如何使用自定义 CSS 自定义您的 WordPress 主题
已发表: 2022-07-06将自定义 CSS 添加到您的 WordPress 网站有助于改变您网站的外观。 首先,每个 WordPress 主题都是使用特定的主要语言组件开发的。 其中包括 PHP、HTML、CSS 和 JavaScript。 PHP 用于后端代码,而 HTML、CSS 和 JavaScript 用于前端。 总之,后三个用于呈现用户在他或她的浏览器中看到的内容。
有时,在使用已安装的主题设计 WordPress 驱动的站点时,您可能希望更改站点中某些部分或元素的外观。 您可能还希望拥有与其他主题用户所拥有的外观不同的网站。 无论哪种情况,改变网站的外观都需要 CSS。
对于日常的 WordPress 用户和开发人员来说,添加自定义 CSS 似乎很容易,但对于第一次使用 Web 开发人员来说,这可能不是一个简单直接的过程。
在本文中,我们将研究什么是 CSS 以及可用于将自定义 CSS 添加到您的网站的一些方法。
目录
什么是 CSS
如何识别要自定义的 CSS
如何添加自定义 CSS
- 通过儿童主题
- 通过 WordPress 定制器
- 使用第三方插件
CSS 更改不生效的常见原因
结论
什么是 CSS
CSS代表层叠样式表。 它是一种网络语言,用于在您的网站中设置 HTML 元素的样式。 基本上,您在浏览器中看到的网站前端组件是使用 HTML 构建的。 为了给这些元素设置样式以向用户提供正确的视觉显示,您需要为此使用 CSS。 因此,CSS 与 HTML 一起工作,以便在前端正确呈现元素。
在我们的 staxwp.com 网站中可以看到 CSS 的示例应用程序。 在首页,我们有一个标题,其中的一些文本被突出显示,如下所示:

CSS 用于改变突出显示文本的颜色,这就是为什么显示看起来与文本的其余部分不同的原因。
这只是 CSS 可以应用于不同元素的众多方式之一。 您还可以使用 CSS 来更改链接的颜色、文本的字体大小、为各种元素添加轮廓以及更多属性。
在大多数遵循 WordPress 编码标准的 WordPress 主题中,主题 CSS 代码存储在 style.css 文件中。 该文件位于主题文件的根目录中。
如何识别要自定义的 CSS
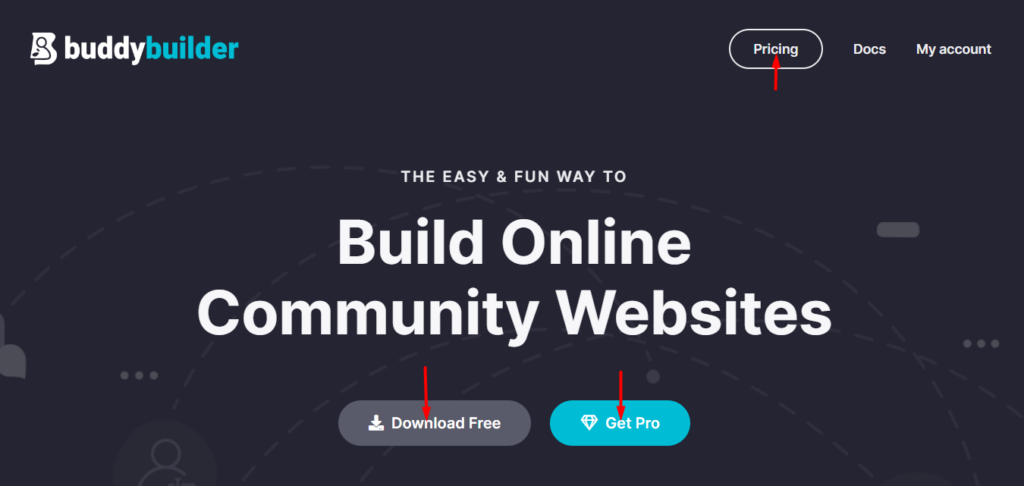
为了识别要自定义的 CSS,您需要首先识别需要应用样式的元素或内容。 假设我们希望在此处更改产品页面中的按钮文本颜色,或者更改下面图示按钮中的文本:

