自定义 WordPress 主题的终极指南
已发表: 2020-10-22随着 WordPress 等内容管理系统的迅猛发展,设计网站变得比以往任何时候都容易。 现在任何人都可以在几分钟内设计、定制和编辑他/她的网站。
使用 WordPress 模板,您可以轻松创建一个漂亮的网站,而无需任何先前的编码知识。 但是,不幸的是,默认的 WordPress 主题选项可能无法完全允许您更改其布局设计。 这就是为什么您需要学习如何在管理面板中自定义 WordPress 主题并使其在竞争对手中独一无二。
好的设计是让我们与竞争对手区分开来的最重要的方式。
三星电子公司首席执行官尹钟勇
在今天的帖子中,我们将引导您完成 5 个简单的步骤来自定义您的 WordPress 主题。 并与您分享一些最好的 WordPress 主题定制工具。
但在我们开始之前,让我们看看下面的简单问题:-
为什么需要自定义 WordPress 主题?

好吧,您可能在想为什么我实际上需要自定义 WordPress 主题。 正确的? 但是,改变 WordPress 主题的常规外观有几个原因。
像所有形式的设计一样,视觉设计是关于解决问题的,而不是关于个人偏好或不受支持的意见。
Bob Baxley,硅谷设计主管
但主要原因是要赋予独特的外观并创建自己相同的视觉外观。 例如,更改主题设置、添加徽标和侧边栏、小部件区域、额外的页脚选项,包括信息、编辑主题 CSS 和 PHP 文件等。
坚持用户更改主题布局的另一个原因是添加默认主题未附带的各种特性和功能。
好的,现在您可能会得到为什么要自定义主题的答案。 但请记住,主题是网站的支柱。 因此,您需要仔细遵循自定义过程并应用这些步骤而不会犯任何错误。
注意:主题定制过程完全取决于您当前使用的主题类型(博客主题、电子商务主题、商业主题等)。
如何自定义您的 WordPress 主题(分步指南)

现在是时候逐步演示主题定制过程了。 为了应用无错误的过程,下面我们将介绍在 WordPress 仪表板中编辑主题的最常用技术。
第 1 步:上传 WordPress 主题
要开始自定义 WordPress 主题,您必须了解在您的网站上上传 WordPress 主题的过程。 这个过程非常简单,您不需要额外的努力或额外的技能。
因此,让我们看看如何在您的网站上上传 WordPress 主题。
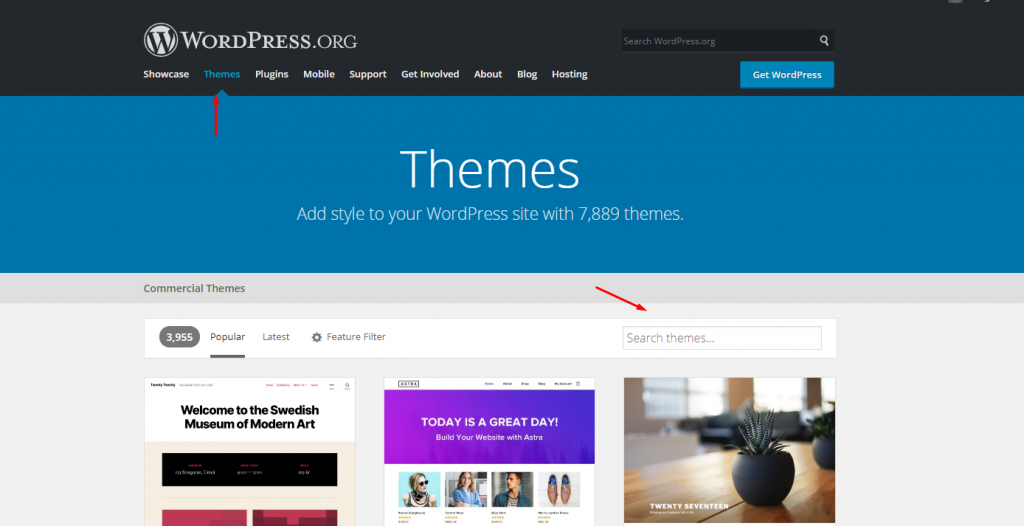
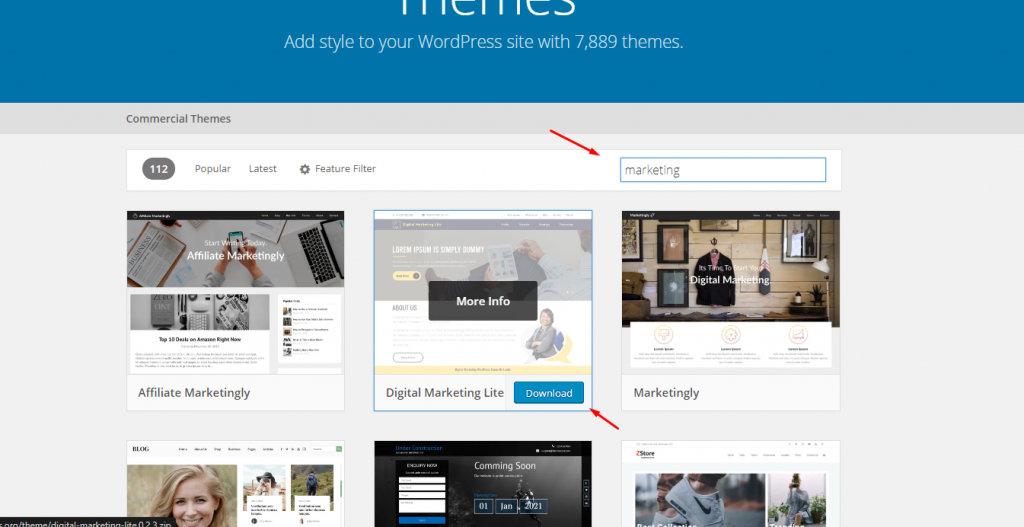
- 首先,访问 WordPress.org,然后搜索您要用于您的网站的主题。

