2024 年如何自定义 WordPress(无需编码)
已发表: 2024-06-29随着 WordPress 的发展,定制网站的机会呈指数级增长。 想象一下,有一个 WordPress 网站不仅功能强大,而且还专门根据您的需求量身定制。 无论您是初学者还是有一定经验,掌握这些自定义选项都可以显着增强网站的外观和功能。
本文介绍了如何自定义 WordPress 的基本技术,从使用 WordPress 自定义程序到高级页面构建器和 Divi 等主题。 深入研究我们的综合指南,了解如何让您的 WordPress 网站真正成为您自己的网站。
长话短说
- Divi 和插件等主题是在 WordPress 上实现广泛网站定制的最快方法。
- 了解如何使用完整站点编辑器和 Divi 等页面构建器自定义布局和菜单。
- 利用某些主题支持的 WordPress 定制器,从后端进行站点范围的视觉更改。
- 利用 Divi 的预制布局包和 Divi AI 进行快速页面创建和自定义。
- 1使用主题和插件自定义 WordPress
- 1.1定制 WordPress 的最佳主题
- 2自定义页面结构和菜单
- 3使用定制器定制 WordPress
- 4自定义单独页面
- 4.1使用块编辑器自定义页面
- 4.2使用 Divi 的 Visual Builder 自定义页面
- 4.3使用 Divi AI 自定义和创建新页面
- 5自定义 WordPress 主题模板
- 5.1使用完整站点编辑器自定义模板部分
- 5.2使用 Divi 主题生成器自定义主题模板
- 6使用子主题自定义 WordPress
- 6.1 Divi 儿童主题
- 7您将如何定制您的 WordPress 网站?
- 7.1特色 WP 定制工具
使用主题和插件自定义 WordPress
WordPress 主题和插件是自定义网站外观和功能的重要工具。
定制 WordPress 的最佳主题
对于任何 WordPress 网站,您必须做出的第一个主要定制决定是选择主题。 这是您可以做出的最重要的设计决策。 以下是我们的一些重要建议:
迪维

Divi 被广泛认为是最可定制的 WordPress 主题之一。 一些使其高度可定制的关键功能:
- 可视化拖放页面构建器 (Divi Builder),无需代码即可创建自定义布局和设计。
- 超过 1,000 多个预制布局包和 100 多个完整网站包可供导入和自定义。
- 能够直观地定制每个设计方面,例如颜色、排版、间距、动画等。
- 包括 Divi 主题生成器,用于直观地自定义页眉、页脚、类别页面等。
获取迪维
阿斯特拉

Astra 是一个流行的可定制主题,以其性能和灵活性而闻名:
- WordPress 定制器中的布局、设计、颜色、排版等高度可定制的选项。
- 轻量级且快速加载,使用最少的资源。
- 与流行的页面构建器(如 Elementor、Beaver Builder 等)无缝协作。
- 超过 180 个可供导入和自定义的即用型网站演示。
生成新闻

GeneratePress 是一个轻量级、注重性能的主题,具有广泛的自定义功能。
- 可通过钩子、过滤器和附加组件进行高度扩展,以自定义各个方面。
- Elements、Blog、Commerce 等高级附加组件可解锁更多自定义选项。
- 与 Beaver Builder、Elementor 等页面构建器集成。
- 快速加载,最小的膨胀和干净的代码。
自定义 WordPress 的最佳插件
虽然我们可以为您提供一长串插件以及它们如何自定义您的网站,但我们将介绍一些亮点。 有关更多选项,请参阅最佳 WordPress 插件的完整列表。
- ACPT:通过创建自定义帖子类型和元字段组来自定义您的网站,以构建独特的内容结构和类型。
- Rank Math SEO:用于优化网站 SEO 的重要插件,可帮助您使用关键字、元描述和可读性自定义页面。
- WooCommerce:用于向 WordPress 网站添加出色的电子商务功能的首选插件。
- WP Aminify:提供内置管理主题以及为您的网站后端创建自定义管理仪表板的能力。
- Divi Marketplace:数百个市场项目可用于扩展 WordPress 和 Divi。 这些范围从预构建模板到值得您关注的 Divi 扩展。
WordPress 因其插件生态系统而得到广泛使用。 与流行的 WordPress 替代品相比,这可能是它最大的区别。
自定义页面结构和菜单
自定义页面结构和菜单可以改善网站导航和用户体验。 它还可以帮助搜索引擎优化和网站的总体组织。
页面结构
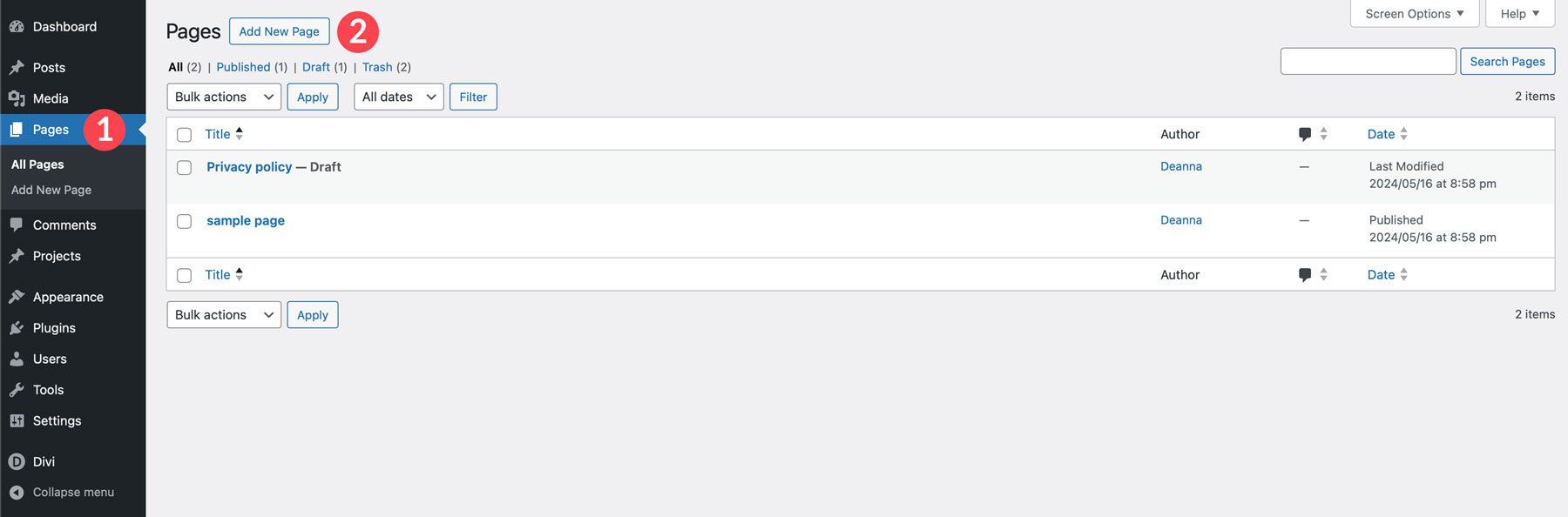
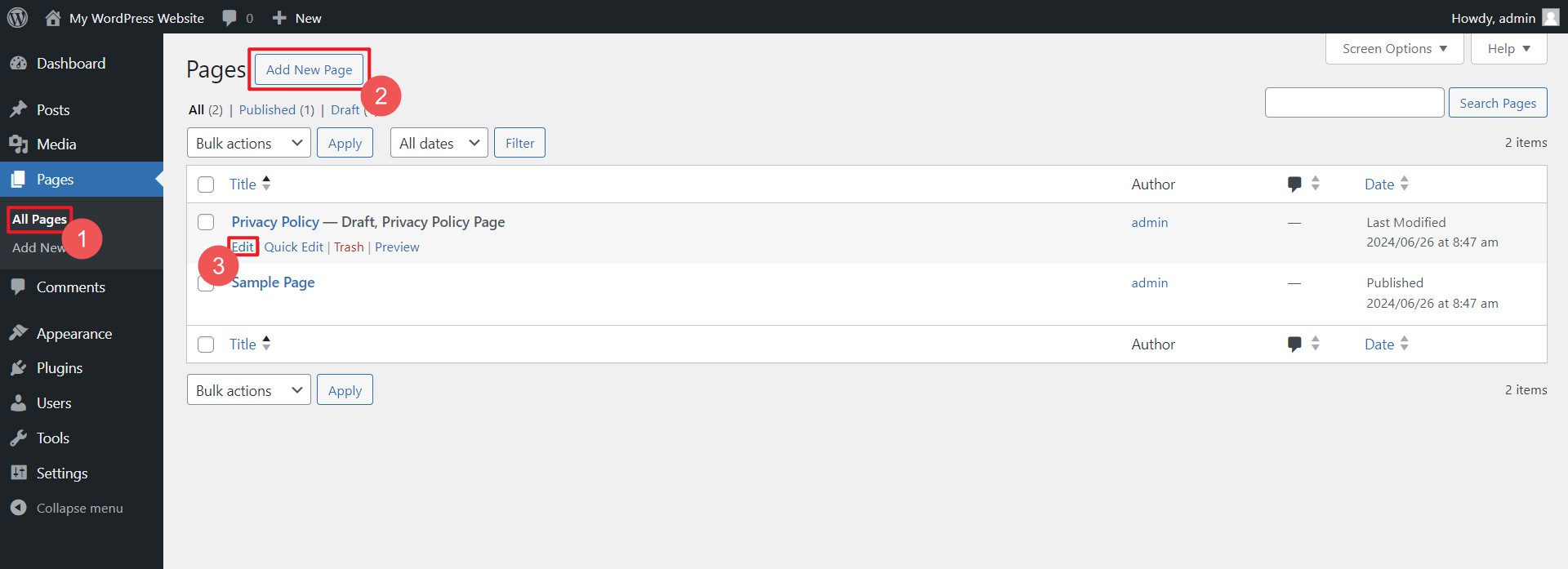
拥有结构良好的页面层次结构可以改善 WordPress 网站的导航和 SEO。 首先,您需要根据网站的需求创建新页面。

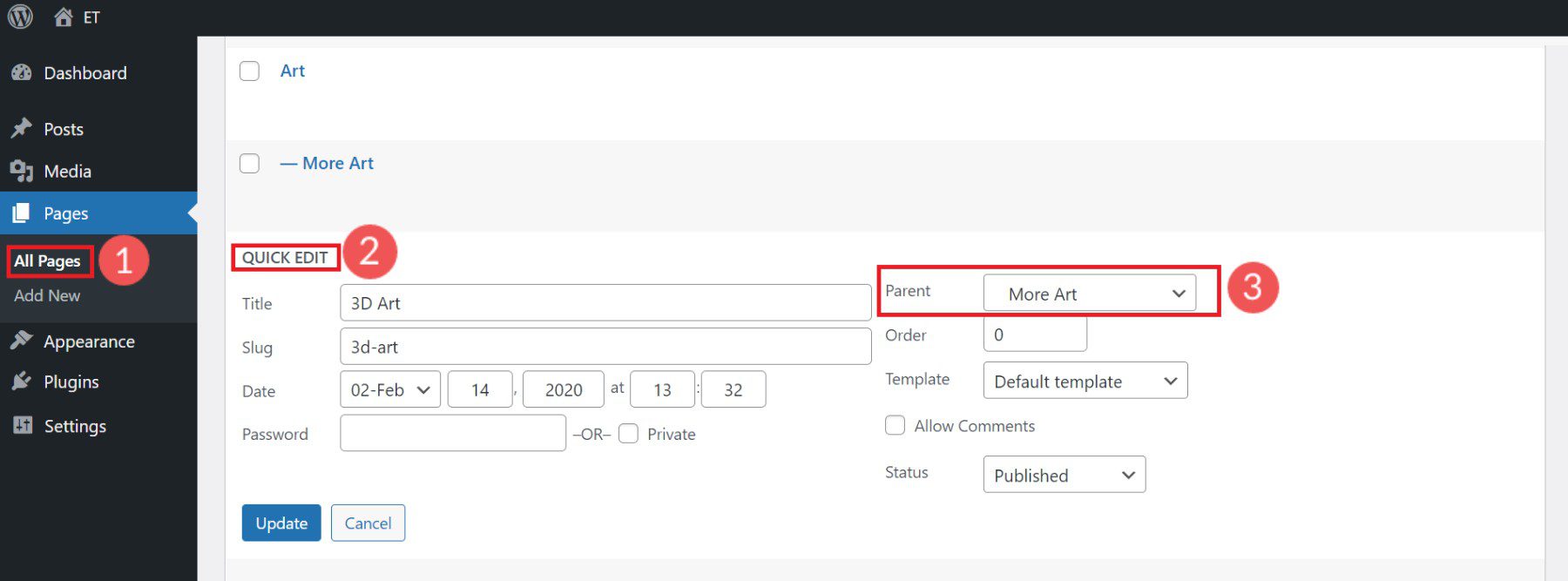
使用“快速编辑”按钮,您可以将子页面嵌套在父页面下以创建逻辑 URL 结构。 设置当前页面的父页面以创建嵌套的 URL 结构。

