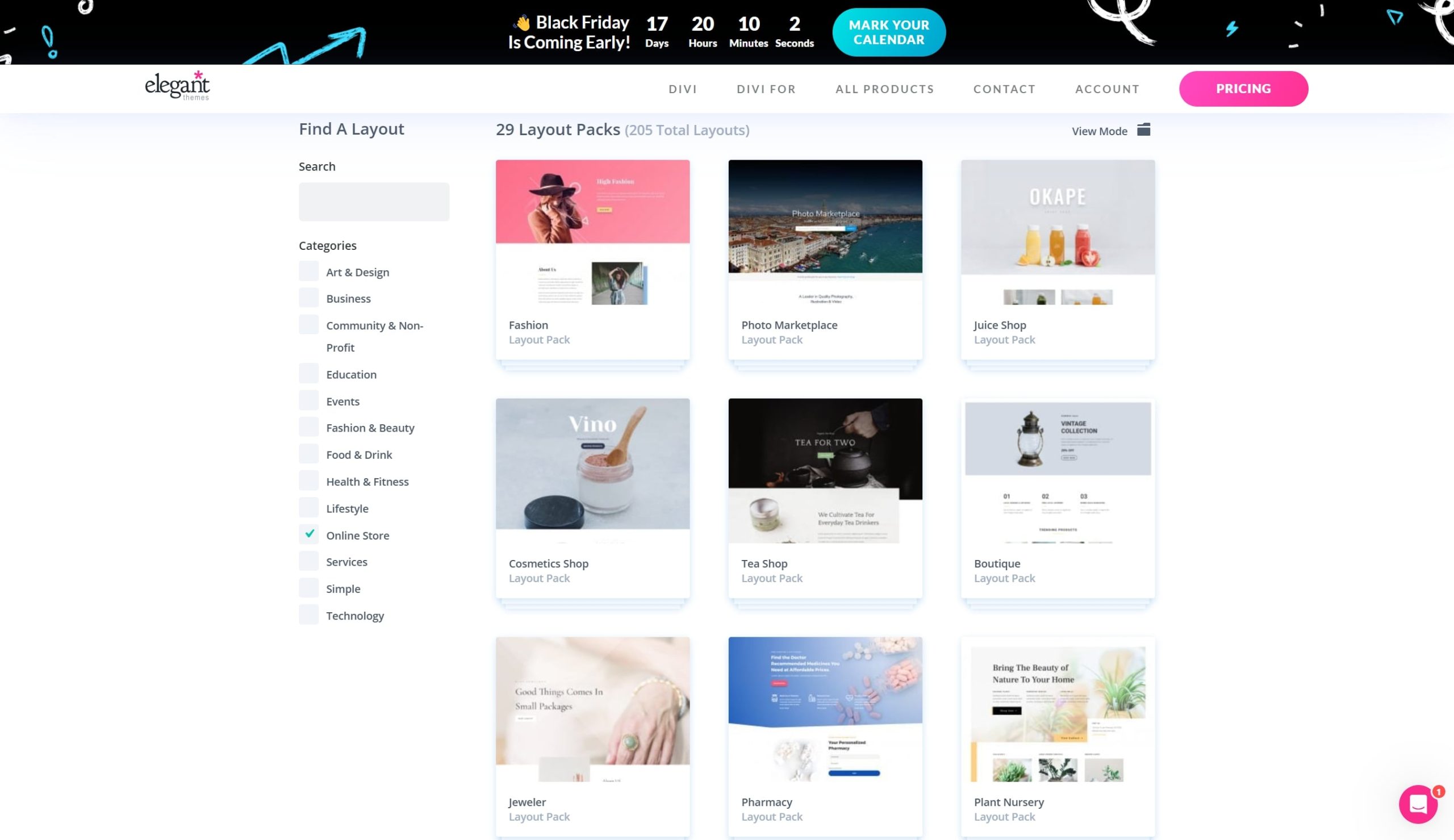
借助 Divi 丰富的库,您可以选择 WooCommerce 布局、完成结帐流程,并在屏幕上看到“感谢”页面。

Divi 创建一个动态的 WooCommerce 感谢页面,该页面会在您下订单后立即显示。
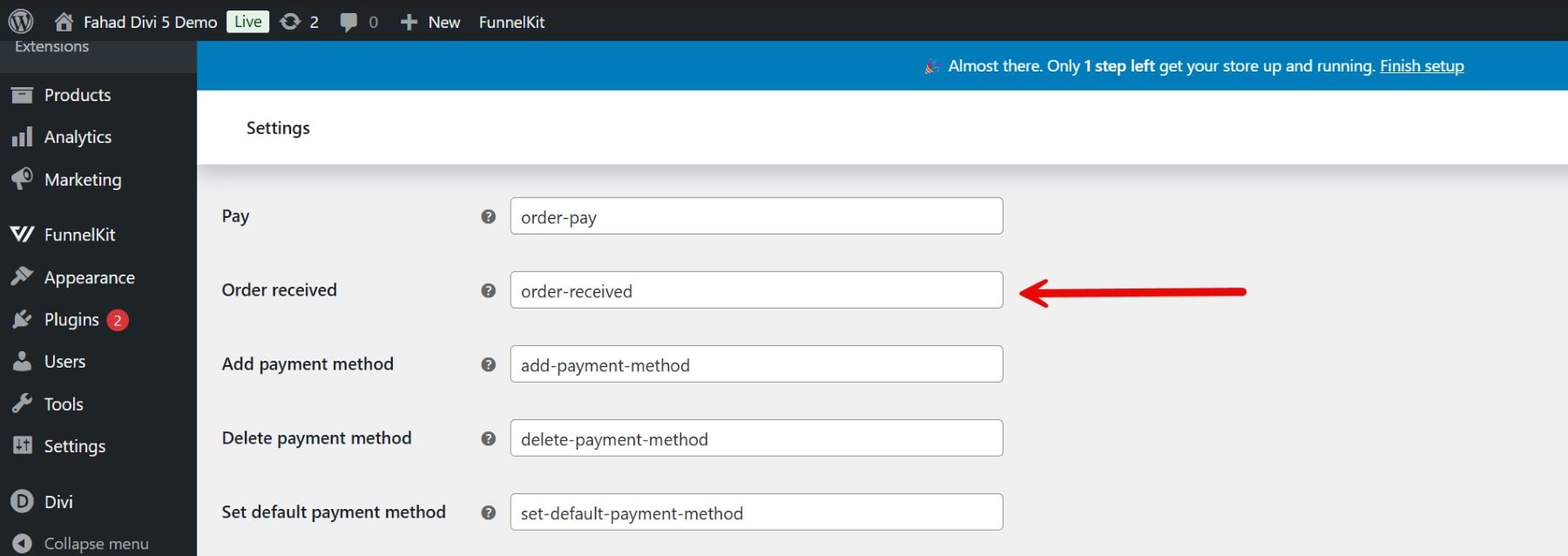
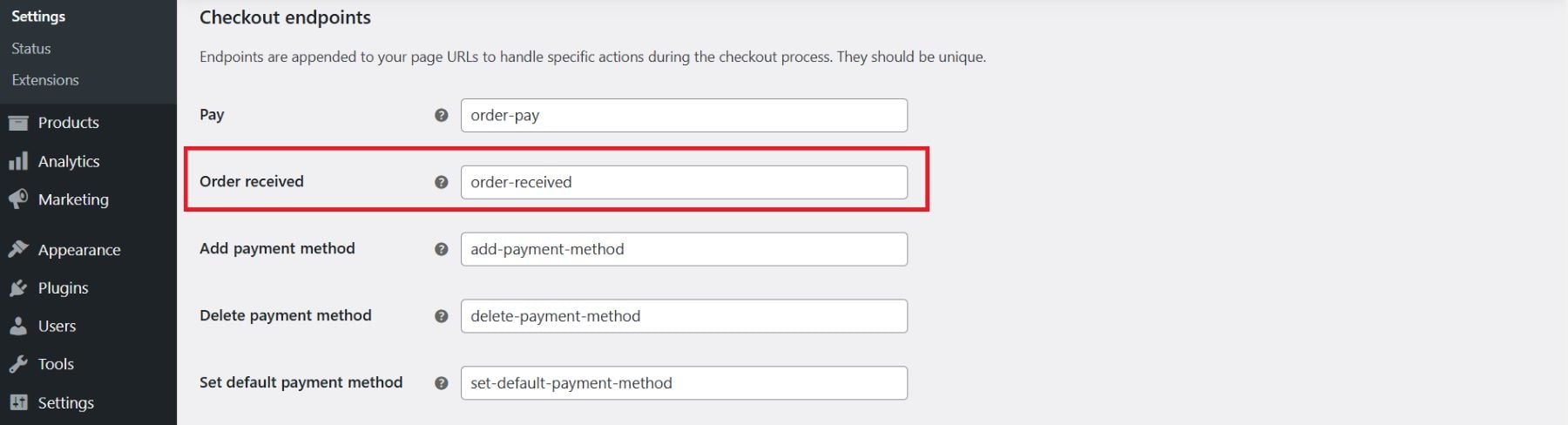
WooCommerce 依赖某些 URL 端点来执行与结帐相关的操作。转到WooCommerce > 设置,然后单击高级选项卡。在这里,您将看到“已收到订单”的结账端点。


这确认结帐流程将使用感谢页面作为订单提交的端点。
虽然 Divi 会在客户完成订单后自动生成感谢页面,但进一步自定义该页面可以提升购买后体验。这就是像 FunnelKit 这样的第三方插件派上用场的地方,
2. 从 FunnelKit 导入预制布局
FunnelKit 为那些想要更高级设计选项或特定布局的人提供了一种将自定义感谢页面设计导入 Divi 的无缝方式。它为 Divi 提供了一系列专业设计的感谢页面模板,并针对购买后互动进行了优化。

开始使用 FunnelKit
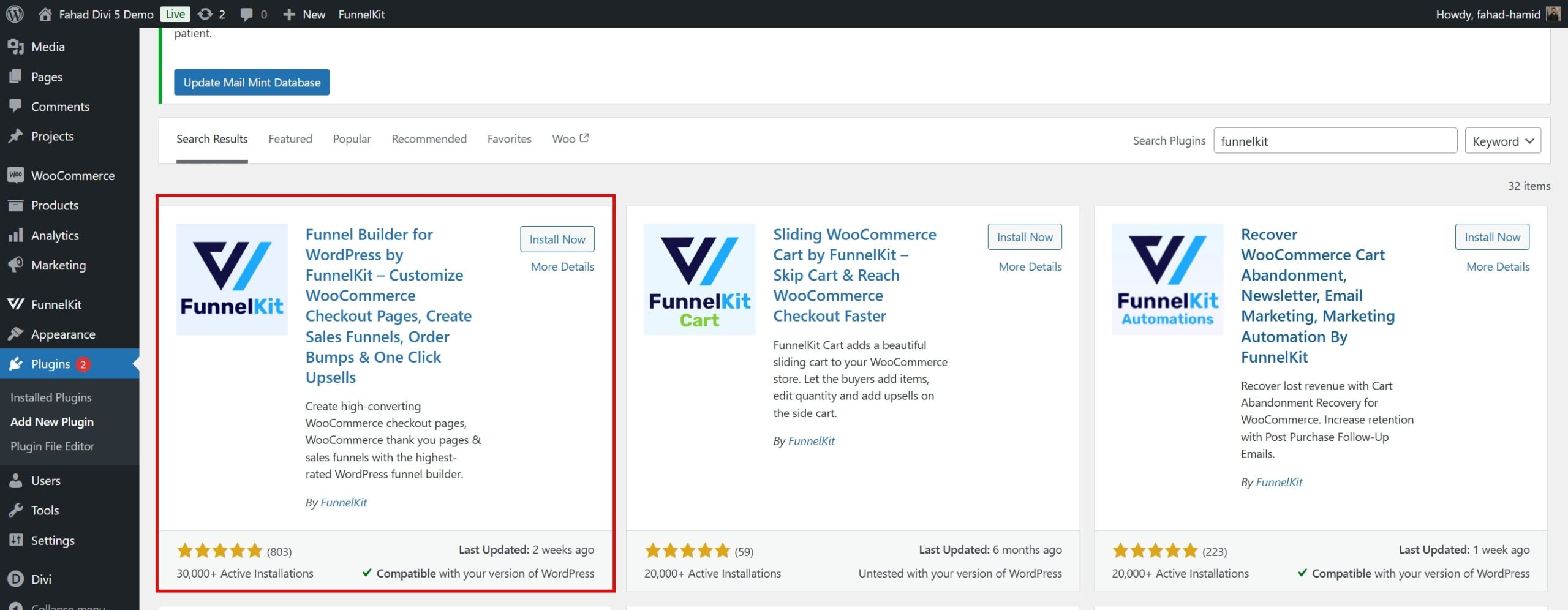
第一步是安装并激活此插件。有关更多信息,请参阅我们有关安装 WordPress 插件的详细指南。