- 找到您正在寻找的主题后,只需将其下载并保存在您的计算机上。

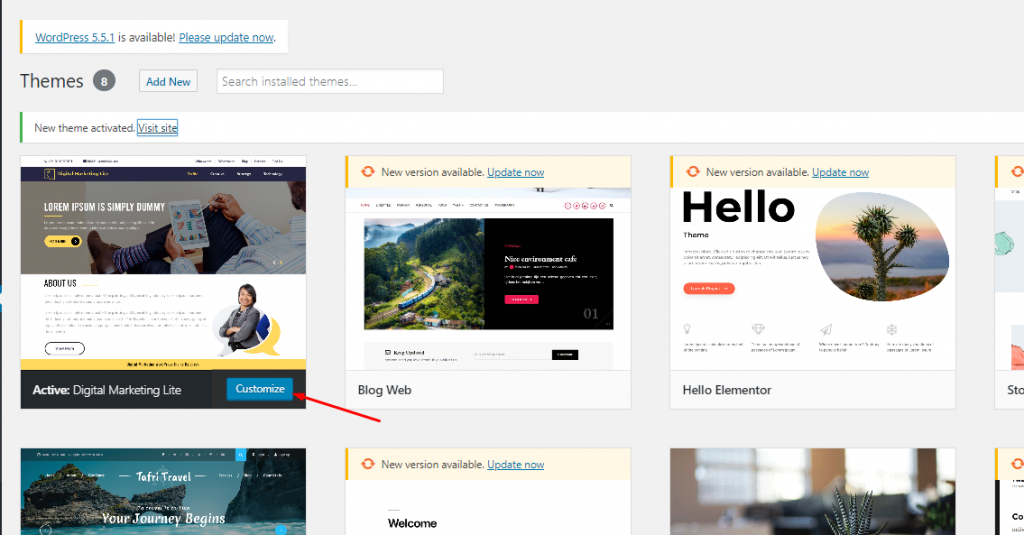
- 接下来通过仪表板>外观>主题>添加主题>上传并激活它导航到您的WordPress站点。 而已!
- 您的主题现已激活并可以自定义和使用。
第 2 步:使用默认主题定制器
好的,安装您喜欢的主题并激活它后,您可以在不更改站点核心代码的情况下进行某些自定义。 例如,更改网站徽标、布局、颜色、标语、添加小部件等。
因此,要执行此过程,您需要从 WordPress 内置定制器中获得帮助。
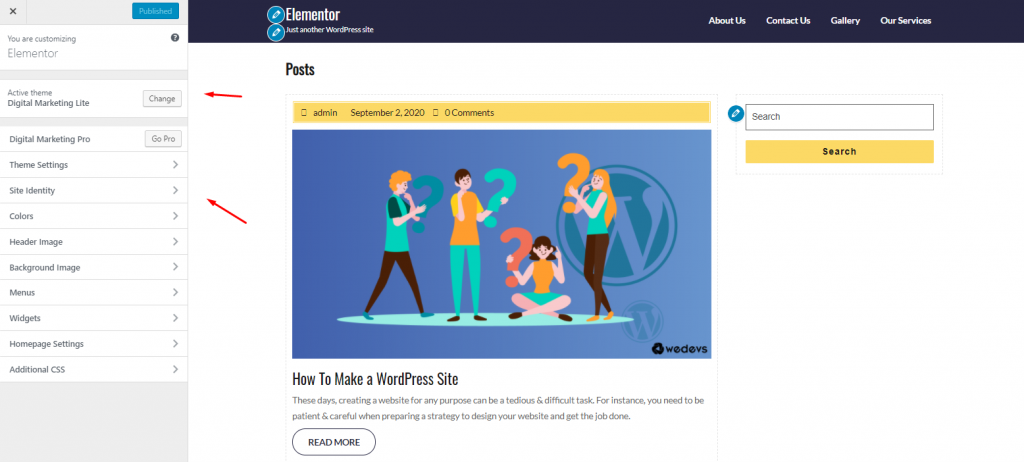
- 为此,只需单击“自定义”按钮。

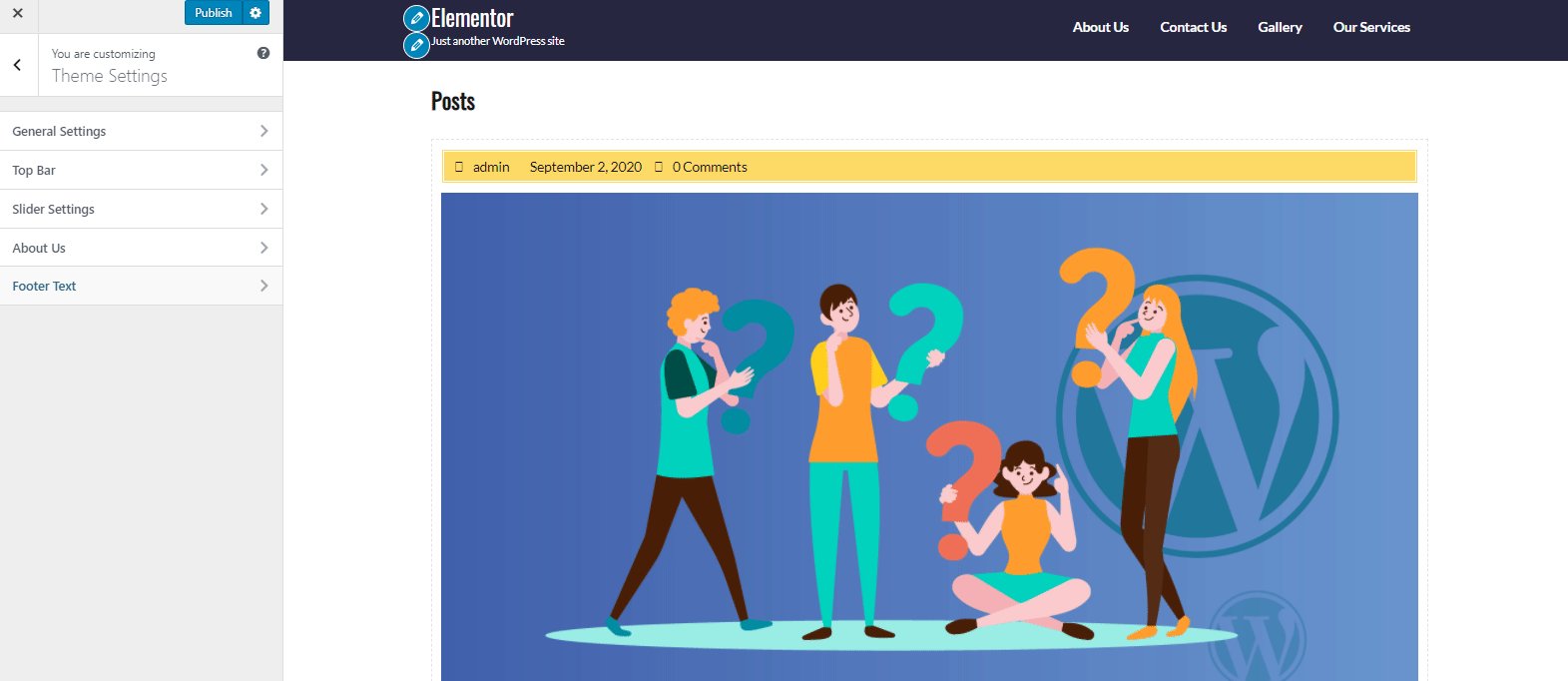
- 单击自定义按钮后,您将在左侧获得一个菜单,在这里您可以获取您可以开始编辑的网站的以下元素。