为此,您需要使用开发人员工具。 我们建议您使用 Google Chrome 或 Firefox 等浏览器,以便您轻松正确地使用这些工具。 在我们的例子中,我们将使用 Google Chrome 浏览器。
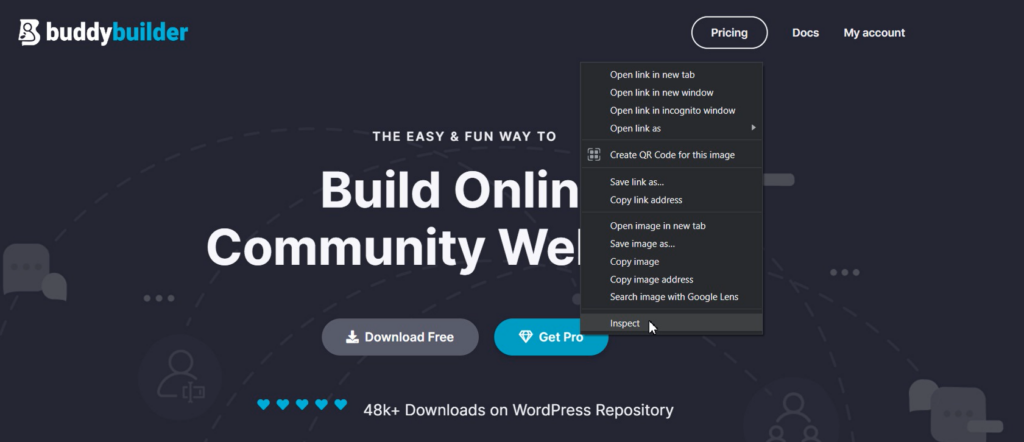
为了使用这些工具,您需要先“检查元素”。 要为我们的按钮文本实现这一点,请右键单击按钮元素中的一个文本并选择“检查”选项。 下面是一个示例截图:

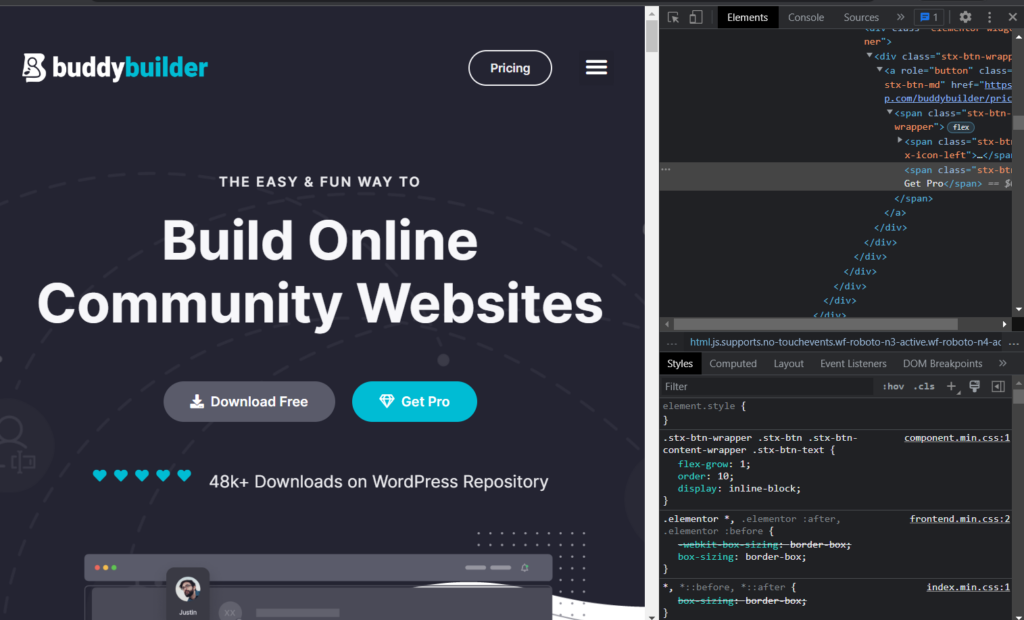
然后将呈现带有许多选项卡的开发工具面板。

在屏幕截图中,您会注意到在第一个视图中呈现了两个选项卡。 这些是“元素”和“样式”。 在其他浏览器中,这些名称可能不同。
如果您正确检查了元素,您将在“元素”选项卡中看到我们想要更改其文本属性的按钮文本。
因为在我们的例子中,我们只对改变按钮的文本颜色属性感兴趣,我们可以执行以下操作:
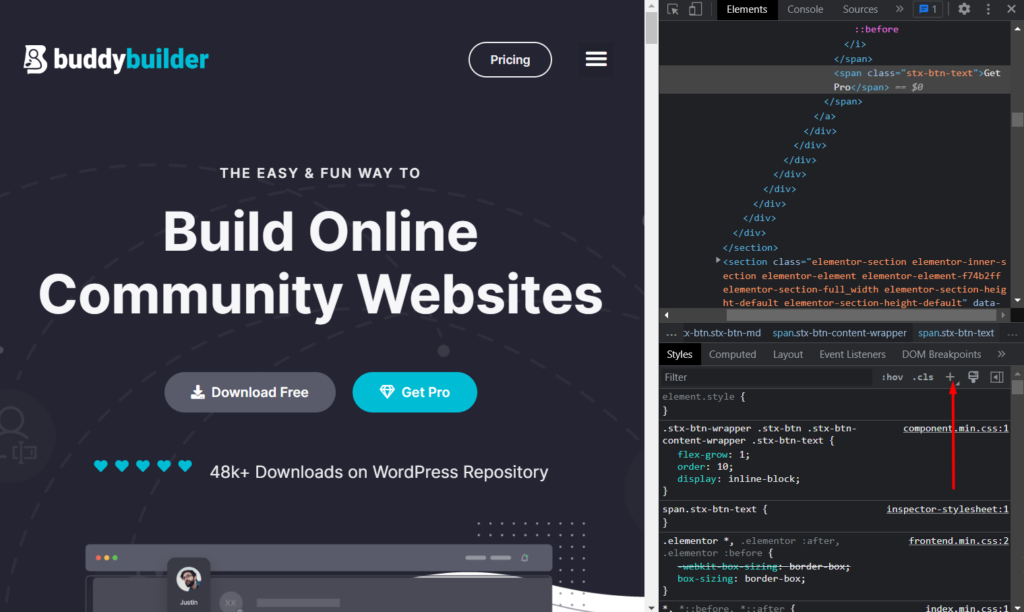
1. 单击下图所示的“新样式规则”图标:

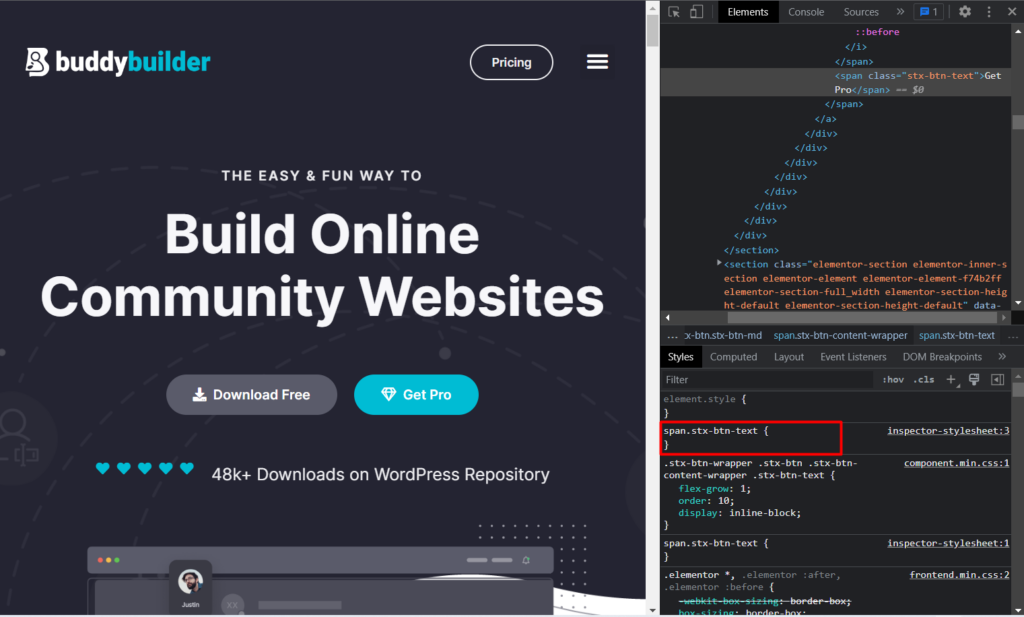
单击它后,将呈现检查器样式表。 在这种情况下,将生成按钮的 CSS 类,如下所示。

因此,在这种情况下,我们的实际代码将是:
.stx-btn-text { }现在,要更改按钮文本的颜色,我们需要添加颜色代码。 为此,我们将使用 color 属性,为其指定颜色并将其添加到我们的原始代码中。 这将是:
color: #ff0000;在上述情况下,#ff0000 是我们打算使用的颜色代码。 您可以设置您喜欢的任何其他颜色代码。
我们的最终代码现在将是:
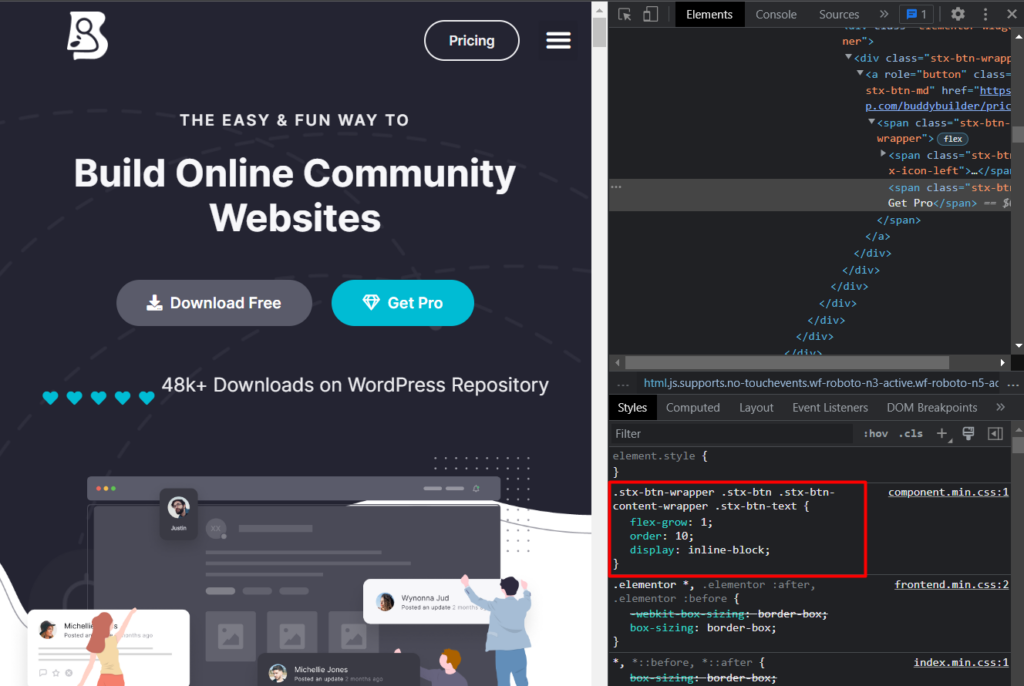
.stx-btn-text { color: #ff0000; }2. 或者,在检查元素时,您可以使用渲染元素的第一个代码或用于样式化元素的代码,用于样式化目的。 下面是此代码的说明:

在代码中,添加颜色属性和颜色代码,并删除其中指定的其他属性,因为在我们的例子中,我们不需要覆盖它们:
color: #ff0000;最终代码现在将显示为:
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }上述任何一种方法都可用于识别和确定要自定义或添加的 CSS。
指定代码后,您可能会注意到颜色更改生效,但这要等到页面刷新后才会生效。 因此,我们需要保存 CSS,以便 CSS 始终生效。 现在,这将我们带到了下一步。
如何添加自定义 CSS
现在我们已经研究了如何识别和提出自定义 CSS。 我们现在需要一种在我们的网站中添加和保存 CSS 的方法。
我们可以使用多种方法将自定义 CSS 添加到我们的网站。 这些包括:
- 通过儿童主题
- 通过 WordPress 定制器
- 使用第三方插件
通过儿童主题
子主题使您能够自定义父主题,从而消除在主题更新期间丢失自定义的可能性。 有关子主题以及如何设置它们的更多详细信息,您可以在此处查看子主题主题:子主题。
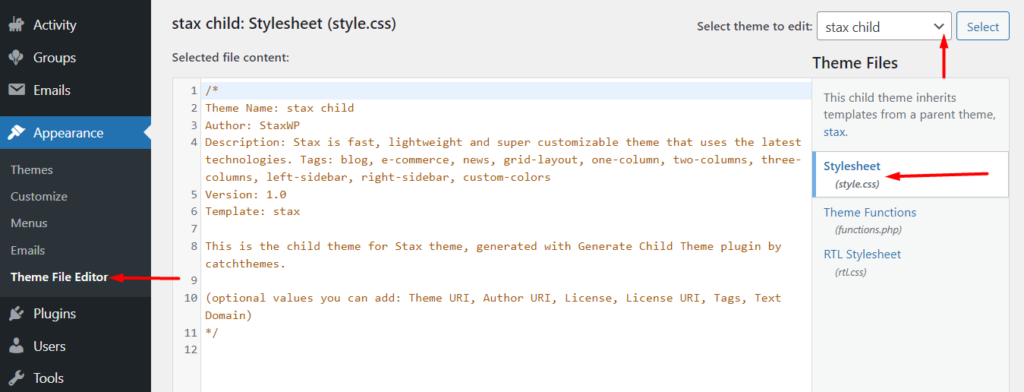
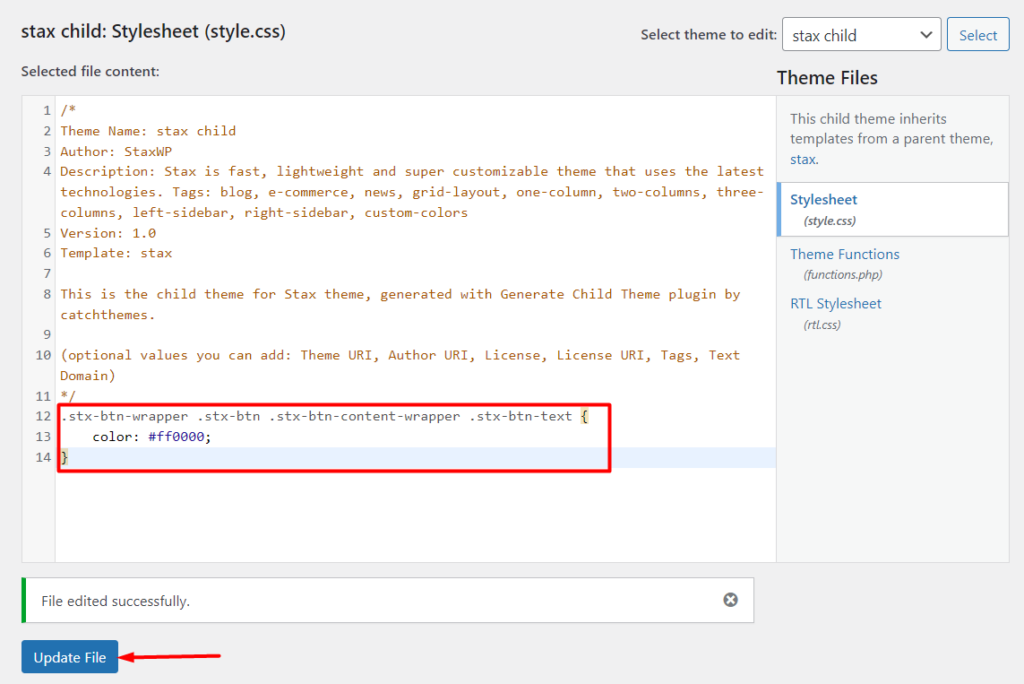
子主题包含一个 style.css 文件。 这是您可以添加自定义 CSS 的文件。 要访问它,这可以通过使用 FTP 软件(如 Filezilla)通过 FTP 访问您的站点文件来实现。 或者,您可以从外观 > 主题文件编辑器访问它,然后从主题下拉列表中选择您的子主题,如下图所示:

识别 style.css 文件后,将自定义代码添加到文件的最后一行并保存更改。 在我们的例子中,我们将在第 12 行添加代码,如下所示:

通过 WordPress 定制器
通过 WordPress 定制器添加自定义 CSS 是另一个值得考虑的好选择。 在此方法中,您将需要:
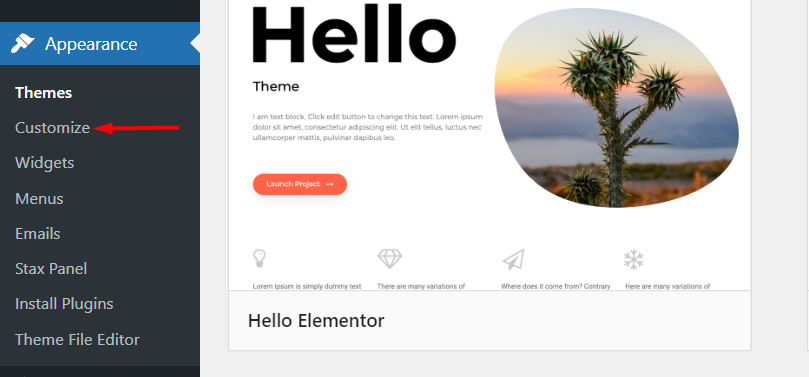
导航到 WordPress 仪表板中的外观 > 自定义部分。

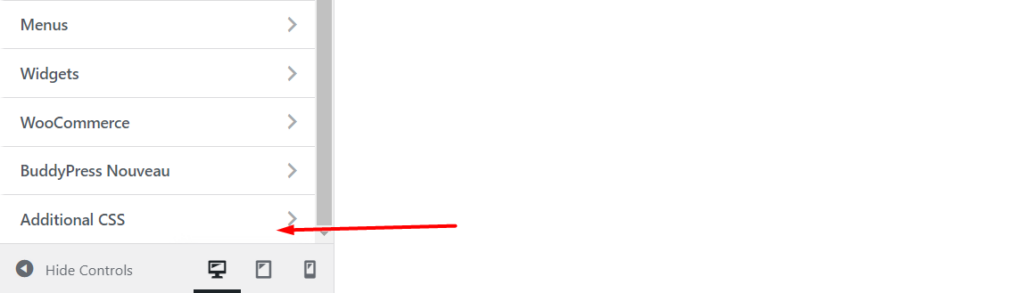
在下一个屏幕上,菜单、小部件等许多选项将根据您的主题呈现在左侧面板上。 向下滚动,直到找到“附加 CSS”选项。

