如何使用 WooCommerce 块自定义您的在线商店
已发表: 2020-02-27Gutenberg 块编辑器使任何技能水平的网站所有者都更容易访问 WordPress,允许您通过拖放内容块来创建复杂的页面。 使用 WooCommerce 块,您几乎可以在您网站的任何位置选择和显示产品、类别、过滤器等 - 无需使用短代码或编辑代码行!
让我们看一下可用的 WooCommerce 块并了解如何使用每个块。
在开始之前,请将 WordPress 和 WooCommerce 更新到最新版本。 注意:这篇文章的演示是使用 Storefront 主题创建的,但应该适用于您选择的任何对 WooCommerce 友好的主题。
了解 WooCommerce 块
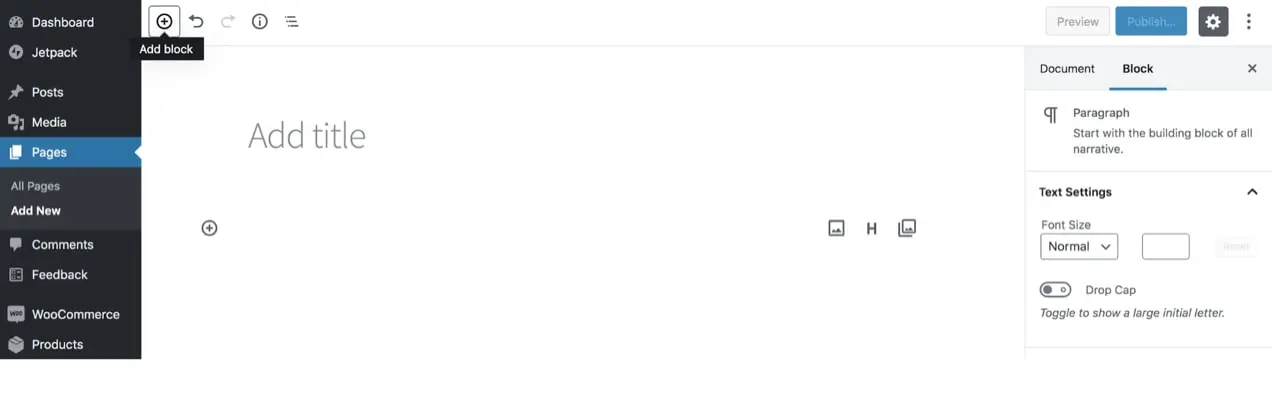