主题设置:
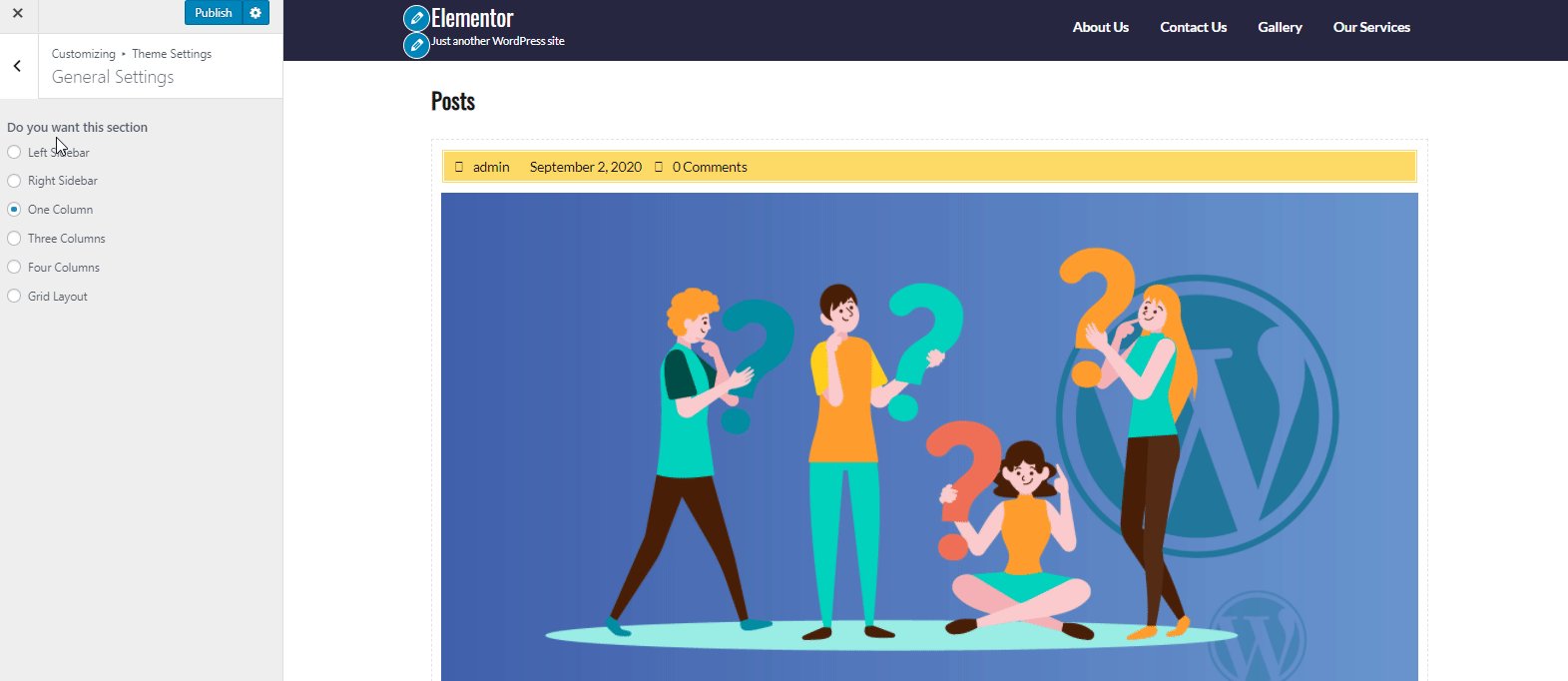
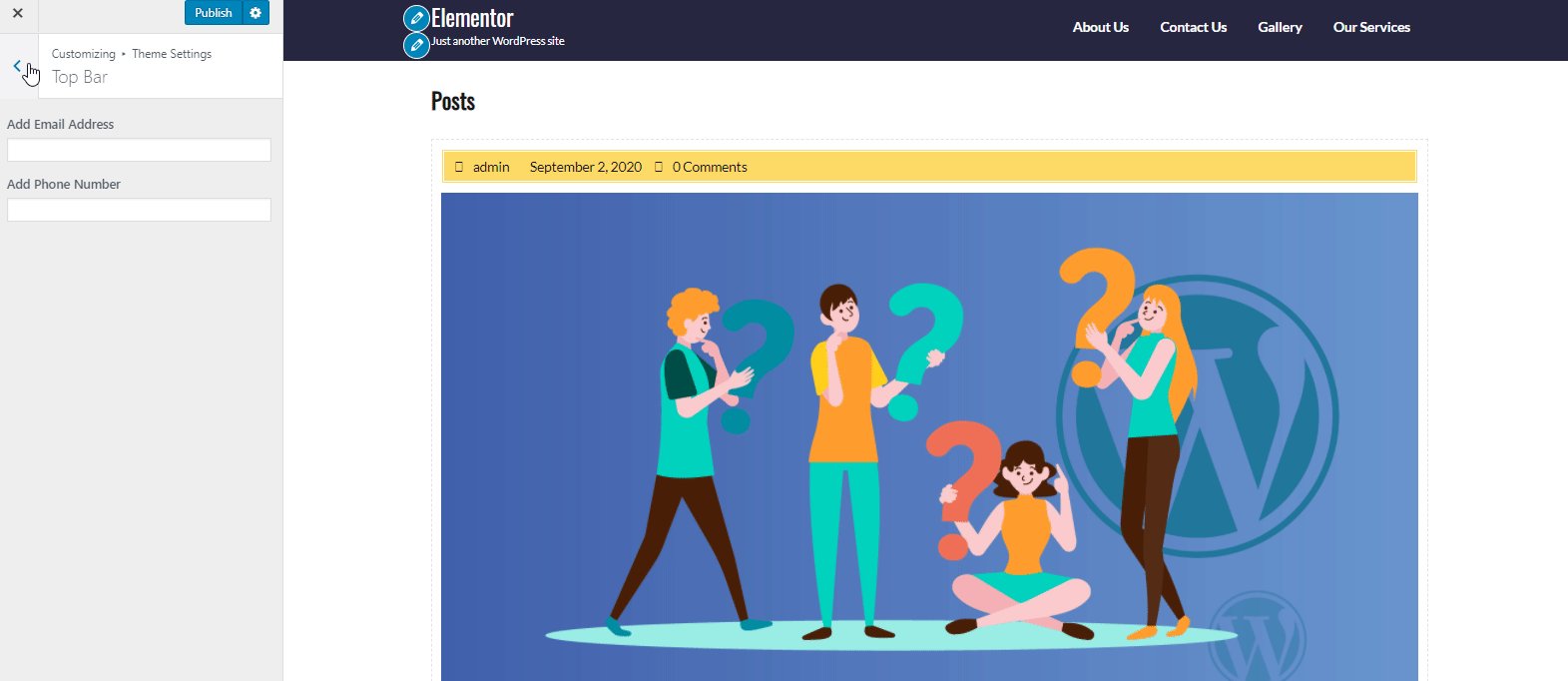
在主题设置中,您可以添加您的业务和网站的一些信息。 例如您想要多少个部分,顶部栏信息,滑块图像,您网站的简短摘要和页脚文本等。