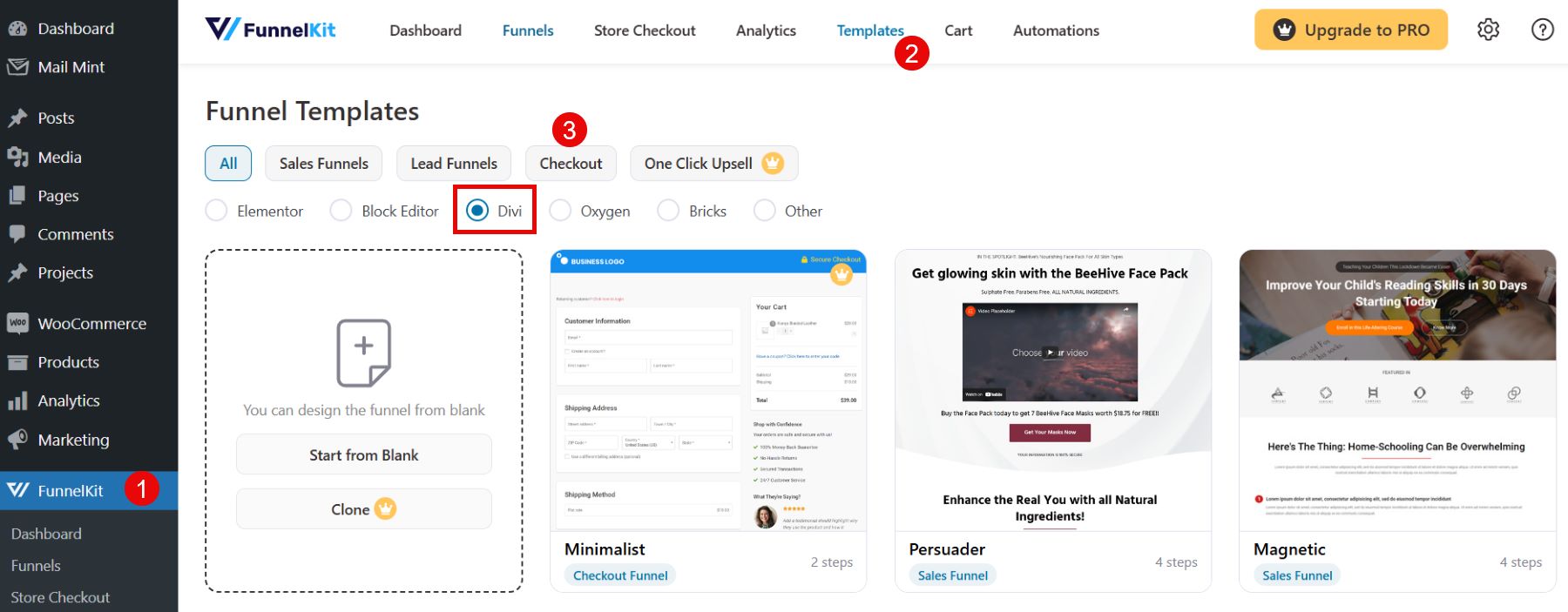
激活后,导航至FunnelKit > 模板并选择“结帐”按钮。从可用的 Divi 模板中选择与您的品牌相符并提供您想要自定义的部分的感谢页面布局。

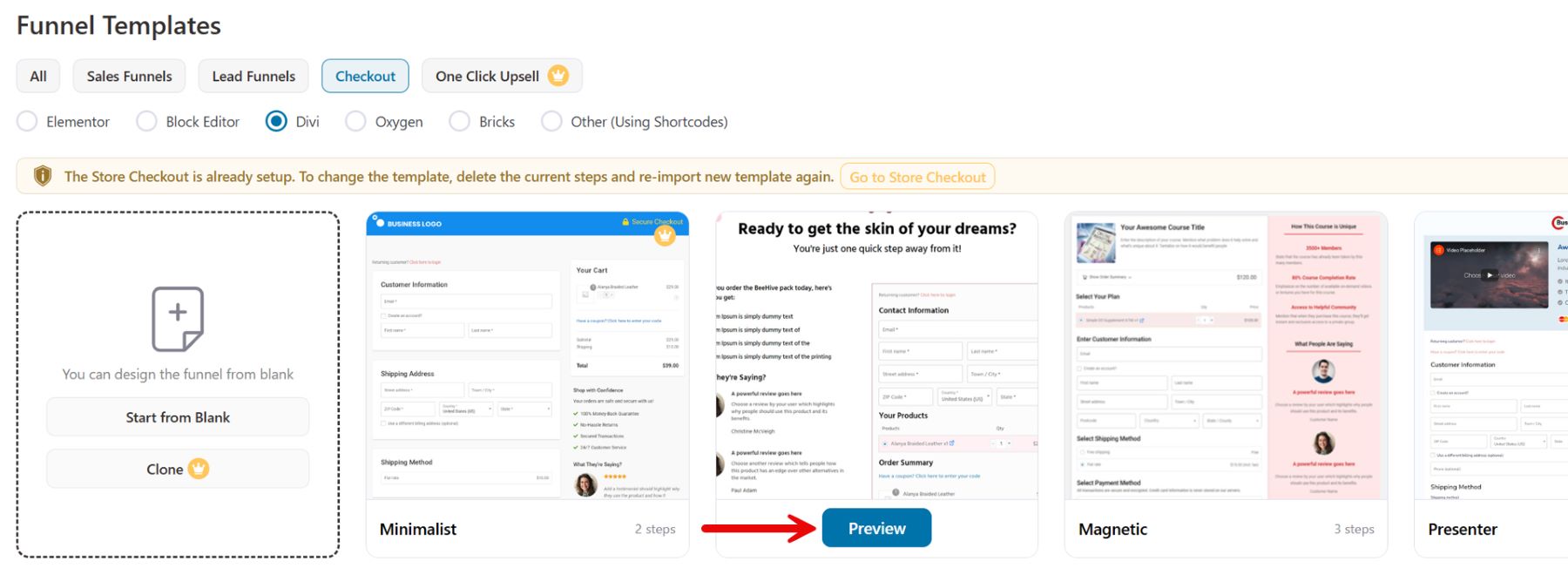
要更详细地查看模板,请将光标移向该模板,然后在其显示时单击“预览”按钮。

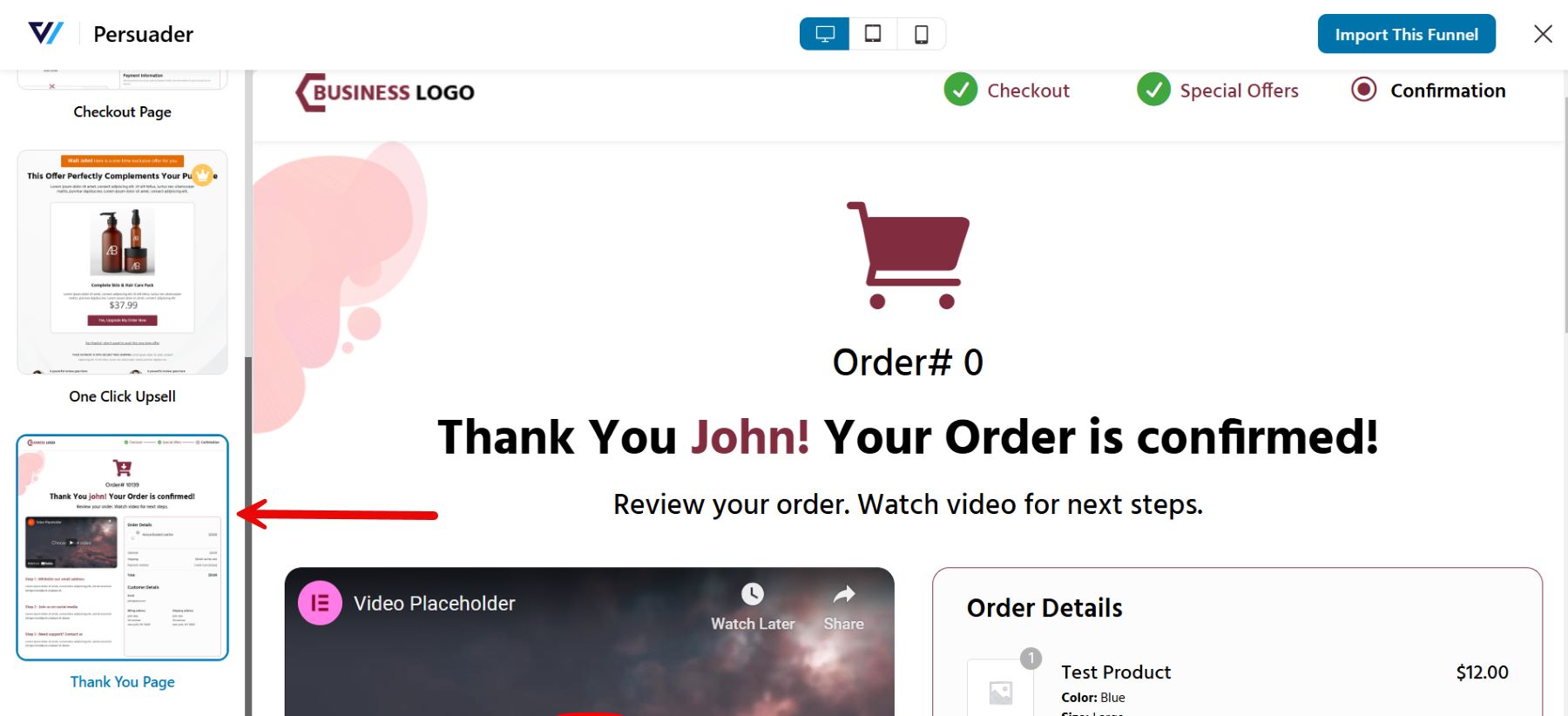
默认情况下,FunnelKit 显示结帐页面的预览。要查看感谢页面设计,请从左侧菜单中选择“感谢页面”。