您可以将 WooCommerce 块放置在启用块编辑器的任何位置:帖子、页面和自定义帖子类型。 首先导航到您要编辑的页面或帖子,然后单击左上角的添加块图标(类似于“加号”符号)。

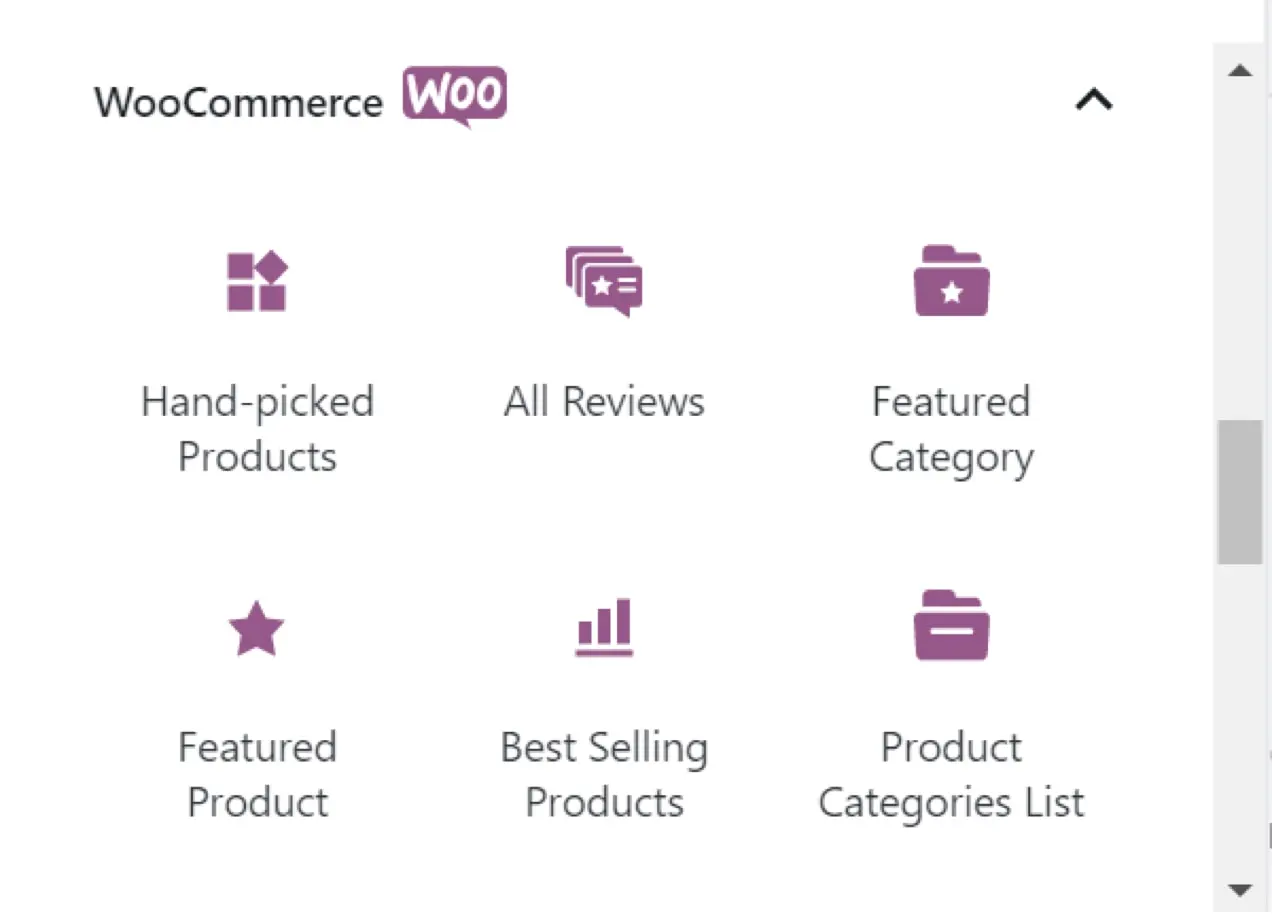
这将打开所有可用块的菜单。 展开WooCommerce选项卡以查看特定于您的在线商店的块。
专业提示:您还可以使用 `/` 键盘快捷键快速将块添加到内容中。 例如,您可以通过键入“/woocommerce”来查看可用的 WooCommerce 块。

单击一个块会将其添加到您的页面并显示一系列选项,这些选项会根据您选择的块而变化。
产品块
产品块允许您在页面内显示产品并发布内容。 这是在博客文章中链接到推荐产品、在登录页面上显示您的最新产品或创建自定义商店页面的好方法。 有多种产品块可以满足特定需求,下面将更详细地解释:
特色产品块

