如何自定义 WordPress 主题
已发表: 2022-06-30WordPress 被认为是最流行的网站构建系统。 自推出以来,超过 4.55 亿个网站,即网络上所有网站的 39.5%,由 WordPress 提供支持。
WordPress 主题用于快速轻松地创建网站的视觉外观并确定其功能。 他们已经拥有必要的工具、样式、脚本、布局,有时还拥有内置于主题本身的附加插件。
有大量关于不同主题的 WordPress 主题和不同的工具集,但通常情况下,用户希望通过添加新功能或更改其外观来改进他们的网站,以突出他们项目的个性。
如果您无法找到完全满足您要求的主题(无论是图形上的还是功能上的),您可以选择您最喜欢的主题,并根据您的需要对其进行自定义。
继续阅读以了解如何自定义 WordPress 主题。
了解 WordPress 主题
在我们深入了解细节之前,了解 WordPress 主题的本质很重要。 它是一组 CSS、JavaScript 和 PHP 文件,它们与核心 WordPress 文件和插件一起工作,以显示您网站的图形部分,也称为前端。 这包括整体样式、页面布局、字体、颜色、标题等。
选择一个与您的网站内容一致并且有利于页面加载时间的主题非常重要。 后者尤其有价值,因为人们倾向于离开加载时间过长的网站。 此外,SEO 排名取决于网站的性能——网站速度越快,通过搜索引擎发送查询时的排名就越高。
话虽如此,如果您希望您的 WordPress 网站蓬勃发展,那么带有大量花哨功能的主题通常不是可行的方法。 为您的摄影作品集建立网站? 选择一个简单快速的主题,专门用于精美地显示照片。 商业博客? 选择一个看起来很专业的主题。
免费主题与付费主题
现在您已经知道要查找的内容了,是时候前往网络搜索将在您的网站上使用的实际主题了。 免费主题可以在 wordpress.org 上找到,而付费(也称为高级)主题有自己的网站来展示其功能,有时还提供演示。
付费主题并不一定意味着它比免费主题更好,但是在比较这两种类型时可以发现某些特征。 首先,付费主题可能会提供支持,通常是基于电子邮件的支持文档。 对于 WordPress 初学者来说,这意味着如果他们有任何问题,他们不会被抛在后面。 最重要的是,付费主题会不断更新,从而减少潜在的 WordPress 安全漏洞。
虽然免费的 WordPress 主题确实是免费的,但它们可能缺少一些功能,这些功能一方面可以提高您网站的加载速度,但另一方面会限制您的自定义选项。 由于免费主题广泛可用,因此您的设计可能不会是独一无二的,并且该网站可能会成为“只是另一个 WordPress 网站”。
总而言之——如果您对自己解决任何问题感到满意并且不寻找复杂的布局,那么免费主题可能非常适合您。 但是,如果您想得到专家团队的支持并拥有功能丰富且高度可定制的主题,那么高级主题是您的选择。
为什么有人要自定义主题?
需要进行自定义才能根据自己的喜好编辑网站前端的某些方面。 例如,您要建立一个关于蜂蜜的 WordPress 博客。 您选择了一个主题,但其默认颜色是白色和绿色。
为了匹配博客的主题,您可能需要将主题的颜色更改为深橙色和棕色或米色。 字体也是如此——在玩具店网站上使用哥特式字体可能不是一个好主意。
网站所有者还可以通过添加来自满意客户的推荐来从主题定制中受益。 它们突出了客户应该选择您的原因,并表明您正在经营一家值得信赖的企业。 某些主题可以添加和自定义这些部分。
您可能还想知道是否可以自定义 WordPress 主题以提高网站速度。 通过删除某些内置小部件、菜单或滑块,可以减少浏览器向服务器请求的请求数量,从而加快 WordPress 站点的速度。
如何自定义 WordPress 主题:尝试 3 种技术
有多种方法可以自定义 WordPress 主题。 其中一些涉及简单的“拖放”操作,其中一些需要编码技能。 我们来看看以下方法。
如何使用 WordPress Customizer 自定义 WordPress 主题
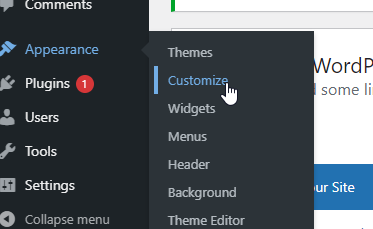
这是 WordPress 提供的用于编辑任何主题的内置选项。 可以从左侧菜单中的 wp-admin 区域访问它:

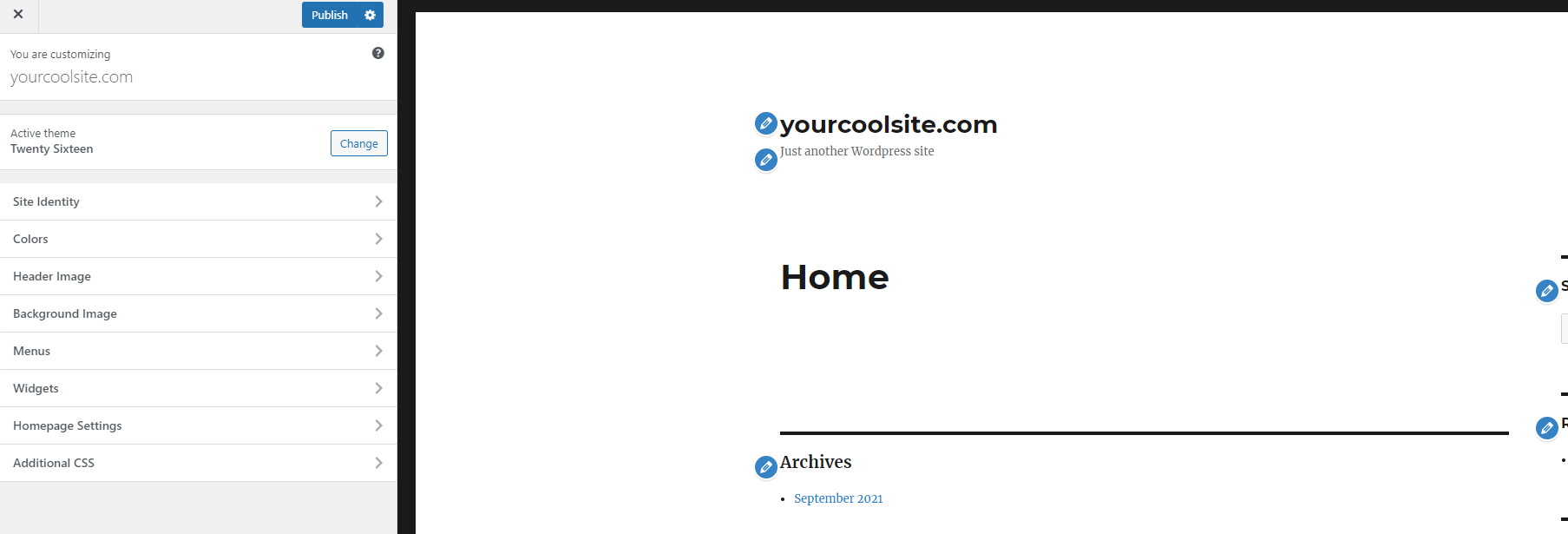
打开后,您将看到您的网站主页。 左侧将有一个包含自定义选项的菜单。

根据主题,可能会有更多选项可用,但几乎可以在任何主题中自定义的选项是字体、颜色、背景图像、站点标识、小部件和菜单。 单击项目旁边的铅笔图标可打开相应的菜单。
WordPress Customizer 非常适合那些找到自己喜欢的主题的人,他们只需要做一些小的调整即可使其完美。 但是,这并不意味着可以使用此工具进行重大更改。 由于它不需要编码技能并且具有非常易于使用的界面,因此对于初学者来说是一个不错的选择。
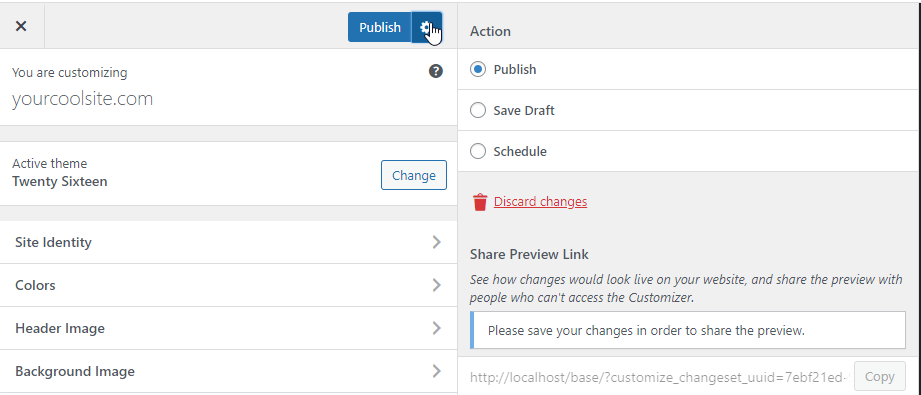
这种方法的另一个优点是可以立即看到任何更改,您只需单击“发布”即可使其生效或在所需时间安排它们。