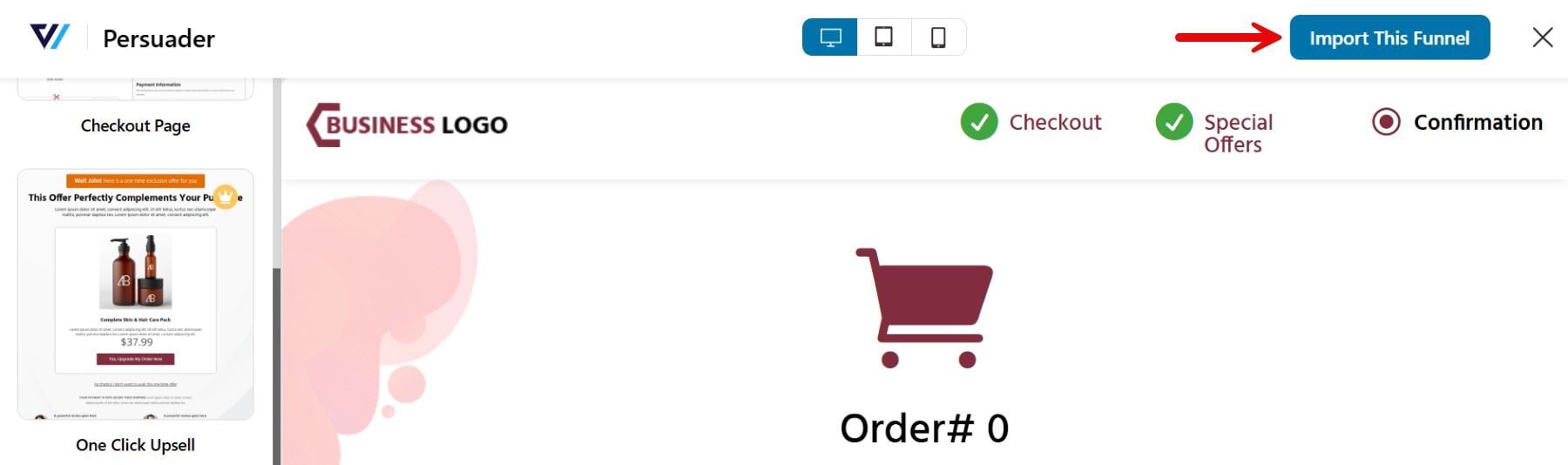
当您决定要使用的模板时,请点击“导入此漏斗”。

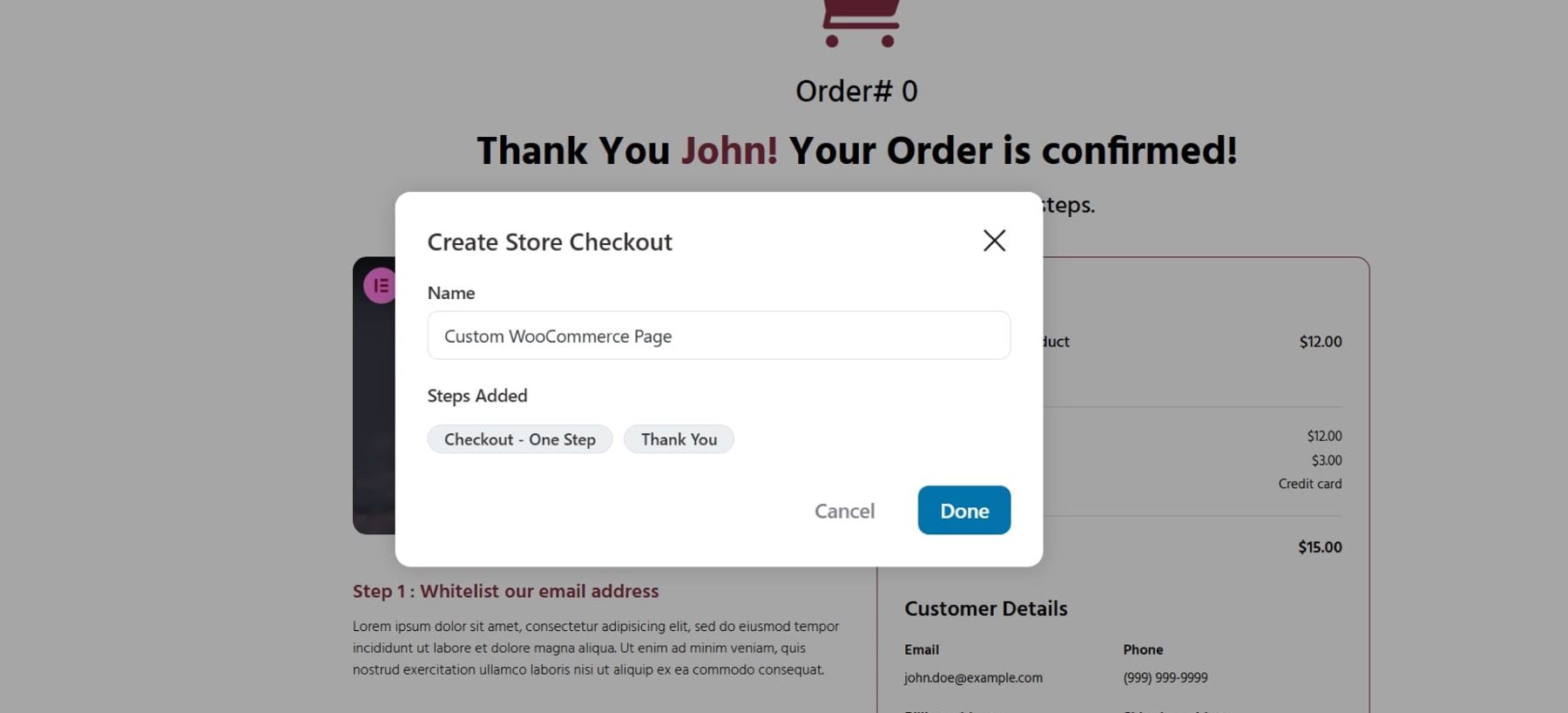
接下来,输入自定义感谢页面的名称。这是供您参考的,因此请选择一些可以帮助您轻松识别 WordPress 仪表板中的页面的内容。

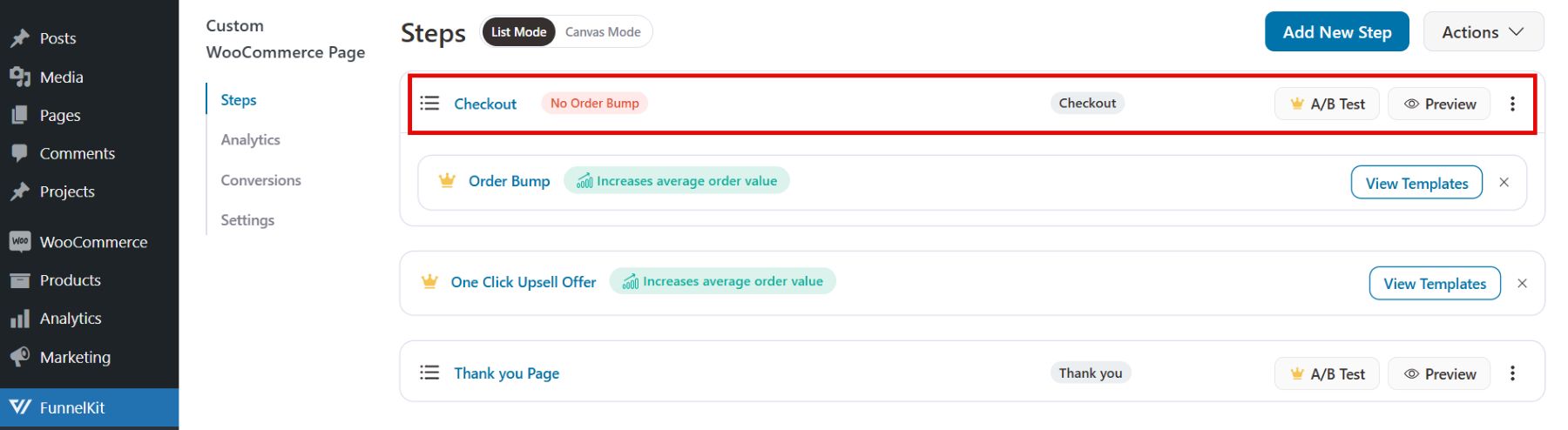
由于您使用的是 FunnelKit 的免费版本,因此该模板有一个感谢页面和一个自定义 WooCommerce 结账页面,必须单独配置。

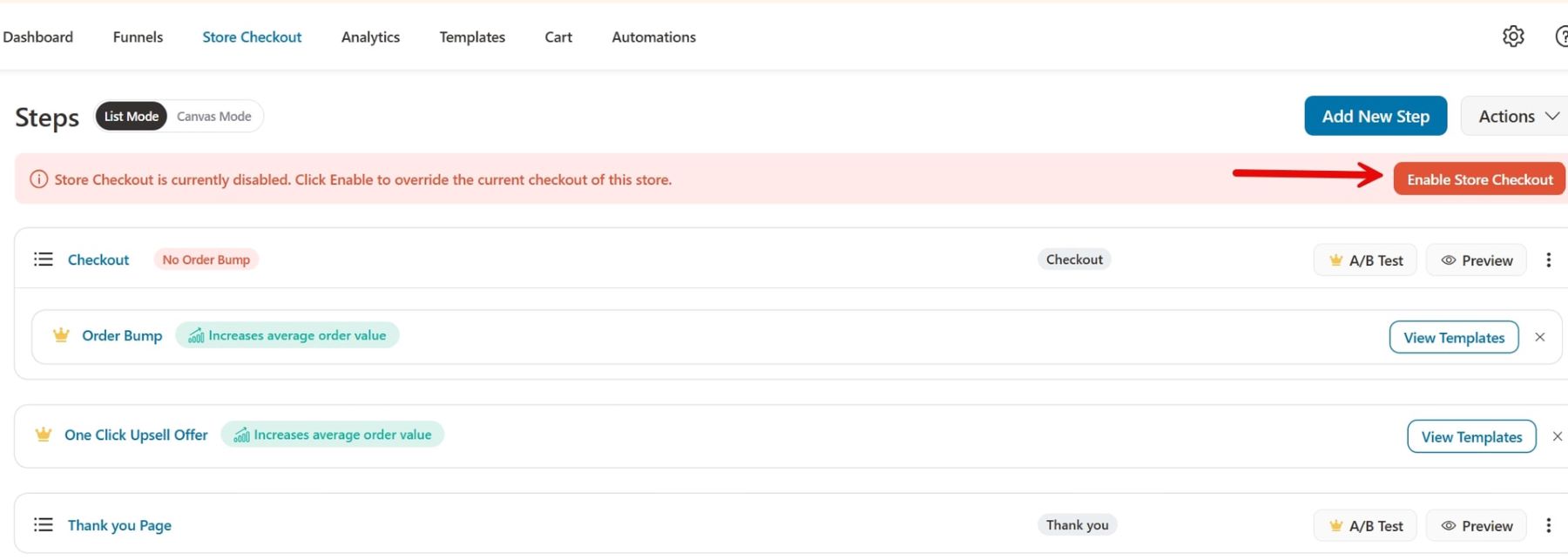
商店结帐最初被禁用。通过启用它,您可以使用从 FunnelKit 导入的 Divi 模板替换当前的结账页面。

