如何自定义 WooCommerce 谢谢页面
已发表: 2022-10-26每个 WooCommerce 商店的一个重要方面是客户满意度。 它包括向 WooCommerce 商店添加自定义感谢页面。 此外,您可以通过在买家旅程后显示个性化消息来成功与消费者建立联系。 您可以通过精心设计的 WooCommerce 感谢页面增加商店的收入。
默认情况下,WooCommerce 的感谢页面仅显示标准消息和订单数据。 但是,这可能更具吸引力,并且您无法添加个性化消息。 要拥有额外的功能,必须使用定制的解决方案。
如果您最近启动了 WooCommerce 业务,则可能需要澄清自定义感谢页面或创建自定义感谢页面。
这是创建自定义 WooCommerce 感谢页面的分步说明。
为什么要自定义默认 WooCommerce 感谢页面
一旦客户完成购买并到达感谢页面,这不应被视为买家体验的结束。 然而,在提高消费者参与度和激发信任方面还有很多工作要做。
WooCommerce 感谢页面需要给你的客户一个强烈的信息,隐喻,显然,再次回来。 但是,它还应该建立信任,这将帮助您获得经常性客户并建立忠诚的客户群。
独特性
由于精心构建的感谢页面,您的网站将从竞争中脱颖而出,并为访问者提供明显独特的体验。
创造出色的机上体验
相关时,感谢页面可以为最近购买产品的客户提供入职资源。 这可能包含文档、产品视频和任何其他对最终用户有用的内容。 此信息允许用户开始使用该产品,而无需花费多少精力来弄清楚如何使用它。
创造惊人的售后体验
与默认的感谢页面相比,精心设计和个性化的感谢页面会给客户留下良好的印象。 这最终有助于在网站上获得积极的用户体验。
建立信任
一旦购买者购买了新产品,他们可能会对该事物是否按计划执行有所保留。 假设感谢页面是个性化的,以包含诸如好评或推荐之类的材料。 在这种情况下,他们帮助安抚这些客户,打消他们的顾虑。 基于此,客户可能会在网站上进行更多活动。
良好的营销策略
假设买家来到感谢页面并信任该产品。 在这种情况下,他们可能会在各种社交网络上分享他们的购买。 这些股票可能会吸引潜在客户访问您的网站。 您还可以在网站上展示特价商品,从而宣传您可能拥有的其他商品。
所以,足够的信息,让我们继续讨论如何自定义 WooCommerce 感谢页面。
如何使用 ProductX 创建和自定义 WooCommerce 感谢页面模板
ProductX 的最新添加,新升级的“WooCommerce Builder”,可以帮助您创建和自定义不同的模板,如感谢页面。 本指南将向您展示如何在没有任何代码的情况下自定义 WooCommerce 感谢页面。
第 1 步:安装和激活 ProductX

首先,安装并激活 ProductX。 以下是执行此操作的分步指南:
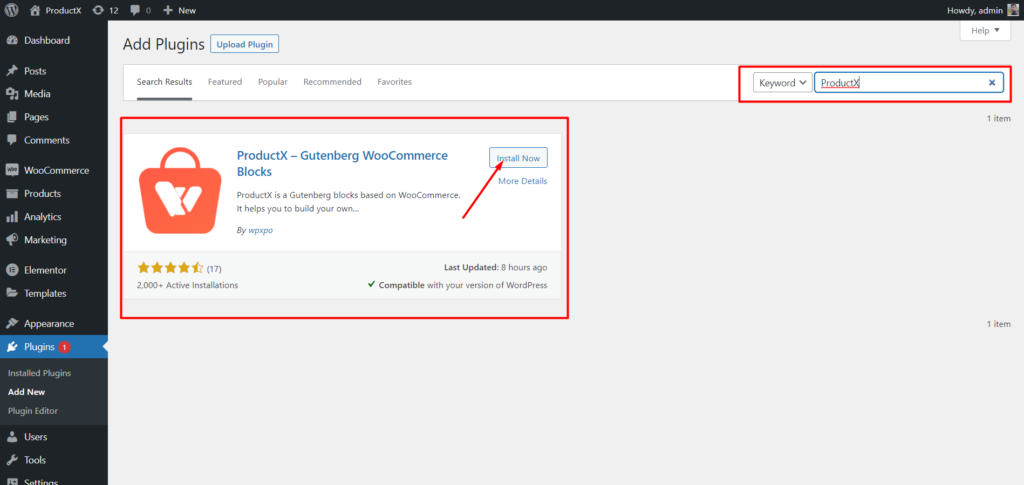
- 打开 WordPress 仪表板中的插件菜单。
- 现在通过单击“添加新”选项安装插件。
- 在搜索栏中输入“ProductX”,然后点击“安装”按钮。
- 安装 ProductX 插件后单击“激活”按钮。
第 2 步:打开生成器