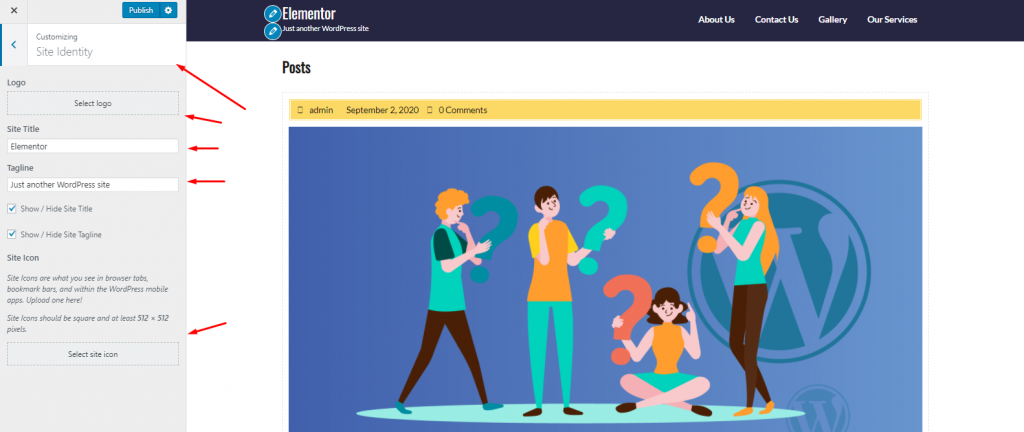
站点标识:
接下来我们有站点标识选项。 在此部分中,您可以添加站点徽标、站点标题和标语(您也可以隐藏和显示它们)和站点图标。