重定向确认
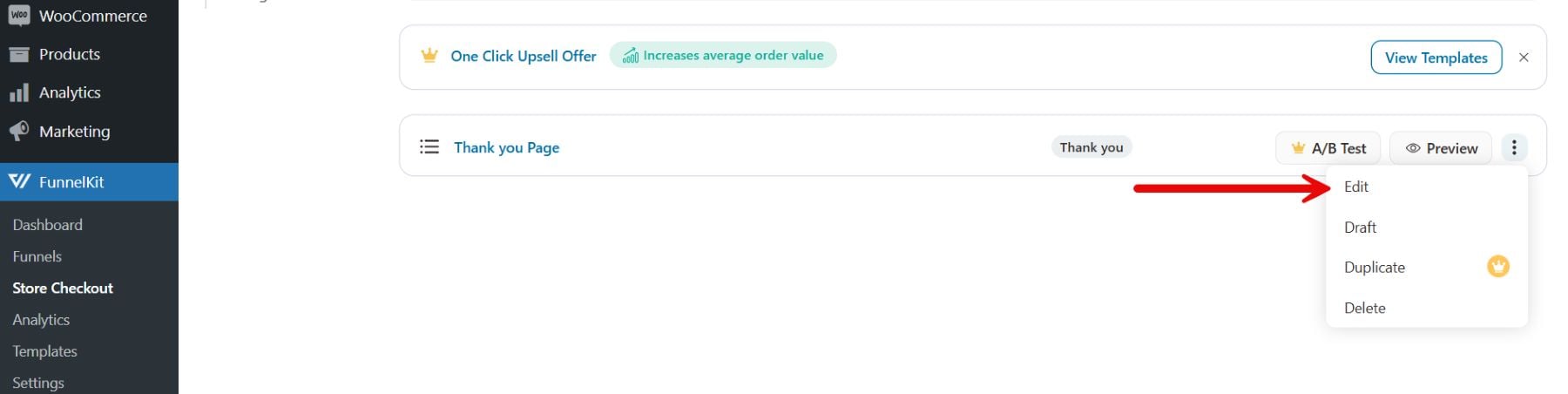
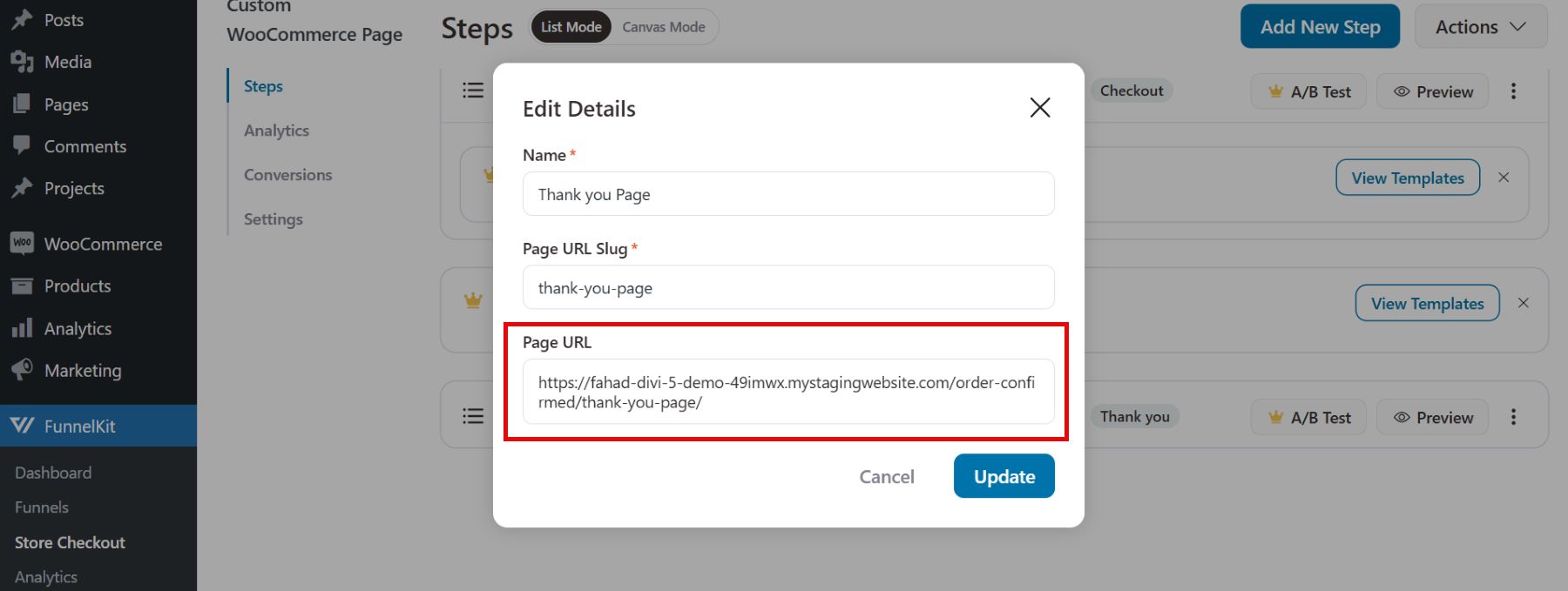
在我们开始感谢页面自定义过程之前,验证导入的模板是否重定向到您的原始 Divi 站点非常重要。为此,我们导航到“其他设置”>“编辑”。

详细信息将显示感谢页面已自动重定向,其页面 URL 和 slug 指向原始 Divi 站点。

这将确保客户在完成购买后看到此感谢页面。现在,不浪费更多时间,让我们通过单击 FunnelKit 的 Store Checkout 中的预览进入“谢谢”页面。

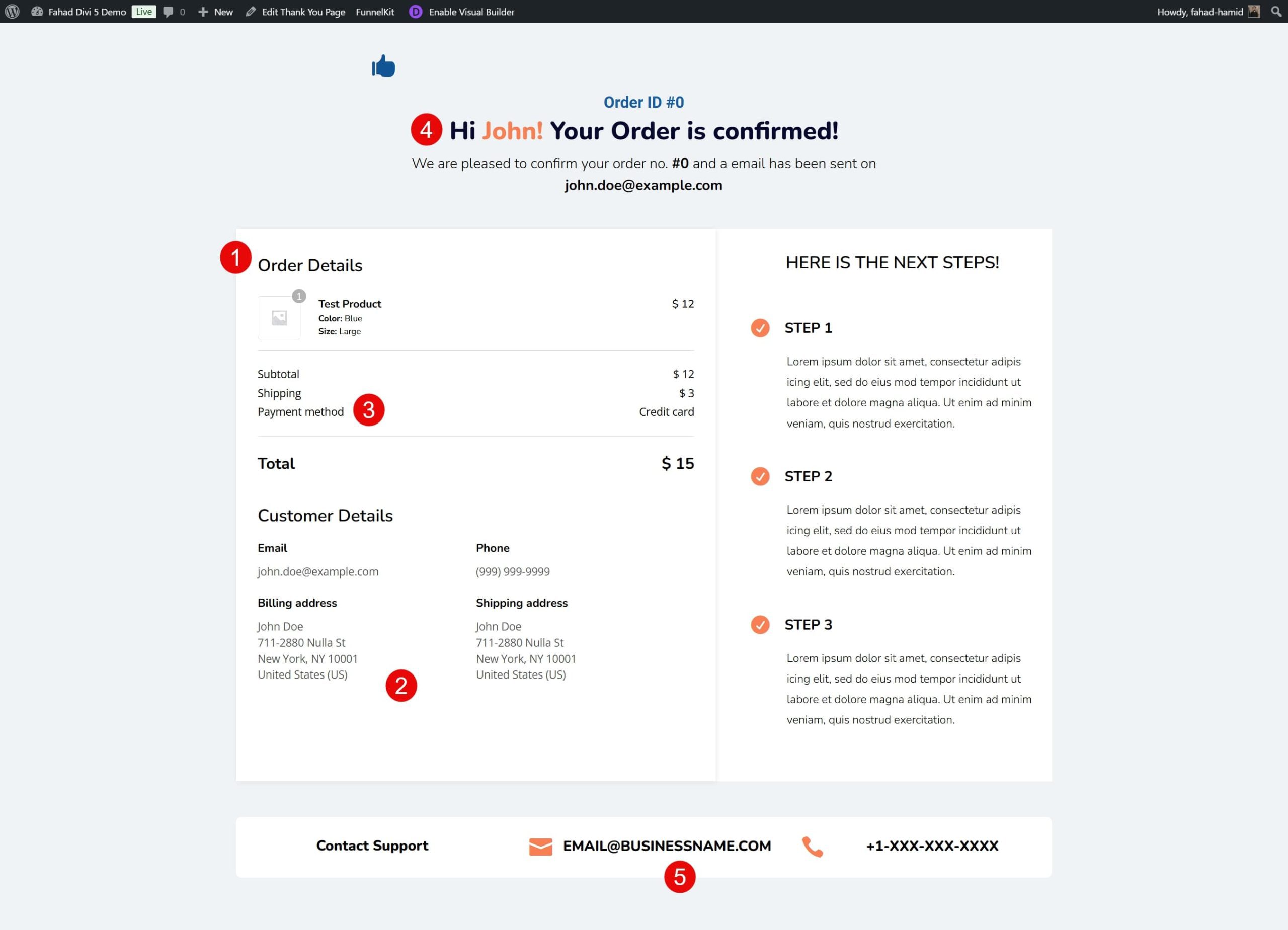
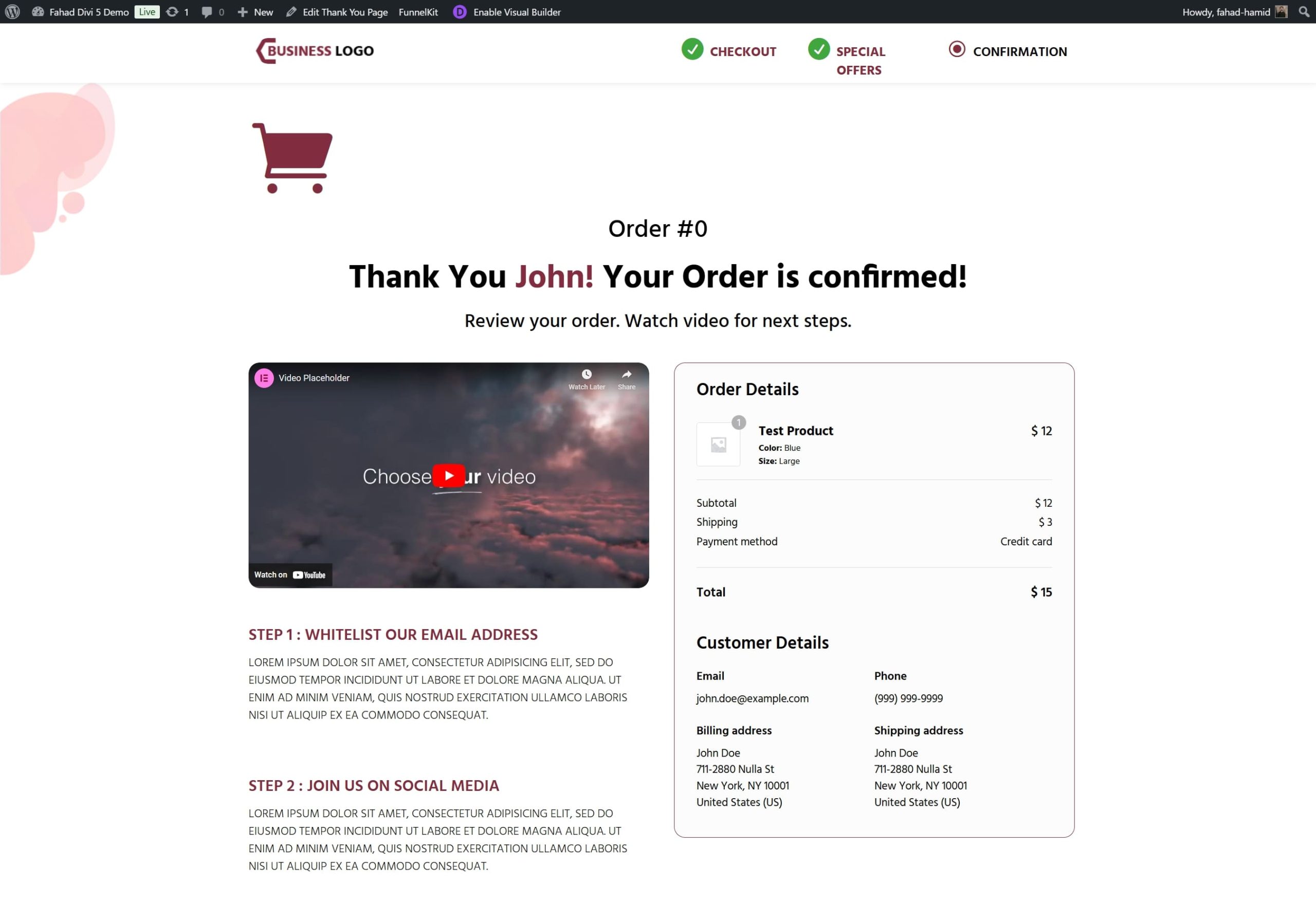
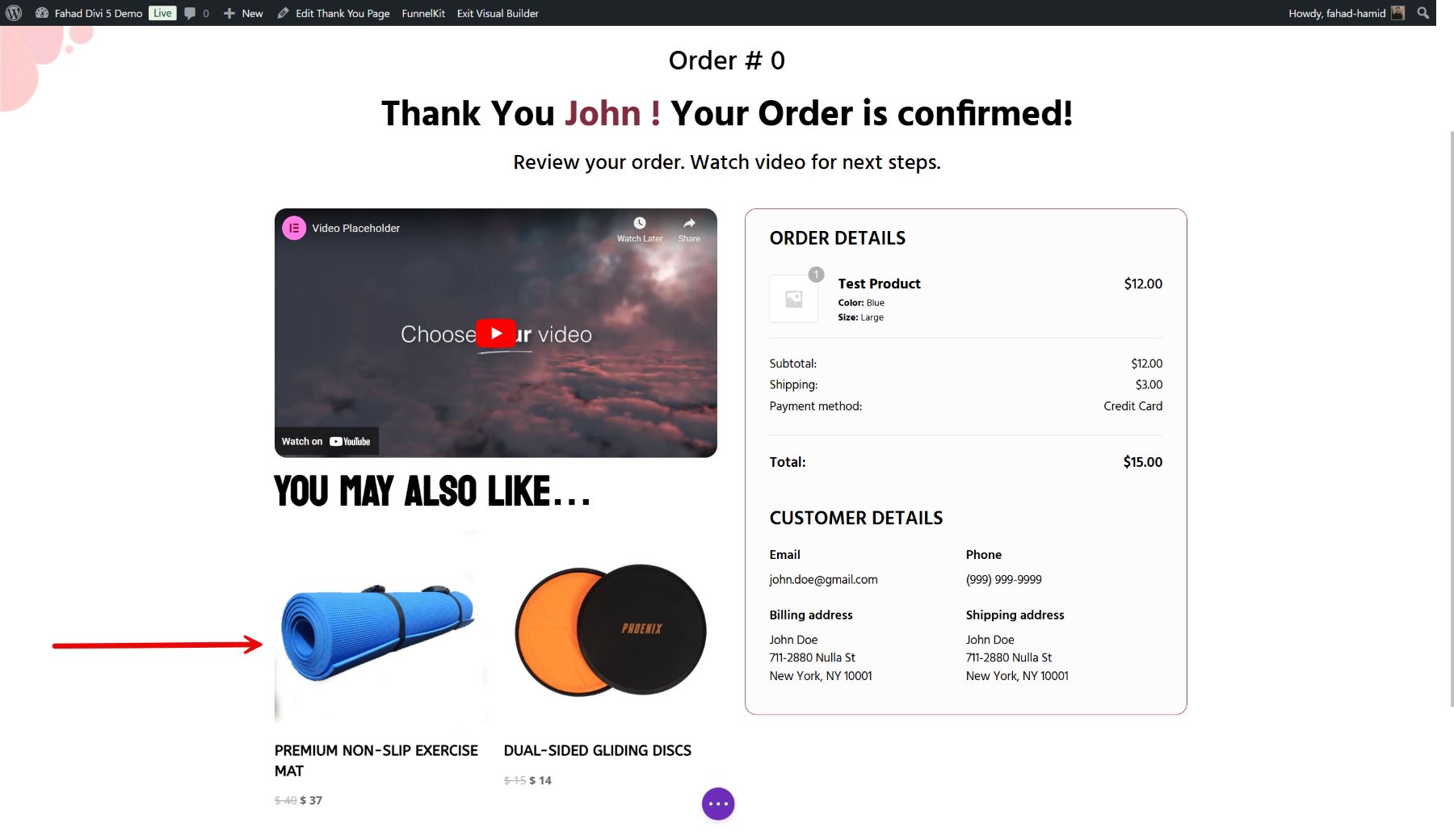
在进入 Divi 视觉生成器之前,您将能够看到来自 FunnelKit 的集成感谢页面。