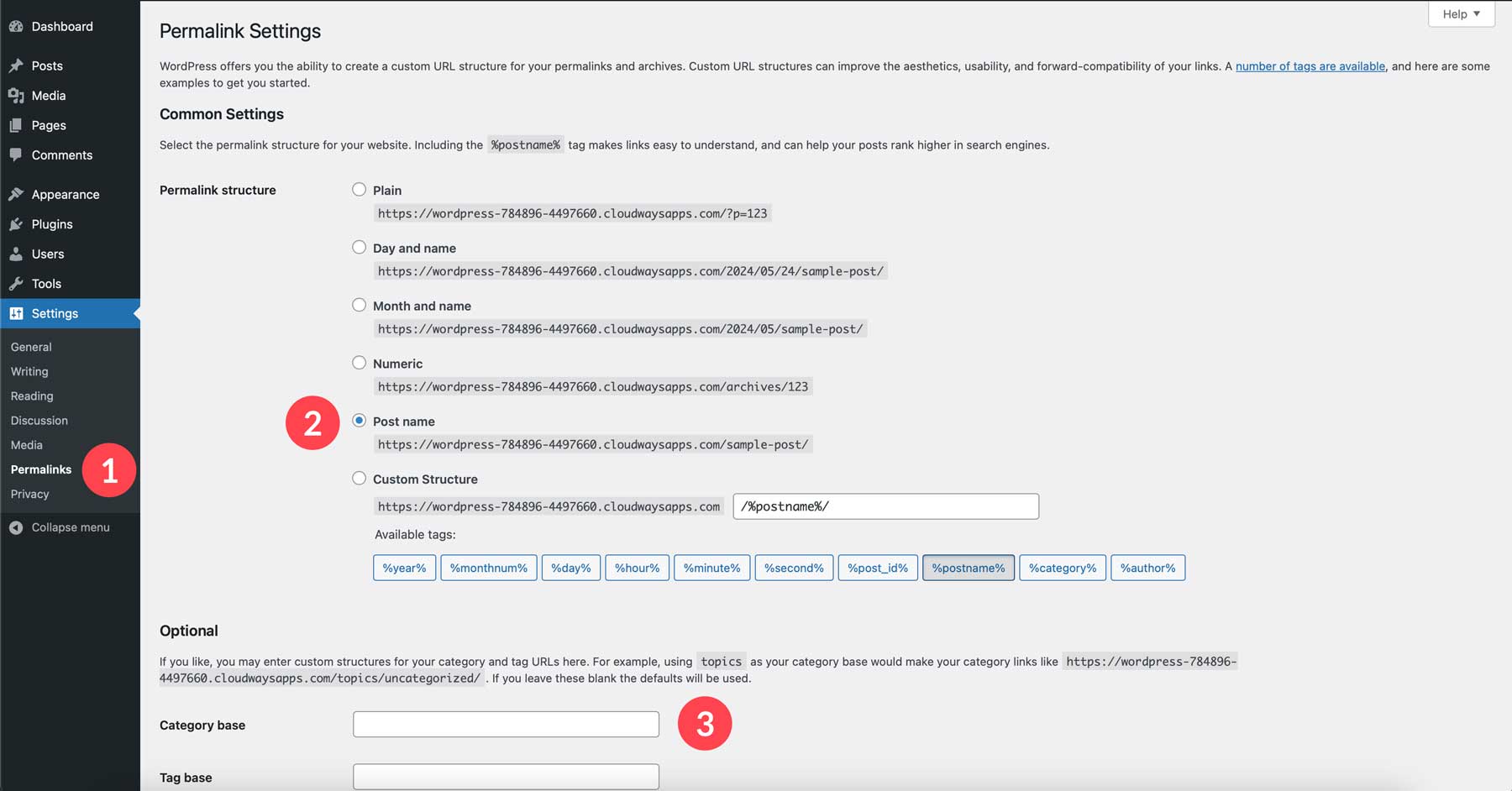
使用固定链接设置自定义页面 URL slugs。

干净且逻辑化的页面结构是定制 WordPress 网站的一种被低估的方式。
菜单
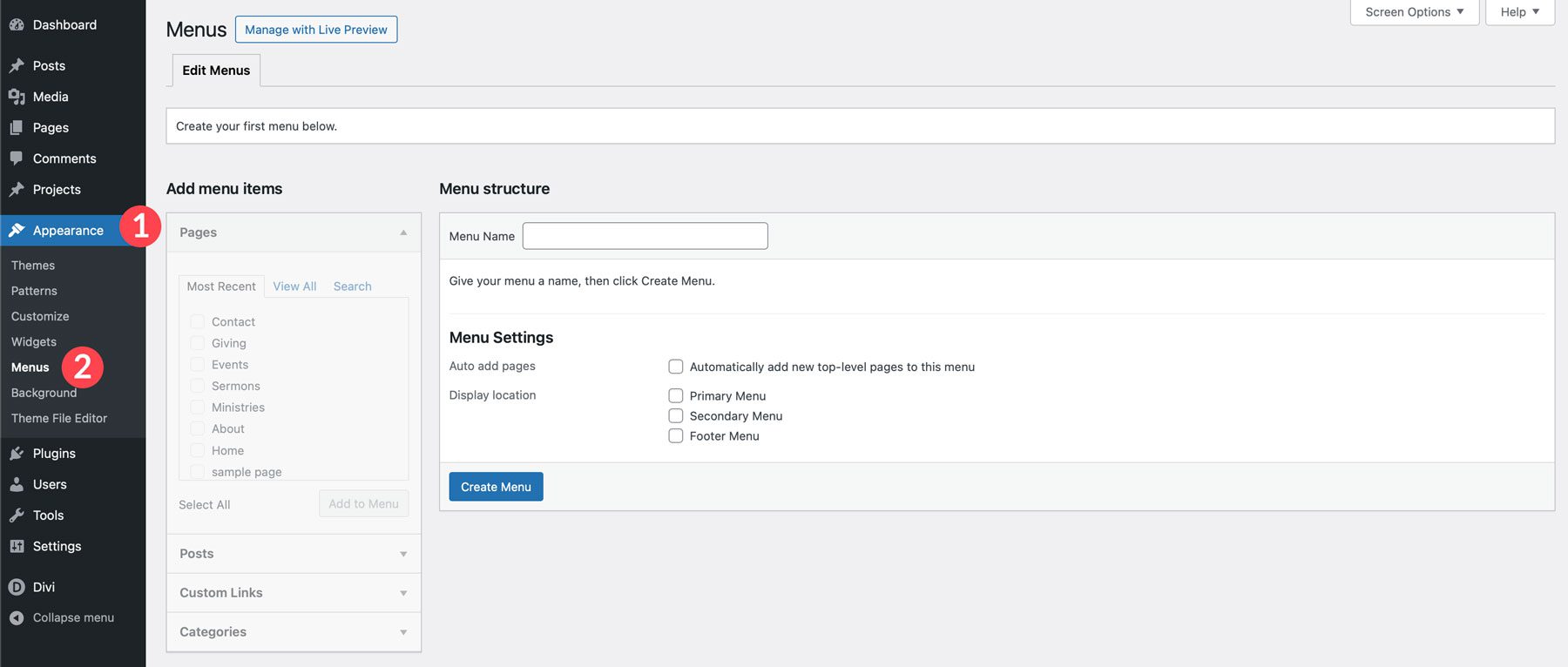
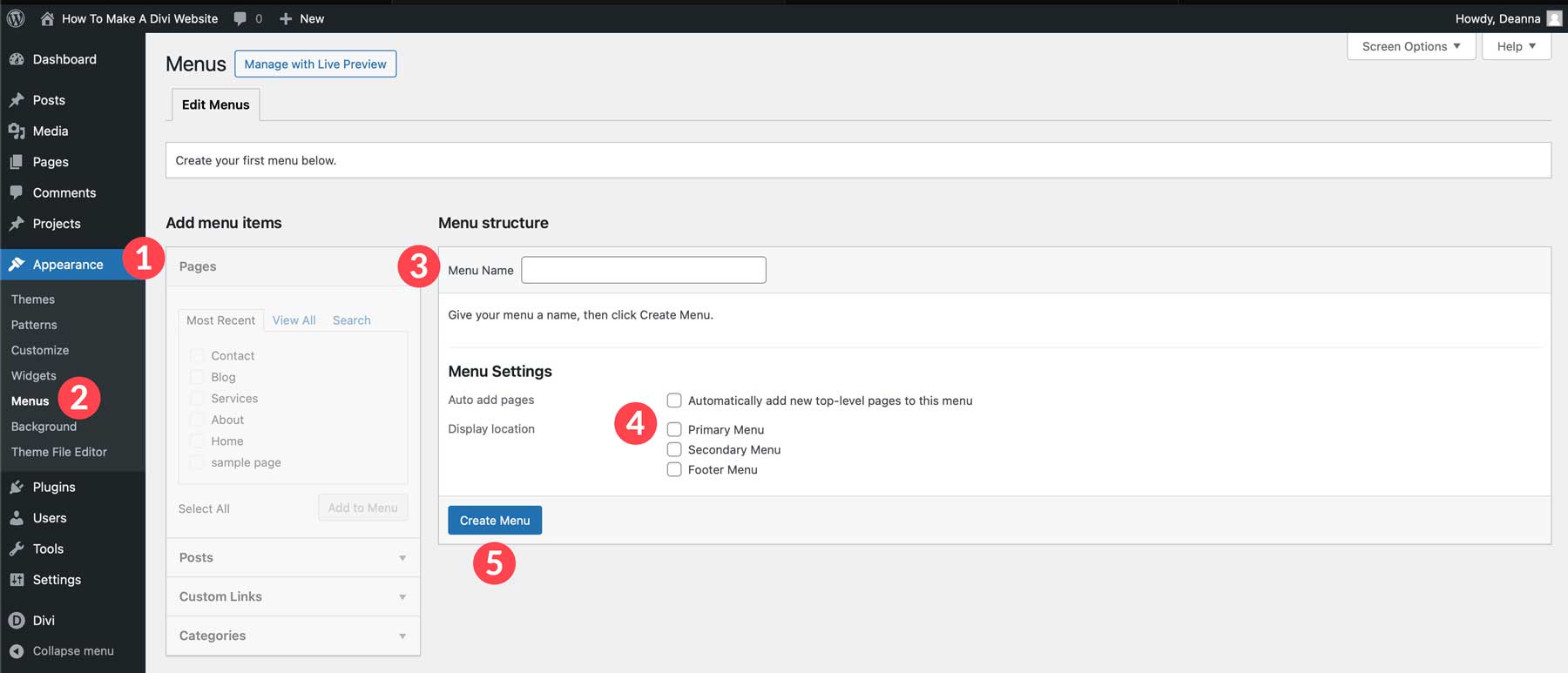
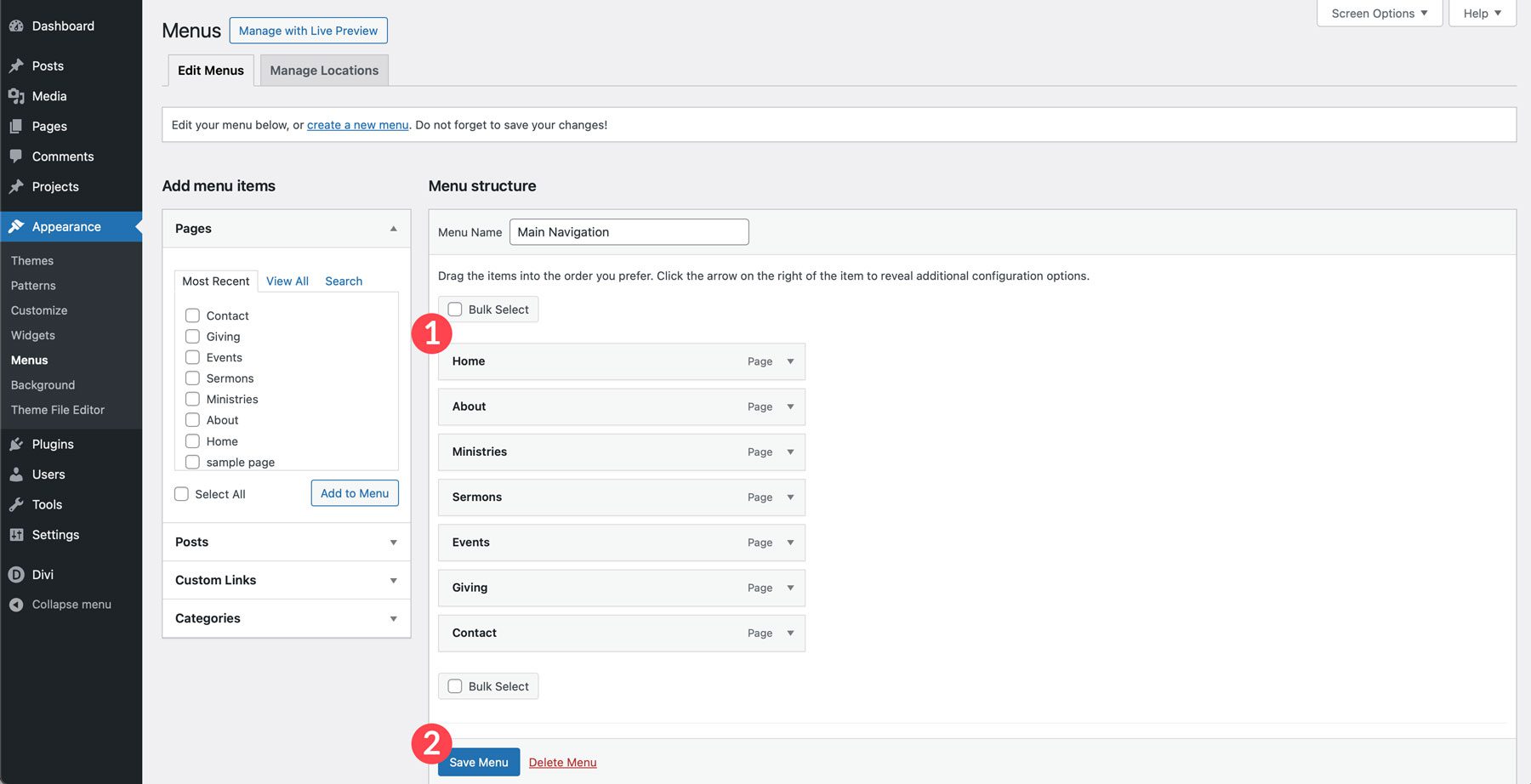
WordPress 菜单控制网站上显示的导航链接(例如页眉、页脚和侧边栏中)。 要自定义菜单,请转到 WordPress 仪表板中的外观 > 菜单。