这是一个完全可定制的块,突出显示单个产品。 您可以显示产品名称和价格,并添加一个按钮来鼓励购买。 叠加层也有很多设置,包括:
- 叠加颜色
- 背景不透明度
- 图像焦点
- 背景定位
将特色产品块添加到登录页面以吸引客户的注意力并作为号召性用语,或将其作为视觉产品链接直接合并到博客文章中。 选择是无穷无尽的!
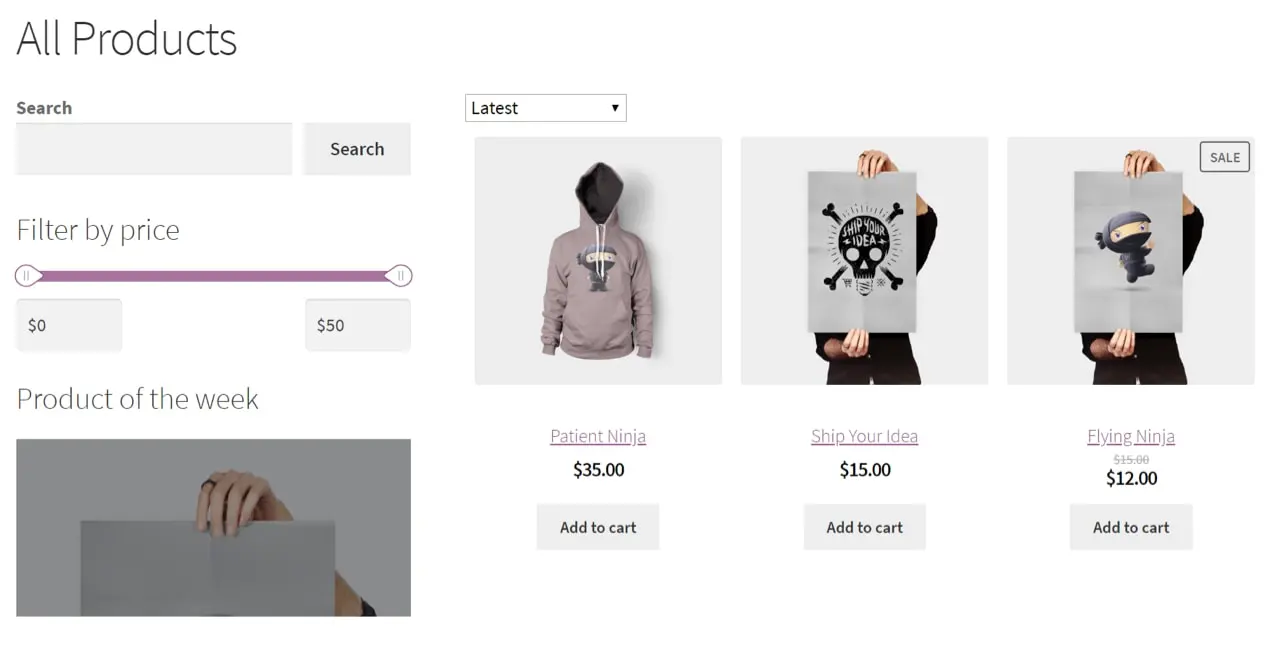
所有产品块

所有产品块显示您的所有产品。 如果您想在产品上方或下方插入其他内容(文本、图像、视频等),这会派上用场,并且是创建视觉目录的好方法。 它包括以下选项:
- 布局设置:
- 列数和行数——自定义产品网格布局
- 对齐按钮 — 将按钮设置为紧挨内容下方或对齐它们
- 内容设置:
- 显示排序下拉列表 — 显示或隐藏带有排序选项的下拉列表
- 订购产品 - 根据价格、评级、新品或销量选择产品的默认顺序
- 编辑为产品显示的信息 - 删除评论、添加销售徽章、包含描述等