2. 创建感谢页面模板
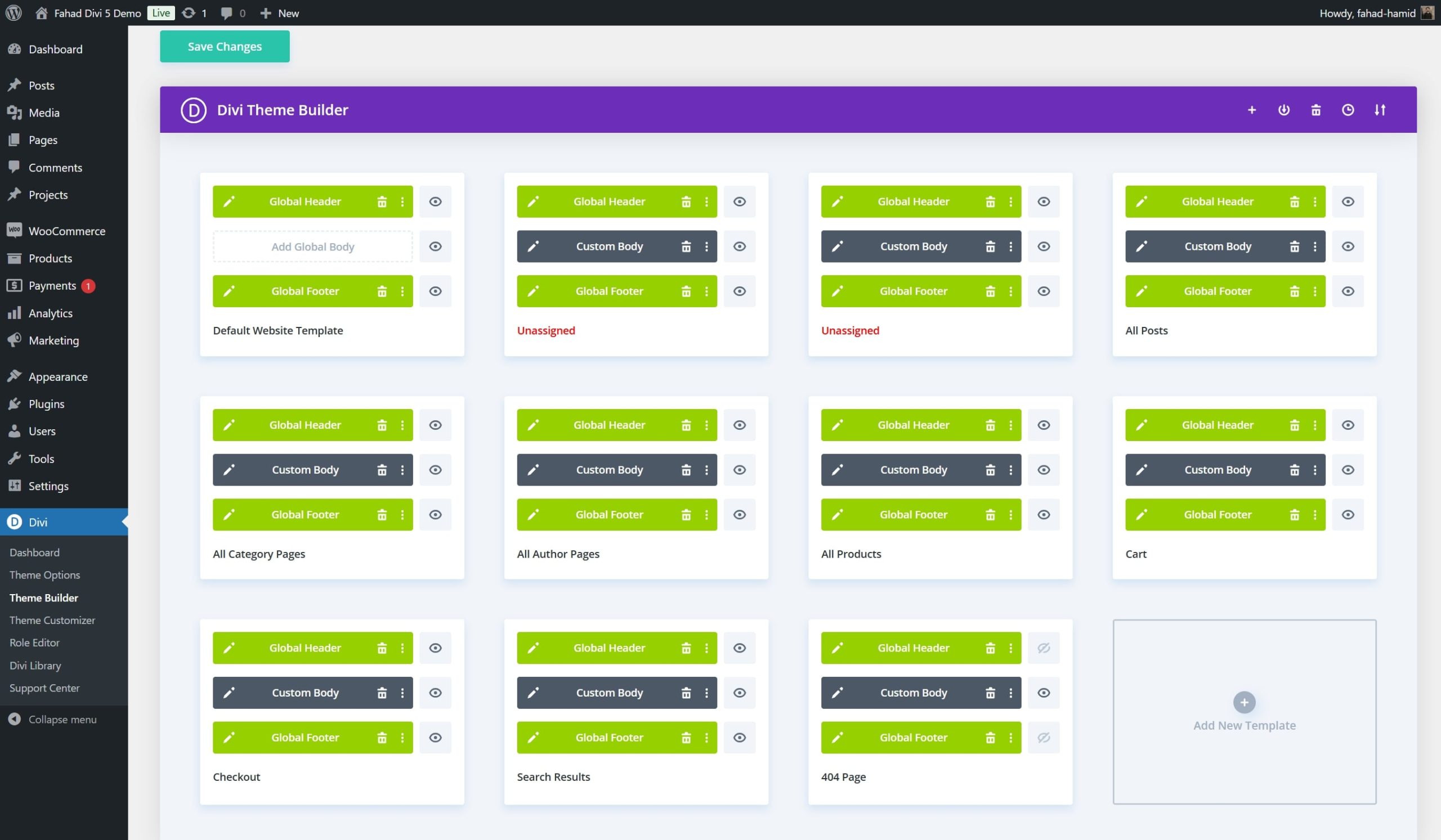
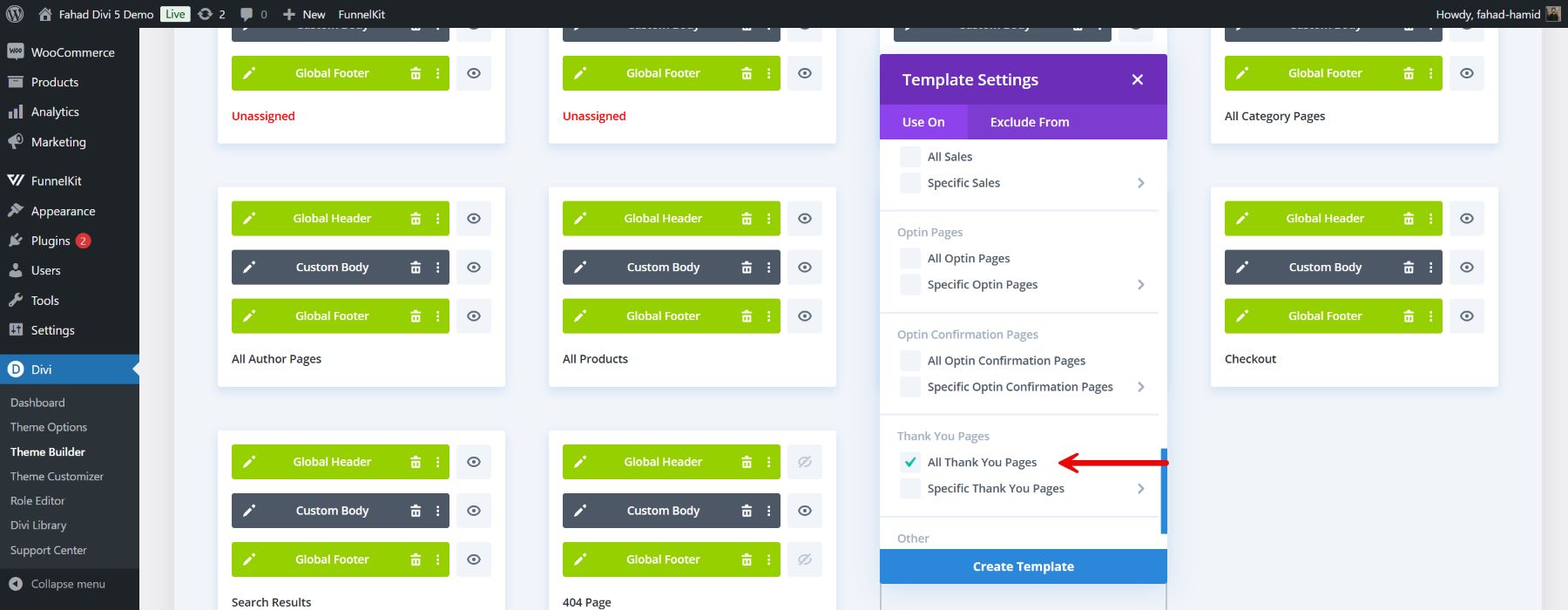
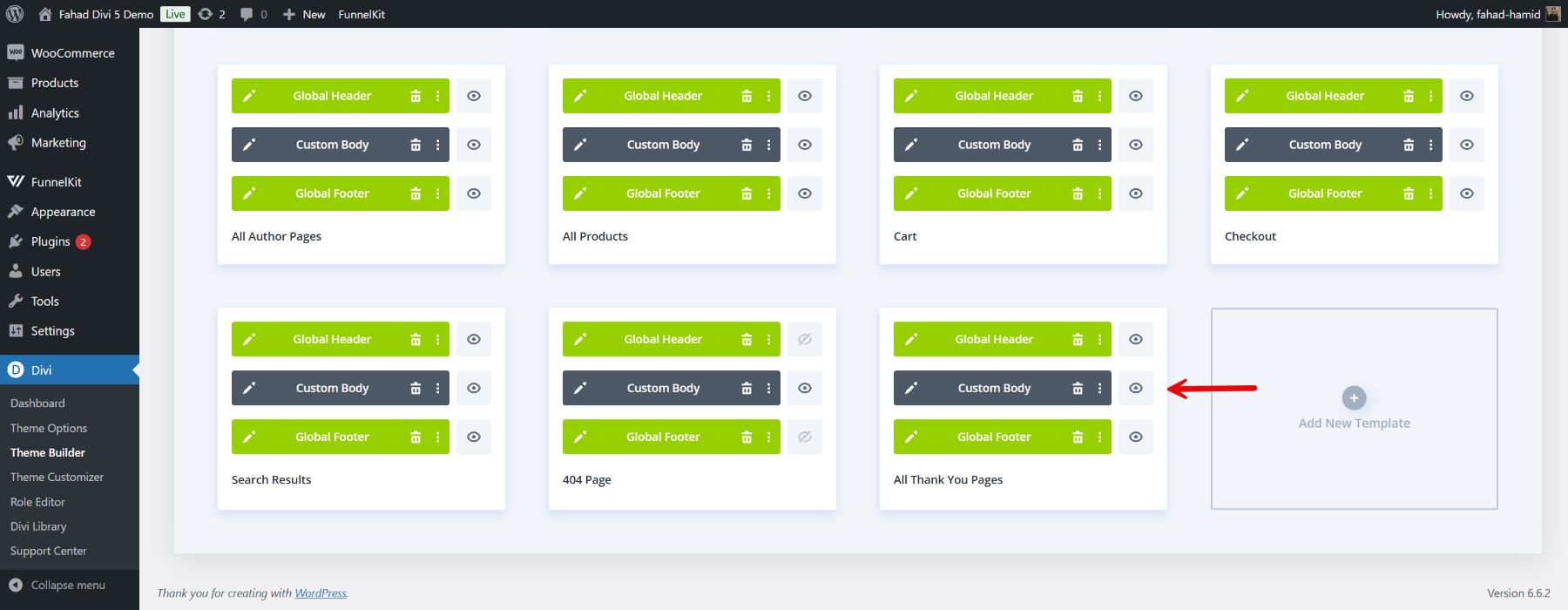
导入模板后,您可以转到 Divi 主题生成器并为您的 WooCommerce 感谢页面创建自定义模板。首先转到 Divi 菜单中的主题生成器,并专门为感谢页面设置一个新模板。