安装 ProductX 后,您需要激活 Builder。 要打开它,您需要:
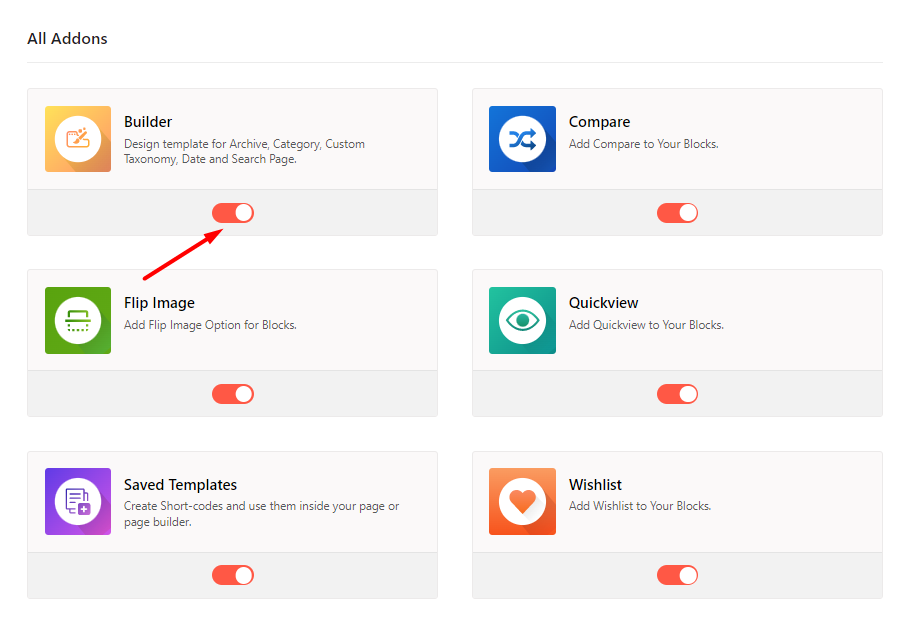
- 从 WordPress 仪表板转到 ProductX。
- 选择插件选项卡
- 通过切换选项启用 Builder。
第 3 步:创建感谢页面模板
打开 Builder 后,您必须创建一个感谢页面。 要做到这一点:

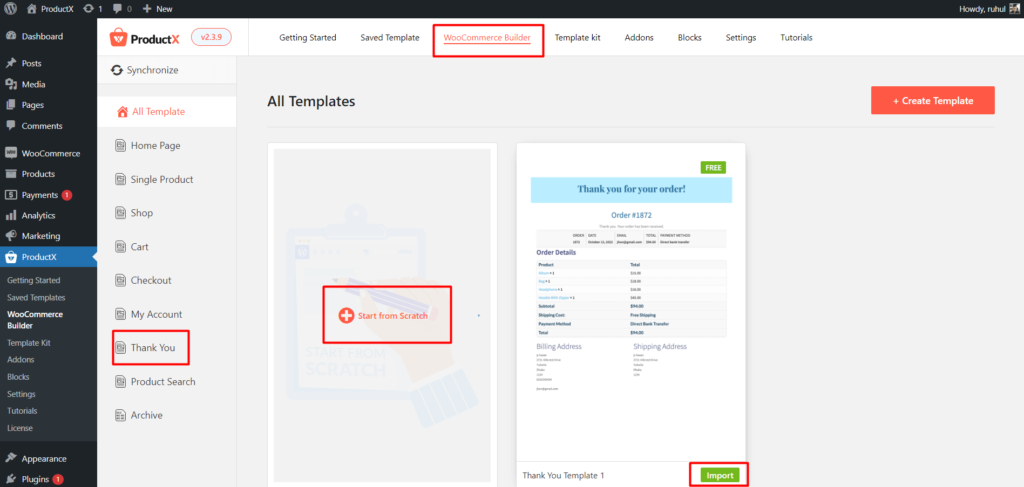
- 从 WordPress 仪表板转到 ProductX。
- 转到 WooCommerce 生成器。
- 选择“添加谢谢”。
- 选择从头开始,导入预制模板。
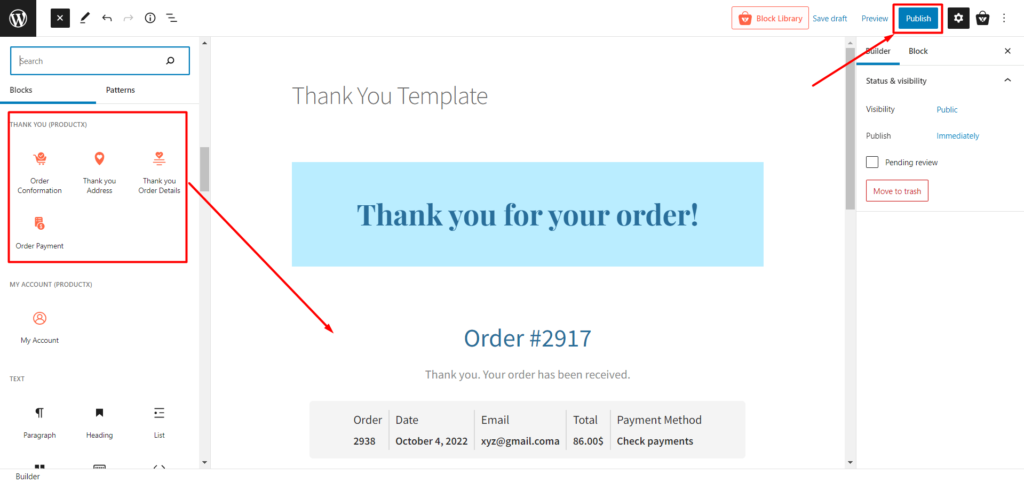
- 在安排好感谢页面后,单击发布。
您已完成创建 WooCommerce 感谢页面模板。
第 4 步:安排 WooCommerce 感谢页面

您已创建感谢页面模板。 现在你必须安排它。 本指南将通过添加几个块来帮助您安排 WooCommerce 感谢页面。
我们已经指定了一部分用于创建感谢页面的块。 哪个是:
- 订单确认
- 订单付款
- 谢谢地址
- 谢谢 订单详情
您可以使用这些块设计您想要的感谢页面。
第 5 步:自定义 WooCommerce 感谢页面模板
您已经创建并设计了类别页面,因此我们现在将继续进行修改。 因此,让我们节省时间并转到自定义选项。