过滤块
将过滤器块与所有产品块结合起来,以允许网站访问者缩小他们的产品搜索范围。 当购物者选择过滤器时,产品会自动更新以满足他们的标准,而无需重新加载页面。 有三个可用的过滤器块:
- 按属性过滤,例如颜色或大小
- 按最低和最高价格过滤
- 显示活动的选定过滤器
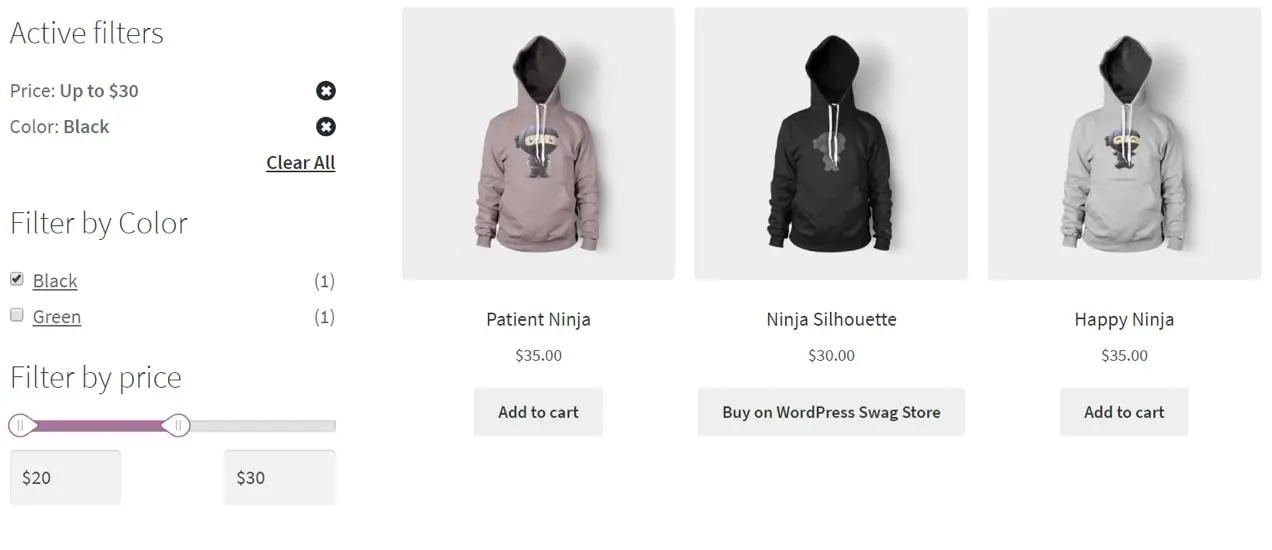
下面的示例使用所有三个块:

通过组合这些块,您可以在几分钟内创建一个引人入胜、易于导航的商店页面。
精选产品块

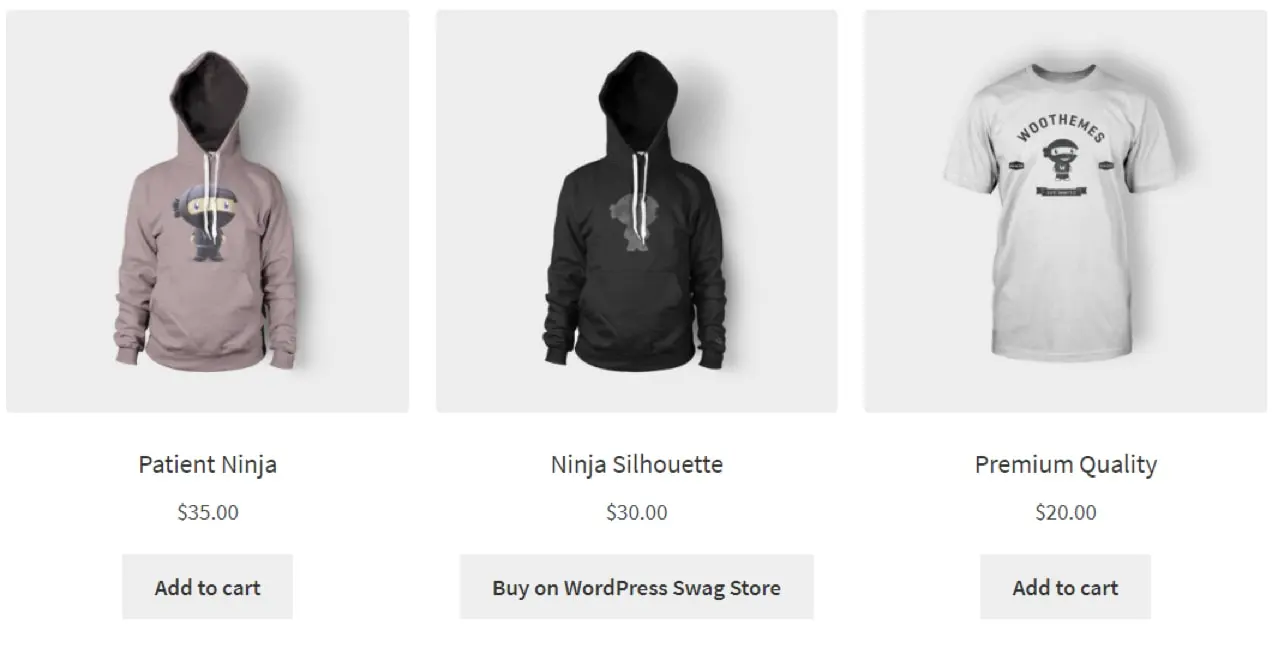
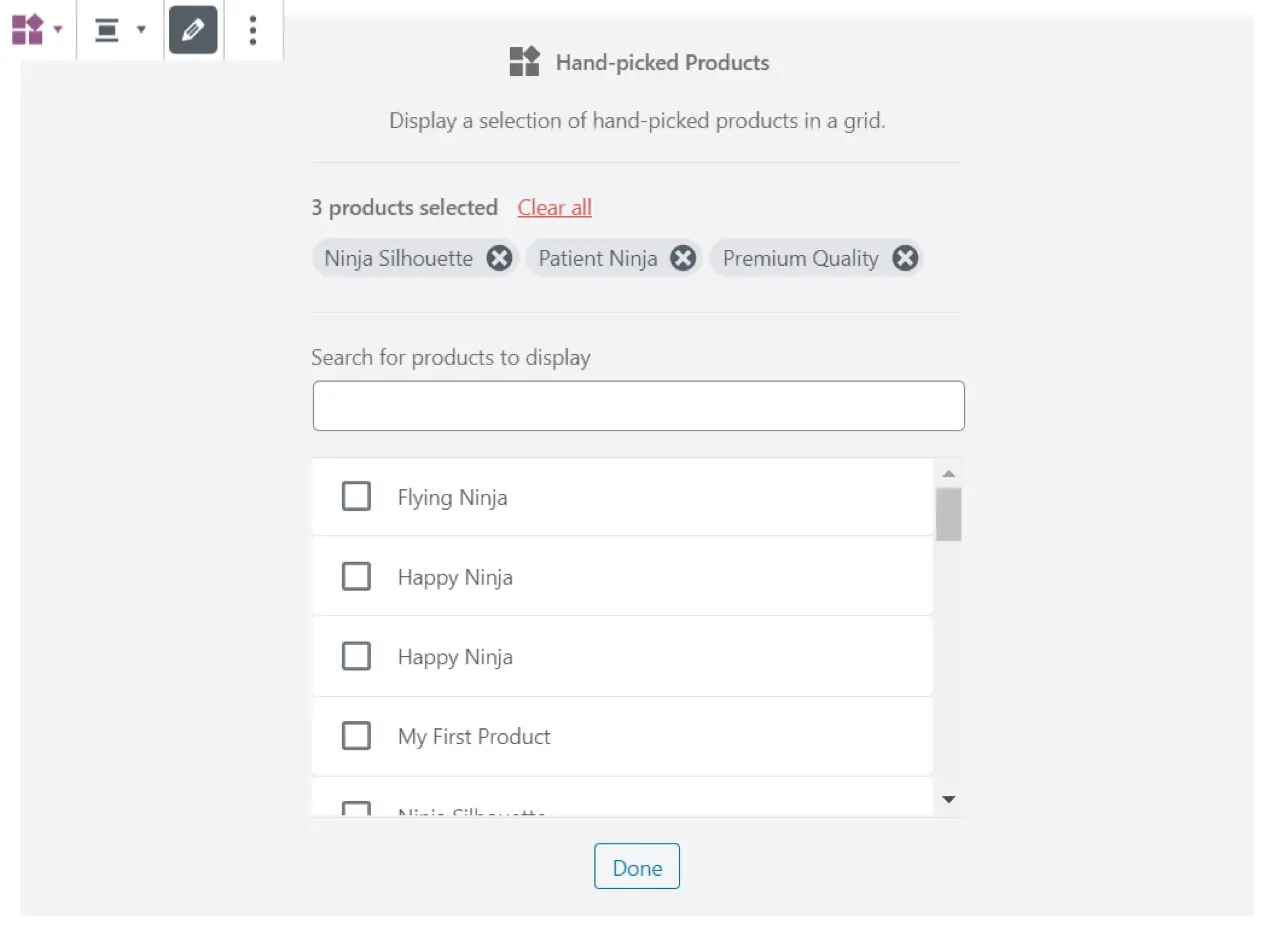
精选产品块允许您手动选择要显示的产品。 如果您写一篇标题为“周年纪念礼物创意”的博客文章,您可以直接在文章中展示最适合该主题的特定产品。