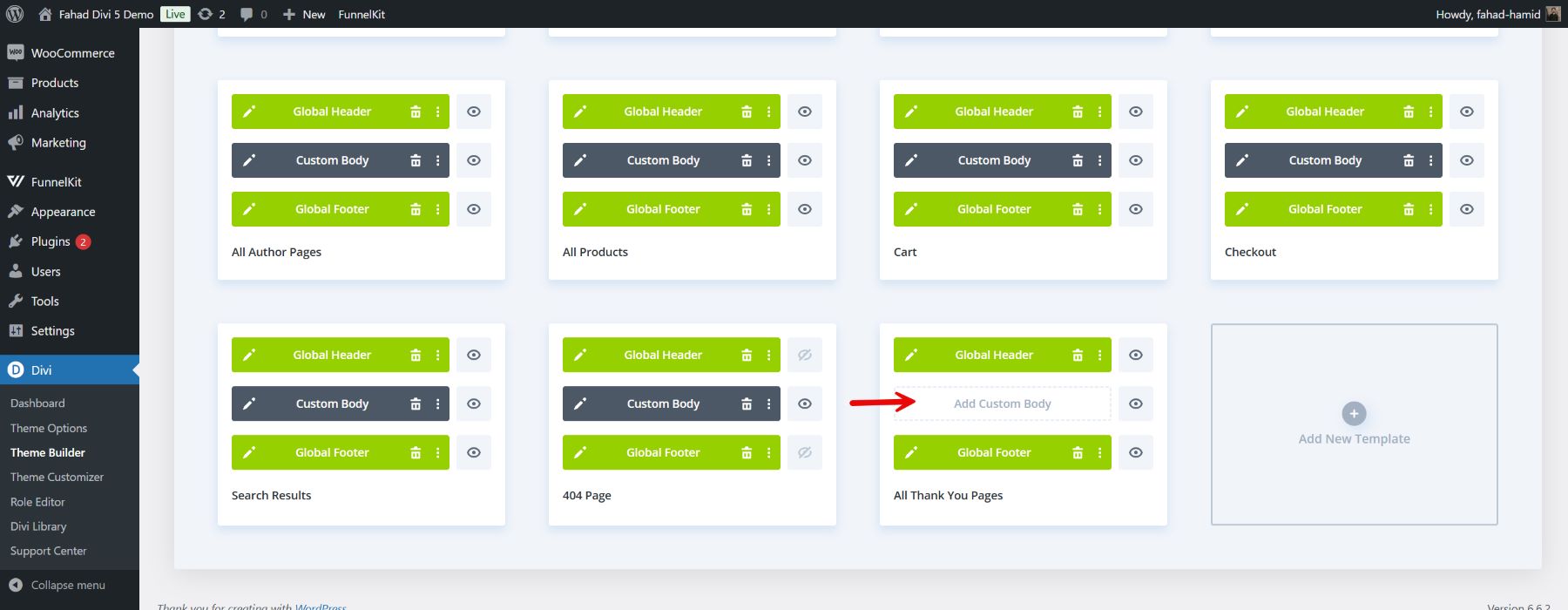
创建模板后,将出现添加自定义页眉、正文和页脚的选项。选择自定义主体将启动 Divi Builder 界面。