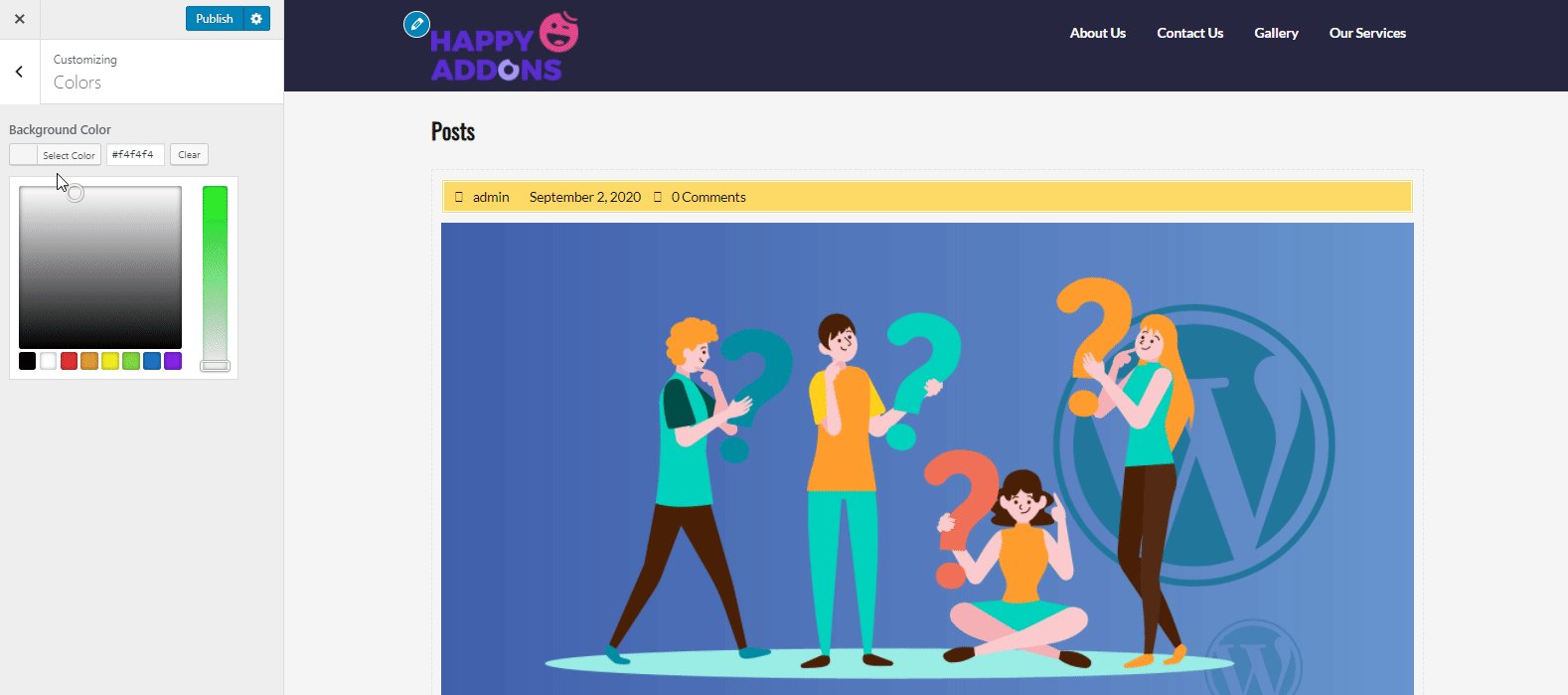
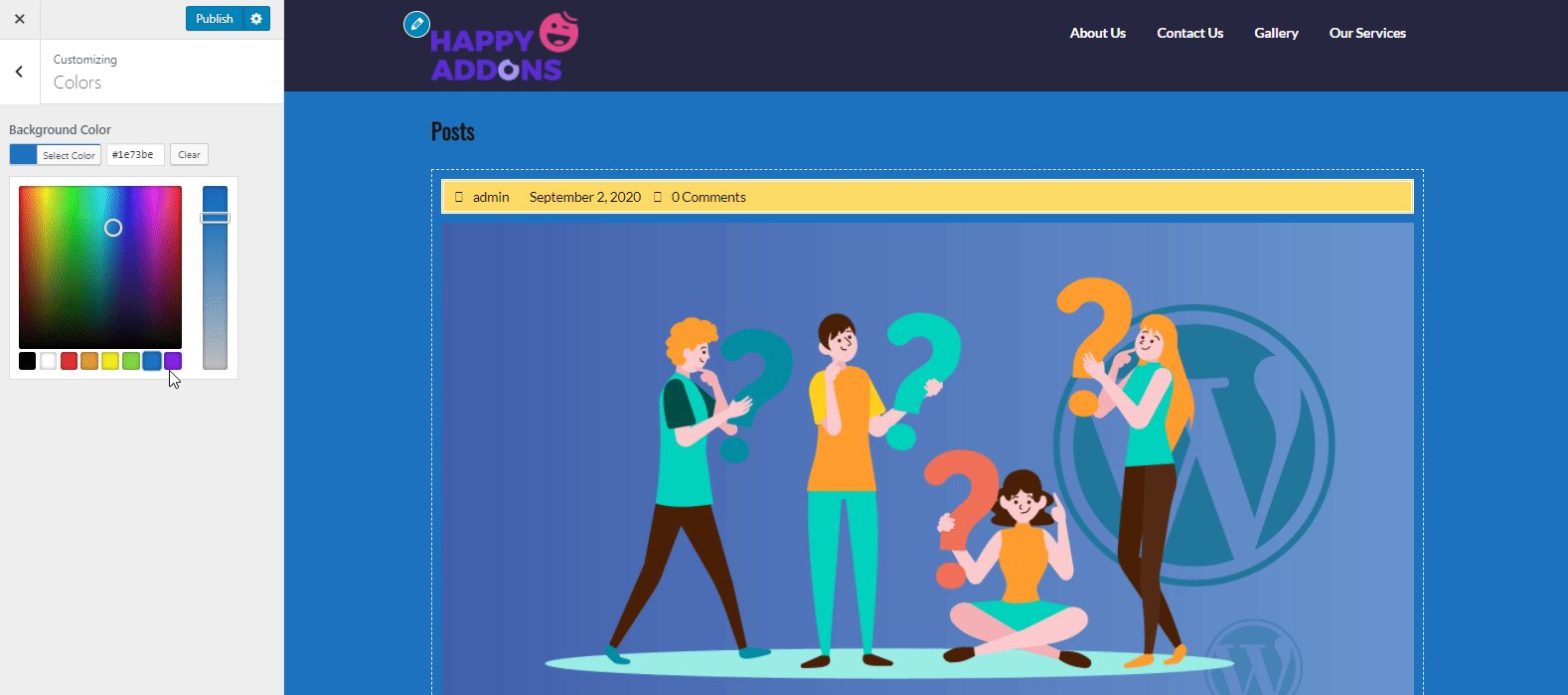
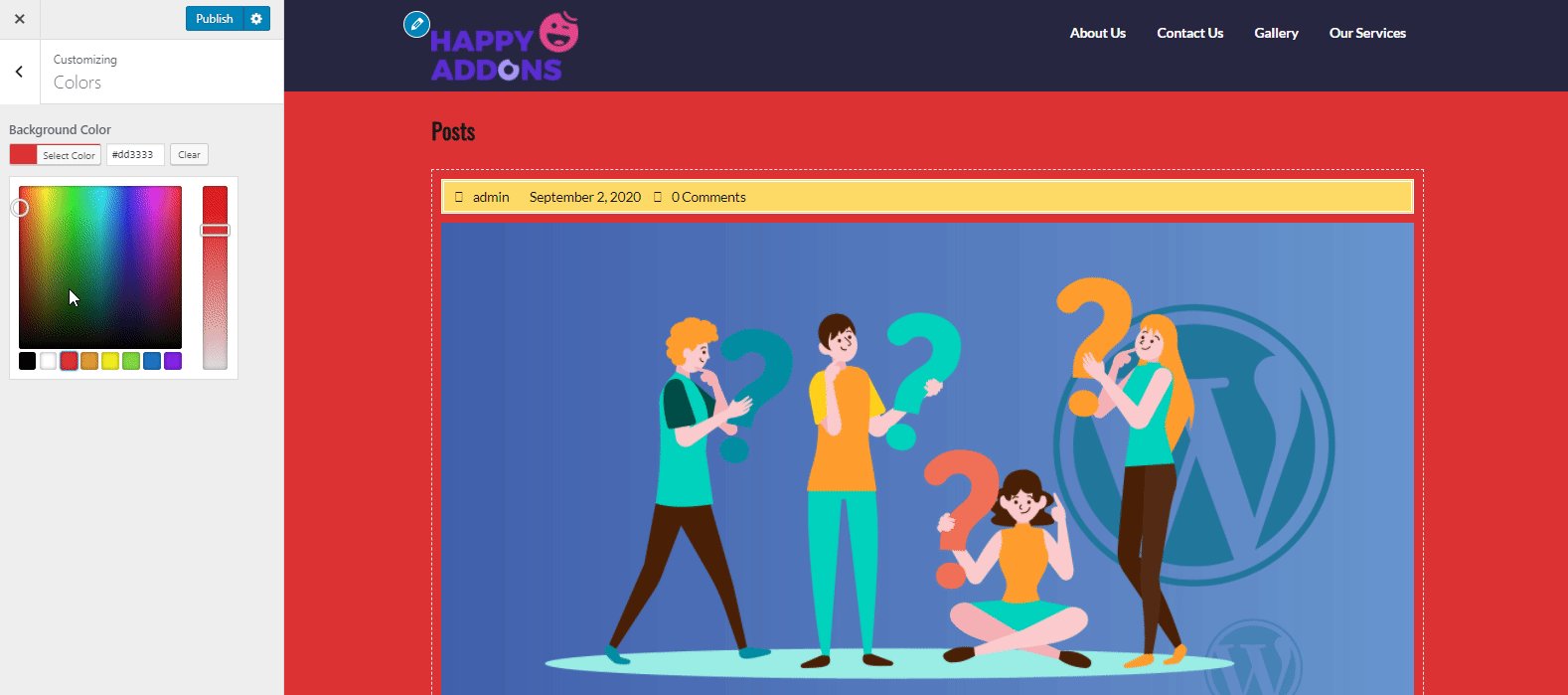
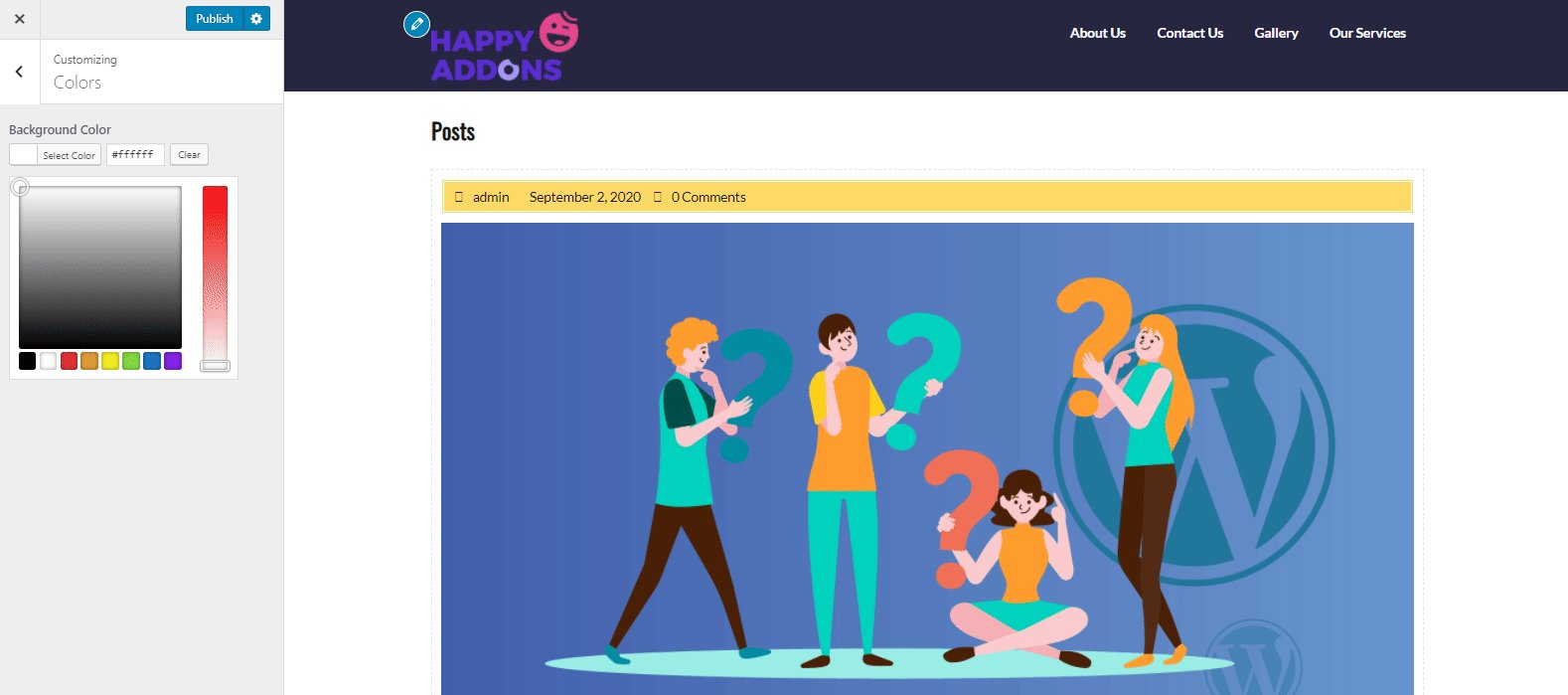
颜色:
如果单击颜色,您可以找到一个颜色选项,您可以在其中轻松更改站点的背景颜色。