但是,如果您需要更广泛和灵活的自定义,您的主题将受到一定程度的限制,因为可自定义选项的列表由主题的作者确定。 这将我们带到了下一个点,它极大地扩展了我们的可能性。

如何使用页面构建器自定义 WordPress 主题
页面构建器是允许您通过将元素直接拖放到页面中来制作网站的程序或插件。 您可以添加许多元素,例如社交媒体按钮、滑块、音频、视频、地图等。 每个项目都是高度可定制的——您可以更改其在页面上的位置以及不同的动画设置、图标和配色方案。
页面构建器非常易于使用,使您能够更改网站的外观。 不需要编码技能,因此它是 WordPress 新手的绝佳解决方案。 页面构建器可以帮助您节省资金,因为您不需要网络开发人员来创建您的网站——您只需支付许可费。
但是,请注意页面构建器为您提供的自由 - 使用功能超载您的网站会对其加载速度产生负面影响,这对 SEO 不利。 我们建议选择一个对 SEO 友好的页面构建器,例如 Beaver Builder,它包含在一些 Nexcess 计划中。
此外,在选择页面构建器时,请务必考虑如果您删除插件或决定将来更改它,您的网站会发生什么。 一些页面构建器,如 Divi 或 WPBakery Page Builder 严重依赖短代码(小行代码以在就绪块中显示内容)。 如果在某个时候您决定不再需要此页面构建器,它可能会减慢您的网站速度甚至破坏它。
Elementor 或 Beaver Builder 使用完全干净的 HTML 代码创建页面,这意味着无论这些插件如何,您的网站都可以正常运行。
如何使用自定义 CSS 自定义 WordPress 主题
CSS(层叠样式表)是一种控制网页上 HTML 元素如何显示的语言。 编辑 CSS 是自定义 WordPress 主题的一种高级方法,但它确实有回报——它几乎具有无限的潜力来编辑所有页面中的任何元素。
有几种方法可以访问您网站的 CSS。
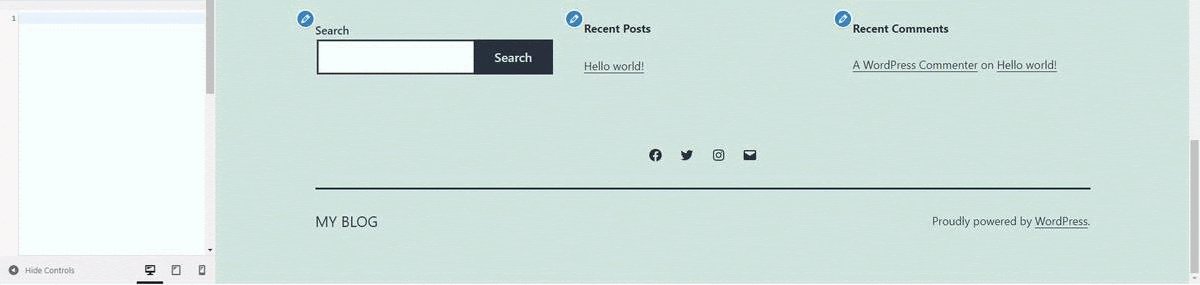
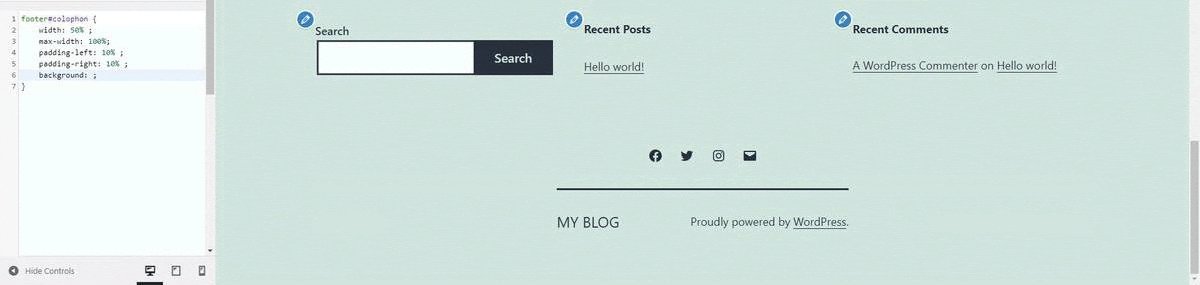
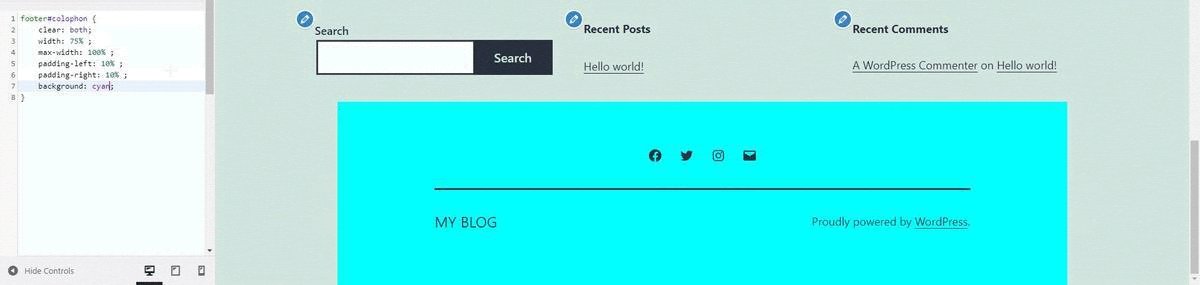
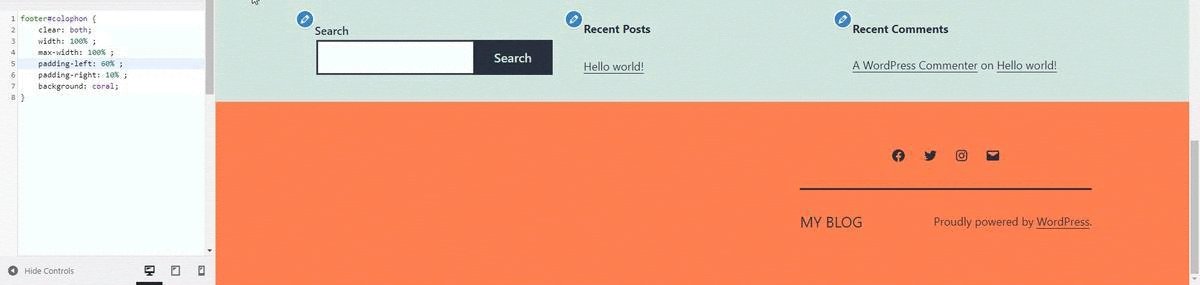
- 通过导航到 WordPress 定制器中的“附加 CSS”