通过命名并选择显示位置来创建您的第一个自定义菜单。 您的第一个菜单通常是您的“主菜单”。 将左列中的页面、帖子、自定义链接和类别页面添加到菜单中(在菜单结构下)。

使用拖放排列菜单项并设置菜单位置。 您可以嵌套菜单项,而无需更改 URL 结构(以创建清理导航的下拉菜单)。

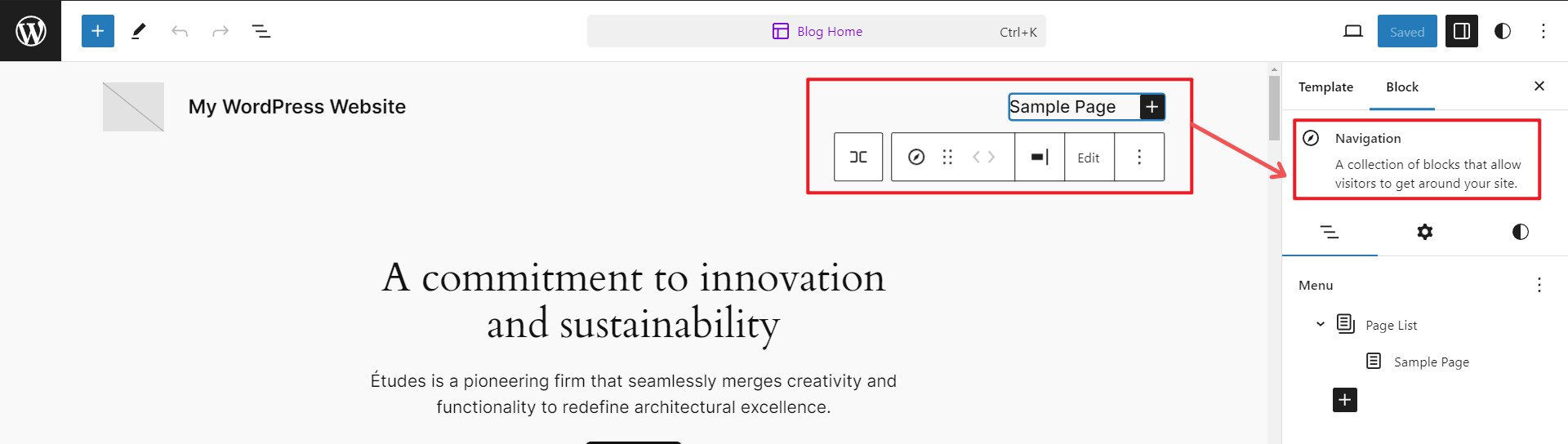
虽然这不是创建网站的令人兴奋的部分,但它非常重要。 易于使用的菜单可帮助访问者和网络爬虫探索您的网站并找到最有用的信息。 WordPress 的完整站点编辑器有一个导航块,您可以在其中显示整个网站的菜单项。

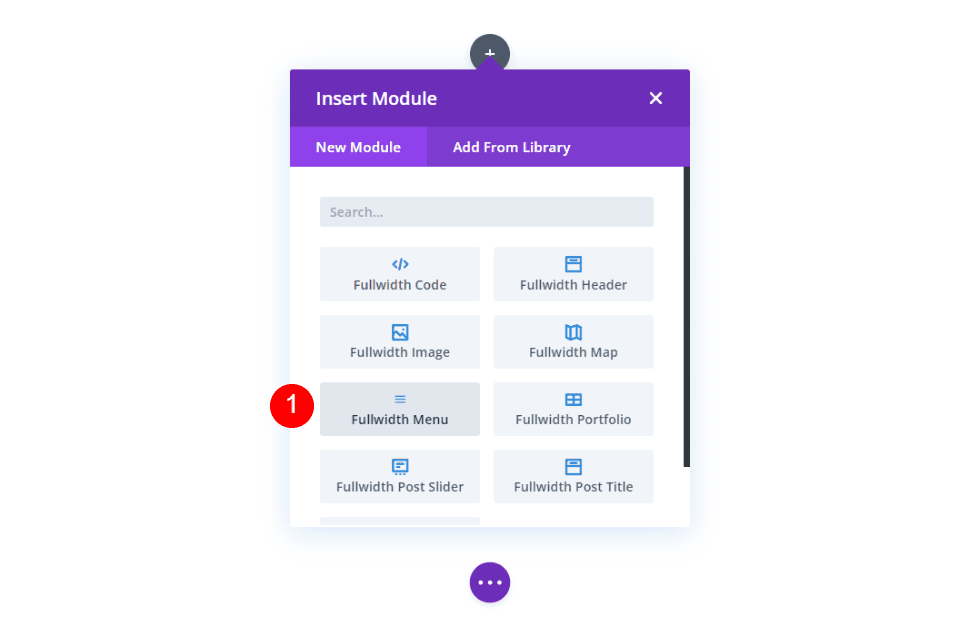
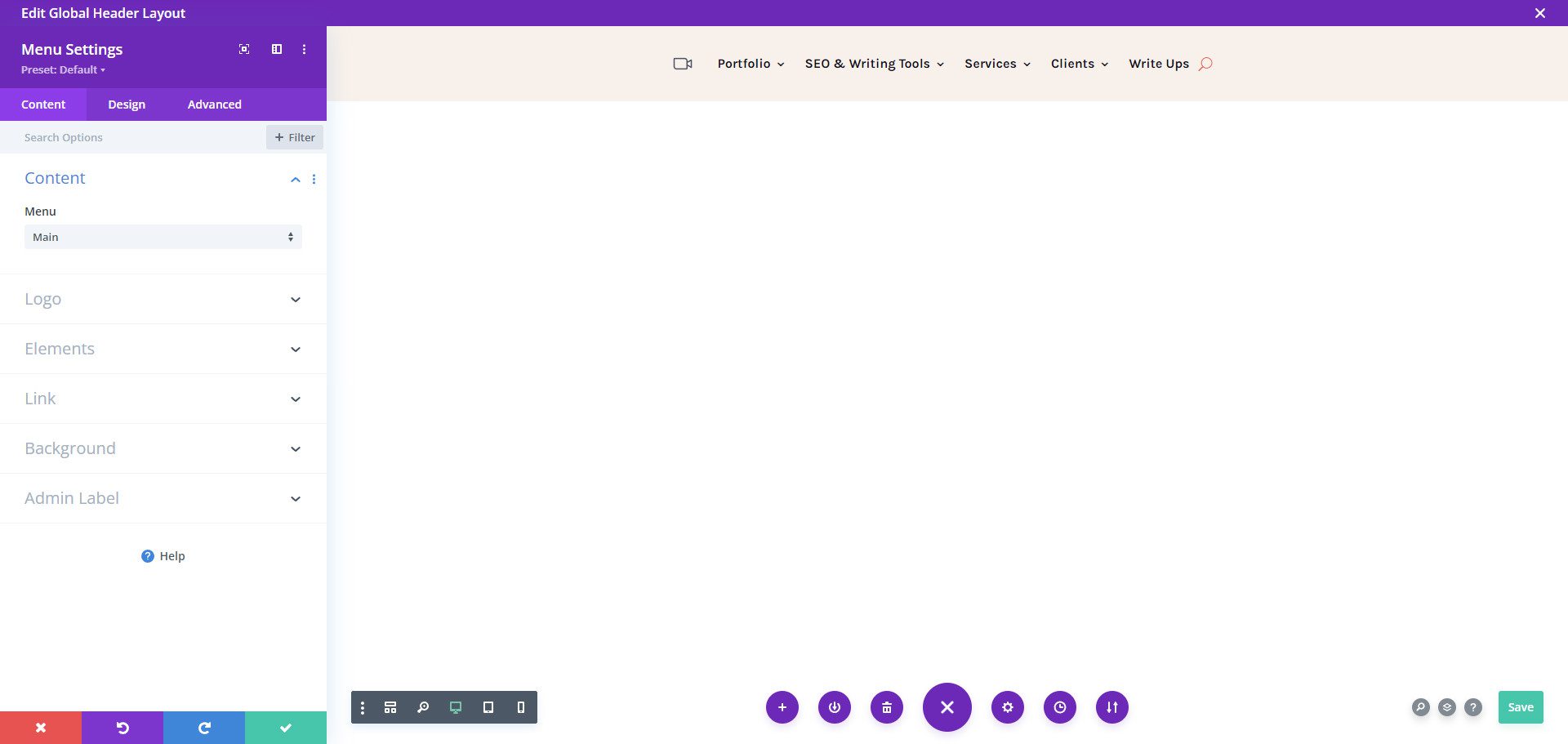
如果您使用 Divi 主题,您可以轻松地将菜单添加到主题生成器模板(如全局标题)。 
它为您提供了无数种样式和自定义标题的方法(而许多主题为您提供了显示标题和菜单的设置方式)。
使用定制器定制 WordPress
WordPress 定制器提供了一个用户友好的界面,用于进行站点范围的更改。 虽然它通常被认为是一个正在逐步淘汰的旧功能,但它仍然可以方便地进行某些 WordPress 自定义。
您可以通过“外观”>“自定义”来访问它。 从那里,您可以自定义站点标识、颜色、版式、页眉和页脚设置。