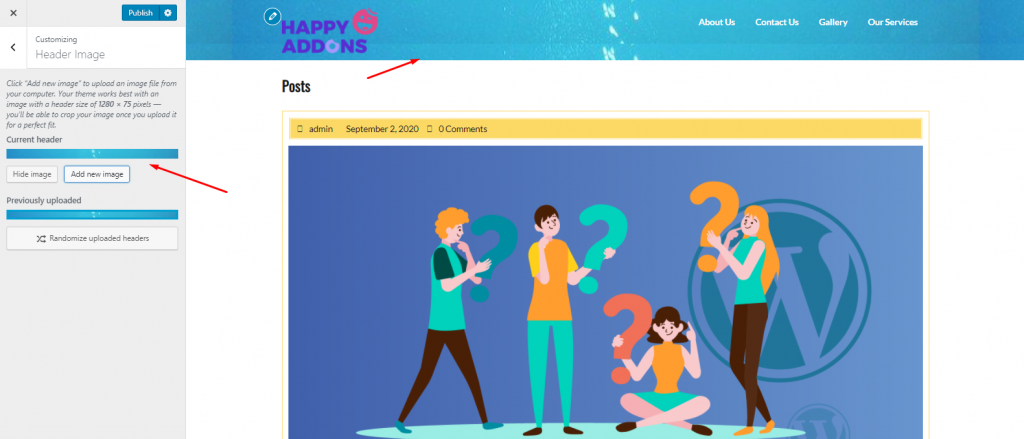
标题图片:
要在页眉部分添加图像,只需单击页眉图像并添加图像。 它肯定会出现在标题部分。

准备好为您的 WordPress 网站创建令人惊叹的标题了吗? 这是一篇给你的文章。 立即查看! ?
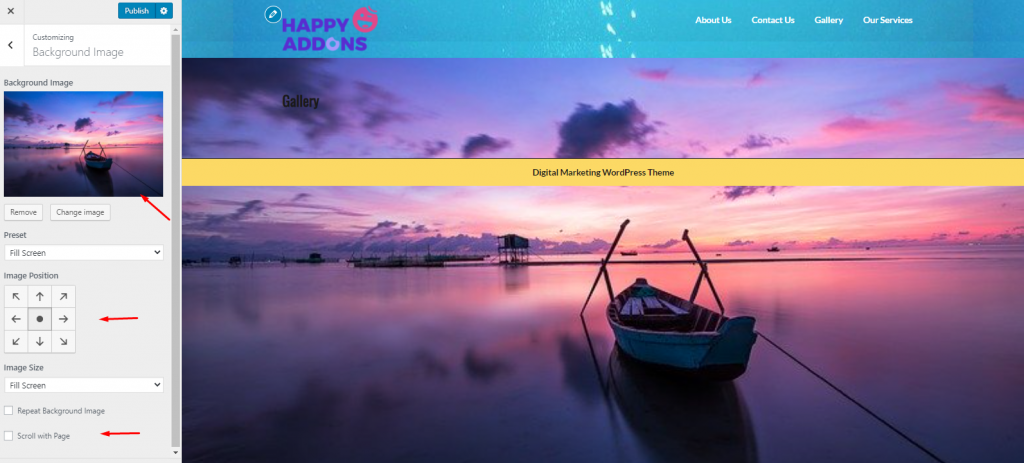
背景图像:
如果要在网站主页上添加图像,请点击背景图像。 只需从屏幕左侧添加图像并自定义其设置。