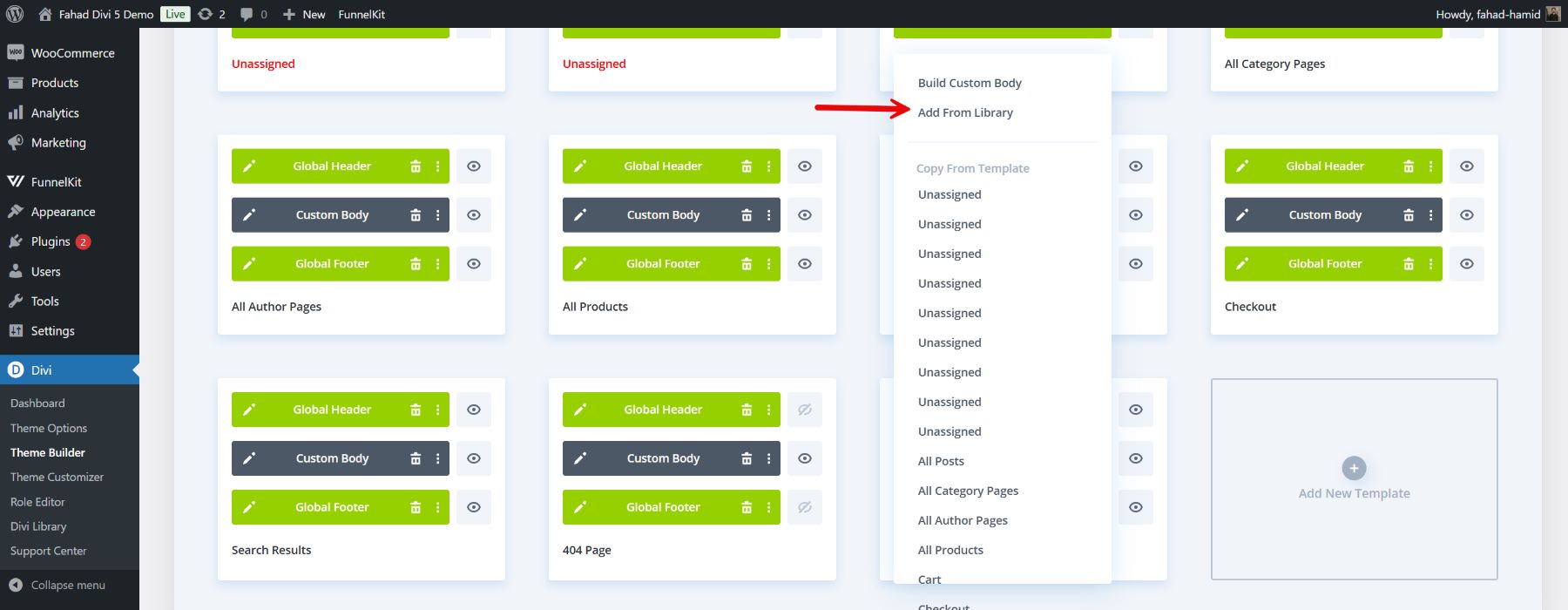
单击添加自定义正文的选项后,您将可以选择从库中添加它。

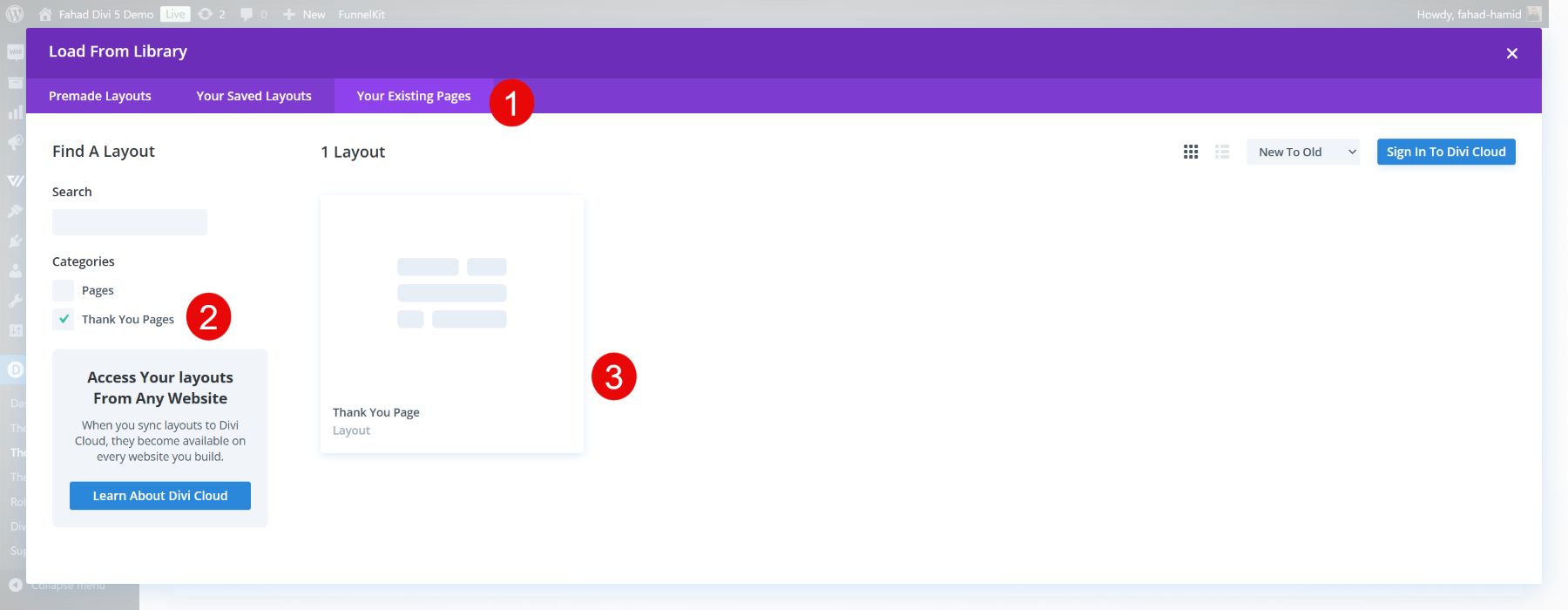
通过移动到库,请确保移动到现有页面的选项卡。从那里,您将找到集成的感谢页面。

导入布局后,它将出现在您创建的感谢页面模板的正文中。

3. 使用 Divi 的 WooCommerce 模块进行定制
Divi 强大的模块选项使您可以轻松添加特定的 WooCommerce 元素,从而增加价值并加强您的品牌与客户的联系。考虑到该模板已将许多重要内容添加到感谢页面中,以下是您如何使用 WooCommerce 模块进一步自定义它。
添加追加销售部分以吸引更多销售
最大化感谢页面的一个有效方法是使用 Divi 的 Woo 产品追加销售模块。此模块允许您展示客户在完成购买后可能感兴趣的其他产品。
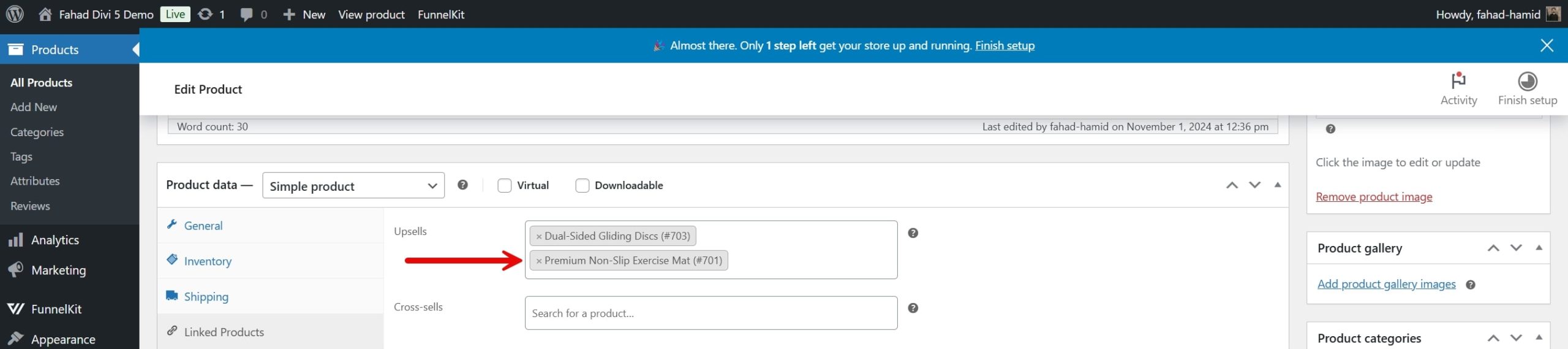
首先,您需要将这些附加产品链接到您订购的产品。确保在后端链接这些附加产品。

注意:如果您不在后端添加任何其他产品,Divi Woo 产品追加销售模块将不会显示任何内容。
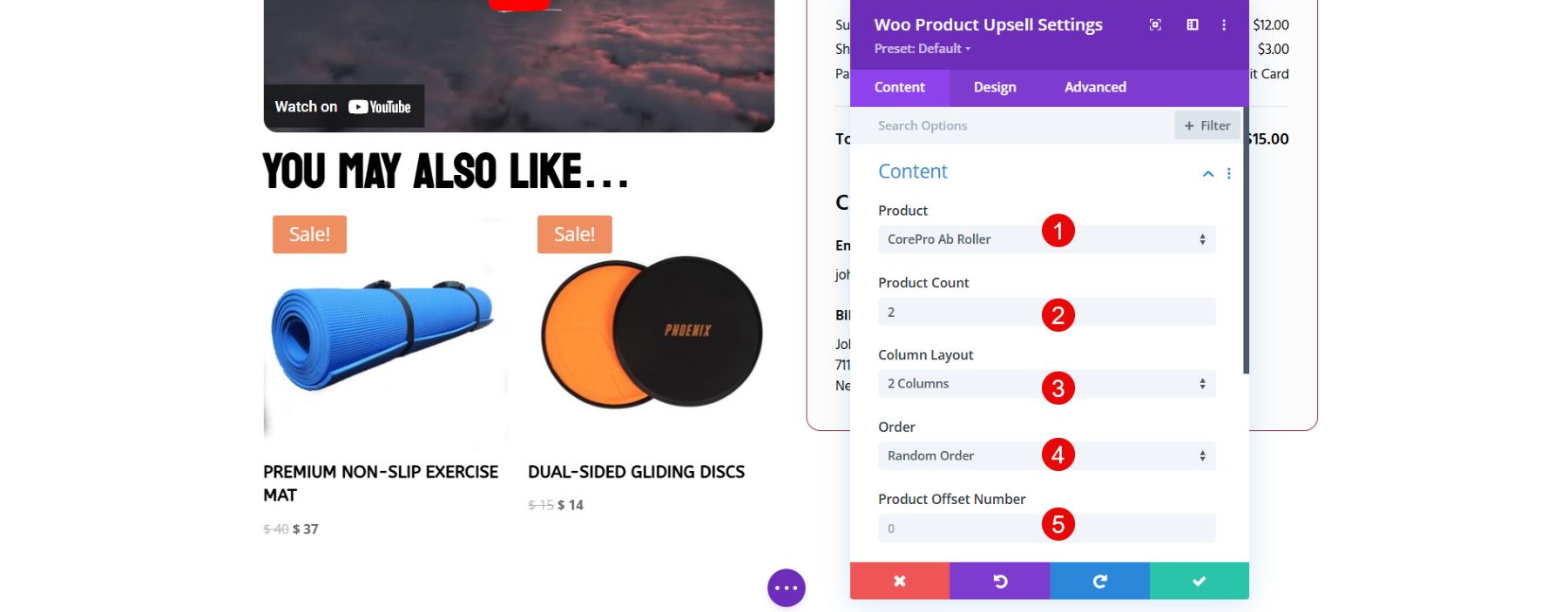
添加追加销售模块后,配置设置。然后,选择您想要显示为追加销售的产品。自定义产品、列和显示设置的数量以符合您的设计。

使用 Divi 的内置自定义选项来设计模块的样式,使其符合您的致谢页面的美感。最好的选择是将追加销售模块添加到订单详细信息中。这将很快引起人们对追加销售产品的关注。

4. 其他定制技巧和用例
集成 WooCommerce 模块后,您可以利用其他一些 Divi 模块并自定义 FunnelKit 中添加的模块,以改善感谢页面的外观。以下是自定义添加模块的方法:
自定义订单详细信息
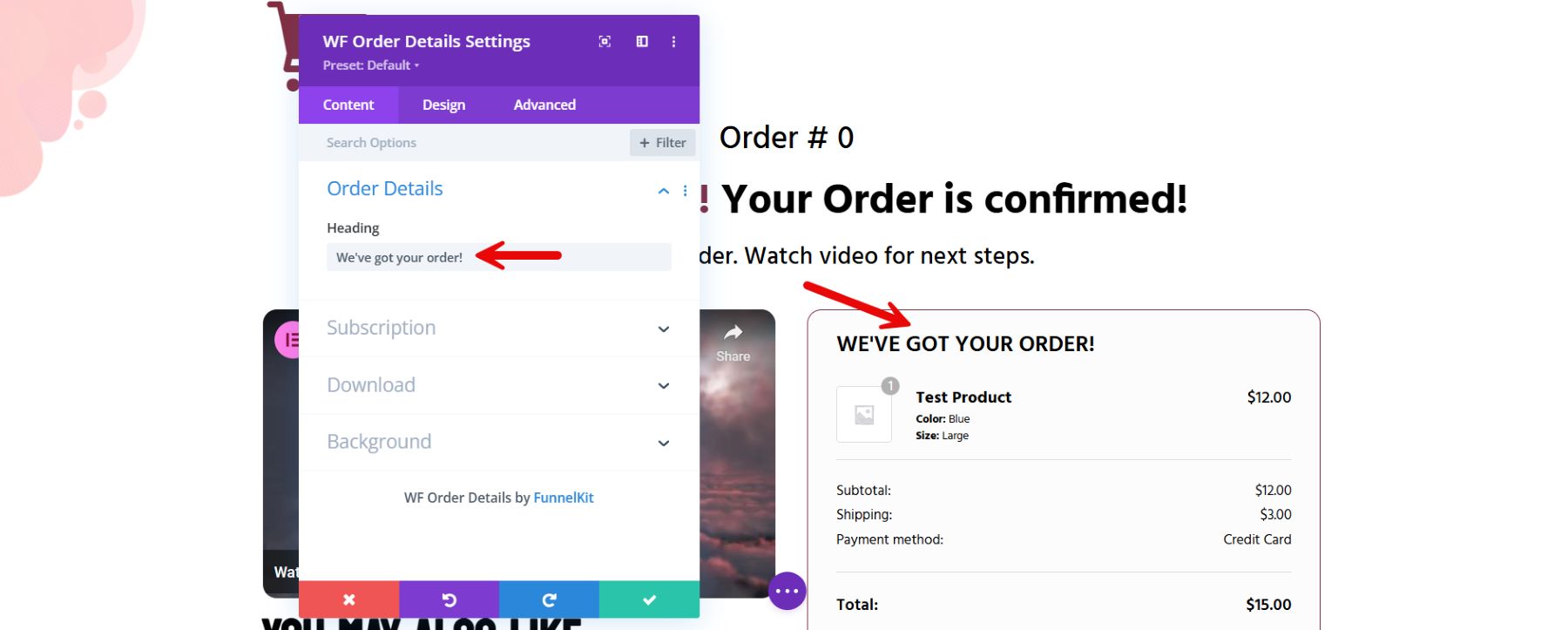
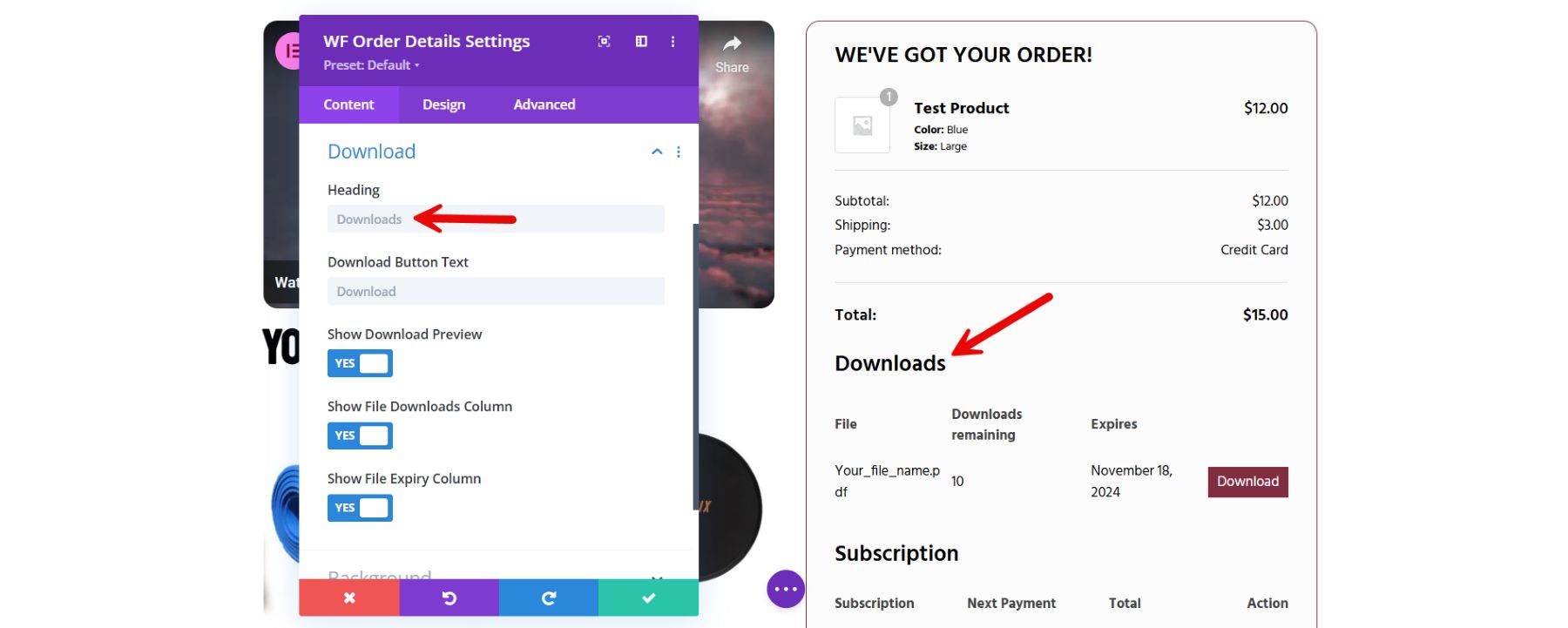
FunnelKit 提供了一个 Divi 模板,其中包含订单详细信息模块,称为 WF 订单详细信息。该模块提供有关客户订单的详细信息。但是,您可以优化此模块以匹配您的 WooCommerce 商店的品牌。
首先,您可以通过在“标题”字段中输入文本来修改该部分的标题。