在这里,您可以添加一些 CSS 代码来编辑您网站的某些方面。 下面是一个示例,说明如何交换颜色或更改页脚的宽度和对齐方式。

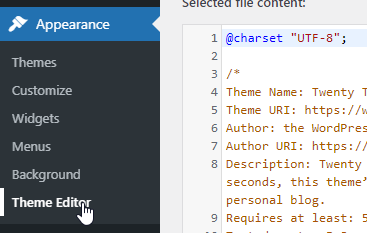
- 通过使用 wp-admin 区域中的 WordPress 主题编辑器

这允许您在浏览器中编辑核心主题文件(style.css 和 functions.php)。 当您第一次打开它时,WordPress会警告说除非您进行备份,否则不建议使用此方法,或者使用子主题,如果父主题更新,将保存您的进度。
- 通过使用专门的插件(即 Advanced CSS Editor、Simple Custom CSS、CSS Hero)
这些插件通过代码自动完成、突出语法错误和任何更改的实时可视化来补充内置主题编辑器。 如果他们决定通过 CSS 编辑自定义他们的 WordPress 主题,这些是初学者的最佳解决方案。 这种方法的一个主要优点是,如果更新主题,使用这些插件所做的任何更改都不会丢失,这与不使用子主题的前一种方法不同。
现在您知道如何自定义 WordPress 主题了
现在您知道了如何使用三种不同的技术自定义 WordPress 主题。 有几种方法可以解决,根据您的技能,您可以选择最适合您的一种。
然而,一个精心定制的主题只是更大的图景的一部分。 启动 WordPress 网站时,有许多不同的因素会发挥作用——速度、安全性、可扩展性等等。 为了让您的网站蓬勃发展,选择一家可靠的 WordPress 托管公司非常重要。
考虑使用 Necess 托管
Nexcess 拥有 18 年的托管行业经验,是 WordPress 的理想主机。 该平台专为 WordPress 网站的速度和性能而构建和优化。
使用自动更新,您将永远不必担心网站的安全性。 并且由于自动缩放,您的网站将永远不会因流量激增而崩溃。 此外,我们屡获殊荣的支持团队可确保 24/7/365 全天候全面管理您的托管。
查看我们完全托管的 WordPress 托管计划,立即开始。
相关的 WordPress 资源
- 强化 WordPress:如何确保您的 WordPress 网站安全
- 什么是WordPress? 终极初学者指南
- WordPress.com 与 WordPress.org:了解主要差异
- 为什么需要 WordPress CDN
- 为什么需要托管 WordPress?
- WordPress插件基本指南