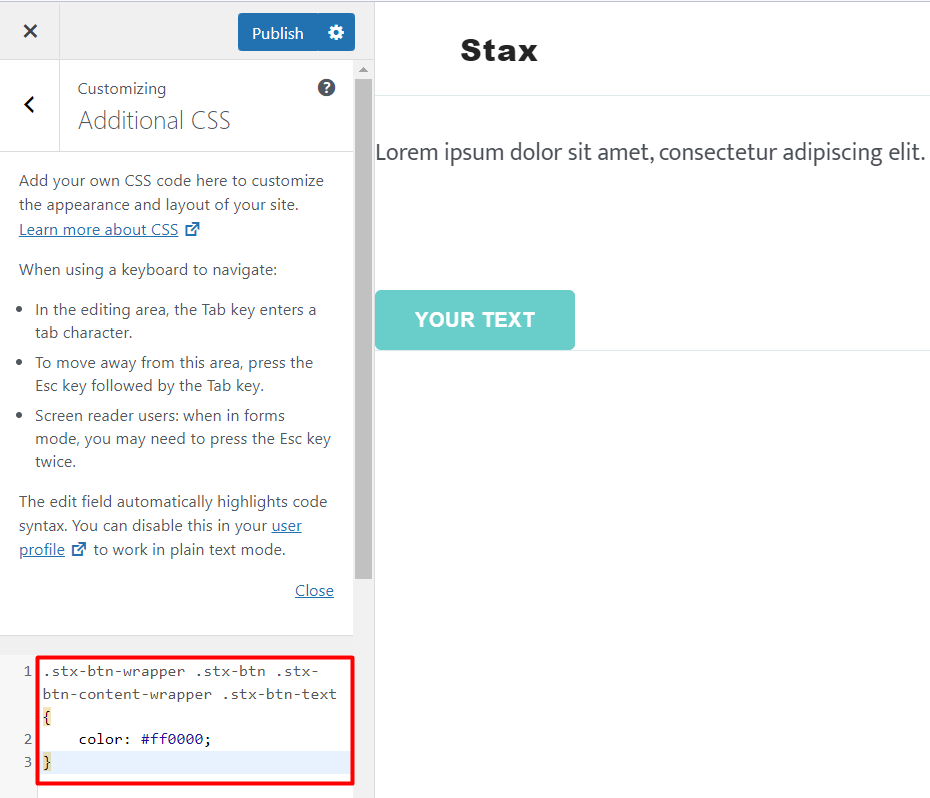
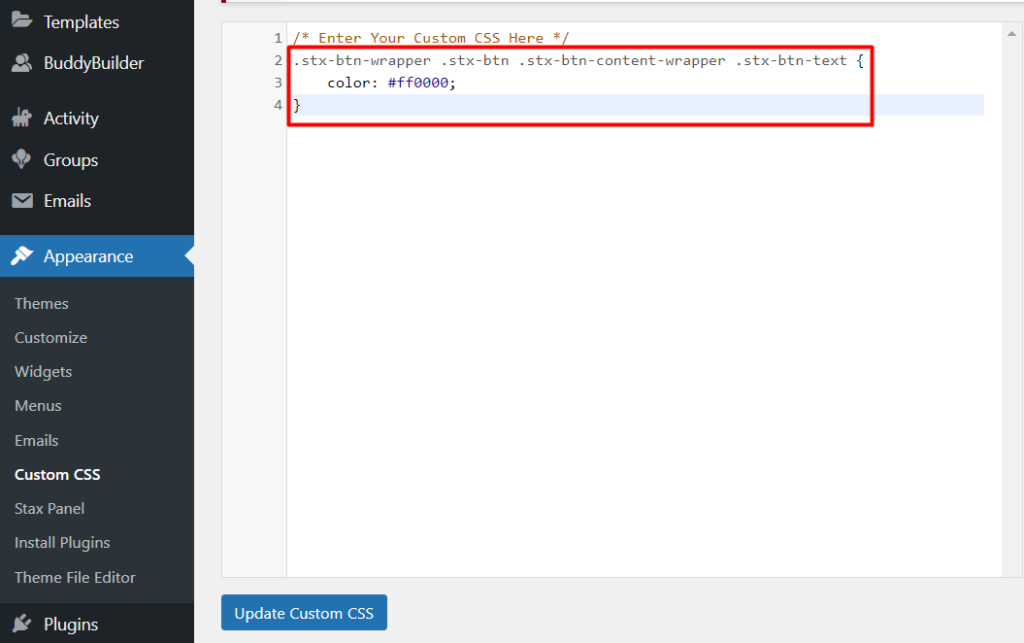
单击“附加 CSS”部分后,您将有一个代码输入部分,您可以在其中添加自定义 CSS。 现在将您的自定义 CSS 添加到该部分:


添加 CSS 代码后,您可以将其保存为草稿以供稍后发布或立即发布。
同样重要的是要注意本节提供验证和代码语法突出显示。 因此,如果您的代码中有任何错误,则在添加它时,您将对此进行一些突出显示。
使用第三方插件
在插件的帮助下添加自定义 CSS 是另一个考虑因素。 如果您稍后碰巧切换主题并且您希望在新主题中也使用添加的 CSS,这实际上更适用。
有许多第三方插件可用于在您的 WordPress 网站中添加自定义 CSS。 在这里,我们将至少介绍其中三个插件,您可以选择在您的网站中使用其中任何一个。
自定义 CSS 专业版

Custom CSS Pro 插件为需要在其网站中添加自定义 CSS 的用户提供了一个易于使用的界面和实时编辑体验。
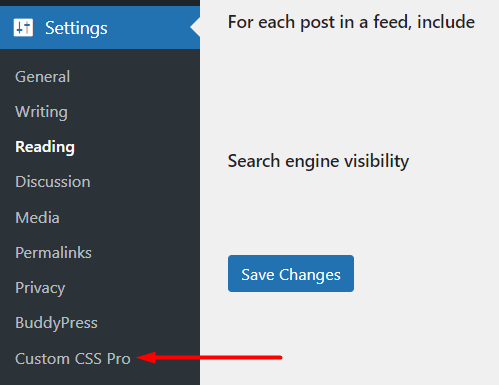
安装插件后,您可以通过访问 WordPress 仪表板中的“设置”>“自定义 CSS 专业版”部分来继续添加自定义 CSS。