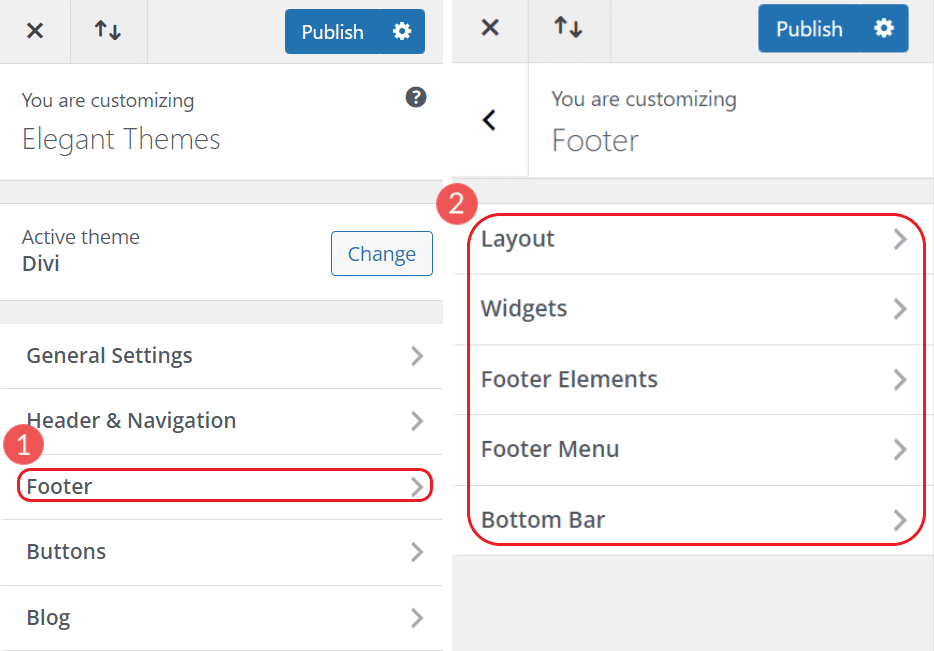
定制器在 Divi 中的外观如何。 用它自定义页眉、页脚、按钮等。 但是,使用主题生成器可以获得更强大的自定义选项。
自定义单独页面
当您想到网站时,您通常会想到各个页面。 WordPress 有许多选项可用于自定义这些页面并向访问者显示您想要的内容。
使用块编辑器自定义页面
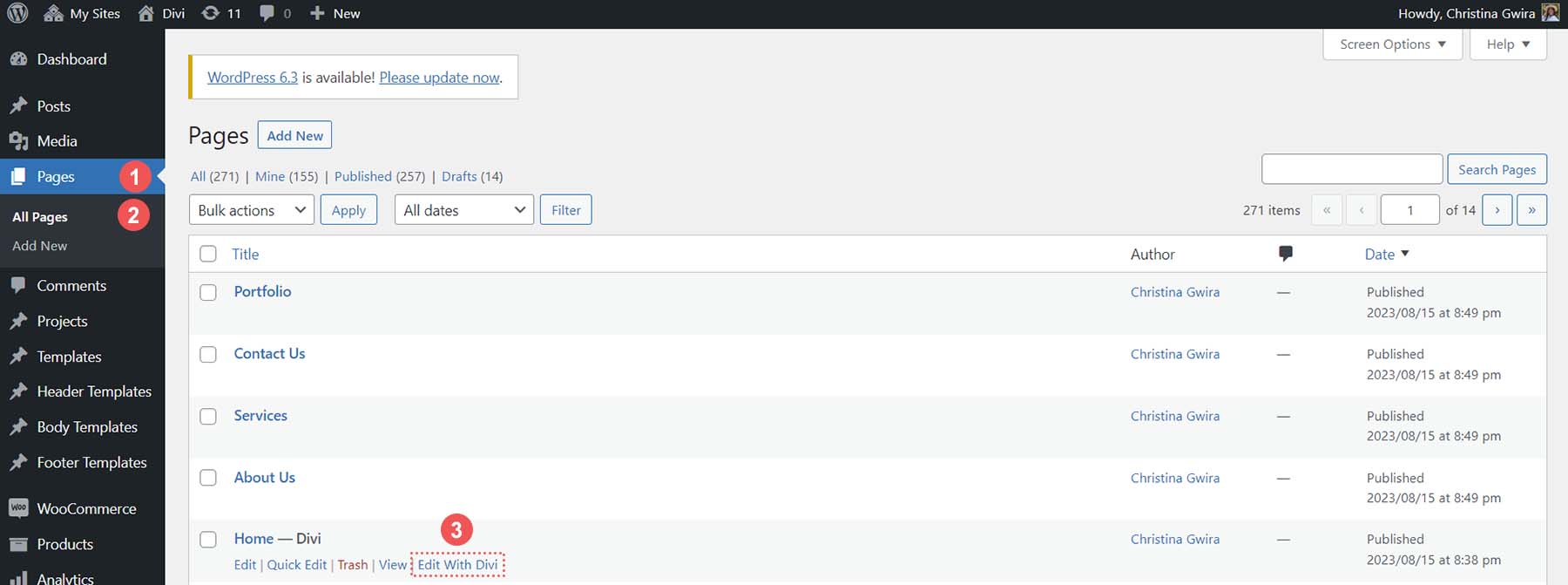
每个 WordPress 安装都附带块编辑器。 它是 WordPess 的可视化页面构建器,可用于创建和自定义网站页面和帖子。 首先,创建一个新页面或编辑现有页面。

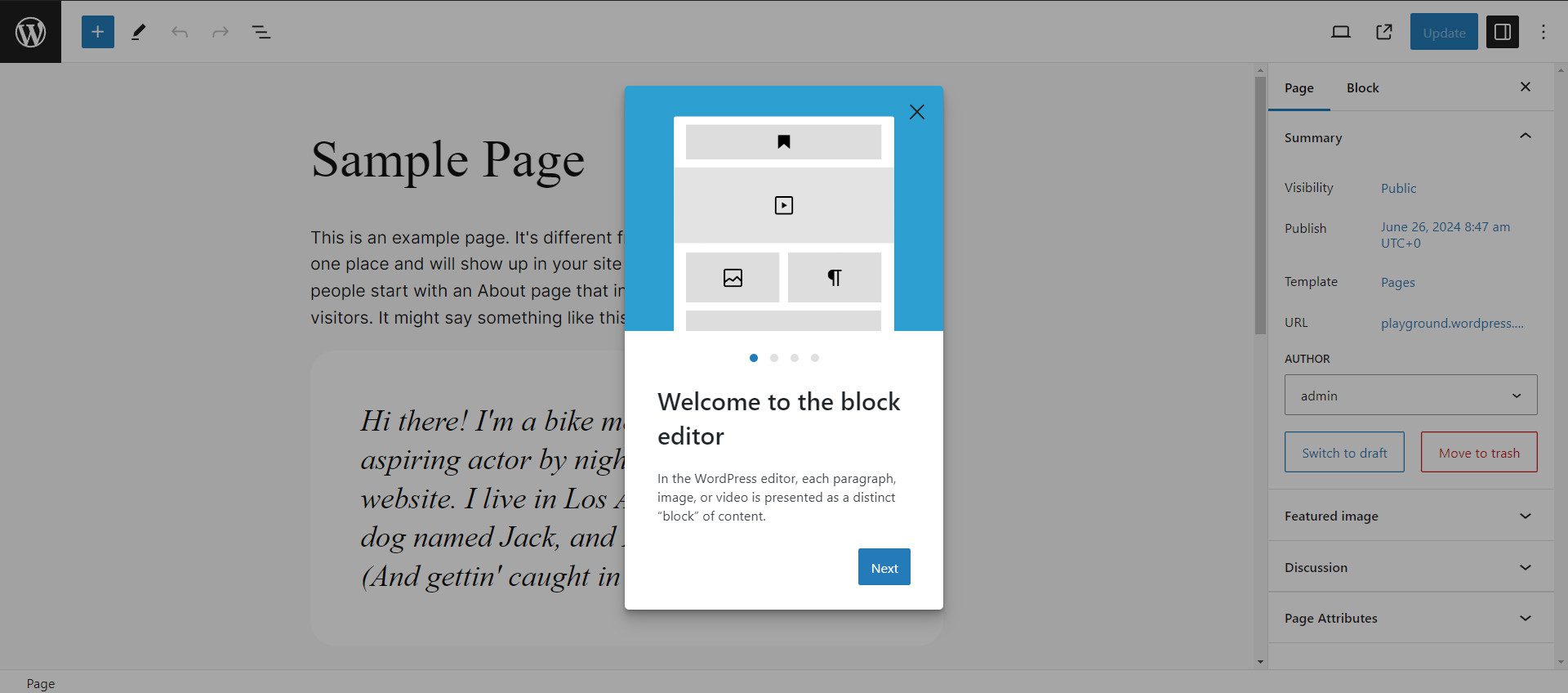
如果这是您第一次使用块编辑器,您将看到一个有用且简短的教程。 这将向您展示基础知识,以便您可以开始使用其自定义选项。