添加块后,从列表中选择特定产品或搜索您要查找的确切产品。

精选产品块的选项包括:

- 列数 - 最多选择六个
- 对齐按钮 — 将按钮设置为紧挨内容下方或对齐它们
- 显示或隐藏:
- 产品名称
- 产品价格
- 产品评级
- 添加到购物车按钮
产品类别块
此块允许您显示来自特定类别或多个类别的产品。 这非常适合需要额外内容的目标登录页面或类别页面。 设置包括:
- 产品类别 — 选择要显示的类别或类别
- 列数和行数——自定义产品网格布局
- 对齐按钮 - 允许按钮立即跟随内容或垂直对齐它们
- 显示或隐藏:
- 产品名称
- 产品价格
- 产品评级
- 添加到购物车按钮
- 订购方式:
- 新奇
- 价钱
- 评分
- 销售量
- 菜单顺序
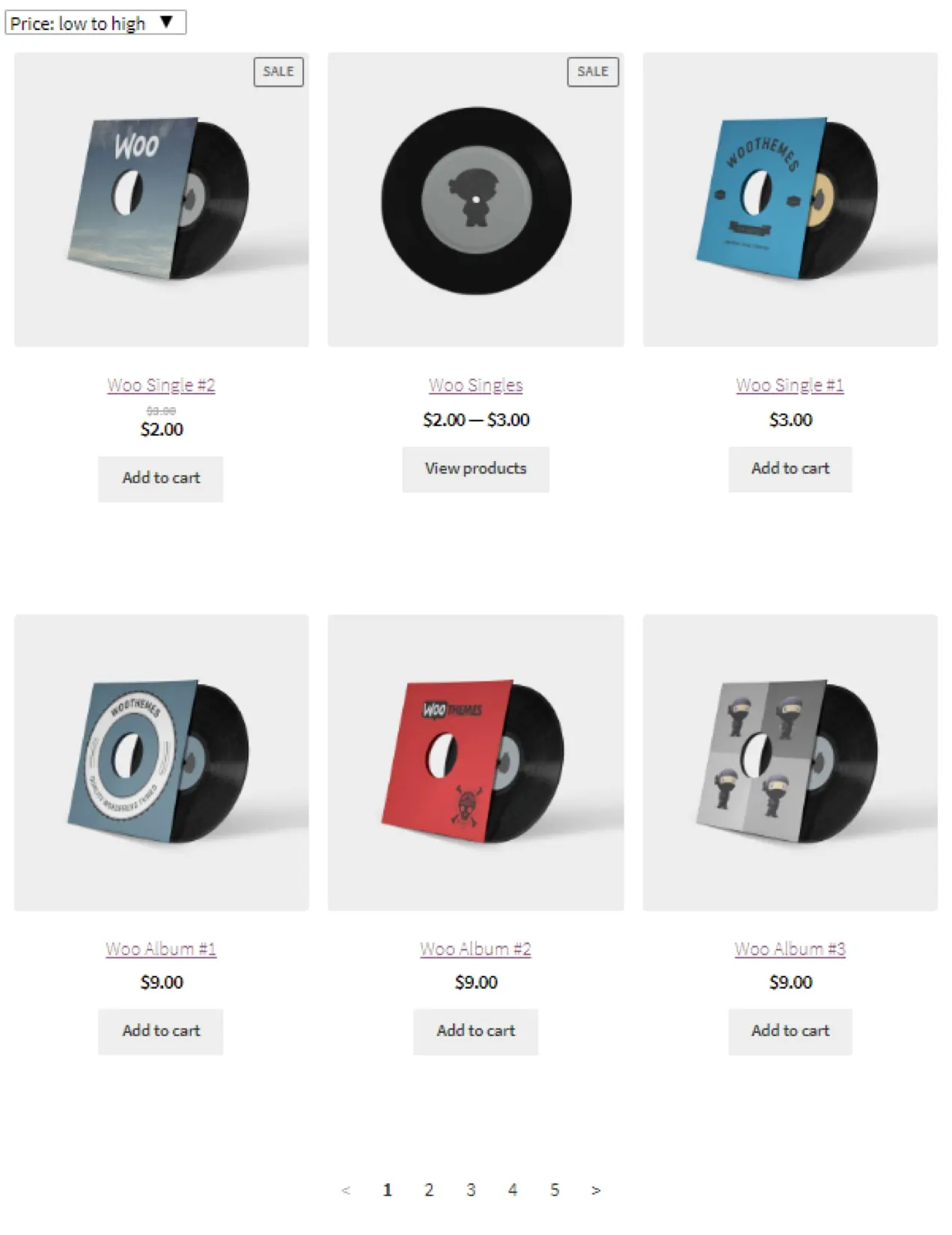
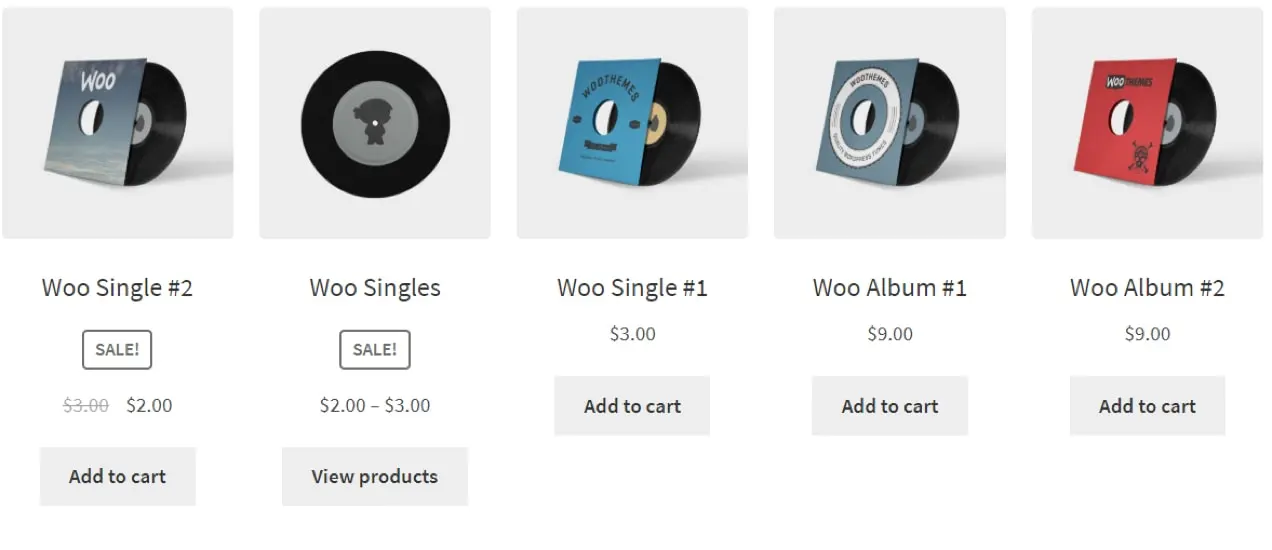