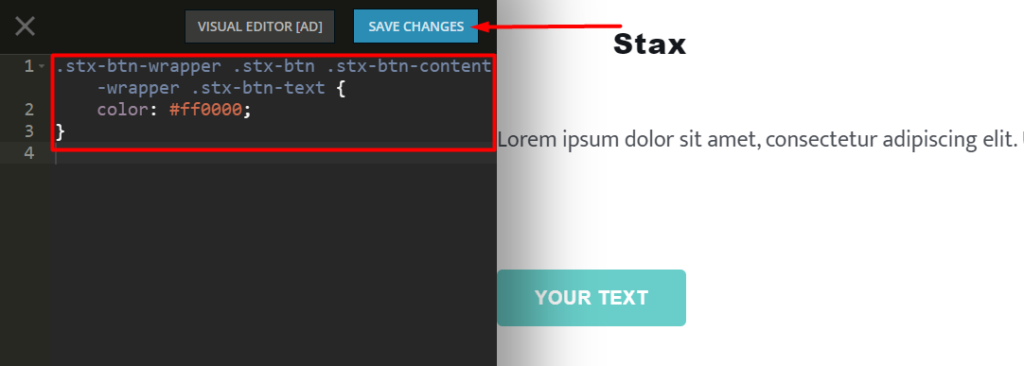
在提供的实时编辑器中,您可以添加自定义 CSS 并保存更改。 下面是一个示例:

网站起源 CSS

SiteOrigin CSS 插件提供强大的 CSS 编辑功能。 该插件的一个关键补充是它使您能够识别可用于将自定义 CSS 应用于元素的选择器。
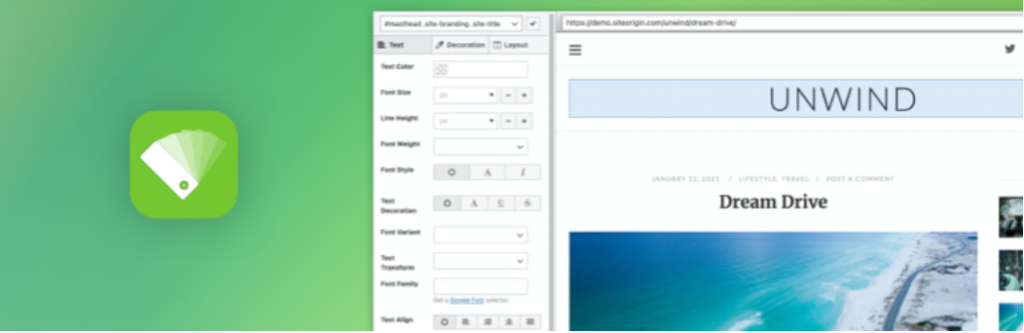
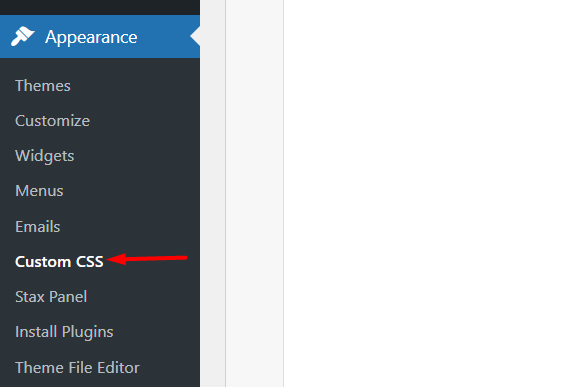
安装并激活插件后,您需要导航到外观 > 自定义 CSS 部分,如下图所示:

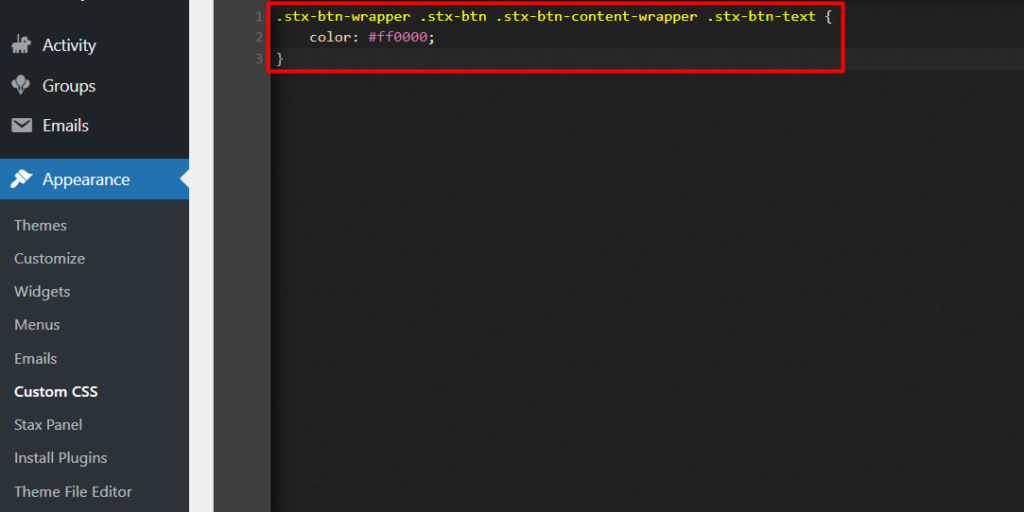
接下来,在自定义 CSS 编辑器中添加您的自定义 CSS,如下所示:

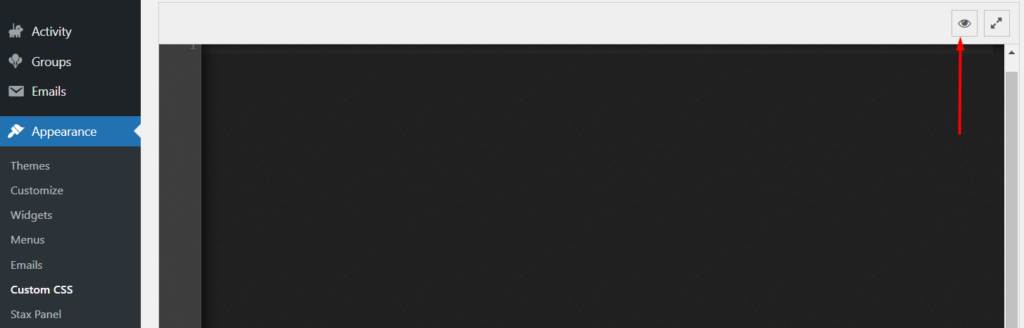
如果您还想使用可视化编辑器,则需要单击下面突出显示的眼睛图标:

简单的自定义 CSS

Simple Custom CSS 插件是一个轻量级且易于使用的插件,使网站管理员能够将自定义 CSS 添加到他们的网站。
安装插件后,您需要导航到外观 > 自定义 CSS 部分。

接下来,在呈现的编辑器中,添加您的自定义 CSS。 下面是一个示例说明:

完成后,单击“更新自定义 CSS”按钮保存更改。
CSS 更改不生效的常见原因
在某些情况下,您在网站中添加的自定义 CSS 可能并不总是生效。 这可能是由多种原因引起的,其中包括:
1.缓存
如果您安装了缓存插件,这可能会导致在您的站点中缓存各种资产。 因此,在保存自定义 CSS 或禁用可能正在使用的缓存插件后清除站点缓存至关重要。
如果您的托管服务提供商提供对服务器缓存的支持,有时您可能还会在服务器级别进行缓存。 在这种情况下,重要的是让您的主机为您禁用缓存,或者如果提供了此选项,请从您的主机面板执行此操作。
2.语法错误
CSS 语法错误通常是您的 CSS 代码中的错误。 例如,它可能是缺少冒号、分号,甚至是不正确的属性拼写。
检查您的 CSS 代码是否没有此类错误非常重要。 您可以使用 CSS 验证器(例如 CSS 验证服务)来执行 CSS 验证。
3. CSS 特殊性
如果您有针对同一元素的 CSS 规则,CSS 特异性基本上决定了哪个 CSS 优先。
例如,在我们的例子中,如果我们有两个 CSS 代码来改变按钮的颜色,其中一个代码使用 ID 来指定样式,另一个使用一个类。
#stx-btn-text { color: #000000; } .stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000; }将使用带有 ID 选择器的 CSS 代码。 这是因为 ID 选择器比类具有更高的特异性。 在上述情况下,将应用的颜色为黑色 (#000000)。
但是,您可以在属性值之后使用 !important 规则来覆盖 CSS 特异性。 例如,在我们这里的例子中,如果我们将 !important 规则应用于具有类的代码,那么将应用该 CSS 代码,在这种情况下,颜色将为红色 (#ff0000)。
.stx-btn-wrapper .stx-btn .stx-btn-content-wrapper .stx-btn-text { color: #ff0000 !important; }但是,应该谨慎使用 !important 规则(仅在真正需要时)。 造成这种情况的原因之一是,如果在多个实例中将规则应用于一个元素,则在应用样式时可能会造成混乱,并且可能很难调试问题。
结论
了解如何在 WordPress 网站中识别和添加自定义 CSS 对网站所有者非常有帮助。 这样做的优点之一是减少了设计网站所需的时间。 此外,它还有助于消除将开发人员外包来进行次要 CSS 定制的需要。
我们确实希望本指南在添加自定义 CSS 时能提供有用的信息。 您可以在此处了解有关 CSS 的更多信息。 如果您有任何建议、问题或意见,请随时在下方的评论部分提出。