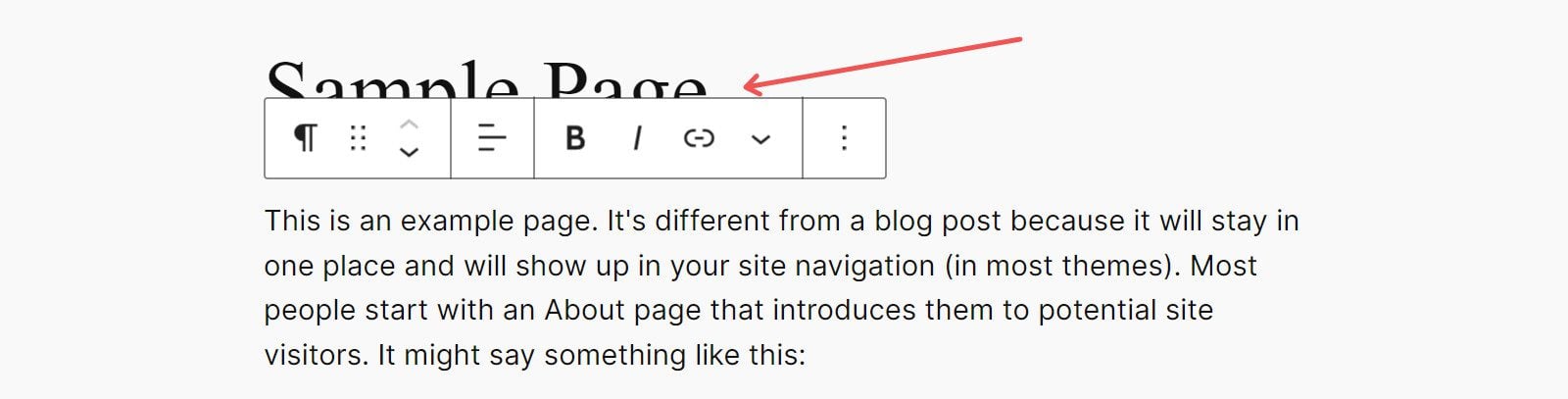
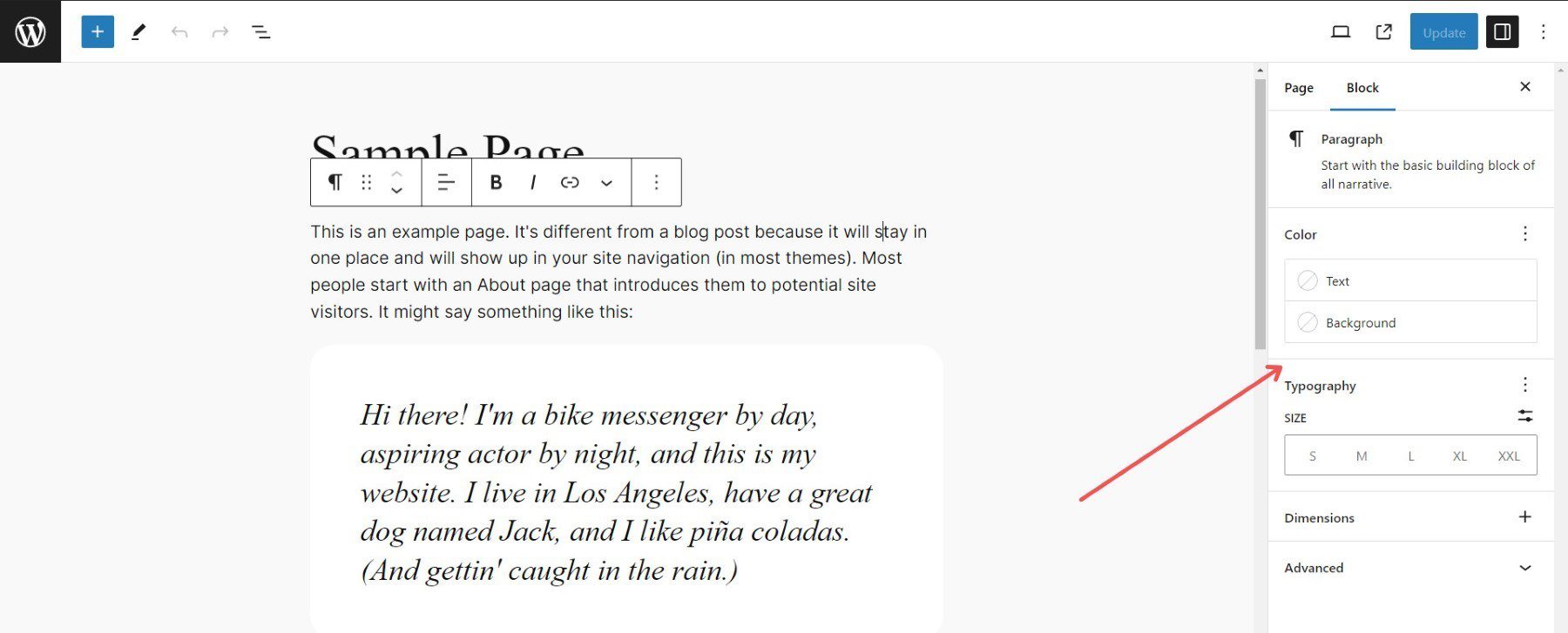
每个块都有自己的选项栏。 例如,使用此段落块,我们可以对齐文本(左、中、右),添加粗体、斜体或链接,并选择打开块设置以进行块范围设置。

块设置侧边栏显示在编辑器的右侧,为您提供当前所选块的字体、颜色和间距选项。

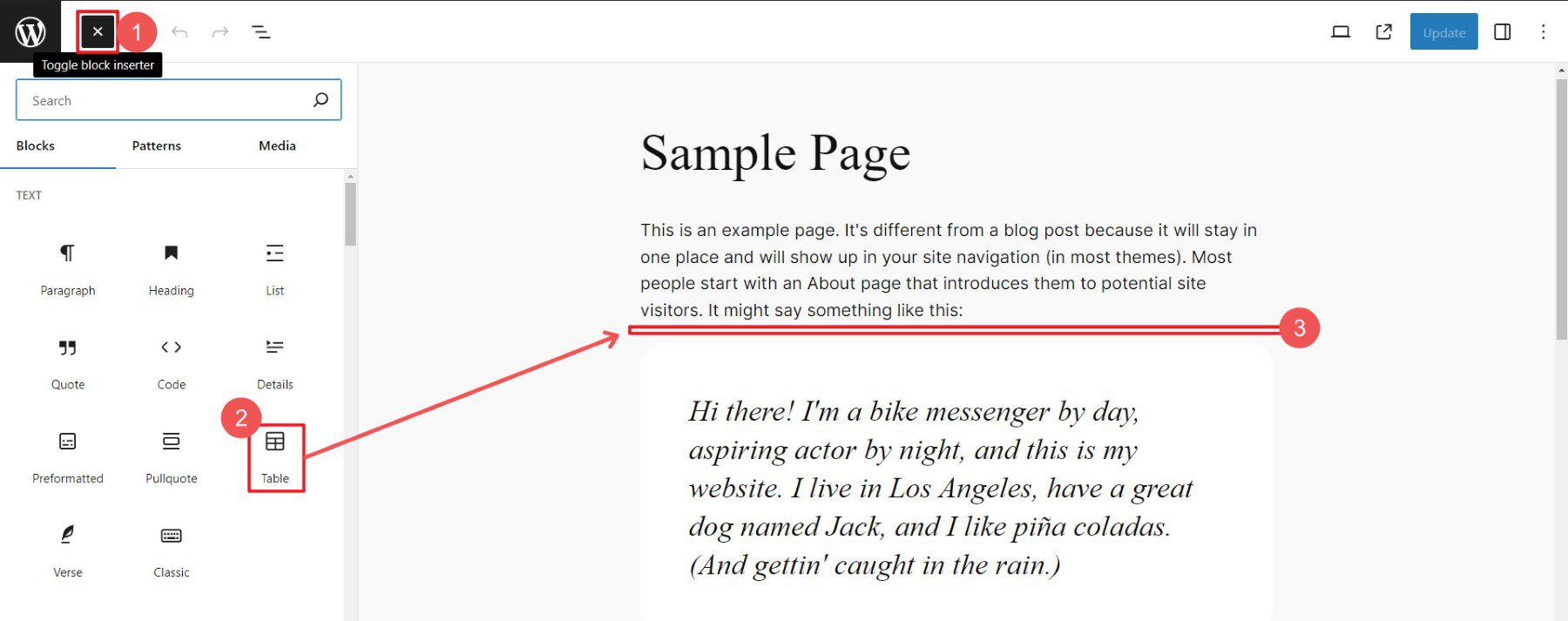
如果您想添加不同的块,可以单击右上角的块插入器图标以显示可用的块。 然后,找到您想要使用的块,并使用实时编辑器将其拖到您的页面上。

块编辑器是使用本机 WordPress 自定义单个页面的一种令人愉悦的方式。 但它并非没有怪癖。 如果您是不喜欢块编辑器的人之一,我们还有其他东西可以向您展示。

使用 Divi 的 Visual Builder 自定义页面
Divi 是一个流行的主题和页面构建器,具有广泛的自定义选项。 Divi、Elementor 和 Beaver Builder 等拖放页面构建器可让您直观地构建页面/帖子的自定义布局和设计,而无需代码。 如果您想观看视频来了解如何使用 Divi,请观看我们的 Divi 入门视频。
安装 Divi 后,编辑页面即可查看 Divi 令人印象深刻的视觉生成器。 您不会相信 WordPress 上的非编码人员也可以使用此自定义级别。

选择您希望如何构建页面(从头开始、从布局或从 AI - 接下来将详细介绍 AI)。 要快速创建页面,请使用预制的页面布局并根据您的喜好对其进行自定义。

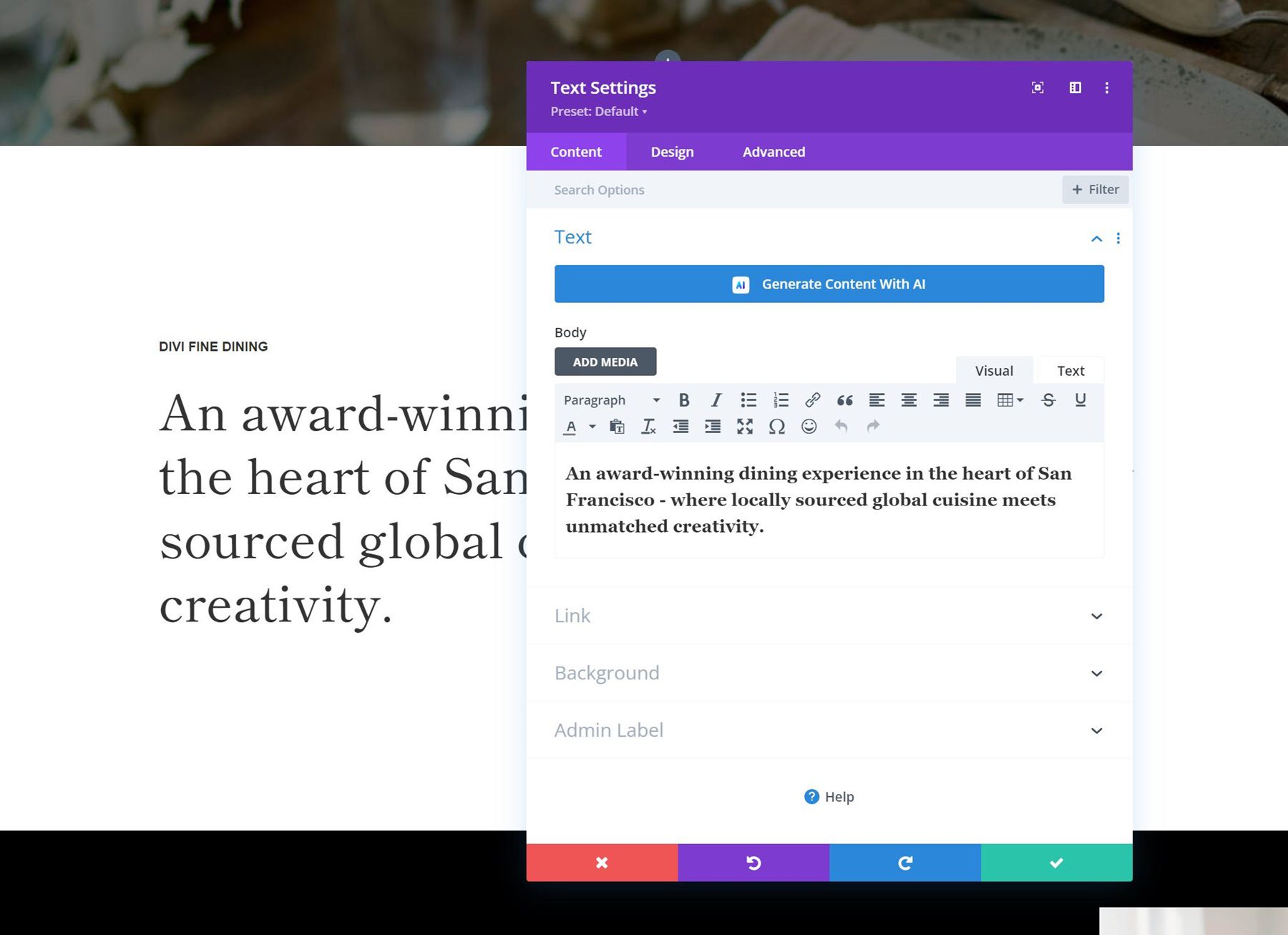
单击各个模块以调整其内容和设计设置。 使用 Divi,您可以为每个模块提供更多选项(与块相比)。 这使得在不依赖自定义代码的情况下进行自定义设计变得更加容易。