默认情况下,当您使用 ProductX 创建感谢页面时,这些块会为您提供各种自定义选项。 那么,让我们来看看 ProductX 对其块有哪些定制。
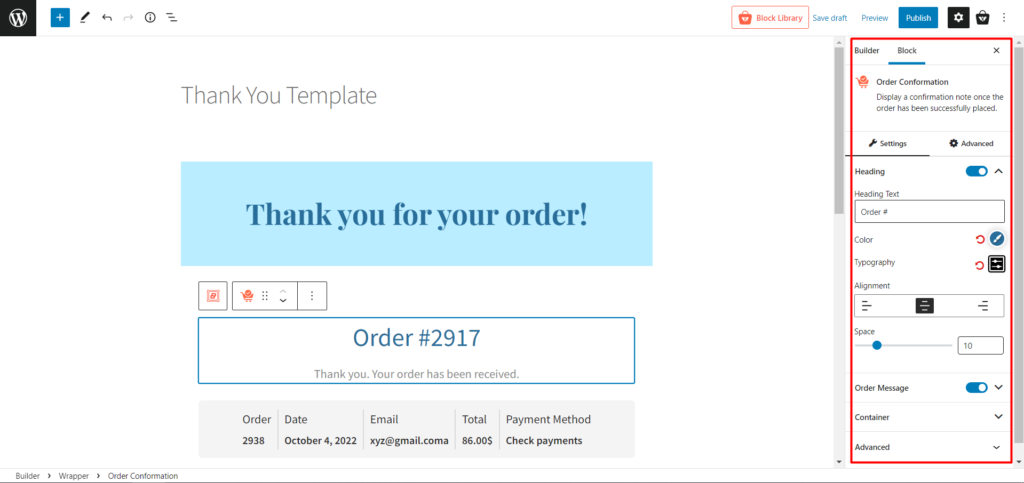
订单确认
此块在成功下单后显示确认消息。
您将在此块中获得以下自定义。
- 标题(更改标题文本、版式、颜色和对齐方式)
- 订单消息(更改消息文本、排版、颜色和对齐方式)
- 容器(更改背景、边框半径、边框和填充)
订单付款
借助此块,您可以显示付款概览。
您将在此块中获得大量自定义。
- 文本(更改所有必要的字段文本和对齐方式)
- 列表项(更改边框半径、边框和间距)
- 标签(更改颜色和排版)
- 值(更改颜色、版式和间距)
- 分隔符(更改颜色、宽度和样式)
- 容器(更改背景、边框、边框颜色、框阴影和填充)
谢谢地址
使用此块显示帐单和送货地址。 以下是自定义选项:
- 一般(更改帐单和送货地址标题、颜色、空间和标题排版的文本)
- 正文(更改颜色、排版和对齐方式)
- 容器(更改背景、边框、边框颜色、框阴影和填充)
谢谢 订单详情
此块显示所有订单详细信息,如产品信息、产品属性、价格等。您可以自定义以下内容:
- 一般(更改文本,也适用于可下载产品、颜色、版式、表格边框和半径)
- 表头(更改文本、颜色、排版、背景、边框等)
- 表格正文(更改文本颜色、背景、链接颜色、链接悬停颜色、正文排版、对齐方式以及所有必要的按钮排版)
- 表格页脚(更改必要的文本、颜色、版式等)
- 容器(更改背景、边框、边框颜色、框阴影和填充)
如您所见,在 ProductX 的帮助下,您将获得完全的自由来创建和自定义您的 WooCommerce 感谢页面。
结论
假设您使用 ProductX 来自定义您的 WooCommerce 感谢页面。 在这种情况下,您应该计划最大化您的投资回报。 您可以专注于其他方面以吸引更多客户并专注于提高客户忠诚度。 同时,ProductX 可以帮助您创建一个很棒的 WooCommerce 感谢页面。 祝你好运!

您可以在我们的 YouTube 频道上查看 WordPress 视频教程。 此外,请在 Facebook 和 Twitter 上找到我们以获取定期更新!

如何显示 WooCommerce 产品类别网格

如何创建 WooCommerce 产品变体

如何在 WordPress 中显示下一篇上一篇文章

使用 PostX 和 Qoxag 构建完整的新闻站点