您可以调整图像大小、设置自定义值、选择图像的外观等。

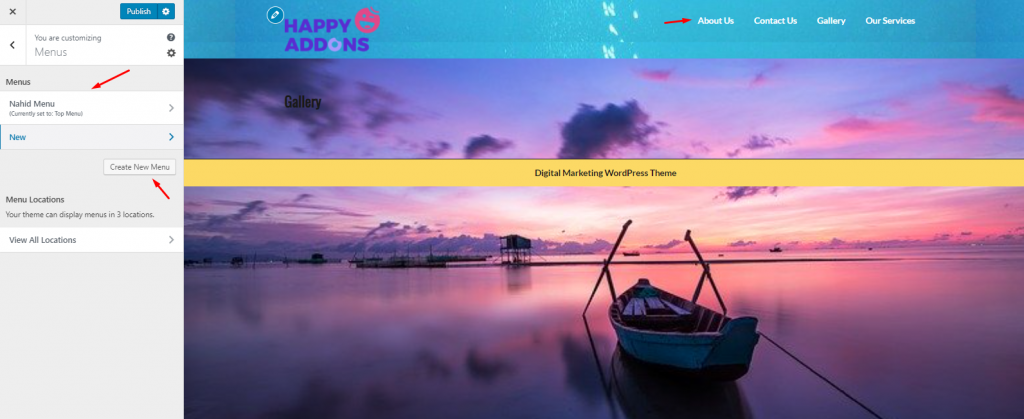
菜单:
基本上,大多数 WordPress 主题不包含带有默认选项的菜单。 在这种情况下,您可以创建一个自定义菜单导航Appearance>Menus ,或者您可以从这部分进行。

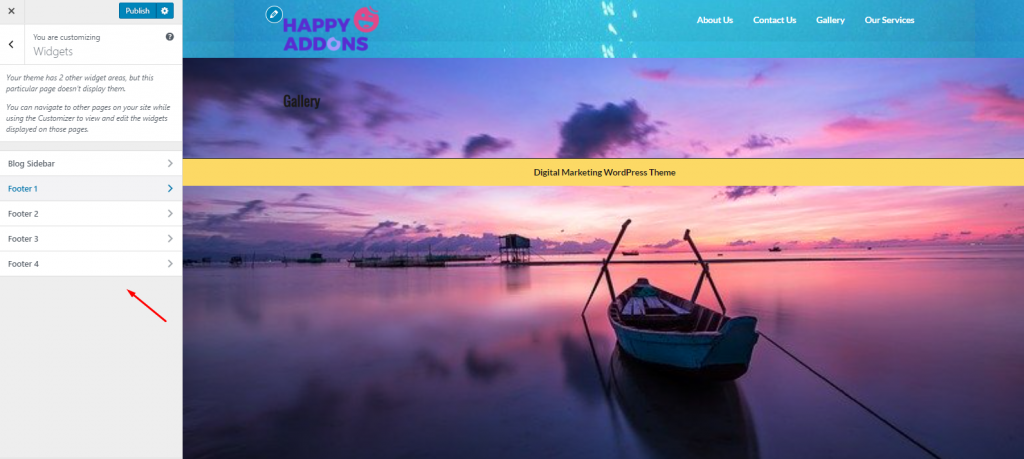
小部件:
要添加小部件,您可以采用两种方式。 首先,您可以直接从Appearance>Widgets自定义它,也可以从这里自定义它。

但是,如果您想详细了解小部件的实际工作原理,那么下面的教程可以引导您完成在 WordPress 中使用小部件的最简单过程。

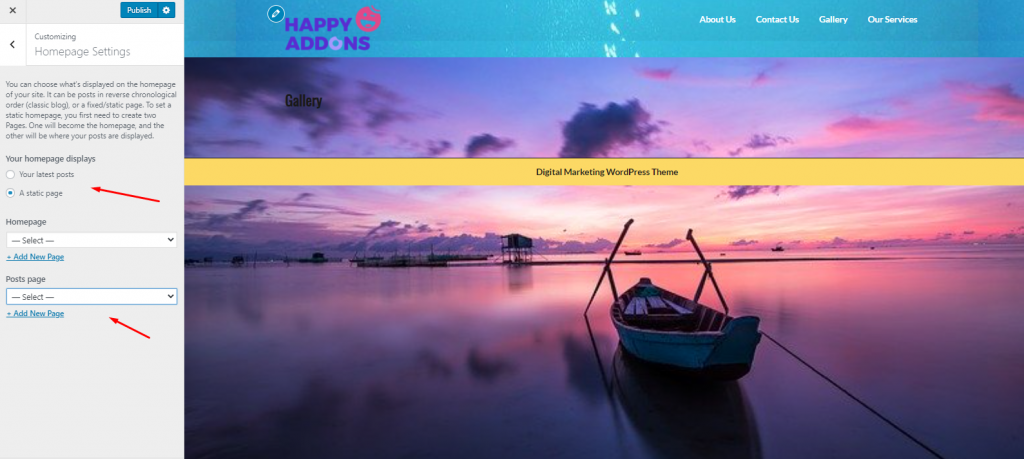
主页设置:
这部分将让您选择主页将包含或不包含的内容。 例如,您想添加最新帖子或希望用户在点击您的网站时重定向页面等。因此您可以从此处快速编辑这些功能。

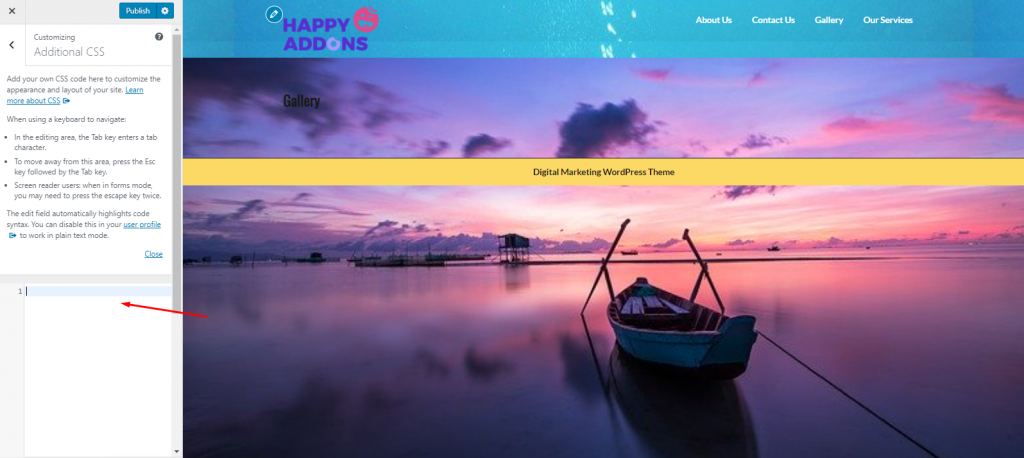
附加CSS:
如果您想在单个 HTML 页面上添加多种样式,CSS 代码将帮助您轻松地做到这一点。 因此,在您的 WordPress 主题定制的最后一部分,您可以直接在您的网站上添加额外的 CSS 代码片段,以制作一些不同的样式和格式。