另外,还有比块编辑器块更多的 Divi 模块可供选择。

Divi 为用户提供了更多节省时间的功能。
使用 Divi AI 自定义和创建新页面
Divi 有一个名为 Divi AI 的附加工具,它使用 AI 根据您的输入创建新的页面布局和内容。 Divi AI 还可以更精细地用于编辑模块文本、生成或编辑图像以及编写代码。

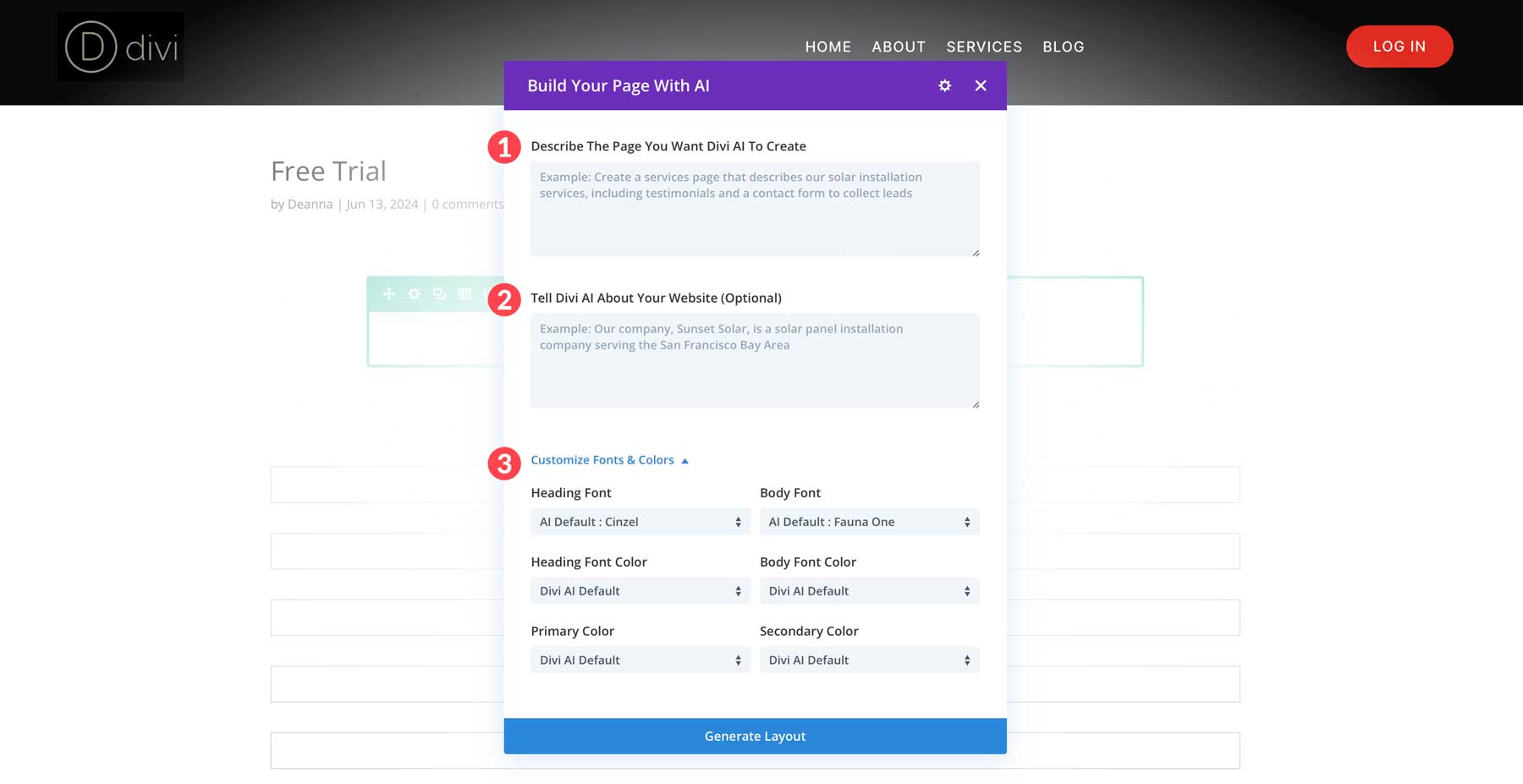
编辑页面 > 使用 Divi AI 构建。 这将为您提供输入提示的位置。

在提示中,包含页面本身所需的所有内容。 提供部分、内容线索以及客户应在页面上执行的操作。 该提示还将获取有关网站其余部分的上下文信息,以及特定的配色方案和首选字体。

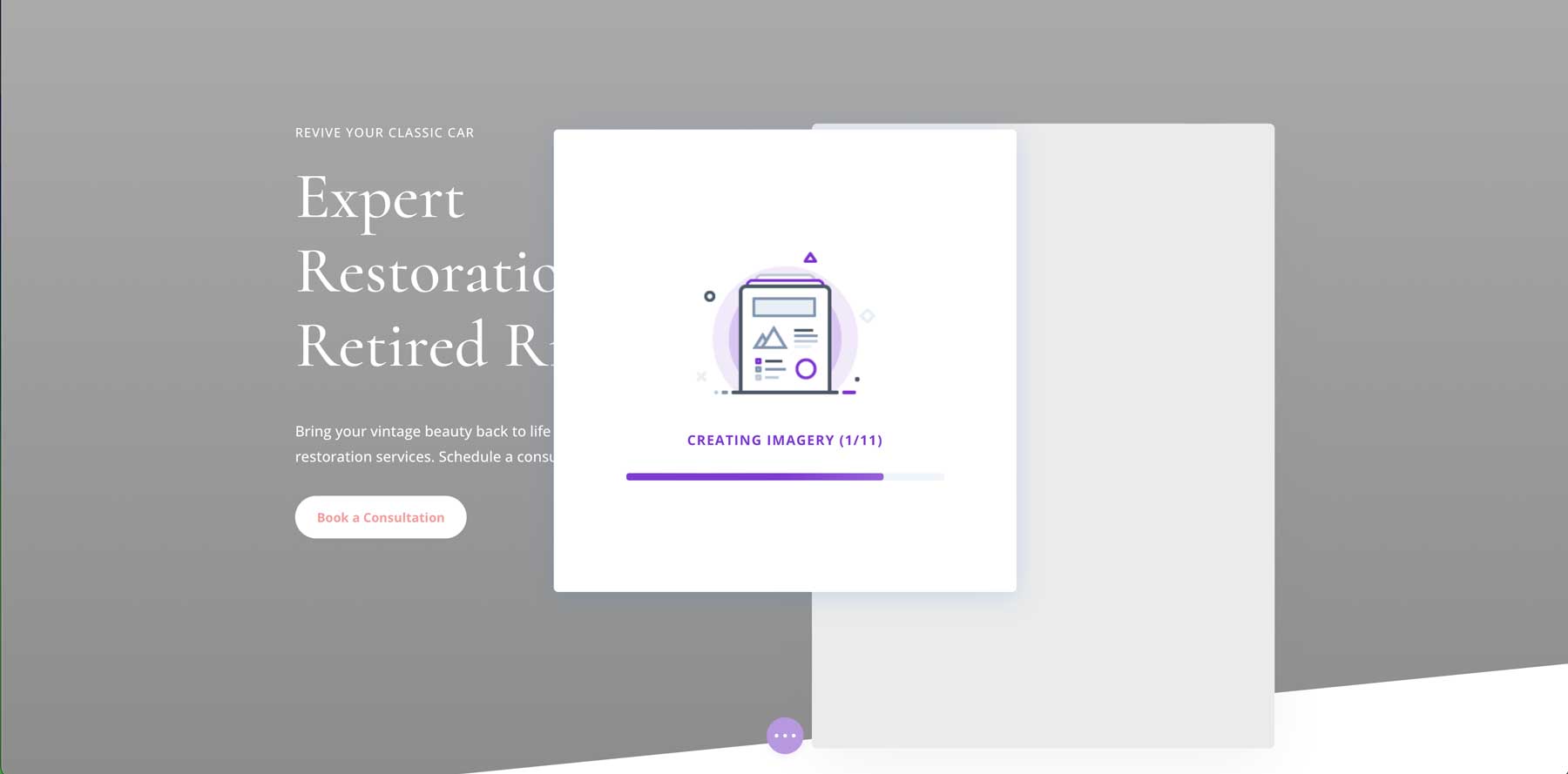
单击“生成布局”按钮。 Divi AI 将使用内容、库存或 AI 生成的图像以及基于您的规格的布局创建新的页面布局。