下面的示例包含来自“音乐”类别的一行五列:

附加产品块
还有一些额外的产品模块与上述产品模块的工作方式非常相似:
- Products by Tag — 根据标签显示产品
- Products by Attribute — 根据属性显示产品
- Top Rated Products — 展示评价最高的产品
- On Sale Products — 展示打折产品
- 畅销产品 — 展示您最畅销的产品
审查块
63% 的客户更有可能从有评论的网站购买产品。 评论块可以帮助您突出显示整个网站的客户评论,以提供社会证明并根据您的需要鼓励销售。

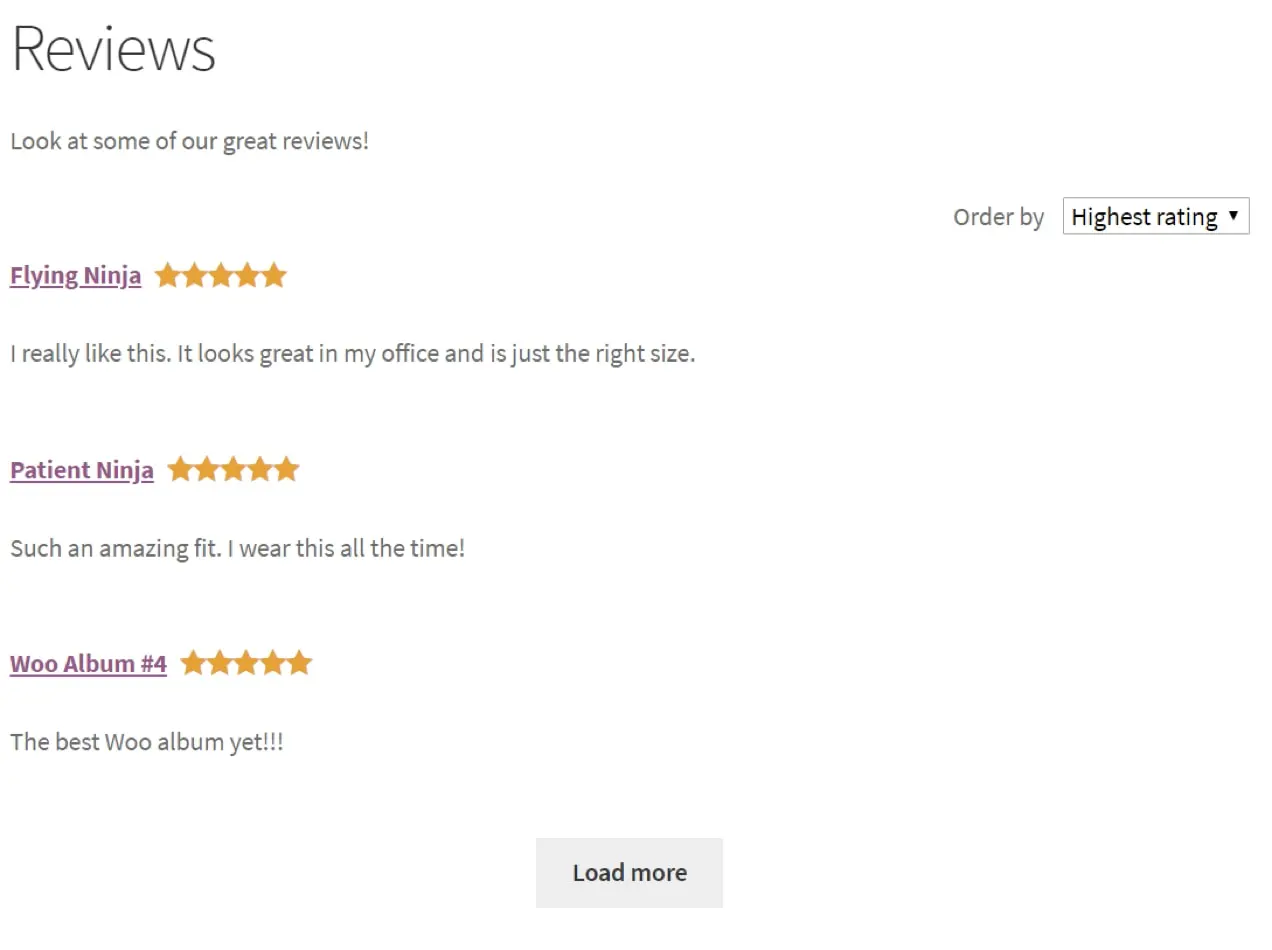
所有评论块

如果您想一次显示所有产品评论,这是您需要的块。 您可以使用此块在主页上突出显示评论,在登录页面上突出显示它们,或专门为推荐创建页面。 选项包括:
- 显示或隐藏:
- 产品名称
- 产品评级
- 审稿人姓名
- Image — 产品图片或评论者的头像
- 审核日期
- 审核内容
- 订购方式——让用户可以选择通过以下方式订购评论:
- 最近的
- 最高评价
- 最低评分
- 起始评论数 - 要显示的评论数
- 加载更多——提供加载更多评论的选项
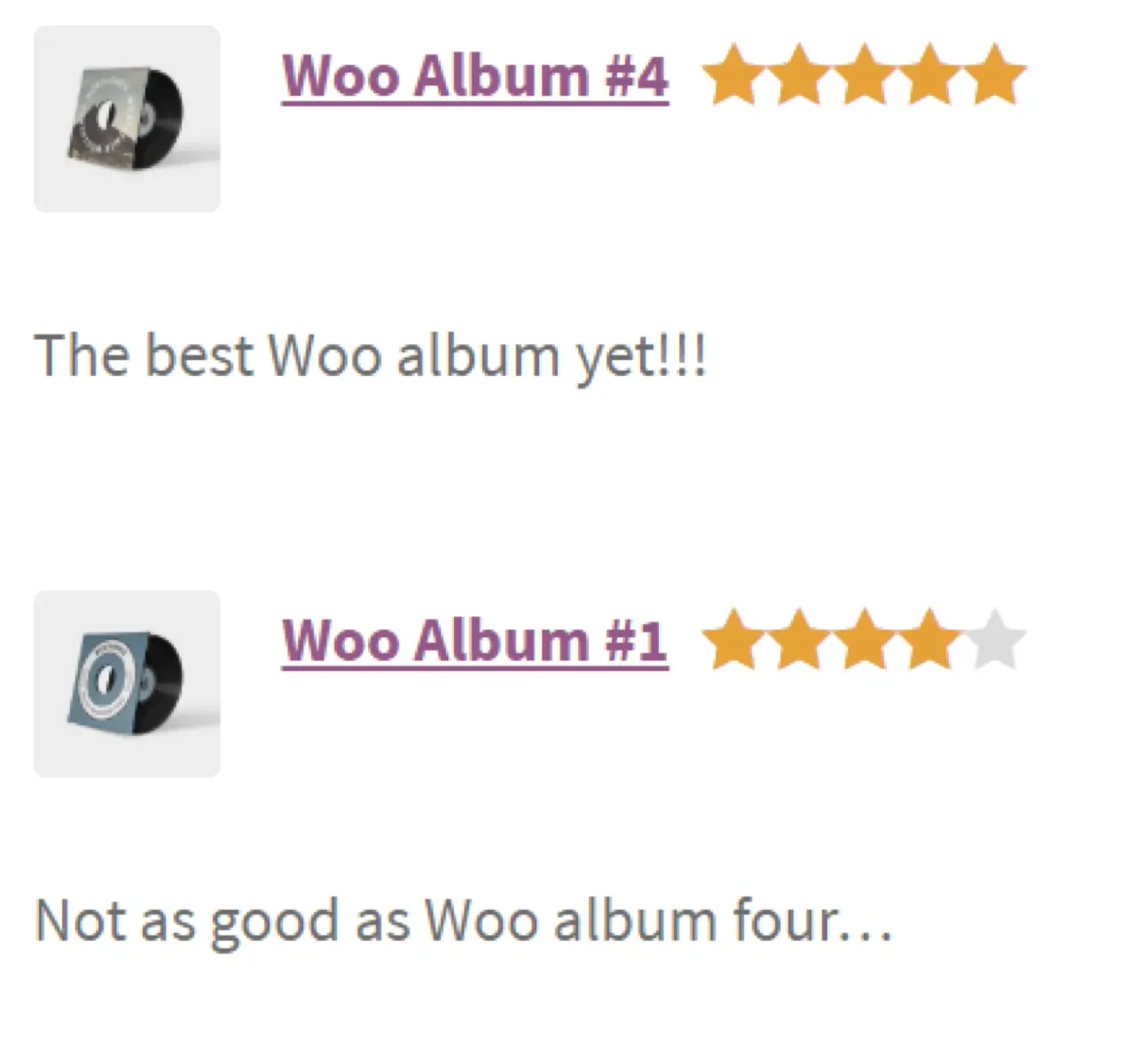
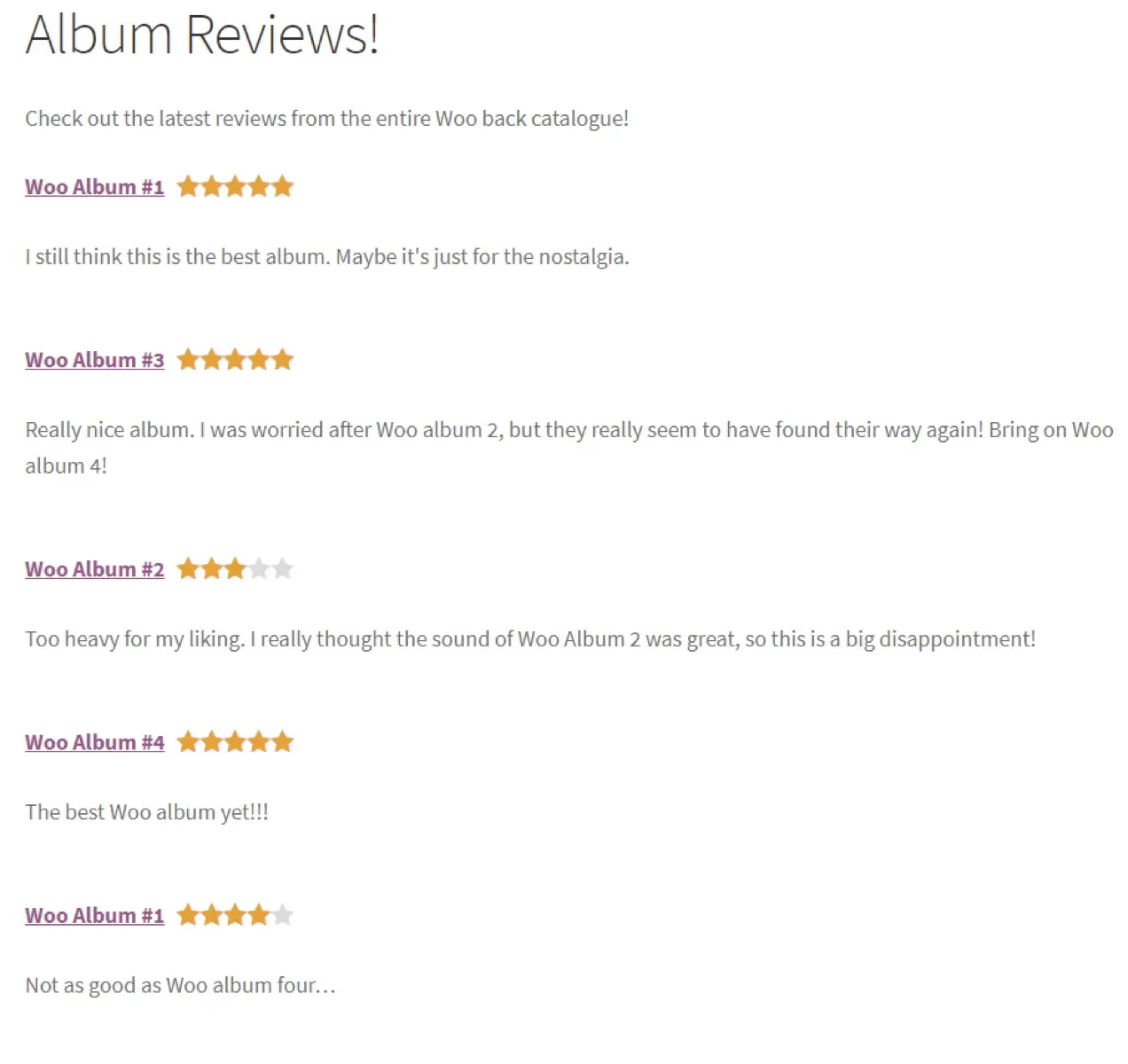
按产品和类别块的评论

这些块提供与所有评论块相同的选项,但允许您选择特定的产品或类别。 它们是将评论合并到博客文章或页面中的好方法。 宣传新专辑发行? 显示该特定专辑的前五条评论。 写一篇关于特定产品类别的博客文章? 显示该类别的所有评论。 这是吸引网站访问者并表明您的产品值得信赖的有效方式。
产品搜索块

当潜在客户访问您的网站时,他们应该能够立即找到他们正在寻找的内容。 如果他们想购买特定产品,您最不想要的就是让他们不得不浏览一页又一页的不相关商品。
产品搜索块提供了一个专门针对产品的简单搜索表单。 将其添加到您网站上可见的位置——商店和类别页面的顶部或侧边栏——并允许购物者准确搜索他们想要的东西。
使用 WooCommerce Blocks 充分利用您的在线商店
通过将产品直接添加到登录页面、博客文章和其他类型的媒体中,将您的内容营销提升到一个新的水平。 用户无需任何额外导航即可购买与他们感兴趣的内容相关的内容。
块编辑器为用户提供了极大的灵活性,并可以控制其在线商店的布局和设计。 当与我们的 WooCommerce Blocks 结合使用时,您可以创建一个真正自定义的店面——几乎可以在您需要的任何地方添加从产品和类别到过滤器和评论的所有内容!
及时了解 WooCommerce 的最新区块