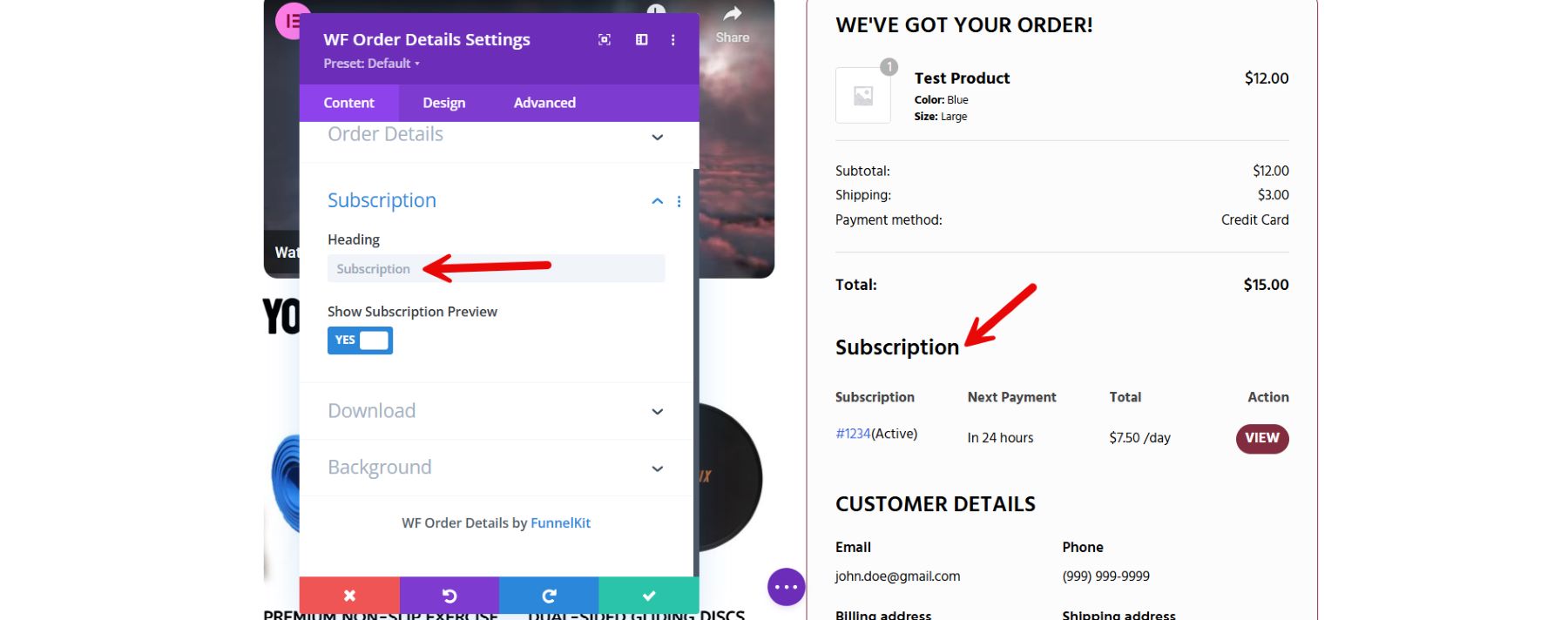
你们提供在线网站订阅服务吗?如果是这样,显示有关客户订阅的详细信息(例如费用和下次付款的日期)会很有帮助。

如果您提供数字下载,请考虑添加“下载”部分。该部分由四列组成,即文件名、剩余下载次数、到期日期和下载按钮。您还可以添加一个按钮,允许客户直接从自定义页面下载其数字产品。

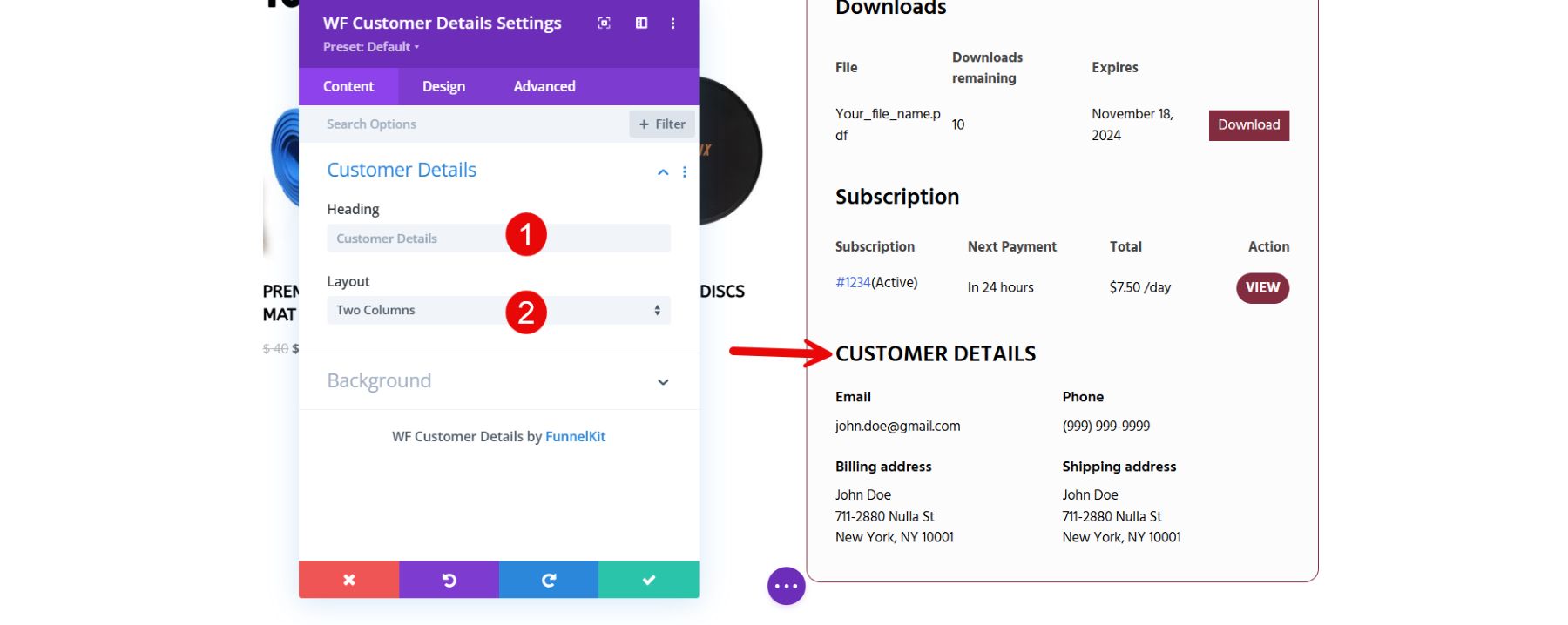
定制客户详细信息
除了订单详细信息之外,FunnelKit 提供的 Divi 模板还包含集成的客户详细信息小部件。要开始自定义过程,您可以转到设置,然后首先转到标题部分。您可以将默认标题更改为您自己的。您还可以通过从“布局”下拉菜单中选择您的首选项,为客户详细信息设置多列。

增强感谢页面的其他工具
除了 Divi 和 FunnelKit 之外,还有多种工具可以帮助您进一步增强 WooCommerce 感谢页面。您可以添加功能、收集见解并提高转化率。以下是一些需要考虑的有价值的附加工具:
- RankMath:虽然感谢页面通常不会被索引,但 RankMath 提供了整个网站的见解和 SEO 建议,确保所有页面(包括购买后页面)都有助于提高商店的整体绩效。
- WP-Rocket:通过加快整个网站(包括感谢页面)的加载时间,WP-Rocket 可确保更流畅、更快的客户体验。这一点至关重要,因为表现良好的感谢页面可以对客户满意度产生积极影响,特别是对于移动用户而言。
- Bloom: Elegant Themes 的 Bloom 是一款流行的电子邮件选择加入插件,旨在将访问者转化为订阅者。您可以在感谢页面上使用 Bloom 来呈现有吸引力的选择加入表单,为客户提供折扣或特殊内容,以换取加入您的电子邮件列表。当客户高度参与时,这有助于在购买后立即捕获潜在客户。
- Monarch: Monarch 是 Elegant Themes 推出的一款社交分享插件,非常适合鼓励社交参与。将 Monarch 添加到您的致谢页面可以为客户提供在社交媒体上分享购买商品的简单选择,从而为您的品牌建立有机的知名度。该工具还允许自定义社交媒体展示位置,增加社交分享的可能性。
- OptinMonster:创建有针对性的弹出窗口和选择加入表单。您的感谢页面可以显示独家折扣、忠诚优惠或鼓励重复购买的限时促销活动。其先进的定位选项可确保显示的消息符合客户的兴趣和行为。
这些附加工具与 Divi 一起帮助您创建功能强大、引人入胜的 WooCommerce 感谢页面,从而提高客户满意度、忠诚度和额外销售额。
结论
自定义您的 WooCommerce 感谢页面对于在竞争激烈的电子商务世界中创造难忘的购买后体验至关重要。 Divi 提供了强大的解决方案,使您能够利用视觉生成器,同时保持对设计的完全控制。这些自定义选项使您能够增强布局、简化导航并添加鼓励重复购买和培养客户忠诚度的功能。
想要创建令人难忘的 WooCommerce 感谢页面?尝试 Divi 来加强每次购买后的客户参与度。探索我们精选的插件和工具,为您的感谢页面体验增加价值和个性化。
| 工具 | 起拍价 | 免费选项 | ||
|---|---|---|---|---|
| 1 | 迪维 | 每年 89 美元 | 访问 | |
| 2 | 漏斗套件 | 每年 129 美元 | ️ | 访问 |
| 3 | 购物车流 | 每年 129 美元 | ️ | 访问 |
| 4 | WPF漏斗 | 每年 58.2 美元 | ️ | 访问 |
| 5 | 排名数学 | 每年 78.96 美元 | ️ | 访问 |
| 6 | WP-火箭 | 每年 59 美元 | 访问 | |
| 7 | 君主 | 提供 Divi 订阅(每年 89 美元) | 访问 | |
| 8 | 盛开 | 提供 Divi 订阅(每年 89 美元) | 访问 |
开始使用 Divi