AI 生成的布局将在 Divi 视觉生成器中打开。 从这里,您可以自定义布局并使用标准 Divi 模块编辑任何内容或模块。
获取迪维AI
一些页面构建器还允许对页眉、页脚和其他主题模板进行可视化设计,我们将在接下来讨论。
自定义 WordPress 主题模板
自定义主题模板允许您控制不同页面类型的布局和外观。 这对于以编程方式使用 WordPress CMS 部分内容的动态页面特别有用(想想博客存档页面中显示的多个博客文章)。
WordPress 有一种内置的编辑主题模板的方法,我们将重点介绍这一点。 我们还将向您展示 Divi 如何处理它(这对于大多数人来说似乎更容易掌握)。
使用完整站点编辑器自定义模板部分
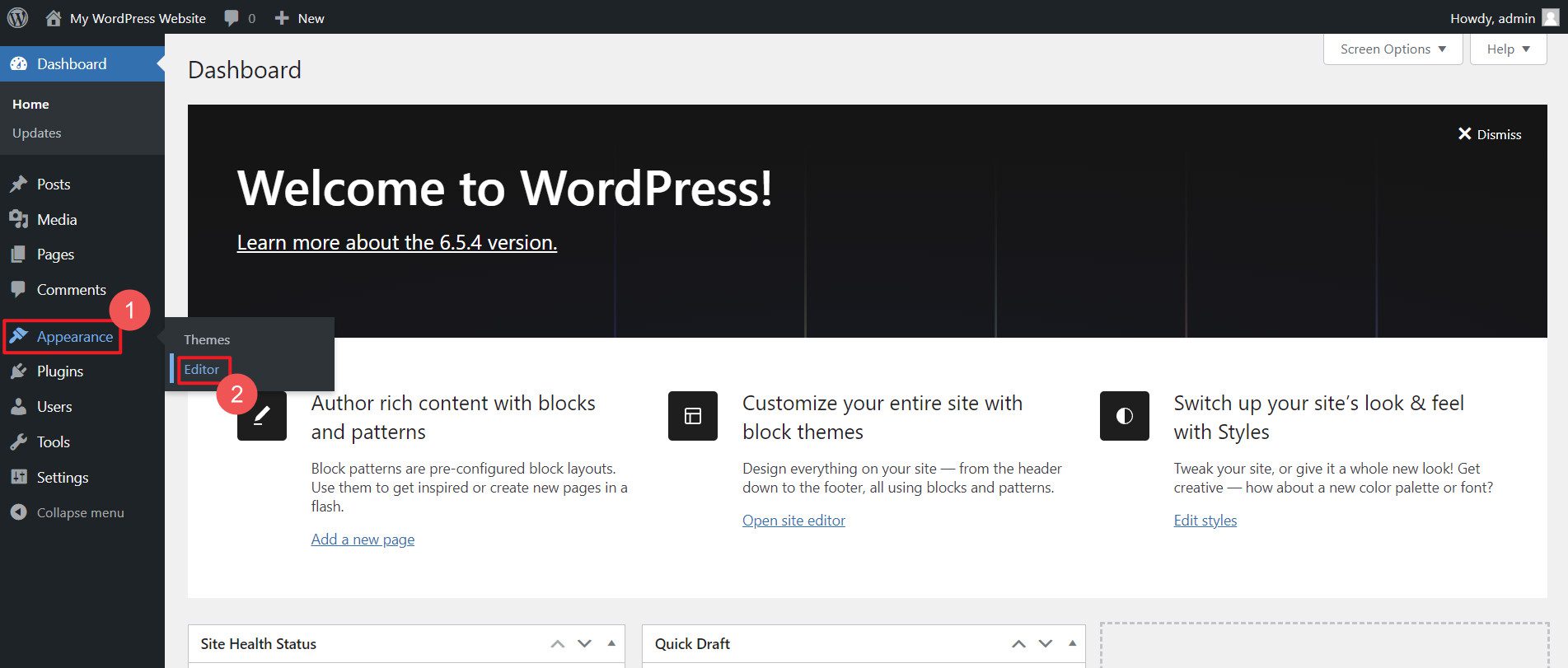
可以通过管理仪表板找到外观>编辑器来访问完整站点编辑器 (FSE)。

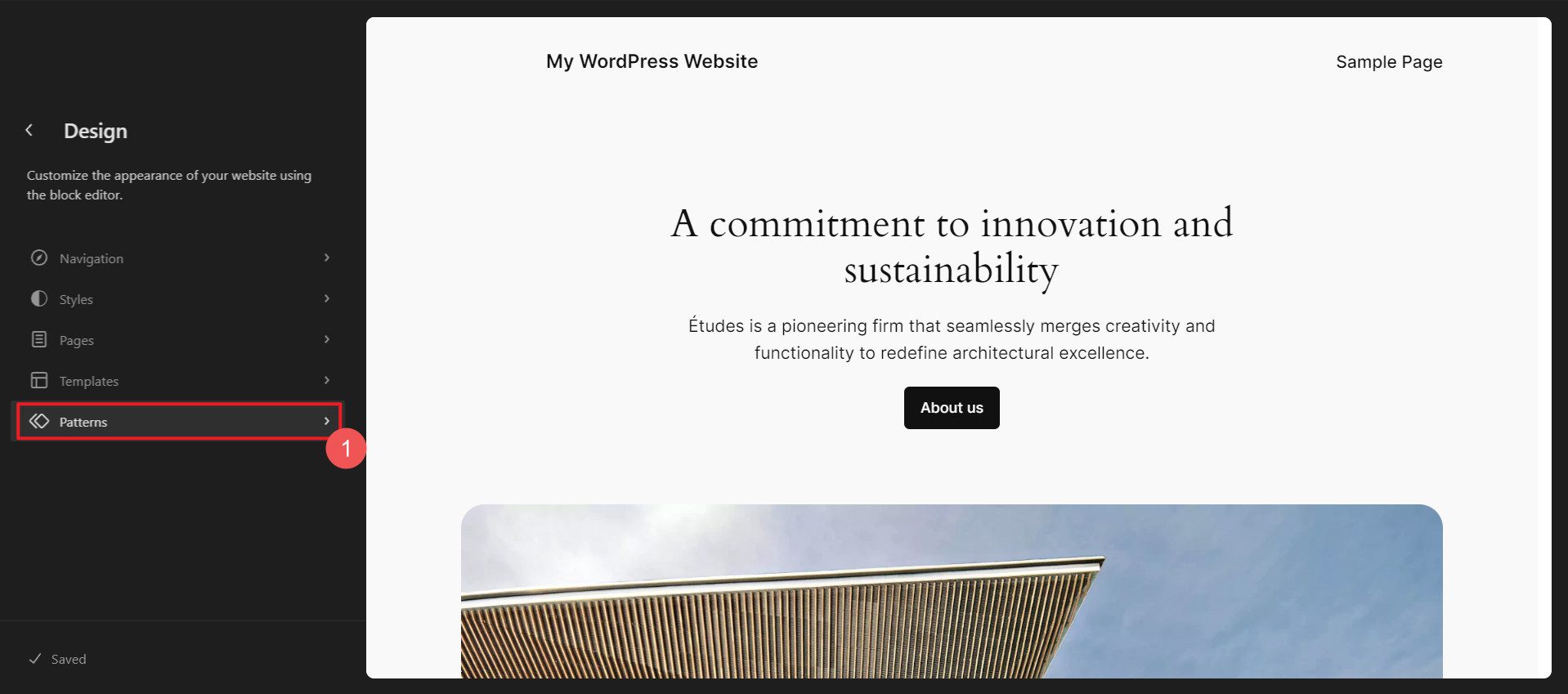
正如您将看到的,您可以在此处编辑网站的许多不同部分。 由于我们当前对编辑网站标题感兴趣,因此我们将选择Patterns 。

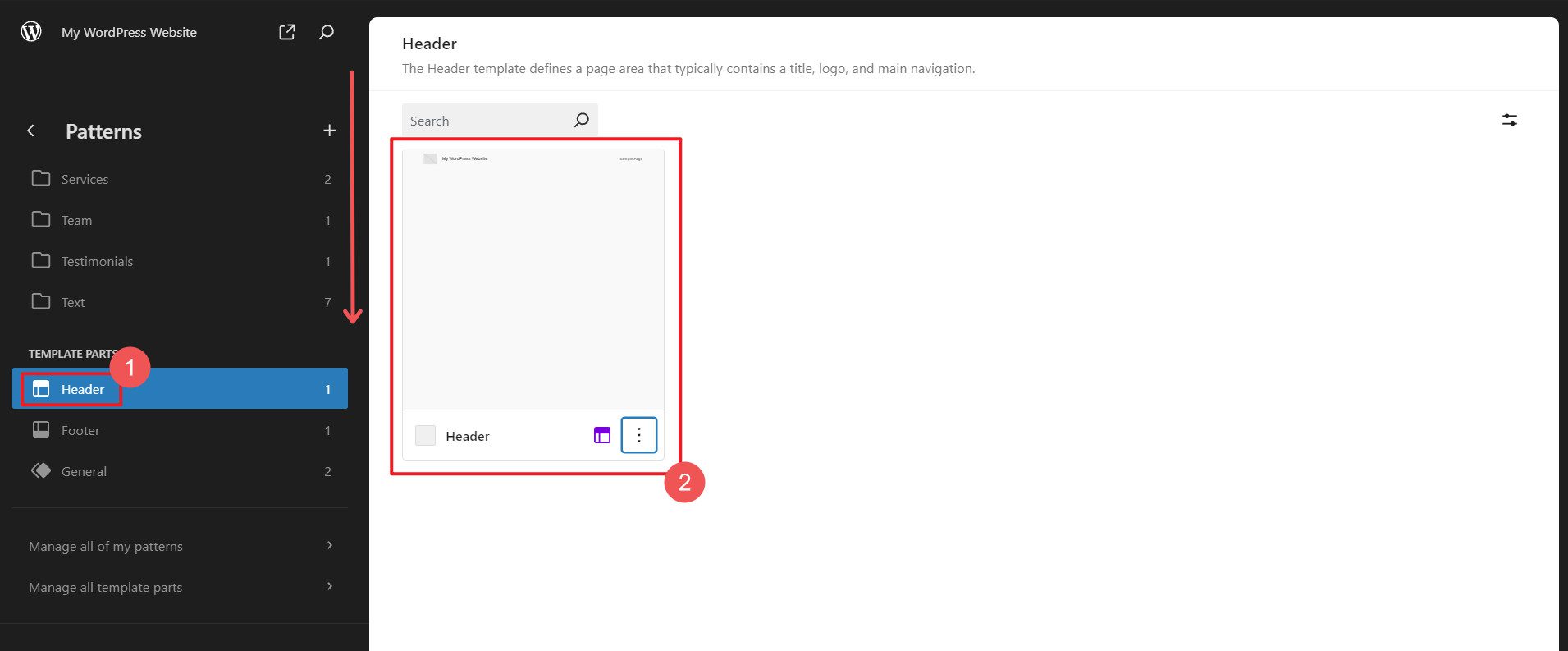
接下来,我们将向下滚动左侧边栏以找到模板部件。 在该部分的顶部,您将找到标题- 单击它。 在主要部分(右侧)中,您将看到主题加载的所有标头或您之前自己构建的标头。 单击其中一个以打开该模板部分进行编辑。

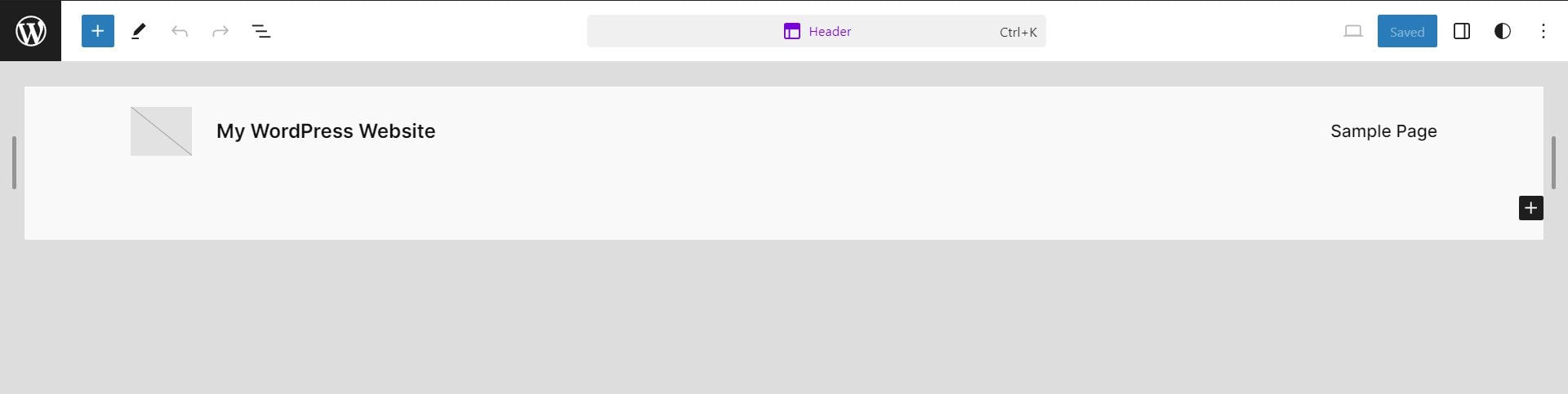
在这里,您可以使用内置的 WordPress 块编辑界面来设计网站的标题。 一切都可以通过添加块并更改其显示设置来自定义。