但是,您可以阅读以下文章,在这里您将获得在 Elementor 设计中添加 CSS 片段的直观想法。
第 3 步:使用内置的 WordPress 主题自定义选项(如果有)
此自定义选项取决于您安装的主题。 并非所有主题都有内置选项,可让您根据自己的期望自定义内容。
如果有,那么您可以访问 WordPress 仪表板中的主题选项。 因此,您将在左侧有一个与您安装的主题同名的部分。
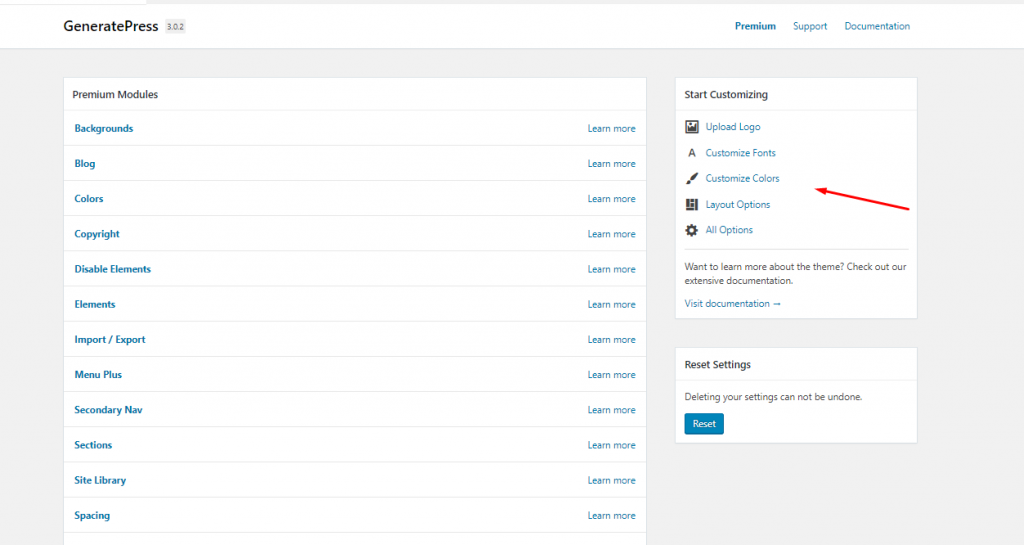
无论如何,如果您安装带有附加选项的主题,这是一个示例。 在这种情况下,您可以下载并安装GeneratePress以获取其他选项。

因此,您可以通过这种方式自定义主题,例如激活或停用页面、添加徽标、排版、布局选项、添加新页面等等。
第 4 步:根据需要在 CSS 中进行更改
好吧,之前我们谈到了 CSS 是什么。 现在我们将深入研究它。 实际上,CSS 控制着您网站的外观。 您可以使用 CSS 代码对您网站的颜色、间距、排版等进行某些更改。
请记住,在自定义主题时,您不应更改网站的核心 CSS 文件。 否则,您将失去对网站数据和信息的所有访问权限。
为了安全地自定义主题上的 CSS 文件,您会在 WordPress 目录中找到不同的 CSS 文件编辑器或插件。 您只需下载插件并继续您的主题定制。
在这种情况下,您可以尝试简单的自定义 CSS 和 JS 来更改您网站的外观并添加自定义 CSS 和 JS 代码,而不会妨碍您网站的核心文件。 此外,您可以在页眉和页脚区域打印代码,将 CSS 和 JS 添加到前端,并根据需要添加任意数量的代码。

第 5 步:使用 WordPress 主题定制器插件
因此,在学习了手动过程之后,现在我们将分享一些顶级 WordPress 页面构建器插件。 使用这些页面构建器插件,您只需单击几下即可轻松自定义、编辑和实现不同的东西。
因此,无需编写任何代码,您就可以轻松地在您的网站上添加-重新排列某些内容。 并且 WordPress 页面构建器插件将自动生成代码,使您的网站外观更有利可图。
好吧,让我们看看一些最好的 WordPress 页面构建器和主题定制器:
- 快乐附加组件:它可以将您的网页编辑和设计能力提升到另一个层次。 此外,您可以使用由尖端小部件组成的免费和高级版来体验 Elementor 的页面构建体验
- Elementor:它为您提供了为您的 WordPress 网站创建不同设计的全部功能。 使用此拖放式可视化作曲家,您可以比以前更快地构建网站
- Beaver Builder:它是一个灵活的拖放页面构建器,可以在前端视图中正常工作。 无论您是初学者还是专业人士,您都会喜欢使用 Beaver Builder 完全控制您的网站
- Divi Builder:此插件为您提供强大的拖放功能、实时编辑权限和内置响应式设计。 因此,安装插件后,您将能够通过拖放构建器编辑网站的页面和布局
- 网站来源的页面构建器:使用此页面构建器,您可以轻松设计基于列的响应式内容,之后您的内容将自动适应所有移动设备,确保您的网站可以在移动设备上使用
因此,这些是自定义 WordPress 主题的顶级页面构建器插件。 但是,如果您想了解有关 WordPress 页面构建器的更多详细信息,可以查看下面的帖子。
额外提示:自定义主题之前应注意的事项
好吧,您现在可能明白自定义 WordPress 主题并不像您想象的那么难。 但是您需要小心,因为无论您在主题中更改什么,您都不会恢复以前的设置选项。
所以有可能丢失重要的数据和文件。 这就是为什么我们在这里发现了有关主题定制的一些重要方面。 他们是:
- 试着记录你所做的每一个改变
- 自定义或添加侧边栏时要小心
- 跟踪您的更改(创建更改日志)
- 必须备份您的主题
- 测试所有功能和特性是否运行良好
- 检查主题新设计主题的响应能力
- 比较您的主题在其他浏览器上的兼容性
- 确保为您的主题提供一流的安全性,以防止恶意软件攻击
因此,在对主题进行任何更改之前,请尽量保持这些要点。 但是,如果您想保护您的 WordPress 网站免受恶意软件攻击或任何可疑活动,您可以查看下面的帖子?
? 必读:如何从 WordPress 网站中删除恶意软件
关于如何自定义 WordPress 主题的最后一句话
如果您只想对主题进行一些更改或变化,主题定制对您来说非常重要。 因此,您必须按照说明进行操作,以便在不影响网站结构的情况下轻松修改主题。
设计创造文化。 文化塑造价值观。 价值观决定未来。 – Robert L. Peters,设计师和作家点击推特但是,我们尽力传达有关主题定制过程的关键术语和方面。 所以我们相信,现在您无需雇用任何 WordPress 开发人员或应用任何编程语言即可轻松自定义您的主题。 我们谈到的插件将帮助您提高工作量并节省您的关键时间。
那么您准备好自定义您的 WordPress 主题并为您的企业构建一个成熟的网站了吗? 点击下面的链接??