使用 Divi 主题生成器自定义主题模板
Divi 的主题生成器的工作原理更加明显。 组织更加明显,并且需要单击来自定义页眉和页脚的子菜单也更少。
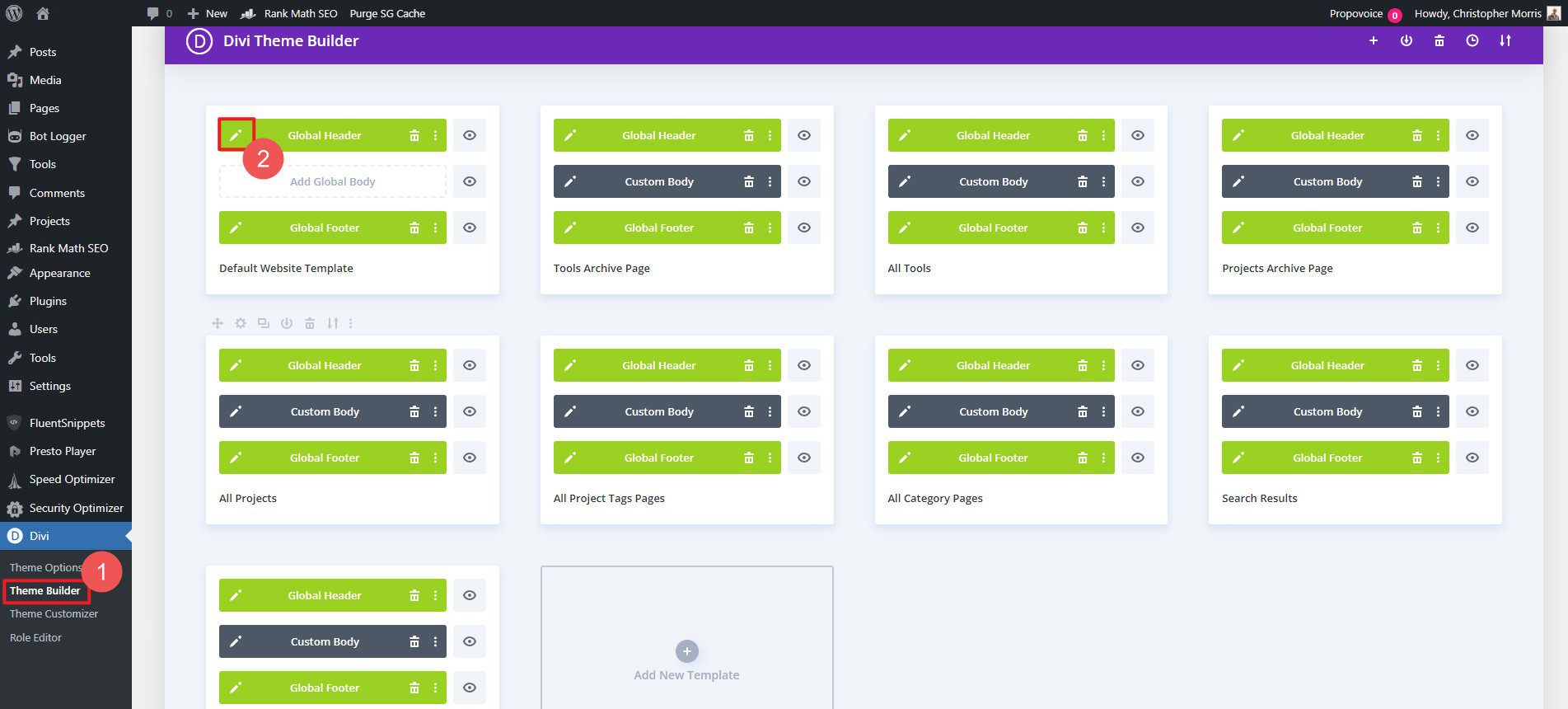
首先,请确保 Divi 主题位于您的网站上。 然后,通过管理仪表板,向下滚动到Divi > Theme Builder 。

这将打开 Divi 可视化编辑器,这使得创建站点标题变得轻而易举。 添加菜单模块以及创建通知横幅、移动菜单等所需的任何内容。

使用儿童主题自定义 WordPress
我们已经介绍了选择 WordPress 主题的重要性。 子主题的开发是为了使用大多数流行框架主题的设置和功能,但在其之上添加更多自定义。 使用子主题可确保在定期主题更新期间保留这些高级自定义设置。 许多子主题都带有预定义的设计和附加功能,并支持父主题或主主题。
Divi儿童主题
如果愿意,任何人都可以为 Divi 创建儿童主题。 您还可以在市场中找到许多预制的子主题。 以下是一些最受欢迎的 Divi 儿童主题可供选择:
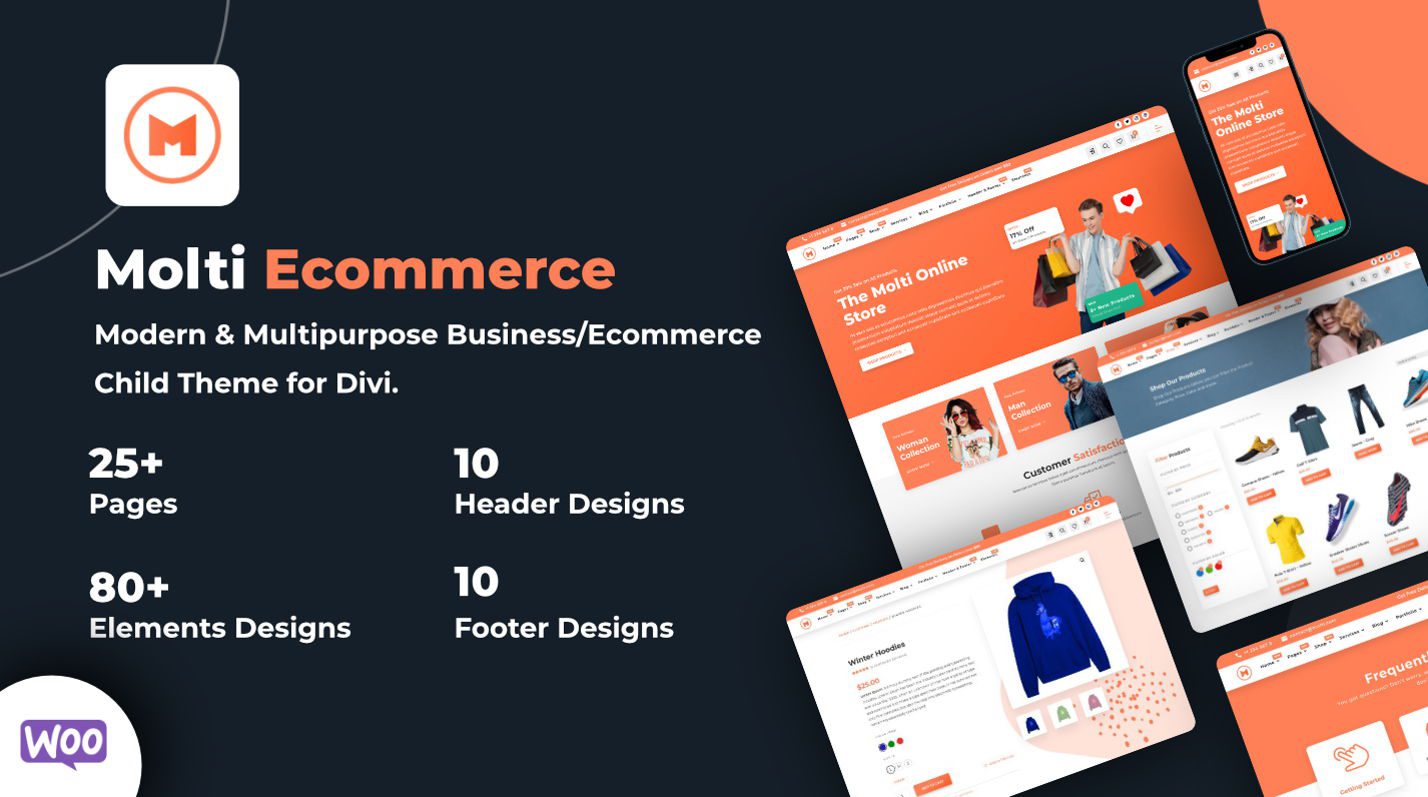
莫尔蒂电子商务
Molti eCommerce 是一个高度值得信赖的 Divi 儿童主题,适用于电子商务和商业网站。 设计可转换且具有精致设计的商店页面很难实现。 Molti 使这变得更加容易,并通过其页面和主题构建器布局实现这种定制。
- WooCommerce 集成:它与 WooCommerce 完全集成,使其适合构建在线商店和电子商务网站。 它包括产品过滤器、独特的购物车和结账设计、产品快速查看、定制商店模块和时尚的愿望清单体验等功能。
- 预先设计的页面布局:Molti Ecommerce 提供超过 25 种完全设计的页面布局,用于各种用途,例如主页、关于页面、服务、联系页面等。这使您可以快速建立具有专业设计的网站。
- 10 多种页眉和页脚设计:它提供 10 种独特的页眉设计和 10 个页脚,提供您可以自动用于您的网站的不同外观。
查看 Molti 电子商务的 Divi 产品亮点
获取 Molti 电子商务
阿凡蒂

Avanti 是一个多用途子主题,它将同步页面和构建器设计与 Divi 扩展模块结合在一起。 它与 WooCommerce 配合良好,是一个出色的儿童主题。
- 40 多种自定义页面布局:它配备了 40 多种预先设计的页面布局,用于各种用途,例如主页、关于页面、服务和联系页面。 这为快速构建网站提供了坚实的起点。
- 8 种主页布局:Avanti 包括 8 种不同的主页布局设计,满足不同的业务需求和风格。 这是您可以使用的其他页面、页眉和页脚布局的补充。
- WooCommerce 集成:该主题与 WooCommerce 完全集成,使其适合构建在线商店和电子商务网站。
查看 Avanti 的 Divi 产品亮点
获取阿凡提
您将如何定制您的 WordPress 网站?
正如我们所详述的,自定义您的 WordPress 网站可能涉及主题和插件的组合以及配置核心中已内置的内容。 无论是使用主题定制器等内置工具、Divi 等高级页面构建器还是自定义子主题,这些策略都可以帮助您创建满足您需求的独特且实用的网站。
特色 WP 定制工具
我们介绍了其他人用来根据自己的需求定制和定制网站的许多产品和方法。 以下是整个列表,以方便参考。
| 特色产品 | 价格 | 描述 | 行动 | |
|---|---|---|---|---|
| 1 | 迪维主题 | $89/年 | 高级 WordPress 主题 | 得到 |
| 2 | 迪维市场 | 多个,各不相同 | 高级 Divi 模块和主题 | 得到 |
| 3 | 阿斯特拉 | $59/年 | 轻量级 WordPress 主题 | 得到 |
| 4 | 元素器 | $59/年 | WordPress 页面构建器 | 得到 |
| 5 | 生成新闻 | $59/年 | 快速且轻量级的主题 | 得到 |
| 6 | 排名数学 | 自由的; 7.99 美元/月 | 搜索引擎优化插件 | 得到 |
| 7 | WooCommerce | 自由的 | 电商平台 | 得到 |
| 8 | WP管理 | $79/年 | WordPress 管理主题 | 得到 |
| 9 | 迪维人工智能 | $21.36/月 | AI 网站构建器、作家、编码器和图像编辑器 | 得到 |
| 10 | 莫尔蒂电子商务 | $35/年 | Divi 的电子商务儿童主题 | 得到 |
| 11 | 阿凡蒂 | $35/年 | Divi 的多用途儿童主题 | 得到 |
通过投资定制 WordPress 网站,网站所有者可以创建独特的在线形象,反映其品牌并提供最佳的用户体验,从而推动参与度、转化率和长期业务成功。
现在,您可以在您的网站上留下您的标记并开始定制! 如果您喜欢 Divi 所看到的内容,我们鼓励您今天就获取该主题。